DC.js - Hızlı Kılavuz
DC.js, tarayıcıda, mobil cihazlarda veri analizi için mükemmel bir JavaScript kitaplığıdır ve sonuçta veri görselleştirme oluşturmaya yardımcı olur. Veri görselleştirme, verilerin resimli veya grafik formatta sunulmasıdır. Veri görselleştirmenin birincil amacı, bilgileri istatistiksel grafikler, grafikler ve bilgi grafikleri aracılığıyla açık ve verimli bir şekilde iletmektir. Veri görselleştirmeleri geliştirilebilir ve normal web ve hatta farklı JavaScript çerçeveleri kullanılarak mobil uygulamalara entegre edilebilir.
DC.js nedir?
DC.js, büyük çok boyutlu veri kümelerini keşfetmek için bir grafik kitaplığıdır. Grafikleri CSS dostu bir SVG biçiminde oluşturmak için D3.js motorunu kullanır. Karmaşık veri görselleştirmesinin işlenmesini sağlar ve Çubuk Grafikler, Dağılım Grafikleri, Isı Haritaları vb. İçeren tasarlanmış bir gösterge panosuna sahiptir. DC.js, birlikte çalışmak için oluşturulmuştur.Crossfilterveri işleme için. DC.js, tek bir (büyük) veri kümesinin, gelişmiş bir otomatik filtreleme seçeneğiyle birçok birbirine bağlı grafikle görselleştirilmesini sağlar.
DC.js'ye Neden İhtiyacımız Var?
Genel olarak, veri görselleştirme oldukça karmaşık bir süreçtir ve bunu müşteri tarafında gerçekleştirmek ekstra beceri gerektirir. DC.js, daha basit bir programlama modeli kullanarak neredeyse her tür karmaşık veri görselleştirmesi oluşturmamızı sağlar. Açık kaynak kodlu, alması son derece kolay bir JavaScript kitaplığıdır ve çok kısa sürede düzgün özel görselleştirmeler uygulamamıza olanak tanır.
DC.js grafikleri veriye dayalıdır ve oldukça tepkiseldir. Ek olarak, kullanıcı etkileşimine anında geri bildirim sağlar.Crossfilter Library.
DC.js Özellikleri
DC.js, en iyi veri görselleştirme çerçevelerinden biridir ve basit ve karmaşık görselleştirmeler oluşturmak için kullanılabilir. Göze çarpan özelliklerden bazıları aşağıda listelenmiştir -
- Son derece esnek.
- Kullanımı kolay.
- Grafiklerin hızlı oluşturulması.
- Büyük çok boyutlu veri kümelerini destekler.
- Açık kaynak JavaScript kitaplığı.
Dc.js Avantajları
DC.js açık kaynaklı bir projedir ve diğerlerine göre daha az kod gerektirir. Aşağıdaki avantajlarla birlikte gelir -
- Harika veri görselleştirme.
- Grafiksel filtreleme gerçekleştirir.
- Grafik ve gösterge tablolarının hızlı oluşturulması.
- Son derece etkileşimli gösterge tablolarının oluşturulması.
Bir sonraki bölümde, D3.js'yi sistemimize nasıl kuracağımızı anlayacağız.
Bu bölümde, DC.js geliştirme ortamının nasıl kurulacağını öğreneceğiz. Başlamadan önce aşağıdaki bileşenlere ihtiyacımız var -
- DC.js kitaplığı
- Editor
- internet tarayıcısı
- Web sunucusu
Adımları tek tek ayrıntılı olarak inceleyelim.
DC.js Kurulumu
DC kurulumunun kurulumu çok kolaydır. Makinenize DC yüklemek için aşağıdaki adımları izleyin .
DC Kitaplığını İndirin
DC, açık kaynaklı bir kitaplıktır; bağlantıyı kullanhttps://github.com/dc-js/dc.js/releases Dosyayı indirmek için.
DC dosyasının en son sürümünü indirin. (Şu an itibariyle, en son sürüm 2.0.2'dir.). İndirme işlemi tamamlandıktan sonra, DC klasörünü açın ve projenizin kök klasörüne veya tüm kitaplık dosyalarınızı saklamak istediğiniz başka bir klasöre yapıştırın.
Örnek HTML sayfası aşağıda gösterildiği gibidir.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<script>
// write your dc code here..
</script>
</body>
</html>DC bir JavaScript kodudur, bu nedenle tüm DC kodlarını "script" etiketi içinde yazmamız gerekir. Mevcut DOM öğelerini değiştirmemiz gerekebilir, bu nedenle DC kodunu "body" etiketinin sonundan hemen önce yazmamız önerilir.
DC.js Düzenleyicisi
Kodu yazmaya başlamak için bir editöre ihtiyacımız olacak. JavaScript desteği olan bazı harika IDE'ler (Entegre Geliştirme Ortamı) vardır, örneğin:
- Visual Studio Kodu
- WebStorm
- Eclipse
- SublimeText
Bu IDE'ler akıllı kod tamamlamanın yanı sıra bazı modern JavaScript çerçevelerini destekler. Süslü bir IDE'ye sahip değilsek, her zaman Not Defteri, VI, vb. Gibi temel bir düzenleyici kullanabiliriz.
İnternet tarayıcısı
DC.js, IE8 ve önceki sürümler dışındaki tüm tarayıcılarda çalışır.
Web sunucusu
Çoğu tarayıcı, yerel HTML dosyalarını doğrudan yerel dosya sisteminden sunar. Bununla birlikte, harici veri dosyalarının yüklenmesi söz konusu olduğunda belirli kısıtlamalar vardır. Bu eğiticinin sonraki bölümlerinde, CSV ve JSON gibi harici dosyalardan veri yükleyeceğiz. Dolayısıyla web sunucusunu en başından kurarsak bizim için daha kolay olacaktır.
Rahat olduğumuz herhangi bir web sunucusunu kullanabiliriz. Örneğin - IIS, Apache vb.
Bir Sayfayı Görüntüleme
Çoğu durumda, görüntülemek için HTML dosyasını bir web tarayıcısında açabiliriz. Bununla birlikte, harici veri kaynaklarını yüklerken, yerel bir web sunucusu çalıştırmak ve sayfayı sunucudan görüntülemek daha güvenilirdir (http://localhost:8080).
DC.js, çoğu ön uç geliştirici için basit ve kolaydır. D3.js hakkında herhangi bir bilgi sahibi olmadan bile hızlı bir şekilde temel çizelgeleri oluşturmayı sağlar. Daha önce görselleştirme oluşturmak için DC.js kullanmaya başladık; web standartlarına aşina olmamız gerekiyor. Aşağıdaki web standartları, grafikleri oluşturmak için DC.js'nin temeli olan D3.js'de yoğun bir şekilde kullanılmaktadır.
- Köprü Metni Biçimlendirme Dili (HTML)
- Belge Nesne Modeli (DOM)
- Basamaklı Stil Sayfaları (CSS)
Bu web standartlarının her birini ayrıntılı olarak anlayalım.
Köprü Metni Biçimlendirme Dili (HTML)
Bildiğimiz gibi, web sayfasının içeriğini yapılandırmak için HTML kullanılıyor. ".Html" uzantılı bir metin dosyasında saklanır.
Tipik bir temel HTML örneği aşağıda gösterildiği gibidir -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>Belge Nesne Modeli (DOM)
Bir HTML sayfası bir tarayıcı tarafından yüklendiğinde, hiyerarşik bir yapıya dönüştürülür. HTML'deki her etiket, bir üst-alt hiyerarşiyle DOM'daki bir öğeye / nesneye dönüştürülür. HTML'imizi daha mantıksal olarak yapılandırılmış hale getirir. DOM oluşturulduktan sonra, sayfadaki öğeleri işlemek (eklemek / değiştirmek / kaldırmak) daha kolay hale gelir.
Aşağıdaki HTML belgesini kullanarak DOM'u anlayalım -
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>Yukarıdaki HTML belgesinin belge nesne modeli aşağıdaki gibidir -

