ซีลีเนียม - คู่มือฉบับย่อ
บทนำ
ซีลีเนียมเป็นโอเพนซอร์สและเครื่องมือทดสอบซอฟต์แวร์อัตโนมัติแบบพกพาสำหรับทดสอบเว็บแอปพลิเคชัน มีความสามารถในการทำงานบนเบราว์เซอร์และระบบปฏิบัติการต่างๆ ซีลีเนียมไม่ได้เป็นเพียงเครื่องมือเดียว แต่เป็นชุดเครื่องมือที่ช่วยให้ผู้ทดสอบทำงานอัตโนมัติบนเว็บได้อย่างมีประสิทธิภาพมากขึ้น
ตอนนี้ให้เราเข้าใจเครื่องมือแต่ละอย่างที่มีอยู่ในชุด Selenium และการใช้งาน
| ซีเนียร์ | เครื่องมือและคำอธิบาย |
|---|---|
| 1 | Selenium IDE ซีลีเนียม Iบูรณาการ Dการพัฒนา Eสภาพแวดล้อม (IDE) คือปลั๊กอิน Firefox ที่ให้ผู้ทดสอบบันทึกการกระทำของตนเมื่อทำตามขั้นตอนการทำงานที่ต้องการทดสอบ |
| 2 | Selenium RC ซีลีเนียม Rอีโมติคอน Control (RC) เป็นเฟรมเวิร์กการทดสอบเรือธงที่อนุญาตให้ใช้มากกว่าการทำงานของเบราว์เซอร์ธรรมดาและการดำเนินการเชิงเส้น ใช้ประโยชน์จากภาษาโปรแกรมอย่างเต็มที่เช่น Java, C #, PHP, Python, Ruby และ PERL เพื่อสร้างการทดสอบที่ซับซ้อนยิ่งขึ้น |
| 3 | Selenium WebDriver Selenium WebDriver เป็นตัวต่อจาก Selenium RC ซึ่งส่งคำสั่งไปยังเบราว์เซอร์โดยตรงและดึงผลลัพธ์ |
| 4 | Selenium Grid Selenium Grid เป็นเครื่องมือที่ใช้ในการทดสอบแบบคู่ขนานในเครื่องต่างๆและเบราว์เซอร์ต่างๆพร้อมกันซึ่งส่งผลให้ลดเวลาในการดำเนินการ |
ข้อดีของซีลีเนียม
QTP และ Selenium เป็นเครื่องมือที่ใช้มากที่สุดในตลาดสำหรับการทดสอบซอฟต์แวร์อัตโนมัติ ดังนั้นจึงควรเปรียบเทียบข้อดีของซีลีเนียมกับ QTP
| ซีลีเนียม | QTP |
|---|---|
| ซีลีเนียมเป็นเครื่องมือโอเพนซอร์ส | QTP เป็นเครื่องมือทางการค้าและมีค่าใช้จ่ายที่เกี่ยวข้องกับใบอนุญาตแต่ละใบ |
| สามารถขยายได้สำหรับเทคโนโลยีต่างๆที่เปิดเผย DOM | ส่วนเสริมที่ จำกัด และต้องการส่วนเสริมสำหรับแต่ละเทคโนโลยี |
| มีความสามารถในการเรียกใช้สคริปต์ในเบราว์เซอร์ต่างๆ | สามารถทำการทดสอบใน Firefox, IE และ Chrome บางเวอร์ชันได้ |
| สามารถรันสคริปต์บนระบบปฏิบัติการต่างๆ | ใช้งานได้กับ Windows เท่านั้น |
| รองรับอุปกรณ์มือถือ | รองรับอุปกรณ์มือถือด้วยความช่วยเหลือของเครื่องมือของบุคคลที่สาม |
| ดำเนินการทดสอบภายในเบราว์เซอร์ดังนั้นจึงไม่จำเป็นต้องโฟกัสในขณะที่กำลังดำเนินการสคริปต์ | ต้องการโฟกัสระหว่างการเรียกใช้สคริปต์เนื่องจากเครื่องมือทำงานบนเบราว์เซอร์ (เลียนแบบการกระทำของผู้ใช้) |
| สามารถทำการทดสอบควบคู่ไปกับการใช้ Selenium Grids | QTP ไม่สามารถทำการทดสอบพร้อมกันได้อย่างไรก็ตามการรวม QTP เข้ากับ QC ทำให้ผู้ทดสอบสามารถดำเนินการแบบขนานได้ QC ยังเป็นเครื่องมือทางการค้า |
ข้อเสียของซีลีเนียม
ตอนนี้ให้เราพูดถึงข้อผิดพลาดของซีลีเนียมผ่าน QTP
| ซีลีเนียม | QTP |
|---|---|
| รองรับเฉพาะแอปพลิเคชันบนเว็บ | สามารถทดสอบทั้งแอปพลิเคชันเว็บและเดสก์ท็อป |
| ไม่มีคุณลักษณะเช่น Object Repository / Recovery Scenario | QTP มีที่เก็บอ็อบเจ็กต์ในตัวและสถานการณ์การกู้คืน |
| ไม่มี IDE ดังนั้นการพัฒนาสคริปต์จะไม่เร็วเท่า QTP | IDE ที่ใช้งานง่ายมากขึ้น ระบบอัตโนมัติสามารถทำได้เร็วขึ้น |
| ไม่สามารถเข้าถึงการควบคุมภายในเบราว์เซอร์ | สามารถเข้าถึงการควบคุมภายในเบราว์เซอร์เช่นแถบรายการโปรดปุ่มย้อนกลับและปุ่มไปข้างหน้า |
| ไม่มีการสร้างรายงานการทดสอบเริ่มต้น | การสร้างผลการทดสอบเริ่มต้นภายในเครื่องมือ |
| สำหรับการกำหนดพารามิเตอร์ผู้ใช้ต้องพึ่งพาภาษาโปรแกรม | การกำหนดพารามิเตอร์มีอยู่ในตัวและใช้งานง่าย |
Selenium-IDE (Integrated Development Environment) เป็นปลั๊กอิน Firefox ที่ใช้งานง่ายในการพัฒนากรณีทดสอบซีลีเนียม มีส่วนติดต่อผู้ใช้แบบกราฟิกสำหรับบันทึกการกระทำของผู้ใช้โดยใช้ Firefox ซึ่งใช้เพื่อเรียนรู้และใช้งาน Selenium แต่สามารถใช้ได้กับเบราว์เซอร์ Firefox เท่านั้นเนื่องจากไม่รองรับเบราว์เซอร์อื่น
อย่างไรก็ตามสคริปต์ที่บันทึกไว้สามารถแปลงเป็นภาษาโปรแกรมต่างๆที่ซีลีเนียมรองรับได้และสคริปต์สามารถทำงานบนเบราว์เซอร์อื่นได้เช่นกัน
ตารางต่อไปนี้แสดงรายการส่วนที่เราจะกล่าวถึงในบทนี้
| ซีเนียร์ | ชื่อเรื่องและคำอธิบาย |
|---|---|
| 1 | ดาวน์โหลด Selenium IDE ส่วนนี้เกี่ยวกับวิธีดาวน์โหลดและกำหนดค่า Selenium IDE |
| 2 | คุณสมบัติของ Selenium IDE ส่วนนี้เกี่ยวข้องกับคุณสมบัติที่มีอยู่ใน Selenium IDE |
| 3 | การสร้างการทดสอบ Selenium IDE ส่วนนี้เกี่ยวกับวิธีสร้างการทดสอบ IDE โดยใช้คุณสมบัติการบันทึก |
| 4 | การดีบักสคริปต์ Selenium IDE ส่วนนี้เกี่ยวข้องกับการดีบักสคริปต์ Selenium IDE |
| 5 | การใส่จุดยืนยัน ส่วนนี้อธิบายวิธีการแทรกจุดตรวจสอบใน Selenium IDE |
| 6 | การจับคู่รูปแบบซีลีเนียม ส่วนนี้เกี่ยวข้องกับวิธีการทำงานกับนิพจน์ทั่วไปโดยใช้ IDE |
| 7 | ส่วนขยายผู้ใช้ซีลีเนียม สคริปต์ Java ที่อนุญาตให้ผู้ใช้ปรับแต่งหรือเพิ่มฟังก์ชันการทำงานใหม่ |
| 8 | การเรียกใช้เบราว์เซอร์ที่แตกต่างกัน ส่วนนี้จะเกี่ยวกับวิธีเรียกใช้งานสคริปต์ Selenium IDE บนเบราว์เซอร์ต่างๆ |
ในการพัฒนาสคริปต์ Selenium RC หรือ WebDriver ผู้ใช้ต้องแน่ใจว่ามีการกำหนดค่าเริ่มต้นเสร็จสิ้น การตั้งค่าสภาพแวดล้อมเกี่ยวข้องกับขั้นตอนต่อไปนี้
- ดาวน์โหลดและติดตั้ง Java
- ดาวน์โหลดและกำหนดค่า Eclipse
- กำหนดค่า FireBug และ FirePath
- กำหนดค่า Selenium RC
- กำหนดค่า Selenium WebDriver
ดาวน์โหลดและติดตั้ง Java
เราจำเป็นต้องติดตั้ง JDK (Java Development Kit) เพื่อที่จะทำงานกับ Selenium WebDriver / Selenium ให้เราดูวิธีดาวน์โหลดและติดตั้ง Java
Step 1 - ไปที่ UR
https://www.oracle.com/technetwork/java/javase/downloads/index.html
Step 2 - ไปที่ส่วน "ดาวน์โหลด" และเลือก "ดาวน์โหลด JDK"

