ซีลีเนียม - กริด
Selenium Grid เป็นเครื่องมือที่กระจายการทดสอบไปยังเครื่องจริงหรือเครื่องเสมือนหลายเครื่องเพื่อให้เราสามารถรันสคริปต์แบบขนาน ช่วยเร่งกระบวนการทดสอบในเบราว์เซอร์และข้ามแพลตฟอร์มอย่างมากโดยการให้ข้อเสนอแนะที่รวดเร็วและแม่นยำ
Selenium Grid ช่วยให้เราสามารถดำเนินการทดสอบ WebDriver หรือ Selenium Remote Control หลายอินสแตนซ์พร้อมกันซึ่งใช้รหัสฐานเดียวกันดังนั้นรหัสจึงไม่จำเป็นต้องมีอยู่ในระบบที่ดำเนินการ แพคเกจซีลีเนียมเซิร์ฟเวอร์แบบสแตนด์อโลนประกอบด้วย Hub, WebDriver และ Selenium RC เพื่อดำเนินการสคริปต์ในตาราง
Selenium Grid มี Hub และ Node
Hub- ฮับยังสามารถเข้าใจได้ว่าเป็นเซิร์ฟเวอร์ซึ่งทำหน้าที่เป็นจุดศูนย์กลางที่การทดสอบจะถูกเรียกใช้ Selenium Grid มีเพียง Hub เดียวและเปิดตัวในเครื่องเดียวครั้งเดียว
Node- โหนดคืออินสแตนซ์ Selenium ที่ต่อเข้ากับ Hub ซึ่งดำเนินการทดสอบ อาจมีโหนดอย่างน้อยหนึ่งโหนดในกริดซึ่งอาจเป็นระบบปฏิบัติการใดก็ได้และสามารถมีเบราว์เซอร์ที่รองรับซีลีเนียมได้
สถาปัตยกรรม
แผนภาพต่อไปนี้แสดงสถาปัตยกรรมของ Selenium Grid

การทำงานกับ Grid
ในการทำงานกับ Grid เราจำเป็นต้องปฏิบัติตามโปรโตคอลบางอย่าง ฟังด้านล่างนี้คือขั้นตอนสำคัญที่เกี่ยวข้องในกระบวนการนี้ -
- การกำหนดค่าฮับ
- การกำหนดค่าโหนด
- พัฒนาสคริปต์และเตรียมไฟล์ XML
- ทดสอบการดำเนินการ
- การวิเคราะห์ผลลัพธ์
ให้เราพูดคุยแต่ละขั้นตอนเหล่านี้โดยละเอียด
การกำหนดค่าฮับ
Step 1 - ดาวน์โหลดไฟล์ JAR แบบสแตนด์อโลนของเซิร์ฟเวอร์ Selenium ล่าสุดจากไฟล์ http://docs.seleniumhq.org/download/. ดาวน์โหลดโดยคลิกที่เวอร์ชันดังที่แสดงด้านล่าง

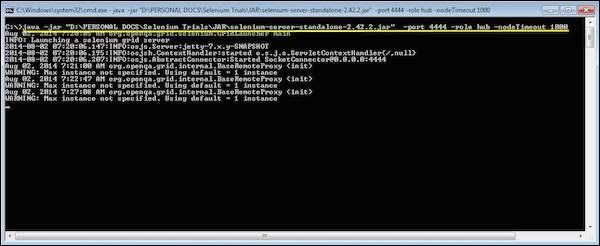
Step 2- เริ่มต้นฮับโดยการเรียกใช้เซิร์ฟเวอร์ซีลีเนียมโดยใช้คำสั่งต่อไปนี้ ตอนนี้เราจะใช้พอร์ต '4444' เพื่อเริ่มต้นฮับ
Note - ตรวจสอบให้แน่ใจว่าไม่มีแอปพลิเคชันอื่น ๆ ที่ทำงานบนพอร์ต # 4444
java -jar selenium-server-standalone-2.25.0.jar -port 4444 -role hub -nodeTimeout 1000
Step 3 - ตอนนี้เปิดเบราว์เซอร์และไปที่ URL http // localhost: 4444 จาก Hub (ระบบที่คุณดำเนินการขั้นตอนที่ # 2)

