การทดสอบหน้าเข้าสู่ระบบโดยใช้ Robot Framework
ด้วย Robot Framework เราได้เรียนรู้สิ่งต่อไปนี้ -
- นำเข้าไลบรารี
- การทำงานกับตัวแปร
- สร้างคำหลักที่กำหนดเอง
- วิธีการเขียนกรณีทดสอบ
- วิธีสร้างการตั้งค่าและการฉีกขาด
- วิธีดำเนินการกรณีทดสอบ
- วิธีทำงานกับกรณีทดสอบที่ขับเคลื่อนด้วยข้อมูล
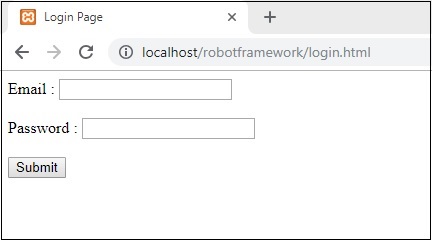
เราจะใช้คุณสมบัติข้างต้นทั้งหมดและใช้เพื่อทดสอบหน้าล็อกอินในบทนี้ เรามีหน้าเข้าสู่ระบบซึ่งใช้รหัสอีเมลและรหัสผ่าน เมื่อคุณป้อนรหัสอีเมลและรหัสผ่านที่ถูกต้องคุณจะถูกนำไปที่หน้ายินดีต้อนรับ หากผู้ใช้ป้อนรหัสอีเมลหรือรหัสผ่านที่ไม่ถูกต้องหน้าจะถูกเปลี่ยนเส้นทางไปยังหน้าข้อผิดพลาด
ภาพหน้าจอต่อไปนี้แสดงหน้าเข้าสู่ระบบ -

รหัส HTML
<html>
<head>
<title>Login Page</title>
</head>
<body>
<script type="text/javascript">
function wsSubmit() {
if (document.getElementById("email").value == "[email protected]" && document.getElementById("passwd").value == "admin") {
location.href = "http://localhost/robotframework/success.html";
} else {
location.href = "http://localhost/robotframework/loginfailed.html";
}
}
</script>
<div id="formdet">
Email : <input type="text" id="email" value="" id="email" /><br/><br/>
Password : <input type="password" id="passwd" value="" /><br/><br/>
<input type="submit" id="btnsubmit" value="Submit" onClick="wsSubmit();"/>
</div>
</body>
</html>หน้าจอต่อไปนี้จะปรากฏขึ้นเมื่อรหัสอีเมลหรือรหัสผ่านไม่ถูกต้อง -

รหัส HTML
<html>
<head>
<title>Login Failed</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Failed</h1>
</div>
</body>
</html>หน้าจอต่อไปนี้จะปรากฏขึ้นเมื่อทั้ง ID อีเมลและรหัสผ่านถูกต้อง -

รหัส HTML
<html>
<head>
<title>Login Successful</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Successful</h1>
</div>
</body>
</html>ตอนนี้เราจะเขียนกรณีทดสอบสำหรับหน้าทดสอบด้านบน ในการเริ่มต้นเราจะเรียกใช้คำสั่งเพื่อเปิด Ride ก่อน
คำสั่ง
ride.pyเมื่อเสร็จแล้วเราจะเริ่มการตั้งค่าโครงการดังที่แสดงด้านล่าง -

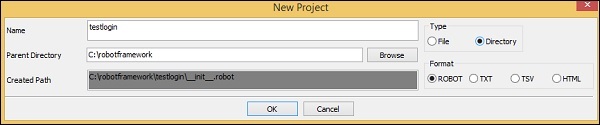
คลิกโครงการใหม่และป้อนชื่อของโครงการ

เราจะบันทึกประเภทของโครงการเป็นไดเรกทอรี ชื่อที่กำหนดให้กับโครงการคือ testlogin
คลิกตกลงเพื่อบันทึกโครงการ
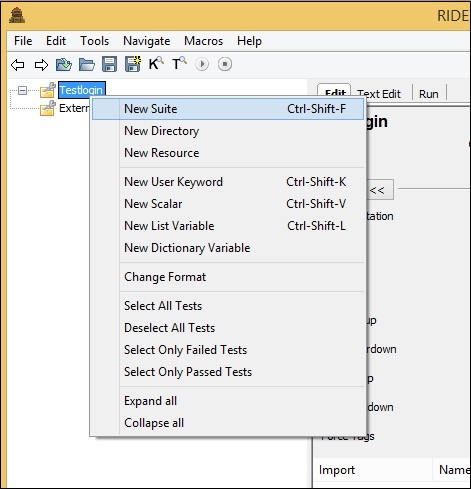
ตอนนี้เราจะสร้างชุดทดสอบภายในโครงการ

