Web2py - ภาพรวมกรอบงาน
web2py เป็นเว็บเฟรมเวิร์กแบบสแต็กเต็มรูปแบบที่นักพัฒนาสามารถใช้เพื่อพัฒนาเว็บแอปพลิเคชันได้อย่างสมบูรณ์ ประกอบด้วยการรวมฐานข้อมูล SQL และเว็บเซิร์ฟเวอร์แบบมัลติเธรดสำหรับการออกแบบโปรแกรม
เว็บอินเตอร์เฟสสำหรับการออกแบบโปรแกรมของผู้ใช้
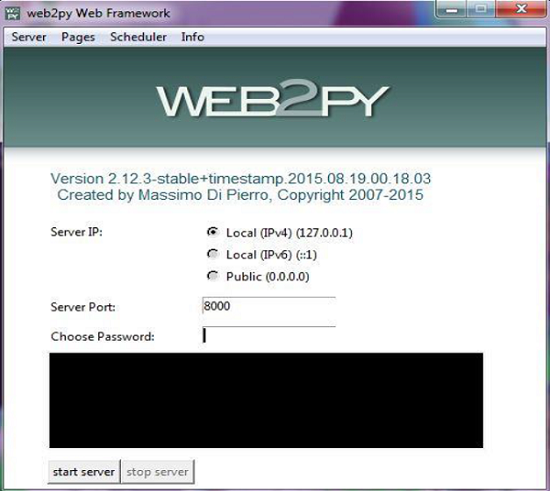
เมื่อดำเนินการคำสั่งตามระบบปฏิบัติการ web2py จะแสดงหน้าต่างเริ่มต้นระบบจากนั้นแสดงวิดเจ็ต GUI ที่ขอให้ผู้ใช้เลือก -
- รหัสผ่านผู้ดูแลระบบครั้งเดียว
- ที่อยู่ IP ของอินเทอร์เฟซเครือข่ายที่จะใช้สำหรับเว็บเซิร์ฟเวอร์
- และหมายเลขพอร์ตที่จะให้บริการตามคำขอ
ผู้ดูแลระบบมีสิทธิ์ทั้งหมดในการเพิ่มและแก้ไขเว็บแอปพลิเคชันใหม่
โดยค่าเริ่มต้น web2py จะรันเว็บเซิร์ฟเวอร์บน 127.0.0.1:8000 (พอร์ต 8000 บน localhost) แต่ผู้ใช้สามารถเรียกใช้บนที่อยู่ IP และพอร์ตใดก็ได้ตามความต้องการ
วิดเจ็ต web2py GUI จะแสดงดังที่แสดงด้านล่าง

รหัสผ่านถูกใช้ในอินเทอร์เฟซการดูแลระบบสำหรับการเปลี่ยนแปลงใด ๆ ในโมดูลใหม่
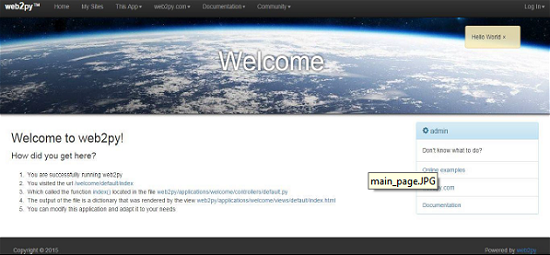
หลังจากผู้ใช้ตั้งรหัสผ่านการดูแลระบบแล้ว web2py จะเริ่มต้นเว็บเบราว์เซอร์ที่หน้าด้วย URL ต่อไปนี้ - http://127.0.0.1:8000/
หน้ายินดีต้อนรับของกรอบจะแสดงดังที่แสดงด้านล่าง

