WordPress - ความเป็นมา
ในบทนี้เราจะศึกษาเกี่ยวกับภาพพื้นหลังสีพื้นหลังและความทึบของพื้นหลัง
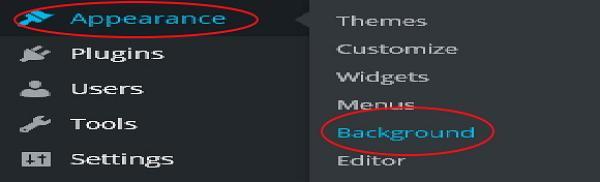
Step (1) - คลิกที่ Appearance → Background.

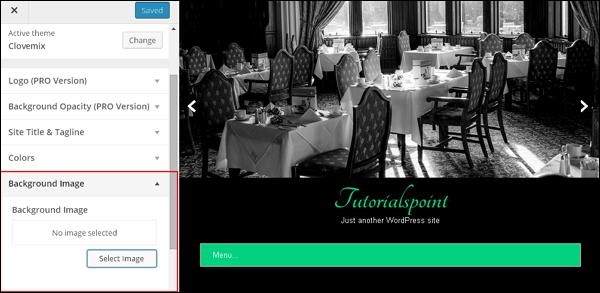
Step (2) - หน้าต่อไปนี้จะปรากฏขึ้นโดยที่ไฟล์ Background Image ส่วนจะปรากฏขึ้น

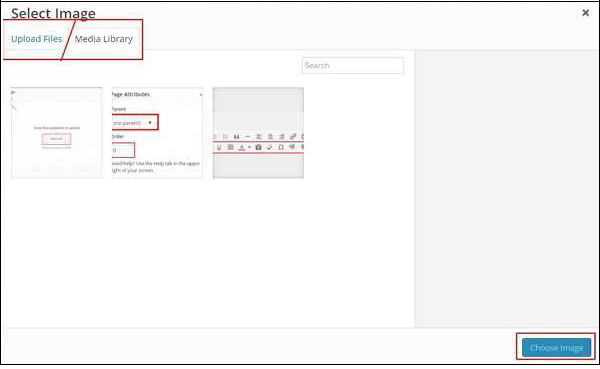
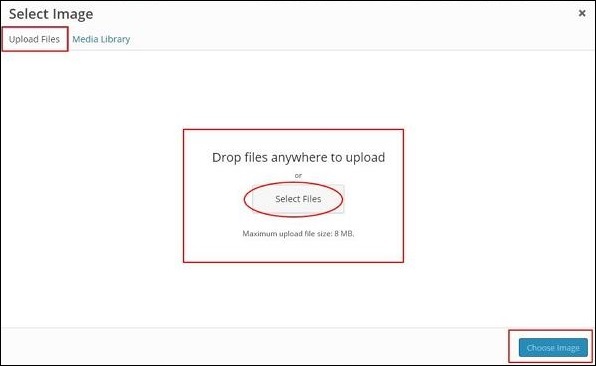
Step (3)- ไม่มีภาพที่เลือกสำหรับพื้นหลัง หากต้องการดำเนินการดังกล่าวให้คลิกที่Select Image. คุณจะได้รับหน้าต่อไปนี้

ที่นี่คุณสามารถอัปโหลดภาพโดยใช้สองตัวเลือก
- อัพโหลดไฟล์
- ห้องสมุดสื่อ
Step (4) - Upload Files- เมื่อคุณคลิกที่อัพโหลดไฟล์หน้าจอต่อไปนี้จะปรากฏขึ้น เลือกไฟล์จากเดสก์ท็อปของคุณแล้วคลิกที่Choose Image หากพอใจกับภาพ

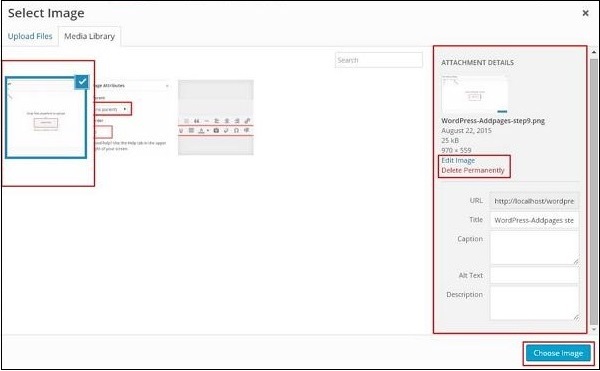
Step (5) - Media Library- เมื่อคุณคลิกที่ Media Library หน้าต่อไปนี้จะปรากฏขึ้น เลือกไฟล์จากไลบรารีสื่อของ WordPress ซึ่งหมายความว่าหากคุณได้อัปเดตรูปภาพแล้วคุณสามารถเลือกไฟล์ใดก็ได้โดยตรง

