Cordova - Cihaz Yönlendirme
Pusula, coğrafi kuzey kardinal noktasına göre yönü göstermek için kullanılır.
Adım 1 - Cihaz Yönlendirme eklentisini yükleyin
Aç command prompt penceresini açın ve aşağıdakileri çalıştırın.
C:\Users\username\Desktop\CordovaProject>cordova plugin
add cordova-plugindevice-orientationAdım 2 - Düğme Ekleme
Bu eklenti şuna benzer: accelerationEklenti. Şimdi içinde iki düğme oluşturalımindex.html.
<button id = "getOrientation">GET ORIENTATION</button>
<button id = "watchOrientation">WATCH ORIENTATION</button>3. Adım - Etkinlik İşleyicileri Ekleyin
Şimdi ekleyeceğiz event listeners içinde onDeviceReady işlev index.js.
document.getElementById("getOrientation").addEventListener("click", getOrientation);
document.getElementById("watchOrientation").addEventListener("click", watchOrientation);Adım 4 - Fonksiyon Oluşturma
İki işlev oluşturacağız; ilk işlev mevcut hızlanmayı oluşturacak ve diğeri yönelim değişikliklerini kontrol edecektir. Kullandığımızı görebilirsiniz.frequency Her üç saniyede bir meydana gelen değişiklikleri izlemek için tekrar seçeneği.
function getOrientation() {
navigator.compass.getCurrentHeading(compassSuccess, compassError);
function compassSuccess(heading) {
alert('Heading: ' + heading.magneticHeading);
};
function compassError(error) {
alert('CompassError: ' + error.code);
};
}
function watchOrientation(){
var compassOptions = {
frequency: 3000
}
var watchID = navigator.compass.watchHeading(compassSuccess,
compassError, compassOptions);
function compassSuccess(heading) {
alert('Heading: ' + heading.magneticHeading);
setTimeout(function() {
navigator.compass.clearWatch(watchID);
}, 10000);
};
function compassError(error) {
alert('CompassError: ' + error.code);
};
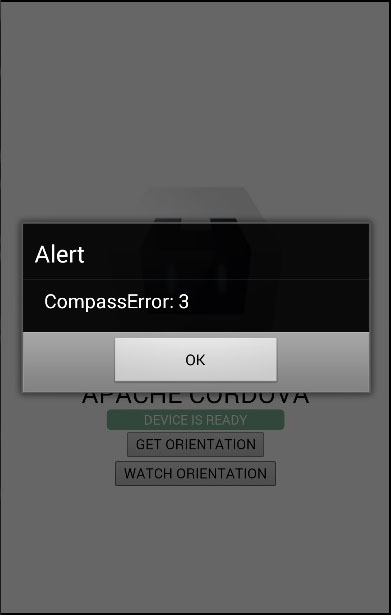
}Pusula eklentisi hızlandırma eklentisiyle neredeyse aynı olduğundan, bu sefer size bir hata kodu göstereceğiz. Bazı cihazlarda pusulanın çalışması için gereken manyetik sensör yoktur. Cihazınızda yoksa aşağıdaki hata görüntülenir.