TypeScript - อินเทอร์เฟซ
อินเทอร์เฟซคือสัญญาเชิงไวยากรณ์ที่หน่วยงานควรปฏิบัติตาม กล่าวอีกนัยหนึ่งคืออินเทอร์เฟซกำหนดไวยากรณ์ที่เอนทิตีต้องปฏิบัติตาม
อินเทอร์เฟซกำหนดคุณสมบัติวิธีการและเหตุการณ์ซึ่งเป็นสมาชิกของอินเทอร์เฟซ อินเทอร์เฟซมีเพียงการประกาศของสมาชิกเท่านั้น เป็นความรับผิดชอบของคลาสที่ได้มาในการกำหนดสมาชิก มักจะช่วยในการจัดเตรียมโครงสร้างมาตรฐานที่คลาสที่ได้รับจะปฏิบัติตาม
ลองพิจารณาวัตถุ -
var person = {
FirstName:"Tom",
LastName:"Hanks",
sayHi: ()=>{ return "Hi"}
};หากเราพิจารณาลายเซ็นของวัตถุอาจเป็น -
{
FirstName:string,
LastName:string,
sayHi()=>string
}ในการใช้ลายเซ็นซ้ำกับวัตถุเราสามารถกำหนดเป็นส่วนต่อประสาน
การประกาศอินเทอร์เฟซ
คีย์เวิร์ดอินเทอร์เฟซใช้เพื่อประกาศอินเทอร์เฟซ นี่คือไวยากรณ์ในการประกาศอินเทอร์เฟซ -
ไวยากรณ์
interface interface_name {
}ตัวอย่าง: ส่วนต่อประสานและวัตถุ
interface IPerson {
firstName:string,
lastName:string,
sayHi: ()=>string
}
var customer:IPerson = {
firstName:"Tom",
lastName:"Hanks",
sayHi: ():string =>{return "Hi there"}
}
console.log("Customer Object ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHi())
var employee:IPerson = {
firstName:"Jim",
lastName:"Blakes",
sayHi: ():string =>{return "Hello!!!"}
}
console.log("Employee Object ")
console.log(employee.firstName);
console.log(employee.lastName);ตัวอย่างกำหนดอินเทอร์เฟซ วัตถุของลูกค้าเป็นประเภท IPerson ดังนั้นตอนนี้จะมีผลผูกพันกับวัตถุเพื่อกำหนดคุณสมบัติทั้งหมดตามที่อินเทอร์เฟซระบุ
วัตถุอื่นที่มีลายเซ็นต่อไปนี้ยังถือว่าเป็น IPerson เนื่องจากวัตถุนั้นได้รับการปฏิบัติตามขนาดหรือลายเซ็น
ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var customer = { firstName: "Tom", lastName: "Hanks",
sayHi: function () { return "Hi there"; }
};
console.log("Customer Object ");
console.log(customer.firstName);
console.log(customer.lastName);
console.log(customer.sayHi());
var employee = { firstName: "Jim", lastName: "Blakes",
sayHi: function () { return "Hello!!!"; } };
console.log("Employee Object ");
console.log(employee.firstName);
console.log(employee.lastName);ผลลัพธ์ของโค้ดตัวอย่างข้างต้นมีดังนี้ -
Customer object
Tom
Hanks
Hi there
Employee object
Jim
Blakes
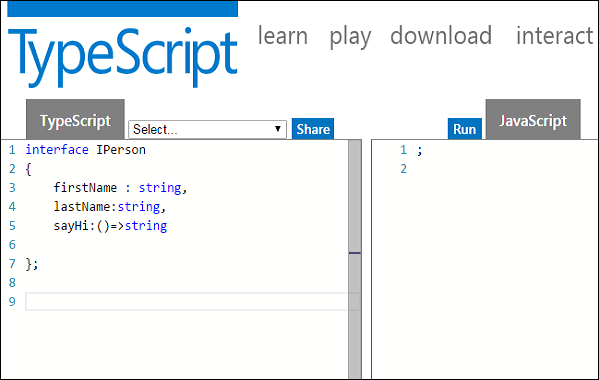
Hello!!!อินเทอร์เฟซจะไม่ถูกแปลงเป็น JavaScript เป็นเพียงส่วนหนึ่งของ TypeScript หากคุณเห็นภาพหน้าจอของเครื่องมือ TS Playground จะไม่มีสคริปต์ java ออกมาเมื่อคุณประกาศอินเทอร์เฟซที่แตกต่างจากคลาส ดังนั้นอินเทอร์เฟซจึงมีผลกระทบ JavaScript รันไทม์เป็นศูนย์

ประเภทยูเนี่ยนและอินเทอร์เฟซ
ตัวอย่างต่อไปนี้แสดงการใช้ Union Type และ Interface -
interface RunOptions {
program:string;
commandline:string[]|string|(()=>string);
}
//commandline as string
var options:RunOptions = {program:"test1",commandline:"Hello"};
console.log(options.commandline)
//commandline as a string array
