CherryPy - Çalışan Bir Uygulama
Tam yığın uygulamaları, dosyanın bir komutu veya yürütülmesi yoluyla yeni bir uygulama oluşturma olanağı sağlar.
Web2py çerçevesi gibi Python uygulamalarını düşünün; tüm proje / uygulama MVC çerçevesi açısından oluşturulur. Benzer şekilde CherryPy, kullanıcının kodun düzenini gereksinimlerine göre ayarlamasına ve yapılandırmasına izin verir.
Bu bölümde, CherryPy uygulamasının nasıl oluşturulacağını ve çalıştırılacağını detaylı olarak öğreneceğiz.
Dosya sistemi
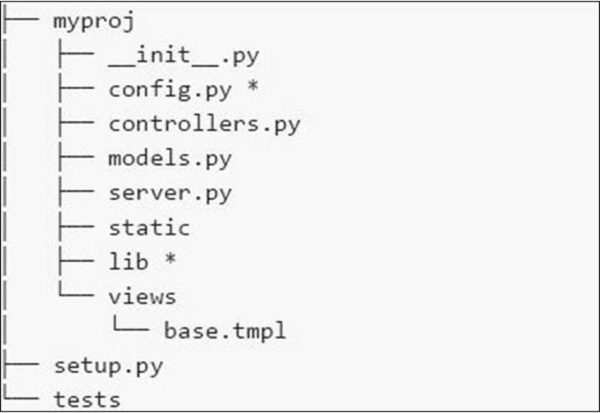
Uygulamanın dosya sistemi aşağıdaki ekran görüntüsünde gösterilmektedir -

İşte dosya sistemimizde bulunan çeşitli dosyaların kısa bir açıklaması -
config.py- Her uygulamanın bir yapılandırma dosyasına ve onu yükleme yoluna ihtiyacı vardır. Bu işlevsellik config.py içinde tanımlanabilir.
controllers.py- MVC, kullanıcılar tarafından takip edilen popüler bir tasarım modelidir. Controllers.py, cherrypy.tree'ye monte edilecek tüm nesnelerin uygulandığı yerdir .
models.py - Bu dosya, bazı hizmetler için veya kalıcı verileri depolamak için doğrudan veritabanıyla etkileşime girer.
server.py - Bu dosya, yük dengeleme proxy'si ile düzgün çalışan üretime hazır web sunucusuyla etkileşime girer.
Static - Tüm CSS ve resim dosyalarını içerir.
Views - Belirli bir uygulama için tüm şablon dosyalarını içerir.
Misal
Bir CherryPy uygulaması oluşturma adımlarını ayrıntılı olarak öğrenelim.
Step 1 - Uygulamayı içermesi gereken bir uygulama oluşturun.
Step 2- Dizinin içinde, projeye karşılık gelen bir python paketi oluşturun. Gedit dizini oluşturun ve _init_.py dosyasını aynı dizine ekleyin.
Step 3 - Paketin içine aşağıdaki içeriğe sahip controllers.py dosyasını ekleyin -
#!/usr/bin/env python
import cherrypy
class Root(object):
def __init__(self, data):
self.data = data
@cherrypy.expose
def index(self):
return 'Hi! Welcome to your application'
def main(filename):
data = {} # will be replaced with proper functionality later
# configuration file
cherrypy.config.update({
'tools.encode.on': True, 'tools.encode.encoding': 'utf-8',
'tools.decode.on': True,
'tools.trailing_slash.on': True,
'tools.staticdir.root': os.path.abspath(os.path.dirname(__file__)),
})
cherrypy.quickstart(Root(data), '/', {
'/media': {
'tools.staticdir.on': True,
'tools.staticdir.dir': 'static'
}
})
if __name__ == '__main__':
main(sys.argv[1])Step 4- Kullanıcının değeri bir form aracılığıyla girdiği bir uygulama düşünün. Uygulamaya iki form ekleyelim - index.html ve submit.html.
Step 5 - Kontrolörler için yukarıdaki kodda, index(), bu varsayılan bir işlevdir ve belirli bir denetleyici çağrıldığında önce yüklenir.
Step 6 - Uygulama index() yöntem şu şekilde değiştirilebilir -
@cherrypy.expose
def index(self):
tmpl = loader.load('index.html')
return tmpl.generate(title='Sample').render('html', doctype='html')Step 7- Bu, belirtilen uygulamayı başlatırken index.html'yi yükleyecek ve onu verilen çıktı akışına yönlendirecektir. İndex.html dosyası aşağıdaki gibidir -
index.html
<!DOCTYPE html >
<html>
<head>
<title>Sample</title>
</head>
<body class = "index">
<div id = "header">
<h1>Sample Application</h1>
</div>
<p>Welcome!</p>
<div id = "footer">
<hr>
</div>
</body>
</html>Step 8 - Kök sınıfına bir yöntem eklemek önemlidir. controller.py adlar ve başlıklar gibi değerleri kabul eden bir form oluşturmak istiyorsanız.
@cherrypy.expose
def submit(self, cancel = False, **value):
if cherrypy.request.method == 'POST':
if cancel:
raise cherrypy.HTTPRedirect('/') # to cancel the action
link = Link(**value)
self.data[link.id] = link
raise cherrypy.HTTPRedirect('/')
tmp = loader.load('submit.html')
streamValue = tmp.generate()
return streamValue.render('html', doctype='html')Step 9 - submit.html'ye dahil edilecek kod aşağıdaki gibidir -
<!DOCTYPE html>
<head>
<title>Input the new link</title>
</head>
<body class = "submit">
<div id = " header">
<h1>Submit new link</h1>
</div>
<form action = "" method = "post">
<table summary = "">
<tr>
<th><label for = " username">Your name:</label></th>
<td><input type = " text" id = " username" name = " username" /></td>
</tr>
<tr>
<th><label for = " url">Link URL:</label></th>
<td><input type = " text" id=" url" name= " url" /></td>
</tr>
<tr>
<th><label for = " title">Title:</label></th>
<td><input type = " text" name = " title" /></td>
</tr>
<tr>
<td></td>
<td>
<input type = " submit" value = " Submit" />
<input type = " submit" name = " cancel" value = "Cancel" />
</td>
</tr>
</table>
</form>
<div id = "footer">
</div>
</body>
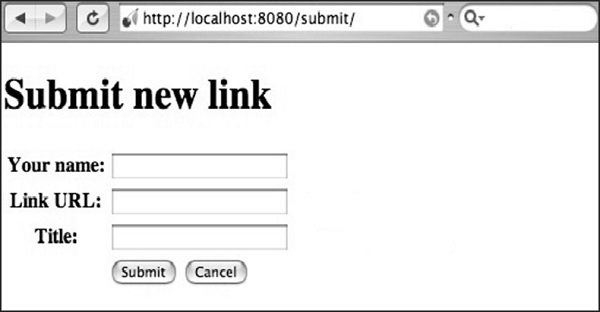
</html>Step 10 - Aşağıdaki çıktıyı alacaksınız -

Burada yöntem adı "POST" olarak tanımlanır. Dosyada belirtilen yöntemi çapraz doğrulamak her zaman önemlidir. Yöntem "POST" yöntemini içeriyorsa, değerler veri tabanında uygun alanlarda yeniden kontrol edilmelidir.
Yöntem "GET" yöntemini içeriyorsa, kaydedilecek değerler URL'de görünecektir.