Watir - คู่มือฉบับย่อ
Watir (Web Application Testing in Ruby) ออกเสียงว่า "Water" เป็นเครื่องมือโอเพ่นซอร์สที่พัฒนาโดยใช้ Ruby ซึ่งช่วยในการสร้างเว็บแอปพลิเคชันอัตโนมัติที่เหมาะกับแอปพลิเคชันที่พัฒนาในภาษาโปรแกรมใด ๆ เบราว์เซอร์ที่รองรับการติดตั้ง Watir Internet Explorer, Firefox, Chrome, Safari และ Edge Watir พร้อมใช้งานเป็น Rubygems สำหรับการติดตั้ง
Watir จะเชื่อมต่อกับเบราว์เซอร์ที่กำหนดและทำตามคำแนะนำในการเปิด URL โดยคลิกที่ปุ่มป้อนข้อมูลภายในกล่องข้อความเช่นเดียวกับที่คนจริงจะทำ Watir มักใช้สำหรับการรองรับเบราว์เซอร์พร้อมกรอบการทดสอบเช่น RSpec, Cucumber เป็นต้น
คุณสมบัติของ Watir
Watir อุดมไปด้วยคุณสมบัติดังที่กล่าวไว้ด้านล่าง -
Location web elements- มีหลายวิธีในการค้นหาองค์ประกอบของเว็บที่แสดงผลภายในเบราว์เซอร์ ส่วนใหญ่ที่ใช้ ได้แก่ id คลาสชื่อแท็กแอตทริบิวต์ที่กำหนดเองป้ายกำกับเป็นต้น
Taking Screenshots- Watir ช่วยให้คุณสามารถจับภาพหน้าจอของการทดสอบได้ตามต้องการ ซึ่งจะช่วยติดตามการทดสอบระดับกลาง
Page Performance- คุณสามารถวัดประสิทธิภาพของหน้าเว็บโดยใช้วัตถุประสิทธิภาพซึ่งมีคุณสมบัติเหมือนperformance.navigation, performance.timing, performance.memory และ performance.timeOrigin รายละเอียดเหล่านี้จะได้รับเมื่อคุณเชื่อมต่อกับเบราว์เซอร์
Page Objects- วัตถุหน้าใน Watir จะช่วยให้เรานำรหัสกลับมาใช้ใหม่ในรูปแบบของคลาส เมื่อใช้คุณสมบัตินี้เราสามารถทำให้แอปของเราเป็นแบบอัตโนมัติโดยไม่ต้องทำซ้ำรหัสใด ๆ และยังทำให้สามารถจัดการได้
Downloads - Watir ช่วยให้ทดสอบการดาวน์โหลดไฟล์สำหรับ UI หรือเว็บไซต์ได้อย่างง่ายดาย
Alerts - Watir มี API ที่ใช้งานง่ายเพื่อทดสอบป๊อปอัปการแจ้งเตือนใน UI หรือเว็บไซต์ของคุณ
Headless Testing- โดยใช้การทดสอบแบบไร้หัวรายละเอียดจะได้รับในบรรทัดคำสั่งโดยไม่ต้องเปิดเบราว์เซอร์ สิ่งนี้ช่วยในการดำเนินการกรณีทดสอบ UI ที่บรรทัดคำสั่ง
ข้อดีของการใช้ Watir
Watir มีข้อดีดังต่อไปนี้ -
Watir เป็นเครื่องมือโอเพ่นซอร์สและใช้งานง่ายมาก
Watir ได้รับการพัฒนาใน Ruby และเว็บแอปพลิเคชันใด ๆ ที่ทำงานในเบราว์เซอร์สามารถทำงานอัตโนมัติโดยใช้ watir
Watir รองรับเบราว์เซอร์ล่าสุดทั้งหมดทำให้ง่ายต่อการทดสอบ
Watir มีไลบรารีในตัวเพื่อทดสอบประสิทธิภาพของเพจการแจ้งเตือนการทดสอบ iframes หน้าต่างเบราว์เซอร์ถ่ายภาพหน้าจอเป็นต้น
ข้อเสียของ Watir
เช่นเดียวกับซอฟต์แวร์อื่น ๆ Watir ก็มีข้อ จำกัด เช่นกัน
Watir ได้รับการสนับสนุนสำหรับกรอบการทดสอบ Ruby เท่านั้นและไม่สามารถใช้กับกรอบการทดสอบอื่น ๆ ได้
การทดสอบอุปกรณ์เคลื่อนที่โดยใช้ Watir ไม่ได้รับการปรับปรุงและเบราว์เซอร์เดสก์ท็อปถูกเลียนแบบให้ทำงานเหมือนเบราว์เซอร์บนมือถือแทนที่จะทำหน้าที่เป็นอุปกรณ์เรียลไทม์
Watir (Web Application Testing in Ruby)ออกเสียงว่า“ Water” เป็นเครื่องมือโอเพ่นซอร์สที่พัฒนาโดยใช้ Ruby ซึ่งช่วยในการทำให้เว็บแอปพลิเคชันอัตโนมัติไม่ว่าแอปพลิเคชันจะเขียนด้วยภาษาใด Watir มาพร้อมกับชุด API มากมายที่ช่วยให้เราโต้ตอบกับเบราว์เซอร์ค้นหาองค์ประกอบของหน้าถ่ายภาพหน้าจอทำงานกับการแจ้งเตือนการดาวน์โหลดไฟล์window.open popup windows การทดสอบ headless เป็นต้น
เบราว์เซอร์ที่รองรับคือ -
- Internet Explorer
- Firefox
- Chrome
- Safari
- Edge
Note - Watir เป็นอัญมณี Rubygems สำหรับการติดตั้ง
เมื่อใช้ Watir webdriver คุณสามารถทดสอบเว็บไซต์และแอปพลิเคชัน UI ของคุณได้ เนื่องจาก Watir มุ่งเน้นไปที่สิ่งที่เกี่ยวข้องกับเบราว์เซอร์อย่างเต็มที่คุณสามารถใช้ Watir ร่วมกับกรอบการทดสอบอื่น ๆ เช่น -
- RSpec
- Cucumber
รหัสการทดสอบหลักจะเขียนโดยใช้กรอบการทดสอบและการโต้ตอบกับเบราว์เซอร์จะทำได้ด้วยความช่วยเหลือของ Watir
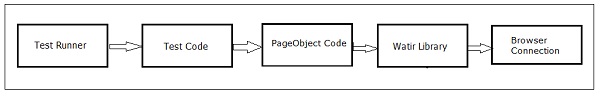
ขั้นตอนของกรอบการทดสอบพร้อมกับ Watir ดังแสดงด้านล่าง -

RSpec หรือ Cucumber เกี่ยวข้องกับตัวทดสอบและรหัสทดสอบ รายละเอียดเกี่ยวกับการทดสอบเว็บไซต์หรือ UI สามารถแบ่งออกเป็น page object ซึ่งจะมีการอ้างอิงถึง Watir ซึ่งจะได้รับตัวระบุตำแหน่งเพจเพื่อใช้ในการทดสอบ Watir พร้อมด้วย webdriver ช่วยในการเชื่อมต่อกับเบราว์เซอร์และดำเนินการทดสอบอัตโนมัติ
ในการทำงานกับ Watir เราจำเป็นต้องติดตั้งสิ่งต่อไปนี้ -
- ติดตั้ง Ruby
- ติดตั้ง Watir
- เหมืองทับทิม (IDE)
เนื่องจาก Watir สร้างโดยใช้ Ruby เราจึงต้องติดตั้ง Ruby และ gem (ตัวจัดการแพ็คเกจสำหรับ Ruby)
การติดตั้ง Ruby บน Windows
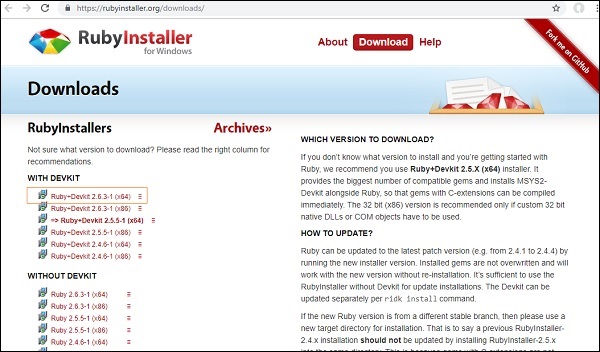
ในการติดตั้ง Ruby บน Windows ให้ไปที่ - https://rubyinstaller.org/downloads/

