Apache Tapestry - Hızlı Kılavuz
Apache Tapestry, Java ile yazılmış açık kaynaklı bir web çerçevesidir. Bu bircomponent based web framework. Goblen bileşenleri Java Sınıflarıdır. Ne çerçeveye özgü bir temel sınıftan ne de bir arabirimin uygulanmasından miras alınmazlar ve yalnızca basit POJO'lardır (Düz eski Java Nesneleri).
Tapestry tarafından kullanılan Java'nın önemli özelliği, Annotation. Goblen web sayfaları, her biri XML tabanlı bir şablona ve birçok Goblen Ek Açıklamaları ile süslenmiş bileşen sınıfına sahip bir veya daha fazla bileşen kullanılarak oluşturulur. Tapestry, küçük, tek sayfalık bir web uygulamasından yüzlerce sayfadan oluşan devasa bir web uygulamasına kadar her şeyi yaratabilir.
Goblenin Faydaları
Goblenin sağladığı faydalardan bazıları şunlardır:
- Son derece ölçeklenebilir web uygulamaları.
- Uyarlanabilir API.
- Hızlı ve olgun çerçeve.
- Kalıcı durum depolama yönetimi.
- Kontrolün Yerleşik Tersine Çevrilmesi.
Goblenin Özellikleri
Goblen aşağıdaki özelliklere sahiptir -
- Canlı sınıf yeniden yükleme
- Açık ve ayrıntılı istisna raporlama
- Statik yapı, dinamik davranışlar.
- Düz Eski Java Nesnelerinin (POJO'lar) kapsamlı kullanımı
- Daha az kodlayın, daha fazlasını iletin.
Neden Goblen?
Zaten Java'nın JSP, Struts, vb. Gibi birçok web çerçevesi var, O halde neden başka bir çerçeveye ihtiyacımız var? Bugünün Java Web Çerçevelerinin çoğu karmaşıktır ve dik bir öğrenme eğrisine sahiptir. Eski moda ve her güncelleme için derleme, test etme ve devreye alma döngüsü gerektirirler.
Öte yandan, Tapestry, web uygulaması programlamasına modern bir yaklaşım sağlar. live class reloading. Diğer çerçeveler çok sayıda arabirim, soyut ve temel sınıf sunarken, Tapestry yalnızca küçük bir açıklama kümesi sunar ve yine de zengin AJAX desteği ile büyük uygulamalar yazma yeteneği sağlar.
Tapestry, Java'nın mevcut özelliklerini olabildiğince kullanmaya çalışır. Örneğin, tüm Goblen sayfaları sadece POJO'lardır. Uygulamayı yazmak için herhangi bir özel arabirimi veya temel sınıfı zorlamaz. Bunun yerine, özellikler sağlamak için Annotation (bir Java sınıfının işlevselliğini genişletmek için hafif bir seçenek) kullanır. Savaşta test edilmiştirJava Servlet APIve bir Servlet Filtresi olarak uygulanır. Web uygulamasına yeni bir boyut sağlar ve programlama oldukça Basit, Esnek, Anlaşılır ve Sağlamdır.
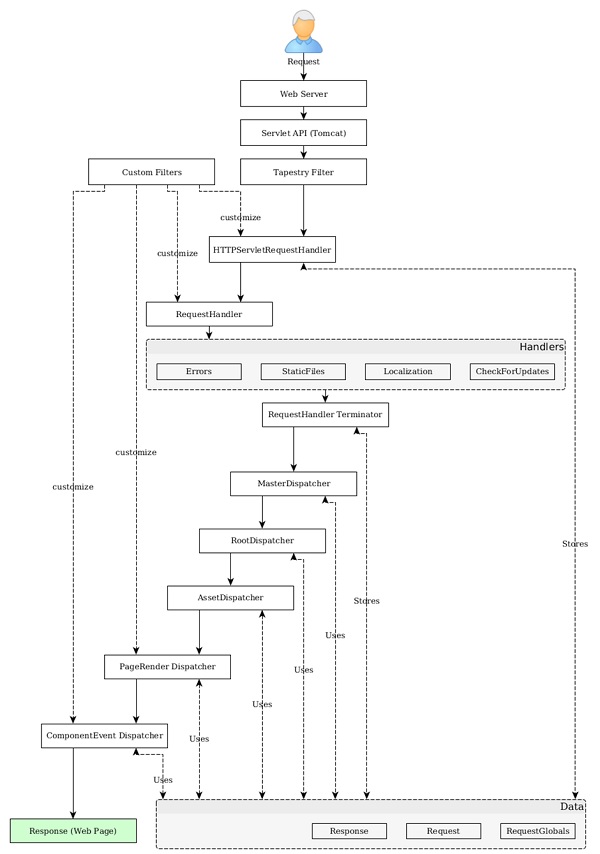
İş akışı
Bir goblen sayfası istendiğinde gerçekleşen eylem sırasını tartışalım.

Step 1 - Java Servletsayfa talebini alır. Bu Java Servlet, gelen istek goblenlere iletilecek şekilde yapılandırılmıştır. Yapılandırma şurada yapılır:web.xmlaşağıdaki programda belirtildiği gibi. Filtre ve Filtre Eşleme etiketi, tüm isteği Goblen Filtresine yönlendirir .
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<display-name>My Tapestry Application</display-name>
<context-param>
<param-name>tapestry.app-package</param-name>
<param-value>org.example.myapp</param-value>
</context-param>
<filter>
<filter-name>app</filter-name>
<filter-class>org.apache.tapestry5.TapestryFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>app</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>Step 2 - Tapestry Filter arar HttpServletRequestHandler Onun tarafından hizmet Service() yöntem.
Step 3 - HttpServletRequestHandler istek ve yanıtı şurada depolar: RequestGlobals. Ayrıca, isteği ve yanıtı bir İstek ve Yanıt nesnesi olarak sarar ve bunu RequestHandler'a gönderir.
Step 4 - RequestHandler üstüne bir soyutlamadır HttpServletRequestServlet API'si. Goblenin göze çarpan özelliklerinden bazıları,RequestHandlerBölüm. Goblenin özelliği, RequestHandler'da bir filtre yazılarak genişletilebilir. RequestHandler, aşağıdakileri içeren birkaç yerleşik filtre sağlar:
CheckForUpdates Filter- Canlı sınıf yeniden yüklemesinden sorumlu. Bu filtre, java sınıflarını değişiklikler için kontrol eder ve uygulamayı gerektiği şekilde günceller.
Localization Filter - Kullanıcının yerini belirleyin ve uygulama için yerelleştirme desteği sağlayın.
StaticFiles Filter- Statik isteği tanımlayın ve işlemi iptal edin. İşlem durdurulduğunda, Java Servlet kontrolü ele alır ve isteği işler.
Error Filter - Yakalanmayan istisnayı yakalar ve istisna raporu sayfasını sunar.
RequestHandler ayrıca RequestQlobals'daki isteği ve yanıtı değiştirir ve saklar ve MasterDispatcher hizmetini çağırır.
Step 5 - MasterDispatcherbelirli bir sipariş birkaç dağıtım memurunu çağırarak sayfayı oluşturmaktan sorumludur. MasterDispatcher tarafından çağrılan dört ana dağıtım programı aşağıdaki gibidir -
RootPath Dispatcher - İsteğin kök yolunu "/" tanır ve Başlangıç sayfasıyla aynı şekilde işler.
Asset Dispatcher - URL kalıbını / varlıkları / kontrol ederek varlık (Java varlıkları) talebini tanıdı ve istenen varlıkları bayt akışları olarak gönderir.
PageRender Dispatcher- Goblen operasyonlarının toplu işlemleri, PageRender Dispatcher ve bir sonraki sevkıyatçı Component Dispatcher'da yapılır. Bu görev dağıtıcı, bu isteğin belirli sayfasını ve etkinleştirme bağlamını tanır (ek bilgiler). Daha sonra o belirli sayfayı işler ve müşteriye gönderir. Örneğin, istek url'si / product / 12123434 ise, sevk görevlisi product / 12123434 adlı herhangi bir sınıfın mevcut olup olmadığını kontrol edecektir. Bulunursa product / 12123434 sınıfını çağırır, yanıtı oluşturur ve istemciye gönderir. Değilse, ürün sınıfını kontrol eder. Bulunursa, 121234434 ek bilgi içeren ürün sınıfını çağırır, yanıtı oluşturur ve istemciye gönderir. Bu ekstra bilgiye Aktivasyon Bağlamı denir. Sınıf bulunmazsa, isteği Bileşen Dağıtıcısına iletir.
Component Dispatcher- Bileşen Dağıtıcı, sayfanın URL'sini - / <sınıf_adı> / <bileşen_kimliği>: <etkinlik_türü> / <etkinleştirme_ bağlamı> kalıbıyla eşleştirir. Örneğin, / product / grid: sort / asc, ürün sınıfını, ızgara bileşenini, sortevent türünü ve artan etkinleştirme bağlamını temsil eder. Burada olay_türü isteğe bağlıdır ve hiçbiri sağlanmazsa, varsayılan olay türü eylemi tetiklenir. Genellikle, bileşen dağıtıcısının yanıtı, istemciye bir yeniden yönlendirme göndermektir. Çoğunlukla, yeniden yönlendirme sonraki istekte PageRender Dispatcher ile eşleşecek ve müşteriye uygun yanıt gönderilecektir.
Bu bölümde, Goblenin makinemize nasıl kurulacağını tartışacağız.
Önkoşul
Tapestry'nin tek bağımlılığı Core Java. Tapestry, herhangi bir üçüncü taraf kitaplığı / çerçevesi kullanılmadan bağımsız olarak geliştirilir. Goblenin kullandığı IoC kütüphanesi bile sıfırdan geliştirildi. Goblen ile yazılmış web uygulaması konsolun kendisinden oluşturulabilir ve kullanılabilir.
Kullanabiliriz Maven, Eclipse ve Jettygeliştirme deneyimini iyileştirmek için. Maven, Java'nın fiili geliştirme sunucusu Jetty'de uygulama barındırmak için hızlı başlangıç uygulama şablonları ve seçenekleri sağlar. Eclipse, kapsamlı proje yönetimi özellikleri sağlar ve maven ile iyi entegre olur.
İdeal bir goblen uygulama geliştirme şunlara ihtiyaç duyar -
- Java 1.6 veya üstü
- Apache Maven
- Eclipse IDE
- İskele Sunucusu
Maven Kurulumunu Doğrulayın
Umarım makinenize Maven'i kurmuşsunuzdur. Maven kurulumunu doğrulamak için aşağıda verilen komutu yazın -
mvn --versionYanıtı aşağıda gösterildiği gibi görebilirsiniz -
Apache Maven 3.3.9 (bb52d8502b132ec0a5a3f4c09453c07478323dc5; 2015-1110T22:11:47+05:30)
Maven home: /Users/workspace/maven/apache-maven-3.3.9
Java version: 1.8.0_92, vendor: Oracle Corporation
Java home: /Library/Java/JavaVirtualMachines/jdk1.8.0_92.jdk/Contents/Home/jre
Default locale: en_US, platform encoding: UTF-8
OS name: "mac os x", version: "10.11.4", arch: "x86_64", family: "mac"Maven kurulu değilse, Maven web sitesini ziyaret ederek en son maven sürümünü indirip yükleyin .
Tapestry'yi indirin
Tapestry'nin en son sürümü 5.4'tür ve Tapestry web sitesinden indirilebilir . İkili paketi indirmeniz yeterlidir . Maven Hızlı Başlangıç Şablonunu kullanırsak, Tapestry'yi ayrıca indirmemize gerek yoktur. Maven, gerekli Goblen Kavanozlarını otomatik olarak indirir ve uygulamayı yapılandırır. Bir sonraki bölümde Maven kullanarak temel bir Goblen Uygulamasının nasıl oluşturulacağını tartışacağız.
Tapestry kurulumundan sonra, aşağıda gösterildiği gibi Maven kullanarak yeni bir başlangıç projesi oluşturalım -
$ mvn archetype:generate -DarchetypeCatalog=http://tapestry.apache.orgYanıtı aşağıda gösterildiği gibi görebilirsiniz -
[INFO] Scanning for projects...
[INFO]
[INFO] ---------------------------------------------------------------------------------
[INFO] Building Maven Stub Project (No POM) 1
[INFO] ---------------------------------------------------------------------------------
[INFO]
[INFO] >>> maven-archetype-plugin:2.4:generate (default-cli) >
generatesources @ standalone-pom >>>
[INFO]
[INFO] <<< maven-archetype-plugin:2.4:generate (default-cli)
< generatesources @ standalone-pom <<<
[INFO]
[INFO] --- maven-archetype-plugin:2.4:generate (default-cli) @ standalone-pom ---
[INFO] Generating project in Interactive mode
[INFO] No archetype defined. Using maven-archetype-quickstart
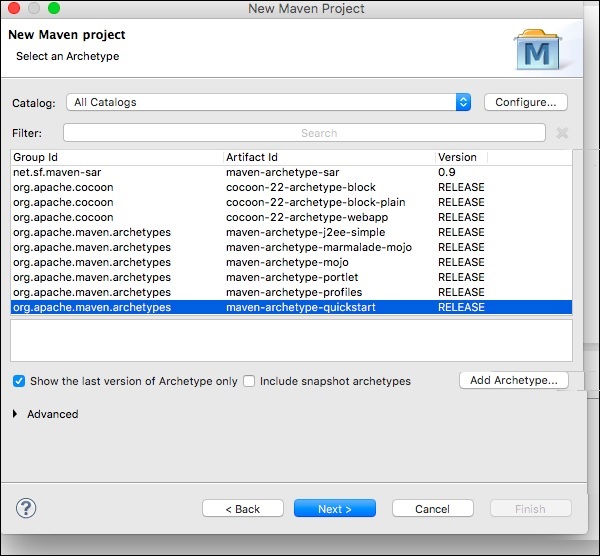
(org.apache.maven.archetypes:maven-archetype-quickstart:1.0)Maven tüm işlemleri oluşturduktan sonra, oluşturmak için arketip seçin Tapestry 5 QuickStart aşağıdaki gibi proje -
Choose archetype -
https://tapestry.apache.org → org.apache.tapestry: hızlı başlangıç (Tapestry 5 Hızlı Başlangıç Projesi)
https://tapestry.apache.org → org.apache.tapestry: tapestry-archetype (Tapestry 4.1.6 Archetype)
Bir sayı seçin veya filtre uygulayın (format: [groupId:] artifactId, büyük / küçük harfe duyarlı içerir):: 1
Şimdi aşağıda gösterilene benzer bir yanıt alacaksınız -
Choose org.apache.tapestry:quickstart version:
1: 5.0.19
2: 5.1.0.5
3: 5.2.6
4: 5.3.7
5: 5.4.1QuickStart sürüm numarasını aşağıdaki gibi çıkarın -
Choose a number: 5: 5Burada QuickStart projesi, seçenek 5 olan "5.4.1" sürümünü alır. Şimdi, Tapestry arketipi aşağıdaki bilgileri tek tek aşağıdaki gibi soruyor -
5.1 groupId - 'groupId' özelliği için değer tanımlayın:: com.example
5.2 artifactId - 'artifactId' özelliği için değer tanımlayın:: Uygulamam
5.3 version - 'version' özelliği için değer tanımlayın: 1.0-SNAPSHOT::
5.4 package name - 'paket' özelliği için değer tanımlayın: com.example:: com.example.Myapp
Şimdi ekranınız sizden onay istiyor -
Özellikler yapılandırmasını onaylayın -
groupId - com.example
artifactId - Uygulamam
version - 1.0-EN İYİ
package - com.example.Myapp
Tüm özellikleri doğrulayın ve aşağıda gösterilen seçeneği kullanarak değişiklikleri onaylayın -
Y: : YEkranı aşağıdaki gibi göreceksiniz.
[INFO] ---------------------------------------------------------------------------------
[INFO] Using following parameters for creating project from Archetype: quickstart:5.4.1
[INFO] ---------------------------------------------------------------------------------
[INFO] Parameter: groupId, Value: com.example
[INFO] Parameter: artifactId, Value: Myapp
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] Parameter: package, Value: com.example.Myapp
[INFO] Parameter: packageInPathFormat, Value: com/example/Myapp
[INFO] Parameter: package, Value: com.example.Myapp
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] Parameter: groupId, Value: com.example
[INFO] Parameter: artifactId, Value: Myapp
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/test/java
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/main/webapp
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/main/resources/com/
example/Myapp
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/test/resource
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/test/conf
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/site
[INFO] project created from Archetype in dir: /Users/workspace/tapestry/Myapp
[INFO] ---------------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ---------------------------------------------------------------------------------
[INFO] Total time: 11:28 min
[INFO] Finished at: 2016-09-14T00:47:23+05:30
[INFO] Final Memory: 14M/142M
[INFO] ---------------------------------------------------------------------------------Burada, Tapestry Quick Start projesini başarıyla oluşturdunuz. Yeni yaratılan yere gitMyapp aşağıdaki komutla dizini seçin ve kodlamaya başlayın.
cd MyappUygulamayı Çalıştır
İskelet projesini çalıştırmak için aşağıdaki komutu kullanın.
mvn jetty:run -Dtapestry.execution-mode=developmentBöyle bir ekran alıyorsun
[INFO] Scanning for projects...
[INFO]
[INFO] ---------------------------------------------------------------------------------
[INFO] Building Myapp Tapestry 5 Application 1.0-SNAPSHOT
[INFO] ---------------------------------------------------------------------------------
........
........
........
Application 'app' (version 1.0-SNAPSHOT-DEV) startup time: 346 ms to build IoC
Registry, 1,246 ms overall.
______ __ ____
/_ __/__ ____ ___ ___ / /_______ __ / __/
/ / / _ `/ _ \/ -_|_-</ __/ __/ // / /__ \
/_/ \_,_/ .__/\__/___/\__/_/ \_, / /____/
/_/ /___/ 5.4.1 (development mode)
[INFO] Started [email protected]:8080
[INFO] Started Jetty ServerŞu an itibariyle, Tapestry'de temel bir Hızlı Başlangıç projesi oluşturduk. Çalışan uygulamayı web tarayıcısında görüntülemek için, adres çubuğuna aşağıdaki URL'yi yazmanız ve enter tuşuna basmanız yeterlidir -
https://localhost:8080/myapp
Buraya, myapp uygulamanın adıdır ve geliştirme modunda uygulamanın varsayılan bağlantı noktası 8080'dir.
Eclipse kullanma
Önceki bölümde, CLI'de bir Tapestry Quick Start uygulamasının nasıl oluşturulacağını tartışmıştık. Bu bölüm, içinde bir iskelet uygulaması oluşturma hakkında açıklar.Eclipse IDE.
İskelet uygulaması oluşturmak için bir Maven arketipi kullanalım. Yeni bir uygulama yapılandırmak için aşağıda verilen adımları takip edebilirsiniz.
Adım 1: Eclipse IDE'yi açın
Eclipse'inizi açın ve aşağıdaki ekran görüntüsünde gösterildiği gibi Dosya → Yeni → Proje… → seçeneğini seçin.

