ซีลีเนียม - Webdriver
WebDriver เป็นเครื่องมือสำหรับการทดสอบเว็บแอปพลิเคชันโดยอัตโนมัติ เป็นที่รู้จักกันแพร่หลายว่าซีลีเนียม 2.0 WebDriver ใช้กรอบงานพื้นฐานที่แตกต่างกันในขณะที่ Selenium RC ใช้ JavaScript Selenium-Core ที่ฝังอยู่ภายในเบราว์เซอร์ซึ่งมีข้อ จำกัด บางประการ WebDriver โต้ตอบโดยตรงกับเบราว์เซอร์โดยไม่มีตัวกลางใด ๆ ซึ่งแตกต่างจาก Selenium RC ที่ขึ้นอยู่กับเซิร์ฟเวอร์ ใช้ในบริบทต่อไปนี้ -
การทดสอบหลายเบราว์เซอร์รวมถึงฟังก์ชันการทำงานที่ได้รับการปรับปรุงสำหรับเบราว์เซอร์ซึ่ง Selenium RC (Selenium 1.0) ไม่รองรับ
การจัดการหลายเฟรมหน้าต่างเบราว์เซอร์หลายหน้าต่างป๊อปอัปและการแจ้งเตือน
การนำทางเพจที่ซับซ้อน
การนำทางของผู้ใช้ขั้นสูงเช่นการลากแล้วปล่อย
องค์ประกอบ UI ที่ใช้ AJAX
สถาปัตยกรรม
WebDriver อธิบายได้ดีที่สุดด้วยแผนภาพสถาปัตยกรรมอย่างง่ายดังที่แสดงด้านล่าง

ซีลีเนียม RC Vs WebDriver
| ซีลีเนียม RC | Selenium WebDriver |
|---|---|
| สถาปัตยกรรมของ Selenium RC มีความซับซ้อนเนื่องจากเซิร์ฟเวอร์ต้องเปิดใช้งานก่อนเริ่มการทดสอบ | สถาปัตยกรรมของ WebDriver นั้นง่ายกว่า Selenium RC เนื่องจากควบคุมเบราว์เซอร์จากระดับ OS |
| เซิร์ฟเวอร์ Selenium ทำหน้าที่เป็นคนกลางระหว่างเบราว์เซอร์และคำสั่ง Selenese | WebDriver โต้ตอบโดยตรงกับเบราว์เซอร์และใช้เอ็นจิ้นของเบราว์เซอร์เพื่อควบคุม |
| การเรียกใช้สคริปต์ Selenium RC จะช้ากว่าเนื่องจากใช้ Javascript เพื่อโต้ตอบกับ RC | WebDriver เร็วกว่าเนื่องจากโต้ตอบโดยตรงกับเบราว์เซอร์ |
| Selenium RC ไม่สามารถรองรับการทำงานแบบไร้หัวได้เนื่องจากต้องใช้เบราว์เซอร์จริงเพื่อใช้งานได้ | WebDriver สามารถรองรับการดำเนินการแบบไร้หัว |
| เป็น API ที่เรียบง่ายและมีขนาดเล็ก | API ที่ซับซ้อนและค่อนข้างใหญ่เมื่อเทียบกับ RC |
| API เชิงวัตถุน้อยลง | API เชิงวัตถุล้วนๆ |
| ไม่สามารถทดสอบแอปพลิเคชันมือถือ | สามารถทดสอบแอปพลิเคชัน iPhone / Android |
การเขียนสคริปต์โดยใช้ WebDriver
ให้เราเข้าใจวิธีการทำงานกับ WebDriver สำหรับการสาธิตเราจะใช้https://www.calculator.net/. เราจะทำการ "เครื่องคำนวณเปอร์เซ็นต์" ซึ่งอยู่ภายใต้ "เครื่องคำนวณคณิตศาสตร์" เราได้ดาวน์โหลด WebDriver JAR ที่จำเป็นแล้ว โปรดดูบท "การตั้งค่าสิ่งแวดล้อม" สำหรับรายละเอียด
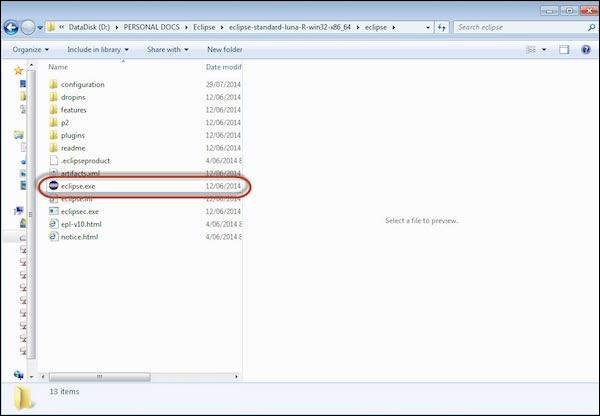
Step 1 - เปิด "Eclipse" จากโฟลเดอร์ Extracted Eclipse

Step 2 - เลือกพื้นที่ทำงานโดยคลิกปุ่ม "เรียกดู"

