PyGTK - คลาส TreeView
วิดเจ็ต Treeview แสดงเนื้อหาของโมเดลที่ใช้อินเตอร์เฟส gtk.TreeModel PyGTK มีโมเดลประเภทต่อไปนี้ -
- gtk.ListStore
- gtk.TreeStore
- gtk.TreeModelSort
ListStore เป็นแบบจำลองรายการ เมื่อเชื่อมโยงกับวิดเจ็ต gtk.TreeView จะสร้างกล่องรายการที่มีรายการที่จะเลือก วัตถุ gtk.ListStore ถูกประกาศด้วยไวยากรณ์ต่อไปนี้ -
store = gtk.ListStore(column_type)รายการอาจมีหลายคอลัมน์ค่าคงที่ประเภทที่กำหนดไว้ล่วงหน้าคือ -
- gobject.TYPE_BOOLEAN
- gobject.TYPE_BOXED
- gobject.TYPE_CHAR
- gobject.TYPE_DOUBLE
- gobject.TYPE_ENUM
- gobject.TYPE_FLOAT
- gobject.TYPE_INT
- gobject.TYPE_LONG
- gobject.TYPE_NONE
- gobject.TYPE_OBJECT
- gobject.TYPE_STRING
- gobject.TYPE_UCHAR
- gobject.TYPE_UINT
- gobject.TYPE_ULONG
- gtk.gdk.pixbuf เป็นต้น
ตัวอย่างเช่นอ็อบเจ็กต์ ListStore ที่เก็บรายการสตริงถูกประกาศเป็น -
store = gtk.ListStore(gobject.TYPE_STRINGในการเพิ่มรายการในร้านค้าจะใช้วิธีการผนวก () -
store.append (["item 1"])TreeStore เป็นแบบจำลองสำหรับวิดเจ็ต Tree แบบหลายคอลัมน์ ตัวอย่างเช่นคำสั่งต่อไปนี้สร้างร้านค้าที่มีหนึ่งคอลัมน์ที่มีรายการสตริง
Store = gtk.TreeStore(gobject.TYPE_STRING)ในการเพิ่มรายการใน TreeStore ให้ใช้เมธอด append () วิธีการ append () มีสองพารามิเตอร์หลักและแถว ในการเพิ่มรายการระดับบนสุดพาเรนต์คือ None
row1 = store.append(None, ['row1'])คุณต้องทำซ้ำคำสั่งนี้เพื่อเพิ่มหลายแถว
ในการเพิ่มแถวย่อยให้ส่งแถวระดับบนสุดเป็นพารามิเตอร์หลักไปยังเมธอด append () -
childrow = store.append(row1, ['child1'])คุณต้องทำซ้ำคำสั่งนี้เพื่อเพิ่มแถวย่อยหลายแถว
ตอนนี้สร้างวิดเจ็ต TreeView และใช้วัตถุ TreeStore ด้านบนเป็นต้นแบบ
treeview = gtk.TreeView(store)ตอนนี้เราต้องสร้าง TreeViewColumn เพื่อแสดงข้อมูลที่จัดเก็บ วัตถุของ gtk.TreeViewColumn จัดการส่วนหัวและเซลล์โดยใช้ gtk.CelRenderer วัตถุ TreeViewColumn ถูกสร้างขึ้นโดยใช้ตัวสร้างต่อไปนี้ -
gtk.TreeViewColumn(title, cell_renderer,…)นอกจากชื่อเรื่องและตัวแสดงผลแล้วยังใช้คู่แอตทริบิวต์ = คอลัมน์เป็นศูนย์ขึ้นไปเพื่อระบุว่าจะเรียกค่าของแอตทริบิวต์แบบจำลองจากคอลัมน์แบบต้นไม้ใด พารามิเตอร์เหล่านี้สามารถตั้งค่าได้โดยใช้เมธอดของคลาส TreeViewColumn ที่ระบุด้านล่าง
gtk.CellRenderer เป็นคลาสพื้นฐานสำหรับชุดของอ็อบเจ็กต์สำหรับการแสดงผลข้อมูลประเภทต่างๆ คลาสที่ได้รับคือ CellRendererText, CellRendererPixBuf และ CellRendererToggle
เมธอดต่อไปนี้ของคลาส TreeViewColumn ใช้เพื่อกำหนดค่าอ็อบเจ็กต์ -
TreeViewColumn.pack_start (cell, expand = True) - วิธีนี้จะบรรจุวัตถุ CellRenderer ลงในคอลัมน์เริ่มต้น หากพารามิเตอร์ expand ถูกตั้งค่าเป็น True ช่องว่างที่จัดสรรทั้งหมดของคอลัมน์จะถูกกำหนดให้กับเซลล์
