Mobile Angular UI - คู่มือฉบับย่อ
Mobile Angular UI เป็นเฟรมเวิร์กโอเพ่นซอร์สสำหรับการพัฒนาแอพมือถือแบบไฮบริด Mobile Angular UI ใช้ประโยชน์จาก Twitter Bootstrap และ AngularJS ที่ช่วยสร้างแอพมือถือและเดสก์ท็อปไฮบริด HTML5 ที่น่าสนใจ
คุณสมบัติของ Mobile Angular UI
Mobile Angular UI มีส่วนประกอบที่น่าสนใจอยู่ด้านล่าง -
Navbars- Navbars ใช้ประโยชน์จากส่วนบนและล่างของหน้าจออุปกรณ์ เราสามารถใช้แถบนำทางด้านบนเพื่อแสดงรายการเมนูหรือส่วนหัว สามารถใช้แถบนำทางด้านล่างเพื่อแสดงส่วนท้าย
Scrollable Areas- คุณสมบัตินี้ทำให้แอปเป็นมิตรกับผู้ใช้มากขึ้น การเพิ่มคลาส css scrollable-header / .scrollable-footerจะเพิ่มส่วนหัว / ส่วนท้ายคงที่ไปยังพื้นที่เลื่อนที่คุณต้องการ คุณไม่ต้องมีปัญหาเกี่ยวกับความสูงและตำแหน่ง css จะดูแลทุกอย่าง
Accordion- Accordions มักใช้เมื่อเนื้อหาควรอยู่ในประเภทของมุมมองและส่วนใดส่วนหนึ่งสามารถมองเห็นได้พร้อมกัน คุณสามารถซ่อนและเปิดส่วนถัดไปเพื่อดูเนื้อหาในนั้นได้
Dropdowns - ในการทำงานกับเมนูแบบเลื่อนลงโดยเพิ่มเมนู css .dropdown ลงในคอนเทนเนอร์เพื่อตอบสนองวัตถุประสงค์
Modals and Overlays- Modals และ Overlays จะแสดงหน้าต่างประเภทป๊อปอัปบนหน้าจอของคุณ การวางซ้อนจะแตกต่างจากโมดอลเฉพาะในการแสดงคอนเทนเนอร์เท่านั้น
Sections- ส่วนคือภาชนะที่แสดงอยู่ภายในร่างกาย คุณสามารถปรับเปลี่ยนเค้าโครงของจอแสดงผลของคุณในอุปกรณ์ด้วยคลาสที่มีอยู่ในส่วนต่างๆ คุณสามารถใช้ประโยชน์จากคลาสเช่น.section-default, .section-primary, .section-success, .section-info, .section-warning or .section-danger เพื่อเปลี่ยนเค้าโครง
Sidebars- แถบด้านข้างครอบครองด้านซ้ายและขวาของหน้าจอ ซึ่งจะถูกซ่อนและเปิดใช้งานเสมอเมื่อมีการคลิกรายการที่เชื่อมต่อทางด้านซ้ายหรือด้านขวา เป็นวิธีที่ดีที่สุดในการใช้พื้นที่บนหน้าจอ
Toggle Switch - Mobile Angular UI เสนอองค์ประกอบสวิตช์สลับโดยใช้ไฟล์ ui-switchคำสั่ง คำสั่ง ui-switch จะทำการสลับเมื่อใช้กับค่า boolean ngModel
Tabs- แท็บเป็นส่วนประกอบที่มีประโยชน์ใน ui มือถือเชิงมุมแท็บมีอยู่ในกระดาษห่อเดียวกันและแสดงเนื้อหาของคุณในบานหน้าต่างที่แยกจากกันเช่นเดียวกับการเปิดแท็บในเบราว์เซอร์ แสดงให้ผู้ใช้เห็นทีละแท็บเท่านั้น
ข้อดีของ Mobile Angular UI
ต่อไปนี้เป็นข้อดีของ Mobile Angular UI -
Mobile Angular UI มีส่วนประกอบมือถือ UI ที่ยอดเยี่ยมเช่นแถบนำทางแถบด้านข้างโมดอลและภาพซ้อนทับสวิตช์ ฯลฯ
สร้างแอปไฮบริดได้ง่ายเนื่องจากใช้ AngularJS และ Twitter Bootstrap ซึ่งง่ายต่อการเรียนรู้และเริ่มต้นใช้งาน นอกจากนี้ยังเป็นเฟรมเวิร์กโอเพนซอร์สฟรี
เป็นไปได้ที่จะใช้ส่วนประกอบไอออนิกร่วมกับส่วนประกอบ Mobile Angular UI
ข้อเสียของ Mobile Angular UI
ต่อไปนี้เป็นข้อเสียของ Mobile Angular UI -
เนื่องจากเป็นเฟรมเวิร์ก JavaScript เท่านั้นแอปพลิเคชันที่เขียนด้วย AngularJS จึงไม่ปลอดภัย การรับรองความถูกต้องและการอนุญาตฝั่งเซิร์ฟเวอร์จะต้องรักษาความปลอดภัยของแอปพลิเคชัน
เนื่องจากคำสั่ง AngularJS ถูกเพิ่มเข้าไปในการดีบักมาร์กอัป HTML จึงกลายเป็นเรื่องยากเล็กน้อยเมื่อเกิดข้อผิดพลาด
ในบทนี้เราจะติดตั้ง Mobile Angular UI เพื่อให้เราสามารถใช้ในโครงการของเราได้
มีสองวิธีในการติดตั้ง Mobile Angular UI -
- ดาวน์โหลดจาก Github
- ใช้ Npm
ดาวน์โหลดจาก Github
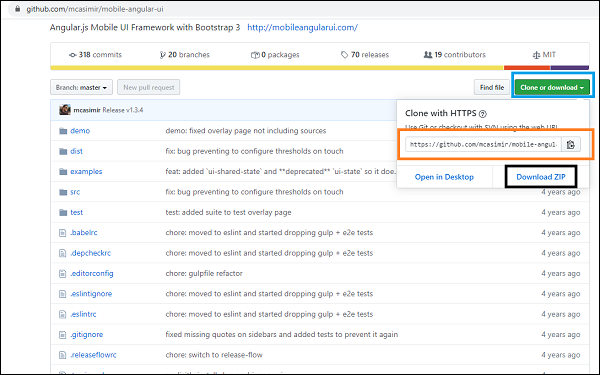
ไปที่ลิงค์ github ต่อไปนี้ -https://github.com/mcasimir/mobile-angular-ui/releasesและคุณสามารถดาวน์โหลด UI มือถือเชิงมุมล่าสุด ลิงก์ github สำหรับ ui เชิงมุมมือถือมีดังต่อไปนี้

คลิกที่ปุ่มโคลนหรือดาวน์โหลด (ไฮไลต์ด้วยสีน้ำเงิน) และจะแสดงลิงก์ GitHub (ไฮไลต์ด้วยสีส้ม) ที่สามารถโคลนได้และดาวน์โหลด ZIP (เน้นด้วยสีดำ) ซึ่งคุณสามารถดาวน์โหลดโค้ดทั้งหมดของ Angular Mobile UI ได้
ในการโคลนลิงก์ GitHub คุณต้องติดตั้ง git ตรวจสอบให้แน่ใจว่าคุณได้ GIT ติดตั้งในระบบของคุณถ้าคุณไม่จำเป็นต้องไปที่ลิงค์นี้เพื่อติดตั้งGIT
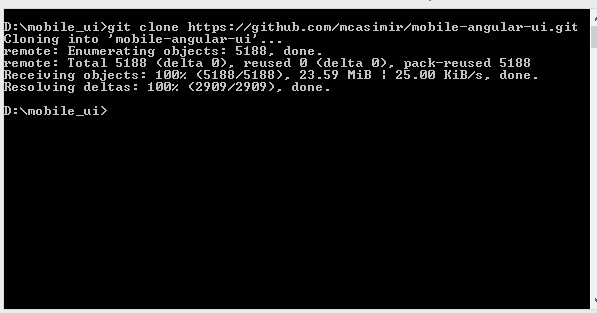
ขั้นแรกจะโคลนลิงก์ github - https://github.com/mcasimir/mobile-angular-ui.git.

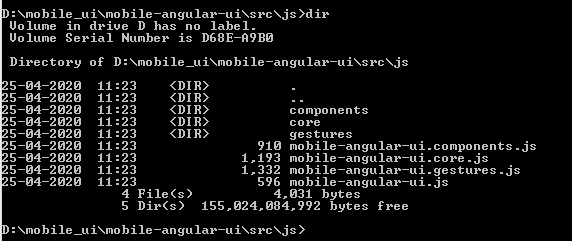
ในการรับไฟล์ UI เชิงมุมมือถือ - cd mobile-angular-ui / src / js

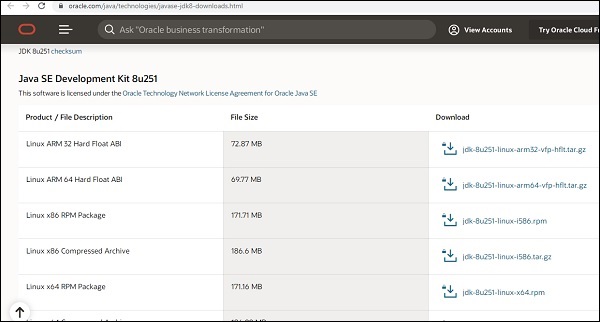
ไฟล์ที่คุณต้องการมีอยู่ตามที่แสดงด้านบน
ใช้ Npm
การใช้ npm เป็นวิธีที่ง่ายที่สุดในการติดตั้ง ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง nodejs และ npm แล้ว ถ้าไม่ไปตามลิงค์นี้เพื่อติดตั้งnodejsบนระบบของคุณ
เปิดของคำสั่งที่รวดเร็วและสร้างไดเรกทอรีที่เรียกว่าuiformobile / เข้าไปในuiformobile /โดยใช้คำสั่ง cd
ตอนนี้ดำเนินการคำสั่งต่อไปนี้ -
npm initคำสั่ง npm init จะเริ่มต้นโครงการ -

