TypeScript - การตั้งค่าสภาพแวดล้อม
ลองใช้ตัวเลือกออนไลน์
เราได้ตั้งค่าการเขียนโปรแกรม TypeScript ทางออนไลน์แล้วเพื่อให้คุณสามารถดำเนินการตัวอย่างทั้งหมดที่มีอยู่ทางออนไลน์ในเวลาเดียวกันเมื่อคุณทำงานตามทฤษฎีของคุณ สิ่งนี้ช่วยให้คุณมั่นใจในสิ่งที่คุณกำลังอ่านและตรวจสอบผลลัพธ์ด้วยตัวเลือกต่างๆ อย่าลังเลที่จะแก้ไขตัวอย่างใด ๆ และดำเนินการทางออนไลน์
ลองใช้ตัวอย่างต่อไปนี้โดยใช้ตัวเลือกคอมไพเลอร์ออนไลน์ของเราที่CodingGround
var message:string = "Hello World"
console.log(message)ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);สำหรับตัวอย่างส่วนใหญ่ที่ให้ไว้ในบทช่วยสอนนี้คุณจะพบไฟล์ Try itในส่วนรหัสเว็บไซต์ของเราที่มุมบนขวาซึ่งจะนำคุณไปยังคอมไพเลอร์ออนไลน์ ดังนั้นเพียงแค่ใช้ประโยชน์จากมันและสนุกกับการเรียนรู้ของคุณ
ในบทนี้เราจะพูดถึงวิธีการติดตั้ง TypeScript บนแพลตฟอร์ม Windows เราจะอธิบายวิธีการติดตั้ง Brackets IDE
TypeScript ─ลองใช้ตัวเลือกออนไลน์
คุณอาจจะทดสอบสคริปต์ของคุณออนไลน์โดยใช้ typescript ที่www.typescriptlang.org/Playground ตัวแก้ไขออนไลน์แสดง JavaScript ที่สอดคล้องกันที่คอมไพเลอร์ปล่อยออกมา

คุณสามารถลองใช้ตัวอย่างต่อไปนี้โดยใช้ Playground.
var num:number = 12
console.log(num)ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var num = 12;
console.log(num);ผลลัพธ์ของโปรแกรมข้างต้นแสดงไว้ด้านล่าง -
12การตั้งค่าสภาพแวดล้อมท้องถิ่น
typescript เป็นเทคโนโลยีโอเพ่นซอร์ส สามารถทำงานบนเบราว์เซอร์โฮสต์ใดก็ได้และระบบปฏิบัติการใดก็ได้ คุณจะต้องมีเครื่องมือต่อไปนี้เพื่อเขียนและทดสอบโปรแกรม typescript -
โปรแกรมแก้ไขข้อความ
โปรแกรมแก้ไขข้อความช่วยให้คุณเขียนซอร์สโค้ดของคุณ ตัวอย่างของตัวแก้ไขบางตัว ได้แก่ Windows Notepad, Notepad ++, Emacs, vim หรือ vi เป็นต้นตัวแก้ไขที่ใช้อาจแตกต่างกันไปตามระบบปฏิบัติการ
โดยทั่วไปไฟล์ต้นฉบับจะถูกตั้งชื่อด้วยนามสกุล .ts
คอมไพเลอร์ TypeScript
คอมไพเลอร์ TypeScript นั้นเป็นไฟล์ .tsไฟล์ที่คอมไพล์เป็นไฟล์ JavaScript (.js) TSC (TypeScript Compiler) เป็นคอมไพเลอร์ต้นทางไปยังต้นทาง (ทรานคอมไพเลอร์ / ทรานสไพเลอร์)

TSC สร้างเวอร์ชัน JavaScript ของ .tsไฟล์ที่ส่งผ่านไป กล่าวอีกนัยหนึ่ง TSC สร้างซอร์สโค้ด JavaScript ที่เทียบเท่าจากไฟล์ typescript ที่กำหนดให้เป็นอินพุต กระบวนการนี้เรียกว่าการถ่ายเท
อย่างไรก็ตามคอมไพเลอร์ปฏิเสธไฟล์ JavaScript ดิบที่ส่งผ่านไปยังไฟล์นั้น คอมไพเลอร์เกี่ยวข้องกับ.ts หรือ .d.ts ไฟล์.
การติดตั้ง Node.js
Node.js เป็นสภาพแวดล้อมรันไทม์แบบโอเพนซอร์สข้ามแพลตฟอร์มสำหรับ JavaScript ฝั่งเซิร์ฟเวอร์ จำเป็นต้องใช้ Node.js เพื่อรัน JavaScript โดยไม่ต้องรองรับเบราว์เซอร์ ใช้เครื่องมือ Google V8 JavaScript ในการรันโค้ด คุณสามารถดาวน์โหลดซอร์สโค้ด Node.js หรือโปรแกรมติดตั้งที่สร้างไว้ล่วงหน้าสำหรับแพลตฟอร์มของคุณ โหนดมีอยู่ที่นี่ -https://nodejs.org/en/download
การติดตั้งบน Windows
ทำตามขั้นตอนด้านล่างเพื่อติดตั้ง Node.js ในสภาพแวดล้อม Windows
Step 1 - ดาวน์โหลดและเรียกใช้โปรแกรมติดตั้ง. msi สำหรับ Node

Step 2 - ในการตรวจสอบว่าการติดตั้งสำเร็จหรือไม่ให้ป้อนคำสั่ง node –v ในหน้าต่างเทอร์มินัล