การออกแบบโปรแกรมพื้นฐานใน web2py
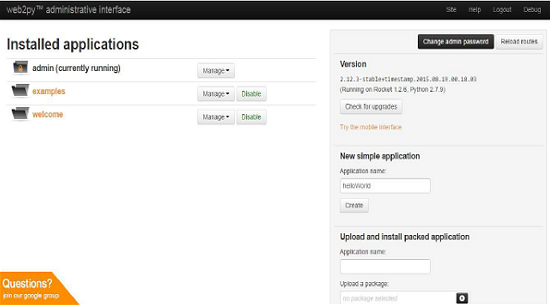
หลังจากเริ่มแอปพลิเคชัน web2py ด้วย URL ที่กล่าวถึงข้างต้นเราสามารถใช้อินเทอร์เฟซการดูแลระบบเพื่อสร้างโมดูลใหม่ตัวอย่างเช่น “helloWorld”.
อินเทอร์เฟซสำหรับผู้ดูแลระบบจะขอรหัสผ่านเพื่อวัตถุประสงค์ในการตรวจสอบความถูกต้องเนื่องจากผู้ดูแลระบบเป็นผู้มีอำนาจทั้งหมดในการเพิ่มและแก้ไขเว็บแอปพลิเคชันใหม่

ภาพรวมที่ให้ไว้ข้างต้นรวมถึงรายละเอียดของหน้าซึ่งแสดงรายการแอปพลิเคชัน web2py ที่ติดตั้งทั้งหมดและอนุญาตให้ผู้ดูแลระบบจัดการได้ ตามค่าเริ่มต้นกรอบงาน web2py จะมาพร้อมกับแอปพลิเคชันสามตัว พวกเขาคือ -
อัน admin แอปพลิเคชันที่ผู้ใช้กำลังใช้งานอยู่
อัน examples แอปพลิเคชันพร้อมเอกสารโต้ตอบออนไลน์และตัวอย่างของเว็บไซต์อย่างเป็นทางการของ web2py
ก welcomeใบสมัคร ประกอบด้วยเทมเพลตพื้นฐานสำหรับแอปพลิเคชัน web2py อื่น ๆ เป็นที่รู้จักกันในชื่อscaffolding application. แอปพลิเคชันยังยินดีต้อนรับผู้ใช้เมื่อเริ่มต้น
ให้ชื่อของแอปพลิเคชันใหม่เป็น “helloWorld”.
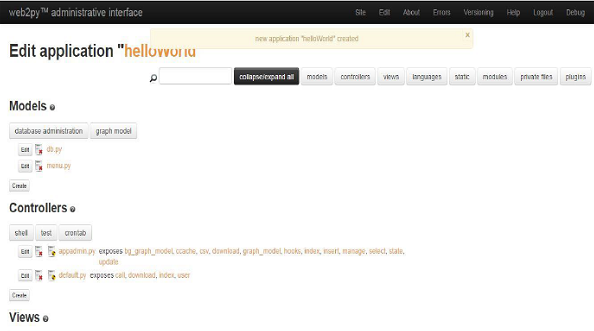
เมื่อแอปพลิเคชันใหม่ถูกสร้างขึ้นผู้ใช้จะถูกเปลี่ยนเส้นทางไปยังหน้าที่ประกอบด้วยมุมมองแบบจำลองและตัวควบคุมของแอปพลิเคชันที่เกี่ยวข้อง

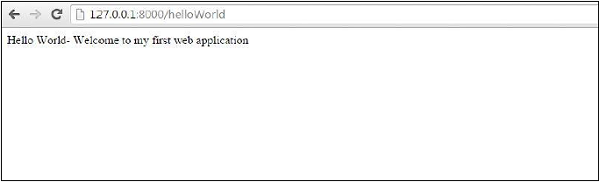
ผู้ใช้สามารถดูแอปพลิเคชันที่สร้างขึ้นใหม่ได้โดยระบุ URL ต่อไปนี้ - http://127.0.0.1:8000/helloWorld
โดยค่าเริ่มต้นผู้ใช้สามารถดูหน้าจอต่อไปนี้ในการกดปุ่ม URL ที่กล่าวถึงข้างต้น
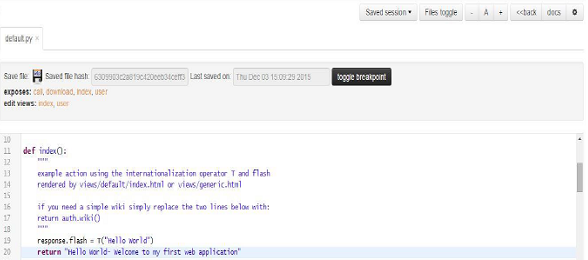
สำหรับการพิมพ์ข้อความของเว็บแอปพลิเคชันที่กำหนด “helloWorld”การเปลี่ยนแปลงจะทำในไฟล์ default.py ตัวควบคุม

