WebGL - บทนำ
ไม่กี่ปีที่ผ่านมาแอปพลิเคชัน Java ซึ่งเป็นส่วนผสมของแอพเพล็ตและ JOGL ถูกนำมาใช้เพื่อประมวลผลกราฟิก 3 มิติบนเว็บโดยระบุที่อยู่ GPU (หน่วยประมวลผลกราฟิก) เนื่องจากแอพเพล็ตต้องการ JVM ในการรันจึงยากที่จะพึ่งพา Java applets ไม่กี่ปีต่อมาผู้คนเลิกใช้ Java applets
Stage3D API ที่จัดเตรียมโดย Adobe (Flash, AIR) นำเสนอสถาปัตยกรรมเร่งฮาร์ดแวร์ GPU การใช้เทคโนโลยีเหล่านี้โปรแกรมเมอร์สามารถพัฒนาแอพพลิเคชั่นที่มีความสามารถ 2D และ 3D บนเว็บเบราว์เซอร์รวมถึงบนแพลตฟอร์ม IOS และ Android เนื่องจาก Flash เป็นซอฟต์แวร์ที่เป็นกรรมสิทธิ์จึงไม่ได้ใช้เป็นเว็บมาตรฐาน
ในเดือนมีนาคม 2554 WebGL ได้เปิดตัว เป็น openware ที่สามารถทำงานได้โดยไม่ต้องใช้ JVM มันถูกควบคุมโดยเว็บเบราว์เซอร์อย่างสมบูรณ์
HTML 5 รุ่นใหม่มีคุณสมบัติหลายอย่างเพื่อรองรับกราฟิก 3 มิติเช่น 2D Canvas, WebGL, SVG, การแปลง CSS 3D และ SMIL ในบทช่วยสอนนี้เราจะพูดถึงพื้นฐานของ WebGL
OpenGL คืออะไร?
OpenGL (Open Graphics Library) เป็น API ข้ามภาษาข้ามแพลตฟอร์มสำหรับกราฟิก 2D และ 3D มันคือชุดคำสั่งต่างๆ OpenGL4.5 เป็น OpenGL เวอร์ชันล่าสุด ตารางต่อไปนี้แสดงชุดเทคโนโลยีที่เกี่ยวข้องกับ OpenGL
| API | เทคโนโลยีที่ใช้ |
|---|---|
| OpenGL ES | เป็นไลบรารีสำหรับกราฟิก 2 มิติและ 3 มิติในระบบฝังตัวรวมถึงคอนโซลโทรศัพท์เครื่องใช้และยานพาหนะ OpenGL ES 3.1 เป็นเวอร์ชันล่าสุด ได้รับการดูแลโดย Khronos Group www.khronos.org |
| JOGL | เป็นการผูก Java สำหรับ OpenGL JOGL 4.5 เป็นเวอร์ชันล่าสุดและได้รับการดูแลโดยjogamp.org |
| WebGL | เป็นการผูก JavaScript สำหรับ OpenGL WebGL 1.0 เป็นรุ่นล่าสุดและเป็นที่เก็บรักษาโดยกลุ่ม Khronos |
| OpenGLSL | OpenGL Shading Language. เป็นภาษาโปรแกรมซึ่งเป็นคู่หูกับ OpenGL 2.0 ขึ้นไป เป็นส่วนหนึ่งของข้อกำหนดหลัก OpenGL 4.4 เป็น API ที่ออกแบบมาโดยเฉพาะสำหรับระบบฝังตัวเช่นที่มีอยู่ในโทรศัพท์มือถือและแท็บเล็ต |
Note - ใน WebGL เราใช้ GLSL เพื่อเขียนเฉดสี
WebGL คืออะไร?