Basamaklı Stil Sayfaları (CSS)
HTML web sayfasına bir yapı kazandırırken, CSS stilleri web sayfasına bakmayı daha keyifli hale getirir. CSS, HTML veya XML'de (SVG veya XHTML gibi XML lehçeleri dahil) yazılmış bir belgenin sunumunu açıklamak için kullanılan bir stil sayfası dilidir. CSS, öğelerin bir web sayfasında nasıl oluşturulması gerektiğini açıklar.
JavaScript
JavaScript, kullanıcının tarayıcısında yürütülen, gevşek bir şekilde yazılmış bir istemci tarafı kodlama dilidir. JavaScript, web kullanıcı arayüzünü etkileşimli hale getirmek için html öğeleriyle (DOM öğeleri) etkileşime girer. JavaScript, ECMA-262 spesifikasyonuna dayalı temel özellikleri ve ECMAScript standartlarına dayanmayan diğer özellikleri içeren ECMAScript standartlarını uygular. JavaScript bilgisi DC.js için bir ön koşuldur.
Bileşenler
DC.js, iki mükemmel JavaScript kitaplığına dayanmaktadır:
- Crossfilter
- D3.js
Çapraz filtre
Crossfilter, tarayıcıda büyük çok değişkenli veri kümelerini keşfetmek için bir JavaScript kitaplığıdır. Onlarca veya yüzbinlerce satırlık ham veriyi çok hızlı bir şekilde Gruplamak, Filtrelemek ve Birleştirmek için kullanılır.
D3.js
D3.js, Veriye Dayalı Belgeler anlamına gelir. D3.js, belgeleri verilere dayalı olarak işlemek için bir JavaScript kitaplığıdır. D3, Dinamik, Etkileşimli, Çevrimiçi Veri Görselleştirme Çerçevesidir ve çok sayıda web sitesinde kullanılır. D3.js tarafından yazılmıştırMike Bostock, adlı önceki bir görselleştirme araç setinin halefi olarak oluşturuldu Protovis. D3.js yüz binlerce web sitesinde kullanılmaktadır.
Crossfilter, çok boyutlu bir veri kümesidir. Bir milyon veya daha fazla kayıt içeren veri kümeleriyle son derece hızlı etkileşimi destekler.
Temel konseptler
Çapraz filtre, çapraz filtre ad alanı altında tanımlanır. Anlamsal versiyonlama kullanır. Aşağıda tanımlanan meyve koleksiyonuyla yüklenmiş bir çapraz filtre nesnesini düşünün -
var fruits = crossfilter ([
{ name: “Apple”, type: “fruit”, count: 20 },
{ name: “Orange”, type: "fruit”, count: 10 },
{ name: “Grapes”, type: “fruit”, count: 50 },
{ name: “Mango”, type: “fruit”, count: 40 }
]);Bir gruptaki toplam kayıtları gerçekleştirmemiz gerekirse, aşağıdaki işlevi kullanabiliriz -
var count = fruits.groupAll().reduceCount().value();Belirli bir türe göre filtrelemek istiyorsak -
var filtering = fruits.dimension(function(d) { return d.type; });
filtering.filter(“Grapes”)Benzer şekilde Crossfilter ile gruplama yapabiliriz. Bunu yapmak için aşağıdaki işlevi kullanabiliriz -
var grouping = filtering.group().reduceCount();
var first = grouping.top(2);Bu nedenle, Crossfilter son derece hızlı olacak şekilde üretilmiştir. Grupları filtreler uygulandıkça yeniden hesaplamak isterseniz, kademeli olarak hesaplar. Çapraz filtre boyutları çok pahalıdır.
Crossfilter API
Önemli Crossfilter API'lerini ayrıntılı olarak inceleyelim.
crossfilter([records])- Yeni bir çapraz filtre oluşturmak için kullanılır. Kayıt belirtilirse, aynı anda belirtilen kayıtları ekler. Kayıtlar, herhangi bir JavaScript nesnesi veya ilkel dizisi olabilir.
crossfilter.add(records) - Belirtilen kayıtları çapraz filtreye ekler.
crossfilter.remove() - Geçerli filtrelerle eşleşen tüm kayıtları çapraz filtreden kaldırır.
crossfilter.size() - Çapraz filtredeki kayıtların sayısını döndürür.
crossfilter.groupAll() - Tüm kayıtları gruplamak ve tek bir değere düşürmek için kullanılan bir işlevdir.
crossfilter.dimension(value) - Belirtilen değer erişimci işlevini kullanarak yeni bir boyut oluşturmak için kullanılır.
dimension.filter(value) - Boyutun eşleşme değeri için kayıtları filtrelemek için kullanılır ve boyutu döndürür.
dimension.filterRange(range) - Aralık [0] 'dan büyük veya ona eşit ve aralık [1]' den küçük boyut değerinin kayıtlarını filtreler.
dimension.filterAll() - Bu boyuttaki tüm filtreleri temizler.
dimension.top(k) - Bu boyutun doğal sırasına göre ilk k kayıtları içeren yeni bir dizi döndürmek için kullanılır.
dimension.bottom(k) - Bu boyutun doğal sırasına göre alttaki k kayıtları içeren yeni bir dizi döndürmek için kullanılır.
dimension.dispose() - Ölçüyü çapraz filtreden çıkarmak için kullanılır.
Bir sonraki bölümde, kısaca D3.js hakkında bilgi vereceğiz.
D3.js, tarayıcıda etkileşimli görselleştirmeler oluşturmak için kullanılan bir JavaScript kitaplığıdır. D3 kitaplığı, bir web sayfasının öğelerini bir veri kümesi bağlamında değiştirmemize olanak tanır. Bu öğeler HTML, SVG veya Canvas öğeleri olabilir ve veri kümesinin içeriğine göre eklenebilir, kaldırılabilir veya düzenlenebilir. DOM nesnelerini işlemek için bir kitaplıktır. D3.js, veri keşfetmede değerli bir yardımcı olabilir. Verilerinizin temsili üzerinde kontrol sağlar ve veri etkileşimi eklemenize olanak tanır.
D3.js, diğer kitaplıklarla karşılaştırıldığında önde gelen çerçevelerden biridir. Bunun nedeni ise; web'de ve veri görselleştirmelerinde çalışır ve kurumsal düzeydedir. Diğer bir neden, dünya çapındaki geliştiricilerin birçok gelişmiş grafik oluşturmasına olanak tanıyan büyük esnekliğidir. Ayrıca işlevselliğini de büyük ölçüde genişletmiştir.
Aşağıdaki gibi D3.js'nin temel kavramlarını anlayalım -
- Selections
- Veri birleştirme
- SVG
- Transition
- Animation
- D3.js API
Bu kavramların her birini ayrıntılı olarak anlayalım.
Seçimler
Seçimler, D3.js'deki temel konseptlerden biridir. CSS Seçici konseptine dayanmaktadır. JQuery kullanmış ve farkında olanlar, seçimleri zaten kolayca anlayabilirler. CSS seçicilerine göre DOM'u seçmemizi ve ardından DOM öğelerini değiştirme veya ekleme ve kaldırma seçenekleri sunmamızı sağlar.
Veri Birleştirme
Veri birleştirme D3.js'deki bir başka önemli kavramdır. Seçimlerle birlikte çalışır ve HTML belgesini veri kümemize göre (bir dizi sayısal değer) değiştirmemizi sağlar. Varsayılan olarak, D3.js, veri kümesine yöntemlerinde en yüksek önceliği verir ve veri kümesindeki her öğe bir HTML öğesine karşılık gelir.
SVG
SVG, Scalable Vector Graphics. SVG, XML tabanlı bir vektör grafik formatıdır. Çizgiler, Dikdörtgenler, Daireler, Elipsler, vb. Gibi farklı şekiller çizmek için seçenekler sunar. Bu nedenle, SVG ile görselleştirmeler tasarlamak size daha fazla güç ve esneklik sağlar.
dönüşüm
SVG, tek bir SVG şekil öğesini veya SVG öğesi grubunu dönüştürmek için seçenekler sağlar. SVG dönüşümü Çevirme, Ölçekleme, Döndürme ve Eğriltmeyi destekler.
Geçiş
Geçiş, bir öğenin bir durumundan diğerine geçiş sürecidir. D3.js, HTML sayfasında geçiş yapmak için bir geçiş () yöntemi sağlar.
Animasyon
D3.js, geçiş yoluyla animasyonu destekler. Doğru geçiş kullanımı ile animasyon yapılabilir. Geçişler, yalnızca iki anahtar kareye sahip sınırlı bir anahtar kare animasyonu biçimidir:start ve end. Başlangıç ana çerçevesi tipik olarak DOM'nin mevcut durumudur ve bitiş ana çerçevesi, belirlediğiniz bir dizi nitelik, stil ve diğer özelliktir. Geçişler, başlangıç görünümüne bağlı olan karmaşık bir kod olmadan yeni bir görünüme geçiş için çok uygundur.
D3.js API
Kısaca bazı önemli D3.js API yöntemlerini anlayalım.
Koleksiyonlar API'si
Bir koleksiyon, birden çok öğeyi tek bir birimde gruplayan basit bir nesnedir. Aynı zamanda konteyner olarak da adlandırılır. Nesneleri, Haritaları, Kümeleri ve Yuvaları içerir.
Paths API
Yollar, dikdörtgenler, daireler, elipsler, çoklu çizgiler, çokgenler, düz çizgiler ve eğriler çizmek için kullanılır. SVG Yolları, konturlanabilen, doldurulabilen, kırpma yolu olarak kullanılabilen veya üçünün herhangi bir kombinasyonu olarak kullanılabilen bir şeklin anahatlarını temsil eder.
Axis API
D3.js, eksen çizmek için işlevler sağlar. Bir eksen çizgiler, işaretler ve etiketlerden oluşur. Bir eksen ölçek kullanır, bu nedenle her eksene çalışmak için bir ölçek verilmesi gerekecektir.
Yakınlaştırma API'si
Yakınlaştırma, içeriğinizi ölçeklendirmenize yardımcı olur. Tıkla ve sürükle yaklaşımını kullanarak belirli bir bölgeye odaklanabilirsiniz.
Sınırlayıcıyla Ayrılmış Değerler API'si
Sınırlayıcı, düz metin veya diğer verilerdeki ayrı, bağımsız bölgeler arasındaki sınırı belirtmek için kullanılan bir veya daha fazla karakter dizisidir. Alan sınırlayıcı, virgülle ayrılmış değerler dizisidir. Kısaca, ayırıcıyla ayrılmış değerler Virgülle Ayrılmış Değerler (CSV) veya Sekmeyle Ayrılmış Değerlerdir (TSV).
Mixin bir abstract functional objectJavaScript sınıflarında karıştırılabilen ve kullanılabilen birçok önceden tanımlanmış işleve sahip. Ancak bağımsız olarak kullanılamazlar. Örneğin, DC.js birMixin ve dc.baseMixin, olduğu gibi kullanılamaz, ancak Çizgi Grafik, Pasta Grafiği vb. gibi tüm DC grafik sınıfları tarafından kullanılır. DC.js, grafikleri kolay ve verimli bir şekilde oluşturmak için sınırlı bir yararlı Karışım kümesine sahiptir. Bunlar aşağıdaki gibidir -
baseMixin- baseMixin, tüm grafik türleri için ortak işlevsellik sağlar. Çapraz filtre ve d3.js JavaScript kitaplığını entegre eder ve sınırlı D3.js bilgisine sahip grafikler oluşturmak için basit bir işlev kümesi sağlar.
capMixin - capMixin, bir sınırın (sınır) altındaki veri öğeleri için gruplama desteği sağlar.
colorMixin - colorMixin, grafikler için renk desteği sağlar.
marginMixin - marginMixin, grafikler için marj desteği sağlar.
coordinateGridMixin - koordinateGridMixin, grafikler için koordinat desteği sağlar.
stackMixin - stackMixin, d3.layout.stack.
bubbleMixin - bubbleMixin grafikler için kabarcık desteği sağlar.
Tüm bu karışımları sonraki bölümlerde ayrıntılı olarak anlayalım.
baseMixinherhangi bir grafik türü oluşturmak için gereken temel yöntemleri sağlar. Grafiğin genişliğini ayarlamaktan grafiğin gelişmiş filtrelemesine kadar değişir.
Genel Harita Seçenekleri
basicMixingrafiklerin özelliklerini almak / ayarlamak için birçok grafik yöntemi sağlar. Bunlar aşağıdaki gibidir,
chartID() - Grafiğin dahili sayısal kimliğini döndürür.
chartGroup( [chartGroup])- Grafiğin ait olduğu grubu alır veya ayarlar. DC.js'de, grafikler tek bir küme halinde gruplanabilir. Bir gruptaki tüm grafiklerin aynı Crossfilter veri kümesini paylaşması beklenir. Aynı anda hem render edilir hem de yeniden çizilir.
mychart.chartGroup('dashboard');minWidth( [minWidth]) - Grafiğin minimum genişliğini ayarlar.
mychart.minWidth(300);width( [width]) - Grafiğin genişliğini alır veya ayarlar.
mychart.width(600);minHeight( [minHeight]) - Grafiğin minimum yüksekliğini alır veya ayarlar.
mychart.minHeight(300);height( [height]) - Grafiğin yüksekliğini alır veya ayarlar.
mychart.height(300);title( [titleFunction])- Başlık işlevini alır veya ayarlar. Başlık, SVG Öğesinin grafikteki alt öğenin başlığıdır (örneğin, bir çubuk grafikte tek bir çubuk). Grafiklerdeki başlık, tarayıcıda araç ipucu olarak gösterilir.
mychart.title(function(data) {
return d.key + ': ' + d.value;
});label( labelFunction[??]) - title () yöntemine benzer, ancak başlık yerine etiketi ayarlar.
mychart.label(function(data) {
return d.key + ': ' + d.value;
});options(opts)- JavaScript nesnesini kullanarak herhangi bir grafik seçeneğini ayarlar. Her anahtar, grafiklerde bulunan karşılık gelen yöntemi temsil eder ve eşleşen yöntem, ilgili değerle çağrılır.
mychart.options ({
'width' : 300,
'height' : 300
});Burada, width () ve height () yöntemi belirtilen değerle tetiklenecektir.
legend( [legend])- Grafiğe bir açıklama ekler. Efsane,d3.legend() yöntem.
mychart.legend (
dc.legend()
.x(500)
.y(50)
.itemHeight(12)
.gap(4))anchor( parent[??])- SVGElement kökünü, mevcut bir grafiğin kökü veya herhangi bir geçerli D3 tek seçicisi olacak şekilde ayarlar. İsteğe bağlı olarak, grafik grubu ikinci bağımsız değişken kullanılarak da ayarlanabilir.
anchorName() - Grafiğin bağlantılı konumunun DOM Kimliğini alır.
svg( [svgElement]) - Grafiğin SVGElement değerini döndürür.
resetSvg() - DOM'daki SVG kabını sıfırlar.
root( [rootElement]) - Grafiğin kök kabını alır.
Veri Seçenekleri
basicMixingrafikler için verileri ayarlamak için yöntemler sağlar. Veriler, Çapraz filtre boyutu ve grubu olarak ayarlanır. Ek olarak, temel veri setini alma seçeneği sunar.
dimension( [dimension])- Grafiğin boyutunu ayarlar veya alır. Boyut, herhangi bir geçerli Çapraz Filtre boyutudur.
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);group( group[??])- Grafiğin grubunu ayarlar veya alır. Grup, herhangi bir geçerli Çapraz Filtre grubudur. Grup, daha sonra kodda kullanmak için ikinci bağımsız değişken kullanılarak adlandırılabilir.
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);
mychart.group(ageDimension.group(crossfilter.reduceCount()));data( [callback]) - Veri geri aramasını ayarlar ve temel alınan grafiğin veri kümesini almamızı sağlar.
// get all groups
mychart.data(function (group) {
return group.all();
});
// get top five groups
mychart.data(function (group) {
return group.top(5);
});keyAccessor( [keyAccessor])- Anahtar erişimci işlevini alır veya ayarlar. Anahtarı temeldeki Çapraz Filtre grubundan almak için kullanılır. Anahtar, bir pasta grafiğindeki dilimler ve çizgi / çubuk grafikteki x ekseni için kullanılır. Varsayılankey accessor işlev aşağıdaki gibidir -
chart.keyAccessor(function(d) { return d.key; });valueAccessor( [valueAccessor])- Değer erişimci işlevini alır veya ayarlar. Altta yatan Çapraz Filtre grubundan değeri almak için kullanılır. Değer, pasta grafiğindeki dilim boyutu ve çizgi / çubuk grafikteki y ekseni konumu için kullanılır. Varsayılanvalue accessor işlev aşağıdaki gibidir -
chart.valueAccessor(function(d) { return d.value; });ordering( [orderFunction])- Sıralı boyutu sıralamak için bir sıralama işlevi alır veya ayarlar. Varsayılan olarak, bir grafik kullanırcrossfilter.quicksort.by öğeleri sıralamak için.
_chart.ordering(dc.pluck('key'));Filtre seçenekleri
Filtreleme, DC.js'nin öne çıkan özelliklerinden biridir. Filter () yöntemini kullanarak bir veya daha fazla filtreyi doğrudan grafik nesnesine uygulayabilir ve grafik üzerindeki filtreleme etkisini görmek için grafiğin redrawGroup () veya dc.redrawAll () yöntemini çağırabiliriz. Varsayılan olarak, bir grafik nesnesi filter () yöntemini kullanarak bir veya daha fazla filtre alır, bunu temeldeki Crossfilter () veri kümesine uygular, filtrelenmiş verileri Crossfilter'dan alır ve filtrelenmiş verileri kullanarak grafikleri yeniden çizer. DC.js, grafikte filtrelemeyi işlemek için aşağıdaki yöntemleri sağlar.
Filtrele ([filtre])
Grafik için filtreyi alır veya ayarlar. Sağlanan filtre yeniyse, grafiğin filtre koleksiyonuna eklenecek ve temel alınan veri kümesine uygulanacaktır. Sağlanan filtre, grafiğin filtre koleksiyonunda zaten mevcutsa, filtreyi kaldıracak ve temel alınan veriler üzerinde ilgili filtrelemeyi gerçekleştirecektir. Kısaca, filtre yöntemi sağlanan filtreleri değiştirecektir.
mychart.filter(10);Tüm filtreleri kaldırmak için filtre yöntemini çağırın nulldeğer. Filtre, aşağıdaki öğelerden herhangi biri olabilir -
null - Grafik önceden uygulanan tüm filtreleri kaldıracaktır.
single value - Grafik, temeldeki Çapraz Filtrenin filtre yöntemini çağırır ve sağlanan değeri gönderir.
dc.filters.RangedFilter- Düşük ve yüksek olmak üzere iki değeri kabul eder. Grafik, düşük ve yüksek değer arasındaki değer dışındaki tüm verileri filtreleyecektir.
dc.filters.TwoDimensionalFilter - Isı haritasında kullanılan iki boyutlu değerleri kabul eder.
dc.filters.RangedTwoDimensionalFilter - Yalnızca dağılım grafiklerinde kullanılan iki boyutlu bir değeri kabul etmesi dışında, dc.filters.RangedFilter'a benzer.
hasFilter ([filtre])
Verilen filtrenin çizelgede mevcut olup olmadığını kontrol eder.
replaceFilter ([filtre])
Tablonun mevcut filtresini sağlanan filtre ile değiştirir.
filtreler ()
Grafikle ilişkili tüm mevcut filtreleri döndürür.
filterAll ()
Grafikle ilişkili tüm filtreleri temizler.
filterHandler ([filterHandler])
Bir filtre işleyici işlevi alır veya ayarlar. Filtre işleyici işlevi, filtreyi kullanarak temel alınan veri kümesini filtrelemek için grafik tarafından kullanılır. Grafiğin Varsayılan Filtre İşleyici İşlevi vardır ve bu yöntem kullanılarak Özel Filtre İşleyici İşlevi ile değiştirilebilir. Varsayılan filtre işleyicisi aşağıdaki gibidir -
chart.filterHandler(function (dimension, filters) {
if (filters.length === 0) {
// the empty case (no filtering)
dimension.filter(null);
} else if (filters.length === 1 && !filters[0].isFiltered) {
// single value and not a function-based filter
dimension.filterExact(filters[0]);
} else if (filters.length === 1 && filters[0].filterType === 'RangedFilter') {
// single range-based filter
dimension.filterRange(filters[0]);
} else {
// an array of values, or an array of filter objects
dimension.filterFunction(function (d) {
for (var i = 0; i < filters.length; i++) {
var filter = filters[i];
if (filter.isFiltered && filter.isFiltered(d)) {
return true;
} else if (filter <= d && filter >= d) {
return true;
}
}
return false;
});
}
return filters;
});hasFilterHandler ([hasFilterHandler])
Has-filter işleyici işlevini alır veya ayarlar. Bu fonksiyon, grafik tarafından, grafiğin filtre koleksiyonunda bir filtrenin bulunup bulunmadığını kontrol etmek için kullanılır. Varsayılan has-filter işleyicisi aşağıdaki gibidir -
chart.hasFilterHandler(function (filters, filter) {
if (filter === null || typeof(filter) === 'undefined') {
return filters.length > 0;
}
return filters.some(function (f) {
return filter <= f && filter >= f;
});
});addFilterHandler ([addFilterHandler])
Ek filtre işleyici işlevini alır veya ayarlar. Bu işlev, filtreyi grafiğin filtre koleksiyonuna eklemek için grafik tarafından kullanılır. Varsayılan eklenti filtresi işleyicisi aşağıdaki gibidir -
chart.addFilterHandler(function (filters, filter) {
filters.push(filter);
return filters;
});removeFilterHandler ([removeFilterHandler])
Kaldır-filtre işleyici işlevini alır veya ayarlar. Bu işlev, grafik tarafından filtreyi grafiğin filtre koleksiyonundan kaldırmak için kullanılır. Varsayılan kaldırma filtresi aşağıdaki gibidir -
chart.removeFilterHandler(function (filters, filter) {
for (var i = 0; i < filters.length; i++) {
if (filters[i] <= filter && filters[i] >= filter) {
filters.splice(i, 1);
break;
}
}
return filters;
});resetFilterHandler ([resetFilterHandler])
Reset-filter handler işlevini alır veya ayarlar. Bu fonksiyon, grafik tarafından grafiğin filtre koleksiyonunu sıfırlamak için kullanılır. Varsayılan sıfırlama filtresi aşağıdaki gibidir -
function (filters) {
return [];
}filterPrinter ([filterPrinterFunction])
Yazıcı filtresi işlevini alır veya ayarlar. Bu işlev, filtre bilgilerini yazdırmak için tablo tarafından kullanılır.
commitHandler ()
Commit işleyicisini alır veya ayarlar. Kaydetme işleyicisinin amacı, filtrelenmiş verileri sunucuya eşzamansız olarak göndermektir.
Etkinlik Seçenekleri
DC.js, Filtreleme, Yakınlaştırma vb. Gibi bazı işlevleri gerçekleştirmek için sınırlı bir olay kümesini tanımlar. DC.js'de tanımlanan olayların listesi aşağıdaki gibidir -
renderlet - Geçişler yeniden çizilip oluşturulduktan sonra tetiklenir.
pretransition - Geçişler başlamadan kovuldu.
preRender - Grafik oluşturmadan önce tetiklendi.
postRender - Tüm renderlet mantığını içeren grafik render işlemi tamamlandıktan sonra tetiklenir.
preRedraw - Çizelge yeniden çizilmeden önce ateşlendi.
postRedraw - Tüm renderlet mantığını içeren grafik yeniden çizimi bitirdikten sonra çalıştırılır.
filtered - Bir filtre uygulandıktan, eklendikten veya kaldırıldıktan sonra tetiklenir.
zoomed - Bir yakınlaştırma tetiklendikten sonra tetiklendi.
basicMixin bir yöntem sağlar, on(event, listener) yukarıda tanımlanan olayların tümü için geri arama işlevini ayarlamak için.
on(event, listener) - Belirli bir olay için geri arama veya dinleyici işlevini ayarlar.
onClick(datum)- Her grafik için onClick işleyicisi olarak D3'e aktarılır. Varsayılan davranış, tıklanan veriyi filtrelemek (geri aramaya iletilir) ve grafik grubunu yeniden çizmektir.
Oluşturma Seçenekleri
BasicMixin, grafikleri işlemek için bir yöntem listesi sağlar. Grafiği çizmek için kullanılırlar ve aşağıdaki gibidirler -
render()- Grafiği işler. Genellikle grafik çizildiğinde ilk olarak kullanılacaktır.
renderGroup() - Gruptaki tüm grafikleri bu grafiğin ait olduğu şekilde işler.
renderLabel( [renderLabel]) - Etiket oluşturmayı açar / kapatır.
renderTitle( [renderTitle]) - Başlık oluşturmayı açar / kapatır.
redraw() - Tüm tabloyu yeniden çizer.
redrawGroup() - Bu grafiğin ait olduğu gruptaki tüm grafikleri yeniden çizer.
Geçiş Seçenekleri
BasicMixin, grafiğin geçiş etkisini ayarlamak için yöntemler sağlar ve bunlar aşağıdaki gibidir -
transitionDelay( [delay]) - Bu grafik örneği için animasyon geçiş gecikmesini (milisaniye cinsinden) ayarlar veya alır.
transitionDuration( [duration]) - Bu grafik örneği için animasyon geçiş süresini (milisaniye cinsinden) ayarlar veya alır.
useViewBoxResizing( [useViewBoxResizing]) - Ayarlanırsa, grafiği SVG görünüm kutusu niteliklerine göre yeniden boyutlandırır.
controlsUseVisibility( [controlsUseVisibility]) - ayarlanmışsa, bir grafik sıfırlama ve filtre kontrollerini göstermek / gizlemek için display özelliği yerine görünürlük özelliğini kullanır.
Bir sonraki bölümde capMixin'i anlayacağız.
capMixinveri öğesi listesinin belirli bir değerin altında 'Diğerleri' olarak gruplanmasını sağlar. Hem satır hem de pasta grafiklerinde uygulanabilir. CapMixin'in hiyerarşisi aşağıdaki diyagramda tanımlandığı gibidir.