ติดตั้งเวอร์ชันทับทิมตามระบบปฏิบัติการ 32 หรือ 64 บิตของคุณ ที่นี่เราได้ติดตั้งไฮไลต์ไว้ตามที่แสดงในภาพหน้าจอ เมื่อคุณดาวน์โหลดแล้วให้ทำตามขั้นตอนที่ได้รับแจ้งและติดตั้งตามนั้น
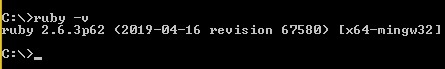
เมื่อคุณติดตั้งเสร็จแล้วให้ตรวจสอบว่ามีการติดตั้งทับทิมหรือไม่โดยตรวจสอบเวอร์ชันในบรรทัดคำสั่งดังที่แสดงด้านล่าง -
C:\> ruby -vหากติดตั้ง Ruby สำเร็จคุณจะเห็นผลลัพธ์ดังที่แสดงด้านล่าง -

เวอร์ชันที่ติดตั้งคือ 2.6.3 เราติดตั้ง Ruby บนระบบของเราเรียบร้อยแล้ว นอกจากนี้ยังมีการติดตั้งอัญมณีการติดตั้ง Ruby เช่นตัวจัดการแพ็คเกจทับทิม คุณสามารถตรวจสอบเวอร์ชั่นของอัญมณีที่ติดตั้งได้ดังนี้ -

เสร็จสิ้นการติดตั้ง Ruby และ Gem บน windows
การติดตั้ง Ruby บน Linux
สำหรับการติดตั้ง Ruby บน Linux ให้รันคำสั่งต่อไปนี้ในเทอร์มินัล Linux ของคุณ -
wget -O ruby-install-0.6.0.tar.gz https://github.com/postmodern/ruby-install/archive/v0.6.0.tar.gz
tar -xzvf ruby-install-0.6.0.tar.gz
cd ruby-install-0.6.0/
sudo make install
ruby-install ruby 2.5.3การติดตั้ง Ruby สำหรับ Mac
สำหรับการติดตั้ง Ruby บน Linux ให้เรียกใช้คำสั่งด้านล่างในเครื่อง Mac ของคุณ -
ติดตั้ง xcode
xcode-select --installติดตั้ง HomeBrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"ติดตั้ง rbenv
brew install rbenv
rbenv init
touch ~/.bash_profile
echo 'eval "$(rbenv init -)"' >> ~/.bash_profile
source ~/.bash_profile
rbenv install 2.5.3
rbenv local 2.5.3การติดตั้ง Watir
คำสั่งในการติดตั้ง watir คือ -
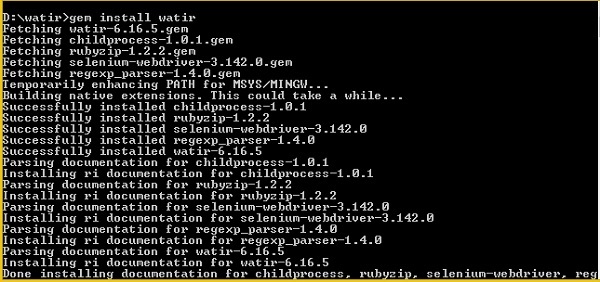
gem install watirอัญมณีติดตั้ง watir
จากนั้นคุณสามารถสังเกตหน้าจอเอาต์พุตดังที่แสดงด้านล่าง -

RubyMine IDE
เราจะใช้ RubyMine IDE เพื่อเขียนและดำเนินการกรณีทดสอบของเรา เว็บไซต์อย่างเป็นทางการสำหรับ RubyMine IDE เป็นwww.jetbrains.com/ruby

RubyMine เป็น IDE แบบชำระเงินพร้อมทดลองใช้ฟรี 30 วัน คลิกที่ปุ่มทดลองใช้ฟรีเพื่อดาวน์โหลด คุณอาจใช้ IDE อื่น ๆ ที่คุณเลือกเพื่อเขียนกรณีทดสอบ
เมื่อคลิกปุ่มทดลองใช้ฟรีมันจะเริ่มดาวน์โหลด เมื่อดาวน์โหลดเสร็จแล้วให้ติดตั้งลงในระบบของคุณ

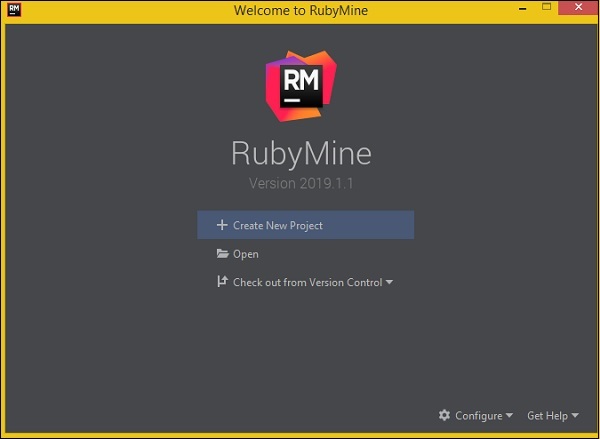
คลิกที่ถัดไปและดำเนินการติดตั้ง เมื่อการติดตั้งเสร็จสมบูรณ์ให้เปิด IDE และจะขอให้คุณสร้างโปรเจ็กต์ดังที่แสดงด้านล่าง -

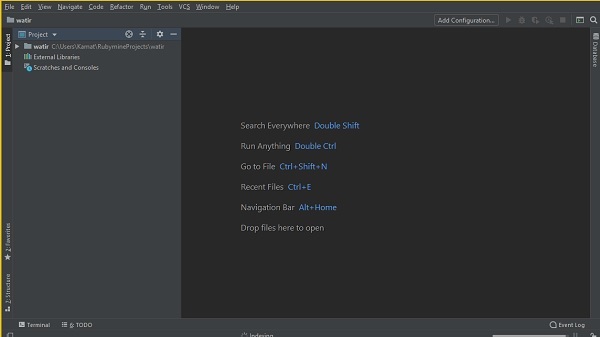
คลิกที่สร้างโครงการใหม่เราได้ป้อนชื่อโครงการว่า Watir และนี่คือการแสดงผลใน IDE -

เราจะเขียนกรณีทดสอบของเราในโฟลเดอร์ / โฟลเดอร์และดำเนินการ
ในบทนี้เราจะติดตั้งไดรเวอร์เบราว์เซอร์ที่เราต้องทดสอบโครงการของเราโดยใช้ Watir ก่อนที่จะใช้ Watir 6 เราต้องรวมwatir-webdriverเพื่อใช้ไดรเวอร์ของเบราว์เซอร์ ด้วยการเปิดตัว Watir 6 ที่Watir-webdriverสามารถใช้ได้เป็นส่วนหนึ่งของแพคเกจ Watir และผู้ใช้ไม่จำเป็นต้องเพิ่มWatir-webdriverแยกต่างหาก
เบราว์เซอร์เช่น Chrome, Firefox และ Safari จะพร้อมใช้งานตามค่าเริ่มต้นและคุณไม่จำเป็นต้องเพิ่มจากภายนอก ในขณะทดสอบคุณได้รับปัญหาว่าไดรเวอร์สำหรับเบราว์เซอร์ไม่พร้อมใช้งานคุณสามารถดาวน์โหลดได้ตามคำแนะนำด้านล่าง
เรากำลังจะติดตั้งไดรเวอร์สำหรับเบราว์เซอร์ต่อไปนี้ -
- ไดร์เวอร์สำหรับเบราว์เซอร์ - Chrome
- ไดร์เวอร์สำหรับเบราว์เซอร์ - Firefox
- ไดร์เวอร์สำหรับเบราว์เซอร์ - Edge
- ไดร์เวอร์สำหรับเบราว์เซอร์ - Internet Explorer
- ไดร์เวอร์สำหรับเบราว์เซอร์ - Safari
ไดร์เวอร์สำหรับเบราว์เซอร์ - Chrome
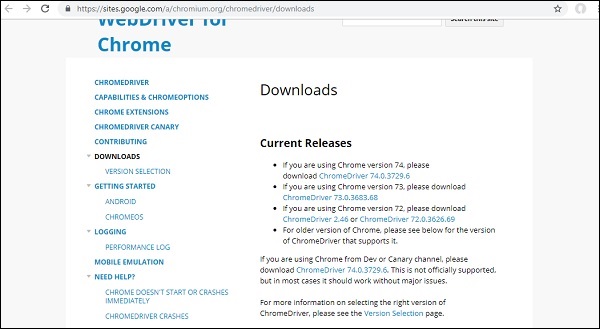
ในการรับไดรเวอร์สำหรับเบราว์เซอร์ Chrome ให้ไปที่ - https://sites.google.com/a/chromium.org/chromedriver/downloads.