WebGL (Web Graphics Library) เป็นมาตรฐานใหม่สำหรับกราฟิก 3 มิติบนเว็บซึ่งออกแบบมาเพื่อจุดประสงค์ในการแสดงผลกราฟิก 2D และกราฟิก 3 มิติแบบโต้ตอบ ได้มาจากไลบรารี ES 2.0 ของ OpenGL ซึ่งเป็น 3D API ระดับต่ำสำหรับโทรศัพท์และอุปกรณ์เคลื่อนที่อื่น ๆ WebGL มีฟังก์ชันการทำงานที่คล้ายกันของ ES 2.0 (Embedded Systems) และทำงานได้ดีกับฮาร์ดแวร์กราฟิก 3 มิติที่ทันสมัย
เป็น JavaScript API ที่สามารถใช้ได้กับ HTML5 โค้ด WebGL ถูกเขียนภายในแท็ก <canvas> ของ HTML5 เป็นข้อกำหนดที่อนุญาตให้อินเทอร์เน็ตเบราว์เซอร์เข้าถึงหน่วยประมวลผลกราฟิก (GPU) บนคอมพิวเตอร์ที่ใช้งานได้
ใครเป็นผู้พัฒนา WebGL
วิศวกรซอฟต์แวร์ชาวอเมริกัน - เซอร์เบียชื่อ Vladimir Vukicevic มูลนิธิได้ทำงานและเป็นผู้นำในการสร้าง WebGL
ในปี 2550 วลาดิเมียร์เริ่มทำงานกับ OpenGL ต้นแบบสำหรับองค์ประกอบ Canvas ของเอกสาร HTML
ในเดือนมีนาคม 2554 Kronos Group ได้สร้าง WebGL
การแสดงผล
การแสดงผลเป็นกระบวนการสร้างภาพจากแบบจำลองโดยใช้โปรแกรมคอมพิวเตอร์ ในกราฟิกฉากเสมือนถูกอธิบายโดยใช้ข้อมูลเช่นเรขาคณิตมุมมองพื้นผิวแสงและการแรเงาซึ่งส่งผ่านโปรแกรมเรนเดอร์ ผลลัพธ์ของโปรแกรมเรนเดอร์นี้จะเป็นภาพดิจิทัล
การแสดงผลมีสองประเภท -
Software Rendering - การคำนวณการแสดงผลทั้งหมดทำได้ด้วยความช่วยเหลือของ CPU
Hardware Rendering - การคำนวณกราฟิกทั้งหมดทำได้โดย GPU (หน่วยประมวลผลกราฟิก)
การแสดงผลสามารถทำได้ทั้งในพื้นที่หรือจากระยะไกล หากภาพที่จะแสดงมีความซับซ้อนเกินไปการแสดงผลจะดำเนินการจากระยะไกลบนเซิร์ฟเวอร์เฉพาะที่มีทรัพยากรฮาร์ดแวร์เพียงพอที่ต้องใช้ในการแสดงฉากที่ซับซ้อน จะเรียกอีกอย่างว่าserver-based rendering. การเรนเดอร์สามารถทำได้โดย CPU ภายในเครื่อง จะเรียกว่าเป็นclient-based rendering.
WebGL ทำตามวิธีการเรนเดอร์ตามไคลเอนต์ในการแสดงฉาก 3 มิติ การประมวลผลทั้งหมดที่จำเป็นในการรับภาพจะดำเนินการภายในเครื่องโดยใช้ฮาร์ดแวร์กราฟิกของไคลเอ็นต์
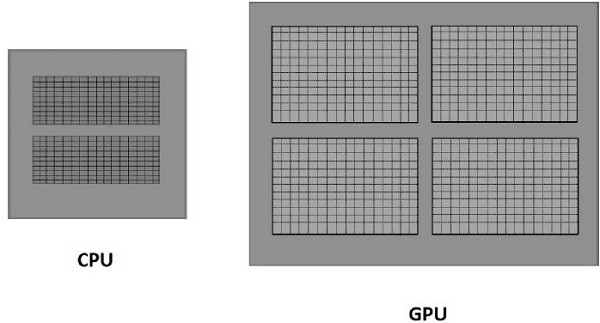
GPU
ตามที่ NVIDIA ระบุว่า GPU คือ "โปรเซสเซอร์ชิปตัวเดียวที่มีการแปลงแบบบูรณาการการจัดแสงการตั้งค่า / การตัดรูปสามเหลี่ยมและเอ็นจิ้นการแสดงผลที่สามารถประมวลผลขั้นต่ำ 10 ล้านรูปหลายเหลี่ยมต่อวินาที" ซึ่งแตกต่างจากโปรเซสเซอร์แบบมัลติคอร์ที่มีคอร์เพียงไม่กี่คอร์ที่ได้รับการปรับให้เหมาะสมสำหรับการประมวลผลตามลำดับ GPU ประกอบด้วยคอร์ขนาดเล็กหลายพันคอร์ที่ประมวลผลปริมาณงานคู่ขนานได้อย่างมีประสิทธิภาพ ดังนั้น GPU จึงเร่งการสร้างภาพในเฟรมบัฟเฟอร์ (ส่วนหนึ่งของหน่วยความจำที่มีข้อมูลเฟรมที่สมบูรณ์) สำหรับเอาต์พุตไปยังจอแสดงผล

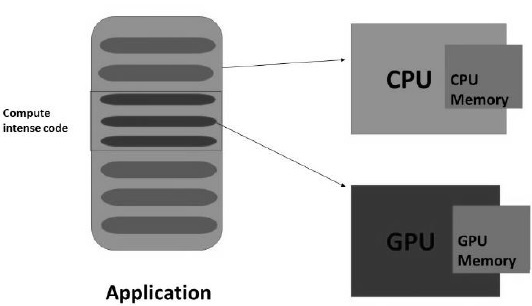
GPU Accelerated Computing
ในการประมวลผลแบบเร่ง GPU แอปพลิเคชันจะโหลดลงใน CPU เมื่อใดก็ตามที่พบไฟล์compute-intensiveส่วนของโค้ดจากนั้นโค้ดส่วนนั้นจะถูกโหลดและรันบน GPU ช่วยให้ระบบสามารถประมวลผลกราฟิกได้อย่างมีประสิทธิภาพ

