Kibana - ทำงานกับ Canvas
Canvas เป็นอีกหนึ่งคุณสมบัติที่ทรงพลังใน Kibana การใช้การแสดงภาพแคนวาสคุณสามารถแสดงข้อมูลของคุณด้วยการผสมสีรูปร่างข้อความการตั้งค่าหลายหน้าเป็นต้น
เราต้องการข้อมูลเพื่อแสดงในผืนผ้าใบ ตอนนี้ให้เราโหลดข้อมูลตัวอย่างที่มีอยู่แล้วใน Kibana
กำลังโหลดข้อมูลตัวอย่างสำหรับการสร้างผ้าใบ
หากต้องการรับข้อมูลตัวอย่างให้ไปที่โฮมเพจ Kibana และคลิกที่เพิ่มข้อมูลตัวอย่างดังที่แสดงด้านล่าง -

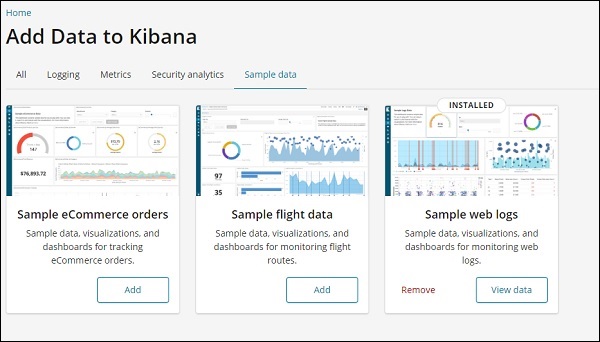
คลิกที่โหลดชุดข้อมูลและแดชบอร์ด Kibana จะนำคุณไปยังหน้าจอดังที่แสดงด้านล่าง -

คลิกที่ปุ่มเพิ่มสำหรับคำสั่งซื้ออีคอมเมิร์ซตัวอย่าง จะใช้เวลาสักครู่ในการโหลดข้อมูลตัวอย่าง เมื่อเสร็จแล้วคุณจะได้รับข้อความแจ้งเตือนว่า "โหลดข้อมูลอีคอมเมิร์ซตัวอย่างแล้ว"
เริ่มต้นใช้งาน Canvas Visualization
ไปที่ Canvas Visualization ดังที่แสดงด้านล่าง -

คลิกที่ Canvas แล้วจะแสดงหน้าจอดังภาพด้านล่าง -

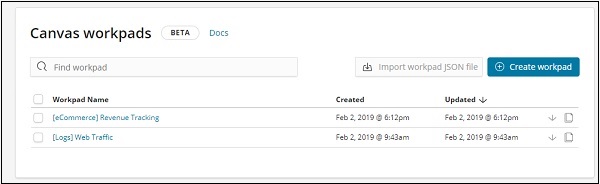
เราได้เพิ่มข้อมูลตัวอย่างอีคอมเมิร์ซและการเข้าชมเว็บ เราสามารถสร้างแผ่นงานใหม่หรือใช้ที่มีอยู่
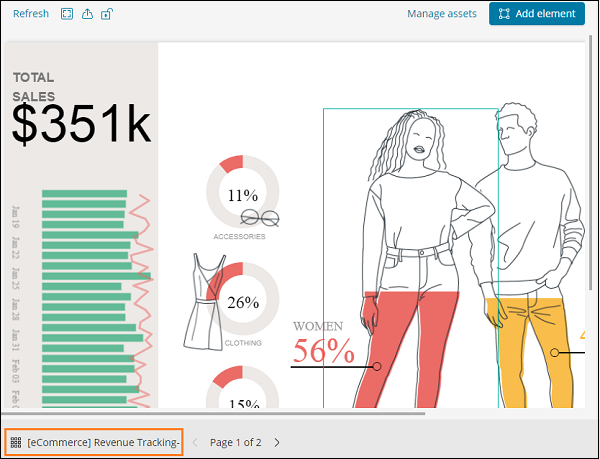
ที่นี่เราจะเลือกที่มีอยู่ เลือก eCommerce Revenue Tracking Workpad Name และจะแสดงหน้าจอดังที่แสดงด้านล่าง -
การโคลน Workpad ที่มีอยู่ใน Canvas
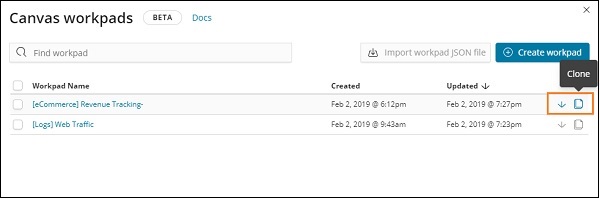
เราจะโคลนแผ่นงานเพื่อให้สามารถทำการเปลี่ยนแปลงได้ ในการโคลนแผ่นงานที่มีอยู่ให้คลิกที่ชื่อของแผ่นงานที่แสดงที่ด้านล่างซ้าย -

