WordPress - คู่มือฉบับย่อ
WordPress เป็นโอเพ่นซอร์ส Content Management System (CMS),ซึ่งช่วยให้ผู้ใช้สร้างเว็บไซต์และบล็อกแบบไดนามิก WordPress เป็นระบบบล็อกที่ได้รับความนิยมมากที่สุดบนเว็บและอนุญาตให้อัปเดตปรับแต่งและจัดการเว็บไซต์จาก CMS และส่วนประกอบส่วนหลัง
Content Management System (CMS) คืออะไร?
Content Management System (CMS)เป็นซอฟต์แวร์ที่จัดเก็บข้อมูลทั้งหมดเช่นข้อความภาพถ่ายเพลงเอกสาร ฯลฯ และมีให้บริการบนเว็บไซต์ของคุณ ช่วยในการแก้ไขเผยแพร่และแก้ไขเนื้อหาของเว็บไซต์
WordPress ได้รับการเปิดตัวครั้งแรกเมื่อวันที่ 27 THพฤษภาคม 2003 โดยแมตต์ Mullenweg และไมค์เล็ก ๆ น้อย ๆ WordPress ได้รับการประกาศให้เป็นโอเพ่นซอร์สในเดือนตุลาคม 2552
คุณสมบัติ
User Management- อนุญาตให้จัดการข้อมูลผู้ใช้เช่นการเปลี่ยนบทบาทของผู้ใช้เป็น (ผู้สมัครสมาชิกผู้ร่วมเขียนผู้เขียนบรรณาธิการหรือผู้ดูแลระบบ) สร้างหรือลบผู้ใช้เปลี่ยนรหัสผ่านและข้อมูลผู้ใช้ บทบาทหลักของผู้จัดการผู้ใช้คือAuthentication.
Media Management - เป็นเครื่องมือสำหรับจัดการไฟล์มีเดียและโฟลเดอร์ซึ่งคุณสามารถอัพโหลดจัดระเบียบและจัดการไฟล์สื่อบนเว็บไซต์ของคุณได้อย่างง่ายดาย
Theme System- อนุญาตให้ปรับเปลี่ยนมุมมองไซต์และฟังก์ชันการทำงาน ประกอบด้วยรูปภาพสไตล์ชีทไฟล์เทมเพลตและหน้าที่กำหนดเอง
Extend with Plugins - มีปลั๊กอินหลายตัวซึ่งมีฟังก์ชันและคุณสมบัติที่กำหนดเองตามที่ผู้ใช้ต้องการ
Search Engine Optimization - มีเครื่องมือเพิ่มประสิทธิภาพเครื่องมือค้นหา (SEO) หลายอย่างซึ่งทำให้การทำ SEO ในสถานที่ทำได้ง่าย
Multilingual - อนุญาตให้แปลเนื้อหาทั้งหมดเป็นภาษาที่ผู้ใช้ต้องการ
Importers- อนุญาตให้นำเข้าข้อมูลในรูปแบบของโพสต์ นำเข้าไฟล์ที่กำหนดเองความคิดเห็นหน้าโพสต์และแท็ก
ข้อดี
เป็นแพลตฟอร์มโอเพ่นซอร์สและสามารถใช้ได้ฟรี
ไฟล์ CSS สามารถแก้ไขได้ตามการออกแบบตามที่ผู้ใช้ต้องการ
มีปลั๊กอินและเทมเพลตมากมายให้ใช้งานฟรี ผู้ใช้สามารถปรับแต่งปลั๊กอินต่างๆได้ตามความต้องการ
มันง่ายมากในการแก้ไขเนื้อหาเนื่องจากใช้โปรแกรมแก้ไขแบบ WYSIWYG (สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับคืออินเทอร์เฟซผู้ใช้ที่ช่วยให้ผู้ใช้จัดการเค้าโครงของเอกสารได้โดยตรงโดยไม่ต้องมีคำสั่งเค้าโครง
ไฟล์มีเดียสามารถอัพโหลดได้อย่างง่ายดายและรวดเร็ว
มีเครื่องมือ SEO หลายอย่างซึ่งทำให้ SEO บนเว็บไซต์เป็นเรื่องง่าย
การปรับแต่งทำได้ง่ายตามความต้องการของผู้ใช้
ช่วยให้สามารถสร้างบทบาทที่แตกต่างกันสำหรับผู้ใช้สำหรับเว็บไซต์เช่นผู้ดูแลระบบผู้เขียนบรรณาธิการและผู้มีส่วนร่วม
ข้อเสีย
การใช้ปลั๊กอินหลายตัวอาจทำให้เว็บไซต์โหลดและเรียกใช้งานได้หนัก
จำเป็นต้องมีความรู้ PHP ในการแก้ไขหรือเปลี่ยนแปลงในเว็บไซต์ WordPress
บางครั้งต้องมีการอัปเดตซอฟต์แวร์เพื่อให้ WordPress ทันสมัยกับเบราว์เซอร์และโทรศัพท์มือถือในปัจจุบัน การอัปเดตเวอร์ชัน WordPress ทำให้ข้อมูลสูญหายดังนั้นจึงจำเป็นต้องมีสำเนาสำรองของเว็บไซต์
การปรับเปลี่ยนและจัดรูปแบบภาพกราฟิกและตารางทำได้ยาก
ข้อกำหนดของระบบสำหรับ WordPress
Database - MySQL 5.0 ขึ้นไป
Web Server -
WAMP (Windows)
โคมไฟ (Linux)
XAMP (หลายแพลตฟอร์ม)
MAMP (แมคอินทอช)
Operating System - ข้ามแพลตฟอร์ม
Browser Support - IE (Internet Explorer 8+), Firefox, Google chrome, Safari, Opera
PHP Compatibility - PHP 5.2+
ดาวน์โหลด WordPress
เมื่อคุณเปิดลิงค์ https://wordpress.org/download/คุณจะเห็นหน้าจอเป็นภาพรวมต่อไปนี้ -

สร้างฐานข้อมูลร้านค้า
WordPress ต้องการฐานข้อมูล MySQL ดังนั้นสร้างฐานข้อมูลใหม่ที่ว่างเปล่าด้วยผู้ใช้ / รหัสผ่าน (ตัวอย่างเช่นผู้ใช้เป็น "root" และรหัสผ่านเป็น "root" มิฉะนั้นคุณสามารถตั้งค่าได้ตามความสะดวกของคุณ)
จากนั้นคุณสามารถดำเนินการตามขั้นตอนการติดตั้งต่อไปตามที่กล่าวไว้ต่อไป
ตั้งค่าตัวช่วยสร้าง
การตั้งค่า WordPress ในระบบของคุณนั้นง่ายมาก ขั้นตอนต่อไปนี้อธิบายถึงวิธีการตั้งค่า WordPress ในระบบของคุณ
Step (1) - แตกโฟลเดอร์ WordPress ที่ดาวน์โหลดมาและอัปโหลดไปยังเว็บเซิร์ฟเวอร์หรือ localhost ของคุณ
Step (2)- เปิดเบราว์เซอร์และไปที่พา ธ ไฟล์ WordPress ของคุณจากนั้นคุณจะเห็นหน้าจอแรกของโปรแกรมติดตั้ง WordPress ดังที่แสดงในหน้าจอต่อไป ในกรณีของเราเส้นทางคือlocalhost/< Your_wordpress_folder >.

เลือกภาษาของคุณสำหรับ WordPress และคลิกที่ Continue.
Step (3) - ในขั้นตอนนี้คุณสามารถดูข้อมูลที่จำเป็นสำหรับฐานข้อมูลก่อนดำเนินการติดตั้ง WordPress

คลิกที่ Let's go!
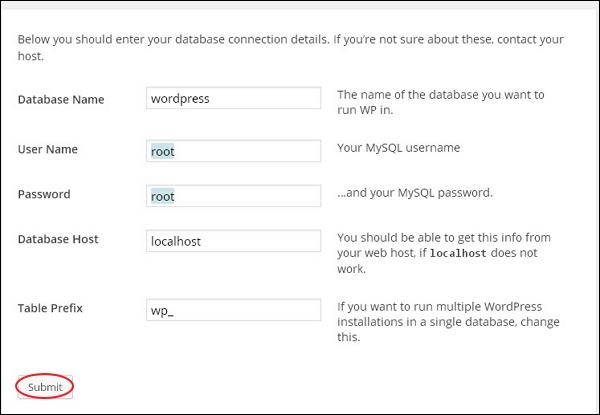
Step (4) - ที่นี่คุณต้องป้อนข้อมูลเกี่ยวกับฐานข้อมูล MySQL ตามที่อธิบายไว้ในหน้าจอต่อไปนี้

Database Name - ป้อนชื่อฐานข้อมูลที่คุณสร้างในฐานข้อมูล MySQL สำหรับ WordPress
Username - ป้อนชื่อผู้ใช้ของฐานข้อมูล MySQL ของคุณ
Password - ป้อนรหัสผ่านที่คุณตั้งไว้สำหรับฐานข้อมูล MySQL
Database Host - เขียนชื่อโฮสต์โดยค่าเริ่มต้นจะเป็น localhost
Table Prefix- ใช้เพื่อเพิ่มคำนำหน้าในตารางฐานข้อมูลซึ่งช่วยในการเรียกใช้หลายไซต์บนฐานข้อมูลเดียวกัน ใช้ค่าเริ่มต้น
หลังจากกรอกข้อมูลทั้งหมดแล้วคลิกที่ Submit ปุ่ม.
Step (5) - WordPress ตรวจสอบการตั้งค่าฐานข้อมูลและแสดงหน้าจอยืนยันดังที่แสดงในภาพรวมต่อไปนี้

คลิกที่ Run the install
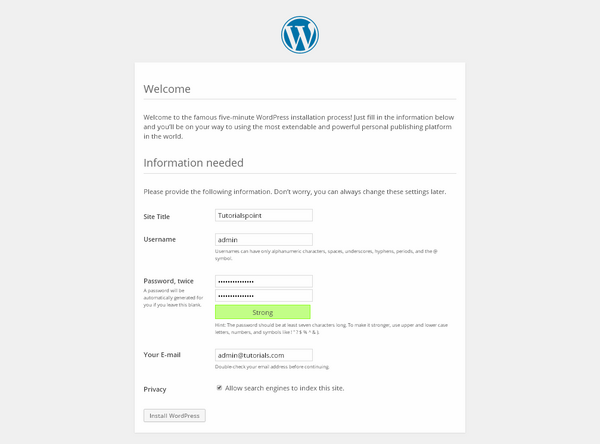
Step (6) - ป้อนข้อมูลการบริหาร

ประกอบด้วยฟิลด์ต่อไปนี้ -
Site Title - ป้อนชื่อไซต์ที่คุณจะสร้างใน WordPress
Username - ป้อนชื่อผู้ใช้ตามที่คุณเลือกขณะเข้าสู่ระบบ WordPress
Password twice - ป้อนรหัสผ่านสองครั้งเพื่อปกป้องไซต์ของคุณ
Your E-mail - ป้อนที่อยู่อีเมลของคุณซึ่งช่วยในการกู้คืนรหัสผ่านหรือการอัปเดตใด ๆ
Privacy - ช่วยให้เครื่องมือค้นหาจัดทำดัชนีไซต์นี้หลังจากเลือกช่องทำเครื่องหมาย
หลังจากกรอกข้อมูลทั้งหมดแล้วให้คลิกที่ไฟล์ Install WordPress ปุ่ม.
Step (7) - หลังจากการติดตั้งสำเร็จคุณจะได้รับหน้าจอแสดงความสำเร็จดังที่เห็นในหน้าจอต่อไปนี้

คุณสามารถดูรายละเอียดชื่อผู้ใช้และรหัสผ่านของคุณที่เพิ่มใน WordPress
คลิกที่ Log In ปุ่ม.
Step (8) - หลังจากคลิกเข้าสู่ระบบคุณจะได้รับ WordPress Admin Panel ดังที่แสดงในหน้าจอต่อไปนี้

ป้อนชื่อผู้ใช้และรหัสผ่านที่คุณได้ระบุไว้ระหว่างการติดตั้งดังแสดงในขั้นตอนที่ 6 และคลิกที่ไฟล์ Log In ปุ่ม.
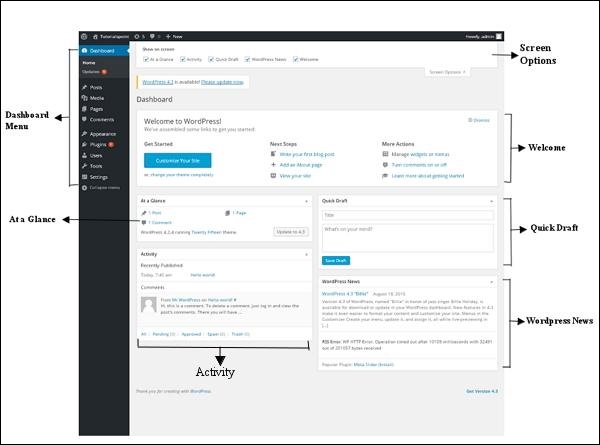
WordPress Dashboard เป็นหน้าจอแรกที่จะเห็นเมื่อคุณเข้าสู่พื้นที่การดูแลระบบของบล็อกของคุณซึ่งจะแสดงภาพรวมของเว็บไซต์ เป็นชุดของแกดเจ็ตที่ให้ข้อมูลและให้ภาพรวมของสิ่งที่เกิดขึ้นกับบล็อกของคุณ คุณสามารถปรับแต่งความต้องการของคุณได้โดยใช้ลิงก์ด่วนบางอย่างเช่นการเขียนฉบับร่างด่วนการตอบกลับความคิดเห็นล่าสุด ฯลฯ
สามารถแบ่งประเภทแดชบอร์ดได้ดังที่แสดงในภาพรวมต่อไปนี้ แต่ละหมวดหมู่เหล่านี้จะกล่าวถึงในส่วนต่อไปนี้ -

เมนูแดชบอร์ด
WordPress Dashboard มีเมนูการนำทางที่มีตัวเลือกเมนูบางอย่างเช่นโพสต์ไลบรารีสื่อหน้าความคิดเห็นตัวเลือกลักษณะที่ปรากฏปลั๊กอินผู้ใช้เครื่องมือและการตั้งค่าทางด้านซ้าย
ตัวเลือกหน้าจอ
แดชบอร์ดประกอบด้วยวิดเจ็ตประเภทต่างๆซึ่งสามารถแสดงหรือซ่อนอยู่ในบางหน้าจอ มีช่องทำเครื่องหมายเพื่อแสดงหรือซ่อนตัวเลือกหน้าจอและยังช่วยให้เราปรับแต่งส่วนต่างๆบนหน้าจอผู้ดูแลระบบได้
ยินดีต้อนรับ
รวมถึงไฟล์ Customize Your Siteปุ่มที่ช่วยปรับแต่งธีม WordPress ของคุณ คอลัมน์กลางมีลิงก์ที่มีประโยชน์บางอย่างเช่นการสร้างโพสต์บล็อกการสร้างเพจและดูส่วนหน้าของเว็บไซต์ของคุณ คอลัมน์สุดท้ายประกอบด้วยลิงก์ไปยังวิดเจ็ตเมนูการตั้งค่าที่เกี่ยวข้องกับความคิดเห็นและลิงก์ไปยังไฟล์First Steps With WordPress หน้าใน WordPress codex
ร่างด่วน
Quick Draftเป็นโปรแกรมแก้ไขโพสต์ขนาดเล็กที่อนุญาตให้เขียนบันทึกและเผยแพร่โพสต์จากแดชบอร์ดผู้ดูแลระบบ รวมถึงชื่อของแบบร่างบันทึกบางส่วนเกี่ยวกับร่างและบันทึกเป็นฉบับร่าง
ข่าว WordPress
WordPress News วิดเจ็ตแสดงข่าวสารล่าสุดเช่นซอฟต์แวร์เวอร์ชันล่าสุดการอัปเดตการแจ้งเตือนข่าวสารเกี่ยวกับซอฟต์แวร์เป็นต้นจากบล็อก WordPress อย่างเป็นทางการ
กิจกรรม
Activityวิดเจ็ตประกอบด้วยความคิดเห็นล่าสุดในบล็อกของคุณโพสต์ล่าสุดและโพสต์ที่เพิ่งเผยแพร่ ช่วยให้คุณสามารถอนุมัติไม่อนุมัติตอบกลับแก้ไขหรือลบความคิดเห็นได้ นอกจากนี้ยังช่วยให้คุณย้ายความคิดเห็นไปยังสแปมได้อีกด้วย
สรุป
ส่วนนี้จะให้ภาพรวมของบทความในบล็อกของคุณจำนวนโพสต์และเพจที่เผยแพร่และจำนวนความคิดเห็น เมื่อคุณคลิกที่ลิงค์เหล่านี้คุณจะเข้าสู่หน้าจอที่เกี่ยวข้อง จะแสดงเวอร์ชันปัจจุบันของการใช้ WordPress พร้อมกับธีมที่กำลังทำงานอยู่บนไซต์
ในบทนี้เราจะศึกษาเกี่ยวกับ General Settingsใน WordPress การตั้งค่าทั่วไปของ WordPress ใช้เพื่อตั้งค่าการกำหนดค่าพื้นฐานสำหรับไซต์ของคุณ ในหน้าจอการดูแลการตั้งค่าจะเป็นหน้าจอการตั้งค่าเริ่มต้น
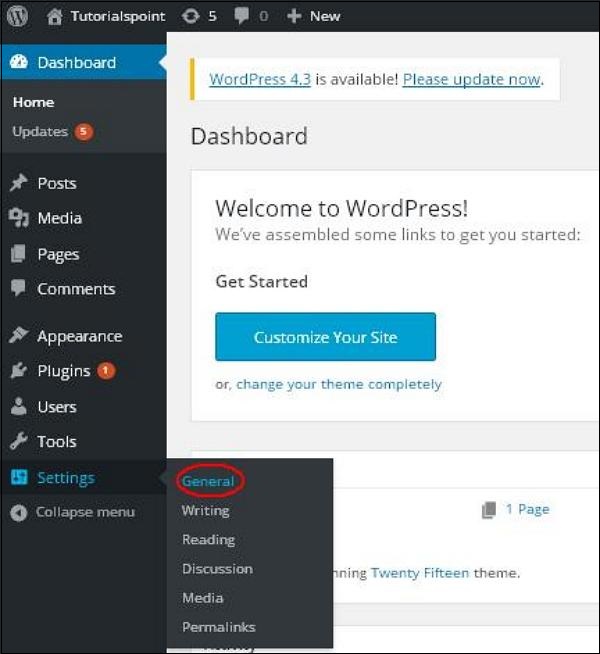
ต่อไปนี้เป็นขั้นตอนในการเข้าถึงการตั้งค่าทั่วไป -
Step 1 - คลิกที่ Settings → General ตัวเลือกใน WordPress

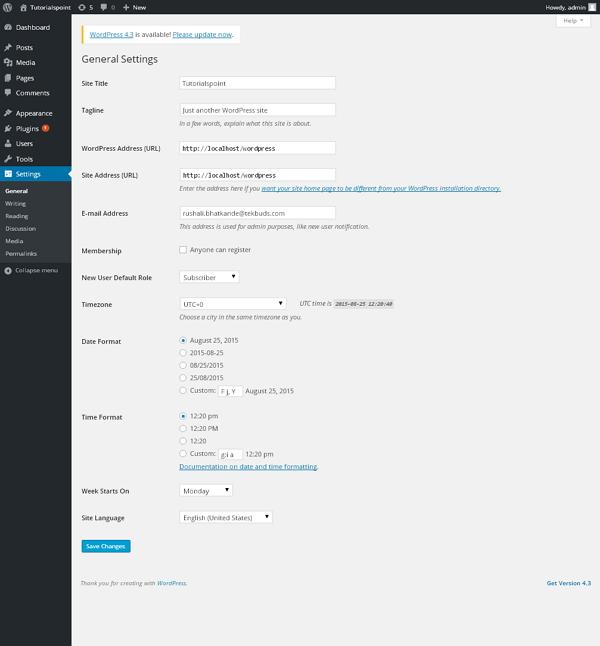
Step 2 - หน้าการตั้งค่าทั่วไปจะแสดงดังที่แสดงในภาพรวมต่อไปนี้

ต่อไปนี้เป็นรายละเอียดของฟิลด์ในหน้าการตั้งค่าทั่วไป
Site Title - แสดงชื่อของไซต์ในส่วนหัวของเทมเพลต
Tagline - แสดงประโยคสั้น ๆ เกี่ยวกับไซต์ของคุณ
WordPress Address (URL) - เป็น URL ของไดเรกทอรี WordPress ที่มีไฟล์แอปพลิเคชันหลักทั้งหมดของคุณ
Site Address(URL) - ป้อน URL ของไซต์ที่คุณต้องการให้ไซต์ของคุณแสดงบนเบราว์เซอร์
E-mail Address - ป้อนที่อยู่อีเมลของคุณซึ่งช่วยในการกู้คืนรหัสผ่านหรือการอัปเดตใด ๆ
Membership - ทุกคนสามารถลงทะเบียนบัญชีบนไซต์ของคุณได้หลังจากที่คุณเลือกช่องทำเครื่องหมายนี้
New User Default Role - บทบาทเริ่มต้นถูกตั้งค่าสำหรับผู้ใช้หรือสมาชิกที่ลงทะเบียนใหม่
Timezone - ตั้งค่าเขตเวลาตามเมืองนั้น ๆ
Date Format - กำหนดรูปแบบวันที่ตามที่คุณต้องการเพื่อแสดงบนไซต์
Time Format - กำหนดรูปแบบเวลาตามที่คุณต้องการเพื่อแสดงบนไซต์
Week Starts On- เลือกวันในสัปดาห์ที่คุณต้องการเริ่มสำหรับปฏิทิน WordPress โดยค่าเริ่มต้นจะตั้งเป็นวันจันทร์
Site Language - ตั้งค่าภาษาสำหรับแดชบอร์ด WordPress
Step3 - หลังจากกรอกข้อมูลเกี่ยวกับการตั้งค่าทั่วไปแล้วให้คลิกที่ Save Changesปุ่ม. จะบันทึกข้อมูลการตั้งค่าทั่วไปทั้งหมดของคุณ
การตั้งค่าการเขียนจะควบคุมประสบการณ์การเขียนและมีตัวเลือกในการปรับแต่งไซต์ WordPress การตั้งค่าเหล่านี้จะควบคุมคุณสมบัติในการเพิ่มและแก้ไขโพสต์เพจและประเภทโพสต์ตลอดจนฟังก์ชันเสริมเช่นการเผยแพร่ระยะไกลโพสต์ทางอีเมลและบริการอัปเดต
ต่อไปนี้เป็นขั้นตอนในการเข้าถึงการตั้งค่าการเขียน -
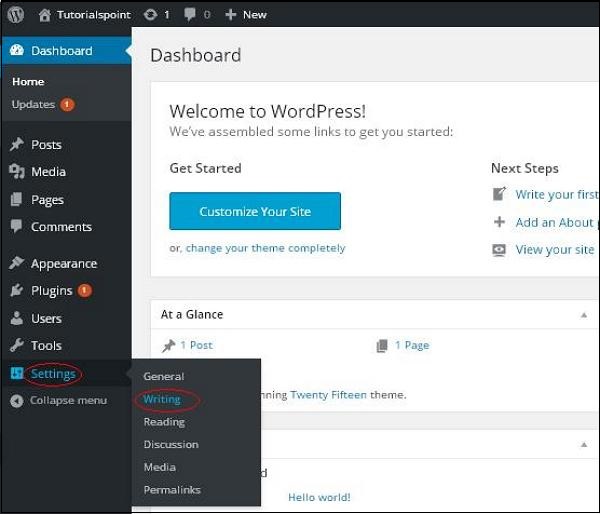
Step (1) - หากต้องการเปลี่ยนการตั้งค่าการเขียนให้ไปที่ Settings → Writing ตัวเลือก

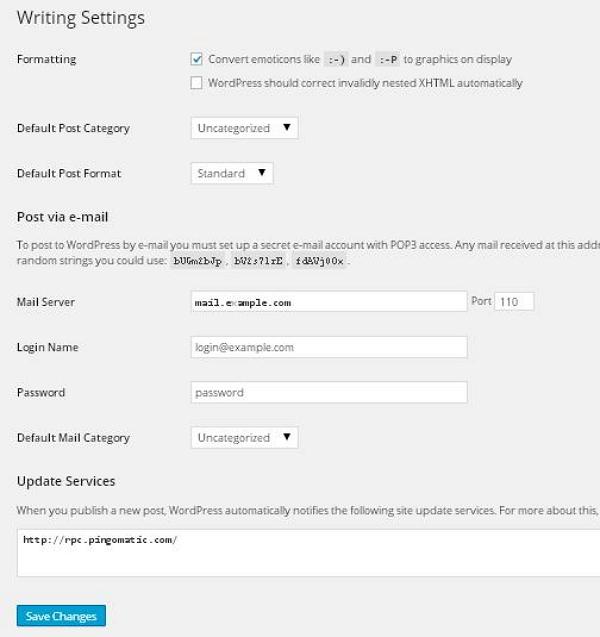
Step (2) - หน้าการตั้งค่าการเขียนจะแสดงดังที่แสดงในหน้าจอต่อไปนี้

ต่อไปนี้เป็นรายละเอียดของฟิลด์ในหน้า
Formatting - ฟิลด์นี้กำหนดสองตัวเลือกย่อยเพื่อประสบการณ์การใช้งานที่ดีขึ้น
ตัวเลือกแรกแปลงอีโมติคอนเช่น :-) และ :-P เป็นกราฟิกบนหน้าจอจะเปลี่ยนอีโมติคอนแบบข้อความให้เป็นอิโมติคอนแบบกราฟิก
ตัวเลือกที่สองWordPress ควรแก้ไข XHTML ที่ซ้อนกันไม่ถูกต้องโดยอัตโนมัติจะแก้ไข XHTML ที่ไม่ถูกต้องที่อยู่ในโพสต์หรือเพจ
Default Post Category- เป็นหมวดหมู่ที่จะใช้กับโพสต์และคุณสามารถปล่อยให้เป็นไม่มีหมวดหมู่ได้
Default Post Format - ใช้โดยธีมเพื่อเลือกรูปแบบโพสต์ที่จะนำไปใช้กับโพสต์หรือสร้างสไตล์ที่แตกต่างกันสำหรับโพสต์ประเภทต่างๆ
Post via e-mail- ตัวเลือกนี้ใช้ที่อยู่อีเมลเพื่อสร้างโพสต์และเผยแพร่โพสต์บนบล็อกของคุณผ่านทางอีเมล ในการใช้งานคุณจะต้องตั้งค่าบัญชีอีเมลลับด้วยการเข้าถึง POP3 และอีเมลที่ได้รับตามที่อยู่นี้จะถูกโพสต์
Mail Server- อนุญาตให้อ่านอีเมลที่คุณส่งไปยัง WordPress และเก็บไว้เพื่อเรียกค้น สำหรับสิ่งนี้คุณต้องมีเซิร์ฟเวอร์อีเมลที่เข้ากันได้กับ POP3 และจะมีที่อยู่ URI เช่น mail.example.com ซึ่งคุณควรป้อนที่นี่
Login Name- ในการสร้างโพสต์ WordPress จะต้องมีบัญชีอีเมลของตัวเอง Login Name จะใช้ที่อยู่อีเมลนี้และควรเก็บเป็นความลับเนื่องจากนักส่งสแปมจะโพสต์ลิงก์ที่เปลี่ยนเส้นทางไปยังเว็บไซต์ของตน
Password - ตั้งรหัสผ่านสำหรับที่อยู่อีเมลด้านบน
Default Mail Category - อนุญาตให้เลือกหมวดหมู่ที่กำหนดเองสำหรับโพสต์ทั้งหมดที่เผยแพร่ผ่านคุณสมบัติโพสต์ทางอีเมล
Update Services- เมื่อคุณเผยแพร่โพสต์ใหม่ WordPress จะแจ้งบริการอัปเดตไซต์โดยอัตโนมัติในช่อง ดูไฟล์Update Services ใน codex สำหรับรายการบริการที่เป็นไปได้จำนวนมาก
Step (3) - หลังจากกรอกข้อมูลข้างต้นทั้งหมดแล้วให้คลิกที่ Save Changes ปุ่มบันทึกข้อมูลของคุณ
ในบทนี้เราจะศึกษาเกี่ยวกับ Reading Settingsใน WordPress Reading Setting ใช้เพื่อตั้งค่าเนื้อหาที่เกี่ยวข้องกับหน้าแรก คุณสามารถกำหนดจำนวนโพสต์ที่จะแสดงบนหน้าหลักได้
ต่อไปนี้เป็นขั้นตอนในการเข้าถึงการตั้งค่าการอ่าน -
Step (1) - คลิกที่ Settings → Reading ตัวเลือกใน WordPress

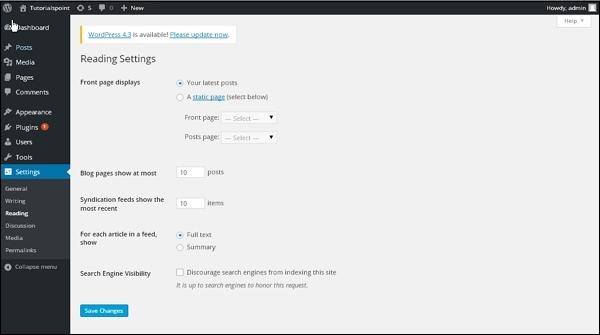
Step(2) - หน้าการตั้งค่าการอ่านจะแสดงดังที่แสดงในหน้าจอต่อไปนี้

ต่อไปนี้เป็นรายละเอียดของฟิลด์ในการตั้งค่าการอ่าน
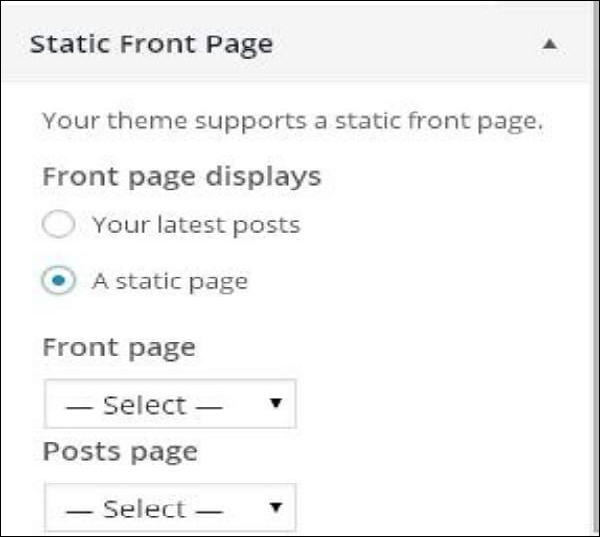
Front page displays - ส่วนนี้ใช้เพื่อแสดงหน้าแรกในรูปแบบต่อไปนี้ -
Your latest posts - จะแสดงโพสต์ล่าสุดในหน้าแรก
A static page - แสดงหน้าคงที่ในหน้าแรก
Front Page - คุณสามารถเลือกเพจจริงที่คุณต้องการแสดงในหน้าแรกจากเมนูแบบเลื่อนลง
Posts Page - คุณสามารถเลือกเพจจากเมนูแบบเลื่อนลงซึ่งมีโพสต์
Blog pages show at most- จำนวนโพสต์ที่จะแสดงต่อหน้าหรือไซต์ โดยค่าเริ่มต้นจะตั้งค่าเป็น 10
Syndication feeds show the most recent- ผู้ใช้สามารถดูจำนวนโพสต์เมื่อดาวน์โหลดหนึ่งในฟีดของไซต์ โดยค่าเริ่มต้นจะตั้งค่าเป็น 10
For each article in a feed, show - ส่วนนี้ใช้เพื่อแสดงโพสต์โดยเลือกรูปแบบใด ๆ ต่อไปนี้ -
Full Text- จะแสดงโพสต์ที่สมบูรณ์ มันถูกตั้งเป็นค่าเริ่มต้น
Summary - จะแสดงสรุปของโพสต์
Search Engine Visibility- หลังจากคลิกที่ช่องทำเครื่องหมายกีดกันเครื่องมือค้นหาจากการสร้างดัชนีไซต์นี้ไซต์ของคุณจะถูกเพิกเฉยโดยเครื่องมือค้นหา
Step(3) - หลังจากกรอกข้อมูลทั้งหมดแล้วให้คลิกที่ Save Changes เพื่อบันทึกข้อมูลการตั้งค่าการอ่านของคุณ
ในบทนี้เราจะศึกษาเกี่ยวกับ Discussion settingsใน WordPress การตั้งค่าการอภิปรายของ WordPress สามารถกำหนดเป็นการโต้ตอบระหว่างบล็อกเกอร์และผู้เยี่ยมชม การตั้งค่าเหล่านี้ดำเนินการโดยผู้ดูแลระบบเพื่อให้สามารถควบคุมโพสต์ / เพจที่เข้ามาผ่านผู้ใช้
ต่อไปนี้เป็นขั้นตอนในการเข้าถึงการตั้งค่าการสนทนา -
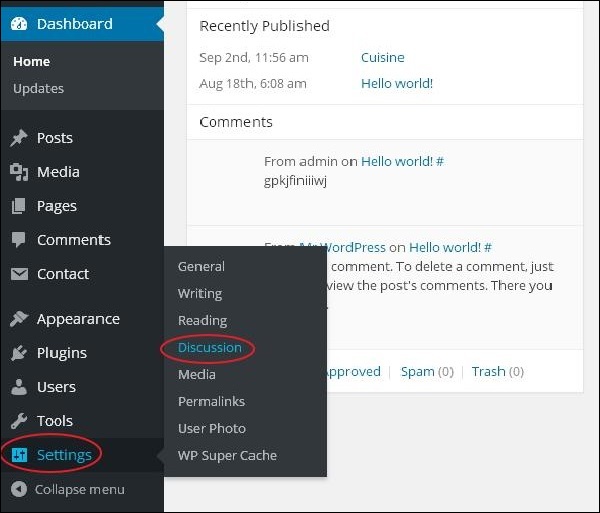
Step (1) - คลิกที่ Settings → Discussion ตัวเลือกใน WordPress

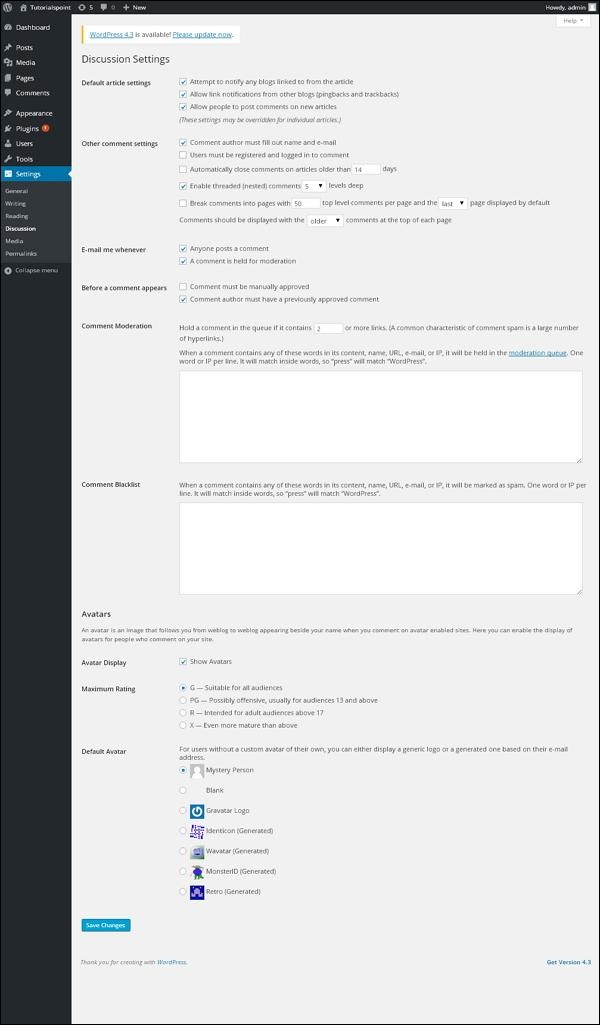
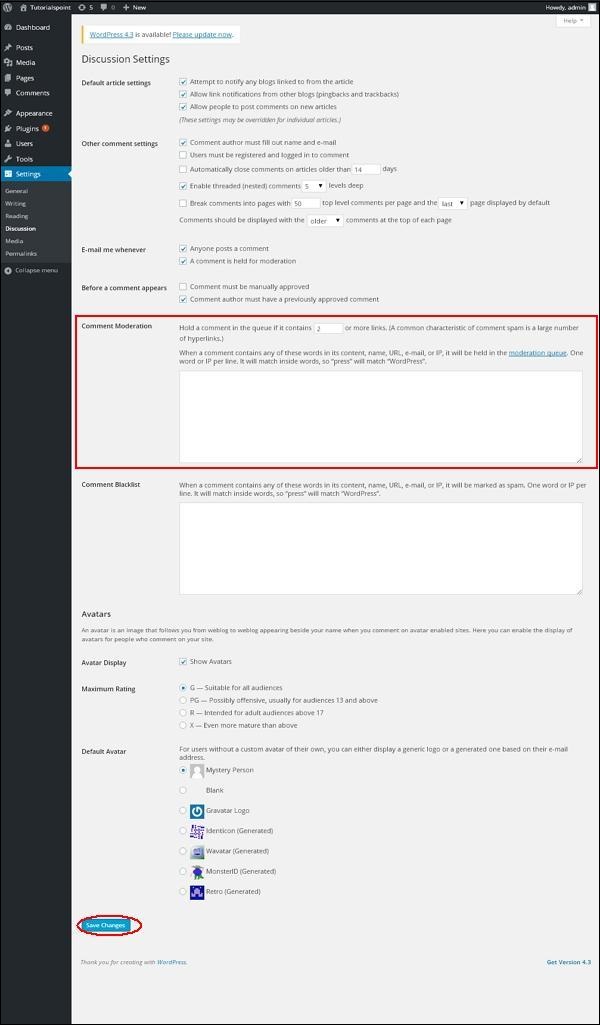
Step (2) - หน้าการตั้งค่าการสนทนาจะแสดงดังที่แสดงในภาพรวมต่อไปนี้