TreeViewColumn.add_attribute (เซลล์แอตทริบิวต์คอลัมน์) - วิธีนี้จะเพิ่มการแมปแอตทริบิวต์ไปยังรายการในคอลัมน์ต้นไม้ column คือคอลัมน์ของโมเดลต้นไม้
TreeViewColumn.set_attributes () - วิธีนี้ตั้งค่าตำแหน่งแอตทริบิวต์ของไฟล์ renderer ใช้ attribute = column คู่
TreeViewColumn.set_visible () - ถ้า True, คอลัมน์ Treeview สามารถมองเห็นได้
TreeViewColumn.set_title () - วิธีนี้ตั้งค่าคุณสมบัติ "title" เป็นค่าที่ระบุ
TreeViewColumn.set_lickable () - หากตั้งค่าเป็น True ส่วนหัวสามารถโฟกัสแป้นพิมพ์และคลิกได้
TreeViewColumn.set_alignment (xalign) - วิธีนี้ตั้งค่าคุณสมบัติ "alignment" เป็นค่าของ xalign.
สัญญาณ "คลิก" จะแสดงขึ้นเมื่อผู้ใช้คลิกที่ปุ่มส่วนหัวคอลัมน์มุมมองต้นไม้
หลังจากกำหนดค่าอ็อบเจ็กต์ TreeViewColumn แล้วจะถูกเพิ่มลงในวิดเจ็ต TreeView โดยใช้เมธอด append_column ()
ต่อไปนี้เป็นวิธีการที่สำคัญของคลาส TreeView -
TreevVew.set_model () - ตั้งค่าคุณสมบัติ "model" สำหรับ Treeview หาก Treeview มีชุดโมเดลอยู่แล้ววิธีนี้จะลบออกก่อนตั้งค่าโมเดลใหม่ ถ้าmodel คือ Noneมันจะยกเลิกการตั้งค่ารุ่นเก่า
TreeView.set_header_clickable () - หากตั้งค่าเป็น True สามารถคลิกปุ่มชื่อคอลัมน์ได้
TreeView.append_column () - ต่อท้ายไฟล์ TreeViewColumn ไปยังรายการคอลัมน์
TreeView.remove_column () - สิ่งนี้จะลบคอลัมน์ที่ระบุออกจาก Treeview
TreeView.insert_column () - แทรกที่ระบุ column เข้าไปใน Treeview ตามสถานที่ที่ระบุโดย position.
วิดเจ็ต TreeView ส่งสัญญาณต่อไปนี้ -
| เคอร์เซอร์เปลี่ยน | สิ่งนี้จะถูกปล่อยออกมาเมื่อเคอร์เซอร์เคลื่อนที่หรือถูกตั้งค่า |
| ขยาย - ยุบ - เคอร์เซอร์แถว | สิ่งนี้จะแสดงเมื่อแถวที่เคอร์เซอร์ต้องขยายหรือยุบ |
| เปิดใช้งานแถว | สิ่งนี้จะปรากฏขึ้นเมื่อผู้ใช้คลิกสองครั้งที่ a treeview แถว |
| แถวยุบ | ซึ่งจะแสดงเมื่อแถวถูกยุบโดยผู้ใช้หรือการดำเนินการแบบเป็นโปรแกรม |
| ขยายแถว | สิ่งนี้จะแสดงเมื่อมีการขยายแถวผ่านผู้ใช้หรือการดำเนินการแบบเป็นโปรแกรม |
ตัวอย่างสองตัวอย่างของวิดเจ็ต TreeView ได้รับด้านล่าง ตัวอย่างแรกใช้ ListStore เพื่อสร้าง ListView อย่างง่าย
ที่นี่มีการสร้างวัตถุ ListStore และเพิ่มรายการสตริงเข้าไป วัตถุ ListStore นี้ใช้เป็นโมเดลสำหรับวัตถุ TreeView -
store = gtk.ListStore(str)
treeView = gtk.TreeView()
treeView.set_model(store)จากนั้น CellRendererText จะถูกเพิ่มไปยังออบเจ็กต์ TreeViewColumn และสิ่งเดียวกันนี้จะถูกผนวกเข้ากับ TreeView
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Name", rendererText, text = 0)
