อิเล็กตรอน - การแจ้งเตือน
Electron ให้ API การแจ้งเตือนแบบเนทีฟสำหรับ MacOS เท่านั้น ดังนั้นเราจะไม่ใช้สิ่งนั้น แต่เราจะใช้โมดูล npm ที่เรียกว่าnode-notifierแทน ช่วยให้เราสามารถแจ้งเตือนผู้ใช้บน Windows, MacOS และ Linux
ติดตั้งโมดูล node-notifier ในโฟลเดอร์แอพของคุณโดยใช้คำสั่งต่อไปนี้ในโฟลเดอร์นั้น -
$ npm install --save node-notifierตอนนี้ให้เราสร้างแอพที่มีปุ่มซึ่งจะสร้างการแจ้งเตือนทุกครั้งที่เราคลิกที่ปุ่มนี้
สร้างไฟล์ main.js ไฟล์และป้อนรหัสต่อไปนี้ -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)ตอนนี้ให้เราสร้างหน้าเว็บและสคริปต์ของเราที่จะเรียกการแจ้งเตือน สร้างไฟล์index.html ไฟล์ด้วยรหัสต่อไปนี้ -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<button type = "button" id = "notify" name = "button">
Click here to trigger a notification!</button>
<script type = "text/javascript">
const notifier = require('node-notifier')
const path = require('path');
document.getElementById('notify').onclick = (event) => {
notifier.notify ({
title: 'My awesome title',
message: 'Hello from electron, Mr. User!',
icon: path.join('','/home/ayushgp/Desktop/images.png'), // Absolute path
(doesn't work on balloons)
sound: true, // Only Notification Center or Windows Toasters
wait: true // Wait with callback, until user action is taken
against notification
}, function (err, response) {
// Response is response from notification
});
notifier.on('click', function (notifierObject, options) {
console.log("You clicked on the notification")
});
notifier.on('timeout', function (notifierObject, options) {
console.log("Notification timed out!")
});
}
</script>
</body>
</html>notify วิธีการช่วยให้เราส่งไฟล์ objectwithข้อมูลเช่นชื่อข้อความภาพขนาดย่อเป็นต้นซึ่งช่วยให้เราปรับแต่งการแจ้งเตือนได้ เรายังสามารถตั้งค่าผู้ฟังเหตุการณ์บางอย่างในการแจ้งเตือน
ตอนนี้เรียกใช้แอพโดยใช้คำสั่งต่อไปนี้ -
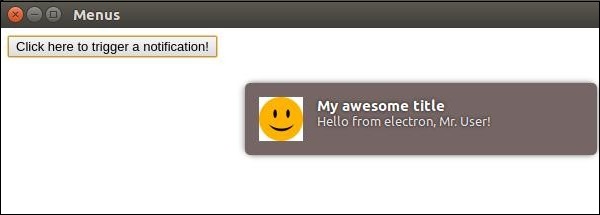
$ electron ./main.jsเมื่อคุณคลิกที่ปุ่มที่เราสร้างขึ้นคุณจะเห็นการแจ้งเตือนดั้งเดิมจากระบบปฏิบัติการของคุณดังที่แสดงในภาพหน้าจอต่อไปนี้ -

นอกจากนี้เรายังจัดการเหตุการณ์ที่เกิดขึ้นผู้ใช้คลิกการแจ้งเตือนหรือการแจ้งเตือนหมดเวลา วิธีการเหล่านี้ช่วยให้แอปมีการโต้ตอบมากขึ้นหากแอปทำงานอยู่เบื้องหลัง