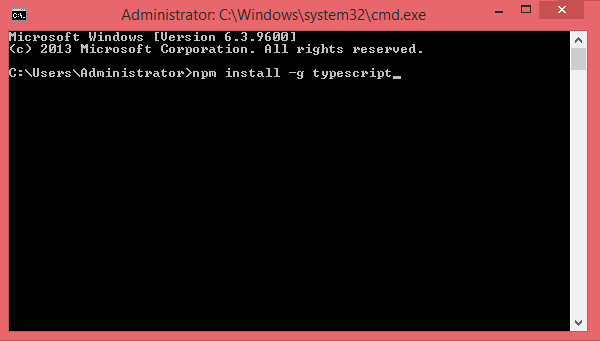
Step 3 - พิมพ์คำสั่งต่อไปนี้ในหน้าต่างเทอร์มินัลเพื่อติดตั้ง TypeScript
npm install -g typescript
การติดตั้งบน Mac OS X
ในการติดตั้ง node.js บน Mac OS X คุณสามารถดาวน์โหลดแพ็คเกจไบนารีที่คอมไพล์ไว้ล่วงหน้าซึ่งทำให้การติดตั้งที่ดีและง่ายดาย ตรงไปที่http://nodejs.org/ แล้วคลิกปุ่มติดตั้งเพื่อดาวน์โหลดแพ็คเกจล่าสุด

ติดตั้งแพคเกจจากไฟล์ .dmg โดยทำตามวิซาร์ดการติดตั้งซึ่งจะติดตั้งทั้งโหนดและ npm. npm คือ Node Package Manager ซึ่งอำนวยความสะดวกในการติดตั้งแพ็คเกจเพิ่มเติมสำหรับ node.js

การติดตั้งบน Linux
คุณต้องติดตั้งการอ้างอิงจำนวนหนึ่งก่อนจึงจะสามารถติดตั้ง Node.js และ NPM ได้
Ruby และ GCC. คุณจะต้องใช้ Ruby 1.8.6 หรือใหม่กว่าและ GCC 4.2 หรือใหม่กว่า
Homebrew. Homebrew เป็นตัวจัดการแพ็คเกจที่ออกแบบมาสำหรับ Mac แต่ได้รับการพอร์ตไปยัง Linux เป็น Linuxbrew คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับ Homebrew ได้ที่http://brew.sh/ และ Linuxbrew ที่ http://brew.sh/linuxbrew
เมื่อติดตั้งการอ้างอิงเหล่านี้แล้วคุณสามารถติดตั้ง Node.js โดยใช้คำสั่งต่อไปนี้บนเทอร์มินัล -
brew install node.การสนับสนุน IDE
typescript สามารถสร้างขึ้นบนสภาพแวดล้อมการพัฒนามากมายเช่น Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets เป็นต้น Visual Studio Code และ Brackets IDEs จะกล่าวถึงที่นี่ สภาพแวดล้อมการพัฒนาที่ใช้ที่นี่คือ Visual Studio Code (แพลตฟอร์ม Windows)
รหัส Visual Studio
นี่คือ IDE โอเพ่นซอร์สจาก Visual Studio พร้อมใช้งานสำหรับแพลตฟอร์ม Mac OS X, Linux และ Windows VScode ได้ที่ -https://code.visualstudio.com/
การติดตั้งบน Windows
Step 1- ดาวน์โหลด Visual Studio Codeสำหรับ Windows

Step 2- ดับเบิลคลิกที่ VSCodeSetup.exe


Step 3 - ภาพหน้าจอของ IDE ได้รับด้านล่าง

Step 4- คุณสามารถสำรวจเส้นทางของไฟล์ได้โดยตรงโดยคลิกขวาที่ไฟล์→เปิดในพรอมต์คำสั่ง ในทำนองเดียวกันตัวเลือกเปิดเผยใน Explorer จะแสดงไฟล์ใน File Explorer

การติดตั้งบน Mac OS X
คู่มือการติดตั้งเฉพาะ Mac OS X ของ Visual Studio Code มีอยู่ที่
https://code.visualstudio.com/Docs/editor/setup
การติดตั้งบน Linux
คู่มือการติดตั้งเฉพาะ Linux สำหรับ Visual Studio Code สามารถดูได้ที่
https://code.visualstudio.com/Docs/editor/setup
วงเล็บ
Brackets เป็นโปรแกรมแก้ไขโอเพนซอร์สฟรีสำหรับการพัฒนาเว็บที่สร้างโดย Adobe Systems พร้อมใช้งานสำหรับ Linux, Windows และ Mac OS X. Brackets มีจำหน่ายที่http://brackets.io/

TypeScript Extensions สำหรับ Brackets
วงเล็บรองรับส่วนขยายสำหรับการเพิ่มฟังก์ชันพิเศษผ่าน Extension Manager ขั้นตอนต่อไปนี้อธิบายการติดตั้งส่วนขยาย TypeScript โดยใช้สิ่งเดียวกัน
โพสต์การติดตั้งคลิกที่ไอคอนตัวจัดการส่วนขยาย
ทางด้านขวามือของตัวแก้ไข ป้อน typescript ในช่องค้นหา
ติดตั้งปลั๊กอิน Brackets TSLint และ Brackets TypeScript

คุณสามารถเรียกใช้ DOS prompt / shell ภายใน Brackets เองได้โดยการเพิ่ม Brackets Shell อีกหนึ่งตัว



Note- typescript มีให้ใช้งานเป็นปลั๊กอินสำหรับสภาพแวดล้อม Visual Studio 2012 และ 2013 (https://www.typescriptlang.org/#Download) VS 2015 ขึ้นไปมีปลั๊กอิน typescript ตามค่าเริ่มต้น
ตอนนี้คุณพร้อมแล้ว !!!