PyGTK - คู่มือฉบับย่อ
PyGTK เป็นชุดของ Wrapper ที่เขียนด้วย Python และ C สำหรับไลบรารี GTK + GUI เป็นส่วนหนึ่งของโครงการ GNOME มีเครื่องมือที่ครอบคลุมสำหรับการสร้างแอปพลิเคชันเดสก์ท็อปใน Python นอกจากนี้ยังมีการผูก Python สำหรับไลบรารี GUI ยอดนิยมอื่น ๆ
PyQtเป็นพอร์ต Python ของไลบรารี QT สามารถพบบทแนะนำ PyQt ของเราได้here. ในทำนองเดียวกันชุดเครื่องมือ wxPython คือการผูก Python สำหรับ wxWidgets ซึ่งเป็นไลบรารี GUI ข้ามแพลตฟอร์มยอดนิยมอื่น บทช่วยสอน wxPython ของเราพร้อมใช้งานแล้วhere.
GTK+หรือ GIMP Toolkit เป็นชุดเครื่องมือหลายแพลตฟอร์มสำหรับสร้างอินเทอร์เฟซผู้ใช้แบบกราฟิก GTK + นำเสนอชุดวิดเจ็ตที่สมบูรณ์แบบเหมาะสำหรับโครงการตั้งแต่เครื่องมือขนาดเล็กที่ใช้ครั้งเดียวไปจนถึงชุดแอปพลิเคชันที่สมบูรณ์
GTK + ได้รับการออกแบบมาตั้งแต่ต้นเพื่อรองรับภาษาที่หลากหลาย PyGTK เป็น Python wrapper สำหรับ GTK +
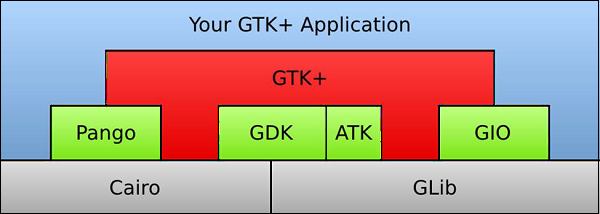
GTK + สร้างขึ้นจากสี่ไลบรารีต่อไปนี้ -
Glib- ไลบรารีหลักระดับต่ำที่เป็นพื้นฐานของ GTK + มีการจัดการโครงสร้างข้อมูลสำหรับ C.
Pango - ห้องสมุดสำหรับการจัดวางและการแสดงผลข้อความโดยเน้นความเป็นสากล
Cairo - ไลบรารีสำหรับกราฟิก 2D พร้อมรองรับอุปกรณ์เอาต์พุตหลายตัว (รวมถึง X Window System, Win32)
ATK - ไลบรารีสำหรับชุดอินเทอร์เฟซที่มีเครื่องมือการเข้าถึงเช่นโปรแกรมอ่านหน้าจอแว่นขยายและอุปกรณ์อินพุตอื่น ๆ

PyGTK ช่วยให้กระบวนการนี้ง่ายขึ้นและช่วยให้คุณสร้างโปรแกรมด้วยอินเทอร์เฟซผู้ใช้แบบกราฟิกโดยใช้ภาษาโปรแกรม Python ไลบรารี GTK + พื้นฐานมีองค์ประกอบภาพและยูทิลิตี้ทุกประเภทเพื่อพัฒนาแอปพลิเคชันเต็มรูปแบบสำหรับเดสก์ท็อป GNOME PyGTK เป็นไลบรารีข้ามแพลตฟอร์ม เป็นซอฟต์แวร์ฟรีที่เผยแพร่ภายใต้ใบอนุญาต LGPL
PyGTK ถูกสร้างขึ้นรอบ ๆ GTK + 2.x ในการสร้างแอปพลิเคชันสำหรับ GTK +3 จะมีการผูก PyGObject ด้วย
PyGTK สำหรับ Microsoft Windows
การติดตั้ง PyGTK สำหรับ Microsoft Windows เกี่ยวข้องกับขั้นตอนต่อไปนี้ -
Step 1 - ติดตั้งตัวแปล Python 32 บิต (การแจกจ่าย Python 2.7 ล่าสุด)
Step 2 - ดาวน์โหลดและติดตั้ง GTK + runtime
Step 3 - ดาวน์โหลดและติดตั้ง GTK + runtime -https://ftp.gnome.org
Step 4 - ขอแนะนำให้คุณดาวน์โหลดโมดูล PyCairo และ PyGobject จาก URL ต่อไปนี้ - https://ftp.gnome.org https://ftp.gnome.org/pub
Step 5- เพื่อความสะดวกตัวติดตั้งแบบออล - อิน - วันที่จัดการการอ้างอิง PyGTK ทั้งหมดก็มีให้เช่นกัน ดาวน์โหลดและติดตั้งโปรแกรมติดตั้ง all-in-one ล่าสุดสำหรับ Windows จาก URL ต่อไปนี้ -https://ftp.gnome.org/pub/GNOME
PyGTK สำหรับ Linux
PyGTK รวมอยู่ในลีนุกซ์ส่วนใหญ่ (รวมถึง Debian, Fedora, Ubuntu, RedHat ฯลฯ ) นอกจากนี้ยังสามารถดาวน์โหลดและรวบรวมซอร์สโค้ดได้จาก URL ต่อไปนี้
https://ftp.gnome.org/pub/GNOME/sources/pygtk/2.24/
การสร้างหน้าต่างโดยใช้ PyGTK นั้นง่ายมาก ในการดำเนินการต่ออันดับแรกเราต้องนำเข้าโมดูล gtk ในโค้ดของเรา
import gtkโมดูล gtk มีคลาส gtk.Window วัตถุสร้างหน้าต่างระดับบน เราได้รับคลาสจาก gtk.Window
class PyApp(gtk.Window):กำหนดตัวสร้างและเรียกใช้ show_all() วิธีการของคลาส gtk.window
def __init__(self):
super(PyApp, self).__init__()
self.show_all()ตอนนี้เราต้องประกาศออบเจ็กต์ของคลาสนี้และเริ่มการวนซ้ำเหตุการณ์โดยเรียกเมธอด main ()
PyApp()
gtk.main()ขอแนะนำให้เพิ่มป้ายกำกับ “Hello World” ในหน้าต่างหลัก
label = gtk.Label("Hello World")
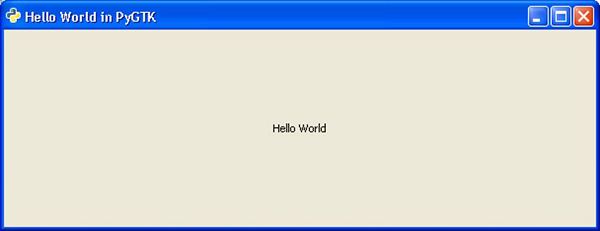
self.add(label)ต่อไปนี้เป็นรหัสที่สมบูรณ์ที่จะแสดง “Hello World”-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_default_size(300,200)
self.set_title("Hello World in PyGTK")
label = gtk.Label("Hello World")
self.add(label)
self.show_all()
PyApp()
gtk.main()การใช้โค้ดข้างต้นจะให้ผลลัพธ์ดังต่อไปนี้ -

โมดูล PyGTK ประกอบด้วยวิดเจ็ตต่างๆ gtk.Object คลาสทำหน้าที่เป็นคลาสพื้นฐานสำหรับวิดเจ็ตส่วนใหญ่เช่นเดียวกับคลาสที่ไม่ใช่วิดเจ็ตบางคลาส หน้าต่างระดับบนสำหรับแอปพลิเคชันเดสก์ท็อปที่ใช้ PyGTK มีให้โดยคลาส gtk.Window ตารางต่อไปนี้แสดงวิดเจ็ตที่สำคัญและหน้าที่ของวิดเจ็ต -
| ส. อบจ | ชั้นเรียนและคำอธิบาย |
|---|---|
| 1 | gtk.Widget นี่คือคลาส gtk.base สำหรับวิดเจ็ต PyGTK ทั้งหมด gtk.Widget มีชุดวิธีการและสัญญาณทั่วไปสำหรับวิดเจ็ต |
| 2 | gtk.Window นี่คือหน้าต่างระดับบนที่มีวิดเจ็ตลูกหนึ่งรายการ gtk.Window คือพื้นที่แสดงผลที่ตกแต่งด้วยแถบชื่อเรื่องและรายการต่างๆเพื่อให้ผู้ใช้สามารถปิดปรับขนาดและย้ายหน้าต่างได้ |
| 3 | gtk.Button นี่คือวิดเจ็ตปุ่มกดที่ส่งสัญญาณเมื่อคลิก โดยปกติปุ่ม gtk จะแสดงเป็นปุ่มกดพร้อมป้ายข้อความและโดยทั่วไปจะใช้เพื่อแนบฟังก์ชันเรียกกลับ |
| 4 | gtk.Entry นี่คือวิดเจ็ตการป้อนข้อความบรรทัดเดียว |
| 5 | gtk.Label วิดเจ็ตนี้แสดงข้อความแบบอ่านอย่างเดียวจำนวน จำกัด |
| 6 | gtk.ButtonBox นี่เป็นคลาสพื้นฐานสำหรับวิดเจ็ตที่มีปุ่มหลายปุ่ม |
| 7 | gtk.HBox นี่คือคอนเทนเนอร์ที่จัดระเบียบวิดเจ็ตลูกให้เป็นแถวแนวนอนเดียว |
| 8 | gtk.VBox นี่คือคอนเทนเนอร์ที่จัดระเบียบวิดเจ็ตลูกลงในคอลัมน์เดียว |
| 9 | gtk.Fixed นี่คือคอนเทนเนอร์ที่สามารถวางวิดเจ็ตลูกในตำแหน่งคงที่และมีขนาดคงที่โดยกำหนดเป็นพิกเซล |
| 10 | gtk.Layout สิ่งนี้ให้พื้นที่ที่เลื่อนได้ไม่สิ้นสุดซึ่งมีวิดเจ็ตลูกและการวาดแบบกำหนดเอง |
| 11 | gtk.MenuItem วิดเจ็ตนี้ใช้ลักษณะและลักษณะการทำงานของรายการเมนู คลาสย่อยของวิดเจ็ตที่ได้รับมาของ gtk.MenuItem เป็นเมนูย่อยที่ถูกต้องเท่านั้น เมื่อเลือกโดยผู้ใช้ผู้ใช้สามารถแสดงเมนูป๊อปอัปหรือเรียกใช้ฟังก์ชันหรือวิธีการที่เกี่ยวข้อง |
| 12 | gtk.Menu นี่คือเมนูแบบเลื่อนลงซึ่งประกอบด้วยรายการของอ็อบเจ็กต์ MenuItem ซึ่งผู้ใช้สามารถนำทางและเปิดใช้งานเพื่อทำหน้าที่ของแอปพลิเคชัน |
| 13 | gtk.MenuBar ซึ่งจะแสดงรายการเมนูในแนวนอนในหน้าต่างแอปพลิเคชันหรือกล่องโต้ตอบ |
| 14 | gtk.ComboBox วิดเจ็ตนี้ใช้เพื่อเลือกจากรายการ |
| 15 | gtk.Scale นี่คือตัวควบคุมแถบเลื่อนแนวนอนหรือแนวตั้งเพื่อเลือกค่าตัวเลข |
| 16 | gtk.Scrollbar ซึ่งจะแสดงแถบเลื่อนแนวนอนหรือแนวตั้ง |
| 17 | gtk.ProgressBar ใช้เพื่อแสดงความคืบหน้าของการดำเนินการที่ยาวนาน |
| 18 | gtk.Dialog ซึ่งจะแสดงหน้าต่างป๊อปอัปสำหรับข้อมูลผู้ใช้และการดำเนินการ |
| 19 | gtk.Notebook วิดเจ็ตนี้เป็นคอนเทนเนอร์ที่มีลูกเพจซ้อนกันซึ่งสามารถสลับไปมาระหว่างการใช้ป้ายแท็บ |
| 20 | gtk.Paned นี่เป็นคลาสพื้นฐานสำหรับวิดเจ็ตที่มีบานหน้าต่างสองบานซึ่งจัดเรียงในแนวนอนหรือแนวตั้ง วิดเจ็ตลูกจะถูกเพิ่มลงในบานหน้าต่างของวิดเจ็ต ผู้ใช้สามารถปรับการแบ่งระหว่างเด็กทั้งสองได้ |
| 21 | gtk.TextView วิดเจ็ตนี้แสดงเนื้อหาของอ็อบเจ็กต์ TextBuffer |
| 22 | gtk.Toolbar คอนเทนเนอร์นี้เก็บและจัดการชุดปุ่มและวิดเจ็ตในแถบแนวนอนหรือแนวตั้ง |
| 23 | gtk.TreeView วิดเจ็ตนี้แสดงเนื้อหาของ TreeModel มาตรฐาน (ListStore, TreeStore, TreeModelSort) |
| 24 | gtk.DrawingArea วิดเจ็ตนี้ช่วยในการสร้างองค์ประกอบส่วนต่อประสานผู้ใช้ที่กำหนดเอง gtk.DrawingArea เป็นวิดเจ็ตเปล่าที่มีหน้าต่างที่คุณสามารถวาดได้ |
| 25 | gtk.Calendar วิดเจ็ตนี้แสดงปฏิทินและอนุญาตให้ผู้ใช้เลือกวันที่ |
| 26 | gtk.Viewport วิดเจ็ตนี้แสดงส่วนของวิดเจ็ตที่ใหญ่ขึ้น |
ออบเจ็กต์ของคลาส gtk.Window มีวิดเจ็ตที่ผู้ใช้มักคิดว่าเป็น Wwindow วิดเจ็ตนี้เป็นคอนเทนเนอร์ดังนั้นจึงสามารถเก็บวิดเจ็ตลูกได้หนึ่งรายการ มีพื้นที่แสดงผลที่ตกแต่งด้วยแถบชื่อเรื่องและตัวควบคุมการปรับขนาด
คลาส gtk.Window มีตัวสร้างดังต่อไปนี้ -
gtk.Window(type)ประเภทพารามิเตอร์รับหนึ่งในค่าต่อไปนี้ -
| gtk.WINDOW_TOPLEVEL (ค่าเริ่มต้น) | หน้าต่างนี้ไม่มีผู้ปกครอง หน้าต่าง Toplevel เป็นหน้าต่างแอปพลิเคชันหลักและกล่องโต้ตอบ |
| gtk.WINDOW_POPUP | หน้าต่างนี้ไม่มีกรอบหรือของประดับตกแต่ง หน้าต่างป๊อปอัปใช้สำหรับเมนูและคำแนะนำเครื่องมือ |
วิธีการที่สำคัญบางอย่างของคลาส gtk.Window แสดงไว้ด้านล่าง -
| ส. อบจ | วิธีการและคำอธิบาย |
|---|---|
| 1 | set_title(string) สิ่งนี้ตั้งค่าคุณสมบัติ "title" ของ gtk.window เป็นค่าที่ระบุโดย title. ชื่อของหน้าต่างจะแสดงในแถบหัวเรื่อง |
| 2 | get_title() สิ่งนี้จะส่งคืนชื่อของหน้าต่างหากตั้งค่าไว้ |
| 3 | set_position() นี่เป็นการกำหนดตำแหน่งของหน้าต่าง ค่าคงที่ของตำแหน่งที่กำหนดไว้ล่วงหน้าคือ -
|
| 3 | set_focus() สิ่งนี้ตั้งค่าวิดเจ็ตที่ระบุให้เป็นวิดเจ็ตโฟกัสสำหรับหน้าต่าง |
| 4 | set_resizable() นี่เป็นจริงตามค่าเริ่มต้น set_resizable () ช่วยให้ผู้ใช้กำหนดขนาดของหน้าต่าง |
| 5 | set_decorated() นี่เป็นจริงตามค่าเริ่มต้น หากเป็นเท็จแถบหัวเรื่องและการควบคุมการปรับขนาดของหน้าต่างจะถูกปิดใช้งาน |
| 6 | set_modal() ถ้าเป็นจริงหน้าต่างจะกลายเป็นโมดอลและการโต้ตอบกับหน้าต่างอื่นจะถูกป้องกัน ซึ่งใช้สำหรับวิดเจ็ต Dialog |
| 7 | set_default_size() ตั้งค่าขนาดเริ่มต้นของหน้าต่างเป็นความกว้างและความสูงที่ระบุเป็นพิกเซล |
วิดเจ็ต gtk.Window ส่งสัญญาณต่อไปนี้ -
| เปิดใช้งานเริ่มต้น | สิ่งนี้ถูกปล่อยออกมาเมื่อวิดเจ็ตลูกเริ่มต้นของหน้าต่างเปิดใช้งานโดยปกติโดยผู้ใช้กดปุ่ม Return หรือ Enter |
| เปิดใช้งานโฟกัส | สิ่งนี้จะถูกปล่อยออกมาเมื่อวิดเจ็ตลูกที่มีโฟกัสมักจะเปิดใช้งานโดยผู้ใช้กดปุ่ม Space |
| ย้ายโฟกัส | สิ่งนี้จะถูกปล่อยออกมาเมื่อโฟกัสถูกเปลี่ยนภายในวิดเจ็ตลูกของหน้าต่างเมื่อผู้ใช้กด Tab, Shift + Tab หรือปุ่มลูกศรขึ้น, ลง, ซ้ายหรือขวา |
| ตั้งโฟกัส | ซึ่งจะส่งเสียงเมื่อโฟกัสเปลี่ยนเป็น widget ใน window. |
โดยปกติวิดเจ็ต gtkbutton จะแสดงเป็นปุ่มกดพร้อมป้ายข้อความ โดยทั่วไปจะใช้เพื่อแนบฟังก์ชันเรียกกลับหรือวิธีการที่เรียกเมื่อคลิกปุ่ม
คลาส gtk ปุ่มมีตัวสร้างดังต่อไปนี้ -
gtk.Button(label = None, stock = None, use_underline = True)ซึ่ง
Label - ข้อความที่จะแสดงโดยป้ายกำกับปุ่ม
Stock- รหัสสต็อกที่ระบุภาพสต็อกและข้อความที่จะใช้ในปุ่ม ค่าเริ่มต้นคือไม่มี
Underline - หากเป็นจริงเครื่องหมายขีดล่างในข้อความแสดงว่าควรขีดเส้นใต้อักขระถัดไปและใช้สำหรับตัวเร่งการช่วยจำ
ค่าคงที่ที่กำหนดไว้ล่วงหน้าสำหรับพารามิเตอร์หุ้น ได้แก่ -
- STOCK_OK
- STOCK_STOP
- STOCK_YES
- STOCK_NO
- STOCK_QUIT
- STOCK_CANCEL
- STOCK_CLOSE
คลาส Button มีวิธีการที่สำคัญดังต่อไปนี้ -
| ส. อบจ | วิธีการและคำอธิบาย |
|---|---|
| 1 | set_label() ตั้งค่าข้อความของป้ายปุ่มเป็นป้ายกำกับ นอกจากนี้ยังใช้สตริงนี้เพื่อเลือกรายการสต็อกหากคุณสมบัติ "use_stock" เป็น True |
| 2 | get_label() สิ่งนี้จะดึงข้อความจากป้ายกำกับของปุ่ม |
| 3 | set_focus_on_click() หากเป็นจริงปุ่มจะจับโฟกัสเมื่อคลิกเมาส์ |
| 4 | set_alignment() นี่คือการจัดแนวแนวนอนและแนวตั้งของวิดเจ็ตลูก ค่าอยู่ระหว่าง 0.0 ถึง 1.0 |
| 5 | set_image() ค่านี้ตั้งค่าคุณสมบัติรูปภาพเป็นค่าของรูปภาพ ควรตั้งค่าคุณสมบัติ "gtkbutton-images" เป็น True |
สัญญาณต่อไปนี้ถูกปล่อยออกมาโดยวิดเจ็ตปุ่ม -
| เปิดใช้งาน | สิ่งนี้ถูกปล่อยออกมาเมื่อ gtk. วิดเจ็ต activate()เรียกว่าวิธีการ สำหรับปุ่มนั้นจะทำให้เกิดสัญญาณ "คลิก" |
| คลิกแล้ว | จะดังขึ้นเมื่อกดและปล่อยปุ่มเมาส์ในขณะที่ตัวชี้อยู่เหนือปุ่มหรือเมื่อปุ่มถูกเรียกใช้ด้วยแป้นพิมพ์ |
วิดเจ็ตป้ายกำกับมีประโยชน์ในการแสดงข้อความที่แก้ไขไม่ได้ ป้ายกำกับถูกใช้โดยวิดเจ็ตอื่น ๆ ภายใน ตัวอย่างเช่น Button มีป้ายกำกับเพื่อแสดงข้อความบนใบหน้า ในทำนองเดียวกันวัตถุ MenuItem มีป้ายกำกับ ป้ายกำกับเป็นวัตถุที่ไม่มีหน้าต่างดังนั้นจึงไม่สามารถรับเหตุการณ์ได้โดยตรง
คลาสฉลากมีตัวสร้างอย่างง่าย -
gtk.Label(str = None)วิธีการที่มีประโยชน์ต่อไปนี้สามารถใช้กับวัตถุฉลาก -
| ส. อบจ | วิธีการและคำอธิบาย |
|---|---|
| 1 | set_text() ตั้งค่าข้อความใหม่เป็นป้ายกำกับ |
| 2 | get_text() ส่งคืนข้อความจากป้ายกำกับ |
| 3 | set_use_underline() หากเป็นจริงเครื่องหมายขีดล่างในข้อความระบุว่าควรใช้อักขระตัวถัดไปสำหรับแป้นเร่งช่วยในการจำ |
| 4 | set_justify สิ่งนี้ตั้งค่าการจัดแนวของเส้นในข้อความของป้ายกำกับที่สัมพันธ์กัน ค่าที่เป็นไปได้คือ - gtk.JUSTIFY_LEFT, gtk.JUSTIFY_RIGHT, gtk.JUSTIFY_CENTER และ gtk.JUSTIFY_FILL |
| 5 | Set_line_wrap() ถ้าเป็นจริงเส้นจะพัน |
| 6 | set_selectable() หากเป็นจริงคุณสามารถเลือกข้อความในป้ายกำกับเพื่อคัดลอกวางได้ |
| 7 | set_width_chars() ตั้งค่าความกว้างของป้ายชื่อ |
สัญญาณต่อไปนี้ถูกปล่อยออกมาโดยวิดเจ็ตฉลาก -
| เปิดใช้งานปัจจุบันลิงค์ | สิ่งนี้จะถูกปล่อยออกมาเมื่อผู้ใช้เปิดใช้งานลิงก์ในป้ายกำกับ |
| เปิดใช้งานลิงค์ | สิ่งนี้ถูกปล่อยออกมาเพื่อเปิดใช้งาน URI |
| คัดลอกคลิปบอร์ด | สิ่งนี้จะถูกปล่อยออกมาเมื่อคัดลอกข้อความจากป้ายไปยังคลิปบอร์ด |
วิดเจ็ตรายการคือวิดเจ็ตรายการข้อความบรรทัดเดียว หากข้อความที่ป้อนยาวเกินกว่าการจัดสรรวิดเจ็ตวิดเจ็ตจะเลื่อนเพื่อให้มองเห็นตำแหน่งเคอร์เซอร์
ช่องรายการสามารถแปลงในโหมดรหัสผ่านโดยใช้เมธอด set_visibility () ของคลาสนี้ ข้อความที่ป้อนจะถูกแทนที่ด้วยอักขระที่เลือกโดยเมธอด hidden_char () ค่าเริ่มต้นคือ "*"
คลาส Entry มีตัวสร้างดังต่อไปนี้ -
gtk.Entry(max = 0)ในที่นี้ max ย่อมาจากความยาวสูงสุดของช่องป้อนข้อมูลในอักขระ พารามิเตอร์รับค่าตัวเลข (0-65536)
ตารางต่อไปนี้แสดงวิธีการที่สำคัญของคลาส Entry -
| ส. อบจ | วิธีการและคำอธิบาย |
|---|---|
| 1 | set_visibility(visible) หากเป็นเท็จเนื้อหาจะถูกบดบังโดยการแทนที่อักขระด้วยอักขระล่องหนเริ่มต้น - '*' |
| 2 | set_invisible_char(char) อักขระ "*" เริ่มต้นในช่องรายการจะถูกแทนที่ด้วยอักขระ |
| 3 | set_max_length(x) ค่านี้ตั้งค่าคุณสมบัติ "max-length" เป็นค่า x (0-65536) |
| 4 | set_text(str) ค่านี้ตั้งค่าคุณสมบัติ "text" เป็นค่า str. สตริงในstr แทนที่เนื้อหาปัจจุบันของรายการ |
| 5 | get_text() สิ่งนี้ส่งคืนค่าของคุณสมบัติ "text" ซึ่งเป็นสตริงที่มีเนื้อหาของรายการ |
| 6 | set_alignment() ค่านี้ตั้งค่าคุณสมบัติ "xalign" เป็นค่า xalign. set_alignment () ควบคุมการวางตำแหน่งแนวนอนของเนื้อหาในฟิลด์รายการ |
สัญญาณต่อไปนี้ถูกปล่อยออกมาโดยวิดเจ็ตรายการ -
| เปิดใช้งาน | สิ่งนี้จะถูกปล่อยออกมาเมื่อรายการถูกเปิดใช้งานโดยการกระทำของผู้ใช้หรือโดยทางโปรแกรมด้วยไฟล์ gtk.Widget.activate() วิธี. |
| backspace | สิ่งนี้จะถูกปล่อยออกมาเมื่อไฟล์ Backspace ป้อนคีย์จากแป้นพิมพ์ |
| คัดลอกคลิปบอร์ด | สิ่งนี้จะแสดงขึ้นเมื่อข้อความการเลือกในรายการถูกคัดลอกไปยังคลิปบอร์ด |
| ตัดคลิปบอร์ด | สิ่งนี้จะแสดงเมื่อการเลือกในรายการถูกตัดและวางไว้ในคลิปบอร์ด |
| วางคลิปบอร์ด | สิ่งนี้จะแสดงเมื่อเนื้อหาของคลิปบอร์ดถูกวางลงในรายการ |
แตกต่างจากแอปพลิเคชันโหมดคอนโซลซึ่งดำเนินการในลักษณะตามลำดับแอปพลิเคชันที่ใช้ GUI จะขับเคลื่อนด้วยเหตุการณ์ gtk.main()ฟังก์ชันเริ่มการวนซ้ำแบบไม่มีที่สิ้นสุด เหตุการณ์ที่เกิดขึ้นบน GUI จะถูกโอนไปยังฟังก์ชันการโทรกลับที่เหมาะสม
วิดเจ็ต PyGTK แต่ละรายการซึ่งได้มาจากคลาส GObject ได้รับการออกแบบมาเพื่อปล่อย ‘signal’เพื่อตอบสนองต่อเหตุการณ์อย่างน้อยหนึ่งเหตุการณ์ สัญญาณในตัวเองไม่ได้ดำเนินการใด ๆ แต่จะ 'เชื่อมต่อ' กับฟังก์ชันเรียกกลับ
สัญญาณบางอย่างได้รับการถ่ายทอดโดยวิดเจ็ตในขณะที่สัญญาณบางอย่างเป็นสัญญาณเฉพาะของวิดเจ็ต ตัวอย่างเช่นสัญญาณ "toggled" ถูกปล่อยออกมาโดยวิดเจ็ต toggleButton
ตัวจัดการสัญญาณถูกตั้งค่าโดยเรียกใช้ไฟล์ connect() วิธีการของคลาส gtk.widget
handler_id = object.connect(name, func, func_data)อาร์กิวเมนต์แรก nameคือสตริงที่มีชื่อของสัญญาณที่คุณต้องการจับ
อาร์กิวเมนต์ที่สอง funcเป็นฟังก์ชันโทรกลับที่คุณต้องการให้เรียกเมื่อถูกจับได้
ข้อโต้แย้งที่สาม func_dataข้อมูลที่คุณต้องการส่งผ่านไปยังฟังก์ชันนี้
หมายเลขตัวจัดการซึ่งใช้เพื่อระบุวิธีการโทรกลับโดยไม่ซ้ำกัน
ตัวอย่างเช่นหากต้องการเรียกใช้ฟังก์ชัน onClicked () เมื่อคลิกปุ่มให้ใช้ไวยากรณ์ต่อไปนี้ -
btn.connect("clicked",onClicked,None)ฟังก์ชัน onClicked () ถูกกำหนดให้เป็น -
def onClicked(widget, data=None):ถ้าเมธอดเรียกกลับเป็นเมธอดอ็อบเจ็กต์จะรับ self เป็นอาร์กิวเมนต์เพิ่มเติม -
def onClicked(self, widget, data=None):ตัวอย่าง
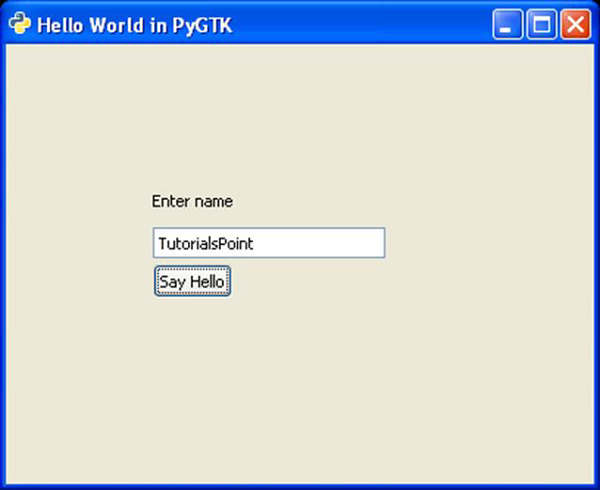
ในตัวอย่างต่อไปนี้ปุ่มจะถูกเพิ่มใน gtk.Window ข้อความ“ Hello World” จะพิมพ์ออกมาเมื่อคลิกปุ่ม
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Hello World in PyGTK")
self.set_default_size(400,300)
self.set_position(gtk.WIN_POS_CENTER)
self.label = gtk.Label("Enter name")
self.entry = gtk.Entry()
self.btn = gtk.Button("Say Hello")
self.btn.connect("clicked",self.hello)
fixed = gtk.Fixed()
fixed.put(self.label, 100,100)
fixed.put(self.entry, 100,125)
fixed.put(self.btn,100,150)
self.add(fixed)
self.show_all()
def hello(self,widget):
print "hello",self.entry.get_text()
PyApp()
gtk.main()เรียกใช้โค้ดด้านบนจาก Python prompt ผลลัพธ์ต่อไปนี้จะปรากฏขึ้น -