ช่องต่อไปนี้จะเห็นในการตั้งค่าการสนทนา
Default article settings- การตั้งค่าเหล่านี้เป็นค่าเริ่มต้นสำหรับเพจใหม่ที่คุณสร้างหรือโพสต์ใหม่ ซึ่งประกอบด้วยการตั้งค่าเพิ่มเติมสามอย่าง พวกเขาคือ -
Attempt to notify any blogs linked to from the article - เมื่อคุณเผยแพร่บทความระบบจะส่งการแจ้งเตือน (ส่ง Ping และ Trackback) ไปยังบล็อกอื่น ๆ
Allow link notifications from other blogs (pingbacks and trackbacks) - ยอมรับการส่ง Ping จากบล็อกอื่น ๆ
Allow people to post comments on new articles - คุณสามารถอนุญาตหรือไม่อนุญาตให้ผู้อื่นแสดงความคิดเห็นในบทความของคุณโดยใช้การตั้งค่านี้
Other Comment Settings - การตั้งค่านี้มีตัวเลือกดังต่อไปนี้ -
Comment author must fill out name and e-mail - เมื่อคุณทำเครื่องหมายในช่องนี้ผู้เยี่ยมชมจะต้องกรอกชื่อและที่อยู่อีเมล
Users must be registered and logged in to comment - หากคุณทำเครื่องหมายในช่องนี้เฉพาะผู้เยี่ยมชมที่ลงทะเบียนเท่านั้นที่สามารถแสดงความคิดเห็นได้หากไม่เลือกใครสามารถแสดงความคิดเห็นจำนวนเท่าใดก็ได้
Automatically close comments on articles older than days - ตัวเลือกนี้อนุญาตให้คุณยอมรับความคิดเห็นในช่วงเวลาหนึ่งตามความต้องการของคุณเท่านั้น
Enable threaded (nested) comments - เมื่อคุณเลือกตัวเลือกนี้ผู้เยี่ยมชมสามารถตอบกลับหรือสนทนาและรับคำตอบได้
Break comments into pages with top level comments per page and the page displayed by default - หากเพจของคุณได้รับความคิดเห็นจำนวนมากคุณสามารถแบ่งออกเป็นเพจต่างๆได้โดยทำเครื่องหมายที่ช่องนี้
Comments should be displayed with the comments at the top of each page - คุณสามารถจัดเรียงความคิดเห็นในรูปแบบจากน้อยไปมากหรือจากมากไปหาน้อย
Email me whenever - การตั้งค่านี้มีสองตัวเลือก ได้แก่ -
Anyone posts a comment - เมื่อคุณทำเครื่องหมายในช่องนี้ผู้เขียนจะได้รับอีเมลสำหรับทุกความคิดเห็นที่โพสต์
A comment is held for moderation - ใช้ในกรณีที่คุณไม่ต้องการให้ความคิดเห็นของคุณได้รับการอัปเดตก่อนที่จะถูกตรวจสอบโดยผู้ดูแลระบบ
Before a comment appears- การตั้งค่านี้ช่วยให้สามารถควบคุมโพสต์ของคุณได้ มีการตั้งค่าเพิ่มเติมอีกสองรายการดังต่อไปนี้ -
Comment must be manually approved - หากคุณทำเครื่องหมายในช่องนี้ระบบจะแสดงเฉพาะความคิดเห็นที่ได้รับอนุมัติจากผู้ดูแลระบบในโพสต์หรือเพจ
Comment author must have a previously approved comment- สามารถตรวจสอบได้เมื่อคุณต้องการอนุมัติความคิดเห็นของผู้เขียนที่ได้แสดงความคิดเห็นและที่อยู่อีเมลของเขาตรงกับที่อยู่อีเมลของความคิดเห็นที่โพสต์ก่อนหน้านี้ มิฉะนั้นความคิดเห็นจะถูกระงับเพื่อการกลั่นกรอง
Comment Moderation - มีลิงก์เฉพาะจำนวนหนึ่งที่อนุญาตให้แสดงความคิดเห็น
Comment Blacklist- คุณสามารถป้อนคำสแปมของคุณเองซึ่งคุณไม่ต้องการให้ผู้เยี่ยมชมของคุณป้อนความคิดเห็น URL อีเมลและอื่น ๆ หลังจากนั้นก็จะกรองความคิดเห็น
Avatars- รูปประจำตัวเป็นภาพขนาดเล็กที่แสดงที่มุมขวาบนของหน้าจอแดชบอร์ดข้างชื่อของคุณ มันเป็นเหมือนรูปโปรไฟล์ของคุณ ที่นี่คุณมีตัวเลือกอีกสองสามอย่างที่คุณสามารถตั้งค่าอวาตาร์สำหรับไซต์ WordPress ได้
Avatar Display - จะแสดงอวตารของคุณนอกเหนือจากชื่อของคุณเมื่อมีการตรวจสอบ
Maximum rating- คุณมีรูปประจำตัวอื่น ๆ อีกสี่ตัวที่คุณสามารถใช้ได้ พวกเขาคือ G, PG, R และ X นี่คือส่วนอายุที่คุณเลือกตามประเภทของผู้ชมที่คุณต้องการให้แสดงโพสต์ของคุณ
Default Avatar- ในตัวเลือกนี้มีรูปประจำตัวพร้อมรูปภาพอีกสองสามประเภท คุณสามารถเก็บอวตารเหล่านี้ตามที่อยู่อีเมลของผู้เยี่ยมชม
คุณสามารถเปลี่ยนการตั้งค่าตามที่คุณต้องการสำหรับแต่ละบทความ
Step (3) - คลิกที่ Save Changes เพื่อบันทึกการเปลี่ยนแปลง
WordPress - การตั้งค่าสื่อ
ในบทนี้เราจะศึกษาเกี่ยวกับ Media Settingsใน WordPress ใช้เพื่อกำหนดความสูงและความกว้างของภาพที่คุณจะใช้บนเว็บไซต์ของคุณ
Step (1) - คลิกที่ Settings → Media ตัวเลือกใน WordPress

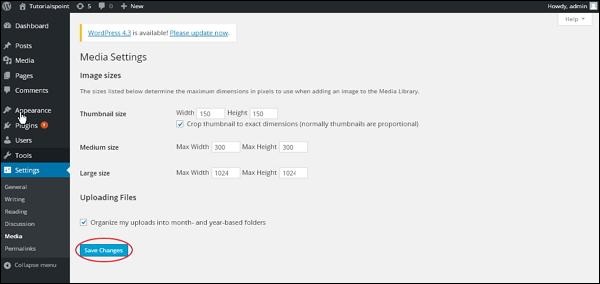
Step (2) - หน้าการตั้งค่าสื่อจะแสดงดังที่เห็นในภาพหน้าจอต่อไปนี้

ต่อไปนี้เป็นรายละเอียดของฟิลด์ในการตั้งค่าสื่อ -
Thumbnail size - กำหนดขนาดของภาพขนาดย่อ
Medium size - ตั้งค่าความสูงและความกว้างของภาพขนาดกลาง
Large size - ตั้งค่าความกว้างและความสูงของภาพขนาดใหญ่
Uploading files - หลังจากเลือกช่องทำเครื่องหมายนี้รูปภาพที่อัปโหลดจะถูกจัดเรียงเป็นโฟลเดอร์ตามปีและเดือน
Step (3) - หลังจากตั้งค่าขนาดเป็นพิกเซลแล้วให้คลิกที่ Save Changesปุ่ม. บันทึกข้อมูลการตั้งค่าสื่อของคุณ
WordPress - การตั้งค่าลิงก์ถาวร
ในบทนี้เราจะเรียนรู้เกี่ยวกับ Permalink settingsใน WordPress ลิงก์ถาวรคือลิงก์ถาวรไปยังบล็อกโพสต์หรือหมวดหมู่ อนุญาตให้ตั้งค่าโครงสร้างลิงก์ถาวรเริ่มต้น การตั้งค่าเหล่านี้ใช้เพื่อเพิ่มลิงก์ถาวรให้กับบทความของคุณใน WordPress ต่อไปนี้เป็นขั้นตอนในการเข้าถึงการตั้งค่าลิงก์ถาวร
Step (1) - คลิกที่ Settings → Permalinks จากเมนูนำทางด้านซ้าย

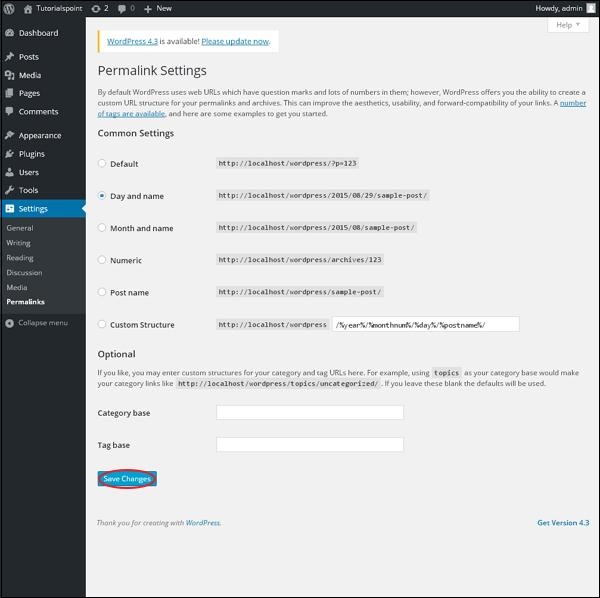
Step (2) - เมื่อคุณคลิกที่ Permalinks หน้าต่อไปนี้จะปรากฏบนหน้าจอ

นี่คือการตั้งค่าบางอย่างที่คุณสามารถทำได้ -
Common settings -
ตรวจสอบปุ่มตัวเลือกใดก็ได้เพื่อเลือกโครงสร้างลิงก์ถาวรสำหรับบล็อกของคุณ
Default - ตั้งค่าโครงสร้าง URL เริ่มต้นใน Wordpress
Day and name - ตั้งค่าโครงสร้าง URL ตามวันที่และชื่อในโพสต์ของคุณ
Month and name - ตั้งค่าโครงสร้าง URL ตามเดือนและชื่อในโพสต์ของคุณ
Numeric - กำหนดตัวเลขในโครงสร้าง URL ในโพสต์ของคุณ
Post name - ตั้งชื่อโพสต์ในโครงสร้าง URL ในโพสต์ของคุณ
Custom Structure - ตั้งค่าโครงสร้าง URL ที่คุณเลือกโดยเขียนชื่อที่ต้องการในกล่องข้อความที่กำหนด
Optional
สิ่งเหล่านี้เป็นทางเลือก คุณสามารถเพิ่มโครงสร้างที่กำหนดเองสำหรับหมวดหมู่หลักหรือ URL ของแท็ก หากกล่องข้อความของคุณว่างเปล่าระบบจะใช้การตั้งค่าเริ่มต้น ที่นี่คุณมีสองทางเลือก
Category Base - เพิ่มคำนำหน้าที่กำหนดเองสำหรับ URL หมวดหมู่ของคุณ
Tag Base - เพิ่มคำนำหน้าแบบกำหนดเองให้กับ URL แท็กของคุณ
Step (3) - เมื่อคุณเปลี่ยนแปลงเสร็จแล้วให้คลิกที่ Save Changes เพื่อบันทึกการตั้งค่าลิงก์ถาวร
WordPress - การตั้งค่าปลั๊กอิน
ในบทนี้เราจะศึกษาวิธีใช้ปลั๊กอินในไซต์ WordPress ของคุณ ปลั๊กอินช่วยให้แก้ไขปรับแต่งหรือปรับปรุงบล็อกหรือโพสต์ WordPress ได้อย่างง่ายดาย ปลั๊กอิน WordPress เป็นซอฟต์แวร์ที่สามารถอัปโหลดเพื่อขยายการทำงานของไซต์ได้ พวกเขาเพิ่มบริการหรือคุณสมบัติในบล็อก WordPress ปลั๊กอินใช้เพื่อทำให้งานของคุณง่ายขึ้น ต่อไปนี้เป็นขั้นตอนง่ายๆในการเพิ่มปลั๊กอิน
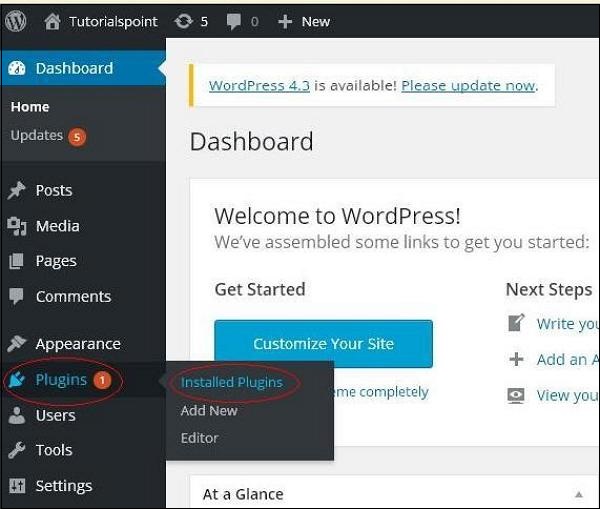
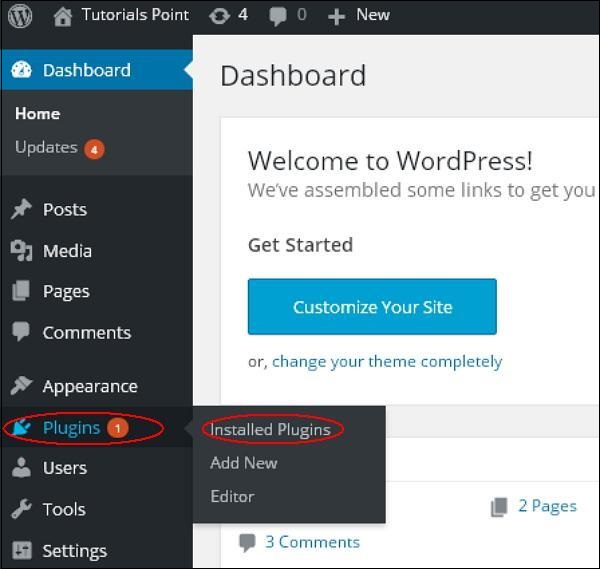
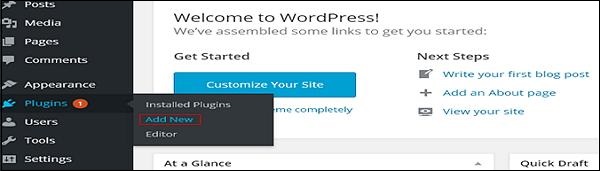
Step (1) - ที่แถบด้านซ้ายคลิกที่ Plugins → Installed Plugins ดังที่แสดงในหน้าจอ

Step (2) - หน้าต่อไปนี้จะปรากฏขึ้น

ในส่วนนี้คุณสามารถดูปลั๊กอินที่ติดตั้งไว้แล้ว
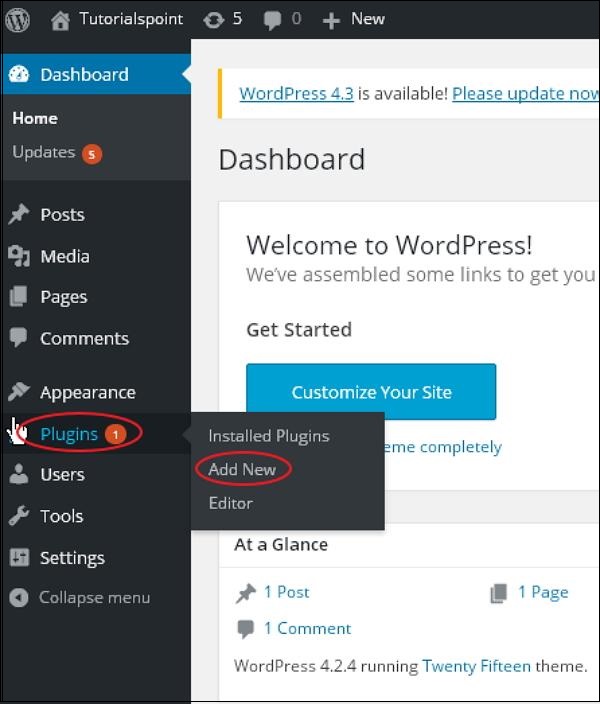
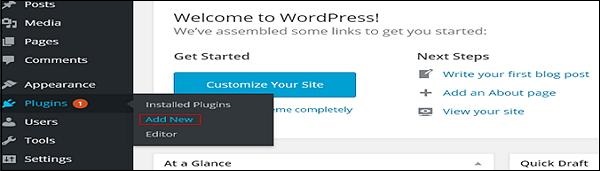
Step (3) - คลิกที่→ Plugins → Add New เมนูดังที่แสดงในหน้าจอต่อไปนี้

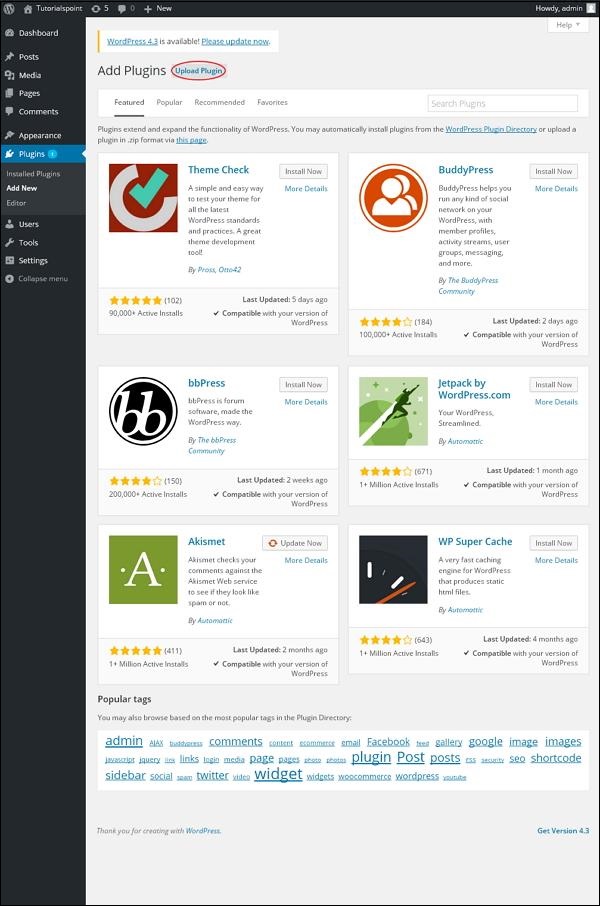
Step (4)- รายการปลั๊กอินปรากฏขึ้นที่ใช้ใน WordPress ที่นี่คุณสามารถติดตั้งปลั๊กอินได้โดยตรงจากรายการที่มีอยู่หรือคุณสามารถอัปโหลดได้โดยคลิกที่Upload Plugin.

เมื่อคุณคลิกที่ Upload Plugin คุณจะได้รับหน้าต่อไปนี้
.jpg)
คลิกที่ Browseมันจะกลับไปที่หน้าที่คุณสามารถเลือกปลั๊กอินจากไซต์ WordPress และถ้าคุณคลิกที่Choose Fileคุณสามารถเพิ่มไฟล์จากระบบของคุณ มิฉะนั้นคุณสามารถเลือกปลั๊กอินที่คุณต้องการและคลิกได้โดยตรงInstall now ดังที่เห็นในภาพหน้าจอต่อไปนี้
.jpg)
เมื่อคุณคลิกที่ติดตั้งทันทีแพคเกจจะเริ่มดาวน์โหลดและติดตั้ง จากนั้นคลิกที่Activate plugin เพื่อเปิดใช้งานปลั๊กอินนั้นเพื่อใช้ใน WordPress ดังที่เห็นในหน้าจอต่อไปนี้
.jpg)
หลังจากคลิกที่เปิดใช้งานปลั๊กอินคุณจะได้รับข้อความเมื่อเปิดใช้งานปลั๊กอินและคุณจะพบปลั๊กอินที่ติดตั้งไว้ในรายการ
.jpg)
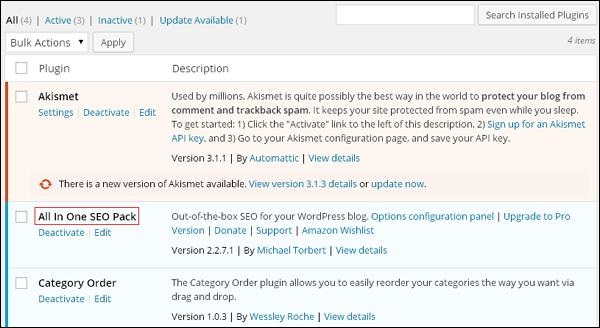
ด้านล่างข้อความเปิดใช้งานปลั๊กอินคุณสามารถดูตัวเลือกต่างๆเช่นAll, Active, Inactive และ Update available.
เมื่อคุณคลิกที่ Activeหน้าต่อไปนี้จะปรากฏขึ้น คุณสามารถดูปลั๊กอินที่เปิดใช้งานทั้งหมดได้ที่นี่
.jpg)
เมื่อเราคลิกที่ Inactiveปลั๊กอินที่พร้อมใช้งาน แต่ไม่ได้เปิดใช้งานจะปรากฏขึ้น คุณสามารถเปิดใช้งานปลั๊กอินนี้ได้โดยคลิกที่Activate.
.jpg)
เมื่อคุณคลิกที่ Update availableคุณจะได้รับรายการปลั๊กอินที่ต้องอัปเดต คลิกที่Updateและคุณได้รับข้อความว่าUpdated
.jpg)
คลิกที่ Bulk Actionsและเลือกตัวเลือกใด ๆ คลิกที่Apply ปุ่มไปที่ update, delete, activate หรือ deactivate แต่ละปลั๊กอินโดยทำเครื่องหมายในช่อง
.jpg)
ใน Search Installed Plugins คุณสามารถพิมพ์ชื่อปลั๊กอินของคุณในกล่องข้อความที่ติดตั้งไว้แล้วและคลิกที่ไฟล์ Search Installed Plugins ปุ่ม.
.jpg)
เมื่อคุณคลิกที่ไฟล์ Search installed Plugin คุณจะได้รับหน้าต่อไปพร้อมกับปลั๊กอินของคุณ
.jpg)
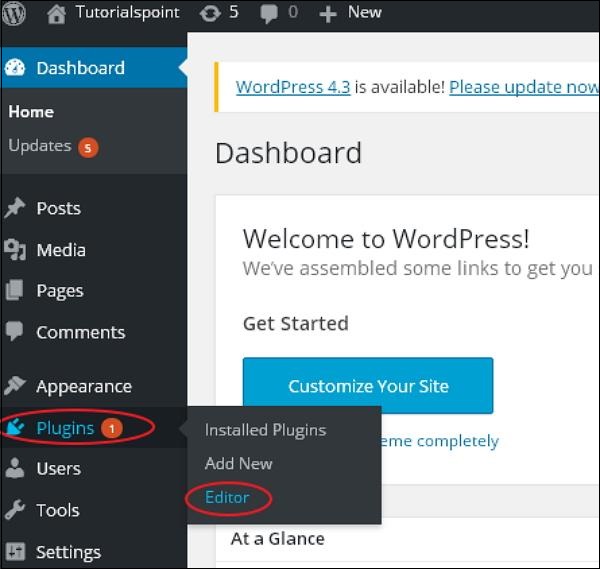
Step (5) - คลิกที่ Plugins → Editor จากแถบด้านข้าง

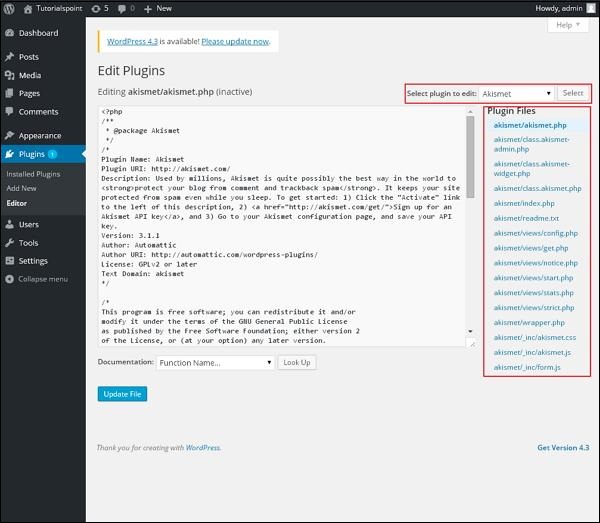
Step (6) - หน้าต่อไปนี้จะปรากฏขึ้น

หน้านี้ให้คุณแก้ไขปลั๊กอินของคุณ มีการอธิบายตัวเลือกบางอย่าง
Select plugin to edit - ให้คุณเลือกปลั๊กอินจากเมนูแบบเลื่อนลงและแก้ไข
Documentation - ให้คุณเลือกเครื่องมือจากเมนูแบบเลื่อนลงเพื่อแก้ไขปลั๊กอิน
Plugin files - ให้คุณเลือกไฟล์จากรายการและแก้ไขตามนั้น
ในที่สุดหลังจากแก้ไขไฟล์ปลั๊กอินแล้วให้คลิกที่ Update ไฟล์.
WordPress - เพิ่มหมวดหมู่
ในบทนี้เราจะศึกษาเกี่ยวกับวิธีการ Add Categoriesใน WordPress หมวดหมู่ใช้เพื่อระบุส่วนต่างๆของไซต์ของคุณและโพสต์ที่เกี่ยวข้องกับกลุ่ม จัดเรียงเนื้อหาของกลุ่มออกเป็นส่วนต่างๆ เป็นวิธีที่สะดวกมากในการจัดระเบียบโพสต์
ในการเข้าถึงส่วนหมวดหมู่ให้ทำตามขั้นตอนที่กล่าวถึง -
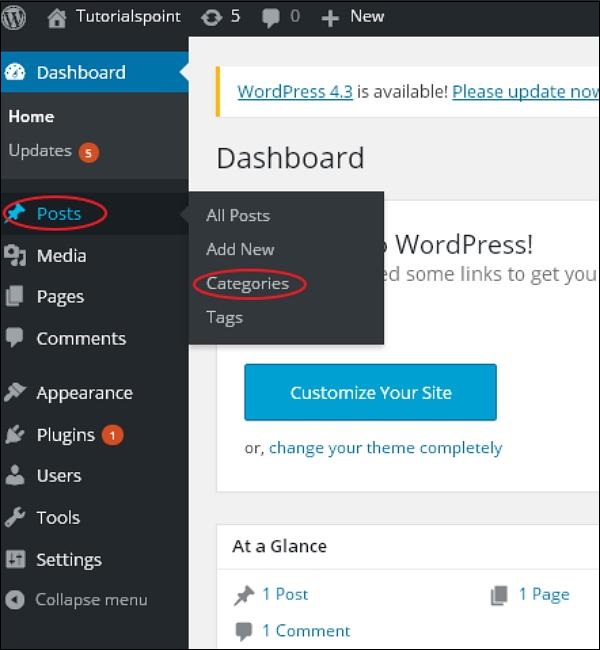
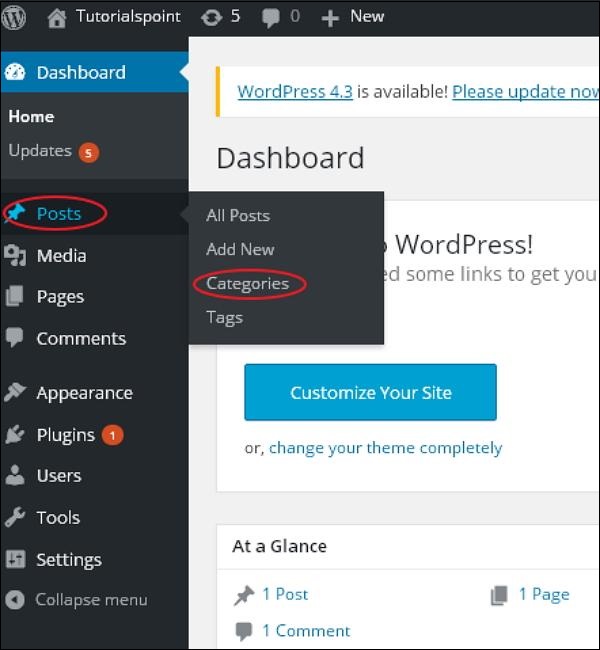
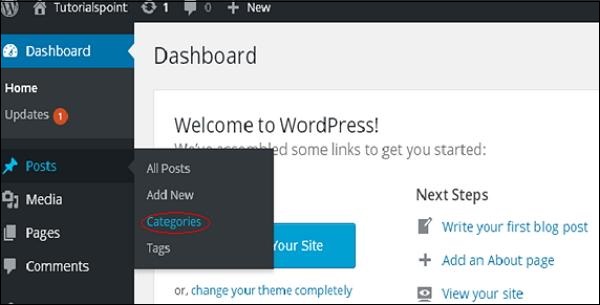
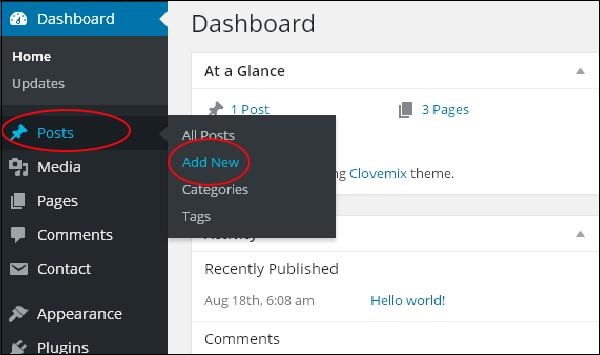
Step (1) - คลิกที่ Posts → Categories ตัวเลือกใน WordPress

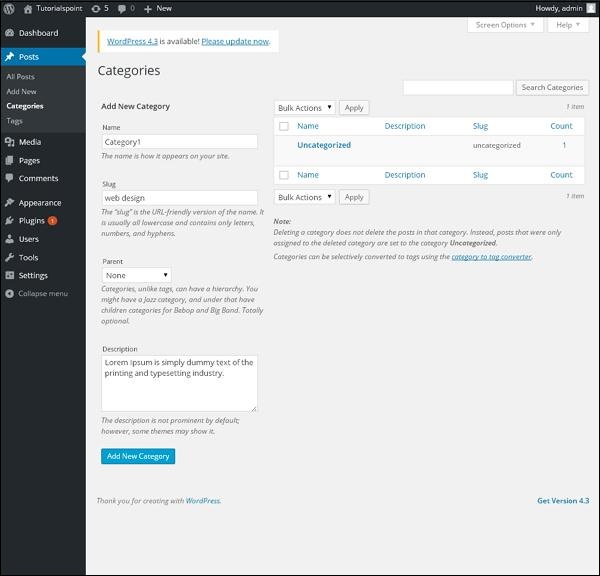
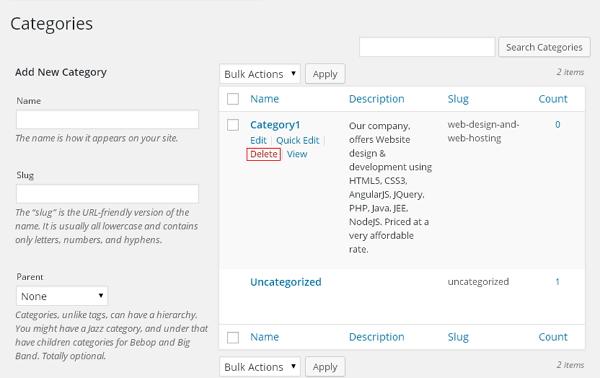
Step (2) - Categories จะปรากฏขึ้นตามที่แสดงในภาพหน้าจอต่อไปนี้

ต่อไปนี้เป็นรายละเอียดของฟิลด์ในหมวดหมู่
Name - ป้อนชื่อเฉพาะของหมวดหมู่
Slug- คำที่เลือกใช้เพื่ออธิบายโพสต์ของคุณ ระบุไว้ใน URL ของแท็ก
Parent - โดยการเลือกหมวดหมู่หลักจากเมนูแบบเลื่อนลงคุณสามารถตั้งค่าหมวดหมู่เฉพาะเป็นหมวดหมู่ย่อยหรือเก็บไว้เป็นไม่มีก็ได้
Description- เพิ่มคำอธิบายสั้น ๆ เกี่ยวกับหมวดหมู่ของคุณ เป็นทางเลือก
Step (3) - หลังจากกรอกข้อมูลเกี่ยวกับหมวดหมู่ทั้งหมดแล้วให้คลิกที่ Add New Category ปุ่ม.
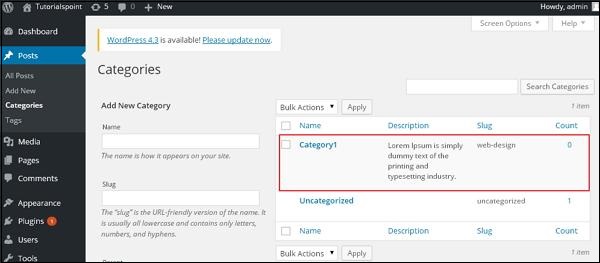
Step (4) - หลังจากคลิกที่ Add New Categoryหมวดหมู่ที่สร้างขึ้นใหม่จะแสดงที่ด้านขวาของหน้าดังที่แสดงในหน้าจอต่อไปนี้

WordPress - แก้ไขหมวดหมู่
ในบทนี้เราจะศึกษาขั้นตอนง่ายๆในการ Edit Categories ใน WordPress
ต่อไปนี้เป็นขั้นตอนง่ายๆในการแก้ไขหมวดหมู่ใน WordPress
Step (1) - คลิกที่ Posts → Categories ใน WordPress

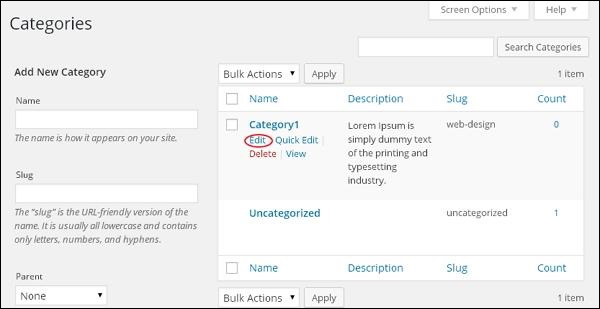
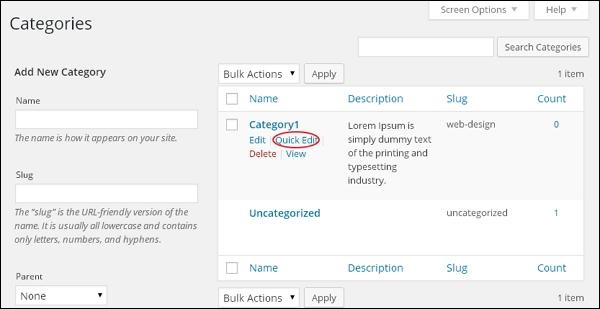
Step (2)- คุณสามารถดู Category1 (Category1 ถูกสร้างขึ้นในบทWordPress - เพิ่มหมวดหมู่ ) เมื่อเคอร์เซอร์เลื่อนไปที่หมวดหมู่ตัวเลือกสองสามตัวจะแสดงอยู่ใต้ชื่อหมวดหมู่ มีสองวิธีในการแก้ไขประเภท ได้แก่Edit และ Quick Edit
Edit - คลิกที่ Edit ตัวเลือกในหมวดหมวดหมู่ดังที่เห็นในภาพหน้าจอต่อไปนี้

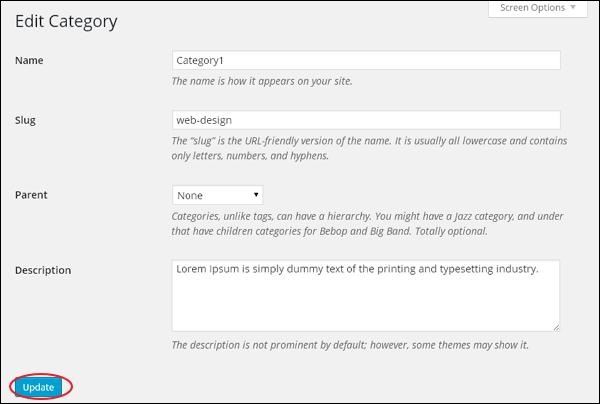
คุณสามารถแก้ไขฟิลด์ที่ต้องการจากนั้นคลิก Update ดังที่แสดงในหน้าจอต่อไปนี้

สาขาประเภทนี้เหมือนกันจากบทWordPress - เพิ่มหมวดหมู่
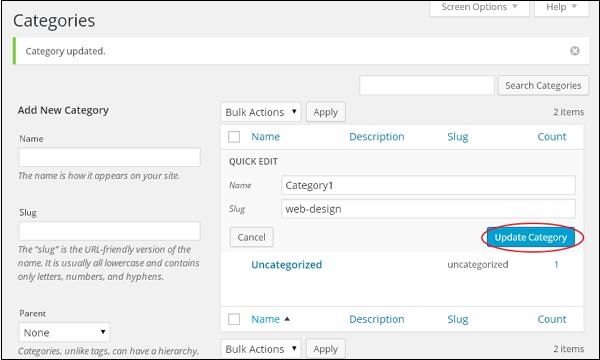
Quick Edit - คลิกที่ Quick Edit ในหมวดหมวดหมู่ดังที่แสดงในหน้าจอต่อไปนี้

ที่นี่คุณสามารถแก้ไขได้เฉพาะชื่อและกระสุนของหมวดหมู่ดังที่เห็นในหน้าจอต่อไปนี้จากนั้นคลิกที่ Update Category ปุ่ม.