Step 3 - เลือกปุ่มตัวเลือก "ยอมรับข้อตกลงใบอนุญาต"

Step 4- เลือกการติดตั้งที่เหมาะสม ในกรณีนี้เป็นบิต 'Windows 7-64' คลิกลิงก์ที่เหมาะสมและบันทึกไฟล์. exe ลงในดิสก์ของคุณ

Step 5- เรียกใช้ไฟล์ exe ที่ดาวน์โหลดมาเพื่อเปิดตัวช่วยติดตั้ง คลิก 'ถัดไป' เพื่อดำเนินการต่อ

Step 6 - เลือกคุณสมบัติและคลิก 'ถัดไป'

Step 7 - ตัวติดตั้งถูกแยกออกและความคืบหน้าจะแสดงในวิซาร์ด

Step 8 - ผู้ใช้สามารถเลือกตำแหน่งการติดตั้งและคลิก 'ถัดไป'

Step 9 - โปรแกรมติดตั้งจะติดตั้ง JDK และไฟล์ใหม่จะถูกคัดลอก

Step 10 - โปรแกรมติดตั้งติดตั้งสำเร็จและแสดงสิ่งเดียวกันกับผู้ใช้

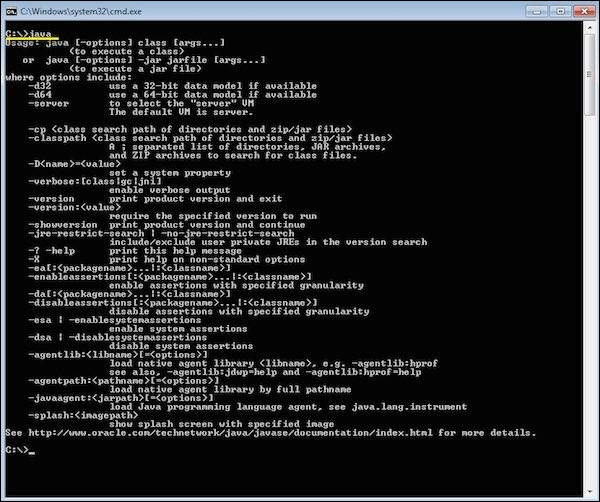
Step 11- ในการตรวจสอบว่าการติดตั้งสำเร็จหรือไม่ให้ไปที่พรอมต์คำสั่งและพิมพ์ 'java' เป็นคำสั่ง ผลลัพธ์ของคำสั่งแสดงอยู่ด้านล่าง หากการติดตั้ง Java ไม่สำเร็จหรือหากยังไม่ได้ติดตั้งจะทำให้เกิดข้อผิดพลาด "คำสั่งที่ไม่รู้จัก"

ดาวน์โหลดและกำหนดค่า Eclipse
Step 1 - ไปที่ URL: https://www.eclipse.org/downloads/ และดาวน์โหลดไฟล์ที่เหมาะสมตามสถาปัตยกรรมระบบปฏิบัติการของคุณ

Step 2 - คลิกปุ่ม "ดาวน์โหลด"

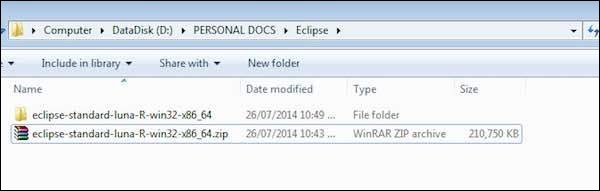
Step 3- การดาวน์โหลดจะอยู่ในรูปแบบซิป เปิดเครื่องรูดเนื้อหา

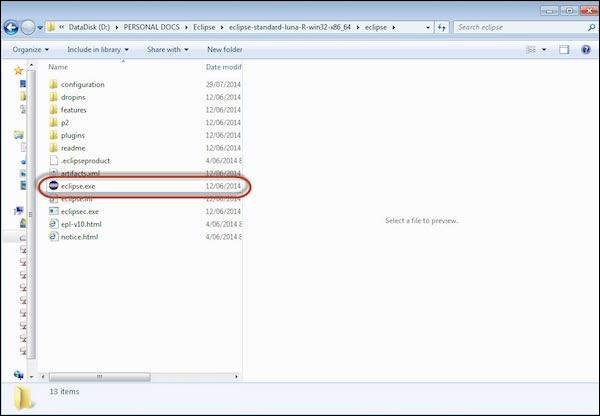
Step 4 - ค้นหา Eclipse.exe และดับเบิลคลิกที่ไฟล์

Step 5 - ในการกำหนดค่าพื้นที่ทำงานให้เลือกตำแหน่งที่จะต้องดำเนินการพัฒนา

Step 6 - หน้าต่าง Eclipse จะเปิดขึ้นตามที่แสดงด้านล่าง

กำหนดค่า FireBug และ FirePath
ในการทำงานกับ Selenium RC หรือ WebDriver เราจำเป็นต้องค้นหาองค์ประกอบตาม XPath หรือ ID หรือชื่อเป็นต้นเพื่อที่จะค้นหาองค์ประกอบเราจำเป็นต้องมีเครื่องมือ / ปลั๊กอิน
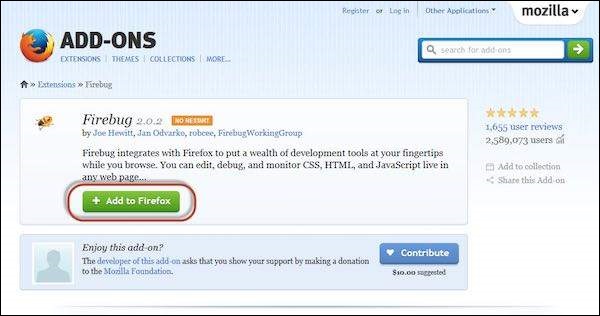
Step 1 - ไปที่ URL: https://addons.mozilla.org/en-US/firefox/addon/firebug/ และดาวน์โหลดปลั๊กอิน

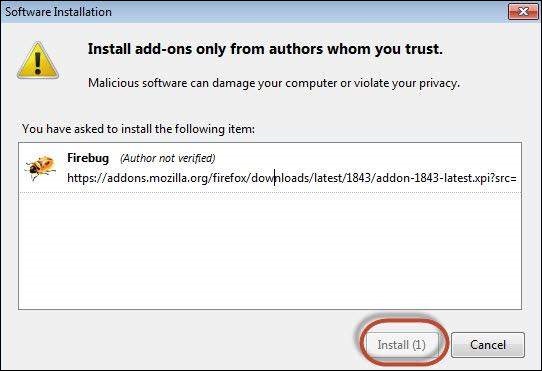
Step 2 - โปรแกรมติดตั้งส่วนเสริมจะแสดงให้ผู้ใช้เห็นและได้รับการติดตั้งเมื่อคลิกปุ่ม 'ติดตั้ง'

Step 3 - หลังจากติดตั้งเราสามารถเปิดปลั๊กอินได้โดยไปที่ "Web Developer" >> "Firebug"

Step 4- FirePath ซึ่งเป็นปลั๊กอินที่ทำงานภายใน Firebug ช่วยให้ผู้ใช้คว้า 'XPath' ขององค์ประกอบได้ ติดตั้ง FirePath โดยไปที่ "https://addons.mozilla.org/en-US/firefox/addon/firepath/"

Step 5 - โปรแกรมติดตั้งส่วนเสริมจะแสดงให้ผู้ใช้เห็นและได้รับการติดตั้งเมื่อคลิกปุ่ม 'ติดตั้ง'

Step 6 - ตอนนี้เปิด "Firebug" โดยไปที่ "Tools" >> "Webdeveloper" >> "Firebug"

ตัวอย่าง
ตอนนี้ให้เราเข้าใจวิธีใช้ FireBug และ FirePath ด้วยตัวอย่าง สำหรับการสาธิตเราจะใช้ www.google.com และบันทึกคุณสมบัติของกล่องข้อความของ "google.com"
Step 1- ครั้งแรกคลิกที่ไอคอนลูกศรตามที่ไฮไลต์ในภาพหน้าจอต่อไปนี้แล้วลากไปยังวัตถุที่เราต้องการจับภาพคุณสมบัติ HTML / DOM ของวัตถุจะแสดงดังที่แสดงด้านล่าง เราสามารถจับ 'ID' ของกล่องข้อความที่เราสามารถโต้ตอบได้

Step 2 - ในการดึง XPath ของวัตถุไปที่แท็บ 'firepath' และทำตามขั้นตอนต่อไปนี้
- คลิกไอคอน Spy
- เลือกตัวควบคุมที่เราต้องการจับ XPath
- XPath ของตัวควบคุมที่เลือกจะถูกสร้างขึ้น

กำหนดค่า Selenium RC
ตอนนี้ให้เราดูวิธีกำหนดค่า Selenium Remote control เราจะเข้าใจวิธีการพัฒนาสคริปต์ด้วย Selenium RC ในบทต่อ ๆ ไปอย่างไรก็ตามสำหรับตอนนี้เราจะเข้าใจแค่ส่วนการกำหนดค่าของมัน
Step 1 - ไปที่ส่วนการดาวน์โหลดซีลีเนียม http://www.seleniumhq.org/download/ และดาวน์โหลด Selenium Server โดยคลิกที่หมายเลขเวอร์ชันที่แสดงด้านล่าง