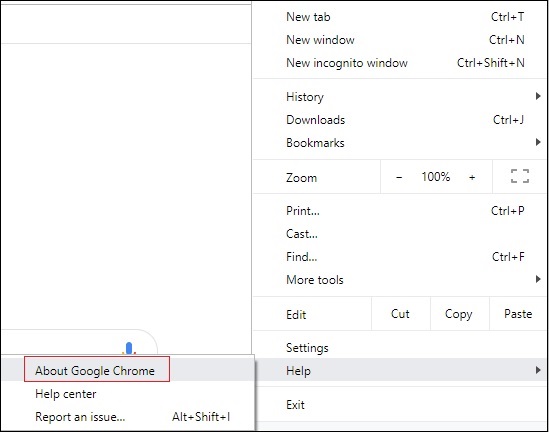
ตรวจสอบเวอร์ชันของเบราว์เซอร์ของคุณและดาวน์โหลดไดรเวอร์ Chrome ตามลำดับ ในการตรวจสอบเวอร์ชันของเบราว์เซอร์ Chrome ของคุณให้ทำดังที่แสดงไว้ที่นี่ -

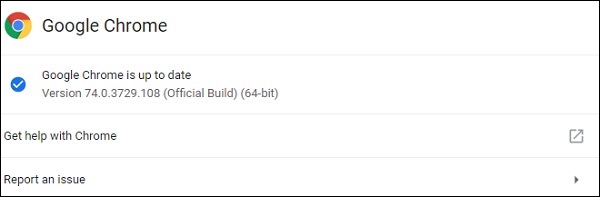
คลิกที่เกี่ยวกับ Google Chrome และจะให้ Chrome เวอร์ชันดังที่แสดงด้านล่าง -

ดังนั้นเวอร์ชันของเราคือ 74 ดังนั้นดาวน์โหลดไดรเวอร์ chrome เวอร์ชัน 74

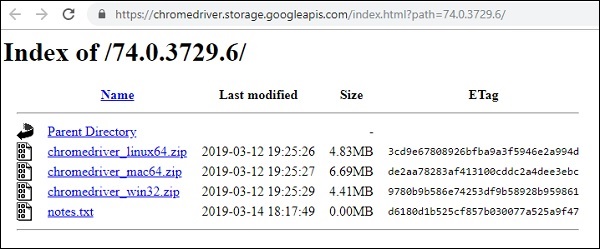
จากนั้นดาวน์โหลดไดรเวอร์ chrome ขึ้นอยู่กับระบบปฏิบัติการของคุณ เราจะดาวน์โหลด chromedriver_win32.zip ซึ่งมีไว้สำหรับทั้งเครื่อง 32 บิตและ 64 บิต ในกรณีที่คุณวางแผนที่จะใช้ไดรเวอร์ที่ดาวน์โหลดมาให้เพิ่มตำแหน่งที่ใดที่หนึ่งบนตัวแปร PATH ของคุณ
ไดร์เวอร์สำหรับเบราว์เซอร์ - Firefox
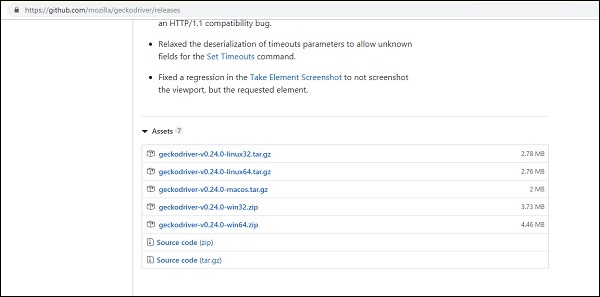
สำหรับไดรเวอร์ Firefox ไปที่ - https://github.com/mozilla/geckodriver/releases ดังแสดงในภาพหน้าจอด้านล่าง -

ตามระบบปฏิบัติการของคุณให้ดาวน์โหลดไดรเวอร์ดังที่แสดงด้านบน ในกรณีที่คุณวางแผนที่จะใช้ไดรเวอร์ที่ดาวน์โหลดมาให้เพิ่มตำแหน่งบนตัวแปร PATH ของคุณ
ไดร์เวอร์สำหรับเบราว์เซอร์ - Edge
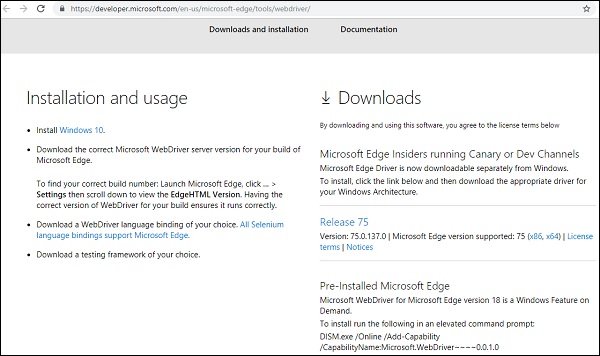
สำหรับไดรเวอร์ Firefox ไปที่ - https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/ ดังแสดงในภาพหน้าจอด้านล่าง -

คลิกที่เวอร์ชันของ Microsoft Edge ที่คุณมีดังที่แสดงด้านล่าง -

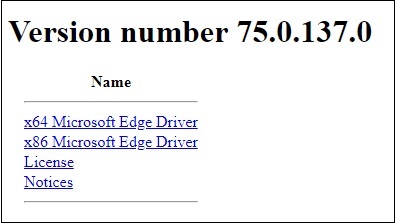
คลิกที่ลิงค์ Release และจะนำคุณไปยัง -

คุณจะพบเวอร์ชันดาวน์โหลดสำหรับ windows ได้ที่นี่ ในกรณีที่คุณวางแผนที่จะใช้ไดรเวอร์ที่ดาวน์โหลดมาให้เพิ่มตำแหน่งที่ใดที่หนึ่งบนตัวแปร PATH ของคุณ
ไดร์เวอร์สำหรับเบราว์เซอร์ - Internet Explorer
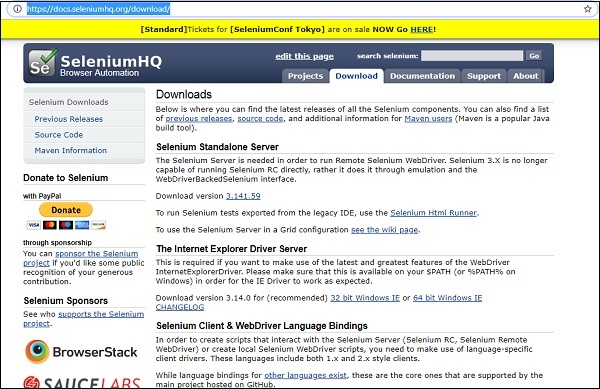
ในการติดตั้งไดรเวอร์สำหรับ Internet Explorer ให้ไปที่ - https://docs.seleniumhq.org/download/ ดังแสดงด้านล่าง -

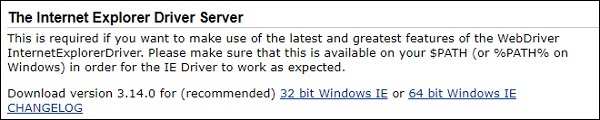
รายละเอียดสำหรับส่วนดาวน์โหลดบน IE แสดงไว้ที่นี่ -

