TypeScript - คู่มือฉบับย่อ
JavaScript ถูกนำมาใช้เป็นภาษาสำหรับฝั่งไคลเอ็นต์ การพัฒนา Node.js ได้กำหนดให้ JavaScript เป็นเทคโนโลยีฝั่งเซิร์ฟเวอร์ที่เกิดขึ้นใหม่ด้วยเช่นกัน อย่างไรก็ตามเมื่อโค้ด JavaScript เติบโตขึ้นก็มีแนวโน้มที่จะยุ่งเหยิงทำให้ยากต่อการดูแลรักษาและนำโค้ดกลับมาใช้ ยิ่งไปกว่านั้นความล้มเหลวในการยอมรับคุณสมบัติของ Object Orientation การตรวจสอบประเภทที่แข็งแกร่งและการตรวจสอบข้อผิดพลาดในการคอมไพล์ทำให้ไม่ให้ JavaScript ประสบความสำเร็จในระดับองค์กรในฐานะเทคโนโลยีฝั่งเซิร์ฟเวอร์เต็มรูปแบบTypeScript ถูกนำเสนอเพื่อเชื่อมช่องว่างนี้
TypeScript คืออะไร?
ตามคำจำกัดความ“ TypeScript คือ JavaScript สำหรับการพัฒนาระดับแอปพลิเคชัน”
TypeScript เป็นภาษาคอมไพล์ที่พิมพ์เชิงวัตถุอย่างมาก ได้รับการออกแบบโดยAnders Hejlsberg(ผู้ออกแบบ C #) ที่ Microsoft TypeScript เป็นทั้งภาษาและชุดเครื่องมือ TypeScript คือส่วนเหนือของ JavaScript ที่พิมพ์ไปคอมไพล์กับ JavaScript กล่าวอีกนัยหนึ่ง TypeScript คือ JavaScript พร้อมคุณสมบัติเพิ่มเติมบางอย่าง

คุณสมบัติของ TypeScript
TypeScript is just JavaScript. TypeScript เริ่มต้นด้วย JavaScript และลงท้ายด้วย JavaScript typescript ใช้ส่วนประกอบพื้นฐานของโปรแกรมของคุณจาก JavaScript ดังนั้นคุณต้องรู้ JavaScript เพื่อใช้ TypeScript เท่านั้น โค้ด TypeScript ทั้งหมดจะถูกแปลงเป็น JavaScript ที่เทียบเท่าเพื่อวัตถุประสงค์ในการเรียกใช้งาน
TypeScript supports other JS libraries. TypeScript ที่คอมไพล์สามารถใช้งานได้จากโค้ด JavaScript ใด ๆ JavaScript ที่สร้างด้วย TypeScript สามารถนำเฟรมเวิร์กเครื่องมือและไลบรารี JavaScript ที่มีอยู่ทั้งหมดมาใช้ใหม่ได้
JavaScript is TypeScript. ซึ่งหมายความว่าถูกต้อง.js ไฟล์สามารถเปลี่ยนชื่อเป็น .ts และคอมไพล์ด้วยไฟล์ TypeScript อื่น ๆ
TypeScript is portable. TypeScript สามารถพกพาได้ทั้งในเบราว์เซอร์อุปกรณ์และระบบปฏิบัติการ สามารถทำงานบนสภาพแวดล้อมใดก็ได้ที่ JavaScript ทำงาน TypeScript ไม่เหมือนคู่ของมันไม่จำเป็นต้องมี VM เฉพาะหรือสภาพแวดล้อมรันไทม์เฉพาะในการดำเนินการ
TypeScript และ ECMAScript
ข้อกำหนด ECMAScript เป็นข้อกำหนดมาตรฐานของภาษาสคริปต์ มีการตีพิมพ์ ECMA-262 หกฉบับ เวอร์ชัน 6 ของมาตรฐานมีชื่อรหัสว่า "Harmony" TypeScript สอดคล้องกับข้อกำหนด ECMAScript6

TypeScript ใช้คุณสมบัติภาษาพื้นฐานจากข้อกำหนด ECMAScript5 นั่นคือข้อกำหนดอย่างเป็นทางการสำหรับ JavaScript คุณลักษณะของภาษา TypeScript เช่นโมดูลและการวางแนวตามคลาสสอดคล้องกับข้อกำหนด EcmaScript 6 นอกจากนี้ TypeScript ยังรวบรวมคุณสมบัติต่างๆเช่น generics และ type annotations ที่ไม่ได้เป็นส่วนหนึ่งของข้อกำหนด EcmaScript6
เหตุใดจึงต้องใช้ TypeScript
TypeScript เหนือกว่าคู่อื่น ๆ เช่น CoffeeScript และภาษาโปรแกรม Dart ในลักษณะที่ TypeScript ขยาย JavaScript ในทางตรงกันข้ามภาษาเช่น Dart, CoffeeScript เป็นภาษาใหม่ในตัวเองและต้องการสภาพแวดล้อมการดำเนินการเฉพาะภาษา
ประโยชน์ของ TypeScript ได้แก่ -
Compilation- JavaScript เป็นภาษาที่ตีความ ดังนั้นจึงต้องมีการเรียกใช้เพื่อทดสอบว่าถูกต้อง หมายความว่าคุณเขียนโค้ดทั้งหมดเพียงเพื่อหาเอาต์พุตในกรณีที่มีข้อผิดพลาด ดังนั้นคุณต้องใช้เวลาหลายชั่วโมงในการพยายามค้นหาจุดบกพร่องในโค้ด ทรานสไพเลอร์ TypeScript มีคุณสมบัติการตรวจสอบข้อผิดพลาด TypeScript จะคอมไพล์โค้ดและสร้างข้อผิดพลาดในการคอมไพล์หากพบข้อผิดพลาดทางไวยากรณ์บางประเภท สิ่งนี้ช่วยในการเน้นข้อผิดพลาดก่อนที่สคริปต์จะทำงาน
Strong Static Typing- JavaScript ไม่ได้พิมพ์อย่างรุนแรง TypeScript มาพร้อมกับระบบการอนุมานประเภทสแตติกที่เป็นทางเลือกผ่าน TLS (TypeScript Language Service) ประเภทของตัวแปรที่ประกาศโดยไม่มีประเภทอาจอนุมานได้โดย TLS ตามค่าของตัวแปร
TypeScript supports type definitionsสำหรับไลบรารี JavaScript ที่มีอยู่ ไฟล์นิยาม TypeScript (พร้อมไฟล์.d.tsส่วนขยาย) ให้คำจำกัดความสำหรับไลบรารี JavaScript ภายนอก ดังนั้นรหัส TypeScript สามารถมีไลบรารีเหล่านี้ได้
TypeScript supports Object Oriented Programming แนวคิดเช่นคลาสอินเทอร์เฟซการสืบทอด ฯลฯ
ส่วนประกอบของ TypeScript
หัวใจหลัก TypeScript มีองค์ประกอบสามส่วนดังต่อไปนี้ -
Language - ประกอบด้วยไวยากรณ์คำหลักและคำอธิบายประกอบประเภท
The TypeScript Compiler - คอมไพเลอร์ TypeScript (tsc) แปลงคำสั่งที่เขียนใน TypeScript ให้เทียบเท่ากับ JavaScript
The TypeScript Language Service- "บริการภาษา" จะแสดงเลเยอร์เพิ่มเติมรอบ ๆ ไปป์ไลน์คอมไพเลอร์หลักซึ่งเป็นแอปพลิเคชันที่เหมือนตัวแก้ไข บริการภาษารองรับชุดทั่วไปของการดำเนินการแก้ไขทั่วไปเช่นการเติมคำสั่งการช่วยลายเซ็นการจัดรูปแบบโค้ดและการจัดเค้าร่างการทำให้สีเป็นต้น

ไฟล์ประกาศ
เมื่อสคริปต์ TypeScript ได้รับการคอมไพล์จะมีตัวเลือกในการสร้างไฟล์ declaration file (มีนามสกุล .d.ts) ที่ทำหน้าที่เป็นส่วนต่อประสานกับส่วนประกอบใน JavaScript ที่คอมไพล์แล้ว แนวคิดของไฟล์การประกาศนั้นคล้ายคลึงกับแนวคิดของไฟล์ส่วนหัวที่พบใน C / C ++ ไฟล์ประกาศ (ไฟล์ที่มี.d.ts ส่วนขยาย) ให้ intellisense สำหรับชนิดการเรียกใช้ฟังก์ชันและการสนับสนุนตัวแปรสำหรับไลบรารี JavaScript เช่น jQuery, MooTools เป็นต้น
ลองใช้ตัวเลือกออนไลน์
เราได้ตั้งค่าการเขียนโปรแกรม TypeScript ทางออนไลน์แล้วเพื่อให้คุณสามารถดำเนินการตัวอย่างทั้งหมดที่มีอยู่ทางออนไลน์ในเวลาเดียวกันเมื่อคุณทำงานตามทฤษฎีของคุณ สิ่งนี้ช่วยให้คุณมั่นใจในสิ่งที่คุณกำลังอ่านและตรวจสอบผลลัพธ์ด้วยตัวเลือกต่างๆ อย่าลังเลที่จะแก้ไขตัวอย่างใด ๆ และดำเนินการทางออนไลน์
ลองใช้ตัวอย่างต่อไปนี้โดยใช้ตัวเลือกคอมไพเลอร์ออนไลน์ของเราที่CodingGround
var message:string = "Hello World"
console.log(message)ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);สำหรับตัวอย่างส่วนใหญ่ที่ให้ไว้ในบทช่วยสอนนี้คุณจะพบไฟล์ Try itในส่วนรหัสเว็บไซต์ของเราที่มุมบนขวาซึ่งจะนำคุณไปยังคอมไพเลอร์ออนไลน์ ดังนั้นเพียงแค่ใช้ประโยชน์จากมันและสนุกกับการเรียนรู้ของคุณ
ในบทนี้เราจะพูดถึงวิธีการติดตั้ง TypeScript บนแพลตฟอร์ม Windows เราจะอธิบายวิธีการติดตั้ง Brackets IDE
TypeScript ─ลองใช้ตัวเลือกออนไลน์
คุณอาจจะทดสอบสคริปต์ของคุณออนไลน์โดยใช้ typescript ที่www.typescriptlang.org/Playground โปรแกรมแก้ไขออนไลน์แสดง JavaScript ที่สอดคล้องกันที่คอมไพเลอร์ปล่อยออกมา

คุณสามารถลองใช้ตัวอย่างต่อไปนี้โดยใช้ Playground.
var num:number = 12
console.log(num)ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var num = 12;
console.log(num);ผลลัพธ์ของโปรแกรมข้างต้นแสดงไว้ด้านล่าง -
12การตั้งค่าสภาพแวดล้อมท้องถิ่น
typescript เป็นเทคโนโลยีโอเพ่นซอร์ส สามารถทำงานบนเบราว์เซอร์โฮสต์ใดก็ได้และระบบปฏิบัติการใดก็ได้ คุณจะต้องมีเครื่องมือต่อไปนี้เพื่อเขียนและทดสอบโปรแกรม typescript -
โปรแกรมแก้ไขข้อความ
โปรแกรมแก้ไขข้อความช่วยให้คุณเขียนซอร์สโค้ดของคุณ ตัวอย่างของตัวแก้ไขบางตัว ได้แก่ Windows Notepad, Notepad ++, Emacs, vim หรือ vi เป็นต้นตัวแก้ไขที่ใช้อาจแตกต่างกันไปตามระบบปฏิบัติการ
โดยทั่วไปไฟล์ต้นฉบับจะถูกตั้งชื่อด้วยนามสกุล .ts
คอมไพเลอร์ TypeScript
คอมไพเลอร์ TypeScript นั้นเป็นไฟล์ .tsไฟล์ที่คอมไพล์เป็นไฟล์ JavaScript (.js) TSC (TypeScript Compiler) เป็นคอมไพเลอร์ต้นทางไปยังต้นทาง (ทรานคอมไพเลอร์ / ทรานสไพเลอร์)

TSC สร้างเวอร์ชัน JavaScript ของ .tsไฟล์ที่ส่งผ่านไป กล่าวอีกนัยหนึ่ง TSC สร้างซอร์สโค้ด JavaScript ที่เทียบเท่าจากไฟล์ typescript ที่กำหนดให้เป็นอินพุต กระบวนการนี้เรียกว่าการถ่ายเท
อย่างไรก็ตามคอมไพเลอร์ปฏิเสธไฟล์ JavaScript ดิบที่ส่งผ่านไปยังไฟล์นั้น คอมไพเลอร์เกี่ยวข้องกับ.ts หรือ .d.ts ไฟล์.
การติดตั้ง Node.js
Node.js เป็นสภาพแวดล้อมรันไทม์แบบโอเพนซอร์สข้ามแพลตฟอร์มสำหรับ JavaScript ฝั่งเซิร์ฟเวอร์ จำเป็นต้องใช้ Node.js เพื่อรัน JavaScript โดยไม่ต้องรองรับเบราว์เซอร์ ใช้เครื่องมือ Google V8 JavaScript ในการรันโค้ด คุณสามารถดาวน์โหลดซอร์สโค้ด Node.js หรือโปรแกรมติดตั้งที่สร้างไว้ล่วงหน้าสำหรับแพลตฟอร์มของคุณ โหนดมีอยู่ที่นี่ -https://nodejs.org/en/download
การติดตั้งบน Windows
ทำตามขั้นตอนด้านล่างเพื่อติดตั้ง Node.js ในสภาพแวดล้อม Windows
Step 1 - ดาวน์โหลดและเรียกใช้โปรแกรมติดตั้ง. msi สำหรับ Node

Step 2 - ในการตรวจสอบว่าการติดตั้งสำเร็จหรือไม่ให้ป้อนคำสั่ง node –v ในหน้าต่างเทอร์มินัล

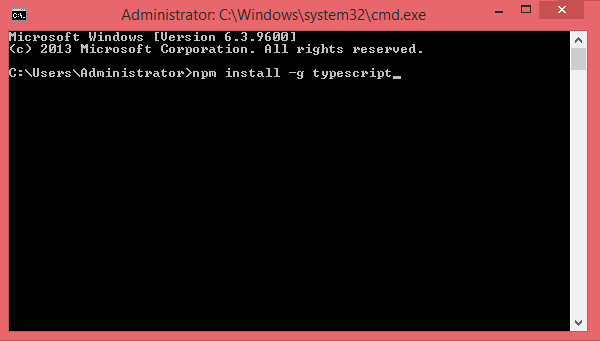
Step 3 - พิมพ์คำสั่งต่อไปนี้ในหน้าต่างเทอร์มินัลเพื่อติดตั้ง TypeScript
npm install -g typescript
การติดตั้งบน Mac OS X
ในการติดตั้ง node.js บน Mac OS X คุณสามารถดาวน์โหลดแพ็คเกจไบนารีที่คอมไพล์ไว้ล่วงหน้าซึ่งทำให้การติดตั้งที่ดีและง่ายดาย ตรงไปที่http://nodejs.org/ แล้วคลิกปุ่มติดตั้งเพื่อดาวน์โหลดแพ็คเกจล่าสุด

ติดตั้งแพ็คเกจจากไฟล์ .dmg โดยทำตามวิซาร์ดการติดตั้งซึ่งจะติดตั้งทั้งโหนดและ npm. npm คือ Node Package Manager ซึ่งอำนวยความสะดวกในการติดตั้งแพ็คเกจเพิ่มเติมสำหรับ node.js

การติดตั้งบน Linux
คุณต้องติดตั้งการอ้างอิงจำนวนหนึ่งก่อนจึงจะสามารถติดตั้ง Node.js และ NPM ได้
Ruby และ GCC. คุณจะต้องใช้ Ruby 1.8.6 หรือใหม่กว่าและ GCC 4.2 หรือใหม่กว่า
Homebrew. Homebrew เป็นตัวจัดการแพ็คเกจที่ออกแบบมาสำหรับ Mac แต่ได้รับการพอร์ตไปยัง Linux เป็น Linuxbrew คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับ Homebrew ได้ที่http://brew.sh/ และ Linuxbrew ที่ http://brew.sh/linuxbrew
เมื่อติดตั้งการอ้างอิงเหล่านี้แล้วคุณสามารถติดตั้ง Node.js โดยใช้คำสั่งต่อไปนี้บนเทอร์มินัล -
brew install node.การสนับสนุน IDE
typescript สามารถสร้างขึ้นบนสภาพแวดล้อมการพัฒนามากมายเช่น Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets เป็นต้น Visual Studio Code และ Brackets IDEs จะกล่าวถึงที่นี่ สภาพแวดล้อมการพัฒนาที่ใช้ที่นี่คือ Visual Studio Code (แพลตฟอร์ม Windows)
รหัส Visual Studio
นี่คือ IDE โอเพ่นซอร์สจาก Visual Studio พร้อมใช้งานสำหรับแพลตฟอร์ม Mac OS X, Linux และ Windows VScode ได้ที่ -https://code.visualstudio.com/
การติดตั้งบน Windows
Step 1- ดาวน์โหลด Visual Studio Codeสำหรับ Windows

Step 2- ดับเบิลคลิกที่ VSCodeSetup.exe


Step 3 - ภาพหน้าจอของ IDE ได้รับด้านล่าง

Step 4- คุณสามารถสำรวจเส้นทางของไฟล์ได้โดยตรงโดยคลิกขวาที่ไฟล์→เปิดในพรอมต์คำสั่ง ในทำนองเดียวกันตัวเลือกเปิดเผยใน Explorer จะแสดงไฟล์ใน File Explorer

การติดตั้งบน Mac OS X
คู่มือการติดตั้งเฉพาะ Mac OS X ของ Visual Studio Code มีอยู่ที่
https://code.visualstudio.com/Docs/editor/setup
การติดตั้งบน Linux
คู่มือการติดตั้งเฉพาะ Linux สำหรับ Visual Studio Code สามารถดูได้ที่
https://code.visualstudio.com/Docs/editor/setup
วงเล็บ
Brackets เป็นโปรแกรมแก้ไขโอเพนซอร์สฟรีสำหรับการพัฒนาเว็บที่สร้างโดย Adobe Systems พร้อมใช้งานสำหรับ Linux, Windows และ Mac OS X. Brackets มีจำหน่ายที่http://brackets.io/

TypeScript Extensions สำหรับ Brackets
วงเล็บรองรับส่วนขยายสำหรับการเพิ่มฟังก์ชันพิเศษผ่าน Extension Manager ขั้นตอนต่อไปนี้อธิบายการติดตั้งส่วนขยาย TypeScript โดยใช้สิ่งเดียวกัน
โพสต์การติดตั้งคลิกที่ไอคอนตัวจัดการส่วนขยาย
ทางด้านขวามือของตัวแก้ไข ป้อน typescript ในช่องค้นหา
ติดตั้งปลั๊กอิน Brackets TSLint และ Brackets TypeScript

คุณสามารถเรียกใช้ DOS prompt / shell ภายใน Brackets เองได้โดยการเพิ่ม Brackets Shell อีกหนึ่งตัว



Note- typescript มีให้ใช้งานเป็นปลั๊กอินสำหรับสภาพแวดล้อม Visual Studio 2012 และ 2013 (https://www.typescriptlang.org/#Download) VS 2015 ขึ้นไปมีปลั๊กอิน typescript ตามค่าเริ่มต้น
ตอนนี้คุณพร้อมแล้ว !!!
ไวยากรณ์กำหนดชุดของกฎสำหรับการเขียนโปรแกรม ทุกข้อกำหนดของภาษากำหนดไวยากรณ์ของตัวเอง โปรแกรม TypeScript ประกอบด้วย -
- Modules
- Functions
- Variables
- คำสั่งและนิพจน์
- Comments
รหัส TypeScript แรกของคุณ
เริ่มต้นด้วยตัวอย่าง "Hello World" แบบดั้งเดิม -
var message:string = "Hello World"
console.log(message)ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);บรรทัดที่ 1 ประกาศตัวแปรด้วยข้อความชื่อ ตัวแปรเป็นกลไกในการจัดเก็บค่าในโปรแกรม
บรรทัดที่ 2 พิมพ์ค่าของตัวแปรไปยังพร้อมต์ ในที่นี้คอนโซลหมายถึงหน้าต่างเทอร์มินัล บันทึกฟังก์ชัน()ใช้เพื่อแสดงข้อความบนหน้าจอ
คอมไพล์และรันโปรแกรม TypeScript
ให้เราดูวิธีการคอมไพล์และรันโปรแกรม TypeScript โดยใช้ Visual Studio Code ทำตามขั้นตอนด้านล่าง -
Step 1- บันทึกไฟล์ด้วยนามสกุล. ts เราจะบันทึกไฟล์เป็น Test.ts ตัวแก้ไขโค้ดจะทำเครื่องหมายข้อผิดพลาดในโค้ด (ถ้ามี) ขณะที่คุณบันทึก
Step 2- คลิกขวาที่ไฟล์ TypeScript ภายใต้ตัวเลือก Working Files ในบานหน้าต่างสำรวจของ VS Code เลือกเปิดในตัวเลือกพร้อมรับคำสั่ง

