คิบานะ - ไทม์ไลออน
Timelion หรือที่เรียกว่าไทม์ไลน์เป็นอีกหนึ่งเครื่องมือสร้างภาพซึ่งส่วนใหญ่จะใช้สำหรับการวิเคราะห์ข้อมูลตามเวลา ในการทำงานกับไทม์ไลน์เราจำเป็นต้องใช้ภาษานิพจน์ง่ายๆซึ่งจะช่วยให้เราเชื่อมต่อกับดัชนีและทำการคำนวณข้อมูลเพื่อให้ได้ผลลัพธ์ที่เราต้องการ
เราสามารถใช้ Timelion ได้ที่ไหน?
Timelion ใช้เมื่อคุณต้องการเปรียบเทียบข้อมูลที่เกี่ยวข้องกับเวลา ตัวอย่างเช่นคุณมีไซต์และคุณได้รับการเข้าชมทุกวัน คุณต้องการวิเคราะห์ข้อมูลที่คุณต้องการเปรียบเทียบข้อมูลสัปดาห์ปัจจุบันกับสัปดาห์ก่อนหน้าเช่นวันจันทร์ - วันจันทร์วันอังคาร - วันอังคารเป็นต้นว่ามุมมองแตกต่างกันอย่างไรและการเข้าชม
เริ่มต้นใช้งาน Timelion
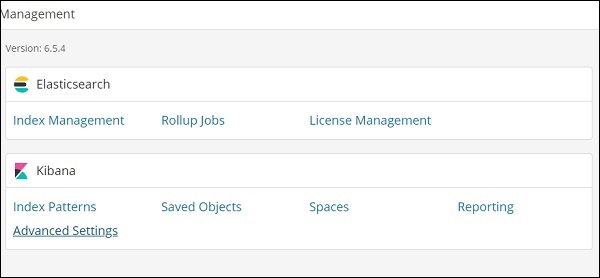
ในการเริ่มทำงานกับ Timelion ให้คลิกที่ Timelion ตามที่แสดงด้านล่าง -

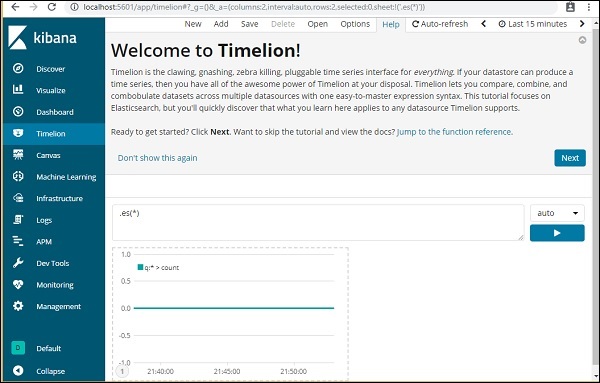
Timelion โดยค่าเริ่มต้นจะแสดงไทม์ไลน์ของดัชนีทั้งหมดดังที่แสดงด้านล่าง -

Timelion ทำงานร่วมกับไวยากรณ์ของนิพจน์
Note - es (*) => หมายถึงดัชนีทั้งหมด
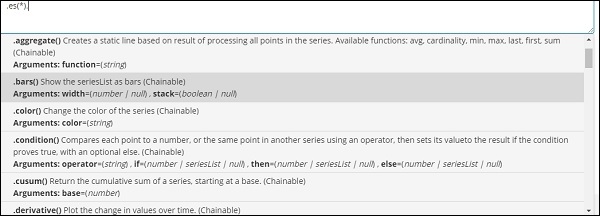
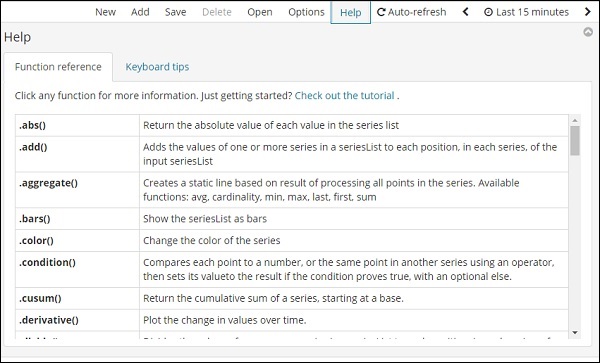
หากต้องการดูรายละเอียดของฟังก์ชั่นที่สามารถใช้กับ Timelion ได้เพียงคลิกที่ textarea ที่แสดงด้านล่าง -