มันจะสร้าง package.json ดังภาพด้านล่าง -
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}ตอนนี้รันคำสั่งต่อไปนี้เพื่อติดตั้ง UI เชิงมุมมือถือ
npm install --save mobile-angular-ui
คุณติดตั้ง UI เชิงมุมมือถือเสร็จแล้วให้เราดูวิธีใช้ประโยชน์จากมันเพื่อสร้างแอพมือถือ
บทนี้จะดำเนินการเกี่ยวกับการตั้งค่าโครงการ เราจะใช้การตั้งค่านี้เพื่อทำงานกับตัวอย่างในบทที่เหลือ
การตั้งค่าโปรเจ็กต์จะทำได้โดยใช้ npm เนื่องจากง่ายต่อการติดตั้งแพ็คเกจที่ต้องการ
เปิดพรอมต์คำสั่งของคุณและสร้างไดเร็กทอรีชื่อ uiformobile / และเข้าสู่ไดเร็กทอรีโดยใช้คำสั่ง cd
ตอนนี้ดำเนินการคำสั่งต่อไปนี้ -
npm initคำสั่ง npm init จะเริ่มต้น proect -

มันจะสร้าง package.json ดังภาพด้านล่าง -
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}ตอนนี้เรียกใช้คำสั่งต่อไปนี้เพื่อติดตั้ง ui เชิงมุมมือถือ
npm install --save mobile-angular-ui
ในการทำงานกับ Mobile Angular UI เราต้องใช้ AngularJS ให้เราติดตั้งโดยใช้คำสั่งต่อไปนี้ -
npm install --save-dev angular
นอกจากนี้เรายังต้องการเส้นทางเชิงมุมเพื่อทำงานกับการกำหนดเส้นทาง ในการติดตั้งคำสั่งคือ -
npm install --save-dev angular-route
เราต้องการเซิร์ฟเวอร์ที่จะเรียกใช้แอปของเราในเบราว์เซอร์ เราจะใช้ประโยชน์จากการด่วน
คำสั่งในการติดตั้ง express คือ -
npm install --save-dev expressสร้างไฟล์ server.js ภายในโฟลเดอร์รูท ไฟล์นี้จะมีคำสั่ง express เพื่อเริ่มต้นเซิร์ฟเวอร์
นี่คือรายละเอียดของ server.js -
const express=require('express')
const app=express();
const port=3000;
var path=require("path");
app.use("/node_modules", express.static("D:/uiformobile/node_modules"));
app.use("/src", express.static("D:/uiformobile/src/"));
app.use("/src/js", express.static("D:/uiformobile/src/js"));
app.all("/*", function (req, res, next) {
res.sendFile("index.html", { root: "D:/uiformobile/" });
});
app.listen(port, () => console.log('Starting your Mobile Angular App on port ${port}!'))ในการเริ่มต้นเซิร์ฟเวอร์ให้ใช้คำสั่งต่อไปนี้ -
node server.js.เซิร์ฟเวอร์จะเริ่มต้นที่พอร์ต 3000 คุณสามารถใช้ประโยชน์จากไฟล์ http://localhost:3000/ เพื่อดู UI ในเบราว์เซอร์ของคุณ
โครงสร้างโฟลเดอร์สุดท้ายดังแสดงด้านล่าง -

โฟลเดอร์ node_modules / มีแพ็คเกจทั้งหมดที่ติดตั้งไว้สำหรับ mobile_angular_ui, angularjs และ angular-route
src/โฟลเดอร์จะมีไฟล์ HTML และ js ที่จำเป็นสำหรับการพัฒนา UI index.html คือจุดเริ่มต้นที่จะเห็นเมื่อคุณกดhttp://localhost:3000/.
ตอนนี้ติดตั้งแพ็คเกจที่จำเป็นแล้ว ตอนนี้ให้เราพูดถึงไฟล์ css และ js ที่สำคัญที่เราต้องการ แม้ว่าเฟรมเวิร์กจะมีไว้สำหรับแอปพลิเคชันมือถือ แต่ก็สามารถใช้กับแอปเดสก์ท็อปได้
ต่อไปนี้เป็นไฟล์ css สำคัญที่จำเป็นต้องรวมไว้ในไฟล์. html ของคุณ
| ซีเนียร์ No | ไฟล์และคำอธิบาย |
|---|---|
| 1 | mobile-angular-ui-base.css ไฟล์ css นี้มีไว้สำหรับอุปกรณ์มือถือและแท็บเล็ต |
| 2 | mobile-angular-ui-desktop.css ไฟล์ css ที่ตอบสนองหมายถึงการใช้งานบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ |
| 3 | mobile-angular-ui-hover.css สิ่งนี้มีกฎ css สำหรับการวางเมาส์เหนือ |
| 4 | angular.min.js AngularJS ที่เราต้องการเริ่มต้นด้วยโครงการ |
| 5 | mobile-angular-ui.min.js นี่คือไฟล์ js UI เชิงมุมมือถือที่เราต้องใช้ในโมดูลการพึ่งพาในโมดูล AngularJS นี่คือโมดูลหลัก |
| 6 | angular-route.min.js นี่คือไฟล์เส้นทาง AngularJS ที่ใช้สำหรับการกำหนดเส้นทาง |
ไฟล์ทั้งหมดข้างต้นมีอยู่ภายใน node_modules/. เราตั้งค่าโครงการเสร็จแล้วตอนนี้เราจะใช้ประโยชน์จากโครงการนี้ในบทถัดไปเพื่อพัฒนาแอปแรกของเรา
ในบทนี้เราจะสร้างแอพแรกของเราที่จะทำงานบนมือถือและบนเดสก์ท็อป
การตั้งค่าโครงการที่เราสร้างในบทก่อนหน้ามีโครงสร้างดังนี้ -
uiformobile/
node_modules/
src/
package.json
index.htmlทำตามขั้นตอนเพื่อสร้าง UI อย่างง่ายโดยใช้ Mobile Angular UI
ขั้นตอนที่ 1
เพิ่มไฟล์ css ต่อไปนี้ในส่วนหัว html ดังที่แสดงด้านล่าง -
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />จากนั้นเพิ่มไฟล์ js -
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>ไฟล์ index.html จะมีลักษณะดังนี้ -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My App</title>
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
</head>
<body>
</body>
</html>ขั้นตอนที่ 2
เราจะเห็นเค้าโครงพื้นฐานของ UI เชิงมุมมือถือดังต่อไปนี้ -
<body ng-app="myFirstApp">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>ขั้นตอนที่ 3
สร้างไฟล์ js/ folder in src/ และเพิ่ม app.js ไปเลย
กำหนดโมดูลและเพิ่ม Mobile angular UI และ Angular Route เป็นการพึ่งพาดังที่แสดงด้านล่าง -
<script type="text/javascript">
'ngRoute',
angular.module('myFirstApp', [
'mobile-angular-ui'
]);
</script>เพิ่ม ng-app =” myFirstApp” ในแท็ก <body> -
<body ng-app="myFirstApp">โมดูล mobile-angular-ui มีรายการโมดูลดังต่อไปนี้ -
angular.module('mobile-angular-ui', [
'mobile-angular-ui.core.activeLinks', /* adds .active class to current links */
'mobile-angular-ui.core.fastclick', /* polyfills overflow: auto */
'mobile-angular-ui.core.sharedState', /* SharedState service and directives */
'mobile-angular-ui.core.outerClick', /* outerClick directives */
'mobile-angular-ui.components.modals', /* modals and overlays */
'mobile-angular-ui.components.switch', /* switch form input */
'mobile-angular-ui.components.sidebars', /* sidebars */
'mobile-angular-ui.components.scrollable', /* uiScrollable directives */
'mobile-angular-ui.components.capture', /* uiYieldTo and uiContentFor directives */
'mobile-angular-ui.components.navbars' /* navbars */
]);mobile-angular-ui.min.js มีโมดูลหลักและส่วนประกอบข้างต้นทั้งหมดอยู่ในนั้น คุณยังสามารถโหลดส่วนประกอบที่ต้องการได้ตามความต้องการของคุณแทนที่จะโหลด mobile-angular-ui.min.js ทั้งหมด
ขั้นตอนที่ 4
เพิ่มคอนโทรลเลอร์ให้กับแท็กร่างกายของคุณดังที่แสดงด้านล่าง -
<body ng-app="myFirstApp" ng-controller="MainController">ขั้นตอนที่ 5
ในรูปแบบพื้นฐานเราได้เพิ่ม <ng-view></ng-view>ซึ่งจะโหลดมุมมองให้เรา
ให้เรากำหนดเส้นทางใน app.js โดยใช้ ngRoute ไฟล์ที่จำเป็นสำหรับการกำหนดเส้นทางถูกเพิ่มไว้แล้วในส่วน head
สร้างโฟลเดอร์ home / ใน src / เพิ่ม home.html โดยมีรายละเอียดดังต่อไปนี้ -
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>ตอนนี้เมื่อเราเริ่มแอปโดยค่าเริ่มต้นเราต้องการให้ home.html แสดงใน <ng-view> </ng-view>
การกำหนดเส้นทางถูกกำหนดค่าภายใน app.config () ดังที่แสดงด้านล่าง -
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});ขั้นตอนที่ 6
เราได้เพิ่ม {{msg}} ไว้ใน home.html ดังที่แสดงด้านล่าง -
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>ให้เรากำหนดสิ่งเดียวกันในคอนโทรลเลอร์ดังที่แสดงด้านล่าง -
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});ขั้นตอนที่ 7
ตอนนี้เรียกใช้คำสั่งเพื่อเริ่มแอพโดยใช้คำสั่งด้านล่าง -
node server.js
ขั้นตอนที่ 8
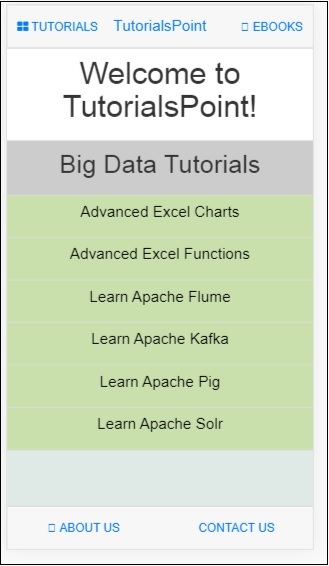
โหลดแอพของคุณที่ http://localhost:3000 ในเบราว์เซอร์ -
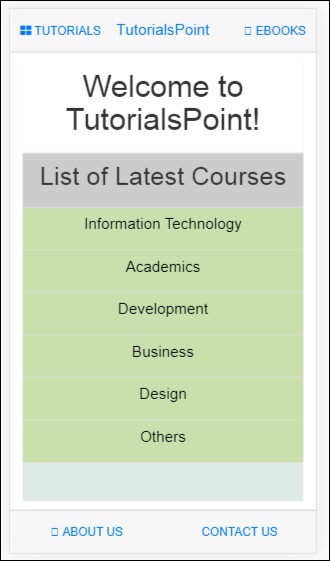
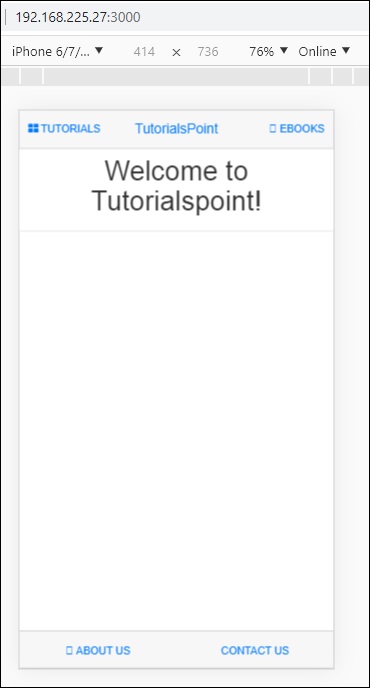
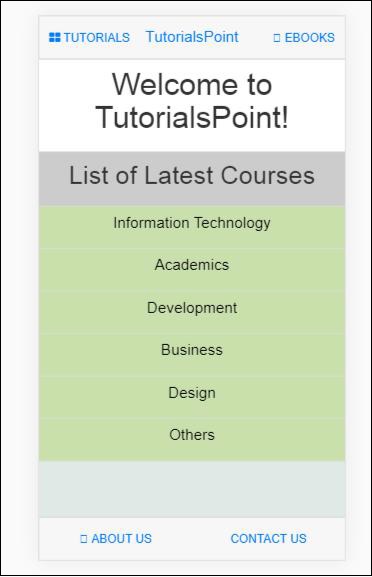
คุณจะเห็นหน้าจอต่อไปนี้ในโหมดมือถือ -

