MFC - ควบคุมการจัดการ
ในแอปพลิเคชัน MFC หลังจากเพิ่มตัวควบคุมลงในแอปพลิเคชันของคุณด้วยสายตาแล้วหากคุณต้องการอ้างถึงในโค้ดของคุณคุณสามารถประกาศตัวแปรตามหรือเชื่อมโยงกับการควบคุมนั้นได้ ไลบรารี MFC ช่วยให้คุณสามารถประกาศตัวแปรสองประเภทสำหรับตัวควบคุมบางตัวที่ใช้ในแอปพลิเคชันเป็นค่าหรือตัวแปรควบคุม
ตัวแปรเดียวใช้สำหรับข้อมูลที่จัดเก็บในตัวควบคุมซึ่งเรียกอีกอย่างว่า Control Variable/Instance.
ตัวแปรอื่นเรียกว่า Control Value Variable. ผู้ใช้สามารถดำเนินการบางอย่างกับตัวควบคุมนั้นด้วยตัวแปรนี้
ควบคุมตัวแปร / อินสแตนซ์
ตัวแปรควบคุมคือตัวแปรตามคลาสที่จัดการคอนโทรล ตัวอย่างเช่นปุ่มควบคุมจะขึ้นอยู่กับคลาส CButton
หากต้องการดูแนวคิดเหล่านี้ในการเขียนโปรแกรมจริงให้เราสร้าง MFC โต้ตอบตามโครงการ MFCControlManagement

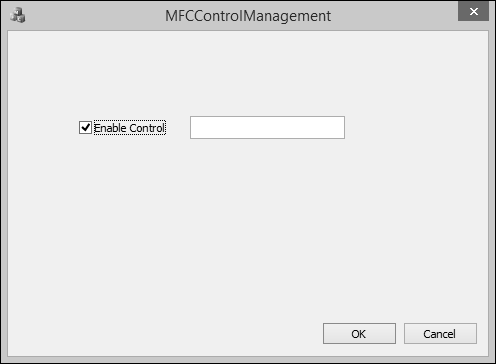
เมื่อสร้างโครงการแล้วคุณจะเห็นกล่องโต้ตอบต่อไปนี้ในหน้าต่างนักออกแบบ

Step 1- ลบบรรทัดสิ่งที่ต้องทำและลากช่องทำเครื่องหมายหนึ่งช่องและหนึ่งตัวควบคุมแก้ไขดังที่แสดงในภาพรวมต่อไปนี้ เปลี่ยนคำบรรยายของช่องทำเครื่องหมายเป็นเปิดใช้งานการควบคุม

Step 2 - คลิกขวาที่ช่องทำเครื่องหมาย

Step 3 - เลือกเพิ่มตัวแปร
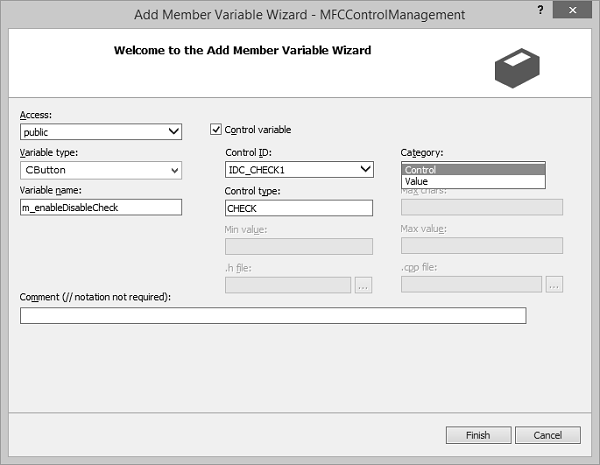
Step 4 - ตอนนี้คุณสามารถดู Add Member Variable Wizard