ตามระบบปฏิบัติการของคุณให้ดาวน์โหลด Windows IE 32 หรือ 64 บิต เพิ่มตำแหน่งให้กับตัวแปร PATH ของคุณเพื่อใช้ไดรเวอร์
ไดรเวอร์สำหรับเบราว์เซอร์ - Safari
ไม่จำเป็นต้องดาวน์โหลดไดรเวอร์สำหรับซาฟารีจากภายนอกสำหรับ Safari เวอร์ชัน 10 เป็นต้นไป พวกเขาจะดาวน์โหลดพร้อมกับแพ็คเกจอัญมณีขณะติดตั้ง Watir
โปรดทราบว่ามีไดรเวอร์สำหรับ Chrome, Firefox, Internet Explorer เมื่อติดตั้ง Watir แต่ในกรณีที่คุณประสบปัญหาใด ๆ และต้องการเวอร์ชันที่ต้องการทดสอบคุณสามารถดาวน์โหลดได้ตามเบราว์เซอร์ของคุณและอัปเดตตำแหน่งใน PATH เพื่อใช้ในการทดสอบแอปพลิเคชันของคุณ
โดยค่าเริ่มต้น Watir จะเปิดเบราว์เซอร์ Chrome ในกรณีที่ไม่ได้ระบุชื่อเบราว์เซอร์ มีการติดตั้งไดรเวอร์เบราว์เซอร์ที่จำเป็นพร้อมกับการติดตั้ง Watir ในกรณีที่คุณประสบปัญหาใด ๆ ในการทำงานกับเบราว์เซอร์ให้ติดตั้งไดรเวอร์ดังที่แสดงในบทไดรเวอร์ของเบราว์เซอร์และอัปเดตตำแหน่งในตัวแปร PATH
ในบทนี้เราจะเข้าใจวิธีการเปิดเบราว์เซอร์โดยใช้ Watir
ขั้นตอนในการเปิดเบราว์เซอร์โดยใช้ Watir
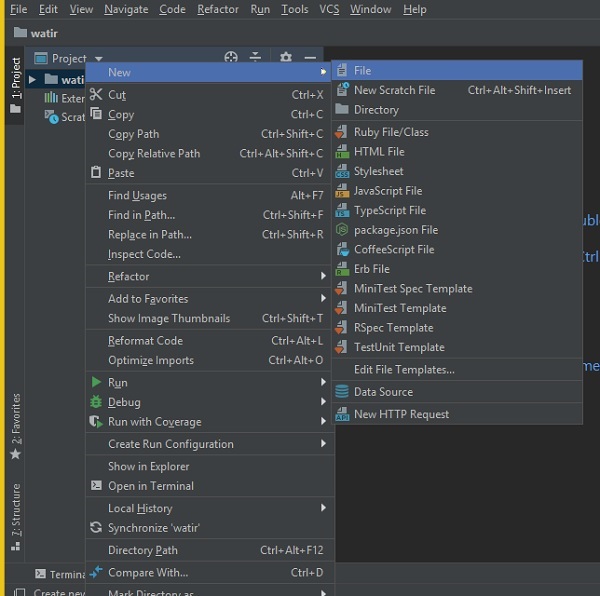
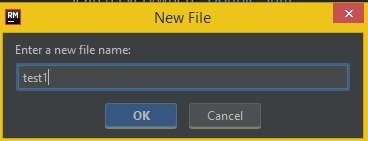
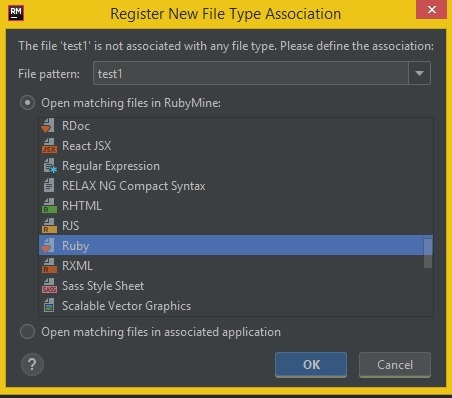
เปิด IDE RubyMine และสร้างไฟล์ใหม่: test1.rb


เลือกตกลงและคลิกรูปแบบไฟล์เป็นทับทิมดังที่แสดงด้านล่าง -

คลิกตกลงเพื่อสร้างไฟล์
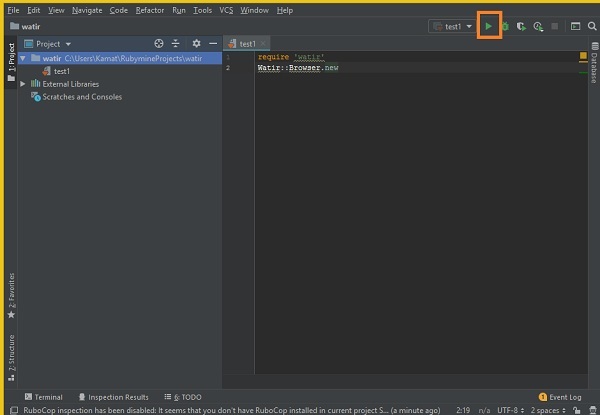
ตอนนี้เราจะเขียนโค้ดง่ายๆที่จะเปิดเบราว์เซอร์ดังที่แสดงด้านล่าง -
test1.rb
require 'watir'
Watir::Browser.new
คลิกที่ปุ่ม Run ที่ไฮไลต์ใน IDE ดังที่แสดงด้านบน เมื่อคลิกที่ Run มันจะเปิดเบราว์เซอร์ดังที่แสดงด้านล่าง -

เบราว์เซอร์จะเปิดและปิดโดยอัตโนมัติ ให้เราเพิ่มรหัสเพิ่มเติมใน test1.rb
เราสามารถระบุชื่อของบราวเซอร์ได้ดังรูปด้านล่าง -
ตัวอย่างสำหรับ Chrome
require 'watir'
Watir::Browser.new :chromeตอนนี้ให้เราเปิด page-url ในกรณีทดสอบของเรา
ตัวอย่าง
require 'watir'
browser = Watir::Browser.new
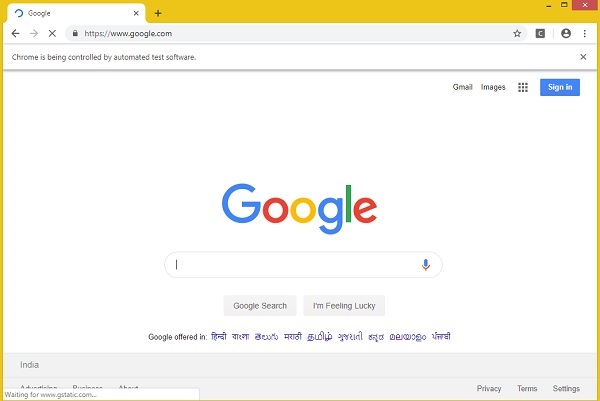
browser.goto("https://www.google.com")คลิกที่ Run เพื่อดูผลลัพธ์ที่แสดงด้านล่าง -

ในทำนองเดียวกันคุณสามารถเปิดเบราว์เซอร์ firefox, safari, Internet explorer
ตัวอย่างสำหรับ Firefox
require 'watir'
Watir::Browser.new :firefox
ตัวอย่างสำหรับ Internet Explorer
Watir Code
require 'watir'
browser = Watir::Browser.new :ie
browser.goto("https://www.google.com")เมื่อเราเรียกใช้รหัสข้อผิดพลาดต่อไปนี้จะปรากฏขึ้น -
Unable to find IEDriverServer. Please download the server from
(Selenium::WebDriver::Error::WebDriverError)
http://selenium-release.storage.googleapis.com/index.html and place it
somewhere on your PATH.
More info at
https://github.com/SeleniumHQ/selenium/wiki/InternetExplorerDriver.ซึ่งหมายความว่าแพ็คเกจ watir ไม่มีไดรเวอร์ InternetExplorer เราได้ดาวน์โหลดสิ่งเดียวกันจากที่นี่ -https://docs.seleniumhq.org/download/ และอัปเดตในตัวแปร PATH
ตอนนี้เรียกใช้อีกครั้งเพื่อดูเบราว์เซอร์ Internet Explorer ที่เปิดขึ้นตามที่แสดงด้านล่าง -

รหัส Watir เพื่อเปิด Safari Browser
require 'watir'
browser = Watir::Browser.new :safari
browser.goto("https://www.google.com")รหัส Watir ไปยังเบราว์เซอร์ Microsoft Edge
require 'watir'
browser = Watir::Browser.new :edge
browser.goto("https://www.google.com")ในบทนี้เราจะพูดถึงวิธีการทำงานกับสิ่งต่อไปนี้ใน Watir -
- การทำงานกับกล่องข้อความ
- การทำงานกับคอมโบ
- การทำงานกับปุ่มวิทยุ
- การทำงานกับช่องทำเครื่องหมาย
- การทำงานกับปุ่มต่างๆ
- การทำงานกับลิงค์
- การทำงานกับ Div's
การทำงานกับกล่องข้อความ
ไวยากรณ์
browser.text_field id: 'firstname' // will get the reference of the textboxในที่นี้จะพยายามทำความเข้าใจวิธีการทำงานกับกล่องข้อความบน UI
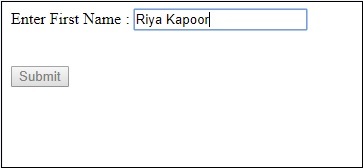
พิจารณาหน้า Textbox.html ดังที่แสดงด้านล่าง -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
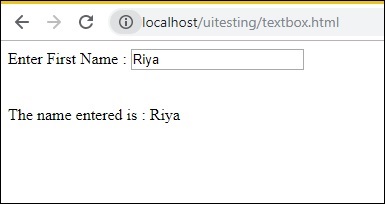
</html>ผลลัพธ์ที่สอดคล้องกันดังแสดงด้านล่าง -