WordPress - ลบหมวดหมู่
ในบทนี้เราจะศึกษาเกี่ยวกับวิธีการ Delete Categories ใน WordPress
ต่อไปนี้เป็นขั้นตอนง่ายๆในการลบหมวดหมู่ใน WordPress
Step (1) - คลิกที่ Posts → Categories ใน WordPress

Step (2)- คุณสามารถลบ Category1 (Category1 ถูกสร้างขึ้นในบทWordpress - Add Category ) เมื่อเคอร์เซอร์อยู่เหนือหมวดหมู่ตัวเลือกบางตัวจะแสดงอยู่ใต้ชื่อหมวดหมู่ คลิกที่Delete ดังที่แสดงในหน้าจอต่อไปนี้

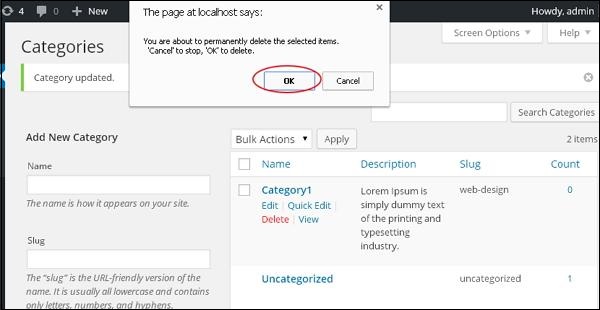
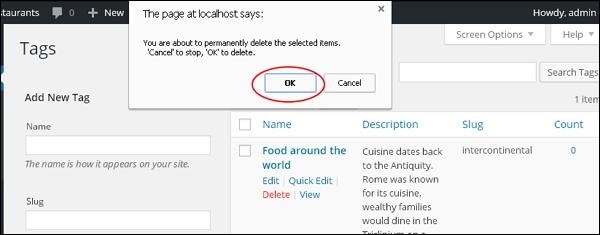
เมื่อคุณคลิกที่ลบคุณจะได้รับข้อความป๊อปขอให้ยืนยันการลบหมวดหมู่ดังที่แสดงในภาพหน้าจอต่อไปนี้

คุณสามารถคลิกที่ OK และลบหมวดหมู่อย่างถาวร
WordPress - จัดเรียงหมวดหมู่
ในบทนี้เราจะศึกษาเกี่ยวกับวิธีการ Arrange Categoriesใน WordPress คุณไม่สามารถจัดเรียงหมวดหมู่ได้โดยตรงใน WordPress ดังนั้นคุณจะต้องติดตั้งCategory Order ปลั๊กอินเพื่อจัดเรียงหมวดหมู่ที่สร้างขึ้นในลักษณะเฉพาะ
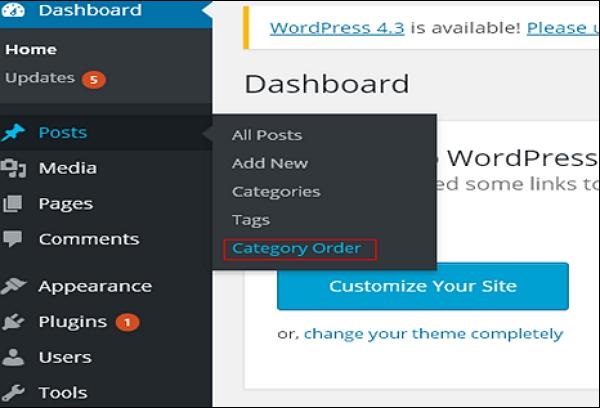
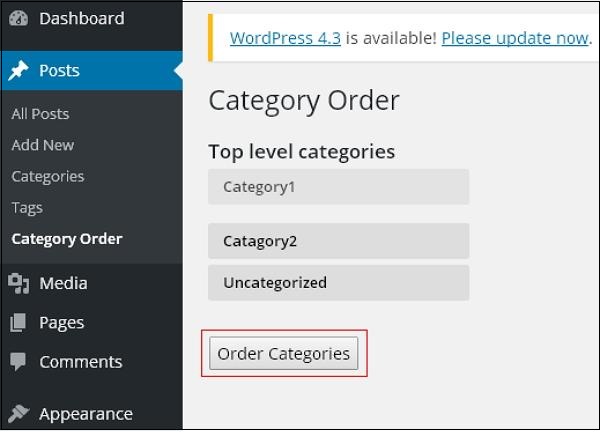
Step (1) - คลิกที่ Posts → Category Orderใน WordPress Category Order เมนูจะปรากฏขึ้นหลังจากเพิ่มไฟล์ Category Orderเสียบเข้าไป. คุณสามารถศึกษาวิธีการติดตั้งปลั๊กอินในบทที่ติดตั้งปลั๊กอิน

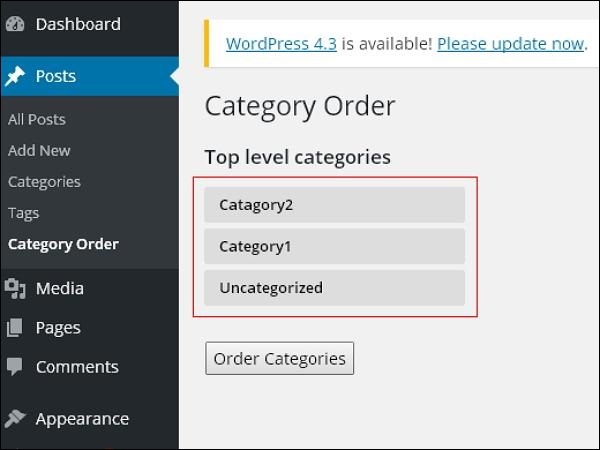
Step (2) - ในหน้าจอต่อไปนี้คุณจะเห็นว่าส่วนสร้างหมวดหมู่ไม่เรียงตามลำดับ

Step (3)- ตอนนี้คุณสามารถจัดเรียงหมวดหมู่ของคุณใหม่ได้เพียงแค่ลากหมวดหมู่ตามที่คุณเลือก คลิกที่Order categories ปุ่มบันทึกหมวดหมู่ที่สั่งซื้อ

WordPress - เพิ่มโพสต์
ในบทนี้เราจะศึกษาวิธีการ Add Postsใน WordPress โพสต์เรียกอีกอย่างว่าบทความและบางครั้งเรียกว่าบล็อกหรือบล็อกโพสต์ สิ่งเหล่านี้ใช้เพื่อสร้างความนิยมให้กับบล็อกของคุณ
ต่อไปนี้เป็นขั้นตอนง่ายๆในการเพิ่มโพสต์ใน WordPress
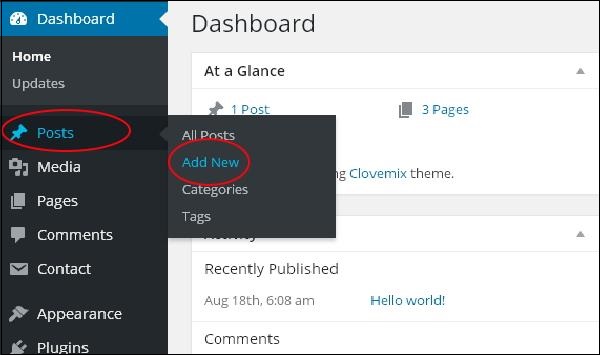
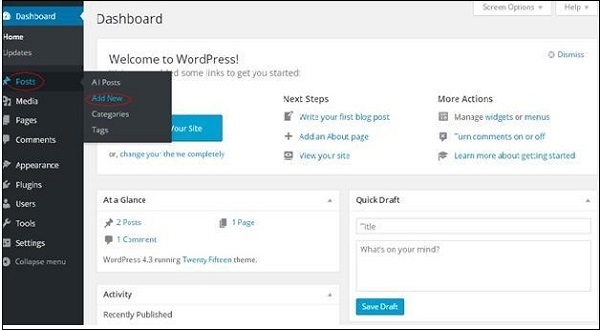
Step (1) - คลิกที่ Posts → Add New ใน WordPress

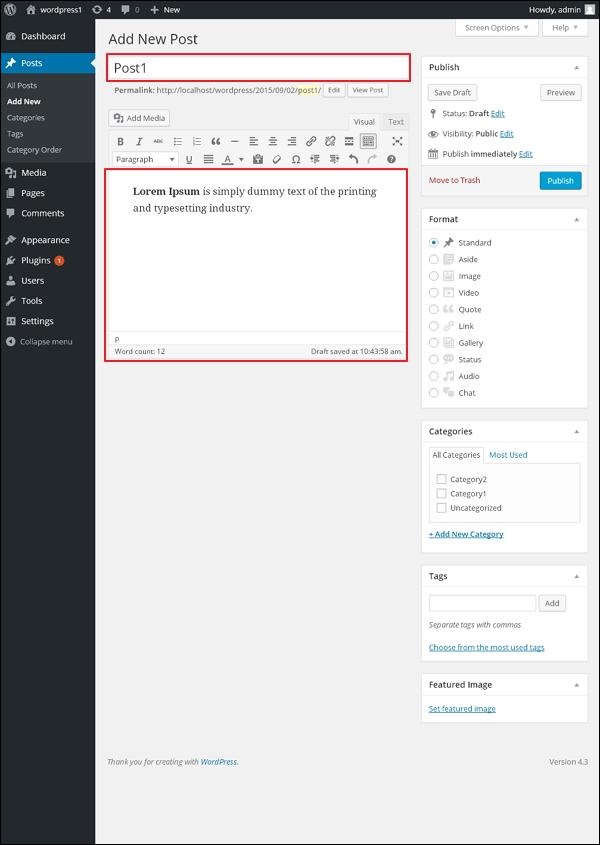
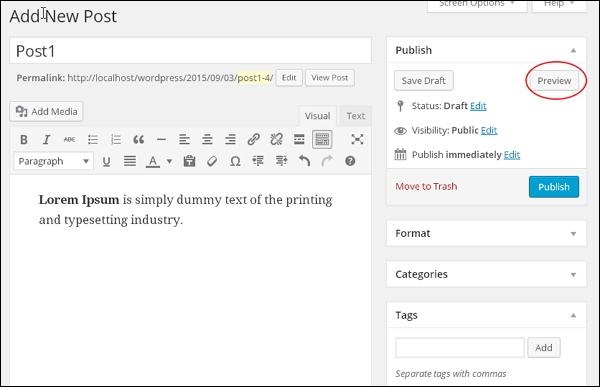
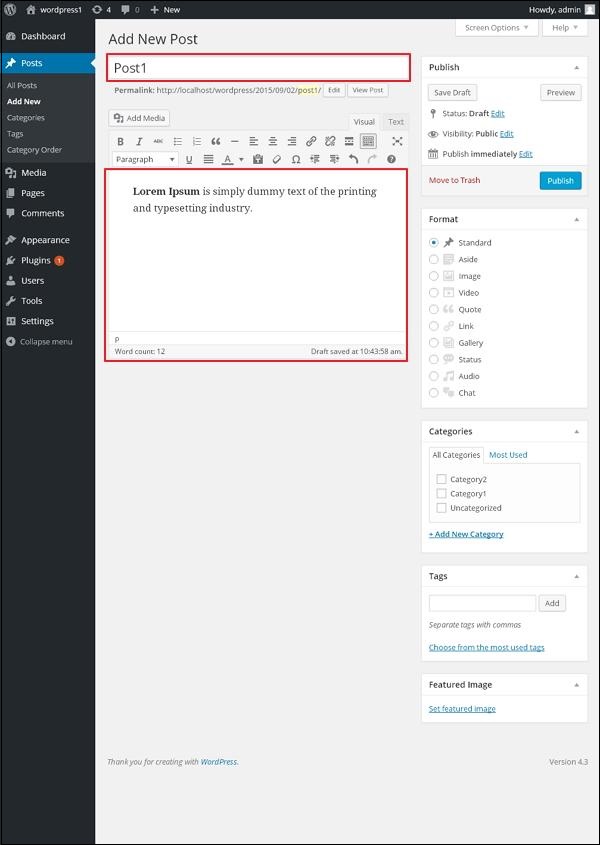
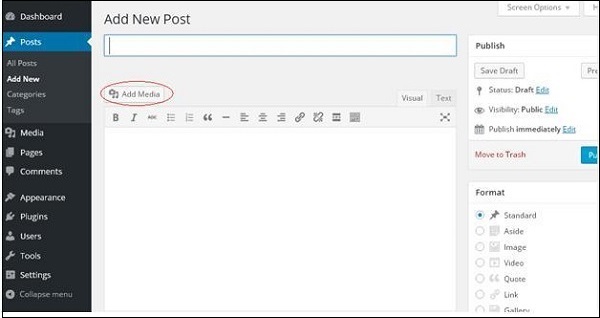
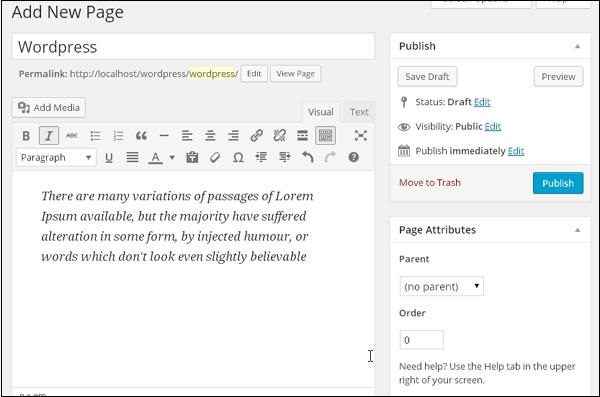
Step (2)- คุณจะได้รับหน้าแก้ไขของโพสต์ดังที่แสดงในหน้าจอต่อไปนี้ คุณสามารถใช้โปรแกรมแก้ไข WordPress WYSIWYG เพื่อเพิ่มเนื้อหาจริงของโพสต์ของคุณ เราจะศึกษารายละเอียดเกี่ยวกับการแก้ไขแบบ WYSIWYG ในบทที่WordPress - เพิ่มหน้า

ต่อไปนี้เป็นฟิลด์ในหน้าแก้ไขของหน้าเพิ่มโพสต์
Post Title - ใส่ชื่อโพสต์เช่น Post1.
Post Content - ใส่เนื้อหาของโพสต์ของคุณ
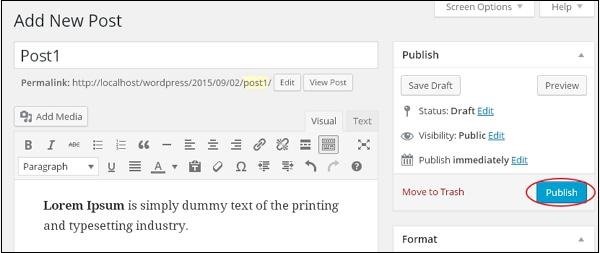
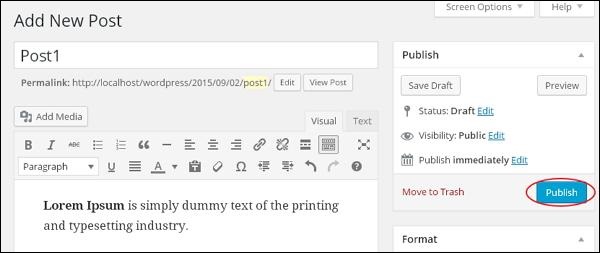
Step (3) - คลิกที่ Publish เพื่อเผยแพร่โพสต์ของคุณ

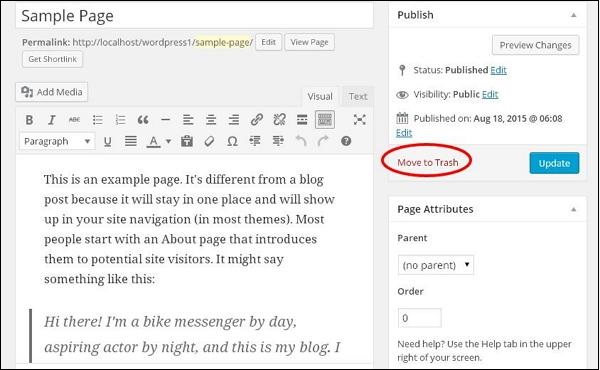
ต่อไปนี้เป็นตัวเลือกอื่น ๆ ที่มีอยู่ในส่วนเผยแพร่
Save Draft - บันทึกโพสต์เป็นแบบร่าง
Preview - คุณสามารถดูโพสต์ของคุณก่อนที่จะเผยแพร่
Move to Trash - ลบโพสต์
Status- เปลี่ยนสถานะของการโพสต์ของคุณไปเผยแพร่, รอดำเนินการหรือผู้ตรวจสอบร่าง
Visibility- เปลี่ยนการเปิดเผยของโพสต์เป็นสาธารณะส่วนตัวหรือป้องกันด้วยรหัสผ่าน
Published - เปลี่ยนวันที่และเวลาโพสต์ที่เผยแพร่
WordPress - แก้ไขโพสต์
ในบทนี้เราจะศึกษาวิธีการ Edit Posts บน WordPress
ต่อไปนี้เป็นขั้นตอนง่ายๆในการแก้ไขโพสต์ใน WordPress
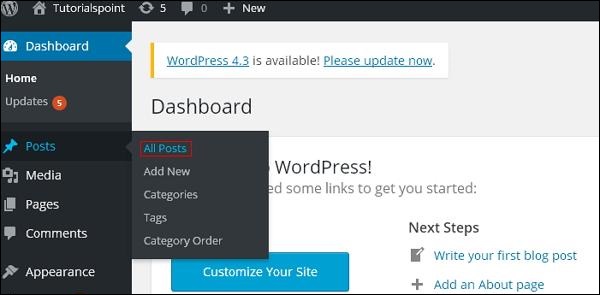
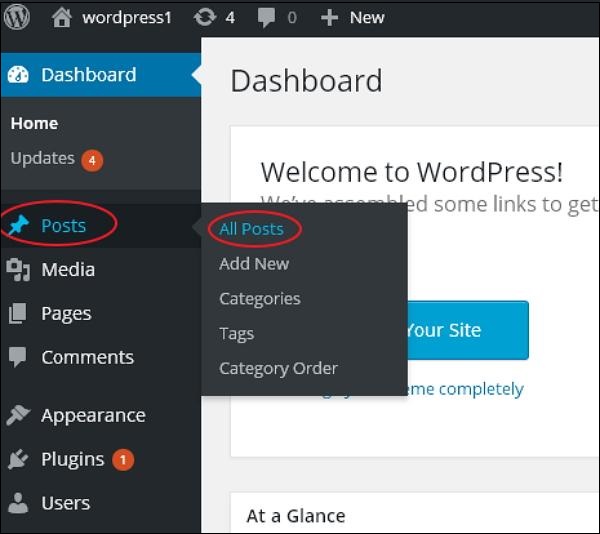
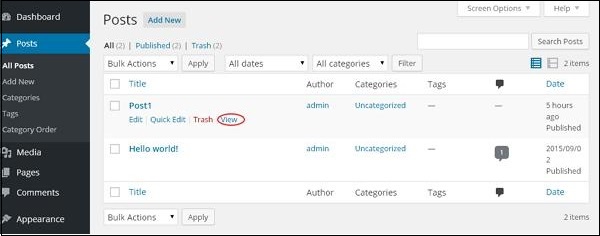
Step (1) - คลิกที่ Posts → All Posts ใน WordPress

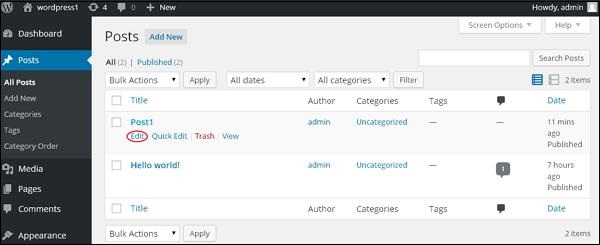
Step (2)- คุณสามารถดู Post1 (Post1 สร้างขึ้นในบทWordPress - เพิ่มโพสต์ ) เมื่อเคอร์เซอร์เลื่อนไปที่โพสต์ตัวเลือกบางอย่างจะแสดงอยู่ใต้ชื่อโพสต์ มีสองวิธีในการแก้ไขโพสต์ ได้แก่Edit และ Quick Edit.
Edit - คลิกที่ Edit ใน Post1 ดังที่แสดงในหน้าจอต่อไปนี้

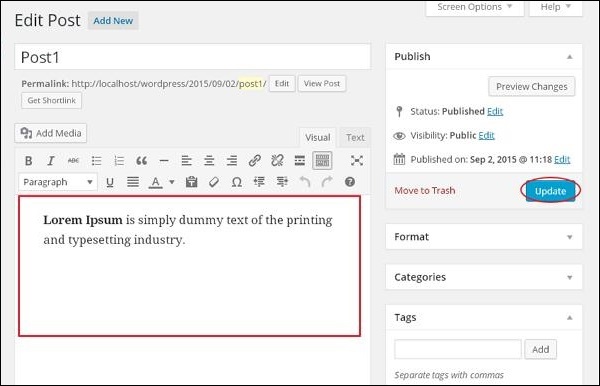
คุณสามารถแก้ไขหรือเปลี่ยนแปลงเนื้อหาหรือชื่อของโพสต์ได้ตามความต้องการของคุณจากนั้นคลิกที่ Update ดังที่แสดงในหน้าจอต่อไปนี้

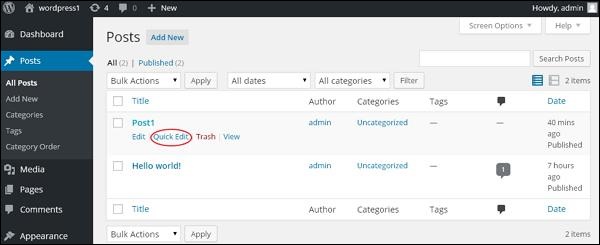
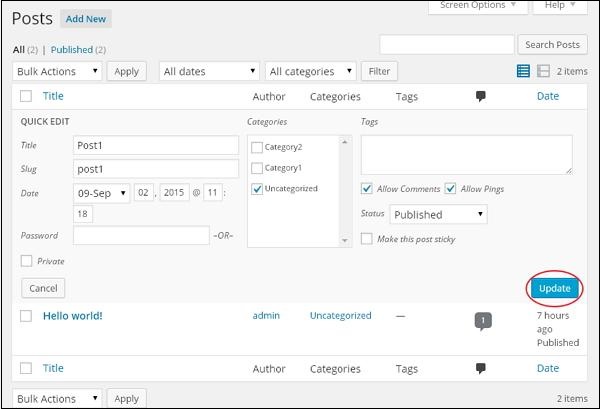
Quick Edit - คลิกที่ Quick Edit ตัวเลือกใน Post1 ดังที่แสดงในภาพหน้าจอต่อไปนี้

ที่นี่คุณสามารถแก้ไขไฟล์ Title, Slug และ date ของโพสต์และยังสามารถเลือกหมวดหมู่สำหรับโพสต์ของคุณดังที่แสดงในภาพหน้าจอต่อไปนี้จากนั้นคลิกที่ Update ปุ่มเพื่อยืนยันการแก้ไขโพสต์

WordPress - ลบโพสต์
ในบทนี้เราจะศึกษาวิธีการ Delete Posts ใน WordPress
ต่อไปนี้เป็นขั้นตอนในการ Delete Posts ใน WordPress
Step (1) - คลิกที่ Posts → All Post ใน WordPress

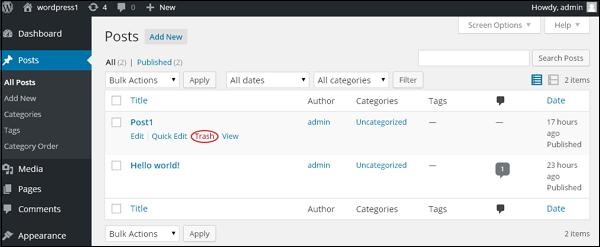
Step (2)- คุณสามารถลบ Post1 ได้ (Post1 ถูกสร้างขึ้นในบทWordpress - เพิ่มโพสต์ ) เมื่อเคอร์เซอร์อยู่เหนือโพสต์ตัวเลือกสองสามตัวเลือกจะปรากฏขึ้นด้านล่าง Post1 คลิกที่Trash ตัวเลือกในการลบโพสต์

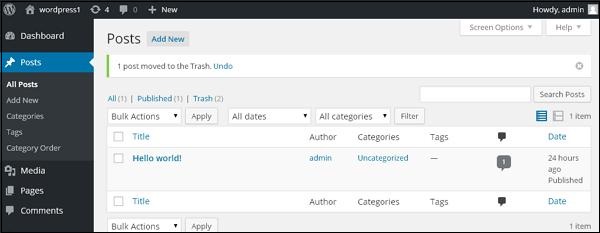
Step (3) - คุณสามารถดูรายการโพสต์ของคุณเพื่อยืนยันว่าโพสต์ด้านบนถูกลบหรือไม่

WordPress - แสดงตัวอย่างโพสต์
ในบทนี้เราจะศึกษาวิธีการ Preview Postsใน WordPress Preview Post คือการดูโพสต์ก่อนที่จะเผยแพร่ไปยังผู้ใช้ จะปลอดภัยกว่าpreviewโพสต์ของคุณและตรวจสอบว่าโพสต์ของคุณมีลักษณะอย่างไรบนเว็บไซต์ คุณสามารถแก้ไขหรือเปลี่ยนแปลงโพสต์ได้ตามความต้องการของคุณหลังจากดูตัวอย่าง
ต่อไปนี้เป็นขั้นตอนง่ายๆในการ Preview Posts ใน WordPress
Step (1) - คลิกที่ Posts → All Posts ใน wordPress

Step (2)- คุณสามารถดู Post1 (Post1 ถูกสร้างขึ้นในบทWordpress - เพิ่มโพสต์ ) เมื่อเคอร์เซอร์เลื่อนไปที่โพสต์ตัวเลือกสองสามตัวจะแสดงอยู่ใต้ชื่อโพสต์ คลิกที่View ตามที่แสดงในภาพหน้าจอต่อไปนี้

หรือคุณสามารถดูโพสต์ของคุณได้โดยตรงในขณะที่แก้ไขหรือเพิ่มโพสต์โดยคลิกที่ไฟล์ Preview ดังที่แสดงในหน้าจอต่อไปนี้

Step (3) - คุณสามารถดูโพสต์ของคุณได้เมื่อคุณคลิกที่ View หรือ Preview.

WordPress - เผยแพร่โพสต์
ในบทนี้เราจะศึกษาวิธีการ Publish Postsใน WordPress เผยแพร่ใช้เพื่อทำให้โพสต์พร้อมใช้งานสำหรับผู้ใช้ทุกคนซึ่งผู้ใช้ทุกคนสามารถดูโพสต์นั้นได้ การเผยแพร่โพสต์ใหม่ใน WordPress เป็นกระบวนการที่ง่าย
ต่อไปนี้เป็นขั้นตอนในการ Publish Posts ใน WordPress
Step (1) - คลิกที่ Posts → Add New ใน WordPress

Step (2)- คุณจะได้รับหน้าแก้ไขของโพสต์ดังที่แสดงในภาพหน้าจอต่อไปนี้ คุณสามารถใช้โปรแกรมแก้ไข WordPress WYSIWYG เพื่อเพิ่มเนื้อหาจริงของโพสต์ของคุณ

Step (3) - คลิกที่ Publish เพื่อเผยแพร่โพสต์ของคุณ

หลังจากคลิกเผยแพร่โพสต์ของคุณจะถูกเผยแพร่เพื่อให้ผู้ใช้สามารถดูได้
WordPress - ไลบรารีสื่อ
ในบทนี้เราจะเรียนรู้เกี่ยวกับ Media Library ใน WordPress Media Libraryประกอบด้วยรูปภาพไฟล์เสียงวิดีโอและไฟล์ที่คุณสามารถอัปโหลดและเพิ่มลงในเนื้อหาเมื่อเขียนโพสต์หรือเพจ ที่นี่คุณสามารถดูเพิ่มแก้ไขหรือลบวัตถุที่เกี่ยวข้องกับสื่อได้หากไม่จำเป็น
ต่อไปนี้เป็นขั้นตอนในการทำความเข้าใจ Media Library.
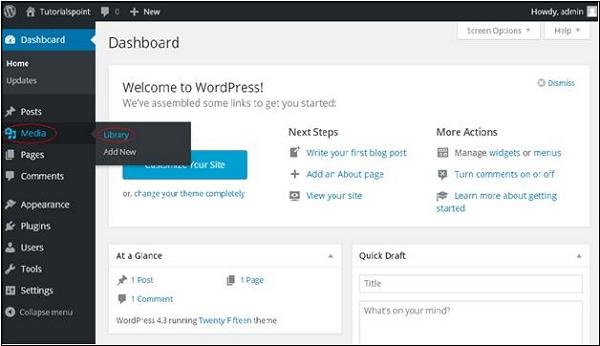
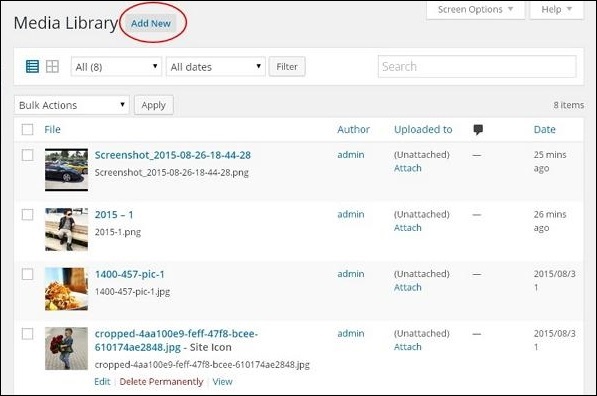
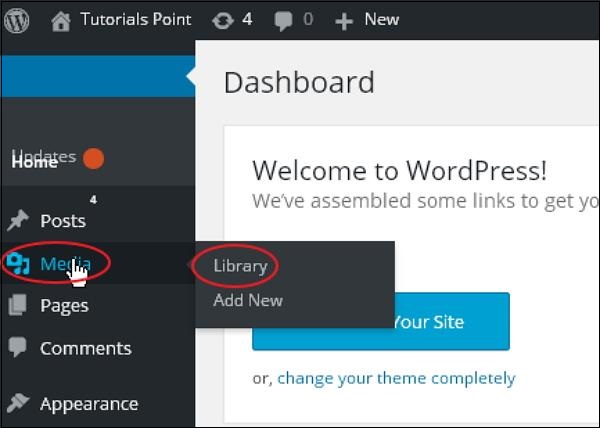
Step (1) - คลิกที่ Media → Library ใน WordPress

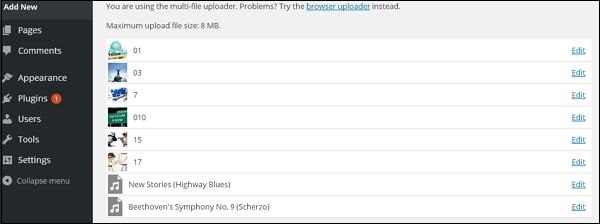
Step (2)- คุณสามารถดูไฟล์มีเดียเช่นรูปภาพไฟล์เสียงวิดีโอ คลิกที่Add Media ปุ่ม.

Step (3)- หน้าอัปโหลดสื่อใหม่จะปรากฏขึ้น คุณสามารถเรียนรู้วิธีการเพิ่มสื่อได้ในบทถัดไป

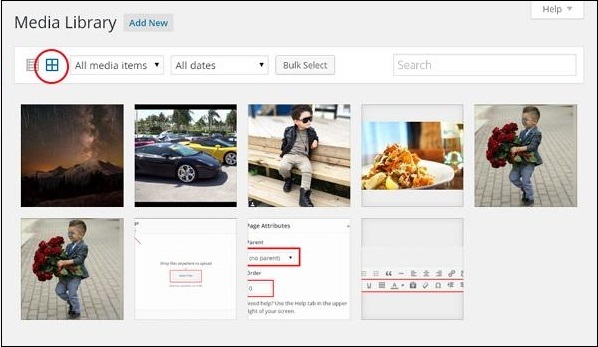
Step (4) - คุณสามารถดูแถบดังที่แสดงในภาพหน้าจอต่อไปนี้

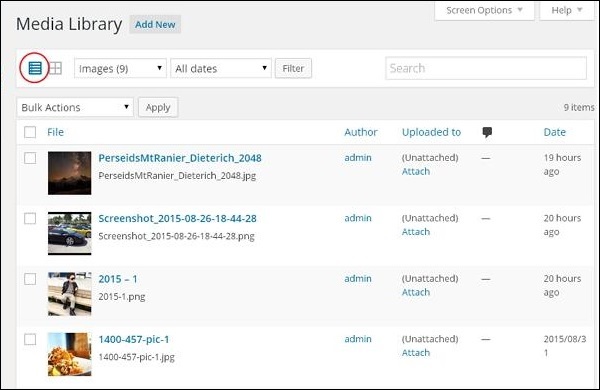
แท็บต่างๆที่ปรากฏมีฟังก์ชันดังต่อไปนี้ -
List View - แสดงภาพและวิดีโอในรูปแบบรายการ

Grid View - แสดงภาพทั้งหมดในรูปแบบตารางดังที่แสดงในหน้าจอต่อไปนี้

Filter the images and videos - กรองภาพและวิดีโอ
Search Box - ช่วยในการค้นหารูปภาพโดยการใส่ชื่อลงในช่อง
ในบทนี้เราจะศึกษาวิธีการ Add Media filesใน WordPress WordPress ช่วยให้คุณสามารถเพิ่มไฟล์สื่อทุกประเภทเช่นวิดีโอไฟล์เสียงและรูปภาพ
ต่อไปนี้เป็นขั้นตอนในการ Add Media.
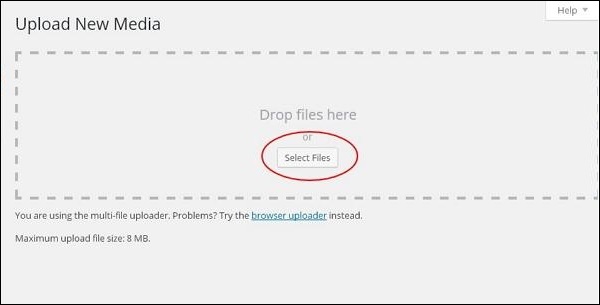
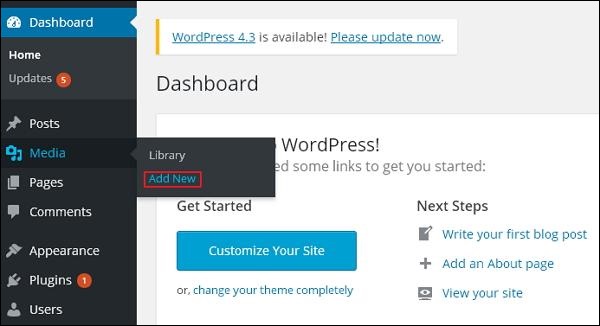
Step (1) - คลิกที่ Media → Add New ใน WordPress

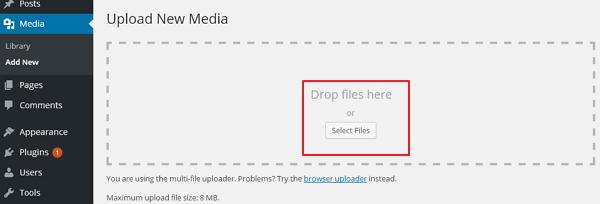
Step (2) - จากนั้นคลิกที่ Select Files ตัวเลือกเพื่อเลือกไฟล์จากที่จัดเก็บในเครื่องของคุณดังแสดงในรูปต่อไปนี้

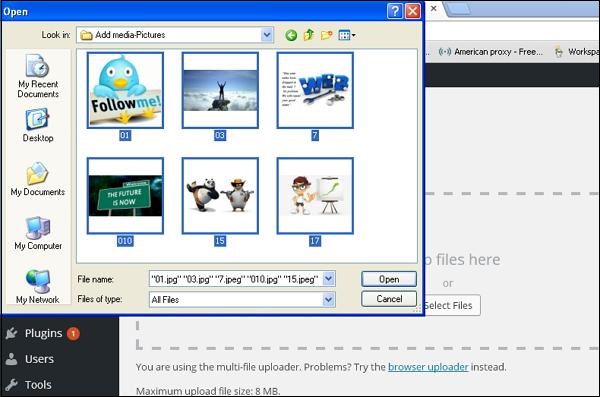
Step (3) - เพิ่ม Media files เช่นภาพและไฟล์เสียงโดยเลือกและคลิกเปิดดังที่แสดงในภาพหน้าจอต่อไปนี้

Step (4) - คุณสามารถดูรายการไฟล์ media files เพิ่มตามที่แสดงในภาพหน้าจอต่อไปนี้

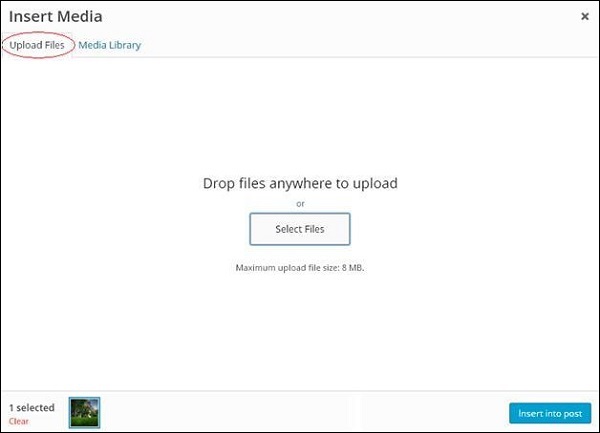
ในบทนี้เราจะศึกษาวิธีการ Insert Mediaใน WordPress สามารถแทรกไฟล์สื่อไปยังเพจหรือโพสต์ของคุณจากไลบรารีจากที่จัดเก็บในตัวเครื่องหรือจาก URL
ต่อไปนี้เป็นขั้นตอนในการแทรกสื่อใน WordPress
Step (1) - คลิกที่ Posts → Add New ใน WordPress

Step (2) - คลิกที่ Add Media.

