MFC - คู่มือฉบับย่อ
ไลบรารี Microsoft Foundation Class (MFC) มีชุดฟังก์ชันค่าคงที่ชนิดข้อมูลและคลาสเพื่อลดความซับซ้อนในการสร้างแอปพลิเคชันสำหรับระบบปฏิบัติการ Microsoft Windows ในบทช่วยสอนนี้คุณจะได้เรียนรู้เกี่ยวกับวิธีเริ่มและสร้างแอปพลิเคชันที่ใช้ Windows โดยใช้ MFC
ข้อกำหนดเบื้องต้น
เราสันนิษฐานว่าคุณรู้สิ่งต่อไปนี้ -
- เล็กน้อยเกี่ยวกับการเขียนโปรแกรมสำหรับ Windows
- พื้นฐานของการเขียนโปรแกรมใน C ++
- เข้าใจพื้นฐานของการเขียนโปรแกรมเชิงวัตถุ
MFC คืออะไร?
Microsoft Foundation Class Library (MFC) เป็น "กรอบงานแอปพลิเคชัน" สำหรับการเขียนโปรแกรมใน Microsoft Windows MFC มีรหัสจำนวนมากซึ่งจำเป็นสำหรับรายการต่อไปนี้ -
- การจัดการ Windows
- เมนูและกล่องโต้ตอบ
- ดำเนินการอินพุต / เอาต์พุตพื้นฐาน
- การจัดเก็บคอลเลกชันของวัตถุข้อมูล ฯลฯ
คุณสามารถขยายหรือแทนที่ฟังก์ชันพื้นฐานของเฟรมเวิร์ก MFC ในแอปพลิเคชัน C ++ ของคุณได้อย่างง่ายดายโดยการเพิ่มรหัสเฉพาะแอปพลิเคชันของคุณลงในกรอบงาน MFC
กรอบ MFC
เฟรมเวิร์ก MFC มีชุดของคลาสที่ใช้ซ้ำได้ซึ่งออกแบบมาเพื่อลดความซับซ้อนของการเขียนโปรแกรม Windows
MFC มีคลาสสำหรับอ็อบเจ็กต์พื้นฐานมากมายเช่นสตริงไฟล์และคอลเล็กชันที่ใช้ในการเขียนโปรแกรมในชีวิตประจำวัน
นอกจากนี้ยังมีคลาสสำหรับ Windows API และโครงสร้างข้อมูลทั่วไปเช่นหน้าต่างการควบคุมและบริบทอุปกรณ์
เฟรมเวิร์กยังเป็นรากฐานที่มั่นคงสำหรับคุณสมบัติขั้นสูงเพิ่มเติมเช่น ActiveX และการประมวลผลมุมมองเอกสาร
นอกจากนี้ MFC ยังมีกรอบแอปพลิเคชันรวมถึงคลาสที่ประกอบเป็นลำดับชั้นสถาปัตยกรรมแอปพลิเคชัน
ทำไมต้อง MFC
กรอบ MFC เป็นแนวทางที่มีประสิทธิภาพที่ช่วยให้คุณสามารถสร้างผลงานของโปรแกรมเมอร์ผู้เชี่ยวชาญสำหรับ Windows ได้ กรอบ MFC มีข้อดีดังต่อไปนี้
ช่วยลดระยะเวลาในการพัฒนา
ทำให้โค้ดพกพาสะดวกยิ่งขึ้น
นอกจากนี้ยังให้การสนับสนุนอย่างมากโดยไม่ลดอิสระและความยืดหยุ่นในการเขียนโปรแกรม
ช่วยให้เข้าถึงองค์ประกอบและเทคโนโลยีส่วนติดต่อผู้ใช้ที่ "ยากต่อการตั้งโปรแกรม" ได้อย่างง่ายดาย
MFC ช่วยลดความยุ่งยากในการเขียนโปรแกรมฐานข้อมูลผ่าน Data Access Objects (DAO) และ Open Database Connectivity (ODBC) และการเขียนโปรแกรมเครือข่ายผ่าน Windows Sockets
Microsoft Visual C ++ เป็นสภาพแวดล้อมการเขียนโปรแกรมที่ใช้ในการสร้างแอปพลิเคชันสำหรับระบบปฏิบัติการ Microsoft Windows ในการใช้กรอบงาน MFC ในแอปพลิเคชัน C ++ ของคุณคุณต้องติดตั้ง Microsoft Visual C ++ หรือ Microsoft Visual Studio Microsoft Visual Studio ยังมีสภาพแวดล้อม Microsoft Visual C ++
Microsoft มี Visual Studio เวอร์ชันฟรีซึ่งมี SQL Server และสามารถดาวน์โหลดได้จาก https://www.visualstudio.com/en-us/downloads/downloadvisual- studio-vs.aspx.
ต่อไปนี้เป็นขั้นตอนการติดตั้ง
Step 1- เมื่อดาวน์โหลด Visual Studio แล้วให้รันโปรแกรมติดตั้ง กล่องโต้ตอบต่อไปนี้จะปรากฏขึ้น.

Step 2 - คลิกติดตั้งเพื่อเริ่มกระบวนการติดตั้ง

Step 3 - เมื่อติดตั้ง Visual Studio สำเร็จคุณจะเห็นกล่องโต้ตอบต่อไปนี้

Step 4 - ปิดกล่องโต้ตอบนี้และรีสตาร์ทคอมพิวเตอร์หากจำเป็น
Step 5- เปิด Visual studio จากเมนู Start ซึ่งจะเปิดกล่องโต้ตอบต่อไปนี้ จะต้องใช้เวลาในการเตรียมการในขณะที่เริ่มเป็นครั้งแรก

Step 6 - ถัดไปคุณจะเห็นหน้าต่างหลักของ Visual Studio

Step 7 - คุณพร้อมที่จะเริ่มแอปพลิเคชันของคุณแล้ว
ในบทนี้เราจะกล่าวถึงโครงการ VC ++ ประเภทต่างๆ Visual Studio มีเทมเพลตโครงการ Visual C ++ หลายชนิด เทมเพลตเหล่านี้ช่วยในการสร้างโครงสร้างโปรแกรมพื้นฐานเมนูแถบเครื่องมือไอคอนการอ้างอิงและรวมคำสั่งที่เหมาะสมกับประเภทของโครงการที่คุณต้องการสร้าง ต่อไปนี้เป็นคุณสมบัติเด่นบางประการของเทมเพลต
มันมีตัวช่วยสำหรับเทมเพลตโครงการเหล่านี้จำนวนมากและช่วยคุณปรับแต่งโครงการของคุณเมื่อคุณสร้าง
เมื่อสร้างโครงการแล้วคุณสามารถสร้างและเรียกใช้แอปพลิเคชันได้
คุณไม่จำเป็นต้องใช้เทมเพลตเพื่อสร้างโครงการ แต่ในกรณีส่วนใหญ่การใช้เทมเพลตโครงการจะมีประสิทธิภาพมากกว่า
การแก้ไขไฟล์โครงการและโครงสร้างที่ให้มานั้นง่ายกว่าการสร้างใหม่ตั้งแต่ต้น
ใน MFC คุณสามารถใช้เทมเพลตโครงการต่อไปนี้
| ซีเนียร์ | เทมเพลตโครงการและคำอธิบาย |
|---|---|
| 1 | MFC Application แอปพลิเคชัน MFC เป็นแอปพลิเคชันปฏิบัติการสำหรับ Windows ที่ใช้ไลบรารี Microsoft Foundation Class (MFC) วิธีที่ง่ายที่สุดในการสร้างแอปพลิเคชัน MFC คือการใช้ MFC Application Wizard |
| 2 | MFC ActiveX Control โปรแกรมควบคุม ActiveX เป็นโปรแกรมแบบแยกส่วนที่ออกแบบมาเพื่อมอบฟังก์ชันการทำงานบางประเภทให้กับแอปพลิเคชันหลัก ตัวอย่างเช่นคุณสามารถสร้างตัวควบคุมเช่นปุ่มสำหรับใช้ในกล่องโต้ตอบหรือแถบเครื่องมือหรือบนเว็บเพจ |
| 3 | MFC DLL MFC DLL เป็นไฟล์ไบนารีที่ทำหน้าที่เป็นไลบรารีของฟังก์ชันที่ใช้ร่วมกันซึ่งสามารถใช้งานพร้อมกันโดยหลายแอปพลิเคชัน วิธีที่ง่ายที่สุดในการสร้างโครงการ MFC DLL คือการใช้ตัวช่วยสร้าง MFC DLL |
ต่อไปนี้เป็นเทมเพลตทั่วไปบางส่วนที่สามารถใช้สร้างแอปพลิเคชัน MFC ได้ -
| ซีเนียร์ | เทมเพลตโครงการและคำอธิบาย |
|---|---|
| 1 | Empty Project โปรเจ็กต์คือโลจิคัลคอนเทนเนอร์สำหรับทุกสิ่งที่จำเป็นในการสร้างแอปพลิเคชันของคุณ จากนั้นคุณสามารถเพิ่มโครงการใหม่หรือที่มีอยู่ลงในโซลูชันได้หากจำเป็น |
| 2 | Custom Wizard Visual C ++ Custom Wizard เป็นเครื่องมือที่จะใช้เมื่อคุณต้องการสร้างวิซาร์ดแบบกำหนดเองใหม่ วิธีที่ง่ายที่สุดในการสร้างวิซาร์ดแบบกำหนดเองคือการใช้ Custom Wizard |
ในบทนี้เราจะดูตัวอย่าง MFC ที่ใช้งานได้ ในการสร้างแอปพลิเคชัน MFC คุณสามารถใช้วิซาร์ดเพื่อปรับแต่งโครงการของคุณ คุณยังสามารถสร้างแอปพลิเคชันตั้งแต่เริ่มต้น
สร้างโครงการโดยใช้เทมเพลตโครงการ
ต่อไปนี้เป็นขั้นตอนในการสร้างโครงการโดยใช้เทมเพลตโครงการที่มีอยู่ใน Visual Studio
Step 1 - เปิด Visual studio และคลิกที่ตัวเลือกเมนู File → New → Project
Step 2 - ตอนนี้คุณจะเห็นว่ากล่องโต้ตอบโครงการใหม่เปิดอยู่

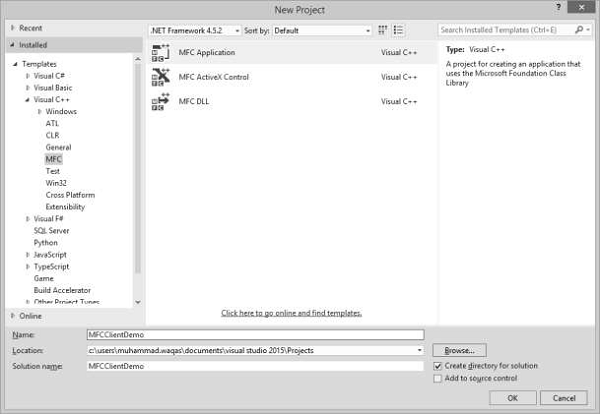
Step 3 - จากบานหน้าต่างด้านซ้ายเลือกเทมเพลต→ Visual C ++ → MFC
Step 4 - ในบานหน้าต่างตรงกลางให้เลือกแอปพลิเคชัน MFC
Step 5- ป้อนชื่อโครงการ 'MFCDemo' ในช่องชื่อและคลิกตกลงเพื่อดำเนินการต่อ คุณจะเห็นกล่องโต้ตอบต่อไปนี้

Step 6 - คลิกถัดไป

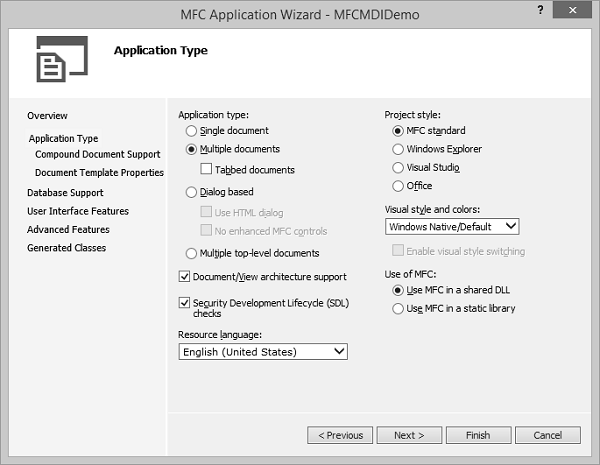
Step 7 - เลือกตัวเลือกที่แสดงในกล่องโต้ตอบด้านบนและคลิกถัดไป

Step 8 - ยกเลิกการเลือกตัวเลือกทั้งหมดแล้วคลิกปุ่มเสร็จสิ้น
ตอนนี้คุณจะเห็นว่าตัวช่วยสร้าง MFC สร้างกล่องโต้ตอบนี้และไฟล์โครงการตามค่าเริ่มต้น

Step 9 - เรียกใช้แอปพลิเคชันนี้คุณจะเห็นผลลัพธ์ต่อไปนี้

สร้างโครงการจากศูนย์
คุณยังสามารถสร้างแอปพลิเคชัน MFC ตั้งแต่เริ่มต้น ในการสร้างแอปพลิเคชัน MFC คุณต้องทำตามขั้นตอนต่อไปนี้
Step 1 - เปิด Visual studio และคลิกที่ตัวเลือกเมนู File → New → Project
Step 2 - ตอนนี้คุณสามารถเห็นกล่องโต้ตอบโครงการใหม่

Step 3 - จากบานหน้าต่างด้านซ้ายเลือกเทมเพลต→ Visual C ++ →ทั่วไป
Step 4 - ในบานหน้าต่างตรงกลางให้เลือกว่างเปล่า
Step 5- ป้อนชื่อโปรเจ็กต์ 'MFCDemoFromScratch' ในฟิลด์ชื่อและคลิกตกลงเพื่อดำเนินการต่อ คุณจะเห็นว่าโครงการว่างถูกสร้างขึ้น

Step 6 - หากต้องการทำให้เป็นโครงการ MFC ให้คลิกขวาที่โครงการแล้วเลือกคุณสมบัติ

Step 7 - ในส่วนด้านซ้ายคลิกคุณสมบัติการกำหนดค่า→ทั่วไป
Step 8 - เลือกตัวเลือก Use MFC in Shared DLL ในส่วน Project Defaults และคลิก OK
Step 9- เนื่องจากตอนนี้เป็นโครงการว่างเปล่า เราต้องเพิ่มไฟล์ C ++ คลิกขวาที่โครงการแล้วเลือกเพิ่ม→รายการใหม่ ...

Step 10 - เลือก C++ File (.cpp) ในบานหน้าต่างตรงกลางและป้อนชื่อไฟล์ในฟิลด์ชื่อแล้วคลิกปุ่มเพิ่ม

Step 11 - ตอนนี้คุณสามารถเห็นไฟล์ main.cpp เพิ่มไฟล์ภายใต้โฟลเดอร์ Source Files
Step 12 - ให้เราเพิ่มรหัสต่อไปนี้ในไฟล์นี้
#include <iostream>
using namespace std;
void main() {
cout << "***************************************\n";
cout << "MFC Application Tutorial";
cout << "\n***************************************";
getchar();
}Step 13 - เมื่อคุณเรียกใช้แอปพลิเคชันนี้คุณจะเห็นผลลัพธ์ต่อไปนี้บนคอนโซล
***************************************
MFC Application Tutorial
***************************************ในบทนี้เราจะกล่าวถึงพื้นฐานของ Windows ในการสร้างโปรแกรมหรือที่เรียกว่าแอปพลิเคชันคุณได้รับคลาสจาก CWinApp ของ MFCCWinApp หมายถึง Class for a Windows Application.
ให้เราดูเป็นตัวอย่างง่ายๆโดยการสร้างโครงการ Win32 ใหม่
Step 1 - เปิด Visual studio และคลิกที่ตัวเลือกเมนู File → New → Project
Step 2 - ตอนนี้คุณสามารถเห็นกล่องโต้ตอบโครงการใหม่

Step 3 - จากบานหน้าต่างด้านซ้ายเลือกเทมเพลต→ Visual C ++ → Win32
Step 4 - ในบานหน้าต่างตรงกลางให้เลือก Win32 Project
Step 5- ป้อนชื่อโครงการ 'MFCWindowDemo' ในช่องชื่อและคลิกตกลงเพื่อดำเนินการต่อ คุณจะเห็นกล่องโต้ตอบต่อไปนี้

Step 6 - คลิกถัดไป

Step 7 - เลือกตัวเลือกดังที่แสดงในกล่องโต้ตอบที่ให้ไว้ด้านบนแล้วคลิกเสร็จสิ้น

Step 8 - สร้างโครงการว่างเปล่า
Step 9 - หากต้องการทำให้เป็นโครงการ MFC ให้คลิกขวาที่โครงการแล้วเลือกคุณสมบัติ

Step 10 - ในส่วนด้านซ้ายคลิกคุณสมบัติการกำหนดค่า→ทั่วไป
Step 11 - เลือกตัวเลือก Use MFC in Shared DLL ในส่วน Project Defaults และคลิก OK
Step 12 - เพิ่มไฟล์ต้นฉบับใหม่
Step 13 - คลิกขวาที่โครงการของคุณแล้วเลือกเพิ่ม→รายการใหม่ ...
Step 14 - ในส่วนเทมเพลตให้คลิกไฟล์ C ++ (.cpp)

Step 15 - ตั้งชื่อเป็นตัวอย่างแล้วคลิกเพิ่ม
การสร้างหน้าต่าง
แอปพลิเคชันใด ๆ มีสองส่วนหลัก -
- Class
- กรอบหรือหน้าต่าง
ให้เราสร้างหน้าต่างโดยใช้ขั้นตอนต่อไปนี้ -
Step 1 - ในการสร้างแอปพลิเคชันเราจำเป็นต้องได้รับคลาสจาก CWinApp ของ MFC
#include
class CExample : public CWinApp {
BOOL InitInstance() {
return TRUE;
}
};Step 2 - เรายังต้องการกรอบ / หน้าต่างเพื่อแสดงเนื้อหาของแอปพลิเคชันของเรา
Step 3 - สำหรับสิ่งนี้เราจำเป็นต้องเพิ่มคลาสอื่นและได้มาจาก MFC's CFrameWnd คลาสและใช้ตัวสร้างและเรียกใช้เมธอด Create () ซึ่งจะสร้างเฟรม / หน้าต่างดังที่แสดงในโค้ดต่อไปนี้
class CMyFrame : public CFrameWnd {
public:
CMyFrame() {
Create(NULL, _T("MFC Application Tutorial"));
}
};Step 4 - ดังที่คุณเห็นว่าเมธอด Create () ต้องการพารามิเตอร์สองตัวชื่อของคลาสซึ่งควรถูกส่งเป็น NULL และชื่อของหน้าต่างซึ่งเป็นสตริงที่จะแสดงบนแถบหัวเรื่อง
หน้าต่างหลัก
หลังจากสร้างหน้าต่างแล้วเพื่อให้แอปพลิเคชันใช้งานได้คุณสามารถใช้ตัวชี้เพื่อแสดงคลาสที่ใช้สร้างหน้าต่างได้ ในกรณีนี้ตัวชี้จะเป็น CFrameWnd ในการใช้หน้าต่างเฟรมให้กำหนดตัวชี้ให้กับตัวแปรสมาชิก CWinThread :: m_pMainWnd สิ่งนี้ทำได้ในการใช้งาน InitInstance () ของแอปพลิเคชันของคุณ
Step 1 - นี่คือการใช้งาน InitInstance () ในคลาส CExample
class CExample : public CWinApp {
BOOL InitInstance() {
CMyFrame *Frame = new CMyFrame(); m_pMainWnd = Frame;
Frame->ShowWindow(SW_NORMAL);
Frame->UpdateWindow();
return TRUE;
}
};Step 2 - ต่อไปนี้คือการนำไฟล์ Example.cpp ไปใช้งานอย่างสมบูรณ์
#include <afxwin.h>
class CMyFrame : public CFrameWnd {
public:
CMyFrame() {
Create(NULL, _T("MFC Application Tutorial"));
}
};
class CExample : public CWinApp {
BOOL InitInstance() {
CMyFrame *Frame = new CMyFrame();
m_pMainWnd = Frame;
Frame->ShowWindow(SW_NORMAL);
Frame->UpdateWindow();
return TRUE;
}
};
CExample theApp;Step 3 - เมื่อเราเรียกใช้แอพพลิเคชั่นข้างต้นหน้าต่างต่อไปนี้จะถูกสร้างขึ้น

สไตล์ของ Windows
ลักษณะของ Windows เป็นลักษณะที่ควบคุมคุณลักษณะต่างๆเช่นลักษณะของหน้าต่างเส้นขอบสถานะย่อเล็กสุดหรือขยายใหญ่สุดหรือสถานะการปรับขนาดอื่น ๆ เป็นต้น
| ซีเนียร์ | สไตล์และคำอธิบาย |
|---|---|
| 1 | WS_BORDER สร้างหน้าต่างที่มีขอบ |
| 2 | WS_CAPTION สร้างหน้าต่างที่มีแถบหัวเรื่อง (หมายถึงสไตล์ WS_BORDER) ไม่สามารถใช้กับสไตล์ WS_DLGFRAME |
| 3 | WS_CHILD สร้างหน้าต่างย่อย ไม่สามารถใช้กับสไตล์ WS_POPUP |
| 4 | WS_CHILDWINDOW เหมือนกับสไตล์ WS_CHILD |
| 5 | WS_CLIPCHILDREN ไม่รวมพื้นที่ที่ครอบครองโดยหน้าต่างลูกเมื่อคุณวาดภายในหน้าต่างหลัก ใช้เมื่อคุณสร้างหน้าต่างหลัก |
| 6 | WS_CLIPSIBLINGS คลิปหน้าต่างเด็กที่สัมพันธ์กัน นั่นคือเมื่อหน้าต่างลูกหนึ่ง ๆ ได้รับข้อความระบายสีสไตล์ WS_CLIPSIBLINGS จะตัดหน้าต่างลูกที่ซ้อนทับอื่น ๆ ทั้งหมดออกจากพื้นที่ของหน้าต่างลูกที่จะอัปเดต (ถ้าไม่ได้กำหนด WS_CLIPSIBLINGS และหน้าต่างลูกซ้อนทับกันเมื่อคุณวาดภายในพื้นที่ไคลเอนต์ของหน้าต่างลูกคุณสามารถวาดภายในพื้นที่ไคลเอ็นต์ของหน้าต่างลูกที่อยู่ใกล้เคียงได้) สำหรับใช้กับสไตล์ WS_CHILD เท่านั้น |
| 7 | WS_DISABLED สร้างหน้าต่างที่ปิดใช้งานในตอนแรก |
| 8 | WS_DLGFRAME สร้างหน้าต่างที่มีขอบสองชั้น แต่ไม่มีชื่อเรื่อง |
| 9 | WS_GROUP ระบุการควบคุมแรกของกลุ่มการควบคุมที่ผู้ใช้สามารถย้ายจากตัวควบคุมหนึ่งไปยังตัวควบคุมถัดไปโดยใช้ปุ่มลูกศร ตัวควบคุมทั้งหมดที่กำหนดด้วย FALSE สไตล์ WS_GROUP หลังจากตัวควบคุมแรกอยู่ในกลุ่มเดียวกัน ตัวควบคุมถัดไปที่มีสไตล์ WS_GROUP จะเริ่มต้นกลุ่มถัดไป (นั่นคือกลุ่มหนึ่งจะสิ้นสุดลงเมื่อกลุ่มถัดไปเริ่มต้น) |
| 10 | WS_HSCROLL สร้างหน้าต่างที่มีแถบเลื่อนแนวนอน |
| 11 | WS_ICONIC สร้างหน้าต่างที่ย่อเล็กสุดในตอนแรก เหมือนกับสไตล์ WS_MINIMIZE |
| 12 | WS_MAXIMIZE สร้างหน้าต่างขนาดสูงสุด |
| 13 | WS_MAXIMIZEBOX สร้างหน้าต่างที่มีปุ่มขยายใหญ่สุด |
| 14 | WS_MINIMIZE สร้างหน้าต่างที่ย่อเล็กสุดในตอนแรก สำหรับใช้กับสไตล์ WS_OVERLAPPED เท่านั้น |
| 15 | WS_MINIMIZEBOX สร้างหน้าต่างที่มีปุ่มย่อเล็กสุด |
| 16 | WS_OVERLAPPED สร้างหน้าต่างที่ซ้อนทับกัน หน้าต่างที่ซ้อนทับมักจะมีคำอธิบายภาพและเส้นขอบ |
| 17 | WS_OVERLAPPED WINDOW สร้างหน้าต่างที่ซ้อนทับด้วยสไตล์ WS_OVERLAPPED, WS_CAPTION, WS_SYSMENU, WS_THICKFRAME, WS_MINIMIZEBOX และ WS_MAXIMIZEBOX |
| 18 | WS_POPUP สร้างหน้าต่างป๊อปอัป ไม่สามารถใช้กับสไตล์ WS_CHILD |
| 19 | WS_POPUPWINDOW สร้างหน้าต่างป๊อปอัปด้วยสไตล์ WS_BORDER, WS_POPUP และ WS_SYSMENU ต้องรวมสไตล์ WS_CAPTION กับสไตล์ WS_POPUPWINDOW เพื่อให้มองเห็นเมนูควบคุม |
| 20 | WS_SIZEBOX สร้างหน้าต่างที่มีเส้นขอบขนาด เหมือนกับสไตล์ WS_THICKFRAME |
| 21 | WS_SYSMENU สร้างหน้าต่างที่มีกล่องเมนูควบคุมในแถบชื่อเรื่อง ใช้สำหรับหน้าต่างที่มีแถบชื่อเรื่องเท่านั้น |
| 22 | WS_TABSTOP ระบุหนึ่งในจำนวนของการควบคุมที่ผู้ใช้สามารถย้ายโดยใช้ปุ่ม TAB แป้น TAB ย้ายผู้ใช้ไปยังคอนโทรลถัดไปที่ระบุโดยสไตล์ WS_TABSTOP |
| 23 | WS_THICKFRAME สร้างหน้าต่างที่มีกรอบหนาซึ่งสามารถใช้เพื่อปรับขนาดหน้าต่างได้ |
| 24 | WS_TILED สร้างหน้าต่างที่ซ้อนทับกัน หน้าต่างที่ซ้อนทับกันมีแถบชื่อเรื่องและเส้นขอบ เหมือนกับสไตล์ WS_OVERLAPPED |
| 25 | WS_TILEDWINDOW สร้างหน้าต่างที่ซ้อนทับด้วยสไตล์ WS_OVERLAPPED, WS_CAPTION, WS_SYSMENU, WS_THICKFRAME, WS_MINIMIZEBOX และ WS_MAXIMIZEBOX เหมือนกับสไตล์ WS_OVERLAPPEDWINDOW |
| 26 | WS_VISIBLE สร้างหน้าต่างที่มองเห็นได้ในตอนแรก |
| 27 | WS_VSCROLL สร้างหน้าต่างที่มีแถบเลื่อนแนวตั้ง |
Step 1- ให้เราดูตัวอย่างง่ายๆที่เราจะเพิ่มสไตล์ หลังจากสร้างหน้าต่างเพื่อแสดงต่อผู้ใช้เราสามารถใช้สไตล์ WS_VISIBLE ได้และนอกจากนี้เรายังเพิ่มสไตล์ WS_OVERLAPPED นี่คือการใช้งาน -
class CMyFrame : public CFrameWnd {
public:
CMyFrame() {
Create(NULL, _T("MFC Application Tutorial"), WS_VISIBLE | WS_OVERLAPPED);
}
};Step 2 - เมื่อคุณเรียกใช้แอปพลิเคชันนี้หน้าต่างต่อไปนี้จะถูกสร้างขึ้น

ตอนนี้คุณจะเห็นว่าตัวเลือกย่อขยายใหญ่สุดและปิดไม่ปรากฏอีกต่อไป
ตำแหน่ง Windows
ในการค้นหาสิ่งที่แสดงบนจอภาพคอมพิวเตอร์จะใช้ระบบพิกัดคล้ายกับคาร์ทีเซียน แต่จุดเริ่มต้นจะอยู่ที่มุมบนซ้ายของหน้าจอ การใช้ระบบพิกัดนี้จุดใด ๆ สามารถอยู่ได้ตามระยะทางจากมุมบนซ้ายของหน้าจอของแกนแนวนอนและแนวตั้ง
Win32 library จัดเตรียมโครงสร้างที่เรียกว่า POINT ที่กำหนดไว้ดังนี้ -
typedef struct tagPOINT {
LONG x;
LONG y;
} POINT;ตัวแปรสมาชิก 'x' คือระยะห่างจากเส้นขอบด้านซ้ายของหน้าจอไปยังจุดนั้น
ตัวแปร 'y' แสดงระยะห่างจากขอบด้านบนของหน้าจอไปยังจุดนั้น
นอกจากโครงสร้าง POINT ของ Win32 แล้วไลบรารี Microsoft Foundation Class (MFC) ยังมีคลาส CPoint
สิ่งนี้ให้การทำงานเช่นเดียวกับโครงสร้าง POINT ในฐานะคลาส C ++ จะเพิ่มฟังก์ชันเพิ่มเติมที่จำเป็นในการค้นหาจุด มีตัวสร้างสองตัว
CPoint();
CPoint(int X, int Y);ขนาด Windows
ในขณะที่ใช้จุดเพื่อค้นหาวัตถุบนหน้าจอ แต่แต่ละหน้าต่างจะมีขนาด ขนาดให้สองมาตรการที่เกี่ยวข้องกับวัตถุ
- ความกว้างของวัตถุ
- ความสูงของวัตถุ
ไลบรารี Win32 ใช้โครงสร้าง SIZE ที่กำหนดดังนี้ -
typedef struct tagSIZE {
int cx;
int cy;
} SIZE;นอกเหนือจากโครงสร้าง SIZE ของ Win32 แล้ว MFC ยังมีคลาส CSize คลาสนี้มีฟังก์ชันการทำงานเหมือนกับ SIZE แต่เพิ่มคุณสมบัติของคลาส C ++ มีตัวสร้างห้าตัวที่ช่วยให้คุณสร้างตัวแปรขนาดได้ตามที่คุณต้องการ
CSize();
CSize(int initCX, int initCY);
CSize(SIZE initSize);
CSize(POINT initPt);
CSize(DWORD dwSize);ขนาดของ Windows
When a Window displays, it can be identified on the screen by its location with regards to the borders of the monitor. A Window can also be identified by its width and height. These characteristics are specified or controlled by the rect argument of the Create() method. This argument is a rectangle that can be created through the Win32 RECT structure.
typedef struct _RECT {
LONG left;
LONG top;
LONG right;
LONG bottom;
} RECT, *PRECT;Besides the Win32's RECT structure, the MFC provides the CRect class which has the following constructors −
CRect();
CRect(int l, int t, int r, int b);
CRect(const RECT& srcRect);
CRect(LPCRECT lpSrcRect);
CRect(POINT point, SIZE size);
CRect(POINT topLeft, POINT bottomRight);Let us look into a simple example in which we will specify the location and the size of the window
class CMyFrame : public CFrameWnd {
public:
CMyFrame() {
Create(NULL, _T("MFC Application Tutorial"), WS_SYSMENU, CRect(90, 120,
550, 480));
}
};When you run this application, the following window is created on the top left corner of your screen as specified in CRect constructor in the first two parameters. The last two parameters are the size of the Window.

Windows Parents
In the real world, many applications are made of different Windows. When an application uses various Windows, most of the objects depend on a particular one. It could be the first Window that was created or another window that you designated. Such a Window is referred to as the Parent Window. All the other windows depend on it directly or indirectly.
If the Window you are creating is dependent of another, you can specify that it has a parent.
This is done with the pParentWnd argument of the CFrameWnd::Create() method.
If the Window does not have a parent, pass the argument with a NULL value.
Let us look into an example which has only one Window, and there is no parent Window available, so we will pass the argument with NULL value as shown in the following code −
class CMyFrame : public CFrameWnd {
public:
CMyFrame() {
Create(NULL, _T("MFC Application Tutorial"), WS_SYSMENU,
CRect(90, 120, 550, 480), NULL);
}
};When you run the above application, you see the same output.

In this chapter, we will be covering the Dialog boxes. Applications for Windows frequently communicate with the user through dialog boxes. CDialog class provides an interface for managing dialog boxes. The Visual C++ dialog editor makes it easy to design dialog boxes and create their dialog-template resources.
Creating a dialog object is a two-phase operation −
Construct the dialog object.
Create the dialog window.
Let us look into a simple example by creating a new Win32 project.
Step 1 − Open the Visual studio and click on the File → New → Project menu option.
Step 2 − You can now see the New Project dialog box.

Step 3 − From the left pane, select Templates → Visual C++ → Win32.
Step 4 − In the middle pane, select Win32 Project.
Step 5 − Enter project name ‘MFCDialogDemo’ in the Name field and click OK to continue. You will see the following dialog.

Step 6 − Click Next.

Step 7 − Select the options shown in the dialog box given above and click Finish.

Step 8 − An empty project is created.
Step 9 − To make it a MFC project, right-click on the project and select Properties.

Step 10 − In the left section, click Configuration Properties → General.
Step 11 − Select the Use MFC in Shared DLL option in Project Defaults section and click OK.
Step 12 − Add a new source file.
Step 13 − Right-click on your Project and select Add → New Item.
Step 14 − In the Templates section, click C++ File (.cpp)

Step 15 − Set the Name as Example and click Add.
Step 16 − To create an application, we need to add a class and derive it from the MFC's CWinApp.
#include <afxwin.h>
class CExample : public CWinApp {
public:
BOOL InitInstance();
};Dialog Box Creation
Step 1 − To create a dialog box, right-click on the Resource Files folder in solution explorer and select Add → Resource.

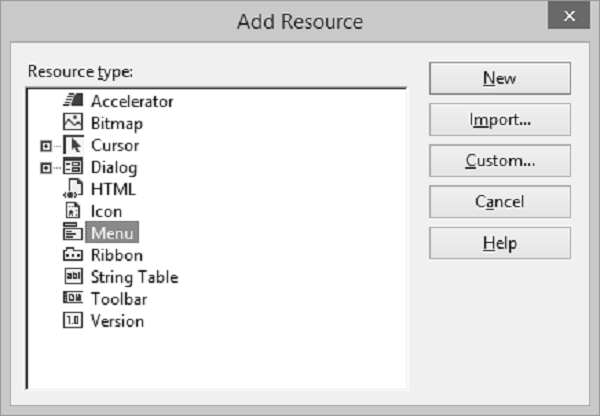
Step 2 − In the Add Resource dialog box, select Dialog and click New.
Step 3 − A dialog box requires some preparation before actually programmatically creating it.
Step 4 − A dialog box can first be manually created as a text file (in a resource file).
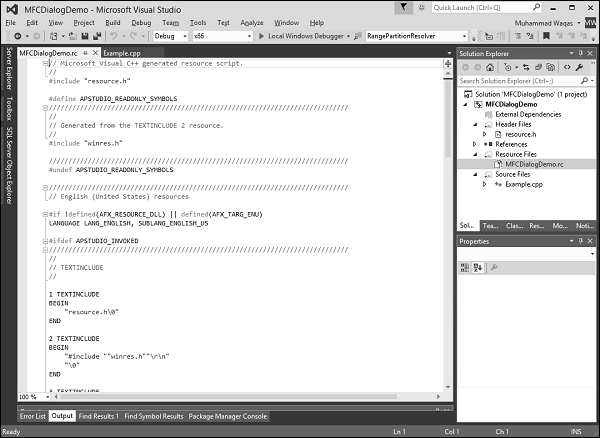
Step 5 − You can now see the MFCDialogDemo.rc file created under Resource Files.

Step 6 − The resource file is open in designer. The same can be opened as a text file. Rightclick on the resource file and select Open With.

Step 7 − Select the Source Code (Text) editor and click Add button.

Step 8 − Go back to the designer and right-click on the dialog and select Properties.

