CherryPy - Ajax Kullanımı
2005 yılına kadar, tüm web uygulamalarında izlenen model, sayfa başına bir HTTP isteğini yönetmekti. Bir sayfadan diğerine gezinmek, tüm sayfanın yüklenmesini gerektiriyordu. Bu, performansı daha büyük bir seviyede azaltacaktır.
Böylece, bir artış oldu rich client applications AJAX, XML ve JSON'u bunlara gömmek için kullanılan.
AJAX
Eşzamansız JavaScript ve XML (AJAX), hızlı ve dinamik web sayfaları oluşturmak için bir tekniktir. AJAX, sunucu ile perde arkasında küçük miktarlarda veri alışverişi yaparak web sayfalarının eşzamansız olarak güncellenmesini sağlar. Bu, tüm sayfayı yeniden yüklemeden bir web sayfasının bölümlerini güncellemenin mümkün olduğu anlamına gelir.
Google Haritalar, Gmail, YouTube ve Facebook, AJAX uygulamalarının birkaç örneğidir.
Ajax, JavaScript kullanarak HTTP istekleri gönderme fikrine dayanır; daha spesifik olarak AJAX, bu işlemleri gerçekleştirmek için XMLHttpRequest nesnesine ve API'sine güvenir.
JSON
JSON, serileştirilmiş JavaScript nesnelerini, JavaScript uygulamasının bunları değerlendirebileceği ve daha sonra değiştirilebilecek JavaScript nesnelerine dönüştürebileceği şekilde taşımanın bir yoludur.
Örneğin, kullanıcı sunucudan JSON formatıyla biçimlendirilmiş bir albüm nesnesi istediğinde, sunucu çıktıyı aşağıdaki gibi döndürür:
{'description': 'This is a simple demo album for you to test', 'author': ‘xyz’}Artık veriler bir JavaScript ilişkisel dizidir ve açıklama alanına -
data ['description'];Uygulamaya AJAX Uygulama
İndex.html ve Jquery eklentisine sahip "media" adlı bir klasörü ve AJAX uygulamalı bir dosyayı içeren uygulamayı düşünün. Dosyanın adını "ajax_app.py" olarak ele alalım
ajax_app.py
import cherrypy
import webbrowser
import os
import simplejson
import sys
MEDIA_DIR = os.path.join(os.path.abspath("."), u"media")
class AjaxApp(object):
@cherrypy.expose
def index(self):
return open(os.path.join(MEDIA_DIR, u'index.html'))
@cherrypy.expose
def submit(self, name):
cherrypy.response.headers['Content-Type'] = 'application/json'
return simplejson.dumps(dict(title="Hello, %s" % name))
config = {'/media':
{'tools.staticdir.on': True,
'tools.staticdir.dir': MEDIA_DIR,}
}
def open_page():
webbrowser.open("http://127.0.0.1:8080/")
cherrypy.engine.subscribe('start', open_page)
cherrypy.tree.mount(AjaxApp(), '/', config=config)
cherrypy.engine.start()“AjaxApp” sınıfı, medya klasöründe bulunan “index.html” web sayfasına yönlendirir.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
" http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>AJAX with jQuery and cherrypy</title>
<meta http-equiv = " Content-Type" content = " text/html; charset = utf-8" />
<script type = " text/javascript" src = " /media/jquery-1.4.2.min.js"></script>
<script type = " text/javascript">
$(function() {
// When the testform is submitted...
$("#formtest").submit(function() {
// post the form values via AJAX...
$.post('/submit', {name: $("#name").val()}, function(data) {
// and set the title with the result
$("#title").html(data['title']) ;
});
return false ;
});
});
</script>
</head>
<body>
<h1 id = "title">What's your name?</h1>
<form id = " formtest" action = " #" method = " post">
<p>
<label for = " name">Name:</label>
<input type = " text" id = "name" /> <br />
<input type = " submit" value = " Set" />
</p>
</form>
</body>
</html>AJAX işlevi, <script> etiketlerine dahildir.
Çıktı
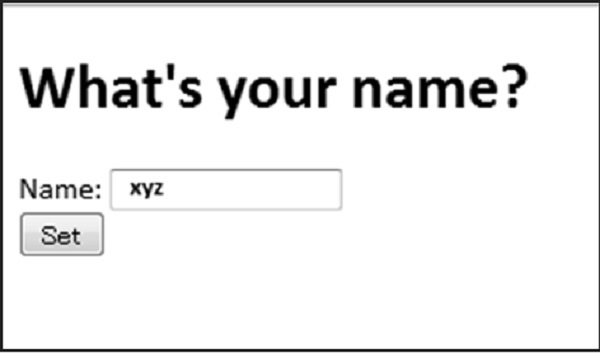
Yukarıdaki kod aşağıdaki çıktıyı üretecektir -

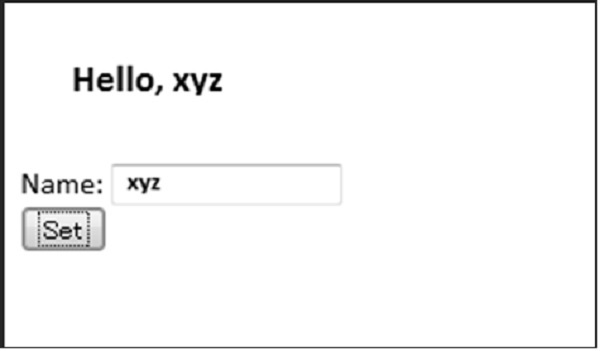
Değer kullanıcı tarafından gönderildikten sonra, AJAX işlevselliği uygulanır ve ekran aşağıda gösterildiği gibi forma yönlendirilir -