capMixin, Diğerleri bölümünü bulmak için dört yöntem sağlar ve bunlar aşağıdaki gibidir -
Method 1: cap( [count]) - Kapağa dahil edilecek öğelerin sayısını alır veya ayarlar.
Method 2: othersGrouper( [grouperFunction])- 'Diğerleri' grubunu yapacak işlevi alır veya ayarlar. Sağlanan varsayılan işlev aşağıdaki gibidir.
chart.othersGrouper(function (topItems, restItems) {
var restItemsSum = d3.sum(restItems, _chart.valueAccessor()),
restKeys = restItems.map(_chart.keyAccessor());
if (restItemsSum > 0) {
return topItems.concat([{
others: restKeys,
key: _chart.othersLabel(),
value: restItemsSum
}]);
}
return topItems;
});Method 3: othersLabel( [label]) - 'Diğerleri' grubunun etiketini alır veya ayarlar.
Method 4: takeFront( [takeFront])- Kapatma yönünü alır veya ayarlar. Ayarlanırsa, grafik ön öğeleri sıralı veri öğeleri dizisinden alır; aksi takdirde son öğeleri alacaktır.
colorMixinrenkleri kullanarak görselleştirilmesi gereken tüm grafikler için renk desteği sağlar. ColorMixin'in hiyerarşisi aşağıdaki diyagramda tanımlanmıştır.

colorMixin, renklerle çalışmak için aşağıdaki yöntemlerin listesini sağlar ve bunlar aşağıdaki gibidir:
colorAccessor ([colorAccessor])
Renk erişimci işlevini alır veya ayarlar. Bu, temeldeki Çapraz Filtre grubundaki her veri noktası için renk ölçeğinde farklı bir renk değerini eşler. Varsayılan renk erişimcisi aşağıdaki gibidir -
mychart.colorAccessor(function (d, i){return i;})colorDomain ([alan])
Renk eşleme işlevi için geçerli etki alanını alır veya ayarlar ve bir dizi olarak sağlanmalıdır.
calculateColorDomain ()
ColorAccessor () işlevi kullanılarak bulunan veri öğesinin minimum ve maksimum değerlerini belirleyerek renk alanını ayarlar.
renkler ([colorScale])
Bir renk ölçeği alır veya ayarlar. Kabul ederd3.scale.
chart.colors(d3.scale.category20b());
chart.colors(d3.scale.ordinal().range(['red','green','blue']));linearColors (r)
Enterpolasyonlu doğrusal renk ölçeğini ayarlamak için bir kısayol yöntemi.
chart.linearColors(["#4575b4", "#ffffbf", "#a50026"]);ordinalColors (r)
Sıralı renk ölçeğini ayarlamak için bir kısayol yöntemi.
chart.ordinalColors(['red','green','blue']);marginMixinhem Satır Grafiği hem de Koordinat Izgara Grafikleri için kenar boşluğu yardımcı programı işlevleri sağlar. MarginMixin'in hiyerarşisi aşağıdaki diyagramda tanımlanmıştır.

marginMixin, koordineli eksen tabanlı grafikler için marjı ayarlamak için tek bir yöntem sağlar.
kenar boşlukları ([kenar boşlukları])
Grafiğin sol, sağ, üst ve alt kenar boşluğunu alır veya ayarlar. Grafiğin varsayılan marjı aşağıdaki gibidir -
a. Right - 50
a. Left - 30
a. Top - 10
a. Bottom - 30var rightMargin = chart.margins().right; // 50 by default
chart.margins().bottom = 60;Koordinat ve Eksen olarak da adlandırılır coordinateGridMixin Çubuk Grafik, Çizgi Grafik, vb. gibi bir dizi koordinat ızgarası tabanlı somut grafik türünü desteklemek için tasarlanmıştır. koordinateGridMixin hiyerarşisi aşağıdaki diyagramda tanımlanmıştır.