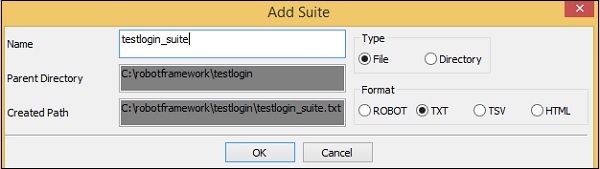
คลิก New Suite และจะแสดงหน้าจอดังที่แสดงด้านล่าง -

คลิกตกลงเพื่อบันทึกชุดทดสอบ เราจำเป็นต้องนำเข้า Selenium Library เนื่องจากเราจะทำงานกับเบราว์เซอร์
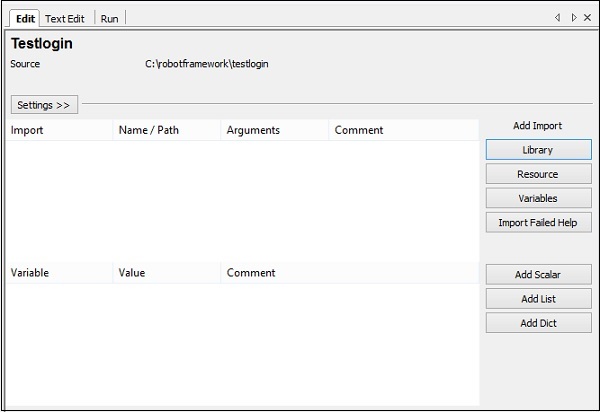
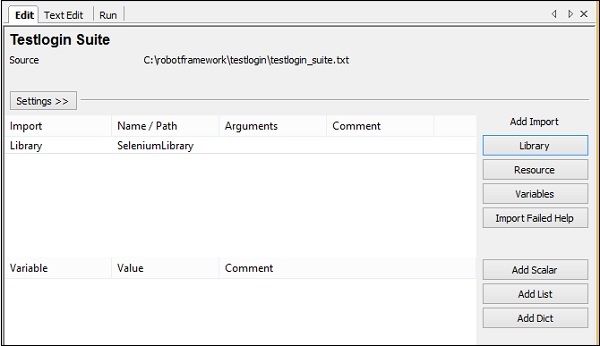
นำเข้าไลบรารีในโครงการหลักและไปยังชุดทดสอบที่สร้างขึ้น

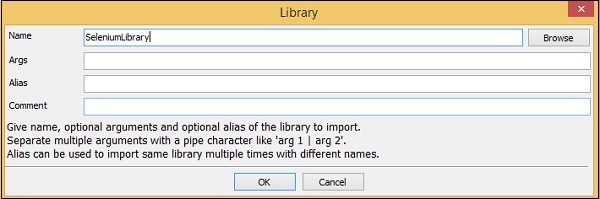
คลิก Library ตามภาพหน้าจอด้านบน เมื่อคลิกที่ Library หน้าจอต่อไปนี้จะปรากฏขึ้น

คลิกตกลงเพื่อบันทึกไลบรารีสำหรับโครงการ
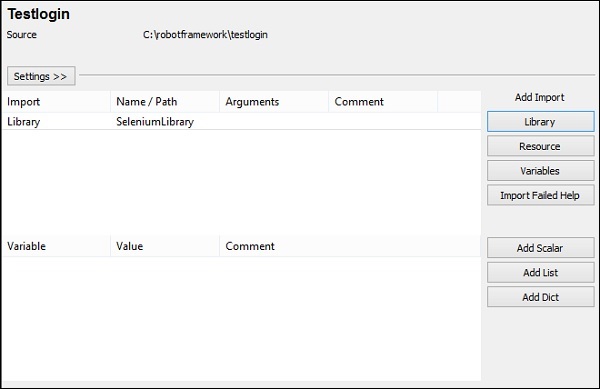
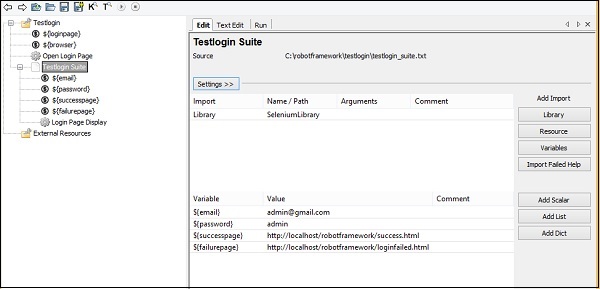
เมื่อไลบรารีถูกบันทึกสำหรับโครงการแล้วไลบรารีจะแสดงในการตั้งค่า -

