SAP UI5 - ชุดพัฒนา
ชุดพัฒนา SAP UI5 สำหรับ HTML5 จัดเตรียมสภาพแวดล้อมสำหรับการพัฒนาแอปพลิเคชันบนเว็บและให้แอปพลิเคชันที่มีประสบการณ์ผู้ใช้ที่สอดคล้องกัน เว็บแอปที่คุณพัฒนาด้วย SAP UI5 สามารถตอบสนองได้ทั้งในเบราว์เซอร์และอุปกรณ์ต่างๆและสามารถทำงานบนสมาร์ทโฟนแท็บเล็ตและเดสก์ท็อปได้
การควบคุม UI จะปรับตัวเองให้เข้ากับความสามารถของแต่ละอุปกรณ์โดยอัตโนมัติ
คุณสามารถใช้ SAP UI5 บนแพลตฟอร์มต่อไปนี้ -
- SAP HANA
- SAP HANA Cloud Platform
- SAP NetWeaver สำหรับ SAP NetWeaver 7.4 หรือสูงกว่า
- ส่วนเสริมอินเทอร์เฟซผู้ใช้สำหรับ SAP NetWeaver สำหรับ SAP NetWeaver Application Server 7.3x
คุณสามารถปรับใช้แอปพลิเคชันบนเซิร์ฟเวอร์ซึ่งรวมถึงการจัดเก็บไลบรารีและการรับข้อมูลจากฐานข้อมูล คุณสามารถใช้เซิร์ฟเวอร์ NetWeaver Application หรือแพลตฟอร์ม HANA Cloud สำหรับการปรับใช้แอปพลิเคชันและแอปพลิเคชันทางธุรกิจสามารถเข้าถึงข้อมูลได้โดยใช้แบบจำลอง OData โดยใช้เกตเวย์ ดูภาพประกอบต่อไปนี้

เมื่อผู้ใช้ส่งคำขอไคลเอ็นต์จากมือถือ / แล็ปท็อปคำขอจะถูกส่งไปยังเซิร์ฟเวอร์เพื่อโหลดแอปพลิเคชันในเบราว์เซอร์และข้อมูลจะถูกเข้าถึงผ่านฐานข้อมูลและเข้าถึงไลบรารีที่เกี่ยวข้อง
ในการสร้างแอปพลิเคชัน UI5 คุณสามารถดาวน์โหลดเครื่องมือของนักพัฒนา SAP UI5 ของ Eclipse เมื่อคุณดาวน์โหลดคุณสามารถคลายซิปไฟล์และปรับใช้บนเว็บเซิร์ฟเวอร์ สำหรับ ABAP คุณสามารถติดตั้ง UI Add-On สำหรับ SAP NetWeaver และรวมถึง UI5 Theme Designer
ข้อกำหนดเบื้องต้นสำหรับ SAP UI5
ในการติดตั้งและอัปเดตชุดเครื่องมือการพัฒนา UI5 สำหรับ HTML5 คุณควรมีคุณสมบัติตามข้อกำหนดเบื้องต้นต่อไปนี้ -
| แพลตฟอร์ม Eclipse | ดาวอังคาร (4.5) |
|---|---|
| ระบบปฏิบัติการ | Windows OS (XP, Vista, 7 หรือ 8 / 8.1) |
| รันไทม์ Java | JRE เวอร์ชัน 1.6 หรือสูงกว่า 32-Bit หรือ 64-Bit |
| SAP GUI | เกี่ยวข้องเฉพาะเมื่อติดตั้ง SAP UI5 ABAP Repository Team Provider
|
| Microsoft | เกี่ยวข้องเฉพาะเมื่อติดตั้ง SAP UI5 ABAP Repository Team Provider สำหรับระบบปฏิบัติการ Windows: ต้องใช้ DLLs VS2010 สำหรับการสื่อสารกับระบบส่วนหลัง หมายเหตุ: ติดตั้งตัวแปร x86 หรือ x64 ตามการติดตั้ง Eclipse 32 หรือ 64 บิตของคุณ |
ตอนนี้ให้เราดำเนินการต่อและพูดคุยถึงวิธีการติดตั้ง SAP UI5 Development Kit ในระบบของคุณ
Step 1 - ในการติดตั้ง JDK ให้ไปที่ Oracle.com และค้นหาเวอร์ชัน JDK ที่ต้องการ

Step 2- ดาวน์โหลดและเรียกใช้การตั้งค่า คุณจะได้รับข้อความดังที่แสดงในภาพหน้าจอต่อไปนี้

Step 3- ในการติดตั้ง Eclipse ให้ไปที่www.Eclipse.org/downloads

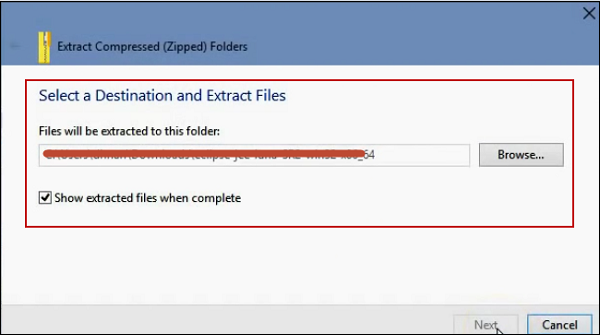
Step 4 - แตกไฟล์ดังที่แสดงในภาพหน้าจอต่อไปนี้

Step 5 - ในการเรียกใช้การติดตั้งไปที่โฟลเดอร์ที่แยกออกมาแล้วเรียกใช้ไฟล์แอปพลิเคชันดังที่แสดงในภาพหน้าจอต่อไปนี้