คลิกที่ชื่อและเลือกตัวเลือกโคลนตามที่แสดงด้านล่าง -

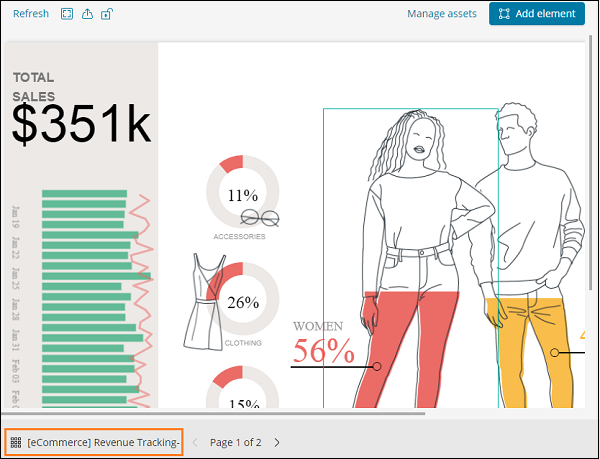
คลิกที่ปุ่มโคลนและจะสร้างสำเนาของแผ่นงานการติดตามรายได้ของอีคอมเมิร์ซ คุณสามารถค้นหาได้ตามที่แสดงด้านล่าง -

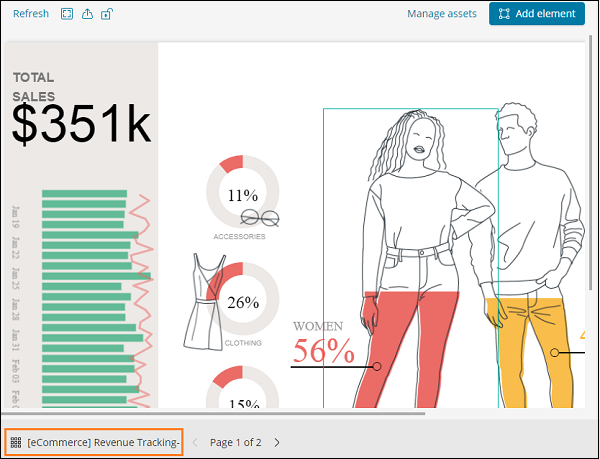
ในส่วนนี้ให้เราเข้าใจวิธีการใช้งานแผ่นงาน หากคุณเห็นแผ่นงานด้านบนแสดงว่ามี 2 หน้าสำหรับมัน ดังนั้นใน canvas เราสามารถแสดงข้อมูลในหลายหน้า
การแสดงผลหน้าที่ 2 ดังแสดงด้านล่าง -

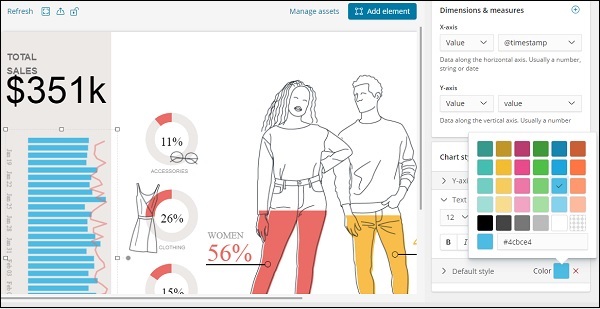
เลือกหน้า 1 และคลิกที่ยอดขายรวมที่แสดงทางด้านซ้ายตามที่แสดงด้านล่าง -