options = {program:"test1",commandline:["Hello","World"]};
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = {program:"test1",commandline:()=>{return "**Hello World**";}};
var fn:any = options.commandline;
console.log(fn());ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
//commandline as string
var options = { program: "test1", commandline: "Hello" };
console.log(options.commandline);
//commandline as a string array
options = { program: "test1", commandline: ["Hello", "World"] };
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = { program: "test1", commandline: function () { return "**Hello World**"; } };
var fn = options.commandline;
console.log(fn());ผลลัพธ์มีดังนี้ -
Hello
Hello
World
**Hello World**อินเทอร์เฟซและอาร์เรย์
อินเทอร์เฟซสามารถกำหนดทั้งชนิดของคีย์ที่อาร์เรย์ใช้และประเภทของรายการที่มีอยู่ ดัชนีอาจเป็นประเภทสตริงหรือหมายเลขประเภท
ตัวอย่าง
interface namelist {
[index:number]:string
}
var list2:namelist = ["John",1,"Bran"] //Error. 1 is not type string
interface ages {
[index:string]:number
}
var agelist:ages;
agelist["John"] = 15 // Ok
agelist[2] = "nine" // Errorการเชื่อมต่อและการถ่ายทอดทางพันธุกรรม
อินเทอร์เฟซสามารถขยายได้โดยอินเทอร์เฟซอื่น กล่าวคืออินเทอร์เฟซสามารถสืบทอดมาจากอินเทอร์เฟซอื่นได้ typescript อนุญาตให้อินเทอร์เฟซสืบทอดจากหลายอินเทอร์เฟซ
ใช้คีย์เวิร์ดขยายเพื่อใช้การสืบทอดระหว่างอินเทอร์เฟซ
ไวยากรณ์: Single Interface Inheritance
Child_interface_name extends super_interface_nameไวยากรณ์: การสืบทอดอินเทอร์เฟซหลายรายการ
Child_interface_name extends super_interface1_name,
super_interface2_name,…,super_interfaceN_nameตัวอย่าง: Simple Interface Inheritance
interface Person {
age:number
}
interface Musician extends Person {
instrument:string
}
var drummer = <Musician>{};
drummer.age = 27
drummer.instrument = "Drums"
console.log("Age: "+drummer.age) console.log("Instrument: "+drummer.instrument)ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var drummer = {};
drummer.age = 27;
drummer.instrument = "Drums";
console.log("Age: " + drummer.age);
console.log("Instrument: " + drummer.instrument);ผลลัพธ์มีดังนี้ -
Age: 27
Instrument: Drumsตัวอย่าง: การสืบทอดอินเทอร์เฟซหลายรายการ
interface IParent1 {
v1:number
}
interface IParent2 {
v2:number
}
interface Child extends IParent1, IParent2 { }
var Iobj:Child = { v1:12, v2:23}
console.log("value 1: "+this.v1+" value 2: "+this.v2)อ็อบเจ็กต์ Iobj อยู่ในประเภทอินเตอร์เฟสลีฟ ใบอินเทอร์เฟซโดยอาศัยการสืบทอดตอนนี้มีสองแอตทริบิวต์ - v1 และ v2 ตามลำดับ ดังนั้นตอนนี้วัตถุ Iobj ต้องมีคุณลักษณะเหล่านี้
ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var Iobj = { v1: 12, v2: 23 };
console.log("value 1: " + this.v1 + " value 2: " + this.v2);ผลลัพธ์ของรหัสด้านบนมีดังนี้ -
value 1: 12 value 2: 23