Formlar ve Doğrulama Bileşenleri
Form Componentkullanıcı girişi için goblen sayfasında bir form oluşturmak için kullanılır. Bir form, metin alanları, tarih alanları, onay kutusu alanları, seçim seçenekleri, gönder düğmesi ve daha fazlasını içerebilir.
Bu bölüm, bazı önemli form bileşenlerini ayrıntılı olarak açıklamaktadır.
Onay Kutusu Bileşeni
Birbirini dışlayan iki seçenek arasında seçim yapmak için bir Onay Kutusu Bileşeni kullanılır. Aşağıda gösterildiği gibi Onay Kutusunu kullanarak bir sayfa oluşturun -
Checkbox.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Checkbox {
@Property
private boolean check1;
@Property
private boolean check2;
}Şimdi karşılık gelen bir şablon oluşturun Checkbox.tml aşağıda gösterildiği gibi -
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> checkbox component</h3>
<t:form>
<t:checkbox t:id = "check1"/> I have a bike <br/>
<t:checkbox t:id = "check2"/> I have a car
</t:form>
</html>Burada, onay kutusu parametre kimliği karşılık gelen Boole değeriyle eşleşir.
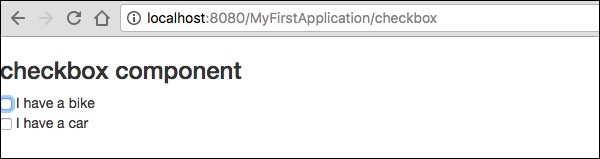
Result - http: // localhost: 8080 / myFirstApplication / checkbox sayfasını talep ettikten sonra aşağıdaki sonucu verir.

TextField Bileşeni
TextField bileşeni, kullanıcının tek bir metin satırını düzenlemesine olanak tanır. Bir sayfa yaratText Aşağıda gösterildiği gibi.
Text.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextField;public class Text {
@Property
private String fname;
@Property
private String lname;
}Ardından, aşağıda gösterildiği gibi uygun bir şablon oluşturun - Text.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<body>
<h3> Text field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td>
Firstname: </td> <td><t:textfield t:id = "fname" />
</td>
<td>Lastname: </td> <td> <t:textfield t:id = "lname" /> </td>
</tr>
</table>
</t:form>
</body>
</html>Buradaki Metin sayfası, fname ve lname. Bileşen kimliklerine özellikler tarafından erişilir.
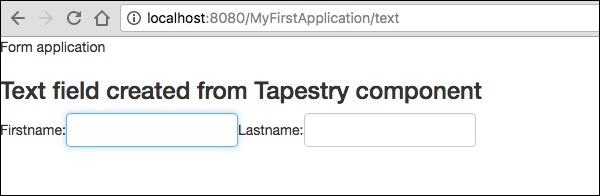
Sayfayı talep etmek aşağıdaki sonucu verecektir -
http://localhost:8080/myFirstApplication/Text

PasswordField Bileşeni
PasswordField, parola için özel bir metin alanı girişidir. Aşağıda gösterildiği gibi bir sayfa şifresi oluşturun -
Password.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.PasswordField;
public class Password {
@Property
private String pwd;
}Şimdi, aşağıda gösterildiği gibi ilgili bir şablon dosyası oluşturun -
Password.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> Password field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td> Password: </td>
<td><t:passwordfield t:id = "pwd"/> </td>
</tr>
</table>
</t:form>
</html>Burada, PasswordField bileşeni, özelliği gösteren parametre kimliğine sahiptir. pwd. Sayfayı talep etmek aşağıdaki sonucu verecektir -
http://localhost:8080/myFirstApplication/Password

TextArea Bileşeni
TextArea bileşeni, çok satırlı bir giriş metni denetimidir. Aşağıda gösterildiği gibi bir TxtArea sayfası oluşturun.
TxtArea.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextArea;
public class TxtArea {
@Property
private String str;
}Ardından, aşağıda gösterildiği gibi ilgili bir şablon dosyası oluşturun.
TxtArea.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>TextArea component </h3>
<t:form>
<table>
<tr>
<td><t:textarea t:id = "str"/>
</td>
</tr>
</table>
</t:form>
</html>Burada, TextArea bileşen parametresi kimliği "str" özelliğine işaret eder. Sayfayı talep etmek aşağıdaki sonucu verecektir -
http://localhost:8080/myFirstApplication/TxtArea**

Bileşen Seçin
Select bileşeni, seçeneklerden oluşan bir açılır liste içerir. Bir sayfa oluşturun Aşağıda gösterildiği gibi Seçenek'i seçin.
SelectOption.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.Select;
public class SelectOption {
@Property
private String color0;
@Property
private Color1 color1;
public enum Color1 {
YELLOW, RED, GREEN, BLUE, ORANGE
}
}Ardından, aşağıdaki gibi uygun bir şablon oluşturun -
SelectOption.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> select component </h3>
<t:form>
<table>
<tr>
<td> Select your color here: </td>
<td> <select t:type = "select" t:id = "color1"></select></td>
</tr>
</table>
</t:form>
</html>Burada, Select bileşeninin iki parametresi vardır -
Type - Özelliğin türü bir numaralandırmadır.
Id - Kimlik, "color1" Tapestry özelliğine işaret eder.
Sayfayı talep etmek aşağıdaki sonucu verecektir -
http://localhost:8080/myFirstApplication/SelectOption