จะให้รายการฟังก์ชันที่จะใช้กับไวยากรณ์นิพจน์
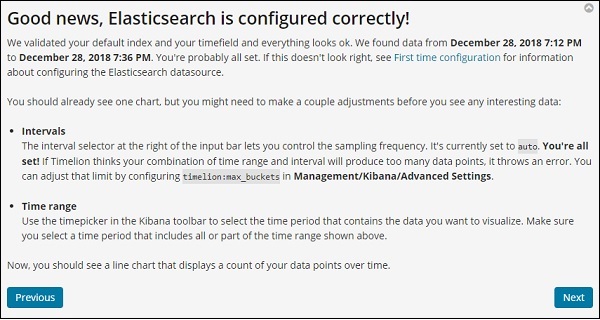
เมื่อคุณเริ่มต้นด้วย Timelion จะแสดงข้อความต้อนรับดังที่แสดงด้านล่าง ส่วนที่ไฮไลต์เช่นข้ามไปที่การอ้างอิงฟังก์ชันจะให้รายละเอียดของฟังก์ชันทั้งหมดที่มีให้ใช้กับไทม์ไลออน
ข้อความต้อนรับของ Timelion
ข้อความต้อนรับ Timelion ดังที่แสดงด้านล่าง -

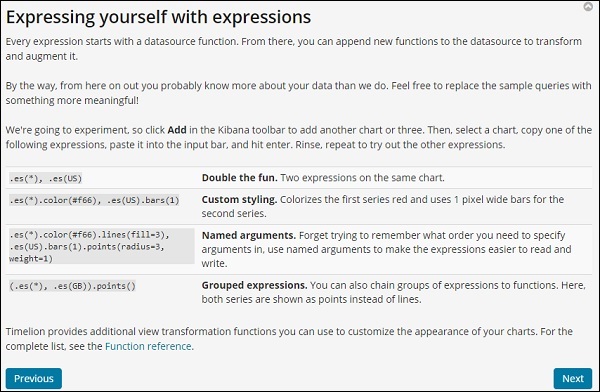
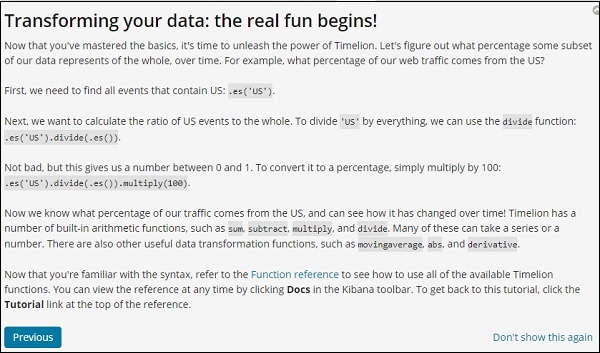
คลิกที่ปุ่มถัดไปและจะแนะนำคุณเกี่ยวกับฟังก์ชันและการใช้งานพื้นฐาน ตอนนี้เมื่อคุณคลิกถัดไปคุณจะเห็นรายละเอียดต่อไปนี้ -




การอ้างอิงฟังก์ชัน Timelion
คลิกที่ปุ่ม Help เพื่อดูรายละเอียดการอ้างอิงฟังก์ชันที่มีให้สำหรับ Timelion -

การกำหนดค่า Timelion
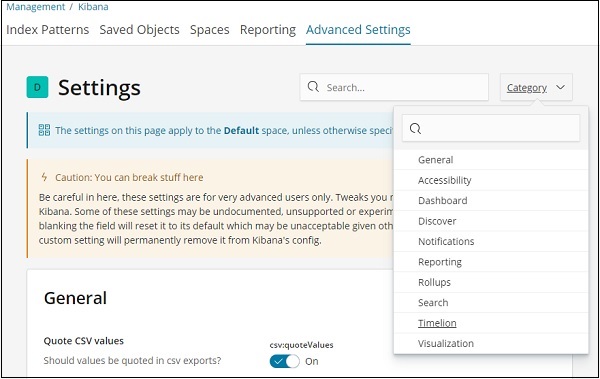
การตั้งค่าสำหรับระยะเวลาทำได้ในการจัดการ Kibana →การตั้งค่าขั้นสูง

