SAP UI5 - ธีม
ตัวออกแบบธีม UI เป็นเครื่องมือบนเบราว์เซอร์ที่ช่วยให้คุณพัฒนาธีมของคุณโดยการแก้ไขเทมเพลตธีมที่ SAP จัดเตรียมไว้ให้
Example- คุณสามารถเปลี่ยนรูปแบบสีหรือเพิ่มโลโก้ บริษัท ของคุณได้ เครื่องมือนี้จะแสดงตัวอย่างของธีมในขณะที่คุณกำลังออกแบบ
ใช้การสร้างแบรนด์องค์กรของคุณและมองหาแอปพลิเคชันที่สร้างด้วยเทคโนโลยี SAP UI ตัวออกแบบธีม UI เป็นเครื่องมือที่ใช้เบราว์เซอร์สำหรับสถานการณ์ข้ามธีม ใช้เพื่อสร้างธีมเอกลักษณ์องค์กรของคุณได้อย่างง่ายดายโดยการปรับเปลี่ยนเทมเพลตธีมที่ SAP จัดเตรียมไว้ให้ ตัวอย่างเช่นคุณสามารถเปลี่ยนรูปแบบสีหรือเพิ่มโลโก้ บริษัท ของคุณได้ เครื่องมือนี้กำหนดเป้าหมายไปที่กลุ่มผู้ใช้ที่แตกต่างกันรวมถึงนักพัฒนานักออกแบบภาพและผู้ดูแลระบบ
แพลตฟอร์มที่รองรับ
- SAP NetWeaver เป็น ABAP (ผ่าน UI Add-On 1.0 SP4)
- SAP NetWeaver Portal (7.30 SP10 และเวอร์ชันที่สูงกว่า)
- SAP HANA Cloud (ตามแผน)
- SAP NetWeaver Portal (7.02 ตามแผน)
คุณสมบัติและประโยชน์ที่สำคัญ
Browser-based, graphical WYSIWYG editor - เปลี่ยนค่าของพารามิเตอร์การกำหนดธีมและดูทันทีว่ามีผลต่อการแสดงภาพของหน้าตัวอย่างที่เลือกอย่างไร
Built-in preview pages - เลือกหน้าตัวอย่างในตัวเพื่อดูว่าธีมที่กำหนดเองของคุณจะเป็นอย่างไรเมื่อนำไปใช้กับแอปพลิเคชัน -
ตัวอย่างแอปพลิเคชัน (ตัวอย่าง: การอนุมัติใบสั่งซื้อ SAP Fiori Launchpad)
ควบคุมการแสดงตัวอย่าง
Different levels of theming -
ธีมด่วน (การตั้งค่าธีมข้ามเทคโนโลยีพื้นฐาน)
ธีมผู้เชี่ยวชาญ (การตั้งค่าธีมเฉพาะเทคโนโลยี)
การแก้ไข LESS หรือ CSS ด้วยตนเอง
Color palette for reuse - ระบุชุดพารามิเตอร์ที่มีค่าสีหลักซึ่งเป็นตัวกำหนดการสร้างแบรนด์องค์กรของคุณ
Cross-technology theming - สร้างธีมที่สอดคล้องกันที่ใช้กับไคลเอนต์ SAP UI และเทคโนโลยีต่างๆ -
ไลบรารีมาตรฐาน SAPUI5 (รวมถึงแอปพลิเคชัน SAP Fiori และ SAP Fiori Launchpad)
เทคโนโลยีการแสดงผลแบบรวม (เช่น Web Dynpro ABAP และ Floorplan Manager)
SAP NetWeaver Business Client
| ไคลเอ็นต์ SAP UI | ส่วน UI สามารถกำหนดธีมได้ |
|---|---|
| เว็บ Dynpro ABAP | คุณสามารถกำหนดธีมแอปพลิเคชันที่ไม่ใช้องค์ประกอบ UI ต่อไปนี้:
คุณสามารถใช้เฉพาะธีมที่สร้างด้วยตัวออกแบบธีม UI สำหรับแอปพลิเคชัน Web Dynpro ABAP ใน SAP NetWeaver 7.0 EHP2 |
| Floorplan Manager สำหรับ Web Dynpro ABAP (FPM) | คุณสามารถกำหนดธีมแอปพลิเคชันที่ไม่ใช้ HTMLIslands หรือ Chart UIBB ได้ |
| SAPUI5 | คุณสามารถจัดธีมไลบรารี SAP Standard ไม่สามารถกำหนดธีมไลบรารี SAPUI5 แบบกำหนดเองได้ |
| SAP NetWeaver Business Client (NWBC) | NWBC สำหรับเดสก์ท็อป (4.0 หรือสูงกว่า): คุณสามารถจัดธีมเชลล์ NWBC และเพจภาพรวม (หน้าดัชนี, หน้าแท็บใหม่, แผนผังบริการ) NWBC สำหรับ HTML (3.6): คุณสามารถกำหนดธีมแผนที่บริการ เปลือกไม่สามารถกำหนดแนวได้ |
จะเรียก Theme Designer ใน SAP Fiori ได้อย่างไร
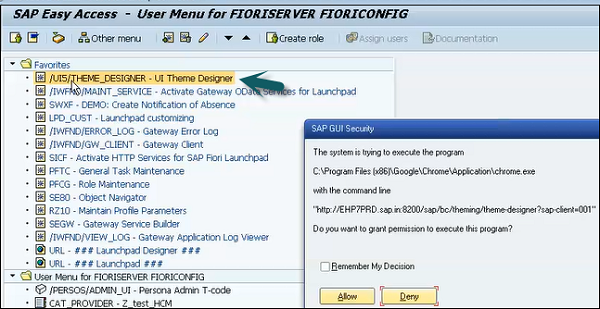
Step 1- เข้าสู่ระบบเซิร์ฟเวอร์ SAP Fiori Front-End คุณสามารถใช้ได้T-Code: Theme Designer หรือใช้ทางลัดดังที่แสดงในภาพหน้าจอและการเข้าสู่ระบบต่อไปนี้