Step 9 − You need to choose out of the many options.
Step 10 − Like most other controls, a dialog box must be identified. The identifier (ID) of a dialog box usually starts with IDD_, Let us change the ID to IDD_EXAMPLE_DLG.
Dialog Location
A dialog box must be “physically” located on an application. Because a dialog box is usually created as a parent to other controls, its location depends on its relationship to its parent window or to the desktop.
If you look and the Properties window, you see two fields, X Pos and Y Pos.

X is the distance from the left border of the monitor to the left border of the dialog box.
Y is the distance from the top border of the monitor to the top border of the dialog box.
By default, these fields are set to zero. You can also change as shown above.
If you specify these two dimensions as 0, the left and top borders of the dialog box would be set so the object appears in the center-middle of the screen.
Dialog Box Dimensions
The dimensions of a dialog box refer to its width and its height. You can resize the width and height with the help of mouse in designer window.

You can see the changes in width and height on the Status Bar.
Dialog Box Methods
The base class used for displaying dialog boxes on the screen is CDialog class. To create a dialog box, we need to derive a class from CDialog. The CDialog class itself provides three constructors which are as follows −
CDialog();
CDialog(UINT nIDTemplate, CWnd* pParentWnd = NULL);
CDialog(LPCTSTR lpszTemplateName, CWnd* pParentWnd = NULL);Let us create another class CExampleDlg and derive it from CDialog. We will implement its default constructor destructor as shown in the following code.
class CExampleDlg : public CDialog {
public:
enum { IDD = IDD_EXAMPLE_DLG };
CExampleDlg();
~CExampleDlg();
};
CExampleDlg::CExampleDlg():CDialog(CExampleDlg::IDD) {
}
CExampleDlg::~CExampleDlg() {
}We need to instantiate this dialog on CExample::InitInstance() method as shown in the following code.
BOOL CExample::InitInstance() {
CExampleDlg myDlg;
m_pMainWnd = &myDlg;
return TRUE;
}Modal Dialog Boxes
There are two types of dialog boxes − modeless and modal. Modal and modeless dialog boxes differ by the process used to create and display them.
Modeless Dialog Box
For a modeless dialog box, you must provide your own public constructor in your dialog class.
To create a modeless dialog box, call your public constructor and then call the dialog object's Create member function to load the dialog resource.
You can call Create either during or after the constructor call. If the dialog resource has the property WS_VISIBLE, the dialog box appears immediately.
If not, you must call its ShowWindow member function.
Modal Dialog
To create a modal dialog box, call either of the two public constructors declared in CDialog.
Next, call the dialog object's DoModal member function to display the dialog box and manage interaction with it until the user chooses OK or Cancel.
This management by DoModal is what makes the dialog box modal. For modal dialog boxes, DoModal loads the dialog resource.
Step 1 − To display the dialog box as modal, in the CExample::InitInstance() event call the DoModal() method using your dialog variable −
BOOL CExample::InitInstance() {
CExampleDlg myDlg;
m_pMainWnd = &myDlg;
myDlg.DoModal();
return TRUE;
}Step 2 − Here is the complete implementation of Example.cpp file.
#include <afxwin.h>
#include "resource.h"
class CExample : public CWinApp {
public:
BOOL InitInstance();
};
class CExampleDlg : public CDialog {
public:
enum { IDD = IDD_EXAMPLE_DLG };
CExampleDlg();
~CExampleDlg();
};
CExampleDlg::CExampleDlg():CDialog(CExampleDlg::IDD) {
}
CExampleDlg::~CExampleDlg() {
}
BOOL CExample::InitInstance() {
CExampleDlg myDlg;
m_pMainWnd = &myDlg;
myDlg.DoModal();
return TRUE;
}
CExample MyApp;Step 3 − When the above code is compiled and executed, you will see the following dialog box.

Dialog-Based Applications
Microsoft Visual Studio provides an easier way to create an application that is mainly based on a dialog box. Here are the steps to create a dialog base project using project templates available in Visual Studio −
Step 1 − Open the Visual studio and click on the File → New → Project menu option. You can see the New Project dialog box.

Step 2 − From the left pane, select Templates → Visual C++ → MFC.
Step 3 − In the middle pane, select MFC Application.
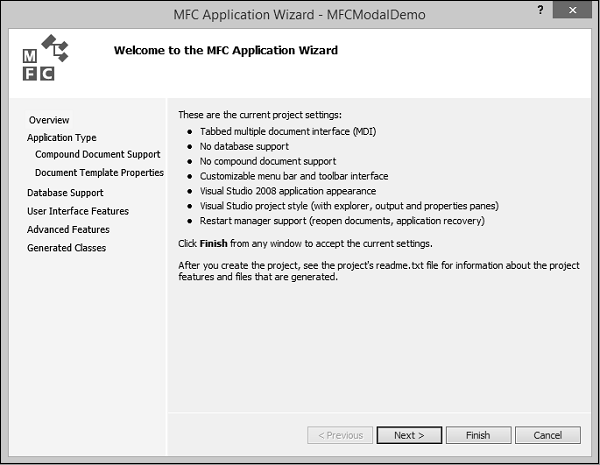
Step 4 − Enter project name ‘MFCModalDemo’ in the Name field and click OK to continue. You will see the following dialog box.

Step 5 − Click Next.

Step 6 − Select the options shown in the above dialog box and click Next.

Step 7 − Check all the options that you choose to have on your dialog box like Maximize and Minimize Boxes and click Next.

Step 8 − Click Next.

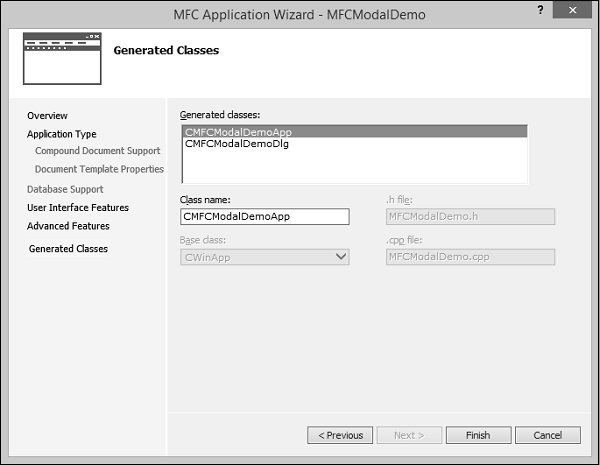
Step 9 − It will generate these two classes. You can change the name of the classes and click Finish.
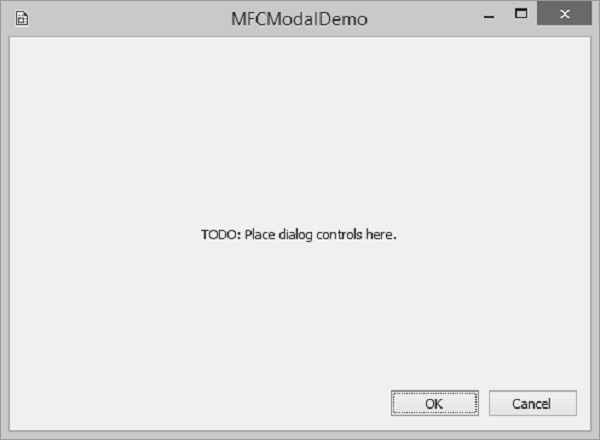
Step 10 − You can now see that the MFC wizard creates this Dialog Box and the project files by default.

Step 11 − When you run this application, you will see the following output.

A resource is a text file that allows the compiler to manage objects such as pictures, sounds, mouse cursors, dialog boxes, etc. Microsoft Visual Studio makes creating a resource file particularly easy by providing the necessary tools in the same environment used to program. This means, you usually do not have to use an external application to create or configure a resource file. Following are some important features related to resources.
Resources are interface elements that provide information to the user.
Bitmaps, icons, toolbars, and cursors are all resources.
Some resources can be manipulated to perform an action such as selecting from a menu or entering data in dialog box.
An application can use various resources that behave independently of each other, these resources are grouped into a text file that has the *.rc extension.
Most resources are created by selecting the desired one from the Add Resource dialog box.

The Add Resource dialog box provides an extensive list of resources which can be used as per requirements, but if you need something which is not available then you can add it manually to the *.rc file before executing the program.
Identifiers
An identifier is a symbol which is a constant integer whose name usually starts with ID. It consists of two parts − a text string (symbol name) mapped to an integer value (symbol value).
Symbols provide a descriptive way of referring to resources and user-interface objects, both in your source code and while you're working with them in the resource editors.
When you create a new resource or resource object, the resource editors provide a default name for the resource, for example, IDC_DIALOG1, and assign a value to it.
The name-plus-value definition is stored in the Resource.h file.
Step 1 − Let us look into our CMFCDialogDemo example from the last chapter in which we have created a dialog box and its ID is IDD_EXAMPLE_DLG.

Step 2 − Go to the Solution Explorer, you will see the resource.h file under Header Files. Continue by opening this file in editor and you will see the dialog box identifier and its integer value as well.

Icons
An icon is a small picture used on a window which represents an application. It is used in two main scenarios.
On a Window's frame, it is displayed on the left side of the Window name on the title bar.
In Windows Explorer, on the Desktop, in My Computer, or in the Control Panel window.
If you look at our MFCModalDemo example, you will see that Visual studio was using a default icon for the title bar as shown in the following snapshot.
You can create your own icon by following the steps given below −
Step 1 − Right-click on your project and select Add → Resources, you will see the Add Resources dialog box.

Step 2 − Select Icon and click New button and you will see the following icon.
Step 3 − In Solution Explorer, go to Resource View and expand MFCModalDemo > Icon. You will see two icons. The IDR_MAINFRAME is the default one and IDI_ICON1 is the newly created icon.
Step 4 − Right-click on the newly Created icon and select Properties.
Step 5 − IDI_ICON1 is the ID of this icon, now Let us change this ID to IDR_MYICON.
Step 6 − You can now change this icon in the designer as per your requirements. We will use the same icon.
Step 7 − Save this icon.
Step 8 − Go to the CMFCModalDemoDlg constructor in CMFCModalDemoDlg.cpp file which will look like the following code.
CMFCModalDemoDlg::CMFCModalDemoDlg(CWnd* pParent /* = NULL*/)
: CDialogEx(IDD_MFCMODALDEMO_DIALOG, pParent) {
m_hIcon = AfxGetApp() -> LoadIcon(IDR_MAINFRAME);
}Step 9 − You can now see that the default icon is loaded in the constructor. Let us change it to IDR_ MYICON as shown in the following code.
CMFCModalDemoDlg::CMFCModalDemoDlg(CWnd* pParent /* = NULL*/)
: CDialogEx(IDD_MFCMODALDEMO_DIALOG, pParent) {
m_hIcon = AfxGetApp() -> LoadIcon(IDR_ MYICON);
}Step 10 − When the above code is compiled and executed, you will see the new icon is displayed on the dialog box.

Menus
Menus allow you to arrange commands in a logical and easy-to-find fashion. With the Menu editor, you can create and edit menus by working directly with a menu bar that closely resembles the one in your finished application. To create a menu, follow the steps given below −
Step 1 − Right-click on your project and select Add → Resources. You will see the Add Resources dialog box.

Step 2 − Select Menu and click New. You will see the rectangle that contains "Type Here" on the menu bar.

Step 3 − Write some menu options like File, Edit, etc. as shown in the following snapshot.

Step 4 − If you expand the Menu folder in Resource View, you will see the Menu identifier IDR_MENU1. Right-click on this identifier and change it to IDM_MAINMENU.

Step 5 − Save all the changes.
Step 6 − We need to attach this menu to our dialog box. Expand your Dialog folder in Solution Explorer and double click on the dialog box identifier.

Step 7 − You will see the menu field in the Properties. Select the Menu identifier from the dropdown as shown above.
Step 8 − Run this application and you will see the following dialog box which also contains menu options.

Toolbars
A toolbar is a Windows control that allows the user to perform some actions on a form by clicking a button instead of using a menu.
A toolbar provides a convenient group of buttons that simplifies the user's job by bringing the most accessible actions as buttons.
A toolbar can bring such common actions closer to the user.
Toolbars usually display under the main menu.
They can be equipped with buttons but sometimes their buttons or some of their buttons have a caption.
Toolbars can also be equipped with other types of controls.
To create a toolbar, following are the steps.
Step 1 − Right-click on your project and select Add → Resources. You will see the Add Resources dialog box.

Step 2 − Select Toolbar and click New. You will see the following screen.

Step 3 − Design your toolbar in the designer as shown in the following screenshot and specify the IDs as well.

Step 4 − Add these two variables in CMFCModalDemoDlg class.
CToolBar m_wndToolBar;
BOOL butD;Step 5 − Following is the complete implementation of CMFCModalDemoDlg in CMFCModalDemoDlg.h file −
class CMFCModalDemoDlg : public CDialogEx {
// Construction
public:
CMFCModalDemoDlg(CWnd* pParent = NULL); // standard constructor
// Dialog Data
#ifdef AFX_DESIGN_TIME
enum { IDD = IDD_MFCMODALDEMO_DIALOG };
#endif
protected:
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV support
// Implementation
protected:
HICON m_hIcon;
CToolBar m_wndToolBar;
BOOL butD;
// Generated message map functions
virtual BOOL OnInitDialog();
afx_msg void OnPaint();
afx_msg HCURSOR OnQueryDragIcon();
DECLARE_MESSAGE_MAP()
public:
afx_msg void OnBnClickedOk();
};Step 6 − Update CMFCModalDemoDlg::OnInitDialog() as shown in the following code.
BOOL CMFCModalDemoDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
if (!m_wndToolBar.Create(this)
|| !m_wndToolBar.LoadToolBar(IDR_TOOLBAR1))
//if (!m_wndToolBar.CreateEx(this, TBSTYLE_FLAT, WS_CHILD |
// WS_VISIBLE | CBRS_TOP | CBRS_GRIPPER | CBRS_TOOLTIPS |
// CBRS_FLYBY | CBRS_SIZE_DYNAMIC) ||
// !m_wndToolBar.LoadToolBar(IDR_TOOLBAR1)) {
TRACE0("Failed to Create Dialog Toolbar\n");
EndDialog(IDCANCEL);
}
butD = TRUE;
CRect rcClientOld; // Old Client Rect
CRect rcClientNew; // New Client Rect with Tollbar Added
// Retrive the Old Client WindowSize
// Called to reposition and resize control bars in the client area of a window
// The reposQuery FLAG does not really traw the Toolbar. It only does the calculations.
// And puts the new ClientRect values in rcClientNew so we can do the rest of the Math.
GetClientRect(rcClientOld);
RepositionBars(AFX_IDW_CONTROLBAR_FIRST, AFX_IDW_CONTROLBAR_LAST, 0, reposQuery, rcClientNew);
// All of the Child Windows (Controls) now need to be moved so the Tollbar does not cover them up.
// Offest to move all child controls after adding Tollbar
CPoint ptOffset(rcClientNew.left - rcClientOld.left, rcClientNew.top - rcClientOld.top);
CRect rcChild;
CWnd* pwndChild = GetWindow(GW_CHILD); //Handle to the Dialog Controls
while (pwndChild) // Cycle through all child controls {
pwndChild -> GetWindowRect(rcChild); // Get the child control RECT
ScreenToClient(rcChild);
// Changes the Child Rect by the values of the claculated offset
rcChild.OffsetRect(ptOffset);
pwndChild -> MoveWindow(rcChild, FALSE); // Move the Child Control
pwndChild = pwndChild -> GetNextWindow();
}
CRect rcWindow;
// Get the RECT of the Dialog
GetWindowRect(rcWindow);
// Increase width to new Client Width
rcWindow.right += rcClientOld.Width() - rcClientNew.Width();
// Increase height to new Client Height
rcWindow.bottom += rcClientOld.Height() - rcClientNew.Height();
// Redraw Window
MoveWindow(rcWindow, FALSE);
// Now we REALLY Redraw the Toolbar
RepositionBars(AFX_IDW_CONTROLBAR_FIRST, AFX_IDW_CONTROLBAR_LAST, 0);
// TODO: Add extra initialization here
return TRUE; // return TRUE unless you set the focus to a control
}Step 7 − Run this application. You will see the following dialog box which also contains the toolbar.

Accelerators
An access key is a letter that allows the user to perform a menu action faster by using the keyboard instead of the mouse. This is usually faster because the user would not need to position the mouse anywhere, which reduces the time it takes to perform the action.
Step 1 − To create an access key, type an ampersand "&" on the left of the menu item.

Step 2 − Repeat this step for all menu options. Run this application and press Alt. You will see that the first letter of all menu options are underlined.

Shortcut Key
A shortcut key is a key or a combination of keys used by advanced users to perform an action that would otherwise be done on a menu item. Most shortcuts are a combination of the Ctrl key simultaneously pressed with a letter key. For example, Ctrl + N, Ctrl + O, or Ctrl + D.
To create a shortcut, on the right side of the string that makes up a menu caption, rightclick on the menu item and select properties.
In the Caption field type \t followed by the desired combination as shown below for the New menu option. Repeat the step for all menu options.

Accelerator Table
An Accelerator Table is a list of items where each item of the table combines an identifier, a shortcut key, and a constant number that specifies the kind of accelerator key. Just like the other resources, an accelerator table can be created manually in a .rc file. Following are the steps to create an accelerator table.
Step 1 − To create an accelerator table, right-click on *.rc file in the solution explorer.

Step 2 − Select Accelerator and click New.

Step 3 − Click the arrow of the ID combo box and select menu Items.

Step 4 − Select Ctrl from the Modifier dropdown.
Step 5 − Click the Key box and type the respective Keys for both menu options.
We will also add New menu item event handler to testing. Right-click on the New menu option.

Step 6 − You can specify a class, message type and handler name. For now, let us leave it as it is and click Add and Edit button.

Step 7 − Select Add Event Handler.
Step 8 − You will now see the event added at the end of the CMFCModalDemoDlg.cpp file.
void CMFCModalDemoDlg::OnFileNew() {
// TODO: Add your command handler code here
MessageBox(L"File > New menu option");
}Step 9 - Now ให้เราเพิ่มกล่องข้อความที่จะแสดงข้อความตัวเลือกเมนูง่ายๆ
ในการเริ่มต้นตารางตัวเร่งในการทำงานให้เพิ่มตัวแปร HACCEL และ ProcessMessageFilter ดังแสดงใน CMFCModalDemoApp ต่อไปนี้
class CMFCModalDemoApp : public CWinApp {
public:
CMFCModalDemoApp();
// Overrides
public:
virtual BOOL InitInstance();
HACCEL m_hAccelTable;
// Implementation
DECLARE_MESSAGE_MAP()
virtual BOOL ProcessMessageFilter(int code, LPMSG lpMsg);
};Step 10 - Load Accelerator และการเรียกต่อไปนี้ใน CMFCModalDemoApp :: InitInstance ()
m_hAccelTable = LoadAccelerators(AfxGetInstanceHandle(),
MAKEINTRESOURCE(IDR_ACCELERATOR1));Step 11 - นี่คือการใช้งาน ProcessMessageFilter
BOOL CMFCModalDemoApp::ProcessMessageFilter(int code, LPMSG lpMsg) {
if (code >= 0 && m_pMainWnd && m_hAccelTable) {
if (::TranslateAccelerator(m_pMainWnd -> m_hWnd, m_hAccelTable, lpMsg))
return TRUE;
}
return CWinApp::ProcessMessageFilter(code, lpMsg);
}Step 12 - เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

Step 13 - กดปุ่ม Alt ตามด้วยปุ่ม F แล้วกดปุ่ม N หรือ Ctrl + N คุณจะเห็นข้อความต่อไปนี้

ก property sheetหรือเรียกอีกอย่างว่ากล่องโต้ตอบแท็บคือกล่องโต้ตอบที่มีหน้าคุณสมบัติ แต่ละหน้าคุณสมบัติจะขึ้นอยู่กับทรัพยากรเทมเพลตไดอะล็อกและประกอบด้วยตัวควบคุม มันอยู่ในหน้าที่มีแท็บอยู่ด้านบน แท็บตั้งชื่อเพจและระบุวัตถุประสงค์ ผู้ใช้คลิกแท็บในแผ่นคุณสมบัติเพื่อเลือกชุดตัวควบคุม
ในการสร้างหน้าคุณสมบัติให้เราดูตัวอย่างง่ายๆโดยการสร้างโครงการ MFC ตามกล่องโต้ตอบ

เมื่อสร้างโครงการแล้วเราจำเป็นต้องเพิ่มหน้าคุณสมบัติ
Visual Studio ทำให้ง่ายต่อการสร้างทรัพยากรสำหรับเพจคุณสมบัติโดยการแสดงกล่องโต้ตอบเพิ่มทรัพยากรขยายโหนดโต้ตอบและเลือกรายการ IDD_PROPPAGE_X รายการใดรายการหนึ่ง
Step 1 - คลิกขวาที่โครงการของคุณในตัวสำรวจโซลูชันแล้วเลือกเพิ่ม→ทรัพยากร

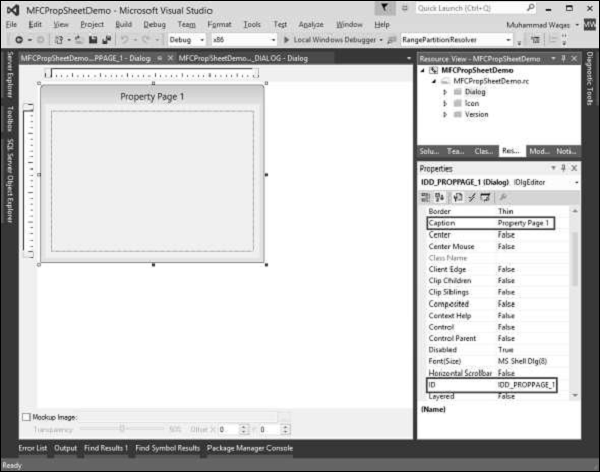
Step 2 - เลือก IDD_PROPPAGE_LARGE แล้วคลิกใหม่

Step 3 - ให้เราเปลี่ยน ID และ Caption ของหน้าคุณสมบัตินี้เป็น IDD_PROPPAGE_1 และ Property Page 1 ตามลำดับดังที่แสดงไว้ด้านบน
Step 4 - คลิกขวาที่หน้าคุณสมบัติในหน้าต่างนักออกแบบ

Step 5 - เลือกตัวเลือกเพิ่มคลาส

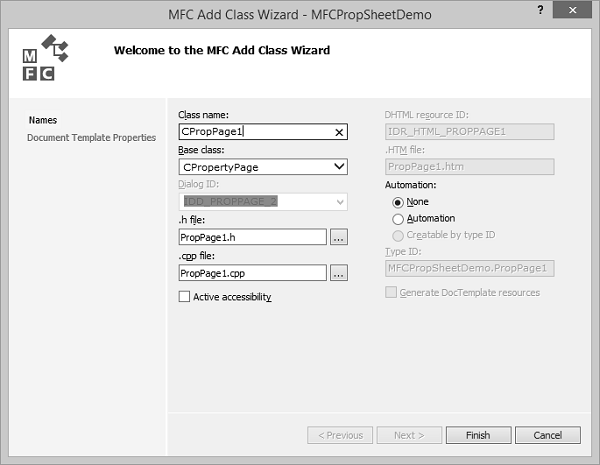
Step 6 - ป้อนชื่อคลาสและเลือก CPropertyPage จากรายการแบบเลื่อนลงคลาสพื้นฐาน
Step 7 - คลิกเสร็จสิ้นเพื่อดำเนินการต่อ
Step 8 - เพิ่มหน้าคุณสมบัติอีกหนึ่งหน้าด้วย ID IDD_PROPPAGE_2 และ Caption Property Page 2 โดยทำตามขั้นตอนดังกล่าวข้างต้น
Step 9- ตอนนี้คุณสามารถดูหน้าคุณสมบัติสองหน้าที่สร้างขึ้น ในการใช้ฟังก์ชันนี้เราจำเป็นต้องมีแผ่นคุณสมบัติ
แผ่นคุณสมบัติจัดกลุ่มเพจคุณสมบัติเข้าด้วยกันและเก็บเป็นเอนทิตี
ในการสร้างแผ่นคุณสมบัติให้ทำตามขั้นตอนด้านล่าง -
Step 1 - คลิกขวาที่โครงการของคุณแล้วเลือกเพิ่ม> ตัวเลือกเมนูคลาส

Step 2 - เลือก Visual C ++ → MFC จากบานหน้าต่างด้านซ้ายและ MFC Class ในบานหน้าต่างเทมเพลตแล้วคลิกเพิ่ม

Step 3 - ป้อนชื่อคลาสและเลือก CPropertySheet จากรายการแบบเลื่อนลงคลาสพื้นฐาน
Step 4 - คลิกเสร็จสิ้นเพื่อดำเนินการต่อ
Step 5 - ในการเปิดแผ่นคุณสมบัตินี้เราจำเป็นต้องมีการเปลี่ยนแปลงต่อไปนี้ในคลาสโครงการหลักของเรา
Step 6 - เพิ่มการอ้างอิงต่อไปนี้ในไฟล์ CMFCPropSheetDemo.cpp
#include "MySheet.h"
#include "PropPage1.h"
#include "PropPage2.h"Step 7 - แก้ไขวิธี CMFCPropSheetDemoApp :: InitInstance () ดังแสดงในรหัสต่อไปนี้
CMySheet mySheet(L"Property Sheet Demo");
CPropPage1 page1;
CPropPage2 page2;
mySheet.AddPage(&page1);
mySheet.AddPage(&page2);
m_pMainWnd = &mySheet;
INT_PTR nResponse = mySheet.DoModal();Step 8 - นี่คือการใช้งานไฟล์ CMFCPropSheetDemo.cpp ที่สมบูรณ์
// MFCPropSheetDemo.cpp : Defines the class behaviors for the application.
//
#include "stdafx.h"
#include "MFCPropSheetDemo.h"
#include "MFCPropSheetDemoDlg.h"
#include "MySheet.h"
#include "PropPage1.h"
#include "PropPage2.h"
#ifdef _DEBUG
#define new DEBUG_NEW
#endif
// CMFCPropSheetDemoApp
BEGIN_MESSAGE_MAP(CMFCPropSheetDemoApp, CWinApp)
ON_COMMAND(ID_HELP, &CWinApp::OnHelp)
END_MESSAGE_MAP()
// CMFCPropSheetDemoApp construction
CMFCPropSheetDemoApp::CMFCPropSheetDemoApp() {
// support Restart Manager
m_dwRestartManagerSupportFlags = AFX_RESTART_MANAGER_SUPPORT_RESTART;
// TODO: add construction code here,
// Place all significant initialization in InitInstance
}
// The one and only CMFCPropSheetDemoApp object
CMFCPropSheetDemoApp theApp;
// CMFCPropSheetDemoApp initialization
BOOL CMFCPropSheetDemoApp::InitInstance() {
// InitCommonControlsEx() is required on Windows XP if an application
// manifest specifies use of ComCtl32.dll version 6 or later to enable
// visual styles. Otherwise, any window creation will fail.
INITCOMMONCONTROLSEX InitCtrls;
InitCtrls.dwSize = sizeof(InitCtrls);
// Set this to include all the common control classes you want to use
// in your application.
InitCtrls.dwICC = ICC_WIN95_CLASSES;
InitCommonControlsEx(&InitCtrls);
CWinApp::InitInstance();
AfxEnableControlContainer();
// Create the shell manager, in case the dialog contains
// any shell tree view or shell list view controls.
CShellManager *pShellManager = new CShellManager;
// Activate "Windows Native" visual manager for enabling themes in MFC controls
CMFCVisualManager::SetDefaultManager(RUNTIME_CLASS(CMFCVisualManagerWindows));
// Standard initialization
// If you are not using these features and wish to reduce the size
// of your final executable, you should remove from the following
// the specific initialization routines you do not need
// Change the registry key under which our settings are stored
// TODO: You should modify this string to be something appropriate
// such as the name of your company or organization
SetRegistryKey(_T("Local AppWizard-Generated Applications"));
CMySheet mySheet(L"Property Sheet Demo");
CPropPage1 page1;
CPropPage2 page2;
mySheet.AddPage(&page1);
mySheet.AddPage(&page2);
m_pMainWnd = &mySheet;
INT_PTR nResponse = mySheet.DoModal();
if (nResponse == IDOK) {
// TODO: Place code here to handle when the dialog is
// dismissed with OK
}else if (nResponse == IDCANCEL) {
// TODO: Place code here to handle when the dialog is
// dismissed with Cancel
}else if (nResponse == -1) {
TRACE(traceAppMsg, 0, "Warning: dialog creation failed,
so application is terminating unexpectedly.\n");
TRACE(traceAppMsg, 0, "Warning: if you are using MFC controls on the dialog,
you cannot #define _AFX_NO_MFC_CONTROLS_IN_DIALOGS.\n");
}
// Delete the shell manager created above.
if (pShellManager != NULL) {
delete pShellManager;
}
// Since the dialog has been closed, return FALSE so that we exit the
// application, rather than start the application's message pump.
return FALSE;
}Step 9- เมื่อรวบรวมและดำเนินการโค้ดด้านบนคุณจะเห็นกล่องโต้ตอบต่อไปนี้ กล่องโต้ตอบนี้ประกอบด้วยสองหน้าคุณสมบัติ

Layout of controlsมีความสำคัญและสำคัญมากสำหรับการใช้งานแอปพลิเคชัน ใช้เพื่อจัดกลุ่มองค์ประกอบ GUI ในแอปพลิเคชันของคุณ มีสิ่งสำคัญบางอย่างที่ต้องพิจารณาในขณะเลือกเค้าโครง -
- ตำแหน่งขององค์ประกอบลูก
- ขนาดขององค์ประกอบลูก
การเพิ่มการควบคุม
ให้เราสร้างไดอะล็อกใหม่ตาม MFC Project MFCLayoutDemo
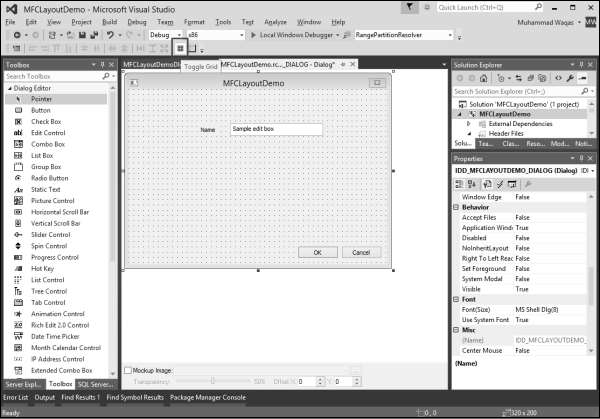
Step 1 - เมื่อสร้างโครงการแล้วคุณจะเห็นหน้าจอต่อไปนี้

Step 2 - ลบสิ่งที่ต้องทำออกจากกล่องโต้ตอบ
Step 3 - ลากตัวควบคุมบางส่วนจากกล่องเครื่องมือซึ่งคุณสามารถเห็นได้ทางด้านซ้าย
(เราจะลากข้อความคงที่หนึ่งรายการและการควบคุมการแก้ไขหนึ่งรายการตามที่แสดงในภาพรวมต่อไปนี้)

Step 4 - เปลี่ยนคำบรรยายของข้อความคงที่เป็นชื่อ

ตารางควบคุม
ตารางควบคุมคือจุดเส้นตารางที่เป็นแนวทางซึ่งสามารถช่วยในการกำหนดตำแหน่งของตัวควบคุมที่คุณเพิ่มในขณะออกแบบ
ในการเปิดใช้งานตารางควบคุมคุณต้องคลิกปุ่ม Toggle Grid ในแถบเครื่องมือดังที่แสดงในภาพรวมต่อไปนี้

ควบคุมการปรับขนาด
หลังจากคุณได้เพิ่มตัวควบคุมลงในกล่องโต้ตอบแล้วจะถือว่าขนาดเริ่มต้นหรือขนาดที่คุณวาดด้วย เพื่อช่วยเกี่ยวกับขนาดของตัวควบคุมบนฟอร์มหรือกล่องโต้ตอบ Visual Studio จะจัดเตรียมตารางภาพที่ประกอบด้วยจุดดำ
ในการปรับขนาดตัวควบคุมนั่นคือเพื่อให้มีความกว้างหรือความสูงโดยเฉพาะให้วางเมาส์บนที่จับอันใดอันหนึ่งแล้วลากไปในทิศทางที่ต้องการ

ตอนนี้คุณสามารถปรับขนาดตัวควบคุมได้ด้วยความช่วยเหลือของเส้นประนี้
ควบคุมตำแหน่ง
ตัวควบคุมที่คุณวางตำแหน่งบนกล่องโต้ตอบหรือแบบฟอร์มจะถือว่าตำแหน่งที่กำหนด ส่วนใหญ่แล้วตำแหน่งเหล่านี้ไม่สามารถใช้งานได้จริง คุณสามารถย้ายพวกเขาไปยังตำแหน่งใดก็ได้ที่คุณเลือก
ให้เราเพิ่มการควบคุมเพิ่มเติม -

Step 1 - หากต้องการย้ายตัวควบคุมให้คลิกและลากไปในทิศทางที่ต้องการจนกว่าจะถึงตำแหน่งที่ต้องการ
Step 2- ในการย้ายกลุ่มการควบคุมก่อนอื่นให้เลือกพวกเขา จากนั้นลากส่วนที่เลือกไปยังตำแหน่งที่ต้องการ ให้เราเลือก Static Texts และ Edit Controls

Step 3 - ย้ายการควบคุมที่เลือกเหล่านี้ไปทางด้านซ้าย


เพื่อช่วยในการวางตำแหน่งตัวควบคุม Visual Studio จะจัดเตรียมแถบเครื่องมือ Dialog ด้วยปุ่มต่อไปนี้

Step 1 - ให้เราจัดแนวกล่องกาเครื่องหมายและตัวควบคุมข้อความคงที่ไปทางซ้ายโดยเลือกตัวควบคุมเหล่านี้ทั้งหมด

Step 2 - เลือกรูปแบบ→จัดแนว→ซ้าย

Step 3 - ตอนนี้คุณสามารถเห็นตัวควบคุมทั้งหมดนี้จัดชิดซ้าย
การสั่งซื้อแท็บ
ตัวควบคุมที่คุณเพิ่มลงในฟอร์มหรือกล่องโต้ตอบจะอยู่ในตำแหน่งตามลำดับที่เพิ่มเข้ามา เมื่อคุณเพิ่มตัวควบคุมโดยไม่คำนึงถึงส่วนหรือพื้นที่ที่คุณวางตัวควบคุมใหม่ตัวควบคุมจะอยู่ในตำแหน่งตามลำดับที่ส่วนท้ายของตัวควบคุมที่มีอยู่ หากคุณไม่แก้ไขผู้ใช้จะมีปัญหาในการนำทางควบคุม ลำดับของการนำทางควบคุมเรียกอีกอย่างว่าลำดับแท็บ
หากต้องการเปลี่ยนแท็บคุณสามารถใช้ตัวเลือกเมนูรูปแบบ→ลำดับแท็บหรือคุณสามารถใช้ทางลัด Ctrl + D ให้เรากด Ctrl + D

ตอนนี้คุณสามารถดูลำดับที่เพิ่มการควบคุมเหล่านี้ลงในกล่องโต้ตอบนี้ได้ ในการเปลี่ยนลำดับหรือลำดับของการควบคุมให้คลิกที่ตัวควบคุมทั้งหมดตามลำดับที่คุณต้องการนำทาง
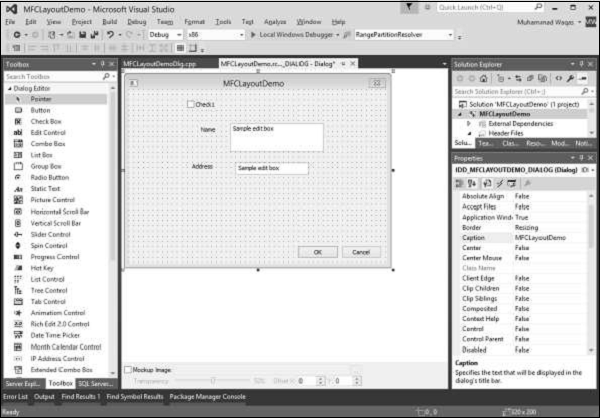
ในตัวอย่างนี้ก่อนอื่นเราจะคลิกที่ช่องทำเครื่องหมายตามด้วยตัวควบคุมแก้ไขชื่อและที่อยู่ จากนั้นคลิกตกลงและยกเลิกดังแสดงในภาพรวมต่อไปนี้