KoordinateGridMixin, koordinat eksenini oluştururken iş yükünü azaltmak için bir dizi yöntemi destekler ve bunlar aşağıdaki gibidir -
- brushOn ([brushOn])
- chartBodyG ([body])
- clipPadding ([pad])
- elastikX ([X])
- odak ([aralık])
- g ([kök])
- isOrdinal()
- mouseZoomable ([Zoom])
- rangeChart ([aralık])
- round(r)
- xAxisMax()
- xAxisMin()
- xUnitCount()
Bu yöntemlerin her birini kısaca tartışalım.
brushOn ([brushOn])
Fırça bazlı bir aralık filtresidir. Açık / Kapalı olarak ayarlayabilirsiniz. Fırçalama açıksa, kullanıcı fareyi bir grafik üzerinde sürükleyebilir. Açmak, grafikteki vurgulama, araç ipuçları ve referans çizgileri gibi diğer etkileşimli öğeleri devre dışı bırakabilir. Aşağıda tanımlanmıştır -
chart.brushOn = function (brushOn) {
if (!arguments.length) {
return _brushOn;
}
_brushOn = brushOn;
return chart;
};chartBodyG ([body])
Grafik gövdesi için SVG grubunu almak için kullanılır. Bu işlevi aşağıda gösterildiği gibi çağırabilirsiniz -
chart.chartBodyG = function (body) {
if (!arguments.length) {
return _chartBodyG;
}
};clipPadding ([pad])
Klip yolu için piksel cinsinden dolguyu almak veya ayarlamak için kullanılır. Aşağıda tanımlanmıştır -
chart.clipPadding = function (pad) {
if (!arguments.length) {
return _clipPadding;
}
};elastikX ([X])
Bu yöntem, elastik x ekseni davranışını açmak / kapatmak için kullanılır. X ekseni esnekliği açıksa, ızgara grafiği x ekseni aralığını yeniden hesaplamaya çalışır. Aşağıda tanımlanan bir yeniden çizim olayını tetikler -
chart.elasticX = function (X) {
if (!arguments.length) {
return _x;
}
}Benzer şekilde, elastikY ([Y]) gerçekleştirebilirsiniz.
odak ([aralık])
Bu yöntem, verilen aralığa odaklanmak için grafiği yakınlaştırmak için kullanılır. Verilen aralık, yalnızca iki öğe ([başlangıç, bitiş]) içeren bir dizi olmalıdır.
g ([kök])
Bu yöntem, kök g öğesini almak veya ayarlamak için kullanılır.
isOrdinal ()
Bu yöntem, xUnits grafiğini döndürmek için kullanılır. Çoğu grafik, sıralı verilerle farklı davranır ve uygun mantığı tetiklemek için bu yöntemin sonucunu kullanır.
mouseZoomable ([Zoom])
Bu yöntem, fare yakınlaştırma özelliğini ayarlamak veya elde etmek için kullanılır.
rangeChart ([aralık])
Örneğe ilişkin aralık seçim grafiğini almak veya ayarlamak için kullanılır.
yuvarlak (r)
Bu yöntem, fırçalama etkinleştirildiğinde seçimi nicelleştirmek için kullanılan yuvarlama işlevini ayarlamak veya almak için kullanılır.
xAxisMax ()
Grafikte görüntülenecek maksimum x değerini hesaplar. Benzer şekilde, Y ekseni için de gerçekleştirebiliriz.
xAxisMin ()
Grafikte görüntülenecek minimum x değerini hesaplar. Benzer şekilde, Y ekseni için de gerçekleştirebiliriz.
xUnitCount ()
X ekseninde görüntülenen birim sayısını döndürür. Benzer şekilde, Y ekseni için de gerçekleştirebiliriz.
Pasta grafik, dairesel bir istatistiksel grafiktir. Sayısal bir orantı göstermek için dilimlere bölünmüştür. Bu bölüm, DC.js kullanarak bir pasta grafiğin nasıl çizileceğini ayrıntılı olarak açıklamaktadır.
Pasta Grafik Yöntemleri
Bir pasta grafiği çizmeye geçmeden önce, şunu anlamalıyız: dc.pieChartsınıf ve yöntemleri. Dc.pieChart, bir grafik çizmenin temel işlevlerini elde etmek için mixins kullanır. Dc.pieChart tarafından kullanılan karışımlar aşağıdaki gibidir -
- baseMixin
- capMixin
- colorMixin
Bir dc.pieChart'ın tam sınıf diyagramı aşağıdaki gibidir -

Dc.pieChart, yukarıda belirtilen karışımların tüm yöntemlerini alır ve ayrıca pasta grafiğini özel olarak çizmek için kendi yöntemlerine sahiptir. Bunlar aşağıdaki gibidir -
- cx ([cx])
- drawPaths ([yol])
- emptyTitle ([başlık])
- externalLabels ([etiket])
- innerRadius ([interiorRadius])
- minAngleForLabel ([minAngleForLabel])
- yarıçap ([yarıçap])
- dilimlerCap ([kapak])
Bunların her birini ayrıntılı olarak tartışalım.
cx ([cx])
Aşağıda tanımlanan merkez x koordinat konumunu almak veya ayarlamak için kullanılır -
chart.cx = function (cx) {
if (!arguments.length) {
return (_cx || _chart.width() / 2);
}
};Benzer şekilde, y koordinat konumunu gerçekleştirebilirsiniz.
drawPaths ([yol])
Bu yöntem, bir pasta grafik için yollar çizmek için kullanılır ve aşağıda tanımlanmıştır -
chart.drawPaths = function (path) {
if (arguments.length === 0) {
return path;
}
};emptyTitle ([başlık])
Bu yöntem, veri olmadığında başlığı ayarlamak için kullanılır. Aşağıda tanımlanmıştır -
chart.emptyTitle = function (title) {
if (arguments.length === 0) {
return title;
}
};externalLabels ([etiket])
Dilim etiketlerini grafiğin dış kenarından ofset olarak konumlandırmak için kullanılır. Aşağıda tanımlanmıştır -
chart.externalLabels = function (label) {
if (arguments.length === 0) {
return label;
}
};innerRadius ([interiorRadius])
Bu yöntem, pasta grafiğin iç yarıçapını almak veya ayarlamak için kullanılır. İç yarıçap daha büyükse0px, daha sonra pasta grafik halka grafik olarak işlenecektir. Aşağıda tanımlanmıştır -
_chart.innerRadius = function (innerRadius) {
if (!arguments.length) {
return _innerRadius;
}
};minAngleForLabel ([minAngleForLabel])
Bu yöntem, etiket oluşturma için minimum dilim açısını elde etmek veya ayarlamak için kullanılır. Aşağıda tanımlanmıştır -
_chart.minAngleForLabel = function (minAngleForLabel) {
if (!arguments.length) {
return _minAngleForLabel;
}
_minAngleForLabel = minAngleForLabel;
return _chart;
};yarıçap ([yarıçap])
Bu yöntem, dış yarıçapı elde etmek veya ayarlamak için kullanılır. Yarıçap belirtilmezse, minimum grafik genişliğinin ve yüksekliğinin yarısını alacaktır. Aşağıda tanımlanmıştır -
_chart.radius = function (radius) {
if (!arguments.length) {
return _givenRadius;
}
_givenRadius = radius;
return _chart;
};dilimlerCap ([kapak])
Pasta grafiğin oluşturacağı maksimum dilim sayısını alır veya ayarlar. En üst dilimler yüksekten düşüğe doğru bir değerle belirlenir. Başlığı aşan diğer dilimler tek bir "Diğerleri" dilimi halinde toplanacaktır.
Pasta Grafik Çizin
DC'de bir pasta grafik oluşturalım. Bu pasta grafik örneğinde, adlı bir veri kümesini alalım.people.csvdosya. Örnek veri dosyası aşağıdaki gibidir -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
....................
....................
....................Yukarıdaki örnek birçok kayıt içermektedir. Aşağıdaki bağlantıya tıklayarak dosyayı indirebilir ve DC konumuna kaydedebilirsiniz.
people.csv
Şimdi, DC'de bir pasta grafik çizmek için aşağıdaki adımlara uyalım.
1. Adım: Bir Komut Dosyası ekleyin
Aşağıdaki kodu kullanarak D3, DC ve Crossfilter ekleyelim -
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>Adım 2: Bir Değişken Tanımlayın
Bir tür nesne oluşturun, dc.pieChart aşağıda gösterildiği gibi -
var pieChart = dc.pieChart('#pie');Burada, Pasta kimliği bir pasta ile eşleştirilir.
3. Adım: Verileri Okuyun
Verilerinizi (örneğin, people.csv'den) okuyun. d3.csv()işlevi. Aşağıdaki gibi tanımlanır -
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
}Burada, veri dosyası belirtilen konumda mevcut değilse, d3.csv () işlevi bir hata döndürür.
Adım 4: Çapraz Filtreyi Tanımlayın
Crossfilter için bir değişken tanımlayın ve verileri Crossfilter'a atayın. Aşağıda tanımlanmıştır -
var mycrossfilter = crossfilter(people);5. Adım: Boyut Oluşturun
Aşağıdaki işlevi kullanarak cinsiyet için bir boyut oluşturun -
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});Burada boyut için insanların Cinsiyeti kullanılır.
6. Adım: lessCount ()
Group () ve lessCount () fonksiyonunu yukarıda oluşturulan cinsiyet boyutuna uygulayarak bir Crossfilter grubu oluşturun - groupDimension.
var genderGroup = genderDimension.group().reduceCount();7. Adım: Pasta Oluşturun
Aşağıdaki işlevi kullanarak pastayı oluşturun -
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();Buraya,
Pasta grafiğin genişliği 800 olarak ayarlandı.
Pasta grafiğin yüksekliği 300 olarak ayarlandı.
Pasta grafiğin boyutu şu şekilde ayarlandı: genderDimension boyut () yöntemini kullanarak.
Pasta grafik grubu şu şekilde ayarlandı: genderGroup group () yöntemini kullanarak.
DC.js yerleşik etkinliğini kullanarak verileri günlüğe kaydetmek için bir tıklama etkinliği eklendi, renderlet(). Renderlet, grafik her oluşturulduğunda veya çizildiğinde çağrılır.
Adım 8: Çalışma Örneği
Yeni bir html dosyası, pie.html oluşturun ve yukarıdaki tüm adımları aşağıda gösterildiği gibi ekleyin -
<html>
<head>
<title>DC.js Pie Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "pie"></div>
</div>
<script language = "javascript">
var pieChart = dc.pieChart('#pie');
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
var mycrossfilter = crossfilter(people);
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
});
</script>
</body>
</html>Şimdi tarayıcıyı isteyin ve aşağıdaki yanıtı göreceğiz.
Düz çizgilerle birbirine bağlanan bir dizi veri noktası olarak bilgileri görüntülemek için bir çizgi grafiği kullanılır. Bir veri noktası, biri yatay eksen boyunca diğeri dikey eksen boyunca çizilen iki değeri temsil eder. Örneğin, gıda maddelerinin popülaritesi, gıda maddesi x ekseni boyunca temsil edilecek ve popülerliği y ekseni boyunca gösterilecek şekilde bir çizgi grafik olarak çizilebilir. Bu bölüm çizgi grafiklerini ayrıntılı olarak açıklamaktadır.
Çizgi Grafik Yöntemleri
Çizgi grafik çizmeye geçmeden önce şunu anlamalıyız: dc.lineChartsınıf ve yöntemleri. Dc.lineChart, grafik çizmenin temel işlevlerini elde etmek için karışımları kullanır. Dc.lineChart tarafından kullanılan karışımlar aşağıdaki gibidir -
- dc.stackMixin
- dc.coordinateGridMixin
Dc.lineChart'ın tam sınıf diyagramı aşağıdaki gibidir -