Step 2- เมื่อคุณเข้าสู่ระบบคุณจะมีเทมเพลตเริ่มต้นทั้งหมดที่ SAP for Theme Designer มีให้ เลือกธีมเริ่มต้นแล้วคลิกเปิด

Step 3 - ป้อนลิงก์ Fiori Launchpad และชื่อแอปพลิเคชันแล้วคลิกเพิ่ม


Step 4- จากด้านขวาของแผงหน้าจอคุณสามารถเลือกสีแบบอักษรรูปภาพและคุณสมบัติอื่น ๆ คุณสามารถแก้ไขสีตามที่แสดงในภาพหน้าจอต่อไปนี้


Step 5- ในการบันทึกธีมคุณสามารถคลิกไอคอนบันทึกดังที่แสดงในภาพหน้าจอต่อไปนี้ คุณยังมีตัวเลือกสำหรับบันทึกและสร้างตัวเลือก

เมื่อคุณคลิกบันทึกและสร้างระบบจะเริ่มบันทึกและเมื่อเสร็จสิ้นคุณจะได้รับข้อความยืนยัน - บันทึกและสร้างเสร็จสมบูรณ์

Step 6 - หากต้องการรับลิงค์ของธีมที่กำหนดเองนี้ให้ใช้ T-code ดังที่แสดงในภาพหน้าจอต่อไปนี้ -

Step 7 - เลือกธีมที่คุณสร้างขึ้นแล้วคลิกแท็บข้อมูล

Step 8 - ใช้ Ctrl + Y เพื่อคัดลอก URL จากหน้าจอและจดบันทึกสิ่งนี้

ธีมที่รองรับ
นี่คือธีมเริ่มต้นที่มาพร้อมกับ UI5 -
- คริสตัลสีฟ้า
- การสะท้อนของทอง
- ระบุภาพมือถือ
- ความคมชัดสูงสีดำ

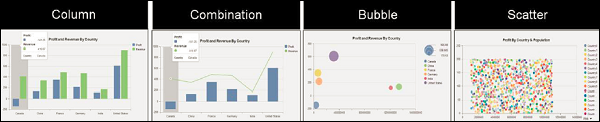
ประเภทแผนภูมิ
มีแผนภูมิประเภทต่างๆในไลบรารีแผนภูมิ sap.viz.ui5 ที่สามารถใช้เพื่อแสดงข้อมูลทางธุรกิจได้ ต่อไปนี้เป็นแผนภูมิ CVOM บางประเภท - คอลัมน์บับเบิ้ลเส้นพาย ฯลฯ