GPU จะมีหน่วยความจำแยกต่างหากและเรียกใช้โค้ดส่วนเล็ก ๆ หลายชุดพร้อมกัน GPU ประมวลผลข้อมูลทั้งหมดที่อยู่ในหน่วยความจำภายในไม่ใช่หน่วยความจำส่วนกลาง ดังนั้นข้อมูลที่จำเป็นในการประมวลผลโดย GPU ควรจะโหลด / คัดลอกไปยังหน่วยความจำ GPU จากนั้นนำไปประมวลผล
ในระบบที่มีสถาปัตยกรรมข้างต้นควรลดค่าใช้จ่ายในการสื่อสารระหว่าง CPU และ GPU เพื่อให้ประมวลผลโปรแกรม 3D ได้เร็วขึ้น สำหรับสิ่งนี้เราต้องคัดลอกข้อมูลทั้งหมดและเก็บไว้ใน GPU แทนที่จะสื่อสารกับ GPU ซ้ำ ๆ
รองรับเบราว์เซอร์
ตารางต่อไปนี้แสดงรายการเบราว์เซอร์ที่รองรับ WebGL -
เว็บเบราว์เซอร์
| ชื่อเบราว์เซอร์ | เวอร์ชัน | สนับสนุน |
|---|---|---|
| Iอินเทอร์เน็ต Explorer | 11 ขึ้นไป | การสนับสนุนที่สมบูรณ์ |
| Google Chrome | 39 ขึ้นไป | การสนับสนุนที่สมบูรณ์ |
| Safari | 8 | การสนับสนุนที่สมบูรณ์ |
| Firefox | 36 ขึ้นไป | การสนับสนุนบางส่วน |
| Opera | 27 ขึ้นไป | การสนับสนุนบางส่วน |
เบราว์เซอร์มือถือ
| ชื่อเบราว์เซอร์ | เวอร์ชัน | สนับสนุน |
|---|---|---|
| Chrome สำหรับ Android | 42 | การสนับสนุนบางส่วน |
| เบราว์เซอร์ Android | 40 | การสนับสนุนบางส่วน |
| iOS Safari | 8.3 | การสนับสนุนที่สมบูรณ์ |
| โอเปร่ามินิ | 8 | ไม่สนับสนุน |
| เบราว์เซอร์ Blackberry | 10 | การสนับสนุนที่สมบูรณ์ |
| IE มือถือ | 10 | การสนับสนุนบางส่วน |
ข้อดีของ WebGL
ข้อดีของการใช้ WebGL -
JavaScript programming- แอปพลิเคชัน WebGL เขียนด้วย JavaScript เมื่อใช้แอปพลิเคชันเหล่านี้คุณสามารถโต้ตอบกับองค์ประกอบอื่น ๆ ของเอกสาร HTML ได้โดยตรง คุณยังสามารถใช้ไลบรารี JavaScript อื่น ๆ (เช่น JQuery) และเทคโนโลยี HTML เพื่อเพิ่มประสิทธิภาพแอปพลิเคชัน WebGL
Increasing support with mobile browsers - WebGL ยังรองรับเบราว์เซอร์มือถือเช่น iOS Safari, Android Browser และ Chrome สำหรับ Android
Open source- WebGL เป็นโอเพ่นซอร์ส คุณสามารถเข้าถึงซอร์สโค้ดของไลบรารีและทำความเข้าใจวิธีการทำงานและวิธีการพัฒนา
No need for compilation- JavaScript เป็นส่วนประกอบครึ่งโปรแกรมและครึ่ง HTML ในการรันสคริปต์นี้ไม่จำเป็นต้องคอมไพล์ไฟล์ แต่คุณสามารถเปิดไฟล์โดยตรงโดยใช้เบราว์เซอร์ใดก็ได้และตรวจสอบผลลัพธ์ เนื่องจากแอปพลิเคชัน WebGL ได้รับการพัฒนาโดยใช้ JavaScript จึงไม่จำเป็นต้องคอมไพล์แอปพลิเคชัน WebGL ด้วย
Automatic memory management- JavaScript รองรับการจัดการหน่วยความจำอัตโนมัติ ไม่จำเป็นต้องมีการจัดสรรหน่วยความจำด้วยตนเอง WebGL สืบทอดคุณลักษณะนี้ของ JavaScript
Easy to set up- เนื่องจาก WebGL รวมอยู่ใน HTML 5 จึงไม่จำเป็นต้องตั้งค่าเพิ่มเติม ในการเขียนแอปพลิเคชัน WebGL สิ่งที่คุณต้องมีคือโปรแกรมแก้ไขข้อความและเว็บเบราว์เซอร์
การตั้งค่าสภาพแวดล้อม
ไม่จำเป็นต้องตั้งค่าสภาพแวดล้อมอื่นสำหรับ WebGL เบราว์เซอร์ที่รองรับ WebGL มีการตั้งค่าในตัวสำหรับ WebGL