Step 3 - ในการคอมไพล์ไฟล์ให้ใช้คำสั่งต่อไปนี้บนหน้าต่างเทอร์มินัล
tsc Test.tsStep 4- ไฟล์ถูกคอมไพล์เป็น Test.js ในการรันโปรแกรมที่เขียนขึ้นให้พิมพ์ดังต่อไปนี้ในเทอร์มินัล
node Test.jsธงคอมไพเลอร์
แฟล็กคอมไพเลอร์ช่วยให้คุณสามารถเปลี่ยนลักษณะการทำงานของคอมไพลเลอร์ในระหว่างการคอมไพล์ แฟล็กคอมไพเลอร์แต่ละรายการจะแสดงการตั้งค่าที่อนุญาตให้คุณเปลี่ยนวิธีการทำงานของคอมไพลเลอร์
ตารางต่อไปนี้แสดงรายการแฟล็กทั่วไปที่เกี่ยวข้องกับคอมไพเลอร์ TSC การใช้งานบรรทัดคำสั่งโดยทั่วไปจะใช้สวิตช์บางส่วนหรือทั้งหมด
| ส. | แฟล็กคอมไพเลอร์และคำอธิบาย |
|---|---|
| 1. | --help แสดงคู่มือช่วยเหลือ |
| 2. | --module โหลดโมดูลภายนอก |
| 3. | --target กำหนดเวอร์ชัน ECMA เป้าหมาย |
| 4. | --declaration สร้างไฟล์. d.ts เพิ่มเติม |
| 5. | --removeComments ลบความคิดเห็นทั้งหมดออกจากไฟล์เอาต์พุต |
| 6. | --out รวบรวมไฟล์หลายไฟล์ไว้ในไฟล์เอาต์พุตเดียว |
| 7. | --sourcemap สร้างไฟล์ sourcemap (.map) |
| 8. | --module noImplicitAny ปิดการใช้งานคอมไพลเลอร์จากการอนุมานประเภทใด ๆ |
| 9. | --watch เฝ้าดูการเปลี่ยนแปลงไฟล์และคอมไพล์ใหม่ได้ทันที |
Note - สามารถรวบรวมไฟล์ได้หลายไฟล์พร้อมกัน
tsc file1.ts, file2.ts, file3.tsตัวระบุใน TypeScript
ตัวระบุคือชื่อที่กำหนดให้กับองค์ประกอบในโปรแกรมเช่นตัวแปรฟังก์ชัน ฯลฯ กฎสำหรับตัวระบุคือ -
ตัวระบุอาจมีทั้งอักขระและตัวเลข อย่างไรก็ตามตัวระบุไม่สามารถขึ้นต้นด้วยตัวเลข
ตัวระบุไม่สามารถใส่สัญลักษณ์พิเศษยกเว้นขีดล่าง (_) หรือเครื่องหมายดอลลาร์ ($)
ตัวระบุไม่สามารถเป็นคำหลัก
ต้องไม่ซ้ำใคร
ตัวระบุเป็นกรณี ๆ ไป
ตัวระบุต้องไม่มีช่องว่าง
ตารางต่อไปนี้แสดงตัวอย่างของตัวระบุที่ถูกต้องและไม่ถูกต้อง -
| ตัวระบุที่ถูกต้อง | ตัวระบุไม่ถูกต้อง |
|---|---|
| ชื่อจริง | Var |
| ชื่อจริง | ชื่อจริง |
| num1 | ชื่อจริง |
| ผลลัพธ์ $ | 1 หมายเลข |
TypeScript ─คำหลัก
คำหลักมีความหมายพิเศษในบริบทของภาษา ตารางต่อไปนี้แสดงรายการคำหลักบางคำใน TypeScript
| หยุดพัก | เช่น | ใด ๆ | สวิตซ์ |
| กรณี | ถ้า | โยน | อื่น |
| หลากหลาย | จำนวน | สตริง | ได้รับ |
| โมดูล | ชนิด | อินสแตนซ์ของ | ประเภทของ |
| สาธารณะ | เอกชน | enum | ส่งออก |
| ในที่สุด | สำหรับ | ในขณะที่ | เป็นโมฆะ |
| โมฆะ | สุดยอด | นี้ | ใหม่ |
| ใน | กลับ | จริง | เท็จ |
| ใด ๆ | ขยาย | คงที่ | ปล่อย |
| แพ็คเกจ | ดำเนินการ | อินเตอร์เฟซ | ฟังก์ชัน |
| ใหม่ | ลอง | ผลผลิต | const |
| ดำเนินการต่อ | ทำ | จับ |
ช่องว่างและเส้นแบ่ง
TypeScript ละเว้นช่องว่างแท็บและบรรทัดใหม่ที่ปรากฏในโปรแกรม คุณสามารถใช้ช่องว่างแท็บและบรรทัดใหม่ได้อย่างอิสระในโปรแกรมของคุณและคุณมีอิสระในการจัดรูปแบบและเยื้องโปรแกรมของคุณอย่างเป็นระเบียบและสม่ำเสมอซึ่งทำให้โค้ดอ่านและเข้าใจได้ง่าย
TypeScript คำนึงถึงขนาดตัวพิมพ์
TypeScript คำนึงถึงขนาดตัวพิมพ์ ซึ่งหมายความว่า TypeScript แยกความแตกต่างระหว่างอักขระตัวพิมพ์ใหญ่และตัวพิมพ์เล็ก
อัฒภาคเป็นทางเลือก
คำสั่งแต่ละบรรทัดเรียกว่า a statement. อัฒภาคเป็นทางเลือกใน TypeScript
Example
console.log("hello world")
console.log("We are learning TypeScript")บรรทัดเดียวสามารถมีหลายคำสั่ง อย่างไรก็ตามข้อความเหล่านี้ต้องคั่นด้วยอัฒภาค
ความคิดเห็นใน TypeScript
ความคิดเห็นเป็นวิธีหนึ่งในการปรับปรุงความสามารถในการอ่านของโปรแกรม ข้อคิดเห็นสามารถใช้เพื่อรวมข้อมูลเพิ่มเติมเกี่ยวกับโปรแกรมเช่นผู้เขียนโค้ดคำแนะนำเกี่ยวกับฟังก์ชัน / สร้าง ฯลฯ คอมไพเลอร์ไม่สนใจความคิดเห็น
TypeScript รองรับความคิดเห็นประเภทต่อไปนี้ -
Single-line comments ( // ) - ข้อความใด ๆ ระหว่าง a // และท้ายบรรทัดจะถือว่าเป็นความคิดเห็น
Multi-line comments (/* */) - ความคิดเห็นเหล่านี้อาจครอบคลุมหลายบรรทัด
Example
//this is single line comment
/* This is a
Multi-line comment
*/TypeScript และ Object Orientation
TypeScript คือ JavaScript เชิงวัตถุ Object Orientation เป็นกระบวนทัศน์การพัฒนาซอฟต์แวร์ที่เป็นไปตามการสร้างแบบจำลองในโลกแห่งความจริง Object Orientation ถือว่าโปรแกรมเป็นชุดของอ็อบเจ็กต์ที่สื่อสารกันผ่านกลไกที่เรียกว่าเมธอด TypeScript รองรับส่วนประกอบเชิงวัตถุเหล่านี้ด้วย
Object- วัตถุคือการแสดงตามเวลาจริงของเอนทิตีใด ๆ ตาม Grady Brooch วัตถุทุกชิ้นต้องมีคุณสมบัติสามประการ -
State - อธิบายโดยคุณลักษณะของวัตถุ
Behavior - อธิบายว่าวัตถุจะทำงานอย่างไร
Identity - ค่าเฉพาะที่แยกความแตกต่างของวัตถุจากชุดของวัตถุที่คล้ายกัน
Class- คลาสในแง่ของ OOP คือพิมพ์เขียวสำหรับสร้างวัตถุ คลาสห่อหุ้มข้อมูลสำหรับออบเจ็กต์
Method - วิธีการอำนวยความสะดวกในการสื่อสารระหว่างวัตถุ
Example: TypeScript and Object Orientation
class Greeting {
greet():void {
console.log("Hello World!!!")
}
}
var obj = new Greeting();
obj.greet();ตัวอย่างข้างต้นกำหนดระดับอวยพร ชั้นมีวิธีการทักทาย () วิธีนี้จะพิมพ์สตริง“ Hello World” บนเทอร์มินัล newคีย์เวิร์ดสร้างอ็อบเจกต์ของคลาส (obj) วัตถุที่เรียกวิธีการทักทาย ()
ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var Greeting = (function () {
function Greeting() {
}
Greeting.prototype.greet = function () {
console.log("Hello World!!!");
};
return Greeting;
}());
var obj = new Greeting();
obj.greet()ผลลัพธ์ของโปรแกรมข้างต้นแสดงไว้ด้านล่าง -
Hello World!!!Type System แสดงถึงค่าประเภทต่างๆที่ภาษารองรับ Type System จะตรวจสอบความถูกต้องของค่าที่ให้มาก่อนที่จะจัดเก็บหรือจัดการโดยโปรแกรม เพื่อให้แน่ใจว่าโค้ดทำงานตามที่คาดไว้ ระบบ Type ยังช่วยให้สามารถระบุคำใบ้รหัสได้มากขึ้นและเอกสารอัตโนมัติด้วย
TypeScript จัดเตรียมชนิดข้อมูลเป็นส่วนหนึ่งของ Type System ที่เป็นทางเลือก การจำแนกประเภทข้อมูลมีดังต่อไปนี้ -

ประเภทใดก็ได้
anyชนิดข้อมูลเป็นประเภทซุปเปอร์ทุกประเภทใน TypeScript หมายถึงประเภทไดนามิก ใช้any type เทียบเท่ากับการเลือกไม่ใช้การตรวจสอบประเภทสำหรับตัวแปร
ประเภทในตัว
ตารางต่อไปนี้แสดงประเภทบิวท์อินทั้งหมดใน TypeScript -
| ประเภทข้อมูล | คำสำคัญ | คำอธิบาย |
|---|---|---|
| จำนวน | จำนวน | ค่าทศนิยม 64 บิตที่มีความแม่นยำสองเท่า สามารถใช้แทนทั้งจำนวนเต็มและเศษส่วน |
| สตริง | สตริง | แสดงลำดับของอักขระ Unicode |
| บูลีน | บูลีน | แทนค่าตรรกะจริงและเท็จ |
| เป็นโมฆะ | เป็นโมฆะ | ใช้กับประเภทการส่งคืนฟังก์ชันเพื่อแสดงฟังก์ชันที่ไม่ส่งคืน |
| Null | โมฆะ | แสดงถึงการไม่มีค่าวัตถุโดยเจตนา |
| ไม่ได้กำหนด | ไม่ได้กำหนด | หมายถึงค่าที่กำหนดให้กับตัวแปรที่ไม่ได้เริ่มต้นทั้งหมด |
Note - ไม่มีประเภทจำนวนเต็มใน TypeScript และ JavaScript
Null และ undefined ─เหมือนกันหรือไม่?
null และ undefinedประเภทข้อมูลมักเป็นที่มาของความสับสน ไม่สามารถใช้ค่าว่างและไม่ได้กำหนดเพื่ออ้างอิงชนิดข้อมูลของตัวแปร สามารถกำหนดเป็นค่าให้กับตัวแปรเท่านั้น
อย่างไรก็ตามโมฆะและไม่ได้กำหนดจะไม่เหมือนกัน ตัวแปรเริ่มต้นด้วยไม่ได้กำหนดหมายความว่าตัวแปรไม่มีค่าหรือวัตถุที่กำหนดให้ในขณะที่ค่าว่างหมายความว่าตัวแปรถูกตั้งค่าเป็นวัตถุที่ไม่ได้กำหนดค่า
ประเภทที่ผู้ใช้กำหนด
ประเภทที่ผู้ใช้กำหนด ได้แก่ การแจงนับ (enums) คลาสอินเตอร์เฟสอาร์เรย์และทูเพิล สิ่งเหล่านี้จะกล่าวถึงโดยละเอียดในบทต่อ ๆ ไป
ตัวแปรตามคำนิยามคือ“ พื้นที่ที่มีชื่อในหน่วยความจำ” ที่เก็บค่า กล่าวอีกนัยหนึ่งก็คือทำหน้าที่เป็นที่เก็บสำหรับค่าในโปรแกรม ตัวแปร TypeScript ต้องเป็นไปตามกฎการตั้งชื่อ JavaScript -
ชื่อตัวแปรสามารถประกอบด้วยตัวอักษรและตัวเลข
ต้องไม่มีช่องว่างและอักขระพิเศษยกเว้นเครื่องหมายขีดล่าง (_) และดอลลาร์ ($)
ชื่อตัวแปรต้องไม่ขึ้นต้นด้วยตัวเลข
ต้องประกาศตัวแปรก่อนที่จะใช้ ใช้var คำหลักในการประกาศตัวแปร
การประกาศตัวแปรใน TypeScript
ประเภทไวยากรณ์สำหรับการประกาศตัวแปรใน TypeScript คือการรวมเครื่องหมายโคลอน (:) หลังชื่อตัวแปรตามด้วยประเภท เช่นเดียวกับใน JavaScript เราใช้ไฟล์var คำหลักในการประกาศตัวแปร
เมื่อคุณประกาศตัวแปรคุณมีสี่ตัวเลือก -
ประกาศประเภทและมูลค่าในคำสั่งเดียว

ประกาศประเภท แต่ไม่มีค่า ในกรณีนี้ตัวแปรจะถูกตั้งค่าเป็นไม่ได้กำหนด

ประกาศมูลค่า แต่ไม่มีประเภท ประเภทตัวแปรจะถูกกำหนดเป็นชนิดข้อมูลของค่าที่กำหนด

ประกาศว่าไม่มีค่าไม่พิมพ์ ในกรณีนี้ประเภทข้อมูลของตัวแปรจะเป็นแบบใดก็ได้และจะเริ่มต้นเป็นไม่ได้กำหนด