ทำซ้ำขั้นตอนเดียวกันสำหรับชุดทดสอบที่สร้างขึ้น
นี่คือไลบรารีที่เพิ่มเข้ามาสำหรับชุดทดสอบ -

ตอนนี้ในโครงการหลักเราจะสร้างการตั้งค่าและการแยกย่อย เราต้องการเปิดหน้าเข้าสู่ระบบในเบราว์เซอร์ Chrome และขยายหน้าต่างให้ใหญ่ที่สุด ในการฉีกขาดเราจะปิดเบราว์เซอร์
สำหรับการตั้งค่าเราจะสร้างคำหลักที่กำหนดโดยผู้ใช้ที่เรียกว่า Open Login Page. คีย์เวิร์ดนี้จะรับ 2 อาร์กิวเมนต์ URL ของหน้าล็อกอินและชื่อเบราว์เซอร์
ตอนนี้เราต้องการตัวแปรสเกลาร์ 2 ตัวที่จะช่วยเราเก็บค่า - url และชื่อเบราว์เซอร์
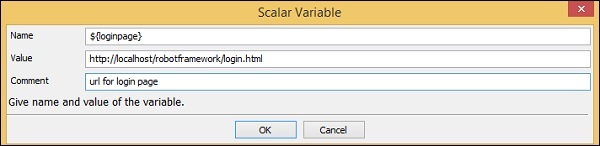
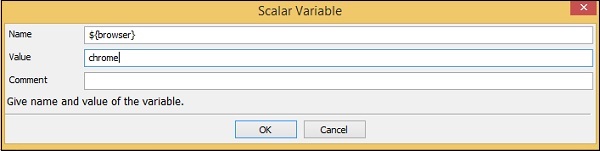
ในการขับขี่สร้างตัวแปร 2 ตัว ${loginpage} และ ${browser} ดังต่อไปนี้ -
${loginpage}

${browser}

บันทึกตัวแปรทั้งสอง
ตัวแปรจะแสดงภายใต้โครงการของคุณดังนี้ -

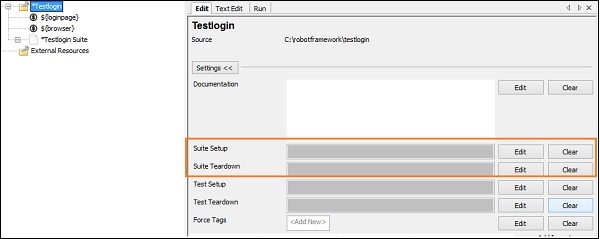
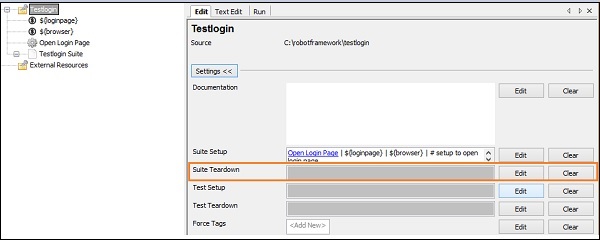
ตอนนี้เราจะเพิ่มการตั้งค่าและการแยกสำหรับโครงการหลัก
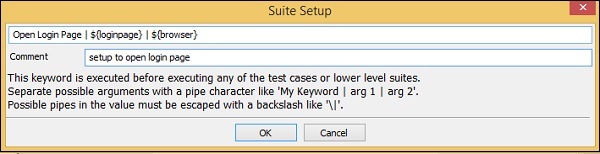
คลิกที่โครงการทางด้านซ้าย ในการตั้งค่าคลิก Suite Setup


