CherryPy - Hızlı Kılavuz
CherryPy, Python geliştiricileri için HTTP protokolüne kullanıcı dostu bir arayüz sağlayan bir Python web çerçevesidir. Aynı zamanda web uygulaması kitaplığı olarak da adlandırılır.
CherryPy, HTTP protokolünü modellemek ve bir API'ye bağlamak için Python'un güçlü yanlarını dinamik bir dil olarak kullanır. Temiz arayüz ve güvenilir platform sağlayan Python için en eski web çerçevelerinden biridir.
CherryPy Tarihi
Remi Delon, CherryPy'nin ilk sürümünü 2002 yılının Haziran ayı sonlarında piyasaya sürdü. Bu, başarılı bir Python web kütüphanesinin başlangıç noktasıydı. Remi, Python'a web uygulaması geliştirme için en büyük alternatiflerden biri olduğu için güvenen Fransız bir hacker.
Remi tarafından geliştirilen proje, yaklaşıma ilgi duyan çok sayıda geliştiricinin ilgisini çekti. Yaklaşım aşağıdaki özellikleri içeriyordu -
CherryPy, model-görünüm-kontrolör düzenine yakındı.
Bir CherryPy sınıfı, eksiksiz uygulamayı ve ayrıca kendi yerleşik web sunucusunu yerleştiren bağımsız bir Python modülü üretmek için CherryPy motoru tarafından işlenmeli ve derlenmelidir.
CherryPy, bir URL'yi ve onun sorgu dizesini bir Python yöntem çağrısıyla eşleyebilir, örneğin -
http://somehost.net/echo?message=hello would map to echo(message='hello')CherryPy projesinin iki yıllık geliştirme sürecinde, topluluk tarafından desteklendi ve Remi birkaç geliştirilmiş sürüm yayınladı.
Haziran 2004'te projenin geleceği ve aynı mimari ile devam edip etmeyeceği hakkında bir tartışma başladı. Birkaç proje müdavimi tarafından yapılan beyin fırtınası ve tartışmalar, kısa süre sonra CherryPy2'nin temel bir parçası haline gelen nesne yayınlama motoru ve filtreleri kavramına yol açtı. 2004 yılının Ekim ayında, CherryPy 2 alpha'nın ilk sürümü, bu temel fikirler. CherryPy 2.0 gerçek bir başarıydı; ancak, tasarımının hala geliştirilebileceği ve yeniden düzenlemeye ihtiyaç duyulduğu kabul edildi.
Geri bildirimlere dayalı tartışmalardan sonra, CherryPy'nin API'sı zarafetini geliştirmek için daha da değiştirildi ve Ekim 2005'te CherryPy 2.1.0'ın piyasaya sürülmesine yol açtı. Çeşitli değişikliklerden sonra, ekip Nisan 2006'da CherryPy 2.2.0'ı piyasaya sürdü.
CherryPy'nin Güçlü Yönleri
CherryPy'nin aşağıdaki özellikleri güçlü yönleri olarak kabul edilir -
Basitlik
CherryPy'de bir proje geliştirmek, Python'un kuralları ve girintilerine göre geliştirilmiş birkaç satır kod içeren basit bir görevdir.
CherryPy ayrıca oldukça modülerdir. Birincil bileşenler, doğru mantık kavramı ile iyi yönetilir ve üst sınıflar, alt sınıflara genişletilebilir.
Güç
CherryPy, Python'un tüm gücünden yararlanır. Ayrıca birinci sınıf uygulamalar geliştirmek için gereken güçlü uzantı noktaları olan araçlar ve eklentiler sağlar.
Açık kaynak
CherryPy, açık kaynaklı bir Python Web Çerçevesidir (açık kaynaklı BSD lisansı altında lisanslanmıştır), bu da bu çerçevenin ticari olarak SIFIR maliyetle kullanılabileceği anlamına gelir.
Topluluk Yardımı
Çeşitli soru ve cevap türleriyle tam destek sağlayan sadık bir topluluğa sahiptir. Topluluk, başlangıç seviyesinden ileri seviyeye kadar geliştiricilere tam yardım vermeye çalışır.
Dağıtım
Uygulamayı konuşlandırmanın uygun maliyetli yolları vardır. CherryPy, uygulamanızı barındırmak için kendi üretime hazır HTTP sunucusunu içerir. CherryPy, herhangi bir WSGI uyumlu ağ geçidinde de konuşlandırılabilir.
CherryPy, çoğu açık kaynak projesi gibi, aşağıda belirtildiği gibi çeşitli şekillerde indirilip kurulabilen paketler halinde gelir -
- Tarball kullanmak
- Easy_install kullanma
- Subversion kullanma
Gereksinimler
CherryPy çerçevesinin kurulumu için temel gereksinimler şunları içerir:
- 2.4 veya üzeri sürümlü Python
- CherryPy 3.0
Bir Python modülü kurmak kolay bir işlem olarak kabul edilir. Kurulum aşağıdaki komutların kullanımını içerir.
python setup.py build
python setup.py installPython paketleri aşağıdaki varsayılan dizinlerde saklanır -
- UNIX veya Linux'ta,
/usr/local/lib/python2.4/site-packages
or
/usr/lib/python2.4/site-packages- Microsoft Windows'ta,
C:\Python or C:\Python2x- Mac OS'de,
Python:Lib:site-packageTarball kullanarak kurulum
Tarball, dosyaların veya dizinin sıkıştırılmış bir arşividir. CherryPy çerçevesi, sürümlerinin (alfa, beta ve kararlı) her biri için bir Tarball sağlar.
Kütüphanenin tam kaynak kodunu içerir. Ad, UNIX ve diğer işletim sistemlerinde kullanılan yardımcı programdan gelir.
İşte CherryPy'nin katran topu kullanılarak kurulumu için izlenecek adımlar -
Step 1 - Sürümü kullanıcı gereksinimlerine göre indirin http://download.cherrypy.org/
Step 2- Tarball'un indirildiği dizini arayın ve sıkıştırmasını açın. Linux işletim sistemi için aşağıdaki komutu yazın -
tar zxvf cherrypy-x.y.z.tgzMicrosoft Windows için, kullanıcı, arşivi bir grafik arabirim aracılığıyla açmak için 7-Zip veya Winzip gibi bir yardımcı program kullanabilir.
Step 3 - Yeni oluşturulan dizine gidin ve CherryPy'yi oluşturmak için aşağıdaki komutu kullanın -
python setup.py buildGenel kurulum için aşağıdaki komut kullanılmalıdır -
python setup.py installEasy_install kullanarak kurulum
Python Enterprise Application Kit (PEAK), Easy Install adlı bir python modülü sağlar. Bu, Python paketlerinin dağıtımını kolaylaştırır. Bu modül, Python uygulaması ve ürünleri indirme, oluşturma ve dağıtma prosedürünü basitleştirir.
CherryPy'yi kurmadan önce, Easy Install sisteme kurulmalıdır.
Step 1 - ez_setup.py modülünü şuradan indirin: http://peak.telecommunity.com ve bilgisayardaki yönetici haklarını kullanarak çalıştırın: python ez_setup.py.
Step 2 - Aşağıdaki komut, Kolay Kurulum'u kurmak için kullanılır.
easy_install product_nameStep 3- easy_install, verilen ürünü bulmak için Python Paket Dizini'ni (PyPI) arayacaktır. PyPI, tüm Python ürünleri için merkezi bir bilgi deposudur.
CherryPy'nin mevcut en son sürümünü dağıtmak için aşağıdaki komutu kullanın -
easy_install cherrypyStep 4 - easy_install daha sonra CherryPy'yi indirecek, kuracak ve genel olarak Python ortamınıza kuracaktır.
Subversion kullanarak kurulum
CherryPy'nin Subversion kullanılarak yüklenmesi aşağıdaki durumlarda önerilir -
Bir özellik var veya bir hata düzeltildi ve yalnızca geliştirilmekte olan kodda mevcut.
Geliştirici CherryPy üzerinde çalışırken.
Kullanıcı, sürüm oluşturma kontrol havuzundaki ana şubeden bir dala ihtiyaç duyduğunda.
Önceki sürümün hata düzeltmesi için.
Yıkmanın temel ilkesi, bir arşiv kaydetmek ve içlerinde bir dizi değişiklik içeren her bir sürümün kaydını tutmaktır.