ให้เราเรียกใช้แอปพลิเคชันนี้และคุณจะเห็นผลลัพธ์ต่อไปนี้

ในแอปพลิเคชัน MFC หลังจากเพิ่มตัวควบคุมลงในแอปพลิเคชันของคุณด้วยสายตาแล้วหากคุณต้องการอ้างถึงในโค้ดของคุณคุณสามารถประกาศตัวแปรตามหรือเชื่อมโยงกับการควบคุมนั้นได้ ไลบรารี MFC ช่วยให้คุณสามารถประกาศตัวแปรสองประเภทสำหรับตัวควบคุมบางตัวที่ใช้ในแอปพลิเคชันเป็นค่าหรือตัวแปรควบคุม
ตัวแปรเดียวใช้สำหรับข้อมูลที่จัดเก็บในตัวควบคุมซึ่งเรียกอีกอย่างว่า Control Variable/Instance.
ตัวแปรอื่นเรียกว่า Control Value Variable. ผู้ใช้สามารถดำเนินการบางอย่างกับตัวควบคุมนั้นด้วยตัวแปรนี้
ควบคุมตัวแปร / อินสแตนซ์
ตัวแปรควบคุมคือตัวแปรตามคลาสที่จัดการคอนโทรล ตัวอย่างเช่นปุ่มควบคุมจะขึ้นอยู่กับคลาส CButton
หากต้องการดูแนวคิดเหล่านี้ในการเขียนโปรแกรมจริงให้เราสร้าง MFC โต้ตอบตามโครงการ MFCControlManagement

เมื่อสร้างโครงการแล้วคุณจะเห็นกล่องโต้ตอบต่อไปนี้ในหน้าต่างนักออกแบบ

Step 1- ลบบรรทัดสิ่งที่ต้องทำและลากหนึ่งช่องทำเครื่องหมายและหนึ่งตัวควบคุมแก้ไขดังที่แสดงในภาพรวมต่อไปนี้ เปลี่ยนคำบรรยายของช่องทำเครื่องหมายเพื่อเปิดใช้งานการควบคุม

Step 2 - คลิกขวาที่ช่องทำเครื่องหมาย

Step 3 - เลือกเพิ่มตัวแปร
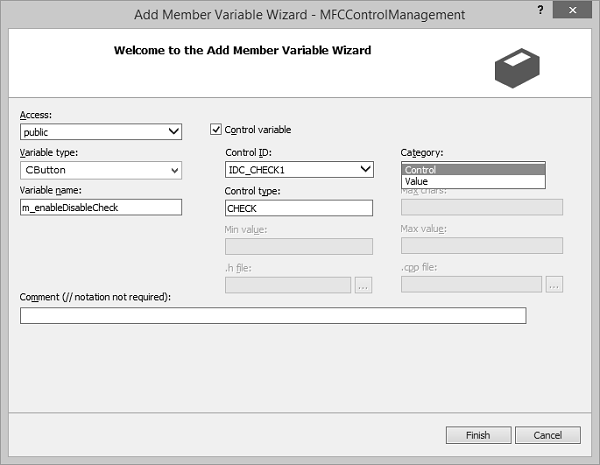
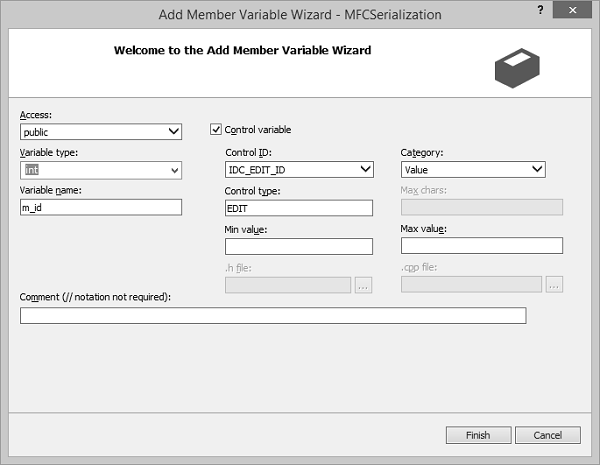
Step 4 - ตอนนี้คุณสามารถเห็นตัวช่วยสร้างตัวแปรเพิ่มสมาชิก

คุณสามารถเลือกตัวเลือกต่างๆในกล่องโต้ตอบนี้ สำหรับช่องทำเครื่องหมายประเภทตัวแปรคือ CButton ถูกเลือกโดยค่าเริ่มต้นในกล่องโต้ตอบนี้
ในทำนองเดียวกันรหัสควบคุมจะถูกเลือกตามค่าเริ่มต้นตอนนี้เราต้องเลือกตัวควบคุมในกล่องคำสั่งผสมประเภทและพิมพ์ m_enableDisableCheck ในกล่องแก้ไขชื่อตัวแปรและคลิกเสร็จสิ้น
Step 5 - ในทำนองเดียวกันให้เพิ่ม Control Variable ของ Edit control ด้วยการตั้งค่าดังที่แสดงในภาพรวมต่อไปนี้

สังเกตไฟล์ส่วนหัวของคลาสไดอะล็อก คุณจะเห็นว่ามีการเพิ่มตัวแปรใหม่แล้ว
CButton m_enableDisableCheck;
CEdit m_myEditControl;ตัวแปรค่าควบคุม
ตัวแปรอีกประเภทหนึ่งที่คุณสามารถประกาศสำหรับตัวควบคุมคือตัวแปรค่า ตัวควบคุมบางตัวไม่ได้ระบุตัวแปรค่า
ตัวแปรค่าต้องสามารถจัดการกับชนิดของค่าที่จัดเก็บในตัวควบคุมที่ต้องการอ้างถึง
ตัวอย่างเช่นเนื่องจากตัวควบคุมที่ใช้ข้อความถูกใช้เพื่อจัดการกับข้อความคุณสามารถประกาศชนิดข้อมูลที่เป็นข้อความได้ โดยปกติจะเป็นตัวแปร CString
ให้เราตรวจสอบตัวแปรประเภทนี้สำหรับช่องทำเครื่องหมายและแก้ไขการควบคุม
Step 1 - คลิกขวาที่ช่องทำเครื่องหมายแล้วเลือกเพิ่มตัวแปร

Step 2- ประเภทตัวแปรคือ BOOL เลือกค่าจากรายการแบบเลื่อนลงหมวดหมู่
Step 3 - คลิกเสร็จสิ้นเพื่อดำเนินการต่อ
Step 4 - ในทำนองเดียวกันให้เพิ่มค่าตัวแปรสำหรับการควบคุมแก้ไขด้วยการตั้งค่าดังที่แสดงในภาพรวมต่อไปนี้

Step 5 - พิมพ์ CString ในประเภทตัวแปรและ m_editControlVal ในช่องชื่อตัวแปร
Step 6 - ตอนนี้คุณสามารถเห็นตัวแปรเหล่านี้เพิ่มในไฟล์ส่วนหัว
bool m_enableDisableVal;
CString m_editControlVal;ควบคุมตัวจัดการเหตุการณ์
หลังจากเพิ่มการควบคุมลงในแอปพลิเคชันของคุณแล้วไม่ว่าคุณจะเพิ่มการควบคุมด้วยภาพหรือสร้างแบบไดนามิกคุณจะตัดสินใจว่าจะจัดการกับการดำเนินการที่เป็นไปได้ที่ผู้ใช้สามารถดำเนินการได้อย่างไร
สำหรับกล่องโต้ตอบโปรเจ็กต์ที่เชื่อมโยงกับคลาสแล้วคุณสามารถใช้ประโยชน์จากทางลัดบางอย่างเมื่อคุณสร้างตัวจัดการเหตุการณ์
คุณสามารถสร้างตัวจัดการสำหรับเหตุการณ์การแจ้งเตือนการควบคุมเริ่มต้นหรือสำหรับข้อความ Windows ที่เกี่ยวข้องได้อย่างรวดเร็ว
ให้เราดูตัวอย่างเดียวกับที่เราเพิ่มตัวจัดการเหตุการณ์สำหรับช่องทำเครื่องหมาย
Step 1 - คลิกขวาที่ตัวควบคุมที่คุณต้องการจัดการกับเหตุการณ์การแจ้งเตือน

Step 2 - บนเมนูทางลัดคลิกเพิ่มตัวจัดการเหตุการณ์เพื่อแสดงตัวช่วยจัดการเหตุการณ์

Step 3 - เลือกเหตุการณ์ในกล่องประเภทข้อความเพื่อเพิ่มลงในคลาสที่เลือกในกล่องรายการคลาส
Step 4 - ยอมรับชื่อเริ่มต้นในกล่องชื่อตัวจัดการฟังก์ชันหรือระบุชื่อที่คุณต้องการ
Step 5 - คลิกเพิ่มและแก้ไขเพื่อเพิ่มตัวจัดการเหตุการณ์
Step 6 - ตอนนี้คุณสามารถดูเหตุการณ์ต่อไปนี้ที่เพิ่มที่ท้ายไฟล์ CMFCControlManagementDlg.cpp
void CMFCControlManagementDlg::OnBnClickedCheck1() {
// TODO: Add your control notification handler code here
}ควบคุมการจัดการ
จนถึงตอนนี้เราได้เห็นวิธีเพิ่มการควบคุมลงในแอปพลิเคชันแล้ว ตอนนี้เราจะดูวิธีจัดการการควบคุมเหล่านี้ตามความต้องการของผู้ใช้ เราสามารถใช้ตัวแปรควบคุม / อินสแตนซ์ในตัวจัดการเหตุการณ์เฉพาะ
Step 1- ให้เราดูตัวอย่างต่อไปนี้ ที่นี่เราจะเปิด / ปิดการควบคุมการแก้ไขเมื่อช่องทำเครื่องหมายถูกเลือก / ไม่เลือก
Step 2- ตอนนี้เราได้เพิ่มตัวจัดการเหตุการณ์คลิกช่องทำเครื่องหมายแล้ว นี่คือการใช้งาน -
void CMFCControlManagementDlg::OnBnClickedCheck1() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
if (m_enableDisableVal)
m_myEditControl.EnableWindow(TRUE);
else
m_myEditControl.EnableWindow(FALSE);
}Step 3- เมื่อสร้างกล่องโต้ตอบเราจำเป็นต้องเพิ่มรหัสต่อไปนี้ใน CMFCControlManagementDlg :: OnInitDialog () ซึ่งจะจัดการการควบคุมเหล่านี้
UpdateData(TRUE);
if (m_enableDisableVal)
m_myEditControl.EnableWindow(TRUE);
else
m_myEditControl.EnableWindow(FALSE);Step 4 - นี่คือการใช้งานไฟล์ CMFCControlManagementDlg.cpp ที่สมบูรณ์
// MFCControlManagementDlg.cpp : implementation file
//
#include "stdafx.h"
#include "MFCControlManagement.h"
#include "MFCControlManagementDlg.h"
#include "afxdialogex.h"
#ifdef _DEBUG
#define new DEBUG_NEW
#endif
// CAboutDlg dialog used for App About
class CAboutDlg : public CDialogEx {
public:
CAboutDlg();
// Dialog Data
#ifdef AFX_DESIGN_TIME
enum { IDD = IDD_ABOUTBOX };
#endif
protected:
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV support
// Implementation
protected:
DECLARE_MESSAGE_MAP()
};
CAboutDlg::CAboutDlg() : CDialogEx(IDD_ABOUTBOX) {
}
void CAboutDlg::DoDataExchange(CDataExchange* pDX) {
CDialogEx::DoDataExchange(pDX);
}
BEGIN_MESSAGE_MAP(CAboutDlg, CDialogEx)
END_MESSAGE_MAP()
// CMFCControlManagementDlg dialog
CMFCControlManagementDlg::CMFCControlManagementDlg(CWnd* pParent /* = NULL*/)
:CDialogEx(IDD_MFCCONTROLMANAGEMENT_DIALOG, pParent) ,
m_enableDisableVal(FALSE) , m_editControlVal(_T("")) {
m_hIcon = AfxGetApp()&rarr LoadIcon(IDR_MAINFRAME);
}
void CMFCControlManagementDlg::DoDataExchange(CDataExchange* pDX) {
CDialogEx::DoDataExchange(pDX);
DDX_Control(pDX, IDC_CHECK1, m_enableDisableCheck);
DDX_Control(pDX, IDC_EDIT1, m_myEditControl);
DDX_Check(pDX, IDC_CHECK1, m_enableDisableVal);
DDX_Text(pDX, IDC_EDIT1, m_editControlVal);
}
BEGIN_MESSAGE_MAP(CMFCControlManagementDlg, CDialogEx)
ON_WM_SYSCOMMAND()
ON_WM_PAINT()
ON_WM_QUERYDRAGICON()
ON_BN_CLICKED(IDC_CHECK1, &CMFCControlManagementDlg::OnBnClickedCheck1)
END_MESSAGE_MAP()
// CMFCControlManagementDlg message handlers
BOOL CMFCControlManagementDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Add "About..." menu item to system menu.
// IDM_ABOUTBOX must be in the system command range.
ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);
ASSERT(IDM_ABOUTBOX < 0xF000);
CMenu* pSysMenu = GetSystemMenu(FALSE);
if (pSysMenu != NULL) {
BOOL bNameValid;
CString strAboutMenu;
bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX);
ASSERT(bNameValid);
if (!strAboutMenu.IsEmpty()) {
pSysMenu → AppendMenu(MF_SEPARATOR);
pSysMenu → AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);
}
}
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
UpdateData(TRUE);
if (m_enableDisableVal)
m_myEditControl.EnableWindow(TRUE);
else
m_myEditControl.EnableWindow(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}
void CMFCControlManagementDlg::OnSysCommand(UINT nID, LPARAM lParam) {
if ((nID & 0xFFF0) == IDM_ABOUTBOX) {
CAboutDlg dlgAbout;
dlgAbout.DoModal();
}else {
CDialogEx::OnSysCommand(nID, lParam);
}
}
// If you add a minimize button to your dialog, you will need the code below
// to draw the icon. For MFC applications using the document/view model,
// this is automatically done for you by the framework.
void CMFCControlManagementDlg::OnPaint() {
if (IsIconic()) {
CPaintDC dc(this); // device context for painting
SendMessage(WM_ICONERASEBKGND,
reinterpret_cast<WPARAM>(dc.GetSafeHdc()), 0);
// Center icon in client rectangle
int cxIcon = GetSystemMetrics(SM_CXICON);
int cyIcon = GetSystemMetrics(SM_CYICON);
CRect rect;
GetClientRect(&rect);
int x = (rect.Width() - cxIcon + 1) / 2;
int y = (rect.Height() - cyIcon + 1) / 2;
// Draw the icon
dc.DrawIcon(x, y, m_hIcon);
}else {
CDialogEx::OnPaint();
}
}
// The system calls this function to obtain the cursor to display while the user drags
// the minimized window.
HCURSOR CMFCControlManagementDlg::OnQueryDragIcon() {
return static_cast<HCURSOR>(m_hIcon);
}
void CMFCControlManagementDlg::OnBnClickedCheck1() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
if (m_enableDisableVal)
m_myEditControl.EnableWindow(TRUE);
else
m_myEditControl.EnableWindow(FALSE);
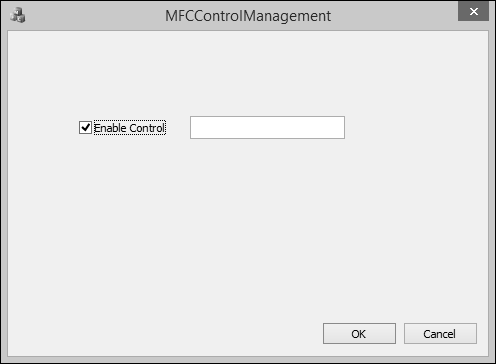
}Step 5- เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้ ช่องทำเครื่องหมายจะไม่ถูกเลือกโดยค่าเริ่มต้น ซึ่งจะปิดใช้งานตัวควบคุมการแก้ไขด้วย

Step 6- เลือกช่องทำเครื่องหมายเปิดใช้งานการควบคุม ซึ่งจะเปิดใช้งานตัวควบคุมการแก้ไขโดยอัตโนมัติ

Windows controlsคือวัตถุที่ผู้ใช้สามารถโต้ตอบเพื่อป้อนหรือจัดการข้อมูล โดยทั่วไปจะปรากฏในกล่องโต้ตอบหรือบนแถบเครื่องมือ มีการควบคุมหลายประเภท -
ก text based control ซึ่งใช้เพื่อแสดงข้อความถึงผู้ใช้หรือร้องขอข้อความจากผู้ใช้
ก list based control แสดงรายการของรายการ
ก progress based control ใช้เพื่อแสดงความคืบหน้าของการดำเนินการ
ก static control สามารถใช้เพื่อแสดงสีรูปภาพหรือสิ่งที่ไม่ตรงกับประเภทข้างต้นเป็นประจำ
| ซีเนียร์ | การควบคุมและคำอธิบาย |
|---|---|
| 1 | การควบคุมแบบคงที่ การควบคุมแบบคงที่คือวัตถุที่แสดงข้อมูลให้กับผู้ใช้โดยไม่มีการแทรกแซงโดยตรงของผู้ใช้ สามารถใช้เพื่อแสดงสีรูปทรงเรขาคณิตหรือรูปภาพเช่นไอคอนบิตแมปหรือภาพเคลื่อนไหว |
| 2 | การควบคุมภาพเคลื่อนไหว การควบคุมภาพเคลื่อนไหวคือหน้าต่างที่แสดงคลิปเสียงในรูปแบบ AVI คลิป AVI คือชุดของเฟรมบิตแมปเช่นเดียวกับภาพยนตร์ การควบคุมภาพเคลื่อนไหวสามารถเล่นคลิป AVI แบบธรรมดาเท่านั้นและไม่รองรับเสียง มันแสดงโดยCAnimateCtrl ชั้นเรียน. |
| 3 | ปุ่ม ก buttonเป็นวัตถุที่ผู้ใช้คลิกเพื่อเริ่มการดำเนินการ ปุ่มควบคุมแสดงโดยCButton class. |
| 4 | ปุ่มบิตแมป ก bitmap buttonแสดงรูปภาพหรือรูปภาพและข้อความบนใบหน้า โดยปกติจะมีจุดมุ่งหมายเพื่อทำให้ปุ่มมีความชัดเจนเล็กน้อย ปุ่มบิตแมปถูกสร้างขึ้นโดยใช้ไฟล์CBitmapButton classซึ่งมาจาก CButton |
| 5 | ปุ่มคำสั่ง ก command buttonเป็นปุ่มปกติรุ่นปรับปรุง จะแสดงไอคอนลูกศรสีเขียวทางด้านซ้ายตามด้วยคำอธิบายภาพในขนาดปกติ ภายใต้คำอธิบายภาพหลักสามารถแสดงคำอธิบายภาพขนาดเล็กอื่นซึ่งทำหน้าที่เป็นคำใบ้เพื่อให้ข้อมูลเพิ่มเติม |
| 6 | ข้อความคงที่ ก static controlแสดงสตริงข้อความกล่องสี่เหลี่ยมไอคอนเคอร์เซอร์บิตแมปหรือเมตาไฟล์ที่ปรับปรุงแล้ว มันแสดงโดยCStatic class. สามารถใช้เพื่อติดฉลากกล่องหรือแยกส่วนควบคุมอื่น ๆ การควบคุมแบบคงที่โดยปกติจะไม่มีอินพุตและไม่มีเอาต์พุต |
| 7 | กล่องรายการ ก list boxแสดงรายการต่างๆเช่นชื่อไฟล์ที่ผู้ใช้สามารถดูและเลือกได้ กล่องรายการแสดงโดยCListBox class. ในกล่องรายการแบบเลือกครั้งเดียวผู้ใช้สามารถเลือกได้เพียงรายการเดียว ในกล่องรายการแบบเลือกได้หลายรายการคุณสามารถเลือกช่วงของรายการได้ เมื่อผู้ใช้เลือกรายการรายการนั้นจะถูกไฮไลต์และกล่องรายการจะส่งข้อความแจ้งเตือนไปยังหน้าต่างหลัก |
| 8 | กล่องคำสั่งผสม ก combo boxประกอบด้วยกล่องรายการรวมกับตัวควบคุมแบบคงที่หรือตัวควบคุมการแก้ไข มันแสดงโดยCComboBox class. ส่วนกล่องรายการของตัวควบคุมอาจแสดงตลอดเวลาหรืออาจดร็อปลงก็ต่อเมื่อผู้ใช้เลือกลูกศรดรอปดาวน์ที่อยู่ถัดจากตัวควบคุม |
| 9 | ปุ่มวิทยุ ก radio buttonคือตัวควบคุมที่ปรากฏเป็นจุดล้อมรอบด้วยกล่องกลม ในความเป็นจริงปุ่มตัวเลือกจะมาพร้อมกับปุ่มตัวเลือกอื่น ๆ อย่างน้อยหนึ่งปุ่มที่ปรากฏขึ้นและทำงานเป็นกลุ่ม |
| 10 | ช่องทำเครื่องหมาย ช่องทำเครื่องหมายคือตัวควบคุมของ Windows ที่อนุญาตให้ผู้ใช้ตั้งค่าหรือเปลี่ยนค่าของรายการเป็นจริงหรือเท็จ |
| 11 | รายการรูปภาพ อัน Image Listคือคอลเลกชันของรูปภาพขนาดเดียวกันซึ่งแต่ละภาพสามารถอ้างอิงได้ด้วยดัชนีฐานศูนย์ รายการรูปภาพใช้เพื่อจัดการชุดไอคอนหรือบิตแมปขนาดใหญ่อย่างมีประสิทธิภาพ รายการรูปภาพแสดงโดยCImageList class. |
| 12 | แก้ไขกล่อง อัน Edit Boxคือหน้าต่างลูกสี่เหลี่ยมซึ่งผู้ใช้สามารถป้อนข้อความได้ มันแสดงโดยCEdit class. |
| 13 | แก้ไขรวย ก Rich EditControl คือหน้าต่างที่ผู้ใช้สามารถป้อนและแก้ไขข้อความได้ ข้อความสามารถกำหนดอักขระและการจัดรูปแบบย่อหน้าและสามารถรวมวัตถุ OLE ที่ฝังไว้ได้ มันแสดงโดยCRichEditCtrl class. |
| 14 | กล่องกลุ่ม ก group boxเป็นตัวควบคุมแบบคงที่ที่ใช้เพื่อตั้งค่ากลุ่มควบคุมที่มองเห็นได้หรือเป็นโปรแกรม ตัวควบคุมคือสี่เหลี่ยมผืนผ้าที่จัดกลุ่มตัวควบคุมอื่น ๆ เข้าด้วยกัน |
| 15 | ปุ่มหมุน ก Spin Buttonการควบคุม (หรือที่เรียกว่าการควบคุมขึ้น - ลง) คือปุ่มลูกศรคู่หนึ่งที่ผู้ใช้สามารถคลิกเพื่อเพิ่มหรือลดค่าเช่นตำแหน่งเลื่อนหรือตัวเลขที่แสดงในตัวควบคุมร่วม มันแสดงโดยCSpinButtonCtrl class. |
| 16 | การจัดการ Updown Control มันจัดการการควบคุม Updown |
| 17 | การควบคุมความคืบหน้า ก progress bar controlเป็นหน้าต่างที่แอปพลิเคชันสามารถใช้เพื่อระบุความคืบหน้าของการดำเนินการที่ยาวนาน ประกอบด้วยสี่เหลี่ยมผืนผ้าที่ค่อยๆเติมจากซ้ายไปขวาโดยระบบจะเน้นสีเมื่อการดำเนินการดำเนินไป มันแสดงโดยCProgressCtrl class. |
| 18 | แถบความคืบหน้า ก progress bars เป็นหน้าต่างที่แอปพลิเคชันสามารถใช้เพื่อระบุความคืบหน้าของการดำเนินการ |
| 19 | จับเวลา ก timerเป็นวัตถุที่ไม่ใช่เชิงพื้นที่ที่ใช้การล่วงเลยเวลาจากคอมพิวเตอร์หรือจากแอปพลิเคชันของคุณ ในการทำงานทุกช่วงเวลาที่ล่วงเลยไปตัวควบคุมจะส่งข้อความไปยังระบบปฏิบัติการ ไม่เหมือนกับการควบคุมอื่น ๆ ส่วนใหญ่ตัวจับเวลา MFC ไม่มีทั้งปุ่มเพื่อแสดงหรือคลาส ในการสร้างตัวจับเวลาคุณเพียงแค่เรียกใช้เมธอด CWnd :: SetTimer () การเรียกใช้ฟังก์ชันนี้จะสร้างตัวจับเวลาสำหรับแอปพลิเคชันของคุณ เช่นเดียวกับการควบคุมอื่น ๆ ตัวจับเวลาใช้ตัวระบุ |
| 20 | ตัวเลือกวันที่และเวลา ตัวควบคุมตัวเลือกวันที่และเวลา (CDateTimeCtrl) ใช้วิธีการที่ใช้งานง่ายและเป็นที่รู้จักในการป้อนหรือเลือกวันที่ที่ต้องการ อินเทอร์เฟซหลักของตัวควบคุมมีลักษณะการทำงานคล้ายกับกล่องคำสั่งผสม อย่างไรก็ตามหากผู้ใช้ขยายการควบคุมการควบคุมปฏิทินเดือนจะปรากฏขึ้น (โดยค่าเริ่มต้น) ทำให้ผู้ใช้สามารถระบุวันที่ที่ต้องการได้ เมื่อเลือกวันที่ตัวควบคุมปฏิทินเดือนจะหายไปโดยอัตโนมัติ |
| 21 | ภาพ หากคุณต้องการแสดงรูปภาพสำหรับแอปพลิเคชันของคุณ Visual C ++ จะให้การควบคุมพิเศษสำหรับจุดประสงค์นั้น |
| 22 | โปรแกรมแก้ไขรูปภาพ Image editorมีชุดเครื่องมือมากมายสำหรับการสร้างและแก้ไขภาพรวมถึงคุณสมบัติที่จะช่วยคุณสร้างบิตแมปของแถบเครื่องมือ นอกเหนือจากบิตแมปไอคอนและเคอร์เซอร์แล้วคุณยังสามารถแก้ไขรูปภาพในรูปแบบ GIF หรือ JPEG โดยใช้คำสั่งบนเมนูรูปภาพและเครื่องมือบนแถบเครื่องมือแก้ไขรูปภาพ |
| 23 | การควบคุมแถบเลื่อน ก Slider Control(หรือที่เรียกว่าแทร็กบาร์) คือหน้าต่างที่มีแถบเลื่อนและเครื่องหมายถูกที่เป็นทางเลือก เมื่อผู้ใช้เลื่อนแถบเลื่อนโดยใช้เมาส์หรือปุ่มทิศทางตัวควบคุมจะส่งข้อความแจ้งเตือนเพื่อระบุการเปลี่ยนแปลง ตัวเลื่อนมีสองประเภท - แนวนอนและแนวตั้ง มันแสดงโดยCSliderCtrl class. |
| 24 | แถบเลื่อน ก scrollbarเป็นองค์ประกอบการควบคุมแบบกราฟิกที่สามารถเลื่อนข้อความรูปภาพหรือสิ่งอื่นใดอย่างต่อเนื่องได้ในสองทิศทางพร้อมกันโดยคลิกที่ลูกศร การควบคุมนี้สามารถสมมติได้หนึ่งในสองทิศทาง - แนวนอนหรือแนวตั้ง มันแสดงโดยCScrollBar ชั้นเรียน. |
| 25 | การควบคุมต้นไม้ ก Tree View Controlคือหน้าต่างที่แสดงรายการตามลำดับชั้นเช่นส่วนหัวในเอกสารรายการในดัชนีหรือไฟล์และไดเร็กทอรีบนดิสก์ แต่ละรายการประกอบด้วยเลเบลและรูปภาพบิตแมปที่เป็นทางเลือกและแต่ละรายการสามารถมีรายการย่อยที่เกี่ยวข้อง เมื่อคลิกรายการผู้ใช้สามารถขยายและยุบรายการย่อยที่เกี่ยวข้องได้ มันแสดงโดยCTreeCtrl ชั้นเรียน. |
| 26 | การควบคุมรายการ ห่อหุ้มการทำงานของตัวควบคุมมุมมองรายการซึ่งแสดงคอลเล็กชันของรายการแต่ละรายการประกอบด้วยไอคอน (จากรายการรูปภาพ) และป้ายกำกับ มันแสดงโดยCListCtrlชั้นเรียน. การควบคุมรายการประกอบด้วยการใช้มุมมองหนึ่งในสี่มุมมองเพื่อแสดงรายการของรายการ |
แอปพลิเคชันที่สร้างขึ้นจากวัตถุต่างๆ โดยส่วนใหญ่แล้วแอปพลิเคชันมากกว่าหนึ่งแอปพลิเคชันกำลังทำงานอยู่บนคอมพิวเตอร์และระบบปฏิบัติการจะถูกขอให้ทำงานบางอย่างอยู่ตลอดเวลา เนื่องจากอาจมีคำขอจำนวนมากที่นำเสนอโดยไม่สามารถคาดเดาได้ระบบปฏิบัติการจึงปล่อยให้อ็อบเจ็กต์ระบุสิ่งที่ต้องการเมื่อต้องการและพฤติกรรมหรือผลลัพธ์ที่คาดหวัง
ภาพรวม
ระบบปฏิบัติการ Microsoft Windows ไม่สามารถคาดเดาได้ว่าจะต้องได้รับการดูแลจากอ็อบเจ็กต์ประเภทใดและประเภทของการกำหนดอ็อบเจ็กต์อื่นที่ต้องการ
ในการจัดการการมอบหมายและการร้องขอเหล่านี้วัตถุจะส่งข้อความ
วัตถุแต่ละชิ้นมีความรับผิดชอบในการตัดสินใจว่าจะส่งข้อความใดและเมื่อใด
ในการส่งข้อความตัวควบคุมต้องสร้างเหตุการณ์
เพื่อสร้างความแตกต่างระหว่างทั้งสองชื่อของข้อความมักจะขึ้นต้นด้วย WM_ ซึ่งย่อมาจาก Window Message
ชื่อของเหตุการณ์มักจะเริ่มต้นด้วยเปิดซึ่งบ่งบอกถึงการดำเนินการ
เหตุการณ์คือการกระทำของการส่งข้อความ
แผนที่ของข้อความ
เนื่องจาก Windows เป็นระบบปฏิบัติการที่เน้นข้อความการเขียนโปรแกรมส่วนใหญ่สำหรับสภาพแวดล้อม Windows จึงเกี่ยวข้องกับการจัดการข้อความ ทุกครั้งที่เกิดเหตุการณ์เช่นการกดแป้นพิมพ์หรือการคลิกเมาส์ข้อความจะถูกส่งไปยังแอปพลิเคชันซึ่งจะต้องจัดการกับเหตุการณ์นั้น
สำหรับคอมไพลเลอร์ในการจัดการข้อความควรรวมไว้ในนิยามคลาส
DECLARE_MESSAGE_MAP ควรระบุมาโครไว้ที่ส่วนท้ายของนิยามคลาสดังที่แสดงในโค้ดต่อไปนี้
class CMainFrame : public CFrameWnd {
public:
CMainFrame();
protected:
DECLARE_MESSAGE_MAP()
};ข้อความจริงควรอยู่เหนือบรรทัด DECLARE_MESSAGE_MAP
ในการใช้ข้อความคุณต้องสร้างตารางข้อความที่โปรแกรมของคุณใช้อยู่
ตารางนี้ใช้มาโครการคั่นสองรายการ
เริ่มต้นด้วยไฟล์ BEGIN_MESSAGE_MAP และลงท้ายด้วย END_MESSAGE_MAP มาโคร
มาโคร BEGIN_MESSAGE_MAP รับอาร์กิวเมนต์สองตัวชื่อคลาสของคุณและคลาส MFC ที่คุณได้รับคลาสของคุณมาดังที่แสดงในโค้ดต่อไปนี้
#include <afxwin.h>
class CMainFrame : public CFrameWnd {
public:
CMainFrame();
protected:
DECLARE_MESSAGE_MAP()
};
CMainFrame::CMainFrame() {
// Create the window's frame
Create(NULL, L"MFC Messages Demo", WS_OVERLAPPEDWINDOW,
CRect(120, 100, 700, 480), NULL);
}
class CMessagesApp : public CWinApp {
public:
BOOL InitInstance();
};
BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd)
END_MESSAGE_MAP()
BOOL CMessagesApp::InitInstance(){
m_pMainWnd = new CMainFrame;
m_pMainWnd->ShowWindow(SW_SHOW);
m_pMainWnd->UpdateWindow();
return TRUE;
}
CMessagesApp theApp;ให้เราดูเป็นตัวอย่างง่ายๆโดยการสร้างโครงการ Win32 ใหม่

Step 1 - ในการสร้างโครงการ MFC ให้คลิกขวาที่โครงการและเลือกคุณสมบัติ
Step 2 - ในส่วนด้านซ้ายคลิกคุณสมบัติการกำหนดค่า→ทั่วไป
Step 3 - เลือกตัวเลือก 'Use MFC in Shared DLL' ในส่วน Project Defaults แล้วคลิกตกลง
Step 4 - เราจำเป็นต้องเพิ่มไฟล์ต้นฉบับใหม่
Step 5 - คลิกขวาที่โครงการของคุณแล้วเลือกเพิ่ม→รายการใหม่
Step 6 - ในส่วนเทมเพลตให้คลิกไฟล์ C ++ (.cpp)