ตารางต่อไปนี้แสดงไวยากรณ์ที่ถูกต้องสำหรับการประกาศตัวแปรตามที่กล่าวไว้ข้างต้น -
| ส. | ไวยากรณ์และคำอธิบายการประกาศตัวแปร |
|---|---|
| 1. | var name:string = ”mary” ตัวแปรเก็บค่าสตริงชนิด |
| 2. | var name:string; ตัวแปรคือตัวแปรสตริง ค่าของตัวแปรถูกตั้งค่าเป็นไม่ได้กำหนดโดยค่าเริ่มต้น |
| 3. | var name = ”mary” ประเภทของตัวแปรอนุมานจากชนิดข้อมูลของค่า ที่นี่ตัวแปรคือสตริงประเภท |
| 4. | var name; ชนิดข้อมูลของตัวแปรคืออะไรก็ได้ ค่าของมันถูกตั้งค่าเป็นไม่ได้กำหนดโดยค่าเริ่มต้น |
ตัวอย่าง: ตัวแปรใน TypeScript
var name:string = "John";
var score1:number = 50;
var score2:number = 42.50
var sum = score1 + score2
console.log("name"+name)
console.log("first score: "+score1)
console.log("second score: "+score2)
console.log("sum of the scores: "+sum)ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var name = "John";
var score1 = 50;
var score2 = 42.50;
var sum = score1 + score2;
console.log("name" + name);
console.log("first score: " + score1);
console.log("second score : " + score2);
console.log("sum of the scores: " + sum);ผลลัพธ์ของโปรแกรมข้างต้นแสดงไว้ด้านล่าง -
name:John
first score:50
second score:42.50
sum of the scores:92.50คอมไพเลอร์ TypeScript จะสร้างข้อผิดพลาดหากเราพยายามกำหนดค่าให้กับตัวแปรที่ไม่ใช่ประเภทเดียวกัน ดังนั้น TypeScript จึงเป็นไปตาม Strong Typing ไวยากรณ์การพิมพ์ที่แข็งแกร่งช่วยให้แน่ใจว่าประเภทที่ระบุบนด้านใดด้านหนึ่งของตัวดำเนินการกำหนด (=) เหมือนกัน นี่คือสาเหตุที่โค้ดต่อไปนี้ส่งผลให้เกิดข้อผิดพลาดในการคอมไพล์ -
var num:number = "hello" // will result in a compilation errorพิมพ์ Assertion ใน TypeScript
TypeScript อนุญาตให้เปลี่ยนตัวแปรจากประเภทหนึ่งไปเป็นอีกประเภทหนึ่ง typescript หมายถึงกระบวนการนี้เป็นประเภทยืนยัน ไวยากรณ์คือการวางประเภทเป้าหมายระหว่างสัญลักษณ์ <> และวางไว้หน้าตัวแปรหรือนิพจน์ ตัวอย่างต่อไปนี้อธิบายแนวคิดนี้ -
ตัวอย่าง
var str = '1'
var str2:number = <number> <any> str //str is now of type number
console.log(typeof(str2))ถ้าคุณวางตัวชี้เมาส์ไว้เหนือคำสั่ง type assertion ใน Visual Studio Code จะแสดงการเปลี่ยนแปลงประเภทข้อมูลของตัวแปร โดยทั่วไปจะช่วยให้การยืนยันจากประเภท S ถึง T ประสบความสำเร็จหาก S เป็นประเภทย่อยของ T หรือ T เป็นประเภทย่อยของ S
สาเหตุที่ไม่เรียกว่า "type casting" นั้นโดยทั่วไปแล้วการแคสต์จะหมายถึงการสนับสนุนรันไทม์บางประเภทในขณะที่ "การยืนยันประเภท" เป็นการสร้างเวลาในการคอมไพล์เท่านั้นและเป็นวิธีที่คุณจะให้คำแนะนำแก่คอมไพเลอร์ว่าคุณต้องการให้โค้ดของคุณเป็นอย่างไร ได้รับการวิเคราะห์
ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
"use strict";
var str = '1';
var str2 = str; //str is now of type number
console.log(typeof (str2));มันจะสร้างผลลัพธ์ต่อไปนี้ -
stringInferred Typing ใน TypeScript
เนื่องจากข้อเท็จจริงที่ว่า typescript ถูกพิมพ์อย่างรุนแรงคุณลักษณะนี้จึงเป็นทางเลือก TypeScript ยังสนับสนุนการพิมพ์ตัวแปรแบบไดนามิก ซึ่งหมายความว่า TypeScript สนับสนุนให้ประกาศตัวแปรโดยไม่มีประเภท ในกรณีเช่นนี้คอมไพลเลอร์จะกำหนดประเภทของตัวแปรตามค่าที่กำหนดให้ TypeScript จะค้นหาการใช้งานครั้งแรกของตัวแปรภายในโค้ดกำหนดประเภทที่ได้ตั้งค่าไว้ในตอนแรกจากนั้นถือว่าเป็นประเภทเดียวกันสำหรับตัวแปรนี้ในส่วนที่เหลือของบล็อกโค้ดของคุณ
สิ่งเดียวกันนี้ได้อธิบายไว้ในข้อมูลโค้ดต่อไปนี้ -
ตัวอย่าง: Inferred Typing
var num = 2; // data type inferred as number
console.log("value of num "+num);
num = "12";
console.log(num);ในข้อมูลโค้ดด้านบน -
รหัสประกาศตัวแปรและตั้งค่าเป็น 2 โปรดทราบว่าการประกาศตัวแปรไม่ได้ระบุประเภทข้อมูล ดังนั้นโปรแกรมจึงใช้การพิมพ์เชิงอนุมานเพื่อกำหนดชนิดข้อมูลของตัวแปรกล่าวคือกำหนดประเภทของค่าแรกที่ตัวแปรกำหนดให้ ในกรณีนี้,num ถูกตั้งค่าเป็นหมายเลขประเภท
เมื่อโค้ดพยายามกำหนดค่าของตัวแปรเป็นสตริง คอมไพเลอร์แสดงข้อผิดพลาดเนื่องจากชนิดของตัวแปรถูกตั้งค่าเป็นตัวเลขแล้ว
มันจะสร้างผลลัพธ์ต่อไปนี้ -
error TS2011: Cannot convert 'string' to 'number'.ขอบเขตตัวแปร TypeScript
ขอบเขตของตัวแปรระบุตำแหน่งที่กำหนดตัวแปร ความพร้อมใช้งานของตัวแปรภายในโปรแกรมจะถูกกำหนดโดยขอบเขต ตัวแปร TypeScript สามารถอยู่ในขอบเขตต่อไปนี้ -
Global Scope- มีการประกาศตัวแปรส่วนกลางนอกโครงสร้างการเขียนโปรแกรม ตัวแปรเหล่านี้สามารถเข้าถึงได้จากทุกที่ภายในรหัสของคุณ
Class Scope - ตัวแปรเหล่านี้เรียกอีกอย่างว่า fields. ฟิลด์หรือตัวแปรคลาสจะถูกประกาศภายในคลาส แต่อยู่นอกเมธอด ตัวแปรเหล่านี้สามารถเข้าถึงได้โดยใช้ออบเจ็กต์ของคลาส ฟิลด์สามารถเป็นแบบคงที่ได้ สามารถเข้าถึงฟิลด์แบบคงที่ได้โดยใช้ชื่อคลาส
Local Scope - ตัวแปรท้องถิ่นตามชื่อที่แนะนำจะถูกประกาศภายในโครงสร้างเช่นวิธีการลูปเป็นต้นตัวแปรโลคัลสามารถเข้าถึงได้ภายในโครงสร้างที่มีการประกาศเท่านั้น
ตัวอย่างต่อไปนี้แสดงขอบเขตตัวแปรใน TypeScript
ตัวอย่าง: ขอบเขตตัวแปร
var global_num = 12 //global variable
class Numbers {
num_val = 13; //class variable
static sval = 10; //static field
storeNum():void {
var local_num = 14; //local variable
}
}
console.log("Global num: "+global_num)
console.log(Numbers.sval) //static variable
var obj = new Numbers();
console.log("Global num: "+obj.num_val)ในการถ่ายโอนรหัส JavaScript ต่อไปนี้จะถูกสร้างขึ้น -
var global_num = 12; //global variable
var Numbers = (function () {
function Numbers() {
this.num_val = 13; //class variable
}
Numbers.prototype.storeNum = function () {
var local_num = 14; //local variable
};
Numbers.sval = 10; //static field
return Numbers;
}());
console.log("Global num: " + global_num);
console.log(Numbers.sval); //static variable
var obj = new Numbers();
console.log("Global num: " + obj.num_val);มันจะสร้างผลลัพธ์ต่อไปนี้ -
Global num: 12
10
Global num: 13หากคุณพยายามเข้าถึงตัวแปรโลคัลนอกเมธอดจะทำให้เกิดข้อผิดพลาดในการคอมไพล์
error TS2095: Could not find symbol 'local_num'.Operator คืออะไร?
ตัวดำเนินการกำหนดฟังก์ชันบางอย่างที่จะดำเนินการกับข้อมูล ข้อมูลที่ตัวดำเนินการทำงานเรียกว่าตัวถูกดำเนินการ พิจารณานิพจน์ต่อไปนี้ -
7 + 5 = 12
ที่นี่ค่า 7, 5 และ 12 คือ operandsในขณะที่ + และ = อยู่ operators.
ตัวดำเนินการหลักใน TypeScript สามารถจำแนกได้เป็น -
- ตัวดำเนินการเลขคณิต
- ตัวดำเนินการทางตรรกะ
- ตัวดำเนินการเชิงสัมพันธ์
- ตัวดำเนินการ Bitwise
- ตัวดำเนินการมอบหมาย
- ตัวดำเนินการ Ternary / conditional
- ตัวดำเนินการสตริง
- พิมพ์ Operator
ตัวดำเนินการเลขคณิต
สมมติค่าในตัวแปร a และ b คือ 10 และ 5 ตามลำดับ
แสดงตัวอย่าง
| ตัวดำเนินการ | คำอธิบาย | ตัวอย่าง |
|---|---|---|
| + (เพิ่มเติม) | ส่งคืนผลรวมของตัวถูกดำเนินการ | a + b คือ 15 |
| - (การลบ) | ส่งกลับผลต่างของค่า | a - b คือ 5 |
| * (การคูณ) | ส่งคืนผลิตภัณฑ์ของค่า | a * b คือ 50 |
| / (แผนก) | ดำเนินการหารและส่งกลับผลหาร | a / b คือ 2 |
| % (โมดูลัส) | ดำเนินการหารและส่งคืนส่วนที่เหลือ | a% b คือ 0 |
| ++ (เพิ่มขึ้น) | เพิ่มค่าของตัวแปรทีละหนึ่ง | a ++ คือ 11 |
| - (ลดลง) | ลดค่าของตัวแปรทีละตัว | a - คือ 9 |
ตัวดำเนินการเชิงสัมพันธ์
ตัวดำเนินการเชิงสัมพันธ์ทดสอบหรือกำหนดชนิดของความสัมพันธ์ระหว่างสองเอนทิตี ตัวดำเนินการเชิงสัมพันธ์ส่งคืนค่าบูลีนนั่นคือจริง / เท็จ
สมมติว่าค่า A คือ 10 และ B คือ 20
แสดงตัวอย่าง
| ตัวดำเนินการ | คำอธิบาย | ตัวอย่าง |
|---|---|---|
| > | มากกว่า | (A> B) เป็นเท็จ |
| < | น้อยกว่า | (A <B) เป็นจริง |
| > = | มากกว่าหรือเท่ากับ | (A> = B) เป็นเท็จ |
| <= | น้อยกว่าหรือเท่ากับ | (A <= B) เป็นจริง |
| == | ความเท่าเทียมกัน | (A == B) เป็นเท็จ |
| ! = | ไม่เท่ากับ | (A! = B) เป็นจริง |
ตัวดำเนินการทางตรรกะ
ตัวดำเนินการทางตรรกะใช้เพื่อรวมเงื่อนไขสองเงื่อนไขขึ้นไป ตัวดำเนินการทางตรรกะส่งคืนค่าบูลีนเช่นกัน สมมติว่าค่าของตัวแปร A คือ 10 และ B คือ 20
แสดงตัวอย่าง
| ตัวดำเนินการ | คำอธิบาย | ตัวอย่าง |
|---|---|---|
| && (และ) | ตัวดำเนินการจะคืนค่าจริงก็ต่อเมื่อนิพจน์ทั้งหมดที่ระบุส่งคืนเป็นจริง | (A> 10 && B> 10) เป็นเท็จ |
| || (หรือ) | ตัวดำเนินการจะคืนค่าจริงหากนิพจน์อย่างน้อยหนึ่งนิพจน์ที่ระบุกลับเป็นจริง | (A> 10 || B> 10) เป็น True |
| ! (ไม่) | ตัวดำเนินการส่งคืนค่าผกผันของผลลัพธ์ของนิพจน์ สำหรับ Eg:! (> 5) ส่งกลับเท็จ | ! (A> 10) เป็นจริง |
ตัวดำเนินการ Bitwise
สมมติตัวแปร A = 2 และ B = 3
แสดงตัวอย่าง
| ตัวดำเนินการ | คำอธิบาย | ตัวอย่าง |
|---|---|---|
| & (Bitwise AND) | ดำเนินการบูลีน AND กับอาร์กิวเมนต์จำนวนเต็มแต่ละบิต | (A & B) คือ 2 |
| | (BitWise หรือ) | ดำเนินการบูลีนหรือการดำเนินการกับอาร์กิวเมนต์จำนวนเต็มแต่ละบิต | (A | B) คือ 3 |
| ^ (Bitwise XOR) | ดำเนินการหรือดำเนินการบูลีนเอกสิทธิ์เฉพาะบุคคลในอาร์กิวเมนต์จำนวนเต็มแต่ละบิต Exclusive OR หมายความว่าตัวถูกดำเนินการตัวใดตัวหนึ่งเป็นจริงหรือตัวถูกดำเนินการสองเป็นจริง แต่ไม่ใช่ทั้งสองอย่าง | (A ^ B) คือ 1 |
| ~ (ไม่ Bitwise) | เป็นตัวดำเนินการยูนารีและดำเนินการโดยการย้อนกลับบิตทั้งหมดในตัวถูกดำเนินการ | (~ B) คือ -4 |
| << (Shift ซ้าย) | มันย้ายบิตทั้งหมดในตัวถูกดำเนินการตัวแรกไปทางซ้ายตามจำนวนตำแหน่งที่ระบุในตัวถูกดำเนินการที่สอง บิตใหม่เต็มไปด้วยศูนย์ การเลื่อนค่าไปทางซ้ายหนึ่งตำแหน่งจะเทียบเท่ากับการคูณด้วย 2 การเลื่อนตำแหน่งสองตำแหน่งจะเท่ากับการคูณด้วย 4 และอื่น ๆ | (A << 1) คือ 4 |
| >> (Shift ขวา) | ตัวดำเนินการกะไบนารีขวา ค่าของตัวถูกดำเนินการด้านซ้ายจะถูกย้ายไปทางขวาตามจำนวนบิตที่ระบุโดยตัวถูกดำเนินการด้านขวา | (A >> 1) คือ 1 |
| >>> (เลื่อนขวาด้วยศูนย์) | ตัวดำเนินการนี้เหมือนกับตัวดำเนินการ >> ยกเว้นว่าบิตที่เลื่อนไปทางซ้ายจะเป็นศูนย์เสมอ | (A >>> 1) คือ 1 |
ผู้ดำเนินการมอบหมาย
แสดงตัวอย่าง
| ตัวดำเนินการ | คำอธิบาย | ตัวอย่าง |
|---|---|---|
| = (การมอบหมายอย่างง่าย) | กำหนดค่าจากตัวถูกดำเนินการด้านขวาไปยังตัวถูกดำเนินการด้านซ้าย | C = A + B จะกำหนดค่าของ A + B ให้เป็น C |
| + = (เพิ่มและมอบหมายงาน) | เพิ่มตัวถูกดำเนินการด้านขวาให้กับตัวถูกดำเนินการด้านซ้ายและกำหนดผลลัพธ์ให้กับตัวถูกดำเนินการด้านซ้าย | C + = A เทียบเท่ากับ C = C + A |
| - = (ลบและมอบหมาย) | มันจะลบตัวถูกดำเนินการด้านขวาออกจากตัวถูกดำเนินการด้านซ้ายและกำหนดผลลัพธ์ให้กับตัวถูกดำเนินการด้านซ้าย | C - = A เทียบเท่ากับ C = C - A |
| * = (การคูณและการกำหนด) | มันจะคูณตัวถูกดำเนินการด้านขวากับตัวถูกดำเนินการด้านซ้ายและกำหนดผลลัพธ์ให้กับตัวถูกดำเนินการด้านซ้าย | C * = A เทียบเท่ากับ C = C * A |
| / = (การแบ่งและการมอบหมาย) | มันแบ่งตัวถูกดำเนินการด้านซ้ายด้วยตัวถูกดำเนินการด้านขวาและกำหนดผลลัพธ์ให้กับตัวถูกดำเนินการด้านซ้าย |
Note - ตรรกะเดียวกันนี้ใช้กับตัวดำเนินการ Bitwise ดังนั้นจึงกลายเป็น << =, >> =, >> =, & =, | = และ ^ =
ตัวดำเนินการเบ็ดเตล็ด
ตัวดำเนินการปฏิเสธ (-)
เปลี่ยนสัญลักษณ์ของค่า ลองมาเป็นตัวอย่าง
var x:number = 4
var y = -x;
console.log("value of x: ",x); //outputs 4
console.log("value of y: ",y); //outputs -4ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var x = 4;
var y = -x;
console.log("value of x: ", x); //outputs 4
console.log("value of y: ", y); //outputs -4มันจะสร้างผลลัพธ์ต่อไปนี้ -
value of x: 4
value of y: -4ตัวดำเนินการสตริง: ตัวดำเนินการต่อ (+)
ตัวดำเนินการ + เมื่อใช้กับสตริงจะผนวกสตริงที่สองเข้ากับสตริงแรก ตัวอย่างต่อไปนี้ช่วยให้เราเข้าใจแนวคิดนี้
var msg:string = "hello"+"world"
console.log(msg)ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var msg = "hello" + "world";
console.log(msg);มันจะสร้างผลลัพธ์ต่อไปนี้ -
helloworldการดำเนินการต่อไม่ได้เพิ่มช่องว่างระหว่างสตริง หลายสตริงสามารถต่อกันได้ในคำสั่งเดียว
ตัวดำเนินการตามเงื่อนไข (?)
ตัวดำเนินการนี้ใช้เพื่อแสดงนิพจน์เงื่อนไข บางครั้งตัวดำเนินการตามเงื่อนไขยังเรียกอีกอย่างว่าตัวดำเนินการตามเงื่อนไข ไวยากรณ์เป็นไปตามที่ระบุด้านล่าง -
Test ? expr1 : expr2Test - หมายถึงนิพจน์เงื่อนไข
expr1 - ค่าที่ส่งคืนหากเงื่อนไขเป็นจริง
expr2 - ค่าที่ส่งคืนหากเงื่อนไขเป็นเท็จ
ลองดูรหัสต่อไปนี้ -
var num:number = -2
var result = num > 0 ?"positive":"non-positive"
console.log(result)บรรทัดที่ 2 ตรวจสอบว่าค่าในตัวแปร numมากกว่าศูนย์ ถ้าnum ถูกตั้งค่าเป็นค่าที่มากกว่าศูนย์จะส่งกลับสตริง "บวก" มิฉะนั้นสตริง "ไม่บวก" จะส่งกลับ
ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var num = -2;
var result = num > 0 ? "positive" : "non-positive";
console.log(result);ข้อมูลโค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -
non-positiveพิมพ์ Operators
ตัวดำเนินการ typeof
เป็นตัวดำเนินการแบบยูนารี ตัวดำเนินการนี้ส่งคืนชนิดข้อมูลของตัวถูกดำเนินการ ดูตัวอย่างต่อไปนี้ -
var num = 12
console.log(typeof num); //output: numberในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var num = 12;
console.log(typeof num); //output: numberมันจะสร้างผลลัพธ์ต่อไปนี้ -
numberอินสแตนซ์ของ
ตัวดำเนินการนี้สามารถใช้เพื่อทดสอบว่าออบเจ็กต์เป็นประเภทที่ระบุหรือไม่ การใช้instanceof จะกล่าวถึงตัวดำเนินการในบทนี้ classes.
โครงสร้างการตัดสินใจกำหนดให้โปรแกรมเมอร์ระบุเงื่อนไขอย่างน้อยหนึ่งเงื่อนไขที่จะประเมินหรือทดสอบโดยโปรแกรมพร้อมกับคำสั่งหรือคำสั่งที่จะดำเนินการหากเงื่อนไขถูกกำหนดให้เป็นจริงและเป็นทางเลือกที่จะเรียกใช้คำสั่งอื่น ๆ หาก เงื่อนไขถูกกำหนดให้เป็นเท็จ
ด้านล่างนี้เป็นรูปแบบทั่วไปของโครงสร้างการตัดสินใจโดยทั่วไปที่พบในภาษาโปรแกรมส่วนใหญ่ -

โครงสร้างการตัดสินใจจะประเมินเงื่อนไขก่อนดำเนินการตามคำสั่ง โครงสร้างการตัดสินใจใน TypeScript แบ่งได้ดังนี้ -
| ส. | คำชี้แจงและคำอธิบาย |
|---|---|
| 1. | ถ้าคำสั่ง คำสั่ง 'if' ประกอบด้วยนิพจน์บูลีนตามด้วยหนึ่งคำสั่งหรือมากกว่า |
| 2. | if ... else คำสั่ง คำสั่ง 'if' สามารถตามด้วยคำสั่ง 'else' ซึ่งจะดำเนินการเมื่อนิพจน์บูลีนเป็นเท็จ |
| 3. | อื่น ๆ ... if และซ้อนคำสั่ง if คุณสามารถใช้คำสั่ง 'if' หรือ 'else if' ในอีกคำสั่ง 'if' หรือ 'else if' |
| 4. | สลับคำสั่ง คำสั่ง 'สวิตช์' ช่วยให้สามารถทดสอบตัวแปรกับรายการค่าได้ |
คุณอาจพบสถานการณ์เมื่อบล็อกโค้ดต้องดำเนินการหลาย ๆ ครั้ง โดยทั่วไปคำสั่งจะดำเนินการตามลำดับ: คำสั่งแรกในฟังก์ชันจะถูกเรียกใช้งานก่อนตามด้วยคำสั่งที่สองและอื่น ๆ
ภาษาโปรแกรมจัดเตรียมโครงสร้างการควบคุมต่างๆที่ช่วยให้เส้นทางการดำเนินการซับซ้อนมากขึ้น
คำสั่งวนซ้ำช่วยให้เราดำเนินการคำสั่งหรือกลุ่มของคำสั่งได้หลายครั้ง ด้านล่างนี้เป็นรูปแบบทั่วไปของคำสั่งวนซ้ำในภาษาโปรแกรมส่วนใหญ่

TypeScript จัดเตรียมลูปประเภทต่างๆเพื่อจัดการกับข้อกำหนดการวนซ้ำ รูปต่อไปนี้แสดงให้เห็นถึงการแบ่งประเภทของลูป -

ห่วงแน่นอน
ลูปที่มีจำนวนการวนซ้ำแน่นอน / คงที่เรียกว่าเป็น definite loop. ห่วงคือการดำเนินการห่วงแน่นอน
| ส. | ลูปและคำอธิบาย |
|---|---|
| 1. | สำหรับห่วง for loop คือการนำไปใช้งานของลูปที่แน่นอน |
วนซ้ำไม่สิ้นสุด
ใช้การวนซ้ำแบบไม่มีกำหนดเมื่อจำนวนการวนซ้ำในลูปไม่แน่นอนหรือไม่ทราบ
สามารถใช้ลูปไม่ จำกัด ได้โดยใช้ -
| ส. เลขที่ | ลูปและคำอธิบาย |
|---|---|
| 1. | ในขณะที่วนซ้ำ ลูป while ดำเนินการคำสั่งทุกครั้งที่เงื่อนไขที่ระบุประเมินเป็นจริง |
| 2. | ทำ…ในขณะที่ do … while loop คล้ายกับ while loop ยกเว้นว่า do … while loop จะไม่ประเมินเงื่อนไขในครั้งแรกที่ loop ทำงาน |
ตัวอย่าง: while กับ do .. while
var n:number = 5
while(n > 5) {
console.log("Entered while")
}
do {
console.log("Entered do…while")
}
while(n>5)ในตอนแรกตัวอย่างจะประกาศ while loop การวนซ้ำจะถูกป้อนก็ต่อเมื่อนิพจน์ถูกส่งไปยังในขณะที่ประเมินเป็นจริง ในตัวอย่างนี้ค่าของ n ไม่เกินศูนย์ดังนั้นนิพจน์จึงส่งคืนเป็นเท็จและข้ามการวนซ้ำ
ในทางกลับกัน do … while loop รันคำสั่งหนึ่งครั้ง เนื่องจากการทำซ้ำเริ่มต้นไม่พิจารณานิพจน์บูลีน อย่างไรก็ตามสำหรับการทำซ้ำในภายหลังขณะที่ while จะตรวจสอบเงื่อนไขและนำการควบคุมออกจากลูป
ในการรวบรวมจะสร้างโค้ด JavaScript ต่อไปนี้ -
//Generated by typescript 1.8.10
var n = 5;
while (n > 5) {
console.log("Entered while");
}
do {
console.log("Entered do…while");
} while (n > 5);รหัสด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -
Entered do…whileคำชี้แจงการแบ่ง
breakคำสั่งใช้ในการควบคุมออกจากโครงสร้าง การใช้breakในลูปทำให้โปรแกรมออกจากลูป ไวยากรณ์มีดังนี้ -
ไวยากรณ์
breakแผนภาพการไหล