Dc.lineChart, yukarıda belirtilen karışımların tüm yöntemlerini alır ve çizgi grafiği çizmek için kendi yöntemlerine sahiptir. Aşağıdaki şekilde açıklanmıştır.
dashStyle ([stil])
Bu yöntem, bir çizgi grafiği için çizgi stilini ayarlamak için kullanılır.
dotRadius ([yarıçap])
Bu yöntem, veri noktalarında görüntülenen noktaların yarıçapını (PX cinsinden) almak veya ayarlamak için kullanılır. Aşağıdaki gibi tanımlanır -
chart.dotRadius = function (radius) {
if (!arguments.length) {
return radius;
}
};enterpolate ([i])
Bu yöntem, bir hat için enterpolatörü almak veya ayarlamak için kullanılır.
renderArea ([alan])
Bu yöntem, işleme alanını almak veya ayarlamak için kullanılır.
renderDataPoints ([seçenekler])
Bu yöntem, her veri noktası için ayrı noktalar oluşturmak için kullanılır.
gerilim ([gerilim])
Bu yöntem, çizilen çizgiler için gerginliği almak veya ayarlamak için kullanılır. 0 ile 1 arasındadır.
xyTipsOn ([xyTipsOn])
Bu yöntem, tek bir veri noktasının fare davranışını değiştirmek için kullanılır.
Çizgi Grafik Çizin
DC'de bir çizgi grafik çizelim. Bunu yapmak için aşağıda verilen adımları izlememiz gerekiyor -
Adım 1: Bir değişken tanımlayın
Aşağıda gösterildiği gibi bir değişken tanımlayalım -
var chart = dc.lineChart('#line');Burada dc.linechart işlevi, bir id line.
2. Adım: Verileri okuyun
Verileri şuradan okuyun: people.csv dosya -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Burada, aynı veri kümesini kullandıysak people.csv, örnek veri dosyası aşağıdaki gibi olacaktır -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
...............
................
................3. Adım: Bir yaş boyutu oluşturun
Şimdi, aşağıda gösterildiği gibi yaş için boyut oluşturun -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Burada, Crossfilter verilerinden yaşı atadık.
~~ çift NOT bitsel bir operatördür. Daha hızlı bir ikame olarak kullanılır.Math.floor() işlevi.
Şimdi, bunu kullanarak gruplandırın reduceCount() aşağıda tanımlanan işlev -
var ageGroup = ageDimension.group().reduceCount();4. Adım: Bir grafik oluşturun
Şimdi, aşağıda verilen kodlamayı kullanarak bir çizgi grafik oluşturun -
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();Buraya,
Grafik genişliği 800 ve yüksekliği 300'dür.
D3.scale.linear işlevi, belirtilen etki alanı aralığı [15, 70] ile yeni bir doğrusal ölçek oluşturmak için kullanılır.
Ardından, brushOn yanlış değer.
Y ekseni etiketini şu şekilde atarız: count ve x ekseni etiketi age.
Son olarak, kullanarak yaşı gruplandırın ageGroup.
Adım 5: Çalışma örneği
Tam kod listesi aşağıdaki kod bloğunda gösterilmiştir. Bir web sayfası oluşturunline.html ve aşağıdaki değişiklikleri ekleyin.
<html>
<head>
<title>DC.js Line Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.lineChart('#line');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>Şimdi tarayıcıyı isteyin ve aşağıdaki yanıtı göreceğiz.
Çubuk grafik, en yaygın kullanılan grafik türlerinden biridir ve farklı ayrı kategoriler veya gruplar için sayı, sıklık veya diğer ölçüleri (örneğin ortalama) görüntülemek ve karşılaştırmak için kullanılır. Grafik, farklı çubukların yükseklikleri veya uzunlukları temsil ettikleri kategorinin boyutuyla orantılı olacak şekilde oluşturulmuştur.
X ekseni (yatay eksen), ölçeği olmayan farklı kategorileri temsil eder. Y ekseninin (dikey eksen) bir ölçeği vardır ve bu, ölçü birimlerini gösterir. Çubuklar, kategori sayısına ve kategorinin uzunluğuna veya karmaşıklığına bağlı olarak dikey veya yatay olarak çizilebilir.
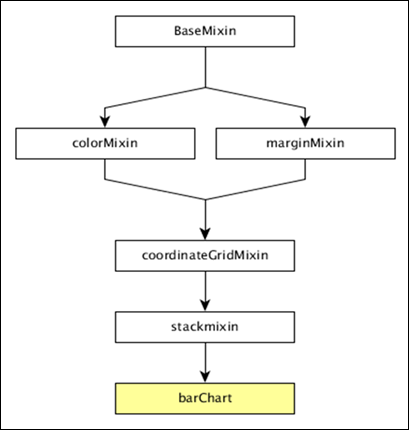
Çubuk Grafik Yöntemleri
Çubuk grafik çizmeye geçmeden önce şunu anlamalıyız: dc.barChartsınıf ve yöntemleri. Dc.barChart, grafik çizmenin temel işlevlerini elde etmek için karışımları kullanır. Dc.barChart tarafından kullanılan karışımlar aşağıdaki gibidir -
- dc.stackMixin
- dc.coordinateGridMixin
Dc.barChart'ın tam sınıf diyagramı aşağıdaki gibidir -

Dc.barChart, yukarıda belirtilen karışımların tüm yöntemlerini alır. Ek olarak, çubuk grafiği çizmek için kendi yöntemlerine de sahiptir. Aşağıdaki şekilde açıklanmıştır -
alwaysUseRounding ([yuvarlak])
Bu yöntem, çubuklar ortalandığında yuvarlamanın etkinleştirilip etkinleştirilmeyeceğini belirlemek veya ayarlamak için kullanılır.
barPadding ([pad])
Bu yöntem, çubuklar arasındaki boşluğu çubuk boyutunun bir kesri olarak almak veya ayarlamak için kullanılır. Olası dolgu değerleri 0-1 arasındadır.
centerBar ([centerBar])
Bu yöntem, x ekseni üzerindeki veri konumu etrafında ortalanmış çubuğu ayarlamak için kullanılır.
boşluk ([boşluk])
Bu yöntem, çubuklar arasında sabit bir boşluk ayarlamak için kullanılır.
OuterPadding ([pad])
Bu yöntem, sıralı çubuk grafikte dış dolguyu ayarlamak için kullanılır.
Çubuk Grafik çizin
DC'de bir çubuk grafik çizelim. Bunu yapmak için aşağıda verilen adımları izlemeliyiz -
Adım 1: Bir değişken tanımlayın
Aşağıda gösterildiği gibi bir grafik değişkeni tanımlayalım -
var chart = dc.barChart('#bar');Burada, dc.barChart işlevi, aşağıdakilere sahip bir kapsayıcıyla eşlenir: bar id olarak.
2. Adım: Verileri okuyun
People.csv dosyasındaki verileri okuyun.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Veriler mevcut değilse, bir hata verir. Şimdi verileri Crossfilter'e atayın. Bu örnek için, aşağıdaki gibi görünen aynı people.csv dosyasını kullanacağız -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..................
..................
..................3. Adım: Bir yaş boyutu oluşturun
Şimdi, aşağıda gösterildiği gibi yaş için bir boyut oluşturun -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Burada, Crossfilter verilerinden yaşı atadık. ~~ çift NOT bitsel bir operatördür. Daha hızlı bir ikame olarak kullanılır.Math.floor() işlevi.
Şimdi, bunu kullanarak gruplandırın reduceCount() aşağıda gösterilen işlev -
var ageGroup = ageDimension.group().reduceCount();4. Adım: Bir grafik oluşturun
Şimdi, aşağıda verilen kodlamayı kullanarak bir çubuk grafik oluşturun -
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();Buraya,
Grafik genişliği 800 ve yüksekliği 300'dür.
D3.scale.linear işlevi, belirtilen etki alanı aralığı [15, 70] ile yeni bir doğrusal ölçek oluşturmak için kullanılır.
Daha sonra brushOn değerini false olarak ayarlıyoruz.
Y ekseni etiketini sayı olarak ve x ekseni etiketini yaş olarak atarız.
Son olarak, yaşGrubu işlevini kullanarak yaşı gruplandırın.
Adım 5: Çalışma örneği
Tam kod listesi aşağıdaki gibidir. Bir web sayfası oluşturunbar.html ve aşağıdaki değişiklikleri ekleyin.
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
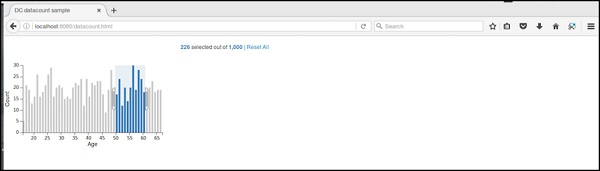
</html>Şimdi tarayıcıyı isteyin ve aşağıdaki yanıtı göreceğiz.
Bileşik grafik, DC.js tarafından sağlanan özel bir grafik türüdür. Aynı koordinat ızgarasında birden çok grafiği oluşturma seçeneği sunar. Bileşik grafik, minimum kod satırı ile gelişmiş grafik görselleştirme seçenekleri sağlar.
Bileşik Grafik Yöntemleri
Bileşik bir grafik çizmeye geçmeden önce, şunu anlamamız gerekir: dc.compositeChartsınıf ve yöntemleri. Dc.compositeChart, bir grafik çizmenin temel işlevlerini elde etmek için karışımları kullanır. Dc.compositeChart tarafından kullanılan karışımlar aşağıdaki gibidir -
- dc.baseMixin
- dc.marginMixin
- dc.colorMixin
- dc.coordinateGridMixin
Dc.barChart'ın tam sınıf diyagramı aşağıdaki gibidir -

Dc.compositeChart, yukarıda belirtilen karışımların tüm yöntemlerini alır. Aşağıda açıklanan bileşik grafiği çizmek için kendi yöntemi vardır -
oluştur ([subChartArray])
Aynı koordinat ızgarası grafiğinde oluşturulacak grafikler koleksiyonunu ayarlayın.
chart.compose([
dc.lineChart(chart)
dc.barChart(chart)
]);çocuklar ()
Aynı koordinat ızgarasında oluşturulan tüm grafikleri alır.
childOptions ([childOptions])
Aynı koordinat ızgarasında oluşturulan tüm alt grafikler için grafik seçeneklerini alır veya ayarlar.
shareTitle ([shareTitle])
Grafiğin paylaşılan başlığını alır veya ayarlar. Ayarlanırsa, aynı koordinat ızgarasında oluşturulan tüm alt haritalar ile paylaşılacaktır.
shareColors ([shareColors])
ShareTitle () işlevine benzer, tek farkı başlık yerine renkleri paylaşmasıdır.
rightY ([yScale])
Bileşik grafiğin sağ ekseni için y ölçeğini alır veya ayarlar.
sağAxis ([sağYAxis])
Bileşik grafiğin sağ y eksenini alır veya ayarlar.
rightYAxisLabel (sağYAxisLabel [??])
Sağ y ekseni etiketini alır veya ayarlar.
alignYAxes ([alignYAxes])
Sol ve sağ y ekseni arasındaki hizalamayı alır veya ayarlar.
useRightAxisGridLines ([useRightAxisGridLines])
Bileşik grafiğin sağ y ekseninden kılavuz çizgileri çizilip çizilmeyeceğini alır veya ayarlar. Varsayılan davranış, sol y ekseninden çizim yapmaktır.
Bileşik Grafik Çizin
DC.js kullanarak bileşik bir grafik çizelim. Bunu yapmak için aşağıda verilen adımları izlemeliyiz -
Adım 1: Bir değişken tanımlayın
Aşağıda gösterildiği gibi bir grafik değişkeni tanımlayalım -
var chart = dc.compositeChart('#compoiste');Burada, dc.compositeChart işlevi, aşağıdaki özelliklere sahip bir kapsayıcıyla eşlenir: composite kimliği olarak.
2. Adım: Verileri okuyun
People.csv dosyasındaki verileri okuyun -
d3.csv("data/people.csv", function(errors, people) {
}Veri yoksa, hata verir. Aynı people.csv dosyasını kullanacağız. Örnek veri dosyası aşağıdaki gibidir -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.............
.............
..............3. Adım: Verileri eşleyin
Şimdi, verileri aşağıda gösterildiği gibi eşleştirin -
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));Burada, Crossfilter verilerinden yaşı atadık. ~~ çift NOT bitsel bir operatördür. Daha hızlı bir ikame olarak kullanılır.
Şimdi yaş boyutunu uygulayın ve cinsiyet verilerini aşağıda verilen kodlamayı kullanarak gruplayın -
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));4. Adım: Bir grafik oluşturun
Şimdi, aşağıda verilen kodlamayı kullanarak bir bileşik grafik oluşturun -
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();Buraya,
Grafik genişliği 768 ve yüksekliği 480'dir.
D3.scale.linear işlevi, belirtilen etki alanı aralığı [15, 70] ile yeni bir doğrusal ölçek oluşturmak için kullanılır.
Yaş olarak bir x ekseni etiketi ve sayı olarak y ekseni etiketi atarız.
Ardından, yatay ızgara çizgilerini doğru yapın.
Erkek cinsiyet için kırmızı ve kadın için mavi olmak üzere çizgi grafik renkleri değerini oluşturun.
Son olarak brushOn değerini false olarak ayarlayıp grafiği oluşturuyoruz.
Adım 5: Çalışma örneği
Kodun tamamı aşağıdaki gibidir. Bir web sayfası oluşturuncomposite.html ve aşağıdaki değişiklikleri ekleyin.
<html>
<head>
<title>DC composite chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "composite"></div>
</div>
<script type = "text/javascript">
var composite = dc.compositeChart("#composite");
d3.csv("data/people.csv", function(errors, people) {
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();
});
</script>
</body>
</html>Şimdi tarayıcıyı isteyin ve aşağıdaki yanıtı göreceğiz.
Bir dizi, bir veri kümesidir. Verilere göre bir grafik çizebilirsiniz. Bu bölüm seri grafiğin nasıl çizileceğini ayrıntılı olarak açıklamaktadır.
Seri Grafik Yöntemleri
Seri grafik çizmeye geçmeden önce şunu anlamalıyız: dc.seriesChartsınıf ve yöntemleri. Dc.seriesChart, bir grafik çizmenin temel işlevlerini elde etmek için Mixins'i kullanır. Dc.seriesChart tarafından kullanılan karışım -
- dc.stackMixin
Dc.seriesChart'ın tam sınıf diyagramı aşağıdaki gibidir -