Şimdi Maven → Maven projesi seçeneğini seçin.
Note - Maven yapılandırılmamışsa, bir proje yapılandırın ve oluşturun.
Maven projesini seçtikten sonra İleri'ye tıklayın ve tekrar İleri düğmesine tıklayın.

Bundan sonra, yapılandırma seçeneğini seçmeniz gereken bir ekran alacaksınız. Yapılandırıldıktan sonra aşağıdaki ekranı göreceksiniz.

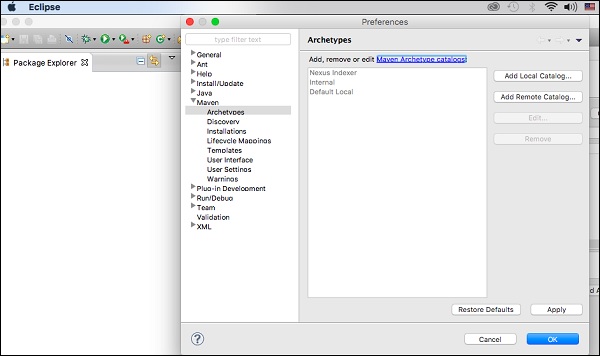
Adım 2: Katalog Yapılandırması
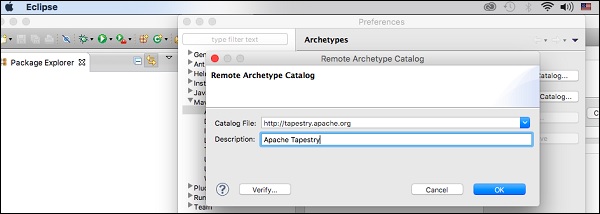
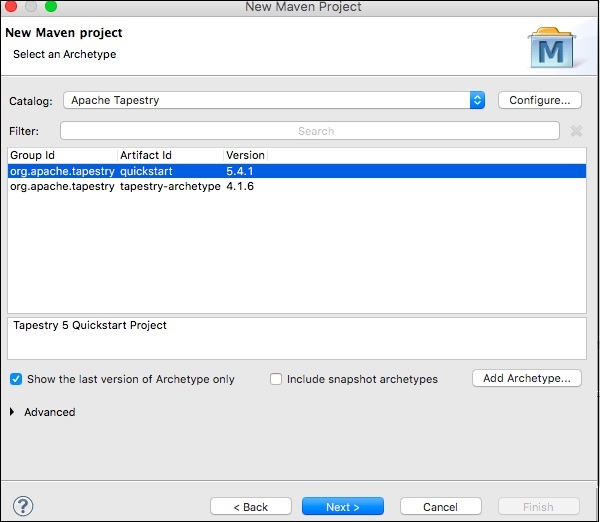
İlk adım tamamlandıktan sonra, Add Remote Catalog. Ardından, aşağıdaki ekran görüntüsünde gösterildiği gibi aşağıdaki değişiklikleri ekleyin.

Şimdi Apache Goblen Kataloğu eklendi. Ardından, aşağıda gösterildiği gibi, org.apache.tapestry hızlı başlangıç 5.4.1 filtre seçeneğini seçin.

Ardından İleri'ye tıklayın ve aşağıdaki ekran görünecektir.

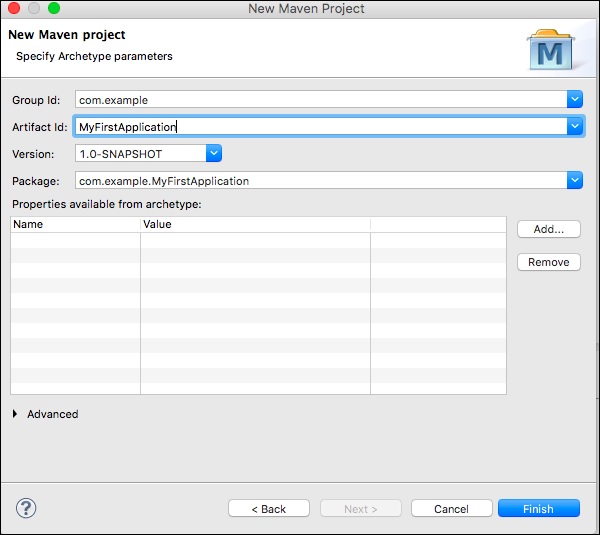
3. Adım: GroupId, ArtifactId, sürüm ve paketi yapılandırın
Tapestry Catalog yapılandırmasına aşağıdaki değişiklikleri ekleyin.

Ardından Finish butonuna tıklayın, şimdi ilk iskelet uygulamasını oluşturduk. Maven'i ilk kullandığınızda, Maven Maven, Jetty ve Tapestry için birçok JAR bağımlılığını indirdiğinden proje oluşturma biraz zaman alabilir. Maven tamamlandıktan sonra, Paket Gezgini görünümünüzde MyFirstApplication adlı yeni bir dizin göreceksiniz.
Adım 4: Uygulamayı Jetty sunucusunu kullanarak çalıştırın
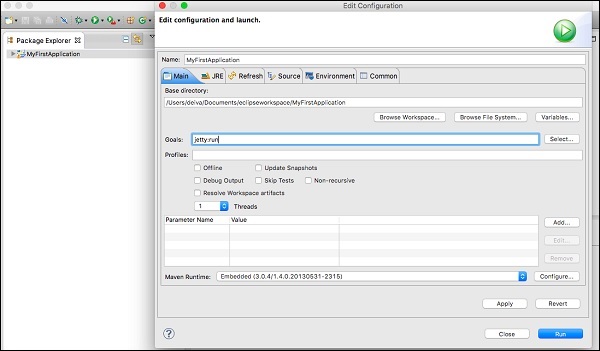
Jetty'yi doğrudan çalıştırmak için Maven'i kullanabilirsiniz. Paket Gezgini görünümünüzde MyFirstApplication projesine sağ tıklayın ve Farklı Çalıştır → Maven Oluştur… öğesini seçin. Aşağıda gösterilen ekranı göreceksiniz.

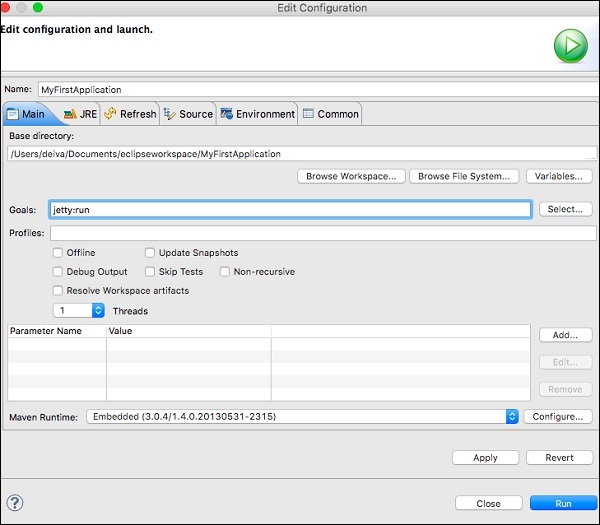
Konfigürasyon diyalog kutusunda “iskele: koş” olarak hedefler seçeneğini girin ve ardından Çalıştır düğmesine tıklayın.

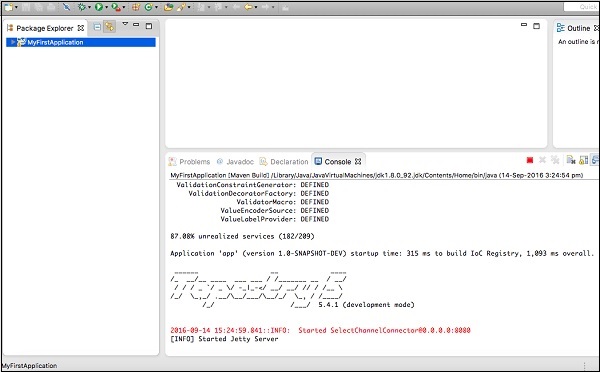
Jetty başlatıldığında, konsolunuzda aşağıdaki ekranı göreceksiniz.

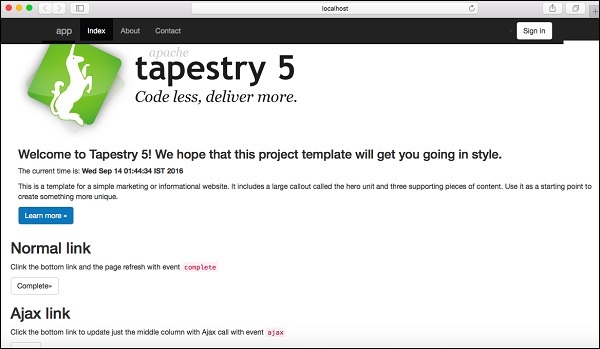
5. Adım: Web tarayıcısında çalıştırın
Uygulamayı bir web tarayıcısında çalıştırmak için aşağıdaki URL'yi yazın -
https://loclhost:8080/MyFirstApplication

Adım 6: Jetty sunucusunu durdurun
Jetty sunucusunu durdurmak için aşağıda gösterildiği gibi konsolunuzdaki kırmızı kare simgeye tıklayın.