Subversion kullanarak CherryPy'nin kurulumunu anlamak için şu adımları izleyin−
Step 1 - Projenin en son sürümünü kullanmak için, Subversion deposunda bulunan ana klasörün kontrol edilmesi gerekir.
Step 2 - Bir kabuktan aşağıdaki komutu girin−
svn co http://svn.cherrypy.org/trunk cherrypyStep 3 - Şimdi bir CherryPy dizini oluşturun ve tüm kaynak kodunu buraya indirin.
Kurulumu Test Etme
Java gibi uygulamalar için yaptığımız gibi uygulamanın sisteme düzgün bir şekilde yüklenip yüklenmediğinin doğrulanması gerekir.
CherryPy'yi ortamınıza kurmak ve dağıtmak için önceki bölümde bahsedilen üç yöntemden herhangi birini seçebilirsiniz. CherryPy, Python kabuğundan aşağıdaki şekilde içe aktarabilmelidir -
import cherrypy
cherrypy.__version__
'3.0.0'CherryPy, yerel sistemin Python ortamına global olarak kurulmamışsa, PYTHONPATH ortam değişkenini ayarlamanız gerekir, aksi takdirde aşağıdaki şekilde bir hata gösterecektir -
import cherrypy
Traceback (most recent call last):
File "<stdin>", line 1, in ?
ImportError: No module named cherrypyCherryPy'nin çalışmasını anlamak için tanımlanması gereken birkaç önemli anahtar kelime var. Anahtar kelimeler ve tanımlar aşağıdaki gibidir -
| S.No | Anahtar Kelime ve Tanım |
|---|---|
| 1. | Web Server HTTP protokolü ile ilgilenen bir arayüzdür. Amacı, HTTP isteklerini, yanıtları almaları için uygulama sunucusuna dönüştürmektir. |
| 2. | Application Bilgi toplayan bir yazılım parçasıdır. |
| 3. | Application server Bir veya daha fazla uygulamayı tutan bileşendir |
| 4. | Web application server Web sunucusu ve uygulama sunucusunun birleşimidir. |
Misal
Aşağıdaki örnek, CherryPy'nin örnek bir kodunu gösterir -
import cherrypy
class demoExample:
def index(self):
return "Hello World!!!"
index.exposed = True
cherrypy.quickstart(demoExample())Şimdi kodun nasıl çalıştığını anlayalım -
Adlı paket CherryPy düzgün çalışmayı sağlamak için her zaman belirtilen sınıfta içe aktarılır.
Yukarıdaki örnekte, adlı işlev index "Merhaba Dünya !!!" parametresini döndürür.
Son satır web sunucusunu başlatır ve belirtilen sınıfı çağırır (burada, demoExample) ve varsayılan işlev dizininde belirtilen değeri döndürür.
Örnek kod aşağıdaki çıktıyı döndürür -

CherryPy, kendi web (HTTP) sunucusuyla birlikte gelir. Bu nedenle CherryPy bağımsızdır ve kullanıcıların kütüphaneyi aldıktan sonra dakikalar içinde bir CherryPy uygulamasını çalıştırmasına izin verir.
web server tüm istek ve yanıtların takip edildiği uygulama ile ağ geçidi görevi görür.
Web sunucusunu başlatmak için, bir kullanıcının şu aramayı yapması gerekir -
cherryPy.server.quickstart()internal engine of CherryPy aşağıdaki faaliyetlerden sorumludur -
- İstek ve yanıt nesnelerinin oluşturulması ve yönetimi.
- CherryPy sürecini kontrol etmek ve yönetmek.
CherryPy - Yapılandırma
Çerçeve, HTTP sunucusunu parametrelendirmenize izin veren kendi yapılandırma sistemiyle birlikte gelir. Konfigürasyon ayarları, INI formatına yakın sözdizimine sahip bir metin dosyasında veya eksiksiz bir Python sözlüğü olarak saklanabilir.
CherryPy sunucu örneğini yapılandırmak için geliştiricinin ayarların genel bölümünü kullanması gerekir.
global_conf = {
'global': {
'server.socket_host': 'localhost',
'server.socket_port': 8080,
},
}
application_conf = {
'/style.css': {
'tools.staticfile.on': True,
'tools.staticfile.filename': os.path.join(_curdir, 'style.css'),
}
}
This could be represented in a file like this:
[global]
server.socket_host = "localhost"
server.socket_port = 8080
[/style.css]
tools.staticfile.on = True
tools.staticfile.filename = "/full/path/to.style.css"HTTP Uyumluluğu
CherryPy yavaş yavaş gelişiyor ancak daha sonra HTTP / 1.1 desteği ile aktarılan HTTP / 1.0 desteğiyle HTTP belirtimlerinin derlenmesini içeriyor.
CherryPy'nin şartlı olarak HTTP / 1.1 ile uyumlu olduğu söyleniyor, çünkü şartnamenin tüm gerekli ve gerekli seviyeleri uyguluyor, ancak şartnamenin tüm gerekli seviyelerini uygulamıyor. Bu nedenle CherryPy, HTTP / 1.1'in aşağıdaki özelliklerini destekler -
Bir istemci HTTP / 1.1'i desteklediğini iddia ederse, belirtilen protokol sürümüyle yapılan herhangi bir istekte bir başlık alanı göndermelidir. Yapılmadığı takdirde CherryPy, talebin işlenmesini derhal durduracaktır.
CherryPy, tüm konfigürasyonlarda kullanılan bir Tarih başlık alanı oluşturur.
CherryPy, istemcilerin desteğiyle yanıt durum kodunu (100) işleyebilir.
CherryPy'nin yerleşik HTTP sunucusu, Bağlantı: Keep-Alive üstbilgisinin kullanımıyla HTTP / 1.1'de varsayılan olan kalıcı bağlantıları destekler.
CherryPy, doğru şekilde parçalanmış istekleri ve yanıtları işler.
CherryPy, istekleri iki farklı şekilde destekler - If-Modified-Since ve If-Unmodified-Since başlıkları ve isteklere göre yanıtlar gönderir.
CherryPy, herhangi bir HTTP yöntemine izin verir.
CherryPy, istemci ile sunucu için ayar kümesi arasındaki HTTP sürümlerinin kombinasyonlarını yönetir.
Çok İş Parçacıklı Uygulama Sunucusu
CherryPy, çoklu okuma konseptine dayalı olarak tasarlanmıştır. Bir geliştirici CherryPy ad alanına her değer girdiğinde veya ayarladığında, bu çok iş parçacıklı ortamda yapılır.
Hem cherrypy.request hem de cherrypy.response, iş parçacığı veri kapsayıcılarıdır ve bu, uygulamanızın çalışma zamanında hangi isteğin kendileri aracılığıyla proxy'lendiğini bilerek bunları bağımsız olarak çağırdığı anlamına gelir.
İş parçacığı modelini kullanan uygulama sunucuları pek dikkate alınmaz çünkü iş parçacığı kullanımı, senkronizasyon gereksinimlerinden kaynaklanan sorunların olasılığını artırıyor olarak görülür.
Diğer alternatifler şunları içerir:
Çok işlemli Desen
Her istek kendi Python süreciyle işlenir. Burada sunucunun performansı ve kararlılığı daha iyi olarak değerlendirilebilir.
Eşzamansız Desen
Burada, yeni bağlantıların kabul edilmesi ve verilerin istemciye geri gönderilmesi, istek sürecinden asenkron olarak yapılır. Bu teknik, etkinliği ile bilinir.
URL Gönderimi
CherryPy topluluğu daha esnek olmak istiyor ve dağıtım görevlileri için diğer çözümlerin takdir edileceğini düşünüyor. CherryPy 3, diğer yerleşik dağıtım programları sağlar ve kendi dağıtım programlarınızı yazmanız ve kullanmanız için basit bir yol sunar.
- HTTP yöntemlerini geliştirmek için kullanılan uygulamalar. (GET, POST, PUT vb.)
- URL'deki rotaları tanımlayan - Routes Dispatcher
HTTP Yöntem Dağıtıcı
Bazı uygulamalarda, URI'ler, kaynakta sunucu tarafından gerçekleştirilecek eylemden bağımsızdır.
Örneğin,http://xyz.com/album/delete/10
URI, istemcinin gerçekleştirmek istediği işlemi içerir.