เราได้สร้างการตั้งค่าที่ใช้คำสำคัญของผู้ใช้ Open Login Page มีข้อโต้แย้ง ${loginpage} และ ${browser}.
คลิกตกลงเพื่อบันทึกการตั้งค่า
ตอนนี้เราต้องสร้างคำหลักที่ผู้ใช้กำหนด Open Login Pageซึ่งทำได้ดังนี้ -
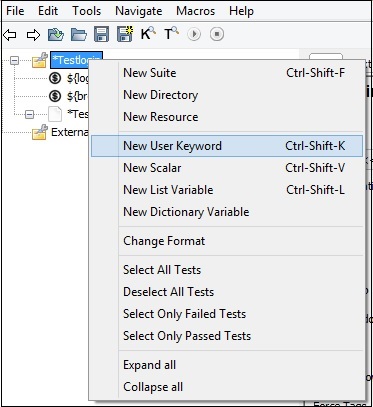
คลิกขวาที่โครงการแล้วคลิก New User Keyword -

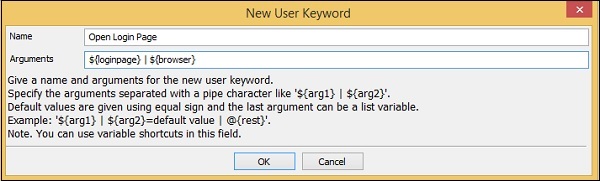
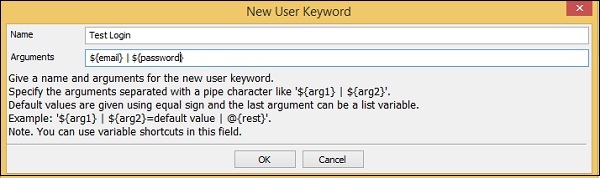
เมื่อคลิก New User Keywordหน้าจอต่อไปนี้จะปรากฏขึ้น -

ที่นี่คำหลักจะได้รับ 2 อาร์กิวเมนต์ - ${loginpage} และ ${browser}. คลิกตกลงเพื่อบันทึกคำสำคัญของผู้ใช้

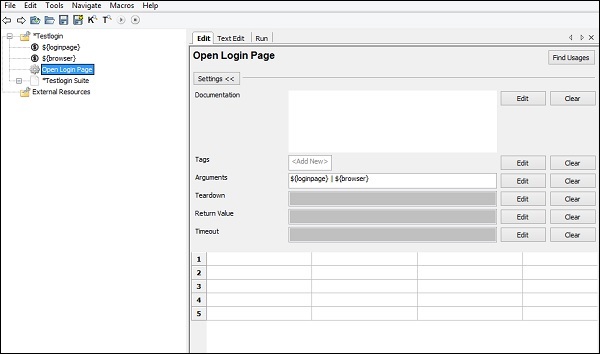
ตอนนี้เราต้องป้อนคำหลักไลบรารีซึ่งจะเปิด URL

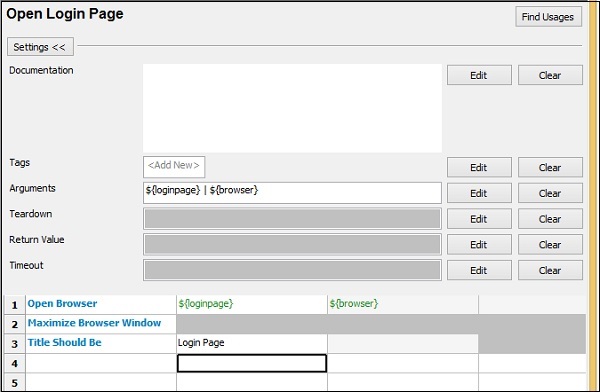
Open Login Page คำสำคัญที่ผู้ใช้กำหนดมีรายละเอียดดังต่อไปนี้ -
*** Keywords ***
Open Login Page
[Arguments] ${loginpage} ${browser}
Open Browser ${loginpage} ${browser}
Maximize Browser Window
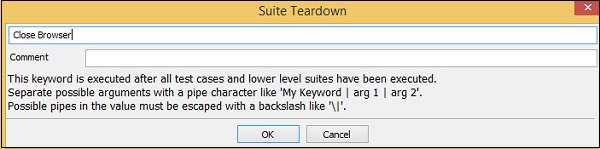
Title Should Be Login Pageตอนนี้เราจะสร้าง Suite Teardown สำหรับห้องชุด

คลิกแก้ไขสำหรับ Suite Teardown และป้อนรายละเอียด -

สำหรับ Suite teardown เราใช้คำสำคัญไลบรารีโดยตรงซึ่งจะปิดเบราว์เซอร์ คลิกตกลงเพื่อบันทึกชุดการฉีกขาด
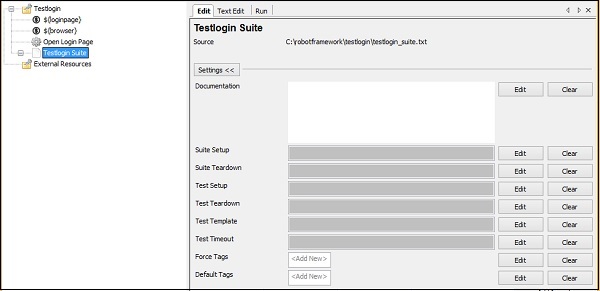
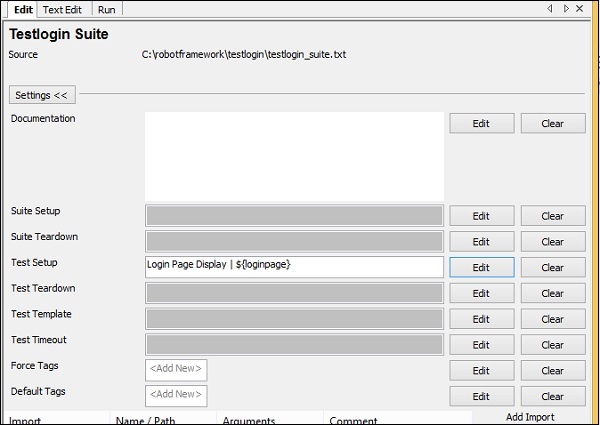
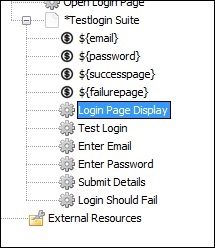
ตอนนี้คลิก Testlogin Suite ที่เราสร้างขึ้น

ให้เราสร้างการตั้งค่าสำหรับชุดทดสอบ - Test Setup การตั้งค่านี้จำเป็นต้องดำเนินการก่อน
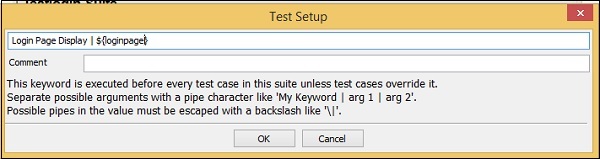
คลิกแก้ไขเพื่อทดสอบการตั้งค่าและป้อนรายละเอียด

สำหรับการตั้งค่าการทดสอบเราได้สร้างคำหลักที่กำหนดโดยผู้ใช้ที่เรียกว่า Login Page Displayซึ่งจะใช้อาร์กิวเมนต์เป็น ${loginpage} ดังภาพหน้าจอด้านบน
คลิกตกลงเพื่อบันทึกการตั้งค่าการทดสอบ

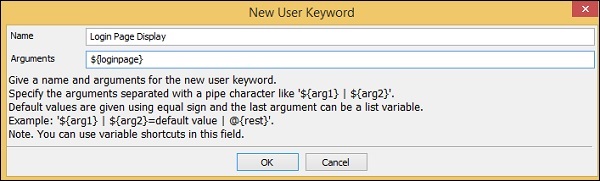
ตอนนี้เราจำเป็นต้องสร้างคำหลักของผู้ใช้ Login Page Display.
คลิกขวาที่ชุดทดสอบแล้วคลิก New User Keyword ดังแสดงด้านล่าง -

New User Keyword จะแสดงหน้าจอดังภาพด้านล่าง -

คลิกตกลงเพื่อบันทึกคำสำคัญ
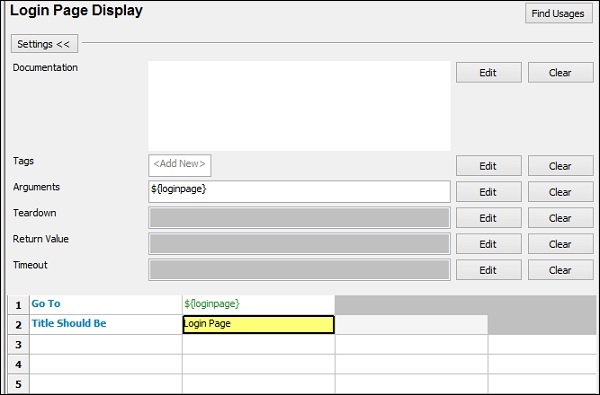
ให้เราป้อนคำหลักที่เราต้องการสำหรับคำหลักของผู้ใช้ Login Page Display.