Step 7 - คลิกเพิ่มเพื่อดำเนินการต่อ
Step 8 - ตอนนี้เพิ่มรหัสต่อไปนี้ในไฟล์ * .cpp
#include <afxwin.h>
class CMainFrame : public CFrameWnd {
public:
CMainFrame();
protected:
DECLARE_MESSAGE_MAP()
};
CMainFrame::CMainFrame() {
// Create the window's frame
Create(NULL, L"MFC Messages Demo", WS_OVERLAPPEDWINDOW,
CRect(120, 100, 700, 480), NULL);
}
class CMessagesApp : public CWinApp {
public:
BOOL InitInstance();
};
BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd)
END_MESSAGE_MAP()
BOOL CMessagesApp::InitInstance() {
m_pMainWnd = new CMainFrame;
m_pMainWnd->ShowWindow(SW_SHOW);
m_pMainWnd->UpdateWindow();
return TRUE;
}
CMessagesApp theApp;ข้อความของ Windows
ข้อความ Windows มีหลายประเภทเช่นการสร้างหน้าต่างแสดงหน้าต่างเป็นต้นต่อไปนี้เป็นข้อความ windows ที่ใช้กันทั่วไป
| ข้อความ | รายการแผนที่ | คำอธิบาย |
|---|---|---|
| WM_ACTIVATE | ON_WM_ACTIVATE () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกเมื่ออ็อบเจ็กต์ CWnd ถูกเปิดใช้งานหรือปิดใช้งาน |
| WM_ACTIVATEA PP | ON_WM_ACTIVATEAPP () | เฟรมเวิร์กเรียกฟังก์ชันสมาชิกนี้ไปยังหน้าต่างระดับบนสุดทั้งหมดของงานที่เปิดใช้งานและสำหรับหน้าต่างระดับบนสุดทั้งหมดของงานที่ปิดใช้งาน |
| WM_APPCOMM และ | ON_WM_APPCOMMAND () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกเมื่อผู้ใช้สร้างเหตุการณ์คำสั่งแอ็พพลิเคชัน |
| WM_CANCELMODE | WM_CANCELMODE () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกเพื่อแจ้งให้ CWnd ยกเลิกโหมดภายในใด ๆ |
| WM_CHILDACTIVATE | ON_WM_CHILDACTIVATE () | ถ้าออบเจ็กต์ CWnd เป็นหน้าต่างลูกหลายอินเทอร์เฟซเอกสาร (MDI) OnChildActivate จะถูกเรียกโดยเฟรมเวิร์กเมื่อผู้ใช้คลิกแถบหัวเรื่องของหน้าต่างหรือเมื่อเปิดใช้งานย้ายหรือปรับขนาดหน้าต่าง |
| WM_CLIPBOAR DUPDATE | ON_WM_CLIPBOARDUPDATE () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกเมื่อเนื้อหาของคลิปบอร์ดมีการเปลี่ยนแปลง |
| WM_CLOSE | ON_WM_CLOSE () | เฟรมเวิร์กเรียกฟังก์ชันนี้ว่าสมาชิกเป็นสัญญาณว่า CWnd หรือแอปพลิเคชันจะยุติ |
| WM_CONTEXTMENU | ON_WM_CONTEXTMENU () | เรียกโดยเฟรมเวิร์กเมื่อผู้ใช้คลิกปุ่มเมาส์ขวา (คลิกขวา) ในหน้าต่าง |
| WM_COPYDATA | ON_WM_COPYDATA () | ฟังก์ชันสมาชิกนี้ถูกเรียกโดยเฟรมเวิร์กเพื่อคัดลอกข้อมูลจากแอปพลิเคชันหนึ่งไปยังอีกแอปพลิเคชัน |
| WM_CREATE | ON_WM_CREATE () | เฟรมเวิร์กเรียกฟังก์ชันสมาชิกนี้เมื่อแอปพลิเคชันร้องขอให้สร้างหน้าต่าง Windows โดยเรียกฟังก์ชันสมาชิก Create หรือ CreateEx |
| WM_CTLCOLOR | ON_WM_CTLCOLOR () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกเมื่อกำลังจะดึงการควบคุมเด็ก |
| WM_DELETEITEM | ON_WM_DELETEITEM () | เฟรมเวิร์กเรียกฟังก์ชันสมาชิกนี้เพื่อแจ้งเจ้าของกล่องรายการวาดเจ้าของหรือกล่องคำสั่งผสมว่ากล่องรายการหรือกล่องคำสั่งผสมถูกทำลายหรือรายการนั้นถูกลบออก |
| WM_DESTROY | ON_WM_DESTROY () | เฟรมเวิร์กเรียกฟังก์ชันสมาชิกนี้เพื่อแจ้งอ็อบเจ็กต์ CWnd ว่ากำลังถูกทำลาย |
| WM_DRAWITEM | ON_WM_DRAWITEM () | เฟรมเวิร์กเรียกฟังก์ชันสมาชิกนี้สำหรับเจ้าของตัวควบคุมปุ่มวาดเจ้าของตัวควบคุมกล่องคำสั่งผสมตัวควบคุมกล่องรายการหรือเมนูเมื่อมุมมองภาพของตัวควบคุมหรือเมนูมีการเปลี่ยนแปลง |
| WM_DROPFILES | ON_WM_DROPFILES () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกเมื่อผู้ใช้ปล่อยปุ่มซ้ายของเมาส์เหนือหน้าต่างที่ลงทะเบียนตัวเองเป็นผู้รับไฟล์ที่ถูกทิ้ง |
| WM_ENABLE | ON_WM_ENABLE () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกเมื่อแอ็พพลิเคชันเปลี่ยนสถานะที่เปิดใช้งานของอ็อบเจ็กต์ CWnd ไวยากรณ์ |
| WM_HELPINFO | ON_WM_HELPINFO () | จัดการ F1 Help ภายในแอปพลิเคชัน (โดยใช้บริบทปัจจุบัน) |
| WM_HOTKEY | ON_WM_HOTKEY () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกเมื่อผู้ใช้กดฮอตคีย์ทั้งระบบ |
| WM_HSCROLL | ON_WM_HSCROLL () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกเมื่อผู้ใช้คลิกแถบเลื่อนแนวนอนของหน้าต่าง |
| WM_KEYDOWN | ON_WM_KEYDOWN () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกเมื่อกดปุ่ม nonsystem |
| WM_KEYUP | ON_WM_KEYUP () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกเมื่อปล่อยคีย์ที่ไม่ใช่ระบบ |
| WM_KILLFOCUS | ON_WM_KILLFOCUS () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกทันทีก่อนที่จะสูญเสียโฟกัสอินพุต |
| WM_LBUTTONDBLCLK | ON_WM_LBUTTONDBLCLK () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกเมื่อผู้ใช้คลิกสองครั้งที่ปุ่มซ้ายของเมาส์ |
| WM_LBUTTONDOWN | ON_WM_LBUTTONDOWN () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกเมื่อผู้ใช้กดปุ่มซ้ายของเมาส์ |
| WM_LBUTTONUP | ON_WM_LBUTTONUP () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกเมื่อผู้ใช้ปล่อยปุ่มซ้ายของเมาส์ |
| WM_MBUTTONDBLCLK | ON_WM_MBUTTONDBLCLK () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกเมื่อผู้ใช้คลิกสองครั้งที่ปุ่มกลางของเมาส์ |
| WM_MBUTTONDOWN | ON_WM_MBUTTONDOWN () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกเมื่อผู้ใช้กดปุ่มกลางของเมาส์ |
| WM_MBUTTONUP | ON_WM_MBUTTONUP () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกเมื่อผู้ใช้ปล่อยปุ่มกลางของเมาส์ |
| WM_MENUSELECT | ON_WM_MENUSELECT () | หากอ็อบเจ็กต์ CWnd เชื่อมโยงกับเมนู OnMenuSelect จะถูกเรียกโดยเฟรมเวิร์กเมื่อผู้ใช้เลือกรายการเมนู |
| WM_MOUSEACTIVATE | ON_WM_MOUSEACTIVATE () | เฟรมเวิร์กเรียกฟังก์ชันสมาชิกนี้เมื่อเคอร์เซอร์อยู่ในหน้าต่างที่ไม่ใช้งานและผู้ใช้กดปุ่มเมาส์ |
| WM_MOUSEHOVER | ON_WM_MOUSEHOVER () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกเมื่อเคอร์เซอร์วางเมาส์เหนือพื้นที่ไคลเอนต์ของหน้าต่างในช่วงเวลาที่ระบุไว้ในการเรียกใช้ TrackMouseEvent ก่อนหน้านี้ |
| WM_MOUSEHWHEEL | ON_WM_MOUSEHWHEEL () | เฟรมเวิร์กเรียกสมาชิกนี้เมื่อหน้าต่างปัจจุบันประกอบด้วย Desktop Window Manager (DWM) และหน้าต่างนั้นจะขยายใหญ่สุด |
| WM_MOUSELEAVE | ON_WM_MOUSELEAVE () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกเมื่อเคอร์เซอร์ออกจากพื้นที่ไคลเอนต์ของหน้าต่างที่ระบุในการเรียกใช้ TrackMouseEvent ก่อนหน้านี้ |
| WM_MOUSEMOVE | ON_WM_MOUSEMOVE () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกเมื่อเคอร์เซอร์ของเมาส์เลื่อน |
| WM_MOVE | ON_WM_MOVE () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกหลังจากย้ายอ็อบเจ็กต์ CWnd แล้ว |
| WM_PAINT | ON_WM_PAINT () | เฟรมเวิร์กเรียกฟังก์ชันสมาชิกนี้เมื่อ Windows หรือแอปพลิเคชันร้องขอให้ทาสีส่วนของหน้าต่างแอปพลิเคชันใหม่ |
| WM_SETFOCUS () | ON_WM_SETFOCUS () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกหลังจากได้รับโฟกัสอินพุต |
| WM_SIZE () | ON_WM_SIZE () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกหลังจากที่ขนาดของหน้าต่างเปลี่ยนไป |
| WM_TIMER | ON_WM_TIMER () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกหลังจากแต่ละช่วงเวลาที่ระบุในฟังก์ชันสมาชิก SetTimer ที่ใช้ในการติดตั้งตัวจับเวลา |
| WM_VSCROLL | ON_WM_VSCROLL () | เฟรมเวิร์กเรียกฟังก์ชันนี้สมาชิกเมื่อผู้ใช้คลิกแถบเลื่อนแนวตั้งของหน้าต่าง |
| WM_WINDOWPOSCHANGED | ON_WM_WINDOWPOSCHANGED () | เฟรมเวิร์กเรียกฟังก์ชันสมาชิกนี้เมื่อขนาดตำแหน่งหรือลำดับ Z มีการเปลี่ยนแปลงอันเป็นผลมาจากการเรียกใช้ฟังก์ชันสมาชิก SetWindowPos หรือฟังก์ชันการจัดการหน้าต่างอื่น |
ให้เราดูตัวอย่างง่ายๆของการสร้างหน้าต่าง
WM_CREATE - เมื่อวัตถุที่เรียกว่าหน้าต่างถูกสร้างขึ้นเฟรมที่สร้างวัตถุจะส่งข้อความที่ระบุว่าเป็น ON_WM_CREATE.
Step 1- ในการสร้าง ON_WM_CREATE ให้เพิ่ม afx_msg int OnCreate (LPCREATESTRUCT lpCreateStruct); ก่อน DECLARE_MESSAGE_MAP () ดังที่แสดงด้านล่าง
class CMainFrame : public CFrameWnd {
public:
CMainFrame();
protected:
afx_msg int OnCreate(LPCREATESTRUCT lpCreateStruct);
DECLARE_MESSAGE_MAP()
};Step 2 - เพิ่ม ON_WM_CREATE () หลัง BEGIN_MESSAGE_MAP (CMainFrame, CFrameWnd) และก่อนหน้า END_MESSAGE_MAP ()
BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd)
ON_WM_CREATE()
END_MESSAGE_MAP()Step 3 - นี่คือการใช้งาน OnCreate ()
int CMainFrame::OnCreate(LPCREATESTRUCT lpCreateStruct) {
// Call the base class to create the window
if (CFrameWnd::OnCreate(lpCreateStruct) == 0) {
// If the window was successfully created, let the user know
MessageBox(L"The window has been created!!!");
// Since the window was successfully created, return 0
return 0;
}
// Otherwise, return -1
return -1;
}Step 4 - ตอนนี้ไฟล์ * .cpp ของคุณจะมีลักษณะดังที่แสดงในโค้ดต่อไปนี้
#include <afxwin.h>
class CMainFrame : public CFrameWnd {
public:
CMainFrame();
protected:
afx_msg int OnCreate(LPCREATESTRUCT lpCreateStruct);
DECLARE_MESSAGE_MAP()
};
CMainFrame::CMainFrame() {
// Create the window's frame
Create(NULL, L"MFC Messages Demo", WS_OVERLAPPEDWINDOW,
CRect(120, 100, 700, 480), NULL);
}
class CMessagesApp : public CWinApp {
public:
BOOL InitInstance();
};
BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd)
ON_WM_CREATE()
END_MESSAGE_MAP()
int CMainFrame::OnCreate(LPCREATESTRUCT lpCreateStruct) {
// Call the base class to create the window
if (CFrameWnd::OnCreate(lpCreateStruct) == 0) {
// If the window was successfully created, let the user know
MessageBox(L"The window has been created!!!");
// Since the window was successfully created, return 0
return 0;
}
// Otherwise, return -1
return -1;
}
BOOL CMessagesApp::InitInstance() {
m_pMainWnd = new CMainFrame;
m_pMainWnd -> ShowWindow(SW_SHOW);
m_pMainWnd -> UpdateWindow();
return TRUE;
}
CMessagesApp theApp;Step 5 - เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

Step 6 - เมื่อคุณคลิกตกลงจะแสดงหน้าต่างหลัก

ข้อความคำสั่ง
คุณสมบัติหลักอย่างหนึ่งของแอปพลิเคชันกราฟิกคือการนำเสนอการควบคุม Windows และทรัพยากรที่อนุญาตให้ผู้ใช้โต้ตอบกับเครื่อง ตัวอย่างของการควบคุมที่เราจะเรียนรู้ ได้แก่ ปุ่มกล่องรายการกล่องคำสั่งผสม ฯลฯ
แหล่งข้อมูลประเภทหนึ่งที่เราแนะนำในบทเรียนที่แล้วคือเมนู การควบคุมและทรัพยากรดังกล่าวสามารถเริ่มต้นข้อความของตนเองได้เมื่อผู้ใช้คลิก ข้อความที่เล็ดลอดออกมาจากตัวควบคุมของ Windows หรือทรัพยากรเรียกว่าข้อความคำสั่ง
ให้เราดูตัวอย่างง่ายๆของข้อความคำสั่ง
เพื่อให้แอปพลิเคชันของคุณสามารถสร้างเอกสารใหม่ได้คลาส CWinApp จะจัดเตรียมเมธอด OnFileNew ()
afx_msg void OnFileNew();
BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd)
ON_COMMAND(ID_FILE_NEW, CMainFrame::OnFileNew)
END_MESSAGE_MAP()นี่คือคำจำกัดความของวิธีการ -
void CMainFrame::OnFileNew() {
// Create New file
}ข้อความแป้นพิมพ์
ก keyboardเป็นวัตถุฮาร์ดแวร์ที่เชื่อมต่อกับคอมพิวเตอร์ โดยค่าเริ่มต้นจะใช้เพื่อป้อนสัญลักษณ์ตัวอักษรและอักขระอื่น ๆ ที่เป็นที่รู้จักบนตัวควบคุม แต่ละปุ่มบนแป้นพิมพ์จะแสดงสัญลักษณ์ตัวอักษรหรือการรวมกันของแป้นเหล่านั้นเพื่อบ่งชี้ว่าสามารถใช้คีย์ใดได้บ้าง โดยทั่วไปผู้ใช้จะกดปุ่มซึ่งจะส่งสัญญาณไปยังโปรแกรม
แต่ละคีย์มีรหัสที่ระบบปฏิบัติการสามารถจดจำได้ รหัสนี้เรียกว่าvirtual key code.
| ซีเนียร์ | ค่าคงที่ / ค่าและคำอธิบาย |
|---|---|
| 1 | VK_LBUTTON ปุ่มซ้ายของเมาส์ |
| 2 | VK_RBUTTON ปุ่มเมาส์ขวา |
| 3 | VK_CANCEL การควบคุมการหยุดการประมวลผล |
| 4 | VK_MBUTTON ปุ่มกลางของเมาส์ (เมาส์สามปุ่ม) |
| 5 | VK_BACK ปุ่ม BACKSPACE |
| 6 | VK_RETURN ใส่รหัส |
| 7 | VK_TAB ปุ่ม TAB |
| 8 | VK_CLEAR คีย์ CLEAR |
| 9 | VK_SHIFT ปุ่ม SHIFT |
| 10 | VK_CONTROL คีย์ CTRL |
| 11 | VK_MENU ปุ่ม ALT |
| 12 | VK_PAUSE ปุ่มหยุดชั่วคราว |
| 13 | VK_CAPITAL ปุ่ม CAPS LOCK |
| 14 | VK_ESCAPE คีย์ ESC |
| 15 | VK_SPACE SPACEBAR |
| 16 | VK_PRIOR ปุ่ม PAGE UP |
| 17 | VK_NEXT ปุ่ม PAGE DOWN |
| 18 | VK_END ปุ่ม END |
| 19 | VK_HOME กุญแจบ้าน |
| 20 | VK_LEFT แป้นลูกศรซ้าย |
| 21 | VK_UP แป้นลูกศรขึ้น |
| 22 | VK_RIGHT แป้นลูกศรขวา |
| 23 | VK_DOWN ปุ่มลูกศรลง |
| 24 | VK_SELECT ปุ่ม SELECT |
| 25 | VK_PRINT ปุ่มพิมพ์ |
| 26 | VK_EXECUTE ดำเนินการที่สำคัญ |
| 27 | VK_SNAPSHOT ปุ่มพิมพ์หน้าจอ |
| 28 | VK_INSERT คีย์ INS |
| 29 | VK_DELETE ปุ่ม DEL |
| 30 | VK_NUMPAD0 ปุ่มตัวเลข 0 ปุ่ม |
| 31 | VK_NUMPAD1 แป้นตัวเลข 1 ปุ่ม |
| 32 | VK_NUMPAD2 แป้นตัวเลข 2 ปุ่ม |
| 33 | VK_NUMPAD3 แป้นตัวเลข 3 ปุ่ม |
| 34 | VK_NUMPAD4 ปุ่มตัวเลข 4 ปุ่ม |
| 35 | VK_NUMPAD5 แป้นตัวเลข 5 ปุ่ม |
| 36 | VK_NUMPAD6 แป้นตัวเลข 6 ปุ่ม |
| 37 | VK_NUMPAD7 แป้นตัวเลข 7 ปุ่ม |
| 38 | VK_NUMPAD8 แป้นตัวเลข 8 ปุ่ม |
| 39 | VK_NUMPAD9 แป้นตัวเลข 9 ปุ่ม |
| 40 | VK_MULTIPLY คีย์ทวีคูณ |
| 41 | VK_ADD เพิ่มคีย์ |
| 42 | VK_SEPARATOR คีย์ตัวคั่น |
| 43 | VK_SUBTRACT ลบคีย์ |
| 44 | VK_DECIMAL คีย์ทศนิยม |
| 45 | VK_DIVIDE แบ่งคีย์ |
| 46 | VK_F1 ปุ่ม F1 |
| 47 | VK_F2 คีย์ F2 |
| 48 | VK_F3 ปุ่ม F3 |
| 49 | VK_F4 คีย์ F4 |
| 50 | VK_F5 คีย์ F5 |
| 52 | VK_F6 คีย์ F6 |
| 53 | VK_F7 คีย์ F7 |
| 54 | VK_F8 คีย์ F8 |
| 55 | VK_F9 คีย์ F9 |
| 56 | VK_F10 คีย์ F10 |
| 57 | VK_F11 คีย์ F11 |
| 58 | VK_F12 คีย์ F12 |
| 59 | VK_NUMLOCK NUM LOCK ที่สำคัญ |
| 60 | VK_SCROLL ปุ่ม SCROLL LOCK |
| 61 | VK_LSHIFT แป้น SHIFT ซ้าย |
| 62 | VK_RSHIFT แป้น SHIFT ขวา |
| 63 | VK_LCONTROL ปุ่มควบคุมด้านซ้าย |
| 64 | VK_RCONTROL ปุ่มควบคุมขวา |
การกดแป้นจะทำให้ข้อความWM_KEYDOWNหรือWM_SYSKEYDOWNถูกวางไว้ในข้อความเธรด สามารถกำหนดได้ดังนี้ -
afx_msg void OnKeyDown(UINT nChar, UINT nRepCnt, UINT nFlags);ให้เราดูเป็นตัวอย่างง่ายๆ
Step 1 - นี่คือข้อความ
BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd)
ON_WM_CREATE()
ON_WM_KEYDOWN()
END_MESSAGE_MAP()Step 2 - นี่คือการใช้งาน OnKeyDown ()
void CMainFrame::OnKeyDown(UINT nChar, UINT nRepCnt, UINT nFlags) {
switch (nChar) {
case VK_RETURN:
MessageBox(L"You pressed Enter");
break;
case VK_F1:
MessageBox(L"Help is not available at the moment");
break;
case VK_DELETE:
MessageBox(L"Can't Delete This");
break;
default:
MessageBox(L"Whatever");
}
}Step 3 - เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

Step 4 - เมื่อคุณกด Enter จะแสดงข้อความต่อไปนี้

ข้อความเมาส์
เมาส์เป็นวัตถุอื่นที่ติดอยู่กับคอมพิวเตอร์ทำให้ผู้ใช้สามารถโต้ตอบกับเครื่องได้
หากกดปุ่มซ้ายของเมาส์ระบบจะส่งข้อความ ON_WM_LBUTTONDOWN ไวยากรณ์ของข้อความนี้คือ -
afx_msg เป็นโมฆะ OnLButtonDown (UINT nFlags จุด CPoint)
หากกดปุ่มเมาส์ขวาจะมีการส่งข้อความ ON_WM_RBUTTONDOWN ไวยากรณ์ของมันคือ -
afx_msg เป็นโมฆะ OnRButtonDown (UINT nFlags จุด CPoint)
ในทำนองเดียวกันถ้าปล่อยเมาส์ซ้ายจะมีการส่งข้อความ ON_WM_LBUTTONUP ไวยากรณ์ของมันคือ -
afx_msg เป็นโมฆะ OnLButtonUp (UINT nFlags จุด CPoint)
หากปล่อยเมาส์ขวาจะมีการส่งข้อความ ON_WM_TBUTTONUP ไวยากรณ์ของมันคือ -
afx_msg เป็นโมฆะ OnRButtonUp (UINT nFlags จุด CPoint)
ให้เราดูเป็นตัวอย่างง่ายๆ
Step 1 - เพิ่มสองฟังก์ชันต่อไปนี้ในนิยามคลาส CMainFrame ดังแสดงในโค้ดต่อไปนี้
class CMainFrame : public CFrameWnd {
public:
CMainFrame();
protected:
afx_msg void OnKeyDown(UINT nChar, UINT nRepCnt, UINT nFlags);
afx_msg void OnLButtonDown(UINT nFlags, CPoint point);
afx_msg void OnRButtonUp(UINT nFlags, CPoint point);
DECLARE_MESSAGE_MAP()
};Step 2 - เพิ่มแผนที่ข้อความสองรายการต่อไปนี้
BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd)
ON_WM_KEYDOWN()
ON_WM_LBUTTONDOWN()
ON_WM_RBUTTONUP()
END_MESSAGE_MAP()Step 3 - นี่คือคำจำกัดความของฟังก์ชัน
void CMainFrame::OnLButtonDown(UINT nFlags, CPoint point) {
CString MsgCoord;
MsgCoord.Format(L"Left Button at P(%d, %d)", point.x, point.y);
MessageBox(MsgCoord);
}
void CMainFrame::OnRButtonUp(UINT nFlags, CPoint point) {
MessageBox(L"Right Mouse Button Up");
}Step 4 - เมื่อคุณเรียกใช้แอปพลิเคชันนี้คุณจะเห็นผลลัพธ์ต่อไปนี้

Step 5 - เมื่อคุณคลิกตกลงคุณจะเห็นข้อความต่อไปนี้

Step 6- คลิกขวาที่หน้าต่างนี้ ตอนนี้เมื่อคุณปล่อยปุ่มขวาของเมาส์มันจะแสดงข้อความต่อไปนี้

อัน ActiveX control container เป็นโปรแกรมหลักที่จัดเตรียมสภาพแวดล้อมสำหรับตัวควบคุม ActiveX (เดิมคือ OLE) เพื่อรัน
ActiveX control คือการควบคุมโดยใช้เทคโนโลยี Microsoft ActiveX
ActiveX ไม่ใช่ภาษาโปรแกรม แต่เป็นชุดของกฎสำหรับวิธีที่แอปพลิเคชันควรแบ่งปันข้อมูล
โปรแกรมเมอร์สามารถพัฒนาตัวควบคุม ActiveX ในภาษาต่างๆรวมถึง C, C ++, Visual Basic และ Java
คุณสามารถสร้างแอปพลิเคชันที่มีตัวควบคุม ActiveX ที่มีหรือไม่มี MFC ได้ แต่การทำ MFC นั้นง่ายกว่ามาก
ให้เราดูตัวอย่างง่ายๆของการเพิ่มตัวควบคุม ActiveX ในแอปพลิเคชันที่ใช้กล่องโต้ตอบ MFC ของคุณ
Step 1 - คลิกขวาที่กล่องโต้ตอบในหน้าต่างตัวออกแบบและเลือกแทรก ActiveX Control

Step 2 - เลือก Microsoft Picture Clip Control แล้วคลิกตกลง

Step 3 - ปรับขนาดตัวควบคุมรูปภาพและในหน้าต่างคุณสมบัติให้คลิกฟิลด์รูปภาพ
Step 4- เรียกดูโฟลเดอร์ที่มีรูปภาพ เลือกรูปภาพใด ๆ
Step 5 - เมื่อคุณเรียกใช้แอปพลิเคชันนี้คุณจะเห็นผลลัพธ์ต่อไปนี้

ให้เราดูเป็นตัวอย่างง่ายๆ
Step 1 - คลิกขวาที่กล่องโต้ตอบในหน้าต่างนักออกแบบ

Step 2 - เลือกแทรก ActiveX Control

Step 3 - เลือก Microsoft ProgressBar Control 6.0 คลิกตกลง
Step 4 - เลือกแถบความคืบหน้าและตั้งค่าการวางแนวในหน้าต่างคุณสมบัติเป็น 1 – ccOrientationVertical.
Step 5 - เพิ่มตัวแปรควบคุมสำหรับแถบความคืบหน้า

Step 6 - เพิ่มรหัสต่อไปนี้ใน OnInitDialog ()
m_progBarCtrl.SetScrollRange(0,100,TRUE);
m_progBarCtrl.put_Value(53);Step 7 - เมื่อคุณเรียกใช้แอปพลิเคชันนี้อีกครั้งคุณจะเห็นแถบความคืบหน้าในแนวตั้งเช่นกัน

ในบทนี้เราจะกล่าวถึงส่วนประกอบต่างๆของระบบไฟล์
ไดรฟ์
ก driveเป็นอุปกรณ์ทางกายภาพที่เชื่อมต่อกับคอมพิวเตอร์เพื่อให้สามารถจัดเก็บข้อมูลได้ โลจิคัลดิสก์โลจิคัลวอลุ่มหรือดิสก์เสมือน (VD หรือ vdisk สำหรับคำย่อ) คืออุปกรณ์เสมือนที่จัดเตรียมพื้นที่ความจุของหน่วยเก็บข้อมูลที่ใช้ได้บนฟิสิคัลดิสก์ไดร์ฟอย่างน้อยหนึ่งตัวในระบบคอมพิวเตอร์ ไดรฟ์อาจเป็นฮาร์ดดิสก์ซีดีรอมดีวีดีรอมแฟลชไดรฟ์ (USB) การ์ดหน่วยความจำ ฯลฯ
การดำเนินการหลักอย่างหนึ่งที่คุณต้องดำเนินการคือการรับรายชื่อไดรฟ์ในคอมพิวเตอร์
ให้เราดูตัวอย่างง่ายๆโดยการสร้างแอปพลิเคชันที่ใช้กล่องโต้ตอบ MFC ใหม่
Step 1 - ลากปุ่มเดียวจากกล่องเครื่องมือเปลี่ยนคำบรรยายเพื่อรับข้อมูลไดรฟ์
Step 2 - ลบคำบรรยายของการควบคุมแบบคงที่ (บรรทัดสิ่งที่ต้องทำ) และเปลี่ยน ID เป็น IDC_STATIC_TEXT

Step 3 - คลิกขวาที่ปุ่มแล้วเลือก Add Event Handler

Step 4 - เลือกประเภทข้อความ BN_CLICKED แล้วคลิกปุ่มเพิ่มและแก้ไข
Step 5 - เพิ่มตัวแปรค่า m_strDrives สำหรับการควบคุม Static Text

เพื่อรองรับไดรฟ์บนคอมพิวเตอร์ไลบรารี Win32 มีฟังก์ชัน GetLogicalDrives () ของ Microsoft Window ซึ่งจะดึงข้อมูลรายการไดรฟ์ทั้งหมดบนคอมพิวเตอร์ปัจจุบัน
Step 6 - เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

Step 7 - เมื่อคุณคลิกปุ่มคุณจะเห็นไดรฟ์ทั้งหมดบนคอมพิวเตอร์ของคุณ

ไดเรกทอรี
ในการคำนวณก directoryเป็นโครงสร้างการลงรายการระบบไฟล์ซึ่งมีการอ้างอิงไปยังไฟล์คอมพิวเตอร์อื่น ๆ และอาจเป็นไดเร็กทอรีอื่น ๆ ไดเร็กทอรีคือตำแหน่งทางกายภาพ สามารถรองรับการทำงานที่ไม่มีในไดรฟ์
ให้เราดูตัวอย่างง่ายๆโดยการสร้างแอปพลิเคชันที่ใช้กล่องโต้ตอบ MFC ใหม่
Step 1- ลากปุ่มสามปุ่มจากกล่องเครื่องมือ เปลี่ยนคำบรรยายเพื่อสร้างไดเรกทอรีลบไดเรกทอรีและย้ายไดเรกทอรี
Step 2 - เปลี่ยน ID ของปุ่มเหล่านี้เป็น IDC_BUTTON_CREATE, IDC_BUTTON_DELETE และ IDC_BUTTON_MOVE.
Step 3 - ลบบรรทัดสิ่งที่ต้องทำ

Step 4 - เพิ่มตัวจัดการเหตุการณ์สำหรับแต่ละปุ่ม
Step 5 - ในการสร้างไดเร็กทอรีคุณสามารถเรียกใช้เมธอด CreateDirectory () ของไลบรารี Win32
Step 6 - นี่คือการใช้งานตัวจัดการเหตุการณ์ปุ่มสร้างซึ่งเราจะสร้างไดเร็กทอรีหนึ่งไดเร็กทอรีและจากนั้นอีกสองไดเร็กทอรีย่อย
void CMFCDirectoriesDemoDlg::OnBnClickedButtonCreate() {
// TODO: Add your control notification handler code here
SECURITY_ATTRIBUTES saPermissions;
saPermissions.nLength = sizeof(SECURITY_ATTRIBUTES);
saPermissions.lpSecurityDescriptor = NULL;
saPermissions.bInheritHandle = TRUE;
if (CreateDirectory(L"D:\\MFCDirectoryDEMO", &saPermissions) == TRUE)
AfxMessageBox(L"The directory was created.");
CreateDirectory(L"D:\\MFCDirectoryDEMO\\Dir1", NULL);
CreateDirectory(L"D:\\MFCDirectoryDEMO\\Dir2", NULL);
}Step 7 - ในการกำจัดไดเร็กทอรีคุณสามารถเรียกไฟล์ RemoveDirectory()ฟังก์ชันของไลบรารี Win32 นี่คือการใช้งานตัวจัดการเหตุการณ์ปุ่มลบ
void CMFCDirectoriesDemoDlg::OnBnClickedButtonDelete() {
// TODO: Add your control notification handler code here
if (RemoveDirectory(L"D:\\MFCDirectoryDEMO\\Dir1") == TRUE)
AfxMessageBox(L"The directory has been deleted");
}Step 8- หากคุณต้องการย้ายไดเร็กทอรีคุณสามารถเรียกใช้ฟังก์ชัน MoveFile () เดียวกันได้ นี่คือการใช้งานตัวจัดการเหตุการณ์ปุ่มย้ายซึ่งเราจะสร้างไดเร็กทอรีใหม่แรกจากนั้นย้าย Dir2 ไปยังไดเร็กทอรีนั้น
void CMFCDirectoriesDemoDlg::OnBnClickedButtonMove() {
// TODO: Add your control notification handler code here
CreateDirectory(L"D:\\MFCDirectory", NULL);
if (MoveFile(L"D:\\MFCDirectoryDEMO\\Dir1", L"D:\\MFCDirectory\\Dir1") == TRUE)
AfxMessageBox(L"The directory has been moved");
}Step 9 - เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

Step 10 - เมื่อคุณคลิกปุ่ม Create Directory ระบบจะสร้างไดเรกทอรีเหล่านี้

Step 11 - เมื่อคุณคลิกที่ปุ่ม Delete Directory มันจะลบ Dir1

การประมวลผลไฟล์
ส่วนใหญ่ file processing ในแอปพลิเคชัน MFC จะดำเนินการร่วมกับคลาสที่มีชื่อว่า CArchive. คลาส CArchive ทำหน้าที่เป็นรีเลย์ระหว่างแอปพลิเคชันและสื่อที่ใช้ในการจัดเก็บข้อมูลหรือทำให้พร้อมใช้งาน ช่วยให้คุณสามารถบันทึกเครือข่ายที่ซับซ้อนของออบเจ็กต์ในรูปแบบไบนารีถาวร (โดยปกติคือที่เก็บข้อมูลบนดิสก์) ซึ่งจะคงอยู่หลังจากที่วัตถุเหล่านั้นถูกลบ
นี่คือรายการวิธีการในคลาส CArchive -
| ซีเนียร์ | ชื่อและคำอธิบาย |
|---|---|
| 1 | Abort ปิดที่เก็บถาวรโดยไม่มีข้อยกเว้น |
| 2 | Close ล้างข้อมูลที่ไม่ได้เขียนและตัดการเชื่อมต่อจากไฟล์ CFile. |
| 3 | Flush ล้างข้อมูลที่ไม่ได้เขียนออกจากบัฟเฟอร์ไฟล์เก็บถาวร |
| 4 | GetFile รับตัวชี้วัตถุ CFile สำหรับไฟล์เก็บถาวรนี้ |
| 5 | GetObjectSchema เรียกจาก Serialize เพื่อกำหนดเวอร์ชันของอ็อบเจ็กต์ที่กำลังถูก deserialized |
| 6 | IsBufferEmpty ตรวจสอบว่าบัฟเฟอร์ถูกล้างในระหว่างกระบวนการรับ Windows Sockets หรือไม่ |
| 7 | IsLoading กำหนดว่ากำลังโหลดที่เก็บถาวรหรือไม่ |
| 8 | IsStoring กำหนดว่ากำลังจัดเก็บที่เก็บถาวรหรือไม่ |
| 9 | MapObject วางวัตถุในแผนที่ที่ไม่ได้ทำให้เป็นอนุกรมกับไฟล์ แต่มีให้สำหรับวัตถุย่อยที่จะอ้างอิง |
| 10 | Read อ่านไบต์ดิบ |
| 11 | ReadClass อ่านการอ้างอิงคลาสที่เก็บไว้ก่อนหน้านี้ด้วย WriteClass. |
| 12 | ReadObject เรียกใช้ฟังก์ชัน Serialize ของวัตถุสำหรับการโหลด |
| 13 | ReadString อ่านข้อความบรรทัดเดียว |
| 14 | SerializeClass อ่านหรือเขียนการอ้างอิงคลาสไปยังอ็อบเจ็กต์ CArchive ขึ้นอยู่กับทิศทางของ CArchive |
| 15 | SetLoadParams กำหนดขนาดที่อาร์เรย์โหลดจะเติบโต ต้องถูกเรียกก่อนที่จะโหลดวัตถุใด ๆ หรือก่อนหน้านี้MapObject หรือ ReadObject ถูกเรียก. |
| 16 | SetObjectSchema ตั้งค่าสคีมาอ็อบเจ็กต์ที่จัดเก็บในอ็อบเจ็กต์ไฟล์เก็บถาวร |
| 17 | SetStoreParams ตั้งค่าขนาดตารางแฮชและขนาดบล็อกของแผนที่ที่ใช้เพื่อระบุอ็อบเจ็กต์ที่ไม่ซ้ำกันระหว่างกระบวนการทำให้เป็นอนุกรม |
| 18 | Write เขียนไบต์ดิบ |
| 19 | WriteClass เขียนการอ้างอิงถึงไฟล์ CRuntimeClass ไปที่ CArchive |
| 20 | WriteObject เรียกใช้ฟังก์ชัน Serialize ของวัตถุเพื่อจัดเก็บ |
| 21 | WriteString เขียนข้อความบรรทัดเดียว |
นี่คือรายชื่อตัวดำเนินการที่ใช้ในการจัดเก็บและดึงข้อมูล
| ซีเนียร์ | ชื่อและคำอธิบาย |
|---|---|
| 1 | operator << จัดเก็บอ็อบเจ็กต์และประเภทดั้งเดิมไว้ในไฟล์เก็บถาวร |
| 2 | operator >> โหลดอ็อบเจ็กต์และประเภทดั้งเดิมจากที่เก็บถาวร |
ให้เราดูตัวอย่างง่ายๆโดยการสร้างแอปพลิเคชันที่ใช้กล่องโต้ตอบ MFC ใหม่
Step 1 - ลากปุ่มควบคุมการแก้ไขหนึ่งปุ่มและปุ่มสองปุ่มตามที่แสดงในภาพรวมต่อไปนี้

