Watir - องค์ประกอบของเว็บ
ในบทนี้เราจะพูดถึงวิธีการทำงานกับสิ่งต่อไปนี้ใน Watir -
- การทำงานกับกล่องข้อความ
- การทำงานกับคอมโบ
- การทำงานกับปุ่มวิทยุ
- การทำงานกับช่องทำเครื่องหมาย
- การทำงานกับปุ่มต่างๆ
- การทำงานกับลิงค์
- การทำงานกับ Div's
การทำงานกับกล่องข้อความ
ไวยากรณ์
browser.text_field id: 'firstname' // will get the reference of the textboxในที่นี้จะพยายามทำความเข้าใจวิธีการทำงานกับกล่องข้อความบน UI
พิจารณาหน้า Textbox.html ดังที่แสดงด้านล่าง -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>ผลลัพธ์ที่สอดคล้องกันดังแสดงด้านล่าง -

เรากำลังมีกล่องข้อความเมื่อคุณป้อนชื่อ onchange เหตุการณ์จะเริ่มทำงานและชื่อจะปรากฏด้านล่าง
ตอนนี้ให้เราเขียนโค้ดจากนั้นเราจะค้นหากล่องข้อความและป้อนชื่อและเริ่มเหตุการณ์ onchange
รหัส Watir
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field id: 'firstname'
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')เราใช้เบราว์เซอร์ Chrome และกำหนด pageurl เป็น http://localhost/uitesting/textbox.html.
การใช้เบราว์เซอร์goto api จะเปิด pageurl และเราจะพบ text_field ที่มี id: firstname หากมีอยู่เราจะตั้งค่าเป็น Riya Kapoor และจะใช้fire_event api เพื่อเริ่มเหตุการณ์ onchange
ตอนนี้ให้เรารันโค้ดเพื่อแสดงผลลัพธ์ตามที่แสดงด้านล่าง -


การทำงานกับคอมโบ
ไวยากรณ์
browser.select_list id: 'months' // will get the reference of the dropdownหน้าทดสอบที่เรากำลังจะทดสอบแสดงอยู่ที่นี่ -
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<script type = "text/javascript">
function wsselected() {
var months = document.getElementById("months");
if (months.value != "") {
document.getElementById("displayselectedmonth").innerHTML =
"The month selected is : " + months.value;
document.getElementById("displayselectedmonth").style.display = "";
}
}
</script>
<form name = "myform" method = "POST">
<div>
Month is :
<select name = "months" id = "months" onchange = "wsselected()">
<option value = "">Select Month</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayselectedmonth">
</div>
</body>
</html>เอาต์พุต

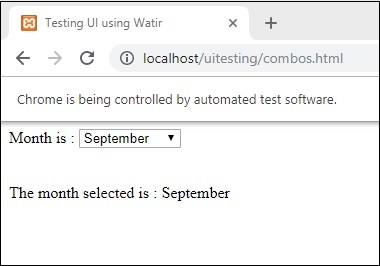
เมื่อคุณเลือกเดือนจากรายการแบบเลื่อนลงรายการเดียวกันจะปรากฏด้านล่าง
ตอนนี้ให้เราทดสอบแบบเดียวกันโดยใช้ Watir
รหัส Watir สำหรับการเลือกคำสั่งผสม
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/combos.html')
t = b.select_list id: 'months'
t.exists?
t.select 'September'
t.selected_options
t.fire_event('onchange')ในการทำงานกับคอมโบคุณต้องค้นหาองค์ประกอบที่เลือกโดยใช้ b.select_list api ตามด้วย id ของดรอปดาวน์ ในการเลือกค่าจากดรอปดาวน์คุณต้องใช้ t.select และค่าที่คุณต้องการ
ผลลัพธ์ของการดำเนินการมีดังนี้ -