Dc.seriesChart, yukarıda belirtilen karışımların tüm yöntemlerini alır. Aşağıda açıklanan seri grafiğini çizmek için kendi yöntemleri vardır -
grafik ([işlev])
Bu yöntem, grafik işlevini almak veya ayarlamak için kullanılır.
seriesAccessor ([erişimci])
Görüntülenen seriler için erişimci işlevini almak veya ayarlamak için kullanılır.
seriesSort ([sortFunction])
Bu yöntem, dizi değerleri vererek dizi listesini sıralamak için bir işlev almak veya ayarlamak için kullanılır.
valueSort ([sortFunction])
Bu yöntem, her serinin değerlerini sıralamak için bir işlev almak veya ayarlamak için kullanılır.
Seri Grafiği çizin
DC'de bir seri grafik çizelim. Bu örnekte, people_hw.csv adlı bir veri kümesini alalım. Örnek veri dosyası aşağıdaki gibidir -
id,name,gender,height,weight
1,Kinsley,Male,168,90
2,Dimitry,Male,177,61
3,Martica,Female,152,76
4,Brittni,Female,156,88
5,Phillip,Male,161,78
6,Sofie,Female,161,71
7,Avril,Female,163,55
8,Allistir,Male,161,75
9,Emelda,Female,154,66
10,Camella,Female,153,52
...............
...............Yukarıdaki örnek dosya birçok kayıt içermektedir. Aşağıdaki bağlantıya tıklayarak dosyayı indirebilir ve DC konumunuza kaydedebilirsiniz.
people_hw.csv
Şimdi, DC'de bir seri grafik çizmek için aşağıdaki adımlara uyalım.
Adım 1: Bir değişken tanımlayın
Değişkeni aşağıda gösterildiği gibi tanımlayalım -
var chart = dc.seriesChart('#line');Burada seriesChart işlevi id satırı ile eşleştirilir.
2. Adım: Verileri okuyun
People_hw.csv dosyasındaki verileri okuyun -
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Veri yoksa, hata verir. Şimdi, verileri bir çapraz filtreye atayın. Verileri aldıktan sonra, tek tek geri alabilir ve aşağıda verilen kodlamayı kullanarak cinsiyeti kontrol edebiliriz -
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});3. Adım: Bir yaş boyutu oluşturun
Şimdi, aşağıda gösterildiği gibi yaş için bir boyut oluşturun -
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});Burada boyutu atadık ve cinsiyeti ve yüksekliği döndürüyor. Şimdi, bunu kullanarak gruplandırınreduceCount() aşağıda tanımlanan işlev -
var hwGroup = hwDimension.group().reduceCount();4. Adım: Bir grafik oluşturun
Şimdi, aşağıda verilen kodlamayı kullanarak bir seri grafik oluşturun -
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1).legendWidth(120)\
.itemWidth(60));
chart.render();Buraya,
- Grafik genişliği 800 ve yüksekliği 600'dür.
- D3.scale.linear () yöntemini kullanarak, alan değerini belirleriz.
- SeriesAccessor işlevini kullanarak, verinin serisini görüntüler.
- Anahtar ve değer erişimcisi, dizideki anahtarı ve değeri döndürür.
- Gösterge, yükseklik ve genişlik eklemek için kullanılabilir.
Adım 5: Çalışma örneği
Tam kod listesi aşağıdaki gibidir. Bir web sayfası oluşturunline_series.html ve aşağıdaki değişiklikleri ekleyin.
<html>
<head>
<title>Series chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.seriesChart('#line');
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
.legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1)
.legendWidth(120).itemWidth(60));
chart.render();
});
</script>
</body>
</html>Şimdi tarayıcıyı isteyin ve aşağıdaki yanıtı göreceğiz.

Dağılım grafiği, bir tür matematiksel diyagramdır. Bir veri kümesi için tipik olarak iki değişken için değerleri görüntülemek üzere Kartezyen koordinatlar kullanılarak temsil edilir. Veriler, bir nokta koleksiyonu olarak görüntülenir ve noktalar renkli olabilir. Bu bölüm bir dağılım grafiğini ayrıntılı olarak açıklamaktadır.
Dağılım Grafiği Yöntemleri
Dağılım grafiği çizmeye geçmeden önce şunu anlamalıyız: dc.scatterPlotsınıf ve yöntemleri. Dc.scatterPlot, bir grafik çizmenin temel işlevlerini elde etmek için mixins kullanır. Dc.scatterPlot tarafından kullanılan karışım aşağıda verilmiştir -
- dc.coordinateGridMixin
Dc.scatterPlot'un tam sınıf diyagramı aşağıdaki gibidir -

Dc.scatterPlot, yukarıda belirtilen karışımların tüm yöntemlerini alır. Aşağıda açıklanan dağılım grafiğini çizmek için kendi yöntemleri vardır.
customSymbol ([sembol])
Bu yöntem, sembol üreticisini almak veya ayarlamak için kullanılır.
emptySize ([boyut])
Bu yöntem, grup boş olduğunda sembollerin yarıçapını ayarlamak veya almak için kullanılır.
excludedColor ([renk])
Bu yöntem, grafiğin filtresinden hariç tutulan sembollerin rengini almak veya ayarlamak için kullanılır.
excludedOpacity ([opacity])
Bu yöntem, grafiğin filtresinden hariç tutulan sembollerin opaklığını almak veya ayarlamak için kullanılır.
excludedSize ([size])
Grafik filtresinden hariç tutulan sembollerin boyutunu ayarlamak veya almak için kullanılır.
vurgulanmışSize ([size])
Vurgulanan sembollerin yarıçapını ayarlamak veya almak için kullanılır.
sembol ([tür])
Her nokta için kullanılan sembol türünü almak veya ayarlamak için kullanılır.
Dağılım Grafiği Çizin
DC'de bir dağılım grafiği çizelim. Bu örnekte, olarak adlandırılmış bir veri kümesini alalım.howell1.csvdosya. Örnek veri dosyası aşağıdaki gibidir -
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
...............
...............Yukarıdaki örnek dosya birçok kayıt içermektedir. Dosyayı aşağıdaki bağlantıya tıklayarak ve DC lokasyonumuza kaydederek indirebiliriz.
howell1.csv
Şimdi, DC'de bir Dağılım grafiği çizmek için sonraki adımları takip edelim.
Adım 1: Bir değişken tanımlayın
Aşağıda gösterildiği gibi bir değişken tanımlayalım -
var chart = dc.scatterPlot('#scatter');Burada scatterplot () işlevi, id scatter ile eşlenir.
2. Adım: Verileri okuyun
Howell1.csv dosyasındaki verileri aşağıda gösterildiği gibi okuyun -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Veriler mevcut değilse, bir hata verir. Daha sonra verileri bir çapraz filtreye atayın.
3. Adım: Kayıtları alın
Aşağıda verilen kodlamayı kullanarak kayıtları getirelim -
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});Burada cinsiyeti kontrol ettik.
4. Adım: Boyutu ayarlayın
Aşağıda verilen kodlamayı kullanarak boyutu ayarlayabilirsiniz -
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});Boyut atandıktan sonra, aşağıda verilen kodlamayı kullanarak cinsiyeti gruplandırın -
var hwGroup = hwDimension.group().reduceCount();5. Adım: Bir grafik oluşturun
Şimdi, aşağıda verilen kodlamayı kullanarak bir ısı haritası oluşturun -
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);Buraya,
- Grafik genişliğini 800 ve yüksekliği 600 olarak belirledik.
- Hem x hem de y ekseni için d3.scale.linear () işlevi uygulandı.
- BrushOn değeri false olarak etkinleştirildi.
- Ardından, x ekseni etiketi yükseklik olarak ve y ekseni etiketi ağırlık olarak atandı.
- Sembol boyutunu sekiz ve dolgu değerini 10 olarak ayarlayın.
- Son olarak, verileri gruplayın ve grafiği oluşturun.
Adım 6: Çalışma örneği
Tam kod listesi aşağıdaki gibidir. Bir web sayfası oluşturunscatter.html ve aşağıdaki değişiklikleri ekleyin.
<html>
<head>
<title>Scatter plot Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "scatter"></div>
</div>
<script language = "javascript">
var chart = dc.scatterPlot('#scatter');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
chart.render();
});
</script>
</body>
</html>Şimdi tarayıcıyı isteyin ve aşağıdaki yanıtı göreceğiz.
Verilerin üç boyutunu görüntülemek için bir kabarcık grafiği kullanılır. Veri noktalarının kabarcıklarla değiştirildiği dağılım grafiğinin bir varyasyonudur. Kabarcık boyutları, veri boyutuna göre temsil edilir. Değer eksenleri olarak yatay ve dikey eksenleri kullanır. Bu bölüm kabarcık grafiğini ayrıntılı olarak açıklamaktadır.
Kabarcık Grafik Yöntemleri
Kabarcık grafiği çizmeye geçmeden önce şunu anlamalıyız: dc.bubbleChartsınıf ve yöntemleri. Dc.bubbleChart, aşağıda listelenen bir grafik çizmenin temel işlevlerini elde etmek için karışımları kullanır -
- dc.bubbleMixin
- dc.coordinateGridMixin
Dc.bubbleChart'ın tam sınıf diyagramı aşağıdaki gibidir -

