Robot Framework - ทำงานกับ Textbox
สำหรับการทดสอบสิ่งสำคัญคือต้องเข้าใจวิธีโต้ตอบกับเบราว์เซอร์และค้นหาองค์ประกอบ html มันง่ายมากที่จะทำงานกับช่องป้อนข้อมูลด้วยกรอบหุ่นยนต์ ในบทนี้เราจะเรียนรู้วิธีการทำงานกับกล่องข้อความโดยใช้ Selenium Library ในการทำงานกับช่องป้อนข้อความ - กล่องข้อความเราจำเป็นต้องมีตัวระบุตำแหน่งซึ่งเป็นตัวระบุเฉพาะหลักสำหรับกล่องข้อความนั้นและอาจเป็นรหัสชื่อคลาส ฯลฯ
ในบทนี้เราจะพูดถึงประเด็นต่อไปนี้ -
- การตั้งค่าโครงการสำหรับการทดสอบกล่องข้อความ
- ป้อนข้อมูลในช่องข้อความค้นหา
- คลิกที่ปุ่มค้นหา
การตั้งค่าโครงการสำหรับการทดสอบกล่องข้อความ
ก่อนอื่นเราจะสร้างโครงการใน Ride เพื่อทำงานกับเบราว์เซอร์ เปิดนั่งโดยใช้ ride.py จากบรรทัดคำสั่ง

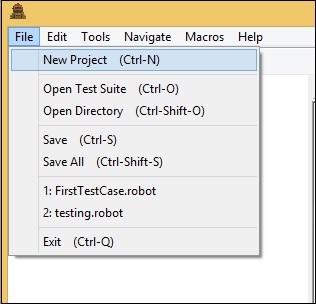
คลิกโครงการใหม่และป้อนชื่อโครงการของคุณตามที่แสดงด้านล่าง

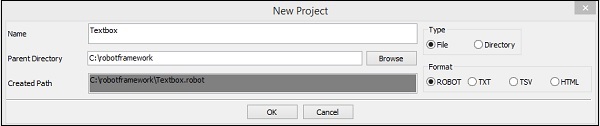
ชื่อที่กำหนดสำหรับโครงการที่เป็นกล่องข้อความ คลิกตกลงเพื่อบันทึกโครงการ คลิกขวาที่ชื่อของโครงการที่สร้างขึ้นและคลิกที่New Test Case -


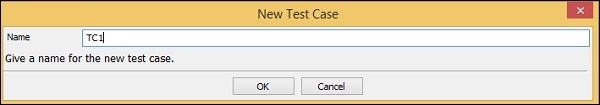
ตั้งชื่อกรณีทดสอบของคุณแล้วคลิกตกลงเพื่อบันทึก ตอนนี้เราดำเนินการตั้งค่าโครงการเสร็จแล้ว นอกจากนี้เราจะเขียนกรณีทดสอบสำหรับกล่องข้อความ เนื่องจากเราต้องการห้องสมุด Selenium เราจึงต้องนำเข้าสิ่งเดียวกันในโครงการของเรา
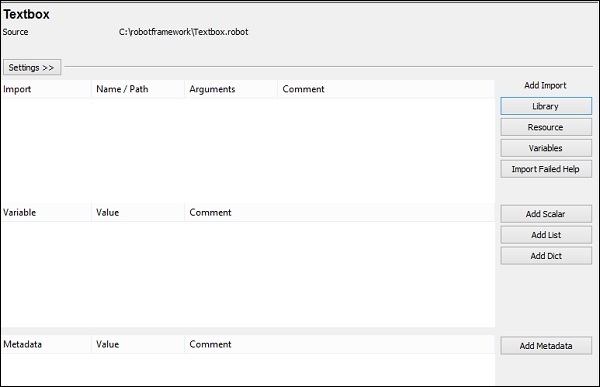
คลิกที่โครงการของคุณทางด้านซ้ายและใช้ไลบรารีจากเพิ่มการนำเข้า

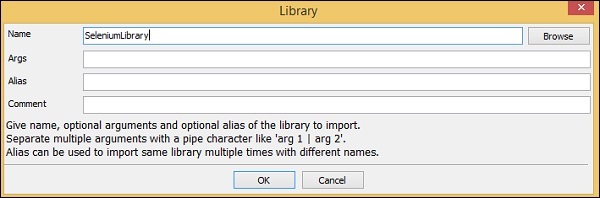
เมื่อคลิก Library หน้าจอจะปรากฏขึ้นซึ่งคุณต้องป้อนชื่อห้องสมุด -