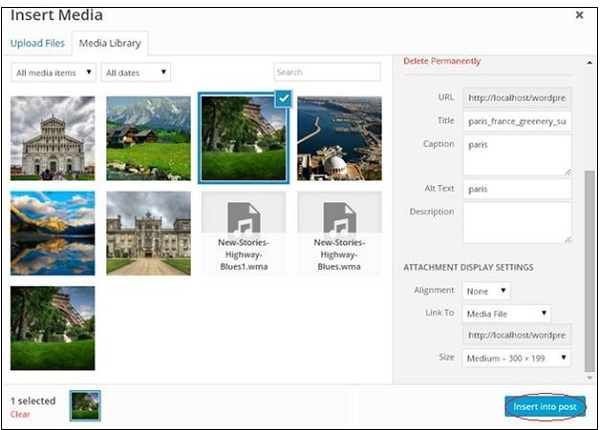
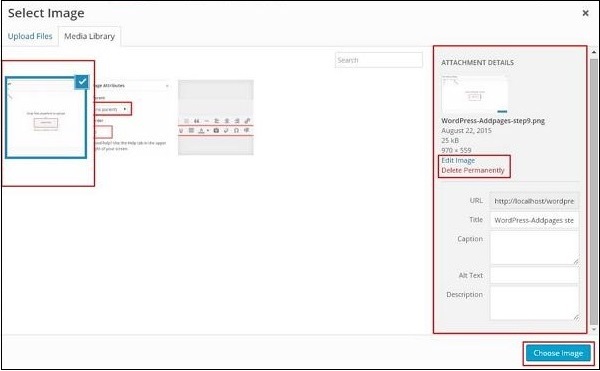
Step (3) - คุณสามารถเลือกไฟล์จากไฟล์ Media Library ตามที่แสดงในภาพหน้าจอต่อไปนี้

ข้อมูลเกี่ยวกับไฟล์สื่อที่เลือกจะแสดงที่ด้านขวาของหน้าจอภายใต้ไฟล์ Attachment Details. คลิกที่Insert Postรูปภาพจะถูกแทรกลงในโพสต์ ในAttachment Details คุณจะพบข้อมูลเกี่ยวกับรูปภาพเช่น URL, Title, Caption, Alt Text และ Description
คุณยังสามารถแทรกรูปภาพจากระบบของคุณได้โดยตรงโดยคลิกที่ Upload Filesแท็บ คลิกที่Insert into Post ปุ่ม.

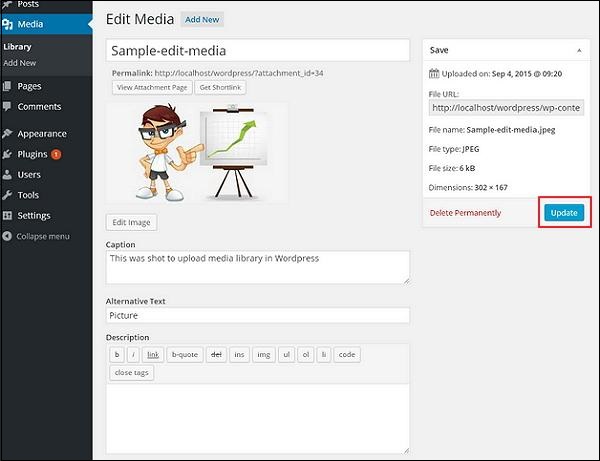
ในบทนี้เราจะศึกษาวิธีการ Edit Mediaใน wordPress คุณสามารถจัดการข้อมูลทั้งหมดเกี่ยวกับสื่อของคุณที่บันทึกไว้ในไลบรารีสื่อ
ต่อไปนี้เป็นขั้นตอนในการแก้ไขสื่อใน WordPress
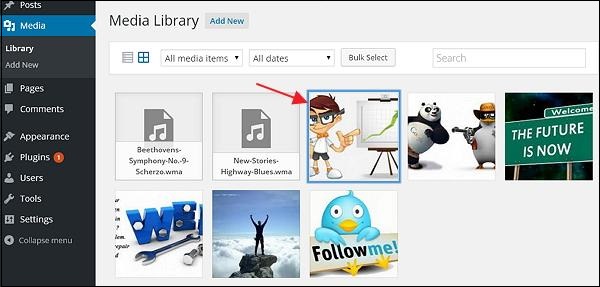
Step (1) - คลิกที่ Media → Library และคลิกที่ชื่อของรายการสื่อหรือลิงก์แก้ไข

Step (2)- คุณจะดูรายการไฟล์มีเดีย เลือกภาพใดภาพหนึ่งเพื่อแก้ไข

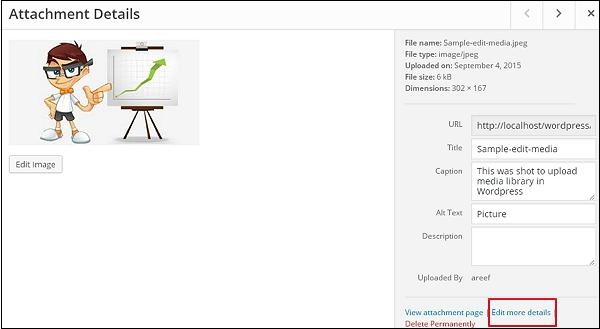
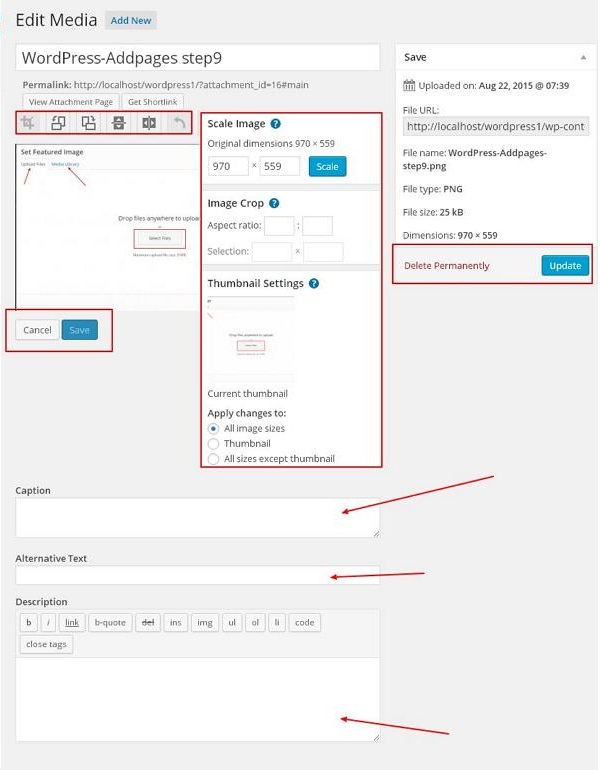
Step (3) - คุณสามารถดูหน้าแก้ไขสื่อที่มีตัวเลือกน้อยทางด้านขวา

URL - คุณสามารถอ่านได้เฉพาะลิงค์จากไฟล์มีเดีย
Title- แสดงชื่อของสื่อ ชื่อมักจะแสดงในแกลเลอรีและหน้าไฟล์แนบหากธีมหรือปลั๊กอินได้รับการออกแบบมาเพื่อแสดง
Permalink- ลิงก์ถาวรคือ URL ของหน้าเอกสารแนบของสื่อ นี่เป็นลิงค์สำหรับดูหน้าไฟล์แนบ
Edit image button - สิ่งนี้ช่วยให้คุณแก้ไขตำแหน่งภาพเช่นหมุนทวนเข็มนาฬิกาหมุนตามเข็มนาฬิกาปรับขนาดครอบตัดพลิกแนวตั้งและพลิกในแนวนอน
Caption - คำอธิบายสั้น ๆ ของสื่อ
Alternate Text- ข้อความแสดงแทนของรูปภาพซึ่งใช้เพื่ออธิบายสื่อ ใช้สำหรับความพร้อมใช้งาน
Description - คำอธิบายไฟล์สื่อของคุณ
Delete Permanently - ลบไฟล์สื่อของคุณอย่างถาวร
Step (4) - เมื่อคุณแก้ไขฟิลด์ที่จำเป็นเสร็จแล้วให้คลิกที่ Update ปุ่มบันทึกการเปลี่ยนแปลงที่เกิดขึ้นกับรูปภาพ

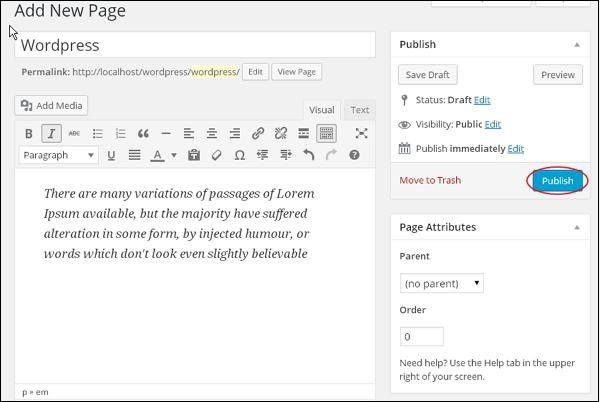
ในบทนี้เราจะศึกษาวิธีการ Add Pagesลงใน WordPress การเพิ่มหน้าคล้ายกับการเพิ่มโพสต์ใน WordPress เพจเป็นเนื้อหาคงที่และมักจะไม่เปลี่ยนแปลงข้อมูลที่แสดง
ต่อไปนี้เป็นขั้นตอนง่ายๆในการเพิ่มหน้าใน WordPress
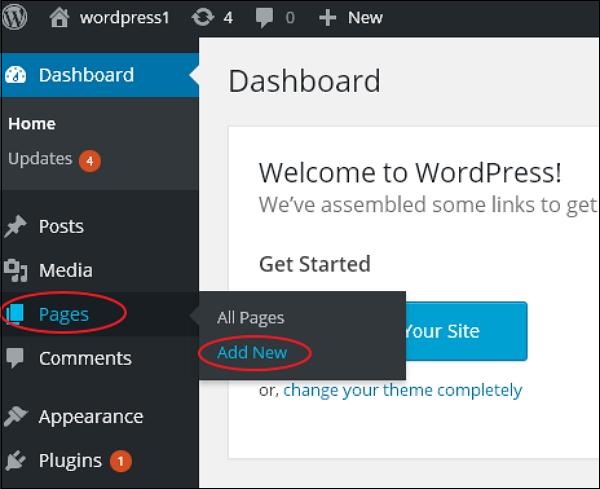
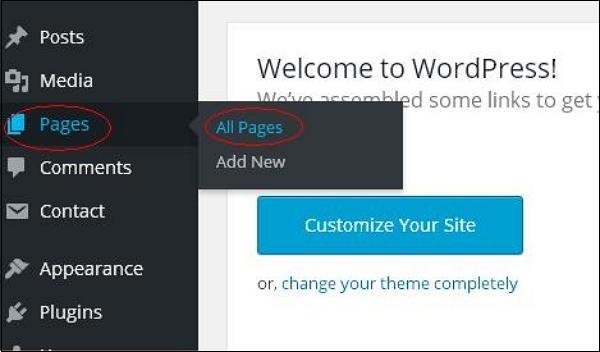
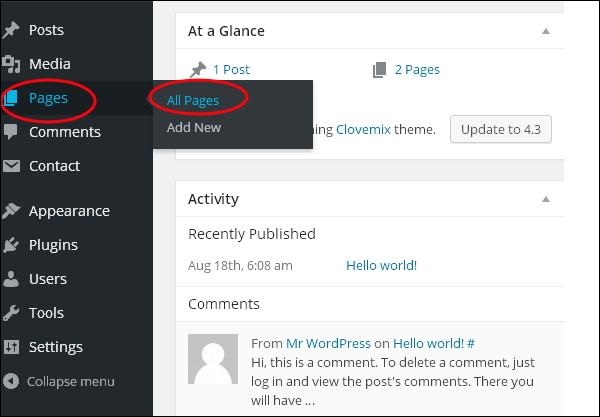
Step (1) - คลิกที่ Pages → Add New ดังที่แสดงในภาพหน้าจอต่อไปนี้

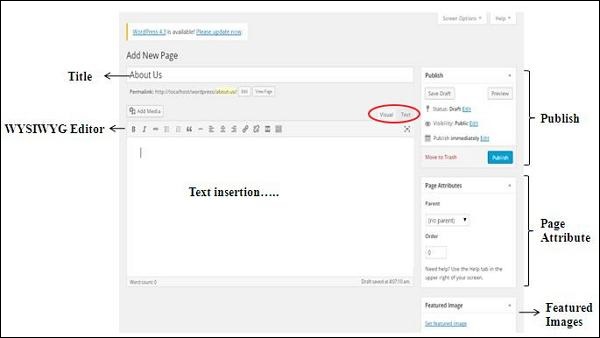
Step (2)- คุณจะได้รับหน้าแก้ไขดังที่เห็นในภาพหน้าจอต่อไปนี้ หน้าตัวแก้ไขมีสองแท็บ Visual และ Text คุณสามารถแทรกข้อความในข้อใดข้อหนึ่งได้ ที่นี่เราจะศึกษาเกี่ยวกับการแทรกข้อความในรูปแบบ Visual

ต่อไปนี้เป็นรายละเอียดของฟิลด์ในหน้าแก้ไขของไฟล์ Add New Page.
หัวข้อ
ใช้เพื่อเขียนชื่อบทความซึ่งจะแสดงในหน้าภายหลัง
ลิงก์ถาวรแสดง URL ที่เป็นไปได้สำหรับเพจด้านล่างชื่อ URL สร้างขึ้นตามชื่อที่กำหนด

WYSIWYG Editor
เป็น WYSIWYG Editor ซึ่งคล้ายกับอินเทอร์เฟซโปรแกรมประมวลผลคำที่คุณสามารถแก้ไขเนื้อหาของบทความได้

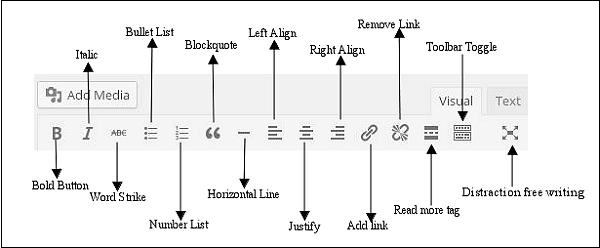
ต่อไปนี้เป็นตัวเลือกที่มีอยู่ของตัวแก้ไข WYSIWYG -
Bold Button - ใช้เพื่อทำให้แบบอักษรของคุณเป็นตัวหนา
Italic - ใช้เพื่อทำให้ตัวอักษรเป็นตัวเอียง
Word Strike - โจมตีผ่านเนื้อหา
Bullet List - เพิ่มสัญลักษณ์แสดงหัวข้อย่อยให้กับเนื้อหา
Number List - เพิ่มหมายเลขในรายการเนื้อหา
Blockquote - เสนอราคาข้อความ
Horizontal Line - สร้างเส้นแนวนอนระหว่างประโยค
Left Align - ตั้งค่าเนื้อหาทางด้านซ้ายของหน้า
Right Align - ตั้งค่าเนื้อหาทางด้านขวาของหน้า
Justify - แสดงเนื้อหาของหน้า
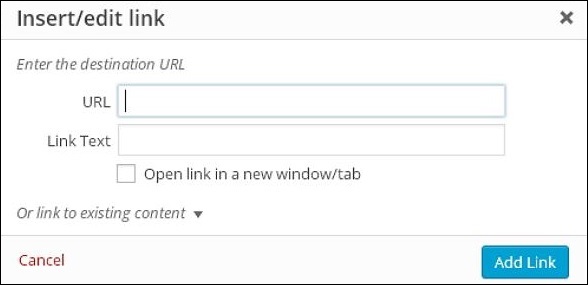
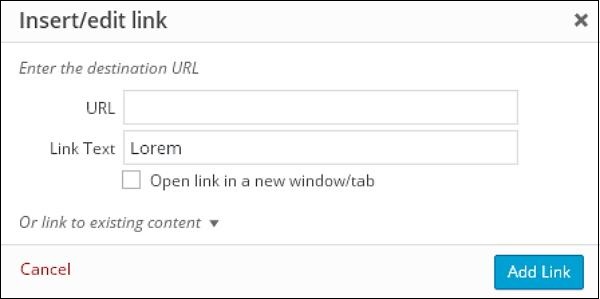
Add Link- เพิ่มลิงค์ไปยังเนื้อหาของคุณ เมื่อคุณคลิกที่ปุ่มนี้หน้าต่อไปนี้จะปรากฏขึ้น

ต่อไปนี้เป็นฟิลด์ที่มีอยู่ในลิงก์แทรก / แก้ไข
URL - ป้อน URL ที่คุณต้องการเชื่อมโยง
Link text - แทรกข้อความที่คุณต้องการใส่ลงในลิงค์
Open link in a new window/tab- เปิดหน้าลิงค์ของคุณในแท็บหรือหน้าต่างใหม่ เลือกช่องตามต้องการ
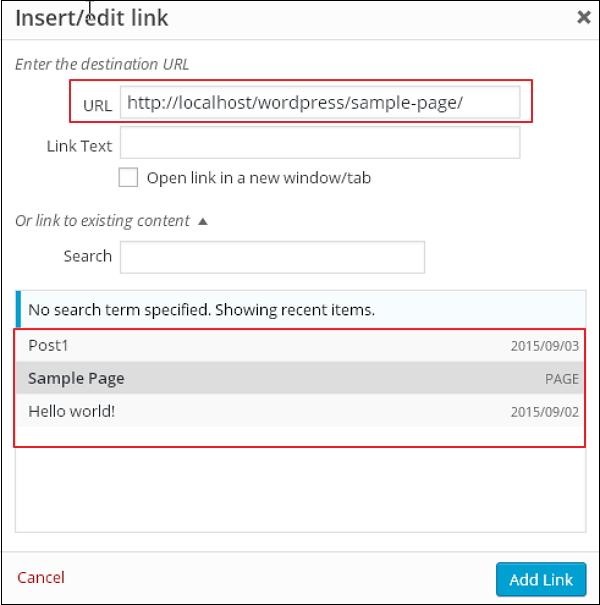
Or link to existing account- เชื่อมโยงไปยังหน้าเนื้อหาที่มีอยู่โดยการเลือกหน้าจากรายการที่กำหนด เมื่อคุณคลิกที่หน้าที่มีอยู่คุณจะได้รับลิงค์ที่สร้างขึ้นในส่วน URL ดังที่เห็นในภาพหน้าจอต่อไปนี้

Remove Link - ลบลิงก์เฉพาะที่เพิ่มสำหรับข้อความหรือเนื้อหา
Read more tag - เพิ่ม Read More แท็กไปยังเพจของคุณ
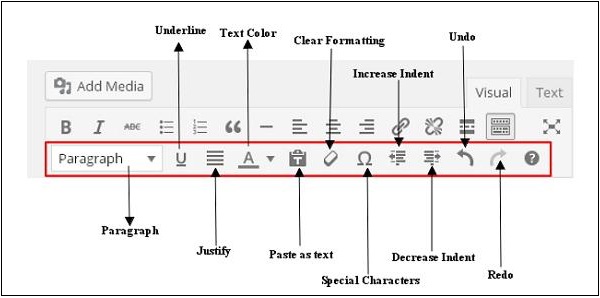
Toolbar toggle - คลิกที่นี่คุณจะได้รับรายการแถบเครื่องมืออื่นดังที่แสดงในภาพต่อไปนี้

Paragraph - เลือกส่วนหัวตามที่ต้องการสำหรับข้อความจากเมนูแบบเลื่อนลง
Underline - ขีดเส้นใต้ประโยค
Justify - แสดงเนื้อหาของคุณ
Text Color - กำหนดสีสำหรับคำหรือประโยค
Paste as Text - วางข้อความของคุณ
Clear Formatting - ลบเนื้อหาที่เลือก
Special character - แทรกอักขระพิเศษที่จำเป็นในเนื้อหาของคุณ

Increase Indent - เพิ่มการเยื้องของหน้า
Decrease Indent - ลดการเยื้องของหน้า
Undo - ย้อนกลับคำสั่งแก้ไขล่าสุด
Redo - ตรงข้ามกับการเลิกทำเรียกคืนคำสั่งแก้ไขล่าสุด
การแทรกข้อความ
สำหรับเขียนเนื้อหาของบทความ
เผยแพร่
เพื่อเผยแพร่เพจให้กับผู้ใช้บนเว็บไซต์
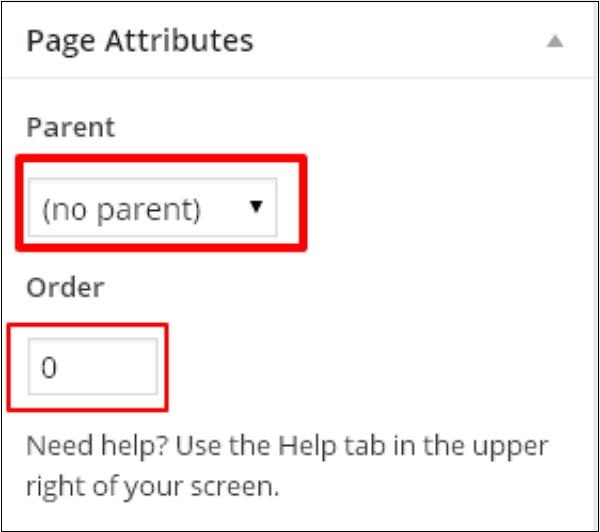
คุณสมบัติของเพจ
โมดูลแอตทริบิวต์ของเพจช่วยให้คุณสามารถเลือกผู้ปกครองสำหรับเพจของคุณโดยเฉพาะ คุณยังสามารถกำหนดลำดับของหน้า
Parent - ให้คุณเลือกเพจหลัก
Order - ตั้งค่าลำดับของหน้า

ภาพเด่น
รวมรูปภาพในหน้า
ในบทนี้เราจะศึกษาวิธีการ Publish Pagesใน WordPress คำสั่ง“ เผยแพร่” ใช้เพื่อทำให้หน้าต่างๆพร้อมใช้งานสำหรับผู้ใช้ทั้งหมดโดยที่ผู้ใช้แต่ละคนสามารถดูหน้านั้นได้ การเผยแพร่หน้าใหม่ใน WordPress เป็นกระบวนการที่ง่าย
ต่อไปนี้เป็นขั้นตอนในการเผยแพร่เพจใน WordPress
Step (1) - คลิกที่ Pages → Add New ใน WordPress

Step (2)- คุณจะได้รับตัวแก้ไขดังที่แสดงในภาพหน้าจอต่อไปนี้ คุณสามารถใช้ตัวแก้ไข WordPress WYSIWYG เพื่อเพิ่มเนื้อหาจริงของเพจของคุณ

Step (3) - คลิกที่ Publish ดังที่แสดงในหน้าจอต่อไปนี้

หลังจากคลิกเผยแพร่โพสต์ของคุณจะถูกเผยแพร่เพื่อให้ผู้ใช้สามารถดูได้
ในบทนี้เราจะศึกษาวิธีการ Edit pages ใน WordPress
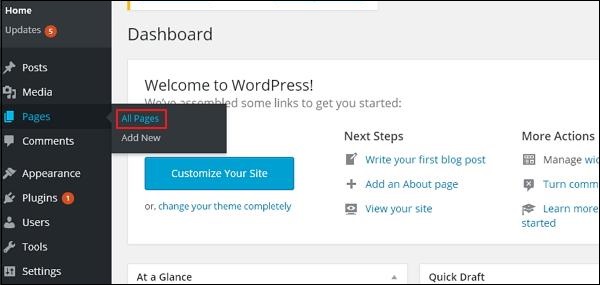
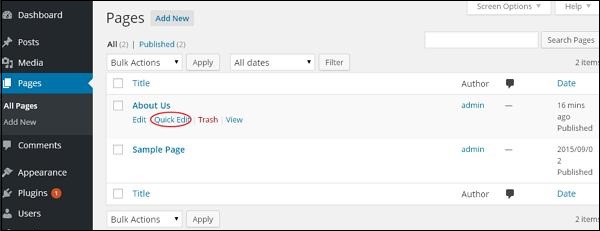
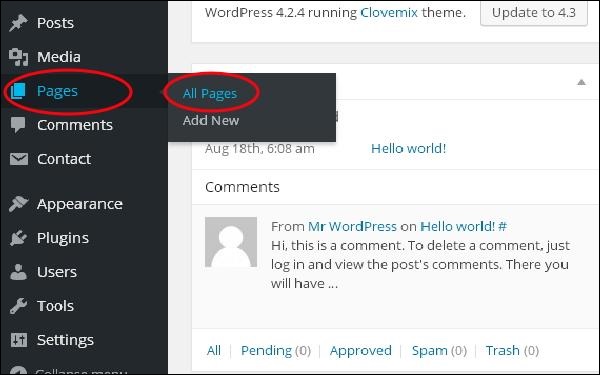
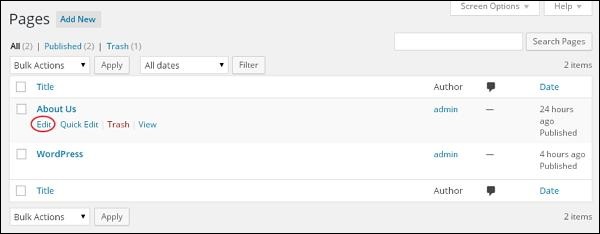
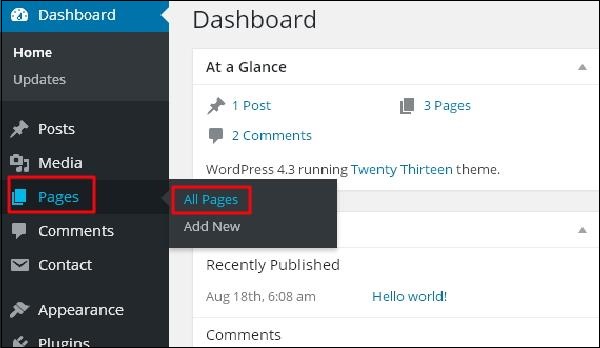
Step (1) - คลิกที่ Pages → All Pages ใน WordPress ดังที่แสดงในหน้าจอต่อไปนี้

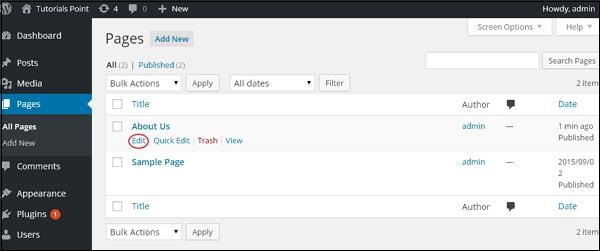
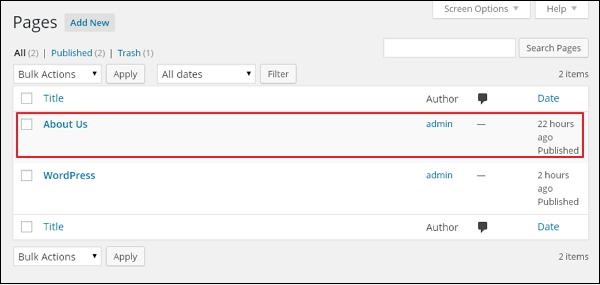
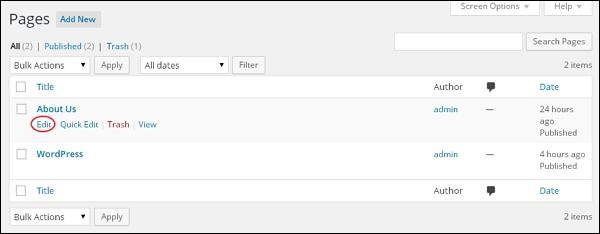
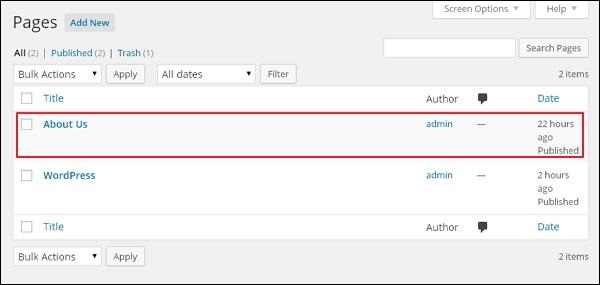
Step (2) - คุณสามารถดู About Us(เกี่ยวกับเราถูกสร้างขึ้นในบทWordPress - เพิ่มหน้า ) เมื่อเคอร์เซอร์วางเมาส์บนหน้าเว็บตัวเลือกบางอย่างจะแสดงด้านล่างเกี่ยวกับเรา มีสองวิธีในการแก้ไขโพสต์กล่าวคือEdit และ Quick Edit.
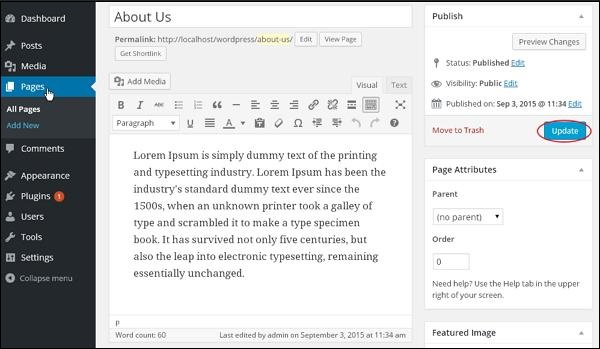
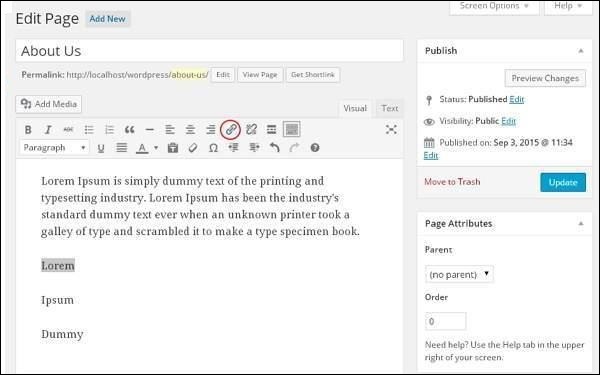
Edit - คลิกที่ Edit ในเกี่ยวกับเราตามที่แสดงในภาพหน้าจอต่อไปนี้

คุณสามารถแก้ไขหรือเปลี่ยนแปลงเนื้อหาหรือชื่อเรื่องจากเพจได้ตามความต้องการของคุณจากนั้นคลิกที่ Update ดังที่แสดงในหน้าจอต่อไปนี้

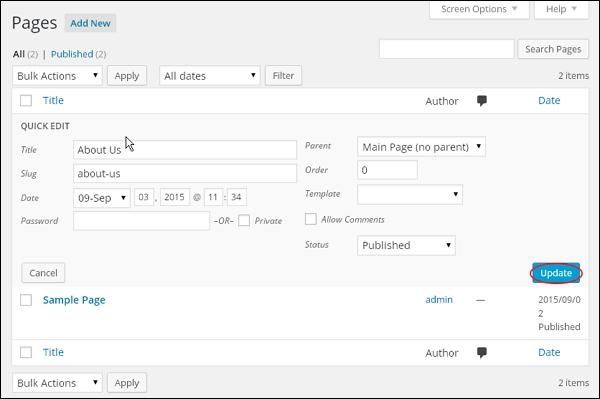
Quick Edit - คลิกที่ Quick Edit ในเกี่ยวกับเราดังที่แสดงในหน้าจอต่อไปนี้

คุณสามารถแก้ไขไฟล์ Title, Slug และ date ของหน้าเกี่ยวกับเราและยังสามารถเลือกพาเรนต์สำหรับเพจของคุณได้ดังที่แสดงในช็อตต่อไปนี้จากนั้นคลิกที่ Update ปุ่ม.