Step 2- หลังจากดาวน์โหลดเราจำเป็นต้องเริ่มเซิร์ฟเวอร์ Selenium ในการทำเช่นนั้นให้เปิด command prompt และไปที่โฟลเดอร์ที่เก็บไฟล์ JAR ที่ดาวน์โหลดไว้ดังที่แสดงด้านล่าง

Step 3- ในการเริ่มต้นเซิร์ฟเวอร์ให้ใช้คำสั่ง 'java -jar << ชื่อ jar ที่ดาวน์โหลดมา >> และหากติดตั้ง java JDK อย่างถูกต้องคุณจะได้รับข้อความแสดงความสำเร็จดังที่แสดงด้านล่าง ตอนนี้เราสามารถเริ่มเขียนสคริปต์ Selenium RC ได้แล้ว

กำหนดค่า Selenium WebDriver
ตอนนี้ให้เราดูวิธีกำหนดค่า Selenium WebDriver เราจะเข้าใจวิธีการพัฒนาสคริปต์ด้วย Selenium WebDriver ในบทต่อ ๆ ไปอย่างไรก็ตามสำหรับตอนนี้เราจะเข้าใจแค่ส่วนการกำหนดค่าของมัน
Step 1 - ไปที่ส่วนการดาวน์โหลดซีลีเนียม http://www.seleniumhq.org/download/ และดาวน์โหลด Selenium WebDriver โดยคลิกที่หมายเลขเวอร์ชันดังที่แสดงด้านล่าง

Step 2 - ไฟล์ที่ดาวน์โหลดมาอยู่ในรูปแบบ Zipped และต้องเปิดเครื่องรูดเนื้อหาเพื่อจับคู่กับโฟลเดอร์โครงการ

Step 3- เนื้อหาที่คลายซิปจะแสดงดังที่แสดงด้านล่าง วิธีการแมปไปยังโฟลเดอร์โครงการและวิธีเริ่มการเขียนสคริปต์จะได้รับการจัดการในบท webDriver

Selenium RC คืออะไร?
Selenium Remote Control (RC) เป็นโครงการหลักของซีลีเนียมที่คงอยู่เป็นเวลานานก่อนที่ Selenium WebDriver (Selenium 2.0) จะมีขึ้น ตอนนี้ Selenium RC แทบไม่ได้ใช้งานเนื่องจาก WebDriver มีคุณสมบัติที่มีประสิทธิภาพมากขึ้นอย่างไรก็ตามผู้ใช้ยังคงสามารถพัฒนาสคริปต์โดยใช้ RC ได้
ช่วยให้เราสามารถเขียนการทดสอบ UI ของเว็บแอปพลิเคชันอัตโนมัติด้วยความช่วยเหลือของภาษาโปรแกรมเช่น Java, C #, Perl, Python และ PHP เพื่อสร้างการทดสอบที่ซับซ้อนมากขึ้นเช่นการอ่านและเขียนไฟล์การสืบค้นฐานข้อมูลและการส่งอีเมลผลการทดสอบ .
สถาปัตยกรรม Selenium RC
Selenium RC ทำงานในลักษณะที่ไลบรารีไคลเอ็นต์สามารถสื่อสารกับ Selenium RC Server โดยส่งคำสั่ง Selenium แต่ละคำสั่งเพื่อดำเนินการ จากนั้นเซิร์ฟเวอร์จะส่งคำสั่ง Selenium ไปยังเบราว์เซอร์โดยใช้คำสั่ง Selenium-Core JavaScript
เบราว์เซอร์เรียกใช้คำสั่ง Selenium โดยใช้ตัวแปล JavaScript

Selenium RC มีสองส่วน
Selenium Server เปิดตัวและฆ่าเบราว์เซอร์ นอกจากนั้นยังตีความและดำเนินการคำสั่ง Selenese นอกจากนี้ยังทำหน้าที่เป็นพร็อกซี HTTP โดยดักจับและตรวจสอบข้อความ HTTP ที่ส่งผ่านระหว่างเบราว์เซอร์และแอปพลิเคชันที่อยู่ระหว่างการทดสอบ
ไลบรารีไคลเอ็นต์ที่จัดเตรียมอินเทอร์เฟซระหว่างภาษาโปรแกรม (Java, C #, Perl, Python และ PHP) และเซิร์ฟเวอร์ Selenium-RC
การเขียนสคริปต์ RC
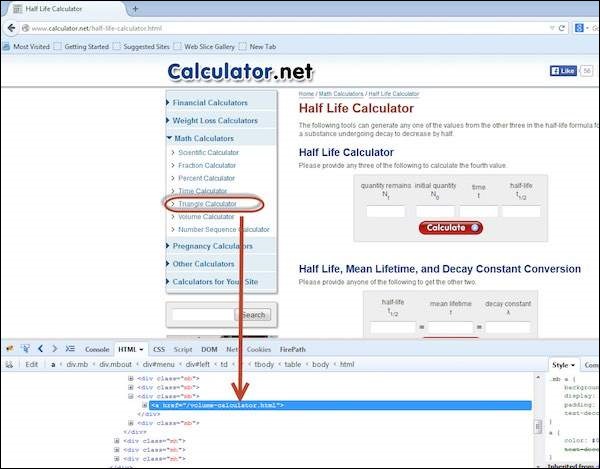
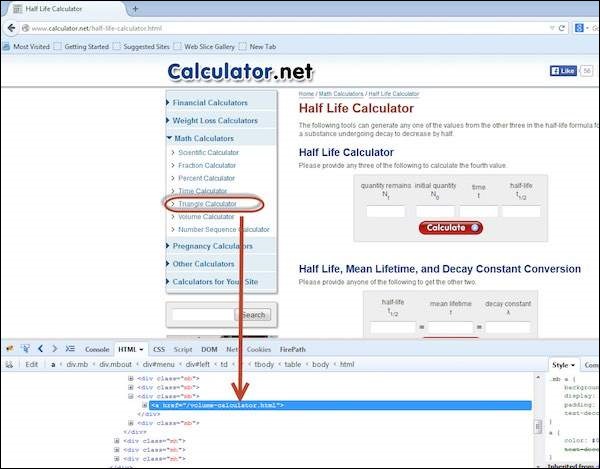
ตอนนี้ให้เราเขียนสคริปต์ตัวอย่างโดยใช้ Selenium Remote Control ให้เราใช้http://www.calculator.net/เพื่อความเข้าใจ Selenium RC เราจะทำการคำนวณเปอร์เซ็นต์โดยใช้ 'เครื่องคำนวณเปอร์เซ็นต์' ที่มีอยู่ในโมดูล 'เครื่องคำนวณทางคณิตศาสตร์'
Step 1 - เริ่มการควบคุมระยะไกล Selenium (ด้วยความช่วยเหลือของพรอมต์คำสั่ง)
Step 2 - หลังจากเปิดตัว Selenium RC แล้วให้เปิด Eclipse และสร้าง "New Project" ดังที่แสดงด้านล่าง

Step 3 - ป้อนชื่อโครงการและคลิกปุ่ม 'ถัดไป'

Step 4 - ตรวจสอบโฟลเดอร์ Source, Projects, Libraries และ Output แล้วคลิก 'Finish'

Step 5 - คลิกขวาที่ 'project' container แล้วเลือก 'Configure Build Path'

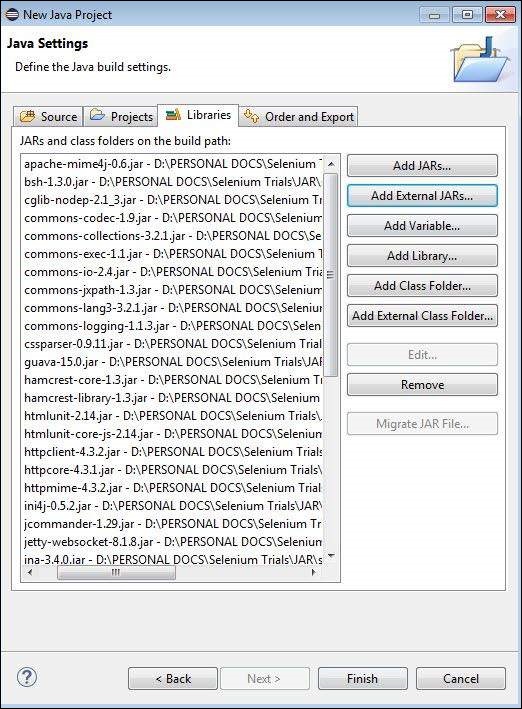
Step 6- คุณสมบัติสำหรับ 'selrcdemo' จะเปิดขึ้น ไปที่แท็บ 'Libraries' และเลือก 'Add External JARs' เลือกไฟล์ Selenium RC jar ที่เราดาวน์โหลดมาและจะปรากฏดังที่แสดงด้านล่าง

Step 7 - ไลบรารีอ้างอิงจะแสดงดังที่แสดงด้านล่าง

Step 8 - สร้างไฟล์คลาสใหม่โดยคลิกขวาที่โฟลเดอร์ 'src' แล้วเลือก 'New' >> 'class'

Step 9 - ป้อนชื่อของไฟล์คลาสและเปิดใช้งาน 'public static void main' ดังที่แสดงด้านล่าง