ตัวอย่าง
ตอนนี้ดูโค้ดตัวอย่างต่อไปนี้ -
var i:number = 1
while(i<=10) {
if (i % 5 == 0) {
console.log ("The first multiple of 5 between 1 and 10 is : "+i)
break //exit the loop if the first multiple is found
}
i++
} //outputs 5 and exits the loopในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้ -
//Generated by typescript 1.8.10
var i = 1;
while (i <= 10) {
if (i % 5 == 0) {
console.log("The first multiple of 5 between 1 and 10 is : " + i);
break; //exit the loop if the first multiple is found
}
i++;
} //outputs 5 and exits the loopมันจะสร้างผลลัพธ์ต่อไปนี้ -
The first multiple of 5 between 1 and 10 is : 5คำชี้แจงต่อ
continueคำสั่งข้ามคำสั่งที่ตามมาในการวนซ้ำปัจจุบันและนำการควบคุมกลับไปที่จุดเริ่มต้นของลูป ไม่เหมือนกับคำสั่ง break การดำเนินการต่อจะไม่ออกจากลูป จะยุติการทำซ้ำในปัจจุบันและเริ่มการทำซ้ำในภายหลัง
ไวยากรณ์
continueผังงาน

ตัวอย่าง
ตัวอย่างของคำสั่งต่อได้รับด้านล่าง -
var num:number = 0
var count:number = 0;
for(num=0;num<=20;num++) {
if (num % 2==0) {
continue
}
count++
}
console.log (" The count of odd values between 0 and 20 is: "+count) //outputs 10ตัวอย่างข้างต้นแสดงจำนวนของค่าคู่ระหว่าง 0 ถึง 20 ลูปจะออกจากการวนซ้ำปัจจุบันหากตัวเลขเป็นเลขคู่ สิ่งนี้ทำได้โดยใช้ไฟล์continue คำให้การ.
ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var num = 0;
var count = 0;
for (num = 0; num <= 20; num++) {
if (num % 2 == 0) {
continue;
}
count++;
}
console.log(" The count of odd values between 0 and 20 is: " + count); //outputs 10เอาต์พุต
The count of odd values between 0 and 20 is: 10ห่วงไม่มีที่สิ้นสุด
ลูปที่ไม่มีที่สิ้นสุดคือลูปที่ดำเนินไปอย่างไม่มีที่สิ้นสุด for วนซ้ำและ while ห่วงสามารถใช้เพื่อสร้างลูปที่ไม่มีที่สิ้นสุด
ไวยากรณ์: Infinite Loop using for loop
for(;;) {
//statements
}ตัวอย่าง: Infinite loop ใช้สำหรับ loop
for(;;) {
console.log(“This is an endless loop”)
}ไวยากรณ์: Infinite loop โดยใช้ while loop
while(true) {
//statements
}ตัวอย่าง: Infinite loop โดยใช้ while loop
while(true) {
console.log(“This is an endless loop”)
}ฟังก์ชั่นเป็นส่วนประกอบของรหัสที่อ่านได้บำรุงรักษาและใช้ซ้ำได้ ฟังก์ชันคือชุดของคำสั่งเพื่อดำเนินงานเฉพาะ ฟังก์ชั่นจัดระเบียบโปรแกรมเป็นบล็อกตรรกะของโค้ด เมื่อกำหนดแล้วฟังก์ชันอาจถูกเรียกใช้เพื่อเข้าถึงรหัส สิ่งนี้ทำให้โค้ดสามารถใช้ซ้ำได้ ยิ่งไปกว่านั้นฟังก์ชั่นช่วยให้อ่านและบำรุงรักษาโค้ดของโปรแกรมได้ง่าย
การประกาศฟังก์ชันจะบอกคอมไพลเลอร์เกี่ยวกับชื่อของฟังก์ชันชนิดการส่งคืนและพารามิเตอร์ นิยามของฟังก์ชันระบุเนื้อความจริงของฟังก์ชัน
| ซีเนียร์ No | Funtions & Description |
|---|---|
| 1. | การกำหนดฟังก์ชัน นิยามฟังก์ชันระบุสิ่งที่จะทำและวิธีการทำงาน |
| 2. | เรียกใช้ฟังก์ชัน ต้องมีการเรียกใช้ฟังก์ชันเพื่อดำเนินการ |
| 3. | กลับฟังก์ชั่น ฟังก์ชั่นอาจส่งคืนค่าพร้อมกับการควบคุมกลับไปยังผู้เรียก |
| 4. | ฟังก์ชันพารามิเตอร์ พารามิเตอร์เป็นกลไกในการส่งผ่านค่าไปยังฟังก์ชัน |
พารามิเตอร์เสริม
สามารถใช้พารามิเตอร์เสริมเมื่ออาร์กิวเมนต์ไม่จำเป็นต้องถูกส่งผ่านไปอย่างบังคับสำหรับการเรียกใช้ฟังก์ชัน สามารถทำเครื่องหมายพารามิเตอร์เป็นทางเลือกได้โดยการต่อท้ายเครื่องหมายคำถามเข้ากับชื่อ ควรตั้งค่าพารามิเตอร์ทางเลือกเป็นอาร์กิวเมนต์สุดท้ายในฟังก์ชัน ไวยากรณ์ในการประกาศฟังก์ชันที่มีพารามิเตอร์ทางเลือกมีดังต่อไปนี้ -
function function_name (param1[:type], param2[:type], param3[:type])ตัวอย่าง: พารามิเตอร์เสริม
function disp_details(id:number,name:string,mail_id?:string) {
console.log("ID:", id);
console.log("Name",name);
if(mail_id!=undefined)
console.log("Email Id",mail_id);
}
disp_details(123,"John");
disp_details(111,"mary","[email protected]");ตัวอย่างข้างต้นประกาศฟังก์ชันที่กำหนดพารามิเตอร์ ที่นี่พารามิเตอร์ที่สามคือ mail_id เป็นพารามิเตอร์ทางเลือก
หากพารามิเตอร์ทางเลือกไม่ได้ถูกส่งผ่านค่าระหว่างการเรียกใช้ฟังก์ชันค่าของพารามิเตอร์จะถูกกำหนดเป็นไม่ได้กำหนด
ฟังก์ชันจะพิมพ์ค่าของ mail_id ก็ต่อเมื่ออาร์กิวเมนต์ถูกส่งผ่านค่า
ในการรวบรวมจะสร้างโค้ด JavaScript ต่อไปนี้ -
//Generated by typescript 1.8.10
function disp_details(id, name, mail_id) {
console.log("ID:", id);
console.log("Name", name);
if (mail_id != undefined)
console.log("Email Id", mail_id);
}
disp_details(123, "John");
disp_details(111, "mary", "[email protected]");รหัสด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -
ID:123
Name John
ID: 111
Name mary
Email Id [email protected]พารามิเตอร์ที่เหลือ
พารามิเตอร์ Rest คล้ายกับอาร์กิวเมนต์ตัวแปรใน Java พารามิเตอร์ที่เหลือไม่ได้ จำกัด จำนวนค่าที่คุณสามารถส่งผ่านไปยังฟังก์ชันได้ อย่างไรก็ตามค่าที่ส่งผ่านต้องเป็นประเภทเดียวกันทั้งหมด กล่าวอีกนัยหนึ่งพารามิเตอร์ rest ทำหน้าที่เป็นตัวยึดตำแหน่งสำหรับอาร์กิวเมนต์ประเภทเดียวกันหลายตัว
ในการประกาศพารามิเตอร์ที่เหลือชื่อพารามิเตอร์จะขึ้นต้นด้วยจุดสามจุด พารามิเตอร์ nonrest ใด ๆ ควรมาก่อนพารามิเตอร์ที่เหลือ
ตัวอย่าง: Rest Parameters
function addNumbers(...nums:number[]) {
var i;
var sum:number = 0;
for(i = 0;i<nums.length;i++) {
sum = sum + nums[i];
}
console.log("sum of the numbers",sum)
}
addNumbers(1,2,3)
addNumbers(10,10,10,10,10)addNumbers ฟังก์ชั่น () ประกาศรับพารามิเตอร์ที่เหลือnums ชนิดข้อมูลของพารามิเตอร์ที่เหลือต้องถูกตั้งค่าเป็นอาร์เรย์ ยิ่งไปกว่านั้นฟังก์ชันสามารถมีพารามิเตอร์ rest ได้สูงสุดหนึ่งพารามิเตอร์
ฟังก์ชันนี้ถูกเรียกใช้สองครั้งโดยส่งผ่านค่าสามและหกค่าตามลำดับ
สำหรับลูปวนซ้ำผ่านรายการอาร์กิวเมนต์ส่งผ่านไปยังฟังก์ชันและคำนวณผลรวม
ในการรวบรวมจะสร้างโค้ด JavaScript ต่อไปนี้ -
function addNumbers() {
var nums = [];
for (var _i = 0; _i < arguments.length; _i++) {
nums[_i - 0] = arguments[_i];
}
var i;
var sum = 0;
for (i = 0; i < nums.length; i++) {
sum = sum + nums[i];
}
console.log("sum of the numbers", sum);
}
addNumbers(1, 2, 3);
addNumbers(10, 10, 10, 10, 10);ผลลัพธ์ของโค้ดด้านบนมีดังนี้ -
sum of numbers 6
sum of numbers 50พารามิเตอร์เริ่มต้น
พารามิเตอร์ฟังก์ชันสามารถกำหนดค่าตามค่าเริ่มต้นได้ อย่างไรก็ตามพารามิเตอร์ดังกล่าวสามารถส่งผ่านค่าได้อย่างชัดเจน
ไวยากรณ์
function function_name(param1[:type],param2[:type] = default_value) {
}Note - ไม่สามารถประกาศพารามิเตอร์เป็นทางเลือกและค่าเริ่มต้นในเวลาเดียวกันได้
ตัวอย่าง: พารามิเตอร์เริ่มต้น
function calculate_discount(price:number,rate:number = 0.50) {
var discount = price * rate;
console.log("Discount Amount: ",discount);
}
calculate_discount(1000)
calculate_discount(1000,0.30)ในการรวบรวมจะสร้างโค้ด JavaScript ต่อไปนี้ -
//Generated by typescript 1.8.10
function calculate_discount(price, rate) {
if (rate === void 0) { rate = 0.50; }
var discount = price * rate;
console.log("Discount Amount: ", discount);
}
calculate_discount(1000);
calculate_discount(1000, 0.30);ผลลัพธ์มีดังนี้ -
Discount amount : 500
Discount amount : 300ตัวอย่างประกาศฟังก์ชันcalculate_discount ฟังก์ชั่นมีสองพารามิเตอร์ - ราคาและอัตรา
ค่าของอัตราพารามิเตอร์ถูกตั้งค่าเป็น0.50โดยค่าเริ่มต้น
โปรแกรมเรียกใช้ฟังก์ชันโดยส่งผ่านไปยังค่าของราคาพารามิเตอร์เท่านั้น ที่นี่ค่าของอัตราคือ0.50 (ค่าเริ่มต้น)
มีการเรียกใช้ฟังก์ชันเดียวกัน แต่มีสองอาร์กิวเมนต์ ค่าเริ่มต้นของอัตราจะถูกเขียนทับและตั้งค่าเป็นค่าที่ส่งผ่านอย่างชัดเจน
ฟังก์ชันนิรนาม
ฟังก์ชันที่ไม่ผูกมัดกับตัวระบุ (ชื่อฟังก์ชัน) เรียกว่าเป็น anonymous functions. ฟังก์ชันเหล่านี้ประกาศแบบไดนามิกที่รันไทม์ ฟังก์ชันที่ไม่ระบุชื่อสามารถรับอินพุตและเอาต์พุตส่งคืนได้เช่นเดียวกับฟังก์ชันมาตรฐาน โดยปกติแล้วฟังก์ชันนิรนามจะไม่สามารถเข้าถึงได้หลังจากสร้างครั้งแรก
ตัวแปรสามารถกำหนดฟังก์ชันที่ไม่ระบุชื่อได้ นิพจน์ดังกล่าวเรียกว่านิพจน์ฟังก์ชัน
ไวยากรณ์
var res = function( [arguments] ) { ... }ตัวอย่าง─ฟังก์ชัน Anonymous อย่างง่าย
var msg = function() {
return "hello world";
}
console.log(msg())ในการคอมไพล์จะสร้างโค้ดเดียวกันใน JavaScript
มันจะสร้างผลลัพธ์ต่อไปนี้ -
hello worldตัวอย่าง─ฟังก์ชันไม่ระบุตัวตนพร้อมพารามิเตอร์
var res = function(a:number,b:number) {
return a*b;
};
console.log(res(12,2))ฟังก์ชันที่ไม่ระบุชื่อจะส่งคืนผลคูณของค่าที่ส่งผ่านไป
ในการรวบรวมจะสร้างโค้ด JavaScript ต่อไปนี้ -
//Generated by typescript 1.8.10
var res = function (a, b) {
return a * b;
};
console.log(res(12, 2));ผลลัพธ์ของโค้ดด้านบนมีดังนี้ -
24Function Expression และ Function Declaration ─ตรงกันหรือไม่?
การแสดงออกของฟังก์ชันและการประกาศฟังก์ชันไม่ตรงกัน ไม่เหมือนกับนิพจน์ฟังก์ชันการประกาศฟังก์ชันจะถูกผูกไว้กับชื่อฟังก์ชัน
ความแตกต่างพื้นฐานระหว่างทั้งสองคือการประกาศฟังก์ชันจะถูกแยกวิเคราะห์ก่อนการดำเนินการ ในทางกลับกันนิพจน์ฟังก์ชันจะถูกแยกวิเคราะห์เฉพาะเมื่อสคริปต์เอ็นจินพบระหว่างการดำเนินการ
เมื่อตัวแยกวิเคราะห์ JavaScript เห็นฟังก์ชันในโฟลว์โค้ดหลักจะถือว่าการประกาศฟังก์ชัน เมื่อฟังก์ชันเข้ามาเป็นส่วนหนึ่งของคำสั่งฟังก์ชันนี้จะเป็นนิพจน์ฟังก์ชัน
ตัวสร้างฟังก์ชัน
TypeScript ยังสนับสนุนการกำหนดฟังก์ชันด้วยตัวสร้าง JavaScript ในตัวที่เรียกว่า Function ()
ไวยากรณ์
var res = new Function( [arguments] ) { ... }.ตัวอย่าง
var myFunction = new Function("a", "b", "return a * b");
var x = myFunction(4, 3);
console.log(x);ฟังก์ชันใหม่ () เป็นการเรียกตัวสร้างซึ่งจะสร้างและส่งกลับการอ้างอิงฟังก์ชัน
ในการคอมไพล์จะสร้างโค้ดเดียวกันใน JavaScript
ผลลัพธ์ของโค้ดตัวอย่างข้างต้นมีดังนี้ -
12ฟังก์ชันการเรียกซ้ำและ TypeScript
การเรียกซ้ำเป็นเทคนิคในการทำซ้ำการดำเนินการโดยเรียกใช้ฟังก์ชันไปยังตัวเองซ้ำ ๆ จนกว่าจะมาถึงผลลัพธ์ การเรียกซ้ำจะใช้ดีที่สุดเมื่อคุณต้องการเรียกใช้ฟังก์ชันเดิมซ้ำ ๆ โดยมีพารามิเตอร์ต่างกันจากภายในลูป
ตัวอย่าง - การเรียกซ้ำ
function factorial(number) {
if (number <= 0) { // termination case
return 1;
} else {
return (number * factorial(number - 1)); // function invokes itself
}
};
console.log(factorial(6)); // outputs 720ในการคอมไพล์จะสร้างโค้ดเดียวกันใน JavaScript
นี่คือผลลัพธ์ -
720ตัวอย่าง: ฟังก์ชันเรียกซ้ำแบบไม่ระบุชื่อ
(function () {
var x = "Hello!!";
console.log(x)
})() // the function invokes itself using a pair of parentheses ()ในการคอมไพล์จะสร้างโค้ดเดียวกันใน JavaScript
ผลลัพธ์มีดังนี้ -
Hello!!ฟังก์ชั่น Lambda
แลมด้าหมายถึงฟังก์ชันที่ไม่ระบุชื่อในการเขียนโปรแกรม ฟังก์ชันแลมบ์ดาเป็นกลไกที่กระชับเพื่อแสดงถึงฟังก์ชันที่ไม่ระบุตัวตน ฟังก์ชันเหล่านี้เรียกอีกอย่างว่าArrow functions.
ฟังก์ชันแลมด้า - กายวิภาคศาสตร์
ฟังก์ชัน Lambda มี 3 ส่วน -
Parameters - ฟังก์ชันอาจมีพารามิเตอร์ก็ได้
The fat arrow notation/lambda notation (=>) - เรียกอีกอย่างว่าเป็นไปที่ตัวดำเนินการ
Statements - แสดงถึงชุดคำสั่งของฟังก์ชัน
Tip - ตามแบบแผนสนับสนุนให้ใช้พารามิเตอร์ตัวอักษรเดียวเพื่อการประกาศฟังก์ชันที่กะทัดรัดและแม่นยำ
แลมบ์ดานิพจน์
เป็นนิพจน์ฟังก์ชันแบบไม่ระบุตัวตนที่ชี้ไปที่โค้ดบรรทัดเดียว ไวยากรณ์มีดังนี้ -
( [param1, parma2,…param n] )=>statement;ตัวอย่าง: Lambda Expression
var foo = (x:number)=>10 + x
console.log(foo(100)) //outputs 110โปรแกรมประกาศฟังก์ชันแลมบ์ดานิพจน์ ฟังก์ชันจะส่งคืนผลรวมของ 10 และอาร์กิวเมนต์ส่งผ่าน
ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var foo = function (x) { return 10 + x; };
console.log(foo(100)); //outputs 110นี่คือผลลัพธ์ของรหัสด้านบน -
110แลมด้าแถลงการณ์
คำสั่ง Lambda เป็นการประกาศฟังก์ชันแบบไม่ระบุตัวตนที่ชี้ไปที่บล็อกของโค้ด ไวยากรณ์นี้ใช้เมื่อเนื้อหาของฟังก์ชันครอบคลุมหลายบรรทัด ไวยากรณ์มีดังนี้ -
( [param1, parma2,…param n] )=> {
//code block
}ตัวอย่าง: คำสั่ง Lambda
var foo = (x:number)=> {