treeView.append_column(column)TreeView Object วางอยู่บนหน้าต่างระดับบนโดยเพิ่มลงในคอนเทนเนอร์คงที่
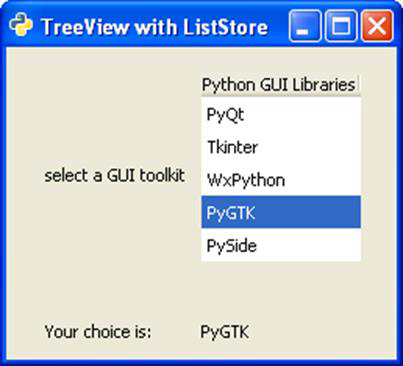
ตัวอย่าง 1
สังเกตรหัสต่อไปนี้ -
import pygtk
pygtk.require('2.0')
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with ListStore")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
store = gtk.ListStore(str)
store.append (["PyQt"])
store.append (["Tkinter"])
store.append (["WxPython"])
store.append (["PyGTK"])
store.append (["PySide"])
treeView = gtk.TreeView()
treeView.set_model(store)
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Python GUI Libraries", rendererText, text=0)
treeView.append_column(column)
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(treeView, 125,15)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,175)
self.label = gtk.Label("")
fixed.put(self.label, 125,175)
self.add(fixed)
treeView.connect("row-activated", self.on_activated)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_activated(self, widget, row, col):
model = widget.get_model()
text = model[row][0]
self.label.set_text(text)
def main():
gtk.main()
return
if __name__ == "__main__":
bcb = PyApp()
main()รายการที่ผู้ใช้เลือกจะแสดงบนฉลากในหน้าต่างเป็นไฟล์ on_activated callback เรียกใช้ฟังก์ชัน

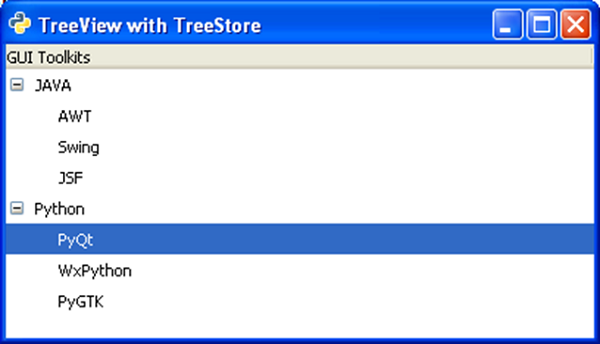
ตัวอย่าง 2
ตัวอย่างที่สองสร้าง TreeView แบบลำดับชั้นจาก TreeStore โปรแกรมนี้ทำตามลำดับเดียวกันของการสร้างร้านค้าโดยตั้งเป็นโมเดลสำหรับ TreeView ออกแบบ TreeViewColumn และต่อท้ายเข้ากับ TreeView
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with TreeStore")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
# create a TreeStore with one string column to use as the model
store = gtk.TreeStore(str)
# add row
row1 = store.append(None, ['JAVA'])
#add child rows
store.append(row1,['AWT'])
store.append(row1,['Swing'])
store.append(row1,['JSF'])
# add another row
row2 = store.append(None, ['Python'])
store.append(row2,['PyQt'])
store.append(row2,['WxPython'])
store.append(row2,['PyGTK'])
# create the TreeView using treestore
treeview = gtk.TreeView(store)
tvcolumn = gtk.TreeViewColumn('GUI Toolkits')
treeview.append_column(tvcolumn)
cell = gtk.CellRendererText()
tvcolumn.pack_start(cell, True)
tvcolumn.add_attribute(cell, 'text', 0)
vbox.add(treeview)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()TreeView ต่อไปนี้จะแสดงเป็นเอาต์พุต -