Dc.bubbleChart, yukarıda belirtilen karışımların tüm yöntemlerini alır. Ayrıca, aşağıda açıklanan kabarcık grafiğini çizmek için kendi yöntemlerine de sahiptir -
elastikRadius ([yarıçap])
Bu yöntem, kabarcık yarıçapını etkinleştirmek için kullanılır. Bunu devre dışı bırakırsak, balon yarıçapı otomatik olarak yeniden ölçeklendirilecektir.
sortBubbleSize ([sortBubbleSize])
Bu yöntem, baloncuklarda sıralama özelliğini etkinleştirmek için kullanılır. Daha küçük baloncuklar önce gelir ve sonra yavaş yavaş artar.
Kabarcık Grafiği çizin
DC'de bir kabarcık grafiği çizelim. Bunu yapmak için aşağıda verilen adımları izlememiz gerekiyor -
Adım 1: Bir değişken tanımlayın
Aşağıda gösterildiği gibi bir değişken tanımlayalım -
var chart = dc.bubbleChart('#bubble');Burada bubbleChart işlevi id baloncuğu ile eşleştirilir.
2. Adım: Verileri okuyun
Verileri şuradan okuyun: howell1.csv dosya.
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Veri yoksa, hata verir. Şimdi, verileri bir çapraz filtreye atayın. Burada howell1.csv dosyasını zaten indirdik. Aynı dosya burada kullanılacak ve aşağıdaki kod bloğuna benzer görünecektir.
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
....................
.....................3. Adım: Kayıtları alın
Aşağıda verilen kodlamayı kullanarak kayıtları getirelim -
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});Burada cinsiyeti kontrol ettik ve yukarıdaki formülü kullanarak x ekseni yükseklik ve genişlik aralığını belirledik.
4. Adım: Boyutu ayarlayın
Aşağıda verilen kodlamayı kullanarak boyutu belirleyebiliriz -
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});Boyut atandıktan sonra, aşağıda verilen kodlamayı kullanarak cinsiyeti gruplandırın -
var genderGroup = genderDimension.group().reduceCount();5. Adım: Grafiği oluşturun
Şimdi, aşağıda verilen kodlamayı kullanarak bir kabarcık grafiği oluşturun -
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})Buraya,
Grafik genişliğini 1200 ve yüksekliği 400 olarak belirledik.
Sonra, marj noktalarını belirledik.
Sonra cinsiyet boyutunu ve grubunu belirledik.
Anahtar ve değer erişimcisi, baloncuklardan anahtarı ve değeri döndürür.
Formülü kullanarak yarıçap değeri erişimci işlevini hesaplayın - Math.floor((p.value / 10)) + 1.
6. Adım: Baloncukları çizin
Şimdi, aşağıda verilen kodlamayı kullanarak baloncukları çizin -
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});Buraya,
D3.scale.linear işlevi, x ekseni için belirtilen etki alanı aralığı [0,240] ile yeni bir doğrusal ölçek oluşturmak için kullanılır.
Benzer şekilde, y ve yarıçap doğrusal ölçek değerleri atadık.
Minimum yarıçap etiketi değerini 1000, x ekseni ve y ekseni dolgu değerlerini sırasıyla 200 ve 100 olarak belirledik.
Sonra, maksimum kabarcık göreli boyut değerini 0.7 olarak belirledik.
Yatay ve dikey ızgara çizgilerini işleyin, ardından balon anahtarı ve değerlerinin başlığıyla eşleyin.
7. Adım: TickFormat'ı ayarlayın
Aşağıda verilen kodlamayı kullanarak x ve y ekseni için bilet formatlarını ayarlayın -
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});Son olarak, grafiği kullanarak chart.render() yöntem.
Adım 8: Çalışma örneği
Tam kod listesi aşağıdaki kod bloğunda gösterildiği gibidir. Bir web sayfası oluşturunbubble.html ve aşağıdaki değişiklikleri ekleyin.
<html>
<head>
<title>Bubble chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bubble"></div>
</div>
<script language = "javascript">
var chart = dc.bubbleChart('#bubble');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});
var genderGroup = genderDimension.group().reduceCount();
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});
chart.render();
});
</script>
</body>
</html>Şimdi tarayıcıyı isteyin ve aşağıdaki yanıtı göreceğiz.
Bir Isı Haritası, veri değerlerinin renkler olarak temsil edildiği bir harita biçimindeki verilerin grafiksel bir temsilidir. Bu bölüm bir ısı haritasını ayrıntılı olarak açıklamaktadır.
Bir ısı haritası çizmeye geçmeden önce şunu anlamalıyız: dc.heatMapsınıf ve yöntemleri. Dc.heatMap, aşağıda listelenen bir grafik çizmenin temel işlevlerini elde etmek için karışımları kullanır -
- dc.colorMixin
- dc.marginMixin
- dc.baseMixin
Dc.heatMap'in tam sınıf diyagramı aşağıdaki gibidir -

Dc.heatMap, yukarıda belirtilen karışımların tüm yöntemlerini alır. Aşağıda açıklanan ısı haritasını çizmek için kendi yöntemleri vardır -
boxOnClick ([işleyici])
Bu yöntem, ısı haritasında tek bir hücreye tıklandığında işleyiciyi almak veya ayarlamak için kullanılır.
cols ([cols])
Bu yöntem, ısı haritasının sütunlarını oluşturmak için anahtarları almak veya ayarlamak için kullanılır.
colsLabel ([etiket])
Bu yöntem, sütun adı olarak temsil edilen sütun etiketini almak veya ayarlamak için kullanılır. Benzer şekilde, bir satır etiketi de yapabiliriz.
satırlar ([satırlar])
Bu yöntem, ısı haritasının satırlarını oluşturmak için kullanılan değerleri almak veya ayarlamak için kullanılır.
xAxisOnClick ([işleyici])
Bu yöntem, x ekseninde bir sütun onayına tıklandığında işleyiciyi almak veya ayarlamak için kullanılır.
xBorderRadius ([kenarlık])
Bu yöntem, X kenarlık yarıçapını ayarlamak için kullanılır. Değer 0 olarak ayarlanırsa, tam dikdörtgenler elde edersiniz.
Isı Haritası çizin
DC'de bir ısı haritası çizelim. Bunu yapmak için aşağıda verilen adımları izlememiz gerekiyor -
Adım 1: Bir değişken tanımlayın
Aşağıda gösterildiği gibi bir değişken tanımlayalım -
var chart = dc.heatMap('#heatmap');Burada, heatMap işlevi id heatmap ile eşlenir.
2. Adım: Verileri okuyun
Verileri şuradan okuyun: howell1.csv dosya aşağıda gösterildiği gibi -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Burada, aynı howell1.csv dosyasını kullandık ve aşağıda gösterildiği gibi görünüyor -
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
......................
......................3. Adım: Kayıtları alın
Aşağıda verilen kodlamayı kullanarak kayıtları getirelim -
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});Burada cinsiyeti kontrol ettik ve yukarıdaki formülü kullanarak x ekseninin yükseklik ve genişlik aralığını ayarladık.
4. Adım: Boyutu ayarlayın
Aşağıda verilen kodlamayı kullanarak boyutu ayarlayabilirsiniz -
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});Boyut atandıktan sonra, aşağıda verilen kodlamayı kullanarak cinsiyeti gruplandırın -
var genderGroup = genderDimension.group().reduceCount();5. Adım: Bir grafik oluşturun
Şimdi, aşağıda verilen kodlamayı kullanarak bir ısı haritası oluşturun -
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " + (d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";
})
.calculateColorDomain()
chart.render();
});Buraya,
- Grafik genişliğini 20 × 45 + 80 ve yüksekliği 2 × 45 + 40 olarak belirledik.
- Sonra cinsiyet boyutunu ve grubunu belirledik.
- Anahtar ve değer erişimcisi, ısı haritalarından anahtarı ve değeri döndürür.
- Rengi döndürmek için colorAccessor () işlevini kullanmalıyız.
- Son olarak, başlığı ayarlayın ve grafiği oluşturun.
Adım 6: Çalışma örneği
Tam kodlama aşağıdaki gibidir. Bir web sayfası oluşturunheatmap.html ve aşağıdaki değişiklikleri ekleyin.
<html>
<head>
<title>DC heat map Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "heatmap"></div>
</div>
<script language = "javascript">
var chart = dc.heatMap('#heatmap');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " +
(d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";})
.calculateColorDomain()
chart.render();
});
</script>
</body>
</html>Şimdi tarayıcıyı isteyin ve aşağıdaki yanıtı göreceğiz.
Veri sayısı, veri kümesindeki toplam kayıt sayısını görüntülemek için kullanılır. Aşağıdaki iki tür sayımı gerçekleştirir -
Total-count - toplam kayıt sayısı.
Filter-count - mevcut filtrelerle eşleşen kayıt sayısı.
Veri Sayma Yöntemleri
Veri sayımını kullanmaya geçmeden önce şunu anlamalıyız: dc.dataCountsınıf ve yöntemleri. Dc.dataCount sınıfı, veri sayısını görüntülemenin temel işlevini elde etmek için bir mixin kullanır;
- dc.baseMixin
Dc.dataCount, bu karışımın tüm yöntemlerini alır ve aşağıda açıklandığı gibi veri sayısını göstermek için kendi yöntemine sahiptir -
formatNumber ([formatter])
Bu yöntem, filtre sayısı ve toplam sayım için bir biçim almak veya ayarlamak için kullanılır.
html ([seçenekler])
Seçilen öğelerin sayısını göstermek için HTML şablonlarını almak veya ayarlamak için kullanılır.
For example -
counter.html ({
all: 'HTML template to use if all items are selected'
})Burada, "tümü" toplam sayım yüzdesini kullanarak tüm öğeleri seçmek için kullanılır. Sadece bazı öğeleri kullanmak istiyorsak,% filter-count seçeneğini kullanarak bazı kayıtları kullanabiliriz.
Veri sayımı örneği
Veri sayımını DC'de yapalım. Bunu yapmak için aşağıda verilen adımları izlememiz gerekiyor -
1. Adım: Stiller ekleyin
Aşağıda verilen kodlamayı kullanarak CSS'ye stiller ekleyelim -
.dc-chart { font-size: 12px; }Burada grafik için stiller atadık.
2. Adım: Değişken oluşturun
Aşağıda gösterildiği gibi DC'de bir değişken oluşturalım -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");Burada, satırda bir barChart değişken kimliği atadık, oysa countChart kimliği mystats'dir.
3. Adım: Verileri okuyun
People.csv dosyasındaki verileri aşağıda gösterildiği gibi okuyun -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Veriler mevcut değilse, bir hata verir. Şimdi, verileri bir çapraz filtreye atayın.
Burada, önceki grafik örneklerimizde kullanılan people.csv dosyasını kullanıyoruz. Aşağıda gösterildiği gibi görünüyor -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
........................................4. Adım: Boyutu ayarlayın
Aşağıda verilen kodlamayı kullanarak boyutu ayarlayabilirsiniz -
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Boyut atandıktan sonra, aşağıda verilen kodlamayı kullanarak yaşı gruplandırın -
var ageGroup = ageDimension.group().reduceCount();5. Adım: Bir grafik oluşturun
Şimdi, aşağıda verilen kodlamayı kullanarak bir çubuk grafik oluşturun -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Buraya,
- Grafik genişliğini 400 ve yüksekliği 200 olarak belirledik.
- Daha sonra alan aralığını [15,70] olarak belirledik.
- X ekseni etiketini yaş ve y ekseni etiketini sayı olarak belirledik.
- ElastikY ve X fonksiyonunu true olarak belirledik.
6. Adım: Sayım tablosunu oluşturun ve işleyin
Şimdi, aşağıdaki kodlamayı kullanarak sayım tablosunu oluşturun ve işleyin -
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();Burada boyutu bir çapraz filtre değişkenine atadık. Son olarak, tüm kayıtları yaşa göre gruplayın.
Adım 7: Çalışma örneği
Kodun tamamı aşağıdaki gibidir. Bir web sayfası oluşturundatacount.html ve aşağıdaki değişiklikleri ekleyin.
<html>
<head>
<title>DC datacount sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
<link rel = "stylesheet" type = "text/css" href = "css/dc.css" />
<style>
.dc-chart { font-size: 12px; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
});
</script>
</body>
</html>Şimdi tarayıcıyı isteyin ve aşağıdaki yanıtı göreceğiz.
Veri sayım başlangıç sayfası aşağıda gösterilmiştir.
Belirli bir yaş seçtikten sonra, aşağıdaki ekran görüntüsünde gösterildiği gibi sayıları gösterir.

Veri tablosu, kayıtları tablo biçiminde görüntülemek için kullanılır. Bu bölümde ayrıntılı olarak açıklandığı gibi çapraz filtre veri kümesi kayıtlarını listeler.
Veri Tablosu Yöntemleri
Bir veri tablosu çizmeye geçmeden önce, şunu anlamalıyız: dc.dataTablesınıf ve yöntemleri. Aşağıda tanımlanan bir veri tablosu çizelgesi çizmenin temel işlevini elde etmek için bir karışım kullanır -
- dc.baseMixin
Dc.dataTable, bu karışımın tüm yöntemlerini alır ve aşağıdaki gibi açıklanan veri tablosunu çizmek için kendi yöntemlerine sahiptir.
beginSlice ([dilim])
Bu yöntem, başlangıç diliminin indeksini almak veya ayarlamak için kullanılır. Bu yöntem, sayfalandırmayı uygularken kullanışlıdır.
Benzer şekilde, endSlice () işlevini de gerçekleştirebilirsiniz.
sütunlar ([sütunlar])
Bu yöntem, sütun işlevlerini almak veya ayarlamak için kullanılır. Görüntülenecek sütunları belirtmek için aşağıdaki yöntemi kullanır.
chart.columns([
function(d) { return d.mark; },
function(d) { return d.low; },
function(d) { return d.high; },
function(d) { return numberFormat(d.high - d.low); },
function(d) { return d.volume; }
]);Burada d, veri kümesindeki bir satırı temsil eder. Veri tablosundaki sütunları görüntülemek için HTML kullanabiliriz.
grup (groupFunction)
Bu yöntem, veri tablosu için grup işlevini gerçekleştirmek için kullanılır.
sipariş ([sipariş])
Sıralama işlevini sıralamak için kullanılır. Sıra artan ise, bu durumda boyut () verileri almak için .bottom () kullanacaktır, aksi takdirde boyut (). Top () kullanacaktır.
Veri Tablosu Örneği
DC'de bir veri tablosu yapalım. Bunu yapmak için aşağıda verilen adımları izlememiz gerekiyor -
1. Adım: Stiller ekleyin
Aşağıda verilen kodlamayı kullanarak CSS'ye stiller ekleyelim -
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }Burada grafik, tablo grubu ve ızgara sütunu için stiller atadık.
2. Adım: Değişken oluşturun
Aşağıda gösterildiği gibi DC'de bir değişken oluşturalım -
var barChart = dc.barChart('#line'); //
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");Burada, satırda bir barChart değişken kimliği atadık, countChart kimliği mystats ve tableChart kimliği mytable.
3. Adım: Verileri okuyun
People.csv dosyasındaki verileri aşağıda gösterildiği gibi okuyun -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Veriler mevcut değilse, bir hata verir. Şimdi, verileri bir çapraz filtreye atayın. Burada, önceki grafik örneklerimizde kullanılan aynı people.csv dosyasını kullandık.
Aşağıdaki gibi görünüyor -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
..........................................4. Adım: Boyutu ayarlayın
Aşağıda verilen kodlamayı kullanarak boyutu ayarlayabilirsiniz -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Boyut atandıktan sonra, aşağıda verilen kodlamayı kullanarak yaşı gruplandırın -
var ageGroup = ageDimension.group().reduceCount();5. Adım: Bir grafik oluşturun
Şimdi, aşağıda verilen kodlamayı kullanarak bir çubuk grafik oluşturun -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Buraya,
- Grafik genişliğini 400 ve yüksekliği 200 olarak belirledik.
- Daha sonra alan aralığını [15,70] olarak belirledik.
- X ekseni etiketini yaş ve y ekseni etiketini sayı olarak belirledik.
- ElastikY ve X fonksiyonunu true olarak belirledik.
6. Adım: Veri tablosunu oluşturun
Şimdi, aşağıda verilen kodlamayı kullanarak veri tablosunu oluşturun -
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Burada yaş boyutunu belirledik ve verileri grupladık.
7. Adım: Tabloyu işleyin
Şimdi, ızgarayı aşağıdaki kodlamayı kullanarak oluşturun -
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();Burada, sütunları DOB kullanarak sıraladık ve kayıtları sıraladık.
Adım 8: Çalışma örneği
Kodun tamamı aşağıdaki gibidir. Bir web sayfası datatable.html oluşturun ve buna aşağıdaki değişiklikleri ekleyin.
<html>
<head>
<title>DC datatable sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div id = "mytable"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();
});
</script>
</body>
</html>Şimdi, tarayıcıyı isteyin ve aşağıdaki yanıtı göreceksiniz.
20 ile 30 arasında bir yaş seçtikten sonra, tablo kayıtlarını aşağıdaki ekran görüntüsünde gösterildiği gibi görüntüler -