x = 10 + x
console.log(x)
}
foo(100)การอ้างอิงของฟังก์ชันจะถูกส่งกลับและเก็บไว้ในตัวแปร foo.
ในการรวบรวมจะสร้างโค้ด JavaScript ต่อไปนี้ -
//Generated by typescript 1.8.10
var foo = function (x) {
x = 10 + x;
console.log(x);
};
foo(100);ผลลัพธ์ของโปรแกรมข้างต้นมีดังนี้ -
110รูปแบบวากยสัมพันธ์
การอนุมานประเภทพารามิเตอร์
ไม่จำเป็นต้องระบุชนิดข้อมูลของพารามิเตอร์ ในกรณีเช่นนี้ชนิดข้อมูลของพารามิเตอร์คืออะไรก็ได้ ให้เราดูข้อมูลโค้ดต่อไปนี้ -
var func = (x)=> {
if(typeof x=="number") {
console.log(x+" is numeric")
} else if(typeof x=="string") {
console.log(x+" is a string")
}
}
func(12)
func("Tom")ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้ -
//Generated by typescript 1.8.10
var func = function (x) {
if (typeof x == "number") {
console.log(x + " is numeric");
} else if (typeof x == "string") {
console.log(x + " is a string");
}
};
func(12);
func("Tom");ผลลัพธ์มีดังนี้ -
12 is numeric
Tom is a stringวงเล็บเสริมสำหรับพารามิเตอร์เดียว
var display = x=> {
console.log("The function got "+x)
}
display(12)ในการรวบรวมจะสร้างโค้ด JavaScript ต่อไปนี้ -
//Generated by typescript 1.8.10
var display = function (x) {
console.log("The function got " + x);
};
display(12);ผลลัพธ์มีดังนี้ -
The function got 12วงเล็บปีกกาเสริมสำหรับคำสั่งเดียววงเล็บว่างสำหรับไม่มีพารามิเตอร์
ตัวอย่างต่อไปนี้แสดงรูปแบบวากยสัมพันธ์ทั้งสองนี้
var disp =()=> {
console.log("Function invoked");
}
disp();ในการรวบรวมจะสร้างโค้ด JavaScript ต่อไปนี้ -
//Generated by typescript 1.8.10
var disp = function () {
console.log("Function invoked");
};
disp();ผลลัพธ์มีดังนี้ -
Function invokedฟังก์ชันโอเวอร์โหลด
ฟังก์ชันมีความสามารถในการทำงานที่แตกต่างกันไปตามข้อมูลที่ป้อนเข้ามา กล่าวอีกนัยหนึ่งโปรแกรมสามารถมีหลายวิธีที่มีชื่อเดียวกันโดยมีการใช้งานที่แตกต่างกัน กลไกนี้เรียกว่า Function Overloading TypeScript ให้การสนับสนุนสำหรับการทำงานมากเกินไป
ในการโอเวอร์โหลดฟังก์ชันใน TypeScript คุณต้องทำตามขั้นตอนที่ระบุด้านล่าง -
Step 1- ประกาศหลายฟังก์ชันด้วยชื่อเดียวกัน แต่ลายเซ็นฟังก์ชันต่างกัน ลายเซ็นของฟังก์ชันมีดังต่อไปนี้
The data type of the parameter
function disp(string):void;
function disp(number):void;The number of parameters
function disp(n1:number):void;
function disp(x:number,y:number):void;The sequence of parameters
function disp(n1:number,s1:string):void;
function disp(s:string,n:number):void;Note - ลายเซ็นของฟังก์ชันไม่รวมประเภทการส่งคืนของฟังก์ชัน
Step 2- การประกาศจะต้องตามด้วยนิยามฟังก์ชัน ควรตั้งค่าประเภทพารามิเตอร์เป็นanyหากประเภทพารามิเตอร์แตกต่างกันระหว่างการโอเวอร์โหลด นอกจากนี้สำหรับcase b อธิบายไว้ข้างต้นคุณอาจพิจารณาทำเครื่องหมายพารามิเตอร์อย่างน้อยหนึ่งพารามิเตอร์เป็นทางเลือกในระหว่างการกำหนดฟังก์ชัน
Step 3 - สุดท้ายคุณต้องเรียกใช้ฟังก์ชันเพื่อให้ใช้งานได้
ตัวอย่าง
ตอนนี้ให้เราดูโค้ดตัวอย่างต่อไปนี้ -
function disp(s1:string):void;
function disp(n1:number,s1:string):void;
function disp(x:any,y?:any):void {
console.log(x);
console.log(y);
}
disp("abc")
disp(1,"xyz");สองบรรทัดแรกแสดงถึงการประกาศฟังก์ชันโอเวอร์โหลด ฟังก์ชั่นมีสองโอเวอร์โหลด -
ฟังก์ชันที่ยอมรับพารามิเตอร์สตริงเดียว
ฟังก์ชันที่ยอมรับสองค่าของ type number และ string ตามลำดับ
บรรทัดที่สามกำหนดฟังก์ชัน ชนิดข้อมูลของพารามิเตอร์ถูกตั้งค่าเป็นany. ยิ่งไปกว่านั้นพารามิเตอร์ที่สองเป็นทางเลือกที่นี่
ฟังก์ชันโอเวอร์โหลดถูกเรียกใช้โดยสองคำสั่งสุดท้าย
ในการรวบรวมจะสร้างโค้ด JavaScript ต่อไปนี้ -
//Generated by typescript 1.8.10
function disp(x, y) {
console.log(x);
console.log(y);
}
disp("abc");
disp(1, "xyz");รหัสด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -
abc
1
xyzTypeScript เช่น JavaScript รองรับค่าตัวเลขเป็นอ็อบเจ็กต์ Number อ็อบเจ็กต์ number แปลงลิเทอรัลตัวเลขเป็นอินสแตนซ์ของคลาสตัวเลข คลาส Number ทำหน้าที่เป็นตัวห่อและเปิดใช้งานการจัดการตัวอักษรตัวเลขเหมือนที่เป็นอ็อบเจ็กต์
ไวยากรณ์
var var_name = new Number(value)ในกรณีที่อาร์กิวเมนต์ที่ไม่ใช่ตัวเลขถูกส่งเป็นอาร์กิวเมนต์ไปยังตัวสร้างของ Number จะส่งกลับ NaN (Not – a – Number)
ตารางต่อไปนี้แสดงชุดคุณสมบัติของวัตถุ Number -
| ส. | คุณสมบัติและคำอธิบาย |
|---|---|
| 1. | MAX_VALUE ค่าที่มากที่สุดที่เป็นไปได้ที่ตัวเลขใน JavaScript สามารถมีได้ 1.7976931348623157E + 308 |
| 2. | MIN_VALUE ค่าที่น้อยที่สุดที่เป็นไปได้ที่ตัวเลขใน JavaScript สามารถมีได้ 5E-324 |
| 3. | NaN เท่ากับค่าที่ไม่ใช่ตัวเลข |
| 4. | NEGATIVE_INFINITY ค่าที่น้อยกว่า MIN_VALUE |
| 5. | POSITIVE_INFINITY ค่าที่มากกว่า MAX_VALUE |
| 6. | prototype คุณสมบัติคงที่ของอ็อบเจ็กต์ Number ใช้คุณสมบัติต้นแบบเพื่อกำหนดคุณสมบัติและวิธีการใหม่ให้กับอ็อบเจ็กต์ Number ในเอกสารปัจจุบัน |
| 7. | constructor ส่งคืนฟังก์ชันที่สร้างอินสแตนซ์ของวัตถุนี้ ตามค่าเริ่มต้นนี่คือวัตถุ Number |
ตัวอย่าง
console.log("TypeScript Number Properties: ");
console.log("Maximum value that a number variable can hold: " + Number.MAX_VALUE);
console.log("The least value that a number variable can hold: " + Number.MIN_VALUE);
console.log("Value of Negative Infinity: " + Number.NEGATIVE_INFINITY);
console.log("Value of Negative Infinity:" + Number.POSITIVE_INFINITY);ในการคอมไพล์จะสร้างโค้ดเดียวกันใน JavaScript
ผลลัพธ์มีดังนี้ -
TypeScript Number Properties:
Maximum value that a number variable can hold: 1.7976931348623157e+308
The least value that a number variable can hold: 5e-324
Value of Negative Infinity: -Infinity
Value of Negative Infinity:Infinityตัวอย่าง: NaN
var month = 0
if( month<=0 || month >12) {
month = Number.NaN
console.log("Month is "+ month)
} else {
console.log("Value Accepted..")
}ในการคอมไพล์จะสร้างโค้ดเดียวกันใน JavaScript
ผลลัพธ์มีดังนี้ -
Month is NaNตัวอย่าง: prototye
function employee(id:number,name:string) {
this.id = id
this.name = name
}
var emp = new employee(123,"Smith")
employee.prototype.email = "[email protected]"
console.log("Employee 's Id: "+emp.id)
console.log("Employee's name: "+emp.name)
console.log("Employee's Email ID: "+emp.email)ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้ -
//Generated by typescript 1.8.10
function employee(id, name) {
this.id = id;
this.name = name;
}
var emp = new employee(123, "Smith");
employee.prototype.email = "[email protected]";
console.log("Employee 's Id: " + emp.id);
console.log("Employee's name: " + emp.name);
console.log("Employee's Email ID: " + emp.email);ผลลัพธ์มีดังนี้ -
Employee’s Id: 123
Emaployee’s name: Smith
Employee’s Email ID: [email protected]วิธีการจำนวน
อ็อบเจ็กต์ Number มีเฉพาะเมธอดเริ่มต้นที่เป็นส่วนหนึ่งของนิยามของทุกอ็อบเจ็กต์ วิธีการที่ใช้กันทั่วไปบางส่วนมีดังต่อไปนี้ -
| ส. | วิธีการและคำอธิบาย |
|---|---|
| 1. | toExponential () บังคับให้ตัวเลขแสดงในรูปแบบเอกซ์โพเนนเชียลแม้ว่าตัวเลขนั้นจะอยู่ในช่วงที่ JavaScript ใช้สัญกรณ์มาตรฐาน |
| 2. | toFixed () จัดรูปแบบตัวเลขที่มีตัวเลขเฉพาะทางด้านขวาของทศนิยม |
| 3. | toLocaleString () ส่งคืนเวอร์ชันค่าสตริงของตัวเลขปัจจุบันในรูปแบบที่อาจแตกต่างกันไปตามการตั้งค่าภายในของเบราว์เซอร์ |
| 4. | toPrecision () กำหนดจำนวนหลักทั้งหมด (รวมทั้งตัวเลขทางซ้ายและขวาของทศนิยม) เพื่อแสดงตัวเลข ความแม่นยำเชิงลบจะทำให้เกิดข้อผิดพลาด |
| 5. | toString () ส่งกลับการแสดงสตริงของค่าของตัวเลข ฟังก์ชันจะถูกส่งผ่านรัศมีซึ่งเป็นจำนวนเต็มระหว่าง 2 ถึง 36 ซึ่งระบุฐานที่จะใช้แทนค่าตัวเลข |
| 6. | มูลค่าของ() ส่งคืนค่าดั้งเดิมของตัวเลข |
อ็อบเจ็กต์ String ช่วยให้คุณทำงานกับชุดอักขระ มันรวมชนิดข้อมูลดั้งเดิมของสตริงด้วยวิธีการช่วยเหลือหลายวิธี
ไวยากรณ์
var var_name = new String(string);รายการวิธีการที่มีอยู่ในออบเจ็กต์ String พร้อมกับคำอธิบายมีให้ด้านล่าง -
| ส. | คุณสมบัติและคำอธิบาย |
|---|---|
| 1. | ตัวสร้าง ส่งกลับการอ้างอิงถึงฟังก์ชัน String ที่สร้างอ็อบเจกต์ |
| 2. | ความยาว ส่งกลับความยาวของสตริง |
| 3. | ต้นแบบ คุณสมบัติต้นแบบช่วยให้คุณสามารถเพิ่มคุณสมบัติและวิธีการให้กับวัตถุ |
วิธีการสตริง
รายการวิธีการที่มีอยู่ในออบเจ็กต์ String พร้อมกับคำอธิบายมีให้ด้านล่าง -
| ส. | วิธีการและคำอธิบาย |
|---|---|
| 1. | ถ่าน () ส่งกลับอักขระที่ดัชนีที่ระบุ |
| 2. | charCodeAt () ส่งคืนตัวเลขที่ระบุค่า Unicode ของอักขระที่ดัชนีที่กำหนด |
| 3. | ประสาน () รวมข้อความของสองสตริงและส่งคืนสตริงใหม่ |
| 4. | indexOf () ส่งคืนดัชนีภายในอ็อบเจ็กต์สตริงการเรียกของการเกิดขึ้นครั้งแรกของค่าที่ระบุหรือ -1 หากไม่พบ |
| 5. | lastIndexOf () ส่งคืนดัชนีภายในอ็อบเจ็กต์สตริงการเรียกของการเกิดครั้งสุดท้ายของค่าที่ระบุหรือ -1 หากไม่พบ |
| 6. | localeCompare () ส่งคืนตัวเลขที่ระบุว่าสตริงอ้างอิงมาก่อนหรือหลังหรือเหมือนกับสตริงที่กำหนดในลำดับการจัดเรียง |
| 7. | match() ใช้เพื่อจับคู่นิพจน์ทั่วไปกับสตริง |
| 8. | แทนที่() ใช้เพื่อค้นหาการจับคู่ระหว่างนิพจน์ทั่วไปและสตริงและเพื่อแทนที่สตริงย่อยที่ตรงกันด้วยสตริงย่อยใหม่ |
| 9. | ค้นหา() ดำเนินการค้นหาการจับคู่ระหว่างนิพจน์ทั่วไปและสตริงที่ระบุ |
| 10. | ชิ้น () แยกส่วนของสตริงและส่งคืนสตริงใหม่ |
| 11. | แยก () แยกออบเจ็กต์ String เป็นอาร์เรย์ของสตริงโดยแยกสตริงออกเป็นสตริงย่อย |
| 12. | สถานีย่อย () ส่งคืนอักขระในสตริงที่เริ่มต้นที่ตำแหน่งที่ระบุผ่านจำนวนอักขระที่ระบุ |
| 13. | สตริงย่อย () ส่งคืนอักขระในสตริงระหว่างดัชนีสองดัชนีในสตริง |
| 14. | toLocaleLowerCase () อักขระภายในสตริงจะถูกแปลงเป็นตัวพิมพ์เล็กในขณะที่เกี่ยวข้องกับโลแคลปัจจุบัน |
| 15. | toLocaleUpperCase () อักขระภายในสตริงจะถูกแปลงเป็นตัวพิมพ์ใหญ่ในขณะที่เกี่ยวข้องกับโลแคลปัจจุบัน |
| 16. | toLowerCase () ส่งคืนค่าสตริงการโทรที่แปลงเป็นตัวพิมพ์เล็ก |
| 17. | toString () ส่งคืนสตริงที่แสดงถึงวัตถุที่ระบุ |
| 18. | toUpperCase () ส่งกลับค่าสตริงการโทรที่แปลงเป็นตัวพิมพ์ใหญ่ |
| 19. | มูลค่าของ() ส่งคืนค่าดั้งเดิมของออบเจ็กต์ที่ระบุ |
การใช้ตัวแปรเพื่อเก็บค่ามีข้อ จำกัด ดังต่อไปนี้ -
ตัวแปรเป็นสเกลาร์ในธรรมชาติ กล่าวอีกนัยหนึ่งคือการประกาศตัวแปรสามารถมีได้ครั้งละหนึ่งรายการเท่านั้น ซึ่งหมายความว่าในการจัดเก็บค่า n ในโปรแกรม n จะต้องมีการประกาศตัวแปร ดังนั้นการใช้ตัวแปรจึงไม่สามารถทำได้เมื่อจำเป็นต้องจัดเก็บชุดค่าที่มากขึ้น
ตัวแปรในโปรแกรมได้รับการจัดสรรหน่วยความจำตามลำดับแบบสุ่มจึงทำให้ดึง / อ่านค่าตามลำดับการประกาศได้ยาก
TypeScript แนะนำแนวคิดของอาร์เรย์เพื่อจัดการกับสิ่งเดียวกัน อาร์เรย์คือชุดค่าที่เป็นเนื้อเดียวกัน เพื่อให้ง่ายขึ้นอาร์เรย์คือชุดของค่าประเภทข้อมูลเดียวกัน เป็นประเภทที่ผู้ใช้กำหนด
คุณสมบัติของ Array
นี่คือรายการคุณสมบัติของอาร์เรย์ -
การประกาศอาร์เรย์จะจัดสรรบล็อกหน่วยความจำตามลำดับ
อาร์เรย์เป็นแบบคงที่ ซึ่งหมายความว่าอาร์เรย์เมื่อเริ่มต้นแล้วจะไม่สามารถปรับขนาดได้
แต่ละบล็อกหน่วยความจำแสดงถึงองค์ประกอบอาร์เรย์
องค์ประกอบอาร์เรย์ถูกระบุโดยจำนวนเต็มเฉพาะที่เรียกว่าตัวห้อย / ดัชนีขององค์ประกอบ
เช่นเดียวกับตัวแปรอาร์เรย์ก็ควรประกาศก่อนที่จะใช้ ใช้คีย์เวิร์ด var เพื่อประกาศอาร์เรย์
การเริ่มต้นอาร์เรย์หมายถึงการเติมองค์ประกอบอาร์เรย์
ค่าองค์ประกอบอาร์เรย์สามารถอัปเดตหรือแก้ไขได้ แต่ไม่สามารถลบได้
การประกาศและการเริ่มต้นอาร์เรย์
ในการประกาศการเริ่มต้นอาร์เรย์ใน typescript ให้ใช้ไวยากรณ์ต่อไปนี้ -
ไวยากรณ์
var array_name[:datatype]; //declaration
array_name = [val1,val2,valn..] //initializationการประกาศอาร์เรย์โดยไม่มีประเภทข้อมูลจะถือว่าเป็นประเภทใดก็ได้ ประเภทของอาร์เรย์ดังกล่าวอนุมานได้จากชนิดข้อมูลขององค์ประกอบแรกของอาร์เรย์ระหว่างการเริ่มต้น
ตัวอย่างเช่นการประกาศเช่น - var numlist:number[] = [2,4,6,8] จะสร้างอาร์เรย์ตามที่ระบุด้านล่าง -

