Robot Framework - ทำงานกับดรอปดาวน์
ในบทนี้เราจะเรียนรู้วิธีการทำงานกับดรอปดาวน์โดยใช้ Selenium Library
การตั้งค่าโครงการสำหรับการทดสอบแบบเลื่อนลง
ก่อนอื่นเราจะสร้างโครงการใน Ride เพื่อทำงานกับเบราว์เซอร์ เปิดนั่งโดยใช้ ride.py จากบรรทัดคำสั่ง -

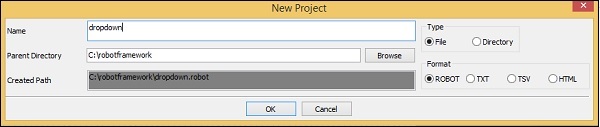
คลิกโครงการใหม่และตั้งชื่อโครงการของคุณ

ชื่อที่กำหนดคือแบบเลื่อนลง คลิกตกลงเพื่อบันทึกโครงการ
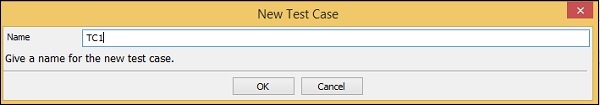
คลิกขวาที่ชื่อโครงการที่สร้างขึ้นแล้วคลิกNew Test Case -


ตั้งชื่อให้กับกรณีทดสอบและคลิกตกลงเพื่อบันทึก
เราเสร็จสิ้นการตั้งค่าโครงการ ตอนนี้เราจะเขียนกรณีทดสอบสำหรับเมนูแบบเลื่อนลง เนื่องจากเราต้องการห้องสมุด Selenium เราจึงต้องนำเข้าสิ่งเดียวกันในโครงการของเรา
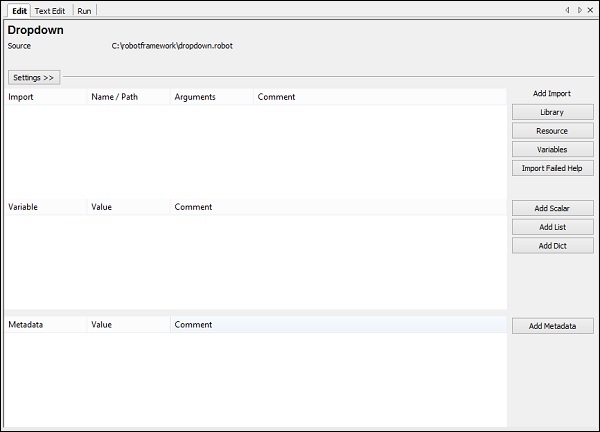
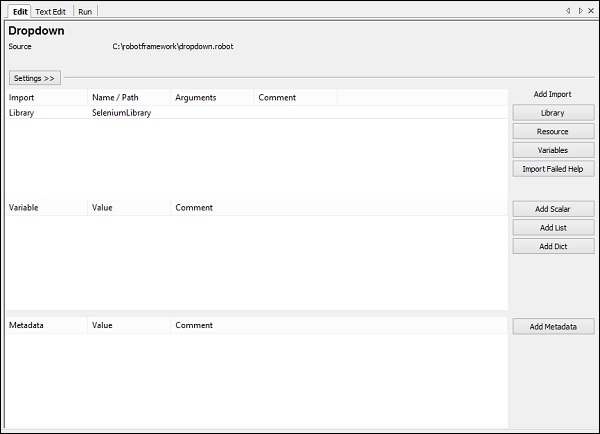
คลิกที่โครงการของคุณทางด้านซ้ายและใช้ไลบรารีจากเพิ่มการนำเข้าดังที่แสดงด้านล่าง -