หลังจากเลือกรูปภาพแล้วทางด้านขวาคุณจะได้รับตัวเลือกต่างๆ -
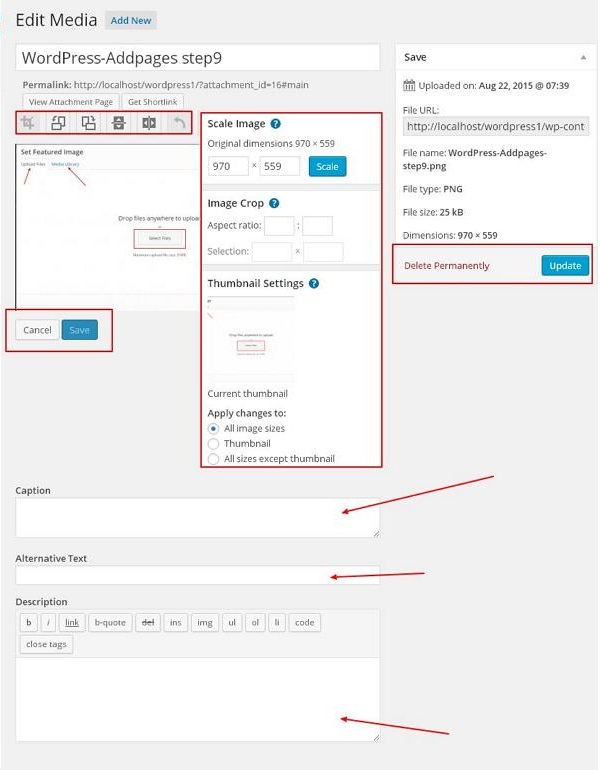
Edit Image - เมื่อคุณคลิกที่นี่คุณจะถูกนำไปยังหน้าอื่นที่คุณสามารถแก้ไขขนาดภาพขนาดภาพครอบตัดและการตั้งค่าภาพขนาดย่อ ฯลฯ ดังที่แสดงในภาพต่อไปนี้ทำการเปลี่ยนแปลงที่จำเป็นคลิกที่ Save จากนั้นคลิกที่ Update.

Delete Permanently - หากคุณต้องการให้ภาพของคุณออกจากไลบรารีให้คลิกที่ปุ่มนี้
URL - ใส่ URL รูปภาพของคุณลงในช่องนี้
Title - หากคุณต้องการเปลี่ยนแปลงชื่อภาพคุณสามารถทำได้ที่นี่
Caption - คุณสามารถอธิบายสั้น ๆ เกี่ยวกับภาพของคุณได้ในส่วนนี้
Alt text - ให้ข้อความแสดงแทนรูปภาพของคุณเพื่อให้ผู้ใช้สามารถใช้งานได้ง่ายในระหว่างการค้นหา
Description - คำอธิบายเล็กน้อยเกี่ยวกับภาพของคุณ
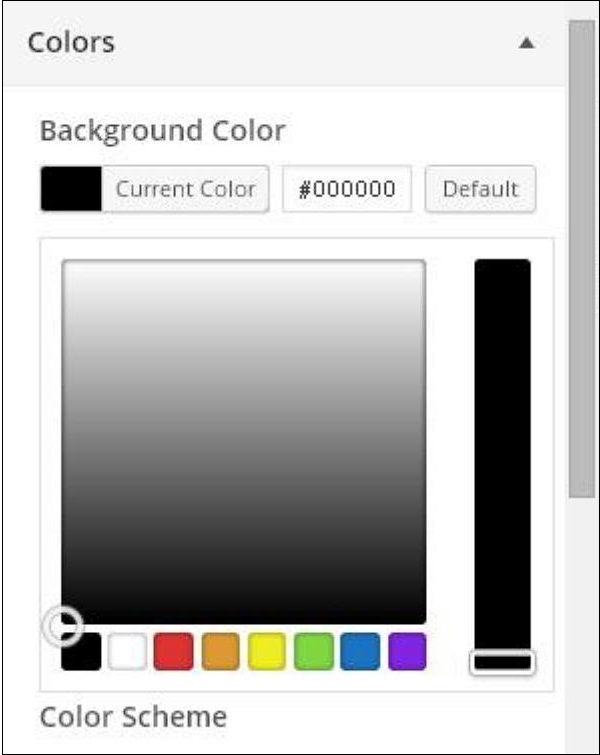
Step (6) - คลิกที่ Colors → Background Colorในหน้าเดียวกัน เปลี่ยนสีพื้นหลังของคุณตามนั้นBackground Opacityไม่ได้ใช้กับทุกธีม การปรับแต่งธีมไม่เหมือนกันสำหรับทุกธีมที่เราใช้ มันเปลี่ยนจากธีมเป็นธีม