ในบทนี้เราจะเรียนรู้ที่จะ Delete Pages ใน WordPress
ต่อไปนี้เป็นขั้นตอนในการ Delete pages ใน wordPress
Step (1) - คลิกที่ Pages → All Pages ใน WordPress

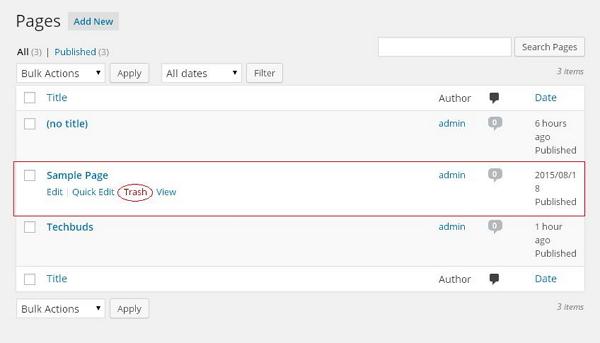
Step (2)- คุณสามารถลบเพจตัวอย่างได้ (เพจตัวอย่างถูกสร้างขึ้นโดยค่าเริ่มต้นใน WordPress) เมื่อเคอร์เซอร์วางเมาส์บนหน้าแล้วตัวเลือกสองสามตัวจะแสดงด้านล่างของหน้าตัวอย่าง คลิกที่Trash ตัวเลือกในการลบโพสต์

หรือคุณสามารถลบเพจของคุณได้โดยตรงในขณะที่แก้ไขหรือเพิ่มเพจโดยคลิกที่ไฟล์ Move to Trash ดังที่แสดงในหน้าจอต่อไปนี้

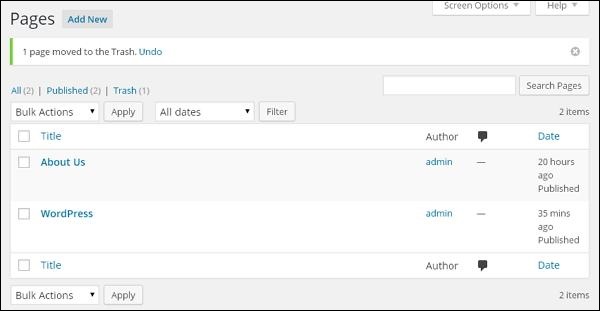
Step (3) - เพื่อยืนยันว่าคุณลบเพจแล้วให้ดูรายการเพจของคุณ

แท็กคือข้อมูลขนาดเล็กที่แนบมากับเนื้อหาหลักหรือโพสต์เพื่อวัตถุประสงค์ในการระบุตัวตน เป็นการบอกผู้เข้าชมว่าโพสต์นั้นเกี่ยวกับอะไร หากมีการกล่าวถึงแท็กอย่างถูกต้องจะช่วยให้ค้นหาเนื้อหาได้ง่ายมาก
ต่อไปนี้เป็นขั้นตอนในการ Add Tags ใน WordPress
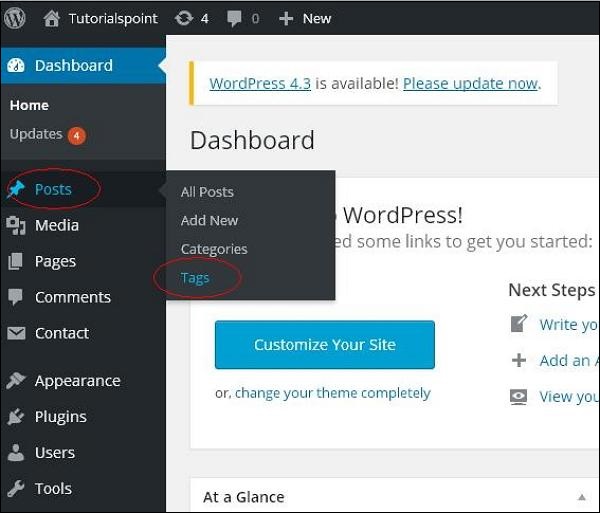
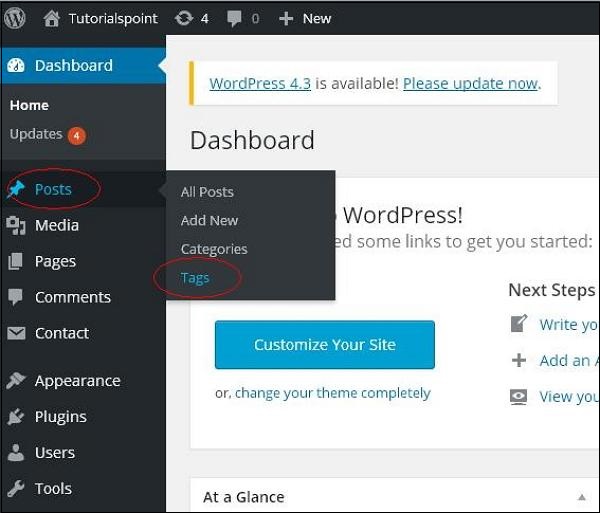
Step (1) - คลิกที่ Posts → Tags ใน WordPress

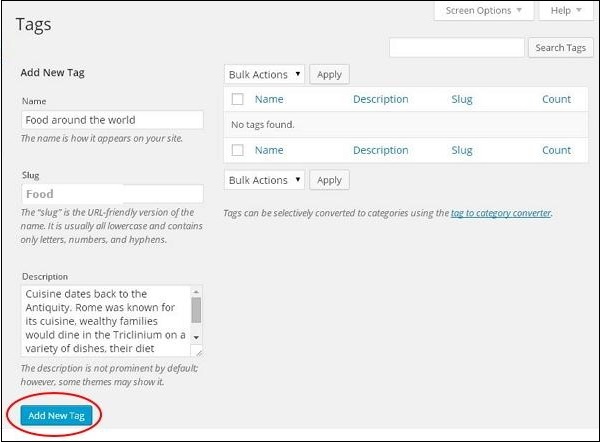
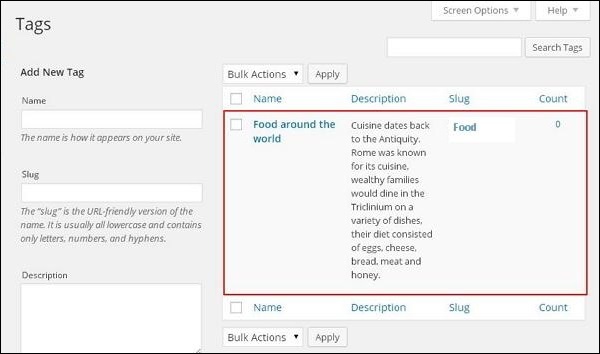
Step (2) - หน้าแท็กจะปรากฏขึ้น

ต่อไปนี้เป็นรายละเอียดของฟิลด์บนแท็ก
Name - ป้อนชื่อแท็ก
Slug- คำที่เลือกใช้เพื่ออธิบายโพสต์ของคุณ ระบุไว้ใน URL ของแท็ก
Description- เพิ่มคำอธิบายสั้น ๆ ของแท็กของคุณ จะปรากฏขึ้นเมื่อคุณวางเมาส์บนแท็ก
หลังจากกรอกข้อมูลทั้งหมดเกี่ยวกับแท็กแล้วให้คลิกที่ Add New Tag ปุ่ม.
Step (3) - แท็กที่สร้างขึ้นใหม่จะแสดงที่ด้านขวาของหน้าดังที่แสดงในภาพหน้าจอต่อไปนี้

ในบทนี้เราจะเรียนเพื่อ Edit Tagsใน WordPress คุณสามารถเรียนรู้วิธีการเพิ่มแท็กในบทที่WordPress - เพิ่มแท็ก
ต่อไปนี้เป็นขั้นตอนง่ายๆในการแก้ไขแท็กใน WordPress
Step (1) - คลิกที่ Posts → Tags ใน WordPress

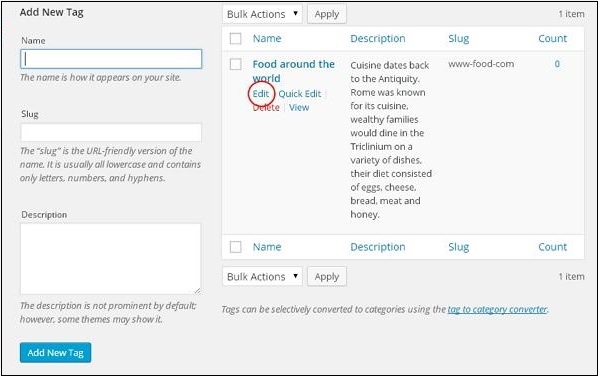
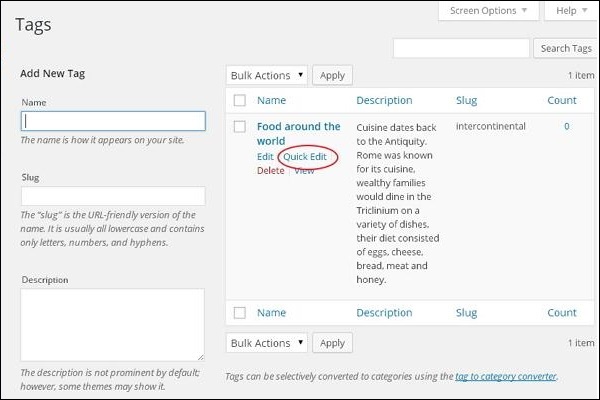
Step (2) - คุณสามารถดูแท็ก Food around the world( อาหารทั่วโลกถูกสร้างขึ้นในบทWordpress - เพิ่มแท็ก ) เมื่อเคอร์เซอร์อยู่เหนือแท็กตัวเลือกสองสามตัวจะแสดงด้านล่างชื่อแท็ก มีสองวิธีในการแก้ไขแท็ก ได้แก่Edit และ Quick Edit
Edit - คลิกที่ Edit ในส่วนแท็กดังที่แสดงในหน้าจอต่อไปนี้

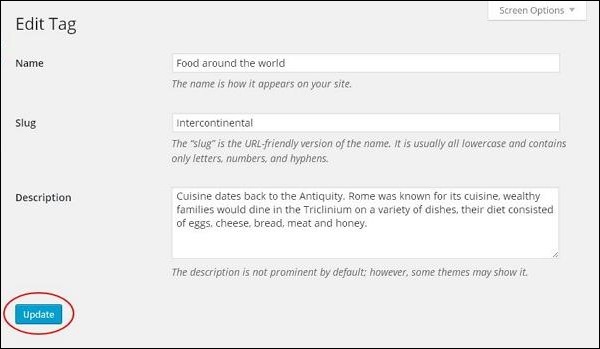
คุณสามารถแก้ไขฟิลด์ใดก็ได้ที่ต้องการจากนั้นคลิกที่ Update ดังที่แสดงในหน้าจอต่อไปนี้

นี่เป็นเขตข้อมูลแท็กเดียวกันจากบทWordPress - เพิ่มแท็ก
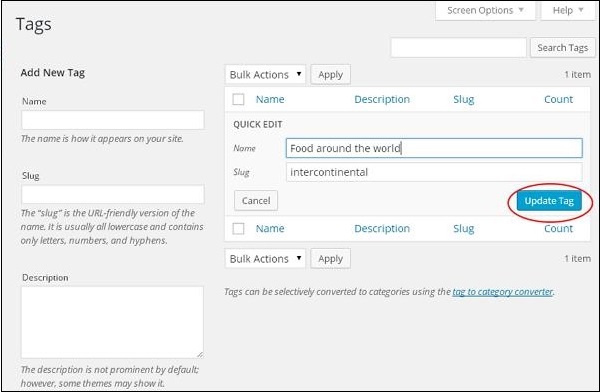
Quick Edit - คลิกที่ Quick Edit ตัวเลือกในส่วนแท็กดังที่แสดงในภาพหน้าจอต่อไปนี้

ที่นี่คุณสามารถแก้ไขได้เฉพาะชื่อและกระสุนของแท็กดังที่เห็นในหน้าจอต่อไปนี้จากนั้นคลิกที่ Update Tag ปุ่ม.

ในบทนี้เราจะเรียนรู้ที่จะ Delete tags ใน WordPress
ต่อไปนี้เป็นขั้นตอนในการลบแท็กใน WordPress
Step (1) - คลิกที่ Posts → Tags ใน WordPress

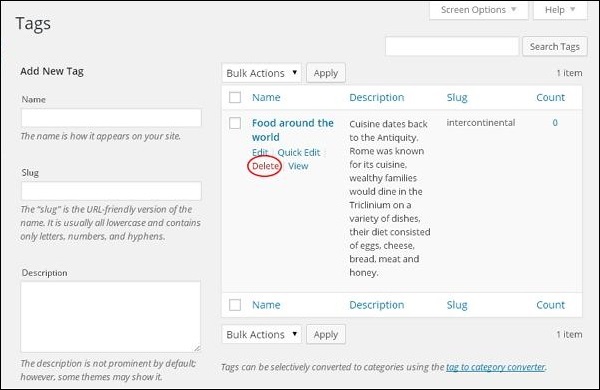
Step (2) - คุณสามารถลบแท็ก Food around the world( อาหารทั่วโลกถูกสร้างขึ้นในบทWordPress - เพิ่มแท็ก ) เมื่อเคอร์เซอร์วางเมาส์บนแท็กจากนั้นตัวเลือกสองสามตัวจะแสดงอยู่ใต้ชื่อแท็ก คลิกที่Delete ในส่วนแท็กดังที่แสดงในหน้าจอต่อไปนี้

เมื่อคุณคลิกที่ลบคุณจะได้รับข้อความป๊อปขอให้ยืนยันการลบ

คุณสามารถคลิกที่ OK ปุ่มและลบแท็กอย่างถาวร
ในบทนี้เราจะเรียนรู้ที่จะ Add Linksในหน้า WordPress ลิงค์คือการเชื่อมต่อจากทรัพยากรหนึ่งไปยังอีกแหล่งหนึ่ง การเพิ่มลิงก์ไปยังเพจหรือบล็อกโพสต์ของคุณช่วยให้คุณสามารถเชื่อมต่อกับเพจอื่น ๆ
ต่อไปนี้เป็นขั้นตอนง่ายๆในการ Add links ใน WordPress
Step (1) - คลิกที่ Pages → All Pages ใน WordPress

Step (2)- รายชื่อเพจที่สร้างใน WordPress จะแสดงดังที่แสดงในหน้าจอต่อไปนี้ เลือกหน้าใดก็ได้เพื่อเพิ่มลิงก์ภายใน ที่นี่เราจะเพิ่มลิงค์ในหน้าเกี่ยวกับเรา

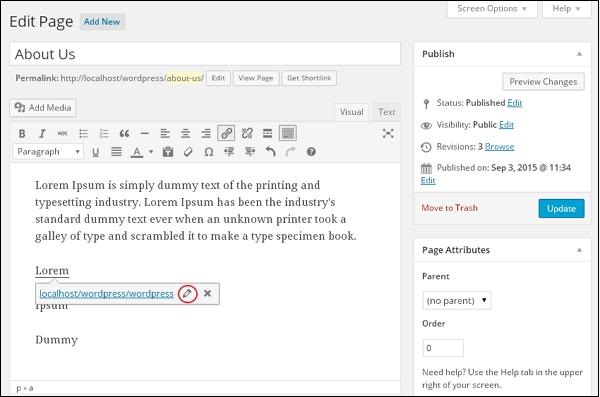
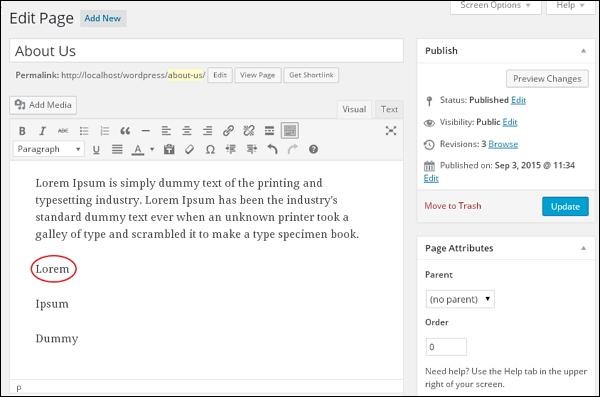
Step (3)- เลือกประโยคหรือคำที่คุณต้องการเพิ่มลิงค์ ที่นี่เราจะเพิ่มการเชื่อมโยงกับคำว่าLorem

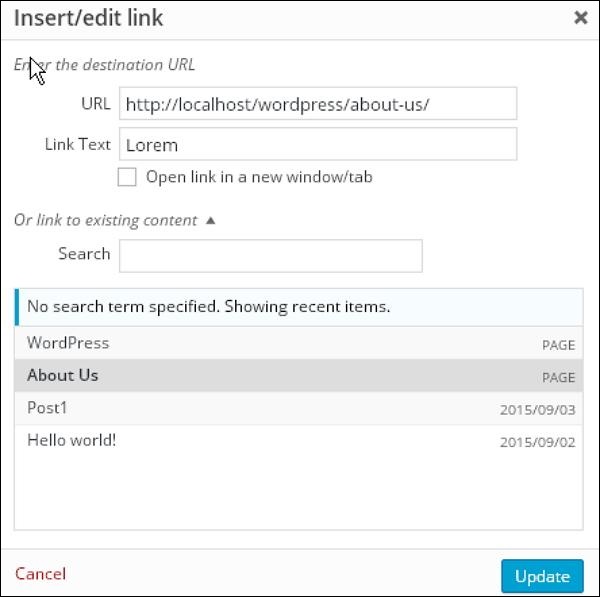
Step (4) - เมื่อคุณคลิกที่สัญลักษณ์ลิงก์แทรก / แก้ไขหน้าต่างป๊อปต่อไปนี้จะปรากฏขึ้น

ต่อไปนี้เป็นฟิลด์ที่มีอยู่ในลิงก์แทรก / แก้ไข
URL - ป้อน URL ที่คุณต้องการเชื่อมโยง
Link text - แทรกข้อความที่คุณต้องการใส่ลงในลิงค์
Open link in a new window/tab- เปิดหน้าลิงค์ของคุณในแท็บหรือหน้าต่างใหม่ เลือกช่องตามต้องการ
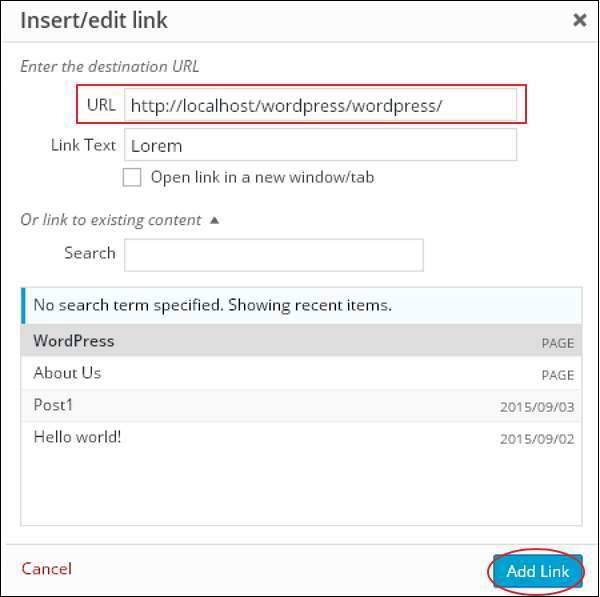
Or link to existing account- เพิ่มลิงค์ไปยังหน้าเนื้อหาที่มีอยู่โดยเลือกเพจจากรายการที่กำหนด คลิกที่Or link to existing account และรายชื่อเพจและโพสต์จะแสดงดังที่แสดงในหน้าจอต่อไปนี้

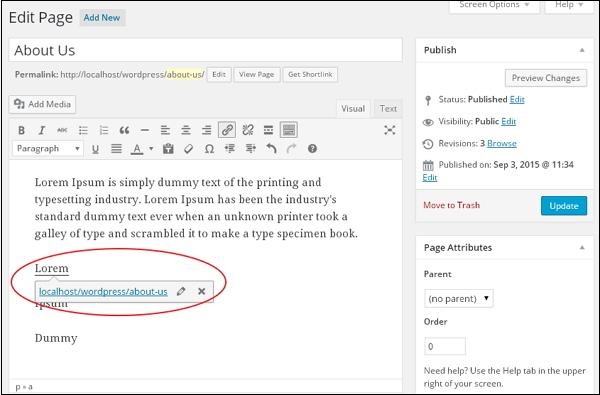
หลังจากเลือกเพจหรือโพสต์ที่ต้องการจากรายการลิงก์จะถูกสร้างขึ้นในฟิลด์ URL ดังที่เห็นในหน้าจอก่อนหน้า คลิกที่Add Link.
Step (5)- เมื่อคุณวางเมาส์บนคำว่าLoremคำแนะนำลิงก์จะแสดงดังที่แสดงในหน้าจอต่อไปนี้

คลิกที่ Update ปุ่มเพื่ออัปเดตการเปลี่ยนแปลงในเพจหรือโพสต์ของคุณ
ในบทนี้เราจะศึกษาวิธีแก้ไขลิงค์ใน WordPress
ต่อไปนี้เป็นขั้นตอนง่ายๆในการ Edit Links ใน WordPress
Step (1) - คลิกที่ Pages → All Pages ดังแสดงในหน้าจอต่อไปนี้

Step (2)- คุณสามารถดูรายการหน้า เมื่ออังเคอร์เซอร์บนเกี่ยวกับเราหน้านั้นไม่กี่ตัวเลือกได้รับการแสดงด้านล่างเกี่ยวกับเรา คลิกที่Edit ตามที่ปรากฏ.

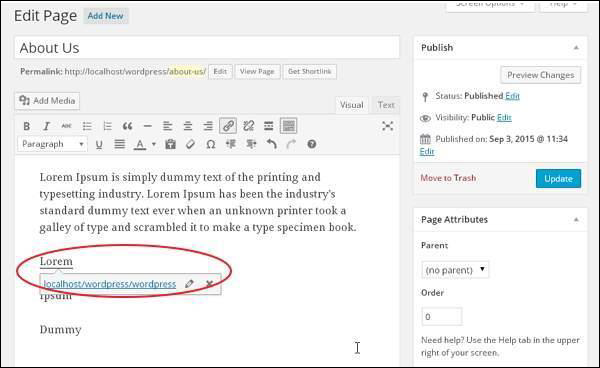
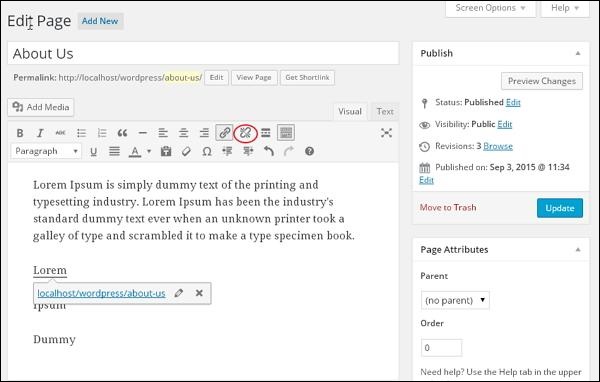
Step (3)- วางเมาส์เหนือคำว่าLorem (ลิงก์สำหรับคำว่าLoremถูกสร้างขึ้นในบทWordPress - เพิ่มลิงก์ ) แล้วคลิกที่สัญลักษณ์ดินสอเพื่อแก้ไขลิงก์ดังที่แสดงในหน้าจอต่อไปนี้

Step (4)- คุณสามารถเปลี่ยนหรือแก้ไขลิงค์ของคุณได้โดยเลือกเพจจากรายการที่มีอยู่ ในกรณีนี้เราได้เลือกเกี่ยวกับเราหน้า

หลังจากเลือกหน้าหรือโพสต์จากรายการแล้วคลิกที่ Update ปุ่ม.
Step (5)- เมื่อคุณวางเมาส์บนคำว่าLoremคำแนะนำเครื่องมือลิงก์จะแสดงดังที่เห็นในหน้าจอต่อไปนี้

คลิกที่ Update ปุ่มเพื่ออัปเดตการเปลี่ยนแปลงในเพจหรือโพสต์ของคุณ
ในบทนี้เราจะเรียนรู้ที่จะ Delete linksจาก WordPress คุณสามารถลบลิงก์ที่ไม่ต้องการซึ่งคุณไม่ต้องการสำหรับเว็บไซต์หรือบทความของคุณได้
ต่อไปนี้เป็นขั้นตอนในการ Delete Links ใน WordPress
Step (1) - คลิกที่ Pages → All Pages ใน WordPress

Step (2)- คุณสามารถดูรายการหน้า เมื่อเคอร์เซอร์อยู่เหนือหน้าเกี่ยวกับเราตัวเลือกบางตัวจะปรากฏขึ้น คลิกที่Edit ดังที่แสดงในหน้าจอต่อไปนี้

Step (3)- เลือกคำที่คุณได้เชื่อมไว้แล้วเช่นLorem (ลิงก์สำหรับคำว่าLoremถูกสร้างขึ้นในบทWordPress - เพิ่มลิงก์ ) และคลิกที่Remove Link Symbol ดังที่เห็นในหน้าจอต่อไปนี้

Step (4)- เมื่อคุณวางเมาส์บนคำว่าLoremจะไม่มีคำแนะนำเครื่องมือของ URL ที่มีอยู่ ภาพหน้าจอต่อไปนี้แสดงว่าลิงก์ถูกลบไปแล้ว

ในบทนี้เราจะเรียนรู้ที่จะ Add Commentsใน WordPress การเพิ่มความคิดเห็นช่วยให้ผู้เยี่ยมชมของคุณสามารถพูดคุยกับคุณได้ ความคิดเห็นได้รับการอนุมัติจากผู้ดูแลระบบแล้วจึงนำไปโพสต์เพื่อหารือเพิ่มเติม
ต่อไปนี้เป็นขั้นตอนในการเพิ่มความคิดเห็นในโพสต์บล็อกของคุณ
Step (1) - คลิกที่ Pages → All Pages ใน WordPress

Step (2)- รายการหน้าที่สร้างใน WordPress จะแสดงดังที่เห็นในหน้าจอต่อไปนี้ เลือกหน้าที่คุณต้องการเพิ่มความคิดเห็น ที่นี่เราจะเพิ่มความคิดเห็นในหน้าเกี่ยวกับเรา คลิกที่About Us.

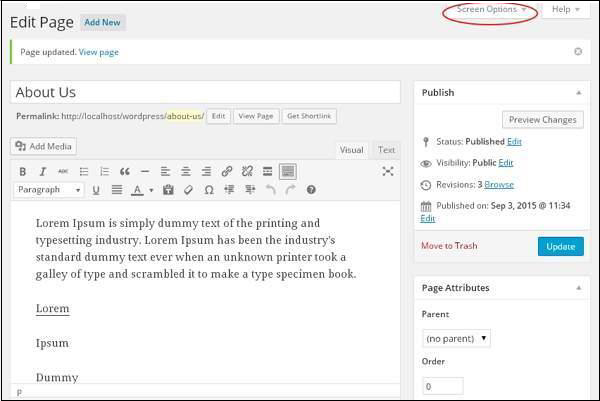
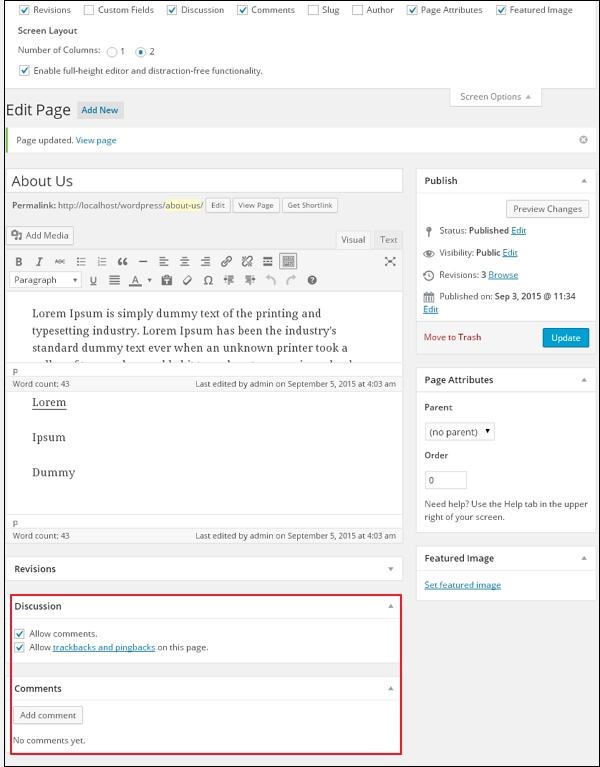
Step (3) - หากต้องการเพิ่มความคิดเห็นในหน้านี้ให้คลิกที่ Screen options อยู่ที่มุมขวาบน

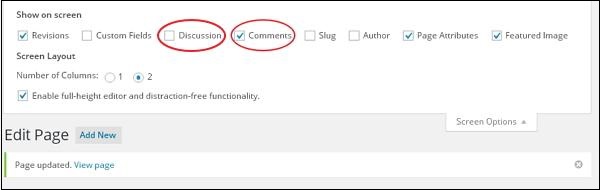
Step (4) - รายการแบบเลื่อนลงของ Screen Optionได้รับการแสดง ตรวจสอบไฟล์Discussion และ Comments ตามที่แสดงในหน้าจอต่อไปนี้

Step (5) - ตอนนี้คุณสามารถดูช่องการสนทนาและความคิดเห็นที่ด้านล่างของหน้าของคุณ

ในส่วนการอภิปรายมีตัวเลือกสองตัวเลือก -
Allow Comments - อนุญาตให้ผู้เยี่ยมชมแสดงความคิดเห็นในบล็อกโพสต์และเพจของคุณ
Allow trackbacks and pingbacks on this page - อนุญาตให้ผู้เยี่ยมชมส่ง Ping และ trackbacks
ในส่วนความคิดเห็นคุณสามารถเพิ่มความคิดเห็นได้โดยคลิกที่ Add Comment ปุ่ม.
Step (6) - คลิกที่ Update หลังจากเพิ่มช่องแสดงความคิดเห็น
ในบทนี้เราจะเรียนรู้เกี่ยวกับวิธีการ Edit commentsใน WordPress การแก้ไขความคิดเห็นสามารถทำได้โดยผู้ดูแลระบบเท่านั้น
ต่อไปนี้เป็นขั้นตอนในการ Edit Comments ใน WordPress
Step (1) - คลิกที่ Comments ใน WordPress

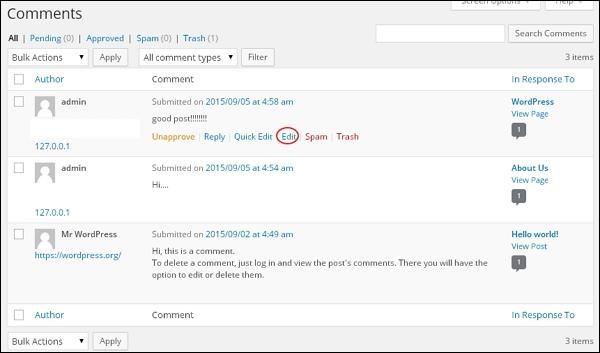
Step (2)- คุณสามารถดูรายการความคิดเห็นสำหรับหน้าต่างๆ เลือกความคิดเห็นที่คุณต้องการแก้ไข คลิกที่edit.

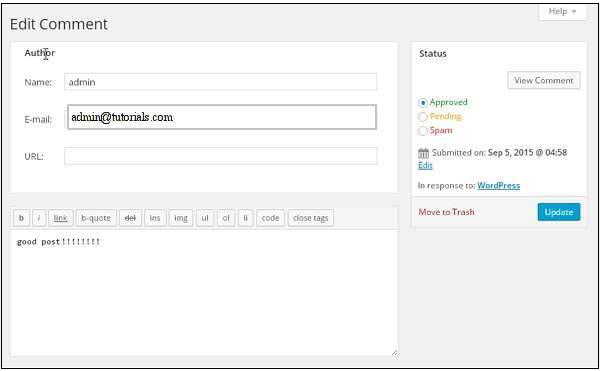
Step (3)- หน้าแก้ไขความคิดเห็นจะปรากฏขึ้น คุณสามารถแก้ไขความคิดเห็นและคลิกที่Update ปุ่ม.

คุณสามารถแก้ไขชื่ออีเมล URL หรือความคิดเห็นจากช่องแสดงความคิดเห็นได้ที่นี่
ในบทนี้เราจะเรียนรู้ที่จะ Moderate Commentsใน WordPress การกลั่นกรองความคิดเห็นเป็นกระบวนการที่เมื่อผู้เยี่ยมชมแสดงความคิดเห็นในโพสต์ความคิดเห็นนั้นจะไม่ถูกเผยแพร่โดยตรงจนกว่าและเว้นแต่จะได้รับอนุมัติจากผู้ดูแลระบบให้โพสต์ จะจัดการความคิดเห็นของคุณเพื่อให้ไม่มีการสแปมความคิดเห็น
Step (1) - คลิกที่ Settings → Discussion ใน WordPress

Step (2) - หน้าการตั้งค่าการสนทนาจะปรากฏขึ้น

ในช่องการตรวจสอบความคิดเห็นให้ป้อนคำหรือ URL ที่คุณไม่ต้องการให้ผู้เยี่ยมชมเพิ่มความคิดเห็น เมื่อใดก็ตามที่ผู้เยี่ยมชมแสดงความคิดเห็นใด ๆ ผู้ดูแลระบบจะกลั่นกรองก่อนแล้วจึงเผยแพร่
Step (3) - คลิกที่ Save Changes.
ในบทนี้เราจะศึกษาวิธีการ View Pluginsใน WordPress ช่วยให้คุณสามารถเปิดและปิดใช้งานปลั๊กอิน WordPress ได้ สิ่งนี้จะเพิ่มคุณสมบัติเฉพาะให้กับเว็บไซต์ที่มีอยู่ ปลั๊กอินขยายและขยายการทำงานของ WordPress
ต่อไปนี้เป็นขั้นตอนง่ายๆในการดูปลั๊กอินใน WordPress
Step (1) - คลิกที่ Plugins → Installed Plugins ในผู้ดูแลระบบ WordPress

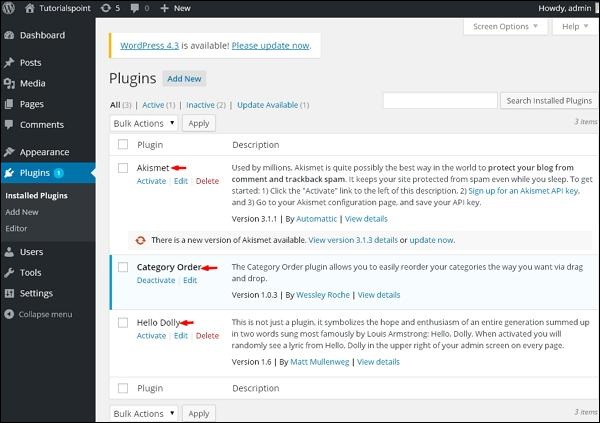
Step (2) - คุณจะเห็นรายการที่มีอยู่ plugins บนไซต์ของคุณดังที่เห็นในหน้าจอต่อไปนี้

ตารางของ Plugin and Descriptionจะปรากฏขึ้น ชื่อของปลั๊กอินถูกกำหนดไว้ในคอลัมน์ปลั๊กอินและคำอธิบายสั้น ๆ เกี่ยวกับปลั๊กอินถูกกำหนดไว้ในคอลัมน์คำอธิบาย
แถบเครื่องมือ
ฟังก์ชันต่อไปนี้จะปรากฏเป็นตัวเลือกแถบเครื่องมือปลั๊กอินในหน้า -
Active - แสดงปลั๊กอินที่ใช้งานอยู่บนเว็บไซต์
Inactive - แสดงปลั๊กอินที่ติดตั้ง แต่ไม่ได้ใช้งานบนเว็บไซต์
Update Available - แสดงหากมีเวอร์ชันใหม่หรือขอให้อัปเดตทันที
ในบทนี้เราจะศึกษาวิธีการ install pluginsใน WordPress การติดตั้งปลั๊กอินนั้นง่ายมาก ปลั๊กอินทั้งหมดสามารถดาวน์โหลดได้ฟรี เงื่อนไขเดียวคือปลั๊กอินต้องอยู่ในไดเรกทอรี WordPress
ต่อไปนี้เป็นขั้นตอนง่ายๆในการติดตั้งปลั๊กอินใน WordPress
Step (1) - คลิกที่ Plugins → Add New ใน WordPress

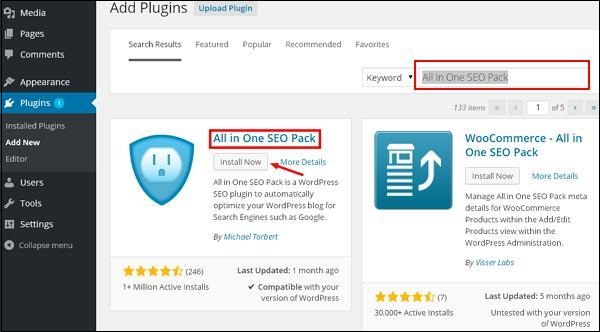
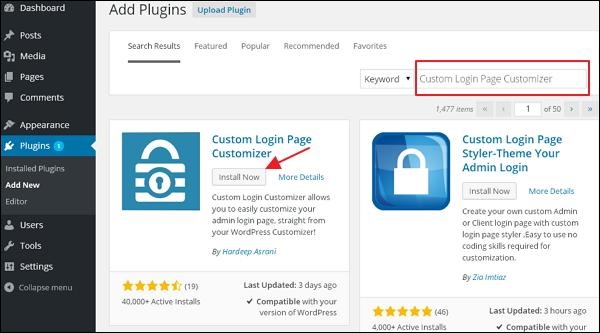
Step (2) - ป้อนชื่อปลั๊กอินที่คุณต้องการในไฟล์ search boxดังแสดงในหน้าจอต่อไปนี้ รายการปลั๊กอินที่เกี่ยวข้องกับชื่อปลั๊กอินจะแสดงดังที่เห็นในหน้าจอต่อไปนี้

เลือกปลั๊กอินที่ต้องการที่คุณต้องการใช้ ที่นี่เราได้ค้นหาAll in one SEO Packปลั๊กอินซึ่งเป็นปลั๊กอินแรกตามที่แสดงในหน้าจอก่อนหน้า คลิกที่install now เพื่อติดตั้งปลั๊กอินบนเว็บไซต์ของคุณ
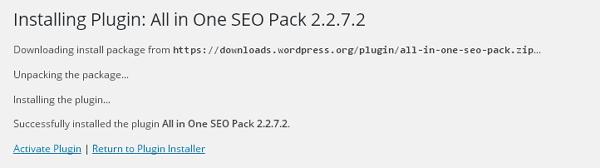
Step (3) - ปลั๊กอินจะเริ่มดาวน์โหลดและติดตั้งโดยอัตโนมัติ

คลิกที่ Activate Plugin เพื่อเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณซึ่งทำให้งานของคุณง่ายขึ้นมากโดยใช้ปลั๊กอินนี้
Step (4) - เมื่อเปิดใช้งานคุณจะเห็นปลั๊กอินที่ติดตั้งอยู่ในรายการปลั๊กอินดังที่เห็นในหน้าจอต่อไปนี้

ในบทนี้เราจะศึกษาวิธีการ Customize Pluginsใน WordPress โดยไม่ต้องเขียน HTML หรือ CSS ใด ๆ โดยปกติจะเป็นส่วนเสริมที่มีขนาดใหญ่สำหรับไซต์ที่มีผู้ใช้หลายคน วิธีใหม่นี้ช่วยให้คุณสามารถcustomize หน้าเข้าสู่ระบบของคุณโดยใช้เครื่องมือปรับแต่งธีม WordPress (ไม่จำเป็นต้องมีทักษะการเขียนโค้ด)
ต่อไปนี้เป็นขั้นตอนง่ายๆในการปรับแต่งปลั๊กอินใน WordPress
Step (1) - คลิกที่ Plugins → Add New.

Step (2) - ติดตั้งและเปิดใช้งานไฟล์ Custom Login Page Customizer เสียบเข้าไป.

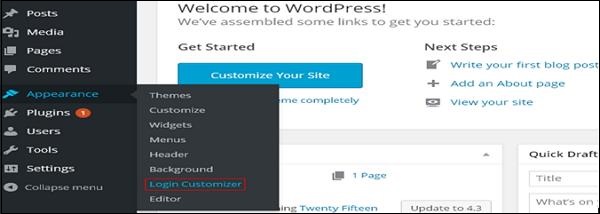
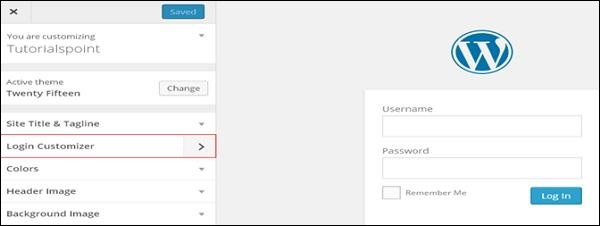
Step (3) - คลิกที่ Appearance → Login Customize มาตรา.