Step 10 - Created Class ถูกสร้างขึ้นภายใต้โครงสร้างโฟลเดอร์ดังที่แสดงด้านล่าง

Step 11- ตอนนี้ได้เวลาเขียนโค้ดแล้ว โค้ดต่อไปนี้มีความคิดเห็นฝังอยู่เพื่อให้ผู้อ่านเข้าใจถึงสิ่งที่นำเสนอ
package selrcdemo;
import com.thoughtworks.selenium.DefaultSelenium;
import com.thoughtworks.selenium.Selenium;
public class rcdemo {
public static void main(String[] args) throws InterruptedException {
// Instatiate the RC Server
Selenium selenium = new DefaultSelenium("localhost", 4444 , "firefox", "http://www.calculator.net");
selenium.start(); // Start
selenium.open("/"); // Open the URL
selenium.windowMaximize();
// Click on Link Math Calculator
selenium.click("xpath = .//*[@id = 'menu']/div[3]/a");
Thread.sleep(2500); // Wait for page load
// Click on Link Percent Calculator
selenium.click("xpath = .//*[@id = 'menu']/div[4]/div[3]/a");
Thread.sleep(4000); // Wait for page load
// Focus on text Box
selenium.focus("name = cpar1");
// enter a value in Text box 1
selenium.type("css=input[name = \"cpar1\"]", "10");
// enter a value in Text box 2
selenium.focus("name = cpar2");
selenium.type("css = input[name = \"cpar2\"]", "50");
// Click Calculate button
selenium.click("xpath = .//*[@id = 'content']/table/tbody/tr/td[2]/input");
// verify if the result is 5
String result = selenium.getText(".//*[@id = 'content']/p[2]");
if (result == "5") {
System.out.println("Pass");
} else {
System.out.println("Fail");
}
}
}Step 12 - ตอนนี้ให้เรารันสคริปต์โดยคลิกปุ่ม 'เรียกใช้'

Step 13 - สคริปต์จะเริ่มดำเนินการและผู้ใช้จะสามารถดูประวัติคำสั่งภายใต้แท็บ "ประวัติคำสั่ง"

Step 14- สถานะสุดท้ายของแอปพลิเคชันแสดงดังต่อไปนี้ คำนวณเปอร์เซ็นต์และแสดงผลลัพธ์บนหน้าจอดังที่แสดงด้านล่าง

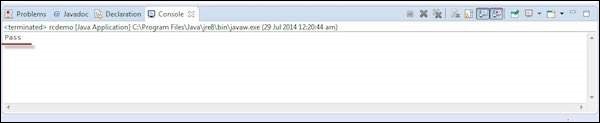
Step 15- ผลลัพธ์ของการทดสอบจะพิมพ์บนคอนโซล Eclipse ดังที่แสดงด้านล่างขณะที่เราได้พิมพ์เอาต์พุตไปยังคอนโซล ตามเวลาจริงผลลัพธ์จะถูกเขียนลงในไฟล์ HTML หรือในไฟล์ Text แบบธรรมดา

คำสั่งหมายถึงสิ่งที่ซีลีเนียมต้องทำและคำสั่งในซีลีเนียมมีสามประเภท คลิกที่แต่ละคำสั่งเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับคำสั่ง
Actions
Accessors
Assertions
ตัวระบุตำแหน่ง
Element Locators ช่วยให้ Selenium ระบุองค์ประกอบ HTML ที่คำสั่งอ้างถึง ตัวระบุตำแหน่งทั้งหมดเหล่านี้สามารถระบุได้ด้วยความช่วยเหลือของปลั๊กอิน FirePath และ FireBug ของ Mozilla โปรดดูบทการตั้งค่าสภาพแวดล้อมสำหรับรายละเอียด
identifier = id เลือกองค์ประกอบที่มีแอตทริบิวต์ "id" ที่ระบุและหากไม่ตรงกันให้เลือกองค์ประกอบแรกที่มีแอตทริบิวต์ @name คือ id
id = id เลือกองค์ประกอบที่มีแอตทริบิวต์ "id" ที่ระบุ
name = name เลือกองค์ประกอบแรกที่มีแอตทริบิวต์ "name" ที่ระบุ
dom = javascriptExpressionซีลีเนียมค้นหาองค์ประกอบโดยการประเมินสตริงที่ระบุซึ่งอนุญาตให้เราสำรวจผ่าน HTML Document Object Model โดยใช้ JavaScript ผู้ใช้ไม่สามารถส่งคืนค่า แต่สามารถประเมินเป็นนิพจน์ในบล็อก
xpath = xpathExpression ค้นหาองค์ประกอบโดยใช้นิพจน์ XPath
link = textPattern เลือกองค์ประกอบลิงก์ (ภายในแท็กจุดยึด) ซึ่งมีข้อความที่ตรงกับรูปแบบที่ระบุ
css = cssSelectorSyntax เลือกองค์ประกอบโดยใช้ css selector
WebDriver เป็นเครื่องมือสำหรับการทดสอบเว็บแอปพลิเคชันโดยอัตโนมัติ เป็นที่รู้จักกันแพร่หลายว่าซีลีเนียม 2.0 WebDriver ใช้กรอบงานพื้นฐานที่แตกต่างกันในขณะที่ Selenium RC ใช้ JavaScript Selenium-Core ที่ฝังอยู่ภายในเบราว์เซอร์ซึ่งมีข้อ จำกัด บางประการ WebDriver โต้ตอบโดยตรงกับเบราว์เซอร์โดยไม่มีตัวกลางใด ๆ ซึ่งแตกต่างจาก Selenium RC ที่ขึ้นอยู่กับเซิร์ฟเวอร์ ใช้ในบริบทต่อไปนี้ -
การทดสอบหลายเบราว์เซอร์รวมถึงการปรับปรุงการทำงานสำหรับเบราว์เซอร์ที่ Selenium RC (Selenium 1.0) ไม่รองรับ
การจัดการหลายเฟรมหน้าต่างเบราว์เซอร์หลายหน้าต่างป๊อปอัปและการแจ้งเตือน
การนำทางเพจที่ซับซ้อน
การนำทางของผู้ใช้ขั้นสูงเช่นการลากแล้วปล่อย
องค์ประกอบ UI ที่ใช้ AJAX
สถาปัตยกรรม
WebDriver อธิบายได้ดีที่สุดด้วยแผนภาพสถาปัตยกรรมอย่างง่ายดังที่แสดงด้านล่าง

ซีลีเนียม RC Vs WebDriver
| ซีลีเนียม RC | Selenium WebDriver |
|---|---|
| สถาปัตยกรรมของ Selenium RC มีความซับซ้อนเนื่องจากเซิร์ฟเวอร์ต้องเปิดใช้งานก่อนเริ่มการทดสอบ | สถาปัตยกรรมของ WebDriver นั้นง่ายกว่า Selenium RC เนื่องจากควบคุมเบราว์เซอร์จากระดับ OS |
| เซิร์ฟเวอร์ Selenium ทำหน้าที่เป็นคนกลางระหว่างเบราว์เซอร์และคำสั่ง Selenese | WebDriver โต้ตอบโดยตรงกับเบราว์เซอร์และใช้เอ็นจิ้นของเบราว์เซอร์เพื่อควบคุม |
| การเรียกใช้สคริปต์ Selenium RC จะช้ากว่าเนื่องจากใช้ Javascript เพื่อโต้ตอบกับ RC | WebDriver เร็วกว่าเนื่องจากโต้ตอบโดยตรงกับเบราว์เซอร์ |
| Selenium RC ไม่สามารถรองรับการทำงานแบบไร้หัวได้เนื่องจากต้องใช้เบราว์เซอร์จริงเพื่อใช้งานได้ | WebDriver สามารถรองรับการดำเนินการแบบไร้หัว |
| เป็น API ที่เรียบง่ายและมีขนาดเล็ก | API ที่ซับซ้อนและค่อนข้างใหญ่เมื่อเทียบกับ RC |
| API เชิงวัตถุน้อยลง | API เชิงวัตถุล้วนๆ |
| ไม่สามารถทดสอบแอปพลิเคชันมือถือ | สามารถทดสอบแอปพลิเคชัน iPhone / Android |
การเขียนสคริปต์โดยใช้ WebDriver
ให้เราเข้าใจวิธีการทำงานกับ WebDriver สำหรับการสาธิตเราจะใช้https://www.calculator.net/. เราจะทำการ "เครื่องคำนวณเปอร์เซ็นต์" ซึ่งอยู่ภายใต้ "เครื่องคำนวณคณิตศาสตร์" เราได้ดาวน์โหลด WebDriver JAR ที่จำเป็นแล้ว โปรดดูบท "การตั้งค่าสิ่งแวดล้อม" สำหรับรายละเอียด
Step 1 - เปิด "Eclipse" จากโฟลเดอร์ Extracted Eclipse

Step 2 - เลือกพื้นที่ทำงานโดยคลิกปุ่ม "เรียกดู"

Step 3 - ตอนนี้สร้าง 'โครงการใหม่' จากเมนู 'ไฟล์'

Step 4 - ป้อนชื่อโครงการและคลิก 'ถัดไป'

Step 5- ไปที่ Libraries Tab แล้วเลือก JAR ทั้งหมดที่เราดาวน์โหลดมา เพิ่มการอ้างอิงไปยังโฟลเดอร์ Selenium WebDriver Library ของ JAR และ selenium-java-2.42.2.jar และ selenium-java-2.42.2-srcs.jar

Step 6 - สร้างแพ็คเกจตามที่แสดงด้านล่าง

Step 7 - คลิกขวาที่แพ็กเกจแล้วเลือก 'ใหม่' >> 'คลาส' เพื่อสร้าง 'คลาส'

