อิเล็กตรอน - การแก้จุดบกพร่อง
เรามีสองกระบวนการที่เรียกใช้แอปพลิเคชันของเรา - กระบวนการหลักและกระบวนการเรนเดอร์
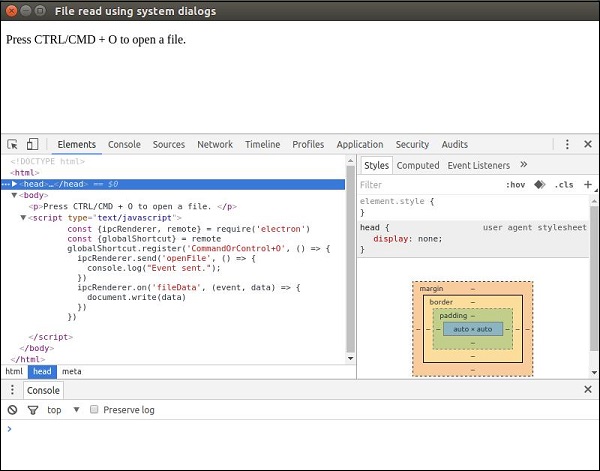
เนื่องจากกระบวนการ renderer เป็นกระบวนการที่ดำเนินการในหน้าต่างเบราว์เซอร์ของเราเราจึงสามารถใช้ Chrome Devtools เพื่อแก้ไขข้อบกพร่องได้ หากต้องการเปิด DevTools ให้ใช้ทางลัด "Ctrl + Shift + I" หรือแป้น <F12> คุณสามารถตรวจสอบวิธีการใช้ devtools ที่นี่
เมื่อคุณเปิด DevTools แอปของคุณจะมีลักษณะดังที่แสดงในภาพหน้าจอต่อไปนี้ -

การดีบักกระบวนการหลัก
DevTools ในหน้าต่างเบราว์เซอร์ Electron สามารถดีบัก JavaScript ที่เรียกใช้งานในหน้าต่างนั้นเท่านั้น (เช่นหน้าเว็บ) ในการดีบัก JavaScript ที่ดำเนินการในกระบวนการหลักคุณจะต้องใช้ดีบักเกอร์ภายนอกและเรียกใช้อิเล็กตรอนด้วยสวิตช์--debugหรือ--debug-brk
อิเล็กตรอนจะรับฟังข้อความโปรโตคอลดีบักเกอร์ V8 บนพอร์ตที่ระบุ ดีบักเกอร์ภายนอกจะต้องเชื่อมต่อกับพอร์ตนี้ พอร์ตเริ่มต้นคือ 5858
เรียกใช้แอปของคุณโดยใช้สิ่งต่อไปนี้ -
$ electron --debug = 5858 ./main.jsตอนนี้คุณจะต้องมีดีบักเกอร์ที่รองรับโปรโตคอลดีบักเกอร์ V8 คุณสามารถใช้ VSCode หรือ node-inspector เพื่อจุดประสงค์นี้ ตัวอย่างเช่นให้เราทำตามขั้นตอนเหล่านี้และตั้งค่า VSCode เพื่อจุดประสงค์นี้ ทำตามขั้นตอนเหล่านี้เพื่อตั้งค่า -
ดาวน์โหลดและติดตั้งVSCode เปิดโครงการ Electron ของคุณใน VSCode
เพิ่มไฟล์ .vscode/launch.json ด้วยการกำหนดค่าต่อไปนี้ -
{
"version": "1.0.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"program": "${workspaceRoot}/main.js"
}
]
}Note - สำหรับ Windows ให้ใช้ไฟล์ "${workspaceRoot}/node_modules/.bin/electron.cmd" สำหรับ runtimeExecutable.
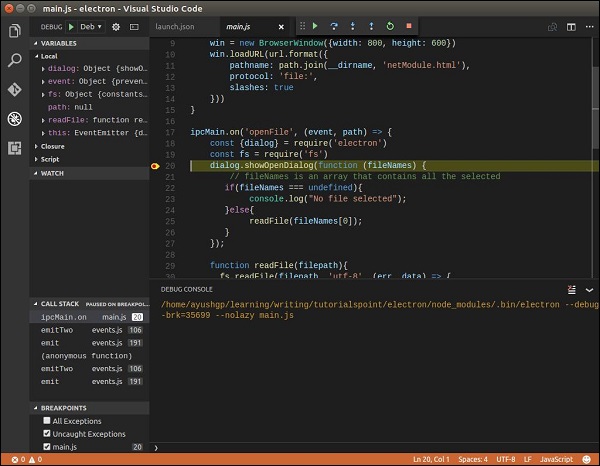
ตั้งค่าเบรกพอยต์ใน main.jsและเริ่มการดีบักในมุมมองดีบัก เมื่อคุณกดจุดพักหน้าจอจะมีลักษณะดังนี้ -

ดีบักเกอร์ VSCode มีประสิทธิภาพมากและจะช่วยให้คุณแก้ไขข้อผิดพลาดได้อย่างรวดเร็ว คุณยังมีตัวเลือกอื่น ๆ เช่นnode-inspector สำหรับการดีบักแอพอิเล็กตรอน