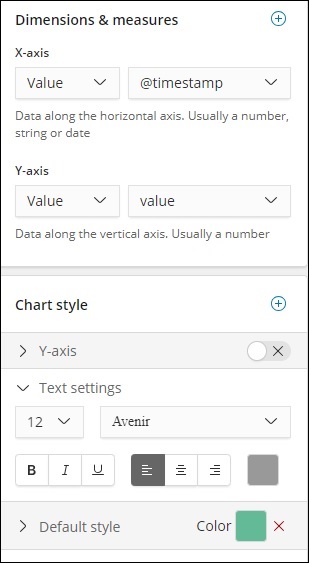
ทางด้านขวาคุณจะได้รับข้อมูลที่เกี่ยวข้อง -

ตอนนี้สไตล์เริ่มต้นที่ใช้คือสีเขียว เราสามารถเปลี่ยนสีได้ที่นี่และตรวจสอบการแสดงผลที่เหมือนกัน

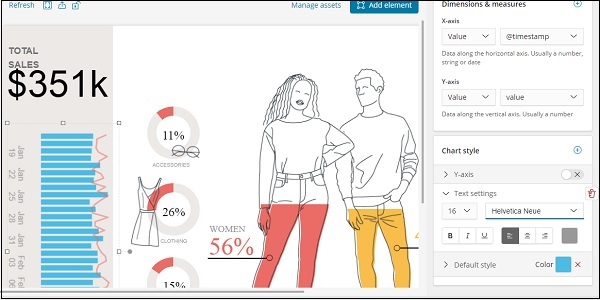
เราได้เปลี่ยนแบบอักษรและขนาดสำหรับการตั้งค่าข้อความดังที่แสดงด้านล่าง -

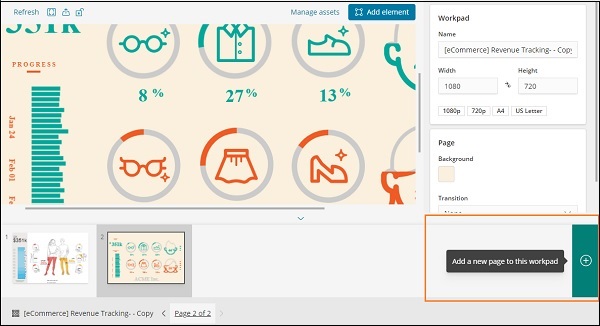
การเพิ่มหน้าใหม่ใน Workpad ภายใน Canvas
ในการเพิ่มหน้าใหม่ลงในแผ่นงานให้ทำดังที่แสดงด้านล่าง -

เมื่อสร้างเพจดังภาพด้านล่างแล้ว -

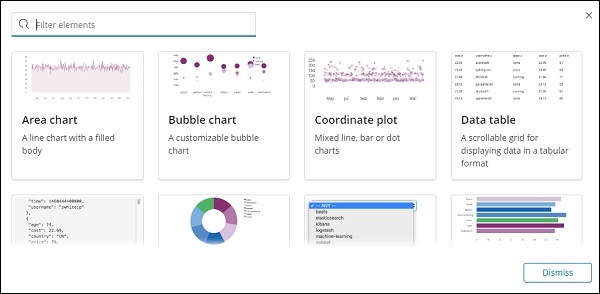
คลิกที่เพิ่มองค์ประกอบและจะแสดงภาพที่เป็นไปได้ทั้งหมดดังที่แสดงด้านล่าง -

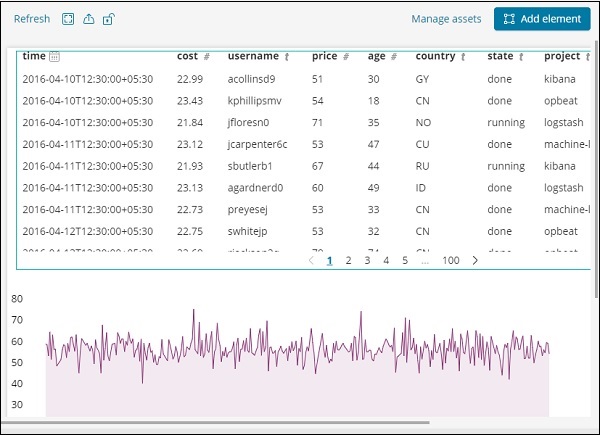
เราได้เพิ่มตารางข้อมูลและแผนภูมิพื้นที่สององค์ประกอบดังที่แสดงด้านล่าง

คุณสามารถเพิ่มองค์ประกอบข้อมูลในหน้าเดียวกันหรือเพิ่มหน้าอื่น ๆ ได้ด้วย