İşte tarafından oluşturulan kaynak kodun düzeni Maven Quickstart CLI. Ayrıca bu, standart bir Goblen Uygulamasının önerilen düzenidir.
├── build.gradle
├── gradle
│ └── wrapper
│ ├── gradle-wrapper.jar
│ └── gradle-wrapper.properties
├── gradlew
├── gradlew.bat
├── pom.xml
├── src
│ ├── main
│ │ ├── java
│ │ │ └── com
│ │ │ └── example
│ │ │ └── MyFirstApplication
│ │ │ ├── components
│ │ │ ├── data
│ │ │ ├── entities
│ │ │ ├── pages
│ │ │ └── services
│ │ ├── resources
│ │ │ ├── com
│ │ │ │ └── example
│ │ │ │ └── MyFirstApplication
│ │ │ │ ├── components
│ │ │ │ ├── logback.xml
│ │ │ │ └── pages
│ │ │ │ └── Index.properties
│ │ │ ├── hibernate.cfg.xml
│ │ │ └── log4j.properties
│ │ └── webapp
│ │ ├── favicon.ico
│ │ ├── images
│ │ │ └── tapestry.png
│ │ ├── mybootstrap
│ │ │ ├── css
│ │ │ │ ├── bootstrap.css
│ │ │ │ └── bootstrap-theme.css
│ │ │ ├── fonts
│ ├── glyphicons-halflings-regular.eot
│ │ │ │ ├── glyphicons-halflings-regular.svg
│ │ │ │ ├── glyphicons-halflings-regular.ttf
│ │ │ │ ├── glyphicons-halflings-regular.woff
│ │ │ │ └── glyphicons-halflings-regular.woff2
│ │ │ └── js
│ │ └── WEB-INF
│ │ ├── app.properties
│ │ └── web.xml
│ ├── site
│ │ ├── apt
│ │ │ └── index.apt
│ │ └── site.xml
│ └── test
│ ├── conf
│ │ ├── testng.xml
│ │ └── webdefault.xml
│ ├── java
│ │ └── PLACEHOLDER
│ └── resources
│ └── PLACEHOLDER
└── target
├── classes
│ ├── com
│ │ └── example
│ │ └── MyFirstApplication
│ │ ├── components
│ │ ├── data
│ │ ├── entities
│ │ ├── logback.xml
│ │ ├── pages
│ │ │ └── Index.properties
│ │ └── services
│ ├── hibernate.cfg.xml
│ └── log4j.properties
├── m2e-wtp
│ └── web-resources
│ └── META-INF
│ ├── MANIFEST.MF
│ └── maven
│ └── com.example
│ └──MyFirstApplication
│ ├── pom.properties
│ └── pom.xml
├── test-classes
│ └── PLACEHOLDER
└── work
├── jsp
├── sampleapp.properties
└── sampleapp.scriptVarsayılan düzen şu şekilde düzenlenmiştir: WAR Internal File Format. WAR formatının kullanılması, uygulamanın paketlenmeden ve dağıtılmadan çalıştırılmasına yardımcı olur. Bu düzen yalnızca bir öneridir, ancak uygulama, dağıtım sırasında uygun bir WAR biçiminde paketlenmişse, herhangi bir biçimde düzenlenebilir.
Kaynak kodu aşağıdaki dört ana bölüme ayrılabilir.
Java Code - Tüm java kaynak kodları altına yerleştirilmiştir /src/main/javaKlasör. Goblen sayfa sınıfları "Sayfalar" klasörünün altına ve Goblen bileşen sınıfları bileşenler klasörünün altına yerleştirilir. Goblen hizmet sınıfları hizmetler klasörünün altına yerleştirilmiştir.
ClassPath Resources- Tapestry'de, sınıfların çoğunun ilişkili kaynakları vardır (XML Şablonu, JavaScript dosyaları, vb.). Bu kaynaklar,/src/main/resourcesKlasör. Goblen Sayfası Sınıflarının ilişkili kaynakları "Sayfalar" klasörü altında ve Goblen bileşenleri sınıflarının ilişkili kaynakları Bileşenler klasörü altında bulunur. Bu kaynaklar,WEB-INF/classes SAVAŞ klasörü.
Context Resources - Görseller, Stil Sayfası ve JavaScript Kitaplığı gibi bir web uygulamasının statik kaynaklarıdır / Modules. They are usually placed under the /src/main/webapp klasör ve onlar denir Context Resources. Ayrıca, web uygulaması açıklama dosyası (Java Servlet'in), web.xml,WEB-INF bağlam kaynakları klasörü.
Testing Code - Bunlar, uygulamayı test etmek için kullanılan isteğe bağlı dosyalardır ve src/test/java ve src/test/Kaynaklar Klasörleri. SAVAŞ içine paketlenmezler.
Apache Goblen izler Convention over Configurationprogramlamanın her alanında. Çerçevenin her özelliğinin makul bir varsayılan kuralı vardır.
Örneğin, Proje Düzeni bölümünde öğrendiğimiz gibi, tüm sayfaların /src/main/java/«package_path»/pages/ Klasör Goblen Sayfaları olarak kabul edilecek.
Başka bir anlamda, belirli bir Java Sınıfını Tapestry Sayfaları olarak yapılandırmaya gerek yoktur. Sınıfı önceden tanımlanmış bir yere yerleştirmek yeterlidir. Bazı durumlarda, Goblenin varsayılan kuralını takip etmek tuhaftır.
Örneğin, Goblen bileşeninin bir yöntemi olabilir setupRenderişleme aşamasının başlangıcında ateşlenecek. Bir geliştirici, kendi açık adını kullanmak isteyebilir, örneğininitializeValue. Bu durumda, Goblen sağlarAnnotation aşağıdaki kod bloğunda gösterildiği gibi kuralları geçersiz kılmak için.
void setupRender() {
// initialize component
}
@SetupRender
void initializeValue() {
// initialize component
}Tapestry'de her iki programlama yöntemi de geçerlidir. Kısacası, Tapestry'nin varsayılan yapılandırması oldukça minimaldir. SadeceApache Tapestry Filter (Java Servlet Filter) uygulamanın düzgün çalışması için "Web.xml" içinde yapılandırılması gerekir.
Tapestry, uygulamayı yapılandırmanın başka bir yolunu sağlar ve buna AppModule.java.
Ek açıklama, Web Uygulaması Geliştirmeyi basitleştirmek için Tapestry tarafından kullanılan çok önemli bir özelliktir. Goblen birçok özel Ek Açıklama sağlar. Sınıflar, Metotlar ve Üye Alanlar için Nota sahiptir. Önceki bölümde tartışıldığı gibi, Ek Açıklama, bir özelliğin varsayılan kuralını geçersiz kılmak için de kullanılabilir. Goblen ek açıklamaları dört ana kategoriye ayrılmıştır ve aşağıdaki gibidir.
Bileşen Açıklama
Sayfalar, Bileşenler ve Karışımlar Sınıflarında Kullanılır. Yararlı ek açıklamalardan bazıları:
@Property- Alanlara uygulanabilir. Bir alanı Goblen Mülkiyetine dönüştürmek için kullanılır.
@Parameter- Alanlara uygulanabilir. Bir alanı bir bileşenin parametresi olarak belirtmek için kullanılır.
@Environmental- Alanlara uygulanabilir. Farklı bileşenler arasında özel bir alanı paylaşmak için kullanılır.
@import- Sınıflar ve alanlar için geçerlidir. Varlıklar, CSS ve JavaScript'i dahil etmek için kullanılır.
@Path - Bir Varlığı bir yola göre enjekte etmek için @Inject ek açıklamasıyla birlikte kullanılır.
@Log- Sınıflar ve alanlar için geçerlidir. Hata ayıklama amacıyla kullanılır. Etkinliğin başlangıcı, olayın sonu vb. Gibi bileşen olay bilgilerini yayınlayarak kullanılabilir.
IoC ek açıklaması
Nesneleri IoC Container'a enjekte etmek için kullanılır. Yararlı ek açıklamalardan bazıları:
@Inject- Alanlara uygulanabilir. IoC konteynerine enjekte edilmesi gereken parametreleri işaretlemek için kullanılır. Bileşenlere enjekte edilmesi gereken alanları işaretler.
@Value- Alanlara uygulanabilir. Bir hizmet yerine değişmez bir değer enjekte etmek için @ enjekte ek açıklaması ile birlikte kullanılır (bu, @ Enjekte ek açıklamasının varsayılan davranışıdır).
Veri Tutma Sınıfları için Ek Açıklama
Bir sınıfta (genellikle modeller veya veri tutma sınıfları) bileşene özgü bilgileri belirtmek için kullanılır.
Grid (rapor, galeri vb. gibi gelişmiş tablo verileri oluşturmak için kullanılır)
BeanEditForm (Gelişmiş formlar oluşturmak için kullanılır)
Hibernate (Gelişmiş veritabanı erişiminde kullanılır) vb.
Bu Ek Açıklamalar toplanır ve herhangi bir goblen bağımlılığı olmaksızın ayrı bir kavanozda paketlenir. Ek açıklamalardan bazıları -
@DataType- Alanın veri türünü belirtmek için kullanılır. Goblen bileşeni bu bilgiyi sunum katmanında tasarım veya işaret oluşturmak için kullanabilir.
@Validate - Bir alan için doğrulama kuralını belirtmek için kullanılır.
Bu ayrımlar, Tapestry Uygulamasının bir Multi-Tier Design.
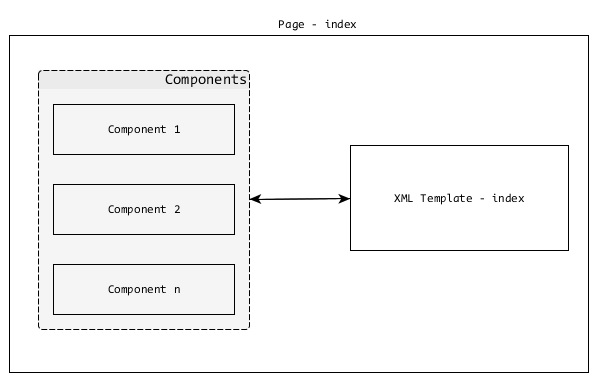
Goblen Uygulaması, Goblen Sayfalarının bir koleksiyonudur. İyi tanımlanmış bir Web Uygulaması oluşturmak için birlikte çalışırlar. Her Sayfanın karşılık gelen bir XML Şablonu ve Sıfır, bir veya daha fazla Bileşeni olacaktır. Sayfa ve Bileşen, Sayfanın bir kök bileşen olması ve genellikle bir uygulama geliştiricisi tarafından oluşturulması dışında aynıdır.
Components are children of the root Pagecomponent. Goblenin birçok yerleşik bileşeni vardır ve özel bir bileşen oluşturma seçeneği vardır.