Step 4- คลิกที่ลิงค์ 'คอนโซล' แล้วคลิก 'ดู config' การกำหนดค่าของฮับจะแสดงดังนี้ ณ ตอนนี้เรายังไม่มีโหนดใด ๆ ดังนั้นเราจะไม่สามารถดูรายละเอียดได้

การกำหนดค่าโหนด
Step 1- ล็อกออนเข้าสู่โหนด (ที่คุณต้องการเรียกใช้สคริปต์) และวาง 'ซีลีเนียมเซิร์ฟเวอร์สแตนด์อโลน -242.2' ในโฟลเดอร์ เราจำเป็นต้องชี้ไปที่ JAR ซีลีเนียมเซิร์ฟเวอร์แบบสแตนด์อโลนในขณะที่เรียกใช้โหนด
Step 2 - เรียกใช้ FireFox Node โดยใช้คำสั่งด้านล่างนี้
java -jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role node -hub http://10.30.217.157:4444/grid/register
-browser browserName = firefox -port 5555ที่ไหน
D: \ JAR \ selenium-server-standalone-2.42.2.jar = ตำแหน่งของไฟล์ Jar แบบสแตนด์อโลนของเซิร์ฟเวอร์ Selenium (บน Node Machine)
http://10.30.217.157:4444 = IP Address ของ Hub และ 4444 คือพอร์ตของ Hub
browserName = firefox (พารามิเตอร์เพื่อระบุชื่อเบราว์เซอร์บนโหนด)
5555 = พอร์ตที่ Firefox Node จะเปิดใช้งาน

Step 3- หลังจากดำเนินการคำสั่งแล้วให้กลับมาที่ Hub ไปที่ URL - http://10.30.217.157:4444 และตอนนี้ Hub จะแสดงโหนดที่ต่ออยู่

Step 4- ตอนนี้ให้เราเปิด Internet Explorer Node สำหรับการเปิดใช้งาน IE Node เราจำเป็นต้องดาวน์โหลดไดรเวอร์ Internet Explorer บนเครื่องโหนด
Step 5 - หากต้องการดาวน์โหลดไดรเวอร์ Internet Explorer ให้ไปที่ http://docs.seleniumhq.org/download/และดาวน์โหลดไฟล์ที่เหมาะสมตามสถาปัตยกรรมของระบบปฏิบัติการของคุณ หลังจากคุณดาวน์โหลดแล้วให้คลายซิปไฟล์ exe และวางไว้ในโฟลเดอร์ที่ต้องอ้างถึงในขณะที่เรียกใช้โหนด IE

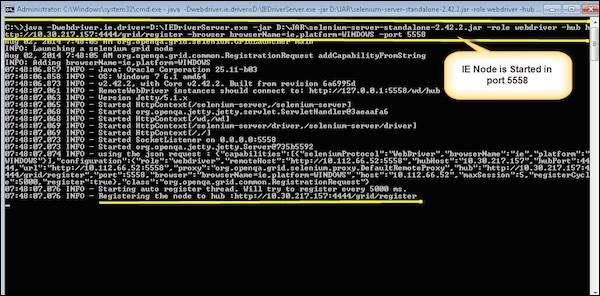
Step 6 - เปิด IE โดยใช้คำสั่งต่อไปนี้
C:\>java -Dwebdriver.ie.driver = D:\IEDriverServer.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = ie,platform = WINDOWS -port 5558ที่ไหน
D: \ IEDriverServer.exe = ตำแหน่งของไดรเวอร์ IE ที่ดาวน์โหลดมา (บน Node Machine)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = ตำแหน่งของไฟล์ Jar แบบสแตนด์อโลนของเซิร์ฟเวอร์ Selenium (บน Node Machine)
http://10.30.217.157:4444 = IP Address ของ Hub และ 4444 คือพอร์ตของ Hub
browserName = ie (พารามิเตอร์เพื่อระบุชื่อเบราว์เซอร์บนโหนด)
5558 = พอร์ตที่ IE Node จะเปิดใช้งาน