ที่นี่เราต้องการไปที่ไฟล์ loginpage และตรวจสอบว่าชื่อของเพจตรงกับค่าที่กำหนดหรือไม่
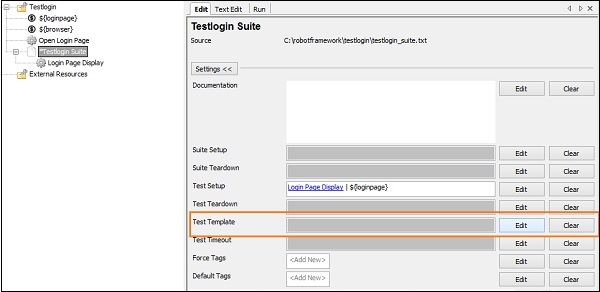
ตอนนี้เราจะเพิ่มเทมเพลตลงในชุดทดสอบและสร้างกรณีทดสอบที่ขับเคลื่อนด้วยข้อมูล
ในการสร้างเทมเพลตให้คลิกที่ชุดและทางด้านขวาคลิกแก้ไขสำหรับเทมเพลตทดสอบ

คุณจะถูกนำไปที่หน้าจอต่อไปนี้ -

Test Login เป็นอีกครั้งที่ผู้ใช้กำหนดคีย์เวิร์ด คลิกตกลงเพื่อบันทึกเทมเพลต
ก่อนที่เราจะสร้างคีย์เวิร์ด Test Login เราจำเป็นต้องมีตัวแปรสเกลาร์ ตัวแปรสเกลาร์จะมีรายละเอียดของ email-id, password, successpage, failurepage เป็นต้น
เราจะสร้างตัวแปรสเกลาร์สำหรับชุดทดสอบดังนี้ -

เราได้สร้างตัวแปรสเกลาร์อีเมลรหัสผ่านหน้าความสำเร็จและหน้าความล้มเหลวดังที่แสดงในภาพหน้าจอด้านบน
ตอนนี้เราจะสร้าง Test Loginคำหลักที่ผู้ใช้กำหนด คลิกขวาที่ชุดทดสอบและคลิกที่คำหลักของผู้ใช้ใหม่

คลิกตกลงเพื่อบันทึกคำสำคัญ
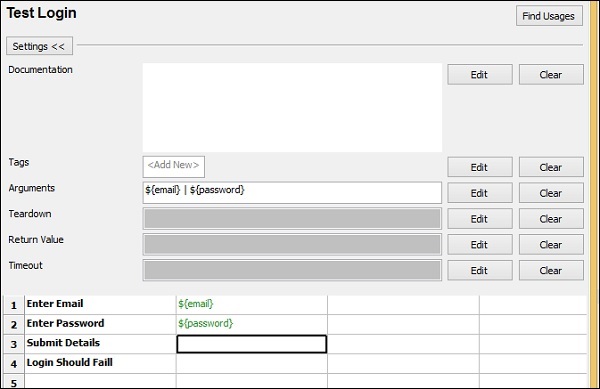
ภาพหน้าจอต่อไปนี้แสดงคำสำคัญที่ป้อนสำหรับการเข้าสู่ระบบทดสอบ -

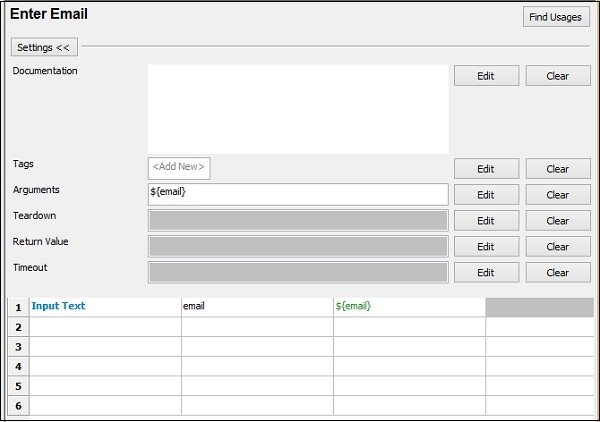
Enter Email, Enter Password, Submit Details และ Login Should Fail คือคำหลักที่กำหนดโดยผู้ใช้ซึ่งกำหนดไว้ดังนี้ -