Sayfalar
Daha önce tartışıldığı gibi, Sayfalar bir Goblen Uygulamasının yapı taşlarıdır. Sayfalar düz POJO'lardır ve -/src/main/java/«package_path»/pages/Klasör. Her Sayfada bir karşılık gelenXML Template ve varsayılan konumu - /src/main/resources/«package_name»/pages/.
Burada, şablonun içinde olması dışında yol yapısının Sayfa ve Şablon için benzer olduğunu görebilirsiniz. Resource Folder.
Örneğin, bir Tapestry uygulamasında paket adı olan bir kullanıcı kayıt sayfası - com.example.MyFirstApplication aşağıdaki Sayfa ve Şablon dosyalarına sahip olacak -
Java Class -
/src/main/java/com/example/MyFirstApplication/pages/index.java
XML Template -
/src/main/resources/com/example/MyFirstApplication/pages/index.tml
Basit bir yaratalım Hello Worldsayfa. İlk önce, birJava Class - /src/main/java/com/example/MyFirstApplication/pages/HelloWorld.java ”adresinde.
package com.example.MyFirstApplication.pages;
public class HelloWorld {
}Ardından, - adresinde bir XML Şablonu oluşturun
"/Src/main/resources/com/example/MyFirstApplication/pages/helloworld.html".
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>Şimdi bu sayfaya şu adresten erişilebilir: https://localhost:8080/myapp/helloworld. Bu basit bir duvar halısı sayfasıdır. Tapestry, sonraki bölümlerde tartışacağımız dinamik web sayfaları geliştirmek için çok daha fazla özellik sunuyor.
Bu bölümdeki Goblen XML Şablonunu ele alalım. XML Şablonu iyi biçimlendirilmiş bir XML belgesidir. Bir Sayfanın sunum (Kullanıcı Arayüzü) katmanı XML Şablonudur. Bir XML Şablonu, aşağıda verilen öğelere ek olarak normal HTML biçimlendirmesine sahiptir -
- Goblen Ad Alanı
- Expansions
- Elements
- Components
Şimdi bunları ayrıntılı olarak tartışalım.
Goblen Ad Alanı
Tapestry Ad Alanları, XML Ad Alanlarından başka bir şey değildir. Ad alanları şablonun kök öğesinde tanımlanmalıdır. Şablona Tapestry Bileşenlerini ve bileşenlerle ilgili bilgileri eklemek için kullanılır. En sık kullanılan ad alanları aşağıdaki gibidir -
xmlns: t = “https://tapestry.apache.org/schema/tapestry_5_4.xsd” - Goblenin Elemanlarını, Bileşenlerini ve Niteliklerini tanımlamak için kullanılır.
xmlns: p = “tapestry: parameter” - Bileşenlere rastgele kod parçalarını iletmek için kullanılır.
Tapestry Ad Alanı örneği aşağıdaki gibidir -
<html xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_3.xsd"
xmlns:p = "tapestry:parameter">
<head>
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World</h1>
<t:eventlink page = "Index">refresh page</t:eventlink>
</body>
</html>Genişletmeler
Genişletme, Sayfanın işleme aşamasında XML Şablonunu dinamik olarak değiştirmek için basit ve etkili bir yöntemdir. Genişletme $ {<name>} sözdizimini kullanır. XML Şablonunda genişletmeyi ifade etmek için birçok seçenek vardır. En sık kullanılan seçeneklerden bazılarını görelim -
Mülk Genişletmeleri
Karşılık gelen Sayfa sınıfında tanımlanan özelliği eşler. Bir Java sınıfındaki özellik tanımı için Java Bean Spesifikasyonunu izler. Mülk adı durumlarını görmezden gelerek bir adım daha ileri gider. Mülk genişletmeyi kullanarak "Merhaba Dünya" örneğini değiştirelim. Aşağıdaki kod bloğu, değiştirilmiş Sayfa sınıfıdır.
package com.example.MyFirstApplication.pages;
public class HelloWorld {
// Java Bean Property
public String getName {
return "World!";
}
}Ardından, ilgili XML Şablonunu aşağıda gösterildiği gibi değiştirin.
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<!-- expansion -->
<h1>Hello ${name}</h1>
</body>
</html>Burada tanımladık name gibi Java Bean Property Sayfa sınıfında ve genişletme kullanılarak XML Şablonunda dinamik olarak işlendi ${name}.
Mesaj Genişletme
Her Sayfa sınıfının ilişkili bir Mülk dosyası olabilir veya olmayabilir - «page_name».propertieskaynaklar klasöründe. Özellik dosyaları, satır başına tek bir anahtar / değer çiftine (mesaj) sahip düz metin dosyalarıdır. HelloWorld Sayfası için bir özellik dosyası oluşturalım: -
"/Src/main/resources/com/example/MyFirstApplication/pages/helloworld.properties" ve bir "Tebrik" mesajı ekleyin.
Greeting = HelloGreeting message XML Şablonunda şu şekilde kullanılabilir: ${message:greeting}
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<!-- expansion -->
<h1>${message:greeting} ${name}</h1>
</body>
</html>Elementler
Tapestry, XML Şablonlarında kullanılacak küçük bir öğe setine sahiptir. Öğeler, Tapestry ad alanı altında tanımlanan önceden tanımlanmış etiketlerdir -
https://tapestry.apache.org/schema/tapestry_5_4.xsd
Her öğe belirli bir amaç için yaratılmıştır. Mevcut goblen unsurları aşağıdaki gibidir -
<t: body>
İki bileşen iç içe geçtiğinde, üst bileşenin şablonunun alt bileşenin şablonunu sarmalaması gerekebilir. <T: body> öğesi bu durumda kullanışlıdır. <T: body> kullanımlarından biri Şablon Düzeni içindedir.
Genel olarak, bir web uygulamasının Kullanıcı Arayüzünde bir Ortak Üstbilgi, Altbilgi, Menü vb. Bulunur. Bu ortak öğeler bir XML Şablonunda tanımlanır ve buna Şablon Düzeni veya Düzen Bileşeni adı verilir. Tapestry'de bir uygulama geliştiricisi tarafından oluşturulması gerekir. Mizanpaj Bileşeni yalnızca başka bir bileşendir ve aşağıdaki yola sahip olan bileşenler klasörünün altına yerleştirilir:src/main/«java|resources»/«package_name»/components.
Adlı basit bir düzen bileşeni oluşturalım. MyCustomLayout. MyCustomLayout kodu aşağıdaki gibidir -
<!DOCTYPE html>
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<meta charset = "UTF-8" />
<title>${title}</title>
</head>
<body>
<div>Sample Web Application</div>
<h1>${title}</h1>
<t:body/>
<div>(C) 2016 TutorialsPoint.</div>
</body>
</html>package com.example.MyFirstApplication.components;
import org.apache.tapestry5.*;
import org.apache.tapestry5.annotations.*;
import org.apache.tapestry5.BindingConstants;
public class MyCustomLayout {
@Property
@Parameter(required = true, defaultPrefix = BindingConstants.LITERAL)
private String title;
}MyCustomLayout bileşen sınıfında, bir başlık alanı bildirdik ve açıklama kullanarak bunu zorunlu hale getirdik. Şimdi, aşağıdaki kod bloğunda gösterildiği gibi özel düzenimizi kullanmak için HelloWorld.html şablonunu değiştirin.
<html>
t:type = "mycustomlayout" title = "Hello World Test page"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<h1>${message:greeting} ${name}</h1>
</html>Burada XML Şablonunun head ve body etiketlerine sahip olmadığını görebiliriz. Tapestry bu ayrıntıları düzen bileşeninden toplayacak ve düzen bileşeninin <t: body> yerine HelloWorld Şablonu alacaktır. Her şey tamamlandıktan sonra, Tapestry aşağıda belirtildiği gibi benzer işaretlemeyi yayınlayacaktır -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8" />
<title>Hello World Test Page</title>
</head>
<body>
<div>Sample Web Application</div>
<h1>Hello World Test Page</h1>
<h1>Hello World!</h1>
<div>(C) 2016 TutorialsPoint.</div>
</body>
</html>Düzenler yuvalanabilir. Örneğin, yönetim işlevselliğini ekleyerek özel düzenimizi genişletebilir ve aşağıda belirtildiği gibi yönetici bölümü için kullanabiliriz.
<html t:type = "MyCommonLayout"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<div><!-- Admin related items --><div>
<t:body/>
</html><t: kapsayıcı>
<T: container>, üst düzey bir öğedir ve bir duvar halısı ad alanı içerir. Bu, bir bileşenin dinamik bölümünü belirtmek için kullanılır.
Örneğin, bir ızgara bileşeninin bir HTML tablosu içinde kendi satırlarının - tr (ve sütun td) nasıl oluşturulacağını belirlemek için bir şablona ihtiyacı olabilir.
<t:container xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<td>${name}</td>
<td>${age}</td>
</t:container><t: blok>
<T: block>, şablondaki dinamik bölüm için bir yer tutucudur. Genellikle, blok elemanı işlemez. Yalnızca şablonda tanımlanan bileşenler blok öğesi kullanır. Bileşenler, verileri dinamik olarak blok elemanına enjekte edecek ve oluşturacaktır. Popüler kullanım durumlarından biriAJAX.
Blok elemanı, işlenecek dinamik veriler için tam konumu ve işaretlemeyi sağlar. Her blok öğesinin karşılık gelen bir Java Özelliği olmalıdır. Ancak o zaman dinamik olarak oluşturulabilir. Blok elemanının kimliği, Java değişken tanımlayıcı kurallarına uymalıdır. Kısmi örnek aşağıda verilmiştir.
@Inject
private Block block;
<html t:type = "mycustomlayout" title = "block example"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h1>${title}</h1>
<!--
...
...
-->
<t:block t:id = "block">
<h2>Highly dynamic section</h2>
I'v been updated through AJAX call
The current time is: <strong>${currentTime}</strong>
</t:block>
<!--
...
...
-->
</html><t: içerik>
<T: content> öğesi, şablonun gerçek içeriğini belirtmek için kullanılır. Genel olarak, tüm işaretleme şablonun bir parçası olarak kabul edilir. <T: content> belirtilirse, yalnızca içindeki işaretleme dikkate alınacaktır. Bu özellik, tasarımcılar tarafından düzen bileşeni olmayan bir sayfa tasarlamak için kullanılır.
<t: kaldır>
<T: remove>, içerik öğesinin tam tersidir. Kaldırma öğesinin içindeki işaretleme, şablonun bir parçası olarak kabul edilmez. Yalnızca sunucu yorumları ve tasarım amaçları için kullanılabilir.
Varlıklar
Varlıklar, stil sayfaları, resimler ve JavaScript dosyaları gibi statik kaynak dosyalarıdır. Genellikle varlıklar web uygulaması kök dizinine yerleştirilir/src/main/webapp.
<head>
<link href = "/css/site.css" rel = "stylesheet" type = "text/css"/>Tapestry ayrıca Java ClasspathVarlıklar olarak. Tapestry, genişletme seçeneği aracılığıyla Varlıkları şablona dahil etmek için gelişmiş seçenekler sunar.
Context - Varlıkları web bağlamında kullanılabilir hale getirme seçeneği.
<img src = "${context:image/tapestry_banner.gif}" alt = "Banner"/>asset- Bileşenler genellikle kendi varlıklarını Java sınıflarıyla birlikte jar dosyasında depolar. Tapestry 5.4'ten başlayarak, varlıkları sınıf yolunda depolamanın standart yoluMETA-INF/assets. Kitaplıklar için varlıkları depolamanın standart yolu şudur:META-INF/assets/«library_name»/. asset: ayrıca arayabilir context: varlıkları web bağlamından almak için genişletme.
<img src = "${asset:context:image/tapestry_banner.gif}" alt = "Banner"/>Varlıklar, Enjekte ve Yol ek açıklaması kullanılarak Goblen Sayfasına veya Bileşene enjekte edilebilir. Yol ek açıklamasının parametresi, varlıkların göreli yoludur.
@Inject
@Path("images/edit.png")
private Asset icon;Path parameter ayrıca içinde tanımlanan Goblen sembollerini de içerebilir. AppModule.java Bölüm.
Örneğin, değer bağlamı olan skin.root adlı bir sembol tanımlayabiliriz: skins / basic ve aşağıda gösterildiği gibi kullanabiliriz -
@Inject
@Path("${skin.root}/style.css")
private Asset style;Yerelleştirme
Goblen yoluyla kaynakları dahil etmek ekstra işlevsellik sağlar. Böyle bir işlevsellik "Yerelleştirme" dir. Tapestry, mevcut yerel ayarı kontrol edecek ve uygun kaynakları içerecektir.
Örneğin, mevcut yerel ayar de, sonra edit_de.png edit.png yerine dahil edilecektir.
CSS
Tapestry, yerleşik stil sayfası desteğine sahiptir. Goblen enjekte edecektapestry.cssçekirdek Javascript yığınının bir parçası olarak. Tapestry 5.4'ten goblen şunları içerir:bootstrap css frameworkyanı sıra. Normal bağlantı etiketini kullanarak kendi stil sayfamızı dahil edebiliriz. Bu durumda, stil sayfaları web kök dizininde olmalıdır -/src/main/webapp/.
<head>
<link href = "/css/site.css" rel = "stylesheet" type = "text/css"/>Tapestry, daha önce tartışıldığı gibi genişletme seçeneği aracılığıyla şablona stil sayfaları eklemek için gelişmiş seçenekler sunar.
<head>
<link href = "${context:css/site.css}" rel = "stylesheet" type = "text/css"/>Tapestry ayrıca stil sayfasını doğrudan Java sınıflarına dahil etmek için İçe Aktarma açıklaması sağlar.
@Import(stylesheet="context:css/site.css")
public class MyCommonLayout {
}Tapestry, stil sayfasını AppModule.java aracılığıyla yönetmek için birçok seçenek sunar. Önemli seçeneklerden bazıları:
Goblen varsayılan stil sayfası kaldırılabilir.
@Contribute(MarkupRenderer.class)
public static void
deactiveDefaultCSS(OrderedConfiguration<MarkupRendererFilter> configuration) {
configuration.override("InjectDefaultStyleheet", null);
}Bootstrap, yolunu geçersiz kılarak da devre dışı bırakılabilir.
configuration.add(SymbolConstants.BOOTSTRAP_ROOT, "classpath:/METAINF/assets");Varlıkların (CSS ve JavaScript) dinamik olarak küçültülmesini etkinleştirin. Dahil etmemiz gerekiyortapestry-webresources bağımlılık (pom.xml'de).
@Contribute(SymbolProvider.class)
@ApplicationDefaults
public static void contributeApplicationDefaults(
MappedConfiguration<String, String> configuration) {
configuration.add(SymbolConstants.MINIFICATION_ENABLED, "true");
}
<dependency>
<groupId>org.apache.tapestry</groupId>
<artifactId>tapestry-webresources</artifactId>
<version>5.4</version>
</dependency>İstemci Tarafı JavaScript
Mevcut web uygulaması nesli, zengin istemci tarafı deneyimi sağlamak için büyük ölçüde JavaScript'e bağlıdır. Tapestry bunu kabul ediyor ve JavaScript için birinci sınıf destek sağlıyor. JavaScript desteği, goblenin derinliklerine işlemiştir ve programlamanın her aşamasında kullanılabilir.
Daha önce, Tapestry yalnızca Prototype ve Scriptaculous'u destekliyordu. Ancak, 5.4 sürümünden itibaren, tapestry, JavaScript katmanını olabildiğince genel hale getirmek ve JavaScript için fiili kitaplık olan JQuery için birinci sınıf destek sağlamak için tamamen yeniden yazdı. Ayrıca, tapestry, Modül tabanlı JavaScript programlamayı teşvik eder ve AMD'nin popüler bir istemci tarafı uygulaması olan RequireJS'yi destekler (Asenkron Modül Tanımı - modülleri ve eşzamansız bir şekilde bağımlılığını desteklemek için JavaScript özelliği).
yer
JavaScript dosyaları, Tapestry Uygulamasının varlıklarıdır. Varlık kurallarına göre, JavaScript dosyaları ya web bağlamına yerleştirilir,/sr/main/webapp/ veya kavanozun içine yerleştirilir META-INF/assets/ location.
JavaScript Dosyalarını Bağlama
XML Şablonundaki JavaScript dosyalarını bağlamanın en basit yolu, doğrudan komut dosyası etiketini kullanmaktır; <script language = "javascript" src = "relative/path/to/js"></script>. Ancak goblen bu yaklaşımları önermiyor. Tapestry, JavaScript dosyalarını doğrudan Sayfa / Bileşen içinde bağlamak için çeşitli seçenekler sunar. Bunlardan bazıları aşağıda verilmiştir.
@import annotation- @import ek açıklaması, bağlam ifadesini kullanarak birden çok JavaScript kitaplığını bağlama seçeneği sunar. Hem Sayfa sınıfına hem de yöntemine uygulanabilir. Bir Sayfa sınıfına uygulanırsa, tüm yöntemlerine uygulanır. Bir Sayfanın Yöntemine uygulanırsa, yalnızca bu yönteme uygulanır ve ardından Tapestry, JavaScript kitaplığını yalnızca yöntem çağrıldığında bağlar.
@Import(library = {"context:js/jquery.js","context:js/myeffects.js"})
public class MyComponent {
// ...
}JavaScriptSupport interface - JavaScriptSupport, goblen ile tanımlanan bir arayüzdür ve bir yöntemi vardır, importJavaScriptLibraryJavaScript dosyalarını içe aktarmak için. JavScriptSupport nesnesi, @Çevre ek açıklamasıyla basitçe bildirilerek ve açıklama eklenerek kolayca oluşturulabilir.
@Inject @Path("context:/js/myeffects.js")
private Asset myEffects;
@Environmental
private JavaScriptSupport javaScriptSupport;
void setupRender() {
javaScriptSupport.importJavaScriptLibrary(myEffects);
}JavaScripSupport yalnızca bir bileşene enjekte edilebilir. @Environmentalek açıklama. Hizmetler için bir kullanmamız gerekiyor@Inject ek açıklama veya hizmet yapıcı yönteminde bir bağımsız değişken olarak ekleyin.
@Inject
private JavaScriptSupport javaScriptSupport;
public MyServiceImpl(JavaScriptSupport support) {
// ...
}addScript method - Bu, JavaScriptSupport arayüzüne benzer, tek farkı addScript yöntem ve kod doğrudan sayfanın altındaki çıktıya eklenir.
void afterRender() {
javaScriptSupport.addScript(
"$('%s').observe('click', hideMe());", container.getClientId());
}JavaScript Yığını
Tapestry, bir grup JavaScript dosyasının ve ilgili stil sayfalarının tek bir varlık olarak birleştirilmesine ve kullanılmasına izin verir. Şu anda, Tapestry, Prototip tabanlı ve JQuery tabanlı yığınlar içermektedir.
Bir geliştirici, aşağıdaki adımları uygulayarak kendi yığınlarını geliştirebilir JavaScriptStack arayüzüne kaydedin ve AppModule.java. Kaydedildikten sonra yığın,@import ek açıklama.
@Contribute(JavaScriptStackSource.class)
public static void addMyStack(
MappedConfiguration<String, JavaScriptStack> configuration) {
configuration.addInstance("MyStack", myStack.class);
}
@Import(stack = "MyStack")
public class myPage {
}Daha önce tartışıldığı gibi, Sayfa'nın kök bileşen olması ve bir veya daha fazla alt bileşen içermesi dışında Bileşenler ve Sayfalar aynıdır. Bileşenler her zaman bir sayfanın içinde bulunur ve sayfanın neredeyse tüm dinamik işlevlerini yerine getirir.
Goblen bileşenleri, karmaşık ızgara işlevlerine basit bir HTML bağlantıları oluşturur. interactive AJAX. Bir Bileşen başka bir bileşen de içerebilir. Goblen bileşenleri aşağıdaki öğelerden oluşur -
Component Class - Bileşenin ana Java sınıfı.
XML Template- XML şablonu, Sayfa şablonuna benzer. Bileşen sınıfı, şablonu nihai çıktı olarak işler. Bazı bileşenlerin şablonları olmayabilir. Bu durumda, çıktı, bileşen sınıfının kendisi tarafından,MarkupWriter sınıf.
Body- Sayfa şablonunda belirtilen bileşenin özel işaretlemesi olabilir ve buna "Bileşen gövdesi" denir. Bileşen şablonunda<body />öğesi varsa <body /> öğesi, bileşenin gövdesiyle değiştirilir. Bu, XML şablonu bölümünde daha önce tartışılan düzene benzer.
Rendering - Oluşturma, bileşenin XML şablonunu ve gövdesini bileşenin gerçek çıktısına dönüştüren bir işlemdir.
Parameters - Bileşen ve sayfalar arasında iletişim oluşturmak ve böylece aralarında veri aktarmak için kullanılır.
Events- İşlevselliği bileşenlerden kapsayıcısına / üst öğesine (sayfalar veya başka bir bileşen) devreder. Sayfa gezinme amacıyla yaygın olarak kullanılır.
Rendering
Bir bileşenin oluşturulması önceden tanımlanmış bir dizi aşamada yapılır. Bileşen sistemindeki her aşama, bileşen sınıfındaki kongre veya açıklama ile tanımlanan karşılık gelen bir yönteme sahip olmalıdır.
// Using annotaion
@SetupRender
void initializeValues() {
// initialize values
}
// using convention
boolean afterRender() {
// do logic
return true;
}Aşamalar, yöntem adı ve ek açıklamaları aşağıda listelenmiştir.
| Ek açıklama | Varsayılan Yöntem Adları |
|---|---|
| @SetupRender | setupRender () |
| @Hayalhanemersin | beginRender () |
| @BeforeRenderTemplate | beforeRenderTemplate () |
| @Evleneceksen | beforeRenderBody () |
| @Kafadergisi | afterRenderBody () |
| @AfterRenderTemplate | afterRenderTemplate () |
| @AfterRender | afterRender () |
| @Evleneceksen | cleanupRender () |
Her aşamanın belirli bir amacı vardır ve bunlar aşağıdaki gibidir:
SetupRender
SetupRender, işleme sürecini başlatır. Genellikle bileşenin parametrelerini ayarlar.
BeginRender
BeginRender, bileşeni oluşturmaya başlar. Genellikle bileşenin başlangıç / başlangıç etiketini oluşturur.
BeforeRenderTemplate
BeforeRenderTemplate, şablonun etrafına özel işaretleme ekleyerek XML şablonunu süslemek için kullanılır. Ayrıca, şablon oluşturmayı atlama seçeneği sunar.
BeforeRenderBody
BeforeRenderTemplate, bileşenin gövde öğesinin oluşturulmasını atlama seçeneği sağlar.
AfterRenderBody
Bileşenin gövdesi işlendikten sonra AfterRenderBody çağrılacaktır.
AfterRenderTemplate
AfterRenderTemplate, bileşenin şablonu oluşturulduktan sonra çağrılacaktır.
AfterRender
AfterRender, BeginRender'ın karşılığıdır ve genellikle close etiketini oluşturur.
CleanupRender
CleanupRender, SetupRender'ın karşılığıdır. Oluşturma işlemi sırasında oluşturulan tüm nesneleri serbest bırakır / ortadan kaldırır.
Oluşturma aşamalarının akışı yalnızca ileriye yönelik değildir. Bir fazın dönüş değerine bağlı olarak fazlar arasında gidip gelir.
Örneğin, SetupRender yöntemi false döndürürse, işleme, CleanupRender aşamasına atlar ve bunun tersi de geçerlidir. Farklı fazlar arasındaki akışı net bir şekilde anlamak için, aşağıda verilen şemadaki akışı kontrol edin.