Step 8 - ตอนนี้ตั้งชื่อคลาสและทำให้เป็นฟังก์ชันหลัก

Step 9 - โครงร่างของคลาสแสดงดังต่อไปนี้

Step 10- ตอนนี้ได้เวลาเขียนโค้ดแล้ว สคริปต์ต่อไปนี้เข้าใจง่ายกว่าเนื่องจากมีข้อคิดเห็นฝังอยู่เพื่ออธิบายขั้นตอนอย่างชัดเจน โปรดดูบท "ตัวระบุตำแหน่ง" เพื่อทำความเข้าใจวิธีการจับภาพคุณสมบัติของวัตถุ
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
public class webdriverdemo {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
//Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//Launch website
driver.navigate().to("http://www.calculator.net/");
//Maximize the browser
driver.manage().window().maximize();
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr[2]/td/input[2]")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
//Close the Browser.
driver.close();
}
}Step 11 - ผลลัพธ์ของสคริปต์ข้างต้นจะถูกพิมพ์ในคอนโซล

คำสั่งที่ใช้มากที่สุด
ตารางต่อไปนี้แสดงรายการคำสั่งที่ใช้บ่อยที่สุดใน WebDriver พร้อมกับไวยากรณ์
| ซีเนียร์ | คำสั่งและคำอธิบาย |
|---|---|
| 1 | driver.get("URL") เพื่อนำทางไปยังแอปพลิเคชัน |
| 2 | element.sendKeys("inputtext") ป้อนข้อความลงในช่องป้อนข้อมูล |
| 3 | element.clear() ล้างเนื้อหาจากช่องป้อนข้อมูล |
| 4 | select.deselectAll() ยกเลิกการเลือก OPTION ทั้งหมดจาก SELECT แรกในเพจ |
| 5 | select.selectByVisibleText("some text") เลือก OPTION ด้วยอินพุตที่ระบุโดยผู้ใช้ |
| 6 | driver.switchTo().window("windowName") ย้ายโฟกัสจากหน้าต่างหนึ่งไปยังอีกหน้าต่างหนึ่ง |
| 7 | driver.switchTo().frame("frameName") แกว่งจากเฟรมหนึ่งไปอีกเฟรมหนึ่ง |
| 8 | driver.switchTo().alert() ช่วยในการจัดการการแจ้งเตือน |
| 9 | driver.navigate().to("URL") ไปที่ URL |
| 10 | driver.navigate().forward() เพื่อนำทางไปข้างหน้า |
| 11 | driver.navigate().back() เพื่อย้อนกลับ |
| 12 | driver.close() ปิดเบราว์เซอร์ปัจจุบันที่เกี่ยวข้องกับไดรเวอร์ |
| 13 | driver.quit() ออกจากไดรเวอร์และปิดหน้าต่างที่เกี่ยวข้องทั้งหมดของไดรเวอร์นั้น |
| 14 | driver.refresh() รีเฟรชหน้าปัจจุบัน |
การค้นหาองค์ประกอบใน Selenium WebDriver ดำเนินการด้วยความช่วยเหลือของเมธอด findElement () และ findElements () ที่จัดเตรียมโดยคลาส WebDriver และ WebElement
findElement () ส่งคืนอ็อบเจ็กต์ WebElement ตามเกณฑ์การค้นหาที่ระบุหรือลงเอยด้วยการทิ้งข้อยกเว้นหากไม่พบองค์ประกอบใด ๆ ที่ตรงกับเกณฑ์การค้นหา
findElements () ส่งคืนรายการ WebElements ที่ตรงกับเกณฑ์การค้นหา หากไม่พบองค์ประกอบจะส่งคืนรายการว่าง
ตารางต่อไปนี้แสดงรายการไวยากรณ์ Java ทั้งหมดสำหรับการค้นหาองค์ประกอบใน Selenium WebDriver
| วิธี | ไวยากรณ์ | คำอธิบาย |
|---|---|---|
| โดย ID | driver.findElement (By.id (<element ID>)) | ค้นหาองค์ประกอบโดยใช้แอตทริบิวต์ ID |
| โดยชื่อ | driver.findElement (By.name (<ชื่อองค์ประกอบ>)) | ค้นหาองค์ประกอบโดยใช้แอตทริบิวต์ Name |
| ตามชื่อชั้น | driver.findElement (By.className (<element class>)) | ค้นหาองค์ประกอบโดยใช้แอตทริบิวต์ Class |
| ตามชื่อแท็ก | driver.findElement (By.tagName (<htmltagname>)) | ค้นหาองค์ประกอบโดยใช้แท็ก HTML |
| ตามข้อความลิงก์ | driver.findElement (By.linkText (<linktext>)) | ค้นหาลิงก์โดยใช้ข้อความลิงก์ |
| โดยข้อความลิงก์บางส่วน | driver.findElement (By.partialLinkText (<linktext>)) | ค้นหาลิงก์โดยใช้ข้อความบางส่วนของลิงก์ |
| โดย CSS | driver.findElement (By.cssSelector (<css selector>)) | ค้นหาองค์ประกอบโดยใช้ตัวเลือก CSS |
| โดย XPath | driver.findElement (By.xpath (<xpath>)) | ค้นหาองค์ประกอบโดยใช้แบบสอบถาม XPath |
การใช้ตัวระบุตำแหน่ง
ตอนนี้ให้เราเข้าใจการใช้งานจริงของแต่ละวิธีการระบุตำแหน่งด้วยความช่วยเหลือของ https://www.calculator.net
โดย ID
ที่นี่มีการเข้าถึงวัตถุด้วยความช่วยเหลือของ ID ในกรณีนี้คือ ID ของกล่องข้อความ ค่าจะถูกป้อนลงในกล่องข้อความโดยใช้เมธอด sendkeys ด้วยความช่วยเหลือของ ID (cdensity)

driver.findElement(By.id("cdensity")).sendKeys("10");โดยชื่อ
ที่นี่มีการเข้าถึงวัตถุด้วยความช่วยเหลือของชื่อ ในกรณีนี้เป็นชื่อของกล่องข้อความ ค่าจะถูกป้อนลงในกล่องข้อความโดยใช้เมธอด sendkeys ด้วยความช่วยเหลือของ ID (cdensity)

driver.findElement(By.name("cdensity")).sendKeys("10");ตามชื่อชั้น
ที่นี่มีการเข้าถึงวัตถุด้วยความช่วยเหลือของชื่อคลาส ในกรณีนี้เป็นชื่อคลาสของ WebElement ค่าสามารถเข้าถึงได้ด้วยความช่วยเหลือของเมธอด gettext

List<WebElement> byclass = driver.findElements(By.className("smalltext smtb"));ตามชื่อแท็ก
ชื่อแท็ก DOM ขององค์ประกอบสามารถใช้เพื่อค้นหาองค์ประกอบนั้น ๆ ใน WebDriver มันง่ายมากที่จะจัดการกับตารางด้วยความช่วยเหลือของวิธีนี้ ดูรหัสต่อไปนี้
WebElement table = driver.findElement(By.id("calctable"));
List<WebElement> row = table.findElements(By.tagName("tr"));
int rowcount = row.size();โดย Link Text
วิธีนี้ช่วยในการค้นหาองค์ประกอบลิงก์ที่ตรงกับข้อความที่มองเห็นได้

driver.findElements(By.linkText("Volume")).click();โดยข้อความลิงก์บางส่วน
วิธีนี้ช่วยค้นหาองค์ประกอบลิงก์ที่มีข้อความที่มองเห็นได้ตรงบางส่วน

driver.findElement(By.partialLinkText("Volume")).click();โดย CSS
CSS ใช้เป็นวิธีในการระบุ webobject แต่เบราว์เซอร์บางตัวไม่รองรับการระบุ CSS
WebElement loginButton = driver.findElement(By.cssSelector("input.login"));โดย XPath
XPath ย่อมาจากภาษาพา ธ XML เป็นภาษาแบบสอบถามสำหรับการเลือกโหนดจากเอกสาร XML XPath ขึ้นอยู่กับการแสดงโครงสร้างของเอกสาร XML และให้ความสามารถในการนำทางรอบ ๆ ทรีโดยการเลือกโหนดโดยใช้เกณฑ์ต่างๆ