RadioGroup Bileşeni
RadioGroup bileşeni, Radyo bileşenleri için bir kap grubu sağlar. Radio ve RadioGroup bileşenleri, bir nesnenin bir özelliğini güncellemek için birlikte çalışır. Bu bileşen, diğer Radyo bileşenlerinin etrafına sarılmalıdır. Aşağıda gösterildiği gibi yeni bir "Radiobutton.java" sayfası oluşturun -
Radiobutton.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
import org.apache.tapestry5.annotations.Property;
public class Radiobutton {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
}Ardından, aşağıda gösterildiği gibi ilgili bir şablon dosyası oluşturun -
Radiobutton.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>RadioGroup component </h3>
<t:form>
<t:radiogroup t:id = "value">
<t:radio t:id = "radioT" value = "literal:T" label = "Male" />
<t:label for = "radioT"/>
<t:radio t:id = "radioF" value = "literal:F" label = "Female"/>
<t:label for = "radioF"/>
</t:radiogroup>
</t:form>
</html>Burada, RadioGroup bileşen kimliği "değer" özelliğiyle bağlanır. Sayfanın talep edilmesi aşağıdaki sonucu verecektir.
http://localhost:8080/myFirstApplication/Radiobutton

Bileşeni Gönder
Bir kullanıcı bir gönder düğmesini tıkladığında, form, etiketin işlem ayarında belirtilen adrese gönderilir. Bir sayfa yaratSubmitComponent Aşağıda gösterildiği gibi.
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.InjectPage;
public class SubmitComponent {
@InjectPage
private Index page1;
Object onSuccess() {
return page1;
}
}Şimdi, aşağıda gösterildiği gibi ilgili bir şablon dosyası oluşturun.
SubmitComponent.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Tapestry Submit component </h3>
<body>
<t:form>
<t:submit t:id = "submit1" value = "Click to go Index"/>
</t:form>
</body>
</html>Burada Gönder bileşeni, değeri Dizin sayfasına gönderir. Sayfayı talep etmek aşağıdaki sonucu verecektir -
http://localhost:8080/myFirstApplication/SubmitComponent

Form Doğrulama
Form doğrulama, normalde, müşteri gerekli tüm verileri girdikten ve ardından formu gönderdikten sonra sunucuda gerçekleşir. İstemci tarafından girilen veriler yanlışsa veya eksikse, sunucunun tüm verileri istemciye geri göndermesi ve formun doğru bilgilerle yeniden gönderilmesini istemesi gerekir.
Doğrulama sürecini anlamak için aşağıdaki basit örneği ele alalım.
Bir sayfa yarat Validate Aşağıda gösterildiği gibi.
Validate.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Validate {
@Property
@Persist(PersistenceConstants.FLASH)
private String firstName;
@Property
@Persist(PersistenceConstants.FLASH)
private String lastName;
}Şimdi, aşağıda gösterildiği gibi ilgili bir şablon dosyası oluşturun.
Validate.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:form>
<table>
<tr>
<td><t:label for = "firstName"/>:</td>
<td><input t:type = "TextField" t:id = "firstName"
t:validate = "required, maxlength = 7" size = "10"/></td>
</tr>
<tr>
<td><t:label for = "lastName"/>:</td>
<td><input t:type = "TextField" t:id = "lastName"
t:validate = "required, maxLength = 5" size = "10"/></td>
</tr>
</table>
<t:submit t:id = "sub" value =" Form validation"/>
</t:form>
</html>Form Doğrulaması aşağıdaki önemli parametrelere sahiptir -
Max - maksimum değeri tanımlar, örneğin = «maksimum değer, 20».
MaxDate- maxDate'i tanımlar, örneğin = «maksimum tarih, 06/09/2013». Benzer şekilde, MinDate'i de atayabilirsiniz.
MaxLength - örneğin = «maksimum uzunluk, 80» için maxLength.
Min - minimum.
MinLength - örneğin = «minimum uzunluk, 2» için minimum Uzunluk.
Email - Standart e-posta regexp ^ \ w [._ \ w] * \ w @ \ w [-._ \ w] * \ w \. \ W2,6 $ veya hiçbiri kullanan e-posta doğrulaması.
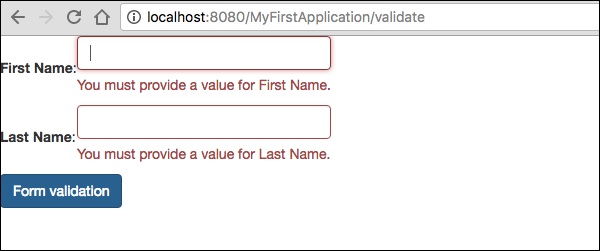
Sayfayı talep etmek aşağıdaki sonucu verecektir -
http://localhost:8080/myFirstApplication/Validate