Varsayılan olarak, CherryPy dağıtıcısı şu şekilde eşlenir:
album.delete(12)Yukarıda belirtilen göndericiden doğru bir şekilde bahsedilmiştir, ancak aşağıdaki şekilde bağımsız hale getirilebilir -
http://xyz.com/album/10Kullanıcı, sunucunun tam sayfayı nasıl gönderdiğini merak edebilir. Bu bilgi, HTTP isteğinin kendisi tarafından taşınır. İstemciden sunucuya istek olduğunda CherryPy en uygun işleyiciye bakar, işleyici URI tarafından hedeflenen kaynağın temsilidir.
DELETE /album/12 HTTP/1.1Güzergah Dağıtıcı
Gönderimde gerekli olan yöntem için parametrelerin bir listesi -
Ad parametresi, bağlanılacak rotanın benzersiz adıdır.
Yol, URI'larla eşleşecek modeldir.
Denetleyici, sayfa işleyicileri içeren örnektir.
Routes dağıtıcısını kullanmak, URI'larla eşleşen ve belirli bir sayfa işleyiciyi ilişkilendiren bir deseni bağlar.
Misal
Nasıl çalıştığını anlamak için bir örnek alalım -
import random
import string
import cherrypy
class StringMaker(object):
@cherrypy.expose
def index(self):
return "Hello! How are you?"
@cherrypy.expose
def generate(self, length=9):
return ''.join(random.sample(string.hexdigits, int(length)))
if __name__ == '__main__':
cherrypy.quickstart(StringMaker ())Yukarıdaki kodun çıktısını almak için aşağıda verilen adımları izleyin -
Step 1 - Yukarıda belirtilen dosyayı farklı kaydedin tutRoutes.py.
Step 2 - Aşağıdaki URL'yi ziyaret edin -
http://localhost:8080/generate?length=10Step 3 - Aşağıdaki çıktıyı alacaksınız -

CherryPy'de, yerleşik araçlar CherryPy kitaplığını aramak için tek bir arayüz sunar. CherryPy'de tanımlanan araçlar aşağıdaki şekillerde uygulanabilir:
- Yapılandırma ayarlarından
- Bir Python dekoratörü olarak veya bir sayfa işleyicisinin özel _cp_config özniteliği aracılığıyla
- Herhangi bir işlevin içinden uygulanabilen bir Python çağrılabilir olarak
Temel Kimlik Doğrulama Aracı
Bu aracın amacı, uygulamada tasarlanan uygulamaya temel kimlik doğrulaması sağlamaktır.
Argümanlar
Bu araç aşağıdaki bağımsız değişkenleri kullanır -
| İsim | Varsayılan | Açıklama |
|---|---|---|
| Diyar | Yok | Bölge değerini tanımlayan dize. |
| kullanıcılar | Yok | Formun sözlüğü - kullanıcı adı: parola veya böyle bir sözlüğü döndüren Python çağrılabilir bir işlev. |
| şifrelemek | Yok | Python çağrılabilir, istemci tarafından döndürülen parolayı şifrelemek ve kullanıcı sözlüğünde sağlanan şifreli parola ile karşılaştırmak için kullanılır. |
Misal
Nasıl çalıştığını anlamak için bir örnek alalım -
import sha
import cherrypy
class Root:
@cherrypy.expose
def index(self):
return """
<html>
<head></head>
<body>
<a href = "admin">Admin </a>
</body>
</html>
"""
class Admin:
@cherrypy.expose
def index(self):
return "This is a private area"
if __name__ == '__main__':
def get_users():
# 'test': 'test'
return {'test': 'b110ba61c4c0873d3101e10871082fbbfd3'}
def encrypt_pwd(token):
return sha.new(token).hexdigest()
conf = {'/admin': {'tools.basic_auth.on': True,
tools.basic_auth.realm': 'Website name',
'tools.basic_auth.users': get_users,
'tools.basic_auth.encrypt': encrypt_pwd}}
root = Root()
root.admin = Admin()
cherrypy.quickstart(root, '/', config=conf)get_usersişlevi sabit kodlanmış bir sözlük döndürür, ancak değerleri bir veritabanından veya başka bir yerden de alır. Sınıf yöneticisi, CherryPy'nin yerleşik bir kimlik doğrulama aracını kullanan bu işlevi içerir. Kimlik doğrulama, parolayı ve kullanıcı kimliğini şifreler.
Parola bir davetsiz misafir tarafından kodlanıp çözülebildiğinden, temel kimlik doğrulama aracı gerçekten güvenli değildir.
Önbelleğe Alma Aracı
Bu aracın amacı, CherryPy tarafından oluşturulan içeriğin önbelleğe alınmasını sağlamaktır.
Argümanlar
Bu araç aşağıdaki bağımsız değişkenleri kullanır -
| İsim | Varsayılan | Açıklama |
|---|---|---|
| geçersiz_yöntemler | ("YAYIN", "PUT", "SİL") | Önbelleğe alınmayacak HTTP yöntemlerinin dizeleri dizileri. Bu yöntemler ayrıca kaynağın önbelleğe alınmış herhangi bir kopyasını geçersiz kılar (siler). |
| cache_Class | MemoryCache | Önbelleğe almak için kullanılacak sınıf nesnesi |
Kod Çözme Aracı
Bu aracın amacı, gelen istek parametrelerinin kodunu çözmektir.
Argümanlar
Bu araç aşağıdaki bağımsız değişkenleri kullanır -
| İsim | Varsayılan | Açıklama |
|---|---|---|
| kodlama | Yok | İçerik türü başlığını arar |
| Default_encoding | "UTF-8" | Hiçbiri sağlanmadığında veya bulunmadığında kullanılacak varsayılan kodlama. |
Misal
Nasıl çalıştığını anlamak için bir örnek alalım -
import cherrypy
from cherrypy import tools
class Root:
@cherrypy.expose
def index(self):
return """
<html>
<head></head>
<body>
<form action = "hello.html" method = "post">
<input type = "text" name = "name" value = "" />
<input type = ”submit” name = "submit"/>
</form>
</body>
</html>
"""
@cherrypy.expose
@tools.decode(encoding='ISO-88510-1')
def hello(self, name):
return "Hello %s" % (name, )
if __name__ == '__main__':
cherrypy.quickstart(Root(), '/')Yukarıdaki kod, kullanıcıdan bir dize alır ve kullanıcıyı, belirtilen adla "Merhaba" olarak görüntüleneceği "merhaba.html" sayfasına yönlendirir.
Yukarıdaki kodun çıktısı aşağıdaki gibidir -

hello.html
Tam yığın uygulamalar, dosyanın bir komutu veya yürütülmesi yoluyla yeni bir uygulama oluşturma olanağı sağlar.
Web2py çerçevesi gibi Python uygulamalarını düşünün; tüm proje / uygulama MVC çerçevesi açısından oluşturulur. Benzer şekilde CherryPy, kullanıcının kodun düzenini kendi gereksinimlerine göre ayarlamasına ve yapılandırmasına izin verir.
Bu bölümde CherryPy uygulamasının nasıl oluşturulacağını ve çalıştırılacağını detaylı olarak öğreneceğiz.
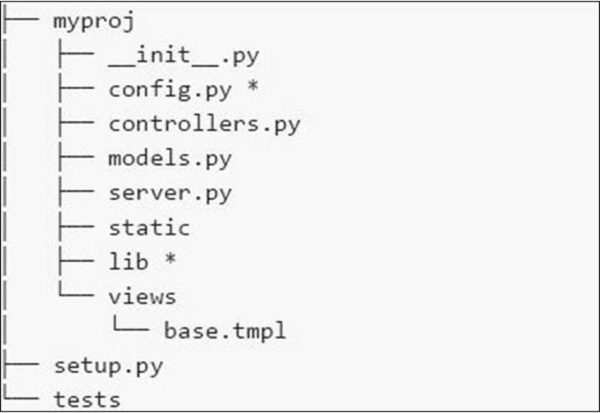
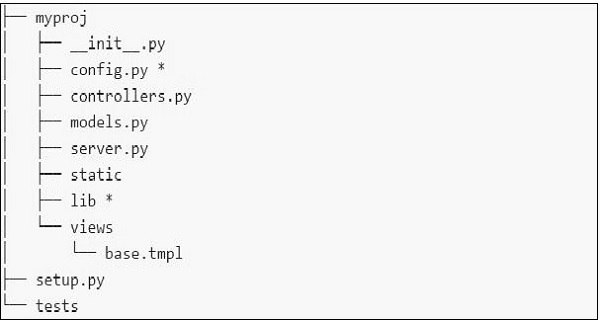
Dosya sistemi
Uygulamanın dosya sistemi aşağıdaki ekran görüntüsünde gösterilmektedir -

İşte dosya sistemimizde bulunan çeşitli dosyaların kısa bir açıklaması -
config.py- Her uygulamanın bir yapılandırma dosyasına ve onu yükleme yoluna ihtiyacı vardır. Bu işlevsellik config.py içinde tanımlanabilir.
controllers.py- MVC, kullanıcılar tarafından takip edilen popüler bir tasarım modelidir. Controllers.py, cherrypy.tree'ye monte edilecek tüm nesnelerin uygulandığı yerdir .
models.py - Bu dosya, bazı hizmetler için veya kalıcı verileri depolamak için doğrudan veritabanıyla etkileşime girer.
server.py - Bu dosya, yük dengeleme proxy'si ile düzgün çalışan üretime hazır web sunucusuyla etkileşime girer.
Static - Tüm CSS ve resim dosyalarını içerir.
Views - Belirli bir uygulama için tüm şablon dosyalarını içerir.
Misal
Bir CherryPy uygulaması oluşturma adımlarını ayrıntılı olarak öğrenelim.
Step 1 - Uygulamayı içermesi gereken bir uygulama oluşturun.
Step 2- Dizinin içinde, projeye karşılık gelen bir python paketi oluşturun. Gedit dizini oluşturun ve _init_.py dosyasını aynı dizine ekleyin.
Step 3 - Paketin içine aşağıdaki içeriğe sahip controllers.py dosyasını ekleyin -
#!/usr/bin/env python
import cherrypy
class Root(object):
def __init__(self, data):
self.data = data
@cherrypy.expose
def index(self):
return 'Hi! Welcome to your application'
def main(filename):
data = {} # will be replaced with proper functionality later
# configuration file
cherrypy.config.update({
'tools.encode.on': True, 'tools.encode.encoding': 'utf-8',
'tools.decode.on': True,
'tools.trailing_slash.on': True,
'tools.staticdir.root': os.path.abspath(os.path.dirname(__file__)),
})
cherrypy.quickstart(Root(data), '/', {
'/media': {
'tools.staticdir.on': True,
'tools.staticdir.dir': 'static'
}
})
if __name__ == '__main__':
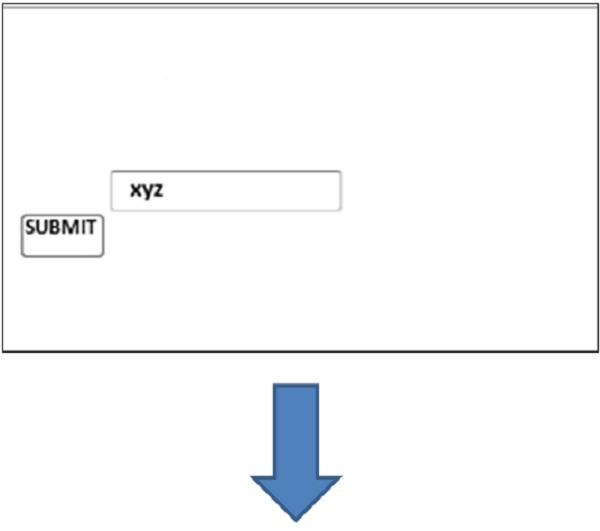
main(sys.argv[1])Step 4- Kullanıcının değeri bir form aracılığıyla girdiği bir uygulama düşünün. Başvuruya index.html ve submit.html olmak üzere iki form ekleyelim.
Step 5 - Kontrolörler için yukarıdaki kodda, index(), varsayılan bir işlevdir ve belirli bir denetleyici çağrılırsa önce yükler.
Step 6 - Uygulama index() yöntem şu şekilde değiştirilebilir -
@cherrypy.expose
def index(self):
tmpl = loader.load('index.html')
return tmpl.generate(title='Sample').render('html', doctype='html')Step 7- Bu, belirtilen uygulamayı başlatırken index.html'yi yükleyecek ve onu verilen çıktı akışına yönlendirecektir. İndex.html dosyası aşağıdaki gibidir -
index.html
<!DOCTYPE html >
<html>
<head>
<title>Sample</title>
</head>
<body class = "index">
<div id = "header">
<h1>Sample Application</h1>
</div>
<p>Welcome!</p>
<div id = "footer">
<hr>
</div>
</body>
</html>Step 8 - Kök sınıfına bir yöntem eklemek önemlidir. controller.py isimler ve başlıklar gibi değerleri kabul eden bir form oluşturmak istiyorsanız.
@cherrypy.expose
def submit(self, cancel = False, **value):
if cherrypy.request.method == 'POST':
if cancel:
raise cherrypy.HTTPRedirect('/') # to cancel the action
link = Link(**value)
self.data[link.id] = link
raise cherrypy.HTTPRedirect('/')
tmp = loader.load('submit.html')
streamValue = tmp.generate()
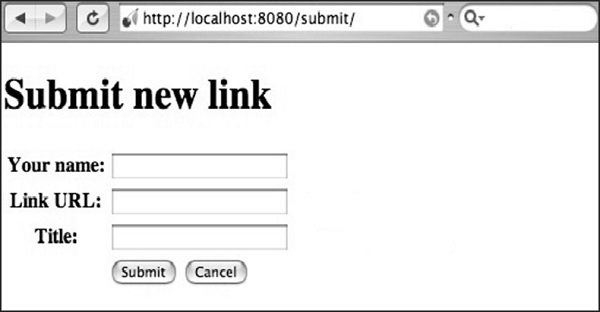
return streamValue.render('html', doctype='html')Step 9 - submit.html'ye dahil edilecek kod aşağıdaki gibidir -
<!DOCTYPE html>
<head>
<title>Input the new link</title>
</head>
<body class = "submit">
<div id = " header">
<h1>Submit new link</h1>
</div>
<form action = "" method = "post">
<table summary = "">
<tr>
<th><label for = " username">Your name:</label></th>
<td><input type = " text" id = " username" name = " username" /></td>
</tr>
<tr>
<th><label for = " url">Link URL:</label></th>
<td><input type = " text" id=" url" name= " url" /></td>
</tr>
<tr>
<th><label for = " title">Title:</label></th>
<td><input type = " text" name = " title" /></td>
</tr>
<tr>
<td></td>
<td>
<input type = " submit" value = " Submit" />
<input type = " submit" name = " cancel" value = "Cancel" />
</td>
</tr>
</table>
</form>
<div id = "footer">
</div>
</body>
</html>Step 10 - Aşağıdaki çıktıyı alacaksınız -

Burada yöntem adı "POST" olarak tanımlanır. Dosyada belirtilen yöntemi çapraz doğrulamak her zaman önemlidir. Yöntem "POST" yöntemini içeriyorsa, değerler veri tabanında uygun alanlarda yeniden kontrol edilmelidir.
Yöntem "GET" yöntemini içeriyorsa, kaydedilecek değerler URL'de görünecektir.
Bir web hizmeti, uygulama veya sistemler arasında veri alışverişinde yardımcı olan ve açık protokoller ve standartlar da içeren bir dizi web tabanlı bileşendir. Web üzerinde yayınlanabilir, kullanılabilir ve bulunabilir.
Web hizmetleri, RWS (RESTfUL Web Hizmeti), WSDL, SABUN ve daha pek çoğu gibi çeşitli türlerdedir.
REST - Temsili Devlet Transferi
Uzak prosedürleri çağırmak yerine durumu işlemek için kullanılabilen, durumu istemciden sunucuya aktaran bir tür uzaktan erişim protokolü.
Herhangi bir spesifik kodlamayı veya yapıyı ve yararlı hata mesajlarını döndürmenin yollarını tanımlamaz.
Durum aktarım işlemlerini gerçekleştirmek için HTTP "fiillerini" kullanır.
Kaynaklar, URL kullanılarak benzersiz şekilde tanımlanır.
Bir API değil, bunun yerine bir API taşıma katmanıdır.
REST, bir ağdaki kaynakların isimlendirmesini korur ve bu kaynaklar üzerinde işlemler gerçekleştirmek için birleşik bir mekanizma sağlar. Her kaynak, en az bir tanımlayıcı ile tanımlanır. REST altyapısı HTTP temel alınarak uygulanırsa, bu tanımlayıcılar şu şekilde adlandırılır:Uniform Resource Identifiers (URIs).
Aşağıdakiler, URI kümesinin iki ortak alt kümesidir -
| Alt küme | Tam form | Misal |
|---|---|---|
| URL | Tekdüzen Kaynak Bulucu | http://www.gmail.com/ |
| URN | Tekdüzen Kaynak Adı | urn: isbn: 0-201-71088-9 urn: uuid: 13e8cf26-2a25-11db-8693-000ae4ea7d46 |
CherryPy mimarisinin uygulanmasını anlamadan önce CherryPy'nin mimarisine odaklanalım.
CherryPy aşağıdaki üç bileşeni içerir -
cherrypy.engine - Süreç başlatma / sökme ve olay işlemeyi kontrol eder.
cherrypy.server - WSGI veya HTTP sunucusunu yapılandırır ve kontrol eder.
cherrypy.tools - Bir HTTP isteğini işlemek için ortogonal olan bir araç kutusu.
CherryPy aracılığıyla REST Arayüzü
RESTful web hizmeti, aşağıdakilerin yardımıyla CherryPy mimarisinin her bir bölümünü uygular -
- Authentication
- Authorization
- Structure
- Encapsulation
- Hata yönetimi
Doğrulama
Kimlik doğrulama, etkileşimde bulunduğumuz kullanıcıları doğrulamaya yardımcı olur. CherryPy, her kimlik doğrulama yöntemini işlemek için araçlar içerir.
def authenticate():
if not hasattr(cherrypy.request, 'user') or cherrypy.request.user is None:
# < Do stuff to look up your users >
cherrypy.request.authorized = False # This only authenticates.
Authz must be handled separately.
cherrypy.request.unauthorized_reasons = []
cherrypy.request.authorization_queries = []
cherrypy.tools.authenticate = \
cherrypy.Tool('before_handler', authenticate, priority=10)Yukarıdaki Authenticate () işlevi, istemcilerin veya kullanıcıların varlığını doğrulamaya yardımcı olacaktır. Yerleşik araçlar, süreci sistematik bir şekilde tamamlamaya yardımcı olur.
yetki
Yetkilendirme, URI aracılığıyla sürecin akıl sağlığını korumaya yardımcı olur. Süreç ayrıca, kullanıcı anahtarları tarafından nesnelerin dönüştürülmesine yardımcı olur.
def authorize_all():
cherrypy.request.authorized = 'authorize_all'
cherrypy.tools.authorize_all = cherrypy.Tool('before_handler', authorize_all, priority=11)
def is_authorized():
if not cherrypy.request.authorized:
raise cherrypy.HTTPError("403 Forbidden",
','.join(cherrypy.request.unauthorized_reasons))
cherrypy.tools.is_authorized = cherrypy.Tool('before_handler', is_authorized,
priority = 49)
cherrypy.config.update({
'tools.is_authorized.on': True,
'tools.authorize_all.on': True
})Yerleşik yetkilendirme araçları, önceki örnekte belirtildiği gibi, rutinlerin sistematik bir şekilde ele alınmasına yardımcı olur.
Yapısı
Bir API yapısının korunması, uygulamanın URI'sini eşlemenin iş yükünü azaltmaya yardımcı olur. API'yi keşfedilebilir ve temiz tutmak her zaman gereklidir. CherryPy çerçevesi için API'nin temel yapısı aşağıdakilere sahip olmalıdır -
- Hesaplar ve Kullanıcı
- Autoresponder
- Contact
- File
- Folder
- Liste ve alan
- Mesaj ve Toplu İş
Kapsülleme
Kapsülleme, hafif, insan tarafından okunabilen ve çeşitli istemciler tarafından erişilebilen API oluşturmaya yardımcı olur. Oluşturma, Alma, Güncelleme ve Silme ile birlikte öğe listesi, API kapsüllenmesini gerektirir.
Hata yönetimi
Bu süreç, eğer varsa, API belirli bir içgüdüyle çalışmazsa hataları yönetir. Örneğin, 400 Kötü İstek ve 403 yetkisiz istek içindir.
Misal
Aşağıdakileri veritabanı, doğrulama veya uygulama hataları için bir örnek olarak düşünün.
import cherrypy
import json
def error_page_default(status, message, traceback, version):
ret = {
'status': status,
'version': version,
'message': [message],
'traceback': traceback
}
return json.dumps(ret)
class Root:
_cp_config = {'error_page.default': error_page_default}
@cherrypy.expose
def index(self):
raise cherrypy.HTTPError(500, "Internal Sever Error")
cherrypy.quickstart(Root())Yukarıdaki kod aşağıdaki çıktıyı üretecektir -

API (Uygulama Programlama Arayüzü) yönetimi, yerleşik erişim araçları sayesinde CherryPy aracılığıyla kolaydır.
HTTP Yöntemleri
Kaynaklar üzerinde çalışan HTTP yöntemlerinin listesi aşağıdaki gibidir -
| S.No | HTTP Yöntemi ve Çalışması |
|---|---|
| 1. | HEAD Kaynak meta verilerini alır. |
| 2. | GET Kaynak meta verilerini ve içeriğini alır. |
| 3. | POST Sunucudan, istek gövdesinde bulunan verileri kullanarak yeni bir kaynak oluşturmasını ister. |
| 4. | PUT Sunucunun, mevcut bir kaynağı istek gövdesinde bulunan kaynakla değiştirmesini ister. |
| 5. | DELETE Sunucudan, bu URI tarafından tanımlanan kaynağı kaldırmasını ister. |
| 6. | OPTIONS Sunucudan, genel olarak veya özellikle bir kaynağa yönelik yeteneklerle ilgili ayrıntıları döndürmesini ister. |
Atom Yayınlama Protokolü (APP)
APP, web kaynaklarının yayınlanmasına ve düzenlenmesine izin vermek için Atom topluluğundan HTTP'nin üzerinde bir uygulama düzeyinde protokol olarak ortaya çıktı. Bir APP sunucusu ile bir istemci arasındaki mesaj birimi, Atom XML-belge biçimine dayanır.
Atom Yayınlama Protokolü, HTTP ve mekanizmalarını ve mesaj birimi olarak Atom XML-belge biçimini kullanan bir APP hizmeti ile bir kullanıcı aracısı arasında bir dizi işlemi tanımlar.
APP ilk olarak, kullanıcı aracısına APP hizmeti tarafından sunulan farklı koleksiyonların URI'sini sağlayan bir hizmet belgesini tanımlar.
Misal
APP'nin nasıl çalıştığını göstermek için bir örnek verelim -
<?xml version = "1.0" encoding = "UTF-8"?>
<service xmlns = "http://purl.org/atom/app#" xmlns:atom = "http://www.w3.org/2005/Atom">
<workspace>
<collection href = "http://host/service/atompub/album/">
<atom:title> Albums</atom:title>
<categories fixed = "yes">
<atom:category term = "friends" />
</categories>
</collection>
<collection href = "http://host/service/atompub/film/">
<atom:title>Films</atom:title>
<accept>image/png,image/jpeg</accept>
</collection>
</workspace>
</service>APP, aşağıdaki tabloda açıklandığı gibi HTTP yöntemlerini kullanarak bir koleksiyonun üyesine veya koleksiyonun kendisine karşı temel CRUD işlemlerinin nasıl gerçekleştirileceğini belirtir -
| Operasyon | HTTP Yöntemi | Durum kodu | İçerik |
|---|---|---|---|
| Al | ALMAK | 200 | Kaynağı temsil eden bir Atom girişi |
| Oluşturmak | İLETİ | 201 | Konum ve İçerik-Konum üstbilgileri aracılığıyla yeni oluşturulan kaynağın URI'si |
| Güncelleme | KOYMAK | 200 | Kaynağı temsil eden bir Atom girişi |
| Sil | SİL | 200 | Yok |
Sunum Katmanı, içinden geçen iletişimin hedeflenen alıcıları hedeflemesini sağlar. CherryPy, sunum katmanının çeşitli şablon motorları tarafından çalışmasını sağlar.
Bir şablon motoru, iş mantığı yardımıyla sayfanın girişini alır ve daha sonra onu yalnızca hedeflenen kitleyi hedefleyen son sayfaya işler.
Çocuk - Şablon Motoru
Kid işlenecek şablonun adını (zorunlu olan) ve şablon oluşturulduğunda geçirilecek verilerin girişini içeren basit bir şablon motorudur.
Şablonun ilk kez oluşturulmasında Kid, şablonun önbelleğe alınmış bir sürümü olarak sunulabilecek bir Python modülü oluşturur.
kid.Template işlev, çıktı içeriğini oluşturmak için kullanılabilen şablon sınıfının bir örneğini döndürür.
Şablon sınıfı aşağıdaki komut kümesini sağlar -
| S.No | Komut ve Açıklama |
|---|---|
| 1. | serialize Çıktı içeriğini bir dizge olarak döndürür. |
| 2. | generate Çıktı içeriğini bir yineleyici olarak döndürür. |
| 3. | write Çıktı içeriğini bir dosya nesnesine döker. |
Bu komutlar tarafından kullanılan parametreler aşağıdaki gibidir -
| S.No | Komut ve Açıklama |
|---|---|
| 1. | encoding Çıktı içeriğinin nasıl kodlanacağını bildirir |
| 2. | fragment XML prolog veya Doctype'a söyleyen bir Boolean değeridir |
| 3. | output Bu tür serileştirme, içeriği oluşturmak için kullanılır |
Misal
Nasıl olduğunu anlamak için bir örnek alalım kid işler -
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html xmlns:py = "http://purl.org/kid/ns#">
<head>
<title>${title}</title> <link rel = "stylesheet" href = "style.css" /> </head> <body> <p>${message}</p>
</body>
</html>
The next step after saving the file is to process the template via the Kid engine.
import kid
params = {'title': 'Hello world!!', 'message': 'CherryPy.'}
t = kid.Template('helloworld.kid', **params)
print t.serialize(output='html')Çocuğun Nitelikleri
Aşağıdakiler Kid'in nitelikleridir -
XML Tabanlı Şablonlama Dili
XML tabanlı bir dildir. Bir Kid şablonu, uygun adlandırma kurallarına sahip, iyi biçimlendirilmiş bir XML belgesi olmalıdır.
Kid, öğeye ulaşmak için izlenecek eylemin temelini oluşturan motoru güncellemek için XML öğeleri içindeki öznitelikleri uygular. XML belgesindeki diğer mevcut özniteliklerle örtüşmeyi önlemek için Kid kendi ad alanını tanıttı.
<p py:if = "...">...</p>Değişken Değiştirme
Çocuk, değişken bir ikame şeması ve basit bir yaklaşımla gelir - $ {değişken-adı}.
Değişkenler, elemanların özniteliklerinde veya bir elemanın metin içeriği olarak kullanılabilir. Çocuk, her yürütme gerçekleştiğinde değişkeni değerlendirecektir.
Kullanıcı $ {birşey} olarak bir değişmez dizgenin çıktısına ihtiyaç duyuyorsa, dolar işaretini ikiye katlayarak değişken ikamesi kullanılarak önlenebilir.
Koşullu İfade
Şablonda farklı durumları değiştirmek için aşağıdaki sözdizimi kullanılır -
<tag py:if = "expression">...</tag>Burada etiket, öğenin adıdır, örneğin DIV veya SPAN.
İfade bir Python ifadesidir. Bir Boole değeri olarak True olarak değerlendirilirse, öğe çıktı içeriğine dahil edilecek, aksi takdirde çıktı içeriğinin bir parçası olmayacaktır.
Döngü Mekanizması
Kid'de bir öğeyi döngüye almak için aşağıdaki sözdizimi kullanılır -
<tag py:for = "expression">...</tag>Burada etiket, öğenin adıdır. İfade bir Python ifadesidir, örneğin [...] içindeki değer için.
Misal
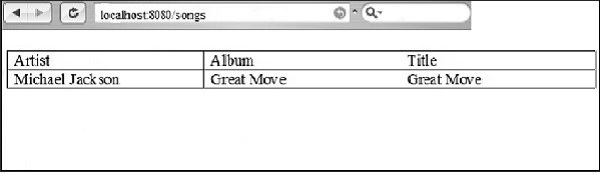
Aşağıdaki kod, döngü mekanizmasının nasıl çalıştığını gösterir -
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>${title}</title> <link rel = "stylesheet" href = "style.css" /> </head> <body> <table> <caption>A few songs</caption> <tr> <th>Artist</th> <th>Album</th> <th>Title</th> </tr> <tr py:for = "info in infos"> <td>${info['artist']}</td>
<td>${info['album']}</td> <td>${info['song']}</td>
</tr>
</table>
</body>
</html>
import kid
params = discography.retrieve_songs()
t = kid.Template('songs.kid', **params)
print t.serialize(output='html')output döngü mekanizmalı yukarıdaki kod için aşağıdaki gibidir -

2005 yılına kadar, tüm web uygulamalarında izlenen model, sayfa başına bir HTTP isteğini yönetmekti. Bir sayfadan diğerine gezinmek, tüm sayfanın yüklenmesini gerektiriyordu. Bu, performansı daha büyük bir seviyede azaltacaktır.
Böylece, bir artış oldu rich client applications AJAX, XML ve JSON'u bunlara gömmek için kullanılan.
AJAX
Eşzamansız JavaScript ve XML (AJAX), hızlı ve dinamik web sayfaları oluşturmak için bir tekniktir. AJAX, sunucu ile perde arkasında küçük miktarlarda veri alışverişi yaparak web sayfalarının eşzamansız olarak güncellenmesini sağlar. Bu, tüm sayfayı yeniden yüklemeden bir web sayfasının bölümlerini güncellemenin mümkün olduğu anlamına gelir.
Google Haritalar, Gmail, YouTube ve Facebook, AJAX uygulamalarının birkaç örneğidir.
Ajax, JavaScript kullanarak HTTP istekleri gönderme fikrine dayanır; daha spesifik olarak AJAX, bu işlemleri gerçekleştirmek için XMLHttpRequest nesnesine ve API'sine güvenir.
JSON
JSON, serileştirilmiş JavaScript nesnelerini, JavaScript uygulamasının bunları değerlendirebileceği ve daha sonra değiştirilebilecek JavaScript nesnelerine dönüştürebileceği şekilde taşımanın bir yoludur.
Örneğin, kullanıcı sunucudan JSON formatıyla biçimlendirilmiş bir albüm nesnesi istediğinde, sunucu çıktıyı aşağıdaki gibi döndürür:
{'description': 'This is a simple demo album for you to test', 'author': ‘xyz’}Artık veriler bir JavaScript ilişkisel dizidir ve açıklama alanına şu şekilde erişilebilir -
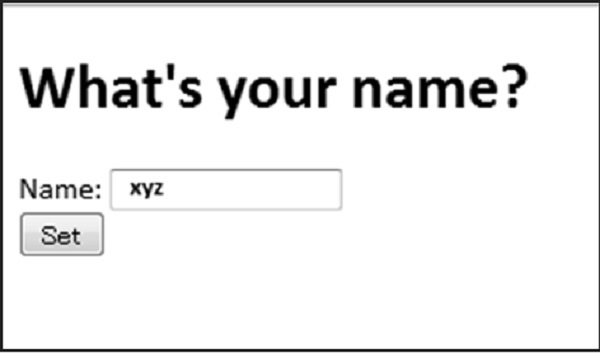
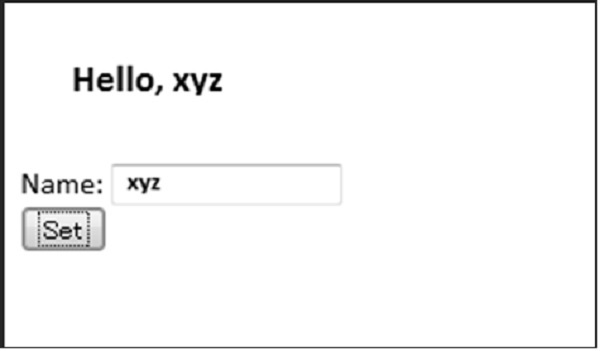
data ['description'];Uygulamaya AJAX Uygulama
İndex.html ve Jquery eklentisine sahip “media” adlı bir klasör ve AJAX uygulaması olan bir dosya içeren uygulamayı düşünün. Dosyanın adını "ajax_app.py" olarak ele alalım
ajax_app.py
import cherrypy
import webbrowser
import os
import simplejson
import sys
MEDIA_DIR = os.path.join(os.path.abspath("."), u"media")
class AjaxApp(object):
@cherrypy.expose
def index(self):
return open(os.path.join(MEDIA_DIR, u'index.html'))
@cherrypy.expose
def submit(self, name):
cherrypy.response.headers['Content-Type'] = 'application/json'
return simplejson.dumps(dict(title="Hello, %s" % name))
config = {'/media':
{'tools.staticdir.on': True,
'tools.staticdir.dir': MEDIA_DIR,}
}
def open_page():
webbrowser.open("http://127.0.0.1:8080/")
cherrypy.engine.subscribe('start', open_page)
cherrypy.tree.mount(AjaxApp(), '/', config=config)
cherrypy.engine.start()“AjaxApp” sınıfı, medya klasöründe bulunan “index.html” web sayfasına yeniden yönlendirir.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
" http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>AJAX with jQuery and cherrypy</title>
<meta http-equiv = " Content-Type" content = " text/html; charset=utf-8" />
<script type = " text/javascript" src = " /media/jquery-1.4.2.min.js"></script>
<script type = " text/javascript">
$(function() { // When the testform is submitted... $("#formtest").submit(function() {
// post the form values via AJAX...
$.post('/submit', {name: $("#name").val()}, function(data) {
// and set the title with the result
$("#title").html(data['title']) ;
});
return false ;
});
});
</script>
</head>
<body>
<h1 id = "title">What's your name?</h1>
<form id = " formtest" action = " #" method = " post">
<p>
<label for = " name">Name:</label>
<input type = " text" id = "name" /> <br />
<input type = " submit" value = " Set" />
</p>
</form>
</body>
</html>AJAX işlevi, <script> etiketlerine dahildir.
Çıktı
Yukarıdaki kod aşağıdaki çıktıyı üretecektir -

Değer kullanıcı tarafından gönderildikten sonra AJAX işlevselliği uygulanır ve ekran aşağıda gösterildiği gibi forma yönlendirilir -

Bu bölümde, CherryPy çerçevesinde bir uygulamanın nasıl oluşturulduğuna odaklanacağız.
Düşünmek PhotoblogCherryPy'nin demo uygulaması için uygulama. Bir Photoblog uygulaması normal bir blogdur ancak ana metin, metin yerine fotoğraflar olacaktır. Photoblog uygulamasının ana yakalaması, geliştiricinin tasarım ve uygulamaya daha fazla odaklanabilmesidir.
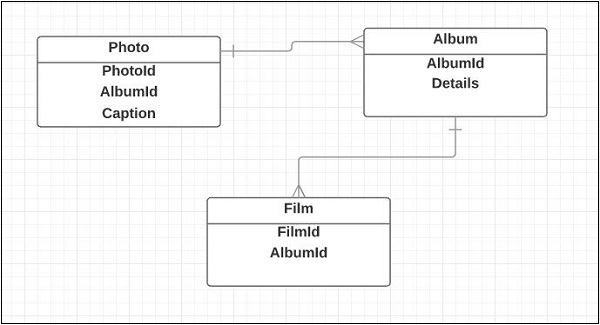
Temel Yapı - Varlıkların Tasarımı
Varlıklar bir uygulamanın temel yapısını tasarlar. Aşağıdakiler, Photoblog uygulamasının varlıklarıdır -
- Film
- Photo
- Album
Aşağıdaki, varlık ilişkisi için temel bir sınıf diyagramıdır -

Tasarım Yapısı
Önceki bölümde tartışıldığı gibi, projenin tasarım yapısı aşağıdaki ekran görüntüsünde gösterildiği gibi olacaktır -

Photoblog uygulaması için alt dizinleri olan verilen uygulamayı düşünün. Alt dizinler, controllers.py, models.py ve server.py'yi içeren Fotoğraf, Albüm ve Film'dir.
İşlevsel olarak, Photoblog uygulaması, bu varlıkları geleneksel CRUD arabirimi - Oluşturma, Alma, Güncelleme ve Silme yoluyla değiştirmek için API'ler sağlayacaktır.
Veritabanına Bağlantı
Bir depolama modülü, bir dizi işlemi içerir; veritabanıyla bağlantı işlemlerden biri.
Tam bir uygulama olduğu için, API için veritabanıyla bağlantı ve Oluşturma, Alma, Güncelleme ve Silme işlevlerini sürdürmek için zorunludur.
import dejavu
arena = dejavu.Arena()
from model import Album, Film, Photo
def connect():
conf = {'Connect': "host=localhost dbname=Photoblog user=test password=test"}
arena.add_store("main", "postgres", conf)
arena.register_all(globals())Yukarıdaki koddaki alan, temeldeki depolama yöneticisi ile iş mantığı katmanı arasındaki arayüzümüz olacaktır.
Connect işlevi, bir PostgreSQL RDBMS için arena nesnesine bir depolama yöneticisi ekler.
Bağlantı sağlandıktan sonra iş gereksinimlerine göre formlar oluşturabilir ve uygulama çalışmasını tamamlayabiliriz.
Herhangi bir uygulama oluşturmadan önce en önemli şey entity mapping ve uygulamanın yapısının tasarlanması.
Test, uygulamanın farklı bakış açılarından yürütüldüğü bir süreçtir.
- Sorunların listesini bulun
- Beklenen ve gerçek sonuç, çıktı, durumlar vb. Arasındaki farkları bulun.
- Uygulama aşamasını anlayın.
- Gerçekçi amaçlar için faydalı uygulamayı bulun.
Testin amacı geliştiriciyi hataya düşürmek değil, belirli bir zamanda uygulamanın sağlığını tahmin etmek için araçlar sağlamak ve kaliteyi artırmaktır.
Testin önceden planlanması gerekir. Bu, testin amacını tanımlamayı, test senaryolarının kapsamını anlamayı, iş gereksinimleri listesini çıkarmayı ve projenin farklı aşamalarında yer alan risklerin farkında olmayı gerektirir.
Test, bir sistem veya uygulama üzerinde doğrulanacak bir dizi husus olarak tanımlanır. Aşağıdakilerin bir listesicommon test approaches -
Unit testing- Bu genellikle geliştiricilerin kendileri tarafından gerçekleştirilir. Bu, bir kod biriminin beklendiği gibi çalışıp çalışmadığını kontrol etmeyi amaçlar.
Usability testing- Geliştiriciler, genellikle sistem bilgisi olmayan son kullanıcılar için bir uygulama yazdıklarını unutabilirler. Kullanılabilirlik testi, ürünün artılarını ve eksilerini doğrular.
Functional/Acceptance testing - Kullanılabilirlik testi, bir uygulamanın veya sistemin kullanılabilir olup olmadığını kontrol ederken, işlevsel test, belirtilen her işlevin uygulanmasını sağlar.
Load and performance testing- Bu, sistemin yapılacak yük ve performans testlerine uyum sağlayıp sağlamayacağını anlamak için yapılır. Bu, donanımda değişikliklere, SQL sorgularının optimize edilmesine vb. Yol açabilir.
Regression testing - Bir ürünün art arda yayımlanmasının önceki işlevlerin hiçbirini bozmadığını doğrular.
Reliability and resilience testing - Güvenilirlik testi, bir veya birkaç bileşenin bozulmasıyla sistem uygulamasının doğrulanmasına yardımcı olur.
Birim Testi
Photoblog uygulamaları, aşağıdakileri kontrol etmek için sürekli olarak birim testlerini kullanır -
- Yeni işlevler doğru ve beklendiği gibi çalışır.
- Mevcut işlevler, yeni kod sürümüyle bozulmaz.
- Kusurlar giderildi ve sabit kaldı.
Python, birim testine farklı bir yaklaşım sunan standart bir birim test modülü ile birlikte gelir.
Ünite testi
unittest, Kent Beck ve Erich Gamma tarafından geliştirilen bir Java birim test paketi olan JUnit'e dayanmaktadır. Birim testleri basitçe tanımlanmış verileri döndürür. Sahte nesneler tanımlanabilir. Bu nesneler, genel uygulamaya güvenmek zorunda kalmadan tasarımımızın bir arayüzüne karşı test yapılmasına izin verir. Ayrıca, diğer testlerin dahil olduğu izolasyon modunda testleri çalıştırmanın bir yolunu da sağlarlar.
Bir kukla sınıfı şu şekilde tanımlayalım -
import unittest
class DummyTest(unittest.TestCase):
def test_01_forward(self):
dummy = Dummy(right_boundary=3)
self.assertEqual(dummy.forward(), 1)
self.assertEqual(dummy.forward(), 2)
self.assertEqual(dummy.forward(), 3)
self.assertRaises(ValueError, dummy.forward)
def test_02_backward(self):
dummy = Dummy(left_boundary=-3, allow_negative=True)
self.assertEqual(dummy.backward(), -1)
self.assertEqual(dummy.backward(), -2)
self.assertEqual(dummy.backward(), -3)
self.assertRaises(ValueError, dummy.backward)
def test_03_boundaries(self):
dummy = Dummy(right_boundary=3, left_boundary=-3,allow_negative=True)
self.assertEqual(dummy.backward(), -1)
self.assertEqual(dummy.backward(), -2)
self.assertEqual(dummy.forward(), -1)
self.assertEqual(dummy.backward(), -2)
self.assertEqual(dummy.backward(), -3)Kodun açıklaması aşağıdaki gibidir -
belirtilen sınıf için birim test yetenekleri sağlamak için unittest modülü içe aktarılmalıdır.
Unittest alt sınıflandırma ile bir sınıf oluşturulmalıdır.
Yukarıdaki koddaki her yöntem bir kelime testiyle başlar. Tüm bu yöntemler birim test işleyicisi tarafından çağrılır.
Assert / fail yöntemleri, istisnaları yönetmek için test senaryosu tarafından çağrılır.
Bunu bir test senaryosu yürütmek için bir örnek olarak düşünün -
if __name__ == '__main__':
unittest.main()Test senaryosunu çalıştırmanın sonucu (çıktı) aşağıdaki gibi olacaktır -
----------------------------------------------------------------------
Ran 3 tests in 0.000s
OKFonksiyonel test
Uygulama işlevleri gereksinimlere göre şekillenmeye başladığında, bir dizi işlevsel test, uygulamanın spesifikasyonla ilgili doğruluğunu onaylayabilir. Bununla birlikte, Selenium gibi üçüncü taraf ürünlerin kullanılmasını gerektirecek daha iyi performans için test otomatikleştirilmelidir.
CherryPy, işlevsel testlerin yazılmasını kolaylaştırmak için yerleşik işlevler gibi yardımcı sınıf sağlar.
Yük Testi
Yazmakta olduğunuz uygulamaya ve hacim açısından beklentilerinize bağlı olarak, uygulamanın belirli bir performans düzeyine ulaşmasını engelleyen olası darboğazları tespit etmek için yük ve performans testi yapmanız gerekebilir.
Bu bölüm, FunkLoad paketinin dışında olduğu için bir performans veya yük testinin nasıl yapılacağını detaylandırmayacaktır.
FunkLoad'un en temel örneği aşağıdaki gibidir -
from funkload.FunkLoadTestCase
import FunkLoadTestCase
class LoadHomePage(FunkLoadTestCase):
def test_homepage(self):
server_url = self.conf_get('main', 'url')
nb_time = self.conf_getInt('test_homepage', 'nb_time')
home_page = "%s/" % server_url
for i in range(nb_time):
self.logd('Try %i' % i)
self.get(home_page, description='Get gome page')
if __name__ in ('main', '__main__'):
import unittest
unittest.main()İşte yukarıdaki kodun ayrıntılı bir açıklaması -
Test senaryosu, FunkLoadTestCase sınıfından miras almalıdır, böylece FunkLoad, test sırasında ne olduğunu izleme dahili işini yapabilir.
FunkLoad, sınıf adına göre bir dosya arayacağından, sınıf adı önemlidir.
Tasarlanan test senaryolarının yapılandırma dosyalarına doğrudan erişimi vardır. Get () ve post () yöntemleri, yanıtı almak için sunucuya basitçe çağrılır.
Bu bölüm, yerleşik CherryPy HTTP sunucusu aracılığıyla etkinleştirilen CherryPy tabanlı SSL uygulamasına daha fazla odaklanacaktır.
Yapılandırma
Bir web uygulamasında gerekli olan farklı yapılandırma ayarları seviyeleri vardır -
Web server - HTTP sunucusuna bağlı ayarlar
Engine - Motorun barındırılmasıyla ilişkili ayarlar
Application - Kullanıcı tarafından kullanılan uygulama
Dağıtım
CherryPy uygulamasının konuşlandırılması, gerekli tüm paketlerin Python sistem yolunda mevcut olduğu oldukça kolay bir yöntem olarak kabul edilir. Paylaşılan web'de barındırılan ortamda, web sunucusu, ana makine sağlayıcısının filtreleme eylemlerini gerçekleştirmesine izin veren ön uçta yer alır. Ön uç sunucu, Apache veyalighttpd.
Bu bölüm, Apache ve lighttpd web sunucularının arkasında bir CherryPy uygulamasını çalıştırmak için birkaç çözüm sunacaktır.
cherrypy
def setup_app():
class Root:
@cherrypy.expose
def index(self):
# Return the hostname used by CherryPy and the remote
# caller IP address
return "Hello there %s from IP: %s " %
(cherrypy.request.base, cherrypy.request.remote.ip)
cherrypy.config.update({'server.socket_port': 9091,
'environment': 'production',
'log.screen': False,
'show_tracebacks': False})
cherrypy.tree.mount(Root())
if __name__ == '__main__':
setup_app()
cherrypy.server.quickstart()
cherrypy.engine.start()SSL
SSL (Secure Sockets Layer)CherryPy tabanlı uygulamalarda desteklenebilir. SSL desteğini etkinleştirmek için aşağıdaki gereksinimler karşılanmalıdır -
- PyOpenSSL paketini kullanıcı ortamında kurun
- Sunucuda bir SSL sertifikasına ve özel anahtarına sahip olun
Bir Sertifika ve Özel Anahtar Oluşturma
Sertifika ve özel anahtar gereksinimlerini ele alalım -
- Öncelikle kullanıcının özel bir anahtara ihtiyacı var -
openssl genrsa -out server.key 2048- Bu anahtar bir parola ile korunmaz ve bu nedenle zayıf bir korumaya sahiptir.
- Aşağıdaki komut verilecektir -
openssl genrsa -des3 -out server.key 2048Program bir parola gerektirecektir. OpenSSL sürümünüz boş bir dize sağlamanıza izin veriyorsa, bunu yapın. Aksi takdirde, varsayılan bir parola girin ve ardından aşağıdaki gibi oluşturulan anahtardan kaldırın -
openssl rsa -in server.key -out server.key- Sertifikanın oluşturulması aşağıdaki gibidir -
openssl req -new -key server.key -out server.csrBu işlem sizden bazı ayrıntıları girmenizi isteyecektir. Bunu yapmak için aşağıdaki komut verilmelidir -
openssl x509 -req -days 60 -in server.csr -signkey
server.key -out server.crtYeni imzalanan sertifika 60 gün süreyle geçerli olacaktır.
Aşağıdaki kod, uygulamasını gösterir -
import cherrypy
import os, os.path
localDir = os.path.abspath(os.path.dirname(__file__))
CA = os.path.join(localDir, 'server.crt')
KEY = os.path.join(localDir, 'server.key')
def setup_server():
class Root:
@cherrypy.expose
def index(self):
return "Hello there!"
cherrypy.tree.mount(Root())
if __name__ == '__main__':
setup_server()
cherrypy.config.update({'server.socket_port': 8443,
'environment': 'production',
'log.screen': True,
'server.ssl_certificate': CA,
'server.ssl_private_key': KEY})
cherrypy.server.quickstart()
cherrypy.engine.start()Sonraki adım, sunucuyu başlatmaktır; Başarılı olursanız, ekranınızda aşağıdaki mesajı görürsünüz -
HTTP Serving HTTPS on https://localhost:8443/