Watir - ดาวน์โหลด
เรามีปุ่มหรือลิงค์ใน UI หรือเว็บไซต์ของเราซึ่งดาวน์โหลด pdf หรือ doc เราสามารถทดสอบว่าใช้กับ Watir ได้โดยตั้งค่าบางอย่างให้กับเบราว์เซอร์
ไวยากรณ์สำหรับการดาวน์โหลด -
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}คำนำหน้ามีการดาวน์โหลดซึ่งเราต้องให้เส้นทางที่เราต้องการให้ไฟล์ถูกเก็บไว้หลังจากดาวน์โหลดและจะต้องมอบสิ่งเดียวกันนี้ให้กับเบราว์เซอร์โดยใช้ตัวเลือกดังที่แสดงในไวยากรณ์ด้านบน
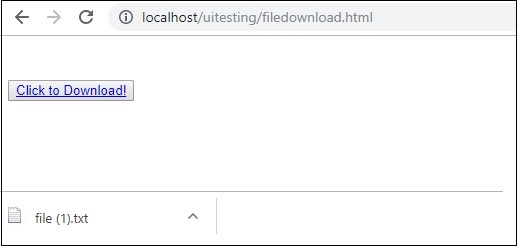
ตัวอย่างการทำงานแสดงไว้ที่นี่ ที่นี่เราได้สร้างหน้าทดสอบด้วยปุ่มซึ่งเมื่อคลิกจะดาวน์โหลดไฟล์ชื่อ file.txt ดังภาพด้านล่าง -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<button id = "btnsubmit">
<a href = "file.txt" download>Click to Download!</a>
</button>
<br/>
</body>
</html>file.txt
This is for testing watir downloadเอาต์พุต

เมื่อคุณคลิกปุ่มดาวน์โหลดไฟล์จะถูกดาวน์โหลด
ตอนนี้ให้เราทดสอบสิ่งเดียวกันโดยใช้ Watir -
require 'watir'
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}
b.goto('http://localhost/uitesting/filedownload.html')
b.button(id: 'btnsubmit').click
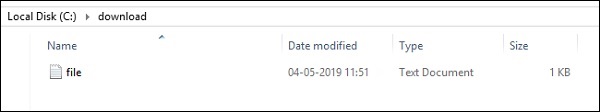
b.screenshot.save 'testdownload.png'เส้นทางที่เราให้ไว้เพื่อจัดเก็บไฟล์ที่ดาวน์โหลดคือ "C: / download" เมื่อเรารันโค้ดด้านบนเราจะมีการดาวน์โหลดไฟล์ในเส้นทางการดาวน์โหลดตามที่แสดงด้านล่าง -

ผลลัพธ์ testdownload.png ดังแสดงที่นี่ -