Step 7- หลังจากดำเนินการคำสั่งแล้วให้กลับมาที่ Hub ไปที่ URL - http://10.30.217.157:4444 และตอนนี้ Hub จะแสดงโหนด IE ที่แนบมา

Step 8- ให้เราเปิด Chrome Node ในการเปิด Chrome Node เราจำเป็นต้องดาวน์โหลดไดรเวอร์ Chrome บนเครื่องโหนด
Step 9 - หากต้องการดาวน์โหลดไดรเวอร์ Chrome ให้ไปที่ http://docs.seleniumhq.org/download/ จากนั้นไปที่พื้นที่ Third Party Browser Drivers และคลิกที่หมายเลขเวอร์ชัน '2.10' ดังที่แสดงด้านล่าง

Step 10- ดาวน์โหลดไดรเวอร์ตามประเภทของระบบปฏิบัติการของคุณ เราจะดำเนินการในสภาพแวดล้อม Windows ดังนั้นเราจะดาวน์โหลดไดรเวอร์ Windows Chrome หลังจากคุณดาวน์โหลดแล้วให้คลายซิปไฟล์ exe และวางไว้ในโฟลเดอร์ที่ต้องอ้างถึงในขณะที่เรียกใช้โหนดโครเมี่ยม

Step 11 - เปิด Chrome โดยใช้คำสั่งต่อไปนี้
C:\>java -Dwebdriver.chrome.driver = D:\chromedriver.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = chrome, platform = WINDOWS -port 5557ที่ไหน
D: \ chromedriver.exe = ตำแหน่งของไดรเวอร์ chrome ที่ดาวน์โหลดมา (บน Node Machine)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = ตำแหน่งของไฟล์ Jar แบบสแตนด์อโลนของเซิร์ฟเวอร์ Selenium (บน Node Machine)
http://10.30.217.157:4444 = IP Address ของ Hub และ 4444 คือพอร์ตของ Hub
browserName = chrome (พารามิเตอร์เพื่อระบุชื่อเบราว์เซอร์บนโหนด)
5557 = พอร์ตที่ Chrome Node จะเปิดใช้งาน

Step 12- หลังจากดำเนินการคำสั่งแล้วให้กลับมาที่ Hub ไปที่ URL - http://10.30.217.157:4444 และตอนนี้ Hub จะแสดงโหนดโครเมี่ยมที่ต่ออยู่

พัฒนาสคริปต์และเตรียมไฟล์ XML
Step 1- เราจะพัฒนาการทดสอบโดยใช้ TestNG ในตัวอย่างต่อไปนี้เราจะเปิดเบราว์เซอร์แต่ละตัวโดยใช้ webDriver ระยะไกล สามารถส่งต่อความสามารถของพวกเขาไปยังไดรเวอร์เพื่อให้ไดรเวอร์มีข้อมูลทั้งหมดเพื่อดำเนินการบนโหนด
พารามิเตอร์ของเบราว์เซอร์จะถูกส่งผ่านจากไฟล์ "XML"
package TestNG;
import org.openqa.selenium.*;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
import java.net.URL;
import java.util.concurrent.TimeUnit;
import java.net.MalformedURLException;
public class TestNGClass {
public WebDriver driver;
public String URL, Node;
protected ThreadLocal<RemoteWebDriver> threadDriver = null;
@Parameters("browser")
@BeforeTest
public void launchapp(String browser) throws MalformedURLException {
String URL = "http://www.calculator.net";
if (browser.equalsIgnoreCase("firefox")) {
System.out.println(" Executing on FireFox");
String Node = "http://10.112.66.52:5555/wd/hub";
DesiredCapabilities cap = DesiredCapabilities.firefox();
cap.setBrowserName("firefox");
driver = new RemoteWebDriver(new URL(Node), cap);
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("chrome")) {
System.out.println(" Executing on CHROME");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("chrome");
String Node = "http://10.112.66.52:5557/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("ie")) {
System.out.println(" Executing on IE");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("ie");
String Node = "http://10.112.66.52:5558/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else {
throw new IllegalArgumentException("The Browser Type is Undefined");
}
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
// driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void closeBrowser() {
driver.quit();
}
}Step 2- พารามิเตอร์เบราว์เซอร์จะถูกส่งผ่านโดยใช้ XML สร้าง XML ภายใต้โฟลเดอร์โครงการ