คุณจะเห็นหน้าจอต่อไปนี้ในโหมดเดสก์ท็อป -

ให้เราเข้าใจรายละเอียดของแต่ละองค์ประกอบใน Mobile Angular UI ในบทถัดไป
นี่คือรหัสสุดท้ายสำหรับการแสดงผลด้านบน โครงสร้างโฟลเดอร์มีดังนี้ -

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});home/home.html
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>ในบทนี้เราจะทำความเข้าใจเกี่ยวกับการแสดงเค้าโครงพื้นฐานที่มีอยู่ใน Mobile Angular UI
โครงสร้างของโครงร่างพื้นฐานมีดังนี้
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>หน้าจอของมือถือหรือเดสก์ท็อปของคุณแบ่งออกเป็นส่วน ๆ
แถบด้านข้าง
ส่วนของร่างกายเริ่มต้นด้วยคอนเทนเนอร์ div ของแถบด้านข้างหนึ่งสำหรับด้านซ้ายและอีกอันถัดไปสำหรับด้านขวา -
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>แถบด้านข้างช่วยในการใช้พื้นที่อย่างมีประสิทธิภาพโดยเฉพาะบนมือถือและทำให้ UI มีการโต้ตอบและเรียบร้อย โดยแถบด้านข้างหน้าต่างจะเปิดจากด้านซ้ายและด้านขวา
Navbars
ส่วนถัดไปคือแถบนำทาง ต่อไปนี้เป็นคอนเทนเนอร์ div สำหรับ navbars ที่จะแสดง -
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>จะแสดงที่ด้านบนและด้านล่าง
ส่วนเนื้อหาของแอป
ส่วนนี้เป็นสถานที่หลักที่แสดงเนื้อหาของคุณเพื่อให้ผู้ใช้โต้ตอบหรืออ่าน
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>มันใช้ประโยชน์จาก <ng-view></ng-view>คำสั่งที่จะถูกแทนที่ด้วยเนื้อหาจริงตามการโต้ตอบของผู้ใช้บน UI AngularJS NgRoute ใช้ที่นี่เพื่อแทนที่มุมมอง
Modals และ Overlays
ส่วนสุดท้ายคือโมดอลและส่วนการวางซ้อน คอนเทนเนอร์ div ที่จะแสดงโมดอลและโอเวอร์เลย์มีดังนี้ -
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>ในบทนี้เราจะมาทำความเข้าใจส่วนประกอบที่สำคัญใน UI เชิงมุมของอุปกรณ์เคลื่อนที่ มีดังนี้ -
- Navbars
- Sidebars
- Modals
- Overlays
Navbars
Navbars ใช้ประโยชน์จากส่วนบนและล่างของหน้าจออุปกรณ์ เราสามารถใช้แถบนำทางด้านบนเพื่อแสดงรายการเมนูหรือส่วนหัว สามารถใช้แถบนำทางด้านล่างเพื่อแสดงส่วนท้าย
การแสดง navbar อย่างง่ายบนหน้าจอมีดังนี้ -

Navbar สามารถแสดงได้สองวิธี: วิธีแก้ไขและโอเวอร์โฟลว์
คลาส CSS ที่สำคัญ
ในมือถือเชิงมุม UI ที่จะแสดงแถบนำทางคุณจะต้องทำให้การใช้งานของคลาส CSS - navbar, .navbar
ชั้นเรียนสำหรับวิธีการล้นบน / ล่าง
สำหรับด้านบน navbar คลาส CSS - การ.navbar-แน่นอนด้านบน
สำหรับแถบนำทางด้านล่างคลาส CSS - การ.navbar-แน่นอนด้านล่าง
ชั้นเรียนสำหรับแนวทางคงที่บน / ล่าง
สำหรับด้านบน navbar คลาส CSS - การ.navbar คงที่ด้านบน
สำหรับแถบนำทางด้านล่างคลาส CSS - การ.navbar ด้านล่างคงที่
ให้เราทำงานบน Overflow Navbar บน UI
ต่อไปนี้เป็นรหัส HTML สำหรับเดียวกัน -
Navbar-Top
<div class="navbar navbar-app navbar-absolute-top">
<div class="btn-group pull-left">
<div class="btn">
<i class="fa fa-th-large "></i> Library
</div>
</div>
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div class="btn">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>Navbar-Bottom
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a href="https://www.tutorialspoint.com/about/index.htm" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a href="https://www.tutorialspoint.com/about/contact_us.htm" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>นี่คือลักษณะการแสดงผล -

แถบด้านข้าง
แถบด้านข้างครอบครองด้านซ้ายและขวาของหน้าจอ ซึ่งจะถูกซ่อนและเปิดใช้งานเสมอเมื่อมีการคลิกรายการที่เชื่อมต่อทางด้านซ้ายหรือด้านขวา เป็นวิธีที่ดีที่สุดในการใช้พื้นที่บนหน้าจอ
จนถึงตอนนี้เราได้เห็นการทำงานของแถบนำทาง ตอนนี้ให้เราใช้ประโยชน์จากรายการ navbar ทางด้านซ้ายและด้านขวาเพื่อเปิดแถบด้านข้าง
คุณสามารถวางแถบด้านข้างทางด้านซ้ายหรือด้านขวา
คลาส CSS ที่สำคัญ
เรียน CSS สำหรับแถบด้านข้างด้านซ้าย - แถบด้านข้างแถบด้านข้างซ้าย
เรียน CSS สำหรับแถบด้านข้างด้านขวา - แถบด้านข้างแถบด้านข้างขวา
คอนเทนเนอร์ div สำหรับแถบด้านข้างมีดังนี้ -
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>การโต้ตอบกับแถบด้านข้าง
ในการเปิดและปิดแถบด้านข้างที่เพิ่มทางด้านซ้ายและด้านขวาคุณจะต้องเพิ่มสิ่งต่อไปนี้ลงในแท็ก html ที่จะเปิดแถบด้านข้าง
ตัวอย่างเช่นหากต้องการเปิดแถบด้านข้างทางซ้ายเมื่อคลิกที่ลิงก์คุณสามารถเพิ่มสิ่งต่อไปนี้ -
แถบด้านข้างทำให้การใช้ sharedstate uiSidebarLeftและuiSidebarRightเพื่อสลับรายการแถบด้านข้าง
เราจะใช้ประโยชน์จากแถบนำทางด้านบนที่เราเพิ่มไว้ก่อนหน้านี้ เพิ่ม ui-toggle =” uiSidebarLeft” และ ui-toggle = "uiSidebarRight" และยังมี class sidebar-toggle และ sidebar-right-toggle
<div ui-toggle="uiSidebarLeft" class="btn sidebar-toggle"><i class="fa fa-th-large "></i> Library</div><div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle"><i class="fal fa-search"></i> Search</div>ตอนนี้ให้เราเพิ่มคอนเทนเนอร์ div สำหรับแถบด้านข้างซ้ายและแถบด้านข้างขวา
แถบด้านข้างซ้าย
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>คุณสามารถใช้ประโยชน์จากไฟล์ ui-turn-off='uiSidebarLeft' or ui-turn-off='uiSidebarRight'ในเทมเพลตแถบด้านข้างของคุณเพื่อปิดแถบด้านข้างเมื่อคลิกที่ใดก็ได้ภายในแถบด้านข้าง แถบด้านข้างจะปิดโดยค่าเริ่มต้นเมื่อคลิกที่ใดก็ได้นอกเทมเพลตแถบด้านข้าง
ในแถบด้านซ้ายเมื่อผู้ใช้คลิกที่ลิงก์แถบด้านข้างจะปิดตามที่เราได้เพิ่มเข้าไป ui-turn-off='uiSidebarLeft' ไปที่เทมเพลตแถบด้านข้างทางซ้าย
แถบด้านข้างขวา
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>การแสดงแถบด้านข้างในเบราว์เซอร์มีดังนี้ -
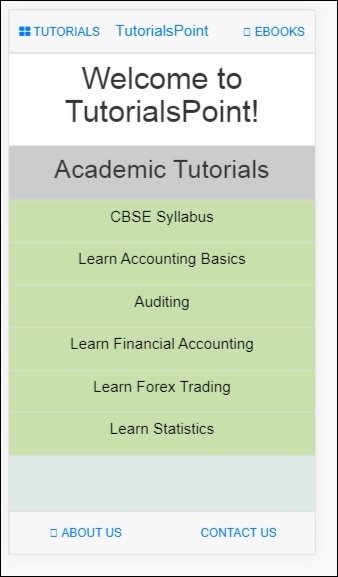
คลิกที่บทช่วยสอนเพื่อรับเมนูแถบด้านข้างทางซ้ายตามที่แสดงด้านล่าง -