เรากำลังมีกล่องข้อความเมื่อคุณป้อนชื่อ onchange เหตุการณ์จะเริ่มทำงานและชื่อจะปรากฏด้านล่าง
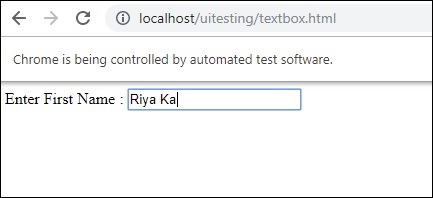
ตอนนี้ให้เราเขียนโค้ดซึ่งเราจะค้นหากล่องข้อความและป้อนชื่อและเริ่มเหตุการณ์ onchange
รหัส Watir
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field id: 'firstname'
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')เราใช้เบราว์เซอร์ Chrome และกำหนด pageurl เป็น http://localhost/uitesting/textbox.html.
การใช้เบราว์เซอร์goto api จะเปิด pageurl และเราจะพบ text_field ที่มี id: firstname หากมีอยู่เราจะตั้งค่าเป็น Riya Kapoor และจะใช้fire_event api เพื่อเริ่มเหตุการณ์ onchange
ตอนนี้ให้เรารันโค้ดเพื่อแสดงผลลัพธ์ตามที่แสดงด้านล่าง -


การทำงานกับคอมโบ
ไวยากรณ์
browser.select_list id: 'months' // will get the reference of the dropdownหน้าทดสอบที่เรากำลังจะทดสอบแสดงอยู่ที่นี่ -
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<script type = "text/javascript">
function wsselected() {
var months = document.getElementById("months");
if (months.value != "") {
document.getElementById("displayselectedmonth").innerHTML =
"The month selected is : " + months.value;
document.getElementById("displayselectedmonth").style.display = "";
}
}
</script>
<form name = "myform" method = "POST">
<div>
Month is :
<select name = "months" id = "months" onchange = "wsselected()">
<option value = "">Select Month</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayselectedmonth">
</div>
</body>
</html>เอาต์พุต

เมื่อคุณเลือกเดือนจากรายการแบบเลื่อนลงรายการเดียวกันจะปรากฏด้านล่าง
ตอนนี้ให้เราทดสอบแบบเดียวกันโดยใช้ Watir
รหัส Watir สำหรับการเลือกคำสั่งผสม
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/combos.html')
t = b.select_list id: 'months'
t.exists?
t.select 'September'
t.selected_options
t.fire_event('onchange')ในการทำงานกับคอมโบคุณต้องค้นหาองค์ประกอบที่เลือกโดยใช้ b.select_list api ตามด้วย id ของดรอปดาวน์ ในการเลือกค่าจากดรอปดาวน์คุณต้องใช้ t.select และค่าที่คุณต้องการ
ผลลัพธ์ของการดำเนินการมีดังนี้ -

การทำงานกับปุ่มวิทยุ
ไวยากรณ์
browser.radio value: 'female'
// will get the reference of the radio button with value “female”นี่คือหน้าทดสอบที่เราจะใช้ในการทำงานกับปุ่มตัวเลือก -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>Select Gender?</b>
<div>
<br/>
<input type = "radio" name = "gender" value = "male" checked> Male
<br/>
<input type = "radio" name = "gender" value = "female"> Female
<br/>
</div>
</form>
</body>
</html>
เราจะเลือกปุ่มตัวเลือกที่มีค่า Female ตามที่แสดงในรหัส Watir -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/radiobutton.html')
t = b.radio value: 'female'
t.exists?
t.set
b.screenshot.save 'radiobutton.png'ในการทำงานกับปุ่มตัวเลือกเราต้องบอกเบราว์เซอร์เกี่ยวกับค่าที่เราเลือกเช่น b.radio value:”female”
นอกจากนี้เรายังถ่ายภาพหน้าจอและบันทึกเป็น radiobutton.png และสิ่งเดียวกันจะแสดงด้านล่าง -

การทำงานกับช่องทำเครื่องหมาย
ไวยากรณ์
browser. checkbox value: 'Train'
// will get the reference of the checkbox with value “Train”นี่คือหน้าทดสอบสำหรับช่องทำเครื่องหมาย -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>How would you like to travel?</b>
<div>
<br>
<input type = "checkbox" name = "option1" value = "Car"> Car<br>
<input type = "checkbox" name = "option2" value = "Bus"> Bus<br>
<input type = "checkbox" name = "option3" value = "Train"> Train<br>
<input type = "checkbox" name = "option4" value = "Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>
ตอนนี้ให้เราใช้ Watir เพื่อค้นหาช่องทำเครื่องหมายในเบราว์เซอร์ดังที่แสดงด้านล่าง -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/checkbox.html')
t = b.checkbox value: 'Train'
t.exists?
t.set
b.screenshot.save 'checkbox.png'หากต้องการค้นหาช่องทำเครื่องหมายในเบราว์เซอร์ให้ใช้b.checkbox ที่มีค่าที่คุณต้องการเลือก

การทำงานกับปุ่มต่างๆ
ไวยากรณ์
browser.button(:name => "btnsubmit").click
// will get the reference to the button element with has name “btnsubmit”นี่คือหน้าทดสอบสำหรับปุ่ม -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
document.getElementById("buttondisplay").innerHTML = "Button is clicked";
document.getElementById("buttondisplay").style.display = "";
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit"
value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
<div style = "display:none;" id = "buttondisplay"></div>
</body>
</html>
นี่คือรหัส watir เพื่อค้นหาปุ่มบนหน้าที่กำหนด -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/button.html')
b.button(:name => "btnsubmit").click
b.screenshot.save 'button.png'นี่คือปุ่ม screenshot.png

การทำงานกับลิงค์
ไวยากรณ์
browser.link text: 'Click Here'
// will get the reference to the a tag with text ‘Click Here’เราจะใช้หน้าทดสอบต่อไปนี้เพื่อทดสอบลิงก์ -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<a href = "https://www.google.com">Click Here</a>
<br/>
</body>
</html>
รายละเอียด Watir ที่จำเป็นในการทดสอบลิงค์มีดังต่อไปนี้ -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/links.html')
l = b.link text: 'Click Here'
l.click
b.screenshot.save 'links.png'เอาต์พุต


การทำงานกับ Div's
ไวยากรณ์
browser.div class: 'divtag'
// will get the reference to div with class “divtag”หน้าทดสอบที่เราสามารถทดสอบ div
<html>
<head>
<title>Testing UI using Watir</title>
<style>
.divtag {
color: blue;
font-size: 25px;
}
</style>
</head>
<body>
<br/>
<br/>
<div class = "divtag"> UI Testing using Watir </div>
<br/>
</body>
</html>เอาต์พุต

รหัส Watir เพื่อทดสอบ div แสดงอยู่ที่นี่ -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/div.html')
l = b.div class: 'divtag'
l.exists?
l.text
b.screenshot.save 'divtag.png'เอาต์พุต

ใน Watir สำหรับการทดสอบคุณต้องค้นหาองค์ประกอบและสามารถทำได้หลายวิธีโดยใช้ id คลาสหรือข้อความขององค์ประกอบ
ในบทนี้เราจะเห็นตัวอย่างบางส่วนซึ่งแสดงวิธีต่างๆในการค้นหาองค์ประกอบต่างๆ
ใช้ ID ขององค์ประกอบ
หน้าทดสอบ
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname">
</div>
</body>
</html>ตัวอย่าง
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'ในตัวอย่างนี้เราใช้ id ขององค์ประกอบกล่องข้อความเพื่อค้นหาและตั้งค่า
t = b.text_field(id: 'firstname')เอาต์พุต


ในกรณีที่คุณต้องการค้นหา div, span หรือแท็ก html อื่น ๆ คุณสามารถทำได้โดยใช้ id ดังนี้ -
สำหรับ div
browser.div(id: "divid")
browser.div(id: /divid/)สำหรับช่วง
browser.span(id: "spanid")
browser.span(id: /spanid/)ใช้ NAME ขององค์ประกอบ
หน้าทดสอบ
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname">
</div>
</body>
</html>ตัวอย่าง
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname') // name is used to locate the textbox element
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'เอาต์พุต