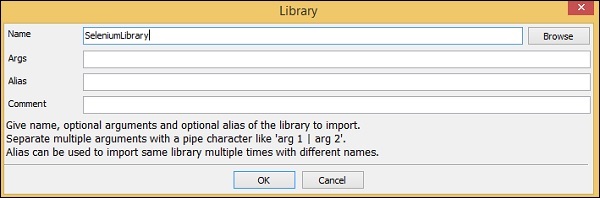
ตอนนี้คลิกห้องสมุด หน้าจอจะปรากฏขึ้นซึ่งคุณต้องป้อนชื่อห้องสมุด -

คลิกตกลงและไลบรารีจะแสดงในการตั้งค่า

ชื่อที่กำหนดต้องตรงกับชื่อของโฟลเดอร์ที่ติดตั้งในไซต์แพ็คเกจ
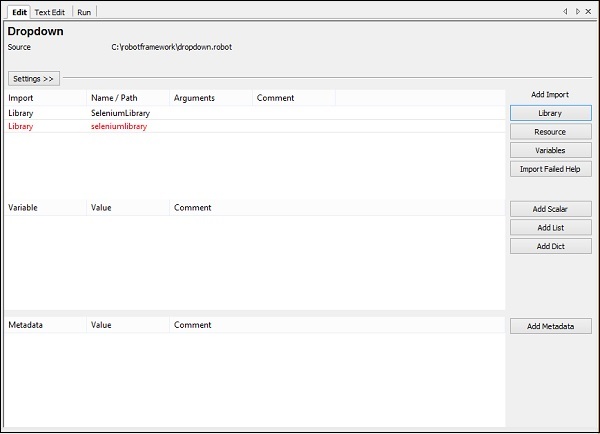
ในกรณีที่ชื่อไม่ตรงกันชื่อห้องสมุดจะแสดงเป็นสีแดง -

