Web2py - การเพิ่มเอฟเฟกต์ Ajax
ในบทนี้เราจะพูดถึงตัวอย่างการรวมของ jQuery ปลั๊กอินกับ web2py. ปลั๊กอินเหล่านี้ช่วยในการสร้างแบบฟอร์มและตารางมากขึ้นและเป็นมิตรกับผู้ใช้ซึ่งจะช่วยปรับปรุงการใช้งานแอปพลิเคชันของคุณ
โดยเฉพาะอย่างยิ่งเราจะได้เรียนรู้
วิธีปรับปรุงเมนูแบบเลื่อนลงแบบเลือกหลายรายการด้วยปุ่มเพิ่มตัวเลือกแบบโต้ตอบ
วิธีแทนที่ช่องป้อนข้อมูลด้วยแถบเลื่อนและ
วิธีแสดงข้อมูลแบบตารางโดยใช้ jqGrid และ WebGrid.
แม้ว่า web2py จะเป็นส่วนประกอบการพัฒนาฝั่งเซิร์ฟเวอร์ไฟล์ welcome แอพนั่งร้านรวมถึงฐาน jQueryห้องสมุด. แอปพลิเคชัน web2py สำหรับนั่งร้าน "ยินดีต้อนรับ" นี้มีไฟล์ที่เรียกว่าviews/web2py_ajax.html.
เนื้อหาของมุมมองมีดังนี้ -
<script type = "text/javascript"><!--
// These variables are used by the web2py_ajax_init function in web2py_ajax.js
(which is loaded below).
var w2p_ajax_confirm_message = "{{= T('Are you sure you want to delete this object?')}}";
var w2p_ajax_disable_with_message = "{{= T('Working...')}}";
var w2p_ajax_date_format = "{{= T('%Y-%m-%d')}}";
var w2p_ajax_datetime_format = "{{= T('%Y-%m-%d %H:%M:%S')}}";
var ajax_error_500 = '{{=T.M('An error occured, please [[reload %s]] the page') %
URL(args = request.args, vars = request.get_vars) }}'
//--></script>
{{
response.files.insert(0,URL('static','js/jquery.js'))
response.files.insert(1,URL('static','css/calendar.css'))
response.files.insert(2,URL('static','js/calendar.js'))
response.files.insert(3,URL('static','js/web2py.js'))
response.include_meta()
response.include_files()
}}ไฟล์นี้ประกอบด้วยการนำ JavaScript และ AJAX ไปใช้งาน web2py จะป้องกันไม่ให้ผู้ใช้ใช้ไลบรารี AJAX อื่น ๆ เช่น Prototype, ExtJS เนื่องจากสังเกตอยู่เสมอว่าการใช้ไลบรารีดังกล่าวทำได้ง่ายกว่า
JQuery Effects
การแสดงผลเริ่มต้นของ <select multiple = "true">..</select>ถือว่าไม่ใช้งานง่ายนักโดยเฉพาะเมื่อจำเป็นต้องเลือกตัวเลือกที่ไม่ติดกัน สิ่งนี้ไม่สามารถเรียกได้ว่าเป็นข้อบกพร่องของ HTML แต่เป็นการออกแบบที่ไม่ดีของเบราว์เซอร์ส่วนใหญ่ การนำเสนอของการเลือกหลายรายการสามารถเขียนทับได้โดยใช้ JavaScript สามารถใช้งานได้โดยใช้ปลั๊กอิน jQuery ที่เรียกว่าjquery.multiselect.js.
สำหรับสิ่งนี้ผู้ใช้ควรดาวน์โหลดปลั๊กอิน jquery.muliselect.js จาก http://abeautifulsite.net/2008/04/jquery-multiselect, และวางไฟล์ที่เกี่ยวข้องลงใน static/js/jquery.multiselect.js และ static/css/jquery.multiselect.css.
ตัวอย่าง
ควรเพิ่มโค้ดต่อไปนี้ในมุมมองที่เกี่ยวข้องก่อนหน้านี้ {{extend ‘layout.html’}}
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}วางสิ่งต่อไปนี้ไว้หลัง {{extend 'layout.html'}} -
<script>
jQuery(document).ready(function(){jQuery('[multiple]').multiSelect();});
</script>สิ่งนี้จะช่วยให้มีสไตล์ multiselect สำหรับแบบฟอร์มที่กำหนด
ตัวควบคุม
def index():
is_fruits = IS_IN_SET(['Apples','Oranges','Bananas','Kiwis','Lemons'], multiple = True)
form = SQLFORM.factory(Field('fruits','list:string', requires = is_fruits))
if form.accepts(request,session):response.flash = 'Yummy!'
return dict(form = form)การดำเนินการนี้สามารถลองได้ด้วยมุมมองต่อไปนี้ -
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
{{extend 'layout.html}}
<script>
jQuery(document).ready(function(){jQuery('[multiple]'). multiSelect();});
</script>
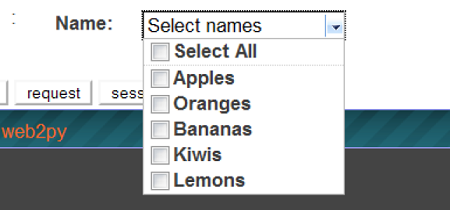
{{= form}}ภาพหน้าจอของผลลัพธ์มีดังนี้ -

เหตุการณ์ Jquery ที่มีประโยชน์บางส่วนแสดงอยู่ในตารางต่อไปนี้ -
| ซีเนียร์ | เหตุการณ์และการใช้งาน |
|---|---|
| 1 | onchange จะทำงานเมื่อองค์ประกอบเปลี่ยนไป |
| 2 | onsubmit จะถูกเรียกใช้เมื่อส่งแบบฟอร์ม |
| 3 | onselect ที่จะทำงานเมื่อองค์ประกอบถูกเลือก |
| 4 | onblur จะทำงานเมื่อองค์ประกอบสูญเสียโฟกัส |
| 5 | onfocus จะทำงานเมื่อองค์ประกอบได้รับโฟกัส |
JQuery และ Ajax-jqGrid
jqGrid เป็นตัวควบคุม JavaScript ที่เปิดใช้งาน Ajax ที่สร้างขึ้นบน jQuery ซึ่งมีโซลูชันสำหรับการแสดงและจัดการข้อมูลแบบตาราง jqGrid เป็นโซลูชันฝั่งไคลเอ็นต์และโหลดข้อมูลแบบไดนามิกผ่านการเรียกกลับของ Ajax ดังนั้นจึงมีการแบ่งหน้าป๊อปอัปการค้นหาการแก้ไขแบบอินไลน์และอื่น ๆ
jqGrid รวมอยู่ใน PluginWiki แต่ที่นี่เราพูดถึงมันเป็นแบบสแตนด์อโลนสำหรับโปรแกรม web2py ที่ไม่ใช้ปลั๊กอิน jqGrid สมควรได้รับหนังสือของตัวเอง แต่ที่นี่เราจะพูดถึงคุณสมบัติพื้นฐานและการรวมที่ง่ายที่สุดเท่านั้น
ไวยากรณ์ของ jqGrid จะเป็นดังนี้ -
def JQGRID(
table, fieldname = None,
fieldvalue = None, col_widths = [],
colnames = [], _id = None, fields = [],
col_width = 80, width = 700,
height = 300, dbname = 'db'
):