คลิกตกลงและไลบรารีจะแสดงในการตั้งค่า

ชื่อที่กำหนดต้องตรงกับชื่อของโฟลเดอร์ที่ติดตั้งในไซต์แพ็คเกจ
ในกรณีที่ชื่อไม่ตรงกันชื่อห้องสมุดจะแสดงเป็นสีแดงดังภาพหน้าจอต่อไปนี้ -

ป้อนข้อมูลใน Textbox
ตอนนี้เราจะเขียนกรณีทดสอบ รายละเอียดกรณีทดสอบจะเป็นดังนี้ -
เปิดเบราว์เซอร์ - URL - https://www.tutorialspoint.com/ ใน Chrome
ป้อนข้อมูลในช่องข้อความค้นหาใน https://www.tutorialspoint.com/
คลิกค้นหา
ในการทำงานกับกล่องข้อความเราจำเป็นต้องมีตัวระบุตำแหน่ง ตัวระบุตำแหน่งคือตัวระบุสำหรับกล่องข้อความเช่น id ชื่อคลาสเป็นต้นตัวอย่างเช่นหากคุณใช้ -
name แอตทริบิวต์ของ textbox จะต้องเป็นชื่อ - Nameofthetextbox หรือ name = Nameofthetextbox
id ของ textbox จะเป็น id: idoftextbox หรือ id = idoftextbox
class ของ textbox จะเป็น class - classfortextbox หรือ class = classfortextbox
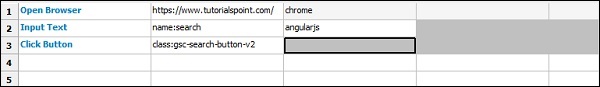
ตอนนี้เราจะเพิ่มรายละเอียดของกรณีทดสอบสำหรับกล่องข้อความในการขับขี่ นี่คือคำหลักที่ป้อนสำหรับกรณีทดสอบกล่องข้อความ -

Open Browser - คำหลักจะเปิดเบราว์เซอร์สำหรับ URL ที่กำหนดและเบราว์เซอร์ที่ระบุ
Input Text - คำหลักนี้ใช้ได้กับประเภทการป้อนข้อมูลและจะค้นหาชื่อตัวระบุตำแหน่ง: ค้นหาในไซต์ https://www.tutorialspoint.com/ และ angularjs คือค่าที่เราต้องการพิมพ์ในกล่องข้อความ
Click button ใช้เพื่อคลิกปุ่มที่มีคลาสตำแหน่ง: gsc-search-button-v2
ตอนนี้เราจะดำเนินการเหมือนกัน -

เมื่อคลิกไอคอนค้นหาหน้าจอจะปรากฏดังที่แสดงในภาพหน้าจอต่อไปนี้ -
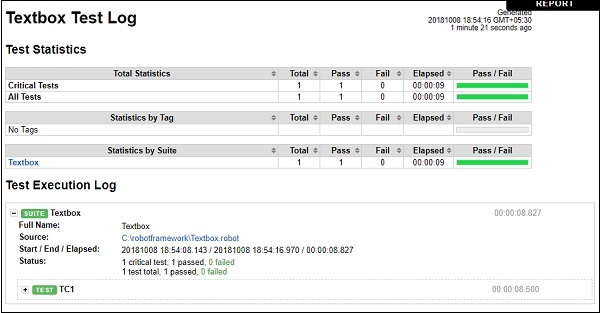
ให้เราดูรายงานและรายละเอียดบันทึก -
รายงาน

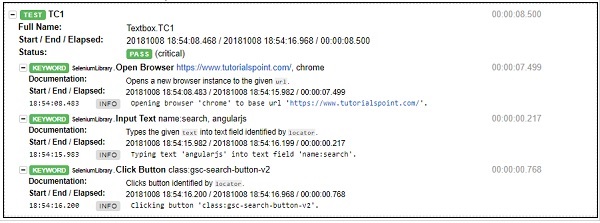
บันทึก


สรุป
เราได้เห็นวิธีโต้ตอบกับกล่องข้อความโดยใช้ไลบรารีซีลีเนียมในหุ่นยนต์เฟรมเวิร์กการใช้คำสำคัญที่มีอยู่ในกรอบหุ่นยนต์และไลบรารีที่นำเข้าเราสามารถค้นหากล่องข้อความและป้อนข้อมูลและทดสอบสิ่งเดียวกันได้