คลิกที่ Ebooks เพื่อรับเมนูด้านขวาตามภาพด้านล่าง -

Modals และ Overlays
Modals และ Overlays จะแสดงหน้าต่างประเภทป๊อปอัปบนหน้าจอของคุณ การวางซ้อนจะแตกต่างจากโมดอลเฉพาะในการแสดงคอนเทนเนอร์เท่านั้น
คุณต้องใช้ประโยชน์จากไฟล์ ngIf/uiIf หรือ ngHide/uiHide พร้อมกับ uiState เพื่อเปิด / ปิดโอเวอร์เลย์หรือโมดอล
css สำหรับโมดอลจะเป็น .modalและสำหรับการซ้อนทับก็จะเป็น .modal-overlay.
หากต้องการแสดงโมดอลและการวางซ้อนให้เพิ่มคอนเทนเนอร์ div ต่อไปนี้ภายใน index.html ของคุณ
<div ui-yield-to="modals"></div>ให้เรากำหนดโมดอลให้กับส่วนท้ายของแถบนำทางที่เราได้ทำไปก่อนหน้านี้

ที่นี่เกี่ยวกับเราจะทำหน้าที่เป็นโมดอลและ CONTACT US จะทำหน้าที่เป็นโอเวอร์เลย์
เพิ่มการเปลี่ยนแปลงต่อไปนี้ในลิงก์เกี่ยวกับเราและติดต่อเรา -
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlayl" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>หากเราคลิกที่ลิงค์นี้โมดอลและโอเวอร์เลย์จะเปิดขึ้น
มีการเพิ่มเนื้อหาสำหรับโมดอลและโอเวอร์เลย์ inside src/home/home.html ไฟล์.
เนื้อหาหลักสำหรับโมดอลและการซ้อนทับจะต้องถูกห่อไว้ในคอนเทนเนอร์ div ต่อไปนี้ -
<div ui-content-for="modals">
<div class="modal"><!-- ... --></div>
</div>ให้เราเพิ่มเนื้อหาลงในมุมมองโมดอลและโอเวอร์เลย์ ชื่อที่เราใช้กับลิงก์เช่นui-turn-on="aboutus_modal" and ui-turn-on="contactus_overlay"เช่นเดียวกับที่ใช้ภายในสำหรับไฟล์ aboutus เนื้อหากิริยาและ contactus เนื้อหาซ้อนทับ
<div ui-content-for="modals">
<div class="modal" ui-if="aboutus_modal" ui-shared-state="aboutus_modal">
<div class="modal-backdrop in"></div>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="aboutus_modal">×</button>
<h4 class="modal-title">Modal</h4>
</div>
<div class="modal-body">
<p>Testing Modal</p>
</div>
<div class="modal-footer">
<button ui-turn-off="aboutus_modal" class="btn btn-default">Close</button>
<button ui-turn-off="aboutus_modal" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
<div class="modal modal-overlay" ui-if="contactus_overlay" ui-shared-state="contactus_overlay">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="contactus_overlay">×</button>
<h4 class="modal-title">Overlay</h4>
</div>
<div class="modal-body">
<p>Testing Overlay</p>
</div>
<div class="modal-footer">
<button ui-turn-off="contactus_overlay" class="btn btn-default">Close</button>
<button ui-turn-off="contactus_overlay" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
</div>การแสดงผลสำหรับโมดอลและโอเวอร์เลย์มีดังนี้ -
เมื่อคลิกเกี่ยวกับเรามันจะแสดงโมดอลตามที่แสดงด้านล่าง -

เมื่อคลิกที่ CONTACT US จะแสดงภาพซ้อนทับตามที่แสดงด้านล่าง -

คลิกที่ปุ่มปิดเพื่อปิดหน้าต่างโมดอล
ในการทำงานกับดรอปดาวน์ใน UI เชิงมุมของอุปกรณ์เคลื่อนที่คุณต้องใช้เมนู . dropdownระดับ
นี่คือตัวอย่างที่แสดงรายการแบบเลื่อนลง
เราจะเพิ่มการเปลี่ยนแปลงใน src/home/home.html.
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
<div class="list-group-item list-group-item-home">
<div class="btn-group">
<a ui-turn-on='testDropdown' class='btn'>
<i class="fa fa-caret-down" aria-hidden="true"></i>Tutorials
</a>
<ul
class="dropdown-menu"
ui-outer-click="Ui.turnOff('testDropdown')"
ui-outer-click-if="Ui.active('testDropdown')"
role="menu"
ui-show="testDropdown"
ui-state="testDropdown"
ui-turn-off="testDropdown">
<li><a>PHP</a></li>
<li><a>JAVA</a></li>
<li><a>MYSQL</a></li>
<li class="divider"></li>
<li><a>PYTHON</a></li>
</ul>
</div>
</div>
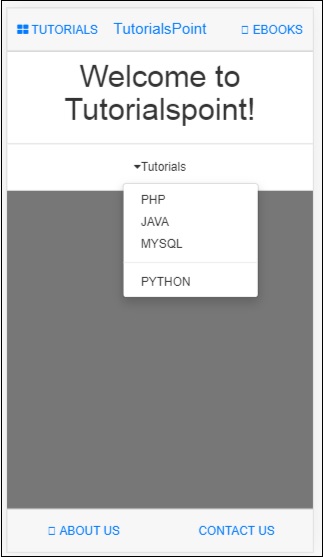
</div>เรามีรายการบทช่วยสอนที่แสดงในเมนูแบบเลื่อนลง ผลลัพธ์บนหน้าจอมีดังนี้ -

Accordions มักใช้เมื่อเนื้อหาควรอยู่ในประเภทของมุมมองและส่วนใดส่วนหนึ่งสามารถมองเห็นได้พร้อมกัน คุณสามารถซ่อนและเปิดส่วนถัดไปเพื่อดูเนื้อหาในนั้นได้
ให้เราดูตัวอย่างเพื่อดูการทำงานของหีบเพลงใน Mobile Angular UI
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.sections="Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!";
});เพิ่มเทมเพลตหีบเพลงภายใน src / home / home.html
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<div class="panel-group"
ui-shared-state="testAccordion"
ui-default='2'>
<div class="panel panel-default" ng-repeat="i in [1,2,3,4,5]">
<div class="panel-heading" ui-set="{'testAccordion': i}">
<h4 class="panel-title">
Accordion Group Item #{{i}}
</h4>
</div>
<div ui-if="testAccordion == {{i}}">
<div class="panel-body">
{{sections}}
</div>
</div>
</div>
</div>
</div>
</div>
</div>ต่อไปนี้คือการแสดงผลในเบราว์เซอร์ -

แท็บเป็นส่วนประกอบที่มีประโยชน์ใน UI มือถือเชิงมุม แท็บมีอยู่ใน Wrapper เดียวกันและแสดงเนื้อหาของคุณในบานหน้าต่างแยกกันเช่นเดียวกับการเปิดแท็บในเบราว์เซอร์ แสดงให้ผู้ใช้เห็นทีละแท็บเท่านั้น
นี่คือตัวอย่างการทำงานขององค์ประกอบแท็บ
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it is integrated with HTML. It is open and
cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});src / home / home.html
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<ui-shared-state id="activeTab" default="1"></ui-shared-state>
<ul class="nav nav-tabs">
<li ui-class="{'active': activeTab == 1}">
<a ui-set="{'activeTab': 1}">Javascript</a>
</li>
<li ui-class="{'active': activeTab == 2}">
<a ui-set="{'activeTab': 2}">AngularJS</a>
</li>
<li ui-class="{'active': activeTab == 3}">
<a ui-set="{'activeTab': 3}">ReactJS</a>
</li>
</ul>
<div ui-if="activeTab == 1">
<h3 class="page-header">Javascript</h3>
<p>{{js}}</p>
</div>
<div ui-if="activeTab == 2">
<h3 class="page-header">AngularJS</h3>
<p>{{angularjs}}</p>
</div>
<div ui-if="activeTab == 3">
<h3 class="page-header">ReactJS</h3>
<p>{{reactjs}}</p>
</div>
<div class="btn-group justified nav-tabs">
<a ui-set="{'activeTab': 1}"
ui-class="{'active': activeTab == 1}" class="btn btn-default">Javascript</a>
<a ui-set="{'activeTab': 2}"
ui-class="{'active': activeTab == 2}" class="btn btn-default">AngularJS</a>
<a ui-set="{'activeTab': 3}"
ui-class="{'active': activeTab == 3}" class="btn btn-default">ReactJS</a>
</div>
</div>
</div>
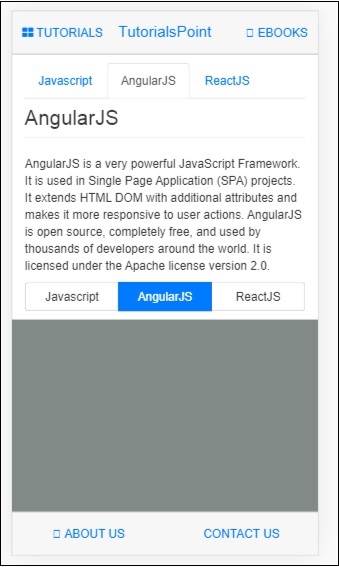
</div>ต่อไปนี้คือการแสดงผลในเบราว์เซอร์ -