คลิกที่การตั้งค่าขั้นสูงและเลือกระยะเวลาจากหมวดหมู่

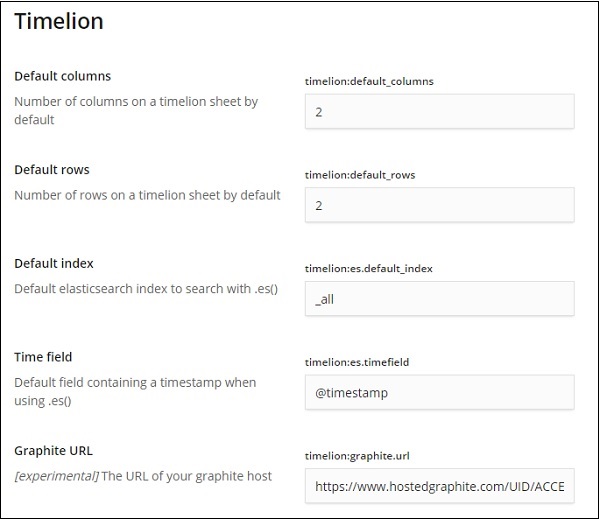
เมื่อเลือก Timelion แล้วจะแสดงฟิลด์ที่จำเป็นทั้งหมดที่จำเป็นสำหรับการกำหนดค่าไทม์ไลออน

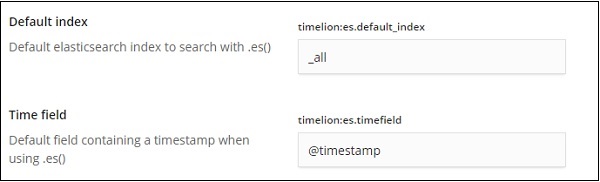
ในฟิลด์ต่อไปนี้คุณสามารถเปลี่ยนดัชนีเริ่มต้นและฟิลด์เวลาที่จะใช้กับดัชนีได้ -

ค่าเริ่มต้นคือ _all และเขตเวลาคือ @timestamp เราจะปล่อยให้มันเป็นเช่นนั้นและเปลี่ยนดัชนีและเขตเวลาในไทม์ไลออนเอง
การใช้ Timelion เพื่อแสดงภาพข้อมูล
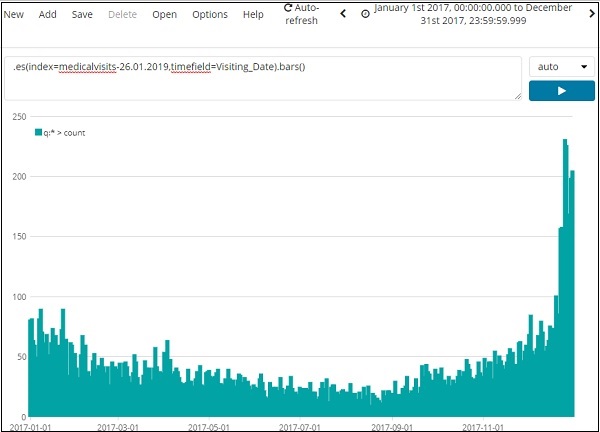
พวกเราจะไปใช้ดัชนี: medicalvisits-2019/01/26 ต่อไปนี้เป็นข้อมูลที่แสดงจากระยะเวลาสำหรับ 1 มกราคม 2017 ถึง 31 ธันวาคม 2017 -

