Mobile Angular UI - การติดตั้ง
ในบทนี้เราจะติดตั้ง Mobile Angular UI เพื่อให้เราสามารถใช้ในโครงการของเราได้
มีสองวิธีในการติดตั้ง Mobile Angular UI -
- ดาวน์โหลดจาก Github
- ใช้ Npm
ดาวน์โหลดจาก Github
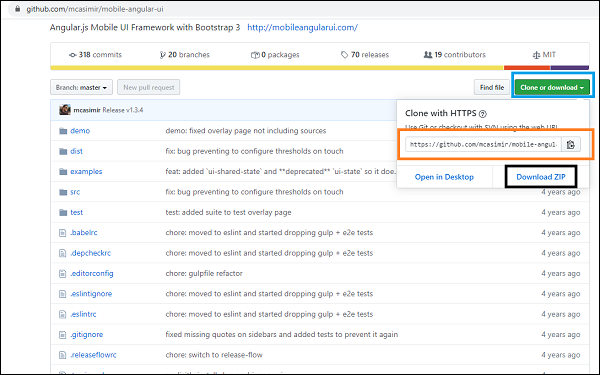
ไปที่ลิงค์ github ต่อไปนี้ -https://github.com/mcasimir/mobile-angular-ui/releasesและคุณสามารถดาวน์โหลด UI มือถือเชิงมุมล่าสุด ลิงก์ github สำหรับ ui เชิงมุมมือถือมีดังต่อไปนี้

คลิกที่ปุ่มโคลนหรือดาวน์โหลด (ไฮไลต์ด้วยสีน้ำเงิน) และจะแสดงลิงก์ GitHub (ไฮไลต์ด้วยสีส้ม) ที่สามารถโคลนได้และดาวน์โหลด ZIP (เน้นด้วยสีดำ) ซึ่งคุณสามารถดาวน์โหลดโค้ดทั้งหมดของ Angular Mobile UI ได้
ในการโคลนลิงก์ GitHub คุณต้องติดตั้ง git ตรวจสอบให้แน่ใจว่าคุณได้ GIT ติดตั้งในระบบของคุณถ้าคุณไม่จำเป็นต้องไปที่ลิงค์นี้เพื่อติดตั้งGIT
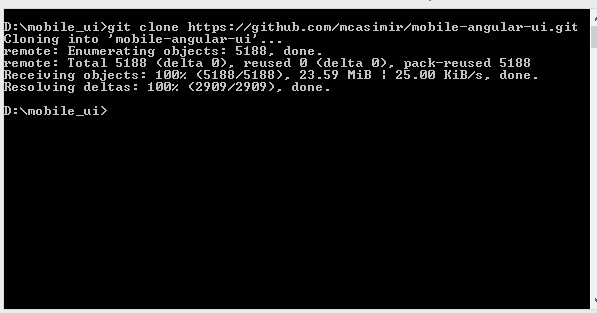
ขั้นแรกจะโคลนลิงก์ github - https://github.com/mcasimir/mobile-angular-ui.git.

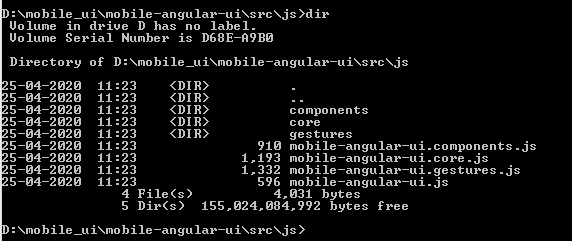
ในการรับไฟล์ UI เชิงมุมมือถือ - cd mobile-angular-ui / src / js

ไฟล์ที่คุณต้องการมีอยู่ตามที่แสดงด้านบน
ใช้ Npm
การใช้ npm เป็นวิธีที่ง่ายที่สุดในการติดตั้ง ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง nodejs และ npm แล้ว ถ้าไม่ไปตามลิงค์นี้เพื่อติดตั้งnodejsบนระบบของคุณ
เปิดของคำสั่งที่รวดเร็วและสร้างไดเรกทอรีที่เรียกว่าuiformobile / เข้าไปในuiformobile /โดยใช้คำสั่ง cd
ตอนนี้ดำเนินการคำสั่งต่อไปนี้ -
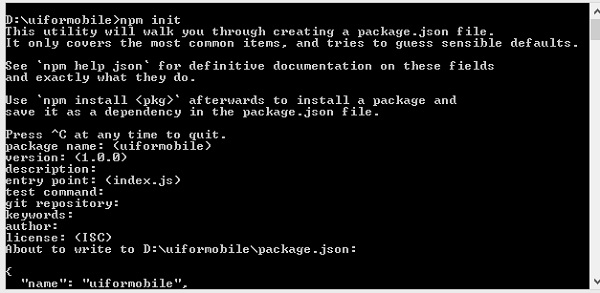
npm initคำสั่ง npm init จะเริ่มต้นโครงการ -

มันจะสร้าง package.json ดังภาพด้านล่าง -
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}ตอนนี้รันคำสั่งต่อไปนี้เพื่อติดตั้ง UI เชิงมุมมือถือ
npm install --save mobile-angular-ui
คุณติดตั้ง UI เชิงมุมมือถือเสร็จแล้วตอนนี้ให้เราดูวิธีใช้ประโยชน์จากมันเพื่อสร้างแอพมือถือ