คุณลักษณะการลากและวางช่วยให้คุณสามารถควบคุมองค์ประกอบ html ได้โดยการจับและลากและวางองค์ประกอบไปยังตำแหน่งอื่น
ในการทำงานกับคุณสมบัติการลากและวางใน Mobile Angular UI คุณต้องเพิ่มโมดูลท่าทางสัมผัส
ขั้นแรกให้เพิ่มไฟล์ JavaScript ภายใน index.html ดังที่แสดงด้านล่าง -
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>ต่อมาเพิ่มโมดูลท่าทางเป็นการอ้างอิงใน app.js ดังที่แสดงด้านล่าง -
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);เราจำเป็นต้องสร้างคำสั่งที่กำหนดเองเพื่อลากรายการโดยใช้โมดูล $ drag
ไวยากรณ์ที่จะใช้โมดูล $ drag มีดังนี้ -
$drag.bind(element, dragOptions, touchOptions);พารามิเตอร์
element - องค์ประกอบ html ที่คุณต้องการลาก
dragOptions - เป็นวัตถุที่มีรายละเอียดดังต่อไปนี้ -
var dragOptions= {
transform: $drag.TRANSLATE_BOTH,
start: function(dragInfo, event){},
end: function(dragInfo, event){},
move: function(dragInfo, event){},
cancel: function(dragInfo, event){}
};สำหรับการแปลงร่างคุณสามารถใช้ประโยชน์จากตัวเลือกต่อไปนี้ -
$ drag.NULL_TRANSFORM - ไม่มีการเปลี่ยนแปลงการเคลื่อนไหวสำหรับองค์ประกอบ
$ drag.TRANSLATE_BOTH - องค์ประกอบจะย้ายไปทั้งแกน x และ y
$ drag.TRANSLATE_HORIZONTAL - องค์ประกอบจะเคลื่อนที่บนแกน x
$ drag.TRANSLATE_UP - องค์ประกอบจะเคลื่อนที่บนแกน y เชิงลบ
$ drag.TRANSLATE_DOWN - องค์ประกอบจะเคลื่อนที่บนแกน y ที่เป็นบวก
$ drag.TRANSLATE_LEFT - องค์ประกอบจะเคลื่อนที่บนแกน x เชิงลบ
$ drag.TRANSLATE_RIGHT - องค์ประกอบจะเคลื่อนที่บนแกน x ที่เป็นบวก
$ drag.TRANSLATE_VERTICAL - องค์ประกอบจะเคลื่อนที่บนแกน y
$ drag.TRANSLATE_INSIDE - ใช้ประโยชน์จากฟังก์ชันดังที่แสดงด้านล่าง -
{
transform: $drag.TRANSLATE_INSIDE(myElement)
}เริ่มต้นสิ้นสุดย้ายยกเลิกเป็นฟังก์ชันที่มีข้อมูลลากและรายละเอียดเหตุการณ์เป็นพารามิเตอร์
draginfo- เป็นโมดูล $ touch รุ่นขยาย มีรายละเอียดดังต่อไปนี้ -
originalTransform- วัตถุ$ transform ที่สัมพันธ์กับการแปลง CSS ก่อนที่$ drag จะถูกผูกไว้
originalRect - Bounding Client Rect สำหรับองค์ประกอบที่ถูกผูกไว้ก่อนการดำเนินการลากใด ๆ
startRect - Bounding Client Rect สำหรับองค์ประกอบที่ถูกผูกไว้ที่ลงทะเบียนในเหตุการณ์เริ่มต้น
startTransform- การแปลงค่า$เมื่อเริ่มต้น
rect - Bounding Client Rect ปัจจุบันสำหรับองค์ประกอบที่ถูกผูกไว้
transform- การแปลง$ปัจจุบัน
reset - ฟังก์ชั่นการคืนค่าองค์ประกอบเป็น originalTransform
undo - ฟังก์ชั่นการกู้คืนองค์ประกอบเพื่อ startTransform
touchOptions - เป็นอ็อบเจ็กต์ตัวเลือกที่จะส่งต่อไปยังบริการ $ touch พื้นฐาน
สร้างคำสั่งโดยใช้โมดูล$ drag ภายใน src / js / app.js ดังที่แสดงด้านล่าง -
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);ให้เราดูตัวอย่างการทำงานของการลากองค์ประกอบ -
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});องค์ประกอบการลากถูกเพิ่มเข้าไปใน src / home / home.html -
<div style="height: 100%; width: 100%; padding: 40px;">
<div style="height: 100%; width: 100%; border: 1px solid #444; position: relative;">
<div drag-Item>
<img src="src/img/test.png" width="100" height="100" />
</div>
</div>
</div>ภาพใช้ลากตามที่แสดงด้านล่าง -

การแสดงผลในเบราว์เซอร์มีดังนี้ -

คุณสามารถลากภาพใน UI และเมื่อเมาส์ถูกปล่อยออกมาก็จะรีเซ็ตกลับไปยังตำแหน่งเดิมในขณะที่เราได้ใช้drag.reset ()ภายในฟังก์ชั่นที่สิ้นสุด
$drag.bind($element, {
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);มีปัญหาที่พบในอุปกรณ์บางอย่างสำหรับองค์ประกอบตำแหน่งคงที่ ในการทำงานที่มีพื้นที่เลื่อนมือถือเชิงมุม UI ทำให้การใช้น้ำล้น: อัตโนมัติ
เทมเพลตสำหรับพื้นที่ที่เลื่อนได้มีดังนี้ -
<div class="scrollable">
<div class="scrollable-content">...</div>
</div>การเพิ่มส่วนหัวและส่วนท้ายในพื้นที่ที่เลื่อนได้
การเพิ่มคลาส css .scrollable-header / .scrollable-footerเราจะเพิ่มส่วนหัว / ส่วนท้ายคงที่ไปยังพื้นที่เลื่อนที่คุณต้องการ คุณไม่ต้องมีปัญหาใด ๆ เกี่ยวกับความสูงและตำแหน่ง css จะดูแลทุกอย่าง
เทมเพลตสำหรับส่วนหัว / ส่วนท้ายแสดงอยู่ด้านล่าง -
<div class="scrollable">
<div class="scrollable-header"><!-- ... --></div>
<div class="scrollable-content"><!-- ... --></div>
<div class="scrollable-footer"><!-- ... --></div>
</div>คำสั่งในพื้นที่ที่เลื่อนได้
ต่อไปนี้เป็นคำสั่งที่มีประโยชน์มากเมื่อทำงานกับพื้นที่ที่เลื่อนได้ -
uiScrollTop- ใช้เมื่อคุณต้องการทำบางสิ่งบางอย่างเมื่อเลื่อนมาถึงด้านบน เช่น ui-scroll-top = "callyourfunc ()"
uiScrollBottom- เพื่อใช้เมื่อคุณต้องการทำบางสิ่งเมื่อเลื่อนมาถึงด้านล่าง เช่น ui-scroll-bottom = "callyourfunc ()"
uiScrollableHeader- เพื่อใช้เมื่อคุณต้องการทำบางสิ่งบางอย่างเมื่อเลื่อนมาถึงส่วนหัว เช่น ui-scroll-header = "callyourfunc ()"
uiScrollableFooter- ใช้เมื่อคุณต้องการทำบางสิ่งบางอย่างเมื่อเลื่อนมาถึงส่วนท้าย เช่น ui-scroll-footer = "callyourfunc ()"
ตัวอย่างของคำสั่ง uiScrollBottom -
<div class="scrollable">
<div class="scrollable-content section" ui-scroll-bottom="callyourfunc()">
<ul>
<li ng-repeat="a in lists">
{{a.name}}
</li>
</ul>
</div>
</div>นี่คือตัวอย่างการทำงานของพื้นที่ที่เลื่อนได้
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
var storyList=[];
for (var i=1; i <= 100; i++) {
storyList.push('My story no ' + i);
}
$scope.storylist=storyList;
$scope.bottom=function() {
alert('End of the stories');
};
});src / home / home.html
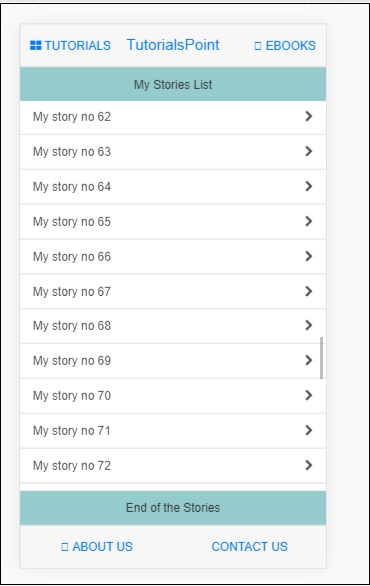
<div class="scrollable">
<div class="scrollable-header">My Stories List</div>
<div class="scrollable-content" ui-scroll-bottom="bottom()">
<div class="list-group">
<a ng-repeat="item in storylist" href="" class="list-group-item">
{{ item }} <i class="fa fa-chevron-right pull-right"></i>
</a>
</div>
</div>
<div class="scrollable-footer">End of the Stories</div>
</div>ต่อไปนี้คือการแสดงผลในเบราว์เซอร์ -

บทนี้จะเน้นไปที่รูปแบบ ให้เราดูตัวอย่างการทำงานเพื่อทำความเข้าใจเกี่ยวกับแบบฟอร์ม
ใน index.html โค้ดจะเป็นดังนี้ -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>In home/home.html
<div class="scrollable">
<div class="scrollable-content section">
<form name="myform" role="form" ng-submit='myform.$valid && addDetails()'>
<fieldset>
<legend>Personal Details</legend>
<div class="form-group has-success has-feedback">
<label>First Name</label>
<input type="text"
ng-model="fname"
class="form-control"
placeholder="Enter First Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Last Name</label>
<input type="text"
ng-model="lname"
class="form-control"
placeholder="Enter Last Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Email</label>
<input type="email"
ng-model="email"
class="form-control"
placeholder="Enter email" required>
</div>
</fieldset>
<hr>
<input class="btn btn-primary btn-block" type="submit" value="Save" />
</form>
</div>
</div>src / app.js จะมีรายละเอียดดังต่อไปนี้ -
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.addDetails=function() {
alert("All details are saved!");
};
});การแสดงผลในเบราว์เซอร์มีดังนี้ -

กรอกรายละเอียดในแบบฟอร์มและคลิกที่ไฟล์ Save ปุ่ม.

