Cordova - Medya Yakalama
Bu eklenti, cihazın yakalama seçeneklerine erişmek için kullanılır.
Adım 1 - Media Capture Eklentisinin Kurulması
Bu eklentiyi kurmak için açacağız command prompt ve aşağıdaki kodu çalıştırın -
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-captureAdım 2 - Düğme Ekleme
Size nasıl ses, görüntü ve video yakalayacağınızı göstermek istediğimiz için, içinde üç düğme oluşturacağız. index.html.
<button id = "audioCapture">AUDIO</button>
<button id = "imageCapture">IMAGE</button>
<button id = "videoCapture">VIDEO</button>3. Adım - Etkinlik İşleyicileri Ekleyin
Sonraki adım, içerisine olay dinleyicileri eklemektir. onDeviceReady içinde index.js.
document.getElementById("audioCapture").addEventListener("click", audioCapture);
document.getElementById("imageCapture").addEventListener("click", imageCapture);
document.getElementById("videoCapture").addEventListener("click", videoCapture);Adım 4A - Ses İşlevi Yakalama
İlk geri arama işlevi index.js dır-dir audioCapture. Ses kaydediciyi başlatmak için kullanacağızcaptureAudioyöntem. İki seçenek kullanıyoruz -limit tek yakalama işlemi başına yalnızca bir ses klibi kaydetmeye izin verir ve duration bir ses klibinin saniye sayısıdır.
function audioCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureAudio(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
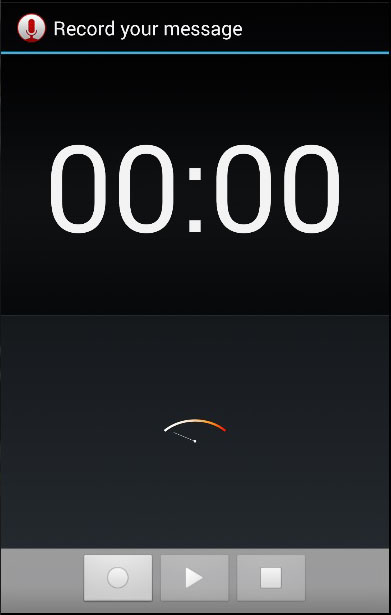
}Bastığımızda AUDIO düğmesi, ses kaydedici açılacaktır.

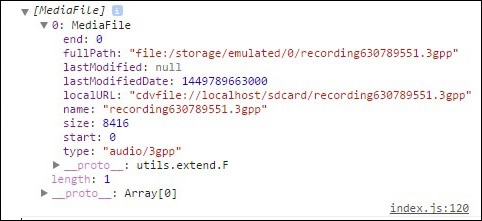
Konsol, kullanıcıların yakaladığı döndürülen nesneler dizisini gösterecektir.

Adım 4B - Görüntü Yakalama İşlevi
Görüntü yakalama işlevi, sonuncusu ile aynı olacaktır. Tek fark, kullanmamızcaptureImage bu sefer yöntem.
function imageCapture() {
var options = {
limit: 1
};
navigator.device.capture.captureImage(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
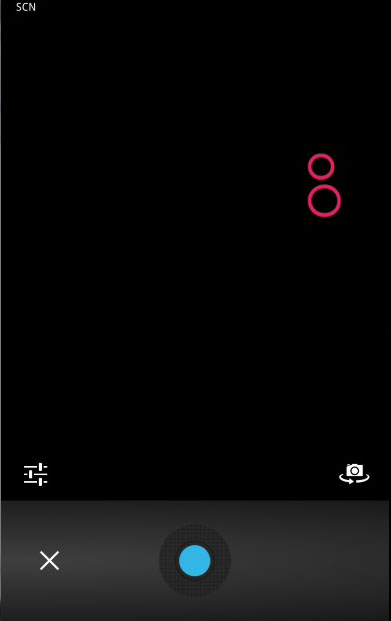
}Şimdi tıklayabiliriz IMAGE Kamerayı başlatmak için düğmesine basın.

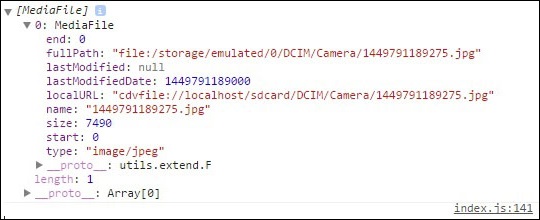
Resim çektiğimizde konsol, görüntü nesnesi ile diziyi günlüğe kaydedecektir.

Adım 4C - Video İşlevi Yakala
Video çekmek için aynı kavramı tekrarlayalım. KullanacağızvideoCapture bu sefer yöntem.
function videoCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureVideo(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}Eğer basarsak VIDEO düğmesi, kamera açılacak ve videoyu kaydedebiliriz.

Video kaydedildikten sonra konsol bir kez daha dizi döndürecektir. Bu sefer içinde video nesnesi var.