กรอกอีเมล

ใส่รหัสผ่าน

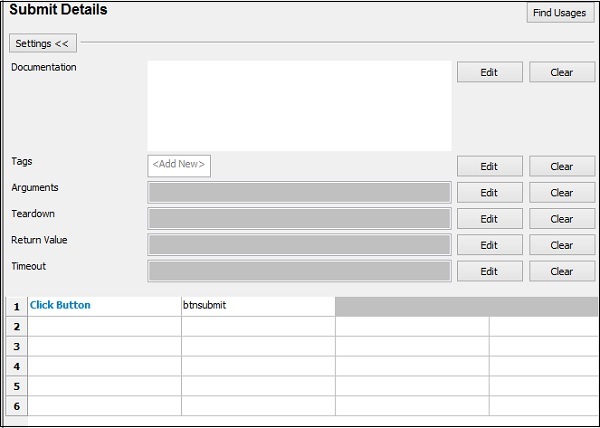
ส่งรายละเอียด

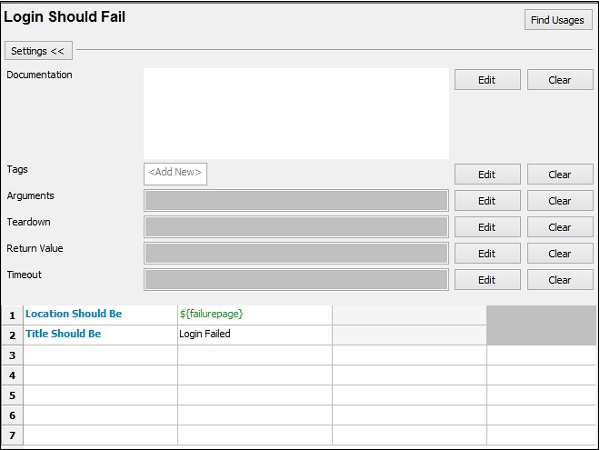
การเข้าสู่ระบบควรล้มเหลว

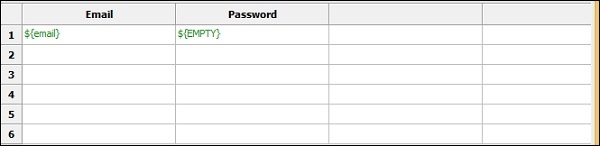
ตอนนี้เราจะเขียนกรณีทดสอบซึ่งจะใช้รายละเอียดรหัสอีเมลและรหัสผ่านที่แตกต่างกันไปในเทมเพลตที่สร้างขึ้น
ต่อไปนี้เป็นรายการกรณีทดสอบ -

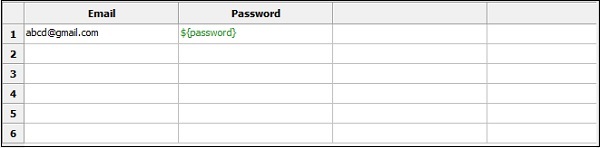
กรณีทดสอบรหัสอีเมลไม่ถูกต้อง

อีเมลถูกส่งด้วยค่า [email protected] และ $ {password} คือรหัสผ่านที่เก็บไว้ในตัวแปร
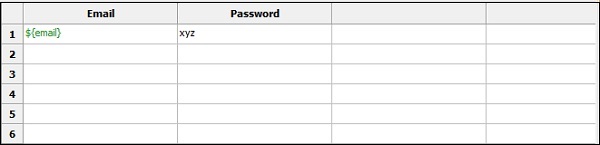
รหัสผ่านไม่ถูกต้อง