ตัวชี้อาร์เรย์อ้างถึงองค์ประกอบแรกตามค่าเริ่มต้น
Arrays may be declared and initialized in a single statement. ไวยากรณ์เดียวกันคือ -
var array_name[:data type] = [val1,val2…valn]Note - คู่ของ [] เรียกว่ามิติของอาร์เรย์
การเข้าถึงองค์ประกอบอาร์เรย์
ชื่ออาร์เรย์ตามด้วยตัวห้อยใช้อ้างอิงถึงองค์ประกอบอาร์เรย์ ไวยากรณ์มีดังนี้ -
array_name[subscript] = valueตัวอย่าง: Simple Array
var alphas:string[];
alphas = ["1","2","3","4"]
console.log(alphas[0]);
console.log(alphas[1]);ในการรวบรวมจะสร้างโค้ด JavaScript ต่อไปนี้ -
//Generated by typescript 1.8.10
var alphas;
alphas = ["1", "2", "3", "4"];
console.log(alphas[0]);
console.log(alphas[1]);ผลลัพธ์ของโค้ดด้านบนมีดังนี้ -
1
2ตัวอย่าง: การประกาศคำสั่งเดี่ยวและการเริ่มต้น
var nums:number[] = [1,2,3,3]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);ในการรวบรวมจะสร้างโค้ด JavaScript ต่อไปนี้ -
//Generated by typescript 1.8.10
var nums = [1, 2, 3, 3];
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);ผลลัพธ์มีดังนี้ -
1
2
3
3วัตถุอาร์เรย์
นอกจากนี้ยังสามารถสร้างอาร์เรย์โดยใช้วัตถุ Array ตัวสร้างอาร์เรย์สามารถส่งผ่านได้
ค่าตัวเลขที่แสดงขนาดของอาร์เรย์หรือ
รายการค่าที่คั่นด้วยลูกน้ำ
ตัวอย่างต่อไปนี้แสดงวิธีสร้างอาร์เรย์โดยใช้วิธีนี้
ตัวอย่าง
var arr_names:number[] = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var arr_names = new Array(4);
for (var i = 0; i < arr_names.length; i++) {
arr_names[i] = i * 2;
console.log(arr_names[i]);
}ผลลัพธ์มีดังนี้ -
0
2
4
6ตัวอย่าง: Array Constructor ยอมรับค่าที่คั่นด้วยคอมมา
var names:string[] = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}ในการรวบรวมจะสร้างโค้ด JavaScript ต่อไปนี้ -
//Generated by typescript 1.8.10
var names = new Array("Mary", "Tom", "Jack", "Jill");
for (var i = 0; i < names.length; i++) {
console.log(names[i]);
}ผลลัพธ์มีดังนี้ -
Mary
Tom
Jack
Jillวิธีการอาร์เรย์
รายการวิธีการของวัตถุ Array พร้อมกับคำอธิบายมีให้ด้านล่าง
| ส. | วิธีการและคำอธิบาย |
|---|---|
| 1. | ประสาน () ส่งคืนอาร์เรย์ใหม่ที่ประกอบด้วยอาร์เรย์นี้รวมกับอาร์เรย์และ / หรือค่าอื่น ๆ |
| 2. | ทุก () ส่งคืนค่าจริงหากทุกองค์ประกอบในอาร์เรย์นี้ตรงตามฟังก์ชันการทดสอบที่ให้ |
| 3. | กรอง() สร้างอาร์เรย์ใหม่พร้อมองค์ประกอบทั้งหมดของอาร์เรย์นี้ซึ่งฟังก์ชันการกรองที่ให้ไว้จะส่งกลับค่าจริง |
| 4. | แต่ละ() เรียกใช้ฟังก์ชันสำหรับแต่ละองค์ประกอบในอาร์เรย์ |
| 5. | indexOf () ส่งคืนดัชนีแรก (น้อยที่สุด) ขององค์ประกอบภายในอาร์เรย์เท่ากับค่าที่ระบุหรือ -1 หากไม่พบ |
| 6. | เข้าร่วม () รวมองค์ประกอบทั้งหมดของอาร์เรย์ลงในสตริง |
| 7. | lastIndexOf () ส่งคืนดัชนีสุดท้าย (มากที่สุด) ขององค์ประกอบภายในอาร์เรย์เท่ากับค่าที่ระบุหรือ -1 หากไม่พบ |
| 8. | แผนที่() สร้างอาร์เรย์ใหม่พร้อมผลลัพธ์ของการเรียกใช้ฟังก์ชันที่จัดเตรียมไว้ให้กับทุกองค์ประกอบในอาร์เรย์นี้ |
| 9. | ป๊อป () ลบองค์ประกอบสุดท้ายออกจากอาร์เรย์และส่งคืนองค์ประกอบนั้น |
| 10. | ดัน () เพิ่มองค์ประกอบอย่างน้อยหนึ่งรายการที่ส่วนท้ายของอาร์เรย์และส่งกลับความยาวใหม่ของอาร์เรย์ |
| 11. | ลด() ใช้ฟังก์ชันพร้อมกันกับค่าสองค่าของอาร์เรย์ (จากซ้ายไปขวา) เพื่อลดให้เป็นค่าเดียว |
| 12. | ลดขวา () ใช้ฟังก์ชันพร้อมกันกับค่าสองค่าของอาร์เรย์ (จากขวาไปซ้าย) เพื่อลดให้เป็นค่าเดียว |
| 13. | ย้อนกลับ () กลับลำดับขององค์ประกอบของอาร์เรย์ - อันแรกกลายเป็นลำดับสุดท้ายและสุดท้ายจะกลายเป็นลำดับแรก |
| 14. | กะ () ลบองค์ประกอบแรกออกจากอาร์เรย์และส่งคืนองค์ประกอบนั้น |
| 15. | ชิ้น () แยกส่วนของอาร์เรย์และส่งคืนอาร์เรย์ใหม่ |
| 16. | บาง() ส่งคืนค่าจริงหากอย่างน้อยหนึ่งองค์ประกอบในอาร์เรย์นี้ตรงตามฟังก์ชันการทดสอบที่ให้มา |
| 17. | เรียงลำดับ () จัดเรียงองค์ประกอบของอาร์เรย์ |
| 18. | ประกบ () เพิ่มและ / หรือลบองค์ประกอบจากอาร์เรย์ |
| 19. | toString () ส่งคืนสตริงที่แสดงอาร์เรย์และองค์ประกอบ |
| 20. | คลาย () เพิ่มองค์ประกอบอย่างน้อยหนึ่งรายการที่ด้านหน้าอาร์เรย์และส่งกลับความยาวใหม่ของอาร์เรย์ |
การทำลายโครงสร้างอาร์เรย์
หมายถึงการทำลายโครงสร้างของเอนทิตี TypeScript รองรับการทำลายโครงสร้างเมื่อใช้ในบริบทของอาร์เรย์
ตัวอย่าง
var arr:number[] = [12,13]
var[x,y] = arr
console.log(x)
console.log(y)ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var arr = [12, 13];
var x = arr[0], y = arr[1];
console.log(x);
console.log(y);ผลลัพธ์มีดังนี้ -
12
13Array Traversal ใช้สำหรับ… in loop
หนึ่งสามารถใช้ for…in วนซ้ำเพื่อสำรวจผ่านอาร์เรย์
var j:any;
var nums:number[] = [1001,1002,1003,1004]
for(j in nums) {
console.log(nums[j])
}ลูปทำการส่งผ่านอาร์เรย์ตามดัชนี
ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var j;
var nums = [1001, 1002, 1003, 1004];
for (j in nums) {
console.log(nums[j]);
}ผลลัพธ์ของโค้ดด้านบนแสดงไว้ด้านล่าง -
1001
1002
1003
1004อาร์เรย์ใน TypeScript
TypeScript สนับสนุนแนวคิดต่อไปนี้ในอาร์เรย์ -
| ส. | แนวคิดและคำอธิบาย |
|---|---|
| 1. | อาร์เรย์หลายมิติ TypeScript รองรับอาร์เรย์หลายมิติ รูปแบบที่ง่ายที่สุดของอาร์เรย์หลายมิติคืออาร์เรย์สองมิติ |
| 2. | การส่งอาร์เรย์ไปยังฟังก์ชัน คุณสามารถส่งผ่านไปยังฟังก์ชันตัวชี้ไปยังอาร์เรย์ได้โดยระบุชื่ออาร์เรย์โดยไม่มีดัชนี |
| 3. | ส่งคืนอาร์เรย์จากฟังก์ชัน อนุญาตให้ฟังก์ชันส่งคืนอาร์เรย์ |
ในบางครั้งอาจจำเป็นต้องจัดเก็บคอลเล็กชันของค่าประเภทต่างๆ อาร์เรย์จะไม่ตอบสนองวัตถุประสงค์นี้ TypeScript ทำให้เรามีประเภทข้อมูลที่เรียกว่าทูเพิลที่ช่วยให้บรรลุวัตถุประสงค์ดังกล่าว
มันแสดงถึงชุดค่าที่แตกต่างกัน กล่าวอีกนัยหนึ่ง tuples เปิดใช้งานการจัดเก็บหลายเขตข้อมูลประเภทต่างๆ Tuples สามารถส่งผ่านเป็นพารามิเตอร์ไปยังฟังก์ชันได้
ไวยากรณ์
var tuple_name = [value1,value2,value3,…value n]ตัวอย่างเช่น
var mytuple = [10,"Hello"];คุณยังสามารถประกาศ tuple ว่างใน typescript และเลือกที่จะเริ่มต้นในภายหลัง
var mytuple = [];
mytuple[0] = 120
mytuple[1] = 234การเข้าถึงค่าใน Tuples
ค่าทูเพิลเรียกว่าแต่ละรายการ สิ่งทอขึ้นอยู่กับดัชนี ซึ่งหมายความว่ารายการในทูเปิลสามารถเข้าถึงได้โดยใช้ดัชนีตัวเลขที่สอดคล้องกัน ดัชนีของรายการทูเปิลเริ่มต้นจากศูนย์และขยายได้ถึง n-1 (โดยที่ n คือขนาดของทูเปิล)
ไวยากรณ์
tuple_name[index]ตัวอย่าง: Simple Tuple
var mytuple = [10,"Hello"]; //create a tuple
console.log(mytuple[0])
console.log(mytuple[1])ในตัวอย่างข้างต้นทูเปิล mytupleมีการประกาศ ทูเพิลประกอบด้วยค่าของประเภทตัวเลขและสตริงตามลำดับ
ในการคอมไพล์จะสร้างโค้ดเดียวกันใน JavaScript
ผลลัพธ์มีดังนี้ -
10
Helloตัวอย่าง: Empty Tuple
var tup = []
tup[0] = 12
tup[1] = 23
console.log(tup[0])
console.log(tup[1])ในการคอมไพล์จะสร้างโค้ดเดียวกันใน JavaScript
ผลลัพธ์มีดังนี้ -
12
23การดำเนินงาน Tuple
Tuples ใน TypeScript รองรับการดำเนินการต่างๆเช่นการผลักดันรายการใหม่การลบรายการออกจากทูเปิลเป็นต้น
ตัวอย่าง
var mytuple = [10,"Hello","World","typeScript"];
console.log("Items before push "+mytuple.length) // returns the tuple size
mytuple.push(12) // append value to the tuple
console.log("Items after push "+mytuple.length)
console.log("Items before pop "+mytuple.length)
console.log(mytuple.pop()+" popped from the tuple") // removes and returns the last item
console.log("Items after pop "+mytuple.length)push () ต่อท้ายรายการเข้ากับทูเปิล
ป๊อป () จะลบและส่งคืนค่าสุดท้ายในทูเปิล
ในการคอมไพล์จะสร้างโค้ดเดียวกันใน JavaScript
ผลลัพธ์ของโค้ดด้านบนมีดังนี้ -
Items before push 4
Items after push 5
Items before pop 5
12 popped from the tuple
Items after pop 4กำลังอัปเดต Tuples
Tuples สามารถเปลี่ยนแปลงได้ซึ่งหมายความว่าคุณสามารถอัปเดตหรือเปลี่ยนแปลงค่าขององค์ประกอบทูเปิลได้
ตัวอย่าง
var mytuple = [10,"Hello","World","typeScript"]; //create a tuple
console.log("Tuple value at index 0 "+mytuple[0])
//update a tuple element
mytuple[0] = 121
console.log("Tuple value at index 0 changed to "+mytuple[0])ในการคอมไพล์จะสร้างโค้ดเดียวกันใน JavaScript
ผลลัพธ์ของโค้ดด้านบนมีดังนี้ -
Tuple value at index 0 10
Tuple value at index 0 changed to 121ทำลาย Tuple
การทำลายโครงสร้างหมายถึงการทำลายโครงสร้างของเอนทิตี TypeScript รองรับการทำลายโครงสร้างเมื่อใช้ในบริบทของทูเปิล
ตัวอย่าง
var a =[10,"hello"]
var [b,c] = a
console.log( b )
console.log( c )ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var a = [10, "hello"];
var b = a[0], c = a[1];
console.log(b);
console.log(c);ผลลัพธ์มีดังนี้ -
10
helloTypeScript 1.4 ช่วยให้โปรแกรมสามารถรวมหนึ่งหรือสองประเภทได้ ประเภทยูเนี่ยนเป็นวิธีที่มีประสิทธิภาพในการแสดงมูลค่าซึ่งอาจเป็นหนึ่งในหลายประเภท ชนิดข้อมูลตั้งแต่สองชนิดขึ้นไปจะรวมกันโดยใช้สัญลักษณ์ไปป์ (|) เพื่อแสดงถึงประเภทยูเนี่ยน กล่าวอีกนัยหนึ่งประเภทยูเนี่ยนจะเขียนเป็นลำดับของประเภทโดยคั่นด้วยแถบแนวตั้ง
ไวยากรณ์: Union literal
Type1|Type2|Type3ตัวอย่าง: ตัวแปรประเภทสหภาพ
var val:string|number
val = 12
console.log("numeric value of val "+val)
val = "This is a string"
console.log("string value of val "+val)ในตัวอย่างข้างต้นประเภทของตัวแปรคือยูเนี่ยน หมายความว่าตัวแปรสามารถมีตัวเลขหรือสตริงเป็นค่าได้
ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var val;
val = 12;
console.log("numeric value of val " + val);
val = "This is a string";
console.log("string value of val " + val);ผลลัพธ์มีดังนี้ -
numeric value of val 12
string value of val this is a stringตัวอย่าง: ประเภทยูเนี่ยนและพารามิเตอร์ฟังก์ชัน
function disp(name:string|string[]) {
if(typeof name == "string") {
console.log(name)
} else {
var i;
for(i = 0;i<name.length;i++) {
console.log(name[i])
}
}
}
disp("mark")
console.log("Printing names array....")
disp(["Mark","Tom","Mary","John"])ฟังก์ชัน disp () สามารถยอมรับอาร์กิวเมนต์ของสตริงชนิดหรือสตริงอาร์เรย์
ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
function disp(name) {
if (typeof name == "string") {
console.log(name);
} else {
var i;
for (i = 0; i < name.length; i++) {
console.log(name[i]);
}
}
}
disp("mark");
console.log("Printing names array....");
disp(["Mark", "Tom", "Mary", "John"]);ผลลัพธ์มีดังนี้ -
Mark
Printing names array….
Mark
Tom
Mary
Johnประเภทยูเนี่ยนและอาร์เรย์
ประเภทยูเนี่ยนสามารถใช้กับอาร์เรย์คุณสมบัติและอินเทอร์เฟซได้ ต่อไปนี้แสดงให้เห็นถึงการใช้ประเภทการรวมกับอาร์เรย์
ตัวอย่าง: Union Type และ Array
var arr:number[]|string[];
var i:number;
arr = [1,2,4]
console.log("**numeric array**")
for(i = 0;i<arr.length;i++) {
console.log(arr[i])
}
arr = ["Mumbai","Pune","Delhi"]
console.log("**string array**")
for(i = 0;i<arr.length;i++) {
console.log(arr[i])
}โปรแกรมประกาศอาร์เรย์ อาร์เรย์สามารถแสดงคอลเลคชันตัวเลขหรือคอลเล็กชันสตริง
ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var arr;
var i;
arr = [1, 2, 4];
console.log("**numeric array**");
for (i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
arr = ["Mumbai", "Pune", "Delhi"];
console.log("**string array**");
for (i = 0; i < arr.length; i++) {
console.log(arr[i]);
}ผลลัพธ์มีดังนี้ -
**numeric array**
1
2
4
**string array**
Mumbai
Pune
Delhiอินเทอร์เฟซคือสัญญาเชิงไวยากรณ์ที่หน่วยงานควรปฏิบัติตาม กล่าวอีกนัยหนึ่งคืออินเทอร์เฟซกำหนดไวยากรณ์ที่เอนทิตีต้องปฏิบัติตาม
อินเทอร์เฟซกำหนดคุณสมบัติวิธีการและเหตุการณ์ซึ่งเป็นสมาชิกของอินเทอร์เฟซ อินเทอร์เฟซมีเพียงการประกาศของสมาชิกเท่านั้น เป็นความรับผิดชอบของคลาสที่ได้มาในการกำหนดสมาชิก มักจะช่วยในการจัดเตรียมโครงสร้างมาตรฐานที่คลาสที่ได้รับจะปฏิบัติตาม
ลองพิจารณาวัตถุ -
var person = {
FirstName:"Tom",
LastName:"Hanks",
sayHi: ()=>{ return "Hi"}
};หากเราพิจารณาลายเซ็นของวัตถุอาจเป็น -
{
FirstName:string,
LastName:string,
sayHi()=>string
}ในการนำลายเซ็นไปใช้ซ้ำในออบเจ็กต์เราสามารถกำหนดเป็นส่วนต่อประสานได้
การประกาศอินเทอร์เฟซ
คีย์เวิร์ดอินเทอร์เฟซใช้เพื่อประกาศอินเทอร์เฟซ นี่คือไวยากรณ์ในการประกาศอินเทอร์เฟซ -
ไวยากรณ์
interface interface_name {
}ตัวอย่าง: ส่วนต่อประสานและวัตถุ
interface IPerson {
firstName:string,
lastName:string,
sayHi: ()=>string
}
var customer:IPerson = {
firstName:"Tom",
lastName:"Hanks",
sayHi: ():string =>{return "Hi there"}
}
console.log("Customer Object ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHi())
var employee:IPerson = {
firstName:"Jim",
lastName:"Blakes",
sayHi: ():string =>{return "Hello!!!"}
}
console.log("Employee Object ")
console.log(employee.firstName);
console.log(employee.lastName);ตัวอย่างกำหนดอินเทอร์เฟซ วัตถุของลูกค้าเป็นประเภท IPerson ดังนั้นตอนนี้จะมีผลผูกพันกับวัตถุเพื่อกำหนดคุณสมบัติทั้งหมดตามที่อินเทอร์เฟซระบุ
วัตถุอื่นที่มีลายเซ็นต่อไปนี้ยังถือว่าเป็น IPerson เนื่องจากวัตถุนั้นได้รับการปฏิบัติตามขนาดหรือลายเซ็น
ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var customer = { firstName: "Tom", lastName: "Hanks",
sayHi: function () { return "Hi there"; }
};
console.log("Customer Object ");
console.log(customer.firstName);
console.log(customer.lastName);
console.log(customer.sayHi());
var employee = { firstName: "Jim", lastName: "Blakes",
sayHi: function () { return "Hello!!!"; } };
console.log("Employee Object ");
console.log(employee.firstName);
console.log(employee.lastName);ผลลัพธ์ของโค้ดตัวอย่างข้างต้นมีดังนี้ -
Customer object
Tom
Hanks
Hi there
Employee object
Jim
Blakes
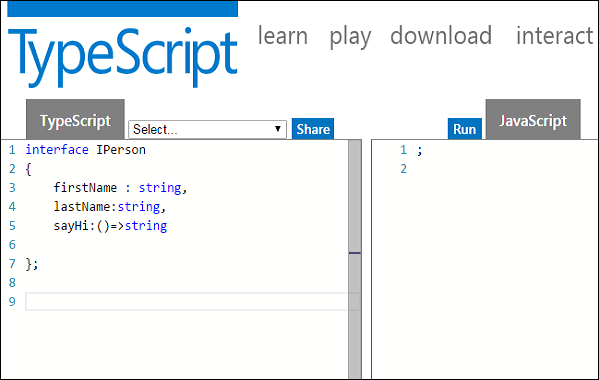
Hello!!!อินเทอร์เฟซจะไม่ถูกแปลงเป็น JavaScript เป็นเพียงส่วนหนึ่งของ TypeScript หากคุณเห็นภาพหน้าจอของเครื่องมือ TS Playground จะไม่มีสคริปต์ java ออกมาเมื่อคุณประกาศอินเทอร์เฟซที่แตกต่างจากคลาส อินเทอร์เฟซจึงมีผลกระทบ JavaScript รันไทม์เป็นศูนย์