การใช้ชื่อแท็ก
คุณสามารถค้นหาองค์ประกอบ html ที่คุณต้องการได้โดยตรงโดยใช้แท็ก html ดังที่แสดงด้านล่าง
สำหรับ div
browser.div(id: "divid")
browser.div(id: /divid/)สำหรับช่วง
browser.span(id: "spanid")
browser.span(id: /spanid/)สำหรับ p tag
browser.p(id: "ptag")
browser.p(id: /ptag/)สำหรับปุ่ม
browser.button(id: "btnid")
browser.button(id: /btnid/)การใช้ชื่อคลาส
คุณสามารถค้นหาองค์ประกอบโดยใช้ชื่อคลาส สามารถทำได้ดังที่แสดงด้านล่าง -
สำหรับ div
browser.div(class: "divclassname")
browser.div(class: /divclassname/)สำหรับช่วง
browser.span(class: "spanclassname”)
browser.span(class: /spanclassname/)สำหรับ p tag
browser.p(class: "pclassname")
browser.p(class: /pclassname/)สำหรับปุ่ม
browser.button(class: "btnclassname")
browser.button(class: /btnclassname/)สำหรับกล่องข้อความ
browser.text_field(class: 'txtclassname')
browser.text_field(class: /txtclassname/)คุณยังสามารถผ่านหลายชั้นเรียนดังที่แสดงด้านล่าง -
สำหรับ div
browser.div(class: ["class1", "class2"])การใช้ข้อความ
นี่เป็นอีกวิธีหนึ่งในการค้นหาองค์ประกอบโดยใช้องค์ประกอบที่มีข้อความ ตัวอย่างเช่น -
browser.button(text: "button text")
browser.button(text: /button text/)การใช้ฉลาก
คุณสามารถใช้ป้ายกำกับขององค์ประกอบเพื่อค้นหาตามที่แสดงด้านล่าง -
browser.text_field(label: "text here"))
browser.text_field(label: /text here/))การใช้คุณสมบัติข้อมูล
ในกรณีที่คุณมีแอตทริบิวต์ข้อมูลสำหรับแท็ก html ของคุณคุณสามารถค้นหาองค์ประกอบได้โดยใช้ดังที่แสดงด้านล่าง -
ตัวอย่างเช่นคุณสามารถค้นหาแท็กดังที่แสดงด้านล่าง -
<div data-type = "test1"></div>คุณสามารถค้นหา div ดังต่อไปนี้ -
browser.div(data-type: 'test1'))
browser.div(data-type: /test1/))การใช้คุณสมบัติที่กำหนดเอง
คุณยังสามารถค้นหาองค์ประกอบโดยใช้แอตทริบิวต์ที่กำหนดเองดังที่แสดงด้านล่าง -
ตัวอย่างองค์ประกอบ html
<div itemprop = ”content”>
….
</div>คุณสามารถค้นหา div ดังต่อไปนี้ -
browser.div(itemprop: ‘content'))
browser.div(itemprop: /content/))ใช้แอตทริบิวต์ที่มองเห็นได้
องค์ประกอบที่ใช้คุณลักษณะที่มองเห็นได้สามารถอยู่ได้ดังที่แสดงด้านล่าง -
browser.div(visible: true)
browser.div(visible: false)Watir นำเสนอไวยากรณ์ที่ใช้งานง่ายในการทำงานกับ iframes
ไวยากรณ์
browser.iframe(id: 'myiframe')
// will get the reference of the iframe where we want to input details.เพื่อทำความเข้าใจวิธีจัดการกับ iframe และค้นหาองค์ประกอบภายใน iframe ในบทนี้เราจะดูตัวอย่าง
ตัวอย่าง
main.html
<html>
<head>
<title>Testing using Watir</title>
</head>
<body>
<iframe src = "test1.html" id = "myiframe" width = "500" height = "100"></iframe>
</body>
</html>test1.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>เอาต์พุต

ในตัวอย่างข้างต้นรูปแบบรายการถูกกำหนดไว้ใน iframe รหัส Watir ซึ่งจะช่วยให้เราค้นหาและทดสอบแบบฟอร์มได้รับด้านล่าง -
รหัส Watir
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/main.html')
t = b.iframe(id: 'myiframe').text_field
t.set 'Riya Kapoor'
b.screenshot.save 'iframetestbefore.png'
t.fire_event('onchange')
b.screenshot.save 'iframetestafter.png'รหัส Watir เพื่อค้นหา iframe ใน url ที่ให้ไว้ที่นี่ -
t = b.iframe(id: 'myiframe').text_fieldเราได้ใช้ชื่อแท็ก iframe และ id ของ iframe ตามที่แสดงด้านบน
ภาพหน้าจอของโค้ดด้านบนแสดงอยู่ด้านล่าง -
iframetestbefore.png

iframetestafter.png

ในบทนี้ให้เราเข้าใจการรอคอยโดยละเอียด เพื่อทำความเข้าใจการรออัตโนมัติเราได้สร้างหน้าทดสอบง่ายๆ เมื่อผู้ใช้ป้อนข้อความใน textbox onchange เหตุการณ์จะเริ่มทำงานและหลังจาก 3 วินาทีปุ่มจะถูกเปิดใช้งาน
Watir มีการเรียกใช้wait_unit api ซึ่งรอเหตุการณ์หรือคุณสมบัติเฉพาะ เราจะทดสอบเหมือนกันสำหรับหน้าทดสอบตามที่ระบุด้านล่าง -
ไวยากรณ์
browser.button(id: 'btnsubmit').wait_until(&:enabled?)
//here the wait is on the button with id : btnsubmit to be enabled.testwait.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
setTimeout(function() {
document.getElementById("btnsubmit").disabled = false; }, 3000);
}
function wsformsubmitted() {
document.getElementById("showmessage").style.display = "";
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<button id = "btnsubmit" disabled onclick = "wsformsubmitted();">Submit</button>
<br/<
<br/<
<div id = "showmessage" style = "display:none;color:green;font-size:25px;">l;
Button is clicked
</div>
</body>
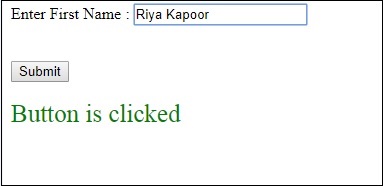
</html>เอาต์พุต

เมื่อคุณป้อนข้อความในกล่องข้อความคุณจะต้องรอ 3 วินาทีเพื่อให้ปุ่มเปิดใช้งาน

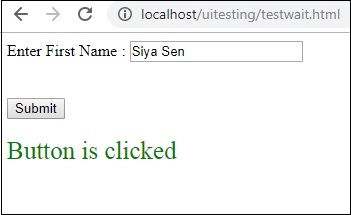
เมื่อคุณคลิกปุ่มส่งข้อความต่อไปนี้จะปรากฏขึ้น -

เนื่องจากเราได้เพิ่มการหน่วงเวลาสำหรับการเปิดใช้งานปุ่มจึงเป็นเรื่องยากที่ระบบอัตโนมัติจะจัดการกับกรณีดังกล่าว เมื่อใดก็ตามที่เรามีความล่าช้าหรือต้องรอเหตุการณ์หรือคุณสมบัติบางอย่างขององค์ประกอบที่จะอยู่เราสามารถใช้ wait_until ดังที่แสดงด้านล่าง -
รหัส Watir โดยใช้ wait_until
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/testwait.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'waittestbefore.png'
t.value
t.fire_event('onchange')
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)
btn.fire_event('onclick');
b.screenshot.save 'waittestafter.png'จากนั้นใช้คำสั่งต่อไปนี้
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)Watir จะรอให้ปุ่มเปิดใช้งานแล้วไปที่เหตุการณ์คลิกเพื่อเริ่มทำงานในภายหลัง ภาพหน้าจอที่จับได้แสดงไว้ด้านล่าง -
Waittestbefore.png

waittestafter.png

ในบทนี้เราจะเรียนรู้วิธีใช้ตัวเลือก headless ของ Watir webdriver เพื่อทดสอบ url ของเพจ
ไวยากรณ์
Browser = Watir::Browser.new :chrome, headless: trueหน้าทดสอบที่เรากำลังจะทดสอบแสดงไว้ที่นี่ -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name : <input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>เอาต์พุต

รหัส Watir
require 'watir'
b = Watir::Browser.new :chrome, headless: true
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
b.screenshot.save 'headless.png'เราได้เพิ่มตัวเลือกheadless : true ให้กับเบราว์เซอร์ Watir chrome เมื่อคุณรันโปรแกรม Ruby มันจะไม่เปิดเบราว์เซอร์ทุกอย่างจะถูกดำเนินการในบรรทัดคำสั่ง -
DevTools listening on ws://127.0.0.1:53973/devtools/browser/b4127866-afb8-4c74-b967-5bacb3354b19
[0505/144843.905:INFO:CONSOLE(8)] "inside wsentered", source: http://localhost/uitesting/textbox.html (8)เราได้เพิ่มข้อความ console.log และเช่นเดียวกันในบรรทัดคำสั่ง
ภาพหน้าจอของ headless.png แสดงไว้ด้านล่าง -

ใน Firefox
รหัส watir สำหรับ Firefox แสดงที่นี่ -
require 'watir'
b = Watir::Browser.new :firefox, headless: true
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
b.screenshot.save 'headlessfirefox.png'ภาพหน้าจอของ headlessfirefox.png แสดงที่นี่ -