คุณสามารถเลือกตัวเลือกต่างๆในกล่องโต้ตอบนี้ สำหรับช่องทำเครื่องหมายประเภทตัวแปรคือ CButton ถูกเลือกโดยค่าเริ่มต้นในกล่องโต้ตอบนี้
ในทำนองเดียวกันรหัสควบคุมจะถูกเลือกโดยค่าเริ่มต้นตอนนี้เราต้องเลือกตัวควบคุมในกล่องคำสั่งผสมประเภทและพิมพ์ m_enableDisableCheck ในกล่องแก้ไขชื่อตัวแปรและคลิกเสร็จสิ้น
Step 5 - ในทำนองเดียวกันให้เพิ่ม Control Variable ของ Edit control ด้วยการตั้งค่าดังที่แสดงในภาพรวมต่อไปนี้

สังเกตไฟล์ส่วนหัวของคลาสไดอะล็อก คุณจะเห็นว่ามีการเพิ่มตัวแปรใหม่แล้ว
CButton m_enableDisableCheck;
CEdit m_myEditControl;ตัวแปรค่าควบคุม
ตัวแปรอีกประเภทหนึ่งที่คุณสามารถประกาศสำหรับตัวควบคุมคือตัวแปรค่า ตัวควบคุมบางตัวไม่ได้ระบุตัวแปรค่า
ตัวแปรค่าต้องสามารถจัดการกับชนิดของค่าที่จัดเก็บในตัวควบคุมที่ต้องการอ้างถึง
ตัวอย่างเช่นเนื่องจากตัวควบคุมที่ใช้ข้อความถูกใช้เพื่อจัดการกับข้อความคุณสามารถประกาศชนิดข้อมูลที่เป็นข้อความได้ โดยปกติจะเป็นตัวแปร CString
ให้เราตรวจสอบตัวแปรประเภทนี้สำหรับช่องทำเครื่องหมายและแก้ไขการควบคุม
Step 1 - คลิกขวาที่ช่องทำเครื่องหมายแล้วเลือกเพิ่มตัวแปร

Step 2- ประเภทตัวแปรคือ BOOL เลือกค่าจากรายการแบบเลื่อนลงหมวดหมู่
Step 3 - คลิกเสร็จสิ้นเพื่อดำเนินการต่อ
Step 4 - ในทำนองเดียวกันให้เพิ่มค่าตัวแปรสำหรับการควบคุมแก้ไขด้วยการตั้งค่าดังที่แสดงในภาพรวมต่อไปนี้

Step 5 - พิมพ์ CString ในประเภทตัวแปรและ m_editControlVal ในช่องชื่อตัวแปร
Step 6 - ตอนนี้คุณสามารถเห็นตัวแปรเหล่านี้เพิ่มในไฟล์ส่วนหัว
bool m_enableDisableVal;
CString m_editControlVal;ควบคุมตัวจัดการเหตุการณ์
หลังจากเพิ่มการควบคุมลงในแอปพลิเคชันของคุณไม่ว่าคุณจะเพิ่มด้วยภาพหรือสร้างแบบไดนามิกคุณจะตัดสินใจว่าจะจัดการกับการกระทำที่เป็นไปได้ที่ผู้ใช้สามารถดำเนินการได้อย่างไร
สำหรับกล่องโต้ตอบโปรเจ็กต์ที่เชื่อมโยงกับคลาสแล้วคุณสามารถใช้ประโยชน์จากทางลัดบางอย่างเมื่อคุณสร้างตัวจัดการเหตุการณ์
คุณสามารถสร้างตัวจัดการสำหรับเหตุการณ์การแจ้งเตือนการควบคุมเริ่มต้นหรือสำหรับข้อความ Windows ที่เกี่ยวข้องได้อย่างรวดเร็ว
ให้เราดูตัวอย่างเดียวกับที่เราเพิ่มตัวจัดการเหตุการณ์สำหรับช่องทำเครื่องหมาย
Step 1 - คลิกขวาที่ตัวควบคุมที่คุณต้องการจัดการกับเหตุการณ์การแจ้งเตือน

