Mobile Angular UI - ดรอปดาวน์
ในการทำงานกับดรอปดาวน์ใน UI เชิงมุมของอุปกรณ์เคลื่อนที่คุณต้องใช้เมนู . dropdownระดับ
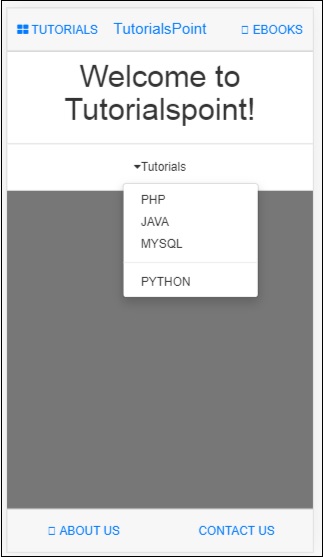
นี่คือตัวอย่างที่แสดงรายการแบบเลื่อนลง
เราจะเพิ่มการเปลี่ยนแปลงใน src/home/home.html.
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
<div class="list-group-item list-group-item-home">
<div class="btn-group">
<a ui-turn-on='testDropdown' class='btn'>
<i class="fa fa-caret-down" aria-hidden="true"></i>Tutorials
</a>
<ul
class="dropdown-menu"
ui-outer-click="Ui.turnOff('testDropdown')"
ui-outer-click-if="Ui.active('testDropdown')"
role="menu"
ui-show="testDropdown"
ui-state="testDropdown"
ui-turn-off="testDropdown">
<li><a>PHP</a></li>
<li><a>JAVA</a></li>
<li><a>MYSQL</a></li>
<li class="divider"></li>
<li><a>PYTHON</a></li>
</ul>
</div>
</div>
</div>เรามีรายการบทช่วยสอนที่แสดงในเมนูแบบเลื่อนลง ผลลัพธ์บนหน้าจอมีดังนี้ -