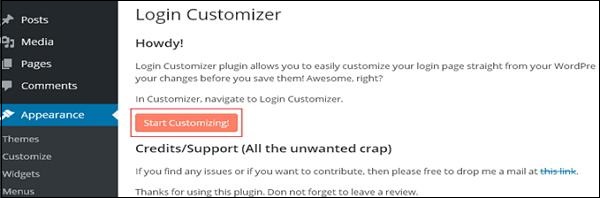
Step (4) - คลิกที่ Start Customizing เพื่อดำเนินการต่อไป

Step (5) - มันจะเปิดธีม WordPress ในตัว customizer. คุณสามารถปรับแต่งธีมและทำให้เป็นแบบที่คุณต้องการได้

คลิกที่ใหม่ Login Customizerแถบในแผงด้านข้าง หน้าเครื่องมือปรับแต่งการเข้าสู่ระบบจะปรากฏขึ้น ในหน้าเครื่องมือปรับแต่งการเข้าสู่ระบบคุณสามารถปรับแต่งหน้าเข้าสู่ระบบของคุณในลักษณะเดียวกับที่คุณปรับแต่งธีม WordPress ของคุณ
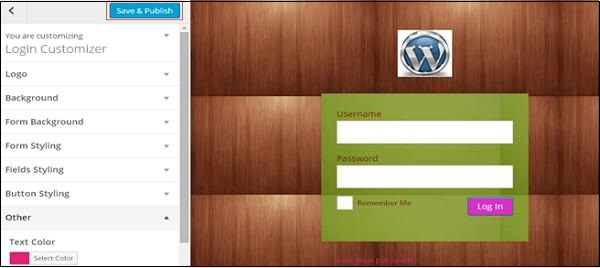
Step (6) - หน้าล็อกอินที่กำหนดเองจะปรากฏขึ้นดังที่แสดงในหน้าจอต่อไปนี้

Logo - อัปโหลดโลโก้ที่คุณเลือกเพื่อแทนที่โลโก้ WordPress เริ่มต้น
Background - เพิ่มภาพพื้นหลังหรือคุณสามารถเลือกสีพื้นหลังที่คุณต้องการ
Form Background - เลือกรูปแบบภาพพื้นหลังหรือสีสำหรับคอนเทนเนอร์แบบฟอร์มการเข้าสู่ระบบที่คุณเลือก
ตัวเลือกส่วนใหญ่ในแผงปรับแต่งเป็นแบบโปร่งใส คุณสามารถตรวจสอบการเลือกทั้งหมดในเครื่องมือปรับแต่งเพื่อปรับการตั้งค่าตามความต้องการของหน้าเข้าสู่ระบบของคุณ คลิกที่Save and Publish ปุ่ม.
ในบทนี้เราจะเรียนรู้เกี่ยวกับบทบาทของผู้ใช้ใน WordPress ผู้ใช้ทุกคนมีบทบาทของตนเองใน WordPress บทบาทเป็นเหมือนสิทธิ์ที่มอบให้กับผู้ใช้เฉพาะในการเข้าถึงไซต์ WordPress บทบาทเหล่านี้สามารถกำหนดได้โดยผู้ดูแลระบบเท่านั้น
นี่คือบทบาทที่กำหนดไว้ล่วงหน้าบางส่วนที่มีอยู่ใน WordPress -
Administrator- ผู้ดูแลระบบมีสิทธิ์ทั้งหมด ผู้ดูแลระบบสามารถทำอะไรก็ได้ทุกอย่างบนไซต์ WordPress เช่นการสร้างผู้ดูแลระบบเพิ่มเติมเชิญผู้ใช้มากขึ้นและลบออก
Editor- บรรณาธิการสามารถเข้าถึงโพสต์หน้าความคิดเห็นหมวดหมู่แท็กและลิงก์ทั้งหมด พวกเขาสามารถสร้างเผยแพร่แก้ไขหรือลบโพสต์หรือเพจใด ๆ
Author - ผู้เขียนสามารถเขียนโพสต์อัปโหลดรูปภาพแก้ไขและเผยแพร่โพสต์ของตนเองเท่านั้น
Contributor- ผู้ร่วมให้ข้อมูลสามารถเขียนและแก้ไขโพสต์ของตนได้จนกว่าจะเผยแพร่เท่านั้น พวกเขาสามารถสร้างโพสต์และเพจของตนเองได้ แต่ไม่สามารถเผยแพร่ได้ ไม่สามารถอัปโหลดรูปภาพหรือไฟล์ แต่สามารถดูสถานะไซต์ของคุณได้ เมื่อต้องการเผยแพร่โพสต์ใด ๆ จะต้องแจ้งให้ผู้ดูแลระบบตรวจสอบเป็นการส่วนตัวก่อน เมื่อโพสต์ได้รับการอนุมัติผู้ร่วมให้ข้อมูลจะไม่สามารถทำการเปลี่ยนแปลงใด ๆ ได้เมื่อเผยแพร่แล้ว
Follower- ผู้ติดตามสามารถอ่านและแสดงความคิดเห็นในโพสต์เท่านั้น ผู้ติดตามคือผู้ที่ลงชื่อเข้าใช้บัญชีของคุณเพื่อรับการอัปเดต
Viewer- ผู้ชมสามารถดูโพสต์ของคุณเท่านั้น ไม่สามารถแก้ไขได้ แต่แสดงความคิดเห็นในโพสต์เท่านั้น
ในบทนี้เราจะศึกษาวิธีการ Add usersไปยังบล็อกหรือเว็บไซต์ WordPress ของคุณ เมื่อผู้ใช้ลงทะเบียนในบล็อกหรือเว็บไซต์ WordPress ของคุณคุณจะได้รับการแจ้งเตือนทางอีเมลดังนั้นคุณจึงทราบเสมอเมื่อผู้ใช้ใหม่ลงทะเบียนจากนั้นคุณจะสามารถเข้าสู่แดชบอร์ดของคุณและแก้ไขบทบาทของผู้ใช้ได้
ต่อไปนี้เป็นขั้นตอนง่ายๆในการเพิ่มผู้ใช้ใน WordPress
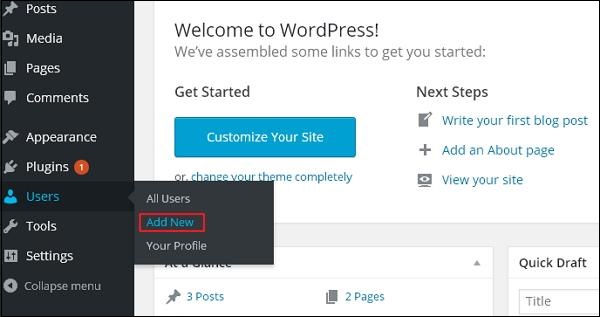
Step (1) - คลิกที่ Users → Add New ใน WordPress

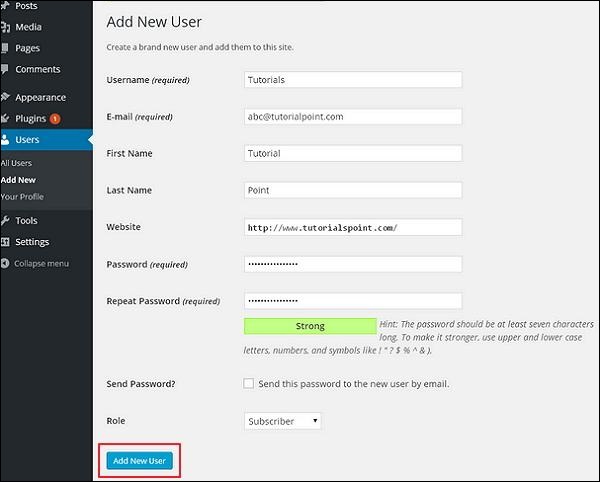
Step (2) - คุณสามารถกรอกรายละเอียดผู้ใช้ในไฟล์ Add New Userหน้า. กรอกข้อมูลในฟิลด์ที่จำเป็นทั้งหมด (ดังที่เห็นในหน้าจอต่อไปนี้) เพื่อดำเนินการต่อ

Username (required) - ป้อนชื่อผู้ใช้เฉพาะที่คุณต้องการแสดงบนเว็บไซต์
E-mail (required)- ป้อนที่อยู่อีเมลที่ถูกต้อง ผู้ใช้ได้รับการแจ้งเตือนจากไซต์ตามที่อยู่อีเมลนี้
First Name - ป้อนชื่อจริงของผู้ใช้
Last Name - ป้อนนามสกุลของผู้ใช้
Website - ป้อน URL สำหรับเว็บไซต์ของผู้ใช้
Password (required) - ใส่รหัสผ่าน
Repeat Password (required) - ทำซ้ำรหัสผ่านเดียวกันกับรหัสผ่านก่อนหน้าสำหรับการตรวจสอบสิทธิ์
Send Password- ส่งรหัสผ่านไปยังผู้ใช้ใหม่ทางอีเมล ผู้ใช้จะได้รับอีเมลพร้อมรหัสผ่านใหม่
Role - เลือกบทบาทเฉพาะจากเมนูแบบเลื่อนลงเช่นสมาชิกผู้ร่วมให้ข้อมูลผู้เขียนบรรณาธิการหรือผู้ดูแลระบบ
คลิกที่ Add New User ปุ่มเพื่อเพิ่มผู้ใช้ในรายชื่อผู้ใช้ของคุณ
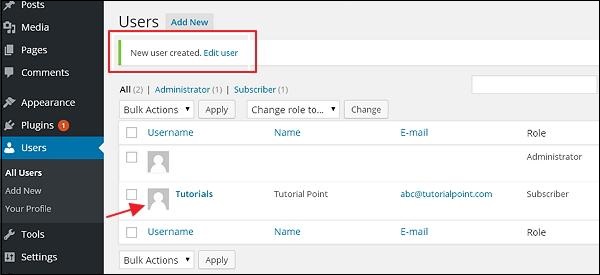
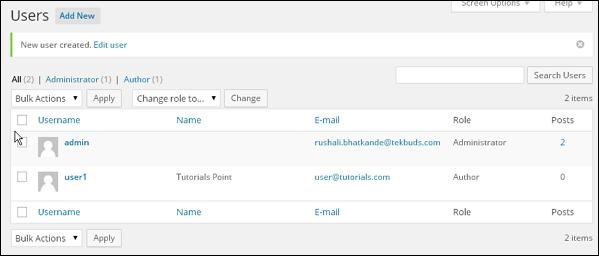
Step (3)- คุณสามารถดูรายชื่อผู้ใช้เพื่อดูว่ามีการเพิ่มผู้ใช้หรือไม่ ข้อความจะแสดงเป็นNew User Created ดังที่เห็นในหน้าจอต่อไปนี้

ในบทนี้เราจะศึกษาเกี่ยวกับ User Photoใน WordPress ในการเพิ่มรูปถ่ายของผู้ใช้ใน WordPress คุณต้องติดตั้งปลั๊กอินUser Photoจากปลั๊กอิน WordPress ช่วยให้คุณเพิ่มรูปถ่ายของคุณเองลงในโปรไฟล์ WordPress ของคุณ
ต่อไปนี้เป็นขั้นตอนง่ายๆในการเพิ่มไฟล์ User photo.
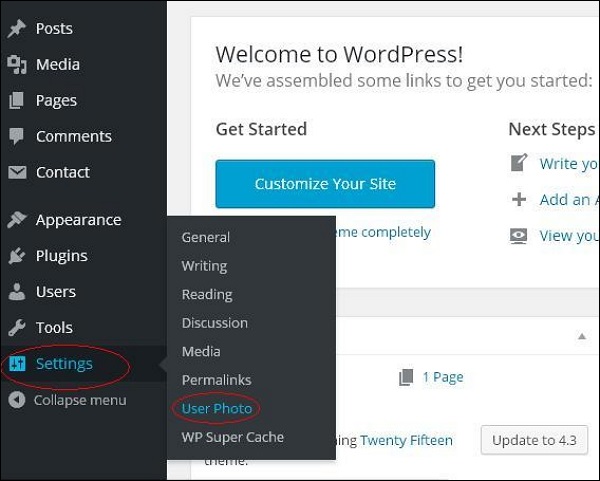
Step (1) - คลิกที่ Settings → User Photo.

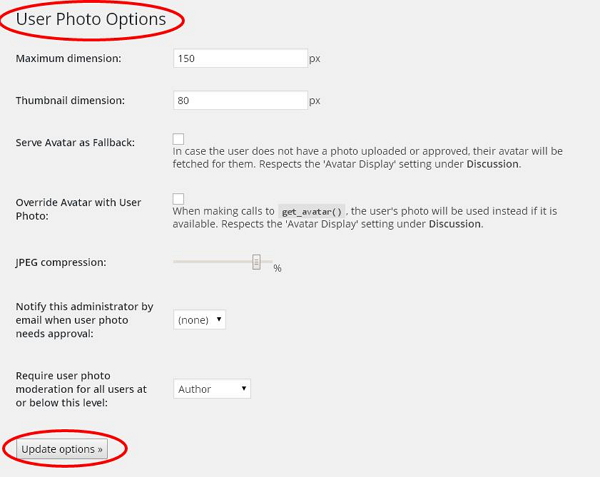
Step (2)- หน้าตัวเลือกภาพถ่ายของผู้ใช้จะปรากฏขึ้น

กำหนดขนาดสำหรับภาพขนาดย่อของคุณและทำการเปลี่ยนแปลงที่จำเป็นจากนั้นคลิกที่ Update Options ปุ่ม.
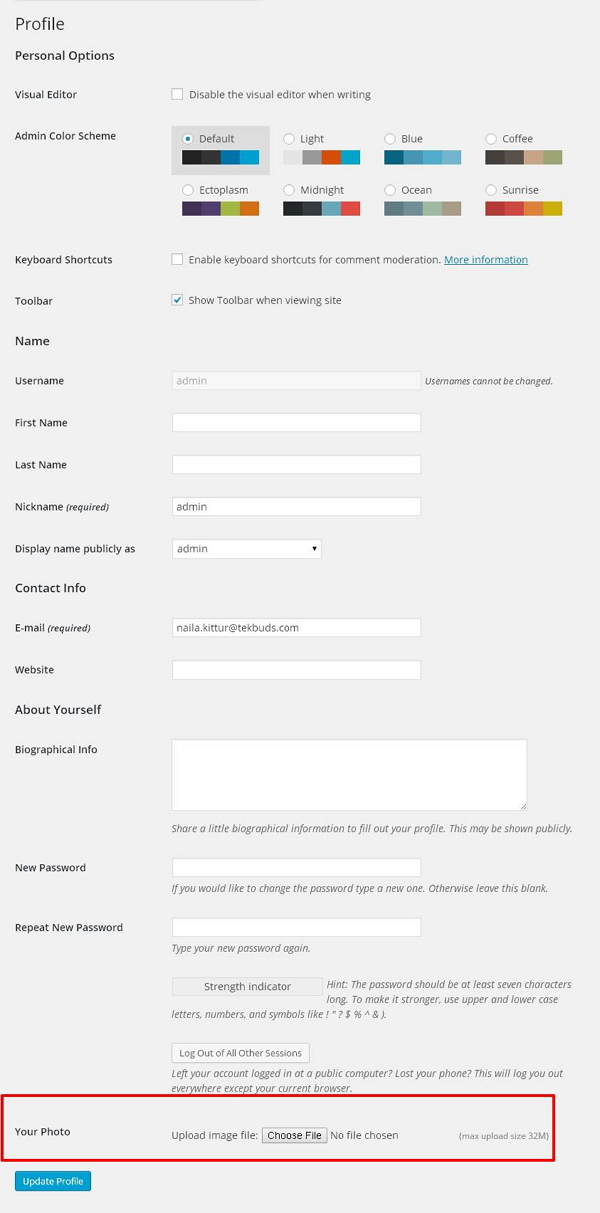
Step (3) - เพื่อดูปลั๊กอิน User Photo เปิดใช้งานไปที่ Users → Your Profile. ในหน้าโปรไฟล์ของคุณคุณจะเห็นYour Photoเพิ่มส่วนแล้ว คุณสามารถอัปโหลดรูปภาพของคุณเพื่อแสดงเป็นรูปโปรไฟล์ได้ที่นี่

ในบทนี้เราจะศึกษาวิธีการ Edit Users ใน WordPress
ต่อไปนี้เป็นขั้นตอนง่ายๆในการแก้ไขผู้ใช้ใน WordPress
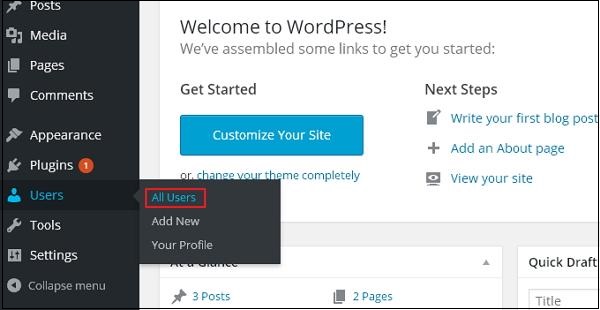
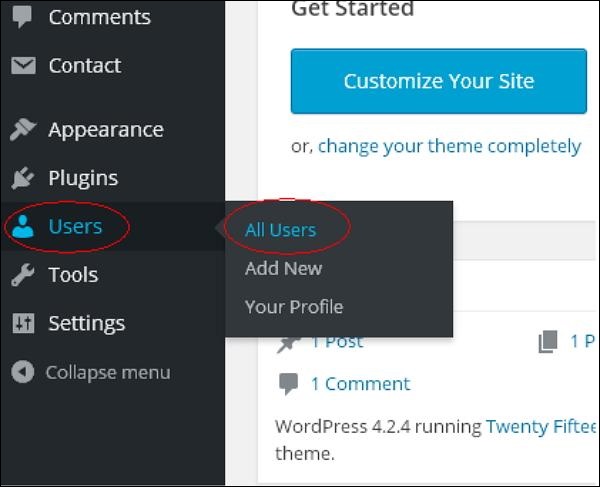
Step (1) - คลิกที่ Users → All Users.

Step (2) - คุณจะเห็นรายชื่อผู้ใช้

มีอีกสองแท็บที่เห็นบนแถบเครื่องมือ -
Administrator - รายชื่อผู้ดูแลระบบจะปรากฏขึ้น
Subscriber - รายชื่อสมาชิกจะปรากฏขึ้น
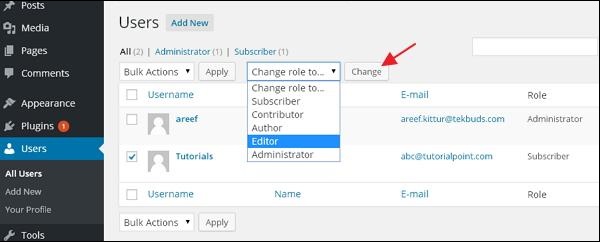
เมื่อเราคลิกที่กล่องเปลี่ยนบทบาทเป็นรายการแบบเลื่อนลงจะปรากฏดังที่เห็นในภาพหน้าจอก่อนหน้านี้
Subscriber - บุคคลที่สามารถจัดการได้เฉพาะโปรไฟล์ของเขา
Contributor - บุคคลที่สามารถเขียนและดูแลโพสต์ของตนเองได้ แต่ไม่สามารถเผยแพร่ได้
Author - บุคคลที่สามารถเผยแพร่และจัดการโพสต์ของตนเอง
Editor - บุคคลที่สามารถเผยแพร่และจัดการโพสต์รวมถึงโพสต์ของผู้ใช้รายอื่น
Administrator - ผู้ที่สามารถเข้าถึงคุณลักษณะการดูแลระบบทั้งหมดภายในเว็บไซต์เดียว
คลิกที่กล่องกาเครื่องหมายของไฟล์ user nameเพื่อเปลี่ยนบทบาทของผู้ใช้ จากนั้นคลิกที่change ปุ่มและบทบาทของผู้ใช้จะเปลี่ยนไปตามนั้น
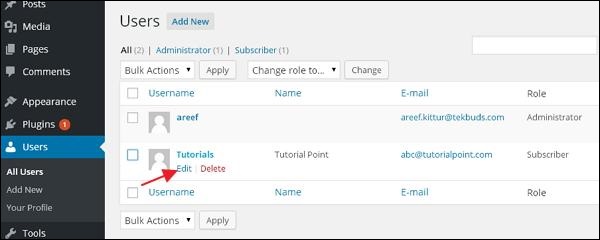
Step (3) - คลิกที่ Edit ตามที่แสดงในหน้าจอต่อไปนี้เพื่อแก้ไขผู้ใช้

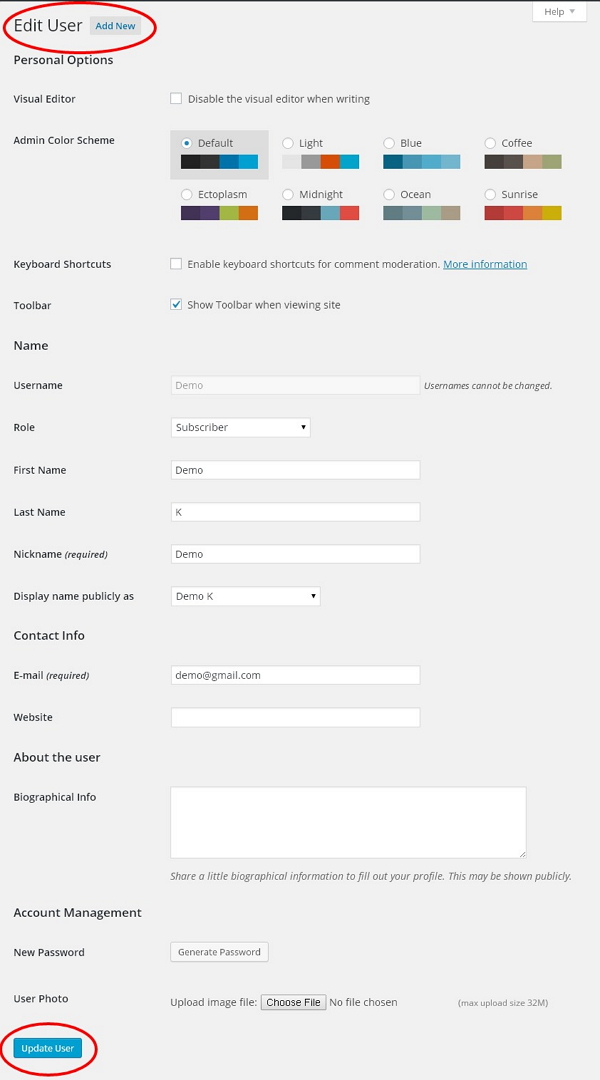
Step (4) - Edit Userหน้าจะปรากฏขึ้น ที่นี่คุณสามารถแก้ไขหรือปรับเปลี่ยนฟิลด์ทั้งหมดตามความต้องการของคุณและคลิกที่Update User เพื่อบันทึกการเปลี่ยนแปลง

ในบทนี้เราจะเรียนรู้วิธีการลบผู้ใช้ใน WordPress
ต่อไปนี้เป็นขั้นตอนในการลบผู้ใช้
Step (1) - คลิกที่ Users → All Users.

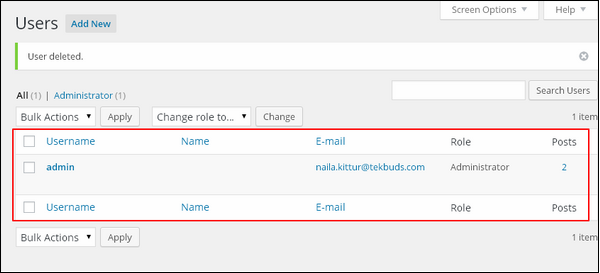
Step (2) - รายชื่อผู้ใช้จะแสดงดังที่แสดงในหน้าจอต่อไปนี้

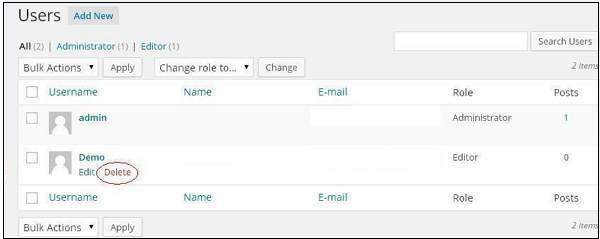
Step (3)- เลือกรายการที่คุณต้องการลบ แล้วคลิกที่Delete.

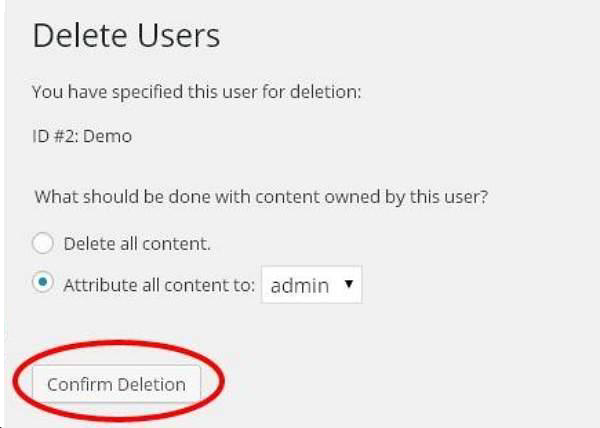
Step (4) - เมื่อคุณคลิกที่ Delete คุณจะได้รับหน้าต่อไปนี้

Step (5) - เลือกตัวเลือกตามต้องการและคลิกที่ Confirm Deletion. ผู้ใช้ของคุณจะถูกลบ
Step (6)- เรามีวิธีอื่นในการลบผู้ใช้ หน้าจอดังที่แสดงในภาพต่อไปนี้จะปรากฏขึ้น
ที่นี่คุณสามารถเลือกผู้ใช้ที่จะลบทำเครื่องหมายในช่องและคลิกที่ Delete จากรายการแบบเลื่อนลงและคลิกที่ Apply.
Step (7) - เมื่อคุณคลิกที่ Applyผู้ใช้ที่เลือกจะถูกลบ

ในบทนี้เราจะเรียนรู้วิธีสร้างโปรไฟล์ส่วนบุคคลใน WordPress
ต่อไปนี้เป็นขั้นตอนในการ Personal Profile.
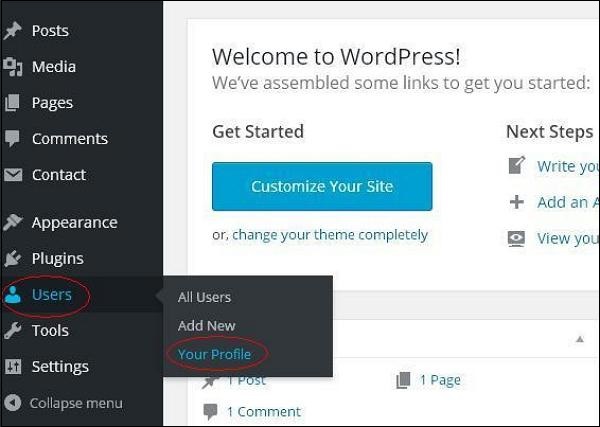
Step(1) - คลิกที่ Users → Your Profile จากแถบนำทางด้านซ้าย

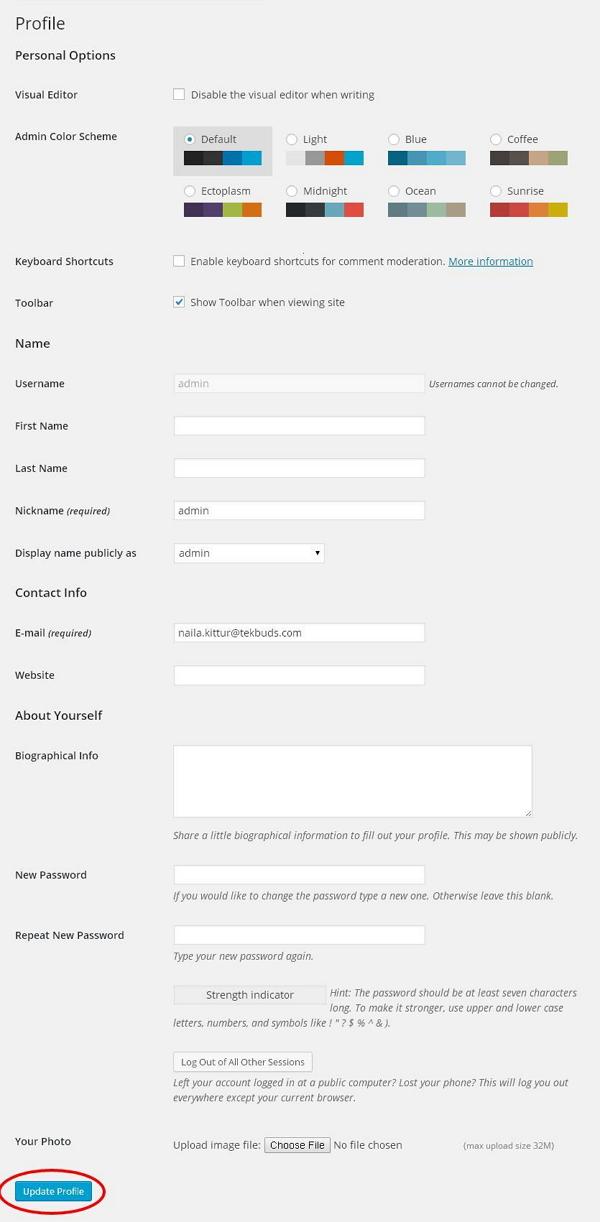
Step (2) - เมื่อคุณคลิกที่ ‘Your profile’ หน้าจอต่อไปนี้จะปรากฏขึ้น

ดังต่อไปนี้ Personal options ปรากฏบนหน้าจอ -
Visual editor- ในขณะที่คุณกำลังเพิ่มโพสต์ / เพจในไซต์ของคุณคุณสามารถเปิดใช้งานการตั้งค่านี้ได้หากคุณต้องการสร้างจัดรูปแบบหรือแก้ไขโพสต์ของคุณ หากคุณปิดใช้งานการตั้งค่านี้คุณจะไม่สามารถใช้ตัวเลือกนี้ได้
Admin color scheme - คุณสามารถเปลี่ยนสีของไซต์ WordPress ของคุณได้โดยเลือกสิ่งใดสิ่งหนึ่งต่อไปนี้
Keyboard Shortcuts - หากคุณทำงานเร็วเกินไปและต้องการแป้นพิมพ์ลัดคุณสามารถเลือกช่องนี้ได้
Toolbar - หากคุณทำเครื่องหมายในช่องนี้คุณจะสามารถดูแถบเครื่องมือขณะใช้ WordPress ได้
Name
Username - ป้อนชื่อผู้ใช้ของคุณ
First Name/ Last Name - ป้อนชื่อและนามสกุลของคุณ
Nick name - ป้อนชื่อเล่นถ้ามี
Display name publicly as - เลือกช่องนี้หากคุณต้องการให้แสดงชื่อของคุณต่อสาธารณะ
Contact Info
E-mail - ป้อนที่อยู่อีเมลที่ถูกต้อง
Website - พิมพ์ที่อยู่เว็บของคุณ
About yourself
Biographical Info - รายละเอียดบางอย่างเกี่ยวกับคุณ
New password - ป้อนรหัสผ่านที่คุณเลือก
Repeat password- ป้อนรหัสผ่านอีกครั้งเพื่อตรวจสอบสิทธิ์ รหัสผ่านต้องมีอักขระ 7 ตัว
Your photo- คุณสามารถอัปโหลดภาพของคุณเองจากคอมพิวเตอร์ของคุณ นี่จะเป็นรูปโปรไฟล์ของคุณ
Step (3) - หลังจากคุณอัปเดตการเปลี่ยนแปลงทั้งหมดแล้วให้คลิกที่ Update Profile.
ในบทนี้เราจะเรียนรู้เกี่ยวกับ Theme management. ประกอบด้วยไฟล์รูปภาพเทมเพลต CSS สไตล์ชีท ฯลฯ ที่สามารถช่วยทำให้เว็บไซต์ของคุณดูดีได้ บทนี้จะกล่าวถึงวิธีการติดตั้งเพิ่มใหม่หรือปรับแต่งธีมใน WordPress
ต่อไปนี้เป็นขั้นตอนสำหรับ Theme Management.
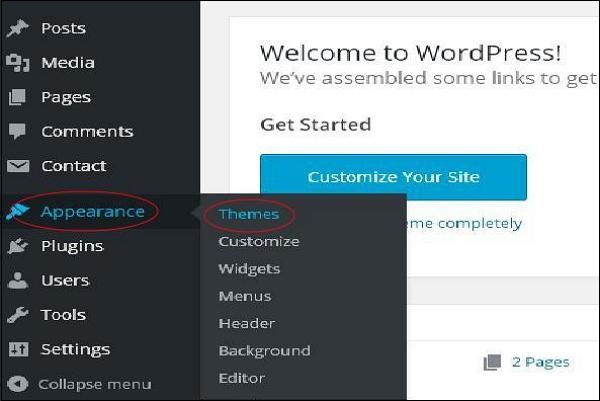
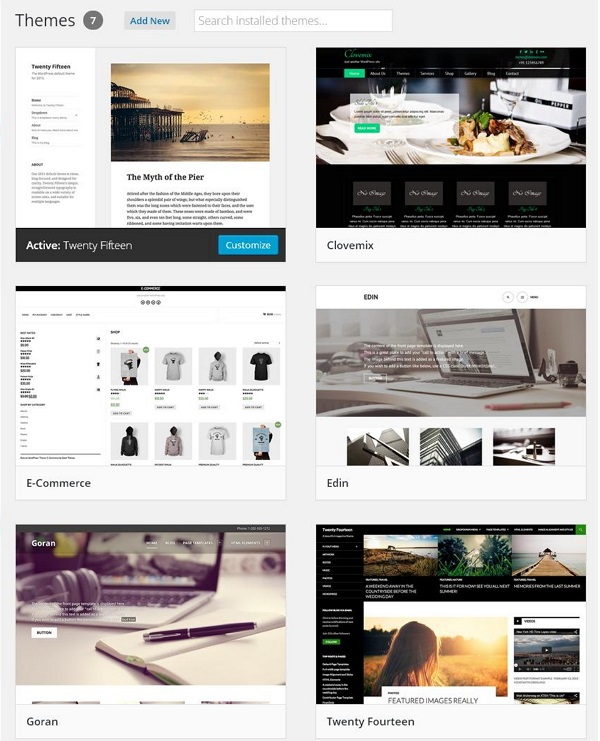
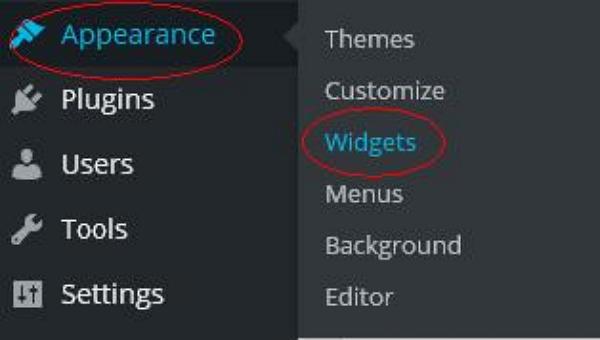
Step (1) - เลือก Appearance → Themes จากแดชบอร์ด

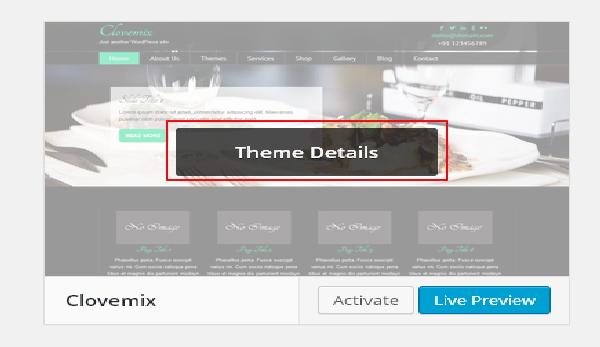
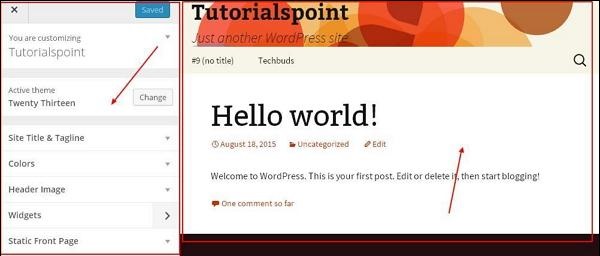
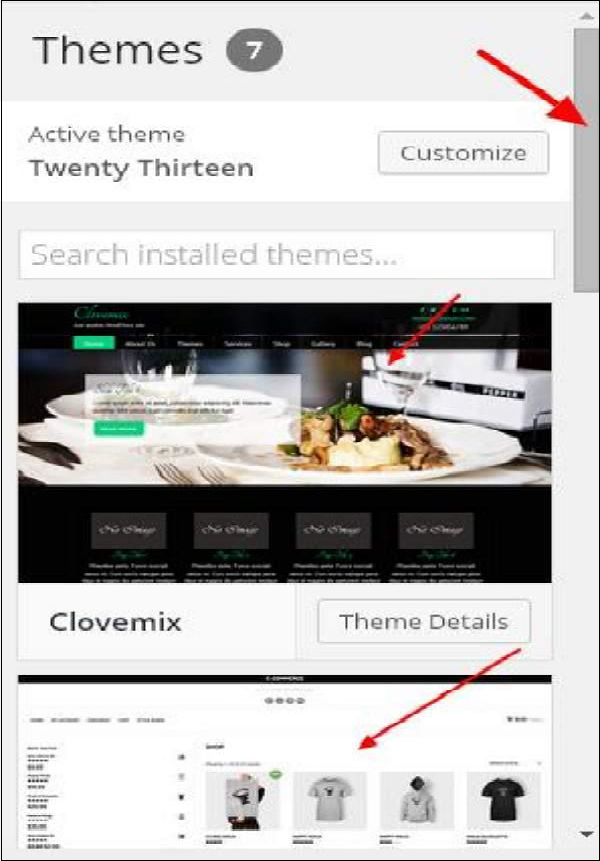
Step (2)- หน้าจอต่อไปนี้จะปรากฏขึ้น วางเมาส์เหนือธีมใด ๆ แล้วคลิกที่Theme Details.