เมื่อกดปุ่มเอาต์พุตต่อไปนี้จะแสดงบนคอนโซล -
Hello TutorialsPointนอกจากกลไกของสัญญาณแล้วเหตุการณ์ของระบบหน้าต่างยังสามารถเชื่อมต่อกับฟังก์ชันโทรกลับได้อีกด้วย การปรับขนาดหน้าต่างการกดปุ่มเหตุการณ์การเลื่อน ฯลฯ เป็นเหตุการณ์ของระบบหน้าต่างทั่วไป เหตุการณ์เหล่านี้รายงานไปยังลูปหลักของแอปพลิเคชัน จากนั้นระบบจะส่งผ่านสัญญาณไปยังฟังก์ชันเรียกกลับ
เหตุการณ์ของระบบบางส่วนมีการระบุไว้ด้านล่าง -
- button_press_event
- button_release_event
- scroll_event
- motion_notify_event
- delete_event
- destroy_event
- expose_event
- key_press_event
- key_release_event
วิธีการเชื่อมต่อ () ใช้เพื่อเชื่อมโยงเหตุการณ์กับฟังก์ชันเรียกกลับตามไวยากรณ์ -
Object.connect(name, function, data)ในที่นี้ name ย่อมาจากสตริงที่ตรงกับชื่อของเหตุการณ์ที่จะบันทึก และ,function เป็นชื่อของไฟล์ callbackฟังก์ชันที่จะเรียกใช้เมื่อมีเหตุการณ์เกิดขึ้น ข้อมูลคืออาร์กิวเมนต์ที่จะส่งต่อไปยังฟังก์ชันเรียกกลับ
ดังนั้นรหัสต่อไปนี้จะเชื่อมต่อวิดเจ็ตปุ่มและบันทึกเหตุการณ์ button_press -
self.btn.connect("button_press_event", self.hello)ต่อไปนี้จะเป็นฟังก์ชัน Prototype of hello () -
def hello(self,widget,event):ตัวอย่าง
ต่อไปนี้เป็นรหัสสำหรับตัวจัดการเหตุการณ์ปุ่ม -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Hello World in PyGTK")
self.set_default_size(400,300)
self.set_position(gtk.WIN_POS_CENTER)
self.label = gtk.Label("Enter name")
self.entry = gtk.Entry()
self.btn = gtk.Button("Say Hello")
self.btn.connect("button_press_event", self.hello)
fixed = gtk.Fixed()
fixed.put(self.label, 100,100)
fixed.put(self.entry, 100,125)
fixed.put(self.btn,100,150)
self.add(fixed)
self.show_all()
def hello(self,widget,event):
print "hello",self.entry.get_text()
PyApp()
gtk.main()เมื่อคุณรันโค้ดด้านบนจะแสดงผลลัพธ์ต่อไปนี้บนคอนโซล -
Hello TutorialsPointไลบรารี PyGTK มีคลาสคอนเทนเนอร์ที่แตกต่างกันเพื่อควบคุมการจัดวางวิดเจ็ตภายในหน้าต่าง วิธีที่ง่ายที่สุดคือใช้ไฟล์fixed container class และวางวิดเจ็ตไว้ข้างในโดยระบุพิกัดสัมบูรณ์ที่วัดเป็นพิกเซล
ให้เราทำตามขั้นตอนเหล่านี้ -
Step 1 - ประกาศวัตถุของไฟล์ fixed class
fixed = gtk.Fixed()Step 2 - สร้างวิดเจ็ตปุ่มและเพิ่มลงในคอนเทนเนอร์คงที่โดยใช้ put()วิธีที่ต้องการพิกัด x และ y ที่นี่ปุ่มจะถูกวางไว้ที่ตำแหน่ง (100,100)
btn = gtk.Button("Hello")
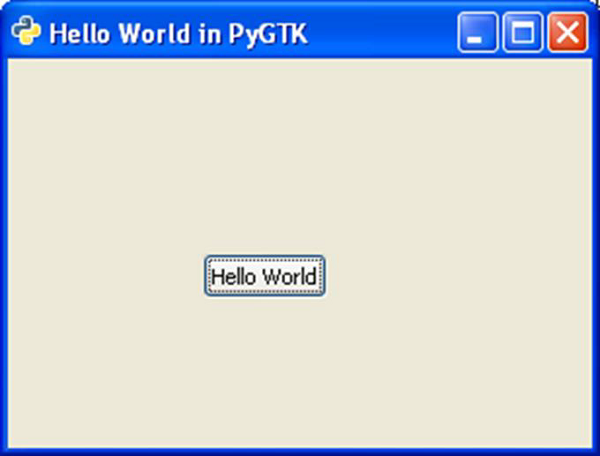
fixed.put(btn, 100,100)Step 3- คุณสามารถวางการควบคุมหลายตัวในคอนเทนเนอร์คงที่ และเพิ่มลงในหน้าต่างระดับบนสุดและเรียกใช้ไฟล์show_all() วิธี
self.add(fixed)
self.show_all()อย่างไรก็ตามเค้าโครงสัมบูรณ์นี้ไม่เหมาะสมเนื่องจากสาเหตุต่อไปนี้ -
- ตำแหน่งของวิดเจ็ตไม่เปลี่ยนแปลงแม้ว่าจะปรับขนาดหน้าต่างแล้วก็ตาม
- ลักษณะที่ปรากฏอาจไม่เหมือนกันในอุปกรณ์แสดงผลต่างๆที่มีความละเอียดต่างกัน
- การปรับเปลี่ยนเค้าโครงเป็นเรื่องยากเนื่องจากอาจต้องออกแบบแบบฟอร์มใหม่ทั้งหมด
ต่อไปนี้คือไฟล์ original window -

ต่อไปนี้คือไฟล์ resized window -

ตำแหน่งของปุ่มไม่เปลี่ยนแปลงที่นี่
PyGTK API จัดเตรียมคลาสคอนเทนเนอร์สำหรับการจัดการตำแหน่งวิดเจ็ตภายในคอนเทนเนอร์ที่ดีขึ้น ข้อดีของผู้จัดการเค้าโครงเหนือตำแหน่งที่แน่นอนคือ -
- วิดเจ็ตภายในหน้าต่างจะถูกปรับขนาดโดยอัตโนมัติ
- ตรวจสอบให้แน่ใจว่ามีลักษณะสม่ำเสมอบนอุปกรณ์แสดงผลที่มีความละเอียดต่างกัน
- การเพิ่มหรือลบวิดเจ็ตแบบไดนามิกสามารถทำได้โดยไม่ต้องออกแบบใหม่
gtk.Container ทำหน้าที่เป็นคลาสพื้นฐานสำหรับคลาสต่อไปนี้ -
- gtk.ButtonBox
- gtk.Box
- gtk.Alignment
- gtk.EventBox
- gtk.Table
คลาส gtk.Box เป็นคลาสนามธรรมที่กำหนดฟังก์ชันการทำงานของคอนเทนเนอร์ที่วิดเจ็ตวางอยู่ในพื้นที่สี่เหลี่ยม วิดเจ็ต gtk.HBox และ gtk.VBox ได้มาจากวิดเจ็ต
วิดเจ็ตลูกใน gtk.Hbox จัดเรียงในแนวนอนในแถวเดียวกัน ในทางกลับกันวิดเจ็ตลูกของ gtk.VBox จะจัดเรียงในแนวตั้งในคอลัมน์เดียวกัน
คลาส gtk.Box ใช้ตัวสร้างต่อไปนี้ -
gtk.Box(homogenous = True, spacing = 0)คุณสมบัติ homogenous ถูกตั้งค่าเป็น True ตามค่าเริ่มต้น ดังนั้นวิดเจ็ตลูกทั้งหมดจะได้รับการจัดสรรเท่ากัน
gtk.Box ใช้กลไกการบรรจุเพื่อวางวิดเจ็ตลูกโดยอ้างอิงไปยังตำแหน่งเฉพาะไม่ว่าจะเป็นการอ้างอิงถึงจุดเริ่มต้นหรือจุดสิ้นสุด pack_start () วิธีการวางวิดเจ็ตตั้งแต่ต้นจนจบ ในทางตรงกันข้ามเมธอด pack_end () ทำให้วิดเจ็ตตั้งแต่ต้นจนจบ หรือคุณสามารถใช้เมธอด add () ซึ่งคล้ายกับ pack_start ()
วิธีการต่อไปนี้มีให้สำหรับ gtk.HBox และ gtk.VBox -
gtk_box_pack_start ()
gtk_box_pack_end ()
gtk_box_pack_start ()
วิธีนี้จะเพิ่ม child ไปที่กล่องบรรจุโดยอ้างอิงถึงจุดเริ่มต้นของกล่อง -
pack_start(child, expand = True, fill = True, padding = 0)ต่อไปนี้เป็นพารามิเตอร์ -
child - นี่คือวัตถุวิดเจ็ตที่จะเพิ่มลงในกล่อง
expand- ค่านี้ถูกตั้งค่าเป็น True ถ้าเด็กจะได้รับพื้นที่เพิ่มเติมในกล่อง พื้นที่พิเศษแบ่งระหว่างเด็กทุกคนwidgets.
fill- หากเป็น True จะจัดสรรพื้นที่พิเศษให้เด็ก มิฉะนั้นพารามิเตอร์นี้จะใช้เป็นช่องว่างภายใน
padding - นี่คือช่องว่างเป็นพิกเซลระหว่างวิดเจ็ตในกล่อง
gtk_box_pack_end ()
สิ่งนี้จะเพิ่มลูกเข้าไปในกล่องโดยมีการอ้างอิงถึงส่วนท้ายของกล่อง
pack_end (child, expand = True, fill = True, padding = 0)ต่อไปนี้เป็นพารามิเตอร์ -
child - นี่คือวัตถุวิดเจ็ตที่จะเพิ่ม
expand- ค่านี้ถูกตั้งค่าเป็น True ถ้าเด็กจะได้รับพื้นที่เพิ่มเติมในกล่อง พื้นที่พิเศษนี้แบ่งระหว่างวิดเจ็ตลูกทั้งหมด
fill - หากเป็น True จะจัดสรรพื้นที่เพิ่มเติมให้กับเด็กที่ใช้เป็นช่องว่างภายใน
padding - นี่คือช่องว่างเป็นพิกเซลระหว่างวิดเจ็ตในกล่อง
set_spacing (spacing) เป็นฟังก์ชันที่กำหนดจำนวนพิกเซลที่จะวางระหว่างลูกของกล่อง
วิธีการ add (widget)สืบทอดมาจากคลาส gtk.Container เพิ่มวิดเจ็ตให้กับคอนเทนเนอร์ วิธีนี้สามารถใช้แทนวิธี pack_start ()
ตัวอย่าง
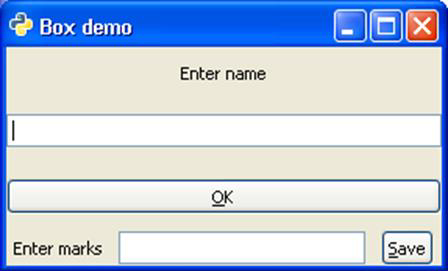
ในตัวอย่างด้านล่างหน้าต่างระดับบนมีกล่องแนวตั้ง (กล่องวัตถุ gtk.VBox) ในทางกลับกันมีวัตถุ VBox vb และวัตถุ HBox hb ในช่องด้านบนป้ายกำกับวิดเจ็ตรายการและปุ่มจะวางในแนวตั้ง ในช่องด้านล่างป้ายกำกับรายการและปุ่มอีกชุดหนึ่งจะวางในแนวตั้ง
สังเกตรหัสต่อไปนี้ -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Box demo")
box = gtk.VBox()
vb = gtk.VBox()
lbl = gtk.Label("Enter name")
vb.pack_start(lbl, expand = True, fill = True, padding = 10)
text = gtk.Entry()
vb.pack_start(text, expand = True, fill = True, padding = 10)
btn = gtk.Button(stock = gtk.STOCK_OK)
vb.pack_start(btn, expand = True, fill = True, padding = 10)
hb = gtk.HBox()
lbl1 = gtk.Label("Enter marks")
hb.pack_start(lbl1, expand = True, fill = True, padding = 5)
text1 = gtk.Entry()
hb.pack_start(text1, expand = True, fill = True, padding = 5)
btn1 = gtk.Button(stock = gtk.STOCK_SAVE)
hb.pack_start(btn1, expand = True, fill = True, padding = 5)
box.add(vb)
box.add(hb)
self.add(box)
self.show_all()
PyApp()
gtk.main()รหัสด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

คลาส ButtonBox ใน gtk API ทำหน้าที่เป็นคลาสพื้นฐานสำหรับคอนเทนเนอร์เพื่อเก็บปุ่มหลายปุ่มทั้งในแนวนอนหรือแนวตั้ง สองคลาสย่อย HButtonBox และ VButtonBox ได้มาจากคลาส ButtonBox ซึ่งตัวมันเองเป็นคลาสย่อยของคลาส gtk.Box
กล่องปุ่มใช้เพื่อจัดวางปุ่มที่สอดคล้องกันตลอดทั้งแอปพลิเคชัน มีเค้าโครงเริ่มต้นหนึ่งรายการและค่าระยะห่างเริ่มต้นที่คงอยู่ในวิดเจ็ตทั้งหมด
set_spacing() วิธีการของคลาส gtk.Box สามารถใช้เพื่อเปลี่ยนระยะห่างเริ่มต้นระหว่างปุ่มในกล่องปุ่ม
รูปแบบเริ่มต้นของปุ่มสามารถเปลี่ยนแปลงได้โดย set_default()วิธี. ค่าที่เป็นไปได้ของรูปแบบปุ่มคือ -
gtk.BUTTONBOX_SPREAD
gtk.BUTTONBOX_EDGE
gtk.BUTTONBOX_START
gtk.BUTTONBOX_END.
ตัวอย่าง
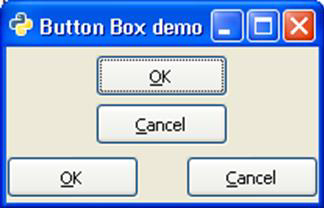
ในตัวอย่างต่อไปนี้ออบเจ็กต์ VBox ภายในหน้าต่างระดับบนจะมีออบเจ็กต์ VButtonBox หนึ่งชิ้นและอ็อบเจ็กต์ HButtonBox หนึ่งอันซึ่งแต่ละอันมีสองปุ่มเรียงตามลำดับ
สังเกตรหัส -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Button Box demo")
self.set_size_request(200,100)
self.set_position(gtk.WIN_POS_CENTER)
vb = gtk.VBox()
box1 = gtk.VButtonBox()
btn1 = gtk.Button(stock = gtk.STOCK_OK)
btn2 = gtk.Button(stock = gtk.STOCK_CANCEL)
box1.pack_start(btn1, True, True, 0)
box1.pack_start(btn2, True, True, 0)
box1.set_border_width(5)
vb.add(box1)
box2 = gtk.HButtonBox()
btn3 = gtk.Button(stock = gtk.STOCK_OK)
btn4 = gtk.Button(stock = gtk.STOCK_CANCEL)
ent = gtk.Entry()
box2.pack_start(btn3, True, True, 0)
box2.pack_start(btn4, True, True, 0)
box1.set_border_width(5)
vb.add(box2)
self.add(vb)
self.show_all()
PyApp()
gtk.main()รหัสด้านบนสร้างผลลัพธ์ต่อไปนี้ -

วิดเจ็ตนี้พิสูจน์ได้ว่ามีประโยชน์ในการควบคุมการจัดแนวและขนาดของวิดเจ็ตลูก มีคุณสมบัติสี่ประการที่เรียกว่า xalign, yalign, xscale และ yscale คุณสมบัติมาตราส่วนระบุว่าวิดเจ็ตลูกจะใช้พื้นที่ว่างเท่าใด คุณสมบัติการจัดแนวใช้เพื่อวางวิดเจ็ตลูกภายในพื้นที่ที่มี
คุณสมบัติทั้งสี่ใช้ค่า float ระหว่าง 0 ถึง 1.0 หากคุณสมบัติ xscale และ yscale ถูกตั้งค่าเป็น 0 หมายความว่าวิดเจ็ตไม่ดูดซับพื้นที่ว่างและหากตั้งค่าเป็น 1 วิดเจ็ตจะดูดซับพื้นที่ว่างสูงสุดในแนวนอนหรือแนวตั้งตามลำดับ
คุณสมบัติ xalign และ yalign หากตั้งค่าเป็น 0 หมายความว่าจะไม่มีพื้นที่ว่างทางด้านซ้ายหรือด้านบนของวิดเจ็ต หากตั้งค่าเป็น 1 จะมีพื้นที่ว่างสูงสุดทางซ้ายหรือด้านบนวิดเจ็ต
คลาส gtk.alignment มีตัวสร้างดังต่อไปนี้ -
gtk.alignment(xalign = 0.0, yalign = 0.0, xscale = 0.0, yscale = 0.0)ที่ไหน
xalign - เป็นเศษส่วนของพื้นที่ว่างแนวนอนทางด้านซ้ายของวิดเจ็ตลูก
yalign - เป็นเศษส่วนของพื้นที่ว่างแนวตั้งเหนือวิดเจ็ตลูก
xscale - คือเศษส่วนของพื้นที่ว่างในแนวนอนที่วิดเจ็ตลูกดูดซับ
yscale - คือเศษส่วนของพื้นที่ว่างแนวตั้งที่วิดเจ็ตลูกดูดซับ
ตัวอย่าง
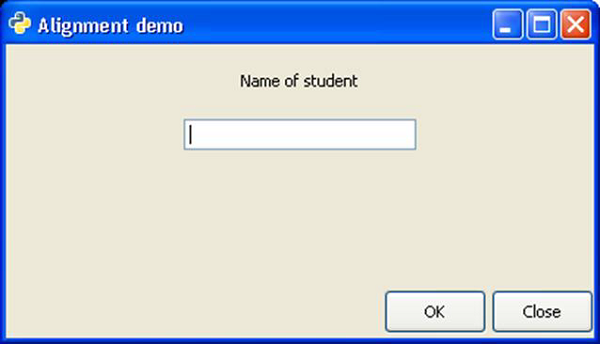
โค้ดต่อไปนี้แสดงให้เห็นถึงการใช้วิดเจ็ต gtk.alignment Vbox ในหน้าต่างระดับบนมี Vbox บนและ Hbox ล่างวางอยู่ในนั้น ในกล่องแนวตั้งด้านบนป้ายกำกับและวิดเจ็ตรายการจะถูกวางไว้ทางด้านซ้ายพื้นที่ว่าง 50% จะถูกเก็บไว้และมากกว่า 25% ของพื้นที่นี้ถูกครอบครองโดยการกำหนด 0.5 xalign และ 0.25 ให้กับคุณสมบัติ yalign
ใน HBox ด้านล่างพื้นที่ว่างทั้งหมดที่มีอยู่จะอยู่ทางด้านซ้าย สิ่งนี้ทำได้โดยการกำหนดคุณสมบัติ 1 ให้กับ xalign ดังนั้นปุ่มสองปุ่มในกล่องแนวนอนจึงปรากฏในแนวขวา
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Alignment demo")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
vb = gtk.VBox()
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0.5,0.25, 0, 0)
lbl = gtk.Label("Name of student")
vb.pack_start(lbl, True, True, 10)
text = gtk.Entry()
vb.pack_start(text, True, True, 10)
valign.add(vb)
vbox.pack_start(valign)
ok = gtk.Button("OK")
ok.set_size_request(70, 30)
close = gtk.Button("Close")
hbox.add(ok)
hbox.add(close)
halign = gtk.Alignment(1, 0, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, False, 3)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()รหัสด้านบนสร้างผลลัพธ์ต่อไปนี้ -