ประเภทยูเนี่ยนและอินเทอร์เฟซ
ตัวอย่างต่อไปนี้แสดงการใช้ Union Type และ Interface -
interface RunOptions {
program:string;
commandline:string[]|string|(()=>string);
}
//commandline as string
var options:RunOptions = {program:"test1",commandline:"Hello"};
console.log(options.commandline)
//commandline as a string array
options = {program:"test1",commandline:["Hello","World"]};
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = {program:"test1",commandline:()=>{return "**Hello World**";}};
var fn:any = options.commandline;
console.log(fn());ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
//commandline as string
var options = { program: "test1", commandline: "Hello" };
console.log(options.commandline);
//commandline as a string array
options = { program: "test1", commandline: ["Hello", "World"] };
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = { program: "test1", commandline: function () { return "**Hello World**"; } };
var fn = options.commandline;
console.log(fn());ผลลัพธ์มีดังนี้ -
Hello
Hello
World
**Hello World**อินเทอร์เฟซและอาร์เรย์
อินเทอร์เฟซสามารถกำหนดทั้งชนิดของคีย์ที่อาร์เรย์ใช้และประเภทของรายการที่มีอยู่ ดัชนีอาจเป็นประเภทสตริงหรือหมายเลขประเภท
ตัวอย่าง
interface namelist {
[index:number]:string
}
var list2:namelist = ["John",1,"Bran"] //Error. 1 is not type string
interface ages {
[index:string]:number
}
var agelist:ages;
agelist["John"] = 15 // Ok
agelist[2] = "nine" // Errorการเชื่อมต่อและการสืบทอด
อินเทอร์เฟซสามารถขยายได้โดยอินเทอร์เฟซอื่น ๆ กล่าวคืออินเทอร์เฟซสามารถสืบทอดมาจากอินเทอร์เฟซอื่นได้ typescript อนุญาตให้อินเทอร์เฟซสืบทอดจากอินเทอร์เฟซหลาย ๆ
ใช้คีย์เวิร์ดขยายเพื่อใช้การสืบทอดระหว่างอินเทอร์เฟซ
ไวยากรณ์: Single Interface Inheritance
Child_interface_name extends super_interface_nameไวยากรณ์: การสืบทอดอินเทอร์เฟซหลายรายการ
Child_interface_name extends super_interface1_name,
super_interface2_name,…,super_interfaceN_nameตัวอย่าง: Simple Interface Inheritance
interface Person {
age:number
}
interface Musician extends Person {
instrument:string
}
var drummer = <Musician>{};
drummer.age = 27
drummer.instrument = "Drums"
console.log("Age: "+drummer.age) console.log("Instrument: "+drummer.instrument)ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var drummer = {};
drummer.age = 27;
drummer.instrument = "Drums";
console.log("Age: " + drummer.age);
console.log("Instrument: " + drummer.instrument);ผลลัพธ์มีดังนี้ -
Age: 27
Instrument: Drumsตัวอย่าง: การสืบทอดอินเทอร์เฟซหลายรายการ
interface IParent1 {
v1:number
}
interface IParent2 {
v2:number
}
interface Child extends IParent1, IParent2 { }
var Iobj:Child = { v1:12, v2:23}
console.log("value 1: "+this.v1+" value 2: "+this.v2)อ็อบเจ็กต์ Iobj อยู่ในประเภทของอินเตอร์เฟส leaf ใบอินเทอร์เฟซโดยอาศัยการสืบทอดตอนนี้มีสองคุณลักษณะ - v1 และ v2 ตามลำดับ ดังนั้นตอนนี้วัตถุ Iobj ต้องมีคุณลักษณะเหล่านี้
ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var Iobj = { v1: 12, v2: 23 };
console.log("value 1: " + this.v1 + " value 2: " + this.v2);ผลลัพธ์ของโค้ดด้านบนมีดังนี้ -
value 1: 12 value 2: 23TypeScript เป็น JavaScript เชิงวัตถุ TypeScript สนับสนุนคุณสมบัติการเขียนโปรแกรมเชิงวัตถุเช่นคลาสอินเทอร์เฟซ ฯลฯ คลาสในแง่ของ OOP คือพิมพ์เขียวสำหรับสร้างวัตถุ คลาสห่อหุ้มข้อมูลสำหรับออบเจ็กต์ typescript ให้การสนับสนุนในตัวสำหรับแนวคิดนี้ที่เรียกว่าคลาส JavaScript ES5 หรือรุ่นก่อนหน้าไม่รองรับคลาส typescript ได้รับคุณสมบัตินี้จาก ES6
การสร้างคลาส
ใช้คีย์เวิร์ดคลาสเพื่อประกาศคลาสใน TypeScript ไวยากรณ์สำหรับสิ่งเดียวกันได้รับด้านล่าง -
ไวยากรณ์
class class_name {
//class scope
}คีย์เวิร์ดของคลาสตามด้วยชื่อคลาส ต้องพิจารณากฎสำหรับตัวระบุขณะตั้งชื่อคลาส
คำจำกัดความของคลาสอาจมีดังต่อไปนี้ -
Fields- ฟิลด์คือตัวแปรใด ๆ ที่ประกาศในคลาส เขตข้อมูลแสดงถึงข้อมูลที่เกี่ยวข้องกับวัตถุ
Constructors - รับผิดชอบในการจัดสรรหน่วยความจำสำหรับออบเจ็กต์ของคลาส
Functions- ฟังก์ชั่นแสดงถึงการกระทำที่วัตถุสามารถทำได้ บางครั้งเรียกว่าวิธีการ
ส่วนประกอบเหล่านี้ถูกเรียกว่าเป็นสมาชิกข้อมูลของคลาส
พิจารณาบุคคลในชั้นเรียนใน typescript
class Person {
}ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var Person = (function () {
function Person() {
}
return Person;
}());ตัวอย่าง: การประกาศคลาส
class Car {
//field
engine:string;
//constructor
constructor(engine:string) {
this.engine = engine
}
//function
disp():void {
console.log("Engine is : "+this.engine)
}
}ตัวอย่างประกาศรถคลาส คลาสนี้มีฟิลด์ชื่อเครื่องยนต์ varไม่ได้ใช้คำหลักในขณะที่ประกาศเขตข้อมูล ตัวอย่างด้านบนประกาศตัวสร้างสำหรับคลาส
คอนสตรัคเตอร์เป็นฟังก์ชันพิเศษของคลาสที่รับผิดชอบในการเตรียมใช้งานตัวแปรของคลาส TypeScript กำหนดคอนสตรัคเตอร์โดยใช้คีย์เวิร์ดคอนสตรัคเตอร์ ตัวสร้างเป็นฟังก์ชันดังนั้นจึงสามารถกำหนดพารามิเตอร์ได้
thisคีย์เวิร์ดหมายถึงอินสแตนซ์ปัจจุบันของคลาส ที่นี่ชื่อพารามิเตอร์และชื่อของฟิลด์ของคลาสจะเหมือนกัน ดังนั้นเพื่อหลีกเลี่ยงความคลุมเครือฟิลด์ของคลาสจะขึ้นต้นด้วยthis คำสำคัญ.
disp ()คือนิยามฟังก์ชันง่ายๆ โปรดทราบว่าไม่ได้ใช้คีย์เวิร์ดของฟังก์ชันที่นี่
ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var Car = (function () {
//constructor
function Car(engine) {
this.engine = engine;
}
//function
Car.prototype.disp = function () {
console.log("Engine is : " + this.engine);
};
return Car;
}());การสร้างวัตถุอินสแตนซ์
ในการสร้างอินสแตนซ์ของคลาสให้ใช้ไฟล์ newคีย์เวิร์ดตามด้วยชื่อคลาส ไวยากรณ์สำหรับสิ่งเดียวกันได้รับด้านล่าง -
ไวยากรณ์
var object_name = new class_name([ arguments ])new คำหลักมีหน้าที่ในการสร้างอินสแตนซ์
ด้านขวามือของนิพจน์เรียกใช้ตัวสร้าง คอนสตรัคเตอร์ควรถูกส่งผ่านค่าหากมีการกำหนดพารามิเตอร์
ตัวอย่าง: การสร้างอินสแตนซ์คลาส
var obj = new Car("Engine 1")การเข้าถึงคุณสมบัติและฟังก์ชัน
คุณสมบัติและฟังก์ชันของคลาสสามารถเข้าถึงได้ผ่านวัตถุ ใช้ ' . 'สัญลักษณ์จุด (เรียกว่าจุด) เพื่อเข้าถึงสมาชิกข้อมูลของชั้นเรียน
//accessing an attribute
obj.field_name
//accessing a function
obj.function_name()ตัวอย่าง: รวมเข้าด้วยกัน
class Car {
//field
engine:string;
//constructor
constructor(engine:string) {
this.engine = engine
}
//function
disp():void {
console.log("Function displays Engine is : "+this.engine)
}
}
//create an object
var obj = new Car("XXSY1")
//access the field
console.log("Reading attribute value Engine as : "+obj.engine)
//access the function
obj.disp()ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var Car = (function () {
//constructor
function Car(engine) {
this.engine = engine;
}
//function
Car.prototype.disp = function () {
console.log("Function displays Engine is : " + this.engine);
};
return Car;
}());
//create an object
var obj = new Car("XXSY1");
//access the field
console.log("Reading attribute value Engine as : " + obj.engine);
//access the function
obj.disp();ผลลัพธ์ของโค้ดด้านบนมีดังนี้ -
Reading attribute value Engine as : XXSY1
Function displays Engine is : XXSY1การสืบทอดคลาส
TypeScript สนับสนุนแนวคิดของการสืบทอด การสืบทอดคือความสามารถของโปรแกรมในการสร้างคลาสใหม่จากคลาสที่มีอยู่ คลาสที่ขยายเพื่อสร้างคลาสที่ใหม่กว่าเรียกว่าคลาสพาเรนต์ / ซูเปอร์คลาส คลาสที่สร้างขึ้นใหม่เรียกว่าคลาสย่อย / คลาสย่อย
คลาสที่สืบทอดมาจากคลาสอื่นโดยใช้คีย์เวิร์ด "ขยาย" คลาสย่อยสืบทอดคุณสมบัติและวิธีการทั้งหมดยกเว้นสมาชิกส่วนตัวและตัวสร้างจากคลาสแม่
ไวยากรณ์
class child_class_name extends parent_class_nameอย่างไรก็ตาม TypeScript ไม่สนับสนุนการสืบทอดหลายรายการ
ตัวอย่าง: การสืบทอดคลาส
class Shape {
Area:number
constructor(a:number) {
this.Area = a
}
}
class Circle extends Shape {
disp():void {
console.log("Area of the circle: "+this.Area)
}
}
var obj = new Circle(223);
obj.disp()ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var Shape = (function () {
function Shape(a) {
this.Area = a;
}
return Shape;
}());
var Circle = (function (_super) {
__extends(Circle, _super);
function Circle() {
_super.apply(this, arguments);
}
Circle.prototype.disp = function () {
console.log("Area of the circle: " + this.Area);
};
return Circle;
}(Shape));
var obj = new Circle(223);
obj.disp();ผลลัพธ์ของโค้ดด้านบนมีดังนี้ -
Area of the Circle: 223ตัวอย่างข้างต้นประกาศรูปร่างคลาส คลาสถูกขยายโดยคลาส Circle เนื่องจากมีความสัมพันธ์ทางมรดกระหว่างคลาสคลาสย่อยเช่นคลาสคาร์จึงได้รับการเข้าถึงโดยปริยายไปยังแอททริบิวต์คลาสพาเรนต์เช่นพื้นที่
มรดกแบ่งได้เป็น -
Single - ทุกชั้นเรียนสามารถขยายจากคลาสผู้ปกครองได้มากที่สุด
Multiple- คลาสสามารถสืบทอดจากหลายคลาสได้ TypeScript ไม่สนับสนุนการสืบทอดหลายรายการ
Multi-level - ตัวอย่างต่อไปนี้แสดงให้เห็นว่าการสืบทอดหลายระดับทำงานอย่างไร
ตัวอย่าง
class Root {
str:string;
}
class Child extends Root {}
class Leaf extends Child {} //indirectly inherits from Root by virtue of inheritance
var obj = new Leaf();
obj.str ="hello"
console.log(obj.str)คลาส Leaf ได้รับแอตทริบิวต์จากคลาส Root และ Child โดยอาศัยการสืบทอดหลายระดับ
ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var Root = (function () {
function Root() {
}
return Root;
}());
var Child = (function (_super) {
__extends(Child, _super);
function Child() {
_super.apply(this, arguments);
}
return Child;
}(Root));
var Leaf = (function (_super) {
__extends(Leaf, _super);
function Leaf() {
_super.apply(this, arguments);
}
return Leaf;
}(Child));
var obj = new Leaf();
obj.str = "hello";
console.log(obj.str);ผลลัพธ์มีดังนี้ -
เอาต์พุต
helloTypeScript ─การสืบทอดคลาสและการแทนที่เมธอด
Method Overriding เป็นกลไกที่คลาสย่อยกำหนดเมธอดของ superclass ใหม่ ตัวอย่างต่อไปนี้แสดงให้เห็นเช่นเดียวกัน -
class PrinterClass {
doPrint():void {
console.log("doPrint() from Parent called…")
}
}
class StringPrinter extends PrinterClass {
doPrint():void {
super.doPrint()
console.log("doPrint() is printing a string…")
}
}
var obj = new StringPrinter()
obj.doPrint()ซูเปอร์คีย์เวิร์ดใช้เพื่ออ้างถึงพาเรนต์ของคลาส คีย์เวิร์ดสามารถใช้เพื่ออ้างถึงตัวแปรคุณสมบัติหรือวิธีการในระดับซุปเปอร์คลาส บรรทัดที่ 13 เรียกใช้ฟังก์ชัน doWork () เวอร์ชันซูเปอร์คลาส
ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var PrinterClass = (function () {
function PrinterClass() {
}
PrinterClass.prototype.doPrint = function () {
console.log("doPrint() from Parent called…");
};
return PrinterClass;
}());
var StringPrinter = (function (_super) {
__extends(StringPrinter, _super);
function StringPrinter() {
_super.apply(this, arguments);
}
StringPrinter.prototype.doPrint = function () {
_super.prototype.doPrint.call(this);
console.log("doPrint() is printing a string…");
};
return StringPrinter;
}(PrinterClass));
var obj = new StringPrinter();
obj.doPrint();ผลลัพธ์ของโค้ดด้านบนมีดังนี้ -
doPrint() from Parent called…
doPrint() is printing a string…คำหลักคงที่
คำสำคัญแบบคงที่สามารถนำไปใช้กับสมาชิกข้อมูลของคลาส ตัวแปรคงที่จะรักษาค่าไว้จนกว่าโปรแกรมจะเสร็จสิ้นการดำเนินการ สมาชิกคงถูกอ้างอิงโดยชื่อคลาส
ตัวอย่าง
class StaticMem {
static num:number;
static disp():void {
console.log("The value of num is"+ StaticMem.num)
}
}
StaticMem.num = 12 // initialize the static variable
StaticMem.disp() // invoke the static methodในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var StaticMem = (function () {
function StaticMem() {
}
StaticMem.disp = function () {
console.log("The value of num is" + StaticMem.num);
};
return StaticMem;
}());
StaticMem.num = 12; // initialize the static variable
StaticMem.disp(); // invoke the static methodผลลัพธ์ของโค้ดด้านบนมีดังนี้ -
The value of num is 12อินสแตนซ์ของตัวดำเนินการ
instanceof ตัวดำเนินการส่งคืนจริงหากวัตถุเป็นของชนิดที่ระบุ
ตัวอย่าง
class Person{ }
var obj = new Person()
var isPerson = obj instanceof Person;
console.log(" obj is an instance of Person " + isPerson);ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var Person = (function () {
function Person() {
}
return Person;
}());
var obj = new Person();
var isPerson = obj instanceof Person;
console.log(" obj is an instance of Person " + isPerson);ผลลัพธ์ของโค้ดด้านบนมีดังนี้ -
obj is an instance of Person Trueการซ่อนข้อมูล
คลาสสามารถควบคุมการเปิดเผยข้อมูลของสมาชิกต่อสมาชิกของคลาสอื่น ๆ ความสามารถนี้เรียกว่า Data Hiding หรือ Encapsulation
Object Orientation ใช้แนวคิดของตัวแก้ไขการเข้าถึงหรือตัวระบุการเข้าถึงเพื่อใช้แนวคิดของการห่อหุ้ม ตัวระบุ / ตัวปรับการเข้าถึงกำหนดการมองเห็นของสมาชิกข้อมูลของคลาสที่อยู่นอกคลาสที่กำหนด
ตัวแก้ไขการเข้าถึงที่ TypeScript รองรับคือ -
| ส. | ตัวระบุการเข้าถึงและคำอธิบาย |
|---|---|
| 1. | public สมาชิกข้อมูลสาธารณะมีความสามารถในการเข้าถึงแบบสากล สมาชิกข้อมูลในคลาสเป็นสาธารณะโดยค่าเริ่มต้น |
| 2. | private สมาชิกข้อมูลส่วนตัวสามารถเข้าถึงได้เฉพาะภายในคลาสที่กำหนดสมาชิกเหล่านี้ หากสมาชิกคลาสภายนอกพยายามเข้าถึงสมาชิกส่วนตัวคอมไพลเลอร์จะแสดงข้อผิดพลาด |
| 3. | protected สมาชิกข้อมูลที่ได้รับการป้องกันสามารถเข้าถึงได้โดยสมาชิกภายในคลาสเดียวกันกับสมาชิกในคลาสย่อยในอดีตและสมาชิกของคลาสย่อยด้วย |
ตัวอย่าง
ตอนนี้ให้เราเป็นตัวอย่างเพื่อดูว่าการซ่อนข้อมูลทำงานอย่างไร -
class Encapsulate {
str:string = "hello"
private str2:string = "world"
}
var obj = new Encapsulate()
console.log(obj.str) //accessible
console.log(obj.str2) //compilation Error as str2 is privateคลาสมีแอตทริบิวต์สตริงสองแบบคือ str1 และ str2 ซึ่งเป็นสมาชิกสาธารณะและส่วนตัวตามลำดับ คลาสเป็นอินสแตนซ์ ตัวอย่างส่งกลับข้อผิดพลาดเวลาคอมไพล์เนื่องจากแอตทริบิวต์ส่วนตัว str2 ถูกเข้าถึงนอกคลาสที่ประกาศ
คลาสและอินเทอร์เฟซ
คลาสยังสามารถใช้อินเทอร์เฟซ
interface ILoan {
interest:number
}
class AgriLoan implements ILoan {
interest:number
rebate:number
constructor(interest:number,rebate:number) {
this.interest = interest
this.rebate = rebate
}
}
var obj = new AgriLoan(10,1)
console.log("Interest is : "+obj.interest+" Rebate is : "+obj.rebate )คลาส AgriLoan ใช้อินเทอร์เฟซ Loan ดังนั้นตอนนี้จึงมีผลผูกพันกับคลาสที่จะรวมคุณสมบัติinterest ในฐานะสมาชิก
ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var AgriLoan = (function () {
function AgriLoan(interest, rebate) {
this.interest = interest;
this.rebate = rebate;
}
return AgriLoan;
}());
var obj = new AgriLoan(10, 1);
console.log("Interest is : " + obj.interest + " Rebate is : " + obj.rebate);ผลลัพธ์ของโค้ดด้านบนมีดังนี้ -
Interest is : 10 Rebate is : 1อัน objectเป็นอินสแตนซ์ที่มีชุดคู่ค่าคีย์ ค่าสามารถเป็นค่าสเกลาร์หรือฟังก์ชันหรือแม้กระทั่งอาร์เรย์ของวัตถุอื่น ๆ ไวยากรณ์ได้รับด้านล่าง -
ไวยากรณ์
var object_name = {
key1: “value1”, //scalar value
key2: “value”,
key3: function() {
//functions
},
key4:[“content1”, “content2”] //collection
};ดังที่แสดงไว้ด้านบนวัตถุสามารถมีค่าสเกลาร์ฟังก์ชันและโครงสร้างเช่นอาร์เรย์และสิ่งทอ
ตัวอย่าง: Object Literal Notation
var person = {
firstname:"Tom",
lastname:"Hanks"
};
//access the object values
console.log(person.firstname)
console.log(person.lastname)ในการคอมไพล์จะสร้างโค้ดเดียวกันใน JavaScript
ผลลัพธ์ของโค้ดด้านบนมีดังนี้ -
Tom
Hanksเทมเพลตประเภท TypeScript
สมมติว่าคุณสร้าง object literal ใน JavaScript เป็น -
var person = {
firstname:"Tom",
lastname:"Hanks"
};ในกรณีที่คุณต้องการเพิ่มค่าบางอย่างให้กับออบเจ็กต์ JavaScript อนุญาตให้คุณทำการแก้ไขที่จำเป็น สมมติว่าเราต้องเพิ่มฟังก์ชันให้กับวัตถุบุคคลในภายหลังนี่คือวิธีที่คุณสามารถทำได้