Step 3 - ตอนนี้สร้าง 'โครงการใหม่' จากเมนู 'ไฟล์'

Step 4 - ป้อนชื่อโครงการและคลิก 'ถัดไป'

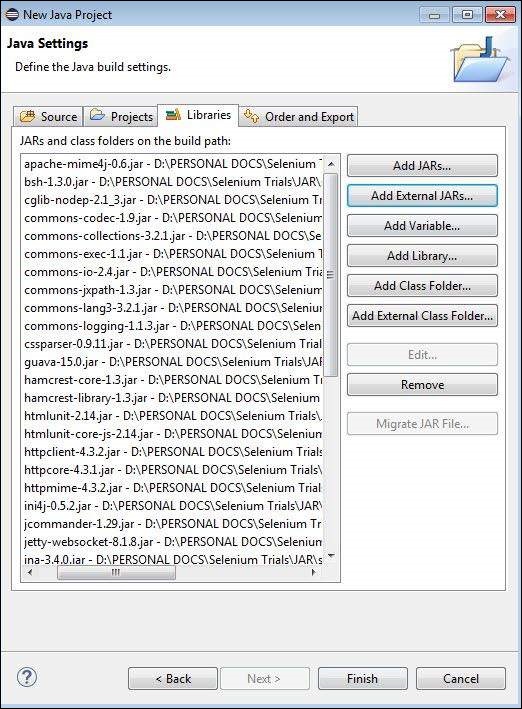
Step 5- ไปที่ Libraries Tab แล้วเลือก JAR ทั้งหมดที่เราดาวน์โหลดมา เพิ่มการอ้างอิงไปยังโฟลเดอร์ Selenium WebDriver Library ของ JAR และ selenium-java-2.42.2.jar และ selenium-java-2.42.2-srcs.jar

Step 6 - สร้างแพ็คเกจตามที่แสดงด้านล่าง

Step 7 - คลิกขวาที่แพ็กเกจแล้วเลือก 'ใหม่' >> 'คลาส' เพื่อสร้าง 'คลาส'

Step 8 - ตอนนี้ตั้งชื่อคลาสและทำให้เป็นฟังก์ชันหลัก

Step 9 - โครงร่างของคลาสแสดงดังต่อไปนี้

Step 10- ตอนนี้ได้เวลาเขียนโค้ดแล้ว สคริปต์ต่อไปนี้เข้าใจง่ายกว่าเนื่องจากมีข้อคิดเห็นฝังอยู่เพื่ออธิบายขั้นตอนอย่างชัดเจน โปรดดูบท "ตัวระบุตำแหน่ง" เพื่อทำความเข้าใจวิธีการจับภาพคุณสมบัติของวัตถุ
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
public class webdriverdemo {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
//Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//Launch website
driver.navigate().to("http://www.calculator.net/");
//Maximize the browser
driver.manage().window().maximize();
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr[2]/td/input[2]")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
//Close the Browser.
driver.close();
}
}Step 11 - ผลลัพธ์ของสคริปต์ข้างต้นจะถูกพิมพ์ในคอนโซล

คำสั่งที่ใช้มากที่สุด
ตารางต่อไปนี้แสดงรายการคำสั่งที่ใช้บ่อยที่สุดใน WebDriver พร้อมกับไวยากรณ์
| ซีเนียร์ | คำสั่งและคำอธิบาย |
|---|---|
| 1 | driver.get("URL") เพื่อนำทางไปยังแอปพลิเคชัน |
| 2 | element.sendKeys("inputtext") ป้อนข้อความลงในช่องป้อนข้อมูล |
| 3 | element.clear() ล้างเนื้อหาจากช่องป้อนข้อมูล |
| 4 | select.deselectAll() ยกเลิกการเลือก OPTION ทั้งหมดจาก SELECT แรกในเพจ |
| 5 | select.selectByVisibleText("some text") เลือก OPTION ด้วยอินพุตที่ระบุโดยผู้ใช้ |
| 6 | driver.switchTo().window("windowName") ย้ายโฟกัสจากหน้าต่างหนึ่งไปยังอีกหน้าต่างหนึ่ง |
| 7 | driver.switchTo().frame("frameName") แกว่งจากเฟรมหนึ่งไปอีกเฟรมหนึ่ง |
| 8 | driver.switchTo().alert() ช่วยในการจัดการการแจ้งเตือน |
| 9 | driver.navigate().to("URL") ไปที่ URL |
| 10 | driver.navigate().forward() เพื่อนำทางไปข้างหน้า |
| 11 | driver.navigate().back() เพื่อย้อนกลับ |
| 12 | driver.close() ปิดเบราว์เซอร์ปัจจุบันที่เกี่ยวข้องกับไดรเวอร์ |
| 13 | driver.quit() ออกจากไดรเวอร์และปิดหน้าต่างที่เกี่ยวข้องทั้งหมดของไดรเวอร์นั้น |
| 14 | driver.refresh() รีเฟรชหน้าปัจจุบัน |