วิดเจ็ตบางตัวในชุดเครื่องมือ PyGTK ไม่มีหน้าต่างของตัวเอง วิดเจ็ตแบบไม่มีหน้าต่างดังกล่าวไม่สามารถรับสัญญาณเหตุการณ์ได้ วิดเจ็ตดังกล่าวเช่นเลเบลหากใส่ไว้ใน eventbox สามารถรับสัญญาณได้
EventBox เป็นคอนเทนเนอร์ที่มองไม่เห็นซึ่งจัดเตรียมหน้าต่างไปยังวิดเจ็ตที่ไม่มีหน้าต่าง มีตัวสร้างที่เรียบง่ายโดยไม่มีข้อโต้แย้งใด ๆ -
gtk.EventBox()ตัวอย่าง
ในตัวอย่างต่อไปนี้วิดเจ็ตสองรายการของ gtk.EventBox จะอยู่ในหน้าต่างระดับบน ภายในแต่ละกล่องกิจกรรมจะมีการเพิ่มป้ายกำกับ ตอนนี้ eventbox เชื่อมต่อกับฟังก์ชันเรียกกลับเพื่อประมวลผล button_press_event บนนั้น เนื่องจากกล่องเหตุการณ์นั้นมองไม่เห็นเหตุการณ์จึงเกิดขึ้นบนฉลากแบบฝังได้อย่างมีประสิทธิภาพ ดังนั้นเมื่อเราคลิกที่ป้ายกำกับใด ๆ ระบบจะเรียกใช้ฟังก์ชันเรียกกลับที่เกี่ยวข้อง
สังเกตรหัส -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("EventBox demo")
self.set_size_request(200,100)
self.set_position(gtk.WIN_POS_CENTER)
fixed = gtk.Fixed()
event1 = gtk.EventBox()
label1 = gtk.Label("Label 1")
event1.add(label1)
fixed.put(event1, 80,20)
event1.connect("button_press_event",self.hello1)
event2 = gtk.EventBox()
label2 = gtk.Label("Label 2")
event2.add(label2)
event2.connect("button_press_event",self.hello2)
fixed.put(event2, 80,70)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def hello1(self, widget, event):
print "clicked label 1"
def hello2(self, widget, event):
print "clicked label 2"
PyApp()
gtk.main()รหัสด้านบนสร้างผลลัพธ์ต่อไปนี้ -

เมื่อคลิกป้าย 1 บนคอนโซลข้อความ "clicked label 1" จะถูกพิมพ์ ในทำนองเดียวกันเมื่อคลิกที่ป้ายกำกับ 2 ข้อความ "clicked label 2" จะถูกพิมพ์ออกมา
gtk.Layout เป็นวิดเจ็ตคอนเทนเนอร์ที่คล้ายกับ gtk.Fixed วิดเจ็ตถูกวางไว้ในวิดเจ็ตเค้าโครงโดยระบุพิกัดที่แน่นอน อย่างไรก็ตามเค้าโครงแตกต่างจากวิดเจ็ตคงที่ด้วยวิธีต่อไปนี้ -
วิดเจ็ตเค้าโครงสามารถมีความกว้างและความสูงไม่สิ้นสุด ค่าสูงสุดของความกว้างและความสูงถูก จำกัด โดยขนาดของจำนวนเต็มที่ไม่ได้ลงนาม
วิดเจ็ต gtk.DrawingArea สามารถอยู่ในคอนเทนเนอร์โครงร่าง DrawingArea เป็นผืนผ้าใบที่สามารถวาดองค์ประกอบ 2 มิติเช่นเส้นสี่เหลี่ยม ฯลฯ ได้
ในการวางคอนเทนเนอร์ Layout ในหน้าต่างระดับบนที่มีขนาดน้อยกว่านั้นสามารถเชื่อมโยงกับแถบเลื่อนหรือวางใน ScrolledWindow ก็ได้
คลาส gtk.Layout มีตัวสร้างดังต่อไปนี้ -
gtk.Layout(hadjustment = None, vadjustment = None)hadjustment และ vadjustment คุณสมบัติเป็นตัวแทนของวัตถุที่มีค่าขอบเขตที่ปรับได้
ตารางต่อไปนี้แสดงวิธีการจัดวางที่ใช้บ่อย -
| ใส่ (วิดเจ็ต, x, y) | วางวิดเจ็ตลูกไว้ที่พิกัดที่ระบุ |
| set_size (w, h) | ตั้งค่าขนาดของคอนเทนเนอร์โครงร่างเป็นความกว้างและความสูงที่ระบุ |
อ็อบเจ็กต์ Layout จะปล่อยสัญญาณ set_scroll_adjustment เมื่อการปรับเปลี่ยนที่เกี่ยวข้องมีการเปลี่ยนแปลง
ตัวอย่าง
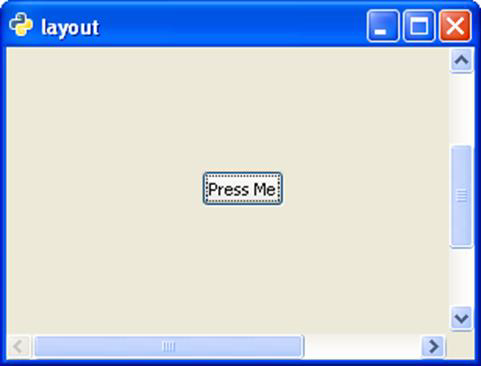
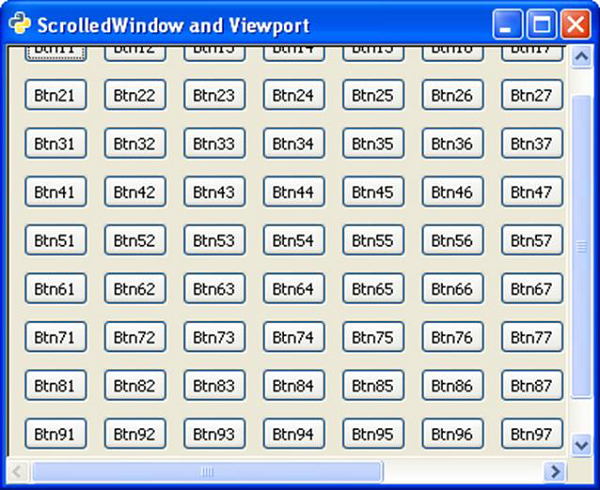
ในตัวอย่างต่อไปนี้ป้ายกำกับจะถูกวางไว้ที่กึ่งกลางของคอนเทนเนอร์เค้าโครงซึ่งจะต้องวางไว้ในหน้าต่างขนาดเล็กกว่า ดังนั้นจึงถูกเพิ่มลงใน ScrolledWindow ก่อนจากนั้นจึงเพิ่ม ScrolledWindow ลงในหน้าต่างหลัก
สังเกตรหัส -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("layout")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
sc = gtk.ScrolledWindow()
lo = gtk.Layout()
lo.set_size(400,400)
button = gtk.Button("Press Me")
lo.put(button, 125,200)
sc.add(lo)
self.add(sc)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()โค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

ComboBox เป็นวิดเจ็ตที่ทรงพลังและเป็นที่นิยมในชุดเครื่องมือ GUI ใด ๆ มีรายการแบบหล่นลงของรายการที่ผู้ใช้สามารถเลือกได้ วิดเจ็ต gtk.ComboBox ใช้อินเทอร์เฟซ CellLayout และมีวิธีการต่างๆในการจัดการการแสดงรายการ
อ็อบเจ็กต์ของคลาส gtk.ComboBox เชื่อมโยงกับ ListSore ซึ่งเป็นโมเดลรายการที่สามารถใช้กับวิดเจ็ตที่แสดงคอลเล็กชันของไอเท็ม รายการจะถูกเพิ่มไปยัง ListStore ด้วยเมธอด append () นอกจากนี้อ็อบเจ็กต์ CellRendererText จะถูกสร้างและบรรจุลงในคอมโบบ็อกซ์
ทำตามขั้นตอนเหล่านี้เพื่อตั้งค่าคอมโบบ็อกซ์
combobox = gtk.ComboBox()
store = gtk.ListStore(gobject.TYPE_STRING)
cell = gtk.CellRendererText()
combobox.pack_start(cell)
combobox.add_attribute(cell, 'text', 0)PyGTK เสนอวิธีการอำนวยความสะดวก - gtk.combo_box_new_text()เพื่อสร้างกล่องคำสั่งผสมแทนการใช้ที่เก็บรายการ วิธีการอำนวยความสะดวกที่เกี่ยวข้อง append_text (), prepend_text (), insert_text () และ remove_text () ใช้เพื่อจัดการเนื้อหากล่องคำสั่งผสม
คลาส gtk.ComboBox มีวิธีการดังนี้ -
| ส. อบจ | วิธีการและคำอธิบาย |
|---|---|
| 1 | set_wrap_width() ตั้งค่าจำนวนคอลัมน์ที่จะแสดงในเค้าโครงตารางป๊อปอัป |
| 2 | get_active() ส่งคืนค่าของคุณสมบัติ "active" ซึ่งเป็นดัชนีในโมเดลของรายการที่ใช้งานอยู่ในปัจจุบัน |
| 3 | set_active() ตั้งค่ารายการที่ใช้งานอยู่ของ combo_box เป็นรายการที่มีการระบุดัชนีโมเดล |
| 4 | set_model() ตั้งค่าโมเดลที่ใช้โดยกล่องคำสั่งผสม |
| 5 | append_text() ต่อท้ายสตริงที่ระบุโดยข้อความเข้ากับรายการสตริงที่จัดเก็บในที่เก็บรายการกล่องคำสั่งผสม |
| 6 | Insert_text() แทรกสตริงที่ระบุโดยข้อความในกล่องคำสั่งผสม gtk.ListStore ที่ดัชนีที่ระบุโดยตำแหน่ง |
| 7 | prepend_text() นำหน้าสตริงที่ระบุโดยข้อความไปยังรายการสตริงที่เก็บไว้ในที่เก็บรายการ |
| 8 | remove_text() ลบสตริงที่ดัชนีที่ระบุโดยตำแหน่งใน liststore ที่เกี่ยวข้อง |
| 9 | get_active_text() ส่งคืนสตริงที่ใช้งานอยู่ในปัจจุบัน |
วิดเจ็ต ComboBox ส่งสัญญาณต่อไปนี้ -
| เปลี่ยนแปลง | สิ่งนี้จะแสดงขึ้นเมื่อมีการเลือกรายการใหม่ในกล่องคำสั่งผสม |
| move_active | นี่คือสัญญาณการผูกแป้นที่ปล่อยออกมาเพื่อย้ายการเลือกที่ใช้งานอยู่ |
| ป๊อปดาวน์ | นี่คือสัญญาณการเชื่อมโยงคีย์ที่ถูกปล่อยออกมาเพื่อป๊อปดาวน์รายการกล่องคำสั่งผสม การเชื่อมโยงเริ่มต้นสำหรับสัญญาณนี้คือ Alt + Up และ Escape |
| ป๊อปอัพ | นี่คือสัญญาณการผูกแป้นที่ถูกส่งไปยังป๊อปอัพรายการกล่องคำสั่งผสม การเชื่อมโยงเริ่มต้นสำหรับสัญญาณนี้คือ Alt + Down |
รหัสตัวอย่างสองรหัสสำหรับการสาธิต ComboBox มีให้ด้านล่าง
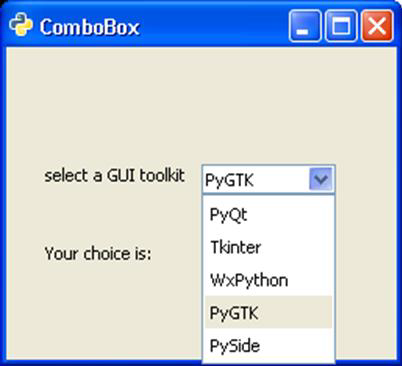
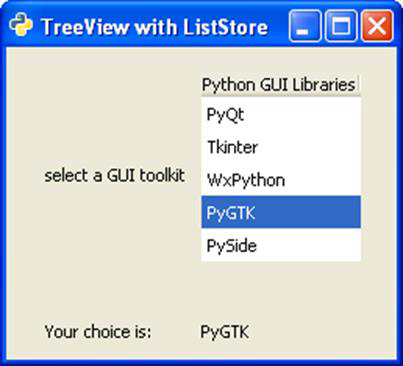
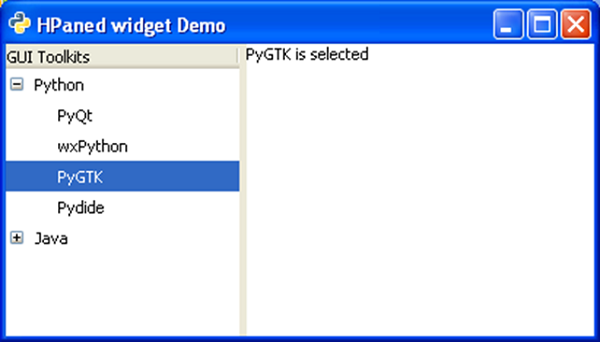
ตัวอย่าง 1
ในตัวอย่างนี้ ListStore มีชื่อของชุดเครื่องมือ Python GUI ยอดนิยมและเชื่อมโยงกับวิดเจ็ต ComboBox ตามที่ผู้ใช้เลือกสัญญาณที่เปลี่ยนแปลงจะถูกปล่อยออกมา เชื่อมต่อกับฟังก์ชันโทรกลับเพื่อแสดงตัวเลือกของผู้ใช้
import pygtk
pygtk.require('2.0')
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("ComboBox with ListStore")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
combobox = gtk.ComboBox()
store = gtk.ListStore(str)
cell = gtk.CellRendererText()
combobox.pack_start(cell)
combobox.add_attribute(cell, 'text', 0)
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(combobox, 125,75)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,125)
self.label = gtk.Label("")
fixed.put(self.label, 125,125)
self.add(fixed)
store.append (["PyQt"])
store.append (["Tkinter"])
store.append (["WxPython"])
store.append (["PyGTK"])
store.append (["PySide"])
combobox.set_model(store)
combobox.connect('changed', self.on_changed)
combobox.set_active(0)
self.connect("destroy", gtk.main_quit)
self.show_all()
return
def on_changed(self, widget):
self.label.set_label(widget.get_active_text())
return
if __name__ == '__main__':
PyApp()
gtk.main()เมื่อดำเนินการโปรแกรมจะแสดงผลลัพธ์ต่อไปนี้ -

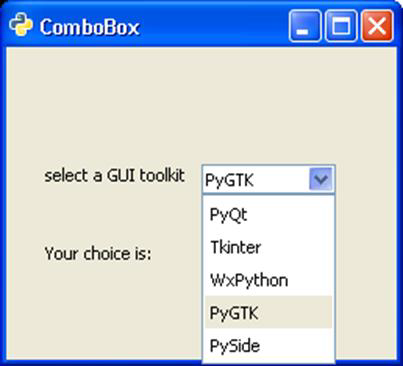
ตัวอย่าง 2
โปรแกรมรุ่นที่สองใช้วิธีอำนวยความสะดวก combo_box_new_text()เพื่อสร้างกล่องคำสั่งผสมและฟังก์ชัน append_text () เพื่อเพิ่มสตริงในนั้น ในทั้งสองโปรแกรมไฟล์get_active_text() วิธีนี้ใช้เพื่อดึงข้อมูลการเลือกของผู้ใช้และแสดงบนฉลากบนหน้าต่าง
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Simple ComboBox")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
cb = gtk.combo_box_new_text()
cb.connect("changed", self.on_changed)
cb.append_text('PyQt')
cb.append_text('Tkinter')
cb.append_text('WxPython')
cb.append_text('PyGTK')
cb.append_text('PySide')
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(cb, 125,75)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,125)
self.label = gtk.Label("")
fixed.put(self.label, 125,125)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_changed(self, widget):
self.label.set_label(widget.get_active_text())
if __name__ == '__main__':
PyApp()
gtk.main()ผลลัพธ์ของโปรแกรมนี้จะคล้ายกับของโปรแกรมก่อนหน้านี้

เครื่องมือ ToggleButton เป็น gtk ปุ่มที่มีสองสถานะ - ก pressed or active (หรือบน) สถานะและก normal or inactive (or off)สถานะ. ทุกครั้งที่กดปุ่มสถานะจะสลับกัน นอกจากนี้สถานะของ ToggleButton ยังสามารถเปลี่ยนแปลงทางโปรแกรมได้โดยวิธี set_active () หากต้องการเปลี่ยนสถานะของปุ่มสามารถใช้วิธีการ toggled () ได้เช่นกัน
คลาส gtk.ToggleButton มีตัวสร้างดังต่อไปนี้ -
gtk.ToggleButton(label = None, use_underline = True)ที่นี่ฉลากคือการทดสอบที่จะแสดงบนปุ่ม คุณสมบัติ use_underline หากเป็นจริงเครื่องหมายขีดล่างในข้อความระบุว่าอักขระตัวถัดไปควรถูกขีดเส้นใต้และใช้สำหรับตัวเร่งการช่วยจำ
วิธีการที่สำคัญบางอย่างของคลาส gtk.ToggleButton มีให้ในตารางต่อไปนี้ -
| set_active () | สิ่งนี้จะตั้งค่า active คุณสมบัติเป็นมูลค่าถึง True (ใช้งานหรือกดหรือเปิด) หรือ False (ไม่ใช้งานหรือปกติหรือปิด) |
| get_active () | สิ่งนี้จะดึงสถานะของปุ่ม |
| สลับ () | ซึ่งจะส่งสัญญาณ "toggled" บนปุ่มสลับ |
วิดเจ็ต ToggleButton ปล่อยสัญญาณต่อไปนี้ -
| สลับ | สิ่งนี้จะถูกปล่อยออกมาเมื่อสถานะ togglebutton เปลี่ยนแปลงโดยทางโปรแกรมหรือโดยการกระทำของผู้ใช้ |
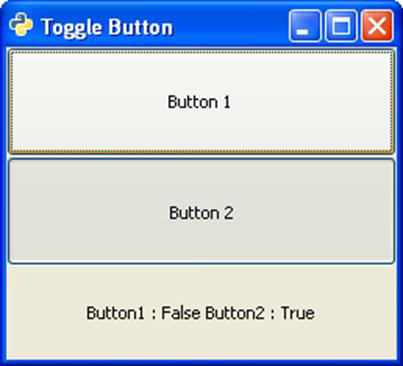
โค้ดด้านล่างนี้แสดงให้เห็นถึงการใช้วิดเจ็ต ToggleButton
วิดเจ็ต ToggleButtons และ Label สองรายการจะอยู่ในคอนเทนเนอร์ VBox สัญญาณสลับที่ปล่อยออกมาจาก Button1 เชื่อมต่อกับฟังก์ชันเรียกกลับ on_toggled () ในฟังก์ชั่นนี้สถานะของ Button2 จะถูกตั้งค่าเป็น True หาก Button1 เป็น False และในทางกลับกัน
if self.btn1.get_active() == True:
self.btn2.set_active(False)
else:
self.btn2.set_active(True)จะแสดงสถานะทันทีของปุ่มบนฉลาก
ตัวอย่าง
สังเกตรหัสต่อไปนี้ -
import gtk
PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Toggle Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
self.btn1 = gtk.ToggleButton("Button 1")
self.btn1.connect("toggled", self.on_toggled)
self.btn2 = gtk.ToggleButton("Button 2")
self.lbl = gtk.Label()
vbox.add(self.btn1)
vbox.add(self.btn2)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_toggled(self, widget, data = None):
if self.btn1.get_active() == True:
self.btn2.set_active(False)
else:
self.btn2.set_active(True)
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()รหัสด้านบนสร้างผลลัพธ์ต่อไปนี้ -

วิดเจ็ต CheckButton ไม่ใช่อะไรนอกจาก ToggleButton ที่มีลักษณะเป็นช่องทำเครื่องหมายและป้ายกำกับ สืบทอดคุณสมบัติและวิธีการทั้งหมดจากคลาส ToggleButton ไม่เหมือนกับ ToggleButton ตรงที่คำบรรยายบนหน้าปัดปุ่ม CheckButton จะแสดงสี่เหลี่ยมเล็ก ๆ ซึ่งตรวจสอบได้และมีป้ายกำกับอยู่ทางด้านขวา
ตัวสร้างวิธีการและสัญญาณที่เกี่ยวข้องกับ gtk CheckButton เหมือนกับ gtk.ToggleButton ทุกประการ
ตัวอย่าง
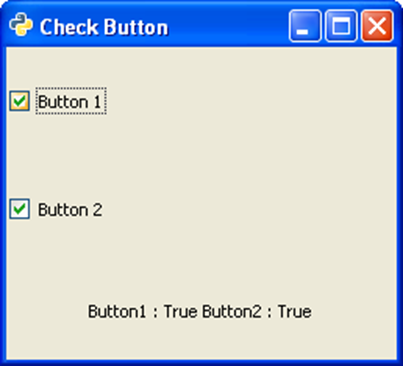
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงการใช้วิดเจ็ต CheckButton ปุ่มตรวจสอบสองปุ่มและป้ายกำกับจะอยู่ใน VBox สัญญาณสลับของ CheckButton แรกเชื่อมต่อกับเมธอด on_checked () ซึ่งตั้งค่าสถานะของปุ่มที่สองเป็น True หากค่าแรกเป็นเท็จและในทางกลับกัน
สังเกตรหัส -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Check Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
self.btn1 = gtk.CheckButton("Button 1")
self.btn1.connect("toggled", self.on_checked)
self.btn2 = gtk.CheckButton("Button 2")
self.btn2.connect("toggled", self.on_checked)
self.lbl = gtk.Label()
vbox.add(self.btn1)
vbox.add(self.btn2)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_checked(self, widget, data = None):
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()โค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

วิดเจ็ต RadioButton เดียวมีฟังก์ชันคล้ายกับ CheckButton อย่างไรก็ตามเมื่อมีปุ่มตัวเลือกมากกว่าหนึ่งปุ่มอยู่ในคอนเทนเนอร์เดียวกันจะมีตัวเลือกพิเศษร่วมกันให้ผู้ใช้เลือกจากตัวเลือกที่มีอยู่ หากปุ่มตัวเลือกทุกปุ่มในคอนเทนเนอร์อยู่ในกลุ่มเดียวกันดังนั้นเมื่อเลือกปุ่มใดปุ่มหนึ่งปุ่มอื่น ๆ จะถูกยกเลิกโดยอัตโนมัติ
ต่อไปนี้เป็นตัวสร้างของคลาส gtk.RadioButton -
gtk.RadioButton(group = None, Label = None, unerline = None)ในการสร้างกลุ่มปุ่มให้ระบุ group=None สำหรับปุ่มตัวเลือกแรกและสำหรับตัวเลือกที่ตามมาให้ระบุวัตถุของปุ่มแรกเป็นกลุ่ม
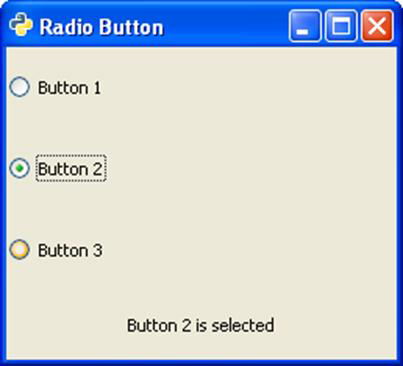
เช่นในกรณีของ ToggleButton และ CheckButton RadioButton จะส่งเสียงด้วย the toggled signal. ในตัวอย่างที่ให้ไว้ด้านล่างวัตถุสามชิ้นของวิดเจ็ต gtk.RadioButton จะอยู่ใน VBox ทั้งหมดนี้เชื่อมต่อกับฟังก์ชันเรียกกลับ on_selected () เพื่อประมวลผลสัญญาณสลับ
ฟังก์ชันเรียกกลับจะระบุป้ายกำกับของวิดเจ็ต RadioButton ต้นทางและแสดงบนฉลากที่ใส่ใน VBox
ตัวอย่าง
สังเกตรหัสต่อไปนี้ -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Radio Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
btn1 = gtk.RadioButton(None, "Button 1")
btn1.connect("toggled", self.on_selected)
btn2 = gtk.RadioButton(btn1,"Button 2")
btn2.connect("toggled", self.on_selected)
btn3 = gtk.RadioButton(btn1,"Button 3")
btn3.connect("toggled", self.on_selected)
self.lbl = gtk.Label()
vbox.add(btn1)
vbox.add(btn2)
vbox.add(btn3)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_selected(self, widget, data=None):
self.lbl.set_text(widget.get_label()+" is selected")
if __name__ == '__main__':
PyApp()
gtk.main()โค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

