DC.js - Veri Sayımı
Veri sayımı, veri kümesindeki toplam kayıt sayısını görüntülemek için kullanılır. Aşağıdaki iki tür sayımı gerçekleştirir -
Total-count - toplam kayıt sayısı.
Filter-count - mevcut filtrelerle eşleşen kayıt sayısı.
Veri Sayma Yöntemleri
Veri sayımını kullanmaya geçmeden önce şunu anlamalıyız: dc.dataCountsınıf ve yöntemleri. Dc.dataCount sınıfı, veri sayısını görüntülemenin temel işlevini elde etmek için bir mixin kullanır;
- dc.baseMixin
Dc.dataCount, bu karışımın tüm yöntemlerini alır ve aşağıda açıklandığı gibi veri sayısını göstermek için kendi yöntemine sahiptir -
formatNumber ([formatter])
Bu yöntem, filtre sayısı ve toplam sayım için bir biçim almak veya ayarlamak için kullanılır.
html ([seçenekler])
Seçilen öğelerin sayısını göstermek için HTML şablonlarını almak veya ayarlamak için kullanılır.
For example -
counter.html ({
all: 'HTML template to use if all items are selected'
})Burada, 'tümü' toplam sayım yüzdesini kullanarak tüm öğeleri seçmek için kullanılır. Sadece bazı öğeleri kullanmak istiyorsak,% filter-count seçeneğini kullanarak bazı kayıtları kullanabiliriz.
Veri sayımı örneği
Veri sayımını DC'de gerçekleştirelim. Bunu yapmak için aşağıda verilen adımları izlememiz gerekiyor -
1. Adım: Stiller ekleyin
Aşağıda verilen kodlamayı kullanarak CSS'ye stiller ekleyelim -
.dc-chart { font-size: 12px; }Burada grafik için stiller atadık.
2. Adım: Değişken oluşturun
Aşağıda gösterildiği gibi DC'de bir değişken oluşturalım -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");Burada, satırda bir barChart değişken kimliği atadık, oysa countChart kimliği mystats'dir.
3. Adım: Verileri okuyun
Aşağıda gösterildiği gibi, people.csv dosyasındaki verileri okuyun -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Veriler mevcut değilse, bir hata verir. Şimdi, verileri bir çapraz filtreye atayın.
Burada, önceki grafik örneklerimizde kullanılan people.csv dosyasını kullanıyoruz. Aşağıda gösterildiği gibi görünüyor -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
........................................4. Adım: Boyutu ayarlayın
Aşağıda verilen kodlamayı kullanarak boyutu ayarlayabilirsiniz -
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Boyut atandıktan sonra, aşağıda verilen kodlamayı kullanarak yaşı gruplandırın -
var ageGroup = ageDimension.group().reduceCount();5. Adım: Bir grafik oluşturun
Şimdi, aşağıda verilen kodlamayı kullanarak bir çubuk grafik oluşturun -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Buraya,
- Grafik genişliğini 400 ve yüksekliği 200 olarak belirledik.
- Daha sonra alan aralığını [15,70] olarak belirledik.
- X ekseni etiketini yaş ve y ekseni etiketini sayı olarak belirledik.
- ElastikY ve X fonksiyonunu true olarak belirledik.
6. Adım: Sayım tablosunu oluşturun ve işleyin
Şimdi, aşağıdaki kodlamayı kullanarak sayım tablosunu oluşturun ve işleyin -
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();Burada boyutu bir çapraz filtre değişkenine atadık. Son olarak, tüm kayıtları yaşa göre gruplayın.
Adım 7: Çalışma örneği
Kodun tamamı aşağıdaki gibidir. Bir web sayfası oluşturundatacount.html ve aşağıdaki değişiklikleri ekleyin.
<html>
<head>
<title>DC datacount sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
<link rel = "stylesheet" type = "text/css" href = "css/dc.css" />
<style>
.dc-chart { font-size: 12px; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
});
</script>
</body>
</html>Şimdi, tarayıcıyı isteyin ve aşağıdaki yanıtı göreceğiz.
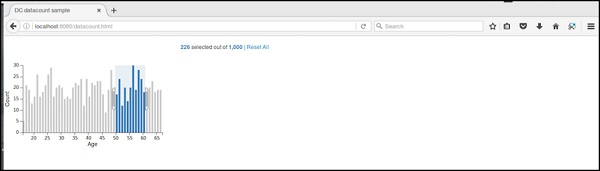
Veri sayım başlangıç sayfası aşağıda gösterilmiştir.
Belirli bir yaş seçtikten sonra, aşağıdaki ekran görüntüsünde gösterildiği gibi sayıları gösterir.