การทำงานกับปุ่มวิทยุ
ไวยากรณ์
browser.radio value: 'female'
// will get the reference of the radio button with value “female”นี่คือหน้าทดสอบที่เราจะใช้ทำงานกับปุ่มตัวเลือก -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>Select Gender?</b>
<div>
<br/>
<input type = "radio" name = "gender" value = "male" checked> Male
<br/>
<input type = "radio" name = "gender" value = "female"> Female
<br/>
</div>
</form>
</body>
</html>
เราจะเลือกปุ่มตัวเลือกที่มีค่า Female ตามที่แสดงในรหัส Watir -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/radiobutton.html')
t = b.radio value: 'female'
t.exists?
t.set
b.screenshot.save 'radiobutton.png'ในการทำงานกับปุ่มตัวเลือกเราต้องบอกเบราว์เซอร์เกี่ยวกับค่าที่เราเลือกเช่น b.radio value:”female”
นอกจากนี้เรายังถ่ายภาพหน้าจอและบันทึกไว้เป็น radiobutton.png และสิ่งเดียวกันจะแสดงด้านล่าง -

การทำงานกับช่องทำเครื่องหมาย
ไวยากรณ์
browser. checkbox value: 'Train'
// will get the reference of the checkbox with value “Train”นี่คือหน้าทดสอบสำหรับช่องทำเครื่องหมาย -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>How would you like to travel?</b>
<div>
<br>
<input type = "checkbox" name = "option1" value = "Car"> Car<br>
<input type = "checkbox" name = "option2" value = "Bus"> Bus<br>
<input type = "checkbox" name = "option3" value = "Train"> Train<br>
<input type = "checkbox" name = "option4" value = "Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>
ตอนนี้ให้เราใช้ Watir เพื่อค้นหาช่องทำเครื่องหมายในเบราว์เซอร์ดังที่แสดงด้านล่าง -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/checkbox.html')
t = b.checkbox value: 'Train'
t.exists?
t.set
b.screenshot.save 'checkbox.png'หากต้องการค้นหาช่องทำเครื่องหมายในเบราว์เซอร์ให้ใช้b.checkbox ที่มีค่าที่คุณต้องการเลือก

การทำงานกับปุ่มต่างๆ
ไวยากรณ์
browser.button(:name => "btnsubmit").click
// will get the reference to the button element with has name “btnsubmit”นี่คือหน้าทดสอบสำหรับปุ่ม -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
document.getElementById("buttondisplay").innerHTML = "Button is clicked";
document.getElementById("buttondisplay").style.display = "";
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit"
value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
<div style = "display:none;" id = "buttondisplay"></div>
</body>
</html>
นี่คือรหัส watir เพื่อค้นหาปุ่มบนหน้าที่กำหนด -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/button.html')
b.button(:name => "btnsubmit").click
b.screenshot.save 'button.png'นี่คือปุ่ม screenshot.png

การทำงานกับลิงค์
ไวยากรณ์
browser.link text: 'Click Here'
// will get the reference to the a tag with text ‘Click Here’เราจะใช้หน้าทดสอบต่อไปนี้เพื่อทดสอบลิงค์ -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<a href = "https://www.google.com">Click Here</a>
<br/>
</body>
</html>
รายละเอียด Watir ที่จำเป็นในการทดสอบลิงค์มีดังต่อไปนี้ -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/links.html')
l = b.link text: 'Click Here'
l.click
b.screenshot.save 'links.png'เอาต์พุต


การทำงานกับ Div's
ไวยากรณ์
browser.div class: 'divtag'
// will get the reference to div with class “divtag”หน้าทดสอบที่เราสามารถทดสอบ div
<html>
<head>
<title>Testing UI using Watir</title>
<style>
.divtag {
color: blue;
font-size: 25px;
}
</style>
</head>
<body>
<br/>
<br/>
<div class = "divtag"> UI Testing using Watir </div>
<br/>
</body>
</html>เอาต์พุต

รหัส Watir สำหรับทดสอบ div แสดงอยู่ที่นี่ -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/div.html')
l = b.div class: 'divtag'
l.exists?
l.text
b.screenshot.save 'divtag.png'เอาต์พุต