Basit Bileşen
Çıktı mesajını "Merhaba, Goblen" olarak alacak basit bir "Merhaba bileşeni" oluşturalım. Aşağıda, Hello bileşeninin kodu ve şablonu yer almaktadır.
package com.example.MyFirstApplication.components;
public class Hello {
}<html
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div>
<p>Hello, Tapestry (from component).</p>
</div>
</html>Merhaba bileşeni, bir sayfa şablonunda şu şekilde çağrılabilir:
<html title = "Hello component test page"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:hello />
</html>Benzer şekilde, bileşen, aşağıda gösterildiği gibi şablon yerine MarkupWriter kullanarak aynı çıktıyı oluşturabilir.
package com.example.MyFirstApplication.components;
import org.apache.tapestry5.MarkupWriter;
import org.apache.tapestry5.annotations.BeginRender;
public class Hello {
@BeginRender
void renderMessage(MarkupWriter writer) {
writer.write("<p>Hello, Tapestry (from component)</p>");
}
}Bileşen şablonunu değiştirelim ve aşağıdaki kod bloğunda gösterildiği gibi <body /> öğesini dahil edelim.
<html>
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div>
<t:body />
</div>
</html>Şimdi, sayfa şablonu, aşağıda gösterildiği gibi bileşen işaretlemesinde gövde içerebilir.
<html title = "Hello component test page"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:hello>
<p>Hello, Tapestry (from page).</p>
</t:hello>
</html>Çıktı aşağıdaki gibi olacaktır -
<html>
<div>
<p>Hello, Tapestry (from page).</p>
</div>
</html>Parametreler
Bu parametrelerin birincil amacı, bileşenin bir alanı ile sayfanın bir özelliği / kaynağı arasında bir bağlantı oluşturmaktır. Parametreleri kullanarak, bileşen ve karşılık gelen sayfa birbirleriyle iletişim kurar ve veri aktarır. Bu denirTwo Way Data Binding.
Örneğin, bir kullanıcı yönetimi sayfasındaki yaşı temsil etmek için kullanılan bir metin kutusu bileşeni, parametre aracılığıyla başlangıç değerini (veritabanında bulunan) alır. Yine, kullanıcının yaşı güncellendikten ve geri gönderildikten sonra, bileşen güncellenen yaşı aynı parametre ile geri gönderecektir.
Bileşen sınıfında yeni bir parametre oluşturmak için, bir alan tanımlayın ve bir @Parameterek açıklama. Bu @Parameter iki isteğe bağlı argümana sahiptir, bunlar -
required- parametreyi zorunlu kılar. Goblen sağlanmadığı takdirde istisna yaratır.
value - parametrenin varsayılan değerini belirtir.
Parametre, sayfa şablonunda bileşen etiketinin öznitelikleri olarak belirtilmelidir. Özniteliklerin değeri, önceki bölümlerde tartıştığımız Bağlayıcı İfade / Genişletme kullanılarak belirtilmelidir. Daha önce öğrendiğimiz bazı genişlemeler:
Property expansion (prop:«val») - Sayfa sınıfının özelliğinden verileri alın.
Message expansion (message:«val») - Index.properties dosyasında tanımlanan anahtardan verileri alın.
Context expansion (context:«val») - Verileri web bağlam klasöründen alın / src / main / webapp.
Asset expansion (asset:«val») - Jar dosyasında, / META-INF / varlıklarında gömülü kaynaklardan verileri alın.
Symbol expansion (symbol:«val») - Verileri AppModule.javafile dosyasında tanımlanan sembollerden alın.
Tapestry, bazıları aşağıda verilen daha birçok faydalı genişletmeye sahiptir -
Literal expansion (literal:«val») - Değişmez bir dize.
Var expansion (var:«val») - Bileşenin bir işleme değişkeninin okunmasına veya güncellenmesine izin verin.
Validate expansion (validate:«val»)- Bir nesnenin geçerlilik kuralını belirtmek için kullanılan özel bir dize. Örneğin, validate: required, minLength = 5.
Translate (translate:«val») - Giriş doğrulamasında Translator sınıfını (istemci tarafını sunucu tarafındaki gösterime dönüştürme) belirtmek için kullanılır.
Block (block:«val») - Şablon içindeki blok öğesinin kimliği.
Component (component:«val») - Şablon içindeki başka bir bileşenin kimliği.
Özellik genişletme ve Var genişletme dışında yukarıdaki tüm genişletmeler salt okunurdur. Bileşen tarafından sayfayla veri alışverişi yapmak için kullanılırlar. Genişletmeyi öznitelik değerleri olarak kullanırken,${...}kullanılmamalı. Bunun yerine genişletmeyi dolar ve parantez sembolleri olmadan kullanın.
Parametre Kullanan Bileşen
Merhaba bileşenini değiştirerek HelloWithParameter adlı yeni bir bileşen oluşturalım. name bileşen sınıfında parametre ve buna göre bileşen şablonunu ve sayfa şablonunu değiştirme.
Yeni bir bileşen sınıfı oluşturun HelloWithParameter.java.
Özel bir alan ekleyin ve şununla adlandırın: @Parameterek açıklama. Zorunlu hale getirmek için gerekli argümanı kullanın.
@Parameter(required = true)
private String name;Özel bir alan ekleyin, şununla sonuçlanır: @Properyek açıklama. Result özelliği, bileşen şablonunda kullanılacaktır. Bileşen şablonunun ek açıklamalı alanlara erişimi yok@Parameter ve sadece ek açıklamalı alanlara erişebilir @Property. Bileşen şablonlarında bulunan değişken, İşleme Değişkenleri olarak adlandırılır.
@Property
private String result;Bir RenderBody yöntemi ekleyin ve değeri name parametresinden result özelliğine kopyalayın.
@BeginRender
void initializeValues() {
result = name;
}Yeni bir bileşen şablonu ekleyin HelloWithParamter.tml ve mesajı işlemek için result özelliğini kullanın.
<div> Hello, ${result} </div>Test sayfasına (testhello.java) yeni bir mülk, Kullanıcı adı ekleyin.
public String getUsername() {
return "User1";
}Sayfa şablonunda yeni oluşturulan bileşeni kullanın ve kullanıcı adı özelliğini şu ad parametresinde ayarlayın: HelloWithParameter bileşen.
<t:helloWithParameter name = "username" />Tam liste aşağıdaki gibidir -
package com.example.MyFirstApplication.components;
import org.apache.tapestry5.annotations.*;
public class HelloWithParameter {
@Parameter(required = true)
private String name;
@Property
private String result;
@BeginRender
void initializeValues() {
result = name;
}
}<html
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div> Hello, ${result} </div>
</html>package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.*;
public class TestHello {
public String getUsername() {
return "User1";
}
}<html title = "Hello component test page"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:helloWithParameter name = "username" />
</html>Sonuç aşağıdaki gibi olacaktır -
<div> Hello, User1 </div>Gelişmiş Parametre
Önceki bölümlerde, özel bir bileşende basit bir parametrenin nasıl oluşturulacağını ve kullanılacağını analiz ettik. Gelişmiş bir parametre de tam işaretleme içerebilir. Bu durumda, işaretleme, sayfa şablonundaki alt bölüm gibi bileşen etiketinin içinde belirtilmelidir. Yerleşik if bileşeninin hem başarı hem de başarısızlık durumu için işaretlemesi vardır. Başarı için işaret, bileşen etiketinin gövdesi olarak belirtilir ve başarısızlık işaretlemesi, birelseparameter.
Nasıl kullanılacağını görelim ifbileşen. İf bileşeninin iki parametresi vardır -
test - Basit özellik tabanlı parametre.
Else - Koşul başarısız olursa alternatif işaretlemeyi belirtmek için kullanılan gelişmiş parametre
Tapestry, aşağıdaki mantığı kullanarak test özelliğinin değerini kontrol edecek ve doğru veya yanlışı döndürecektir. Bu denirType Coercion, bir türdeki bir nesneyi aynı içeriğe sahip başka bir türe dönüştürmenin bir yolu.
Veri türü ise String, Boş değilse ve "False" değişmez dizesi değilse "True" (büyük / küçük harfe duyarlı değildir).
Veri türü ise Number, Sıfır değilse doğru.
Veri türü ise Collection, Boş değilse doğrudur.
Veri türü ise Object, True (boş olmadığı sürece).
Koşul geçerse, bileşen kendi gövdesini oluşturur; aksi takdirde, else parametresinin gövdesini oluşturur.
Tam liste aşağıdaki gibidir -
package com.example.MyFirstApplication.pages;
public class TestIf {
public String getUser() {
return "User1";
}
}<html title = "If Test Page"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<body>
<h1>Welcome!</h1>
<t:if test = "user">
Welcome back, ${user}
<p:else>
Please <t:pagelink page = "login">Login</t:pagelink>
</p:else>
</t:if>
</body>
</html>Bileşen Olayları / Sayfada Gezinme
Goblen uygulaması bir collection of Pagesbirbirleriyle etkileşim. Şimdiye kadar, aralarında herhangi bir iletişim olmadan tek tek sayfaların nasıl oluşturulacağını öğrendik. Bir Bileşen etkinliğinin birincil amacı, sunucu tarafındaki olayları kullanarak sayfalar arasında (sayfalar içinde de) etkileşim sağlamaktır. Bileşen olaylarının çoğu, istemci tarafındaki olaylardan kaynaklanır.
Örneğin, bir kullanıcı bir sayfadaki bir bağlantıyı tıkladığında, Tapestry, hedef sayfayı çağırmak yerine aynı sayfayı hedef bilgilerle arayacak ve bir sunucu tarafı olayı başlatacaktır. Goblen sayfası olayı yakalayacak, hedef bilgileri işleyecek ve hedef sayfaya sunucu tarafı yönlendirmesi yapacak.
Goblen bir Post/Redirect/Get (RPG) design patternsayfa gezintisi için. RPG'de, bir kullanıcı bir form göndererek bir gönderi isteği yaptığında, sunucu gönderilen verileri işler, ancak yanıtı doğrudan döndürmez. Bunun yerine, başka bir sayfaya istemci tarafı yönlendirme yapacak ve bu da sonucu verecektir. Tarayıcı geri düğmesi, tarayıcı yenileme düğmesi, vb. Yoluyla yinelenen form gönderimlerini önlemek için bir RPG modeli kullanılır. Tapestry, aşağıdaki iki tür istek sağlayarak bir RPG modeli sağlar.
Component Event Request- Bu tür bir istek, bir sayfadaki belirli bir bileşeni hedefler ve bileşen içindeki etkinlikleri artırır. Bu istek yalnızca yeniden yönlendirme yapar ve yanıtı vermez.
Render Request - Bu tür istekler bir sayfayı hedefler ve yanıtı istemciye geri gönderir.
Bileşen olaylarını ve sayfada gezinmeyi anlamak için duvar halısı isteğinin URL modelini bilmemiz gerekir. Her iki istek türü için URL modeli aşağıdaki gibidir -
Component Event Requests -
/<<page_name_with_path>>.<<component_id|event_id>>/<<context_information>>Render Request -
/<<page_name_with_path>>/<<context_information>>URL modellerinin bazı örnekleri şunlardır:
İndeks sayfası tarafından talep edilebilir https://«domain»/«app»/index.
Dizin sayfası bir alt klasör yöneticisi altında mevcutsa, o zaman bunu talep edebilir https://«domain»/«app»/admin/index.
Kullanıcı, ActionLink component ile id test dizin sayfasında ise URL https://«domain»/«app»/index.test.
Etkinlikler
Varsayılan olarak, Tapestry, OnPassivate ve OnActivatetüm istekler için etkinlikler. Bileşen olay istek türü için, goblen, bileşene bağlı olarak ek bir veya daha fazla olay oluşturur. ActionLink bileşeni, bir Action olayı oluştururken, bir Form bileşeni,Validate, Success, vb.,
Olaylar, karşılık gelen yöntem işleyicisi kullanılarak sayfa sınıfında işlenebilir. Yöntem işleyicisi, bir yöntem adlandırma kuralı aracılığıyla veya@OnEventek açıklama. Yöntem adlandırma kuralının biçimi şu şekildedir:On«EventName»From«ComponentId».
ActionLink bileşeninin bir eylem olayı id test aşağıdaki yöntemlerden biri ile ele alınabilir -
void OnActionFromTest() {
}
@OnEvent(component = "test", name = "action")
void CustomFunctionName() {
}Yöntem adının belirli bir bileşeni yoksa, yöntem eşleşen olaylara sahip tüm bileşen için çağrılacaktır.
void OnAction() {
}OnPasivate ve OnActivate Etkinliği
OnPassivate, bir OnActivate olay işleyicisi için bağlam bilgisi sağlamak için kullanılır. Genel olarak, Tapestry bağlam bilgisini sağlar ve OnActivateevent işleyicisinde bir argüman olarak kullanılabilir.
Örneğin, bağlam bilgisi int türünde 3 ise, OnActivate olayı şu şekilde çağrılabilir:
void OnActivate(int id) {
}Bazı senaryolarda, bağlam bilgisi mevcut olmayabilir. Bu durumda, bağlam bilgisini OnActivate olay işleyicisine OnPassivate olay işleyicisi aracılığıyla sağlayabiliriz. OnPassivate olay işleyicisinin dönüş türü, OnActivate olay işleyicisinin bağımsız değişkeni olarak kullanılmalıdır.
int OnPassivate() {
int id = 3;
return id;
}
void OnActivate(int id) {
}Olay İşleyici Dönüş Değerleri
Tapestry, olay işleyicisinin dönüş değerlerine bağlı olarak sayfa yeniden yönlendirmesini yayınlar. Olay işleyicisi aşağıdaki değerlerden herhangi birini döndürmelidir.
Null Response- Boş değer döndürür. Tapestry, geçerli sayfanın URL'sini oluşturacak ve müşteriye yönlendirme olarak gönderecektir.
public Object onAction() {
return null;
}String Response- Dize değerini döndürür. Tapestry, değerle eşleşen sayfanın URL'sini oluşturacak ve müşteriye yönlendirme olarak gönderecektir.
public String onAction() {
return "Index";
}Class Response- Bir sayfa sınıfı döndürür. Tapestry, döndürülen sayfa sınıfının URL'sini oluşturacak ve istemciye yönlendirme olarak gönderecektir.
public Object onAction() {
return Index.class
}Page Response- @InjectPage ile açıklanmış bir alan döndürür. Tapestry, enjekte edilen sayfanın URL'sini oluşturacak ve müşteriye yönlendirme olarak gönderecektir.
@InjectPage
private Index index;
public Object onAction(){
return index;
}HttpError- HTTPError nesnesini döndürür. Tapestry, istemci tarafında bir HTTP hatası verir.
public Object onAction(){
return new HttpError(302, "The Error message);
}Link Response- Doğrudan bir bağlantı örneği döndürür. Tapestry, URL'yi Bağlantı nesnesinden oluşturacak ve istemciye yönlendirme olarak gönderecektir.
Stream Response - döndürür StreamResponsenesne. Tapestry, akışı yanıt olarak doğrudan istemci tarayıcısına gönderecektir. Doğrudan raporlar ve görüntüler oluşturmak ve müşteriye göndermek için kullanılır.
Url Response - döndürür java.net.URLnesne. Tapestry, nesneden karşılık gelen URL'yi alacak ve müşteriye yönlendirme olarak gönderecektir.
Object Response- Yukarıda belirtilen değerler dışındaki tüm değerleri döndürür. Goblen bir hata yaratacaktır.
Etkinlik Bağlamı
Genel olarak, olay işleyicisi bağlam bilgisini bağımsız değişkenleri kullanarak alabilir. Örneğin, bağlam bilgisi int türünde 3 ise, olay işleyicisi -
Object onActionFromTest(int id) {
}Tapestry, bağlam bilgisini doğru bir şekilde işler ve argümanlar aracılığıyla yöntemlere sağlar. Bazen, Programlamanın karmaşıklığı nedeniyle, Tapestry bunu düzgün bir şekilde işleyemeyebilir. O zaman, bağlam bilgisinin tamamını alabilir ve kendimiz işleyebiliriz.
Object onActionFromEdit(EventContext context) {
if (context.getCount() > 0) {
this.selectedId = context.get(0);
} else {
alertManager.warn("Please select a document.");
return null;
}
}Bu bölüm, Tapestry'nin sahip olduğu yerleşik bileşenleri uygun örneklerle açıklamaktadır. Tapestry, 65'ten fazla yerleşik bileşeni destekler. Ayrıca özel bileşenler de oluşturabilirsiniz. Bazı önemli bileşenleri ayrıntılı olarak ele alalım.
Bileşen ise
İf bileşeni, bir bloğu koşullu olarak oluşturmak için kullanılır. Durum bir test parametresi ile kontrol edilir.
Sayfa yarat IfSample.java aşağıda gösterildiği gibi -
package com.example.MyFirstApplication.pages;
public class Ifsample {
public String getUser() {
return "user1";
}
}Şimdi, aşağıdaki gibi ilgili bir şablon dosyası oluşturun -
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>If-else component example </h3>
<t:if test = "user">
Hello ${user}
<p:else>
<h4> You are not a Tapestry user </h4>
</p:else>
</t:if>
</html>Sayfanın istenmesi sonucu aşağıda gösterildiği gibi oluşturacaktır.
Result - http: // localhost: 8080 / MyFirstApplication / ifsample