Step 3 - เลือก 'ไฟล์' จาก 'ทั่วไป' และคลิก 'ถัดไป'

Step 4 - ป้อนชื่อไฟล์และคลิก 'เสร็จสิ้น'

Step 5 - TestNg.XML ถูกสร้างขึ้นภายใต้โฟลเดอร์โครงการดังที่แสดงด้านล่าง

Step 6- เนื้อหาของไฟล์ XML แสดงอยู่ด้านล่าง เราสร้างการทดสอบ 3 รายการและวางไว้ในชุดและพูดถึง parallel = "การทดสอบ" เพื่อให้การทดสอบทั้งหมดดำเนินการควบคู่กันไป
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name = "Suite" parallel = "tests">
<test name = "FirefoxTest">
<parameter name = "browser" value = "firefox" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "ChromeTest">
<parameter name = "browser" value = "chrome" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "IETest">
<parameter name = "browser" value = "ie" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
</suite>ทดสอบการดำเนินการ
Step 1- เลือก XML ที่สร้างขึ้น คลิกขวาและเลือก 'Run As' >> 'TestNG Suite'

Step 2- ตอนนี้เปิดโหนดซึ่งเราได้เปิดใช้โหนดเบราว์เซอร์ทั้งหมด คุณจะเห็นเบราว์เซอร์ทั้งสามทำงานพร้อมกัน

การวิเคราะห์ผลลัพธ์
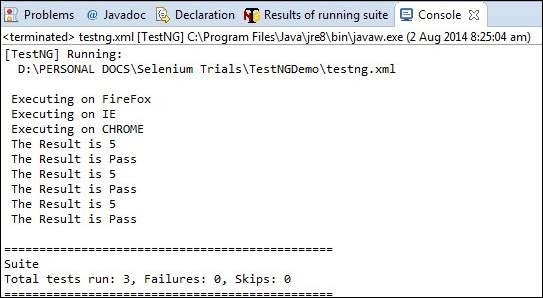
Step 1- เมื่อเสร็จสิ้นการดำเนินการเราสามารถวิเคราะห์ผลลัพธ์เหมือนกับการดำเนินการอื่น ๆ สรุปผลลัพธ์จะพิมพ์ในคอนโซลตามที่แสดงในสแนปชอตต่อไปนี้

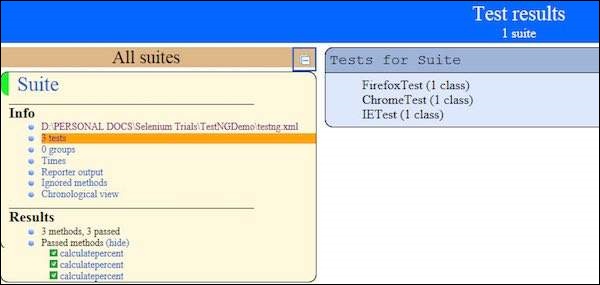
Step 2 - ไปที่แท็บ 'Results of Running Suite' และ TestNG จะแสดงผลสรุปดังที่แสดงด้านล่าง

Step 3 - เมื่อสร้าง HTML เราจะสามารถเห็นผลการทดสอบในรูปแบบ HTML