driver.findElement(By.xpath(".//*[@id = 'content']/table[1]/tbody/tr/td/table/tbody/tr[2]/td[1]/input")).sendkeys("100");Selenium WebDriver เป็นเครื่องมือที่ใช้บ่อยที่สุดในบรรดาเครื่องมือทั้งหมดที่มีอยู่ในชุดเครื่องมือ Selenium ดังนั้นจึงเป็นสิ่งสำคัญที่จะต้องเข้าใจวิธีใช้ซีลีเนียมเพื่อโต้ตอบกับเว็บแอป ในโมดูลนี้ให้เราเข้าใจวิธีโต้ตอบกับวัตถุ GUI โดยใช้ Selenium webDriver
เราจำเป็นต้องโต้ตอบกับแอปพลิเคชันโดยใช้การกระทำพื้นฐานบางอย่างหรือแม้แต่การดำเนินการขั้นสูงของผู้ใช้โดยการพัฒนาฟังก์ชันที่ผู้ใช้กำหนดเองซึ่งไม่มีคำสั่งที่กำหนดไว้ล่วงหน้า
รายการด้านล่างนี้คือการกระทำประเภทต่างๆกับวัตถุ GUI เหล่านั้น -
การโต้ตอบกล่องข้อความ
การเลือกปุ่มตัวเลือก
เลือกกล่องกาเครื่องหมาย
การเลือกรายการแบบหล่นลง
Synchronization
ลากและวาง
การทำงานของแป้นพิมพ์
การดำเนินการของเมาส์
เลือกหลายรายการ
ค้นหาลิงค์ทั้งหมด
มีองค์ประกอบต่างๆที่เกี่ยวข้องในการออกแบบการทดสอบ ขอให้เราเข้าใจองค์ประกอบสำคัญบางอย่างที่เกี่ยวข้องกับการออกแบบกรอบงานด้วย เราจะเรียนรู้หัวข้อต่อไปนี้ในบทนี้ -
Page Object Model
การกำหนดพารามิเตอร์โดยใช้ Excel
Log4j บันทึก
การจัดการข้อยกเว้น
การทดสอบหลายเบราว์เซอร์
จับภาพหน้าจอ
จับภาพวิดีโอ
TestNG เป็นกรอบการทดสอบที่มีประสิทธิภาพซึ่งเป็น JUnit เวอร์ชันปรับปรุงซึ่งใช้งานมานานก่อนที่ TestNG จะมีขึ้น NG ย่อมาจาก 'Next Generation'
กรอบงาน TestNG มีคุณสมบัติดังต่อไปนี้ -
- คำอธิบายประกอบช่วยให้เราจัดระเบียบการทดสอบได้ง่าย
- การกำหนดค่าการทดสอบที่ยืดหยุ่น
- สามารถจัดกลุ่มกรณีทดสอบได้ง่ายขึ้น
- การทดสอบแบบขนานสามารถทำได้โดยใช้ TestNG
- รองรับการทดสอบด้วยข้อมูล
- การรายงาน Inbuilt
การติดตั้ง TestNG สำหรับ Eclipse
Step 1 - เปิด Eclipse และเลือก 'ติดตั้งซอฟต์แวร์ใหม่'

Step 2 - ป้อน URL เป็น "http://beust.com/eclipse" แล้วคลิก "เพิ่ม"

Step 3- กล่องโต้ตอบ 'เพิ่มที่เก็บ' จะเปิดขึ้น ป้อนชื่อเป็น 'TestNG' แล้วคลิก 'ตกลง'

Step 4 - คลิก 'Select All' และ 'TestNG' จะถูกเลือกดังแสดงในรูป

Step 5 - คลิก 'ถัดไป' เพื่อดำเนินการต่อ

Step 6 - ตรวจสอบรายการที่เลือกแล้วคลิก 'ถัดไป'

Step 7 - "ยอมรับข้อตกลงใบอนุญาต" แล้วคลิก "เสร็จสิ้น"

Step 8 - TestNG เริ่มการติดตั้งและความคืบหน้าจะแสดงดังต่อไปนี้

Step 9- คำเตือนด้านความปลอดภัยจะปรากฏขึ้นเนื่องจากไม่สามารถกำหนดความถูกต้องของซอฟต์แวร์ได้ คลิก "ตกลง"

Step 10- โปรแกรมติดตั้งแจ้งให้รีสตาร์ท Eclipse เพื่อให้การเปลี่ยนแปลงมีผล คลิก 'ใช่'

คำอธิบายประกอบใน TestNG
คำอธิบายประกอบถูกเพิ่มอย่างเป็นทางการในภาษา Java ใน JDK 5 และ TestNG ได้เลือกใช้คำอธิบายประกอบเพื่อใส่คำอธิบายประกอบคลาสทดสอบ ต่อไปนี้เป็นประโยชน์บางประการของการใช้คำอธิบายประกอบ สามารถดูข้อมูลเพิ่มเติมเกี่ยวกับ TestNG ได้here
TestNG ระบุวิธีการที่สนใจโดยค้นหาคำอธิบายประกอบ ดังนั้นชื่อวิธีการจึงไม่ จำกัด เฉพาะรูปแบบหรือรูปแบบใด ๆ
เราสามารถส่งผ่านพารามิเตอร์เพิ่มเติมไปยังคำอธิบายประกอบ
มีการพิมพ์คำอธิบายประกอบอย่างมากดังนั้นคอมไพเลอร์จะตั้งค่าสถานะข้อผิดพลาดทันที
คลาสทดสอบไม่จำเป็นต้องขยายอะไรอีกต่อไป (เช่น TestCase สำหรับ JUnit 3)
| ซีเนียร์ | คำอธิบายประกอบและคำอธิบาย |
|---|---|
| 1 | @BeforeSuite วิธีการใส่คำอธิบายประกอบจะทำงานเพียงครั้งเดียวก่อนที่การทดสอบทั้งหมดในชุดนี้จะทำงาน |
| 2 | @AfterSuite วิธีการใส่คำอธิบายประกอบจะทำงานเพียงครั้งเดียวหลังจากการทดสอบทั้งหมดในชุดนี้ทำงานแล้ว |
| 3 | @BeforeClass วิธีการใส่คำอธิบายประกอบจะถูกเรียกใช้เพียงครั้งเดียวก่อนที่จะเรียกใช้วิธีการทดสอบแรกในคลาสปัจจุบัน |
| 4 | @AfterClass วิธีการใส่คำอธิบายประกอบจะถูกเรียกใช้เพียงครั้งเดียวหลังจากที่รันวิธีการทดสอบทั้งหมดในคลาสปัจจุบันแล้ว |
| 5 | @BeforeTest วิธีการใส่คำอธิบายประกอบจะถูกเรียกใช้ก่อนที่วิธีการทดสอบใด ๆ ที่เป็นของคลาสภายในแท็ก <test> จะถูกเรียกใช้ |
| 6 | @AfterTest วิธีการใส่คำอธิบายประกอบจะถูกเรียกใช้หลังจากวิธีการทดสอบทั้งหมดที่เป็นของคลาสภายในแท็ก <test> ได้ทำงานแล้ว |
| 7 | @BeforeGroups รายชื่อกลุ่มที่วิธีการกำหนดค่านี้จะทำงานก่อน วิธีนี้รับประกันว่าจะทำงานในไม่ช้าก่อนที่จะมีการเรียกใช้วิธีการทดสอบแรกที่เป็นของกลุ่มใด ๆ เหล่านี้ |
| 8 | @AfterGroups รายชื่อกลุ่มที่วิธีการกำหนดค่านี้จะทำงานหลังจากนั้น วิธีนี้รับประกันว่าจะทำงานในไม่ช้าหลังจากมีการเรียกใช้วิธีการทดสอบสุดท้ายที่เป็นของกลุ่มใด ๆ เหล่านี้ |
| 9 | @BeforeMethod วิธีการใส่คำอธิบายประกอบจะถูกเรียกใช้ก่อนวิธีการทดสอบแต่ละวิธี |
| 10 | @AfterMethod วิธีการใส่คำอธิบายประกอบจะทำงานหลังจากแต่ละวิธีการทดสอบ |
| 11 | @DataProvider ทำเครื่องหมายวิธีการเป็นการจัดหาข้อมูลสำหรับวิธีการทดสอบ วิธีการใส่คำอธิบายประกอบต้องส่งคืน Object [] [] โดยที่แต่ละ Object [] สามารถกำหนดรายการพารามิเตอร์ของวิธีการทดสอบได้ วิธีการ @Test ที่ต้องการรับข้อมูลจาก DataProvider นี้จำเป็นต้องใช้ชื่อ dataProvider เท่ากับชื่อของคำอธิบายประกอบนี้ |
| 12 | @Factory ทำเครื่องหมายวิธีการเป็นโรงงานที่ส่งคืนอ็อบเจ็กต์ที่ TestNG จะใช้เป็นคลาสทดสอบ เมธอดต้องส่งคืน Object [] |
| 13 | @Listeners กำหนดผู้ฟังในชั้นเรียนทดสอบ |
| 14 | @Parameters อธิบายวิธีการส่งพารามิเตอร์ไปยังเมธอด @Test |
| 15 | @Test ทำเครื่องหมายคลาสหรือวิธีการเป็นส่วนหนึ่งของการทดสอบ |
การตั้งค่า TestNG-Eclipse
Step 1 - เปิด Eclipse และสร้าง 'New Java Project' ดังที่แสดงด้านล่าง

Step 2 - ป้อนชื่อโครงการและคลิก 'ถัดไป'

Step 3 - ไปที่แท็บ "Libraries" และเพิ่มไฟล์ Selenium Remote Control Server JAR โดยคลิกที่ "Add External JAR's" ดังที่แสดงด้านล่าง

Step 4- ไฟล์ JAR ที่เพิ่มจะแสดงที่นี่ คลิก "เพิ่มไลบรารี"

Step 5- กล่องโต้ตอบ "เพิ่มห้องสมุด" จะเปิดขึ้น เลือก 'TestNG' และคลิก 'ถัดไป' ในกล่องโต้ตอบ 'เพิ่มไลบรารี'

Step 6 - เพิ่มไลบรารี 'TestNG' ที่เพิ่มเข้ามาและแสดงดังที่แสดงด้านล่าง

Step 7 - เมื่อสร้างโครงการโครงสร้างของโครงการจะเป็นดังที่แสดงด้านล่าง

Step 8 - คลิกขวาที่โฟลเดอร์ 'src' แล้วเลือกใหม่ >> อื่น ๆ

Step 9 - เลือก 'TestNG' และคลิก 'ถัดไป'

