Apache Tapestry - Sayfalar ve Bileşenler
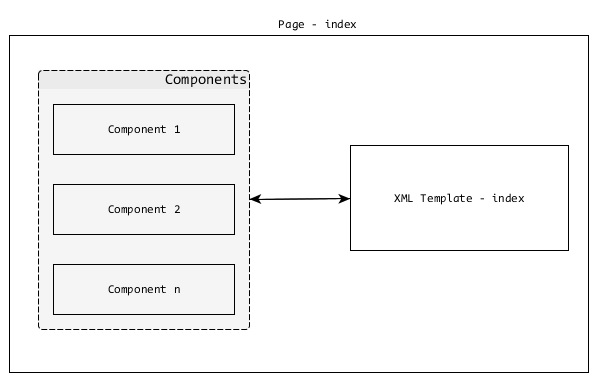
Goblen Uygulaması, Goblen Sayfalarının bir koleksiyonudur. İyi tanımlanmış bir Web Uygulaması oluşturmak için birlikte çalışırlar. Her Sayfanın karşılık gelen bir XML Şablonu ve Sıfır, bir veya daha fazla Bileşeni olacaktır. Sayfa ve Bileşen, Sayfanın bir kök bileşen olması ve genellikle bir uygulama geliştiricisi tarafından oluşturulması dışında aynıdır.
Components are children of the root Pagecomponent. Goblenin birçok yerleşik bileşeni vardır ve özel bir bileşen oluşturma seçeneğine sahiptir.

Sayfalar
Daha önce tartışıldığı gibi, Sayfalar bir Goblen Uygulamasının yapı taşlarıdır. Sayfalar düz POJO'lardır ve -/src/main/java/«package_path»/pages/Klasör. Her Sayfada bir karşılık gelenXML Template ve varsayılan konumu - /src/main/resources/«package_name»/pages/.
Burada, şablonun içinde olması dışında, yol yapısının Sayfa ve Şablon için benzer olduğunu görebilirsiniz. Resource Folder.
Örneğin, bir Tapestry uygulamasında paket adı olan bir kullanıcı kayıt sayfası - com.example.MyFirstApplication aşağıdaki Sayfa ve Şablon dosyalarına sahip olacak -
Java Class -
/src/main/java/com/example/MyFirstApplication/pages/index.java
XML Template -
/src/main/resources/com/example/MyFirstApplication/pages/index.tml
Basit bir yaratalım Hello Worldsayfa. İlk önce, birJava Class - /src/main/java/com/example/MyFirstApplication/pages/HelloWorld.java ”adresinde.
package com.example.MyFirstApplication.pages;
public class HelloWorld {
}Ardından, - adresinde bir XML Şablonu oluşturun
"/Src/main/resources/com/example/MyFirstApplication/pages/helloworld.html".
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>Şimdi bu sayfaya şu adresten erişilebilir: https://localhost:8080/myapp/helloworld. Bu basit bir duvar halısı sayfasıdır. Tapestry, sonraki bölümlerde tartışacağımız dinamik web sayfaları geliştirmek için çok daha fazla özellik sunuyor.