อิเล็กตรอน - ถาดระบบ
ถาดระบบคือเมนูนอกหน้าต่างแอปพลิเคชันของคุณ บน MacOS และ Ubuntu จะอยู่ที่มุมขวาบนของหน้าจอ ใน Windows จะอยู่ที่มุมขวาล่าง เราสามารถสร้างเมนูสำหรับแอปพลิเคชันของเราในถาดระบบโดยใช้ Electron
สร้างไฟล์ main.jsไฟล์และเพิ่มรหัสต่อไปนี้ เตรียมไฟล์ png พร้อมใช้งานสำหรับไอคอนซิสเต็มเทรย์
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)หลังจากตั้งค่าหน้าต่างเบราว์เซอร์พื้นฐานแล้วเราจะสร้างไฟล์ index.html ไฟล์ที่มีเนื้อหาต่อไปนี้ -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<script type = "text/javascript">
const {remote} = require('electron')
const {Tray, Menu} = remote
const path = require('path')
let trayIcon = new Tray(path.join('','/home/ayushgp/Desktop/images.png'))
const trayMenuTemplate = [
{
label: 'Empty Application',
enabled: false
},
{
label: 'Settings',
click: function () {
console.log("Clicked on settings")
}
},
{
label: 'Help',
click: function () {
console.log("Clicked on Help")
}
}
]
let trayMenu = Menu.buildFromTemplate(trayMenuTemplate)
trayIcon.setContextMenu(trayMenu)
</script>
</body>
</html>เราสร้างถาดโดยใช้โมดูลย่อยของถาด จากนั้นเราสร้างเมนูโดยใช้เทมเพลตและแนบเมนูเพิ่มเติมกับวัตถุในถาดของเรา
เรียกใช้แอปพลิเคชันโดยใช้คำสั่งต่อไปนี้ -
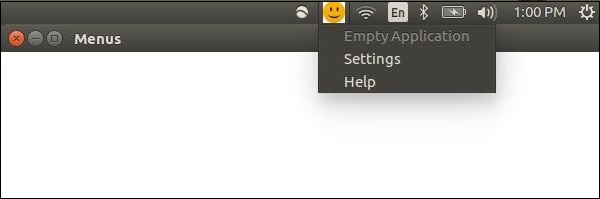
$ electron ./main.jsเมื่อคุณเรียกใช้คำสั่งด้านบนให้ตรวจสอบซิสเต็มเทรย์เพื่อหาไอคอนที่คุณใช้ ฉันใช้หน้ายิ้มในการสมัคร คำสั่งดังกล่าวจะสร้างผลลัพธ์ต่อไปนี้ -