การนำเข้าไลบรารีเป็นสีแดงนั้นดีพอ ๆ กับไลบรารีไม่มีอยู่ในไพ ธ อนตอนนี้เราทำการนำเข้าไลบรารีซีลีเนียมเสร็จแล้ว
กรณีทดสอบสำหรับรายการแบบหล่นลง
กรณีทดสอบสำหรับดรอปดาวน์จะเลือกค่าจากดรอปดาวน์ ในการดำเนินการกับสิ่งนี้เราต้องมีตัวระบุตำแหน่ง (ตัวระบุ) สำหรับเมนูแบบเลื่อนลงนั้น
พิจารณาการแสดง html ต่อไปนี้สำหรับดรอปดาวน์ -
<select name = "carbrand">
<option value = "">Select car brand..</option>
<option value = "audi">AUDI</option>
<option value = "bmw">BMW</option>
<option value = "chevrolet">CHEVROLET</option>
<option value = "datsun">DATSUN</option>
</select>สำหรับแบบเลื่อนลงชื่อเป็นตัวระบุตำแหน่ง ในตัวอย่างข้างต้นชื่อเป็นcarbrand เรายังต้องการค่าเพื่อให้เราสามารถเลือกได้ ค่าในตัวอย่างข้างต้นมี - Audi, BMW, เชฟโรเลตและ Datsun
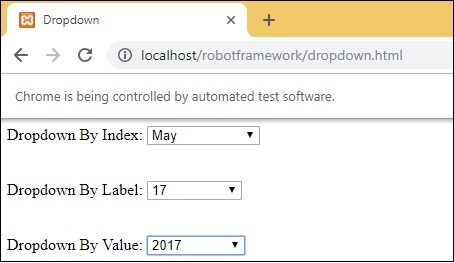
ตอนนี้เราจะสร้างหน้าทดสอบพร้อมดรอปดาวน์เปิดแบบเดียวกันในเบราว์เซอร์และเลือกค่าจากเมนูแบบเลื่อนลง
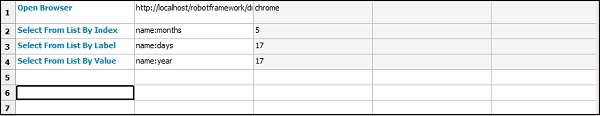
รายละเอียดกรณีทดสอบจะเป็นดังนี้ -
เปิด URL ของเบราว์เซอร์ - http://localhost/robotframework/dropdown.html ในโครเมี่ยม
ป้อนรายละเอียดของรายการแบบเลื่อนลง
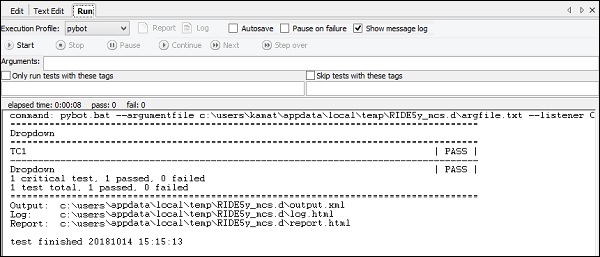
ดำเนินการทดสอบกรณี
ขณะเขียนคีย์เวิร์ดสำหรับกรณีทดสอบใน RIDE ให้กด Ctrl + Spacebar สิ่งนี้ให้รายละเอียดทั้งหมดของคำสั่ง
สำหรับเมนูแบบเลื่อนลงเรามีสามวิธีในการดำเนินการ -
- เลือกจากรายการตามดัชนี
- เลือกจากรายการตามฉลาก
- เลือกจากรายการตามค่า
เราจะดำเนินการตามตัวอย่างเพื่อแสดงการทำงานสำหรับทุกกรณีที่กล่าวมาข้างต้น
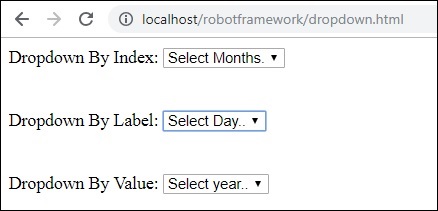
ในหน้าทดสอบของเราเราจะสร้างรายการแบบเลื่อนลง 3 รายการและจะใช้กรณีทดสอบข้างต้นเพื่อเลือกรายการแบบเลื่อนลงตามดัชนีป้ายกำกับและค่า
dropdown.html
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<form name="myform" method="POST">
<div>
Dropdown By Index:
<select name = "months">
<option value = "">Select Months.</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Label:
<select name = "days">
<option value = "">Select Day..</option>
<option value = "01">01</option>
<option value = "02">02</option>
<option value = "03">03</option>
<option value = "04">04</option>
<option value = "05">05</option>
<option value = "06">06</option>
<option value = "07">07</option>
<option value = "08">08</option>
<option value = "09">09</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Value:
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>
</div>
</form>
</body>
</html>
เราจะเพิ่มกรณีทดสอบสำหรับการเลือกแบบเลื่อนลงทั้ง 3 รายการใน Ride
สำหรับดัชนีเราจำเป็นต้องส่งตัวระบุตำแหน่งของรายการแบบเลื่อนลงนั้น - ชื่อหรือรหัสและดัชนีขององค์ประกอบที่ต้องเลือก
เลือก List by Index - Example
<select name = "months">
<option value = "">Select Months.</option> // index 0
<option value = "Jan">January</option> //index 1
<option value = "Feb">February</option> // index 2
<option value = "Mar">March</option> // index 3
<option value = "Apr">April</option> // index 4
<option value = "May">May</option> // index 5
<option value = "Jun">June</option> // index 6
<option value = "Jul">July</option> // index 7
<option value = "Aug">August</option> // index 8
<option value = "Sept">September</option> //index 9
<option value = "Oct">October</option> //index 10
<option value = "Nov">November</option> //index 11
<option value = "Dec">December</option> // index 12
</select>ตอนนี้เราต้องการเลือกเดือนเป็นเดือนพฤษภาคมดังนั้นดัชนีที่จะให้ในกรณีทดสอบคือ 5
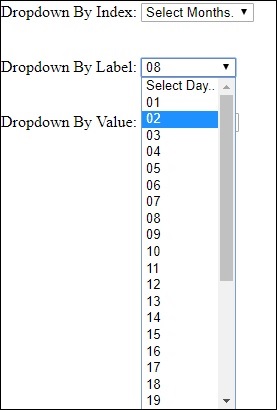
จะเห็นป้ายกำกับเมื่อคุณเปิดเมนูแบบเลื่อนลงบนหน้าจอ