ฟังก์ชันเช่นการสัมผัสการปัดนิ้วการลากรายการจะถูกจัดการโดยโมดูลท่าทางสัมผัสใน Mobile Angular UI โมดูลท่าทางสัมผัสมีคำสั่งและบริการในการดูแลฟังก์ชันที่จำเป็นในการสัมผัสปัดและลาก
หากต้องการใช้งานฟีเจอร์ท่าทางสัมผัสใน Mobile Angular UI คุณต้องเพิ่มโมดูลท่าทางสัมผัส
ขั้นแรกให้เพิ่มไฟล์ JavaScript ภายใน index.html ดังที่แสดงด้านล่าง -
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>ต่อมาเพิ่มโมดูลท่าทางเป็นการอ้างอิงใน app.js ดังที่แสดงด้านล่าง -
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);เราได้พูดคุยกันแล้วว่าฟังก์ชันการลากทำงานโดยใช้โมดูลท่าทางสัมผัสอย่างไร ลองดูที่เดียวกันในDrag and Drop บท.
ที่นี่จะดูฟังก์ชันการปัด
คำสั่งuiSwipeLeftและuiSwipeRightนำเสนอช่วยในการตรวจจับทิศทางที่ผู้ใช้ปัดนิ้ว
นี่คือตัวอย่างการทำงานบน Swipe -
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>/js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};
});src/home/home.html
<div class="scrollable">
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">
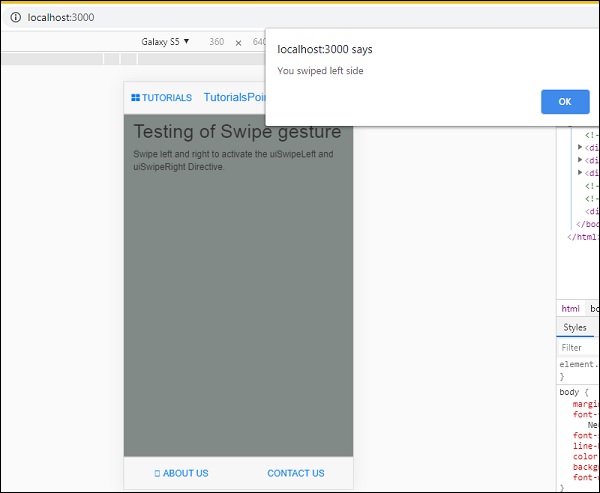
<h2>Testing of Swipe gesture</h2>
<div>
Swipe left and right to activate the uiSwipeLeft and uiSwipeRight Directive.
</div>
</div>
</div>ต่อไปนี้คือการแสดงผลในเบราว์เซอร์ -

คำสั่งสำหรับการปัดจะถูกเพิ่มเข้าไปใน home.html
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">มันเรียกเมธอด testSwipe () ซึ่งกำหนดไว้ใน app.js
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};Mobile Angular UI เสนอองค์ประกอบสวิตช์สลับโดยใช้ ui-switchคำสั่ง คำสั่ง ui-switch ทำการสลับเมื่อใช้กับค่า boolean ngModel
นี่คือตัวอย่างการทำงานของ Toggle Switch
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item"
href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i
class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><
i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i
class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item"
href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js
/* eslint no-alert: 0 */
'use strict';
//n mobile-angular-ui
//
var app=angular.
// Here is how to define your module
// has dependent omodule('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});src/home/home.html
<div class="scrollable">
<div class="scrollable-content">
<form>
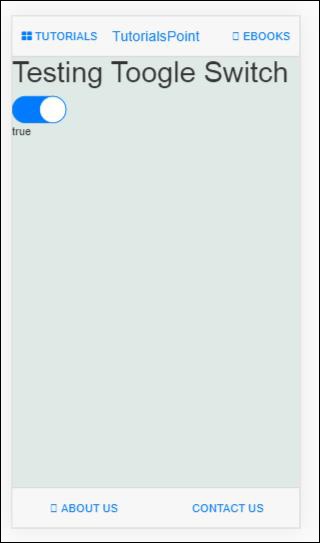
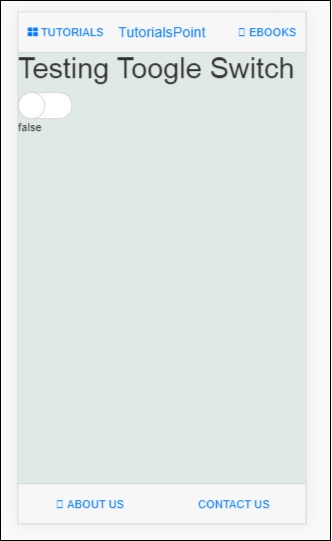
<h1>Testing Toogle Switch </h1>
<ui-switch id="enabled" name="enabled" ng-model="enabled" class="green"></ui-switch>
<p>{{ enabled }}</p>
</form>
</div>
</div>การแสดงผลในเบราว์เซอร์มีดังนี้ -


ส่วนคือภาชนะที่แสดงภายในร่างกาย Mobile Angular UI ใช้ประโยชน์จากคลาสสำหรับส่วนต่างๆเพื่อเปลี่ยนโครงสร้างเค้าโครง
นี่คือ index.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic">
<i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg">
<i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience">
<i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases">
<i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops">
<i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", {templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", {templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});home/home.html
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>ภาชนะที่มีคลาส .appถือแถบนำทางด้านบนและด้านล่างและเนื้อหาหลักที่แสดงบนหน้าจอ ห้องเรียน.app ไม่มีช่องว่างภายในหรือพื้นหลังใด ๆ
ห้องเรียน .section มี css เพื่อเพิ่มช่องว่างภายในและพื้นหลัง
นี่คือเค้าโครงที่ไม่มีส่วน

หลังจากเพิ่ม class. section แล้วคุณจะเห็นการเพิ่ม padding ในเค้าโครง -
<div class="app section"></div>
มีบางส่วนเพิ่มเติมในส่วนของเค้าโครง
.section-wide : makes horizontal padding as 0
.section-condensed : makes vertical padding as 0
.section-break : this class will add margin-bottom as well shadow to show the break in sections on the screen.คุณยังสามารถเล่นกับคลาสเพิ่มเติมเช่น. section-default, .section-primary, .section-success, .section-info, .section-warning หรือ .section-danger เพื่อเปลี่ยนเค้าโครง
โมดูล Mobile Angular Core จะจัดการฟังก์ชันหลักทั้งหมด คุณสามารถใช้ประโยชน์จากแอปเชิงมุมได้โดยใช้'mobile-angular-ui .core' เป็นโมดูลอ้างอิง ในบทก่อนหน้านี้เราได้ใช้'mobile-angular-ui'โดยตรงซึ่งมีโมดูลหลักด้วย แต่คุณสามารถใช้โมดูล"mobile-angular-ui.core"แบบสแตนด์อโลนได้ คุณสามารถทำได้เมื่อคุณต้องการฟังก์ชันที่ จำกัด กล่าวคือเฉพาะฟังก์ชันหลักของ Mobile Angular UI ในแอปของคุณ
ต่อไปนี้เป็นโมดูลย่อยที่สำคัญที่เราจะพูดถึงใน Mobile Angular Core Module -
activeLinks
capture
outerClick
ในการทำงานกับ Touch และกิจกรรมต่างๆคุณต้องเพิ่มโมดูลต่อไปนี้ -
mobile-angular-ui.gesturesหากคุณสนใจเพียงในโมดูลสัมผัสแล้วคุณสามารถเพิ่มเฉพาะโทรศัพท์มือถือเชิงมุม-ui.gestures.touch
$ touch เป็นบริการที่สามารถใช้ได้กับโมดูลสัมผัส มันจะทำงานบนอุปกรณ์อินพุตใด ๆ ที่คุณต้องการใช้งาน ให้รายละเอียดเช่นการเคลื่อนไหวระยะเวลาความเร็วทิศทาง ฯลฯ
วิธีการใน $ touch
ต่อไปนี้เป็นวิธีการที่ใช้ได้ใน $ touch -
ผูก
ลองมาดูวิธีการผูก
Syntax
$touch.bind(element, eventHandlers, [options])Parameters
element - องค์ประกอบ html ที่คุณต้องการจัดการกับรายละเอียดการสัมผัส
eventHandlers- วัตถุที่มีตัวจัดการสำหรับเหตุการณ์การสัมผัสที่เฉพาะเจาะจง เหตุการณ์
start - เป็นการโทรกลับสำหรับเหตุการณ์ touchstart
end - เป็นงานโทรกลับสำหรับการสัมผัส
move - เป็นการโทรกลับสำหรับกิจกรรม touchmove
cancel - เป็นการโทรกลับสำหรับเหตุการณ์ touchcancel
options - เป็นวัตถุที่มีรายละเอียดได้ดังนี้ -
movementThreshold- ค่าจำนวนเต็ม จำนวนพิกเซลของการเคลื่อนไหวก่อนเริ่มทริกเกอร์ตัวจัดการแบบสัมผัส
valid - เป็นฟังก์ชันที่ส่งคืนค่าบูลีนที่ตัดสินใจว่าควรจัดการหรือละเว้นการสัมผัสหรือไม่
sensitiveArea- อาจเป็นฟังก์ชันหรือองค์ประกอบหรือ BoundingClientRect บริเวณที่บอบบางกำหนดขอบเขตเพื่อปลดปล่อยสัมผัสเมื่อมีการเคลื่อนไหวภายนอก
pointerTypes - เป็นอาร์เรย์ของตัวชี้ที่มีปุ่มซึ่งเป็นส่วนย่อยของแผนผังเหตุการณ์ตัวชี้เริ่มต้น
ประเภทที่มีอยู่ใน$ touch
ต่อไปนี้เป็นประเภทที่มีอยู่ใน $ touch -
| ทรัพย์สิน | ประเภท | คำอธิบาย |
|---|---|---|
| ชนิด | สตริง | สิ่งนี้จะบอกประเภทของเหตุการณ์ ตัวอย่างเช่น - touchmove, touchstart, touchend, touchcancel |
| การประทับเวลา | วันที่ | การประทับเวลาเมื่อเกิดการสัมผัส |
| ระยะเวลา | int | ความแตกต่างระหว่างเหตุการณ์สัมผัสปัจจุบันและการเริ่มการสัมผัส |
| startX | ลอย | พิกัด X ของทัชสตาร์ต |
| เริ่มต้น | ลอย | Y พิกัดของทัชสตาร์ต |
| ก่อนหน้านี้ | ลอย | พิกัด X ของทัชสตาร์ตหรือทัชมูฟที่เกิดขึ้นก่อนหน้านี้ |
| เหนือกว่า | ลอย | พิกัด Y ของทัชสตาร์ตหรือทัชมูฟที่เกิดขึ้นก่อนหน้านี้ |
| x | ลอย | พิกัด X ของเหตุการณ์สัมผัส |
| ย | ลอย | Y พิกัดของเหตุการณ์สัมผัส |
| ขั้นตอน | ลอย | ระยะห่างระหว่างจุด prevX, prevY และ x, y |
| stepX | ลอย | ระยะห่างระหว่างจุด prevX และ x |
| ขั้นตอน | ลอย | ระยะห่างระหว่างจุด prevY และ y |
| ความเร็ว | ลอย | ความเร็วเป็นพิกเซลของเหตุการณ์การสัมผัสต่อวินาที |
| ความเร็วเฉลี่ย | ลอย | ความเร็วเฉลี่ยของเหตุการณ์ทัชสตาร์ตต่อวินาที |
| ระยะทาง | ลอย | ระยะห่างระหว่างจุด startX, startY และ x, y |
| ระยะทาง X | ลอย | ระยะห่างระหว่างจุด startX และ x |
| ระยะทาง | ลอย | ระยะห่างระหว่างจุด startY และ y |
| รวม | ลอย | การเคลื่อนไหวทั้งหมดเช่นการเคลื่อนไหวในแนวนอนและแนวตั้งที่กระทำบนอุปกรณ์ |
| รวม X | ลอย | การเคลื่อนไหวทั้งหมดเช่นทิศทางแนวนอนนอกจากนี้ยังรวมถึงการพลิกกลับและการเปลี่ยนแปลงของทิศทาง |
| รวม Y | ลอย | การเคลื่อนที่ทั้งหมดคือทิศทางแนวตั้งนอกจากนี้ยังรวมถึงการพลิกกลับและการเปลี่ยนแปลงของทิศทาง |
| ทิศทาง | ลอย | ตำแหน่งทิศทางซ้ายบนล่างขวาของการสัมผัส |
| มุม | ลอย | มุมเป็นองศาจากแกน x และ y |
นี่คือตัวอย่างการทำงานที่แสดงประเภทการสัมผัส
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class ="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class ="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>มี touchtest เพิ่มคำสั่งใน app.js ซึ่งใช้วิธี $ touch.bind
directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);โค้ดที่สมบูรณ์ภายใน app.js มีดังนี้ -
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});src/home/home.html
คำสั่ง touchtest ใช้ภายใน html ดังที่แสดงด้านล่าง -
<div class="section touchtest">
<h4>Touch Around on the screen to see the values changing</h4>
<div>
<p>type: {{touch.type}}</p>
<p>direction: {{touch.direction == null ? '-' : touch.direction}}</p>
<p>point: [{{touch.x}}, {{touch.y}}]</p>
<p>step: {{touch.step}} [{{touch.stepX}}, {{touch.stepY}}]</p>
<p>distance: {{touch.distance}} [{{touch.distanceX}}, {{touch.distanceY}}]</p>
<p>total: {{touch.total}} [{{touch.totalX}}, {{touch.totalY}}]</p>
<p>velocity: {{touch.velocity}} px/sec</p>
<p>averageVelocity: {{touch.averageVelocity}} px/sec</p>
<p>angle: {{touch.angle == null ? '-' : touch.angle}} deg</p>
</div>
</div>ตอนนี้ให้เราทดสอบการแสดงผลในเบราว์เซอร์ หน้าจอผลลัพธ์มีดังนี้ -

