SAP UI5 - การสร้างโครงการ UI5
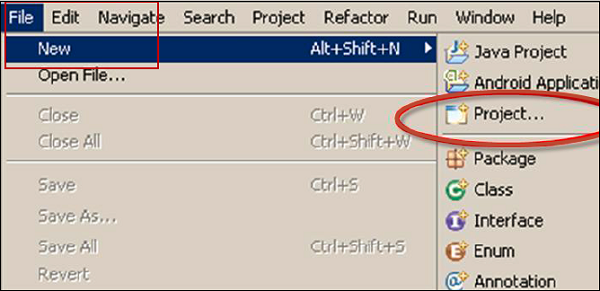
Step 1 - ในการสร้างโปรเจ็กต์ใหม่ใน UI5 developer Studio ให้ไปที่ File → New → Project

Step 2 - ป้อนชื่อโครงการอุปกรณ์เป้าหมายและสร้างมุมมองเริ่มต้น

Step 3 - ป้อนชื่อมุมมองและประเภทมุมมองในหน้าต่างถัดไปแล้วคลิกถัดไป

Step 4- ในหน้าต่างสุดท้ายคุณจะเห็นสรุปโครงการ จะแสดงคุณสมบัติของโครงการ คลิกปุ่มเสร็จสิ้นเพื่อสร้างโครงการ

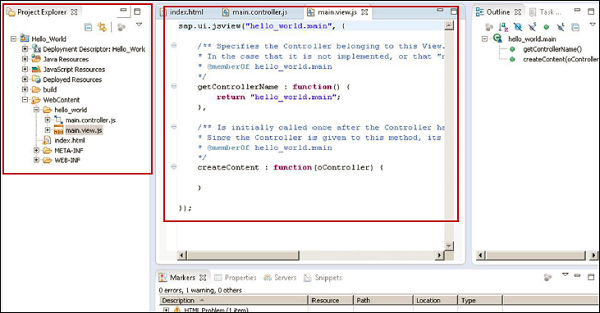
Step 5- คุณจะได้รับแจ้งให้เปลี่ยนไปใช้มุมมอง Java EE คลิกใช่และจะเปิดหน้าต่างโปรเจ็กต์ UI5 ใหม่พร้อมมุมมองเริ่มต้น - JSView

Step 6 - ในการเพิ่มเชลล์ในมุมมองนี้คุณสามารถใช้ไลบรารี sap.ui.ux3.Shell ()

Step 7- เนื่องจากเชลล์ไม่ได้เป็นส่วนหนึ่งของ sap.ui.commons คุณจึงต้องเพิ่มไลบรารี sap.ui.ux3 คุณสามารถเพิ่มไลบรารีเพิ่มเติมให้กับ data-sap-ui-libs

ในการเรียกใช้แอปพลิเคชันคุณมีสองทางเลือก -
- ทำงานบนเซิร์ฟเวอร์
- ทำงานบน webapp
แนะนำให้รันบนเซิร์ฟเวอร์เนื่องจากมีพอร์ตคงที่และไม่เหมือนกับการรันบนเว็บแอปด้วยพอร์ตแบบสุ่มครั้งเดียว

การกำหนดค่า SAP UI5 ─
ดังแสดงในตารางต่อไปนี้คุณสามารถกำหนดแอตทริบิวต์คอนฟิกูเรชันต่างๆใน SAP UI5 -

หน้าที่หลัก
ฟังก์ชันหลักใน SAP UI5 มีดังนี้ -
Sap.ui.getCore() - ใช้เพื่อรับอินสแตนซ์หลัก
Sap.ui.getCore().byid(id) - ใช้เพื่อรับอินสแตนซ์ของการควบคุม UI5 ที่สร้างด้วย id
Sap.ui.getCore().applyChanges() - ใช้เพื่อดำเนินการและแสดงผลการเปลี่ยนแปลงสำหรับการควบคุม UI5 ทันที
jQuery.sap.domById(id)- ใช้เพื่อรับองค์ประกอบ HTML ใด ๆ ที่มี id หากมีการควบคุม UI5 ด้วย id องค์ประกอบที่ส่งคืนจะเป็นองค์ประกอบ HTML ส่วนใหญ่อันดับต้น ๆ ของการควบคุม UI5
jQuery.sap.byId(id) - ใช้เพื่อส่งคืนวัตถุ jQuery ขององค์ประกอบ DOM พร้อมรหัสที่ระบุ