Step 2 - บนเมนูทางลัดคลิกเพิ่มตัวจัดการเหตุการณ์เพื่อแสดงตัวช่วยจัดการเหตุการณ์

Step 3 - เลือกเหตุการณ์ในกล่องประเภทข้อความเพื่อเพิ่มลงในคลาสที่เลือกในกล่องรายการคลาส
Step 4 - ยอมรับชื่อเริ่มต้นในกล่องชื่อตัวจัดการฟังก์ชันหรือระบุชื่อที่คุณต้องการ
Step 5 - คลิกเพิ่มและแก้ไขเพื่อเพิ่มตัวจัดการเหตุการณ์
Step 6 - ตอนนี้คุณสามารถดูเหตุการณ์ต่อไปนี้ที่เพิ่มไว้ที่ท้ายไฟล์ CMFCControlManagementDlg.cpp
void CMFCControlManagementDlg::OnBnClickedCheck1() {
// TODO: Add your control notification handler code here
}ควบคุมการจัดการ
จนถึงตอนนี้เราได้เห็นวิธีเพิ่มการควบคุมให้กับแอปพลิเคชันแล้ว ตอนนี้เราจะดูวิธีจัดการการควบคุมเหล่านี้ตามความต้องการของผู้ใช้ เราสามารถใช้ตัวแปรควบคุม / อินสแตนซ์ในตัวจัดการเหตุการณ์เฉพาะ
Step 1- ให้เราดูตัวอย่างต่อไปนี้ ที่นี่เราจะเปิด / ปิดการควบคุมการแก้ไขเมื่อช่องทำเครื่องหมายถูกเลือก / ไม่เลือก
Step 2- ตอนนี้เราได้เพิ่มตัวจัดการเหตุการณ์คลิกช่องทำเครื่องหมายแล้ว นี่คือการใช้งาน -
void CMFCControlManagementDlg::OnBnClickedCheck1() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
if (m_enableDisableVal)
m_myEditControl.EnableWindow(TRUE);
else
m_myEditControl.EnableWindow(FALSE);
}Step 3- เมื่อสร้างกล่องโต้ตอบเราจำเป็นต้องเพิ่มรหัสต่อไปนี้ใน CMFCControlManagementDlg :: OnInitDialog () ซึ่งจะจัดการการควบคุมเหล่านี้
UpdateData(TRUE);
if (m_enableDisableVal)
m_myEditControl.EnableWindow(TRUE);
else
m_myEditControl.EnableWindow(FALSE);Step 4 - นี่คือการใช้งานไฟล์ CMFCControlManagementDlg.cpp ที่สมบูรณ์
// MFCControlManagementDlg.cpp : implementation file
//
#include "stdafx.h"
#include "MFCControlManagement.h"
#include "MFCControlManagementDlg.h"
#include "afxdialogex.h"
#ifdef _DEBUG
#define new DEBUG_NEW
#endif
// CAboutDlg dialog used for App About
class CAboutDlg : public CDialogEx {
public:
CAboutDlg();
// Dialog Data
#ifdef AFX_DESIGN_TIME
enum { IDD = IDD_ABOUTBOX };
#endif
protected:
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV support
// Implementation
protected:
DECLARE_MESSAGE_MAP()
};
CAboutDlg::CAboutDlg() : CDialogEx(IDD_ABOUTBOX) {
}
void CAboutDlg::DoDataExchange(CDataExchange* pDX) {
CDialogEx::DoDataExchange(pDX);
}
BEGIN_MESSAGE_MAP(CAboutDlg, CDialogEx)
END_MESSAGE_MAP()
// CMFCControlManagementDlg dialog
CMFCControlManagementDlg::CMFCControlManagementDlg(CWnd* pParent /* = NULL*/)
:CDialogEx(IDD_MFCCONTROLMANAGEMENT_DIALOG, pParent) ,
m_enableDisableVal(FALSE) , m_editControlVal(_T("")) {
m_hIcon = AfxGetApp()&rarr LoadIcon(IDR_MAINFRAME);
}
void CMFCControlManagementDlg::DoDataExchange(CDataExchange* pDX) {
CDialogEx::DoDataExchange(pDX);
DDX_Control(pDX, IDC_CHECK1, m_enableDisableCheck);
DDX_Control(pDX, IDC_EDIT1, m_myEditControl);
DDX_Check(pDX, IDC_CHECK1, m_enableDisableVal);