Step 2 - เพิ่มตัวแปรควบคุม m_editCtrl และตัวแปรค่า m_strEdit สำหรับการควบคุมการแก้ไข
Step 3 - เพิ่มตัวจัดการเหตุการณ์คลิกสำหรับปุ่มเปิดและบันทึก
Step 4 - นี่คือการใช้งานตัวจัดการเหตุการณ์
void CMFCFileProcessingDlg::OnBnClickedButtonOpen() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
CFile file;
file.Open(L"ArchiveText.rpr", CFile::modeRead);
if(file) {
CArchive ar(&file, CArchive::load);
ar >> m_strEdit;
ar.Close();
file.Close();
}
UpdateData(FALSE);
}
void CMFCFileProcessingDlg::OnBnClickedButtonSave() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
if (m_strEdit.GetLength() == 0) {
AfxMessageBox(L"You must enter the name of the text.");
return;
}
CFile file;
file.Open(L"ArchiveText.rpr", CFile::modeCreate | CFile::modeWrite);
CArchive ar(&file, CArchive::store);
ar << m_strEdit;
ar.Close();
file.Close();
}Step 5 - เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

Step 6- เขียนอะไรบางอย่างแล้วคลิกบันทึก มันจะบันทึกข้อมูลในรูปแบบไบนารี

Step 7- ลบการทดสอบออกจากการควบคุมการแก้ไข เมื่อคุณคลิกเปิดให้สังเกตว่ามีการโหลดข้อความเดิมอีกครั้ง
ไลบรารี MFC มีการประมวลผลไฟล์ในเวอร์ชันของตัวเอง สิ่งนี้ทำได้ผ่านคลาสชื่อ CStdioFile คลาส CStdioFile มาจาก CFile สามารถจัดการการอ่านและเขียนไฟล์ข้อความ Unicode รวมทั้งไฟล์ข้อความแบบหลายไบต์ธรรมดา
นี่คือรายการของตัวสร้างซึ่งสามารถเริ่มต้นวัตถุ CStdioFile -
CStdioFile();
CStdioFile(CAtlTransactionManager* pTM);
CStdioFile(FILE* pOpenStream);
CStdioFile(LPCTSTR lpszFileName, UINT nOpenFlags);
CStdioFile(LPCTSTR lpszFileName, UINT nOpenFlags, CAtlTransactionManager* pTM);นี่คือรายการวิธีการใน CStdioFile -
| ซีเนียร์ | ชื่อและคำอธิบาย |
|---|---|
| 1 | Open โอเวอร์โหลด. เปิดได้รับการออกแบบมาเพื่อใช้กับตัวสร้าง CStdioFile เริ่มต้น (แทนที่ CFile :: Open) |
| 2 | ReadString อ่านข้อความบรรทัดเดียว |
| 3 | Seek วางตำแหน่งตัวชี้ไฟล์ปัจจุบัน |
| 4 | WriteString เขียนข้อความบรรทัดเดียว |
ให้เราดูตัวอย่างง่ายๆอีกครั้งโดยการสร้างแอปพลิเคชันที่ใช้ไดอะล็อก MFC ใหม่
Step 1 - ลากปุ่มควบคุมการแก้ไขหนึ่งปุ่มและปุ่มสองปุ่มตามที่แสดงในภาพรวมต่อไปนี้

Step 2 - เพิ่มตัวแปรค่า m_strEditCtrl สำหรับการควบคุมการแก้ไข

Step 3 - เพิ่มตัวจัดการเหตุการณ์คลิกสำหรับปุ่มเปิดและบันทึก
Step 4 - นี่คือการใช้งานตัวจัดการเหตุการณ์
void CMFCStandardIODlg::OnBnClickedButtonOpen() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
CStdioFile file;
file.Open(L"D:\\MFCDirectoryDEMO\\test.txt", CFile::modeRead | CFile::typeText);
file.ReadString(m_strEditCtrl);
file.Close();
UpdateData(FALSE);
}
void CMFCStandardIODlg::OnBnClickedButtonSave() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
CStdioFile file;
if (m_strEditCtrl.GetLength() == 0) {
AfxMessageBox(L"You must specify the text.");
return;
}
file.Open(L"D:\\MFCDirectoryDEMO\\test.txt", CFile::modeCreate |
CFile::modeWrite | CFile::typeText);
file.WriteString(m_strEditCtrl);
file.Close();
}Step 5 - เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

Step 6- เขียนอะไรบางอย่างแล้วคลิกบันทึก มันจะบันทึกข้อมูลในไฟล์ * .txt

Step 7 - หากคุณดูตำแหน่งของไฟล์คุณจะเห็นว่ามีไฟล์ test.txt

Step 8- ตอนนี้ปิดแอปพลิเคชัน เรียกใช้แอปพลิเคชันเดียวกัน เมื่อคุณคลิกเปิดข้อความเดิมจะโหลดอีกครั้ง
Step 9 - เริ่มต้นด้วยการเปิดไฟล์อ่านไฟล์ตามด้วยการอัปเดต Edit Control
Document/View architectureเป็นพื้นฐานที่ใช้ในการสร้างแอปพลิเคชันจากไลบรารี Microsoft Foundation Classes ช่วยให้คุณสามารถสร้างส่วนต่างๆที่แตกต่างกันซึ่งประกอบด้วยโปรแกรมคอมพิวเตอร์รวมถึงสิ่งที่ผู้ใช้เห็นว่าเป็นส่วนหนึ่งของแอปพลิเคชันของคุณและเอกสารที่ผู้ใช้จะทำงาน สิ่งนี้ทำได้ผ่านการรวมกันของคลาสแยกกันที่ทำงานเป็นวงดนตรี
ส่วนที่ประกอบสถาปัตยกรรมเอกสาร / มุมมอง ได้แก่ เฟรมเอกสารอย่างน้อยหนึ่งรายการและมุมมอง เอนทิตีเหล่านี้ประกอบกันเป็นแอปพลิเคชันที่ใช้งานได้
ดู
ก viewเป็นแพลตฟอร์มที่ผู้ใช้ทำงานเพื่อทำงานของตน ในการอนุญาตให้ผู้ใช้ทำอะไรก็ได้บนแอปพลิเคชันคุณต้องจัดเตรียมมุมมองซึ่งเป็นอ็อบเจ็กต์ที่ยึดตามคลาส CView คุณสามารถใช้หนึ่งในคลาสที่ได้มาจาก CView โดยตรงหรือคุณสามารถรับคลาสที่กำหนดเองของคุณเองจาก CView หรือคลาสย่อย
เอกสาร
ก documentคล้ายกับถัง สำหรับแอปพลิเคชันคอมพิวเตอร์เอกสารจะเก็บข้อมูลของผู้ใช้ ในการสร้างส่วนเอกสารของสถาปัตยกรรมนี้คุณต้องได้รับอ็อบเจ็กต์จากคลาส CDocument
กรอบ
ตามชื่อคือก frameคือการรวมกันของส่วนประกอบโครงสร้างโครงสร้างและเส้นขอบของรายการ กรอบแสดงสถานะ "ทางกายภาพ" ให้กับหน้าต่าง นอกจากนี้ยังกำหนดตำแหน่งของวัตถุที่เกี่ยวข้องกับเดสก์ท็อป Windows
อินเทอร์เฟซเอกสารเดี่ยว (SDI)
การแสดงออก Single Document Interfaceหรือ SDI หมายถึงเอกสารที่สามารถนำเสนอมุมมองเดียวแก่ผู้ใช้ ซึ่งหมายความว่าแอปพลิเคชันไม่สามารถแสดงเอกสารได้มากกว่าหนึ่งเอกสารในแต่ละครั้ง หากคุณต้องการดูเอกสารประเภทอื่นของแอปพลิเคชันปัจจุบันคุณต้องสร้างอินสแตนซ์ของแอปพลิเคชันอื่น Notepad และ WordPad เป็นตัวอย่างของแอปพลิเคชัน SDI
ให้เราดูตัวอย่างง่ายๆของอินเทอร์เฟซเอกสารเดียวหรือ SDI โดยการสร้างแอปพลิเคชันที่ใช้กล่องโต้ตอบ MFC ใหม่
Step 1 - ให้เราสร้างแอปพลิเคชัน MFC ใหม่ MFCSDIDemo ด้วยการตั้งค่าที่กล่าวถึงด้านล่าง

Step 2 - เลือกเอกสารเดี่ยวจากประเภทแอปพลิเคชันและมาตรฐาน MFC จากรูปแบบโครงการ
Step 3 - คลิกเสร็จสิ้นเพื่อดำเนินการต่อ
Step 4 - เมื่อสร้างโครงการแล้วให้เรียกใช้แอปพลิเคชันและคุณจะเห็นผลลัพธ์ต่อไปนี้

อินเทอร์เฟซเอกสารหลายรายการ (MDI)
แอปพลิเคชันเรียกว่าไฟล์ Multiple Document Interfaceหรือ MDI หากผู้ใช้สามารถเปิดเอกสารมากกว่าหนึ่งเอกสารในแอปพลิเคชันโดยไม่ต้องปิด เพื่อให้ฟังก์ชันนี้แอปพลิเคชันจัดเตรียมเฟรมหลักที่ทำหน้าที่เป็นเฟรมหลักของโปรแกรมคอมพิวเตอร์ ภายในเฟรมนี้แอปพลิเคชั่นอนุญาตให้สร้างมุมมองด้วยแต่ละเฟรมทำให้แต่ละมุมมองแตกต่างจากที่อื่น
ให้เราดูตัวอย่างง่ายๆของอินเทอร์เฟซเอกสารหรือ MDI หลายรายการโดยการสร้างแอปพลิเคชันที่ใช้กล่องโต้ตอบ MFC ใหม่
Step 1 - ให้เราสร้างแอปพลิเคชัน MFC ใหม่ MFCMDIDemo ด้วยการตั้งค่าที่กล่าวถึงด้านล่าง

Step 2 - เลือกเอกสารหลายฉบับจากประเภทแอปพลิเคชันและมาตรฐาน MFC จากรูปแบบโครงการ
Step 3 - คลิกเสร็จสิ้นเพื่อดำเนินการต่อ
Step 4 - เมื่อสร้างโครงการแล้วให้เรียกใช้แอปพลิเคชันและคุณจะเห็นผลลัพธ์ต่อไปนี้

Step 5 - เมื่อคุณคลิกที่ไฟล์→ตัวเลือกเมนูใหม่มันจะสร้างหน้าต่างลูกขึ้นมาใหม่ดังที่แสดงในภาพรวมต่อไปนี้

Step 6- ในแอพพลิเคชั่น Multiple Document Interface (MDI) จะมีเฟรมหลักหนึ่งเฟรมต่อหนึ่งแอพพลิเคชั่น ในกรณีนี้ CMDIFrameWnd และเฟรมชายน์ที่ได้รับ CMDIChildWnd หนึ่งเฟรมสำหรับแต่ละเอกสาร
Stringsคือวัตถุที่แสดงลำดับของอักขระ สตริงอักขระสไตล์ C มาจากภาษา C และยังคงได้รับการสนับสนุนภายใน C ++
สตริงนี้เป็นอาร์เรย์หนึ่งมิติของอักขระซึ่งถูกยุติโดยอักขระว่าง '\ 0'
สตริงที่สิ้นสุดด้วย null มีอักขระที่ประกอบด้วยสตริงตามด้วย null
นี่คือตัวอย่างง่ายๆของอาร์เรย์อักขระ
char word[12] = { 'H', 'e', 'l', 'l', 'o', ' ', 'W', 'o', 'r', 'l', 'd', '\0' };ต่อไปนี้เป็นอีกวิธีหนึ่งในการแสดง
char word[] = "Hello, World";ไลบรารี Microsoft Foundation Class (MFC) มีคลาสสำหรับจัดการสตริงที่เรียกว่า CString. ต่อไปนี้เป็นคุณสมบัติที่สำคัญบางประการของ CString
CString ไม่มีคลาสพื้นฐาน
ออบเจ็กต์ CString ประกอบด้วยลำดับความยาวตัวแปรของอักขระ
CString จัดเตรียมฟังก์ชันและตัวดำเนินการโดยใช้ไวยากรณ์ที่คล้ายกับ Basic
ตัวดำเนินการเชื่อมต่อและเปรียบเทียบร่วมกับการจัดการหน่วยความจำที่เรียบง่ายทำให้วัตถุ CString ใช้งานได้ง่ายกว่าอาร์เรย์อักขระธรรมดา
นี่คือตัวสร้างของ CString
| ซีเนียร์ | วิธีการและคำอธิบาย |
|---|---|
| 1 | CString สร้างวัตถุ CString ในรูปแบบต่างๆ |
นี่คือรายการของ Array Methods -
| ซีเนียร์ | วิธีการและคำอธิบาย |
|---|---|
| 1 | GetLength ส่งคืนจำนวนอักขระในวัตถุ CString |
| 2 | IsEmpty ทดสอบว่าวัตถุ CString ไม่มีอักขระหรือไม่ |
| 3 | Empty บังคับให้สตริงมีความยาว 0 |
| 4 | GetAt ส่งกลับอักขระในตำแหน่งที่ระบุ |
| 5 | SetAt ตั้งค่าอักขระในตำแหน่งที่ระบุ |
นี่คือรายการวิธีการเปรียบเทียบ -
| ซีเนียร์ | วิธีการและคำอธิบาย |
|---|---|
| 1 | Compare เปรียบเทียบสองสตริง (พิจารณาตัวพิมพ์เล็กและใหญ่) |
| 2 | CompareNoCase เปรียบเทียบสองสตริง (ไม่คำนึงถึงตัวพิมพ์เล็กและใหญ่) |
นี่คือรายการวิธีการสกัด -
| ซีเนียร์ | วิธีการและคำอธิบาย |
|---|---|
| 1 | Mid แยกส่วนตรงกลางของสตริง (เช่นฟังก์ชัน Basic MID $) |
| 2 | Left แยกส่วนด้านซ้ายของสตริง (เช่นฟังก์ชัน Basic LEFT $) |
| 3 | Right แยกส่วนด้านขวาของสตริง (เช่นฟังก์ชัน Basic RIGHT $) |
| 4 | SpanIncluding แยกอักขระจากสตริงซึ่งอยู่ในชุดอักขระที่กำหนด |
| 5 | SpanExcluding แยกอักขระจากสตริงที่ไม่อยู่ในชุดอักขระที่กำหนด |
นี่คือรายการวิธีการแปลง
| ซีเนียร์ | วิธีการและคำอธิบาย |
|---|---|
| 1 | MakeUpper แปลงอักขระทั้งหมดในสตริงนี้เป็นอักขระตัวพิมพ์ใหญ่ |
| 2 | MakeLower แปลงอักขระทั้งหมดในสตริงนี้เป็นอักขระตัวพิมพ์เล็ก |
| 3 | MakeReverse กลับอักขระในสตริงนี้ |
| 4 | Format จัดรูปแบบสตริงตามที่ sprintf ทำ |
| 5 | TrimLeft ตัดอักขระช่องว่างนำหน้าจากสตริง |
| 6 | TrimRight ตัดต่ออักขระเว้นวรรคสีขาวจากสตริง |
นี่คือรายการวิธีการค้นหา
| ซีเนียร์ | วิธีการและคำอธิบาย |
|---|---|
| 1 | Find ค้นหาอักขระหรือสตริงย่อยภายในสตริงที่ใหญ่กว่า |
| 2 | ReverseFind ค้นหาอักขระภายในสตริงที่ใหญ่กว่า เริ่มจากจุดสิ้นสุด |
| 3 | FindOneOf ค้นหาอักขระที่ตรงกันตัวแรกจากชุด |
นี่คือรายการวิธีการเข้าถึงบัฟเฟอร์
| ซีเนียร์ | วิธีการและคำอธิบาย |
|---|---|
| 1 | GetBuffer ส่งกลับตัวชี้ไปยังอักขระใน CString |
| 2 | GetBufferSetLength ส่งกลับตัวชี้ไปยังอักขระใน CString โดยตัดทอนเป็นความยาวที่ระบุ |
| 3 | ReleaseBuffer ปล่อยการควบคุมบัฟเฟอร์ที่ส่งคืนโดย GetBuffer |
| 4 | FreeExtra ลบค่าใช้จ่ายใด ๆ ของอ็อบเจ็กต์สตริงนี้โดยการเพิ่มหน่วยความจำเพิ่มเติมที่จัดสรรไว้ก่อนหน้านี้ให้กับสตริง |
| 5 | LockBuffer ปิดใช้งานการนับการอ้างอิงและป้องกันสตริงในบัฟเฟอร์ |
| 6 | UnlockBuffer เปิดใช้งานการนับการอ้างอิงและเผยแพร่สตริงในบัฟเฟอร์ |
นี่คือรายการวิธีการเฉพาะของ Windows
| ซีเนียร์ | วิธีการและคำอธิบาย |
|---|---|
| 1 | AllocSysString จัดสรร BSTR จากข้อมูล CString |
| 2 | SetSysString ตั้งค่าวัตถุ BSTR ที่มีอยู่ด้วยข้อมูลจากออบเจ็กต์ CString |
| 3 | LoadString โหลดวัตถุ CString ที่มีอยู่จากทรัพยากร Windows CE |
ต่อไปนี้คือการดำเนินการต่างๆบนวัตถุ CString -
สร้างสตริง
คุณสามารถสร้างสตริงโดยใช้สตริงลิเทอรัลหรือสร้างอินสแตนซ์ของคลาส CString
BOOL CMFCStringDemoDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
CString string1 = _T("This is a string1");
CString string2("This is a string2");
m_strText.Append(string1 + L"\n");
m_strText.Append(string2);
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

สตริงว่าง
คุณสามารถสร้างสตริงว่างโดยใช้ลิเทอรัลสตริงว่างหรือโดยใช้เมธอด CString :: Empty () คุณยังสามารถตรวจสอบว่าสตริงว่างหรือไม่โดยใช้คุณสมบัติบูลีน isEmpty
BOOL CMFCStringDemoDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
CString string1 = _T("");
CString string2;
string2.Empty();
if(string1.IsEmpty())
m_strText.Append(L"String1 is empty\n");
else
m_strText.Append(string1 + L"\n");
if(string2.IsEmpty())
m_strText.Append(L"String2 is empty");
else
m_strText.Append(string2);
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

การต่อสตริง
ในการเชื่อมสตริงตั้งแต่สองสตริงขึ้นไปคุณสามารถใช้ตัวดำเนินการ + เพื่อเชื่อมสองสตริงหรือวิธี CString :: Append ()
BOOL CMFCStringDemoDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
//To concatenate two CString objects
CString s1 = _T("This "); // Cascading concatenation
s1 += _T("is a ");
CString s2 = _T("test");
CString message = s1;
message.Append(_T("big ") + s2);
// Message contains "This is a big test".
m_strText = L"message: " + message;
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

ความยาวสตริง
หากต้องการค้นหาความยาวของสตริงคุณสามารถใช้เมธอด CString :: GetLength () ซึ่งจะส่งคืนจำนวนอักขระในออบเจ็กต์ CString
BOOL CMFCStringDemoDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
CString string1 = _T("This is string 1");
int length = string1.GetLength();
CString strLen;
strLen.Format(L"\nString1 contains %d characters", length);
m_strText = string1 + strLen;
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

การเปรียบเทียบสตริง
หากต้องการเปรียบเทียบตัวแปรสตริงสองตัวคุณสามารถใช้ตัวดำเนินการ ==
BOOL CMFCStringDemoDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
CString string1 = _T("Hello");
CString string2 = _T("World");
CString string3 = _T("MFC Tutorial");
CString string4 = _T("MFC Tutorial");
if (string1 == string2)
m_strText = "string1 and string1 are same\n";
else
m_strText = "string1 and string1 are not same\n";
if (string3 == string4)
m_strText += "string3 and string4 are same";
else
m_strText += "string3 and string4 are not same";
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

CArrayเป็นคอลเล็กชันที่ใช้ดีที่สุดสำหรับข้อมูลที่จะเข้าถึงในลักษณะสุ่มหรือไม่เรียงตามลำดับ คลาส CArray รองรับอาร์เรย์ที่เหมือนกับอาร์เรย์ C แต่สามารถย่อขนาดและขยายแบบไดนามิกได้ตามความจำเป็น
ดัชนีอาร์เรย์เริ่มต้นที่ตำแหน่ง 0 เสมอ
คุณสามารถตัดสินใจได้ว่าจะแก้ไขขอบเขตบนหรือเปิดใช้งานอาร์เรย์เพื่อขยายเมื่อคุณเพิ่มองค์ประกอบเลยขอบเขตปัจจุบัน
หน่วยความจำได้รับการจัดสรรอย่างต่อเนื่องกับขอบเขตด้านบนแม้ว่าองค์ประกอบบางส่วนจะเป็นโมฆะก็ตาม
| ซีเนียร์ | ชื่อและคำอธิบาย |
|---|---|
| 1 | Add เพิ่มองค์ประกอบที่ส่วนท้ายของอาร์เรย์ ขยายอาร์เรย์หากจำเป็น |
| 2 | Append ผนวกอาร์เรย์อื่นเข้ากับอาร์เรย์ ขยายอาร์เรย์หากจำเป็น |
| 3 | Copy คัดลอกอาร์เรย์อื่นไปยังอาร์เรย์ ขยายอาร์เรย์หากจำเป็น |
| 4 | ElementAt ส่งคืนการอ้างอิงชั่วคราวไปยังตัวชี้องค์ประกอบภายในอาร์เรย์ |
| 5 | FreeExtra ปลดปล่อยหน่วยความจำที่ไม่ได้ใช้ทั้งหมดให้อยู่เหนือขอบเขตบนปัจจุบัน |
| 6 | GetAt ปลดปล่อยหน่วยความจำที่ไม่ได้ใช้ทั้งหมดให้อยู่เหนือขอบเขตบนปัจจุบัน |
| 7 | GetCount รับจำนวนองค์ประกอบในอาร์เรย์นี้ |
| 8 | GetData อนุญาตให้เข้าถึงองค์ประกอบในอาร์เรย์ เป็นไปได้NULL. |
| 9 | GetSize รับจำนวนองค์ประกอบในอาร์เรย์นี้ |
| 10 | GetUpperBound ส่งกลับดัชนีที่ถูกต้องที่ใหญ่ที่สุด |
| 11 | InsertAt แทรกองค์ประกอบ (หรือองค์ประกอบทั้งหมดในอาร์เรย์อื่น) ที่ดัชนีที่ระบุ |
| 12 | IsEmpty กำหนดว่าอาร์เรย์ว่างหรือไม่ |
| 13 | RemoveAll ลบองค์ประกอบทั้งหมดออกจากอาร์เรย์นี้ |
| 14 | RemoveAt ลบองค์ประกอบที่ดัชนีเฉพาะ |
| 15 | SetAt ตั้งค่าสำหรับดัชนีที่กำหนด อาร์เรย์ไม่ได้รับอนุญาตให้เติบโต |
| 16 | SetAtGrow ตั้งค่าสำหรับดัชนีที่กำหนด ขยายอาร์เรย์หากจำเป็น |
| 17 | SetSize ตั้งค่าจำนวนองค์ประกอบที่จะอยู่ในอาร์เรย์นี้ |
ต่อไปนี้คือการดำเนินการต่างๆบนวัตถุ CArray -
สร้าง CArray Object
ในการสร้างคอลเลกชันของค่าหรือวัตถุ CArray ก่อนอื่นคุณต้องเลือกประเภทของค่าของคอลเล็กชัน คุณสามารถใช้ประเภทข้อมูลดั้งเดิมที่มีอยู่เช่น int, CString, double เป็นต้นดังที่แสดงด้านล่าง
CArray<CString, CString>strArray;เพิ่มรายการ
ในการเพิ่มรายการคุณสามารถใช้ฟังก์ชัน CArray :: Add () เพิ่มรายการที่ส่วนท้ายของอาร์เรย์ ใน OnInitDialog () อ็อบเจ็กต์ CArray จะถูกสร้างขึ้นและมีการเพิ่มชื่อสามชื่อดังที่แสดงในโค้ดต่อไปนี้
CArray<CString, CString>strArray;
//Add names to CArray
strArray.Add(L"Ali");
strArray.Add(L"Ahmed");
strArray.Add(L"Mark");ดึงรายการ
ในการดึงข้อมูลรายการใด ๆ คุณสามารถใช้ฟังก์ชัน CArray :: GetAt () ฟังก์ชันนี้รับพารามิเตอร์จำนวนเต็มหนึ่งพารามิเตอร์เป็นดัชนีของอาร์เรย์
Step 1 - ให้เราดูตัวอย่างง่ายๆซึ่งจะดึงชื่อทั้งหมด
//Retrive names from CArray
for (int i = 0; i < strArray.GetSize(); i++) {
m_strText.Append(strArray.GetAt(i) + L"\n");
}Step 2 - นี่คือการใช้งาน CMFCCArrayDlg :: OnInitDialog ()
BOOL CMFCCArrayDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
CArray<CString, CString>strArray;
//Add names to CArray
strArray.Add(L"Ali");
strArray.Add(L"Ahmed");
strArray.Add(L"Mark");
//Retrive names from CArray
for (int i = 0; i < strArray.GetSize(); i++) {
m_strText.Append(strArray.GetAt(i) + L"\n");
}
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}Step 3 - เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

เพิ่มรายการที่อยู่ตรงกลาง
หากต้องการเพิ่มรายการที่อยู่ตรงกลางอาร์เรย์คุณสามารถใช้ฟังก์ชัน CArray ::. InsertAt () ต้องใช้พารามิเตอร์สองตัว - ตัวแรกดัชนีและตัวที่สองคือค่า
ให้เราแทรกรายการใหม่ที่ดัชนี 1 ดังแสดงในรหัสต่อไปนี้
BOOL CMFCCArrayDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
CArray<CString, CString>strArray;
//Add names to CArray
strArray.Add(L"Ali");
strArray.Add(L"Ahmed");
strArray.Add(L"Mark");
strArray.InsertAt(1, L"Allan");
//Retrive names from CArray
for (int i = 0; i < strArray.GetSize(); i++) {
m_strText.Append(strArray.GetAt(i) + L"\n");
}
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้ ตอนนี้คุณสามารถเห็นชื่อ Allan ที่ระบุเป็นดัชนีที่สอง

อัปเดตมูลค่ารายการ
หากต้องการอัปเดตรายการที่อยู่ตรงกลางอาร์เรย์คุณสามารถใช้ฟังก์ชัน CArray ::. SetAt () ต้องใช้พารามิเตอร์สองตัว - ตัวแรกดัชนีและตัวที่สองคือค่า
ให้เราอัปเดตองค์ประกอบที่สามในอาร์เรย์ดังที่แสดงในรหัสต่อไปนี้
BOOL CMFCCArrayDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
CArray<CString, CString>strArray;
//Add names to CArray
strArray.Add(L"Ali");
strArray.Add(L"Ahmed");
strArray.Add(L"Mark");
strArray.InsertAt(1, L"Allan");
strArray.SetAt(2, L"Salman");
//Retrive names from CArray
for (int i = 0; i < strArray.GetSize(); i++) {
m_strText.Append(strArray.GetAt(i) + L"\n");
}
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้ ตอนนี้คุณจะเห็นว่ามีการอัปเดตค่าขององค์ประกอบที่สาม

คัดลอกอาร์เรย์
ในการคัดลอกอาร์เรย์ทั้งหมดลงในออบเจ็กต์ CArray อื่นคุณสามารถใช้ฟังก์ชัน CArray :: Copy ()
Step1 - ให้เราสร้างอาร์เรย์อื่นและคัดลอกองค์ประกอบทั้งหมดจากอาร์เรย์แรกตามที่แสดงในโค้ดต่อไปนี้
BOOL CMFCCArrayDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Add "About..." menu item to system menu.
// IDM_ABOUTBOX must be in the system command range.
ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);
ASSERT(IDM_ABOUTBOX < 0xF000);
CMenu* pSysMenu = GetSystemMenu(FALSE);
if (pSysMenu != NULL) {
BOOL bNameValid;
CString strAboutMenu;
bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX);
ASSERT(bNameValid);
if (!strAboutMenu.IsEmpty()) {
pSysMenu→AppendMenu(MF_SEPARATOR);
pSysMenu→AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);
}
}
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
CArray<CString, CString>strArray;
//Add names to CArray
strArray.Add(L"Ali");
strArray.Add(L"Ahmed");
strArray.Add(L"Mark");
strArray.InsertAt(1, L"Allan");
strArray.SetAt(2, L"Salman");
CArray<CString, CString>strArray2;
strArray2.Copy(strArray);
//Retrive names from CArray
for (int i = 0; i < strArray2.GetSize(); i++) {
m_strText.Append(strArray2.GetAt(i) + L"\n");
}
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}ตอนนี้คุณจะเห็นว่าเราได้ดึงองค์ประกอบจาก 2 ครั้งที่หลากหลายและการส่งออกจะเหมือนกันเพราะเราได้ใช้ฟังก์ชั่นการคัดลอก

ลบรายการ
หากต้องการลบรายการใด ๆ คุณสามารถใช้ฟังก์ชัน CArray :: RemoveAt () ในการลบองค์ประกอบทั้งหมดออกจากรายการสามารถใช้ฟังก์ชัน CArray :: RemoveAll () ได้
ให้เราลบองค์ประกอบที่สองออกจากอาร์เรย์
BOOL CMFCCArrayDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
CArray<CString, CString>strArray;
//Add names to CArray
strArray.Add(L"Ali");
strArray.Add(L"Ahmed");
strArray.Add(L"Mark");
strArray.InsertAt(1, L"Allan");
strArray.SetAt(2, L"Salman");
CArray<CString, CString>strArray2;
strArray2.Copy(strArray);
strArray2.RemoveAt(1);
//Retrive names from CArray
for (int i = 0; i < strArray2.GetSize(); i++) {
m_strText.Append(strArray2.GetAt(i) + L"\n");
}
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้ ตอนนี้คุณจะเห็นว่าชื่อ Allan ไม่ได้เป็นส่วนหนึ่งของอาร์เรย์อีกต่อไป

ก linked listเป็นโครงสร้างข้อมูลเชิงเส้นที่แต่ละองค์ประกอบเป็นวัตถุแยกกัน แต่ละองค์ประกอบ (เราจะเรียกว่าโหนด) ของรายการประกอบด้วยสองรายการ - ข้อมูลและการอ้างอิงไปยังโหนดถัดไป โหนดสุดท้ายมีการอ้างอิงถึง null
รายการที่เชื่อมโยงคือโครงสร้างข้อมูลที่ประกอบด้วยกลุ่มของโหนดซึ่งรวมกันเป็นตัวแทนของลำดับ เป็นวิธีการจัดเก็บข้อมูลที่มีโครงสร้างเพื่อให้โปรแกรมเมอร์สามารถสร้างที่ใหม่โดยอัตโนมัติเพื่อจัดเก็บข้อมูลเมื่อจำเป็น คุณสมบัติเด่นบางประการ ได้แก่ -
Linked List คือลำดับของลิงก์ที่มีรายการต่างๆ
แต่ละลิงค์มีการเชื่อมต่อไปยังลิงค์อื่น
แต่ละรายการในรายการเรียกว่าโหนด
หากรายการมีอย่างน้อยหนึ่งโหนดโหนดใหม่จะถูกวางตำแหน่งเป็นองค์ประกอบสุดท้ายในรายการ
หากรายการมีเพียงโหนดเดียวโหนดนั้นจะแสดงรายการแรกและรายการสุดท้าย
รายการลิงค์มีสองประเภท -
รายการที่เชื่อมโยงเดี่ยว
Singly Linked Lists เป็นโครงสร้างข้อมูลประเภทหนึ่ง ในรายการที่เชื่อมโยงเดี่ยวแต่ละโหนดในรายการจะเก็บเนื้อหาของโหนดและตัวชี้หรืออ้างอิงไปยังโหนดถัดไปในรายการ

รายการที่เชื่อมโยงเป็นทวีคูณ
รายการที่เชื่อมโยงแบบทวีคูณคือโครงสร้างข้อมูลที่เชื่อมโยงซึ่งประกอบด้วยชุดของระเบียนที่เชื่อมโยงตามลำดับที่เรียกว่าโหนด แต่ละโหนดมีสองฟิลด์ที่อ้างอิงไปยังโหนดก่อนหน้าและโหนดถัดไปตามลำดับของโหนด

คลาส CList
MFC จัดให้มีชั้นเรียน CListซึ่งเป็นเทมเพลตที่เชื่อมโยงรายการและทำงานได้อย่างสมบูรณ์ รายชื่อ CList จะทำงานเหมือนรายการที่เชื่อมโยงกันสองเท่า ตัวแปรประเภท POSITION เป็นกุญแจสำคัญสำหรับรายการ คุณสามารถใช้ตัวแปร POSITION เป็นตัววนซ้ำเพื่อสำรวจรายการตามลำดับและเป็นบุ๊กมาร์กเพื่อเก็บสถานที่
| ซีเนียร์ | ชื่อและคำอธิบาย |
|---|---|
| 1 | AddHead เพิ่มองค์ประกอบ (หรือองค์ประกอบทั้งหมดในรายการอื่น) ไปที่ส่วนหัวของรายการ (สร้างส่วนหัวใหม่) |
| 2 | AddTail เพิ่มองค์ประกอบ (หรือองค์ประกอบทั้งหมดในรายการอื่น) ที่ส่วนท้ายของรายการ (สร้างส่วนท้ายใหม่) |
| 3 | Find รับตำแหน่งขององค์ประกอบที่ระบุโดยค่าตัวชี้ |
| 4 | FindIndex รับตำแหน่งขององค์ประกอบที่ระบุโดยดัชนีฐานศูนย์ |
| 5 | GetAt รับองค์ประกอบในตำแหน่งที่กำหนด |
| 6 | GetCount ส่งคืนจำนวนองค์ประกอบในรายการนี้ |
| 7 | GetHead ส่งคืนองค์ประกอบส่วนหัวของรายการ (ต้องไม่ว่างเปล่า) |
| 8 | GetHeadPosition ส่งคืนตำแหน่งขององค์ประกอบส่วนหัวของรายการ |
| 9 | GetNext รับองค์ประกอบถัดไปสำหรับการทำซ้ำ |
| 10 | GetPrev รับองค์ประกอบก่อนหน้าสำหรับการทำซ้ำ |
| 11 | GetSize ส่งคืนจำนวนองค์ประกอบในรายการนี้ |
| 12 | GetTail ส่งคืนองค์ประกอบส่วนท้ายของรายการ (ต้องไม่ว่างเปล่า) |
| 13 | GetTailPosition ส่งคืนตำแหน่งขององค์ประกอบส่วนท้ายของรายการ |
| 14 | InsertAfter แทรกองค์ประกอบใหม่หลังตำแหน่งที่กำหนด |
| 15 | InsertBefore แทรกองค์ประกอบใหม่ก่อนตำแหน่งที่กำหนด |
| 16 | IsEmpty ทดสอบเงื่อนไขรายการว่าง (ไม่มีองค์ประกอบ) |
| 17 | RemoveAll ลบองค์ประกอบทั้งหมดออกจากรายการนี้ |
| 18 | RemoveAt ลบองค์ประกอบออกจากรายการนี้ซึ่งระบุโดยตำแหน่ง |
| 19 | RemoveHead ลบองค์ประกอบออกจากส่วนหัวของรายการ |
| 20 | RemoveTail ลบองค์ประกอบออกจากส่วนท้ายของรายการ |
| 21 | SetAt ตั้งค่าองค์ประกอบในตำแหน่งที่กำหนด |
ต่อไปนี้คือการดำเนินการต่างๆบนวัตถุ CList -
สร้างวัตถุ CList
ในการสร้างคอลเล็กชันค่า CList หรืออ็อบเจ็กต์ก่อนอื่นคุณต้องเลือกประเภทของค่าของคอลเล็กชัน คุณสามารถใช้ประเภทข้อมูลดั้งเดิมที่มีอยู่เช่น int, CString, double เป็นต้นดังที่แสดงด้านล่างในรหัสต่อไปนี้
CList<double, double>m_list;เพิ่มรายการ
ในการเพิ่มรายการคุณสามารถใช้ฟังก์ชัน CList :: AddTail () จะเพิ่มรายการที่ส่วนท้ายของรายการ ในการเพิ่มองค์ประกอบที่จุดเริ่มต้นของรายการคุณสามารถใช้ฟังก์ชัน CList :: AddHead () ใน OnInitDialog () CList อ็อบเจ็กต์จะถูกสร้างขึ้นและมีการเพิ่มค่าสี่ค่าดังที่แสดงในโค้ดต่อไปนี้
CList<double, double>m_list;
//Add items to the list
m_list.AddTail(100.75);
m_list.AddTail(85.26);
m_list.AddTail(95.78);
m_list.AddTail(90.1);ดึงรายการ
ตัวแปรประเภท POSITION เป็นกุญแจสำคัญสำหรับรายการ คุณสามารถใช้ตัวแปร POSITION เป็นตัววนซ้ำเพื่อสำรวจรายการตามลำดับ
Step 1 - ในการดึงองค์ประกอบจากรายการเราสามารถใช้รหัสต่อไปนี้ซึ่งจะดึงค่าทั้งหมด
//iterate the list
POSITION pos = m_list.GetHeadPosition();
while (pos) {
double nData = m_list.GetNext(pos);
CString strVal;
strVal.Format(L"%.2f\n", nData);
m_strText.Append(strVal);
}Step 2 - นี่คือฟังก์ชัน CMFCCListDemoDlg :: OnInitDialog () ที่สมบูรณ์
BOOL CMFCCListDemoDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
CList<double, double>m_list;
//Add items to the list
m_list.AddTail(100.75);
m_list.AddTail(85.26);
m_list.AddTail(95.78);
m_list.AddTail(90.1);
//iterate the list
POSITION pos = m_list.GetHeadPosition();
while (pos) {
double nData = m_list.GetNext(pos);
CString strVal;
strVal.Format(L"%.f\n", nData);
m_strText.Append(strVal);
}
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}Step 3 - เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