ฟังก์ชันชื่อ “index”เป็นฟังก์ชันเริ่มต้นสำหรับการส่งคืนค่าและแสดงผลลัพธ์ที่จำเป็น ดังที่ได้กล่าวมาแล้วข้างต้นสตริง“Hello World- Welcome to my first web application” ใช้เป็นค่าส่งกลับซึ่งจะแสดงผลลัพธ์ในหน้าจอ
ผลลัพธ์จะแสดงดังนี้ -

โพสต์แบ็ค
กลไกในการตรวจสอบความถูกต้องของการป้อนข้อมูลของแบบฟอร์มเป็นเรื่องปกติมากและไม่ถือว่าเป็นวิธีการเขียนโปรแกรมที่ดี อินพุตจะได้รับการตรวจสอบความถูกต้องในแต่ละครั้งซึ่งเป็นภาระในการตรวจสอบความถูกต้อง
รูปแบบที่ดีกว่าใน web2py คือการส่งแบบฟอร์มไปยังการดำเนินการเดียวกันซึ่งสร้างขึ้น กลไกนี้เรียกว่า“postback”ซึ่งเป็นคุณสมบัติหลักของ web2py ในระยะสั้นการยอมจำนนด้วยตนเองทำได้ในpostback.
def first():
if request.vars.visitor_name: #if visitor name exists
session.visitor_name = request.vars.visitor_name
redirect(URL('second'))#postback is implemented
return dict()แอปพลิเคชัน CRUD
web2py มีแอพพลิเคชั่นซึ่งทำหน้าที่ในการสร้างดึงข้อมูลอัปเดตและลบ CRUD วัฏจักรอธิบายถึงฟังก์ชันองค์ประกอบของฐานข้อมูลซึ่งคงอยู่
ตรรกะของแอปพลิเคชันทั้งหมดเขียนขึ้นในแบบจำลองซึ่งตัวควบคุมดึงข้อมูลมาและแสดงต่อผู้ใช้ด้วยความช่วยเหลือของมุมมอง
appadmin
สำหรับ PHP แอพพลิเคชั่นเซิร์ฟเวอร์จะรวมรายการฐานข้อมูลทั้งหมดไว้ภายใต้ phpmyadmin. ในทำนองเดียวกัน web2py มีอินเทอร์เฟซสำหรับจัดการสร้างและลบตารางหรือฐานข้อมูลซึ่งเรียกว่า“appadmin.”
ก่อนที่จะใช้ตรรกะหลังตารางจำเป็นต้องสร้างฐานข้อมูลและตารางที่เกี่ยวข้อง
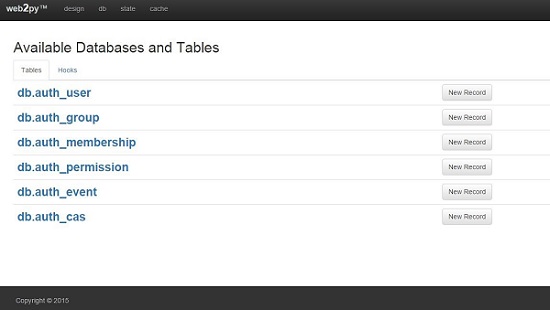
URL ในการเข้าถึง appadmin -
http://127.0.0.1:8000/applicationname/appadmin
ในการกดปุ่ม URL ผู้ใช้จะได้รับรายชื่อตารางที่เกี่ยวข้องกับแอปพลิเคชันที่กำหนด

อินเทอร์เฟซนี้ไม่ได้ตั้งใจให้เป็นแบบสาธารณะ ออกแบบมาเพื่อให้เข้าถึงฐานข้อมูลได้ง่าย ประกอบด้วยสองไฟล์คือ - คอนโทรลเลอร์“appadmin.py” และมุมมอง “appadmin.html”.
สามารถแบ่งหน้าได้ครั้งละ 100 รายการ การใช้งานของ“appadmin” จะกล่าวถึงในบทต่อ ๆ ไป