แถบแนวนอนใต้แถบหัวเรื่องของ gtk ระดับบนสุดหน้าต่างสงวนไว้เพื่อแสดงชุดเมนู เป็นวัตถุของคลาส gtk.MenuBar ใน PyGTK API
อ็อบเจ็กต์ของคลาส gtk.Menu ถูกเพิ่มลงในแถบเมนู นอกจากนี้ยังใช้เพื่อสร้างเมนูบริบทและเมนูป๊อปอัพ แต่ละเมนูอาจมีวิดเจ็ต gtk.MenuItem อย่างน้อยหนึ่งรายการ บางเมนูอาจเป็นเมนูย่อยและมีปุ่ม MenuItem แบบเรียงซ้อนกัน
gtk.MenuBar เป็นคลาสย่อยจากคลาส gtk.MenuShell มีตัวสร้างเริ่มต้นอย่างง่าย -
gtk.MenuBar()ในการเพิ่มเมนูลงใน MenuBar จะใช้วิธีการผนวก () ของคลาส MenuBar
ในการสร้างเมนูให้สร้างวิดเจ็ต MenuItem พร้อมป้ายกำกับที่ต้องการให้ปรากฏในแถบเมนูและตั้งเป็นเมนูย่อย
ตัวอย่างเช่นรหัสต่อไปนี้ใช้เพื่อตั้งค่าเมนูไฟล์ -
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)ตอนนี้คุณสามารถเพิ่มวิดเจ็ตของคลาส MenuItem อย่างน้อยหนึ่งรายการในเมนูได้
item1 = gtk.MenuItem("New")
item2 = gtk.MenuItem("Open")MenuItems เหล่านี้จะถูกเพิ่มลงในวิดเจ็ตเมนูและอ็อบเจ็กต์เมนูจะถูกเพิ่มลงในแถบเมนู
menu1.append(item1)
menu1.append(item2)
mb.append(menu1)ชุดเครื่องมือ PyGTK มีวิดเจ็ต MenuItem หลายประเภท ImageMenuItem คือรายการเมนูที่มีรูปภาพที่เกี่ยวข้อง คุณสามารถใช้ภาพสต็อกใดก็ได้โดยใช้พารามิเตอร์ Stock ID หรือกำหนดภาพอื่น ๆ โดยวิธี set_image ()
ตัวอย่างเช่นรายการเมนู "ใหม่" ที่มีรูปภาพถูกสร้างขึ้นด้วยวิธีต่อไปนี้ -
new = gtk.ImageMenuItem(gtk.STOCK_NEW)
menu1.append(new)ในทำนองเดียวกันคุณสามารถเพิ่ม CheckMenuItem โดยใช้รหัสต่อไปนี้ -
chk = gtk.CheckMenuItem("Checkable")
menu1.append(chk)สามารถเพิ่มกลุ่มรายการวิทยุได้โดยใช้รหัสนี้ -
radio1 = gtk.RadioMenuItem(None,"Radio1")
radio2 = gtk.RadioMenuItem(radio1, "Radio2")
menu1.append(radio1)
menu1.append(radio2)บางครั้งคุณอาจต้องการเพิ่มเส้นคั่นระหว่างรายการเมนู เพื่อจุดประสงค์นั้นไฟล์SeparatorMenuItem นอกจากนี้ยังมี
sep = gtk.SeparatorMenuItem()
menu1.append(sep)คุณยังสามารถกำหนดแป้นพิมพ์ลัดให้กับรายการเมนู PyGTK มีตัวเร่งความเร็ว เริ่มต้นด้วยการสร้างกลุ่มตัวเร่งความเร็วและแนบเข้ากับหน้าต่างระดับบนสุด
acgroup = gtk.AccelGroup()
self.add_accel_group(acgroup)ในการกำหนดทางลัดให้ใช้ add_accelerator() ฟังก์ชันที่มีต้นแบบต่อไปนี้ -
Item1.add_accelerator(signal, group, key, modifier, flags)ต่อไปนี้เป็นตัวปรับแต่งที่กำหนดไว้ล่วงหน้า -
- SHIFT_MASK
- LOCK_MASK
- CONTROL_MASK
- BUTTON1_MASK
- BUTTON1_MASK
ในการกำหนดทางลัด Ctrl + N ให้กับรายการเมนูใหม่ให้ใช้ไวยากรณ์ต่อไปนี้ -
new = gtk.ImageMenuItem(gtk.STOCK_NEW,acgroup)
new.add_accelerator("activate", acgroup, ord('N'),
gtk.gdk.CONTROL_MASK, gtk.ACCEL_VISIBLE)ตัวอย่าง
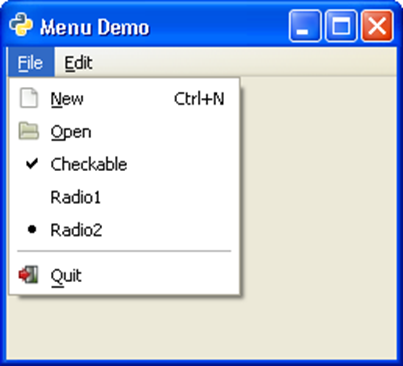
ตัวอย่างต่อไปนี้แสดงคุณสมบัติที่กล่าวถึงข้างต้น -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Menu Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
mb = gtk.MenuBar()
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)
acgroup = gtk.AccelGroup()
self.add_accel_group(acgroup)
new = gtk.ImageMenuItem(gtk.STOCK_NEW,acgroup)
new.add_accelerator("activate", acgroup, ord('N'),
gtk.gdk.CONTROL_MASK, gtk.ACCEL_VISIBLE)
menu1.append(new)
open = gtk.ImageMenuItem(gtk.STOCK_OPEN)
menu1.append(open)
chk = gtk.CheckMenuItem("Checkable")
menu1.append(chk)
radio1 = gtk.RadioMenuItem(None,"Radio1")
radio2 = gtk.RadioMenuItem(radio1, "Radio2")
menu1.append(radio1)
menu1.append(radio2)
sep = gtk.SeparatorMenuItem()
menu1.append(sep)
exit = gtk.ImageMenuItem(gtk.STOCK_QUIT)
menu1.append(exit)
menu2 = gtk.Menu()
edit = gtk.MenuItem("_Edit")
edit.set_submenu(menu2)
copy = gtk.ImageMenuItem(gtk.STOCK_COPY)
menu2.append(copy)
cut = gtk.ImageMenuItem(gtk.STOCK_CUT)
menu2.append(cut)
paste = gtk.ImageMenuItem(gtk.STOCK_PASTE)
menu2.append(paste)
mb.append(file)
mb.append(edit)
vbox = gtk.VBox(False, 2)
vbox.pack_start(mb, False, False, 0)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()รหัสด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

คลาส Toolbar สืบทอดมาจากคลาส gtk.Container มันเก็บและจัดการชุดปุ่มและวิดเจ็ตอื่น ๆ โดยปกติจะเห็นแถบแนวนอนอย่างน้อยหนึ่งแถบใต้แถบเมนูในหน้าต่างระดับบนสุด นอกจากนี้ยังสามารถใส่ Toolbar ในหน้าต่างแบบถอดได้ที่เรียกว่า HandleBox ตามค่าเริ่มต้นปุ่มต่างๆใน gtk วิดเจ็ตแถบเครื่องมือจะวางในแนวนอน แถบเครื่องมือแนวตั้งสามารถตั้งค่าได้โดยตั้งค่าคุณสมบัติการวางแนวเป็นgtk.ORIENTATION_VERTICAL.
แถบเครื่องมือสามารถกำหนดค่าให้แสดงปุ่มที่มีไอคอนข้อความหรือทั้งสองอย่าง ตัวระบุลักษณะคือ -
| gtk.TOOLBAR_ICONS | ปุ่มเหล่านี้จะแสดงเฉพาะไอคอนในแถบเครื่องมือ |
| gtk.TOOLBAR_TEXT | ปุ่มเหล่านี้จะแสดงเฉพาะป้ายข้อความในแถบเครื่องมือ |
| gtk.TOOLBAR_BOTH | ปุ่มเหล่านี้จะแสดงข้อความและไอคอนในแถบเครื่องมือ |
| gtk.TOOLBAR_BOTH_HORIZ | ปุ่มเหล่านี้จะแสดงไอคอนและข้อความควบคู่กันแทนที่จะซ้อนกันในแนวตั้ง |
วิดเจ็ต Toolbar ถูกตั้งค่าโดยใช้ตัวสร้างต่อไปนี้ -
bar = gtk.Toolbar()องค์ประกอบของ Toolbar คืออินสแตนซ์ของ gtk.ToolItem รายการอาจเป็น ToolButton, RadioToolButton, ToggleToolButton หรือ SeparatorToolItem ในการกำหนดไอคอนให้กับออบเจ็กต์ ToolItem คุณสามารถใช้รูปภาพที่มี stock_ID ที่กำหนดไว้ล่วงหน้าหรือกำหนดรูปภาพที่กำหนดเองได้โดยเมธอด set_image ()
ตัวอย่างต่อไปนี้แสดงวิธีสร้าง ToolItems ต่างๆ -
ToolButton
newbtn = gtk.ToolButton(gtk.STOCK_NEW)RadioToolButton
rb1 = gtk.RadioToolButton(None,gtk.STOCK_JUSTIFY_LEFT)
rb2 = gtk.RadioToolButton(rb1,gtk.STOCK_JUSTIFY_RIGHT)โปรดทราบว่าปุ่มตัวเลือกหลายปุ่มอยู่ในกลุ่มเดียวกัน
คั่นเครื่องมือรายการ
sep = gtk.SeparatorToolItem()รายการเหล่านี้จะอยู่ในแถบเครื่องมือโดยเรียกใช้ insert วิธี.
gtk.Toolbar.insert(item, index)ตัวอย่างเช่น,
bar.insert(new,0)คุณยังสามารถกำหนดคำแนะนำเครื่องมือให้กับ ToolButton โดยใช้ nethod set_tooltip_text () ตัวอย่างเช่น,New คำแนะนำเครื่องมือถูกกำหนดให้กับ ToolButton ใหม่
newbtn.set_tooltip_text("New")ตัวอย่าง
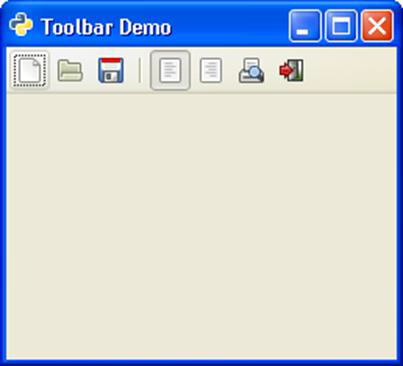
รหัสต่อไปนี้แสดงหน้าต่างระดับบนที่มีแถบเครื่องมือที่ตั้งค่าให้มีรายการเครื่องมือปกติรายการวิทยุและรายการคั่น
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Toolbar Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
toolbar = gtk.Toolbar()
toolbar.set_style(gtk.TOOLBAR_ICONS)
toolbar.set_orientation(gtk.ORIENTATION_HORIZONTAL)
newbtn = gtk.ToolButton(gtk.STOCK_NEW)
newbtn.set_tooltip_text("New")
openbtn = gtk.ToolButton(gtk.STOCK_OPEN)
savebtn = gtk.ToolButton(gtk.STOCK_SAVE)
sep = gtk.SeparatorToolItem()
rb1 = gtk.RadioToolButton(None,gtk.STOCK_JUSTIFY_LEFT)
53
rb2 = gtk.RadioToolButton(rb1,gtk.STOCK_JUSTIFY_RIGHT)
prv = gtk.ToggleToolButton(gtk.STOCK_PRINT_PREVIEW)
quitbtn = gtk.ToolButton(gtk.STOCK_QUIT)
toolbar.insert(newbtn, 0)
toolbar.insert(openbtn, 1)
toolbar.insert(savebtn, 2)
toolbar.insert(sep, 3)
toolbar.insert(rb1,4)
toolbar.insert(rb2,5)
toolbar.insert(prv,6)
toolbar.insert(quitbtn, 7)
quitbtn.connect("clicked", gtk.main_quit)
vbox = gtk.VBox(False, 2)
vbox.pack_start(toolbar, False, False, 0)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_checked(self, widget, data = None):
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()โค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

วิดเจ็ตบางตัวในชุดเครื่องมือ PyGTK นั้นผู้ใช้สามารถปรับคุณสมบัติในช่วงที่กำหนดโดยใช้เมาส์หรือแป้นพิมพ์ วิดเจ็ตเช่น Viewport ใช้เพื่อแสดงส่วนที่ปรับได้ของข้อมูลขนาดใหญ่ตัวอย่างเช่นข้อความหลายบรรทัดในตัวควบคุม TextView
PyGTK ใช้ gtk. ออบเจ็กต์การปรับแต่งที่จะใช้ร่วมกับวิดเจ็ตดังกล่าวเพื่อให้การปรับเปลี่ยนของผู้ใช้ถูกส่งไปยังฟังก์ชันเรียกกลับบางส่วนเพื่อประมวลผล ออบเจ็กต์การปรับปรุงประกอบด้วยขอบเขตล่างและบนของค่าที่ปรับได้และพารามิเตอร์ขั้นตอนที่เพิ่มขึ้น เมื่อพารามิเตอร์ของออบเจ็กต์การปรับเปลี่ยนมันจะปล่อยสัญญาณที่เปลี่ยนแปลงหรือ value_changed
ต่อไปนี้เป็นตัวสร้างของคลาส gtk.Adjustment -
gtk.Adjustment(value = 0, lower = 0, upper = 0, step_incr = 0,
page_incr = 0, page_size = 0)ความหมายของแต่ละแอตทริบิวต์ในตัวสร้างมีดังนี้ -
| มูลค่า | ค่าเริ่มต้น |
| ต่ำกว่า | ค่าต่ำสุด |
| ด้านบน | ค่าสูงสุด |
| step_incr | ขั้นตอนที่เพิ่มขึ้น |
| page_incr | การเพิ่มหน้า |
| page_size | ขนาดหน้า |
สัญญาณต่อไปนี้ถูกปล่อยออกมาโดยวัตถุ Adjustment -
| เปลี่ยนแล้ว | สิ่งนี้จะถูกปล่อยออกมาเมื่อหนึ่ง (หรือมากกว่า) ของแอตทริบิวต์การปรับปรุง (ยกเว้นแอตทริบิวต์ค่า) มีการเปลี่ยนแปลง |
| มูลค่าเปลี่ยนแปลง | สิ่งนี้จะแสดงเมื่อแอตทริบิวต์ค่าการปรับเปลี่ยนมีการเปลี่ยนแปลง |
ดังที่ได้กล่าวไว้ข้างต้นอ็อบเจ็กต์ Adjustment ไม่ใช่วิดเจ็ตทางกายภาพ แต่จะใช้ร่วมกับวิดเจ็ตอื่น ๆ โดยใช้แอตทริบิวต์ที่ได้รับการเปลี่ยนแปลง วิดเจ็ตช่วงถูกใช้ร่วมกับอ็อบเจ็กต์ Adjustment
คลาสนี้ทำหน้าที่เป็นคลาสพื้นฐานสำหรับวิดเจ็ตที่ให้ผู้ใช้ปรับค่าของพารามิเตอร์ตัวเลขระหว่างขอบเขตล่างและบน วิดเจ็ตมาตราส่วน (gtk.Hscale และ gtk.Vscale) และวิดเจ็ตแถบเลื่อน (gtk.HScrollbar และ gtk.VScrollbar) ได้รับฟังก์ชันการทำงานจากคลาส Range วิดเจ็ต Range เหล่านี้ทำงานร่วมกับวัตถุ Adjustment
ฟังก์ชันที่สำคัญต่อไปนี้ของคลาส gtk.Range ถูกนำไปใช้โดยวิดเจ็ต Scale และ Scrollbar -
set_update_policy()- ตั้งค่าคุณสมบัติ "update-policy" เป็นค่า นโยบายมีค่าดังต่อไปนี้ -
| gtk.UPDATE_CONTINUOUS | เมื่อใดก็ตามที่เลื่อนตัวเลื่อนช่วงค่าของช่วงจะเปลี่ยนไปและสัญญาณ "value_changed" จะถูกปล่อยออกมา |
| gtk.UPDATE_DELAYED | ค่าจะได้รับการอัปเดตหลังจากหมดเวลาสั้น ๆ ซึ่งไม่มีการเคลื่อนไหวของตัวเลื่อนเกิดขึ้นดังนั้นการเปลี่ยนแปลงค่าจึงล่าช้าเล็กน้อยแทนที่จะอัปเดตอย่างต่อเนื่อง |
| gtk.UPDATE_DISCONTINUOUS | ค่านี้จะได้รับการอัปเดตเมื่อผู้ใช้ปล่อยปุ่มและสิ้นสุดการลากตัวเลื่อนเท่านั้น |
set_adjustment()- ตั้งค่าคุณสมบัติ "การปรับปรุง" วัตถุ Adjustment ถูกใช้เป็นโมเดลสำหรับวัตถุ Range
set_increments() - ตั้งค่าขั้นตอนและขนาดหน้าสำหรับช่วง
set_range() - กำหนดค่าต่ำสุดและสูงสุดที่อนุญาตสำหรับวิดเจ็ต Range
set_value() - ตั้งค่าปัจจุบันของช่วงเป็นค่าที่ระบุ
คลาสวิดเจ็ตมาตราส่วน - (HScale และ VScale) มาจากคลาส gtk.Range
คลาสนี้ทำหน้าที่เป็นคลาสพื้นฐานนามธรรมสำหรับวิดเจ็ต HScale และ VScale วิดเจ็ตเหล่านี้ทำงานเป็นตัวควบคุมแถบเลื่อนและเลือกค่าตัวเลข
วิธีการต่อไปนี้ของคลาสนามธรรมนี้ถูกนำไปใช้โดยคลาส HScale และคลาส VScale -
set_digits() - กำหนดจำนวนตำแหน่งทศนิยมที่จะใช้เพื่อแสดงค่าวิดเจ็ตทันที
set_draw_value() - ตั้งค่าเป็น True ค่าปัจจุบันจะแสดงถัดจากแถบเลื่อน
set_value_pos()- นี่คือตำแหน่งที่วาดค่า ซึ่งอาจเป็นได้ทั้ง gtk.POS_LEFT, gtk.POS_RIGHT, gtk.POS_TOP หรือ gtk.POS_BOTTOM
ออบเจ็กต์ของคลาส gtk.HScale มีแถบเลื่อนแนวนอนในขณะที่ออบเจ็กต์ของคลาส gtk.VScale มีแถบเลื่อนแนวตั้ง ทั้งสองคลาสมีตัวสร้างที่เหมือนกัน -
gtk.HScale(Adjustment = None)
gtk.VScale(Adjustment = None)ออบเจ็กต์การปรับแต่งประกอบด้วยแอ็ตทริบิวต์จำนวนมากที่ให้การเข้าถึงค่าและขอบเขต
คลาสนี้เป็นคลาสพื้นฐานนามธรรมสำหรับวิดเจ็ต gtk.Hscrollbar และ gtk.Vscrollbar ทั้งสองเชื่อมโยงกับออบเจ็กต์การปรับปรุง ตำแหน่งของหัวแม่มือของแถบเลื่อนถูกควบคุมโดยการปรับเลื่อน แอ็ตทริบิวต์ของอ็อบเจ็กต์การปรับปรุงถูกใช้ดังนี้ -
| ต่ำกว่า | ค่าต่ำสุดของขอบเขตการเลื่อน |
| ด้านบน | ค่าสูงสุดของขอบเขตการเลื่อน |
| มูลค่า | แสดงถึงตำแหน่งของแถบเลื่อนซึ่งต้องอยู่ระหว่างล่างและบน |
| page_size | แสดงขนาดของพื้นที่เลื่อนที่มองเห็นได้ |
| step_increment | ระยะทางในการเลื่อนเมื่อลูกศรขนาดเล็กถูกคลิก |
| page_increment | ระยะทางในการเลื่อนเมื่อ Page Up หรือ Page Down กดปุ่ม |
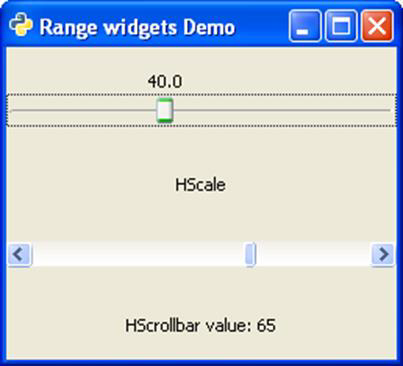
โปรแกรมต่อไปนี้แสดงวิดเจ็ต HScale และ HScrollbar ที่อยู่ใน VBox ที่เพิ่มลงในหน้าต่างระดับบน แต่ละอันมีความเกี่ยวข้องกับออบเจ็กต์การปรับแต่ง
adj1 = gtk.Adjustment(0, 0, 101, 0.1, 1, 1)
self.adj2 = gtk.Adjustment(10,0,101,5,1,1)วิดเจ็ต gtk.HScale คือตัวควบคุมแถบเลื่อนที่แนบมากับ adj1 นโยบายการอัปเดตจำนวนและตำแหน่งของค่าการวาดถูกกำหนดไว้ดังนี้ -
scale1 = gtk.HScale(adj1)
scale1.set_update_policy(gtk.UPDATE_CONTINUOUS)
scale1.set_digits(1)
scale1.set_value_pos(gtk.POS_TOP)
scale1.set_draw_value(True)gtk.HScrollbar มีแถบเลื่อนแนวนอน มันเกี่ยวข้องกับวัตถุ adj2 นโยบายการอัปเดตก็ตั้งค่าเป็นต่อเนื่อง
self.bar1 = gtk.HScrollbar(self.adj2)
self.bar1.set_update_policy(gtk.UPDATE_CONTINUOUS)ในการแสดงค่าทันทีของแถบเลื่อนสัญญาณ "เปลี่ยนค่า" ของ the adjustment object — adj2 เชื่อมต่อกับฟังก์ชันโทรกลับ on_scrolled(). ฟังก์ชั่นดึงคุณสมบัติค่าของออบเจ็กต์การปรับแต่งและแสดงบนป้ายกำกับด้านล่างแถบเลื่อน
self.adj2.connect("value_changed", self.on_scrolled)
def on_scrolled(self, widget, data = None):
self.lbl2.set_text("HScrollbar value: "+str(int(self.adj2.value)))ตัวอย่าง
สังเกตรหัสต่อไปนี้ -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Range widgets Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
adj1 = gtk.Adjustment(0.0, 0.0, 101.0, 0.1, 1.0, 1.0)
self.adj2 = gtk.Adjustment(10,0,101,5,1,1)
scale1 = gtk.HScale(adj1)
scale1.set_update_policy(gtk.UPDATE_CONTINUOUS)
scale1.set_digits(1)
scale1.set_value_pos(gtk.POS_TOP)
scale1.set_draw_value(True)
vb = gtk.VBox()
vb.add(scale1)
lbl1 = gtk.Label("HScale")
vb.add(lbl1)
self.bar1 = gtk.HScrollbar(self.adj2)
self.bar1.set_update_policy(gtk.UPDATE_CONTINUOUS)
vb.add(self.bar1)
self.lbl2 = gtk.Label("HScrollbar value: ")
vb.add(self.lbl2)
self.adj2.connect("value_changed", self.on_scrolled)
self.add(vb)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_scrolled(self, widget, data=None):
self.lbl2.set_text("HScrollbar value: "+str(int(self.adj2.value)))
if __name__ == '__main__':
PyApp()
gtk.main()โค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

โดยปกติวิดเจ็ตไดอะล็อกจะใช้เป็นหน้าต่างป๊อปอัปที่ด้านบนของหน้าต่างหลัก วัตถุประสงค์ของกล่องโต้ตอบคือการรวบรวมข้อมูลบางส่วนจากผู้ใช้และส่งไปยังหน้าต่างหลัก กล่องโต้ตอบสามารถเป็นโมดอล (โดยที่บล็อกเฟรมหลัก) หรือไม่มีโหมด (สามารถข้ามกรอบโต้ตอบได้)
วิดเจ็ต Dialog ของไลบรารี PyGTK คือหน้าต่างที่แบ่งออกในแนวตั้ง ในส่วนบนสุดมี gtk.VBox ซึ่งบรรจุป้ายกำกับหรือวิดเจ็ตรายการ ส่วนด้านล่างเรียกว่า action_area ซึ่งมีการวางปุ่มอย่างน้อยหนึ่งปุ่ม พื้นที่สองส่วนถูกคั่นด้วย gtk.HSeparator
gtk.Dialog คลาสมีตัวสร้างดังต่อไปนี้ -
dlg = gtk.Dialog (Title = None, parent = None, flags = 0, buttons = None)ที่ไหน
Title - ข้อความที่ปรากฏในแถบชื่อเรื่องของวิดเจ็ต Dialog หรือไม่
Parent - เป็นการอ้างอิงไปยังหน้าต่างระดับบนสุดที่กล่องโต้ตอบจะปรากฏขึ้น
Flag- กำหนดค่าคงที่ควบคุมการทำงานของ Dialog ค่าคงที่ที่กำหนดคือ -
| gtk.DIALOG_MODAL | หากตั้งค่าไว้กล่องโต้ตอบจะจับเหตุการณ์แป้นพิมพ์ทั้งหมด |
| gtk.DIALOG_DESTROY_WITH_PARENT | หากตั้งค่าไว้ไดอะล็อกจะถูกทำลายเมื่อพาเรนต์อยู่ |
| gtk.DIALOG_NO_SEPARATOR | หากตั้งค่าไว้จะไม่มีแถบคั่นเหนือปุ่ม |
ปุ่มคืออะไร?
ปุ่มคือวัตถุทูเพิลที่มีคู่ของ gtk ปุ่มที่มีรหัสหุ้น (หรือข้อความ) และรหัสการตอบกลับ
ID การตอบกลับอาจเป็นตัวเลขใดก็ได้หรือค่าคงที่ของรหัสการตอบกลับที่กำหนดไว้ล่วงหน้า -
- gtk.RESPONSE_NONE
- gtk.RESPONSE_REJECT
- gtk.RESPONSE_ACCEPT
- gtk.RESPONSE_DELETE_EVENT
- gtk.RESPONSE_OK
- gtk.RESPONSE_CANCEL
- gtk.RESPONSE_CLOSE
- gtk.RESPONSE_YES
- gtk.RESPONSE_NO
- gtk.RESPONSE_APPLY
- gtk.RESPONSE_HELP
วิธีการที่สำคัญของคลาส gtk.Dialog ได้รับด้านล่าง -
add_button() - เพิ่มปุ่มที่มีข้อความที่ระบุโดย button_text (หรือปุ่มหุ้นหาก button_text เป็นรหัสหุ้น) ใน action_area
response() - ส่งสัญญาณ "response" พร้อมค่าที่ระบุใน response_id
run() - แสดงไดอะล็อกและส่งกลับ response_id เมื่อ delete_event ถูกปล่อยออกมา
set_default_response() - ตั้งค่าวิดเจ็ตสุดท้ายในพื้นที่การดำเนินการของไดอะล็อกตามที่ระบุ response_id เป็นวิดเจ็ตเริ่มต้นสำหรับกล่องโต้ตอบ
gtk.Dialog วิดเจ็ตปล่อยสัญญาณต่อไปนี้ -
| ปิด | สิ่งนี้จะปรากฏขึ้นเมื่อปิดกล่องโต้ตอบ |
| การตอบสนอง | สิ่งนี้ถูกปล่อยออกมาเมื่อเปิดใช้งานวิดเจ็ต action_area (ปุ่ม "คลิก") กล่องโต้ตอบจะได้รับ delete_event หรือแอปพลิเคชันเรียกใช้เมธอด response () |
สองปุ่มใน action_area ของวิดเจ็ต Dialog ใช้ Stock IDs gtk.STOCK.CANCEL และ gtk.STOCK_OK ซึ่งเชื่อมโยงกับรหัสการตอบกลับ gtk RESPONSE_REJECT และ gtk RESPONSE_ACCEPT ตามลำดับ กล่องโต้ตอบจะปิดเมื่อกดปุ่มใด ๆ วิธีการ run () จะส่งคืน ID การตอบกลับที่สอดคล้องกันซึ่งอาจใช้สำหรับการประมวลผลต่อไป
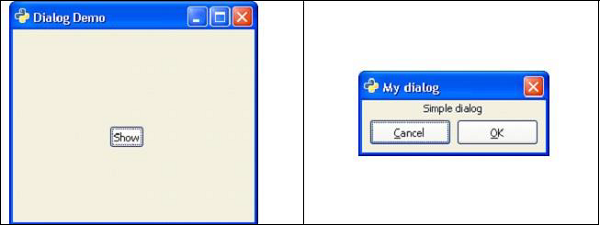
รหัสต่อไปนี้แสดง gtk ระดับบนสุดหน้าต่างที่มีปุ่มอยู่ เมื่อคลิกปุ่มกล่องโต้ตอบจะปรากฏขึ้นพร้อมป้ายกำกับและปุ่มสองปุ่ม
ตัวอย่าง
สังเกตรหัสต่อไปนี้ -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Dialog Demo")
self.set_default_size(250, 200)
fixed = gtk.Fixed()
btn = gtk.Button("Show")
btn.connect("clicked",self.show_sialog)
fixed.put(btn,100,100)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def show_sialog(self, widget, data=None):
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_CANCEL, gtk.RESPONSE_REJECT,
gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
label = gtk.Label("Simple dialog")
dialog.vbox.add(label)
label.show()
res = dialog.run()
print res
dialog.destroy()
if __name__ == '__main__':
PyApp()
gtk.main()รหัสด้านบนสร้างผลลัพธ์ต่อไปนี้ -

วิดเจ็ตไดอะล็อกที่กำหนดค่าไว้ล่วงหน้า
PyGTK API มีวิดเจ็ต Dialog ที่กำหนดค่าไว้ล่วงหน้าจำนวนหนึ่ง -
- MessageDialog
- AboutDialog
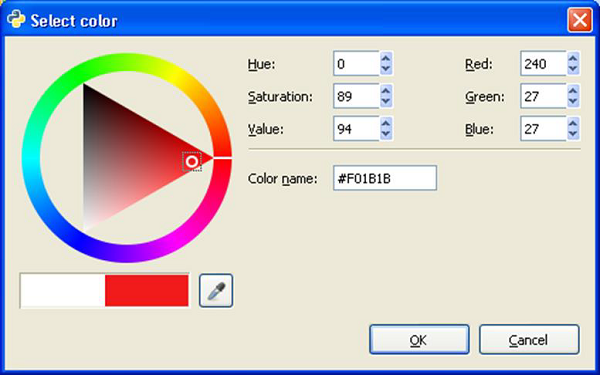
- ColorSelectionDialog
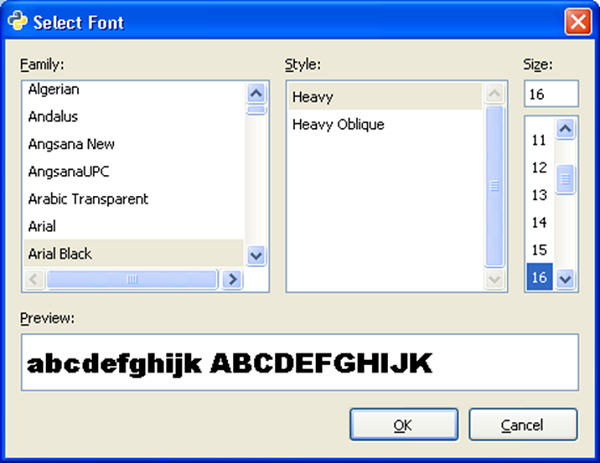
- FontSelectionDialog
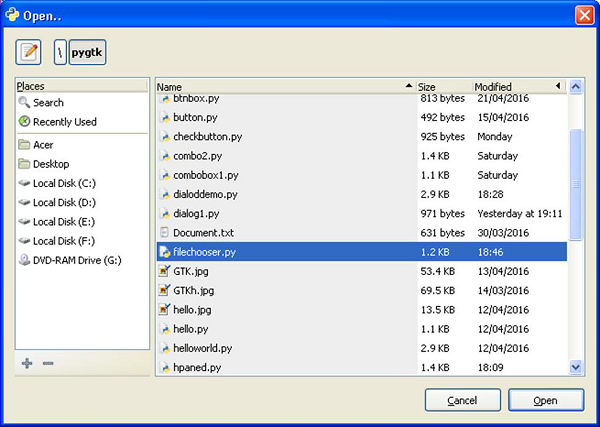
- FileChooserDialog
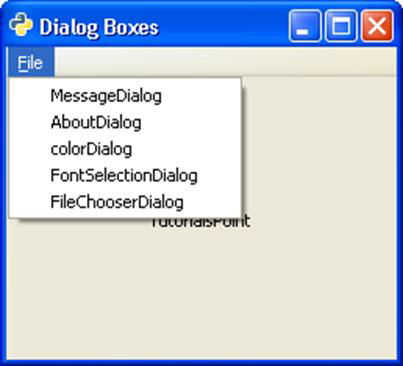
เพื่อแสดงให้เห็นถึงการทำงานของกล่องโต้ตอบมาตรฐานข้างต้นใน PyGTK เมนูที่มีรายการเมนูที่เรียกใช้กล่องโต้ตอบเมื่อคลิกจะถูกใส่ไว้ใน gtk.Window ในโปรแกรมต่อไปนี้ ฟังก์ชันการโทรกลับที่ตอบสนองต่อการเปิดใช้งานสัญญาณของรายการเมนูแต่ละรายการจะแสดงรายการ คุณยังสามารถเข้าใจคำอธิบายที่มีให้สำหรับวิดเจ็ตไดอะล็อกแต่ละประเภท
ตัวอย่าง
สังเกตรหัสต่อไปนี้ -
import gtk, pango
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Dialog Boxes")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
mb = gtk.MenuBar()
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)
msg = gtk.MenuItem("MessageDialog")
menu1.append(msg)
abt = gtk.MenuItem("AboutDialog")
menu1.append(abt)
colo = gtk.MenuItem("colorDialog")
menu1.append(colo)
font = gtk.MenuItem("FontSelectionDialog")
menu1.append(font)
fl = gtk.MenuItem("FileChooserDialog")
menu1.append(fl)
mb.append(file)
vbox = gtk.VBox(False, 2)
vbox.pack_start(mb, False, False, 0)
self.add(vbox)
self.text = gtk.Label("TutorialsPoint")
vbox.pack_start(self.text, True, True, 0)
msg.connect("activate",self.on_msgdlg)
abt.connect("activate",self.on_abtdlg)
font.connect("activate",self.on_fntdlg)
colo.connect("activate",self.on_color)
fl.connect("activate", self.on_file)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_msgdlg(self, widget):
#MessageDialog usage code
def on_abtdlg(self, widget):
#AboutDialog usage code
def on_fntdlg(self,widget):
#FontSelectionDialog usage code
def on_color(self, widget):
#ColorChooserDialog usage cde
Def on_file(self, widget):
#FileChooserDialog usage code
if __name__ == '__main__':
PyApp()
gtk.main()โค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

วิดเจ็ต Messagedialog คือหน้าต่างโต้ตอบที่กำหนดค่าให้แสดงภาพที่แสดงประเภทของข้อความเช่นข้อผิดพลาดคำถามหรือข้อความที่ให้ข้อมูล วัตถุ MessageDialog ถูกประกาศโดยใช้ตัวสร้างต่อไปนี้ -
gtk.MessageDialog(parent = None, flags = 0, type = gtk.MESSAGE_INFO,
buttons = gtk.BUTTONS_NONE, message_format = None)ประเภทข้อความที่กำหนดไว้ล่วงหน้าต่อไปนี้ใช้เพื่อกำหนดค่ากล่องโต้ตอบข้อความ -
| gtk.MESSAGE_INFO | นี่คือข้อความแสดงรายละเอียด |
| gtk.MESSAGE_WARNING | นี่คือข้อความเตือนที่ไม่ใช่ไขมัน |
| gtk.MESSAGE_QUESTION | คำถามนี้ต้องการทางเลือก |
| gtk.MESSAGE_ERROR | นี่เป็นข้อความแสดงข้อผิดพลาดร้ายแรง |
นอกจากนี้ยังมีชุดปุ่มที่กำหนดไว้ล่วงหน้าให้ใช้งาน
| gtk.BUTTONS_NONE | ไม่มีปุ่มใด ๆ เลย |
| gtk.BUTTONS_OK | นี่คือปุ่มตกลง |
| gtk.BUTTONS_CLOSE | นี่คือปุ่มปิด |
| gtk.BUTTONS_CANCEL | นี่คือปุ่มยกเลิก |
| gtk.BUTTONS_YES_NO | นี่คือปุ่มใช่และไม่ใช่ |
| gtk.BUTTONS_OK_CANCEL | นี่คือปุ่มตกลงและปุ่มยกเลิก |
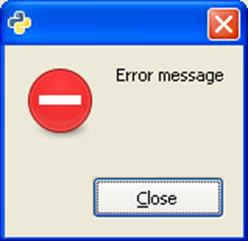
เมื่อเปิดใช้งานรายการเมนู MessageBox ฟังก์ชันการโทรกลับต่อไปนี้จะถูกเรียกและกล่องข้อความจะปรากฏขึ้นเป็นเอาต์พุต
def on_msgdlg(self, widget):
md = gtk.MessageDialog(self,
gtk.DIALOG_DESTROY_WITH_PARENT, gtk.MESSAGE_ERROR,
gtk.BUTTONS_CLOSE, "Error message")
md.run()ฟังก์ชันข้างต้นจะสร้างผลลัพธ์ต่อไปนี้ -

วิธีง่ายๆในการแสดงข้อมูลเกี่ยวกับโปรแกรมเช่นโลโก้ชื่อลิขสิทธิ์เว็บไซต์และใบอนุญาตมีให้โดยวิดเจ็ต gtk.AboutDialog โดยทั่วไปกล่องโต้ตอบเกี่ยวกับจะเปิดขึ้นเมื่อผู้ใช้เลือกไฟล์About ตัวเลือกจาก Helpเมนู. ทุกส่วนของกล่องโต้ตอบเป็นทางเลือก
About Dialogสามารถมี URL และที่อยู่อีเมล gtk.AboutDialog มี global hooks เมื่อผู้ใช้คลิก URL และ ID อีเมล
ต่อไปนี้เป็นตัวสร้างของคลาส gtk.AboutDialog -
dlg = gtk.AboutDialog()วิธีการต่อไปนี้ใช้เพื่อกำหนดค่าไฟล์ About Dialog
set_program_name() - กำหนดชื่อที่จะแสดงในไฟล์ About Dialog. ค่าเริ่มต้นเป็น application_name ()
set_version() - ตั้งค่าคุณสมบัติ "เวอร์ชัน"
set_copyright()- นี่เป็นการตั้งค่า "ลิขสิทธิ์" ถ้าNone, ประกาศลิขสิทธิ์ถูกซ่อนไว้
set_license()- นี่เป็นการตั้งค่า "ใบอนุญาต" ถ้าNone, ปุ่มใบอนุญาตถูกซ่อนอยู่
set_website() - ตั้งค่าคุณสมบัติ "เว็บไซต์" เป็นสตริง whichg ควรเป็น URL ที่ถูกต้อง
set_author() - ตั้งค่าคุณสมบัติ "ผู้เขียน" เป็นรายชื่อผู้เขียนที่แสดงในแท็บผู้เขียนของกล่องโต้ตอบเครดิตรอง
set_logo()- ตั้งค่าคุณสมบัติ "logo" ให้กับวัตถุ Pixbuf หากไม่มีระบบจะใช้ชุดไอคอนหน้าต่างเริ่มต้น
เมื่อคลิกปุ่มเมนู AboutDialog ฟังก์ชันเรียกกลับต่อไปนี้จะถูกเรียกใช้ ฟังก์ชันนี้จะสร้างกล่องโต้ตอบเกี่ยวกับ -
def on_abtdlg(self, widget):
about = gtk.AboutDialog()
about.set_program_name("PyGTK Dialog")
about.set_version("0.1")
about.set_authors("M.V.Lathkar")
about.set_copyright("(c) TutorialsPoint")
about.set_comments("About Dialog example")
about.set_website("http://www.tutorialspoint.com")
about.run()
about.destroy()ฟังก์ชันข้างต้นสร้างผลลัพธ์ต่อไปนี้ -

วิดเจ็ต gtk.FontSelection ช่วยให้ผู้ใช้สามารถเลือกและใช้แบบอักษรของชื่อขนาดและลักษณะเฉพาะได้ กล่องโต้ตอบมีกล่องแสดงตัวอย่างที่มีข้อความบางส่วนซึ่งจะแสดงในคำอธิบายแบบอักษรที่เลือกและปุ่มสองปุ่มยกเลิกและตกลง
PyGTK API มีโมดูล Pango ซึ่งกำหนดคลาสและฟังก์ชันที่จำเป็นในการแสดงข้อความสากลคุณภาพสูง Pango รองรับการจัดการแบบอักษรและข้อความใน gtk อ็อบเจ็กต์ pango.Font แสดงถึงฟอนต์ในระบบที่เป็นอิสระ วัตถุ pango.FontDescription มีลักษณะของฟอนต์
gtk.FontSelectionDialog ส่งคืนวัตถุ pango.Font ในการใช้ฟอนต์ที่เลือก fontmetrics จะถูกดึงโดยการรับอ็อบเจ็กต์ pango.FontDescription จากมัน
ต่อไปนี้เป็นตัวสร้างของคลาส FontSelectionDialog -
dlg = gtk.FontSelectionDialog(title)ต่อไปนี้เป็นวิธีการที่ใช้บ่อยของคลาสนี้ -
get_font_name() - ส่งคืนสตริงที่มีชื่อฟอนต์ที่เลือกในปัจจุบันหรือไม่มีหากไม่ได้เลือกชื่อฟอนต์
set_font_name() - ตั้งค่าแบบอักษรปัจจุบัน
set_preview_text() - ตั้งค่าข้อความในรายการพื้นที่แสดงตัวอย่าง
แบบอักษรที่เลือกถูกนำไปใช้กับข้อความในวิดเจ็ตโดยใช้เมธอด modified_font ()
เมื่อเปิดใช้งานรายการเมนู FontSelectionDialog ฟังก์ชันเรียกกลับต่อไปนี้จะถูกเรียก -
def on_abtdlg(self, widget):
about = gtk.AboutDialog()
about.set_program_name("PyGTK Dialog")
about.set_version("0.1")
about.set_authors("M.V.Lathkar")
about.set_copyright("(c) TutorialsPoint")
about.set_comments("About Dialog example")
about.set_website("http://www.tutorialspoint.com")
about.run()
about.destroy()แบบอักษรที่เลือกจะนำไปใช้กับข้อความของป้ายกำกับที่วางบนหน้าต่างระดับบน

ต่อไปนี้คือผลลัพธ์ -

นี่คือกล่องโต้ตอบที่กำหนดค่าไว้ล่วงหน้าใน PyGTK API ซึ่งช่วยให้ผู้ใช้สามารถเลือกและใช้สีได้ มันฝังวิดเจ็ต gtk.ColorSelection ไว้ภายใน
วิดเจ็ต gtk.ColorScelection นำเสนอวงล้อสีและช่องรายการสำหรับพารามิเตอร์สีเช่น HSV และ RGB คุณสามารถเลือกสีใหม่ได้โดยการจัดการวงล้อสีหรือป้อนพารามิเตอร์สี get_current_color มีประโยชน์สำหรับการประมวลผลเพิ่มเติม
ต่อไปนี้คือต้นแบบของคอนสตรัคเตอร์ของคลาส gtk.ColorSelectionDialog -
dlg = gtk.ColorSelectionDialog(title)สีที่เลือกในปัจจุบันได้มาจากแอตทริบิวต์ colorsel สีที่เลือกถูกนำไปใช้กับวิดเจ็ตโดยใช้เมธอด modified_fg () หรือ modified_bg ()
เมื่อปุ่มเมนู ColorDialog เปิดใช้งานฟังก์ชันเรียกกลับต่อไปนี้จะถูกเรียกใช้งาน -
def on_color(self, widget):
dlg = gtk.ColorSelectionDialog("Select color")
col = dlg.run()
sel = dlg.colorsel.get_current_color()
self.text.modify_fg(gtk.STATE_NORMAL, sel)สีที่เลือกจะถูกนำไปใช้กับข้อความในวิดเจ็ตป้ายกำกับบนหน้าต่าง -

ต่อไปนี้คือผลลัพธ์ -

กล่องโต้ตอบนี้มีประโยชน์ในการให้ผู้ใช้เลือกตำแหน่งและชื่อไฟล์ที่ต้องการเปิดหรือบันทึก มันฝัง FileChooserWidget และมีปุ่ม OK และ CANCEL ใน action_area
ต่อไปนี้เป็นตัวสร้างของคลาส gtk.FileChooserDialog -
Dlg=gtk.FileChooserDialog (title = None, parent = None,
action = gtk.FILE_CHOOSER_ACTION_OPEN, buttons = None, backend = None)พารามิเตอร์คือ -
| หัวข้อ | นี่คือชื่อของกล่องโต้ตอบ |
| ผู้ปกครอง | พาเรนต์ชั่วคราวของไดอะล็อกหรือไม่มี |
| หนังบู๊ | โหมดเปิดหรือบันทึกสำหรับกล่องโต้ตอบ |
| ปุ่ม | นี่คือทูเพิลที่มีคู่รหัสการตอบกลับป้ายกำกับปุ่มหรือไม่มี |
| แบ็กเอนด์ | ชื่อของแบ็กเอนด์ระบบไฟล์เฉพาะที่จะใช้ |
ต่อไปนี้เป็นโหมดการทำงาน -
- gtk.FILE_CHOOSER_ACTION_OPEN
- gtk.FILE_CHOOSER_ACTION_SAVE
- gtk.FILE_CHOOSER_ACTION_SELECT_FOLDER
- gtk.FILE_CHOOSER_ACTION_CREATE_FOLDER
หากต้องการ จำกัด ประเภทของไฟล์ที่จะแสดงสามารถใช้ออบเจ็กต์ของ gtk.FileFilter โดยใช้เมธอด add_filter ()
หากคลิกปุ่มเมนู FileChooserDialog ฟังก์ชันเรียกกลับต่อไปนี้จะถูกเรียกใช้
def on_file(self, widget):
dlg = gtk.FileChooserDialog("Open..", None, gtk.FILE_CHOOSER_ACTION_OPEN,
(gtk.STOCK_CANCEL, gtk.RESPONSE_CANCEL, gtk.STOCK_OPEN, gtk.RESPONSE_OK))
response = dlg.run()
self.text.set_text(dlg.get_filename())
dlg.destroy()ไฟล์ถูกเลือกจากกล่องโต้ตอบ -

ไฟล์ที่เลือกจะแสดงบนเลเบลบน gtk.Window ระดับบน -

วิดเจ็ตโน้ตบุ๊กเป็นคอนเทนเนอร์แบบแท็บ แต่ละแท็บในคอนเทนเนอร์นี้มีหน้าที่แตกต่างกันและหน้าจะเห็นในลักษณะที่ซ้อนทับกัน หน้าที่ต้องการจะปรากฏขึ้นโดยคลิกที่ป้ายกำกับของแท็บ สามารถกำหนดค่าป้ายกำกับให้แสดงที่ด้านบนหรือด้านล่างหรือทางซ้ายหรือขวา วิดเจ็ตคอนเทนเนอร์ที่มีวิดเจ็ตอื่น ๆ วางอยู่หรือวิดเจ็ตเดียวจะถูกวางไว้ใต้แต่ละเพจ
หากข้อมูลที่จะแสดงมีขนาดใหญ่เกินไปในมุมมองเดียวข้อมูลจะถูกจัดกลุ่มในหน้าต่างๆโดยแต่ละหน้าจะอยู่ภายใต้แท็บเดียวของวิดเจ็ต Notebook การควบคุมประเภทนี้ใช้กันอย่างแพร่หลายมาก ตัวอย่างเช่นอินเทอร์เน็ตเบราว์เซอร์ใช้การแสดงผลแบบแท็บนี้สำหรับการแสดงผลหน้าต่างๆในแท็บต่างๆ
ต่อไปนี้เป็นตัวสร้างของคลาส gtk.Notebook -
gtk.Notebook()ต่อไปนี้เป็นวิธีการที่ใช้บ่อยของคลาส gtk.Notebook -
append_page(child, label)- สิ่งนี้จะต่อท้ายหน้าไปยังสมุดบันทึกที่มีวิดเจ็ตที่ระบุโดย tab_label เป็นป้ายกำกับบนแท็บ ถ้า tab_label สามารถเป็น None เพื่อใช้ป้ายกำกับเริ่มต้น
insert_page(child, label, position) - สิ่งนี้จะแทรกหน้าลงในสมุดบันทึกตามตำแหน่งที่ระบุโดยตำแหน่ง
remove_page(index) - สิ่งนี้จะลบหน้าในดัชนีที่ระบุ
get_current_page() - ส่งคืนดัชนีหน้าของหน้าปัจจุบัน
set_current_page(index) - จะเปลี่ยนเป็นหมายเลขหน้าที่ระบุโดยดัชนี
set_show_tabs()- หากเป็นเท็จแท็บจะไม่ปรากฏ นี่คือ True โดยค่าเริ่มต้น
set_tab_pos(pos)- ตั้งค่าขอบที่แท็บสำหรับเปลี่ยนหน้าในสมุดบันทึกจะถูกวาด ค่าคงที่ที่กำหนดไว้ล่วงหน้าคือ -
gtk.POS_LEFT
gtk.POS_RIGHT
gtk.POS_TOP
gtk.POS_BOTTOM
set_tab_label_text(child, text) - สิ่งนี้จะสร้างป้ายกำกับใหม่พร้อมข้อความที่ระบุและตั้งเป็นป้ายกำกับแท็บสำหรับหน้าที่มีชายด์
วิดเจ็ต gtk.Notebook ส่งสัญญาณต่อไปนี้ -
| เปลี่ยนหน้าปัจจุบัน | สิ่งนี้จะแสดงขึ้นเมื่อมีการร้องขอเพจไปข้างหน้าหรือหน้าย้อนหลัง |
| โฟกัสแท็บ | สิ่งนี้จะเปล่งออกมาเมื่อโฟกัสถูกเปลี่ยนโดยการแท็บ |
| เพิ่มหน้า | สิ่งนี้จะแสดงขึ้นเมื่อมีการเพิ่มเพจลงในสมุดบันทึก |
| เพจถูกลบออก | สิ่งนี้จะปรากฏขึ้นหลังจากนำเพจออกจากโน้ตบุ๊ก |
| เลือกหน้า | สิ่งนี้จะแสดงขึ้นเมื่อมีการเลือกเพจย่อยใหม่ |
| สลับหน้า | สิ่งนี้จะแสดงขึ้นเมื่อหน้าสมุดบันทึกมีการเปลี่ยนแปลง |
ตัวอย่าง
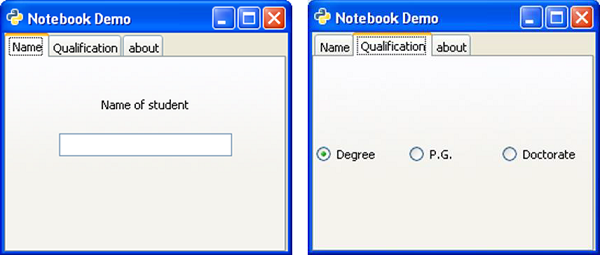
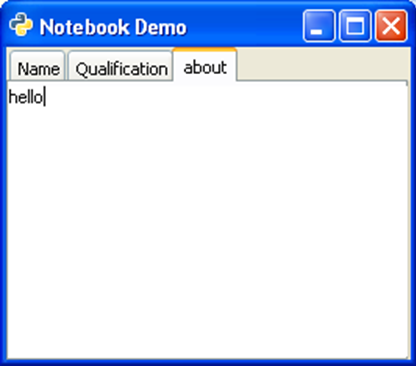
ในตัวอย่างต่อไปนี้ gtk.Notebook ที่มีสามหน้าจะถูกวางไว้ในระดับ toplevel gtk.Window หน้าแรกมี VBox ที่บรรจุป้ายชื่อและฟิลด์รายการ หน้าที่สองที่ระบุว่า 'คุณสมบัติ' มี HButtonBox ซึ่งมีการเพิ่มวิดเจ็ต RadioButton แบบพิเศษร่วมกันสามรายการ หน้าที่สามมีวัตถุ TextView ป้ายกำกับหน้าจะแสดงที่ด้านบน
สังเกตรหัส -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Notebook Demo")
self.set_default_size(250, 200)
nb = gtk.Notebook()
nb.set_tab_pos(gtk.POS_TOP)
vbox = gtk.VBox(False, 5)
vb = gtk.VBox()
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0.5,0.25, 0, 0)
lbl = gtk.Label("Name of student")
vb.pack_start(lbl, True, True, 10)
text = gtk.Entry()
vb.pack_start(text, True, True, 10)
valign.add(vb)
vbox.pack_start(valign)
nb.append_page(vbox)
nb.set_tab_label_text(vbox, "Name")
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
nb.append_page(hb)
nb.set_tab_label_text(hb, "Qualification")
tv = gtk.TextView()
nb.append_page(tv)
nb.set_tab_label_text(tv, "about")
self.add(nb)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()เมื่อดำเนินการรหัสด้านบนจะแสดงสมุดบันทึกที่มีสามหน้า -


