PyGTK - คลาสเฟรม
คลาสเฟรมเป็นคลาสย่อยของคลาส gtk.Bin วาดเส้นขอบตกแต่งรอบวิดเจ็ตลูกที่วางอยู่ในนั้น กรอบอาจมีป้ายกำกับซึ่งอาจกำหนดตำแหน่งเองได้
วัตถุ gtk.Frame ถูกสร้างขึ้นด้วยความช่วยเหลือของตัวสร้างต่อไปนี้ -
frame = gtk.Frame(label = None)ต่อไปนี้เป็นวิธีการของคลาส gtk.Frame () -
set_label(text) - ตั้งค่าป้ายกำกับตามที่ระบุโดย text. ถ้าNoneป้ายกำกับปัจจุบันจะถูกลบออก
set_label_widget() - ตั้งค่าวิดเจ็ตอื่นที่ไม่ใช่ gtk ป้ายกำกับเป็นป้ายกำกับสำหรับเฟรม
set_label_align(x, y) - ตั้งค่าการจัดแนวของวิดเจ็ตฉลากและการตกแต่งของเฟรม (ค่าเริ่มต้นคือ 0.0 และ 0.5)
set_shadow_type() - ตั้งค่าประเภทเงาของเฟรม
ค่าที่เป็นไปได้คือ -
- gtk.SHADOW_NONE
- gtk.SHADOW_IN
- gtk.SHADOW_OUT
- gtk.SHADOW_ETCHED_IN
- tk.SHADOW_ETCHED_OUT
รหัสต่อไปนี้แสดงให้เห็นถึงการทำงานของวิดเจ็ต Frame กลุ่มของวัตถุสามชิ้นของ gtk.RadioButton ถูกวางไว้ใน HButtonBox
btn1 = gtk.RadioButton(None,"Degree")
btn2 = gtk.RadioButton(btn1,"P.G.")
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb = gtk.HButtonBox()
hb.add(btn1)
hb.add(btn2)
hb.add(btn3)ในการวาดเส้นขอบรอบ ๆ กล่องมันจะถูกวางไว้ในวิดเจ็ต Frame และจะถูกเพิ่มไปยังหน้าต่างระดับบน
frm = gtk.Frame()
frm.add(hb)
self.add(frm)ตัวอย่าง
สังเกตรหัสต่อไปนี้ -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Frame Demo")
self.set_default_size(250, 200)
self.set_border_width(5)
frm = gtk.Frame()
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
frm.add(hb)
frm.set_label("Qualifications")
self.add(frm)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
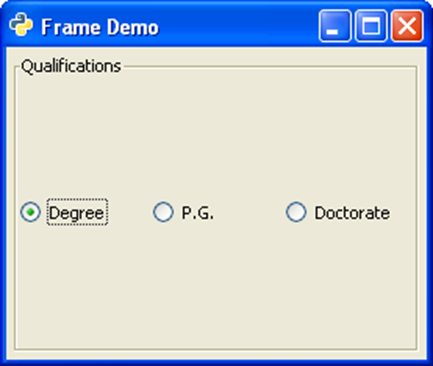
gtk.main()โค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -