Web2py - แบบฟอร์มและผู้ตรวจสอบความถูกต้อง
web2py มาพร้อมกับฟังก์ชันที่มีประสิทธิภาพสำหรับการสร้างแบบฟอร์ม สี่วิธีที่แตกต่างกันในการสร้างแบบฟอร์มใน web2py มีดังนี้ -
FORM- ในแง่ของตัวช่วย HTML ถือเป็นการใช้งานระดับต่ำ อ็อบเจ็กต์ FORM รับรู้ถึงเนื้อหาฟิลด์
SQLFORM - มีฟังก์ชันการสร้างอัปเดตและลบไปยังฐานข้อมูลที่มีอยู่
SQLFORM.factory- ถือเป็นเลเยอร์นามธรรมที่ด้านบนของ SQLFORM ซึ่งสร้างรูปแบบคล้ายกับ SQLFORM ที่นี่ไม่จำเป็นต้องสร้างฐานข้อมูลใหม่
CRUD Methods - ตามชื่อที่แนะนำมันมีคุณสมบัติสร้างดึงข้อมูลอัปเดตและลบด้วยฟังก์ชันที่คล้ายกันตาม SQLFORM
แบบฟอร์ม
พิจารณาแอปพลิเคชันที่ยอมรับข้อมูลจากผู้ใช้และมีปุ่ม "ส่ง" เพื่อส่งคำตอบ
ตัวควบคุม
ตัวควบคุม“ default.py” จะรวมฟังก์ชันที่เกี่ยวข้องดังต่อไปนี้
def display_form():
return dict()ดู
มุมมองที่เกี่ยวข้อง "default / display_form.html" จะแสดงผลการแสดงผลในรูปแบบ HTML เป็น -
{{extend 'layout.html'}}
<h2>Basic Form</h2>
<form enctype = "multipart/form-data" action = "{{= URL()}}" method = "post">
Your name:
<input name = "name" />
<input type = "submit" />
</form>
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}ตัวอย่างข้างต้นเป็นรูปแบบ HTML ปกติซึ่งขอให้ผู้ใช้ป้อนข้อมูล สามารถสร้างแบบฟอร์มเดียวกันได้โดยใช้ตัวช่วยเช่น FORM object
ตัวควบคุม
def display_form():
form = FORM('Value:', INPUT(_value = 'name'), INPUT(_type = 'submit'))
return dict(form = form)ฟังก์ชันข้างต้นในตัวควบคุม "default.py" รวมถึงวัตถุ FORM (ตัวช่วย HTML) ซึ่งช่วยในการสร้างแบบฟอร์ม
ดู
{{extend 'layout.html'}}
<h2>Basic form</h2>
{{= form}}
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}เขาสร้างขึ้นโดยคำสั่ง {{= form}}ทำให้เป็นอนุกรมของวัตถุ FORM เมื่อผู้ใช้กรอกแบบฟอร์มและคลิกที่ปุ่มส่งฟอร์มจะส่งเองและตัวแปรrequest.vars.value พร้อมกับค่าอินพุตจะแสดงที่ด้านล่าง
SQLFORM
ช่วยในการสร้างฟอร์มไปยังฐานข้อมูลที่มีอยู่ ขั้นตอนในการใช้งานมีการอธิบายไว้ด้านล่าง
สร้างการเชื่อมต่อกับฐานข้อมูลโดยใช้ DAL สิ่งนี้ถูกสร้างขึ้นโดยใช้วัตถุ DAL ซึ่งเรียกอีกอย่างว่า DAL constructor หลังจากสร้างการเชื่อมต่อแล้วผู้ใช้สามารถสร้างตารางตามลำดับ
db = DAL('sqlite://storage.sqlite')
db.define_table('employee', Field('name', requires = IS_NOT_EMPTY()))ดังนั้นเราจึงสร้างตารางชื่อ "พนักงาน" ตัวควบคุมสร้างฟอร์มและปุ่มด้วยคำสั่งต่อไปนี้ -
form = SQLFORM(
db.mytable,
record = mytable_index,
deletable = True,
submit_button = T('Update')
)ดังนั้นสำหรับตารางพนักงานที่สร้างขึ้นการปรับเปลี่ยนในคอนโทรลเลอร์จะเป็น -
def display_form():
form = SQLFORM(db.person)ไม่มีการแก้ไขใน View. ในคอนโทรลเลอร์ใหม่จำเป็นต้องสร้างแบบฟอร์มเนื่องจากตัวสร้าง SQLFORM สร้างขึ้นจากตาราง db. พนักงานถูกกำหนดไว้ในโมเดล รูปแบบใหม่เมื่อทำให้เป็นอนุกรมจะปรากฏดังนี้ -
<form enctype = "multipart/form-data" action = "" method = "post">
<table>
<tr id = "employee_name__row">
<td>
<label id = "person_name__label" for = "person_name">Your name: </label>
</td>
<td>
<input type = "text" class = "string" name = "name" value = "" id = "employee_name" />
</td>
<td></td>
</tr>
<tr id = "submit_record__row">
<td></td>
<td><input value = "Submit" type = "submit" /></td>
<td></td>
</tr>
</table>
<input value = "9038845529" type = "hidden" name = "_formkey" />
<input value = "employee" type = "hidden" name = "_formname" />
</form>แท็กทั้งหมดในแบบฟอร์มมีชื่อที่ได้มาจากชื่อตารางและฟิลด์
อัน SQLFORMออบเจ็กต์ยังเกี่ยวข้องกับฟิลด์ "อัปโหลด" ด้วยการบันทึกไฟล์ที่อัปโหลดในโฟลเดอร์ "อัปโหลด" โดยอัตโนมัติ SQLFORM แสดงค่า "บูลีน" ในรูปแบบของช่องทำเครื่องหมายและค่าข้อความด้วยความช่วยเหลือของ“textareas”.
SQLFORM ยังใช้วิธีการกระบวนการซึ่งจำเป็นหากผู้ใช้ต้องการเก็บค่าด้วย SQLFORM ที่เกี่ยวข้อง
ถ้า form.process(keepvalues = True) ก็เป็นที่ยอมรับ
ตัวอย่าง
def display_form():
form = SQLFORM(db.employee)
if form.process().accepted:
response.flash = 'form accepted'
elif form.errors:
response.flash = 'form has errors'
else:
response.flash = 'please fill out the form'
return dict(form = form)SQLFORM.factory
บางครั้งผู้ใช้จำเป็นต้องสร้างแบบฟอร์มในลักษณะที่มีตารางฐานข้อมูลที่มีอยู่โดยไม่ต้องใช้ฐานข้อมูล ผู้ใช้เพียงแค่ต้องการใช้ประโยชน์จากความสามารถของ SQLFORM
ทำได้ผ่านทาง form.factory และจะยังคงอยู่ในเซสชัน
def form_from_factory():
form = SQLFORM.factory(
Field('your_name', requires = IS_NOT_EMPTY()),
Field('your_image', 'upload'))
if form.process().accepted:
response.flash = 'form accepted'
session.your_name = form.vars.your_name
session.your_image = form.vars.your_image
elif form.errors:
response.flash = 'form has errors'
return dict(form = form)แบบฟอร์มจะปรากฏเป็น SQLFORM โดยมีชื่อและรูปภาพเป็นฟิลด์ แต่ไม่มีตารางที่มีอยู่ในฐานข้อมูล
มุมมอง "default / form_from_factory.html" จะแสดงเป็น -
{{extend 'layout.html'}}
{{= form}}วิธีการ CRUD
CRUDเป็น API ที่ใช้กับ SQLFORM ตามชื่อที่แนะนำใช้สำหรับการสร้างการเรียกใช้การอัปเดตและการลบแบบฟอร์มที่เหมาะสม
CRUD เมื่อเปรียบเทียบกับ API อื่น ๆ ใน web2py จะไม่ถูกเปิดเผย จึงจำเป็นที่จะต้องนำเข้า
from gluon.tools import Crud
crud = Crud(db)วัตถุ CRUD ที่กำหนดไว้ข้างต้นมี API ต่อไปนี้ -
| ซีเนียร์ No | API และฟังก์ชันการทำงาน |
|---|---|
| 1 | crud.tables() ส่งคืนรายการตารางที่กำหนดในฐานข้อมูล |
| 2 | crud.create(db.tablename) ส่งคืนฟอร์มสร้างสำหรับไฟล์ table tablename. |
| 3 | crud.read(db.tablename, id) ส่งคืนรูปแบบอ่านอย่างเดียวสำหรับ tablename และบันทึกรหัส |
| 4 | crud.delete(db.tablename, id) ลบบันทึก |
| 5 | crud.select(db.tablename, query) ส่งคืนรายการระเบียนที่เลือกจากตาราง |
| 6 | crud.search(db.tablename) ส่งคืนทูเพิล (ฟอร์มระเบียน) โดยที่ฟอร์มคือฟอร์มการค้นหา |
| 7 | crud() ส่งกลับรายการใดรายการหนึ่งข้างต้นตาม request.args () |
การสร้างแบบฟอร์ม
ให้เราสร้างแบบฟอร์ม ทำตามรหัสที่ระบุด้านล่าง
รุ่น
โมเดลใหม่ถูกสร้างขึ้นภายใต้ไฟล์ modelsโฟลเดอร์ของแอปพลิเคชัน ชื่อของไฟล์จะเป็น“dynamic_search.py”.
def build_query(field, op, value):
if op == 'equals':
return field == value
elif op == 'not equal':
return field != value
elif op == 'greater than':
return field > value
elif op == 'less than':
return field < value
elif op == 'starts with':
return field.startswith(value)
elif op == 'ends with':
return field.endswith(value)
elif op == 'contains':
return field.contains(value)
def dynamic_search(table):
tbl = TABLE()
selected = []
ops = ['equals',
'not equal',
'greater than',
'less than',
'starts with',
'ends with',
'contains']
query = table.id > 0
for field in table.fields:
chkval = request.vars.get('chk'+field,None)
txtval = request.vars.get('txt'+field,None)
opval = request.vars.get('op'+field,None)
row = TR(TD(INPUT(_type = "checkbox",_name = "chk"+field,value = chkval == 'on')),
TD(field),TD(SELECT(ops,_name = "op"+field,value = opval)),
TD(INPUT(_type = "text",_name = "txt"+field,_value = txtval)))
tbl.append(row)
if chkval:
if txtval:
query &= build_query(table[field], opval,txtval)
selected.append(table[field])
form = FORM(tbl,INPUT(_type="submit"))
results = db(query).select(*selected)
return form, resultsตัวควบคุม
ไฟล์ที่เกี่ยวข้องคือ “dynamic_search.py” ภายใต้ส่วนคอนโทรลเลอร์จะมีรหัสต่อไปนี้ -
def index():
form,results = dynamic_search(db.things)
return dict(form = form,results = results)ดู
เราสามารถแสดงสิ่งนี้ด้วยมุมมองต่อไปนี้
{{extend 'layout.html'}}
{{= form}}
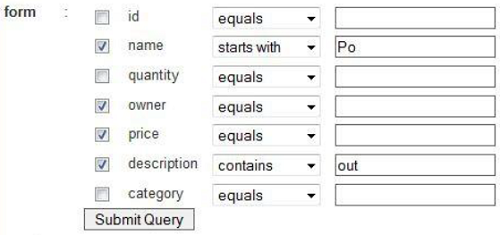
{{= results}}นี่คือสิ่งที่ดูเหมือน -