คลาสเฟรมเป็นคลาสย่อยของคลาส gtk.Bin วาดเส้นขอบตกแต่งรอบ ๆ วิดเจ็ตลูกที่วางอยู่ในนั้น กรอบอาจมีป้ายกำกับซึ่งอาจกำหนดตำแหน่งเองได้
วัตถุ gtk.Frame ถูกสร้างขึ้นด้วยความช่วยเหลือของตัวสร้างต่อไปนี้ -
frame = gtk.Frame(label = None)ต่อไปนี้เป็นวิธีการของคลาส gtk.Frame () -
set_label(text) - ตั้งค่าป้ายกำกับตามที่ระบุโดย text. ถ้าNoneป้ายกำกับปัจจุบันจะถูกลบออก
set_label_widget() - ตั้งค่าวิดเจ็ตอื่นที่ไม่ใช่ gtk ป้ายกำกับเป็นป้ายกำกับสำหรับเฟรม
set_label_align(x, y) - ตั้งค่าการจัดแนวของวิดเจ็ตฉลากและการตกแต่งของเฟรม (ค่าเริ่มต้นคือ 0.0 และ 0.5)
set_shadow_type() - ตั้งค่าประเภทเงาของเฟรม
ค่าที่เป็นไปได้คือ -
- gtk.SHADOW_NONE
- gtk.SHADOW_IN
- gtk.SHADOW_OUT
- gtk.SHADOW_ETCHED_IN
- tk.SHADOW_ETCHED_OUT
โค้ดต่อไปนี้แสดงให้เห็นถึงการทำงานของวิดเจ็ต Frame กลุ่มของวัตถุสามชิ้นของ gtk.RadioButton ถูกวางไว้ใน HButtonBox
btn1 = gtk.RadioButton(None,"Degree")
btn2 = gtk.RadioButton(btn1,"P.G.")
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb = gtk.HButtonBox()
hb.add(btn1)
hb.add(btn2)
hb.add(btn3)ในการวาดเส้นขอบรอบ ๆ กล่องมันจะถูกวางไว้ในวิดเจ็ต Frame และจะถูกเพิ่มลงในหน้าต่างระดับบน
frm = gtk.Frame()
frm.add(hb)
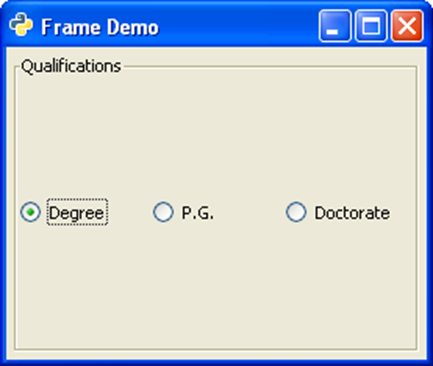
self.add(frm)ตัวอย่าง
สังเกตรหัสต่อไปนี้ -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Frame Demo")
self.set_default_size(250, 200)
self.set_border_width(5)
frm = gtk.Frame()
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
frm.add(hb)
frm.set_label("Qualifications")
self.add(frm)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()โค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

คลาส gtk.AspectFrame คือคลาสย่อยของคลาส Frame วิดเจ็ตลูกในเฟรมนี้ยังคงรักษาอัตราส่วน (ของความกว้างและความสูง) ไว้เสมอแม้ว่าจะปรับขนาดหน้าต่างหลักแล้วก็ตาม
คุณสมบัติอัตราส่วนของวิดเจ็ต gtk.AspectFrame กำหนดความกว้างวิดเจ็ต: อัตราส่วนความสูง อัตราส่วน 0.5 หมายถึงความกว้างครึ่งหนึ่งของความสูง อัตราส่วนภาพ 2.0 หมายถึงความกว้างเป็นสองเท่าของความสูง ค่าเริ่มต้นสำหรับคุณสมบัติ "Ratio" คือ 1.0
ไวยากรณ์ต่อไปนี้ใช้สำหรับตัวสร้างของคลาส gtk.AspectFrame -
gtk.AspectFrame (label = None, xalign = 0.5, yalign = 0.5, ratio = 1.0, obey_child = True)xalignคุณสมบัติที่กำหนดส่วนของแนวนอนฟรีพื้นที่ทางด้านซ้ายของเด็ก 0.0 หมายถึงไม่มีฟรีพื้นที่ไปทางซ้าย 1.0 ทุกวิถีฟรีพื้นที่ไปทางซ้าย
yalignคุณสมบัติที่กำหนดส่วนของแนวตั้งฟรีพื้นที่ดังกล่าวข้างต้นเด็ก 0.0 หมายถึงไม่มีฟรีพื้นที่ข้างต้น 1.0 ทุกวิถีฟรีพื้นที่ดังกล่าวข้างต้น
อัตราส่วนความกว้างต่อความสูงของเฟรมจะคงอยู่ถ้า obey_child คุณสมบัติเป็นเท็จ
คุณสมบัติ obey_child กำหนดว่าจะละเว้นอัตราส่วนหรือไม่ ค่าเริ่มต้นคือ True
รหัสต่อไปนี้คล้ายกับรหัสที่ใช้สำหรับคลาส Frame ข้อแตกต่างเพียงอย่างเดียวคือ ButonBox ถูกวางไว้ในวิดเจ็ต AspectFrame
frm = gtk.AspectFrame(label = None, xalign = 0.5, yalign = 0.5,
ratio = 5.0, obey_child = False)Note - คุณสมบัติ obey_child ถูกตั้งค่าเป็น False เนื่องจากต้องการคงอัตราส่วนภาพไว้แม้ว่าจะปรับขนาดหน้าต่างแล้วก็ตาม
ตัวอย่าง
สังเกตรหัสต่อไปนี้ -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Aspect Frame Demo")
self.set_default_size(250, 200)
self.set_border_width(5)
frm = gtk.AspectFrame(label = None, xalign = 0.5, yalign = 0.5,
ratio = 5.0, obey_child = False)
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
frm.add(hb)
frm.set_label("Qualifications")
self.add(frm)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
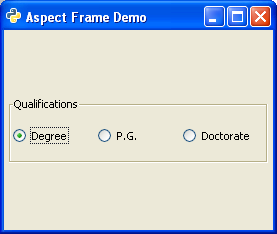
gtk.main()โค้ดด้านบนจะสร้างหน้าต่างดั้งเดิมและขนาดดังต่อไปนี้ -

Original Window

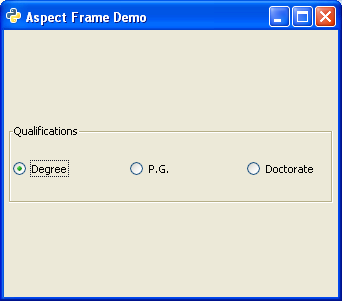
Resized Window
วิดเจ็ต Treeview แสดงเนื้อหาของโมเดลที่ใช้อินเตอร์เฟส gtk.TreeModel PyGTK มีโมเดลประเภทต่อไปนี้ -
- gtk.ListStore
- gtk.TreeStore
- gtk.TreeModelSort
ListStore เป็นแบบจำลองรายการ เมื่อเชื่อมโยงกับวิดเจ็ต gtk.TreeView จะสร้างกล่องรายการที่มีรายการที่จะเลือก วัตถุ gtk.ListStore ถูกประกาศด้วยไวยากรณ์ต่อไปนี้ -
store = gtk.ListStore(column_type)รายการอาจมีหลายคอลัมน์ค่าคงที่ประเภทที่กำหนดไว้ล่วงหน้าคือ -
- gobject.TYPE_BOOLEAN
- gobject.TYPE_BOXED
- gobject.TYPE_CHAR
- gobject.TYPE_DOUBLE
- gobject.TYPE_ENUM
- gobject.TYPE_FLOAT
- gobject.TYPE_INT
- gobject.TYPE_LONG
- gobject.TYPE_NONE
- gobject.TYPE_OBJECT
- gobject.TYPE_STRING
- gobject.TYPE_UCHAR
- gobject.TYPE_UINT
- gobject.TYPE_ULONG
- gtk.gdk.pixbuf เป็นต้น
ตัวอย่างเช่นอ็อบเจ็กต์ ListStore เพื่อเก็บไอเท็มสตริงถูกประกาศเป็น -
store = gtk.ListStore(gobject.TYPE_STRINGในการเพิ่มรายการในร้านค้าจะใช้วิธีการผนวก () -
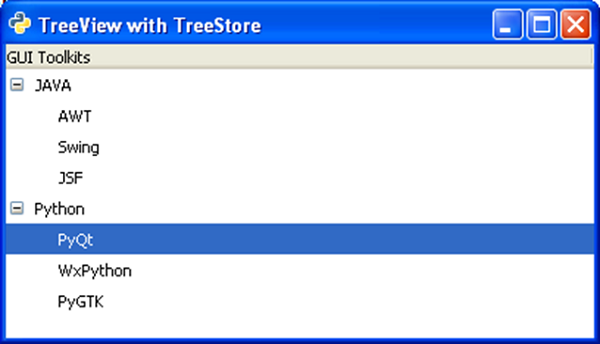
store.append (["item 1"])TreeStore เป็นแบบจำลองสำหรับวิดเจ็ต Tree แบบหลายคอลัมน์ ตัวอย่างเช่นคำสั่งต่อไปนี้สร้างร้านค้าที่มีหนึ่งคอลัมน์ที่มีรายการสตริง
Store = gtk.TreeStore(gobject.TYPE_STRING)ในการเพิ่มรายการใน TreeStore ให้ใช้เมธอด append () append () วิธีการมีสองพารามิเตอร์หลักและแถว ในการเพิ่มรายการระดับบนสุดพาเรนต์คือ None
row1 = store.append(None, ['row1'])คุณต้องทำซ้ำคำสั่งนี้เพื่อเพิ่มหลายแถว
ในการเพิ่มแถวย่อยให้ส่งแถวระดับบนสุดเป็นพารามิเตอร์หลักไปยังเมธอด append () -
childrow = store.append(row1, ['child1'])คุณต้องทำซ้ำคำสั่งนี้เพื่อเพิ่มแถวย่อยหลายแถว
ตอนนี้สร้างวิดเจ็ต TreeView และใช้วัตถุ TreeStore ด้านบนเป็นต้นแบบ
treeview = gtk.TreeView(store)ตอนนี้เราต้องสร้าง TreeViewColumn เพื่อแสดงข้อมูลที่จัดเก็บ วัตถุของ gtk.TreeViewColumn จัดการส่วนหัวและเซลล์โดยใช้ gtk.CelRenderer วัตถุ TreeViewColumn ถูกสร้างขึ้นโดยใช้ตัวสร้างต่อไปนี้ -
gtk.TreeViewColumn(title, cell_renderer,…)นอกเหนือจากชื่อเรื่องและตัวแสดงผลแล้วยังใช้คู่แอตทริบิวต์ = คอลัมน์เป็นศูนย์หรือมากกว่าในการระบุว่าจะเรียกค่าของแอตทริบิวต์จากคอลัมน์โมเดลต้นไม้ พารามิเตอร์เหล่านี้สามารถตั้งค่าได้โดยใช้เมธอดของคลาส TreeViewColumn ที่ระบุด้านล่าง
gtk.CellRenderer เป็นคลาสพื้นฐานสำหรับชุดของอ็อบเจ็กต์สำหรับการแสดงผลข้อมูลประเภทต่างๆ คลาสที่ได้รับคือ CellRendererText, CellRendererPixBuf และ CellRendererToggle
วิธีการต่อไปนี้ของคลาส TreeViewColumn ใช้เพื่อกำหนดค่าอ็อบเจ็กต์ -
TreeViewColumn.pack_start (cell, expand = True) - วิธีนี้จะบรรจุวัตถุ CellRenderer ลงในคอลัมน์เริ่มต้น ถ้าพารามิเตอร์ expand ถูกตั้งค่าเป็น True ช่องว่างที่จัดสรรทั้งหมดของคอลัมน์จะถูกกำหนดให้กับเซลล์
TreeViewColumn.add_attribute (เซลล์แอตทริบิวต์คอลัมน์) - วิธีนี้จะเพิ่มการแมปแอตทริบิวต์ไปยังรายการในคอลัมน์ต้นไม้ column คือคอลัมน์ของโมเดลต้นไม้
TreeViewColumn.set_attributes () - วิธีนี้ตั้งค่าตำแหน่งแอตทริบิวต์ของไฟล์ renderer ใช้ attribute = column คู่
TreeViewColumn.set_visible () - ถ้า True, คอลัมน์ Treeview สามารถมองเห็นได้
TreeViewColumn.set_title () - วิธีนี้ตั้งค่าคุณสมบัติ "title" เป็นค่าที่ระบุ
TreeViewColumn.set_lickable () - หากตั้งค่าเป็น True ส่วนหัวสามารถโฟกัสแป้นพิมพ์และคลิกได้
TreeViewColumn.set_alignment (xalign) - วิธีนี้ตั้งค่าคุณสมบัติ "alignment" เป็นค่าของ xalign.
สัญญาณ "คลิก" จะแสดงขึ้นเมื่อผู้ใช้คลิกที่ปุ่มส่วนหัวคอลัมน์มุมมองต้นไม้
หลังจากกำหนดค่าอ็อบเจ็กต์ TreeViewColumn แล้วจะถูกเพิ่มลงในวิดเจ็ต TreeView โดยใช้เมธอด append_column ()
ต่อไปนี้เป็นวิธีการที่สำคัญของคลาส TreeView -
TreevVew.set_model () - ตั้งค่าคุณสมบัติ "model" สำหรับ Treeview หาก Treeview มีชุดโมเดลอยู่แล้ววิธีนี้จะลบออกก่อนตั้งค่าโมเดลใหม่ ถ้าmodel คือ Noneมันจะยกเลิกการตั้งค่ารุ่นเก่า
TreeView.set_header_clickable () - หากตั้งค่าเป็น True สามารถคลิกปุ่มชื่อคอลัมน์ได้
TreeView.append_column () - ต่อท้ายไฟล์ TreeViewColumn ไปยังรายการคอลัมน์
TreeView.remove_column () - สิ่งนี้จะลบคอลัมน์ที่ระบุออกจาก Treeview
TreeView.insert_column () - แทรกที่ระบุ column เข้าไปใน Treeview ตามสถานที่ที่ระบุโดย position.
วิดเจ็ต TreeView ส่งสัญญาณต่อไปนี้ -
| เคอร์เซอร์เปลี่ยน | สิ่งนี้จะถูกปล่อยออกมาเมื่อเคอร์เซอร์เคลื่อนที่หรือถูกตั้งค่า |
| ขยาย - ยุบ - เคอร์เซอร์แถว | จะแสดงเมื่อแถวที่เคอร์เซอร์ต้องขยายหรือยุบ |
| เปิดใช้งานแถว | สิ่งนี้จะปรากฏขึ้นเมื่อผู้ใช้คลิกสองครั้งที่ a treeview แถว |
| แถวยุบ | ซึ่งจะแสดงเมื่อแถวถูกยุบโดยผู้ใช้หรือการดำเนินการแบบเป็นโปรแกรม |
| ขยายแถว | สิ่งนี้จะแสดงเมื่อมีการขยายแถวผ่านผู้ใช้หรือการดำเนินการแบบเป็นโปรแกรม |
ตัวอย่างสองตัวอย่างของวิดเจ็ต TreeView ได้รับด้านล่าง ตัวอย่างแรกใช้ ListStore เพื่อสร้าง ListView อย่างง่าย
ที่นี่มีการสร้างวัตถุ ListStore และเพิ่มรายการสตริงเข้าไป วัตถุ ListStore นี้ใช้เป็นโมเดลสำหรับวัตถุ TreeView -
store = gtk.ListStore(str)
treeView = gtk.TreeView()
treeView.set_model(store)จากนั้น CellRendererText จะถูกเพิ่มลงในออบเจ็กต์ TreeViewColumn และสิ่งเดียวกันนี้จะถูกผนวกเข้ากับ TreeView
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Name", rendererText, text = 0)
treeView.append_column(column)TreeView Object วางอยู่บนหน้าต่างระดับบนโดยเพิ่มลงในคอนเทนเนอร์คงที่
ตัวอย่าง 1
สังเกตรหัสต่อไปนี้ -
import pygtk
pygtk.require('2.0')
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with ListStore")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
store = gtk.ListStore(str)
store.append (["PyQt"])
store.append (["Tkinter"])
store.append (["WxPython"])
store.append (["PyGTK"])
store.append (["PySide"])
treeView = gtk.TreeView()
treeView.set_model(store)
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Python GUI Libraries", rendererText, text=0)
treeView.append_column(column)
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(treeView, 125,15)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,175)
self.label = gtk.Label("")
fixed.put(self.label, 125,175)
self.add(fixed)
treeView.connect("row-activated", self.on_activated)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_activated(self, widget, row, col):
model = widget.get_model()
text = model[row][0]
self.label.set_text(text)
def main():
gtk.main()
return
if __name__ == "__main__":
bcb = PyApp()
main()รายการที่ผู้ใช้เลือกจะแสดงบนฉลากในหน้าต่างเป็นไฟล์ on_activated callback เรียกใช้ฟังก์ชัน

ตัวอย่าง 2
ตัวอย่างที่สองสร้าง TreeView แบบลำดับชั้นจาก TreeStore โปรแกรมนี้ทำตามลำดับเดียวกันของการสร้างร้านค้าตั้งเป็นโมเดลสำหรับ TreeView ออกแบบ TreeViewColumn และต่อท้ายเข้ากับ TreeView
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with TreeStore")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
# create a TreeStore with one string column to use as the model
store = gtk.TreeStore(str)
# add row
row1 = store.append(None, ['JAVA'])
#add child rows
store.append(row1,['AWT'])
store.append(row1,['Swing'])
store.append(row1,['JSF'])
# add another row
row2 = store.append(None, ['Python'])
store.append(row2,['PyQt'])
store.append(row2,['WxPython'])
store.append(row2,['PyGTK'])
# create the TreeView using treestore
treeview = gtk.TreeView(store)
tvcolumn = gtk.TreeViewColumn('GUI Toolkits')
treeview.append_column(tvcolumn)
cell = gtk.CellRendererText()
tvcolumn.pack_start(cell, True)
tvcolumn.add_attribute(cell, 'text', 0)
vbox.add(treeview)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()TreeView ต่อไปนี้จะแสดงเป็นเอาต์พุต -

คลาส Paned เป็นคลาสพื้นฐานสำหรับวิดเจ็ตที่สามารถแสดงบานหน้าต่างที่ปรับได้สองบานทั้งแนวนอน (gtk.Hpaned) หรือแนวตั้ง (gtk.Vpaned) วิดเจ็ตลูกในบานหน้าต่างถูกเพิ่มโดยใช้เมธอด pack1 () และ pack2 ()
วิดเจ็ตแบบแพนจะดึงแถบเลื่อนคั่นระหว่างบานหน้าต่างสองบานและมีจุดจับเพื่อปรับความกว้าง / ความสูงที่สัมพันธ์กัน หากคุณสมบัติการปรับขนาดของวิดเจ็ตลูกภายในบานหน้าต่างถูกตั้งค่าเป็น True มันจะปรับขนาดตามขนาดของบานหน้าต่าง
มีวิธีการต่อไปนี้สำหรับคลาส HPaned และ VPaned -
Paned.add1 (child) - เพิ่มวิดเจ็ตที่ระบุโดย child ไปที่บานหน้าต่างด้านบนหรือด้านซ้าย
Paned.add2 (ลูก) - เพิ่มวิดเจ็ตที่ระบุโดย child ไปที่บานหน้าต่างด้านล่างหรือด้านขวา
Paned.pack1 (ลูกปรับขนาดย่อขนาด) - เพิ่มวิดเจ็ตที่ระบุโดย childไปที่บานหน้าต่างด้านบนหรือด้านซ้ายพร้อมกับพารามิเตอร์ ถ้าresize คือ True, childควรปรับขนาดเมื่อมีการปรับขนาดวิดเจ็ตแบบแพน ถ้าshrink คือ True, child สามารถทำให้เล็กกว่าคำขอขนาดต่ำสุดได้
Paned.pack2 (ลูกปรับขนาดย่อขนาด) - ตั้งค่าตำแหน่งของตัวแบ่งระหว่างบานหน้าต่างทั้งสองบาน
วิดเจ็ต Paned ทั้งสองประเภทจะปล่อยสัญญาณต่อไปนี้ -
| รับตำแหน่ง | ซึ่งจะส่งเสียงเมื่อ paned มีโฟกัสทำให้วิดเจ็ตลูกพร้อมโฟกัสถูกเปิดใช้งาน |
| ยกเลิกตำแหน่ง | สิ่งนี้จะถูกปล่อยออกมาเมื่อไฟล์ Esc กดปุ่มในขณะที่ paned มีโฟกัส |
| ย้ายที่จับ | ซึ่งจะส่งเสียงเมื่อ paned มีโฟกัสและย้ายตัวคั่น |
ตัวอย่าง
ตัวอย่างต่อไปนี้ใช้วิดเจ็ต gtk.Hpaned ในบานหน้าต่างด้านซ้ายมีการเพิ่มวิดเจ็ต TreeView และในบานหน้าต่างด้านขวาจะมีวิดเจ็ต TextView เมื่อเลือกแถวใด ๆ ใน TreeView ก็จะปล่อยสัญญาณ row_activated ซึ่งเชื่อมต่อกับฟังก์ชันเรียกกลับ on_activated()function ดึงข้อความของแถวและแสดงในแผงมุมมองข้อความ
สังเกตรหัส -
import gtk, gobject
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("HPaned widget Demo")
self.set_default_size(250, 200)
vp = gtk.HPaned()
sw = gtk.ScrolledWindow()
sw.set_policy(gtk.POLICY_AUTOMATIC, gtk.POLICY_AUTOMATIC)
tree = gtk.TreeView()
languages = gtk.TreeViewColumn()
languages.set_title("GUI Toolkits")
cell = gtk.CellRendererText()
languages.pack_start(cell, True)
languages.add_attribute(cell, "text", 0)
treestore = gtk.TreeStore(str)
it = treestore.append(None, ["Python"])
treestore.append(it, ["PyQt"])
treestore.append(it, ["wxPython"])
treestore.append(it, ["PyGTK"])
treestore.append(it, ["Pydide"])
it = treestore.append(None, ["Java"])
treestore.append(it, ["AWT"])
treestore.append(it, ["Swing"])
treestore.append(it, ["JSF"])
treestore.append(it, ["SWT"])
tree.append_column(languages)
tree.set_model(treestore)
vp.add1(tree)
self.tv = gtk.TextView()
vp.add2(self.tv)
vp.set_position(100)
self.add(vp)
tree.connect("row-activated", self.on_activated)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_activated(self, widget, row, col):
model = widget.get_model()
text = model[row][0]
print text
buffer = gtk.TextBuffer()
buffer.set_text(text+" is selected")
self.tv.set_buffer(buffer)
if __name__ == '__main__':
PyApp()
gtk.main()โค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

พื้นที่แจ้งเตือนโดยปกติจะอยู่ที่ด้านล่างของหน้าต่างเรียกว่าแถบสถานะ สามารถแสดงข้อความการเปลี่ยนแปลงสถานะประเภทใดก็ได้บนแถบสถานะ นอกจากนี้ยังมีกริปที่สามารถปรับขนาดได้
วิดเจ็ต gtk.Statusbar จะเก็บรักษากลุ่มข้อความ ดังนั้นข้อความใหม่จะปรากฏที่ด้านบนของข้อความปัจจุบัน หากป๊อปอัปข้อความก่อนหน้านี้จะปรากฏขึ้นอีกครั้ง ต้องระบุแหล่งที่มาของข้อความโดย context_id เพื่อระบุไม่ซ้ำกัน
ต่อไปนี้เป็นตัวสร้างของวิดเจ็ต gtk.Statusbar -
bar = gtk.Statusbar()ต่อไปนี้เป็นวิธีการของคลาส gtk.Statusbar -
Statusbar.push(context_id, text) - สิ่งนี้จะผลักข้อความใหม่ไปยังสแต็กของแถบสถานะ
Statusbar.pop(context_id) - สิ่งนี้จะลบข้อความบนสุดที่ระบุ context_id จากสแต็กของแถบสถานะ
สัญญาณต่อไปนี้ถูกปล่อยออกมาโดยวิดเจ็ต Statusbar -
| ข้อความโผล่ | สิ่งนี้จะถูกปล่อยออกมาเมื่อข้อความถูกลบออกจากกองข้อความแถบสถานะ |
| ข้อความที่ผลักดัน | สิ่งนี้จะถูกปล่อยออกมาเมื่อข้อความถูกเพิ่มไปยังกองข้อความแถบสถานะ |
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงการทำงานของแถบสถานะ หน้าต่าง Toplevel มี VBox สองแถว แถวบนมีวิดเจ็ตคงที่ซึ่งมีการใส่ป้ายกำกับวิดเจ็ตรายการและปุ่ม ในขณะที่แถวด้านล่างมีการเพิ่มวิดเจ็ต gtk.Statusbar
ในการส่งข้อความไปยังแถบสถานะจำเป็นต้องดึง context_id
id1 = self.bar.get_context_id("Statusbar")สัญญาณ 'คลิก' ของวัตถุปุ่มเชื่อมต่อกับฟังก์ชันเรียกกลับซึ่งข้อความจะถูกผลักในแถบสถานะ และสัญญาณ 'เปิดใช้งาน' จะปรากฏขึ้นเมื่อกดปุ่ม Enter ภายในวิดเจ็ตรายการ วิดเจ็ตนี้เชื่อมต่อกับการโทรกลับอื่น
btn.connect("clicked", self.on_clicked, id1)
txt.connect("activate", self.on_entered, id1)การโทรกลับทั้งสองใช้ push() วิธีแฟลชข้อความในพื้นที่แจ้งเตือน
ตัวอย่าง
สังเกตรหัสต่อไปนี้ -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Statusbar demo")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
fix = gtk.Fixed()
lbl = gtk.Label("Enter name")
fix.put(lbl, 175, 50)
txt = gtk.Entry()
fix.put(txt, 150, 100)
btn = gtk.Button("ok")
fix.put(btn, 200,150)
vbox.add(fix)
self.bar = gtk.Statusbar()
vbox.pack_start(self.bar, True, False, 0)
id1 = self.bar.get_context_id("Statusbar")
btn.connect("clicked", self.on_clicked, id1)
txt.connect("activate", self.on_entered, id1)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_clicked(self, widget, data=None):
self.bar.push(data, "Button clicked
def on_entered(self, widget, data):
self.bar.push(data, "text entered")
PyApp()
gtk.main()เมื่อดำเนินการรหัสด้านบนจะแสดงผลลัพธ์ต่อไปนี้ -

ลองพิมพ์ในกล่องข้อความแล้วกด Enter เพื่อดูข้อความ "ป้อนข้อความ" ในแถบสถานะ
แถบความคืบหน้าถูกใช้เพื่อให้ผู้ใช้ได้เห็นภาพของกระบวนการที่ทำงานเป็นเวลานาน วิดเจ็ต gtk.ProgressBar สามารถใช้ได้ในสองโหมด - โหมดเปอร์เซ็นต์และโหมดกิจกรรม
เมื่อสามารถประมาณจำนวนงานที่รอดำเนินการแล้วเสร็จได้อย่างถูกต้องสามารถใช้แถบความคืบหน้าในโหมดเปอร์เซ็นต์และผู้ใช้จะเห็นแถบส่วนเพิ่มที่แสดงเปอร์เซ็นต์ของงานที่เสร็จสมบูรณ์ หากในทางกลับกันสามารถกำหนดปริมาณงานที่ต้องทำให้เสร็จได้อย่างแม่นยำแถบความคืบหน้าจะใช้ในโหมดกิจกรรมซึ่งแถบจะแสดงกิจกรรมโดยการแสดงบล็อกที่เคลื่อนที่ไปมา
ตัวสร้างต่อไปนี้เริ่มต้นวิดเจ็ตของคลาส gtk.ProgressBar -
pb = gtk.ProgressBar()gtk.ProgressBar ใช้วิธีการต่อไปนี้เพื่อจัดการฟังก์ชันการทำงาน -
ProgressBar.pulse()- สิ่งนี้จะเลื่อนแถบความคืบหน้าเพื่อระบุว่ามีความคืบหน้าไปบ้างแล้ว แต่คุณไม่รู้เท่าไหร่ วิธีนี้ยังเปลี่ยนโหมดแถบความคืบหน้าเป็น "โหมดกิจกรรม" ซึ่งบล็อกจะตีกลับไปมา
ProgressBar.set_fraction(fraction) - ทำให้แถบความคืบหน้า "เติม" ในส่วนของแถบที่ระบุโดย fraction. คุณค่าของfraction ควรอยู่ระหว่าง 0.0 ถึง 1.0
ProgressBar.set_pulse_setup() - ตั้งค่าส่วนนี้ (ระบุโดย fraction) ของความยาวแถบความคืบหน้าทั้งหมดเพื่อย้ายบล็อกตีกลับสำหรับการเรียกแต่ละครั้งไปที่ pulse() วิธี.
ProgressBar.set_orientation()- ตั้งค่าการวางแนวของแถบความคืบหน้า อาจตั้งค่าเป็นค่าคงที่อย่างใดอย่างหนึ่งต่อไปนี้:
gtk.PROGRESS_LEFT_TO_RIGHT
gtk.PROGRESS_RIGHT_TO_LEFT
gtk.PROGRESS_BOTTOM_TO_TOP
gtk.PROGRESS_TOP_TO_BOTTOM
ในโปรแกรมต่อไปนี้วิดเจ็ต gtk.ProgressBar ถูกใช้ในโหมดกิจกรรม ดังนั้นตำแหน่งเริ่มต้นของความคืบหน้าจึงถูกตั้งค่าเป็น 0.0 โดยset_fraction() วิธี.
self.pb = gtk.ProgressBar()
self.pb.set_text("Progress")
self.pb.set_fraction(0.0)เพื่อเพิ่มความคืบหน้า 1 เปอร์เซ็นต์หลังจาก 100 มิลลิวินาทีจะมีการประกาศออบเจ็กต์ตัวจับเวลาและฟังก์ชันเรียกกลับจะถูกเรียกใช้หลังจากทุกๆ 100 มิลลิวินาทีเพื่อให้แถบความคืบหน้าได้รับการอัปเดต
self.timer = gobject.timeout_add (100, progress_timeout, self)ที่นี่ progress_timeout()คือฟังก์ชันโทรกลับ เพิ่มพารามิเตอร์ของไฟล์set_fraction() วิธีการ 1 เปอร์เซ็นต์และอัปเดตข้อความในแถบความคืบหน้าเพื่อแสดงเปอร์เซ็นต์ของความสำเร็จ
def progress_timeout(pbobj):
new_val = pbobj.pb.get_fraction() + 0.01
pbobj.pb.set_fraction(new_val)
pbobj.pb.set_text(str(new_val*100)+" % completed")
return Trueตัวอย่าง
สังเกตรหัสต่อไปนี้ -
import gtk, gobject
def progress_timeout(pbobj):
new_val = pbobj.pb.get_fraction() + 0.01
pbobj.pb.set_fraction(new_val)
pbobj.pb.set_text(str(new_val*100)+" % completed")
return True
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Progressbar demo")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
fix = gtk.Fixed()
self.pb = gtk.ProgressBar()
self.pb.set_text("Progress")
self.pb.set_fraction(0.0)
fix.put(self.pb,80,100)
self.add(fix)
self.timer = gobject.timeout_add (100, progress_timeout, self)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()โค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

หากต้องการใช้แถบความคืบหน้าในโหมดกิจกรรมให้เปลี่ยนฟังก์ชันการโทรกลับเป็นดังต่อไปนี้และเรียกใช้ -
def progress_timeout(pbobj):
pbobj.pb.pulse()
return Trueการเคลื่อนไหวไปมาของบล็อกภายในแถบความคืบหน้าจะแสดงความคืบหน้าของกิจกรรม

หากวิดเจ็ตมีพื้นที่ใหญ่กว่าหน้าต่างระดับบนสุดจะเชื่อมโยงกับคอนเทนเนอร์ ViewPort วิดเจ็ต gtk.Viewport มีความสามารถในการปรับแต่งเพื่อใช้ใน ScrolledWindow เช่นวิดเจ็ตป้ายกำกับไม่มีการปรับเปลี่ยนใด ๆ ดังนั้นจึงต้องมีวิวพอร์ต วิดเจ็ตบางตัวมีการรองรับการเลื่อนแบบเนทีฟ แต่วิดเจ็ต Label หรือ gtk.Table ไม่มีการรองรับการเลื่อนในตัว ดังนั้นจึงต้องใช้วิวพอร์ต
คลาส ViewPort มีตัวสร้างดังต่อไปนี้ -
gtk.Viewport(hadj, vadj)ที่นี่ hadj และ vadj คือวัตถุการปรับแต่งที่เกี่ยวข้องกับวิวพอร์ต
คลาส gtk.ViewPort ใช้วิธีการต่อไปนี้ -
Viewport.set_hadjustment() - สิ่งนี้ตั้งค่าคุณสมบัติ "การปรับเปลี่ยน"
Viewport.set_vadjustment() - ตั้งค่าคุณสมบัติ "vadjustment"
Viewport.set_shadow_type() - ตั้งค่าคุณสมบัติ "ประเภทเงา" เป็นค่า type. คุณค่าของtype ต้องเป็นหนึ่งใน -
gtk.SHADOW_NONE
gtk.SHADOW_IN
gtk.SHADOW_OUT
gtk.SHADOW_ETCHED_IN
gtk.SHADOW_ETCHED_OUT
อ็อบเจ็กต์ gtk.Viewport จะปล่อยสัญญาณการปรับตั้งค่าการเลื่อนเมื่อหนึ่งหรือทั้งสองอย่างของ gtk แนวนอนและแนวตั้งวัตถุการปรับเปลี่ยนมีการเปลี่ยนแปลง
หน้าต่างแบบเลื่อนถูกสร้างขึ้นเพื่อเข้าถึงวิดเจ็ตพื้นที่อื่นที่ใหญ่กว่าหน้าต่างพาเรนต์ วิดเจ็ตบางตัวเช่น TreeView และ TextView ของการสนับสนุนดั้งเดิมสำหรับการเลื่อน สำหรับรายการอื่น ๆ เช่นเลเบลหรือตารางควรมีวิวพอร์ต
ไวยากรณ์ต่อไปนี้ใช้สำหรับตัวสร้างของคลาส gtk.ScrolledWindow -
sw = gtk.ScrolledWindow(hadj, vadj)ต่อไปนี้เป็นวิธีการของคลาส gtk.ScrolledWindow -
ScrolledWindow.set_hadjustment() - ตั้งค่าการปรับแนวนอนเป็น gtk วัตถุการปรับ
ScrolledWindow.set_vadjustment() - ตั้งค่าการปรับแนวตั้งเป็น gtk วัตถุการปรับ
ScrolledWindow.set_Policy (hpolicy, vpolicy)- ตั้งค่าคุณสมบัติ "hscrollbar_policy" และ "vscrollbar_policy" ใช้ค่าคงที่ที่กำหนดไว้ล่วงหน้าอย่างใดอย่างหนึ่งต่อไปนี้ -
gtk.POLICY_ALWAYS - แถบเลื่อนปรากฏอยู่เสมอ
gtk.POLICY_AUTOMATIC - แถบเลื่อนจะปรากฏเฉพาะในกรณีที่จำเป็นเช่นเนื้อหามีขนาดใหญ่กว่าหน้าต่าง
gtk.POLICY_NEVER - ไม่ปรากฏแถบเลื่อน
ScrolledWindow.add_with_viewport(child) - วิธีนี้ใช้เพื่อเพิ่มวิดเจ็ต (ระบุโดยเด็ก) โดยไม่มีความสามารถในการเลื่อนแบบดั้งเดิมไปยังหน้าต่างที่เลื่อน นี่คือฟังก์ชันอำนวยความสะดวกที่เทียบเท่ากับการเพิ่มchild ถึงก gtk.Viewportจากนั้นเพิ่มวิวพอร์ตไปยังหน้าต่างที่เลื่อน
โค้ดต่อไปนี้จะเพิ่มหน้าต่างแบบเลื่อนรอบ ๆ วัตถุ gtk.Table ที่มีขนาด 10 คูณ 10 เนื่องจากวัตถุตารางไม่รองรับการปรับแต่งโดยอัตโนมัติจึงถูกเพิ่มในวิวพอร์ต
sw = gtk.ScrolledWindow()
table = gtk.Table(10,10)ใช้ลูปที่ซ้อนกันสองอันเพื่อเพิ่มแถวละ 10 คอลัมน์ วิดเจ็ต gtk ปุ่มจะถูกวางไว้ในแต่ละเซลล์
for i in range(1,11):
for j in range(1,11):
caption = "Btn"+str(j)+str(i)
btn = gtk.Button(caption)
table.attach(btn, i, i+1, j, j+1)ขณะนี้มีการเพิ่มตารางที่ใหญ่พอในหน้าต่างเลื่อนพร้อมกับวิวพอร์ต
sw.add_with_viewport(table)ตัวอย่าง
สังเกตรหัสต่อไปนี้ -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("ScrolledWindow and Viewport")
self.set_size_request(400,300)
self.set_position(gtk.WIN_POS_CENTER)
sw = gtk.ScrolledWindow()
table = gtk.Table(10,10)
table.set_row_spacings(10)
table.set_col_spacings(10)
for i in range(1,11):
for j in range(1,11):
caption = "Btn"+str(j)+str(i)
btn = gtk.Button(caption)
table.attach(btn, i, i+1, j, j+1)
sw.add_with_viewport(table)
self.add(sw)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()โค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

วัตถุ gtk.Arrow ใช้ในการวาดลูกศรอย่างง่ายที่ชี้ไปยังสี่ทิศทางที่สำคัญ คลาสนี้สืบทอดมาจากgtk.Misc คลาสและอ็อบเจ็กต์จะครอบครองพื้นที่ใด ๆ ที่จัดสรรไว้เช่นวิดเจ็ต Label หรือ Button
โดยทั่วไปวัตถุ Arrow ถูกสร้างขึ้นโดยใช้ตัวสร้างต่อไปนี้ -
Arr = gtk.Arrow(arrow_type, shadow_type)ค่าคงที่ arrow_type ที่กำหนดไว้ล่วงหน้าคือ -
- gtk.ARROW_UP
- gtk.ARROW_DOWN
- gtk.ARROW_LEFT
- gtk.ARROW_RIGHT
ค่าคงที่ shadow_type ที่กำหนดไว้ล่วงหน้าแสดงอยู่ในตารางต่อไปนี้ -
| gtk.SHADOW_NONE | ไม่มีโครงร่าง |
| gtk.SHADOW_IN | โครงร่างเอียงเข้าด้านใน |
| gtk.SHADOW_OUT | โครงร่างเอียงออกด้านนอกเหมือนปุ่ม |
| gtk.SHADOW_ETCHED_IN | โครงร่างเป็นมุมเอียงเข้าด้านใน แต่กรอบจะเอียงออกไปด้านนอก |
| gtk.SHADOW_ETCHED_OUT | โครงร่างเป็นมุมเอียงด้านนอกกรอบมุมเอียงเข้าด้านใน |
ตัวอย่าง
ในตัวอย่างต่อไปนี้วิดเจ็ตปุ่มสี่ปุ่มจะถูกเพิ่มลงใน Hbox ที่ด้านบนของแต่ละปุ่มจะมี gtk วัตถุลูกศรชี้ขึ้นลงซ้ายและขวาตามลำดับจะถูกวางไว้ คอนเทนเนอร์ HBOX วางอยู่ที่ด้านล่างของหน้าต่างระดับบนด้วยความช่วยเหลือของ Alignment container
สังเกตรหัส -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Arrow Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(valign)
arr1 = gtk.Arrow(gtk.ARROW_UP, gtk.SHADOW_NONE)
arr2 = gtk.Arrow(gtk.ARROW_DOWN, gtk.SHADOW_NONE)
arr3 = gtk.Arrow(gtk.ARROW_LEFT, gtk.SHADOW_NONE)
arr4 = gtk.Arrow(gtk.ARROW_RIGHT, gtk.SHADOW_NONE)
btn1 = gtk.Button()
btn1.add(arr1)
btn2 = gtk.Button()
btn2.add(arr2)
btn3 = gtk.Button()
btn3.add(arr3)
btn4 = gtk.Button()
btn4.add(arr4)
hbox.add(btn1)
hbox.add(btn2)
hbox.add(btn3)
hbox.add(btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()โค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

คลาสนี้ยังสืบทอดมาจากคลาส gtk.Misc ออบเจ็กต์ของคลาส gtk.Image แสดงรูปภาพ โดยปกติภาพจะถูกโหลดจากไฟล์ในบัฟเฟอร์พิกเซลที่แสดงถึงคลาส gtk.gdk.Pixbuf แทนฟังก์ชันอำนวยความสะดวกset_from_file() มักใช้เพื่อแสดงข้อมูลรูปภาพจากไฟล์ในวิดเจ็ต gk.Image
วิธีที่ง่ายที่สุดในการสร้างวัตถุ gtk.Image คือการใช้ตัวสร้างต่อไปนี้ -
img = gtk.Image()ต่อไปนี้เป็นวิธีการของคลาส gtk.Image -
Image.set_from_file() - ตั้งค่าข้อมูลรูปภาพจากเนื้อหาของไฟล์
Image.set_from_pixbuf() - ตั้งค่าข้อมูลรูปภาพจาก pixmap ซึ่งข้อมูลรูปภาพถูกโหลดสำหรับการปรับแต่งนอกจอ
Image.set_from_pixbuf() - ตั้งค่าข้อมูลภาพโดยใช้ pixbuf ซึ่งเป็นวัตถุที่มีข้อมูลที่อธิบายรูปภาพโดยใช้ทรัพยากรฝั่งไคลเอ็นต์
Image.set_from_stock() - ตั้งค่าข้อมูลรูปภาพจากรายการสต็อกที่ระบุโดย stock_id.
Image.clear() - สิ่งนี้จะลบภาพปัจจุบัน
Image.set_from_image()- ตั้งค่าข้อมูลรูปภาพจากบัฟเฟอร์รูปภาพฝั่งไคลเอ็นต์ในรูปแบบพิกเซลของการแสดงผลปัจจุบัน ถ้าภาพเป็นNoneข้อมูลรูปภาพปัจจุบันจะถูกลบออก
ตัวอย่าง
ในโปรแกรมต่อไปนี้วัตถุ gtk.Image ได้มาจากไฟล์รูปภาพ มีการเพิ่มเพิ่มเติมในหน้าต่างระดับบน
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("PyGtk Image demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
image1 = gtk.Image()
image1.set_from_file("python.png")
self.add(image1)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()โค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

วิดเจ็ต DrawingArea จะแสดงผืนผ้าใบว่างที่มี gtk.gdk หน้าต่างที่สามารถวาดวัตถุเช่นเส้นสี่เหลี่ยมส่วนโค้ง ฯลฯ ได้
PyGTK ใช้ห้องสมุดไคโรสำหรับการวาดภาพดังกล่าว ไคโรเป็นไลบรารีกราฟิกเวกเตอร์ 2 มิติยอดนิยม เขียนด้วยภาษา C. แม้ว่าจะมีการผูกในภาษาส่วนใหญ่เช่น C ++, Java, Python, PHP เป็นต้นไลบรารี Cairo สามารถใช้เพื่อวาดบนอุปกรณ์เอาต์พุตมาตรฐานในระบบปฏิบัติการต่างๆ นอกจากนี้ยังสามารถใช้เพื่อสร้าง PDF, SVG และไฟล์โพสต์สคริปต์
ในการดำเนินการวาดภาพที่แตกต่างกันเราต้องดึงข้อมูลอุปกรณ์ด้วยข้อความของวัตถุเอาต์พุตเป้าหมาย ในกรณีนี้เนื่องจากรูปวาดปรากฏบนวิดเจ็ต gtk.DrawingArea จึงได้รับบริบทอุปกรณ์ของ gdk.Window ที่อยู่ภายใน คลาสนี้มีไฟล์cairo-create() วิธีที่ส่งคืนบริบทอุปกรณ์
area = gtk.DrawingArea()
dc = area.window.cairo_create()วิดเจ็ต DrawingArea สามารถเชื่อมต่อกับการโทรกลับตามสัญญาณต่อไปนี้ที่ปล่อยออกมา -
| ตระหนัก | เพื่อดำเนินการที่จำเป็นเมื่อวิดเจ็ตถูกสร้างอินสแตนซ์บนจอแสดงผลเฉพาะ |
| config_event | เพื่อดำเนินการที่จำเป็นเมื่อวิดเจ็ตเปลี่ยนขนาด |
| expose_event | ในการจัดการการวาดใหม่เนื้อหาของวิดเจ็ตเมื่อพื้นที่วาดภาพปรากฏบนหน้าจอเป็นครั้งแรกหรือเมื่อหน้าต่างอื่นปิดทับแล้วเปิดออก (เปิดเผย) |
นอกจากนี้ยังสามารถใช้เหตุการณ์เมาส์และคีย์บอร์ดเพื่อเรียกใช้การโทรกลับโดย add_events() method ของ gtk.Widget class.
สิ่งที่น่าสนใจเป็นพิเศษคือสัญญาณแสดงเหตุการณ์ซึ่งถูกปล่อยออกมาเมื่อผืนผ้าใบ DrawingArea ปรากฏขึ้นครั้งแรก วิธีการต่างๆในการวาดวัตถุ 2 มิติที่กำหนดไว้ในไลบรารีไคโรถูกเรียกจากการเรียกกลับนี้ที่เชื่อมต่อกับสัญญาณแสดงเหตุการณ์ วิธีการเหล่านี้วาดวัตถุที่เกี่ยวข้องบนบริบทอุปกรณ์ไคโร
ต่อไปนี้เป็นวิธีการวาดที่ใช้ได้ -
dc.rectangle (x, y, w, h) - วาดรูปสี่เหลี่ยมผืนผ้าที่พิกัดด้านซ้ายบนที่ระบุและมีความกว้างและความสูง givwn
dc.arc (x, y, r, a1, a2) - วาดส่วนโค้งวงกลมที่มีรัศมีที่กำหนดและสองมุม
dc.line (x1, y1, x2, y2) - วาดเส้นระหว่างพิกัดสองคู่
dc.line_to (x, y) - ลากเส้นจากตำแหน่งปัจจุบันไปที่ (x, y)
dc.show_text (str) - ดึงสตริงที่ตำแหน่งเคอร์เซอร์ปัจจุบัน
dc.stroke () - วาดโครงร่าง
dc.fill () - เติมรูปร่างด้วยสีปัจจุบัน
dc.set_color_rgb (r, g, b) - กำหนดสีให้เป็นโครงร่างและเติมค่า r, g และ b ระหว่าง 0.0 ถึง 1.0
ตัวอย่าง
สคริปต์ต่อไปนี้วาดรูปทรงต่างๆและทดสอบโดยใช้วิธีไคโร
import gtk
import math
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Basic shapes using Cairo")
self.set_size_request(400, 250)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("destroy", gtk.main_quit)
darea = gtk.DrawingArea()
darea.connect("expose-event", self.expose)
self.add(darea)
self.show_all()
def expose(self, widget, event):
cr = widget.window.cairo_create()
cr.set_line_width(2)
cr.set_source_rgb(0,0,1)
cr.rectangle(10,10,100,100)
cr.stroke()
cr.set_source_rgb(1,0,0)
cr.rectangle(10,125,100,100)
cr.stroke()
cr.set_source_rgb(0,1,0)
cr.rectangle(125,10,100,100)
cr.fill()
cr.set_source_rgb(0.5,0.6,0.7)
cr.rectangle(125,125,100,100)
cr.fill()
cr.arc(300, 50, 50,0, 2*math.pi)
cr.set_source_rgb(0.2,0.2,0.2)
cr.fill()
cr.arc(300, 200, 50, math.pi,0)
cr.set_source_rgb(0.1,0.1,0.1)
cr.stroke()
cr.move_to(50,240)
cr.show_text("Hello PyGTK")
cr.move_to(150,240)
cr.line_to(400,240)
cr.stroke()
PyApp()
gtk.main()สคริปต์ด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