Aksi takdirde ve Bileşen Temsilcisi Olmazsa
unless componentyukarıda tartışılan if bileşeninin tam tersidir. İkendelegate componentkendi başına herhangi bir render yapmaz. Bunun yerine, normalde işaretlemeyi engelleme elemanına devreder. Bileşenler, dinamik içeriği koşullu olarak takas etmek için temsilci ve blok kullanmadıkça ve kullanmayacaksa.
Sayfa yarat Unless.java aşağıdaki gibi.
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.Block;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Unless {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
@Property
private Boolean bool;
@Inject
Block t, f, n;
public Block getCase() {
if (bool == Boolean.TRUE ) {
return t;
} else {
return f;
}
}
}Şimdi, aşağıdaki gibi ilgili bir şablon dosyası oluşturun -
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h4> Delegate component </h4>
<div class = "div1">
<t:delegate to = "case"/>
</div>
<h4> If-Unless component </h4>
<div class = "div1">
<t:if test = "bool">
<t:delegate to = "block:t"/>
</t:if>
<t:unless test = "bool">
<t:delegate to = "block:notT"/>
</t:unless>
</div>
<t:block id = "t">
bool == Boolean.TRUE.
</t:block>
<t:block id = "notT">
bool = Boolean.FALSE.
</t:block>
<t:block id = "f">
bool == Boolean.FALSE.
</t:block>
</html>Sayfanın istenmesi sonucu aşağıda gösterildiği gibi oluşturacaktır.
Result - http: // localhost: 8080 / MyFirstApplication / sürece

Döngü Bileşeni
Döngü bileşeni, bir koleksiyon öğeleri üzerinde döngü yapmak ve her değer / yineleme için gövdeyi oluşturmak için temel bileşendir.
Aşağıda gösterildiği gibi bir Döngü sayfası oluşturun -
Loop.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Loop {
@Property
private int i;
}Ardından, karşılık gelen Loop.tml şablonunu oluşturun
Loop.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p>This is sample parameter rendering example...</p>
<ol>
<li t:type = "loop" source = "1..5" value = "var:i">${var:i}</li>
</ol>
</html>Döngü bileşeni aşağıdaki iki parametreye sahiptir -
source- Koleksiyon kaynağı. 1… 5, belirli bir aralığa sahip bir dizi oluşturmak için kullanılan bir özellik genişletmesidir.
var- Render değişkeni. Şablonun gövdesindeki mevcut değeri oluşturmak için kullanılır.
Sayfanın talep edilmesi sonucu aşağıda gösterildiği gibi oluşturacaktır -

PageLink Bileşeni
PageLink bileşeni, bir sayfayı bir sayfadan diğerine bağlamak için kullanılır. Aşağıdaki gibi bir PageLink test sayfası oluşturun -PageLink.java.
package com.example.MyFirstApplication.pages;
public class PageLink {
}Ardından, aşağıda gösterildiği gibi ilgili bir şablon dosyası oluşturun -
PageLink.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<body>
<h3><u>Page Link</u> </h3>
<div class = "page">
<t:pagelink page = "Index">Click here to navigate Index page</t:pagelink>
<br/>
</div>
</body>
</html>PageLink bileşeninin, hedef goblen sayfasına başvurması gereken bir sayfa parametresi vardır.
Result - http: // localhost: 8080 / myFirstApplication / pagelink

EventLink Bileşeni
EventLink bileşeni, etkinlik adını ve karşılık gelen parametreyi URL aracılığıyla gönderir. Aşağıda gösterildiği gibi bir EventsLink sayfa sınıfı oluşturun.
EventsLink.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class EventsLink {
@Property
private int x;
void onActivate(int count) {
this.x = x;
}
int onPassivate() {
return x;
}
void onAdd(int value) {
x += value;
}
}Ardından, aşağıdaki gibi karşılık gelen bir "EventsLink" şablon dosyası oluşturun -
EventsLink.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> Event link example </h3>
AddedCount = ${x}. <br/>
<t:eventlink t:event = "add" t:context = "literal:1">
Click here to add count
</t:eventlink><br/>
</html>EventLink aşağıdaki iki parametreye sahiptir -
Event- EventLink bileşeninde tetiklenecek olayın adı. Varsayılan olarak, bileşenin kimliğini gösterir.
Context- Opsiyonel bir parametredir. Bağın bağlamını tanımlar.
Result - http: // localhost: 8080 / myFirstApplication / EventsLink

Sayım değerini tıkladıktan sonra sayfa, aşağıdaki çıktı ekran görüntüsünde gösterildiği gibi URL'de etkinlik adını gösterecektir.

ActionLink Bileşeni
ActionLink bileşeni, EventLink bileşenine benzer, ancak yalnızca hedef bileşen kimliğini gönderir. Varsayılan olay adı eylemdir.
Aşağıda gösterildiği gibi bir "ActivationLinks.java" sayfası oluşturun,
ActivationLinks.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class ActivationLinks {
@Property
private int x;
void onActivate(int count) {
this.x = x;
}
int onPassivate() {
return x;
}
void onActionFromsub(int value) {
x -= value;
}
}Şimdi, aşağıda gösterildiği gibi ilgili bir şablon dosyası oluşturun -
ActivationLinks.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div class = "div1">
Count = ${count}. <br/>
<t:actionlink t:id = "sub" t:context = "literal:1">
Decrement
</t:actionlink><br/>
</div>
</html>Burada OnActionFromSub ActionLink bileşenine tıklandığında yöntem çağrılacaktır.
Result - http: // localhost: 8080 / myFirstApplication / ActivationsLink

Uyarı Bileşeni
Kullanıcılara bir uyarı mesajı vermek için çoğunlukla bir uyarı iletişim kutusu kullanılır. Örneğin, giriş alanı bazı zorunlu metinler gerektiriyor ancak kullanıcı herhangi bir giriş sağlamıyorsa, o zaman doğrulamanın bir parçası olarak, bir uyarı mesajı vermek için bir uyarı kutusu kullanabilirsiniz.
Aşağıdaki programda gösterildiği gibi bir "Uyarılar" sayfası oluşturun.
Alerts.java
package com.example.MyFirstApplication.pages;
public class Alerts {
public String getUser() {
return "user1";
}
}Ardından, aşağıdaki gibi ilgili bir şablon dosyası oluşturun -
Alerts.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Alerts</h3>
<div class = "alert alert-info">
<h5> Welcome ${user} </h5>
</div>
</html>Bir Uyarının üç önem düzeyi vardır, bunlar:
- Info
- Warn
- Error
Yukarıdaki şablon, bir bilgi uyarısı kullanılarak oluşturulur. Olarak tanımlanıralert-info. İhtiyaca göre başka önem dereceleri oluşturabilirsiniz.
Sayfayı talep etmek aşağıdaki sonucu verecektir -
http://localhost:8080/myFirstApplication/Alerts

Form Componentkullanıcı girişi için goblen sayfasında bir form oluşturmak için kullanılır. Bir form, metin alanları, tarih alanları, onay kutusu alanları, seçim seçenekleri, gönder düğmesi ve daha fazlasını içerebilir.
Bu bölüm, bazı önemli form bileşenlerini ayrıntılı olarak açıklamaktadır.
Onay Kutusu Bileşeni
Birbirini dışlayan iki seçenek arasında seçim yapmak için bir Onay Kutusu Bileşeni kullanılır. Aşağıda gösterildiği gibi Onay Kutusunu kullanarak bir sayfa oluşturun -
Checkbox.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Checkbox {
@Property
private boolean check1;
@Property
private boolean check2;
}Şimdi karşılık gelen bir şablon oluşturun Checkbox.tml aşağıda gösterildiği gibi -
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> checkbox component</h3>
<t:form>
<t:checkbox t:id = "check1"/> I have a bike <br/>
<t:checkbox t:id = "check2"/> I have a car
</t:form>
</html>Burada, onay kutusu parametre kimliği karşılık gelen Boole değeriyle eşleşir.
Result - http: // localhost: 8080 / myFirstApplication / checkbox sayfasını talep ettikten sonra aşağıdaki sonucu verir.