สำหรับการทดสอบมือถือเราจะใช้เบราว์เซอร์เดสก์ท็อปซึ่งจะทำหน้าที่เป็นเบราว์เซอร์ของอุปกรณ์เพื่อการทดสอบ ให้เราเข้าใจขั้นตอนในบทนี้
ในการทดสอบแอปของคุณบนเบราว์เซอร์มือถือเราจำเป็นต้องติดตั้ง webdriver-user-agent
การติดตั้ง webdriver-user-agent
gem install webdriver-user-agent
ตอนนี้เราจะใช้ Webdriver useragent ดังที่แสดงในตัวอย่างด้านล่าง -
ตัวอย่าง
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :landscape)
browser = Watir::Browser.new driver
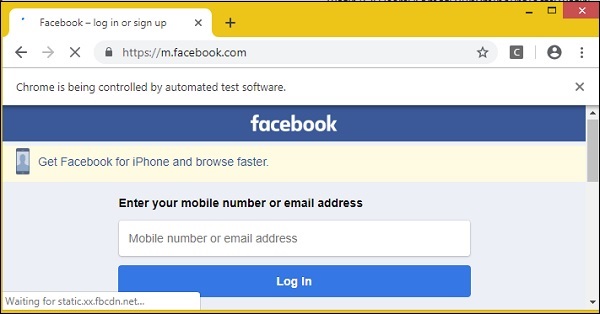
browser.goto 'https://facebook.com'
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'เราได้ให้ url facebook.com เมื่อคุณดำเนินการมันจะเปิดขึ้นในโหมดมือถือขึ้นอยู่กับ useragent ดังที่แสดงด้านล่าง -

ตอนนี้ให้เราลองในโหมดแนวตั้ง ใช้รหัสต่อไปนี้เพื่อจุดประสงค์นี้ -
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :portrait)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'เอาต์พุตในโหมดแนวตั้งมีดังที่แสดงด้านล่าง -

ความสามารถในการจับภาพหน้าจอเป็นหนึ่งในคุณสมบัติที่น่าสนใจที่มีให้กับ Watir ในระหว่างการทดสอบอัตโนมัติคุณสามารถจับภาพหน้าจอและบันทึกหน้าจอได้ ในกรณีที่เกิดข้อผิดพลาดเดียวกันสามารถบันทึกด้วยความช่วยเหลือของภาพหน้าจอ
ตัวอย่างง่ายๆพร้อมกับหน้าทดสอบที่เราถ่ายภาพหน้าจอจะกล่าวถึงด้านล่าง -
ไวยากรณ์
browser.screenshot.save 'nameofimage.png'หน้าทดสอบ
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>ตัวอย่าง
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'ภาพหน้าจอที่เราถ่ายโดยใช้ Watir แสดงไว้ที่นี่ -
textboxbefore.png

textboxafter.png

Page Object ใน Watir ช่วยให้เรานำโค้ดกลับมาใช้ใหม่ในรูปแบบของคลาสได้ ด้วยการใช้คุณสมบัติ page object เราสามารถทำให้แอปของเราทำงานโดยอัตโนมัติโดยไม่ต้องทำซ้ำรหัสใด ๆ และยังทำให้สามารถจัดการโค้ดได้อีกด้วย
เมื่อทำการทดสอบเราสามารถสร้างออบเจ็กต์เพจสำหรับแต่ละหน้าที่เรากำลังจะทดสอบ จากนั้นเราจะเข้าถึงวิธีการและคุณสมบัติโดยใช้วัตถุหน้า
เหตุผลเบื้องหลังการใช้วัตถุหน้า -
ในกรณีที่มีการเปลี่ยนแปลงใด ๆ กับหน้าที่มีการเปลี่ยนแปลงแก้ไขไม่จำเป็นต้องเขียนโค้ดซ้ำ
เพื่อหลีกเลี่ยงความซ้ำซ้อนของรหัส
เราจะใช้ RSpec เพื่อใช้ประโยชน์จาก page-object ใน Watir ในกรณีที่คุณไม่คุ้นเคยกับ RSpec นี่คือบทช่วยสอนฉบับเต็มสำหรับRSpecเพื่อให้คุณเรียนรู้
หน้าที่เราจะทำการทดสอบมีให้ที่นี่ -
textbox.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>เอาต์พุต

ตอนนี้เราจะสร้างวัตถุหน้าสำหรับหน้าด้านบนดังที่แสดงด้านล่าง -
pageobjecttest.rb
class InitializeBrowser
def initialize(browser)
@browser = browser
end
end
class TestPage lt; InitializeBrowser
def textbox
@textbox = TestTextbox.new(@browser)
end
def close
@browser.screenshot.save 'usingpageobject.png'
@browser.close
end
end # TestPage
class TestTextbox < InitializeBrowser
URL = "http://localhost/uitesting/textbox.html"
def open
@browser.goto URL
self
end
def enterdata_as(name)
name_field.set name
name_field.fire_event('onchange')
end
private
def name_field
@browser.text_field(:id > "firstname")
end
end # TestTextboxมีการกำหนดคลาสสามคลาส - InitializeBrowser, TestPage และ TestTextbox -
InitializeBrowser - สิ่งนี้จะเริ่มต้นเบราว์เซอร์ที่เปิดขึ้นและแชร์ออบเจ็กต์เบราว์เซอร์กับคลาส TestPage และ TestTextbox
TestPage - คลาสนี้จะมีการอ้างอิงวัตถุไปยัง TestTextbox และมีวิธีการจับภาพหน้าจอและปิดเบราว์เซอร์
TestTextbox - คลาสนี้จะมีเมธอดในการเปิด url เพจอ้างอิงถึง textfield ตั้งค่าข้อมูลและเริ่มการทำงาน onchange event
เมื่อคุณรันโค้ดที่แสดงด้านบนคุณจะเห็นผลลัพธ์ดังที่แสดงด้านล่าง -