หากคุณต้องการเลือกวันคุณสามารถเลือกได้จากเมนูแบบเลื่อนลง
เลือกจากรายการตามค่า
นี่คือรายชื่อแห่งปี รายการมีค่าตั้งแต่ 0 ถึง 18
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>หากคุณต้องการเลือกปีใด ๆ ให้ใช้ค่าที่ตรงกับปีและเพิ่มค่าเดียวกันในกรณีทดสอบ ตัวอย่างเช่นหากคุณต้องการเลือกปี 2017 ค่าคือ 17
นี่คือรายการสุดท้ายของกรณีทดสอบ -

หลังจากดำเนินการแล้วนี่คือการเลือกที่เสร็จสิ้นสำหรับดรอปดาวน์ตามกรณีทดสอบ -

รายละเอียดการดำเนินการ

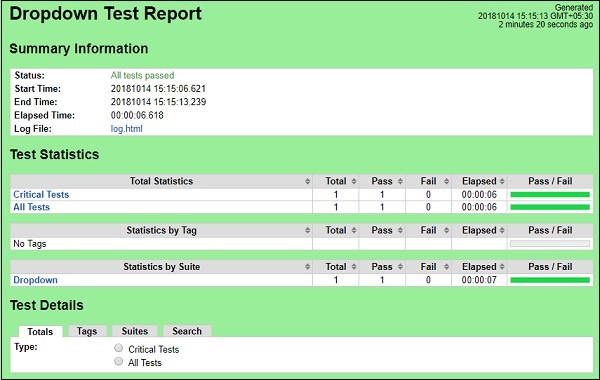
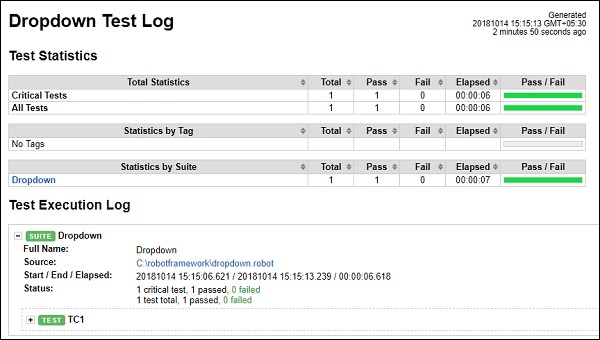
รายละเอียดรายงาน

รายละเอียดบันทึก

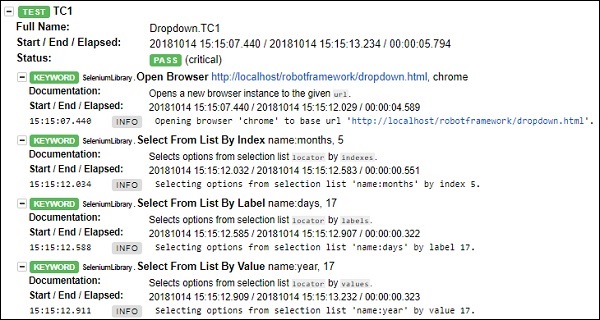
รายละเอียดกรณีทดสอบจากบันทึก

สรุป
เราได้เห็นวิธีการทำงานแบบเลื่อนลงตามค่าดัชนีและป้ายกำกับ เราสามารถอ้างถึงบันทึกและรายงานเพื่อดูรายละเอียดของกรณีทดสอบที่ดำเนินการ