WordPress - การจัดการธีม
ในบทนี้เราจะเรียนรู้เกี่ยวกับ Theme management. ประกอบด้วยไฟล์รูปภาพเทมเพลต CSS สไตล์ชีต ฯลฯ ที่สามารถช่วยทำให้เว็บไซต์ของคุณดูดีได้ บทนี้จะกล่าวถึงวิธีการติดตั้งเพิ่มใหม่หรือปรับแต่งธีมใน WordPress
ต่อไปนี้เป็นขั้นตอนสำหรับ Theme Management.
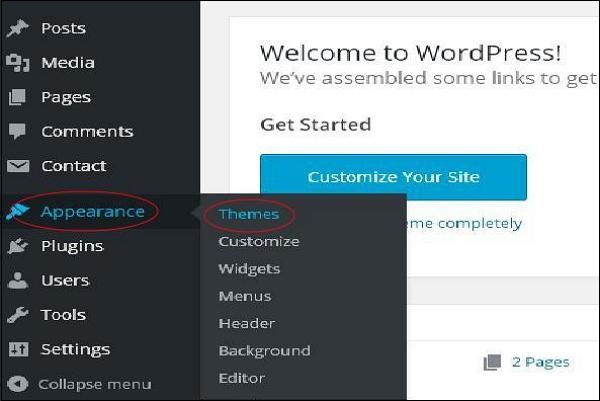
Step (1) - เลือก Appearance → Themes จากแดชบอร์ด

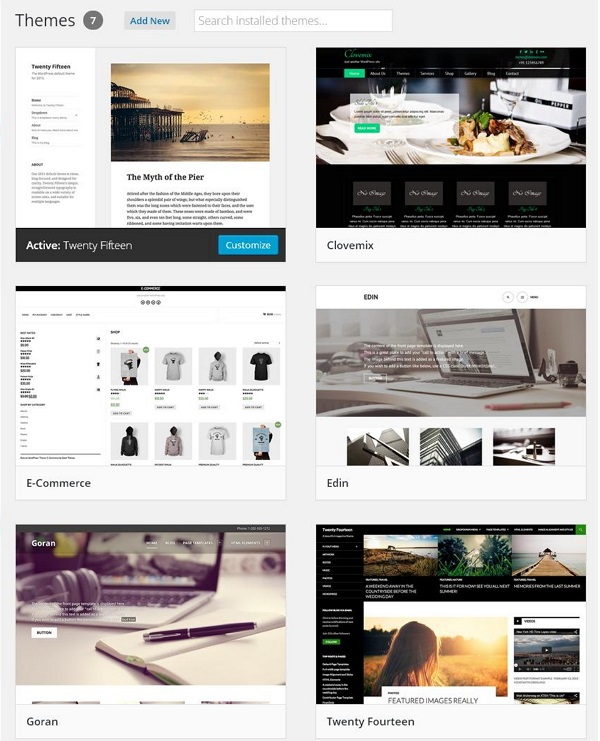
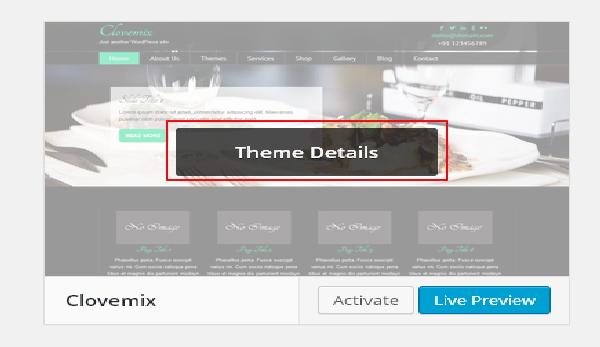
Step (2)- หน้าจอต่อไปนี้จะปรากฏขึ้น วางเมาส์เหนือธีมใด ๆ แล้วคลิกที่Theme Details.


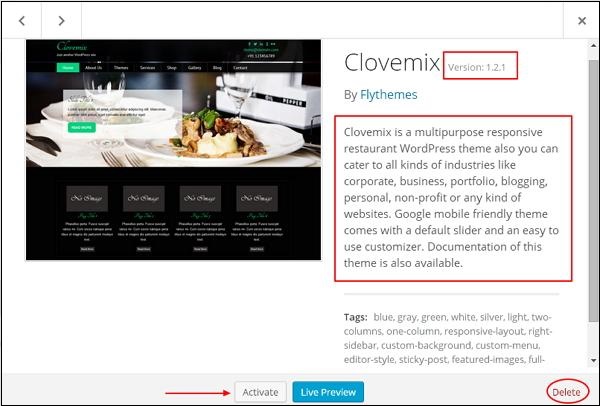
Step (3) − เมื่อคุณคลิกที่ Theme Detailหน้าต่อไปนี้จะปรากฏขึ้น ประกอบด้วยรายละเอียดที่เกี่ยวข้องกับธีม รายละเอียดเช่นรุ่นคำอธิบายแท็ก ฯลฯ

หากคุณต้องการเพิ่มธีมนี้ในเพจ / เว็บไซต์ของคุณให้คลิกที่ Activateและหากคุณต้องการตรวจสอบธีมจากนั้นคลิกที่ Live preview.
หากคุณคลิกที่เปิดใช้งานคุณจะได้รับข้อความป๊อปอัปเป็น -

Step (4) - คลิกที่ Customize.

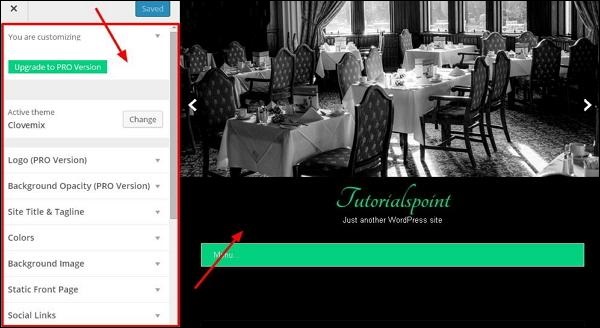
Step (5)- ทางด้านซ้ายของหน้าคุณสามารถปรับแต่งธีมของคุณได้ การเปลี่ยนแปลงใด ๆ ที่คุณทำหรือสิ่งใหม่ ๆ ที่คุณเพิ่มจะแสดงที่ด้านขวาของหน้า

เราจะเรียนรู้เกี่ยวกับการปรับแต่งรูปลักษณ์ของธีมในบทถัดไปคือ; WordPress Customize Theme.