ในบทนี้เราจะเข้าใจวิธีการตั้งค่าแอพโดยใช้ phonegap และ Cordova
ให้เราติดตั้งสิ่งต่อไปนี้ในระบบของเราก่อน -
Cordova
Phonegap
ในบทนี้เราจะสร้างไฟล์ apk ของแอพ Mobile Angular UI เราจะใช้ประโยชน์จากการตั้งค่าแอพโดยใช้ Cordova และ phonegap ในบทที่แล้ว ดังนั้นโปรดตรวจสอบบทก่อนหน้าเกี่ยวกับApp Setup using PhoneGap and Cordova ที่เราได้ติดตั้ง Cordova, phonegap และสร้างแอพ Mobile Angular UI ใน Cordova แล้ว
ตอนนี้ให้เราสร้างไฟล์ APK สำหรับแอพที่สร้างขึ้น เพื่อที่เราจะต้องติดตั้งสิ่งต่อไปนี้ -
- ชุดพัฒนา Java (jdk 1.8)
- Gradle
- เครื่องมือ Android SDK
ชุดพัฒนา Java (jdk 1.8)
ในการสร้างแอปและสร้างมันข้อกำหนดที่สำคัญอย่างหนึ่งคือ JDK 1.8 เราต้องการรุ่นของ jdk ที่ 1.8 เนื่องจากเป็นรุ่นที่เสถียรจนถึงตอนนี้กับ Cordova build
ไปที่ลิงค์ต่อไปนี้เพื่อติดตั้ง jdk1.8

ติดตั้ง Jdk ตามระบบปฏิบัติการของคุณ เมื่อการติดตั้งเสร็จสิ้นจำเป็นต้องอัพเดตเส้นทางสภาพแวดล้อม JAVA_HOME ในกรณีที่คุณประสบปัญหาในการติดตั้ง Jdk โปรดดูสิ่งนี้Java installation tutorial.
สำหรับผู้ใช้ windows ในการอัพเดต Envionment Path ให้คลิกขวาที่ My computer → properties → Advanced System Settings
จะแสดงหน้าจอดังภาพด้านล่าง -

คลิกที่ Environment Variables จะแสดงหน้าจอดังภาพด้านล่าง -

คลิกที่ปุ่ม New จะแสดงหน้าจอดังภาพด้านล่าง -

ชื่อตัวแปรจะเป็น JAVA_HOME และค่า Variable จะเป็นพา ธ ที่ jdk 1.8 อยู่
เมื่อเสร็จแล้วให้ปิดพรอมต์คำสั่งของคุณแล้วเปิดอีกครั้ง ตอนนี้พิมพ์ java –version มันควรจะแสดงเวอร์ชันของ java ที่คุณติดตั้งไว้ดังที่แสดงด้านล่าง -

เราติดตั้ง JAVA เสร็จแล้ว
Gradle
ตอนนี้ติดตั้ง gradle ซึ่งเป็นหนึ่งในข้อกำหนดที่สำคัญในการสร้างแอป
ไปที่หน้าการติดตั้ง Gradleและติดตั้ง gradle เวอร์ชันล่าสุดตามระบบปฏิบัติการของคุณดาวน์โหลดและติดตั้งลงในระบบของคุณ เมื่อติดตั้งแล้วคุณต้องอัปเดตเส้นทางของ Gradle ในตัวแปรสภาพแวดล้อม ในกรณีที่คุณประสบปัญหาในการติดตั้งโปรดดูบทช่วยสอนนี้
สำหรับผู้ใช้ windows ในการอัปเดตตัวแปรสภาพแวดล้อมให้เพิ่มตำแหน่งของ gradle ในตัวแปร Path ดังที่แสดงด้านล่าง -

เมื่อเสร็จแล้วให้ปิดพรอมต์คำสั่งหากเปิดอยู่ ตอนนี้เปิดพรอมต์คำสั่งและตรวจสอบรุ่นของ gradle ที่ติดตั้ง

เราได้ติดตั้ง Gradle เวอร์ชัน 6.2.2 สำหรับบทช่วยสอนนี้แล้ว
เครื่องมือ Android SDK
ตอนนี้ติดตั้งAndroid studioในระบบของคุณ นอกจาก Android studio แล้วแพ็คเกจ Android sdk ก็จะได้รับการติดตั้งด้วย เราสนใจแพ็คเกจ Android SDK มากกว่า แพ็คเกจ SDK จะมีเครื่องมือและเครื่องมือสร้างเราจำเป็นต้องเพิ่มสิ่งเดียวกันนี้ในตัวแปรสภาพแวดล้อมเพื่อให้คอร์โดวาเข้าถึงในระหว่างการสร้าง ในกรณีที่คุณต้องเผชิญกับความยากลำบากใด ๆ ดูการกวดวิชานี้สำหรับการติดตั้ง Android สตูดิโอ
สำหรับผู้ใช้ windows ค้นหาเส้นทางของ android sdk และเพิ่มตัวแปร ANDROID _SDK_ROOT ไปยังตัวแปรสภาพแวดล้อมดังที่แสดงด้านล่าง -

ตอนนี้เพิ่มเครื่องมือและเส้นทางเครื่องมือสร้างเช่น -
C:\Users\AppData\Local\Android\Sdk\build-tools;C:\Users\AppData\Local\Android\Sdk\tools\bin;ไปยังตัวแปร path ในตอนท้ายดังแสดงด้านล่าง -

เมื่อเสร็จแล้วให้ปิดพรอมต์คำสั่งแล้วเปิดอีกครั้ง
ดำเนินการคำสั่ง: sdkmanager "platform-tools" "platforms; android-28"ในพรอมต์คำสั่งของคุณ มันจะติดตั้ง api เป้าหมายของ android-28 ที่เราต้องการ สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับ sdkmanager โปรดดูลิงค์ด้านล่าง -
https://www.tutorialspoint.com/android/android_sdk_manager.htmเราได้สร้างการตั้งค่าโครงการโดยใช้ Cordova และ phonegap ในบทที่แล้ว นี่คือลักษณะของแอพในเบราว์เซอร์ -

ให้เราตรวจสอบว่า Cordova มีรายละเอียดทั้งหมดในการสร้างแอปหรือไม่ จะทำอย่างไรให้เราสามารถใช้คำสั่งดังต่อไปนี้ - ความต้องการของคอร์โดวา

สร้างแอป
ในการสร้างแอพโดยใช้ Cordova คำสั่งมีดังนี้ -
cordova buildคำสั่งดังกล่าวจะสร้างแอปสำหรับทุกแพลตฟอร์มที่คุณเพิ่ม
การรันแพลตฟอร์มการสร้างอย่างชาญฉลาดคุณสามารถใช้คำสั่งต่อไปนี้ -
cordova build ios
cordova build androidเราได้เพิ่มสำหรับแพลตฟอร์มเดียวคือ android ดังนั้นจึงสามารถใช้คำสั่งสร้าง Cordova ได้โดยตรง