คุณสมบัติประสิทธิภาพของ Watir Page ช่วยให้คุณติดตามเมตริกเวลาตอบสนองและทำงานได้ดีใน Chrome, Firefox, IE9 ขึ้นไป เบราว์เซอร์ Safari ยังไม่รองรับในตอนนี้
ให้เรามาดูวิธีใช้คุณสมบัตินี้อย่างละเอียดยิ่งขึ้น ในการใช้งานเราจำเป็นต้องติดตั้ง watir-performance โดยใช้ gem ดังที่แสดงด้านล่าง -
คำสั่ง
gem install watir-performance
เราติดตั้ง watir-performance เสร็จเรียบร้อยแล้ว เมตริกที่รองรับ ได้แก่ -
- summary
- navigation
- memory
- Timing
ตัวอย่างการทำงานโดยใช้ watir-performance จะกล่าวถึงที่นี่ ที่นี่เราจะตรวจสอบเวลาตอบสนองของไซต์ - www.tutorialspoint.comตามที่แสดงด้านล่าง -
require 'watir'
require 'watir-performance'
10.times do
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
load_secs = b.performance.summary[:response_time] / 1000
puts "Load Time: #{load_secs} seconds."
b.close
endเอาท์พุท
Load Time: 7 seconds.
Load Time: 7 seconds.
Load Time: 5 seconds.
Load Time: 5 seconds.
Load Time: 6 seconds.
Load Time: 5 seconds.
Load Time: 5 seconds.
Load Time: 13 seconds.
Load Time: 12 seconds.
Load Time: 5 seconds.ใช้ performance.timing
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
load_secs = b.performance.timing[:response_end] - b.performance.timing[:response_start]
puts "Time taken to respond is #{load_secs} seconds."
b.closeเอาท์พุท
Time taken to respond is 41 seconds.ใช้ performance.navigation
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
perf_nav = b.performance.navigation
puts "#{perf_nav}"
b.closeเอาท์พุท
{:type_back_forward=>2, :type_navigate=>0, :type_reload=>1,
:type_reserved=>255, :redirect_count=>0, :to_json=>{}, :type=>0}การใช้ performance.memory
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
memory_used = b.performance.memory
puts "#{memory_used}"
b.closeเอาท์พุท
{:js_heap_size_limit=>2, :type_navigate=>0, :type_reload=>1, :ty2136997888,
:total_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty12990756,
:used_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty7127092}ในบทนี้เราจะเรียนรู้วิธีการทำงานกับคุกกี้โดยใช้ Watir
ตัวอย่างง่ายๆที่จะดึงคุกกี้สำหรับ URL ที่ระบุจะกล่าวถึงที่นี่
ไวยากรณ์ในการดึงคุกกี้
browser.cookies.to_aตัวอย่าง
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_aเอาต์พุต
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:33:58 +0000,
:secure=>false}
{:name=>"_gid", :value=> "GA1.2.282573155.1556872379", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-04 08:32:57 +0000,
:secure=>false}
{:name=>"_ga", :value=>"GA1.2.2087825339.1556872379", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>
2021-05-02 08:32:57 +0000, :secure=>false}ตอนนี้ให้เราเพิ่มคุกกี้ตามที่แสดงด้านล่าง -
ไวยากรณ์ในการเพิ่มคุกกี้
browser.cookies.add 'cookiename', 'cookievalue', path: '/', expires:
(Time.now + 10000), secure: trueตัวอย่าง
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
b.cookies.add 'cookie1', 'testing_cookie', path: '/', expires:
(Time.now + 10000), secure: true
puts b.cookies.to_aผลลัพธ์ก่อนเพิ่มคุกกี้
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:44:23 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1541488984.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:43:24 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1236163943.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:43:24 +0000, :secure=>false}ผลลัพธ์หลังจากเพิ่มคุกกี้
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:44:23 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1541488984.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:43:24 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1236163943.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:43:24 +0000, :secure=>false}
{:name=>"cookie1", :value=>"testing_cookie", :path=>"/",
:domain=>"www.tutorialspoint.com", :expires=>2039-04-28 08:43:35 +0000,
:secure=>true}โปรดทราบว่าอันสุดท้ายคืออันที่เราเพิ่มโดยใช้ watir
ล้างคุกกี้
ไวยากรณ์
browser.cookies.clearตัวอย่าง
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
b.cookies.clear
puts b.cookies.to_aเอาต์พุต
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:48:29 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1264249563.1556873251",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:47:30 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1001488637.1556873251",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:47:30 +0000, :secure=>false
Empty response ie a blank line will get printed after cookie.clear is called.ลบคุกกี้เฉพาะ
ไวยากรณ์
browser.cookies.delete 'nameofthecookie'ตัวอย่าง
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
puts b.cookies.delete "_ga"
puts b.cookies.to_aเอาต์พุต
All cookies:
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:52:38 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1385195240.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:51:37 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1383421835.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:51:37 +0000, :secure=>false}
After delete cookie with name _ga
{:name=>"_gat_gtag_UA_232293_6",
:value=>"1", :path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-03 08:52:38 +0000, :secure=>false}
{:name=>"_gid", :value=>"GA1.2.1385195240.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:51:37 +0000, :secure=>false}Watir อนุญาตให้ใช้พร็อกซีด้วยความช่วยเหลือของวัตถุพร็อกซีซึ่งจำเป็นต้องใช้กับเบราว์เซอร์
ไวยากรณ์
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :chrome, proxy: proxyตัวอย่างวิธีใช้พร็อกซีกับเบราว์เซอร์ Chrome แสดงไว้ด้านล่าง -
ตัวอย่าง
require "watir"
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :chrome, proxy: proxy
b.goto 'google.com'
b.screenshot.save 'proxy.png'เราได้ใช้วัตถุพร็อกซีดังที่แสดงด้านล่าง -
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}รายละเอียดที่อยู่พร็อกซีใช้สำหรับทั้ง http และ ssl เราสามารถใช้ proxy กับ chrome browser ได้ดังรูปด้านล่าง -
b = Watir::Browser.new :chrome, proxy: proxyproxy.png เอาต์พุตแสดงไว้ด้านล่าง -

ตัวอย่างวิธีการใช้พร็อกซีกับเบราว์เซอร์ Firefox จะกล่าวถึงด้านล่าง -
ตัวอย่าง
require "watir"
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :firefox, proxy: proxy
b.goto 'google.com'
b.screenshot.save 'proxyfirefox.png'คุณสามารถเพิ่มรายละเอียดพร็อกซีได้ตามที่แสดงด้านล่าง -
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :firefox, proxy: proxyproxyfirefox.png แสดงผลที่นี่ -

ในบทนี้เราจะเข้าใจวิธีจัดการการแจ้งเตือนโดยใช้ Watir
ไวยากรณ์
browser.alert.exists?
browser.alert.ok
browser.alert.closeหน้าทดสอบ
<html>
<head>
<title>Testing Alerts Using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsformsubmitted() {
alert("Button is Clicked !");
}
</script>
<button id = "btnsubmit" onclick = "wsformsubmitted();">Submit</button>
</body>
</html>รหัส Watir
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/testalert.html')
b.button(id: 'btnsubmit').click
b.alert.ok
b.screenshot.save 'alerttest.png'alerttest.png แสดงผลลัพธ์ที่นี่ -

เรามีปุ่มหรือลิงค์ใน UI หรือเว็บไซต์ของเราที่ดาวน์โหลด pdf หรือ doc เราสามารถทดสอบว่าใช้กับ Watir ได้โดยตั้งค่าบางอย่างให้กับเบราว์เซอร์
ไวยากรณ์สำหรับการดาวน์โหลด -
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}คำนำหน้ามีการดาวน์โหลดซึ่งเราต้องให้เส้นทางที่เราต้องการให้ไฟล์ถูกจัดเก็บหลังจากดาวน์โหลดและจะต้องมอบสิ่งเดียวกันให้กับเบราว์เซอร์โดยใช้ตัวเลือกดังที่แสดงในไวยากรณ์ด้านบน
ตัวอย่างการทำงานแสดงไว้ที่นี่ ที่นี่เราได้สร้างหน้าทดสอบด้วยปุ่มซึ่งเมื่อคลิกจะดาวน์โหลดไฟล์ชื่อ file.txt ดังที่แสดงด้านล่าง -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<button id = "btnsubmit">
<a href = "file.txt" download>Click to Download!</a>
</button>
<br/>
</body>
</html>file.txt
This is for testing watir downloadเอาต์พุต

เมื่อคุณคลิกปุ่มดาวน์โหลดไฟล์จะถูกดาวน์โหลด
ตอนนี้ให้เราทดสอบสิ่งเดียวกันโดยใช้ Watir -
require 'watir'
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}
b.goto('http://localhost/uitesting/filedownload.html')
b.button(id: 'btnsubmit').click
b.screenshot.save 'testdownload.png'เส้นทางที่เราให้ไว้เพื่อจัดเก็บไฟล์ที่ดาวน์โหลดคือ "C: / download" เมื่อเรารันโค้ดด้านบนเราจะมีการดาวน์โหลดไฟล์ในเส้นทางการดาวน์โหลดตามที่แสดงด้านล่าง -

ผลลัพธ์ testdownload.png ดังแสดงที่นี่ -

คุณจะเจอกรณีที่เราต้องใช้หน้าต่างป๊อปอัพหรือเปิดหน้าต่างเบราว์เซอร์ใหม่ ในบทนี้เราจะพูดถึงวิธีทดสอบกรณีดังกล่าวโดยใช้ Watir
ไวยากรณ์
browser.windowตัวอย่างการทำงานที่เรากำลังจะทดสอบมีให้ที่นี่ -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
var myWindow = window.open(
"https://www.google.com/", "mywindow", "width = 1000,height = 500");
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
</body>
</html>เอาต์พุต

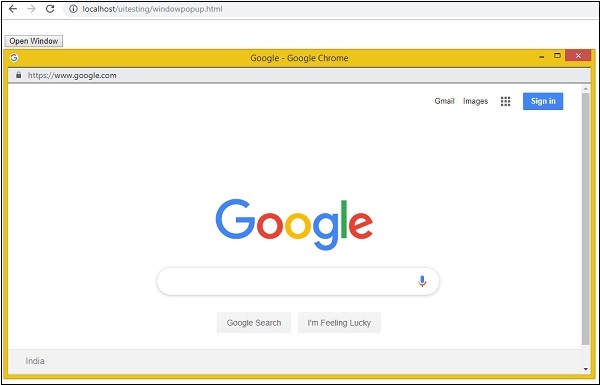
เมื่อคลิกที่ปุ่มเปิดหน้าต่างหน้าต่างป๊อปอัปจะเปิดขึ้น ที่นี่ URL ที่เราได้รับคือwww.google.com ตอนนี้ให้เราทดสอบแบบเดียวกันโดยใช้ Watir /
ตัวอย่าง
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/windowpopup.html')
b.button(id: 'btnsubmit').click
b.window(title: 'Google').use do
b.screenshot.save 'popupwindow.png'
t = b.text_field(class: 'gLFyf')
t.set 'Watir'
b.screenshot.save 'popupwindowbefore.png'
b.button(name: 'btnK').click
b.screenshot.save 'popupwindowafter.png'
endภาพหน้าจอที่เราถ่ายมีดังต่อไปนี้ -
popupwindow.png

popupwindowbefore.png

popupwindowafter.png