เพิ่มรายการที่อยู่ตรงกลาง
หากต้องการเพิ่มรายการตรงกลางรายการคุณสามารถใช้ฟังก์ชัน CList ::. InsertAfter () และ CList ::. InsertBefore () ต้องใช้พารามิเตอร์สองตัว - อันดับแรกตำแหน่ง (ที่สามารถเพิ่มได้) และค่าที่สอง
Step 1 - ให้เราใส่รายการใหม่ตามที่แสดงในโค้ดติดตาม
BOOL CMFCCListDemoDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
CList<double, double>m_list;
//Add items to the list
m_list.AddTail(100.75);
m_list.AddTail(85.26);
m_list.AddTail(95.78);
m_list.AddTail(90.1);
POSITION position = m_list.Find(85.26);
m_list.InsertBefore(position, 200.0);
m_list.InsertAfter(position, 300.0);
//iterate the list
POSITION pos = m_list.GetHeadPosition();
while (pos) {
double nData = m_list.GetNext(pos);
CString strVal;
strVal.Format(L"%.2f\n", nData);
m_strText.Append(strVal);
}
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}Step 2 - ตอนนี้คุณจะเห็นว่าเราดึงตำแหน่งของค่า 85.26 ก่อนแล้วจึงแทรกองค์ประกอบหนึ่งก่อนและอีกหนึ่งองค์ประกอบหลังจากค่านั้น
Step 3 - เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

อัปเดตมูลค่ารายการ
หากต้องการอัปเดตรายการที่กลางอาร์เรย์คุณสามารถใช้ฟังก์ชัน CArray ::. SetAt () ต้องใช้พารามิเตอร์สองตัว - อันดับแรกตำแหน่งและตัวที่สองคือค่า
ให้เราอัปเดต 300.00 ถึง 400 ในรายการดังที่แสดงในรหัสต่อไปนี้
BOOL CMFCCListDemoDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
CList<double, double>m_list;
//Add items to the list
m_list.AddTail(100.75);
m_list.AddTail(85.26);
m_list.AddTail(95.78);
m_list.AddTail(90.1);
POSITION position = m_list.Find(85.26);
m_list.InsertBefore(position, 200.0);
m_list.InsertAfter(position, 300.0);
position = m_list.Find(300.00);
m_list.SetAt(position, 400.00);
//iterate the list
POSITION pos = m_list.GetHeadPosition();
while (pos) {
double nData = m_list.GetNext(pos);
CString strVal;
strVal.Format(L"%.2f\n", nData);
m_strText.Append(strVal);
}
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้ ตอนนี้คุณจะเห็นว่าค่าของ 300.00 ได้รับการอัปเดตเป็น 400.00 แล้ว

ลบรายการ
หากต้องการลบรายการใด ๆ คุณสามารถใช้ฟังก์ชัน CList :: RemoveAt () ในการลบองค์ประกอบทั้งหมดออกจากรายการสามารถใช้ฟังก์ชัน CList :: RemoveAll () ได้
ให้เราลบองค์ประกอบซึ่งมี 95.78 เป็นค่าของมัน
BOOL CMFCCListDemoDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
CList<double, double>m_list;
//Add items to the list
m_list.AddTail(100.75);
m_list.AddTail(85.26);
m_list.AddTail(95.78);
m_list.AddTail(90.1);
POSITION position = m_list.Find(85.26);
m_list.InsertBefore(position, 200.0);
m_list.InsertAfter(position, 300.0);
position = m_list.Find(300.00);
m_list.SetAt(position, 400.00);
position = m_list.Find(95.78);
m_list.RemoveAt(position);
//iterate the list
POSITION pos = m_list.GetHeadPosition();
while (pos) {
double nData = m_list.GetNext(pos);
CString strVal;
strVal.Format(L"%.2f\n", nData);
m_strText.Append(strVal);
}
UpdateData(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้ ตอนนี้คุณจะเห็นว่าค่า 95.78 ไม่ได้เป็นส่วนหนึ่งของรายการอีกต่อไป

ก databaseคือชุดข้อมูลที่จัดระเบียบเพื่อให้สามารถเข้าถึงจัดการและอัปเดตได้ง่าย คลาสฐานข้อมูล MFC ที่ใช้ ODBC ได้รับการออกแบบมาเพื่อให้การเข้าถึงฐานข้อมูลใด ๆ ที่มีโปรแกรมควบคุม ODBC เนื่องจากคลาสใช้ ODBC แอปพลิเคชันของคุณจึงสามารถเข้าถึงข้อมูลในรูปแบบข้อมูลที่แตกต่างกันและการกำหนดค่าภายใน / ระยะไกลที่แตกต่างกัน
คุณไม่จำเป็นต้องเขียนโค้ดกรณีพิเศษเพื่อจัดการระบบการจัดการฐานข้อมูล (DBMS) ที่แตกต่างกัน ตราบใดที่ผู้ใช้ของคุณมีไดรเวอร์ ODBC ที่เหมาะสมสำหรับข้อมูลที่ต้องการเข้าถึงพวกเขาสามารถใช้โปรแกรมของคุณจัดการข้อมูลในตารางที่จัดเก็บไว้ที่นั่นได้ แหล่งข้อมูลคืออินสแตนซ์เฉพาะของข้อมูลที่โฮสต์โดยระบบจัดการฐานข้อมูล (DBMS) ตัวอย่างเช่น Microsoft SQL Server, Microsoft Access เป็นต้น
ฐานข้อมูลซีดี
MFC จัดให้มีชั้นเรียน CDatabaseซึ่งแสดงถึงการเชื่อมต่อกับแหล่งข้อมูลซึ่งคุณสามารถดำเนินการกับแหล่งข้อมูลได้ คุณสามารถเปิดใช้งานออบเจ็กต์ฐานข้อมูลซีดีได้ครั้งละหนึ่งรายการในแอปพลิเคชัน
| ซีเนียร์ | ชื่อและคำอธิบาย |
|---|---|
| 1 | BeginTrans เริ่ม "ธุรกรรม" - ชุดของการเรียกกลับไปยังฟังก์ชัน AddNew, Edit, Delete และ Update สมาชิกของคลาส CRecordset- บนแหล่งข้อมูลที่เชื่อมต่อ แหล่งข้อมูลต้องรองรับธุรกรรมสำหรับBeginTrans จะมีผลกระทบใด ๆ |
| 2 | BindParameters ให้คุณผูกพารามิเตอร์ก่อนโทร ExecuteSQL. |
| 3 | Cancel ยกเลิกการดำเนินการแบบอะซิงโครนัสหรือกระบวนการจากเธรดที่สอง |
| 4 | CanTransact ส่งคืนค่าที่ไม่ใช่ศูนย์หากแหล่งข้อมูลรองรับธุรกรรม |
| 5 | CanUpdate ส่งคืนค่าที่ไม่ใช่ศูนย์หากไฟล์ CDatabase ออบเจ็กต์สามารถอัพเดตได้ (ไม่ใช่แบบอ่านอย่างเดียว) |
| 6 | Close ปิดการเชื่อมต่อแหล่งข้อมูล |
| 7 | CommitTrans ทำธุรกรรมที่เริ่มโดย BeginTrans คำสั่งในธุรกรรมที่เปลี่ยนแปลงแหล่งข้อมูลจะดำเนินการ |
| 8 | ExecuteSQL ดำเนินการคำสั่ง SQL ไม่มีการส่งคืนบันทึกข้อมูล |
| 9 | GetBookmarkPersistence ระบุการดำเนินการที่บุ๊กมาร์กยังคงอยู่บนอ็อบเจ็กต์ชุดระเบียน |
| 10 | GetConnect ส่งคืนสตริงการเชื่อมต่อ ODBC ที่ใช้เพื่อเชื่อมต่ออ็อบเจ็กต์ CDatabase กับแหล่งข้อมูล |
| 11 | GetCursorCommitBehavior ระบุผลของการทำธุรกรรมกับอ็อบเจ็กต์ชุดระเบียนที่เปิดอยู่ |
| 12 | GetCursorRollbackBehavior ระบุผลของการย้อนกลับธุรกรรมบนอ็อบเจ็กต์ชุดระเบียนที่เปิดอยู่ |
| 13 | GetDatabaseName ส่งคืนชื่อของฐานข้อมูลที่ใช้อยู่ในปัจจุบัน |
| 14 | IsOpen ส่งคืนค่าที่ไม่ใช่ศูนย์หากไฟล์ CDatabase ขณะนี้วัตถุเชื่อมต่อกับแหล่งข้อมูล |
| 15 | OnSetOptions เรียกโดยเฟรมเวิร์กเพื่อตั้งค่าตัวเลือกการเชื่อมต่อมาตรฐาน การใช้งานเริ่มต้นตั้งค่าการหมดเวลาของแบบสอบถาม คุณสามารถสร้างตัวเลือกเหล่านี้ล่วงหน้าได้โดยโทรSetQueryTimeout. |
| 16 | Open สร้างการเชื่อมต่อกับแหล่งข้อมูล (ผ่านโปรแกรมควบคุม ODBC) |
| 17 | OpenEx สร้างการเชื่อมต่อกับแหล่งข้อมูล (ผ่านโปรแกรมควบคุม ODBC) |
| 18 | Rollback ย้อนกลับการเปลี่ยนแปลงที่เกิดขึ้นระหว่างธุรกรรมปัจจุบัน แหล่งข้อมูลจะกลับสู่สถานะก่อนหน้าตามที่กำหนดไว้ในการเรียก BeginTrans โดยไม่เปลี่ยนแปลง |
| 19 | SetLoginTimeout ตั้งค่าจำนวนวินาทีหลังจากนั้นความพยายามในการเชื่อมต่อแหล่งข้อมูลจะหมดเวลา |
| 20 | SetQueryTimeout ตั้งค่าจำนวนวินาทีหลังจากที่การดำเนินการสืบค้นฐานข้อมูลจะหมดเวลา ส่งผลต่อชุดระเบียนที่ตามมาทั้งหมดเปิดเพิ่มใหม่แก้ไขและลบการโทร |
ให้เราดูตัวอย่างง่ายๆโดยการสร้างแอปพลิเคชันที่ใช้กล่องโต้ตอบ MFC ใหม่
Step 1 - เปลี่ยนคำบรรยายของรายการ TODO เป็น Retrieve Data from Database แล้วลากปุ่มเดียวและตัวควบคุมรายการหนึ่งรายการตามที่แสดงในภาพรวมต่อไปนี้

Step 2 - เพิ่มตัวจัดการเหตุการณ์คลิกสำหรับปุ่มและตัวแปรควบคุม m_ListControl สำหรับการควบคุมรายการ
Step 3 - เรามีฐานข้อมูลอย่างง่ายซึ่งมีตารางพนักงานหนึ่งตารางพร้อมด้วยบันทึกบางส่วนตามที่แสดงในภาพรวมต่อไปนี้

Step 4 - เราจำเป็นต้องรวมไฟล์ส่วนหัวต่อไปนี้เพื่อให้เราสามารถใช้คลาส CDatabase ได้
#include "odbcinst.h"
#include "afxdb.h"แทรกแบบสอบถาม
คำสั่ง SQL INSERT INTO ใช้เพื่อเพิ่มแถวข้อมูลใหม่ลงในตารางในฐานข้อมูล
Step 1 - ในการเพิ่มระเบียนใหม่เราจะใช้ฟังก์ชัน ExecuteSQL () ของคลาส CDatabase ดังแสดงในโค้ดต่อไปนี้
CDatabase database;
CString SqlString;
CString strID, strName, strAge;
CString sDriver = L"MICROSOFT ACCESS DRIVER (*.mdb)";
CString sDsn;
CString sFile = L"D:\\Test.mdb";
// You must change above path if it's different
int iRec = 0;
// Build ODBC connection string
sDsn.Format(L"ODBC;DRIVER={%s};DSN='';DBQ=%s", sDriver, sFile);
TRY {
// Open the database
database.Open(NULL,false,false,sDsn);
SqlString = "INSERT INTO Employees (ID,Name,age) VALUES (5,'Sanjay',69)";
database.ExecuteSQL(SqlString);
// Close the database
database.Close();
}CATCH(CDBException, e) {
// If a database exception occured, show error msg
AfxMessageBox(L"Database error: " + e→m_strError);
}
END_CATCH;Step 2 - เมื่อมีการรวบรวมและดำเนินการโค้ดด้านบนคุณจะเห็นว่ามีการเพิ่มระเบียนใหม่ในฐานข้อมูลของคุณ

ดึงข้อมูลบันทึก
ในการดึงข้อมูลตารางด้านบนในแอปพลิเคชัน MFC เราใช้การดำเนินการที่เกี่ยวข้องกับฐานข้อมูลในตัวจัดการเหตุการณ์ปุ่มดังที่แสดงในขั้นตอนต่อไปนี้
Step 1- ในการใช้ CDatabase ให้สร้างวัตถุ CDatabase และเรียกใช้ฟังก์ชัน Open () เพื่อเปิดการเชื่อมต่อ
Step 2 - สร้างวัตถุ CRecordset สำหรับการทำงานบนแหล่งข้อมูลที่เชื่อมต่อส่งตัวชี้สร้างชุดระเบียนไปยังวัตถุ CDatabase ของคุณ
Step 3 - หลังจากใช้การเชื่อมต่อแล้วให้เรียกใช้ฟังก์ชันปิดและทำลายวัตถุฐานข้อมูลซีดี
void CMFCDatabaseDemoDlg::OnBnClickedButtonRead() {
// TODO: Add your control notification handler code here
CDatabase database;
CString SqlString;
CString strID, strName, strAge;
CString sDriver = "MICROSOFT ACCESS DRIVER (*.mdb)";
CString sFile = L"D:\\Test.mdb";
// You must change above path if it's different
int iRec = 0;
// Build ODBC connection string
sDsn.Format("ODBC;DRIVER={%s};DSN='';DBQ=%s",sDriver,sFile);
TRY {
// Open the database
database.Open(NULL,false,false,sDsn);
// Allocate the recordset
CRecordset recset( &database );
// Build the SQL statement
SqlString = "SELECT ID, Name, Age " "FROM Employees";
// Execute the query
recset.Open(CRecordset::forwardOnly,SqlString,CRecordset::readOnly);
// Reset List control if there is any data
ResetListControl();
// populate Grids
ListView_SetExtendedListViewStyle(m_ListControl,LVS_EX_GRIDLINES);
// Column width and heading
m_ListControl.InsertColumn(0,"Emp ID",LVCFMT_LEFT,-1,0);
m_ListControl.InsertColumn(1,"Name",LVCFMT_LEFT,-1,1);
m_ListControl.InsertColumn(2, "Age", LVCFMT_LEFT, -1, 1);
m_ListControl.SetColumnWidth(0, 120);
m_ListControl.SetColumnWidth(1, 200);
m_ListControl.SetColumnWidth(2, 200);
// Loop through each record
while( !recset.IsEOF() ) {
// Copy each column into a variable
recset.GetFieldValue("ID",strID);
recset.GetFieldValue("Name",strName);
recset.GetFieldValue("Age", strAge);
// Insert values into the list control
iRec = m_ListControl.InsertItem(0,strID,0);
m_ListControl.SetItemText(0,1,strName);
m_ListControl.SetItemText(0, 2, strAge);
// goto next record
recset.MoveNext();
}
// Close the database
database.Close();
}CATCH(CDBException, e) {
// If a database exception occured, show error msg
AfxMessageBox("Database error: "+e→m_strError);
}
END_CATCH;
}
// Reset List control
void CMFCDatabaseDemoDlg::ResetListControl() {
m_ListControl.DeleteAllItems();
int iNbrOfColumns;
CHeaderCtrl* pHeader = (CHeaderCtrl*)m_ListControl.GetDlgItem(0);
if (pHeader) {
iNbrOfColumns = pHeader→GetItemCount();
}
for (int i = iNbrOfColumns; i >= 0; i--) {
m_ListControl.DeleteColumn(i);
}
}Step 4 - นี่คือไฟล์ส่วนหัว
// MFCDatabaseDemoDlg.h : header file
//
#pragma once
#include "afxcmn.h"
// CMFCDatabaseDemoDlg dialog
class CMFCDatabaseDemoDlg : public CDialogEx {
// Construction
public:
CMFCDatabaseDemoDlg(CWnd* pParent = NULL); // standard constructor
// Dialog Data
#ifdef AFX_DESIGN_TIME
enum { IDD = IDD_MFCDATABASEDEMO_DIALOG };
#endif
protected:
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV support
void ResetListControl();
// Implementation
protected:
HICON m_hIcon;
// Generated message map functions
virtual BOOL OnInitDialog();
afx_msg void OnPaint();
afx_msg HCURSOR OnQueryDragIcon();
DECLARE_MESSAGE_MAP()
public:
CListCtrl m_ListControl;
afx_msg void OnBnClickedButtonRead();
};Step 5 - เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

Step 6- กดปุ่ม Read เพื่อดำเนินการฐานข้อมูล มันจะดึงตารางพนักงาน

อัปเดตบันทึก
SQL UPDATE Query ใช้เพื่อแก้ไขระเบียนที่มีอยู่ในตาราง คุณสามารถใช้ WHERE clause กับ UPDATE query เพื่ออัปเดตแถวที่เลือกมิฉะนั้นแถวทั้งหมดจะได้รับผลกระทบ
Step 1 - ให้เราดูตัวอย่างง่ายๆโดยการอัปเดตอายุโดยที่ ID เท่ากับ 5
SqlString = L"UPDATE Employees SET Age = 59 WHERE ID = 5;";
database.ExecuteSQL(SqlString);Step 2 - นี่คือรหัสที่สมบูรณ์ของเหตุการณ์คลิกปุ่ม
void CMFCDatabaseDemoDlg::OnBnClickedButtonRead() {
// TODO: Add your control notification handler code here
CDatabase database;
CString SqlString;
CString strID, strName, strAge;
CString sDriver = L"MICROSOFT ACCESS DRIVER (*.mdb)";
CString sDsn;
CString sFile =
L"C:\\Users\\Muhammad.Waqas\\Downloads\\Compressed\\ReadDB_demo\\Test.mdb";
// You must change above path if it's different
int iRec = 0;
// Build ODBC connection string
sDsn.Format(L"ODBC;DRIVER={%s};DSN='';DBQ=%s", sDriver, sFile);
TRY {
// Open the database
database.Open(NULL,false,false,sDsn);
// Allocate the recordset
CRecordset recset(&database);
SqlString = L"UPDATE Employees SET Age = 59 WHERE ID = 5;";
database.ExecuteSQL(SqlString);
SqlString = "SELECT ID, Name, Age FROM Employees";
// Build the SQL statement
SqlString = "SELECT ID, Name, Age FROM Employees";
// Execute the query
recset.Open(CRecordset::forwardOnly,SqlString,CRecordset::readOnly);
// Reset List control if there is any data
ResetListControl();
// populate Grids
ListView_SetExtendedListViewStyle(m_listCtrl,LVS_EX_GRIDLINES);
// Column width and heading
m_listCtrl.InsertColumn(0,L"Emp ID",LVCFMT_LEFT,-1,0);
m_listCtrl.InsertColumn(1,L"Name",LVCFMT_LEFT,-1,1);
m_listCtrl.InsertColumn(2, L"Age", LVCFMT_LEFT, -1, 1);
m_listCtrl.SetColumnWidth(0, 120);
m_listCtrl.SetColumnWidth(1, 200);
m_listCtrl.SetColumnWidth(2, 200);
// Loop through each record
while (!recset.IsEOF()) {
// Copy each column into a variable
recset.GetFieldValue(L"ID",strID);
recset.GetFieldValue(L"Name",strName);
recset.GetFieldValue(L"Age", strAge);
// Insert values into the list control
iRec = m_listCtrl.InsertItem(0,strID,0);
m_listCtrl.SetItemText(0,1,strName);
m_listCtrl.SetItemText(0, 2, strAge);
// goto next record
recset.MoveNext();
}
// Close the database
database.Close();
}CATCH(CDBException, e) {
// If a database exception occured, show error msg
AfxMessageBox(L"Database error: " + e→m_strError);
}
END_CATCH;
}Step 3 - เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

Step 4- กดปุ่ม Read เพื่อดำเนินการฐานข้อมูล มันจะดึงตารางพนักงานต่อไปนี้

Step 5 - ตอนนี้คุณจะเห็นว่าอายุถูกอัปเดตจาก 69 เป็น 59
ลบบันทึก
SQL DELETE Query ใช้เพื่อลบระเบียนที่มีอยู่ออกจากตาราง คุณสามารถใช้ WHERE clause กับ DELETE query เพื่อลบแถวที่เลือกมิฉะนั้นระเบียนทั้งหมดจะถูกลบ
Step 1 - ให้เราดูตัวอย่างง่ายๆโดยการลบบันทึกโดยที่ ID เท่ากับ 3
SqlString = L"DELETE FROM Employees WHERE ID = 3;";
database.ExecuteSQL(SqlString);Step 2 - นี่คือรหัสที่สมบูรณ์ของเหตุการณ์คลิกปุ่ม
void CMFCDatabaseDemoDlg::OnBnClickedButtonRead() {
// TODO: Add your control notification handler code here
CDatabase database;
CString SqlString;
CString strID, strName, strAge;
CString sDriver = L"MICROSOFT ACCESS DRIVER (*.mdb)";
CString sDsn;
CString sFile =
L"C:\\Users\\Muhammad.Waqas\\Downloads\\Compressed\\ReadDB_demo\\Test.mdb";
// You must change above path if it's different
int iRec = 0;
// Build ODBC connection string
sDsn.Format(L"ODBC;DRIVER={%s};DSN='';DBQ=%s", sDriver, sFile);
TRY {
// Open the database
database.Open(NULL,false,false,sDsn);
// Allocate the recordset
CRecordset recset(&database);
SqlString = L"DELETE FROM Employees WHERE ID = 3;";
database.ExecuteSQL(SqlString);
SqlString = "SELECT ID, Name, Age FROM Employees";
// Build the SQL statement
SqlString = "SELECT ID, Name, Age FROM Employees";
// Execute the query
recset.Open(CRecordset::forwardOnly,SqlString,CRecordset::readOnly);
// Reset List control if there is any data
ResetListControl();
// populate Grids
ListView_SetExtendedListViewStyle(m_listCtrl,LVS_EX_GRIDLINES);
// Column width and heading
m_listCtrl.InsertColumn(0,L"Emp ID",LVCFMT_LEFT,-1,0);
m_listCtrl.InsertColumn(1,L"Name",LVCFMT_LEFT,-1,1);
m_listCtrl.InsertColumn(2, L"Age", LVCFMT_LEFT, -1, 1);
m_listCtrl.SetColumnWidth(0, 120);
m_listCtrl.SetColumnWidth(1, 200);
m_listCtrl.SetColumnWidth(2, 200);
// Loop through each record
while (!recset.IsEOF()) {
// Copy each column into a variable
recset.GetFieldValue(L"ID",strID);
recset.GetFieldValue(L"Name",strName);
recset.GetFieldValue(L"Age", strAge);
// Insert values into the list control
iRec = m_listCtrl.InsertItem(0,strID,0);
m_listCtrl.SetItemText(0,1,strName);
m_listCtrl.SetItemText(0, 2, strAge);
// goto next record
recset.MoveNext();
}
// Close the database
database.Close();
}CATCH(CDBException, e) {
// If a database exception occured, show error msg
AfxMessageBox(L"Database error: " + e→m_strError);
}
END_CATCH;
}Step 3 - เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

Step 4- กดปุ่ม Read เพื่อดำเนินการฐานข้อมูล มันจะดึงตารางพนักงาน

Serializationเป็นกระบวนการเขียนหรืออ่านวัตถุไปยังหรือจากสื่อเก็บข้อมูลถาวรเช่นไฟล์ดิสก์ การทำให้เป็นอนุกรมเหมาะอย่างยิ่งสำหรับสถานการณ์ที่ต้องการรักษาสถานะของข้อมูลที่มีโครงสร้าง (เช่นคลาสหรือโครงสร้าง C ++) ในระหว่างหรือหลังการทำงานของโปรแกรม
เมื่อดำเนินการประมวลผลไฟล์โดยทั่วไปค่าจะเป็นประเภทดั้งเดิม (char, short, int, float หรือ double) ในทำนองเดียวกันเราสามารถบันทึกค่าได้ทีละหลายค่าทีละรายการ เทคนิคนี้ไม่รวมออบเจ็กต์ที่สร้างจาก (เป็นตัวแปรของ) คลาส
ไลบรารี MFC มีการสนับสนุนระดับสูงสำหรับการทำให้เป็นอนุกรม เริ่มต้นด้วยคลาส CObject ที่เป็นบรรพบุรุษของคลาส MFC ส่วนใหญ่ซึ่งติดตั้งฟังก์ชันสมาชิก Serialize ()
ให้เราดูเป็นตัวอย่างง่ายๆโดยการสร้างโครงการ MFC ใหม่
Step 1 - ลบบรรทัดสิ่งที่ต้องทำและออกแบบกล่องโต้ตอบของคุณดังที่แสดงในภาพรวมต่อไปนี้

Step 2- เพิ่มตัวแปรค่าสำหรับตัวควบคุมการแก้ไขทั้งหมด สำหรับ Emp ID และ Age ที่กล่าวถึงประเภทค่าเป็นจำนวนเต็มดังที่แสดงในภาพรวมต่อไปนี้

Step 3 - เพิ่มตัวจัดการเหตุการณ์สำหรับทั้งสองปุ่ม
Step 4- ให้เราเพิ่มคลาสพนักงานง่ายๆซึ่งเราจำเป็นต้องทำให้เป็นอนุกรม นี่คือคำประกาศของคลาสพนักงานในไฟล์ส่วนหัว
class CEmployee : public CObject {
public:
int empID;
CString empName;
int age;
CEmployee(void);
~CEmployee(void);
private:
public:
void Serialize(CArchive& ar);
DECLARE_SERIAL(CEmployee);
};Step 5 - นี่คือคำจำกัดความของคลาส Employee ในไฟล์ source (* .cpp)
IMPLEMENT_SERIAL(CEmployee, CObject, 0)
CEmployee::CEmployee(void) {
}
CEmployee::~CEmployee(void) {
}
void CEmployee::Serialize(CArchive& ar) {
CObject::Serialize(ar);
if (ar.IsStoring())
ar << empID << empName << age;
else
ar >> empID >> empName >> age;
}Step 6 - นี่คือการใช้งานตัวจัดการเหตุการณ์ปุ่มบันทึก
void CMFCSerializationDlg::OnBnClickedButtonSave() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
CEmployee employee;
CFile file;
file.Open(L"EmployeeInfo.hse", CFile::modeCreate | CFile::modeWrite);
CArchive ar(&file, CArchive::store);
employee.empID = m_id;
employee.empName = m_strName;
employee.age = m_age;
employee.Serialize(ar);
ar.Close();
}Step 7 - นี่คือการใช้งานตัวจัดการเหตุการณ์ปุ่มเปิด
void CMFCSerializationDlg::OnBnClickedButtonOpen() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
CFile file;
file.Open(L"EmployeeInfo.hse", CFile::modeRead);
CArchive ar(&file, CArchive::load);
CEmployee employee;
employee.Serialize(ar);
m_id = employee.empID;
m_strName = employee.empName;
m_age = employee.age;
ar.Close();
file.Close();
UpdateData(FALSE);
}Step 8 - เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

Step 9 - ป้อนข้อมูลในช่องทั้งหมดแล้วคลิกบันทึกและปิดโปรแกรมนี้

Step 10- มันจะบันทึกข้อมูล เรียกใช้แอปพลิเคชันอีกครั้งแล้วคลิกเปิด จะโหลดข้อมูลพนักงาน

ไลบรารี Microsoft Foundation Class (MFC) ให้การสนับสนุนสำหรับแอปพลิเคชันแบบมัลติเธรด เธรดคือเส้นทางของการดำเนินการภายในกระบวนการ เมื่อคุณเริ่ม Notepad ระบบปฏิบัติการจะสร้างกระบวนการและเริ่มดำเนินการกับเธรดหลักของกระบวนการนั้น เมื่อเธรดนี้สิ้นสุดกระบวนการก็เช่นกัน
คุณสามารถสร้างเธรดเพิ่มเติมในแอปพลิเคชันของคุณได้หากต้องการ เธรดทั้งหมดในแอ็พพลิเคชัน MFC แสดงโดยอ็อบเจ็กต์ CWinThread ในสถานการณ์ส่วนใหญ่คุณไม่จำเป็นต้องสร้างวัตถุเหล่านี้อย่างชัดเจน แทนที่จะเรียกใช้ฟังก์ชันตัวช่วยเฟรมเวิร์ค AfxBeginThread ซึ่งสร้างวัตถุ CWinThread ให้คุณ
ให้เราดูตัวอย่างง่ายๆโดยการสร้างแอปพลิเคชันที่ใช้กล่องโต้ตอบ MFC ใหม่
Step 1 - เปลี่ยนคำบรรยายภาพและรหัสของการควบคุมแบบคงที่เป็น Click on Start Thread button และ IDC_STATIC_TEXT ตามลำดับ
Step 2 - ลากสองปุ่มและเพิ่มตัวจัดการเหตุการณ์คลิกสำหรับปุ่มเหล่านี้

Step 3 - เพิ่มตัวแปรควบคุมสำหรับการควบคุมข้อความแบบคงที่
Step 4 - ตอนนี้เพิ่มตัวแปรส่วนกลางสามตัวต่อไปนี้ที่จุดเริ่มต้นของไฟล์ CMFCMultithreadingDlg.cpp
int currValue;
int maxValue;
BOOL stopNow;Step 5 - เพิ่มข้อความ WM_TIMER ในคลาส CMFCMultithreadingDlg
นี่คือการใช้งาน OnTimer ()
void CMFCMultithreadingDlg::OnTimer(UINT_PTR nIDEvent) {
// TODO: Add your message handler code here and/or call default
CString sStatusMsg;
sStatusMsg.Format(L"Running: %d", currValue);
m_ctrlStatus.SetWindowText(sStatusMsg);
CDialogEx::OnTimer(nIDEvent);
}Step 6 - ตอนนี้เพิ่มฟังก์ชันตัวอย่างสำหรับใช้ใน AfxBeginThread ในคลาส CMFCMultithreadingDlg
UINT MyThreadProc(LPVOID Param) {
while (!stopNow && (currValue < maxValue)) {
currValue++;
Sleep(50); // would do some work here
}
return TRUE;
}Step 7 - นี่คือการใช้งานตัวจัดการเหตุการณ์สำหรับปุ่ม Start Thread ซึ่งจะเริ่มต้นเธรด
void CMFCMultithreadingDlg::OnBnClickedButtonStart() {
// TODO: Add your control notification handler code here
currValue = 0;
maxValue = 5000;
stopNow = 0;
m_ctrlStatus.SetWindowText(L"Starting...");
SetTimer(1234, 333, 0); // 3 times per second
AfxBeginThread(MyThreadProc, 0); // <<== START THE THREAD
}Step 8 - นี่คือการใช้งานตัวจัดการเหตุการณ์สำหรับปุ่ม Stop Thread ซึ่งจะหยุดเธรด
void CMFCMultithreadingDlg::OnBnClickedButtonStop() {
// TODO: Add your control notification handler code here
stopNow = TRUE;
KillTimer(1234);
m_ctrlStatus.SetWindowText(L"Stopped");
}Step 9 - นี่คือไฟล์ต้นฉบับที่สมบูรณ์
// MFCMultithreadingDlg.cpp : implementation file
//
#include "stdafx.h"
#include "MFCMultithreading.h"
#include "MFCMultithreadingDlg.h"
#include "afxdialogex.h"
#ifdef _DEBUG
#define new DEBUG_NEW
#endif
// CMFCMultithreadingDlg dialog
int currValue;
int maxValue;
BOOL stopNow;
CMFCMultithreadingDlg::CMFCMultithreadingDlg(CWnd* pParent /* = NULL*/)
: CDialogEx(IDD_MFCMULTITHREADING_DIALOG, pParent) {
m_hIcon = AfxGetApp() -> LoadIcon(IDR_MAINFRAME);
}
void CMFCMultithreadingDlg::DoDataExchange(CDataExchange* pDX) {
CDialogEx::DoDataExchange(pDX);
DDX_Control(pDX, IDC_STATIC_TEXT, m_ctrlStatus);
}
BEGIN_MESSAGE_MAP(CMFCMultithreadingDlg, CDialogEx)
ON_WM_PAINT()
ON_WM_QUERYDRAGICON()
ON_BN_CLICKED(IDC_BUTTON_START,
&CMFCMultithreadingDlg::OnBnClickedButtonStart)
ON_WM_TIMER()
ON_BN_CLICKED(IDC_BUTTON_STOP,
&CMFCMultithreadingDlg::OnBnClickedButtonStop)
END_MESSAGE_MAP()
// CMFCMultithreadingDlg message handlers
BOOL CMFCMultithreadingDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
return TRUE; // return TRUE unless you set the focus to a control
}
// If you add a minimize button to your dialog, you will need the code below
// to draw the icon. For MFC applications using the document/view model,
// this is automatically done for you by the framework.
void CMFCMultithreadingDlg::OnPaint() {
if (IsIconic()) {
CPaintDC dc(this); // device context for painting
SendMessage(WM_ICONERASEBKGND,
reinterpret_cast<WPARAM>(dc.GetSafeHdc()), 0);
// Center icon in client rectangle
int cxIcon = GetSystemMetrics(SM_CXICON);
int cyIcon = GetSystemMetrics(SM_CYICON);
CRect rect;
GetClientRect(&rect);
int x = (rect.Width() - cxIcon + 1) / 2;
int y = (rect.Height() - cyIcon + 1) / 2;
// Draw the icon
dc.DrawIcon(x, y, m_hIcon);
}else {
CDialogEx::OnPaint();
}
}
// The system calls this function to obtain the cursor to display while the user drags
// the minimized window.
HCURSOR CMFCMultithreadingDlg::OnQueryDragIcon() {
return static_cast<HCURSOR>(m_hIcon);
}
UINT /*CThreadDlg::*/MyThreadProc(LPVOID Param) //Sample function for using in
AfxBeginThread {
while (!stopNow && (currValue < maxValue)) {
currValue++;
Sleep(50); // would do some work here
}
return TRUE;
}
void CMFCMultithreadingDlg::OnBnClickedButtonStart() {
// TODO: Add your control notification handler code here
currValue = 0;
maxValue = 5000;
stopNow = 0;
m_ctrlStatus.SetWindowText(L"Starting...");
SetTimer(1234, 333, 0); // 3 times per second
AfxBeginThread(MyThreadProc, 0); // <<== START THE THREAD
}
void CMFCMultithreadingDlg::OnTimer(UINT_PTR nIDEvent) {
// TODO: Add your message handler code here and/or call default
CString sStatusMsg;
sStatusMsg.Format(L"Running: %d", currValue);
m_ctrlStatus.SetWindowText(sStatusMsg);
CDialogEx::OnTimer(nIDEvent);
}
void CMFCMultithreadingDlg::OnBnClickedButtonStop() {
// TODO: Add your control notification handler code here
stopNow = TRUE;
KillTimer(1234);
m_ctrlStatus.SetWindowText(L"Stopped");
}Step 10 - เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