DDX_Text(pDX, IDC_EDIT1, m_editControlVal);
}
BEGIN_MESSAGE_MAP(CMFCControlManagementDlg, CDialogEx)
ON_WM_SYSCOMMAND()
ON_WM_PAINT()
ON_WM_QUERYDRAGICON()
ON_BN_CLICKED(IDC_CHECK1, &CMFCControlManagementDlg::OnBnClickedCheck1)
END_MESSAGE_MAP()
// CMFCControlManagementDlg message handlers
BOOL CMFCControlManagementDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Add "About..." menu item to system menu.
// IDM_ABOUTBOX must be in the system command range.
ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);
ASSERT(IDM_ABOUTBOX < 0xF000);
CMenu* pSysMenu = GetSystemMenu(FALSE);
if (pSysMenu != NULL) {
BOOL bNameValid;
CString strAboutMenu;
bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX);
ASSERT(bNameValid);
if (!strAboutMenu.IsEmpty()) {
pSysMenu → AppendMenu(MF_SEPARATOR);
pSysMenu → AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);
}
}
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
UpdateData(TRUE);
if (m_enableDisableVal)
m_myEditControl.EnableWindow(TRUE);
else
m_myEditControl.EnableWindow(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}
void CMFCControlManagementDlg::OnSysCommand(UINT nID, LPARAM lParam) {
if ((nID & 0xFFF0) == IDM_ABOUTBOX) {
CAboutDlg dlgAbout;
dlgAbout.DoModal();
}else {
CDialogEx::OnSysCommand(nID, lParam);
}
}
// If you add a minimize button to your dialog, you will need the code below
// to draw the icon. For MFC applications using the document/view model,
// this is automatically done for you by the framework.
void CMFCControlManagementDlg::OnPaint() {
if (IsIconic()) {
CPaintDC dc(this); // device context for painting
SendMessage(WM_ICONERASEBKGND,
reinterpret_cast<WPARAM>(dc.GetSafeHdc()), 0);
// Center icon in client rectangle
int cxIcon = GetSystemMetrics(SM_CXICON);
int cyIcon = GetSystemMetrics(SM_CYICON);
CRect rect;
GetClientRect(&rect);
int x = (rect.Width() - cxIcon + 1) / 2;
int y = (rect.Height() - cyIcon + 1) / 2;
// Draw the icon
dc.DrawIcon(x, y, m_hIcon);
}else {
CDialogEx::OnPaint();
}
}
// The system calls this function to obtain the cursor to display while the user drags
// the minimized window.
HCURSOR CMFCControlManagementDlg::OnQueryDragIcon() {
return static_cast<HCURSOR>(m_hIcon);
}
void CMFCControlManagementDlg::OnBnClickedCheck1() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
if (m_enableDisableVal)
m_myEditControl.EnableWindow(TRUE);
else
m_myEditControl.EnableWindow(FALSE);
}Step 5- เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้ ช่องทำเครื่องหมายจะไม่ถูกเลือกโดยค่าเริ่มต้น ซึ่งจะปิดใช้งานตัวควบคุมการแก้ไขด้วย

Step 6- เลือกช่องทำเครื่องหมายเปิดใช้งานการควบคุม ซึ่งจะเปิดใช้งานตัวควบคุมการแก้ไขโดยอัตโนมัติ