นิพจน์ที่ใช้สำหรับการแสดงภาพด้านบนมีดังนี้ -
.es(index=medicalvisits-26.01.2019,timefield=Visiting_Date).bars()เราได้ใช้ดัชนีmedicalvisits-26.01.2019และ timefield ในดัชนีนั้นคือ Visiting_Date และฟังก์ชันแถบที่ใช้
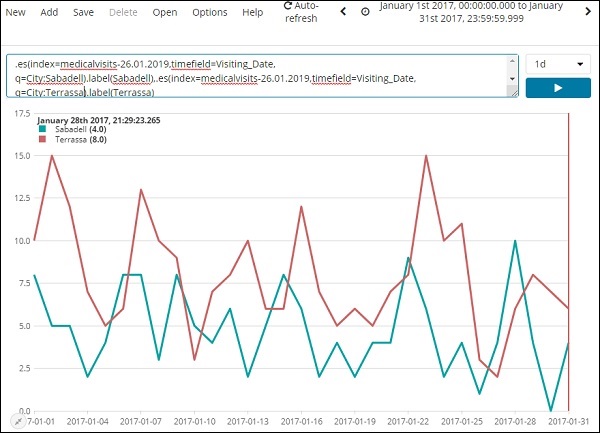
ต่อไปนี้เราได้วิเคราะห์ 2 เมืองในเดือนมกราคม 2017 วันที่ชาญฉลาด

นิพจน์ที่ใช้คือ -
.es(index=medicalvisits-26.01.2019,timefield=Visiting_Date,
q=City:Sabadell).label(Sabadell),.es(index=medicalvisits-26.01.2019,
timefield=Visiting_Date, q=City:Terrassa).label(Terrassa)การเปรียบเทียบไทม์ไลน์เป็นเวลา 2 วันแสดงที่นี่ -
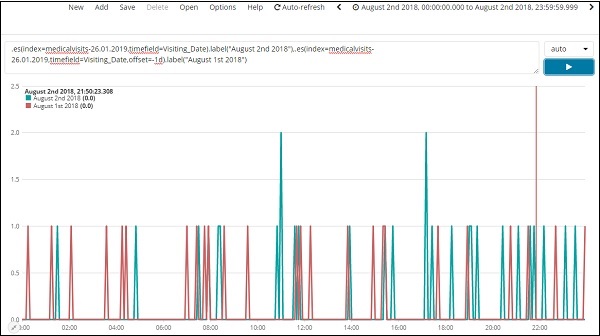
นิพจน์
.es(index=medicalvisits-26.01.2019,timefield=Visiting_Date).label("August 2nd 2018"),
.es(index=medicalvisits-26.01.2019,timefield=Visiting_Date,offset=-1d).label("August 1st 2018")ที่นี่เราได้ใช้ offset และให้ความแตกต่างของ 1day เราได้เลือกวันที่ปัจจุบันเป็น 2 สิงหาคม 2018 ดังนั้นข้อมูลจึงแตกต่างกันสำหรับ 2 สิงหาคม 2018 และ 1 สิงหาคม 2018

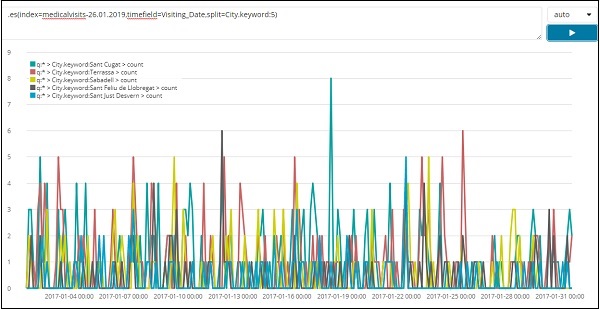
รายชื่อเมือง 5 อันดับแรกของเดือนมกราคม 2017 แสดงอยู่ด้านล่าง นิพจน์ที่เราใช้ที่นี่แสดงไว้ด้านล่าง -
.es(index=medicalvisits-26.01.2019,timefield=Visiting_Date,split=City.keyword:5)
เราได้ใช้การแยกและตั้งชื่อเขตข้อมูลเป็นเมืองและเนื่องจากเราต้องการเมืองห้าอันดับแรกจากดัชนีที่เรากำหนดให้เป็นSplit = City.keyword: 5
จะให้จำนวนเมืองแต่ละเมืองและแสดงรายชื่อตามที่แสดงในกราฟที่ลงจุด