TextField Bileşeni
TextField bileşeni, kullanıcının tek bir metin satırını düzenlemesine olanak tanır. Sayfa yaratText Aşağıda gösterildiği gibi.
Text.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextField;public class Text {
@Property
private String fname;
@Property
private String lname;
}Ardından, aşağıda gösterildiği gibi uygun bir şablon oluşturun - Text.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<body>
<h3> Text field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td>
Firstname: </td> <td><t:textfield t:id = "fname" />
</td>
<td>Lastname: </td> <td> <t:textfield t:id = "lname" /> </td>
</tr>
</table>
</t:form>
</body>
</html>Buradaki Metin sayfası, fname ve lname. Bileşen kimliklerine özellikler tarafından erişilir.
Sayfayı talep etmek aşağıdaki sonucu verecektir -
http://localhost:8080/myFirstApplication/Text

PasswordField Bileşeni
PasswordField, parola için özel bir metin alanı girişidir. Aşağıda gösterildiği gibi bir sayfa şifresi oluşturun -
Password.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.PasswordField;
public class Password {
@Property
private String pwd;
}Şimdi, aşağıda gösterildiği gibi ilgili bir şablon dosyası oluşturun -
Password.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> Password field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td> Password: </td>
<td><t:passwordfield t:id = "pwd"/> </td>
</tr>
</table>
</t:form>
</html>Burada, PasswordField bileşeni, özelliği gösteren parametre kimliğine sahiptir. pwd. Sayfayı talep etmek aşağıdaki sonucu verecektir -
http://localhost:8080/myFirstApplication/Password

TextArea Bileşeni
TextArea bileşeni, çok satırlı bir giriş metni denetimidir. Aşağıda gösterildiği gibi bir TxtArea sayfası oluşturun.
TxtArea.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextArea;
public class TxtArea {
@Property
private String str;
}Ardından, aşağıda gösterildiği gibi ilgili bir şablon dosyası oluşturun.
TxtArea.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>TextArea component </h3>
<t:form>
<table>
<tr>
<td><t:textarea t:id = "str"/>
</td>
</tr>
</table>
</t:form>
</html>Burada, TextArea bileşen parametresi kimliği "str" özelliğine işaret eder. Sayfayı talep etmek aşağıdaki sonucu verecektir -
http://localhost:8080/myFirstApplication/TxtArea**

Bileşen Seçin
Select bileşeni, bir açılır seçenek listesi içerir. Bir sayfa oluşturma Aşağıda gösterildiği gibi Seçenek'i seçin.
SelectOption.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.Select;
public class SelectOption {
@Property
private String color0;
@Property
private Color1 color1;
public enum Color1 {
YELLOW, RED, GREEN, BLUE, ORANGE
}
}Ardından, aşağıdaki gibi uygun bir şablon oluşturun -
SelectOption.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> select component </h3>
<t:form>
<table>
<tr>
<td> Select your color here: </td>
<td> <select t:type = "select" t:id = "color1"></select></td>
</tr>
</table>
</t:form>
</html>Burada, Select bileşeninin iki parametresi vardır -
Type - Özelliğin türü bir numaralandırmadır.
Id - Kimlik, "color1" Tapestry özelliğini gösterir.
Sayfayı talep etmek aşağıdaki sonucu verecektir -
http://localhost:8080/myFirstApplication/SelectOption

RadioGroup Bileşeni
RadioGroup bileşeni, Radyo bileşenleri için bir kap grubu sağlar. Radio ve RadioGroup bileşenleri, bir nesnenin bir özelliğini güncellemek için birlikte çalışır. Bu bileşen, diğer Radyo bileşenlerinin etrafına sarılmalıdır. Aşağıda gösterildiği gibi yeni bir "Radiobutton.java" sayfası oluşturun -
Radiobutton.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
import org.apache.tapestry5.annotations.Property;
public class Radiobutton {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
}Ardından, aşağıda gösterildiği gibi ilgili bir şablon dosyası oluşturun -
Radiobutton.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>RadioGroup component </h3>
<t:form>
<t:radiogroup t:id = "value">
<t:radio t:id = "radioT" value = "literal:T" label = "Male" />
<t:label for = "radioT"/>
<t:radio t:id = "radioF" value = "literal:F" label = "Female"/>
<t:label for = "radioF"/>
</t:radiogroup>
</t:form>
</html>Burada, RadioGroup bileşen kimliği "değer" özelliği ile bağlanır. Sayfanın talep edilmesi aşağıdaki sonucu verecektir.
http://localhost:8080/myFirstApplication/Radiobutton

Bileşeni Gönder
Bir kullanıcı bir gönder düğmesini tıkladığında, form, etiketin işlem ayarında belirtilen adrese gönderilir. Sayfa yaratSubmitComponent Aşağıda gösterildiği gibi.
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.InjectPage;
public class SubmitComponent {
@InjectPage
private Index page1;
Object onSuccess() {
return page1;
}
}Şimdi, aşağıda gösterildiği gibi ilgili bir şablon dosyası oluşturun.
SubmitComponent.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Tapestry Submit component </h3>
<body>
<t:form>
<t:submit t:id = "submit1" value = "Click to go Index"/>
</t:form>
</body>
</html>Burada Gönder bileşeni, değeri Dizin sayfasına gönderir. Sayfayı talep etmek aşağıdaki sonucu verecektir -
http://localhost:8080/myFirstApplication/SubmitComponent

Form Doğrulama
Form doğrulama, normalde, müşteri gerekli tüm verileri girdikten ve ardından formu gönderdikten sonra sunucuda gerçekleşir. İstemci tarafından girilen veriler yanlışsa veya eksikse, sunucunun tüm verileri istemciye geri göndermesi ve formun doğru bilgilerle yeniden gönderilmesini talep etmesi gerekir.
Doğrulama sürecini anlamak için aşağıdaki basit örneği ele alalım.
Sayfa yarat Validate Aşağıda gösterildiği gibi.
Validate.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Validate {
@Property
@Persist(PersistenceConstants.FLASH)
private String firstName;
@Property
@Persist(PersistenceConstants.FLASH)
private String lastName;
}Şimdi, aşağıda gösterildiği gibi ilgili bir şablon dosyası oluşturun.
Validate.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:form>
<table>
<tr>
<td><t:label for = "firstName"/>:</td>
<td><input t:type = "TextField" t:id = "firstName"
t:validate = "required, maxlength = 7" size = "10"/></td>
</tr>
<tr>
<td><t:label for = "lastName"/>:</td>
<td><input t:type = "TextField" t:id = "lastName"
t:validate = "required, maxLength = 5" size = "10"/></td>
</tr>
</table>
<t:submit t:id = "sub" value =" Form validation"/>
</t:form>
</html>Form Doğrulaması aşağıdaki önemli parametrelere sahiptir -
Max - maksimum değeri tanımlar, örneğin = «maksimum değer, 20».
MaxDate- maxDate'i tanımlar, örneğin = «maksimum tarih, 06/09/2013». Benzer şekilde, MinDate'i de atayabilirsiniz.
MaxLength - örneğin = «maksimum uzunluk, 80» için maxLength.
Min - minimum.
MinLength - örneğin = «minimum uzunluk, 2» için minimum Uzunluk.
Email - Standart e-posta regexp ^ \ w [._ \ w] * \ w @ \ w [-._ \ w] * \ w \. \ W2,6 $ veya hiçbiri kullanan e-posta doğrulaması.
Sayfayı talep etmek aşağıdaki sonucu verecektir -
http://localhost:8080/myFirstApplication/Validate

AJAX, Asynchronous JavaScript and XML. Yardımıyla daha iyi, daha hızlı ve daha etkileşimli web uygulamaları oluşturmak için bir tekniktir.XML, JSON, HTML, CSS, ve JavaScript. AJAX, web sayfasını yeniden yüklemeden eşzamansız olarak veri göndermenize ve almanıza olanak tanır, bu nedenle hızlıdır.
Bölge Bileşeni
Bir Bölge Bileşeni, içeriği (işaretlemeyi) ve ayrıca içeriğin konumunu sağlamak için kullanılır. Zone Bileşeninin gövdesi, içeriği oluşturmak için Tapestry tarafından dahili olarak kullanılır. Dinamik içerik oluşturulduktan sonra, Tapestry bunu müşteriye gönderecek, verileri doğru yerde yeniden işleyecek, kullanıcının dikkatini çekmek için HTML'yi tetikleyecek ve canlandıracaktır.
Bu Zone bileşeni, bir EventLink bileşeniyle birlikte kullanılır. Bir EventLink, bunu kullanarak belirli bir bölgeye bağlama seçeneğine sahiptir.t:zoneÖznitellikler. Bölge EventLink'te yapılandırıldıktan sonra, EventLink'e tıklamak bölge güncellemesini tetikleyecektir. Ek olarak, EventLink olayları (yenilemeZone) dinamik verilerin oluşturulmasını kontrol etmek için kullanılabilir.
AJAX'ın basit bir örneği aşağıdaki gibidir -
AjaxZone.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<body>
<h1>Ajax time zone example</h1>
<div class = "div1">
<a t:type = "eventlink" t:event = "refreshZone" href = "#"
t:zone = "timeZone">Ajax Link </a><br/><br/>
<t:zone t:id = "timeZone" id = "timeZone">Time zone: ${serverTime}</t:zone>
</div>
</body>
</html>AjaxZone.java
package com.example.MyFirstApplication.pages;
import java.util.Date;
import org.apache.tapestry5.annotations.InjectComponent;
import org.apache.tapestry5.corelib.components.Zone;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.apache.tapestry5.services.Request;
public class AjaxZone {
@Inject
private Request request;
@InjectComponent
private Zone timeZone;
void onRefreshPage() {
}
Object onRefreshZone() {
return request.isXHR() ? timeZone.getBody() : null;
}
public Date getServerTime() {
return new Date();
}
}Sonuç şu adreste gösterilecektir: http: // localhost: 8080 / MyFirstApplication / AjaxZone

Bu bölümde, entegrasyon hakkında tartışacağız. BeanEditForm ve Grid componentHazırda bekletme ile. Hazırda bekletme, hazırda bekletme modülü aracılığıyla duvar halısına entegre edilir. Hazırda bekletme modülünü etkinleştirmek için, tapestry-hibernate bağımlılığı ekleyin ve isteğe bağlı olarakhsqldb içinde pom.xmldosya. Şimdi, hazırda bekletme modunuhibernate.cfg.xml dosya, kaynak klasörün kök dizinine yerleştirilir.
pom.xml (kısmi)
<dependency>
<groupId>org.apache.tapestry</groupId>
<artifactId>tapestry-hibernate</artifactId>
<version>${tapestry-release-version}</version>
</dependency>
<dependency>
<groupId>org.hsqldb</groupId>
<artifactId>hsqldb</artifactId>
<version>2.3.2</version>
</dependency>Hibernate.cfg.xml
<!DOCTYPE hibernate-configuration PUBLIC
"-//Hibernate/Hibernate Configuration DTD 3.0//EN"
"http://hibernate.sourceforge.net/hibernate-configuration-3.0.dtd">
<hibernate-configuration>
<session-factory>
<property name = "hibernate.connection.driver_class">
org.hsqldb.jdbcDriver
</property>
<property name = "hibernate.connection.url">
jdbc:hsqldb:./target/work/sampleapp;shutdown = true
</property>
<property name = "hibernate.dialect">
org.hibernate.dialect.HSQLDialect
</property>
<property name = "hibernate.connection.username">sa</property>
<property name = "hibernate.connection.password"></property>
<property name = "hbm2ddl.auto">update</property>
<property name = "hibernate.show_sql">true</property>
<property name = "hibernate.format_sql">true</property>
</session-factory>
</hibernate-configuration>Nasıl oluşturulacağını görelim employee add page BeanEditForm bileşenini ve employee list pageGrid bileşenini kullanarak. Kalıcılık katmanı Hazırda Bekletme modülü tarafından işlenir.
Bir çalışan sınıfı oluşturun ve bunu @ Entity notuyla süsleyin. Ardından, ilgili alanlar için doğrulama ek açıklaması ekleyin ve ilgili açıklama @Id ve id alanı için @GeneratedValue hazırda bekletin. Ayrıca, enum türü olarak cinsiyeti oluşturun.
Employee.java
package com.example.MyFirstApplication.entities;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import org.apache.tapestry5.beaneditor.NonVisual;
import org.apache.tapestry5.beaneditor.Validate;
@Entity
public class Employee {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@NonVisual
public Long id;
@Validate("required")
public String firstName;
@Validate("required")
public String lastName;
@Validate("required")
public String userName;
@Validate("required")
public String password;
@Validate("required")
public String email;
public String phone;
@Validate("required")
public String Street;
@Validate("required")
public String city;
@Validate("required")
public String state;
@Validate("required,regexp=^\\d{5}(-\\d{4})?$")
public String zip;
}
Gender.java (enum)
package com.example.MyFirstApplication.data;
public enum Gender {
Male, Female
}Çalışan listesi sayfasını oluşturun, ListEmployee.java yeni klasörde, sayfalar ve ilgili şablon dosyası ListEmployee.tml altında /src/main/resources/pages/employeeKlasör. Tapestry, tekrarlanan verileri kaldırarak alt klasörler için kısa bir URL sağlar.
Örneğin, ListEmployee sayfasına normal bir URL - (/ çalışan / listemployee) ve kısa URL - (/ çalışan / liste) ile erişilebilir.
@ Enjekte notunu kullanarak Hazırda Bekletme oturumunu liste sayfasına enjekte edin. Bir mülk tanımlayıngetEmployeesliste sayfasında ve enjekte edilmiş oturum nesnesini kullanan çalışanlarla doldurun. Çalışan sınıfı kodunu aşağıda gösterildiği gibi doldurun.
ListEmployee.java
package com.example.MyFirstApplication.pages.employee;
import java.util.List;
import org.apache.tapestry5.annotations.Import;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.hibernate.Session;
import com.example.MyFirstApplication.entities.Employee;
import org.apache.tapestry5.annotations.Import;
@Import(stylesheet="context:mybootstrap/css/bootstrap.css")
public class ListEmployee {
@Inject
private Session session;
public List<Employee> getEmployees() {
return session.createCriteria(Employee.class).list();
}
}ListEmployee sınıfı için şablon dosyası oluşturun. Şablonun iki ana bileşeni olacaktır:
PageLink - Çalışan bağlantı sayfası oluşturun.
Grid- Çalışan detaylarını işlemek için kullanılır. Izgara bileşeninin, çalışan listesi enjekte etmek için kaynak öznitelikleri vardır ve işlenecek alanları içerecek öznitelikleri içerir.
ListEmployee.tml (tüm çalışanları listeleyin)
<html t:type = "simplelayout" title = "List Employee"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<h1>Employees</h1>
<ul>
<li><t:pagelink page = "employee/create">Create new employee</t:pagelink></li>
</ul>
<t:grid source = "employees"
include = "userName,firstName,lastName,gender,dateOfBirth,phone,city,state"/>
</html>Çalışan oluşturma şablon dosyası oluşturun ve BeanEditForm bileşenini dahil edin. Bileşen aşağıdaki özniteliklere sahiptir -
object - Kaynak içerir.
reorder - Oluşturulacak alanların sırasını tanımlar.
submitlabel - Form gönderme düğmesinin mesajı
Tam kodlama aşağıdaki gibidir -
<html t:type = "simplelayout" title = "Create New Address"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<t:beaneditform
object = "employee"
submitlabel = "message:submit-label"
reorder = "userName,password,firstName,lastName,
dateOfBirth,gender,email,phone,s treet,city,state,zip" />
</html>Çalışan oluşturma sınıfı oluşturun ve bileşenin oturumu, çalışan özelliğini, liste sayfasını (gezinme bağlantısı) dahil edin ve OnSuccess olayını (verilerin güncelleneceği yer) tanımlayın. Oturum verileri, hazırda bekletme oturumu kullanılarak veritabanında saklanır.
Tam kodlama aşağıdaki gibidir -
package com.example.MyFirstApplication.pages.employee;
import com.example.MyFirstApplication.entities.Employee;
import com.example.MyFirstApplication.pages.employee.ListEmployee;
import org.apache.tapestry5.annotations.InjectPage;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.hibernate.annotations.CommitAfter;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.hibernate.Session;
public class CreateEmployee {
@Property
private Employee employee;
@Inject
private Session session;
@InjectPage
private ListEmployee listPage;
@CommitAfter
Object onSuccess() {
session.persist(employee);
return listPage;
}
}Ekle CreateEmployee.propertiesdosya ve form doğrulamalarında kullanılacak mesajı ekleyin. Kodun tamamı aşağıdaki gibidir -
zip-regexp=^\\d{5}(-\\d{4})?$
zip-regexp-message = Zip Codes are five or nine digits. Example: 02134 or 901251655.
submit-label = Create EmployeeÇalışan oluşturma sayfasının ve listeleme sayfasının ekran görüntüsü aşağıda gösterilmektedir -


