Cordova - Dosya Transferi
Bu eklenti dosyaları yüklemek ve indirmek için kullanılır.
Adım 1 - Dosya Aktarım Eklentisinin Kurulması
Açmamız gerek command prompt ve eklentiyi kurmak için aşağıdaki komutu çalıştırın.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file-transferAdım 2 - Düğme Oluşturun
Bu bölümde, dosyaları nasıl yükleyeceğinizi ve indireceğinizi göstereceğiz. Şimdi iki düğme oluşturalımindex.html
<button id = "uploadFile">UPLOAD</button>
<button id = "downloadFile">DOWNLOAD</button>3. Adım - Etkinlik İşleyicileri Ekleyin
Etkinlik dinleyicileri oluşturulacak index.js içinde onDeviceReadyişlevi. Ekliyoruzclick olaylar ve callback fonksiyonlar.
document.getElementById("uploadFile").addEventListener("click", uploadFile);
document.getElementById("downloadFile").addEventListener("click", downloadFile);Adım 4A - İndirme İşlevi
Bu işlev, dosyaları sunucudan cihaza indirmek için kullanılacaktır. Dosyayı şuraya yükledik:postimage.orgişleri daha basit hale getirmek için. Muhtemelen kendi sunucunuzu kullanmak isteyeceksiniz. Fonksiyon yerleştirilirindex.js ve ilgili düğmeye basıldığında tetiklenecektir. uri sunucu indirme bağlantısı ve fileURI cihazımızdaki DCIM klasörünün yoludur.
function downloadFile() {
var fileTransfer = new FileTransfer();
var uri = encodeURI("http://s14.postimg.org/i8qvaxyup/bitcoin1.jpg");
var fileURL = "///storage/emulated/0/DCIM/myFile";
fileTransfer.download(
uri, fileURL, function(entry) {
console.log("download complete: " + entry.toURL());
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("download error code" + error.code);
},
false, {
headers: {
"Authorization": "Basic dGVzdHVzZXJuYW1lOnRlc3RwYXNzd29yZA=="
}
}
);
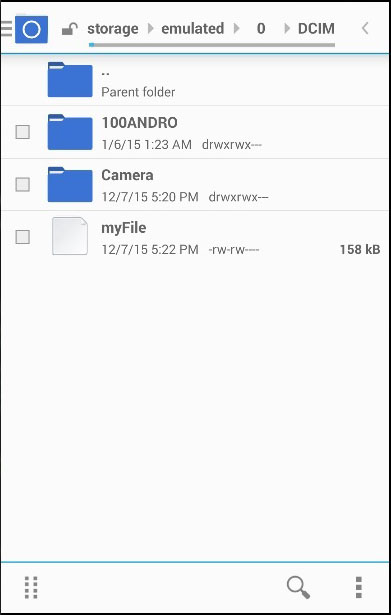
}Bir kez bastığımızda DOWNLOAD düğmesi, dosya şuradan indirilecektir: postimg.orgmobil cihazımıza sunucu. Belirtilen klasörü kontrol edebilir ve görebilirizmyFile var mı.

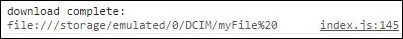
Konsol çıktısı şöyle görünecek -

Adım 4B - Yükleme İşlevi
Şimdi dosyayı alıp sunucuya yükleyecek bir fonksiyon oluşturalım. Yine, bunu olabildiğince basitleştirmek istiyoruz, bu yüzden kullanacağızposttestserver.comtest için çevrimiçi sunucu. Uri değeri, gönderilmek üzere bağlanacakposttestserver.
function uploadFile() {
var fileURL = "///storage/emulated/0/DCIM/myFile"
var uri = encodeURI("http://posttestserver.com/post.php");
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = fileURL.substr(fileURL.lastIndexOf('/')+1);
options.mimeType = "text/plain";
var headers = {'headerParam':'headerValue'};
options.headers = headers;
var ft = new FileTransfer();
ft.upload(fileURL, uri, onSuccess, onError, options);
function onSuccess(r) {
console.log("Code = " + r.responseCode);
console.log("Response = " + r.response);
console.log("Sent = " + r.bytesSent);
}
function onError(error) {
alert("An error has occurred: Code = " + error.code);
console.log("upload error source " + error.source);
console.log("upload error target " + error.target);
}
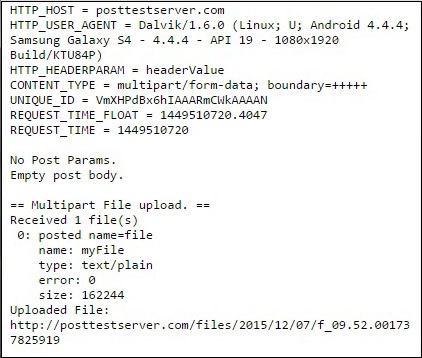
}Şimdi basabiliriz UPLOADBu işlevi tetiklemek için düğmesine basın. Yüklemenin başarılı olduğunun onayı olarak bir konsol çıktısı alacağız.

Dosyanın yüklendiğinden emin olmak için sunucuyu da kontrol edebiliriz.