Step 11 - คลิกที่ปุ่ม Start Thread

Step 12- คลิกปุ่มหยุดเธรด กระทู้มันจะหยุด

Microsoft มี API มากมายสำหรับการเขียนโปรแกรมทั้งไคลเอนต์และแอปพลิเคชันเซิร์ฟเวอร์ แอปพลิเคชันใหม่จำนวนมากกำลังถูกเขียนขึ้นสำหรับอินเทอร์เน็ตและเมื่อเทคโนโลยีความสามารถของเบราว์เซอร์และตัวเลือกความปลอดภัยเปลี่ยนไปจะมีการเขียนแอปพลิเคชันประเภทใหม่ แอปพลิเคชันที่กำหนดเองของคุณสามารถดึงข้อมูลและให้ข้อมูลบนอินเทอร์เน็ต
MFC จัดให้มีชั้นเรียน CSocket สำหรับเขียนโปรแกรมสื่อสารเครือข่ายด้วย Windows Sockets
นี่คือรายการวิธีการในคลาส CSocket
| ซีเนียร์ | ชื่อและคำอธิบาย |
|---|---|
| 1 | Attach ติดที่จับ SOCKET เข้ากับวัตถุ CSocket |
| 2 | CancelBlockingCall ยกเลิกการบล็อกการโทรที่กำลังดำเนินการอยู่ |
| 3 | Create สร้างซ็อกเก็ต |
| 4 | FromHandle ส่งกลับตัวชี้ไปยังวัตถุ CSocket โดยให้ที่จับ SOCKET |
| 5 | IsBlocking กำหนดว่ากำลังดำเนินการบล็อกการโทรอยู่หรือไม่ |
ให้เราดูตัวอย่างง่ายๆโดยการสร้างแอปพลิเคชัน MFS SDI

Step 1 - ป้อน MFCServer ในช่องชื่อและคลิกตกลง

Step 2 - บนแท็บคุณสมบัติขั้นสูงตรวจสอบตัวเลือกซ็อกเก็ต Windows
Step 3 - เมื่อสร้างโครงการแล้วให้เพิ่ม CServerSocket คลาส MFC ใหม่

Step 4 - เลือก CSocket เป็นคลาสพื้นฐานแล้วคลิกเสร็จสิ้น
Step 5 - เพิ่ม CReceivingSocket คลาส MFC เพิ่มเติม

Step 6 - CRecevingSocket จะรับข้อความขาเข้าจากลูกค้า
ใน CMFCServerApp ไฟล์ส่วนหัวประกอบด้วยไฟล์ต่อไปนี้ -
#include "ServerSocket.h"
#include "MFCServerView.h"Step 7 - เพิ่มตัวแปรคลาสสองตัวต่อไปนี้ในคลาส CMFCServerApp
CServerSocket m_serverSocket;
CMFCServerView m_pServerView;Step 8 - ในวิธี CMFCServerApp :: InitInstance () สร้างซ็อกเก็ตและระบุพอร์ตจากนั้นเรียกใช้เมธอด Listen ดังที่แสดงด้านล่าง
m_serverSocket.Create(6666);
m_serverSocket.Listen();Step 9 - รวมไฟล์ส่วนหัวต่อไปนี้ไว้ในไฟล์ส่วนหัว CMFCServerView
#include "MFCServerDoc.h"Step 10 - แทนที่ฟังก์ชัน OnAccept จากคลาส Socket

Step 11- เลือก CServerSocket ในมุมมองชั้นเรียนและไอคอนที่ไฮไลต์ในหน้าต่างคุณสมบัติ ตอนนี้เพิ่ม OnAccept นี่คือการใช้งานฟังก์ชัน OnAccept
void CServerSocket::OnAccept(int nErrorCode) {
// TODO: Add your specialized code here and/or call the base class
AfxMessageBox(L"Connection accepted");
CSocket::OnAccept(nErrorCode);
}Step 12 - เพิ่มฟังก์ชัน OnReceive ()
void CServerSocket::OnReceive(int nErrorCode) {
// TODO: Add your specialized code here and/or call the base class
AfxMessageBox(L"Data Received");
CSocket::OnReceive(nErrorCode);
}Step 13 - เพิ่มฟังก์ชัน OnReceive () ในคลาส CReceivingSocket
คลิกขวาที่คลาส CMFCServerView ในตัวสำรวจโซลูชันและเลือกเพิ่ม→ AddFunction

Step 14 - ป้อนข้อมูลดังกล่าวข้างต้นแล้วคลิกเสร็จสิ้น
Step 15 - เพิ่มตัวแปร CStringArray ต่อไปนี้ในไฟล์ส่วนหัว CMFCServerView
CStringArray m_msgArray;Step 16 - นี่คือการใช้งานฟังก์ชัน AddMsg ()
void CMFCServerView::AddMsg(CString message) {
m_msgArray.Add(message);
Invalidate();
}Step 17 - อัปเดตตัวสร้างดังที่แสดงในโค้ดต่อไปนี้
CMFCServerView::CMFCServerView() {
((CMFCServerApp*)AfxGetApp()) -> m_pServerView = this;
}Step 18 - นี่คือการใช้งานฟังก์ชัน OnDraw () ซึ่งแสดงข้อความ
void CMFCServerView::OnDraw(CDC* pDC) {
int y = 100;
for (int i = 0; m_msgArray.GetSize(); i++) {
pDC->TextOut(100, y, m_msgArray.GetAt(i));
y += 50;
}
CMFCServerDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}Step 19- ตอนนี้ฝั่งเซิร์ฟเวอร์เสร็จสมบูรณ์แล้ว จะได้รับข้อความจากลูกค้า
สร้างแอปพลิเคชันฝั่งไคลเอ็นต์
Step 1 - ให้เราสร้างแอปพลิเคชั่นโต้ตอบ MFC ใหม่สำหรับแอปพลิเคชันฝั่งไคลเอ็นต์


Step 2 - บนแท็บคุณสมบัติขั้นสูงตรวจสอบตัวเลือกซ็อกเก็ตของ Windows ตามที่แสดงด้านบน
Step 3 - เมื่อสร้างโครงการแล้วให้ออกแบบกล่องโต้ตอบของคุณดังที่แสดงในภาพรวมต่อไปนี้

Step 4 - เพิ่มตัวจัดการเหตุการณ์สำหรับปุ่มเชื่อมต่อและส่ง
Step 5- เพิ่มตัวแปรค่าสำหรับตัวควบคุมการแก้ไขทั้งสามตัว สำหรับการควบคุมการแก้ไขพอร์ตให้เลือกประเภทตัวแปร UINT

Step 6 - เพิ่มคลาส MFC สำหรับเชื่อมต่อและส่งข้อความ

Step 7- รวมไฟล์ส่วนหัวของคลาส CClientSocket ในไฟล์ส่วนหัวคลาส CMFCClientDemoApp และเพิ่มตัวแปรคลาส ในทำนองเดียวกันให้เพิ่มตัวแปรคลาสในไฟล์ส่วนหัว CMFCClientDemoDlg ด้วย
CClientSocket m_clientSocket;Step 8 - นี่คือการใช้งานตัวจัดการเหตุการณ์ปุ่มเชื่อมต่อ
void CMFCClientDemoDlg::OnBnClickedButtonConnect() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
m_clientSocket.Create();
if (m_clientSocket.Connect(m_ipAddress, m_port)) {
AfxMessageBox(L"Connection Successfull");
}else {
AfxMessageBox(L"Connection Failed");
}
DWORD error = GetLastError();
}Step 9 - นี่คือการใช้งานตัวจัดการเหตุการณ์ปุ่มส่ง
void CMFCClientDemoDlg::OnBnClickedButtonSend() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
if (m_clientSocket.Send(m_message.GetBuffer(m_message.GetLength()), m_message.GetLength())) {
}else {
AfxMessageBox(L"Failed to send message");
}
}Step 10- ก่อนอื่นให้เรียกใช้แอปพลิเคชันเซิร์ฟเวอร์จากนั้นจึงเรียกใช้แอปพลิเคชันไคลเอนต์ ป้อน ip และพอร์ตของโฮสต์โลคัลแล้วคลิกเชื่อมต่อ

Step 11 - ตอนนี้คุณจะเห็นข้อความที่ฝั่งเซิร์ฟเวอร์ดังที่แสดงในภาพรวมต่อไปนี้

Windows มีเครื่องมือวาดภาพที่หลากหลายเพื่อใช้ในบริบทของอุปกรณ์ มีปากกาสำหรับวาดเส้นพู่กันเพื่อเติมเต็มการตกแต่งภายในและแบบอักษรสำหรับวาดข้อความ MFC มีคลาสกราฟิก - ออบเจ็กต์ที่เทียบเท่ากับเครื่องมือวาดภาพใน Windows
การวาดภาพ
บริบทอุปกรณ์คือโครงสร้างข้อมูลของ Windows ที่มีข้อมูลเกี่ยวกับแอตทริบิวต์รูปวาดของอุปกรณ์เช่นจอแสดงผลหรือเครื่องพิมพ์ การเรียกการวาดทั้งหมดทำผ่านอ็อบเจ็กต์บริบทอุปกรณ์ซึ่งห่อหุ้ม Windows API สำหรับการวาดเส้นรูปร่างและข้อความ
บริบทอุปกรณ์อนุญาตให้วาดโดยไม่ขึ้นกับอุปกรณ์ใน Windows บริบทของอุปกรณ์สามารถใช้เพื่อวาดไปยังหน้าจอไปยังเครื่องพิมพ์หรือไปยังเมตาไฟล์
CDCเป็นคลาสพื้นฐานที่สุดในการวาดใน MFC อ็อบเจ็กต์ CDC จัดเตรียมฟังก์ชันสมาชิกเพื่อดำเนินการขั้นตอนการวาดพื้นฐานเช่นเดียวกับสมาชิกสำหรับการทำงานกับบริบทการแสดงผลที่เกี่ยวข้องกับพื้นที่ไคลเอ็นต์ของหน้าต่าง
| เลขที่ | ชื่อและคำอธิบาย |
|---|---|
| 1 | AbortDoc ยุติงานพิมพ์ปัจจุบันโดยลบทุกอย่างที่แอปพลิเคชันเขียนไปยังอุปกรณ์ตั้งแต่การเรียกครั้งสุดท้ายของไฟล์ StartDoc ฟังก์ชันสมาชิก |
| 2 | AbortPath ปิดและละทิ้งเส้นทางใด ๆ ในบริบทอุปกรณ์ |
| 3 | AddMetaFileComment คัดลอกข้อคิดเห็นจากบัฟเฟอร์ลงในเมตาไฟล์รูปแบบขั้นสูงที่ระบุ |
| 4 | AlphaBlend แสดงบิตแมปที่มีพิกเซลโปร่งใสหรือกึ่งโปร่งใส |
| 5 | AngleArc วาดส่วนของเส้นตรงและส่วนโค้งและย้ายตำแหน่งปัจจุบันไปยังจุดสิ้นสุดของส่วนโค้ง |
| 6 | Arc วาดส่วนโค้งรูปไข่ |
| 7 | ArcTo วาดส่วนโค้งรูปไข่ ฟังก์ชั่นนี้คล้ายกับ Arc ยกเว้นว่ามีการอัปเดตตำแหน่งปัจจุบัน |
| 8 | Attach แนบบริบทอุปกรณ์ Windows กับวัตถุ CDC นี้ |
| 9 | BeginPath เปิดวงเล็บพา ธ ในบริบทอุปกรณ์ |
| 10 | BitBlt คัดลอกบิตแมปจากบริบทอุปกรณ์ที่ระบุ |
| 11 | Chord วาดคอร์ด (รูปที่ปิดล้อมรอบด้วยจุดตัดของวงรีและส่วนของเส้นตรง) |
| 12 | CloseFigure ปิดรูปที่เปิดในเส้นทาง |
| 13 | CreateCompatibleDC สร้างบริบทอุปกรณ์หน่วยความจำที่เข้ากันได้กับบริบทอุปกรณ์อื่น คุณสามารถใช้เพื่อเตรียมภาพในหน่วยความจำ |
| 14 | CreateDC สร้างบริบทอุปกรณ์สำหรับอุปกรณ์เฉพาะ |
| 15 | CreateIC สร้างบริบทข้อมูลสำหรับอุปกรณ์เฉพาะ วิธีนี้เป็นวิธีที่รวดเร็วในการรับข้อมูลเกี่ยวกับอุปกรณ์โดยไม่ต้องสร้างบริบทของอุปกรณ์ |
| 16 | DeleteDC ลบบริบทอุปกรณ์ Windows ที่เกี่ยวข้องกับวัตถุ CDC นี้ |
| 17 | DeleteTempMap เรียกโดย CWinAppตัวจัดการเวลาว่างเพื่อลบอ็อบเจ็กต์ CDC ชั่วคราวที่สร้างโดย FromHandle ยังแยกบริบทอุปกรณ์ |
| 18 | Detach ถอดบริบทอุปกรณ์ Windows ออกจากวัตถุ CDC นี้ |
| 19 | DPtoHIMETRIC แปลงหน่วยอุปกรณ์เป็น HIMETRIC หน่วย |
| 20 | DPtoLP แปลงหน่วยอุปกรณ์เป็นหน่วยตรรกะ |
| 21 | Draw3dRect วาดรูปสี่เหลี่ยมผืนผ้าสามมิติ |
| 22 | DrawDragRect ลบและวาดรูปสี่เหลี่ยมผืนผ้าใหม่เมื่อลาก |
| 23 | DrawEdge วาดขอบของสี่เหลี่ยมผืนผ้า |
| 24 | DrawEscape เข้าถึงความสามารถในการวาดของจอแสดงผลวิดีโอที่ไม่สามารถใช้ได้โดยตรงผ่านอินเทอร์เฟซอุปกรณ์กราฟิก (GDI) |
| 25 | DrawFocusRect วาดรูปสี่เหลี่ยมผืนผ้าในลักษณะที่ใช้เพื่อระบุโฟกัส |
| 26 | DrawFrameControl วาดตัวควบคุมเฟรม |
| 27 | DrawIcon วาดไอคอน |
| 28 | DrawState แสดงภาพและใช้เอฟเฟ็กต์ภาพเพื่อบ่งชี้สถานะ |
| 29 | DrawText วาดข้อความที่จัดรูปแบบในสี่เหลี่ยมผืนผ้าที่ระบุ |
| 30 | DrawTextEx วาดข้อความที่จัดรูปแบบในสี่เหลี่ยมผืนผ้าที่ระบุโดยใช้รูปแบบเพิ่มเติม |
| 31 | Ellipse วาดวงรี |
| 32 | EndDoc สิ้นสุดงานพิมพ์ที่เริ่มต้นโดยฟังก์ชันสมาชิก StartDoc |
| 33 | EndPage แจ้งไดรเวอร์อุปกรณ์ว่าเพจกำลังสิ้นสุด |
| 34 | EndPath ปิดวงเล็บพา ธ และเลือกเส้นทางที่กำหนดโดยวงเล็บในบริบทอุปกรณ์ |
| 35 | EnumObjects แจกแจงปากกาและแปรงที่มีอยู่ในบริบทของอุปกรณ์ |
| 36 | Escape อนุญาตให้แอปพลิเคชันเข้าถึงสิ่งอำนวยความสะดวกที่ไม่สามารถใช้งานได้โดยตรงจากอุปกรณ์บางเครื่องผ่าน GDI ยังอนุญาตให้เข้าถึงฟังก์ชันหลบหนีของ Windows การโทรออกโดยแอปพลิเคชันจะถูกแปลและส่งไปยังไดรเวอร์อุปกรณ์ |
| 37 | ExcludeClipRect สร้างขอบเขตการตัดใหม่ที่ประกอบด้วยขอบเขตการตัดที่มีอยู่ลบด้วยสี่เหลี่ยมผืนผ้าที่ระบุ |
| 38 | ExcludeUpdateRgn ป้องกันการวาดภายในพื้นที่ที่ไม่ถูกต้องของหน้าต่างโดยการยกเว้นขอบเขตที่อัปเดตในหน้าต่างจากขอบเขตการตัด |
| 39 | ExtFloodFill เติมพื้นที่ด้วยแปรงปัจจุบัน ให้ความยืดหยุ่นมากกว่าFloodFill ฟังก์ชันสมาชิก |
| 40 | ExtTextOut เขียนสตริงอักขระภายในพื้นที่สี่เหลี่ยมโดยใช้ฟอนต์ที่เลือกในปัจจุบัน |
| 41 | FillPath ปิดตัวเลขที่เปิดอยู่ในเส้นทางปัจจุบันและเติมภายในของเส้นทางโดยใช้แปรงปัจจุบันและโหมดการเติมรูปหลายเหลี่ยม |
| 42 | FillRect เติมสี่เหลี่ยมที่กำหนดโดยใช้แปรงเฉพาะ |
| 43 | FillRgn เติมพื้นที่เฉพาะด้วยแปรงที่ระบุ |
| 44 | FillSolidRect เติมสี่เหลี่ยมด้วยสีทึบ |
| 45 | FlattenPath แปลงเส้นโค้งใด ๆ ในเส้นทางที่เลือกเป็นบริบทอุปกรณ์ปัจจุบันและเปลี่ยนเส้นโค้งแต่ละเส้นให้เป็นลำดับของเส้น |
| 46 | FloodFill เติมพื้นที่ด้วยแปรงปัจจุบัน |
| 47 | FrameRect วาดเส้นขอบรอบสี่เหลี่ยมผืนผ้า |
| 48 | FrameRgn วาดเส้นขอบรอบ ๆ บริเวณที่ต้องการโดยใช้แปรง |
| 49 | FromHandle ส่งกลับตัวชี้ไปยังวัตถุ CDC เมื่อกำหนดจุดจับกับบริบทอุปกรณ์ หากไม่ได้แนบอ็อบเจ็กต์ CDC เข้ากับแฮนเดิลอ็อบเจ็กต์ CDC ชั่วคราวจะถูกสร้างและแนบ |
| 50 | GetArcDirection ส่งกลับทิศทางส่วนโค้งปัจจุบันสำหรับบริบทอุปกรณ์ |
| 51 | GetAspectRatioFilter ดึงการตั้งค่าสำหรับตัวกรองอัตราส่วนภาพปัจจุบัน |
| 52 | GetBkColor ดึงสีพื้นหลังปัจจุบัน |
| 53 | GetBkMode ดึงโหมดพื้นหลัง |
| 54 | GetBoundsRect ส่งคืนสี่เหลี่ยมผืนผ้าขอบเขตที่สะสมในปัจจุบันสำหรับบริบทอุปกรณ์ที่ระบุ |
| 55 | GetBrushOrg ดึงต้นกำเนิดของแปรงปัจจุบัน |
| 56 | GetCharABCWidths ดึงความกว้างในหน่วยตรรกะของอักขระที่ต่อเนื่องกันในช่วงที่กำหนดจากแบบอักษรปัจจุบัน |
| 57 | GetCharABCWidthsI ดึงความกว้างในหน่วยตรรกะของดัชนีสัญลักษณ์ที่ต่อเนื่องกันในช่วงที่ระบุจากแบบอักษร TrueType ปัจจุบัน |
| 58 | GetCharacterPlacement ดึงข้อมูลประเภทต่างๆบนสตริงอักขระ |
| 59 | GetCharWidth ดึงความกว้างเศษส่วนของอักขระที่ต่อเนื่องกันในช่วงที่กำหนดจากแบบอักษรปัจจุบัน |
| 60 | GetCharWidthI ดึงความกว้างในพิกัดเชิงตรรกะของดัชนีสัญลักษณ์ติดต่อกันในช่วงที่ระบุจากแบบอักษรปัจจุบัน |
| 61 | GetClipBox ดึงขนาดของสี่เหลี่ยมผืนผ้าที่มีขอบเขตแน่นที่สุดรอบขอบเขตการตัดปัจจุบัน |
| 62 | GetColorAdjustment ดึงค่าการปรับสีสำหรับบริบทอุปกรณ์ |
| 63 | GetCurrentBitmap ส่งกลับตัวชี้ไปยังที่เลือกในปัจจุบัน CBitmap วัตถุ. |
| 64 | GetCurrentBrush ส่งกลับตัวชี้ไปยังที่เลือกในปัจจุบัน CBrush วัตถุ. |
| 65 | GetCurrentFont ส่งกลับตัวชี้ไปยังที่เลือกในปัจจุบัน CFont วัตถุ. |
| 66 | GetCurrentPalette ส่งกลับตัวชี้ไปยังที่เลือกในปัจจุบัน CPalette วัตถุ. |
| 48 | GetCurrentPen ส่งกลับตัวชี้ไปยังที่เลือกในปัจจุบัน CPen วัตถุ. |
| 67 | GetCurrentPosition ดึงตำแหน่งปัจจุบันของปากกา (ในพิกัดตรรกะ) |
| 68 | GetDCBrushColor ดึงสีแปรงปัจจุบัน |
| 69 | GetDCPenColor ดึงสีปากกาปัจจุบัน |
| 70 | GetDeviceCaps ดึงข้อมูลเฉพาะอุปกรณ์ที่ระบุเกี่ยวกับความสามารถของอุปกรณ์แสดงผลที่กำหนด |
| 71 | GetFontData ดึงข้อมูลเมตริกฟอนต์จากไฟล์ฟอนต์ที่ปรับขนาดได้ ข้อมูลที่จะดึงจะถูกระบุโดยการระบุออฟเซ็ตลงในไฟล์ฟอนต์และความยาวของข้อมูลที่จะส่งคืน |
| 72 | GetFontLanguageInfo ส่งคืนข้อมูลเกี่ยวกับฟอนต์ที่เลือกในปัจจุบันสำหรับบริบทการแสดงผลที่ระบุ |
| 73 | GetGlyphOutline ดึงเส้นโค้งโครงร่างหรือบิตแมปสำหรับอักขระเค้าร่างในฟอนต์ปัจจุบัน |
| 74 | GetGraphicsMode ดึงโหมดกราฟิกปัจจุบันสำหรับบริบทอุปกรณ์ที่ระบุ |
| 75 | GetHalftoneBrush ดึงแปรงฮาล์ฟโทน |
| 76 | GetKerningPairs ดึงข้อมูลคู่อักขระสำหรับฟอนต์ที่ถูกเลือกในบริบทอุปกรณ์ที่ระบุ |
| 77 | GetLayout ดึงเค้าโครงของบริบทอุปกรณ์ (DC) เค้าโครงสามารถเป็นได้ทั้งจากซ้ายไปขวา (ค่าเริ่มต้น) หรือขวาไปซ้าย (มิเรอร์) |
| 78 | GetMapMode ดึงโหมดการแมปปัจจุบัน |
| 79 | GetMiterLimit ส่งกลับค่าขีด จำกัด ของตุ้มปี่สำหรับบริบทอุปกรณ์ |
| 80 | GetNearestColor ดึงสีตรรกะที่ใกล้เคียงที่สุดกับสีตรรกะที่ระบุซึ่งอุปกรณ์ที่กำหนดสามารถเป็นตัวแทนได้ |
| 81 | GetOutlineTextMetrics ดึงข้อมูลเมตริกแบบอักษรสำหรับแบบอักษร TrueType |
| 82 | GetOutputCharWidth ดึงความกว้างของอักขระแต่ละตัวในกลุ่มอักขระที่ต่อเนื่องกันจากฟอนต์ปัจจุบันโดยใช้บริบทอุปกรณ์เอาต์พุต |
| 83 | GetOutputTabbedTextExtent คำนวณความกว้างและความสูงของสตริงอักขระบนบริบทอุปกรณ์เอาต์พุต |
| 84 | GetOutputTextExtent คำนวณความกว้างและความสูงของบรรทัดข้อความบนบริบทอุปกรณ์เอาต์พุตโดยใช้แบบอักษรปัจจุบันเพื่อกำหนดขนาด |
| 85 | GetOutputTextMetrics ดึงเมตริกสำหรับฟอนต์ปัจจุบันจากบริบทอุปกรณ์เอาต์พุต |
| 86 | GetPath ดึงข้อมูลพิกัดที่กำหนดจุดสิ้นสุดของเส้นและจุดควบคุมของเส้นโค้งที่พบในเส้นทางที่เลือกลงในบริบทอุปกรณ์ |
| 87 | GetPixel ดึงค่าสี RGB ของพิกเซลตามจุดที่กำหนด |
| 88 | GetPolyFillMode ดึงโหมดการเติมรูปหลายเหลี่ยมปัจจุบัน |
| 89 | GetROP2 ดึงโหมดการวาดภาพปัจจุบัน |
| 90 | GetSafeHdc ผลตอบแทน m_hDCบริบทอุปกรณ์เอาต์พุต |
| 91 | GetStretchBltMode ดึงโหมดการยืดบิตแมปปัจจุบัน |
| 92 | GetTabbedTextExtent คำนวณความกว้างและความสูงของสตริงอักขระในบริบทอุปกรณ์แอตทริบิวต์ |
| 93 | GetTextAlign ดึงแฟล็กการจัดแนวข้อความ |
| 94 | GetTextCharacterExtra ดึงการตั้งค่าปัจจุบันสำหรับจำนวนระยะห่างระหว่างอักขระ |
| 95 | GetTextColor ดึงสีข้อความปัจจุบัน |
| 96 | GetTextExtent คำนวณความกว้างและความสูงของบรรทัดข้อความบนบริบทอุปกรณ์แอตทริบิวต์โดยใช้แบบอักษรปัจจุบันเพื่อกำหนดขนาด |
| 97 | GetTextExtentExPointI ดึงข้อมูลจำนวนอักขระในสตริงที่ระบุซึ่งจะพอดีกับช่องว่างที่ระบุและเติมอาร์เรย์ด้วยขอบเขตข้อความสำหรับอักขระแต่ละตัว |
| 98 | GetTextExtentPointI ดึงความกว้างและความสูงของอาร์เรย์ของดัชนีสัญลักษณ์ที่ระบุ |
| 99 | GetTextFace คัดลอกชื่อแบบอักษรของแบบอักษรปัจจุบันลงในบัฟเฟอร์เป็นสตริงที่สิ้นสุดด้วยค่าว่าง |
| 100 | GetTextMetrics ดึงเมตริกสำหรับฟอนต์ปัจจุบันจากบริบทอุปกรณ์แอตทริบิวต์ |
| 101 | GetViewportExt ดึงข้อมูล x- และ y-extents ของวิวพอร์ต |
| 102 | GetViewportOrg ดึงพิกัด x และ y ของจุดเริ่มต้นของวิวพอร์ต |
| 103 | GetWindow ส่งคืนหน้าต่างที่เกี่ยวข้องกับบริบทอุปกรณ์แสดงผล |
| 104 | GetWindowExt ดึงค่า x- และ y-extents ของหน้าต่างที่เกี่ยวข้อง |
| 105 | GetWindowOrg ดึงพิกัด x และ y ของจุดเริ่มต้นของหน้าต่างที่เกี่ยวข้อง |
| 106 | GetWorldTransform ดึงพื้นที่โลกปัจจุบันไปสู่การเปลี่ยนแปลงพื้นที่หน้า |
| 107 | GradientFill เติมโครงสร้างสี่เหลี่ยมผืนผ้าและสามเหลี่ยมด้วยสีที่ไล่ระดับ |
| 108 | GrayString วาดข้อความสีจาง (สีเทา) ที่ตำแหน่งที่กำหนด |
| 109 | HIMETRICtoDP แปลงหน่วย HIMETRIC เป็นหน่วยอุปกรณ์ |
| 110 | HIMETRICtoLP แปลงหน่วย HIMETRIC เป็นหน่วยตรรกะ |
| 111 | IntersectClipRect สร้างขอบเขตการตัดใหม่โดยสร้างจุดตัดของพื้นที่ปัจจุบันกับสี่เหลี่ยมผืนผ้า |
| 112 | InvertRect เปลี่ยนเนื้อหาของสี่เหลี่ยมผืนผ้า |
| 113 | InvertRgn เปลี่ยนสีในภูมิภาค |
| 114 | IsPrinting กำหนดว่าบริบทของอุปกรณ์กำลังถูกใช้สำหรับการพิมพ์หรือไม่ |
| 115 | LineTo ลากเส้นจากตำแหน่งปัจจุบันขึ้นไป แต่ไม่รวมถึงจุด |
| 116 | LPtoDP แปลงหน่วยตรรกะเป็นหน่วยอุปกรณ์ |
| 117 | LPtoHIMETRIC แปลงหน่วยตรรกะเป็นหน่วย HIMETRIC |
| 118 | MaskBlt รวมข้อมูลสีสำหรับบิตแมปต้นทางและปลายทางโดยใช้มาสก์และแรสเตอร์ที่กำหนด |
| 119 | ModifyWorldTransform เปลี่ยนการเปลี่ยนแปลงของโลกสำหรับบริบทอุปกรณ์โดยใช้โหมดที่ระบุ |
| 120 | MoveTo ย้ายตำแหน่งปัจจุบัน |
| 121 | OffsetClipRgn ย้ายขอบเขตการตัดของอุปกรณ์ที่กำหนด |
| 122 | OffsetViewportOrg แก้ไขจุดเริ่มต้นของวิวพอร์ตที่สัมพันธ์กับพิกัดของจุดเริ่มต้นของวิวพอร์ตปัจจุบัน |
| 123 | OffsetWindowOrg แก้ไขจุดเริ่มต้นของหน้าต่างที่สัมพันธ์กับพิกัดของจุดเริ่มต้นของหน้าต่างปัจจุบัน |
| 124 | PaintRgn เติมพื้นที่ด้วยแปรงที่เลือก |
| 125 | PatBlt สร้างรูปแบบบิต |
| 126 | Pie วาดลิ่มรูปวงกลม |
| 127 | PlayMetaFile เล่นเนื้อหาของเมตาไฟล์ที่ระบุบนอุปกรณ์ที่กำหนด PlayMetaFile เวอร์ชันปรับปรุงจะแสดงรูปภาพที่จัดเก็บในเมตาไฟล์รูปแบบขั้นสูงที่กำหนด สามารถเล่น metafile กี่ครั้งก็ได้ |
| 128 | PlgBlt ดำเนินการโอนบิตบล็อกของข้อมูลสีจากสี่เหลี่ยมที่ระบุในบริบทอุปกรณ์ต้นทางไปยังรูปสี่เหลี่ยมด้านขนานที่ระบุในบริบทอุปกรณ์ที่กำหนด |
| 129 | PolyBezier วาดเส้นโค้ง Bzier อย่างน้อยหนึ่งเส้น ตำแหน่งปัจจุบันไม่ได้ใช้หรือไม่ได้รับการปรับปรุง |
| 130 | PolyBezierTo วาดเส้นโค้ง Bzier อย่างน้อยหนึ่งเส้นและย้ายตำแหน่งปัจจุบันไปยังจุดสิ้นสุดของ Bzier spline สุดท้าย |
| 131 | PolyDraw วาดชุดของส่วนของเส้นและเส้นแบ่ง Bzier ฟังก์ชันนี้จะอัพเดตตำแหน่งปัจจุบัน |
| 132 | Polygon วาดรูปหลายเหลี่ยมที่ประกอบด้วยจุด (จุดยอด) สองจุดขึ้นไปที่เชื่อมต่อกันด้วยเส้น |
| 133 | Polyline วาดชุดของส่วนของเส้นที่เชื่อมต่อกับจุดที่ระบุ |
| 134 | PolylineTo วาดเส้นตรงอย่างน้อยหนึ่งเส้นและย้ายตำแหน่งปัจจุบันไปยังจุดสิ้นสุดของบรรทัดสุดท้าย |
| 135 | PolyPolygon สร้างรูปหลายเหลี่ยมสองรูปขึ้นไปที่เติมโดยใช้โหมดเติมรูปหลายเหลี่ยมปัจจุบัน รูปหลายเหลี่ยมอาจไม่ปะติดปะต่อกันหรืออาจทับซ้อนกัน |
| 136 | PolyPolyline วาดส่วนของเส้นที่เชื่อมต่อหลายชุด ตำแหน่งปัจจุบันไม่ได้ใช้หรือไม่ได้รับการปรับปรุงโดยฟังก์ชันนี้ |
| 137 | PtVisible ระบุว่าจุดที่กำหนดอยู่ภายในขอบเขตการตัดหรือไม่ |
| 138 | RealizePalette แมปรายการจานสีในจานสีตรรกะปัจจุบันไปยังจานสีระบบ |
| 139 | Rectangle วาดรูปสี่เหลี่ยมผืนผ้าโดยใช้ปากกาปัจจุบันและเติมด้วยแปรงปัจจุบัน |
| 140 | RectVisible พิจารณาว่าส่วนใดของสี่เหลี่ยมที่กำหนดอยู่ภายในขอบเขตการตัด |
| 141 | ReleaseAttribDC เผยแพร่ m_hAttribDCบริบทอุปกรณ์แอตทริบิวต์ |
| 142 | ReleaseOutputDC เผยแพร่ m_hDCบริบทอุปกรณ์เอาต์พุต |
| 143 | รีเซ็ต DC อัพเดตบริบทอุปกรณ์ m_hAttribDC |
| 144 | RestoreDC กู้คืนบริบทอุปกรณ์เป็นสถานะก่อนหน้าที่บันทึกด้วย SaveDC. |
| 145 | RoundRect วาดรูปสี่เหลี่ยมผืนผ้าที่มีมุมโค้งมนโดยใช้ปากกาปัจจุบันและเติมด้วยแปรงปัจจุบัน |
| 146 | SaveDC บันทึกสถานะปัจจุบันของบริบทอุปกรณ์ |
| 147 | ScaleViewportExt ปรับเปลี่ยนขอบเขตวิวพอร์ตที่สัมพันธ์กับค่าปัจจุบัน |
| 148 | ScaleWindowExt แก้ไขขอบเขตของหน้าต่างที่สัมพันธ์กับค่าปัจจุบัน |
| 149 | ScrollDC เลื่อนสี่เหลี่ยมของบิตในแนวนอนและแนวตั้ง |
| 150 | SelectClipPath เลือกเส้นทางปัจจุบันเป็นขอบเขตการตัดสำหรับบริบทของอุปกรณ์โดยรวมภูมิภาคใหม่กับขอบเขตการตัดที่มีอยู่โดยใช้โหมดที่ระบุ |
| 151 | SelectClipRgn Combines the given region with the current clipping region by using the specified mode. |
| 152 | SelectObject Selects a GDI drawing object such as a pen. |
| 153 | SelectPalette Selects the logical palette. |
| 154 | SelectStockObject Selects one of the predefined stock pens, brushes, or fonts provided by Windows. |
| 155 | SetAbortProc Sets a programmer-supplied callback function that Windows calls if a print job must be aborted. |
| 156 | SetArcDirection Sets the drawing direction to be used for arc and rectangle functions. |
| 157 | SetAttribDC Sets m_hAttribDC, the attribute device context. |
| 158 | SetBkColor Sets the current background color. |
| 159 | SetBkMode Sets the background mode. |
| 160 | SetBoundsRect Controls the accumulation of bounding-rectangle information for the specified device context. |
| 161 | SetBrushOrg Specifies the origin for the next brush selected into a device context. |
| 162 | SetColorAdjustment Sets the color adjustment values for the device context using the specified values. |
| 163 | SetDCBrushColor Sets the current brush color. |
| 164 | SetDCPenColor Sets the current pen color. |
| 165 | SetGraphicsMode Sets the current graphics mode for the specified device context. |
| 166 | SetLayout Changes the layout of a device context (DC). |
| 167 | SetMapMode Sets the current mapping mode. |
| 168 | SetMapperFlags Alters the algorithm that the font mapper uses when it maps logical fonts to physical fonts. |
| 169 | SetMiterLimit Sets the limit for the length of miter joins for the device context. |
| 170 | SetOutputDC Sets m_hDC, the output device context. |
| 171 | SetPixel Sets the pixel at the specified point to the closest approximation of the specified color. |
| 172 | SetPixelV Sets the pixel at the specified coordinates to the closest approximation of the specified color. SetPixelV is faster than SetPixel because it does not need to return the color value of the point actually painted. |
| 173 | SetPolyFillMode Sets the polygon-filling mode. |
| 175 | SetROP2 Sets the current drawing mode. |
| 176 | SetStretchBltMode Sets the bitmap-stretching mode. |
| 177 | SetTextAlign Sets the text-alignment flags. |
| 178 | SetTextCharacterExtra Sets the amount of intercharacter spacing. |
| 179 | SetTextColor Sets the text color. |
| 180 | SetTextJustification Adds space to the break characters in a string. |
| 181 | SetViewportExt Sets the x- and y-extents of the viewport. |
| 182 | SetViewportOrg Sets the viewport origin. |
| 183 | SetWindowExt Sets the x- and y-extents of the associated window. |
| 184 | SetWindowOrg Sets the window origin of the device context. |
| 185 | SetWorldTransform Sets the current world-space to page-space transformation. |
| 186 | StartDoc Informs the device driver that a new print job is starting. |
| 187 | StartPage Informs the device driver that a new page is starting. |
| 188 | StretchBlt Moves a bitmap from a source rectangle and device into a destination rectangle, stretching or compressing the bitmap if necessary to fit the dimensions of the destination rectangle. |
| 189 | StrokeAndFillPath Closes any open figures in a path, strikes the outline of the path by using the current pen, and fills its interior by using the current brush. |
| 190 | StrokePath Renders the specified path by using the current pen. |
| 191 | TabbedTextOut Writes a character string at a specified location, expanding tabs to the values specified in an array of tab-stop positions. |
| 192 | TextOut Writes a character string at a specified location using the currently selected font. |
| 193 | TransparentBlt Transfers a bit-block of color data from the specified source device context into a destination device context, rendering a specified color transparent in the transfer. |
| 194 | UpdateColors Updates the client area of the device context by matching the current colors in the client area to the system palette on a pixel-by-pixel basis. |
| 195 | WidenPath Redefines the current path as the area that would be painted if the path were stroked using the pen currently selected into the device context. |
เส้น
Step 1 - ให้เราดูตัวอย่างง่ายๆโดยการสร้างโครงการเอกสารเดี่ยวที่ใช้ MFC ใหม่ด้วย MFCGDIDemo ชื่อ.