วิดเจ็ต SpinnButton มักเรียกว่า Spinner คือ gtk ป้อนวิดเจ็ตที่มีลูกศรขึ้นและลงทางด้านขวา ผู้ใช้สามารถพิมพ์ค่าตัวเลขโดยตรงหรือเพิ่มหรือลดโดยใช้ลูกศรขึ้นและลง คลาส gtk.SpinButton สืบทอดมาจากคลาส gtk.Entry ใช้ gtk วัตถุการปรับแต่งซึ่งสามารถ จำกัด ช่วงและขั้นตอนของค่าตัวเลขในสปินเนอร์ได้
วิดเจ็ต SpinButton ถูกสร้างขึ้นโดยใช้ตัวสร้างต่อไปนี้ -
sp = gtk.SpinButton(adj, climb_rate, digits)ที่นี่ adj หมายถึง gtk.Adjustment object controlling range, climb_rate เป็นปัจจัยเร่งความเร็วและจำนวนทศนิยมที่ระบุด้วยตัวเลข
คลาส gtk.SpinButton มีวิธีการดังต่อไปนี้ -
SpinButton.set_adjustment () - ตั้งค่าคุณสมบัติ "adjustment"
SpinButton.set_digits () - ตั้งค่าคุณสมบัติ "หลัก" เป็นค่าเพื่อกำหนดจำนวนตำแหน่งทศนิยมที่จะแสดงโดยปุ่มหมุน
SpinButton.set_increments (step, page) - ตั้งค่าขั้นตอนที่เพิ่มขึ้นสำหรับการกดปุ่มซ้ายของเมาส์แต่ละครั้งและค่าหน้าที่เพิ่มขึ้นสำหรับการกดปุ่มกลางเมาส์แต่ละครั้ง
SpinButton.set_range () - กำหนดค่าต่ำสุดและสูงสุดที่อนุญาตสำหรับปุ่มหมุน
SpinButton.set_value () - ตั้งค่าปุ่มหมุนเป็นค่าใหม่โดยทางโปรแกรม
SpinButton.update_policy () - ค่าที่ถูกต้องคือ gtk.UPDATE_ALWAYS และ gtk.UPDATE_VALID
SpinButton.spin (ทิศทาง, Increment = 1) - ค่านี้เพิ่มขึ้นหรือลดลงของ Spinner ในทิศทางที่กำหนด
ต่อไปนี้เป็นค่าคงที่ทิศทางที่กำหนดไว้ล่วงหน้า -
| gtk.SPIN_STEP_FORWARD | ไปข้างหน้าโดย step_increment |
| gtk.SPIN_STEP_BACKWARD | ถอยหลังทีละขั้นตอน |
| gtk.SPIN_PAGE_FORWARD | ไปข้างหน้าโดย step_increment |
| gtk.SPIN_PAGE_BACKWARD | ถอยหลังทีละขั้นตอน |
| gtk.SPIN_HOME | ย้ายไปที่ค่าต่ำสุด |
| gtk.SPIN_END | ย้ายไปที่ค่าสูงสุด |
| gtk.SPIN_USER_DEFINED | เพิ่มส่วนเพิ่มให้กับค่า |
SpinButton.set_wrap () - หากการตัดเป็น True ค่าปุ่มหมุนจะล้อมรอบไปยังขีด จำกัด ที่ตรงกันข้ามเมื่อขีด จำกัด บนหรือล่างของช่วงเกิน
วิดเจ็ต gtk.SpinButton จะปล่อยสัญญาณต่อไปนี้ -
| การเปลี่ยนแปลงมูลค่า | สิ่งนี้จะแสดงเมื่อค่าปุ่มหมุนถูกเปลี่ยนโดยการกระทำของแป้นพิมพ์ |
| อินพุต | สิ่งนี้จะถูกปล่อยออกมาเมื่อค่าเปลี่ยนไป |
| เอาท์พุท | สิ่งนี้จะถูกปล่อยออกมาเมื่อค่าการแสดงปุ่มหมุนเปลี่ยนไป ผลตอบแทนTrue หากตัวจัดการตั้งค่าข้อความสำเร็จและไม่จำเป็นต้องประมวลผลเพิ่มเติม |
| มูลค่าเปลี่ยนแปลง | สิ่งนี้จะแสดงขึ้นเมื่อมีการเปลี่ยนแปลงการตั้งค่าใด ๆ ที่เปลี่ยนการแสดงปุ่มหมุน |
| ห่อ | สิ่งนี้จะถูกปล่อยออกมาทันทีหลังจากปุ่มสปินตันพันจากค่าสูงสุดไปต่ำสุดหรือในทางกลับกัน |
ตัวอย่าง
ตัวอย่างต่อไปนี้สร้างไฟล์ Date Selectorโดยใช้วิดเจ็ต SpinButton สามรายการ ตัวเลือกวันถูกใช้กับออบเจ็กต์การปรับค่าเพื่อ จำกัด ค่าระหว่าง 1—31 ตัวเลือกที่สองมีไว้สำหรับจำนวนเดือนที่ 1-12 ตัวเลือกที่สามเลือกช่วงปี 2000--2020
สังเกตรหัส -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("SpinButton Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
self.set_border_width(20)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
lbl1 = gtk.Label("Date")
hbox.add(lbl1)
adj1 = gtk.Adjustment(1.0, 1.0, 31.0, 1.0, 5.0, 0.0)
spin1 = gtk.SpinButton(adj1, 0, 0)
spin1.set_wrap(True)
hbox.add(spin1)
lbl2 = gtk.Label("Month")
hbox.add(lbl2)
adj2 = gtk.Adjustment(1.0, 1.0, 12.0, 1.0, 5.0, 0.0)
spin2 = gtk.SpinButton(adj2, 0, 0)
spin2.set_wrap(True)
hbox.add(spin2)
lbl3 = gtk.Label("Year")
hbox.add(lbl3)
adj3 = gtk.Adjustment(1.0, 2000.0, 2020.0, 1.0, 5.0, 0.0)
spin3 = gtk.SpinButton(adj3, 0, 0)
spin3.set_wrap(True)
hbox.add(spin3)
frame = gtk.Frame()
frame.add(hbox)
frame.set_label("Date of Birth")
vbox.add(frame)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()เมื่อดำเนินการรหัสด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

วิดเจ็ตปฏิทินในชุดเครื่องมือ PyGTK แสดงปฏิทินอย่างง่ายพร้อมมุมมองหนึ่งเดือนในแต่ละครั้ง ตัวควบคุมการนำทางเพื่อเปลี่ยนเดือนและปีจะแสดงตามค่าเริ่มต้น ตัวเลือกการแสดงผลสามารถกำหนดค่าได้อย่างเหมาะสม
ค่าของคุณสมบัติเดือนอยู่ระหว่าง 0 ถึง 11 และของวันที่คุณสมบัติอยู่ระหว่าง 1 ถึง 31
มีตัวสร้างอย่างง่ายในการสร้างวัตถุ gtk.Calendar -
cal = gtk.Calendar()รูปแบบการแสดงเริ่มต้นจะแสดงเดือนและปีปัจจุบันตลอดจนชื่อวัน
คลาส gtk.Calendar มีวิธีการดังต่อไปนี้ -
Calendar.select_month (mm, yy) - สิ่งนี้เปลี่ยนการแสดงปฏิทินเป็นที่ระบุ mm และ yy.
Calendar.select_day (dd) - สิ่งนี้เลือกที่ระบุ dd ในปฏิทินเมื่อมีค่าระหว่าง 1 ถึง 31 ถ้า dd เป็น 0 จากนั้นการเลือกวันปัจจุบันจะถูกลบออก
Calendar.display_options () - ตั้งค่าตัวเลือกการแสดงปฏิทินเป็นค่าที่ระบุโดย flags. ตัวเลือกการแสดงผลที่เป็นไปได้คือการรวมกันของ:
| gtk.CALENDAR_SHOW_HEADING | ระบุว่าควรแสดงเดือนและปี |
| gtk.CALENDAR_SHOW_DAY_NAMES | ระบุว่าควรมีคำอธิบายวันที่สามตัวอักษร |
| gtk.CALENDAR_NO_MONTH_CHANGE | ป้องกันไม่ให้ผู้ใช้เปลี่ยนเดือนกับปฏิทิน |
| gtk.CALENDAR_SHOW_WEEK_NUMBERS | แสดงตัวเลขแต่ละสัปดาห์ของปีปัจจุบันทางด้านซ้ายของปฏิทิน |
| gtk.CALENDAR_WEEK_START_MONDAY | เริ่มต้นสัปดาห์ตามปฏิทินในวันจันทร์แทนที่จะเป็นวันอาทิตย์เริ่มต้น |
Calendar.get_date () - สิ่งนี้จะดึงหมายเลขปีเดือนและวันที่เลือกปัจจุบันของปฏิทินเป็นทูเพิล (ปีเดือนวัน)
วิดเจ็ต gtk.Calendar ส่งสัญญาณต่อไปนี้ -
| วันที่เลือก | สิ่งนี้จะแสดงขึ้นเมื่อผู้ใช้เลือกวันหรือโดยใช้โปรแกรม |
| เปลี่ยนเดือน | สิ่งนี้จะแสดงเมื่อเดือนปฏิทินมีการเปลี่ยนแปลงโดยทางโปรแกรมหรือโดยผู้ใช้ |
| เดือนหน้า | สิ่งนี้จะแสดงเมื่อผู้ใช้คลิกตัวควบคุมการนำทาง "เดือนถัดไป" ในส่วนหัวของปฏิทิน |
| ปีหน้า | สิ่งนี้จะแสดงเมื่อผู้ใช้คลิกตัวควบคุมการนำทาง "ปีหน้า" ในส่วนหัวของปฏิทิน |
| เดือนก่อนหน้า | สิ่งนี้จะแสดงเมื่อผู้ใช้คลิกตัวควบคุมการนำทาง "เดือนก่อนหน้า" ในส่วนหัวของปฏิทิน |
| ก่อนหน้าปี | สิ่งนี้จะแสดงเมื่อผู้ใช้คลิกตัวควบคุมการนำทาง "ปีก่อนหน้า" ในส่วนหัวของปฏิทิน |
ในตัวอย่างต่อไปนี้ตัวควบคุม gtk.Calendar และปุ่มสี่ปุ่มจะอยู่ในหน้าต่างระดับบนสุด
เมื่อคลิกปุ่ม 'หัวเรื่อง' ตัวเลือกการแสดงปฏิทินจะถูกตั้งค่าเป็น SHOW_HEADING -
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)เมื่อผู้ใช้คลิกปุ่ม "ชื่อวัน" การโทรกลับจะตั้งค่าตัวเลือกการแสดงเป็น SHOW_DAY_NAMES -
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)ตัวเลือกการแสดงทั้งสองจะเปิดใช้งานเมื่อกดปุ่ม 'ทั้งสอง' ในการเริ่มต้นแฟล็กของตัวเลือกการแสดงผลทั้งหมดจะถูกลบออกโดยตั้งค่าเป็น 0
self.cal.set_display_options(0)ปุ่ม 'set' จะปรากฏขึ้นในกล่องข้อความที่แสดงวันที่ที่ทำเครื่องหมายไว้ในปัจจุบัน
tp = self.cal.get_date()
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()ตัวอย่าง
สังเกตรหัสต่อไปนี้ -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Calendar Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.cal = gtk.Calendar()
halign1 = gtk.Alignment(0.5, 0.5, 0, 0)
halign1.add(self.cal)
self.cal.set_display_options(0)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(halign1)
self.btn1 = gtk.Button("set")
self.btn2 = gtk.Button("heading")
self.btn3 = gtk.Button("day name")
self.btn4 = gtk.Button("Both")
hbox = gtk.HBox(True, 3)
hbox.add(self.btn1)
hbox.add(self.btn2)
hbox.add(self.btn3)
hbox.add(self.btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.btn1.connect("clicked", self.selectdate)
self.btn2.connect("clicked", self.heading)
self.btn3.connect("clicked", self.dayname)
self.btn4.connect("clicked", self.bothflags)
self.connect("destroy", gtk.main_quit)
self.show_all()
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)
def bothflags(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING|gtk.CALENDAR_SHOW_DAY_NAMES)
def selectdate(self, widget):
tp = self.cal.get_date()
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()
res = dialog.run()
dialog.destroy()
PyApp()
gtk.main()โค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

วัตถุคลิปบอร์ดเก็บข้อมูลที่ใช้ร่วมกันระหว่างสองกระบวนการหรือสองวิดเจ็ตของแอปพลิเคชันเดียวกัน gtk.Clipboard เป็นอินเทอร์เฟซระดับสูงสำหรับคลาส gtk.SelectionData
ต่อไปนี้เป็นต้นแบบของ gtk.Clipboard constructor -
gtk.Clipboard(display,selction)ในที่นี้พารามิเตอร์การแสดงผลจะสอดคล้องกับอ็อบเจ็กต์ gtk.gdk.Display ที่จะสร้างหรือเรียกข้อมูลคลิปบอร์ด โดยค่าเริ่มต้นเป็นอุปกรณ์เอาต์พุตมาตรฐาน พารามิเตอร์การเลือกมีค่าเริ่มต้นเป็น CLIPBOARD ซึ่งเป็นอ็อบเจ็กต์ที่แสดงสตริงภายใน
PyGTK มีฟังก์ชันอำนวยความสะดวกในการสร้างวัตถุคลิปบอร์ดด้วยค่าเริ่มต้น
gtk.clipboard.get()gtk.Clipboard class มีวิธีการดังนี้ -
Clipboard.store () - จะเก็บข้อมูลคลิปบอร์ดปัจจุบันไว้ที่ใดที่หนึ่งเพื่อให้สามารถใช้งานได้แม้หลังจากที่แอปพลิเคชันหยุดทำงานแล้ว
Clipboard.clear () - จะลบเนื้อหาของคลิปบอร์ด
Clipboard.set_text (ข้อความ) - ตั้งค่าเนื้อหาของคลิปบอร์ดเป็นสตริง
Clipboard.request_text () - สิ่งนี้ร้องขอเนื้อหาของคลิปบอร์ดเป็นข้อความ เมื่อได้รับข้อความในภายหลังcallback จะถูกเรียกด้วยข้อมูลที่ระบุโดย user_data. ลายเซ็นของcallback คือ:
def callback (คลิปบอร์ดข้อความข้อมูล) - ข้อความจะมีนามสกุล text ดึงมาจากคลิปบอร์ด
ในการสาธิตคลิปบอร์ดรหัสต่อไปนี้ใช้ TextView สองปุ่มและสองปุ่มบน gtk.Window ระดับบน ปุ่ม 'Set' เรียกไฟล์on_set() ฟังก์ชันที่ใส่ข้อความจาก textView แรกบนคลิปบอร์ด
buf = self.tv1.get_buffer()
text = buf.get_text(buf.get_start_iter(), buf.get_end_iter())
self.clipboard = gtk.clipboard_get()
self.clipboard.set_text(text)
self.clipboard.store()เมื่อกดปุ่มที่สอง ('ดึงข้อมูล') ข้อมูลจากคลิปบอร์ดจะถูกดึงโดยเมธอด request_text () -
self.clipboard.request_text(self.readclipboard, user_data = None)เนื้อหาของ user_data ไปที่วิธีการโทรกลับ readclipboard() ซึ่งจะแสดงในมุมมองข้อความที่สอง
def readclipboard(self, clipboard, text, data):
buffer = gtk.TextBuffer()
buffer.set_text(text)
self.tv2.set_buffer(buffer)ตัวอย่าง
ต่อไปนี้เป็นรหัสทั้งหมดสำหรับการทำงานของคลิปบอร์ด -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Clipboard demo")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.tv1 = gtk.TextView()
vbox.add(self.tv1)
self.tv2 = gtk.TextView()
vbox.add(self.tv2)
hbox = gtk.HBox(True, 3)
Set = gtk.Button("set")
Set.set_size_request(70, 30)
retrieve = gtk.Button("retrieve")
hbox.add(Set)
hbox.add(retrieve)
halign = gtk.Alignment(1, 0, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, False, 3)
self.add(vbox)
Set.connect("clicked", self.on_set)
retrieve.connect("clicked", self.on_retrieve)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_set(self, widget):
buf = self.tv1.get_buffer()
text = buf.get_text(buf.get_start_iter(), buf.get_end_iter())
self.clipboard = gtk.clipboard_get()
self.clipboard.set_text(text)
self.clipboard.store()
def on_retrieve(self, widget):
self.clipboard.request_text(self.readclipboard, user_data=None)
def readclipboard(self, clipboard, text, data):
buffer = gtk.TextBuffer()
buffer.set_text(text)
self.tv2.set_buffer(buffer)
PyApp()
gtk.main()โค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

นี่คือคลาสพื้นฐานสำหรับไม้บรรทัดแนวนอน (gtk.Hruler) และแนวตั้ง (gtk.Vruler) ที่มีประโยชน์ในการแสดงตำแหน่งของตัวชี้เมาส์ในหน้าต่าง รูปสามเหลี่ยมขนาดเล็กในไม้บรรทัดระบุตำแหน่งของตัวชี้
วัตถุไม้บรรทัดถูกสร้างขึ้นด้วยตัวสร้างตามลำดับ -
hrule = gtk.Hruler()
vrule = gtk.Vruler()เมธอดคลาส gtk.Ruler ต่อไปนี้พร้อมใช้งานสำหรับทั้งคลาสที่ได้รับ -
Ruler.set_metric () - ตั้งค่าหน่วยการวัด ค่าคงที่เมตริกที่กำหนดไว้ล่วงหน้า ได้แก่ gtk.PIXELS (ค่าเริ่มต้น), gtk.INCHES และ gtk.CENTIMETERS
Ruler.set_range () - ตั้งค่าขอบเขตล่างและบนตำแหน่งและขนาดสูงสุดของไม้บรรทัด
ในตัวอย่างที่ระบุด้านล่างไม้บรรทัดแนวนอนและแนวตั้งจะอยู่ด้านบนและด้านซ้ายของวิดเจ็ต gtk.TextView
การวัดของไม้บรรทัดแนวนอนเป็นพิกเซล ค่าต่ำสุดและสูงสุดคือ 0 และ 400 ตามลำดับ วางอยู่แถวบนของ gtk.VBox
hrule = gtk.HRuler()
hrule.set_metric(gtk.PIXELS)
hrule.set_range(0, 4,0,0.5)
vbox.pack_start(hrule)แถวล่างของ Vbox มี HBox ไม้บรรทัดแนวตั้งและวิดเจ็ต TextView ซึ่งสามารถป้อนข้อความหลายบรรทัดได้
vrule=gtk.VRuler()
vrule.set_metric(gtk.PIXELS)
vrule.set_range(0, 4, 10, 0.5)
hbox.pack_start(vrule)ตัวอย่าง
สังเกตรหัสต่อไปนี้ -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Ruler demo")
self.set_size_request(400,400)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
tv = gtk.TextView()
tv.set_size_request(350,350)
hrule = gtk.HRuler()
hrule.set_metric(gtk.PIXELS)
hrule.set_range(0, 4,0,0.5)
vbox.pack_start(hrule)
hbox = gtk.HBox()
vrule = gtk.VRuler()
vrule.set_metric(gtk.PIXELS)
vrule.set_range(0, 4, 10, 0.5)
hbox.pack_start(vrule)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(tv)
hbox.pack_start(halign, False, True, 10)
vbox.add(hbox)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()ผลลัพธ์ที่สร้างขึ้นโดยโปรแกรมข้างต้นมีลักษณะคล้ายกับเอกสาร MS Word -

โมดูล gobject ของ PyGTK API มีฟังก์ชันที่เป็นประโยชน์ในการสร้างฟังก์ชันการหมดเวลาซึ่งจะถูกเรียกเป็นระยะ ๆ
source_id = gobject.timeout_add(interval, function, …)อาร์กิวเมนต์ที่สองคือฟังก์ชันเรียกกลับที่คุณต้องการเรียกใช้หลังจากทุกๆมิลลิวินาทีซึ่งเป็นค่าของอาร์กิวเมนต์แรก - ช่วงเวลา อาร์กิวเมนต์เพิ่มเติมอาจถูกส่งไปยังการเรียกกลับเป็นข้อมูลฟังก์ชัน
ค่าส่งกลับของฟังก์ชันนี้คือ source_id. เมื่อใช้ฟังก์ชั่นโทรกลับจะหยุดการโทร
gobject.source_remove(source_id)ฟังก์ชันการโทรกลับต้องส่งคืนค่า True เพื่อให้สามารถทำซ้ำได้ ดังนั้นจึงสามารถหยุดได้โดยส่งคืน False
ปุ่มสองปุ่มและป้ายกำกับสองป้ายวางอยู่บนหน้าต่างระดับบนสุดในโปรแกรมต่อไปนี้ ป้ายกำกับหนึ่งป้ายแสดงตัวเลขที่เพิ่มขึ้น btn1 โทรon_click ซึ่งตั้งค่าฟังก์ชันการหมดเวลาด้วยช่วงเวลา 1,000 มิลลิวินาที (1 วินาที)
btn1.connect("clicked", self.on_click)
def on_click(self, widget):
self.source_id = gobject.timeout_add(1000, counter, self)ฟังก์ชันการหมดเวลาถูกตั้งชื่อเป็น counter(). จะเพิ่มจำนวนบนฉลากทุก ๆ 1 วินาที
def counter(timer):
c=timer.count+1
print c
timer.count=c
timer.lbl.set_label(str(c))
return Trueการโทรกลับบนปุ่มที่สองจะลบฟังก์ชันการหมดเวลา
btn2.connect("clicked", self.on_stop)
def on_stop(self, widget):
gobject.source_remove(self.source_id)ตัวอย่าง
ต่อไปนี้เป็นโค้ดที่สมบูรณ์สำหรับตัวอย่างการหมดเวลา -
import gtk, gobject
def counter(timer):
c = timer.count+1
print c
timer.count = c
timer.lbl.set_label(str(c))
return True
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Timeout Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
hb = gtk.HBox()
lbl1 = gtk.Label("Counter: ")
hb.add(lbl1)
self.lbl = gtk.Label("")
hb.add(self.lbl)
valign = gtk.Alignment(0.5, 0.5, 0, 0)
valign.add(hb)
vbox.pack_start(valign, True, True, 10)
btn1 = gtk.Button("start")
btn2 = gtk.Button("stop")
self.count = 0
self.source_id = 0
hbox.add(btn1)
hbox.add(btn2)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
btn1.connect("clicked", self.on_click)
btn2.connect("clicked", self.on_stop)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_click(self, widget):
self.source_id = gobject.timeout_add(1000, counter, self)
def on_stop(self, widget):
gobject.source_remove(self.source_id)
PyApp()
gtk.main()เมื่อดำเนินการหน้าต่างจะแสดงปุ่มสองปุ่มที่ด้านล่าง หมายเลขบนฉลากจะเพิ่มขึ้นเป็นระยะเมื่อคลิกปุ่มเริ่มและจะหยุดเพิ่มเมื่อคลิกปุ่มหยุด
สังเกตผลลัพธ์ -

วิดเจ็ตที่มี X Window เชื่อมโยงสามารถลากและวางได้ ในโปรแกรมต้องกำหนดวิดเจ็ตเป็นแหล่งที่มาและ / หรือปลายทางสำหรับการลากแล้วปล่อยก่อน วิดเจ็ตที่กำหนดเป็นแหล่งที่มาสามารถส่งข้อมูลที่ลาก วิดเจ็ตปลายทางยอมรับเมื่อข้อมูลที่ลากหลุดออกไป
ขั้นตอนต่อไปนี้เกี่ยวข้องกับการตั้งค่าแอปพลิเคชั่นที่เปิดใช้งานการลากแล้วปล่อย -
Step 1 - การตั้งค่าวิดเจ็ตต้นทาง
Step 2 - วิธี drag_source_set () ระบุประเภทเป้าหมายสำหรับการดำเนินการลาก -
widget.drag_source_set(start_button_mask, targets, info)Step 3 - อาร์กิวเมนต์ start_button_mask ระบุบิตมาสก์ของปุ่มที่เริ่มดำเนินการลาก
Step 4 - อาร์กิวเมนต์เป้าหมายคือรายการสิ่งที่เพิ่มขึ้นของโครงสร้างนี้ -
(target, flags, info)อาร์กิวเมนต์เป้าหมายคือสตริงที่แสดงถึงประเภทการลากตัวอย่างเช่น text / plain หรือ image / x-xpixmap
Step 6 - แฟล็กต่อไปนี้ถูกกำหนดไว้ล่วงหน้า -
- gtk.TARGET_SAME_APP
- gtk.TARGET_SAME_WIDGET
Step 7 - จะไม่มีข้อ จำกัด เนื่องจากตั้งค่าสถานะเป็น 0
หากวิดเจ็ตไม่จำเป็นต้องทำหน้าที่เป็นแหล่งที่มาสามารถยกเลิกการตั้งค่าได้ -
widget.drag_source_unset()สัญญาณต้นทางจะปล่อยสัญญาณ ตารางต่อไปนี้แสดงรายการสัญญาณและการเรียกกลับ
| drag_begin | def drag_begin_cb (วิดเจ็ต drag_context ข้อมูล): |
| drag_data_get | def drag_data_get_cb (วิดเจ็ต, drag_context, selection_data, ข้อมูล, เวลา, ข้อมูล): |
| drag_data_delete | def drag_data_delete_cb (วิดเจ็ต drag_context ข้อมูล): |
| drag_end | def drag_end_cb (วิดเจ็ต drag_context ข้อมูล): |
การตั้งค่าวิดเจ็ตปลายทาง
วิธี drag_dest_set () ระบุว่าวิดเจ็ตใดสามารถรับข้อมูลที่ลากได้
widget.drag_dest_set(flags, targets, action)พารามิเตอร์แฟล็กสามารถรับค่าคงที่อย่างใดอย่างหนึ่งต่อไปนี้ -
| gtk.DEST_DEFAULT_MOTION | ตรวจสอบว่าการลากตรงกับรายการเป้าหมายและการดำเนินการที่เป็นไปได้ของวิดเจ็ตนี้หรือไม่จากนั้นเรียกใช้ drag_status () ตามความเหมาะสม |
| gtk.DEST_DEFAULT_HIGHLIGHT | สิ่งนี้จะดึงจุดเด่นของวิดเจ็ตนี้ตราบใดที่การลากอยู่เหนือวิดเจ็ตนี้ |
| gtk.DEST_DEFAULT_DROP | เมื่อเกิดการตกหล่นหากการลากตรงกับรายการเป้าหมายและการเรียกใช้การดำเนินการที่เป็นไปได้ของวิดเจ็ตนี้ drag_get_data()ในนามของวิดเจ็ต ไม่ว่าจะหยอดสำเร็จหรือไม่โทรdrag_finish(). หากการกระทำเป็นการย้ายและการลากสำเร็จ TRUE จะถูกส่งผ่านสำหรับพารามิเตอร์การลบไปที่drag_finish(). |
| gtk.DEST_DEFAULT_ALL | หากตั้งค่าระบุว่าควรดำเนินการเริ่มต้นทั้งหมด |
เป้าหมายคือรายการสิ่งที่มีข้อมูลเป้าหมาย อาร์กิวเมนต์การดำเนินการเป็นบิตมาสก์หรือการรวมกันของค่าต่อไปนี้อย่างน้อยหนึ่งค่า -
- gtk.gdk.ACTION_DEFAULT
- gtk.gdk.ACTION_COPY
- gtk.gdk.ACTION_MOVE
- gtk.gdk.ACTION_LINK
- gtk.gdk.ACTION_PRIVATE
- gtk.gdk.ACTION_ASK
ตัวจัดการ "drag-motion" ต้องพิจารณาว่าข้อมูลการลากเหมาะสมหรือไม่โดยการจับคู่เป้าหมายปลายทางกับไฟล์ gtk.gdk.DragContext เป้าหมายและเป็นทางเลือกโดยการตรวจสอบข้อมูลการลากโดยเรียกไฟล์ drag_get_data()วิธี. gtk.gdk.DragContext. drag_status() ต้องเรียกใช้เมธอดเพื่ออัปเดตไฟล์ drag_context สถานะ.
ตัวจัดการ "ลากวาง" ต้องกำหนดเป้าหมายที่ตรงกันโดยใช้ drag_dest_find_target() จากนั้นขอข้อมูลการลากโดยใช้ไฟล์ drag_get_data()วิธี. ข้อมูลจะอยู่ในตัวจัดการ "การลากข้อมูลที่ได้รับ"