หากการสร้างสำเร็จคุณควรได้รับผลลัพธ์ต่อไปนี้ -

จะแสดงตำแหน่งของไฟล์ apk ของแอป ตอนนี้เรามี apk แล้ว แต่เราไม่สามารถเผยแพร่สิ่งเดียวกันได้เนื่องจากเป็น app-debug.apk เราต้องการ apk รุ่นที่สามารถเผยแพร่ใน Google Play Store
App Release
ในการสร้าง app-release เราต้องสร้างที่เก็บคีย์ ที่เก็บคีย์คือไฟล์ที่มีคีย์ส่วนตัวและใบรับรอง
ในการสร้างไฟล์ที่เก็บคีย์จะใช้ JAVA keytool JAVA keytool เป็นเครื่องมือที่ช่วยในการสร้างใบรับรอง
ต่อไปนี้เป็นคำสั่งในการสร้างที่เก็บคีย์ -
keytool -genkey -v -keystore testapp-key.keystore
-alias testapp-key -keyalg RSA -keysize 2048 -validity 10000ชื่อของที่เก็บคีย์ที่เราใช้มีดังนี้ -
testapp-key.keystoreนามแฝงคือ testapp-key เหมือนกับชื่อ
ดำเนินการคำสั่งในบรรทัดคำสั่งจากโฟลเดอร์รูทของโปรเจ็กต์

เมื่อคำสั่งดำเนินการคำสั่งจะถามคำถามคุณเช่นรหัสผ่านชื่อและนามสกุลหน่วยองค์กรเมืองรัฐ ฯลฯ คุณสามารถป้อนข้อมูลและเมื่อทำเสร็จแล้วที่เก็บคีย์จะถูกสร้างขึ้นและไฟล์ที่เก็บคีย์จะถูกเก็บไว้ภายใน โฟลเดอร์รูทของโปรเจ็กต์
เมื่อเก็บคีย์เสร็จแล้วให้สร้าง build.json ภายใน myfirstapp \ testapp \ platforms \ android \ build.json
มีรายละเอียดดังภาพด้านล่าง -
{
"android":{
"release":{
"keystore":"testapp-key.keystore",
"storePassword":"testapp123",
"alias":"testapp-key",
"password":"testapp123",
"keystoreType":""
}
}
}คุณจะต้องป้อนรายละเอียดที่เก็บคีย์รวมทั้งรหัสผ่านที่คุณป้อนขณะสร้างที่เก็บคีย์
เมื่อคีย์สโตร์และ build.json เสร็จแล้วเราก็พร้อมที่จะสร้าง apk สำหรับการเปิดตัว
ต่อไปนี้เป็นคำสั่งในการสร้าง -
cordova build android --release
เมื่อสร้างสำเร็จคุณจะได้รับ apk รุ่นดังที่แสดงด้านล่าง -

ตอนนี้คุณสามารถใช้ apk นี้ใน Google Play Store เพื่อเผยแพร่และเผยแพร่แอปของคุณได้
Google Play Store
เมื่อคุณมี app-release.apk พร้อมแล้วคุณจะต้องอัปโหลดไปยัง Google Play Store ในการอัปโหลดคุณต้องลงชื่อเข้าใช้ใน Google Play Store ครั้งแรกที่ผู้ใช้ต้องจ่าย $ 25 เป็นราคาเริ่มต้นของนักพัฒนา เมื่อเสร็จแล้วคุณสามารถดำเนินการต่อและอัปโหลดไฟล์ apk ของคุณ คุณสามารถทำตามขั้นตอนที่ให้ไว้ที่นี่เพื่ออัปโหลดไฟล์ APK ของคุณ
ในบทนี้เราจะพูดถึงการใช้ AngularJS และ Ionic สำหรับการพัฒนาแอพ
Ionic เป็นเฟรมเวิร์กโอเพนซอร์สที่ใช้สำหรับการพัฒนาแอพพลิเคชั่นมือถือ มีเครื่องมือและบริการสำหรับการสร้าง UI มือถือด้วยรูปลักษณ์ดั้งเดิม เฟรมเวิร์กไอออนิกต้องใช้กระดาษห่อหุ้มแบบเนทีฟเพื่อให้ทำงานบนอุปกรณ์เคลื่อนที่ได้
ในบทนี้เราจะเรียนรู้เพียงพื้นฐานเกี่ยวกับวิธีที่เราสามารถใช้ UI เชิงมุมของไอออนิกและมือถือเพื่อพัฒนาแอปของคุณ
สำหรับรายละเอียดของการอ้างอิงไอออนิก - https://www.tutorialspoint.com/ionic/index.htm.
ในการเริ่มต้นทำงานกับไอออนิกและเชิงมุมเราต้องติดตั้ง Cordova ก่อน คำสั่งมีดังนี้ -
npm install -g cordovaการสร้างการตั้งค่าโครงการโดยใช้ Cordova
สร้างโฟลเดอร์ ionic_mobileui / และในนั้นให้เราสร้างการตั้งค่าโครงการโดยใช้คำสั่งด้านล่าง -
cordova create ionic-mobileui-angularjsที่นี่ ionic-mobileui-angularjs คือชื่อแอปของเรา
ตอนนี้ให้เราติดตั้งแพ็คเกจที่เราต้องการในโครงการของเรา รายการได้รับด้านล่าง -
npm install --save-dev angular angular-route mobile-angular-ui @ionic/coreไฟล์ได้รับการติดตั้งและโครงสร้างโฟลเดอร์ดังแสดงด้านล่าง -

ไฟล์เชิงมุมและไอออนิกทั้งหมดอยู่ภายใน node_modules เราจะใช้ประโยชน์จากไฟล์www/โฟลเดอร์ ดังนั้นจึงย้ายไฟล์ js และ css เชิงมุมและอิออนิกเข้าไปข้างในwww/css/ และ www/js/ โฟลเดอร์
ให้เราแก้ไข index.html ด้วยส่วนประกอบ UI เชิงมุมมือถือและเพิ่ม app.js ใน js/ โฟลเดอร์
index.html
<!DOCTYPE html>
<!--
Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements.
See the NOTICE file distributed with this work for additional information regarding copyright
ownership. The ASF licenses this file to you under the Apache License, Version 2.0 (the
"License"); you may not use this file except in compliance with the License. You may obtain a
copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License
is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either
express or implied. See the License for the specific language governing permissions and
limitations under the License.
-->
<html>
<head>
<!--
Customize this policy to fit your own app's needs. For more guidance, see:
https://github.com/apache/cordova-plugin-whitelist/blob/master/README.md#content-security-policy
Some notes:
* gap: is required only on iOS (when using UIWebView) and is needed for JS->native communication
* https://ssl.gstatic.com is required only on Android and is needed for TalkBack to function properly
* Disables use of inline scripts in order to mitigate risk of XSS vulnerabilities. To change this:
* Enable inline JS: add 'unsafe-inline' to default-src
-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="initial-scale=1, width=device-width, viewport-fit=cover">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="css/mobile-angular-ui-hover.min.css" /> <link rel="stylesheet" href="css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="css/mobile-angular-ui-desktop.min.css" />
<script src="js/angular.min.js"></script>
<script src="js/angular-route.min.js"></script>
<script src="js/mobile-angular-ui.min.js"></script>
<script src="js/ionic.js"></script>
<link rel="stylesheet" href="css/app.css" />
<script src="js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content"> <div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a> <a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>ทั้งหมด js และ cssไฟล์จะถูกเพิ่มในส่วนหัว โมดูลและคอนโทรลเลอร์ถูกสร้างขึ้นภายใน app.js ดังที่แสดงด้านล่าง -
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
// var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!";
});สร้างไฟล์ home / home.html ใน www / โฟลเดอร์ ต่อไปนี้เป็นรายละเอียดใน home.html
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>ในการเรียกใช้แอปโดยใช้ Cordova ให้ดำเนินการคำสั่งต่อไปนี้ -
cordova platform add browserจากนั้นดำเนินการคำสั่งด้านล่างเพื่อทดสอบแอปในเบราว์เซอร์ -
cordova run
กด url: http://localhost:8000 ในเบราว์เซอร์เพื่อทดสอบแอป

การเพิ่ม Ionic Component ไปยัง Mobile Angular UI App
เปิด home / home.html เพิ่มเทมเพลตการ์ดไอออนิกต่อไปนี้ -
home / home.html
<ion-card>
<ion-card-header>
<ion-card-subtitle>Ionic Card</ion-card-subtitle>
<ion-card-title>Mobile Angular UI + Ionic</ion-card-title>
</ion-card-header>
<ion-card-content>
Welcome To TutorialsPoint!
</ion-card-content>
</ion-card>เมื่อเสร็จแล้วให้หยุด Cordova ให้ทำงานและเรียกใช้อีกครั้ง คุณควรดูรายละเอียดบัตรไอออนิกตามที่แสดงด้านล่าง -

ตอนนี้คุณสามารถสร้างแอพที่คุณเลือกได้โดยใช้ AngularJs, Mobile Angular UI และ Ionic
ในบทนี้เราจะมาดูตัวอย่างของแอพที่สร้างโดยใช้ Mobile Angular UI ไฟล์ที่ต้องการมีระบุไว้ด้านล่างพร้อมรายละเอียดรหัส
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>ใน app.js เราจะสร้าง ngroute สำหรับเส้นทางทั้งหมดที่กล่าวถึงที่นี่ -
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});เส้นทางสำหรับลิงก์ในแถบด้านข้างแสดงไว้ที่นี่ -
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});ตอนนี้เราได้เพิ่มข้อมูลสำหรับบ้านวิชาการและข้อมูลขนาดใหญ่ ในทำนองเดียวกันคุณสามารถออกแบบแอพที่คุณเลือกและเพิ่มเส้นทางตามที่แสดงด้านบน
home / home.html จะเป็นดังนี้
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>academic/academic.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Academic Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">CBSE Syllabus</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Accounting Basics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Auditing</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Financial Accounting</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Forex Trading</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Statistics</h4>
</div>
</div>
</div>
</div>
</div>bigdata/bigdata.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Big Data Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Charts</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Functions</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Flume</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Kafka</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Pig</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Solr</h4>
</div>
</div>
</div>
</div>
</div>การแสดงผลในเบราว์เซอร์สำหรับ - โฮมเพจมีดังนี้ -

การแสดงผลในเบราว์เซอร์เมื่อผู้ใช้คลิกที่บทช่วยสอน -

ตอนนี้คลิกที่บทแนะนำทางวิชาการ -

คลิกที่บทช่วยสอน→ข้อมูลขนาดใหญ่