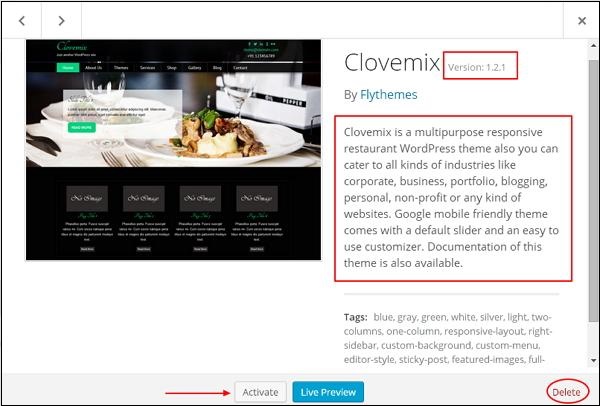
Step (3) − เมื่อคุณคลิกที่ Theme Detailหน้าต่อไปนี้จะปรากฏขึ้น ประกอบด้วยรายละเอียดที่เกี่ยวข้องกับธีม รายละเอียดเช่นรุ่นคำอธิบายแท็ก ฯลฯ

หากคุณต้องการเพิ่มธีมนี้ในเพจ / เว็บไซต์ของคุณให้คลิกที่ Activateและหากคุณต้องการตรวจสอบธีมจากนั้นคลิกที่ Live preview.
หากคุณคลิกที่เปิดใช้งานคุณจะได้รับข้อความป๊อปอัปเป็น -

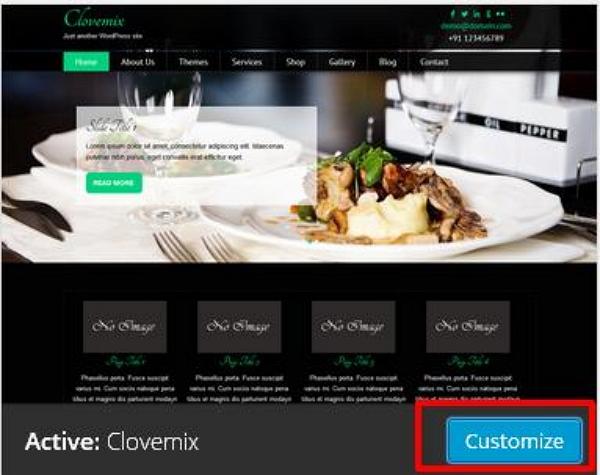
Step (4) - คลิกที่ Customize.

Step (5)- ทางด้านซ้ายของหน้าคุณสามารถปรับแต่งธีมของคุณได้ การเปลี่ยนแปลงที่คุณทำหรือสิ่งใหม่ ๆ ที่คุณเพิ่มจะแสดงที่ด้านขวาของหน้า

เราจะเรียนรู้เกี่ยวกับการปรับแต่งรูปลักษณ์ของธีมในบทถัดไปคือ; WordPress Customize Theme.
ในบทนี้เราจะเรียนรู้วิธีปรับแต่งธีม การปรับแต่งธีมช่วยให้เว็บไซต์ของคุณมีรูปลักษณ์ใหม่ ที่นี่คุณสามารถเปลี่ยนภาพพื้นหลัง / สีเพิ่มชื่อเรื่องและทำอื่น ๆ อีกมากมาย
ต่อไปนี้เป็นขั้นตอนของ Customize theme.
Step (1) - คลิกที่ Appearance → Customize.

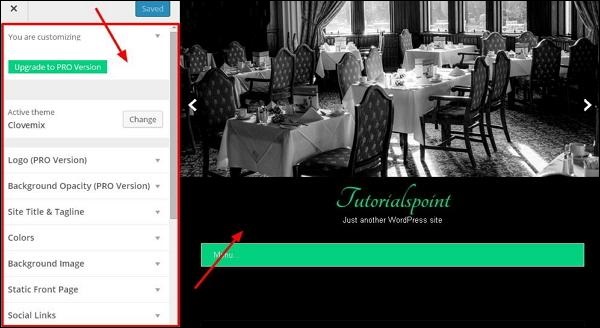
Step (2) - หน้าจอต่อไปนี้จะปรากฏขึ้น

ดังจะเห็นได้ทางด้านซ้ายเรามีส่วนการปรับแต่งและทางด้านขวาเรามีธีมที่คุณเลือกไว้ ดังนั้นการเปลี่ยนแปลงใด ๆ ที่คุณทำทางด้านซ้ายจะแสดงที่ด้านขวาของหน้า นี่คือตัวเลือกบางอย่างที่คุณต้องรู้ -
Active theme - ในส่วนนี้คุณสามารถเปลี่ยนธีมปัจจุบันได้โดยคลิกที่ ‘Change’.

เมื่อคุณคลิกที่ ‘Change’ คุณจะได้รับรายการธีมคลิกที่ธีมใด ๆ จากนั้นคลิก ‘Save & Continue’. ธีมของคุณจะถูกบันทึก

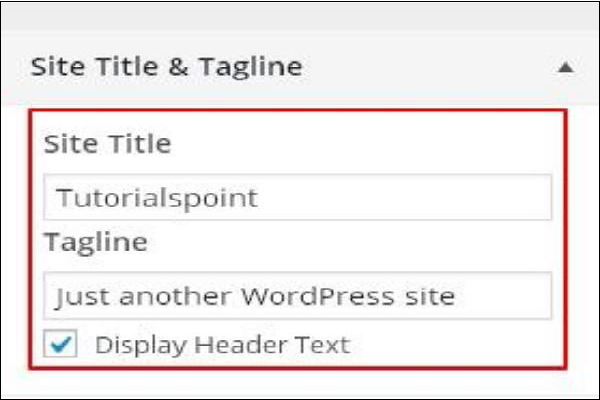
Site Title & Tagline - ในส่วนนี้คุณสามารถเพิ่มชื่อไซต์และสโลแกนที่คุณต้องการเพิ่มลงในเว็บไซต์ของคุณได้

เพิ่มชื่อของคุณในไฟล์ ‘Site Title’มาตรา. และสโลแกนของคุณในไฟล์‘Tagline’ box.
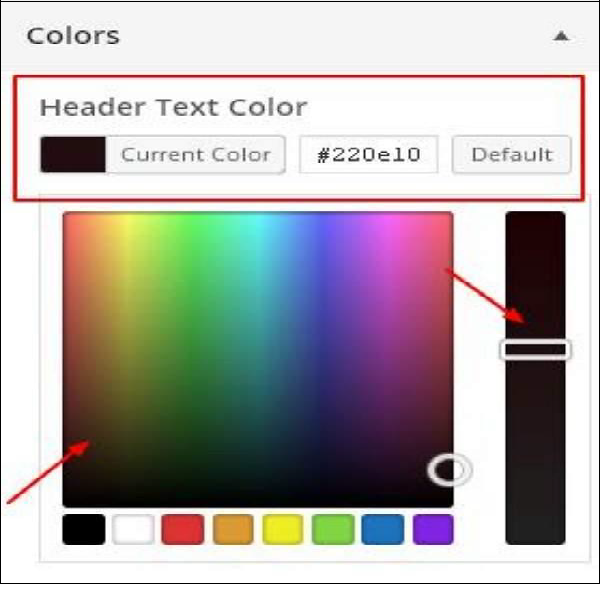
Colors- คุณสามารถเปลี่ยนสีข้อความส่วนหัวได้โดยใช้ส่วนนี้ เมื่อคุณเลื่อนดูสีคุณจะพบการเปลี่ยนแปลงที่เกิดขึ้นทางด้านขวาของหน้า คุณสามารถเพิ่มสีของคุณเองลงในกล่องที่อยู่ระหว่าง‘Current color’ and ‘Default’.

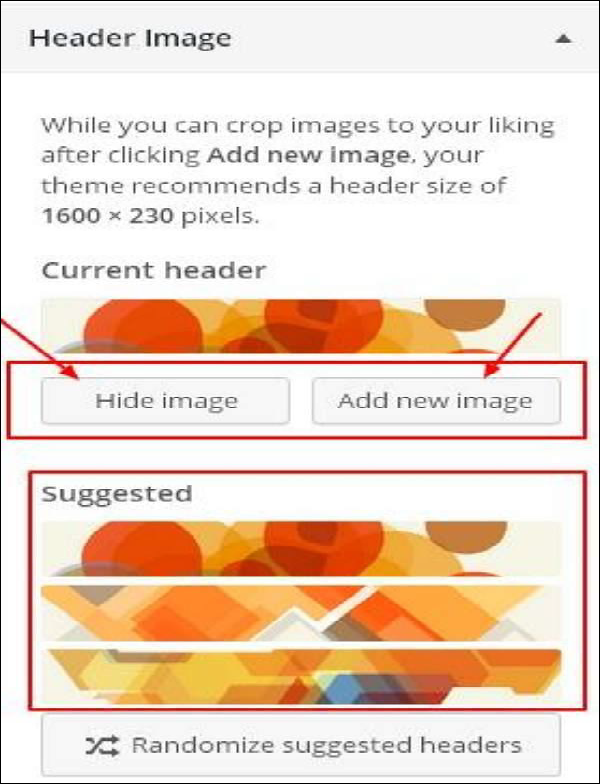
Header Image - เพิ่มภาพส่วนหัวโดยเลือกจากคำแนะนำหรือคุณสามารถเพิ่มภาพของคุณเองได้โดยคลิกที่ ‘Add new image’.

Widgets - เพิ่มวิดเจ็ตในเว็บไซต์ของคุณจากที่นี่

เมื่อคุณคลิกที่ลูกศรทำเครื่องหมายภาพต่อไปนี้จะปรากฏขึ้น

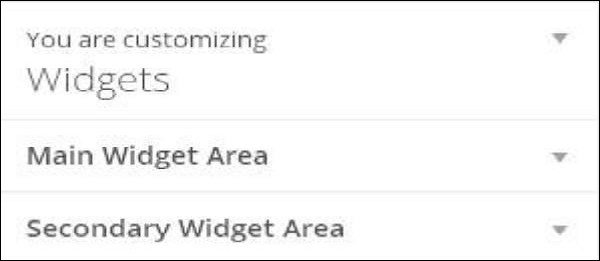
ที่นี่มีสองทางเลือก -
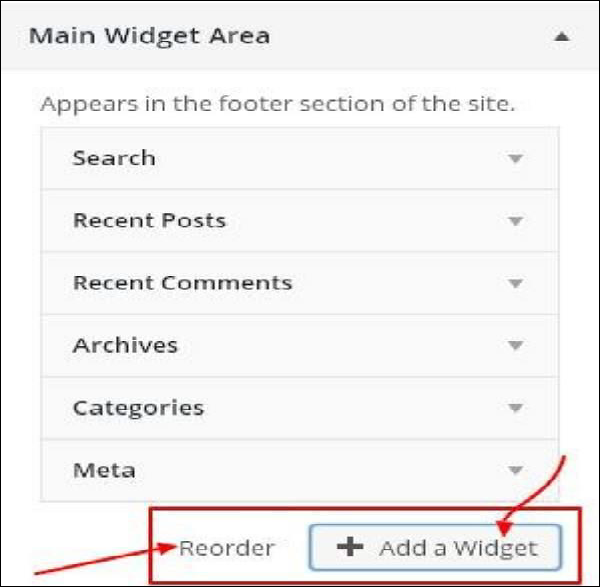
อันดับแรกคือ ‘Main Widget Area’เมื่อคุณคลิกที่นี่คุณจะได้รับรายการวิดเจ็ตอื่นที่จะแสดงในพื้นที่ส่วนท้าย

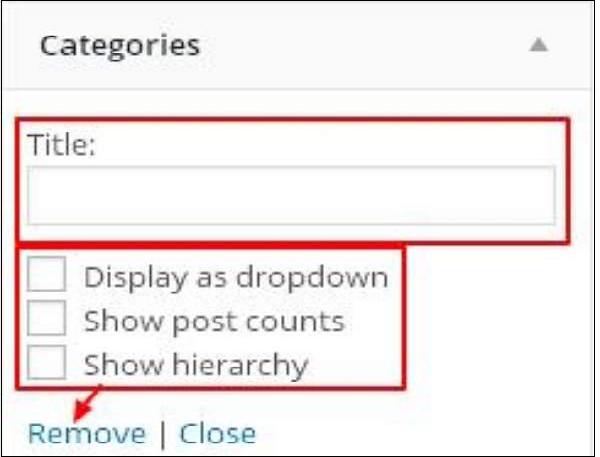
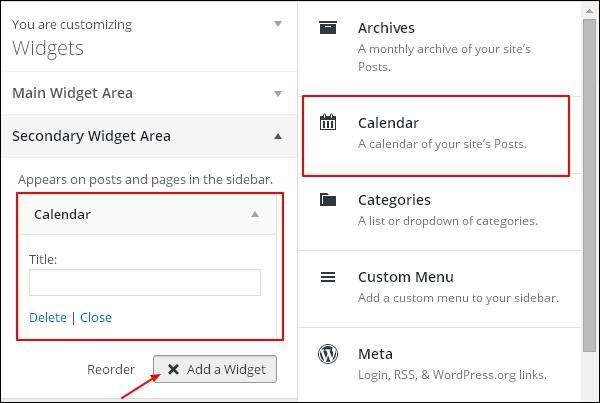
เมื่อคุณคลิกที่วิดเจ็ตใด ๆ รายการแบบเลื่อนลงจะปรากฏขึ้นซึ่งคุณสามารถแก้ไขเพิ่มเติมหรือเพิ่มเติมได้ ตัวอย่างเช่น - หากคุณต้องการเพิ่มหมวดหมู่รูปภาพต่อไปนี้จะปรากฏขึ้น

อย่างที่คุณเห็นในภาพนี้คุณสามารถเพิ่มหมวดหมู่ของคุณในไฟล์ ‘Title’มาตรา. เลือกช่องที่จำเป็น หากคุณไม่ต้องการเพิ่มใด ๆ ให้พูด‘Remove’. เช่นเดียวกันกับวิดเจ็ตอื่น ๆ ด้วย
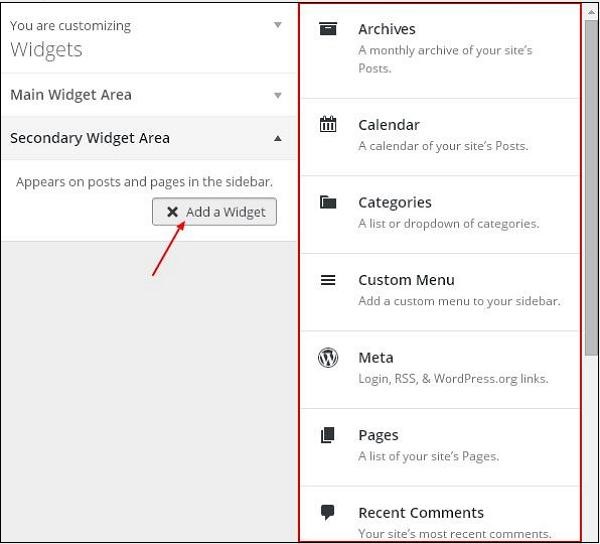
Secondary Widget - คุณต้องคลิกที่นี่ ‘Add a widget’และคุณจะได้รับแถบด้านข้างพร้อมรายการวิดเจ็ตต่างๆ คลิกที่ใดก็ได้และจะเพิ่มขึ้นในรายการวิดเจ็ตของคุณ

หากคุณต้องการเพิ่มวิดเจ็ตเพิ่มเติมให้คลิกที่ ‘Add a widget’ อีกครั้งและคุณสามารถเพิ่มวิดเจ็ตได้มากเท่าที่คุณต้องการ

Static Front - เลือกโพสต์ล่าสุดหรือหน้าคงที่สำหรับไซต์ของคุณ

ในบทนี้เราจะศึกษาเกี่ยวกับ Widget Management. วิดเจ็ตเป็นบล็อกขนาดเล็กที่ทำหน้าที่เฉพาะ สิ่งเหล่านี้ให้การออกแบบและการควบคุมโครงสร้างธีม WordPress คุณลักษณะเฉพาะบางประการของวิดเจ็ต ได้แก่ -
- ช่วยเพิ่มเนื้อหาและคุณสมบัติต่างๆ
- สามารถลากและวางได้อย่างง่ายดายในพื้นที่วิดเจ็ต
- ซึ่งแตกต่างกันไปในแต่ละธีม ไม่เหมือนกันสำหรับทุกธีม
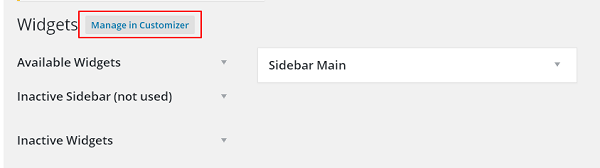
Step (1) - คลิกที่ Appearance → Widgets.

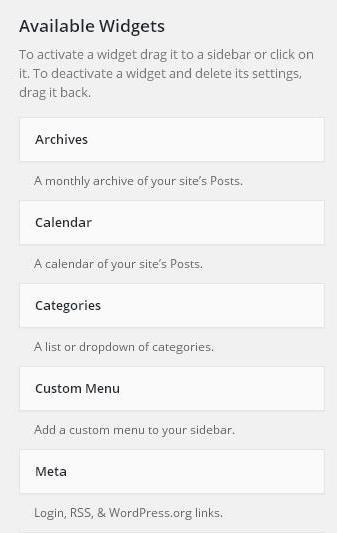
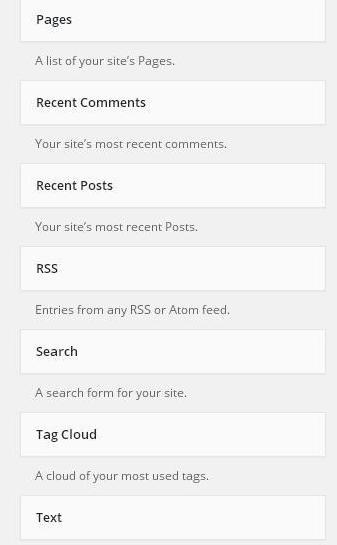
Step (2) - หน้าจอต่อไปนี้แสดงวิดเจ็ตที่พร้อมใช้งานปรากฏขึ้น

ฟังก์ชันต่อไปนี้ปรากฏบนหน้า -
Available Widgets - คุณสามารถใช้สิ่งเหล่านี้เพื่อเพิ่มเข้าไปในแถบด้านข้างของคุณได้
Inactive Sidebar (not used) - สิ่งเหล่านี้ไม่ได้ใช้และสามารถลบออกจากรายการวิดเจ็ตได้อย่างถาวร
Inactive Widgets - ลบวิดเจ็ตออกจากแถบด้านข้าง แต่เก็บไว้ในการตั้งค่า
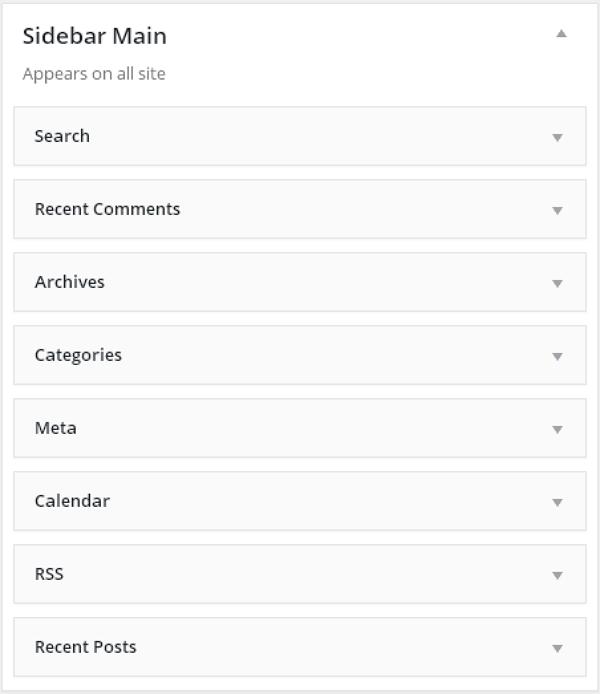
Sidebar Main - วิดเจ็ตใด ๆ ที่คุณเพิ่มที่นี่จะปรากฏบนไซต์ของคุณ
Manage in Customizer - นำคุณกลับไปที่หน้าการปรับแต่ง


Step (3) - ลากและวางในไฟล์ Sidebar Main. วิดเจ็ตใด ๆ ที่คุณเพิ่มที่นี่จะปรากฏบนไซต์ของคุณ

ในบทนี้เราจะศึกษาเกี่ยวกับภาพพื้นหลังสีพื้นหลังและความทึบของพื้นหลัง
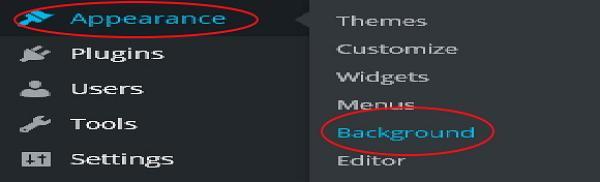
Step (1) - คลิกที่ Appearance → Background.

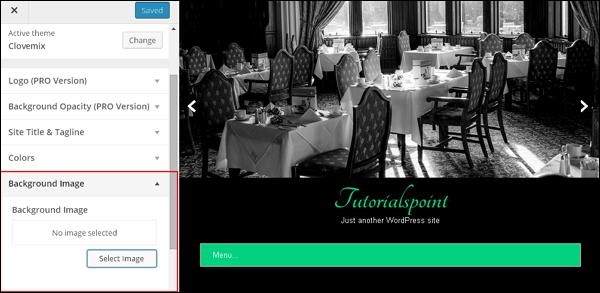
Step (2) - หน้าต่อไปนี้จะปรากฏขึ้นโดยที่ไฟล์ Background Image ส่วนจะปรากฏขึ้น

Step (3)- ไม่มีภาพที่เลือกสำหรับพื้นหลัง หากต้องการดำเนินการดังกล่าวให้คลิกที่Select Image. คุณจะได้รับหน้าต่อไปนี้

ที่นี่คุณสามารถอัปโหลดภาพโดยใช้สองตัวเลือก
- อัพโหลดไฟล์
- ห้องสมุดสื่อ
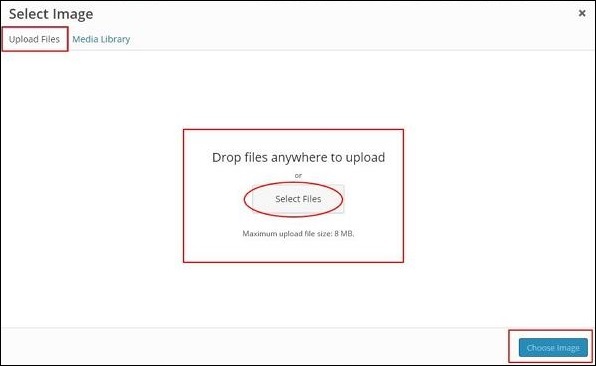
Step (4) - Upload Files- เมื่อคุณคลิกที่อัพโหลดไฟล์หน้าจอต่อไปนี้จะปรากฏขึ้น เลือกไฟล์จากเดสก์ท็อปของคุณแล้วคลิกที่Choose Image หากพอใจกับภาพ

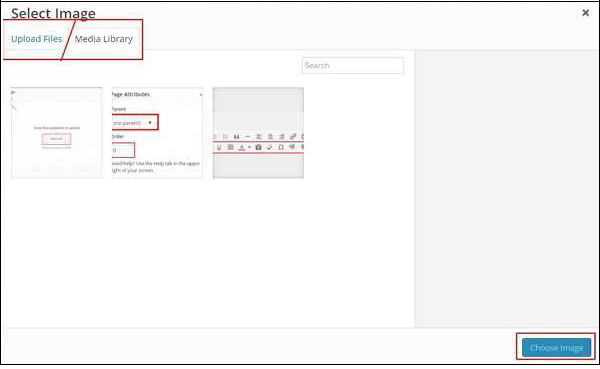
Step (5) - Media Library- เมื่อคุณคลิกที่ Media Library หน้าต่อไปนี้จะปรากฏขึ้น เลือกไฟล์จากไลบรารีสื่อของ WordPress ซึ่งหมายความว่าหากคุณได้อัปเดตรูปภาพแล้วคุณสามารถเลือกไฟล์ใดก็ได้โดยตรง

หลังจากเลือกรูปภาพแล้วทางด้านขวาคุณจะได้รับตัวเลือกต่างๆ -
Edit Image - เมื่อคุณคลิกที่นี่คุณจะถูกนำไปยังหน้าอื่นที่คุณสามารถแก้ไขขนาดภาพขนาดภาพครอบตัดและการตั้งค่าภาพขนาดย่อ ฯลฯ ดังที่แสดงในภาพต่อไปนี้ทำการเปลี่ยนแปลงที่จำเป็นคลิกที่ Save จากนั้นคลิกที่ Update.

Delete Permanently - หากคุณต้องการให้ภาพของคุณออกจากไลบรารีให้คลิกที่ปุ่มนี้
URL - ป้อน URL รูปภาพของคุณลงในช่องนี้
Title - หากคุณต้องการเปลี่ยนแปลงชื่อภาพคุณสามารถทำได้ที่นี่
Caption - คุณสามารถอธิบายสั้น ๆ เกี่ยวกับภาพของคุณได้ในส่วนนี้
Alt text - ให้ข้อความแสดงแทนรูปภาพของคุณเพื่อให้ผู้ใช้สามารถใช้งานได้ง่ายในระหว่างการค้นหา
Description - คำอธิบายเล็กน้อยเกี่ยวกับภาพของคุณ
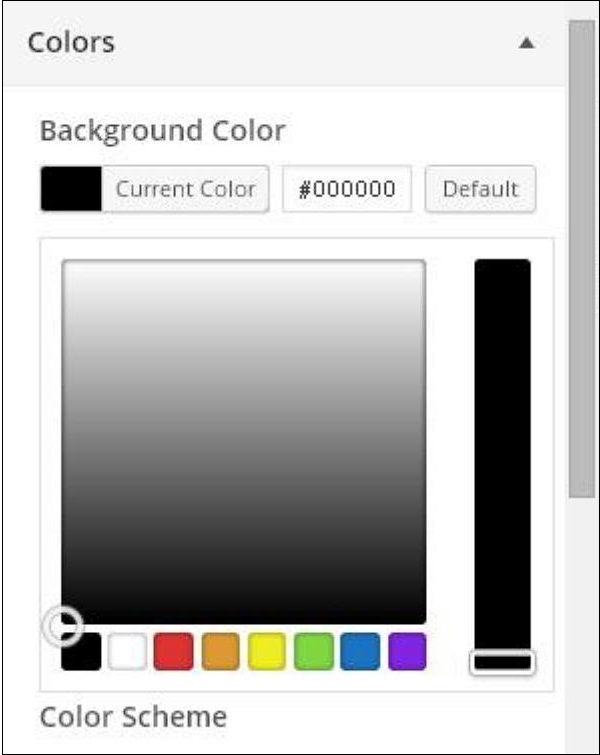
Step (6) - คลิกที่ Colors → Background Colorในหน้าเดียวกัน เปลี่ยนสีพื้นหลังของคุณตามนั้นBackground Opacityไม่ได้ใช้กับทุกธีม การปรับแต่งธีมไม่เหมือนกันสำหรับทุกธีมที่เราใช้ มันเปลี่ยนจากธีมเป็นธีม

ในบทนี้เราจะศึกษาวิธีการโอน WordPress ไปยังแพลตฟอร์มโฮสติ้งใหม่
ที่นี่เราใช้เว็บโฮสติ้งของ Hostinger เพื่อถ่ายโอนเว็บไซต์ WordPress ไปยังโฮสต์อื่น
เพียงทำตามขั้นตอนง่ายๆที่ระบุด้านล่างเพื่อโอนไซต์ WordPress ของคุณไปยังโฮสต์อื่น
Step (1)- เก็บสำรองไฟล์ WordPress และส่งออกฐานข้อมูล เราจะศึกษารายละเอียดเกี่ยวกับเรื่องนี้ในบทWordPress - การสำรองข้อมูลและการคืนค่า
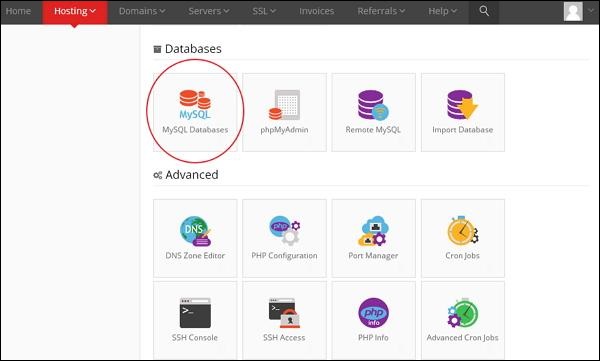
Step (2) - เข้าสู่ระบบ cPanel ของคุณแล้วคลิกที่ MySQL Databases ดังแสดงในหน้าจอต่อไปนี้

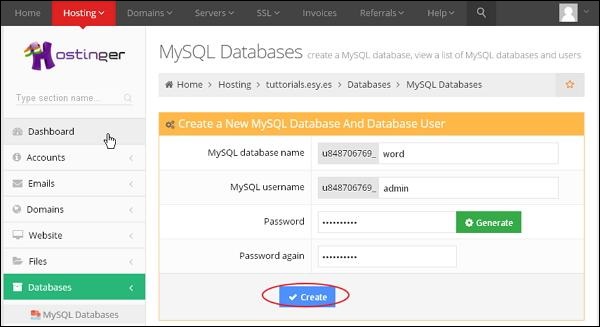
Step (3)- สร้างฐานข้อมูลใหม่และผู้ใช้ MySQL ดังที่แสดงในหน้าจอต่อไปนี้ หน้านี้มีฟิลด์ต่อไปนี้ -

MySQL Database Name - ป้อนชื่อฐานข้อมูลของคุณ
MySQL Username - ป้อนชื่อผู้ใช้ของคุณ
Password - ตั้งรหัสผ่านสำหรับฐานข้อมูลของคุณ
Password again - ตั้งรหัสผ่านเดิมอีกครั้งสำหรับการตรวจสอบสิทธิ์
หลังจากกรอกข้อมูลในฟิลด์ทั้งหมดแล้วให้คลิกที่ Create ปุ่ม.
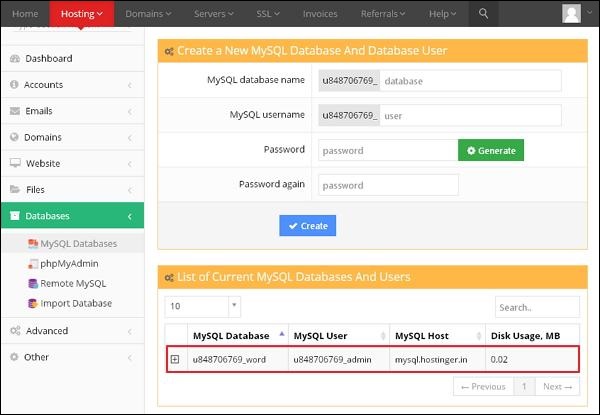
Step (4) - คุณสามารถดูที่คุณสร้างขึ้น MySQL database, User และ Host ดังแสดงในหน้าจอต่อไปนี้

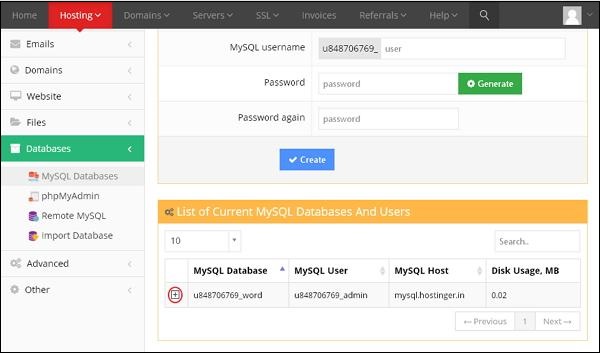
Step (5) - คลิกที่สัญลักษณ์ +

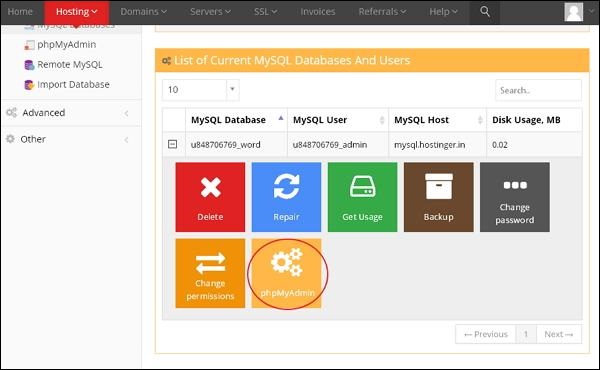
Step (6) - คลิกที่ phpMyAdmin.

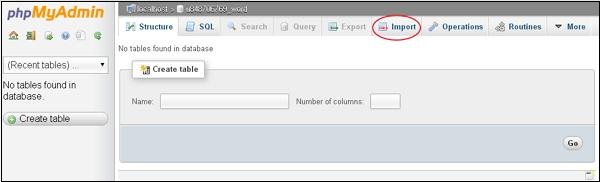
Step (7) - คลิกที่ Import บนหน้า phpMyAdmin

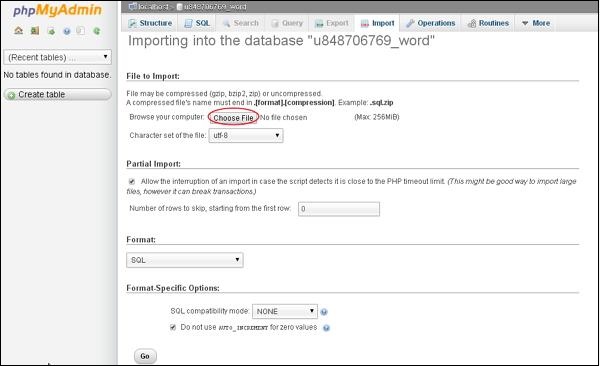
Step (8) - คลิกที่ Choose File เพื่อเลือกไฟล์สำรองจากระบบของคุณและคลิกที่ Go ปุ่ม.

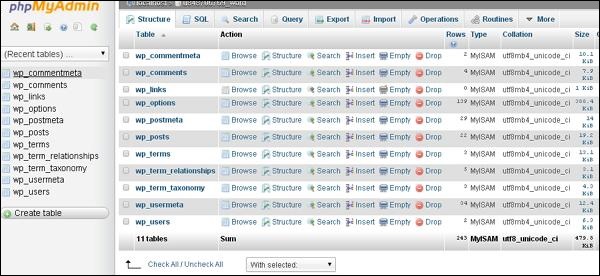
Step (9) - คุณสามารถดูตารางของฐานข้อมูลที่อัพโหลดได้ดังแสดงในหน้าจอต่อไปนี้

Step (10)- อัปโหลดไฟล์ WordPress ของคุณโดยใช้โปรโตคอลการถ่ายโอนไฟล์ (FileZilla) ตามที่แสดงในบทWordPress - สำรองข้อมูลและกู้คืนในRestoring WordPress Files มาตรา.
Step (11)- แก้ไขไฟล์ WP-config.php ตามที่กล่าวไว้ในการเรียกคืนส่วน WordPress ไฟล์ในบทWordpress - Backup และ Restore
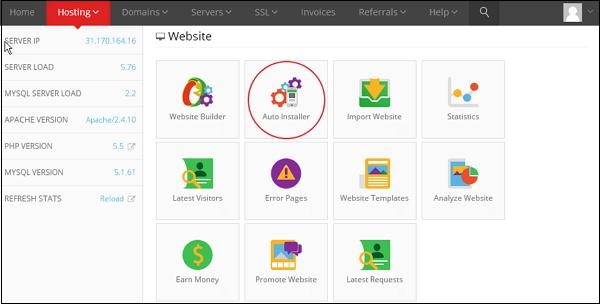
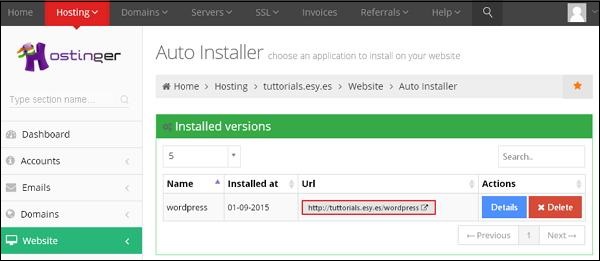
Step (12) - ภายในส่วนเว็บไซต์ของ hostinger คลิกที่ Auto Installer.