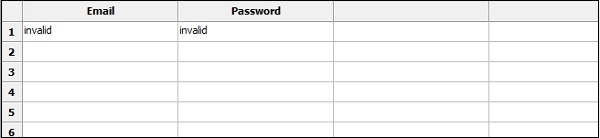
รหัสอีเมลและรหัสผ่านไม่ถูกต้อง

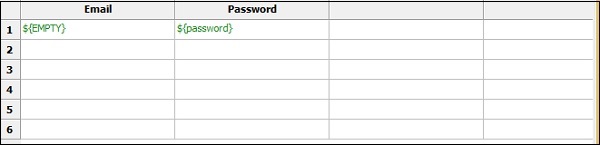
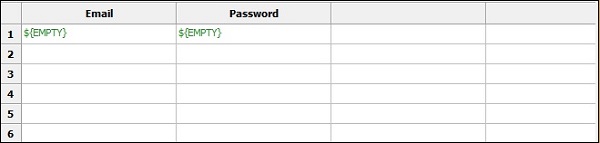
รหัสอีเมลว่างเปล่า

รหัสผ่านว่างเปล่า

อีเมลและรหัสผ่านว่างเปล่า

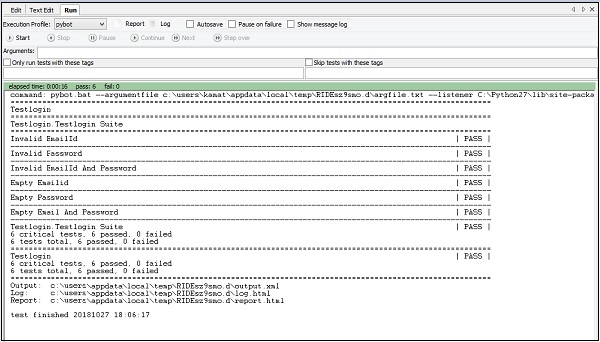
ตอนนี้เราทำกรณีทดสอบเสร็จแล้วและสามารถรันได้เหมือนเดิม
ไปที่แท็บเรียกใช้แล้วคลิกเริ่มเพื่อดำเนินการกรณีทดสอบ

นี่คือข้อความบันทึกสำหรับกรณีทดสอบ -
20181027 18:11:40.353 : INFO : Opening browser 'chrome' to base url '
http://localhost/robotframework/login.html'.
20181027 18:11:45.960 : INFO : Page title is 'Login Page'.
Starting test: Testlogin.Testlogin Suite.Invalid EmailId
20181027 18:11:45.991 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:46.169 : INFO : Page title is 'Login Page'.
20181027 18:11:46.180 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:46.706 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:47.075 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:47.565 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:47.584 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId
Starting test: Testlogin.Testlogin Suite.Invalid Password
20181027 18:11:47.600 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:47.767 : INFO : Page title is 'Login Page'.
20181027 18:11:47.783 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:48.342 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:48.701 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:49.035 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:49.051 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid Password
Starting test: Testlogin.Testlogin Suite.Invalid EmailId And Password
20181027 18:11:49.054 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:49.213 : INFO : Page title is 'Login Page'.
20181027 18:11:49.221 : INFO : Typing text 'invalid' into text field 'email'.
20181027 18:11:49.555 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:49.883 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.162 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.176 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId And Password
Starting test: Testlogin.Testlogin Suite.Empty Emailid
20181027 18:11:50.188 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:50.302 : INFO : Page title is 'Login Page'.
20181027 18:11:50.306 : INFO : Typing text '' into text field 'email'.
20181027 18:11:50.486 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:50.693 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.935 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.958 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Emailid
Starting test: Testlogin.Testlogin Suite.Empty Password
20181027 18:11:50.958 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.063 : INFO : Page title is 'Login Page'.
20181027 18:11:51.071 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:51.367 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:51.561 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:51.796 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:51.808 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Password
Starting test: Testlogin.Testlogin Suite.Empty Email And Password
20181027 18:11:51.811 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.908 : INFO : Page title is 'Login Page'.
20181027 18:11:51.916 : INFO : Typing text '' into text field 'email'.
20181027 18:11:52.049 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:52.193 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:52.419 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:52.432 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Email And Passwordสรุป
เราได้เห็นวิธีทดสอบหน้าเข้าสู่ระบบด้วยอินพุตที่แตกต่างกันซึ่งจะตรวจสอบว่าการเข้าสู่ระบบทำงานได้ดีหรือไม่ รายละเอียดวิธีการดำเนินการจะได้รับในส่วนบันทึก