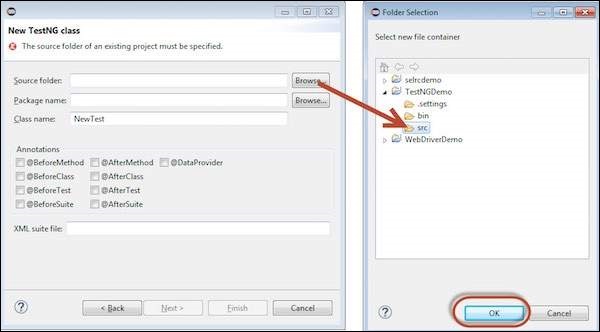
Step 10 - เลือกชื่อ 'โฟลเดอร์แหล่งที่มา' และคลิก 'ตกลง'

Step 11 - เลือก 'ชื่อแพ็กเกจ', 'ชื่อคลาส' และคลิก 'เสร็จสิ้น'

Step 12 - Package explorer และคลาสที่สร้างขึ้นจะปรากฏขึ้น

ทดสอบครั้งแรกใน TestNG
ตอนนี้ให้เราเริ่มเขียนสคริปต์โดยใช้ TestNG ให้เราเขียนสคริปต์สำหรับตัวอย่างเดียวกับที่เราใช้ในการทำความเข้าใจ WebDriver เราจะใช้แอปพลิเคชันสาธิตwww.calculator.netและคำนวณเปอร์เซ็นต์
ในการทดสอบต่อไปนี้คุณจะสังเกตเห็นว่าไม่มีวิธีการหลักเนื่องจาก testNG จะขับเคลื่อนโฟลว์การเรียกใช้โปรแกรม หลังจากเริ่มต้นไดรเวอร์แล้วจะเรียกใช้เมธอด '@BeforeTest' ตามด้วย '@Test' และ '@AfterTest' โปรดทราบว่าคำอธิบายประกอบ "@Test" ในชั้นเรียนสามารถมีจำนวนเท่าใดก็ได้ แต่ "@BeforeTest" และ "@AfterTest" จะปรากฏได้เพียงครั้งเดียว
package TestNG;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Test;
public class TestNGClass {
WebDriver driver = new FirefoxDriver();
@BeforeTest
public void launchapp() {
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to("http://www.calculator.net");
driver.manage().window().maximize();
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id='menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id='menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//*[@id='content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id='content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void terminatetest() {
driver.close();
}
}การดำเนินการ
ในการดำเนินการให้คลิกขวาที่ XML ที่สร้างขึ้นแล้วเลือก "Run As" >> "TestNG Suite"

การวิเคราะห์ผลลัพธ์
เอาต์พุตจะถูกโยนไปที่คอนโซลและจะปรากฏดังที่แสดงด้านล่าง เอาต์พุตคอนโซลยังมีสรุปการดำเนินการ

ผลของ TestNG ยังสามารถเห็นได้ในแท็บอื่น คลิกที่ปุ่ม "มุมมองรายงาน HTML" ที่แสดงด้านล่าง

ผลลัพธ์ HTML จะแสดงดังที่แสดงด้านล่าง

Selenium Grid เป็นเครื่องมือที่กระจายการทดสอบไปยังเครื่องจริงหรือเครื่องเสมือนหลายเครื่องเพื่อให้เราสามารถรันสคริปต์แบบขนาน ช่วยเร่งกระบวนการทดสอบในเบราว์เซอร์และข้ามแพลตฟอร์มอย่างมากโดยการให้ข้อเสนอแนะที่รวดเร็วและแม่นยำ
Selenium Grid ช่วยให้เราสามารถดำเนินการทดสอบ WebDriver หรือ Selenium Remote Control หลายอินสแตนซ์พร้อมกันซึ่งใช้รหัสฐานเดียวกันดังนั้นรหัสจึงไม่จำเป็นต้องมีอยู่ในระบบที่ดำเนินการ แพคเกจซีลีเนียมเซิร์ฟเวอร์แบบสแตนด์อโลนประกอบด้วย Hub, WebDriver และ Selenium RC เพื่อดำเนินการสคริปต์ในตาราง
Selenium Grid มี Hub และ Node
Hub- ฮับยังสามารถเข้าใจได้ว่าเป็นเซิร์ฟเวอร์ซึ่งทำหน้าที่เป็นจุดศูนย์กลางที่การทดสอบจะถูกเรียกใช้ Selenium Grid มีเพียง Hub เดียวและเปิดตัวในเครื่องเดียวครั้งเดียว
Node- โหนดคืออินสแตนซ์ Selenium ที่ต่อเข้ากับ Hub ซึ่งดำเนินการทดสอบ อาจมีโหนดอย่างน้อยหนึ่งโหนดในกริดซึ่งอาจเป็นระบบปฏิบัติการใดก็ได้และสามารถมีเบราว์เซอร์ที่รองรับซีลีเนียมได้
สถาปัตยกรรม
แผนภาพต่อไปนี้แสดงสถาปัตยกรรมของ Selenium Grid

การทำงานกับ Grid
ในการทำงานกับ Grid เราจำเป็นต้องปฏิบัติตามโปรโตคอลบางอย่าง ฟังด้านล่างนี้คือขั้นตอนสำคัญที่เกี่ยวข้องในกระบวนการนี้ -
- การกำหนดค่าฮับ
- การกำหนดค่าโหนด
- พัฒนาสคริปต์และเตรียมไฟล์ XML
- ทดสอบการดำเนินการ
- การวิเคราะห์ผลลัพธ์
ให้เราพูดคุยแต่ละขั้นตอนเหล่านี้โดยละเอียด
การกำหนดค่าฮับ
Step 1 - ดาวน์โหลดไฟล์ JAR แบบสแตนด์อโลนของเซิร์ฟเวอร์ Selenium ล่าสุดจากไฟล์ http://docs.seleniumhq.org/download/. ดาวน์โหลดโดยคลิกที่เวอร์ชันดังที่แสดงด้านล่าง

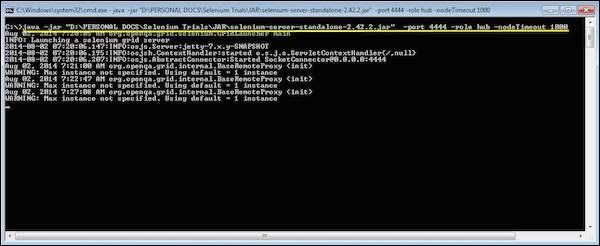
Step 2- เริ่มต้นฮับโดยการเรียกใช้เซิร์ฟเวอร์ซีลีเนียมโดยใช้คำสั่งต่อไปนี้ ตอนนี้เราจะใช้พอร์ต '4444' เพื่อเริ่มต้นฮับ
Note - ตรวจสอบให้แน่ใจว่าไม่มีแอปพลิเคชันอื่น ๆ ที่ทำงานบนพอร์ต # 4444
java -jar selenium-server-standalone-2.25.0.jar -port 4444 -role hub -nodeTimeout 1000
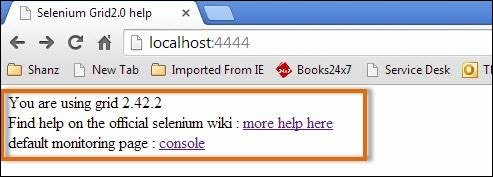
Step 3 - ตอนนี้เปิดเบราว์เซอร์และไปที่ URL http // localhost: 4444 จาก Hub (ระบบที่คุณดำเนินการขั้นตอนที่ # 2)

Step 4- คลิกที่ลิงค์ 'คอนโซล' แล้วคลิก 'ดู config' การกำหนดค่าของฮับจะแสดงดังนี้ ณ ตอนนี้เรายังไม่มีโหนดใด ๆ ดังนั้นเราจะไม่สามารถดูรายละเอียดได้

การกำหนดค่าโหนด
Step 1- ล็อกออนเข้าสู่โหนด (ที่คุณต้องการเรียกใช้สคริปต์) และวาง 'ซีลีเนียมเซิร์ฟเวอร์สแตนด์อโลน -242.2' ในโฟลเดอร์ เราจำเป็นต้องชี้ไปที่ JAR ซีลีเนียมเซิร์ฟเวอร์แบบสแตนด์อโลนในขณะที่เรียกใช้โหนด
Step 2 - เรียกใช้ FireFox Node โดยใช้คำสั่งด้านล่างนี้
java -jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role node -hub http://10.30.217.157:4444/grid/register
-browser browserName = firefox -port 5555ที่ไหน
D: \ JAR \ selenium-server-standalone-2.42.2.jar = ตำแหน่งของไฟล์ Jar แบบสแตนด์อโลนของเซิร์ฟเวอร์ Selenium (บน Node Machine)
http://10.30.217.157:4444 = IP Address ของ Hub และ 4444 คือพอร์ตของ Hub
browserName = firefox (พารามิเตอร์เพื่อระบุชื่อเบราว์เซอร์บนโหนด)
5555 = พอร์ตที่ Firefox Node จะเปิดใช้งาน

Step 3- หลังจากดำเนินการคำสั่งแล้วให้กลับมาที่ Hub ไปที่ URL - http://10.30.217.157:4444 และตอนนี้ Hub จะแสดงโหนดที่ต่ออยู่

Step 4- ตอนนี้ให้เราเปิด Internet Explorer Node สำหรับการเปิดใช้งาน IE Node เราจำเป็นต้องดาวน์โหลดไดรเวอร์ Internet Explorer บนเครื่องโหนด
Step 5 - หากต้องการดาวน์โหลดไดรเวอร์ Internet Explorer ให้ไปที่ http://docs.seleniumhq.org/download/และดาวน์โหลดไฟล์ที่เหมาะสมตามสถาปัตยกรรมของระบบปฏิบัติการของคุณ หลังจากคุณดาวน์โหลดแล้วให้คลายซิปไฟล์ exe และวางไว้ในโฟลเดอร์ที่ต้องอ้างถึงในขณะที่เรียกใช้โหนด IE

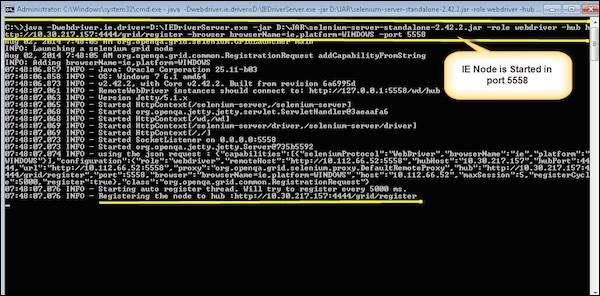
Step 6 - เปิด IE โดยใช้คำสั่งต่อไปนี้
C:\>java -Dwebdriver.ie.driver = D:\IEDriverServer.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = ie,platform = WINDOWS -port 5558ที่ไหน
D: \ IEDriverServer.exe = ตำแหน่งของไดรเวอร์ IE ที่ดาวน์โหลดมา (บน Node Machine)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = ตำแหน่งของไฟล์ Jar แบบสแตนด์อโลนของเซิร์ฟเวอร์ Selenium (บน Node Machine)
http://10.30.217.157:4444 = IP Address ของ Hub และ 4444 คือพอร์ตของ Hub
browserName = ie (พารามิเตอร์เพื่อระบุชื่อเบราว์เซอร์บนโหนด)
5558 = พอร์ตที่ IE Node จะเปิดใช้งาน

Step 7- หลังจากดำเนินการคำสั่งแล้วให้กลับมาที่ Hub ไปที่ URL - http://10.30.217.157:4444 และตอนนี้ Hub จะแสดงโหนด IE ที่แนบมา

Step 8- ให้เราเปิด Chrome Node ในการเปิด Chrome Node เราจำเป็นต้องดาวน์โหลดไดรเวอร์ Chrome บนเครื่องโหนด
Step 9 - หากต้องการดาวน์โหลดไดรเวอร์ Chrome ให้ไปที่ http://docs.seleniumhq.org/download/ จากนั้นไปที่พื้นที่ Third Party Browser Drivers และคลิกที่หมายเลขเวอร์ชัน '2.10' ดังที่แสดงด้านล่าง

Step 10- ดาวน์โหลดไดรเวอร์ตามประเภทของระบบปฏิบัติการของคุณ เราจะดำเนินการในสภาพแวดล้อม Windows ดังนั้นเราจะดาวน์โหลดไดรเวอร์ Windows Chrome หลังจากคุณดาวน์โหลดแล้วให้คลายซิปไฟล์ exe และวางไว้ในโฟลเดอร์ที่ต้องอ้างถึงในขณะที่เรียกใช้โหนดโครเมี่ยม

Step 11 - เปิด Chrome โดยใช้คำสั่งต่อไปนี้
C:\>java -Dwebdriver.chrome.driver = D:\chromedriver.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = chrome, platform = WINDOWS -port 5557ที่ไหน
D: \ chromedriver.exe = ตำแหน่งของไดรเวอร์ chrome ที่ดาวน์โหลดมา (บน Node Machine)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = ตำแหน่งของไฟล์ Jar แบบสแตนด์อโลนของเซิร์ฟเวอร์ Selenium (บน Node Machine)
http://10.30.217.157:4444 = IP Address ของ Hub และ 4444 คือพอร์ตของ Hub
browserName = chrome (พารามิเตอร์เพื่อระบุชื่อเบราว์เซอร์บนโหนด)
5557 = พอร์ตที่ Chrome Node จะเปิดใช้งาน

Step 12- หลังจากดำเนินการคำสั่งแล้วให้กลับมาที่ Hub ไปที่ URL - http://10.30.217.157:4444 และตอนนี้ Hub จะแสดงโหนดโครเมี่ยมที่ต่ออยู่

พัฒนาสคริปต์และเตรียมไฟล์ XML
Step 1- เราจะพัฒนาการทดสอบโดยใช้ TestNG ในตัวอย่างต่อไปนี้เราจะเปิดเบราว์เซอร์แต่ละตัวโดยใช้ webDriver ระยะไกล สามารถส่งต่อความสามารถของพวกเขาไปยังไดรเวอร์เพื่อให้ไดรเวอร์มีข้อมูลทั้งหมดเพื่อดำเนินการบนโหนด
พารามิเตอร์ของเบราว์เซอร์จะถูกส่งผ่านจากไฟล์ "XML"
package TestNG;
import org.openqa.selenium.*;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
import java.net.URL;
import java.util.concurrent.TimeUnit;
import java.net.MalformedURLException;
public class TestNGClass {
public WebDriver driver;
public String URL, Node;
protected ThreadLocal<RemoteWebDriver> threadDriver = null;
@Parameters("browser")
@BeforeTest
public void launchapp(String browser) throws MalformedURLException {
String URL = "http://www.calculator.net";
if (browser.equalsIgnoreCase("firefox")) {
System.out.println(" Executing on FireFox");
String Node = "http://10.112.66.52:5555/wd/hub";
DesiredCapabilities cap = DesiredCapabilities.firefox();
cap.setBrowserName("firefox");
driver = new RemoteWebDriver(new URL(Node), cap);
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("chrome")) {
System.out.println(" Executing on CHROME");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("chrome");
String Node = "http://10.112.66.52:5557/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("ie")) {
System.out.println(" Executing on IE");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("ie");
String Node = "http://10.112.66.52:5558/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else {
throw new IllegalArgumentException("The Browser Type is Undefined");
}
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
// driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void closeBrowser() {
driver.quit();
}
}Step 2- พารามิเตอร์เบราว์เซอร์จะถูกส่งผ่านโดยใช้ XML สร้าง XML ภายใต้โฟลเดอร์โครงการ

Step 3 - เลือก 'ไฟล์' จาก 'ทั่วไป' และคลิก 'ถัดไป'

Step 4 - ป้อนชื่อไฟล์และคลิก 'เสร็จสิ้น'

Step 5 - TestNg.XML ถูกสร้างขึ้นภายใต้โฟลเดอร์โครงการดังที่แสดงด้านล่าง

Step 6- เนื้อหาของไฟล์ XML แสดงอยู่ด้านล่าง เราสร้างการทดสอบ 3 รายการและวางไว้ในชุดและพูดถึง parallel = "การทดสอบ" เพื่อให้การทดสอบทั้งหมดดำเนินการควบคู่กันไป
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name = "Suite" parallel = "tests">
<test name = "FirefoxTest">
<parameter name = "browser" value = "firefox" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "ChromeTest">
<parameter name = "browser" value = "chrome" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "IETest">
<parameter name = "browser" value = "ie" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
</suite>ทดสอบการดำเนินการ
Step 1- เลือก XML ที่สร้างขึ้น คลิกขวาและเลือก 'Run As' >> 'TestNG Suite'

Step 2- ตอนนี้เปิดโหนดซึ่งเราได้เปิดใช้โหนดเบราว์เซอร์ทั้งหมด คุณจะเห็นเบราว์เซอร์ทั้งสามทำงานพร้อมกัน

การวิเคราะห์ผลลัพธ์
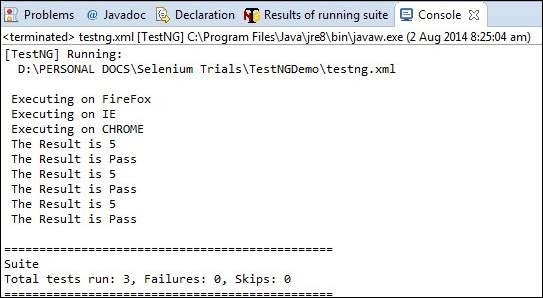
Step 1- เมื่อเสร็จสิ้นการดำเนินการเราสามารถวิเคราะห์ผลลัพธ์เหมือนกับการดำเนินการอื่น ๆ สรุปผลลัพธ์จะพิมพ์ในคอนโซลตามที่แสดงในสแนปชอตต่อไปนี้

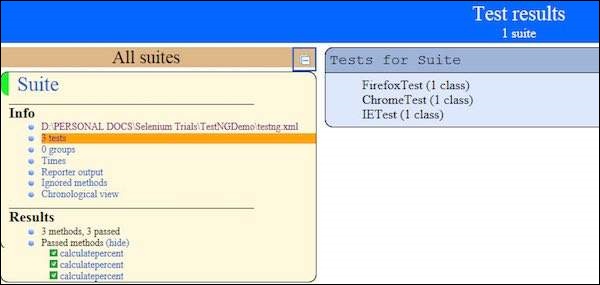
Step 2 - ไปที่แท็บ 'Results of Running Suite' และ TestNG จะแสดงผลสรุปดังที่แสดงด้านล่าง

Step 3 - เมื่อสร้าง HTML เราจะสามารถเห็นผลการทดสอบในรูปแบบ HTML