Step (13)- คุณสามารถดูไฟล์ที่อัปโหลดของ WordPress ได้ คลิกที่ลิงค์ URL ดังที่แสดงในหน้าจอต่อไปนี้

Step (14) - คุณสามารถดูหน้าเข้าสู่ระบบของ WordPress

ในบทนี้เราจะศึกษาวิธีการอัปเดตเวอร์ชันใน WordPress ที่นี่เราจะอัปเกรด WordPress เป็นเวอร์ชันล่าสุดผ่านแผงผู้ดูแลระบบ
ต่อไปนี้เป็นขั้นตอนง่ายๆในการอัปเดตเวอร์ชันใน WordPress
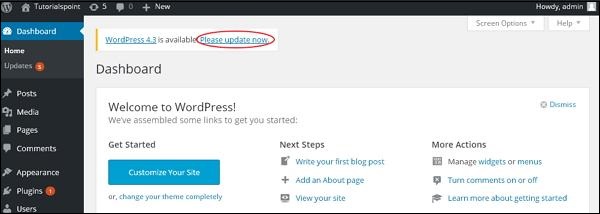
Step (1) - คลิกที่ Please Update Now ดังแสดงในหน้าจอต่อไปนี้

คุณจะได้รับการแจ้งเตือนในแผงผู้ดูแลระบบ WordPress เมื่อมีเวอร์ชันใหม่สำหรับ WordPress ก่อนการอัปเดตขอแนะนำให้สำรองข้อมูล WordPress ไว้
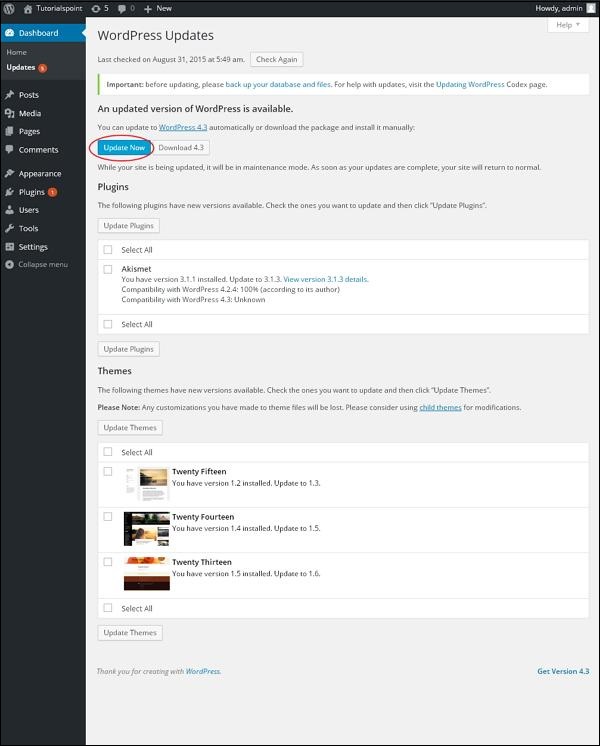
Step (2)- หลังจากคลิกที่ลิงค์อัพเดตหน้าต่อไปนี้จะปรากฏขึ้น คลิกที่Update Now ปุ่ม.

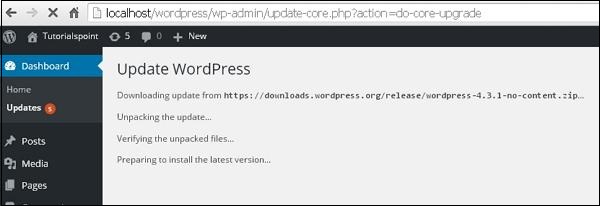
Step (3) - ข้อความต่อไปนี้จะปรากฏขึ้นระหว่างการอัปเกรด WordPress

Note - ขณะอัปเดตเวอร์ชันหากคุณได้รับข้อผิดพลาดเป็นไฟล์
ข้อผิดพลาดร้ายแรง: เกินเวลาดำเนินการสูงสุด 30 วินาทีใน C: \ your wordpress โฟลเดอร์ \ wp-includes \ class-http.php ในบรรทัด 1597
จากนั้นคุณต้องดำเนินการต่อไปนี้ -
เปิดไฟล์ WordPress folder → wp-includes folder
เปิดไฟล์class-http.phpและเพิ่มบรรทัดต่อไปนี้ที่จุดเริ่มต้น: set_time_limit (0);
บันทึกไฟล์
ตอนนี้ WordPress ของคุณได้รับการอัพเกรดเรียบร้อยแล้ว
ในบทนี้เราจะเรียนรู้วิธีป้องกันบล็อก WordPress หรือเว็บไซต์ของคุณ spam. ตรวจสอบให้แน่ใจว่าสคริปต์ WordPress ของคุณได้รับการอัปเดตเป็นเวอร์ชันเสถียรล่าสุด WordPress มาพร้อมกับการติดตั้งล่วงหน้าantispam solution - Akismet.
คุณสามารถเปิดใช้งาน Akismet ซึ่งคุณควรมีคีย์ WordPress API คุณต้องลงทะเบียนที่เว็บไซต์ WordPress อย่างเป็นทางการ คีย์จะถูกส่งไปยังกล่องจดหมายของคุณ
ต่อไปนี้เป็นขั้นตอนในการเปิดใช้งาน Akismet Spam Protection ปลั๊กอินสำหรับเว็บไซต์หรือบล็อกของคุณ
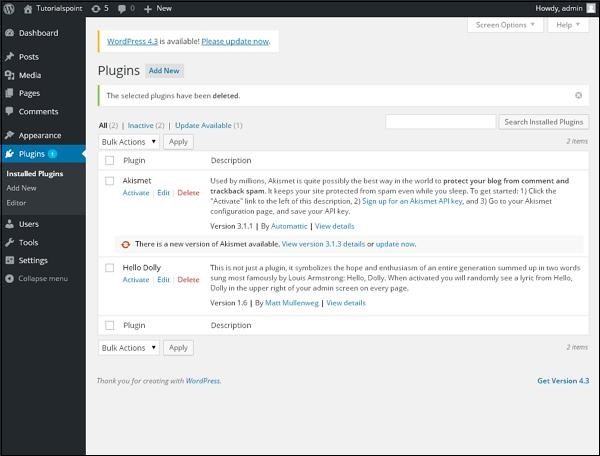
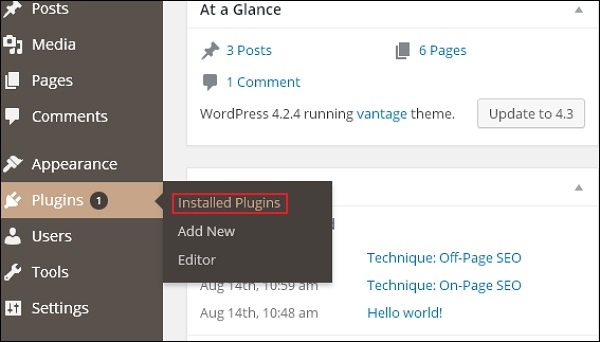
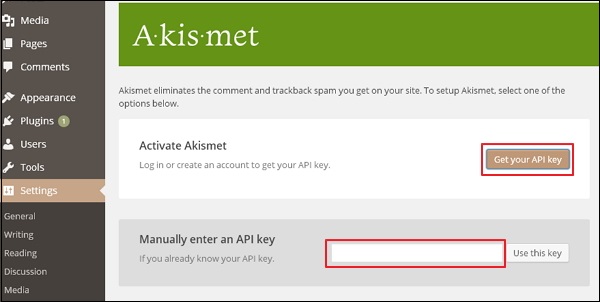
Step (1) - ไปที่ WordPress ของคุณ admin area → Plugins → Installed. หน้าจอต่อไปนี้จะปรากฏขึ้น

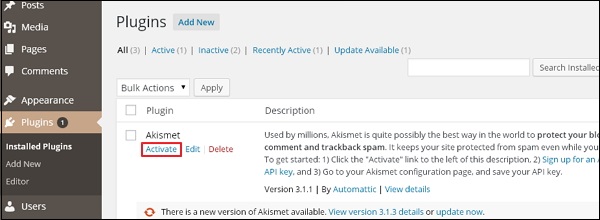
Step (2) - คลิกที่ Activate ดังที่แสดงในหน้าจอต่อไปนี้

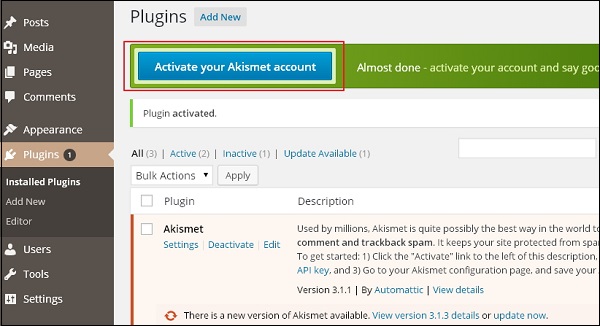
Step (3) - Akismet ปลั๊กอินจะเปิดใช้งานจากนั้นคลิกที่ Activate your Akismet account ดังที่แสดงในหน้าจอต่อไปนี้

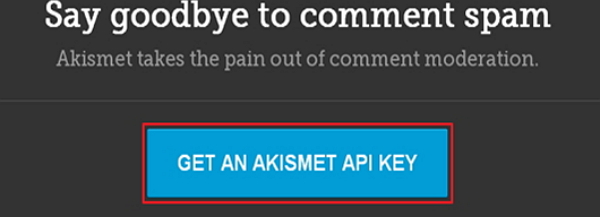
Step (4) - คลิกที่ Get your API key ดังที่เห็นในหน้าจอต่อไปนี้เพื่อรับคีย์ใหม่หรือป้อนด้วยตนเองหากคุณมีคีย์ API อยู่แล้ว

Step (5) - หากคุณไม่มีคีย์ API ให้คลิกที่ GET AN AKISMET API KEY แท็บเพื่อไปต่อ

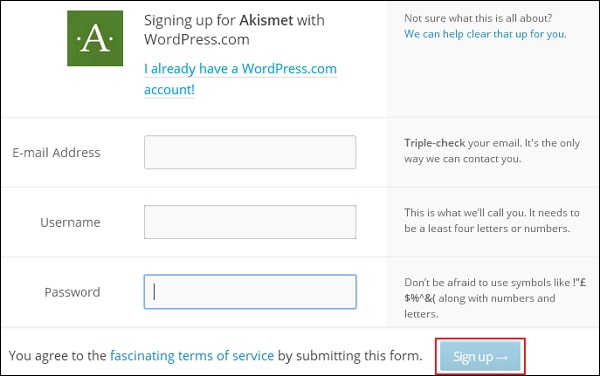
Step (6) - กรอกข้อมูลในฟิลด์ที่จำเป็นและคลิกที่ Sign up ดังที่แสดงในหน้าจอต่อไปนี้

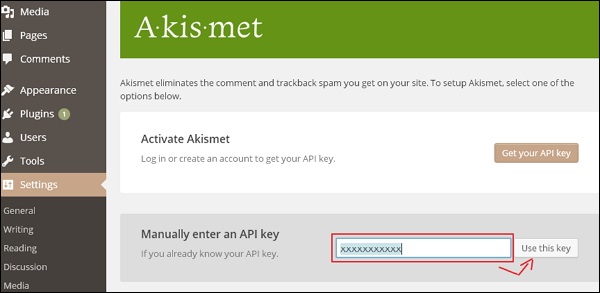
Step (7) - เมื่อคุณกรอก signup process. คุณจะได้รับไฟล์API keyในรหัสอีเมลที่ลงทะเบียนของคุณ ป้อนคีย์ API ด้วยตนเองและคลิกที่Use this key ดังที่เห็นในหน้าจอต่อไปนี้

Step (8) - หากคุณป้อนไฟล์ API keyจะได้รับการตรวจสอบและคุณจะได้รับข้อความยืนยันดังที่แสดงในหน้าจอต่อไปนี้

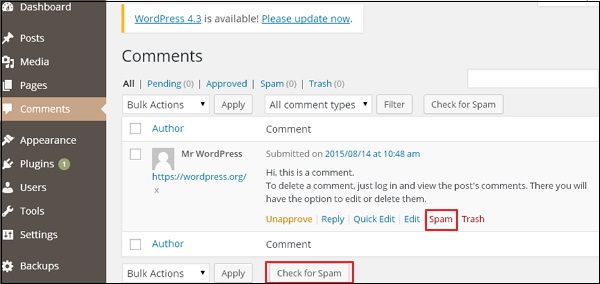
Step (9)- ตอนนี้บล็อกของคุณจะได้รับการปกป้องจากสแปมโดย Akismet คุณจะสามารถตรวจสอบความคิดเห็นในบล็อกเพื่อหาสแปมและทำเครื่องหมายความคิดเห็นว่าเป็นสแปมจากบล็อกได้ด้วยตนเองadmin area → Comments.

คุณสามารถติดตามจำนวน spam โพสต์ถูกหยุดโดย Akismet และคุณสามารถรักษาความปลอดภัยของโพสต์บล็อกความคิดเห็นและอื่น ๆ ได้นอกจากนี้คุณยังสามารถป้องกันเว็บไซต์ของคุณจากนักส่งสแปมซึ่งอาจเป็นอันตรายต่อไซต์ของคุณ
ในบทนี้เราจะศึกษาวิธีการ Backup & Restoreไฟล์และฐานข้อมูลใน WordPress ใน WordPress มีการสำรองข้อมูลสองส่วนเช่น -
- การสำรองไฟล์ WordPress
- การสำรองฐานข้อมูล WordPress
- กู้คืนไฟล์ WordPress
- กู้คืนฐานข้อมูล WordPress
การสำรองไฟล์ WordPress
ในการรับไฟล์สำรองของ WordPress คุณต้องติดตั้ง FileZilla Client ในระบบของคุณ
ต่อไปนี้เป็นขั้นตอนง่ายๆที่ใช้สำหรับการสำรองไฟล์ใน WordPress -
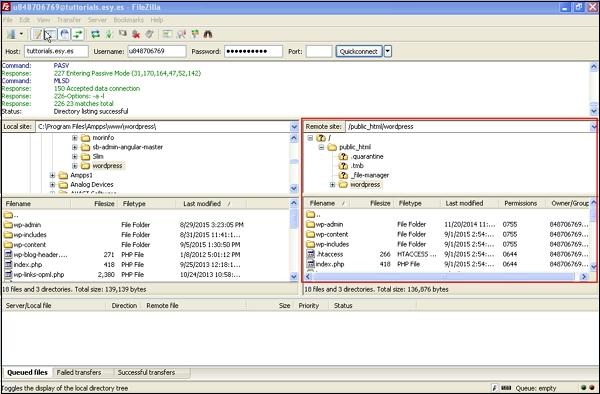
Step (1) - เปิด FileZilla Client ตามที่แสดงในภาพหน้าจอต่อไปนี้

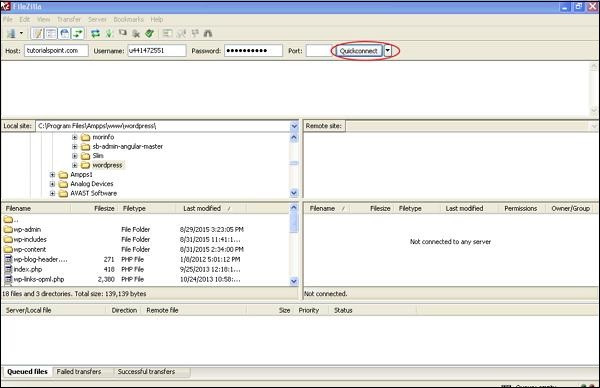
Step (2) - ป้อนไฟล์ Host, Username, Password และ Port เช่นเดียวกับที่คุณใช้ในการเข้าสู่ระบบ cPanel ของคุณ

หลังจากกรอกข้อมูลในฟิลด์ทั้งหมดแล้วให้คลิกที่ Quickconnect ปุ่ม.
Step (3) - คุณจะได้รับไฟล์และโฟลเดอร์ทั้งหมดของไซต์ WordPress ของคุณทางด้านขวาดังที่เห็นในหน้าจอต่อไปนี้

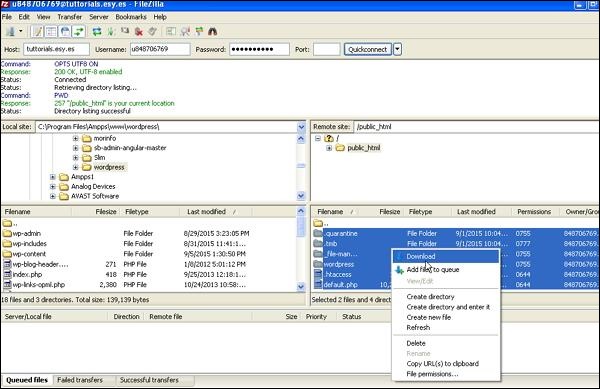
Step (4) - เลือกไฟล์และโฟลเดอร์ทั้งหมดแล้วคลิกขวาที่เมาส์แล้วคลิกที่ Download.

หลังจากดาวน์โหลดไฟล์ WordPress จาก cPanel แล้วไฟล์จะถูกบันทึกลงในระบบของคุณ
การสำรองฐานข้อมูล WordPress
ต่อไปนี้เป็นขั้นตอนง่ายๆสำหรับการสำรองฐานข้อมูลใน WordPress -
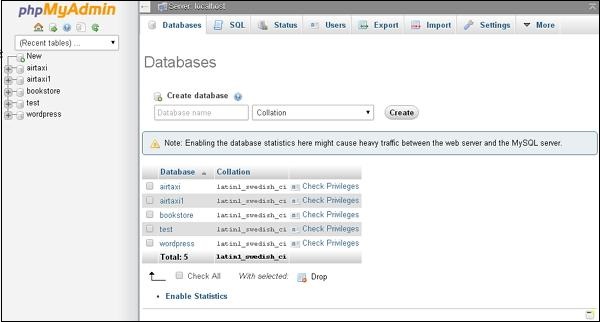
Step (1)- พิมพ์เส้นทางhttp: // localhost / phpmyadminในเบราว์เซอร์ของคุณ คุณจะได้รับหน้าจอต่อไปนี้

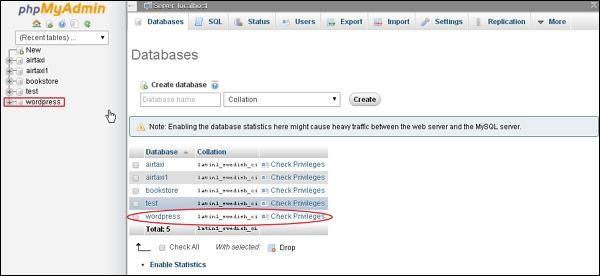
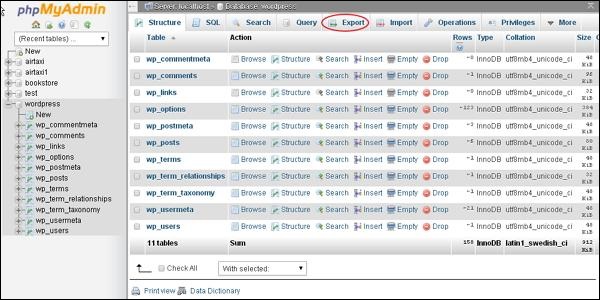
Step (2) - คลิกที่ชื่อฐานข้อมูล 'wordpress' ที่คุณสร้างขึ้นสำหรับ WordPress

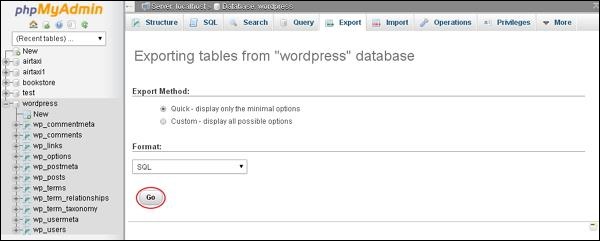
Step (3)- หลังจากคลิกที่ฐานข้อมูลwordpressแล้วจะเปิดหน้าต่อไป คลิกที่Export แท็บ

Step (4) - คุณจะได้รับสองวิธีในการส่งออกฐานข้อมูลคือ Quick และ Custom. เลือกวิธีใดวิธีหนึ่งแล้วคลิกที่Go ปุ่ม.

หลังจากส่งออกไฟล์ฐานข้อมูลแล้วไฟล์จะถูกบันทึกลงในระบบของคุณ
การกู้คืนไฟล์ WordPress
ต่อไปนี้เป็นขั้นตอนง่ายๆที่ใช้ในการกู้คืนไฟล์ใน WordPress โดยใช้ ftp -
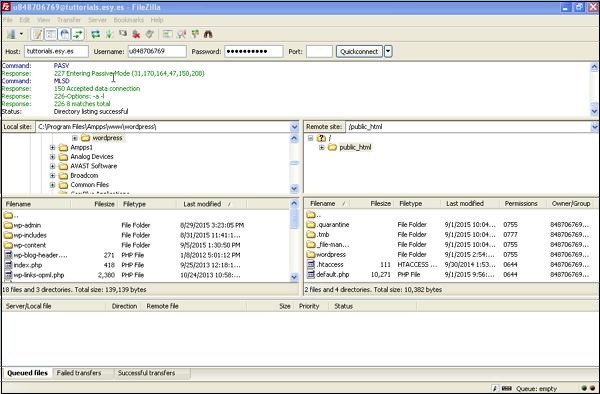
Step (1) - เปิดไคลเอ็นต์ FileZilla และล็อกอินเข้าสู่ไซต์ของคุณโดยใช้ ftp ดังที่แสดงในหน้าจอต่อไปนี้

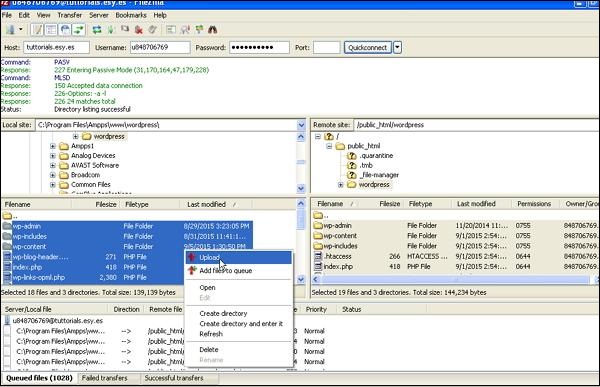
Step (2) - เปิดไดเร็กทอรีท้องถิ่นใน ftp และอัปโหลดไฟล์ WordPress ทั้งหมดไปยังเว็บไซต์ของคุณดังที่แสดงในหน้าจอต่อไปนี้

Step (3) - จากนั้นไปที่ your wordpress folder → wp-config.phpไฟล์. คัดลอกและเปลี่ยนชื่อwp-config.php ไฟล์ก่อนแก้ไขในกรณีที่เกิดข้อผิดพลาดคุณสามารถกู้คืนไฟล์นี้กลับมาได้
เปิด wp-config.php ไฟล์และค้นหารหัสต่อไปนี้
define('DB_NAME', 'db_name');แทนที่ db_name ด้วยชื่อฐานข้อมูลที่คุณสร้างขึ้น
define('DB_USER', 'db_user');แทนที่ db_user ด้วยชื่อผู้ใช้ MySql ของคุณ
define('DB_PASSWORD', 'db_password');แทนที่ db_password ด้วยรหัสผ่าน MySql ของคุณ
บันทึกไฟล์ wp-config ของคุณหลังจากแก้ไขและอัปโหลดไปยังไซต์ WordPress ของคุณผ่าน ftp
การกู้คืนฐานข้อมูล WordPress
ต่อไปนี้เป็นขั้นตอนที่ใช้ในการกู้คืนฐานข้อมูลใน WordPress -
Step (1)- พิมพ์เส้นทางhttp: // localhost / phpmyadminในเบราว์เซอร์ หน้าจอต่อไปนี้จะปรากฏขึ้น

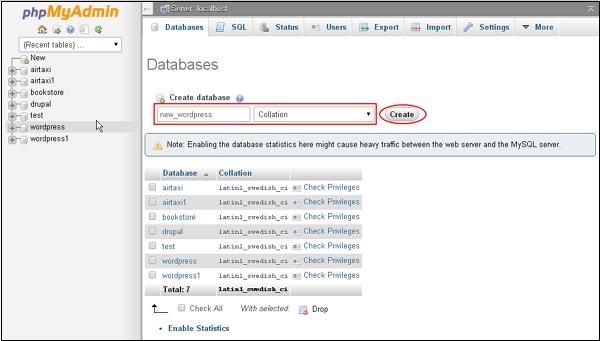
คุณสามารถสร้างฐานข้อมูลใหม่หรือนำเข้าข้อมูลสำรองของคุณในฐานข้อมูลที่มีอยู่
ที่นี่เราจะสร้างชื่อฐานข้อมูลใหม่กล่าวคือ new_wordpress และคลิกที่ Create ปุ่ม.
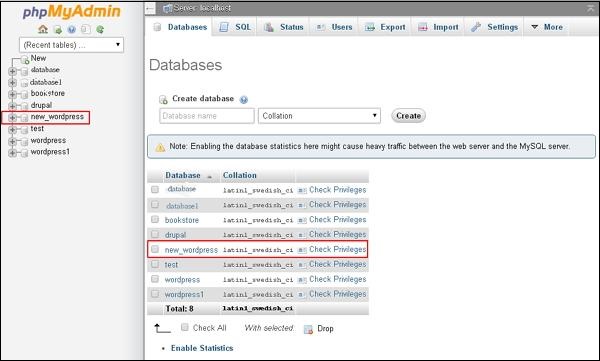
Step (2)- คุณสามารถดูฐานข้อมูลที่คุณสร้างขึ้นดังที่แสดงในหน้าจอต่อไปนี้ คลิกที่ชื่อฐานข้อมูลnew_wordpress.

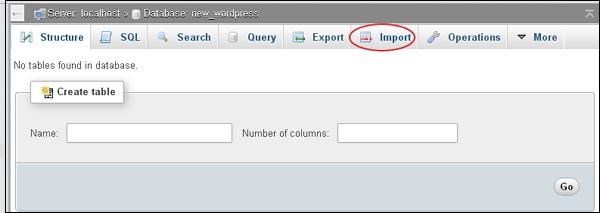
Step (3) - คลิกที่ Import.

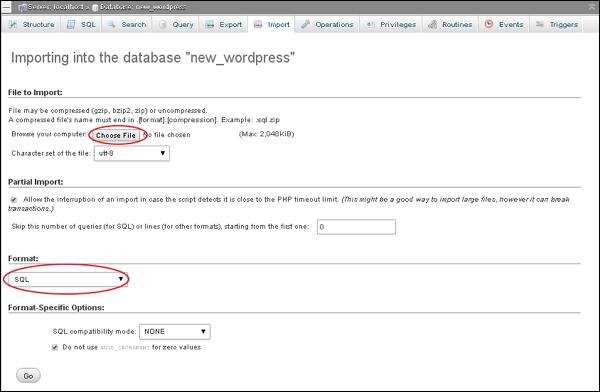
Step (4) - คลิกที่ Choose Fileเพื่อเลือกไฟล์สำรองจากระบบของคุณ หลังจากอัปโหลดไฟล์ sql แล้วให้เลือกรูปแบบเป็นไฟล์SQL ดังแสดงในหน้าจอต่อไปนี้

คลิกที่ Go ปุ่ม.
Step (5) - เมื่อคุณคลิกไปคุณจะได้รับข้อความหลังจากอัปโหลดไฟล์ sql เรียบร้อยแล้ว

ในบทนี้เราจะศึกษาวิธีการ Optimize ไซต์ WordPress
นี่คือเคล็ดลับง่ายๆในการเพิ่มประสิทธิภาพไซต์ WordPress ของคุณ
- รับรองเนื้อหาที่มีคุณภาพสูงและมีความหมาย
- ตั้งชื่อรูปภาพที่ถูกต้อง
- ใช้ลิงก์ถาวรสั้น ๆ ที่มีคีย์เวิร์ด
- มีธีมที่ปรับให้เหมาะสม
- แผนผังไซต์ควรอยู่ในรูปแบบ XML
- เชื่อมต่อโพสต์กับโซเชียลเน็ตเวิร์ก
- ระวังเทคนิคหมวกดำ
- ลบกล่องขยะของคุณ
- หมั่นตรวจสอบสถิติไซต์ของคุณ
- หมั่นตรวจสอบปลั๊กอินของคุณ
- ใช้ CSS และ JavaScript อย่างมีประสิทธิภาพ
ตรวจสอบเนื้อหาที่มีคุณภาพและมีความหมายสูง
ทุกหน้าที่คุณสร้างขึ้นสิ่งที่สำคัญที่สุดที่สำคัญคือเนื้อหา คุณต้องมีเนื้อหาที่ดีพร้อมคำหลักที่เป็นประโยชน์สำหรับผู้ใช้ไม่ใช่สำหรับเครื่องมือค้นหา เนื้อหาควรเข้าใจและไม่ซับซ้อนหรืออ่านยาก
ตั้งชื่อรูปภาพที่ถูกต้อง
ชื่อที่คุณเลือกสำหรับภาพของคุณต้องไม่ซ้ำกัน พิจารณาเลือกภาพที่คำนึงถึงผู้ใช้ ใช้คำหลักที่อาจเป็นประโยชน์สำหรับผู้ใช้ ตั้งชื่อเฉพาะสำหรับรูปภาพของคุณและอย่าลืมเพิ่มแท็ก alt และแท็กชื่อให้กับรูปภาพของคุณ
ตัวอย่างเช่น - หากรูปภาพของคุณเกี่ยวกับไอศกรีมรสช็อกโกแลตซันเดย์อย่าเอ่ยชื่อเป็น DSC12346 ให้ใส่เป็น "Chocolate-sundae-High-street-restaurant-new-york.jpg" แทน สิ่งนี้จะง่ายกว่ามากในการค้นหา
ใช้ลิงก์ถาวรสั้น ๆ ที่มีคีย์เวิร์ด
ลิงก์ถาวรที่คุณใช้ต้องเข้าใจได้ ตัวอย่างเช่น - http://www.mywebsite.com/tutorialspoint/telangana/ แทนที่จะเป็น http://www.mywebsite.com/page-id?5631456325
มีธีมที่ปรับให้เหมาะสม
ใช้ธีมเหล่านั้นที่รวดเร็วและได้รับการปรับให้เหมาะสมกับ WordPress ดังนั้นเมื่อนำไปใช้กับเว็บไซต์จะต้องไม่มีความเร็วต่ำ
แผนผังไซต์ควรอยู่ในรูปแบบ XML
Google มีเครื่องมือมากมายที่เป็นประโยชน์ เครื่องมือเช่น Website Optimizer, Webmaster Central และ Google XML Sitemap นั้นใช้งานง่ายมาก
เชื่อมต่อโพสต์กับโซเชียลมีเดีย
โซเชียลมีเดียเป็นสิ่งที่สำคัญมากในปัจจุบัน ดังนั้นให้พวกเขาเชื่อมต่อกับบล็อกโพสต์เพจ ฯลฯ ของคุณเพื่อให้มีอันดับและความนิยมที่ดี ช่วยโปรโมตโพสต์และเพจอื่น ๆ ด้วยและพวกเขาจะทำเช่นเดียวกันในทางกลับกัน
ระวังเทคนิคหมวกดำ
อย่าหลอกลวง Google เพราะพบคุณในเวลาไม่นาน อย่าทำให้ตัวเองเดือดร้อนและสร้างปัญหาให้กับไซต์ของคุณโดยใช้เทคนิคหมวกดำ อย่าลืมใช้เทคนิค SEO ของแท้
ลบกล่องขยะของคุณ
พิจารณาล้างถังขยะของคุณเสมอเพื่อความเร็วที่มากขึ้นและเพื่อให้เว็บไซต์ของคุณทำงานได้อย่างราบรื่น
หมั่นตรวจสอบสถิติไซต์ของคุณ
ขนาดของหน้ามีความสำคัญมาก ยิ่งมีรูปภาพแฟลชวิดีโอหรือโพสต์เกี่ยวกับสื่อในเพจของคุณมากเท่าไหร่ก็จะยิ่งโหลดช้าลงเท่านั้น แนะนำให้ใช้ปลั๊กอินโมดูลYslowi>เพื่อช่วยให้คุณเรียกดูหน้าเว็บได้เร็วขึ้น
ตรวจสอบปลั๊กอิน
การมีปลั๊กอินจำนวนมากใน WordPress อาจเป็นสาเหตุให้หน้าเว็บของคุณโหลดช้า ดังนั้นโปรดตรวจสอบปลั๊กอินของคุณที่คุณกำลังทำงานอยู่ พิจารณาตรวจสอบปลั๊กอินของคุณก่อนเพิ่ม
ใช้ CSS และ JavaScript อย่างมีประสิทธิภาพ
ให้ CSS ของคุณอยู่ที่ด้านบนของหน้าเสมอและ JavaScript ที่ด้านล่าง ให้ CSS โหลดก่อนแล้วตามด้วย JavaScript นี่คือปลั๊กอินที่จะช่วยให้คุณได้รับ JavaScript ที่ด้านล่างของหน้า มันเป็นส่วนท้าย javaScript
ในบทนี้เราจะเรียนรู้วิธีรีเซ็ตรหัสผ่านของคุณใน WordPress เรามีสองวิธีในการรีเซ็ตรหัสผ่านใน WordPress -
User
Lost your password
มาดูวิธีการตั้งรหัสผ่านผ่านไฟล์ User มาตรา.
Step (1) - เข้าสู่แผงผู้ดูแลระบบ wordPress ของคุณแล้วคลิกที่ Users → All Users จากแดชบอร์ด

Step (2) - เมื่อคุณคลิกที่ All Usersคุณจะได้รับหน้าที่มีรายชื่อผู้ใช้ จากนี้ให้เลือกรหัสที่คุณต้องการรีเซ็ตรหัสผ่านและคลิกแก้ไข

เมื่อคุณคลิกที่แก้ไขหน้าต่อไปนี้จะปรากฏขึ้น

ตอนนี้เรามาดูการรีเซ็ตรหัสผ่านของคุณโดยใช้ Lost your password มาตรา.
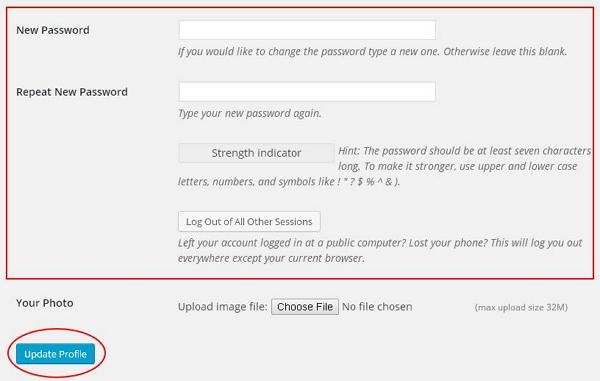
Step (3)- ในหน้านี้คุณสามารถพิมพ์รหัสผ่านใหม่ของคุณซึ่งต้องมี 7 ตัวอักษร เมื่อคุณตั้งรหัสผ่านใหม่เสร็จแล้วให้คลิกที่Update Profile.
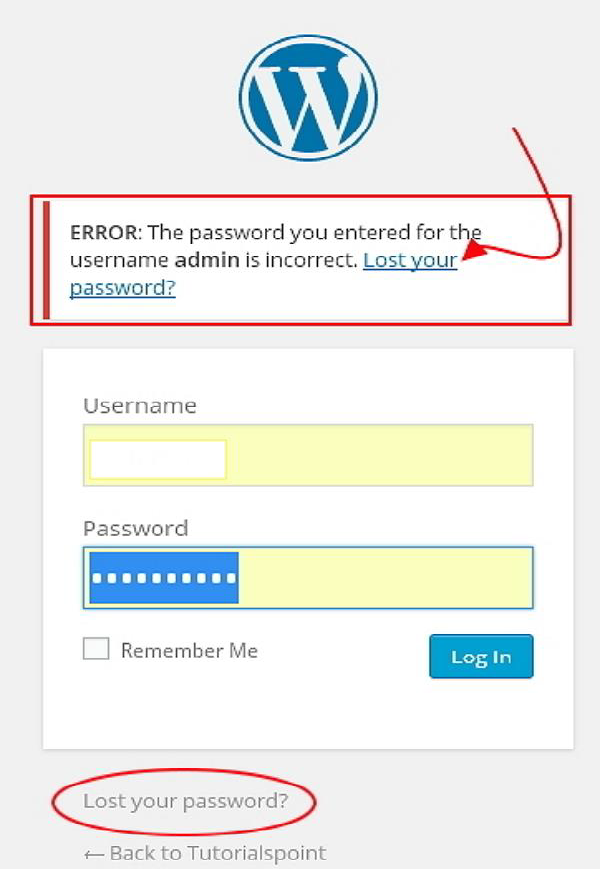
Step (3.1) - เมื่อคุณพยายามเข้าสู่แผงควบคุม WordPress ของคุณคุณลืมรหัสผ่านและจำเป็นต้องรีเซ็ตใหม่คุณจะได้รับข้อความต่อไปนี้ในหน้า

Step (3.2) - คลิกที่ Lost your password?หน้าต่อไปนี้จะปรากฏขึ้น อัปเดตอีเมลของคุณและพูดGet New Password.

Step (3.3) - หลังจากคลิกคุณจะได้รับข้อความว่า a Link has been sent to the e-mail address you provided.
Step (3.4) - ไปที่อีเมลของคุณและเปิดไฟล์ (Wordpress Site) Password Reset mail และคลิกที่ลิงค์ที่มีให้
Step (3.5) - พิมพ์รหัสผ่านใหม่ของคุณยืนยันอีกครั้งหากจำเป็นจากนั้นคลิกที่ Reset Password.