person.sayHello = function(){ return "hello";}หากคุณใช้รหัสเดียวกันใน typescript คอมไพลเลอร์จะแสดงข้อผิดพลาด เนื่องจากใน typescript วัตถุคอนกรีตควรมีแม่แบบประเภท ออบเจ็กต์ใน typescript ต้องเป็นอินสแตนซ์ของประเภทเฉพาะ
คุณสามารถแก้ปัญหานี้ได้โดยใช้เทมเพลตวิธีการในการประกาศ
ตัวอย่าง: เทมเพลตประเภท typescript
var person = {
firstName:"Tom",
lastName:"Hanks",
sayHello:function() { } //Type template
}
person.sayHello = function() {
console.log("hello "+person.firstName)
}
person.sayHello()ในการคอมไพล์จะสร้างโค้ดเดียวกันใน JavaScript
ผลลัพธ์ของโค้ดด้านบนมีดังนี้ -
hello Tomออบเจ็กต์สามารถส่งผ่านเป็นพารามิเตอร์ในการทำงานได้
ตัวอย่าง: วัตถุเป็นพารามิเตอร์ของฟังก์ชัน
var person = {
firstname:"Tom",
lastname:"Hanks"
};
var invokeperson = function(obj: { firstname:string, lastname :string }) {
console.log("first name :"+obj.firstname)
console.log("last name :"+obj.lastname)
}
invokeperson(person)ตัวอย่างประกาศอ็อบเจ็กต์ลิเทอรัล นิพจน์ฟังก์ชันถูกเรียกใช้อ็อบเจ็กต์บุคคลที่ผ่าน
ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var person = {
firstname: "Tom",
lastname: "Hanks"
};
var invokeperson = function (obj) {
console.log("first name :" + obj.firstname);
console.log("last name :" + obj.lastname);
};
invokeperson(person);ผลลัพธ์มีดังนี้ -
first name :Tom
last name :Hanksคุณสามารถสร้างและส่งผ่านวัตถุที่ไม่ระบุตัวตนได้ทันที
ตัวอย่าง: Anonymous Object
var invokeperson = function(obj:{ firstname:string, lastname :string}) {
console.log("first name :"+obj.firstname)
console.log("last name :"+obj.lastname)
}
invokeperson({firstname:"Sachin",lastname:"Tendulkar"});ในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
//Generated by typescript 1.8.10
var invokeperson = function (obj) {
console.log("first name :" + obj.firstname);
console.log("last name :" + obj.lastname);
};
invokeperson({ firstname: "Sachin", lastname: "Tendulkar" });
invokeperson({ firstname: "Sachin", lastname: "Tendulkar" });ผลลัพธ์มีดังนี้ -
first name :Sachin
last name :Tendulkarเป็ดพิมพ์
ในการพิมพ์แบบเป็ดจะถือว่าวัตถุสองชิ้นเป็นประเภทเดียวกันหากทั้งสองใช้คุณสมบัติชุดเดียวกันร่วมกัน Duck-Typing จะตรวจสอบคุณสมบัติบางอย่างในวัตถุแทนที่จะเป็นประเภทที่แท้จริงเพื่อตรวจสอบความเหมาะสม โดยทั่วไปแนวคิดนี้อธิบายได้ด้วยวลีต่อไปนี้ -
“ เมื่อฉันเห็นนกตัวหนึ่งที่เดินเหมือนเป็ดและว่ายน้ำเหมือนเป็ดและเหมือนเป็ดฉันเรียกนกตัวนั้นว่าเป็ด”
คอมไพเลอร์ TypeScript ใช้ระบบการพิมพ์เป็ดที่อนุญาตให้สร้างวัตถุได้ทันทีในขณะที่รักษาความปลอดภัยของประเภท ตัวอย่างต่อไปนี้แสดงให้เห็นว่าเราสามารถส่งผ่านออบเจ็กต์ที่ไม่ได้ใช้อินเทอร์เฟซอย่างชัดเจน แต่มีสมาชิกที่จำเป็นทั้งหมดไปยังฟังก์ชันได้อย่างไร
ตัวอย่าง
interface IPoint {
x:number
y:number
}
function addPoints(p1:IPoint,p2:IPoint):IPoint {
var x = p1.x + p2.x
var y = p1.y + p2.y
return {x:x,y:y}
}
//Valid
var newPoint = addPoints({x:3,y:4},{x:5,y:1})
//Error
var newPoint2 = addPoints({x:1},{x:4,y:3})เนมสเปซเป็นวิธีการจัดกลุ่มโค้ดที่เกี่ยวข้องอย่างมีเหตุผล สิ่งนี้รวมอยู่ใน TypeScript ซึ่งแตกต่างจาก JavaScript ตรงที่การประกาศตัวแปรเข้าสู่ขอบเขตทั่วโลกและหากมีการใช้ไฟล์ JavaScript หลายไฟล์ภายในโปรเจ็กต์เดียวกันจะมีความเป็นไปได้ที่จะเขียนทับหรือตีความตัวแปรเดียวกันผิดซึ่งจะนำไปสู่“ ปัญหาเนมสเปซทั่วโลก” ใน JavaScript
การกำหนดเนมสเปซ
นิยามเนมสเปซเริ่มต้นด้วยคีย์เวิร์ด namespace ตามด้วยชื่อเนมสเปซดังนี้ -
namespace SomeNameSpaceName {
export interface ISomeInterfaceName { }
export class SomeClassName { }
}คลาสหรืออินเทอร์เฟซที่ควรเข้าถึงนอกเนมสเปซควรถูกทำเครื่องหมายด้วยคีย์เวิร์ด export.
ในการเข้าถึงคลาสหรืออินเทอร์เฟซในเนมสเปซอื่นไวยากรณ์จะเป็น namespaceName.className
SomeNameSpaceName.SomeClassName;หากเนมสเปซแรกอยู่ในไฟล์ TypeScript ที่แยกจากกันดังนั้นควรอ้างอิงโดยใช้ไวยากรณ์การอ้างอิงสามสแลช
/// <reference path = "SomeFileName.ts" />โปรแกรมต่อไปนี้สาธิตการใช้เนมสเปซ -
FileName :IShape.ts
----------
namespace Drawing {
export interface IShape {
draw();
}
}
FileName :Circle.ts
----------
/// <reference path = "IShape.ts" />
namespace Drawing {
export class Circle implements IShape {
public draw() {
console.log("Circle is drawn");
}
FileName :Triangle.ts
----------
/// <reference path = "IShape.ts" />
namespace Drawing {
export class Triangle implements IShape {
public draw() {
console.log("Triangle is drawn");
}
}
FileName : TestShape.ts
/// <reference path = "IShape.ts" />
/// <reference path = "Circle.ts" />
/// <reference path = "Triangle.ts" />
function drawAllShapes(shape:Drawing.IShape) {
shape.draw();
}
drawAllShapes(new Drawing.Circle());
drawAllShapes(new Drawing.Triangle());
}
}
}โค้ดด้านบนสามารถรวบรวมและดำเนินการได้โดยใช้คำสั่งต่อไปนี้ -
tsc --out app.js TestShape.ts
node app.jsในการคอมไพล์จะสร้างโค้ด JavaScript (app.js) ต่อไปนี้
//Generated by typescript 1.8.10
/// <reference path = "IShape.ts" />
var Drawing;
(function (Drawing) {
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn");
};
return Circle;
}());
Drawing.Circle = Circle;
})(Drawing || (Drawing = {}));
/// <reference path = "IShape.ts" />
var Drawing;
(function (Drawing) {
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn");
};
return Triangle;
}());
Drawing.Triangle = Triangle;
})(Drawing || (Drawing = {}));
/// <reference path = "IShape.ts" />
/// <reference path = "Circle.ts" />
/// <reference path = "Triangle.ts" />
function drawAllShapes(shape) {
shape.draw();
}
drawAllShapes(new Drawing.Circle());
drawAllShapes(new Drawing.Triangle());เมื่อโค้ดด้านบนถูกคอมไพล์และเรียกใช้งานจะให้ผลลัพธ์ดังนี้ -
Circle is drawn
Triangle is drawnเนมสเปซที่ซ้อนกัน
คุณสามารถกำหนดหนึ่งเนมสเปซภายในเนมสเปซอื่นได้ดังนี้ -
namespace namespace_name1 {
export namespace namespace_name2 {
export class class_name { }
}
}คุณสามารถเข้าถึงสมาชิกของเนมสเปซที่ซ้อนกันได้โดยใช้ตัวดำเนินการจุด (.) ดังต่อไปนี้ -
FileName : Invoice.ts
namespace tutorialPoint {
export namespace invoiceApp {
export class Invoice {
public calculateDiscount(price: number) {
return price * .40;
}
}
}
}
FileName: InvoiceTest.ts
/// <reference path = "Invoice.ts" />
var invoice = new tutorialPoint.invoiceApp.Invoice();
console.log(invoice.calculateDiscount(500));โค้ดด้านบนสามารถรวบรวมและดำเนินการได้โดยใช้คำสั่งต่อไปนี้ -
tsc --out app.js InvoiceTest.ts
node app.jsในการคอมไพล์จะสร้างโค้ด JavaScript (app.js) ต่อไปนี้
//Generated by typescript 1.8.10
var tutorialPoint;
(function (tutorialPoint) {
var invoiceApp;
(function (invoiceApp) {
var Invoice = (function () {
function Invoice() {
}
Invoice.prototype.calculateDiscount = function (price) {
return price * .40;
};
return Invoice;
}());
invoiceApp.Invoice = Invoice;
})(invoiceApp = tutorialPoint.invoiceApp || (tutorialPoint.invoiceApp = {}));
})(tutorialPoint || (tutorialPoint = {}));
/// <reference path = "Invoice.ts" />
var invoice = new tutorialPoint.invoiceApp.Invoice();
console.log(invoice.calculateDiscount(500));เมื่อโค้ดด้านบนถูกคอมไพล์และเรียกใช้งานจะให้ผลลัพธ์ดังนี้ -
200โมดูลได้รับการออกแบบโดยมีแนวคิดในการจัดระเบียบโค้ดที่เขียนใน TypeScript โมดูลแบ่งออกเป็น -
- โมดูลภายใน
- โมดูลภายนอก
โมดูลภายใน
โมดูลภายในมาใน typescript เวอร์ชันก่อนหน้า สิ่งนี้ใช้เพื่อจัดกลุ่มคลาสอินเทอร์เฟซฟังก์ชันในหน่วยเดียวและสามารถส่งออกในโมดูลอื่นได้ การจัดกลุ่มตรรกะนี้มีชื่อว่าเนมสเปซใน TypeScript เวอร์ชันล่าสุด โมดูลภายในจึงล้าสมัย แต่เราสามารถใช้เนมสเปซได้ โมดูลภายในยังคงได้รับการสนับสนุน แต่แนะนำให้ใช้เนมสเปซกับโมดูลภายใน
ไวยากรณ์ของโมดูลภายใน (เก่า)
module TutorialPoint {
export function add(x, y) {
console.log(x+y);
}
}Namespace Syntax (ใหม่)
namespace TutorialPoint {
export function add(x, y) { console.log(x + y);}
}JavaScript ที่สร้างขึ้นในทั้งสองกรณีจะเหมือนกัน
var TutorialPoint;
(function (TutorialPoint) {
function add(x, y) {
console.log(x + y);
}
TutorialPoint.add = add;
})(TutorialPoint || (TutorialPoint = {}));โมดูลภายนอก
โมดูลภายนอกใน TypeScript มีอยู่เพื่อระบุและโหลดการอ้างอิงระหว่างภายนอกหลาย ๆ jsไฟล์. หากมีเพียงหนึ่งเดียวjsใช้ไฟล์แล้วโมดูลภายนอกจะไม่เกี่ยวข้อง ตามเนื้อผ้าการจัดการการพึ่งพาระหว่างไฟล์ JavaScript ทำได้โดยใช้แท็กสคริปต์ของเบราว์เซอร์ (<script> </script>) แต่ไม่สามารถขยายได้เนื่องจากเป็นเชิงเส้นมากขณะโหลดโมดูล นั่นหมายความว่าแทนที่จะโหลดไฟล์ทีละไฟล์จะไม่มีตัวเลือกแบบอะซิงโครนัสในการโหลดโมดูล เมื่อคุณเขียนโปรแกรม js สำหรับเซิร์ฟเวอร์เช่น NodeJs คุณไม่มีแท็กสคริปต์
มีสองสถานการณ์สำหรับการโหลดผู้ติดตาม js ไฟล์จากไฟล์ JavaScript หลักไฟล์เดียว
- ฝั่งไคลเอ็นต์ - RequireJs
- ฝั่งเซิร์ฟเวอร์ - NodeJs
การเลือก Module Loader
เพื่อรองรับการโหลดไฟล์ JavaScript ภายนอกเราจำเป็นต้องมีตัวโหลดโมดูล นี่จะเป็นอีกแบบjsห้องสมุด. สำหรับเบราว์เซอร์ไลบรารีที่ใช้บ่อยที่สุดคือ RequieJS นี่คือการนำข้อกำหนดของ AMD (Asynchronous Module Definition) มาใช้ แทนที่จะโหลดไฟล์ทีละไฟล์ AMD สามารถโหลดไฟล์ทั้งหมดแยกกันแม้ว่าไฟล์เหล่านั้นจะต้องพึ่งพากันก็ตาม
การกำหนดโมดูลภายนอก
เมื่อกำหนดโมดูลภายนอกใน TypeScript ที่กำหนดเป้าหมาย CommonJS หรือ AMD แต่ละไฟล์จะถูกพิจารณาว่าเป็นโมดูล ดังนั้นจึงเป็นทางเลือกที่จะใช้โมดูลภายในร่วมกับโมดูลภายนอก
หากคุณกำลังโอนย้าย TypeScript จาก AMD ไปยังระบบโมดูล CommonJs ก็ไม่จำเป็นต้องทำงานเพิ่มเติม สิ่งเดียวที่คุณต้องเปลี่ยนมีเพียงแฟล็กคอมไพเลอร์ซึ่งแตกต่างจากใน JavaScript มีค่าใช้จ่ายในการโยกย้ายจาก CommonJs ไปยัง AMD หรือในทางกลับกัน
ไวยากรณ์สำหรับการประกาศโมดูลภายนอกใช้คีย์เวิร์ด 'export' และ 'import'
ไวยากรณ์
//FileName : SomeInterface.ts
export interface SomeInterface {
//code declarations
}ในการใช้โมดูลที่ประกาศในไฟล์อื่นจะใช้คีย์เวิร์ดอิมพอร์ตตามที่ระบุด้านล่าง มีการระบุชื่อไฟล์เท่านั้นไม่มีการใช้นามสกุล
import someInterfaceRef = require(“./SomeInterface”);ตัวอย่าง
มาทำความเข้าใจกันโดยใช้ตัวอย่าง
// IShape.ts
export interface IShape {
draw();
}
// Circle.ts
import shape = require("./IShape");
export class Circle implements shape.IShape {
public draw() {
console.log("Cirlce is drawn (external module)");
}
}
// Triangle.ts
import shape = require("./IShape");
export class Triangle implements shape.IShape {
public draw() {
console.log("Triangle is drawn (external module)");
}
}
// TestShape.ts
import shape = require("./IShape");
import circle = require("./Circle");
import triangle = require("./Triangle");
function drawAllShapes(shapeToDraw: shape.IShape) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());คำสั่งในการคอมไพล์ไฟล์ TypeScript หลักสำหรับระบบ AMD คือ -
tsc --module amd TestShape.tsในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้สำหรับ AMD
ไฟล์: IShape.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
});ไฟล์: Circle.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn (external module)");
};
return Circle;
})();
exports.Circle = Circle;
});ไฟล์: Triangle.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn (external module)");
};
return Triangle;
})();
exports.Triangle = Triangle;
});ไฟล์: TestShape.js
//Generated by typescript 1.8.10
define(["require", "exports", "./Circle", "./Triangle"],
function (require, exports, circle, triangle) {
function drawAllShapes(shapeToDraw) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());
});คำสั่งเพื่อคอมไพล์ไฟล์ TypeScript หลักสำหรับ Commonjs ระบบคือ
tsc --module commonjs TestShape.tsในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้สำหรับ Commonjs.
ไฟล์: Circle.js
//Generated by typescript 1.8.10
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn");
};
return Circle;
})();
exports.Circle = Circle;ไฟล์: Triangle.js
//Generated by typescript 1.8.10
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn (external module)");
};
return Triangle;
})();
exports.Triangle = Triangle;ไฟล์: TestShape.js
//Generated by typescript 1.8.10
var circle = require("./Circle");
var triangle = require("./Triangle");
function drawAllShapes(shapeToDraw) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());เอาต์พุต
Cirlce is drawn (external module)
Triangle is drawn (external module)การประกาศโดยรอบเป็นวิธีการบอกคอมไพลเลอร์ TypeScript ว่าซอร์สโค้ดจริงมีอยู่ที่อื่น เมื่อคุณบริโภคบุคคลที่สามจำนวนมากjsไลบรารีเช่น jquery / angularjs / nodejs คุณไม่สามารถเขียนซ้ำใน TypeScript ได้ การตรวจสอบความปลอดภัยของประเภทและความเข้มข้นในขณะที่ใช้ไลบรารีเหล่านี้จะเป็นเรื่องที่ท้าทายสำหรับโปรแกรมเมอร์ TypeScript การประกาศสภาพแวดล้อมช่วยในการผสานรวมอื่น ๆ ได้อย่างราบรื่นjs ไลบรารีลงใน TypeScript
การกำหนดบรรยากาศ
การประกาศสภาพแวดล้อมเป็นไปตามแบบแผนเก็บไว้ในไฟล์การประกาศประเภทที่มีนามสกุลต่อไปนี้ (d.ts)
Sample.d.tsไฟล์ด้านบนจะไม่ถูกแปลงเป็น JavaScript จะถูกใช้เพื่อความปลอดภัยประเภทและ intellisense
ไวยากรณ์สำหรับการประกาศตัวแปรแวดล้อมหรือโมดูลจะเป็นดังต่อไปนี้ -
ไวยากรณ์
declare module Module_Name {
}ไฟล์โดยรอบควรอ้างอิงในไฟล์ TypeScript ของไคลเอ็นต์ดังที่แสดง -
/// <reference path = " Sample.d.ts" />ตัวอย่าง
มาทำความเข้าใจกันด้วยตัวอย่างความช่วยเหลือ สมมติว่าคุณได้รับไลบรารี javascript ของบุคคลที่สามซึ่งมีรหัสคล้ายกับสิ่งนี้
FileName: CalcThirdPartyJsLib.js
var TutorialPoint;
(function (TutorialPoint) {
var Calc = (function () {
function Calc() {
}
Calc.prototype.doSum = function (limit) {
var sum = 0;
for (var i = 0; i <= limit; i++) {
Calc.prototype.doSum = function (limit) {
var sum = 0;
for (var i = 0; i <= limit; i++) {
sum = sum + i;
return sum;
return Calc;
TutorialPoint.Calc = Calc;
})(TutorialPoint || (TutorialPoint = {}));
var test = new TutorialPoint.Calc();
}
}
}
}
}ในฐานะโปรแกรมเมอร์ typescript คุณจะไม่มีเวลาเขียนไลบรารีนี้ใหม่เป็น typescript แต่คุณยังต้องใช้วิธี doSum () ด้วยความปลอดภัยของประเภท สิ่งที่คุณทำได้คือไฟล์การประกาศโดยรอบ ให้เราสร้างไฟล์ประกาศโดยรอบ Calc.d.ts
FileName: Calc.d.ts
declare module TutorialPoint {
export class Calc {
doSum(limit:number) : number;
}
}ไฟล์แอมเบียนท์จะไม่มีการใช้งานเป็นเพียงการประกาศประเภท ตอนนี้การประกาศจะต้องรวมอยู่ในไฟล์ typescript ดังนี้
FileName : CalcTest.ts
/// <reference path = "Calc.d.ts" />
var obj = new TutorialPoint.Calc();
obj.doSum("Hello"); // compiler error
console.log(obj.doSum(10));โค้ดบรรทัดต่อไปนี้จะแสดงข้อผิดพลาดของคอมไพเลอร์ เนื่องจากในไฟล์ประกาศเราระบุพารามิเตอร์อินพุตจะเป็นตัวเลข
obj.doSum("Hello");แสดงความคิดเห็นในบรรทัดด้านบนและรวบรวมโปรแกรมโดยใช้ไวยากรณ์ต่อไปนี้ -
tsc CalcTest.tsในการคอมไพล์จะสร้างโค้ด JavaScript (CalcTest.js) ต่อไปนี้
//Generated by typescript 1.8.10
/// <reference path = "Calc.d.ts" />
var obj = new TutorialPoint.Calc();
// obj.doSum("Hello");
console.log(obj.doSum(10));ในการรันโค้ดให้เราเพิ่มหน้า html ที่มีแท็กสคริปต์ตามที่ระบุด้านล่าง เพิ่มไฟล์ CalcTest.js ที่คอมไพล์แล้วและไฟล์ไลบรารีของบุคคลที่สาม CalcThirdPartyJsLib.js
<html>
<body style = "font-size:30px;">
<h1>Ambient Test</h1>
<h2>Calc Test</h2>
</body>
<script src = "CalcThirdPartyJsLib.js"></script>
<script src = "CalcTest.js"></script>
</html>จะแสดงหน้าต่อไปนี้ -

บนคอนโซลคุณสามารถดูผลลัพธ์ต่อไปนี้ -
55ในทำนองเดียวกันคุณสามารถรวม jquery.d.ts หรือ angular.d.ts เข้ากับโปรเจ็กต์ได้ตามความต้องการของคุณ