Step 2 - เมื่อสร้างโครงการแล้วให้ไปที่ Solution Explorer และดับเบิลคลิกที่ไฟล์ MFCGDIDemoView.cpp ไฟล์ภายใต้โฟลเดอร์ Source Files
Step 3 - ลากเส้นตามที่แสดงด้านล่างใน CMFCGDIDemoView::OnDraw() วิธี.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
pDC->MoveTo(95, 125);
pDC->LineTo(230, 125);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}Step 4- เรียกใช้โปรแกรมนี้ คุณจะเห็นผลลัพธ์ต่อไปนี้

Step 5 - วิธี CDC :: MoveTo () ใช้เพื่อกำหนดตำแหน่งเริ่มต้นของเส้น
เมื่อใช้ LineTo () โปรแกรมจะเริ่มต้นจาก MoveTo () ชี้ไปที่จุดสิ้นสุด LineTo ()
หลังจาก LineTo () เมื่อคุณไม่เรียก MoveTo () และเรียกอีกครั้ง LineTo () ด้วยค่าคะแนนอื่นโปรแกรมจะลากเส้นจาก LineTo () ก่อนหน้าไปยังจุด LineTo () ใหม่
Step 6 - ในการวาดเส้นต่างๆคุณสามารถใช้คุณสมบัตินี้ตามที่แสดงในรหัสต่อไปนี้
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
pDC->MoveTo(95, 125);
pDC->LineTo(230, 125);
pDC->LineTo(230, 225);
pDC->LineTo(95, 325);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}Step 7- เรียกใช้โปรแกรมนี้ คุณจะเห็นผลลัพธ์ต่อไปนี้

โพลีลีน
ก polylineเป็นชุดของเส้นที่เชื่อมต่อกัน เส้นจะถูกเก็บไว้ในอาร์เรย์ของค่า POINT หรือ CPoint ในการวาดเส้นหลายเส้นให้ใช้วิธี CDC :: Polyline () ในการวาดเส้นหลายเส้นต้องมีจุดอย่างน้อยสองจุด หากคุณกำหนดมากกว่าสองจุดแต่ละบรรทัดหลังจากจุดแรกจะถูกลากจากจุดก่อนหน้าไปยังจุดถัดไปจนกว่าจะรวมจุดทั้งหมด
Step 1 - ให้เราดูเป็นตัวอย่างง่ายๆ
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
CPoint Pt[7];
Pt[0] = CPoint(20, 150);
Pt[1] = CPoint(180, 150);
Pt[2] = CPoint(180, 20);
pDC−Polyline(Pt, 3);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}Step 2 - เมื่อคุณเรียกใช้แอปพลิเคชันนี้คุณจะเห็นผลลัพธ์ต่อไปนี้

สี่เหลี่ยม
ก rectangleเป็นรูปทรงเรขาคณิตที่ประกอบด้วยด้านทั้งสี่ด้านประกอบเป็นมุมฉากทั้งสี่มุม เช่นเดียวกับเส้นในการวาดสี่เหลี่ยมผืนผ้าคุณต้องกำหนดจุดเริ่มต้นและจุดสิ้นสุด ในการวาดรูปสี่เหลี่ยมผืนผ้าคุณสามารถใช้วิธี CDC :: Rectangle ()
Step 1 - ให้เราดูเป็นตัวอย่างง่ายๆ
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
pDC->Rectangle(15, 15, 250, 160);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}Step 2 - เมื่อคุณเรียกใช้แอปพลิเคชันนี้คุณจะเห็นผลลัพธ์ต่อไปนี้

สี่เหลี่ยม
ก square เป็นรูปเรขาคณิตที่ประกอบด้วยด้านทั้งสี่ซึ่งประกอบเป็นมุมฉากทั้งสี่ด้าน แต่แต่ละด้านต้องมีความยาวเท่ากัน
ให้เราดูเป็นตัวอย่างง่ายๆ
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
pDC->Rectangle(15, 15, 250, 250);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}เมื่อคุณเรียกใช้แอปพลิเคชันนี้คุณจะเห็นผลลัพธ์ต่อไปนี้

พาย
ก pieเป็นเศษส่วนของวงรีที่คั่นด้วยสองบรรทัดที่ทอดจากจุดศูนย์กลางของวงรีไปยังอีกด้านหนึ่ง ในการวาดพายคุณสามารถใช้วิธี CDC :: Pie () ดังที่แสดงด้านล่าง -
BOOL Pie (int x1, int y1, int x2, int y2, int x3, int y3, int x4, int y4);
จุด (x1, y1) กำหนดมุมบนซ้ายของรูปสี่เหลี่ยมผืนผ้าซึ่งวงรีที่แสดงถึงวงกลมพอดี จุด (x2, y2) คือมุมขวาล่างของสี่เหลี่ยมผืนผ้า

จุด (x3, y3) ระบุมุมเริ่มต้นของวงกลมในทิศทางทวนเข็มนาฬิกาเริ่มต้น
จุด (x4, y4) ชี้ไปที่จุดสิ้นสุดของพาย
ให้เราดูเป็นตัวอย่างง่ายๆ
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
pDC->Pie(40, 20, 226, 144, 155, 32, 202, 115);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}Step 2 - เมื่อคุณเรียกใช้แอปพลิเคชันนี้คุณจะเห็นผลลัพธ์ต่อไปนี้

Arcs
ส่วนโค้งเป็นส่วนหนึ่งหรือส่วนของวงรีซึ่งหมายความว่าส่วนโค้งเป็นวงรีที่ไม่สมบูรณ์ ในการวาดส่วนโค้งคุณสามารถใช้วิธี CDC :: Arc ()
BOOL Arc (int x1, int y1, int x2, int y2, int x3, int y3, int x4, int y4);

คลาส CDC มาพร้อมกับเมธอด SetArcDirection ()
นี่คือไวยากรณ์ -
int SetArcDirection(int nArcDirection)| ซีเนียร์ | คุณค่าและการวางแนว |
|---|---|
| 1 | AD_CLOCKWISE รูปวาดตามเข็มนาฬิกา |
| 2 | AD_COUNTERCLOCKWISE รูปวาดทวนเข็มนาฬิกา |
Step 1 - ให้เราดูเป็นตัวอย่างง่ายๆ
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
pDC->SetArcDirection(AD_COUNTERCLOCKWISE);
pDC->Arc(20, 20, 226, 144, 202, 115, 105, 32);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}Step 2 - เมื่อคุณเรียกใช้แอปพลิเคชันนี้คุณจะเห็นผลลัพธ์ต่อไปนี้

คอร์ด
ส่วนโค้งที่เราวาดไว้จนถึงตอนนี้ถือเป็นตัวเลขเปิดเนื่องจากทำจากเส้นที่มีจุดเริ่มต้นและจุดสิ้นสุด (ไม่เหมือนกับวงกลมหรือสี่เหลี่ยมผืนผ้าที่ไม่มี) กchord คือส่วนโค้งที่มีปลายทั้งสองเชื่อมต่อกันด้วยเส้นตรง

ในการวาดคอร์ดคุณสามารถใช้วิธี CDC :: Chord ()
คอร์ด BOOL (int x1, int y1, int x2, int y2, int x3, int y3, int x4, int y4);
ให้เราดูเป็นตัวอย่างง่ายๆ
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
pDC->SetArcDirection(AD_CLOCKWISE);
pDC->Chord(20, 20, 226, 144, 202, 115, 105, 32);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}เมื่อคุณเรียกใช้แอปพลิเคชันข้างต้นคุณจะเห็นผลลัพธ์ต่อไปนี้

ทิศทางส่วนโค้งในตัวอย่างนี้กำหนดตามเข็มนาฬิกา
สี
colorเป็นวัตถุพื้นฐานที่สุดอย่างหนึ่งที่ช่วยเพิ่มความสวยงามให้กับวัตถุ สีเป็นวัตถุที่ไม่ใช่เชิงพื้นที่ที่ถูกเพิ่มลงในวัตถุเพื่อปรับเปลี่ยนลักษณะการมองเห็นบางส่วน ไลบรารี MFC รวมกับ Win32 API ให้การดำเนินการต่างๆที่คุณสามารถใช้เพื่อใช้ประโยชน์จากแง่มุมต่างๆของสี
มาโคร RGB ทำงานเหมือนฟังก์ชันและช่วยให้คุณสามารถส่งผ่านค่าตัวเลขสามค่าโดยคั่นด้วยลูกน้ำ แต่ละค่าต้องอยู่ระหว่าง 0 ถึง 255 ดังที่แสดงในรหัสต่อไปนี้
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
COLORREF color = RGB(239, 15, 225);
}ให้เราดูเป็นตัวอย่างง่ายๆ
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
COLORREF color = RGB(239, 15, 225);
pDC->SetTextColor(color);
pDC->TextOut(100, 80, L"MFC GDI Tutorial", 16);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}เมื่อคุณเรียกใช้แอปพลิเคชันนี้คุณจะเห็นผลลัพธ์ต่อไปนี้

แบบอักษร
CFontห่อหุ้มฟอนต์อินเทอร์เฟซอุปกรณ์กราฟิกของ Windows (GDI) และมีฟังก์ชันสมาชิกสำหรับจัดการฟอนต์ ในการใช้วัตถุ CFont ให้สร้างวัตถุ CFont และแนบแบบอักษรของ Windows จากนั้นใช้ฟังก์ชันสมาชิกของวัตถุเพื่อจัดการกับแบบอักษร
| ซีเนียร์ | ชื่อและคำอธิบาย |
|---|---|
| 1 | CreateFont เริ่มต้น CFont ด้วยคุณสมบัติที่ระบุ |
| 2 | CreateFontIndirect เริ่มต้นวัตถุ CFont ด้วยคุณสมบัติที่กำหนดในไฟล์ LOGFONT โครงสร้าง. |
| 3 | CreatePointFont เริ่มต้น CFont ด้วยความสูงที่ระบุโดยวัดเป็นส่วนที่สิบของจุดและแบบอักษร |
| 4 | CreatePointFontIndirect เหมือนกับ CreateFontIndirect ยกเว้นว่าความสูงของแบบอักษรจะวัดได้ในหน่วยสิบของจุดแทนที่จะเป็นหน่วยตรรกะ |
| 5 | FromHandle ส่งกลับตัวชี้ไปยังวัตถุ CFont เมื่อกำหนด Windows HFONT. |
| 6 | GetLogFont กรอก LOGFONT ด้วยข้อมูลเกี่ยวกับแบบอักษรตรรกะที่แนบมากับวัตถุ CFont |
ให้เราดูเป็นตัวอย่างง่ายๆ
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
CFont font;
font.CreatePointFont(920, L"Garamond");
CFont *pFont = pDC->SelectObject(&font);
COLORREF color = RGB(239, 15, 225);
pDC->SetTextColor(color);
pDC->TextOut(100, 80, L"MFC GDI Tutorial", 16);
pDC->SelectObject(pFont);
font.DeleteObject();
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}เมื่อคุณเรียกใช้แอปพลิเคชันข้างต้นคุณจะเห็นผลลัพธ์ต่อไปนี้

ปากกา
ก penเป็นเครื่องมือที่ใช้ในการวาดเส้นและเส้นโค้งบนบริบทของอุปกรณ์ ในการเขียนโปรแกรมกราฟิกปากกายังใช้ในการวาดเส้นขอบของรูปทรงปิดทางเรขาคณิตเช่นสี่เหลี่ยมผืนผ้าหรือรูปหลายเหลี่ยม Microsoft Windows พิจารณาปากกาสองประเภท -cosmetic และ geometric.
ปากกาเรียกว่าเครื่องสำอางเมื่อสามารถใช้วาดเส้นง่ายๆที่มีความกว้างคงที่น้อยกว่าหรือเท่ากับ 1 พิกเซล ปากกาเป็นรูปทรงเรขาคณิตเมื่อสามารถรับความกว้างและปลายต่างๆได้ MFC จัดให้มีชั้นเรียนCPen ซึ่งห่อหุ้มปากกาอินเทอร์เฟซอุปกรณ์กราฟิก Windows (GDI)
| ซีเนียร์ | ชื่อและคำอธิบาย |
|---|---|
| 1 | CreatePen สร้างปากกาเครื่องสำอางหรือเรขาคณิตเชิงตรรกะที่มีลักษณะความกว้างและลักษณะแปรงที่ระบุและติดเข้ากับวัตถุ CPen |
| 2 | CreatePenIndirect สร้างปากกาที่มีลักษณะความกว้างและสีที่กำหนดในโครงสร้าง LOGPEN และติดเข้ากับวัตถุ CPen |
| 3 | FromHandle ส่งกลับตัวชี้ไปยังวัตถุ CPen เมื่อกำหนด Windows HPEN. |
| 4 | GetExtLogPen รับโครงสร้างพื้นฐานของ EXTLOGPEN |
| 5 | GetLogPen รับโครงสร้างพื้นฐานของLOGPEN |
| ซีเนียร์ | Name & Description |
|---|---|
| 1 | PS_SOLID เส้นทึบต่อเนื่อง |
| 2 | PS_DASH เส้นต่อเนื่องที่มีการขัดจังหวะเป็นประ |
| 3 | PS_DOT เส้นที่มีจุดขัดจังหวะที่พิกเซลอื่น ๆ |
| 4 | PS_DASHDOT การรวมกันของจุดประและจุดประสลับกัน |
| 5 | PS_DASHDOTDOT การรวมกันของเส้นประและการขัดจังหวะแบบจุดคู่ |
| 6 | PS_NULL ไม่มีเส้นที่มองเห็นได้ |
| 7 | PS_INSIDEFRAME เส้นที่ลากอยู่ภายในขอบของรูปทรงปิด |
ให้เราดูเป็นตัวอย่างง่ายๆ
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
CPen pen;
pen.CreatePen(PS_DASHDOTDOT, 1, RGB(160, 75, 90));
pDC->SelectObject(&pen);
pDC->Rectangle(25, 35, 250, 125);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}เมื่อคุณเรียกใช้แอปพลิเคชันข้างต้นคุณจะเห็นผลลัพธ์ต่อไปนี้

แปรง
ก brushเป็นเครื่องมือวาดภาพที่ใช้สำหรับเติมรูปทรงปิดหรือด้านในของเส้น แปรงทำหน้าที่เหมือนหยิบถังสีแล้วเทลงที่ไหนสักแห่ง MFC จัดให้มีชั้นเรียนCBrush ซึ่งห่อหุ้มแปรงอินเทอร์เฟซอุปกรณ์กราฟิก Windows (GDI)
| ส.น.น. | ชื่อและคำอธิบาย |
|---|---|
| 1 | CreateBrushIndirect เริ่มต้นแปรงด้วยลักษณะสีและรูปแบบที่ระบุในโครงสร้าง LOGBRUSH |
| 2 | CreateDIBPatternBrush เริ่มต้นแปรงด้วยรูปแบบที่ระบุโดยบิตแมปที่ไม่ขึ้นกับอุปกรณ์ (DIB) |
| 3 | CreateHatchBrush เริ่มต้นแปรงด้วยรูปแบบและสีที่ระบุ |
| 4 | CreatePatternBrush เริ่มต้นแปรงด้วยรูปแบบที่ระบุโดยบิตแมป |
| 5 | CreateSolidBrush เริ่มต้นแปรงด้วยสีทึบที่ระบุ |
| 6 | CreateSysColorBrush สร้างแปรงที่เป็นสีเริ่มต้นของระบบ |
| 7 | FromHandle ส่งกลับตัวชี้ไปยังวัตถุ CBrush เมื่อกำหนดหมายเลขอ้างอิงให้กับวัตถุ Windows HBRUSH |
| 8 | GetLogBrush รับโครงสร้าง LOGBRUSH |
ให้เราดูเป็นตัวอย่างง่ายๆ
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
CBrush brush(RGB(100, 150, 200));
CBrush *pBrush = pDC->SelectObject(&brush);
pDC->Rectangle(25, 35, 250, 125);
pDC->SelectObject(pBrush);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}เมื่อคุณเรียกใช้แอปพลิเคชันนี้คุณจะเห็นผลลัพธ์ต่อไปนี้

ก libraryคือกลุ่มของฟังก์ชันคลาสหรือทรัพยากรอื่น ๆ ที่สามารถทำให้พร้อมใช้งานสำหรับโปรแกรมที่ต้องการเอนทิตีที่นำไปใช้แล้วโดยไม่จำเป็นต้องรู้ว่าฟังก์ชันคลาสหรือทรัพยากรเหล่านี้สร้างขึ้นอย่างไรหรือทำงานอย่างไร ไลบรารีช่วยให้โปรแกรมเมอร์สามารถใช้ฟังก์ชันคลาสและทรัพยากร ฯลฯ ที่สร้างโดยบุคคลหรือ บริษัท อื่นได้ง่ายและเชื่อมั่นว่าแหล่งข้อมูลภายนอกนี้เชื่อถือได้และมีประสิทธิภาพ คุณลักษณะเฉพาะบางอย่างที่เกี่ยวข้องกับไลบรารี ได้แก่ -
ไลบรารีถูกสร้างขึ้นและทำหน้าที่เหมือนโปรแกรมทั่วไปโดยใช้ฟังก์ชันหรือทรัพยากรอื่น ๆ และสื่อสารกับโปรแกรมอื่น ๆ
ในการนำฟังก์ชันไปใช้งานไลบรารีจะมีฟังก์ชันที่โปรแกรมอื่น ๆ จำเป็นต้องใช้เพื่อให้ฟังก์ชันการทำงานสมบูรณ์
ในขณะเดียวกันไลบรารีอาจใช้ฟังก์ชันบางอย่างที่โปรแกรมอื่นไม่ต้องการ
โปรแกรมที่ใช้ไลบรารีเรียกอีกอย่างว่าไคลเอนต์ของไลบรารี
มีฟังก์ชันสองประเภทที่คุณจะสร้างหรือรวมไว้ในไลบรารีของคุณ -
ฟังก์ชันภายในเป็นฟังก์ชันที่ใช้โดยไลบรารีเท่านั้นและไคลเอนต์ของไลบรารีจะไม่จำเป็นต้องเข้าถึงฟังก์ชันเหล่านี้
ฟังก์ชันภายนอกคือฟังก์ชันที่ไคลเอ็นต์ของไลบรารีสามารถเข้าถึงได้
มีห้องสมุดสองประเภทกว้าง ๆ ที่คุณจะจัดการกับโปรแกรมของคุณ -
- ไลบรารีแบบคงที่
- ไลบรารีแบบไดนามิก
ห้องสมุดคงที่
ก static libraryคือไฟล์ที่มีฟังก์ชันคลาสหรือทรัพยากรที่โปรแกรมภายนอกสามารถใช้เพื่อเสริมฟังก์ชันการทำงานได้ ในการใช้ไลบรารีโปรแกรมเมอร์จะต้องสร้างลิงค์ไป โครงการอาจเป็นแอปพลิเคชันคอนโซลแอปพลิเคชัน Win32 หรือ MFC ไฟล์ไลบรารีมีนามสกุล lib
Step 1 - ให้เราดูตัวอย่างง่ายๆของไลบรารีแบบคงที่โดยการสร้าง Win32 Project ใหม่

Step 2 - ในกล่องโต้ตอบ Application Wizard ให้เลือกตัวเลือก Static Library

Step 3 - คลิกเสร็จสิ้นเพื่อดำเนินการต่อ

Step 4 - คลิกขวาที่โครงการใน solution explorer และเพิ่มไฟล์ส่วนหัวจากตัวเลือกเมนู Add → New Item …

Step 5 - ป้อน Calculator.h ในช่องชื่อและคลิกเพิ่ม
เพิ่มรหัสต่อไปนี้ในไฟล์ส่วนหัว -
#pragma once
#ifndef _CALCULATOR_H_
#define _CALCULATOR_H_
double Min(const double *Numbers, const int Count);
double Max(const double *Numbers, const int Count);
double Sum(const double *Numbers, const int Count);
double Average(const double *Numbers, const int Count);
long GreatestCommonDivisor(long Nbr1, long Nbr2);
#endif // _CALCULATOR_H_Step 6 - เพิ่มไฟล์ซอร์ส (* .cpp) ในโปรเจ็กต์

Step 7 - ป้อน Calculator.cpp ในช่องชื่อและคลิกเพิ่ม
Step 8 - เพิ่มรหัสต่อไปนี้ในไฟล์ * .cpp -
#include "StdAfx.h"
#include "Calculator.h"
double Min(const double *Nbr, const int Total) {
double Minimum = Nbr[0];
for (int i = 0; i < Total; i++)
if (Minimum > Nbr[i])
Minimum = Nbr[i];
return Minimum;
}
double Max(const double *Nbr, const int Total) {
double Maximum = Nbr[0];
for (int i = 0; i < Total; i++)
if (Maximum < Nbr[i])
Maximum = Nbr[i];
return Maximum;
}
double Sum(const double *Nbr, const int Total) {
double S = 0;
for (int i = 0; i < Total; i++)
S += Nbr[i];
return S;
}
double Average(const double *Nbr, const int Total) {
double avg, S = 0;
for (int i = 0; i < Total; i++)
S += Nbr[i];
avg = S / Total;
return avg;
}
long GreatestCommonDivisor(long Nbr1, long Nbr2) {
while (true) {
Nbr1 = Nbr1 % Nbr2;
if (Nbr1 == 0)
return Nbr2;
Nbr2 = Nbr2 % Nbr1;
if (Nbr2 == 0)
return Nbr1;
}
}Step 9 - สร้างไลบรารีนี้จากเมนูหลักโดยคลิก Build → Build MFCLib.

Step 10 - เมื่อสร้างไลบรารีสำเร็จจะแสดงข้อความด้านบน
Step 11 - หากต้องการใช้ฟังก์ชันเหล่านี้จากไลบรารีให้เราเพิ่มแอปพลิเคชั่นไดอะล็อก MFC อื่นจากไฟล์→ใหม่→โปรเจ็กต์

Step 12 - ไปที่โฟลเดอร์ MFCLib \ Debug และคัดลอกไฟล์ส่วนหัวและไฟล์ * .lib ไปยังโปรเจ็กต์ MFCLibTest ดังที่แสดงในภาพรวมต่อไปนี้

Step 13 - ในการเพิ่มไลบรารีไปยังโปรเจ็กต์ปัจจุบันบนเมนูหลักคลิกโปรเจ็กต์→เพิ่มไอเท็มที่มีอยู่แล้วเลือก MFCLib.lib
Step 14 - ออกแบบกล่องโต้ตอบของคุณดังที่แสดงในภาพรวมต่อไปนี้

Step 15 - เพิ่มตัวแปรค่าสำหรับทั้งการควบคุมการแก้ไขของประเภทค่า double

Step 16 - เพิ่มตัวแปรค่าสำหรับตัวควบคุมข้อความแบบคงที่ซึ่งอยู่ท้ายกล่องโต้ตอบ

Step 17 - เพิ่มตัวจัดการเหตุการณ์สำหรับปุ่มคำนวณ
ในการเพิ่มฟังก์ชันจากไลบรารีเราต้องรวมไฟล์ส่วนหัวไว้ในไฟล์ CMFCLibTestDlg.cpp
#include "stdafx.h"
#include "MFCLibTest.h"
#include "MFCLibTestDlg.h"
#include "afxdialogex.h"
#include "Calculator.h"Step 18 - นี่คือการใช้งานตัวจัดการเหตุการณ์ปุ่ม
void CMFCLibTestDlg::OnBnClickedButtonCal() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
CString strTemp;
double numbers[2];
numbers[0] = m_Num1;
numbers[1] = m_Num2;
strTemp.Format(L"%.2f", Max(numbers,2));
m_strText.Append(L"Max is:\t" + strTemp);
strTemp.Format(L"%.2f", Min(numbers, 2));
m_strText.Append(L"\nMin is:\t" + strTemp);
strTemp.Format(L"%.2f", Sum(numbers, 2));
m_strText.Append(L"\nSum is:\t" + strTemp);
strTemp.Format(L"%.2f", Average(numbers, 2));
m_strText.Append(L"\nAverage is:\t" + strTemp);
strTemp.Format(L"%d", GreatestCommonDivisor(m_Num1, m_Num2));
m_strText.Append(L"\nGDC is:\t" + strTemp);
UpdateData(FALSE);
}Step 19 - เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

Step 20- ป้อนค่าสองค่าในช่องแก้ไขแล้วคลิกคำนวณ ตอนนี้คุณจะเห็นผลลัพธ์หลังจากคำนวณจากไลบรารี

ไดนามิกไลบรารี
Win32 DLL คือไลบรารีที่สามารถใช้ได้กับโปรแกรมที่ทำงานบนคอมพิวเตอร์ Microsoft Windows ในฐานะไลบรารีปกติมันถูกสร้างขึ้นจากฟังก์ชันและ / หรือทรัพยากรอื่น ๆ ที่จัดกลุ่มไว้ในไฟล์
ตัวย่อ DLL ย่อมาจาก Dynamic Link Library ซึ่งหมายความว่าเมื่อเทียบกับไลบรารีแบบคงที่แล้ว DLL ช่วยให้โปรแกรมเมอร์สามารถตัดสินใจได้ว่าจะเชื่อมโยงแอปพลิเคชันอื่นกับไลบรารีประเภทนี้เมื่อใดและอย่างไร
ตัวอย่างเช่น DLL อนุญาตให้แอปพลิเคชันต่าง ๆ ใช้ไลบรารีได้ตามที่เห็นว่าเหมาะสมและเท่าที่จำเป็น ในความเป็นจริงแอปพลิเคชันที่สร้างขึ้นในสภาพแวดล้อมการเขียนโปรแกรมที่แตกต่างกันสามารถใช้ฟังก์ชันหรือทรัพยากรที่เก็บไว้ใน DLL หนึ่ง ๆ ด้วยเหตุนี้แอปพลิเคชันจึงเชื่อมโยงไปยังไลบรารีแบบไดนามิก
Step 1 - ให้เราดูตัวอย่างง่ายๆโดยการสร้าง Win32 Project ใหม่

Step 2 - ในส่วน Application Type ให้คลิกปุ่มตัวเลือก DLL

Step 3 - คลิกเสร็จสิ้นเพื่อดำเนินการต่อ
Step 4 - เพิ่มฟังก์ชั่นต่อไปนี้ในไฟล์ MFCDynamicLib.cpp และแสดงคำจำกัดความโดยใช้ -
extern "C" _declspec(dllexport)Step 5 - ใช้ตัวปรับแต่ง _declspec (dllexport) สำหรับแต่ละฟังก์ชันที่จะเข้าถึงภายนอก DLL
// MFCDynamicLib.cpp : Defines the exported functions for the DLL application.//
#include "stdafx.h"
extern "C" _declspec(dllexport) double Min(const double *Numbers, const int Count);
extern "C" _declspec(dllexport) double Max(const double *Numbers, const int Count);
extern "C" _declspec(dllexport) double Sum(const double *Numbers, const int Count);
extern "C" _declspec(dllexport) double Average(const double *Numbers, const int Count);
extern "C" _declspec(dllexport) long GreatestCommonDivisor(long Nbr1, long Nbr2);
double Min(const double *Nbr, const int Total) {
double Minimum = Nbr[0];
for (int i = 0; i < Total; i++)
if (Minimum > Nbr[i])
Minimum = Nbr[i];
return Minimum;
}
double Max(const double *Nbr, const int Total) {
double Maximum = Nbr[0];
for (int i = 0; i < Total; i++)
if (Maximum < Nbr[i])
Maximum = Nbr[i];
return Maximum;
}
double Sum(const double *Nbr, const int Total) {
double S = 0;
for (int i = 0; i < Total; i++)
S += Nbr[i];
return S;
}
double Average(const double *Nbr, const int Total){
double avg, S = 0;
for (int i = 0; i < Total; i++)
S += Nbr[i];
avg = S / Total;
return avg;
}
long GreatestCommonDivisor(long Nbr1, long Nbr2) {
while (true) {
Nbr1 = Nbr1 % Nbr2;
if (Nbr1 == 0)
return Nbr2;
Nbr2 = Nbr2 % Nbr1;
if (Nbr2 == 0)
return Nbr1;
}
}Step 6 - ในการสร้าง DLL บนเมนูหลักคลิก Build > Build MFCDynamicLib จากเมนูหลัก

Step 7 - เมื่อสร้าง DLL สำเร็จคุณจะเห็น amessage แสดงในหน้าต่างเอาต์พุต
Step 8 - เปิด Windows Explorer จากนั้นคลิกโฟลเดอร์ Debug ของโครงการปัจจุบัน
Step 9 - สังเกตว่ามีการสร้างไฟล์ที่มีนามสกุล dll และไฟล์อื่นที่มีนามสกุล lib

Step 10 - ในการทดสอบไฟล์นี้ด้วยนามสกุล dll เราจำเป็นต้องสร้างแอปพลิเคชั่นที่ใช้กล่องโต้ตอบ MFC ใหม่จากไฟล์→ใหม่→โครงการ

Step 11 - ไปที่โฟลเดอร์ MFCDynamicLib \ Debug และคัดลอกไฟล์ * .dll และ * .lib ไปยังโปรเจ็กต์ MFCLibTest ดังที่แสดงในภาพรวมต่อไปนี้

Step 12 - ในการเพิ่ม DLL ไปยังโปรเจ็กต์ปัจจุบันบนเมนูหลักคลิกโปรเจ็กต์→เพิ่มรายการที่มีอยู่จากนั้นเลือกไฟล์ MFCDynamicLib.lib
Step 13 - ออกแบบกล่องโต้ตอบของคุณดังที่แสดงในภาพรวมต่อไปนี้

Step 14 - เพิ่มตัวแปรค่าสำหรับทั้งการควบคุมการแก้ไขของประเภทค่า double

Step 15 - เพิ่มตัวแปรค่าสำหรับตัวควบคุมข้อความแบบคงที่ซึ่งอยู่ท้ายกล่องโต้ตอบ

Step 16 - เพิ่มตัวจัดการเหตุการณ์สำหรับปุ่มคำนวณ
Step 17 - ในโปรเจ็กต์ที่ใช้ DLL แต่ละฟังก์ชันที่จะเข้าถึงต้องถูกประกาศโดยใช้ตัวปรับแต่ง _declspec (dllimport)
Step 18 - เพิ่มการประกาศฟังก์ชันต่อไปนี้ในไฟล์ MFCLibTestDlg.cpp
extern "C" _declspec(dllimport) double Min(const double *Numbers, const int Count);
extern "C" _declspec(dllimport) double Max(const double *Numbers, const int Count);
extern "C" _declspec(dllimport) double Sum(const double *Numbers, const int Count);
extern "C" _declspec(dllimport) double Average(const double *Numbers, const int Count);
extern "C" _declspec(dllimport) long GreatestCommonDivisor(long Nbr1, long Nbr2);Step 19 - นี่คือการใช้งานตัวจัดการเหตุการณ์ปุ่ม
void CMFCLibTestDlg::OnBnClickedButtonCal() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
CString strTemp;
double numbers[2];
numbers[0] = m_Num1;
numbers[1] = m_Num2;
strTemp.Format(L"%.2f", Max(numbers,2));
m_strText.Append(L"Max is:\t" + strTemp);
strTemp.Format(L"%.2f", Min(numbers, 2));
m_strText.Append(L"\nMin is:\t" + strTemp);
strTemp.Format(L"%.2f", Sum(numbers, 2));
m_strText.Append(L"\nSum is:\t" + strTemp);
strTemp.Format(L"%.2f", Average(numbers, 2));
m_strText.Append(L"\nAverage is:\t" + strTemp);
strTemp.Format(L"%d", GreatestCommonDivisor(m_Num1, m_Num2));
m_strText.Append(L"\nGDC is:\t" + strTemp);
UpdateData(FALSE);
}Step 20 - เมื่อโค้ดด้านบนถูกคอมไพล์และดำเนินการคุณจะเห็นผลลัพธ์ต่อไปนี้

Step 21- ป้อนค่าสองค่าในช่องแก้ไขแล้วคลิกคำนวณ ตอนนี้คุณจะเห็นผลลัพธ์หลังจากคำนวณจาก DLL