Her web uygulamasında, kullanıcı nesnesi, kullanıcı tercihleri vb. Gibi belirli kullanıcı verilerini depolamanın bir yolu olmalıdır. Örneğin, bir alışveriş sepeti uygulamasında, kullanıcının seçtiği öğeler / ürünler, kullanıcı tercih edene kadar geçici bir pakete (alışveriş sepeti) kaydedilmelidir. ürünleri satın almak için. Öğeleri bir veritabanına kaydedebiliriz, ancak tüm kullanıcılar seçilen öğeleri satın almayacağı için çok pahalı olacaktır. Bu nedenle, öğeleri saklamak / saklamak için geçici bir düzenlemeye ihtiyacımız var. Apache Tapestry Verileri kalıcı hale getirmek için iki yol sunar ve bunlar -
- Kalıcılık sayfası verileri
- Oturum Depolama
Her ikisinin de kendi avantajları ve sınırlamaları vardır. Aşağıdaki bölümlerde kontrol edeceğiz.
Kalıcılık Sayfası Verileri
Kalıcılık Sayfası Verileri, verileri istekler arasında tek bir sayfada tutmak için basit bir kavramdır ve aynı zamanda Page Level Persistence. Kullanılarak yapılabilir@Persist ek açıklama.
@Persist
public int age;Bir alana @Persist ile açıklama eklendiğinde, alanın değeri istek boyunca korunacak ve değer istek sırasında değiştirilirse, bir dahaki sefere erişildiğinde yansıtılacaktır. Apache Tapestry, @Persist konseptini uygulamak için beş tür strateji sağlar. Bunlar aşağıdaki gibidir -
Session Strategy - Veriler Oturum kullanılarak saklanır ve bu bir varsayılan stratejidir.
Flash Strategy- Veriler Oturum kullanılarak da saklanır, ancak çok kısa ömürlüdür. Veriler yalnızca bir sonraki talepte mevcut olacaktır.
@Persist(PersistenceConstants.FLASH)
private int age;Client Strategy - Veriler istemci tarafında URL sorgu dizesi, formdaki gizli alan vb. Gibi saklanır.
@Persist(PersistenceConstants.FLASH)
private int age;Hibernate Entity Strategy- Veriler, Varlık olarak Hazırda Beklet modülü kullanılarak saklanır. Varlık Hazırda Bekletme'de saklanacak ve referansı (Java sınıf adı ve birincil anahtarı) içinde belirteç olarak kaydedilecektir.HttpSession. Varlık, HttpSession'da bulunan belirteç kullanılarak geri yüklenecektir.
@Persist(HibernatePersistenceConstants.ENTITY)
private Category category;JPA Entity Strategy- Veriler bir JPA modülü kullanılarak saklanır. Yalnızca Varlık depolayabilir.
@Persist(JpaPersistenceConstants.ENTITY)
private User user;Oturum Depolama
Oturum depolama, birden çok sayfalı sihirbazdaki veriler, oturum açılmış kullanıcı ayrıntıları vb. Gibi sayfalarda bulunması gereken verileri depolamak için kullanılan gelişmiş bir kavramdır. Oturum Deposu, biri karmaşık nesneyi depolamak ve diğeri basit değerleri depolamak için iki seçenek sunar.
Session Store Object - Karmaşık nesneleri depolamak için kullanılır.
Session Attributes - Basit değerleri saklamak için kullanılır.
Oturum Deposu Nesnesi (SSO)
Bir SSO, kullanılarak oluşturulabilir @SessionStoreek açıklama. SSO, nesnenin türünü kullanarak nesneyi depolar. Örneğin,Cart Objecttoken olarak bir Cart sınıf adı kullanılarak depolanacaktır. Böylece, herhangi bir karmaşık nesne bir uygulamada bir kez (kullanıcı başına bir tane) depolanabilir.
public class MySSOPage {
@SessionState
private ShoppingCart cart;
}SSO, özel bir mağazadır ve yalnızca karmaşık / özel nesneleri depolamak için kullanılmalıdır. Basit veri türleri bir SSO kullanılarak da depolanabilir, ancak String gibi basit veri türlerini depolamak, uygulamada yalnızca bir "String" değeri depolamasını sağlar. Uygulamada tek bir "String" değeri kullanmak kesinlikle mümkün değildir. Apache Tapestry, Oturum Nitelikleri sağladığı için basit veri türlerini kullanabilirsiniz.
Oturum Özellikleri
Oturum Nitelikleri, verilerin türü yerine ada göre depolanmasını sağlar.
public class MyPage {
@SessionAttribute
private String loggedInUsername;
}Varsayılan olarak, Oturum Öznitelikleri, oturumdaki verilere başvurmak için alan adını kullanır. Referans adını aşağıda gösterildiği gibi açıklama parametresiyle değiştirebiliriz -
public class MyPage {
@SessionAttribute("loggedInUserName")
private String userName;
}Adı oturum referansı olarak kullanmanın ana sorunlarından biri, yanlışlıkla aynı adı birden fazla sınıfta / sayfada kullanabilmemizdir. Bu durumda, depolanan veriler beklenmedik şekilde değişebilir. Bu sorunu çözmek için, adı sınıf / sayfa adı ve paket adı ile birlikte kullanmak daha iyi olacaktır.com.myapp.pages.register.email, burada com.myapp.pages, paket adı, kayıt, sayfa / sınıf adı ve son olarak e-posta, değişken (depolanacak) adıdır.
Bu bölümde, Apache Tapestry'nin birkaç gelişmiş özelliğini ayrıntılı olarak tartışacağız.
Kontrolün Tersine Çevrilmesi
Tapestry, yerleşik Kontrolün Tersine Çevrilmesi kitaplığı sağlar. Tapestry, IoC'ye derinlemesine entegre edilmiştir ve tüm özellikleri için IoC'yi kullanır. Tapestry IoC yapılandırması, diğer birçok IoC kapsayıcısı gibi XML yerine Java'nın kendisine dayanır. Goblen IoC tabanlı modüller JAR dosyasına paketlenir ve sıfır konfigürasyonla sınıf yoluna bırakılır. Goblen IoC kullanımı hafifliğe dayanır, bu şu anlama gelir -
İki veya üç yöntemin küçük arayüzleri.
İki veya üç parametreli küçük yöntemler.
Açık yöntem çağrıları yerine olaylar aracılığıyla anonim iletişim.
Modüller
Modül, Tapestry uygulamasının işlevselliğini genişletmenin bir yoludur. Tapestry, hem yerleşik modüllere hem de çok sayıda üçüncü taraf modülüne sahiptir. Hazırda bekletme, Tapestry tarafından sağlanan sıcak ve çok kullanışlı modüllerden biridir. Ayrıca, JMX, JPA, Spring Framework, JSR 303 Bean Validation, JSON, vb. Entegre eden modüllere de sahiptir. Önemli üçüncü taraf modüllerinden bazıları -
- Tapestry-Cayenne
- Tapestry5-googleanalytics
- Goblen Çetesi 5 - Tapestry5-HighCharts
- Goblen 5 Çetesi - Tapestry5-jqPlot
- Goblen 5 Çetesi - Tapestry5-Jquery
- Goblen 5 Çetesi - Tapestry5-Jquery-mobile
- Goblen 5 Çetesi - Tapestry5-Portlet
Çalışma Zamanı İstisnaları
Goblenin en iyi özelliklerinden biri de Detailed Error Reporting. Tapestry, son teknoloji istisna raporlaması sağlayarak bir geliştiriciye yardımcı olur. Goblen istisna raporu, ayrıntılı bilgiler içeren basit bir HTML'dir. Raporu herkes kolayca anlayabilir. Tapestry, hatayı HTML'de gösterir ve istisnayı, istisnanın meydana geldiği tarih ve saatle birlikte düz bir metin olarak kaydeder. Bu, geliştiricinin üretim ortamındaki istisnayı da kontrol etmesine yardımcı olacaktır. Geliştirici, bozuk şablonlar, beklenmeyen boş değerler, eşleşmeyen istek vb. Gibi sorunları çözme konusunda emin olabilir.
Canlı Sınıf ve Şablon Yeniden Yükleme
Tapestry, değiştirildiğinde şablonları ve sınıfları otomatik olarak yeniden yükleyecektir. Bu özellik, derleme ve test döngüsünden geçmeden uygulama değişikliklerinin anında yansıtılmasını sağlar. Ayrıca bu özellik, uygulama geliştirmenin üretkenliğini büyük ölçüde artırır.
Uygulamanın kök paketinin şu şekilde olduğunu düşünün: org.example.myfirstapp. Ardından, aşağıdaki yollardaki sınıflar yeniden yüklenmek üzere taranır.
- org.example.myfirstapp.pages
- org.example.myfirstapp.components
- org.example.myfirstapp.mixins
- org.example.myfirstapp.base
- org.example.myfirstapp.services
Canlı sınıf yeniden yükleme, üretim modu şu şekilde ayarlanarak devre dışı bırakılabilir: true içinde AppModule.java.
configuration.add(SymbolicConstants.PRODUCTION_MODE,”false”);Birim Testi
Birim testi, tek tek sayfaların ve bileşenlerin test edildiği bir tekniktir. Tapestry, test sayfalarını ve bileşenleri birimlemek için kolay seçenekler sunar.
Bir sayfayı test eden birim: Tapestry bir sınıf sağlar PageTesteruygulamayı test etmek için. Bu, hem tarayıcı hem de servlet kapsayıcı görevi görür. Sayfayı sunucu tarafında tarayıcı olmadan oluşturur ve elde edilen belge doğru işleme için kontrol edilebilir. Basit bir sayfa düşününHello, merhaba ve merhaba metni, id ile bir html öğesinin içine alınır hello_id. Bu özelliği test etmek için, PageTester'ı aşağıda gösterildiği gibi kullanabiliriz -
public class PageTest extends Assert {
@Test
public void test1() {
Sring appPackage = "org.example.myfirstapp"; // package name
String appName = "App1"; // app name
PageTester tester = new PageTester(appPackage, appName, "src/main/webapp");
Document doc = tester.renderPage("Hello");
assertEquals(doc.getElementById("hello_id").getChildText(), "hello");
}
}PageTester ayrıca sayfayı görüntülemeye ek olarak bağlam bilgisi, form gönderme, bağlantı gezintisi vb. Ekleme seçeneği de sunar.
Entegre Test
Entegre test, birim testinde olduğu gibi tek tek sayfaları kontrol etmek yerine uygulamanın bir modül olarak test edilmesine yardımcı olur. Entegre testte, birden fazla modül bir birim olarak birlikte test edilebilir. Tapestry adlı küçük bir kitaplık sağlarTapestry Test Utilitiesentegre test yapmak. Bu kütüphane, testi gerçekleştirmek için Selenium test aracıyla entegre olur. Kitaplık bir temel sınıf sağlarSeleniumTestCase, Selenium sunucusunu, Selenium istemcisini ve Jetty Örneğini başlatan ve yöneten.
Entegre test örneklerinden biri aşağıdaki gibidir -
import org.apache.tapestry5.test.SeleniumTestCase;
import org.testng.annotations.Test;
public class IntegrationTest extends SeleniumTestCase {
@Test
public void persist_entities() {
open("/persistitem");
assertEquals(getText("//span[@id='name']").length(), 0);
clickAndWait("link = create item");
assertText("//span[@id = 'name']", "name");
}
}Geliştirme Gösterge Tablosu
Geliştirme panosu, uygulamanızdaki sorunları tanımlamak / çözmek için kullanılan varsayılan sayfadır. Gösterge Panosuna URL ile erişilirhttp://localhost:8080/myfirstapp/core/t5dashboard. Kontrol paneli, uygulamada bulunan tüm sayfaları, hizmetleri ve bileşen kitaplıklarını gösterir.
Tepki Sıkıştırma
Goblen, kullanarak yanıtı otomatik olarak sıkıştırır GZIP compressionve müşteriye aktarın. Bu özellik, ağ trafiğini azaltır ve sayfanın daha hızlı teslim edilmesine yardımcı olur. Sıkıştırma sembolü kullanılarak yapılandırılabilirtapestry.min-gzip-sizeAppModule.java'da. Varsayılan değer 100 bayttır. Tapestry, yanıtın boyutu 100 baytı geçtiğinde yanıtı sıkıştıracaktır.
Güvenlik
Tapestry, uygulamayı web uygulamasındaki bilinen güvenlik açıklarına karşı korumak için birçok seçenek sunar. Bu seçeneklerden bazıları aşağıda listelenmiştir -
HTTPS - Goblen sayfalarına açıklama eklenebilir @Secure güvenli bir sayfa haline getirmek ve https protocol bir tek.
Page access control - Yalnızca belirli bir kullanıcının erişeceği sayfanın kontrol edilmesi.
White-Listed Page - Goblen sayfalarına bir not eklenebilir @WhitelistAccessOnly yalnızca aracılığıyla erişilebilir hale getirmek için localhost.
Asset Security- Goblen altında, yalnızca belirli dosya türlerine erişilebilir. Diğerlerine yalnızcaMD5 hash dosya sağlanır.
Serialized Object Date - Tapestry, bir HMAC'yi serileştirilmiş Java nesne verilerine entegre eder ve mesajların kurcalanmasını önlemek için istemciye gönderir.
Cross Site Request Forgery- Tapestry, herhangi bir CSRF saldırısını önlemek için tapestry-csrf-protection adlı bir 3. taraf modülü sağlar.
Security Framework integration- Tapestry, tek bir kimlik doğrulama / yetkilendirme uygulamasına kilitlenmez. Goblen, herhangi bir popüler kimlik doğrulama çerçevesine entegre edilebilir.
Kerestecilik
Tapestry, günlük kaydı için kapsamlı destek, çalışırken uygulamanın ilerlemesinin otomatik olarak kaydedilmesini sağlar. Tapestry, fiili Java günlük kaydı kitaplığını kullanır,SLF4J. Ek açıklama@Logyöntemin giriş ve çıkışını ve olası istisnayı yaymak için herhangi bir bileşen yönteminde olabilir. Ayrıca, Tapestry tarafından sağlanan logger nesnesi, kullanılarak herhangi bir bileşene enjekte edilebilir.@Inject ek açıklama aşağıda gösterildiği gibi -
public class MyPage {
@Inject
private Logger logger;
// . . .
void onSuccessFromForm() {
logger.info("Changes saved successfully");
}
@Log
void onValidateFromForm() {
// logic
}
}Son olarak, Apache Tapestry'nin kısa, ölçeklenebilir, bakımı yapılabilir, sağlam ve Ajax özellikli uygulamalar oluşturmanın en iyi yollarını sunduğunu söyleyebiliriz. Tapestry, herhangi bir üçüncü taraf Java uygulamasıyla entegre edilebilir. Oldukça kolay ve hızlı olduğu için büyük bir web uygulaması oluşturmaya da yardımcı olabilir.