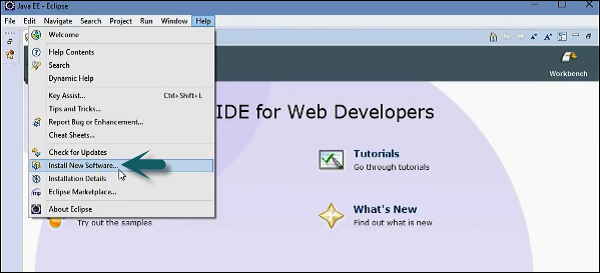
Step 6 - ในการติดตั้งเครื่องมือ SAPUI5 ไปที่ Eclipse → Help →ติดตั้งซอฟต์แวร์ใหม่
คุณสามารถติดตั้งโดยตรงโดยใช้ URL หรือโดยการป้อนเส้นทางของชุดสาธิต UI5
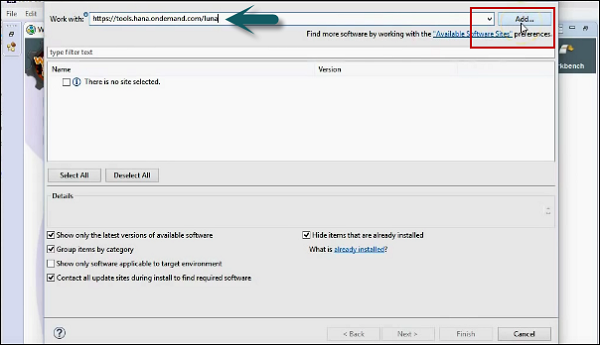
Step 7 - จากนั้นป้อน URL ในกล่องโต้ตอบการติดตั้ง https://tools.hana.ondemand.com/mars

Step 8- เพื่อดูคุณสมบัติที่มี กดปุ่ม ENTER คุณสามารถเลือกคุณสมบัติและคลิกที่ถัดไป จะแสดงรายการคุณสมบัติที่จะติดตั้ง→คลิกถัดไป
Step 9 - ยอมรับข้อตกลงสิทธิ์การใช้งานและคลิกเสร็จสิ้นเพื่อเริ่มการติดตั้ง


Step 10 - ดาวน์โหลด UI Development Kit สำหรับ HTML 5 จากลิงค์ต่อไปนี้ -
http://scn.sap.com/community/developer-center/front-end และแยกเนื้อหาในโฟลเดอร์เดียวกัน

Step 11- เริ่มสภาพแวดล้อม Eclipse ไปที่วิธีใช้→ติดตั้งซอฟต์แวร์ใหม่

Step 12 - คลิกเพิ่ม→ท้องถิ่น
Step 13 - จากนั้นไปที่ตำแหน่งที่ตั้งของไซต์การอัปเดตภายในเครื่องและเลือกโฟลเดอร์ไซต์อัปเดตเครื่องมือพร้อมโฟลเดอร์ที่คุณแตกชุดเครื่องมือการพัฒนา HTML5 เป็นแหล่งอัปเดต
Step 14 - เลือกปลั๊กอินและคุณสมบัติทั้งหมดสำหรับการติดตั้ง

Step 15 - เลือกกล่องโต้ตอบเพื่อ“ ติดต่อไซต์อัพเดตทั้งหมด” ระหว่างการติดตั้งเพื่อค้นหาซอฟต์แวร์ที่ต้องการ

Step 16- คลิกปุ่ม Finish เพื่อเสร็จสิ้นการตั้งค่า รีสตาร์ท Eclipse

Step 17 - คุณสามารถตรวจสอบการติดตั้งได้โดยการสร้าง SAPUI5 Application Project ใหม่ผ่านเมนู Eclipse File → New→อื่น ๆ ที่ด้านล่าง เลือกโฟลเดอร์ SAP UI5 Application Development และขยายเพื่อสร้างโครงการใหม่

Step 18 - ป้อนชื่อโปรเจ็กต์เลือกไลบรารีและคุณสามารถทำเครื่องหมายในช่องเพื่อสร้างมุมมองเริ่มต้น

Step 19- สร้างมุมมองโดยใช้โค้ดตัวอย่างในโครงการ ป้อนชื่อของมุมมองและคลิกปุ่มถัดไป

Step 20- เลือกกระบวนทัศน์การพัฒนาและคลิกที่ Finish คุณจะเห็นโครงการพัฒนา SAPUI5 ใหม่ในหน้าต่างใหม่ดังที่แสดงในภาพหน้าจอต่อไปนี้

ตอนนี้ในการนำเสนอแอปพลิเคชันของคุณหรือเรียกใช้ในการผลิตคุณสามารถปรับใช้แอปพลิเคชัน SAPUI5 ของคุณบนเซิร์ฟเวอร์ Tomcat หากคุณไม่มีเครื่องมือเช่น MAVEN คุณสามารถใช้ตัวเลือกการส่งออกเพื่อส่งออกโครงการด้วยตนเอง คลิกขวาที่ Project → Export
Step 21 - ป้อนเส้นทางปลายทางที่คุณต้องการวาง war ไฟล์.

จากนั้นคัดลอก war-File ไปยังไดเรกทอรี webapps ของ apache tomcat ของคุณ คุณสามารถเข้าถึงแอปพลิเคชันของคุณได้โดยไปที่เส้นทางนี้ -http://localhost:8080/<your_app> /
Note - ในสถานการณ์ปกติโครงการ SAP จำนวนมากทำงานใน Internet Explorer แต่สำหรับการพัฒนา SAPUI5 ขอแนะนำให้ใช้ Google Chrome หรือ Firefox พร้อมปลั๊กอิน firebug เนื่องจากทั้งสองระบบอนุญาตให้ใช้เครื่องมือและปลั๊กอินในการดีบัก JavaScript รวมทั้งใช้ HTML และ CSS .