Veri ızgarası, kayıtları filtrelemek ve görüntülemek için kullanılır. Bu bölüm veri ızgarasını ayrıntılı olarak açıklamaktadır.
Veri Izgarası Yöntemleri
Bir veri ızgarası çizmeye geçmeden önce, şunu anlamalıyız: dc.dataGridsınıf ve yöntemleri. Bu sınıf, aşağıda tanımlanan bir veri ızgarası grafiği çizmenin temel işlevini elde etmek için bir karışım kullanır -
- dc.baseMixin
Dc.dataGrid, bu karışımın tüm yöntemlerini alır ve aşağıda açıklanan veri ızgarasını çizmek için kendi yöntemlerine sahiptir -
beginSlice ([dilim])
Bu yöntem, başlangıç diliminin indeksini almak veya ayarlamak için kullanılır. Bu yöntem, sayfalandırmayı uygularken kullanışlıdır.
Benzer şekilde, endSlice () gerçekleştirebilirsiniz.
grup (işlev)
Bu yöntem, veri ızgarası için grup işlevini gerçekleştirmek için kullanılır.
html ([html])
Bu yöntem, dinamik bir html oluşturmak için işlevi almak veya ayarlamak için kullanılır.
sipariş ([sipariş])
Sıralama işlevini sıralamak için kullanılır.
boyut ([size])
Kılavuzdaki öğelerin sayısını görüntülemek için kullanılır.
sortBy ([sortByFunction])
Bu yöntem, sıralama işlevini almak veya ayarlamak için kullanılır. Bu işlevi kullanarak belirli bir alanı sıralayabiliriz. Örneğin: aşağıda tanımlanan yaşa göre sıralayabiliriz -
chart.sortBy(function(d) {
return d.age;
});Veri Kılavuzu Örneği
DC'de bir veri ızgarası yapalım. Bunu yapmak için aşağıda verilen adımları izlememiz gerekiyor -
1. Adım: Stiller ekleyin
Aşağıdaki kodlamayı kullanarak CSS'ye stiller ekleyelim -
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }Burada grafik, ızgara üstü ve ızgara öğesi için stilleri atadık.
2. Adım: Değişken oluşturun
DC'de aşağıda açıklandığı gibi bir değişken oluşturalım -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Burada, satırda bir barChart değişken kimliği atadık, countChart kimliği mystats ve gridChart kimliği mygrid.
3. Adım: Verileri okuyun
Verileri şuradan okuyun: people.csv dosya aşağıda gösterildiği gibi -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Veri yoksa, hata verir. Şimdi, verileri bir çapraz filtreye atayın.
Burada, önceki grafik örneklerimizde kullanılan aynı people.csv dosyasını kullandık. Aşağıda gösterildiği gibi görünüyor -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
.........................................4. Adım: Boyutu ayarlayın
Aşağıda verilen kodlamayı kullanarak boyutu ayarlayabilirsiniz -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Boyut atandıktan sonra, aşağıda verilen kodlamayı kullanarak yaşı gruplandırın -
var ageGroup = ageDimension.group().reduceCount();5. Adım: Bir grafik oluşturun
Şimdi, aşağıda verilen kodlamayı kullanarak bir çubuk grafik oluşturun -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Buraya,
- Grafik genişliğini 400 ve yüksekliği 200 olarak belirledik.
- Daha sonra alan aralığını [15,70] olarak belirledik.
- X ekseni etiketini yaş ve y ekseni etiketini sayı olarak belirledik.
- ElastikY ve X fonksiyonunu true olarak belirledik.
Adım 6: Izgara grafiğini oluşturun
Şimdi, aşağıda verilen kodlamayı kullanarak ızgara grafiğini oluşturun -
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})7. Adım: Izgarayı işleyin
Şimdi, ızgarayı aşağıda verilen kodlamayı kullanarak oluşturun -
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();Burada, html () işlevini kullanarak adı sıraladık ve sonunda grafiği oluşturduk.
Adım 8: Çalışma örneği
Kodun tamamı aşağıdaki gibidir. Bir web sayfası oluşturundatagrid.html ve aşağıdaki değişiklikleri ekleyin.
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>Şimdi tarayıcıyı isteyin ve aşağıdaki yanıtı göreceğiz.
Başlangıçta, ızgara grafiği aşağıdaki ekran görüntüsüne benziyor.
63 ile 66 arasında belirli bir yaş seçerseniz, aşağıdaki kayıtları filtreler.

Legend, eklenebilir bir ekran özelleştirmesidir. Yatay gösterge etiketlerini oluşturmak için diğer DC grafiklerine eklenebilir. Bu bölüm lejand hakkında ayrıntılı bilgi verir.
Gösterge Yöntemleri
Legend, aşağıdaki önemli yöntemleri destekler. Her birini ayrıntılı olarak inceleyelim.
autoItemWidth ([genişlik])
Bu yöntem, açıklama öğeleri için otomatik bir genişlik ayarlamak veya kapatmak için kullanılır. True ise itemWidth yok sayılır. Aşağıda tanımlanmıştır -
legend.autoItemWidth = function (width) {
if (!arguments.length) {
return _width;
}
}boşluk ([boşluk])
Bu yöntem, açıklama öğeleri arasında bir boşluk oluşturmak veya bir boşluk elde etmek için kullanılır. Aşağıdaki gibi tanımlanır -
legend.gap = function (gap) {
if (!arguments.length) {
return _gap;
}
}yatay ([h])
Bu yöntem lejandı yatay olarak konumlandırmak için kullanılır ve aşağıdaki gibi tanımlanır.
_legend.horizontal = function (h) {
if (!arguments.length) {
return _h;
}
};itemHeight ([itemHeight])
Bu yöntem, açıklama öğesi yüksekliğini ayarlamak veya almak için kullanılır.
legend.itemHeight = function (itemHeight) {
if (!arguments.length) {
return _itemHeight;
}
};itemWidth ([itemWidth])
Bu yöntem, göstergeyi yatay bir gösterge için öğe genişliğini ayarlamak veya almak için kullanılır.
_legend.itemWidth = function (itemWidth) {
if (!arguments.length) {
return _itemWidth;
}
};legendText ([metin])
Bu yöntem, açıklama metni işlevini ayarlamak veya almak için kullanılır. Açıklama pencere öğesi, her öğe için açıklama metnini oluşturmak için bu işlevi kullanır. Herhangi bir işlev belirtilmezse, açıklama pencere öğesi her bir grupla ilişkili adları görüntüler. Aşağıda basit bir örnek gösterilmektedir -
legend.legendText(dc.pluck('name'))maxItems ([öğeler])
Bu yöntem, maksimum açıklama öğesi sayısını görüntülemek için kullanılır.
x ([x])
Bir gösterge pencere öğesinin x koordinatını ayarlamak veya almak için kullanılır ve aşağıda tanımlanmıştır -
legend.x = function (x) {
if (!arguments.length) {
return _x;
}
};Benzer şekilde, y koordinatını da gerçekleştirebilirsiniz.
Bu bölümde, bir grafiği tıklayıp seçerek DC'de bir gösterge tablosu geliştireceğiz.
Çalışma Örneği
Şimdi, arka plana sahibiz ve biraz kod yazmaya başlayabiliriz. Aşağıdaki adımları içerir -
1. Adım: Stiller ekleyin
Aşağıda verilen kodlamayı kullanarak CSS'ye stiller ekleyelim.
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>Burada grafik, ızgara üstü ve ızgara öğesi için stiller atadık.
2. Adım: Değişken oluşturun
Aşağıda gösterildiği gibi DC'de bir değişken oluşturalım.
var barChart = dc.barChart('#line');
var pieChart = dc.pieChart('#pie');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Burada, satırda bir barChart değişken kimliği atadık, countChart kimliği mystats, pieChart pie ve gridChart kimliği mygrid.
3. Adım: Verileri okuyun
People.csv dosyasındaki verileri aşağıda gösterildiği gibi okuyun.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Veriler mevcut değilse, bir hata verir. Şimdi, verileri bir çapraz filtreye atayın. Burada aynısını kullandıkpeople.csvönceki grafik örneklerimizde kullandığımız dosya. Aşağıda gösterildiği gibi görünüyor.
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
.........................................4. Adım: Yaş boyutunu ayarlayın
Aşağıdaki kodlamayı kullanarak boyutu ayarlayabilirsiniz.
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Boyut atandıktan sonra, aşağıda verilen kodlamayı kullanarak yaşı gruplandırın.
var ageGroup = ageDimension.group().reduceCount();5. Adım: Cinsiyet boyutunu ayarlayın
Aşağıdaki kodlamayı kullanarak boyutu ayarlayabilirsiniz.
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) { return data.gender; });
var genderGroup = genderDimension.group().reduceCount();6. Adım: Bir çubuk grafik oluşturun
Şimdi, aşağıdaki kodlamayı kullanarak bir çubuk grafik oluşturun.
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Buraya,
- Grafik genişliğini 400 ve yüksekliği 200 olarak belirledik.
- Ardından, etki alanı aralığını [15, 70] olarak belirledik.
- X ekseni etiketini yaş ve y ekseni etiketini de sayı olarak belirledik.
- ElastikY ve X fonksiyonunu true olarak belirledik.
7. Adım: Pasta grafik oluşturun
Şimdi, aşağıdaki kodlamayı kullanarak bir pasta grafik oluşturun.
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);Buraya,
- Grafik genişliğini 200, yüksekliği 100 olarak belirledik.
- Şimdi boyutu cinsiyete göre gruplandırın.
Adım 8: Kılavuz oluşturun ve çizelgeyi sayın
Şimdi ızgarayı oluşturun ve aşağıda verilen kodlamayı kullanarak grafiği sayın.
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Adım 9: Izgarayı işleyin ve sayın
Şimdi, ızgarayı oluşturun ve aşağıdaki kodlamayı kullanarak sayın.
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();Burada, html () işlevini kullanarak adı sıraladık ve sonunda grafiği oluşturduk.
Adım 10: Çalışma örneği
Kodun tamamı aşağıdaki gibidir. Bir web sayfası oluşturundashboard.html ve aşağıdaki değişiklikleri ekleyin.
<html>
<head>
<title>DC dashboard sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
<div id = "pie"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var pieChart = dc.pieChart('#pie'); //, 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>Şimdi tarayıcıyı isteyin ve aşağıdaki yanıtı göreceğiz.
Çubuğa, pasta grafiklerine tıklayarak kendinizi kontrol edebilir ve verilerin nasıl değiştiğini görebilirsiniz.