Elm - Temel Sözdizimi
Bu bölümde karaağaçta basit bir programın nasıl yazılacağı anlatılmaktadır.
Step 1 − Create a directory HelloApp in VSCode
Şimdi bir dosya oluşturun - Hello.elm bu dizinde.

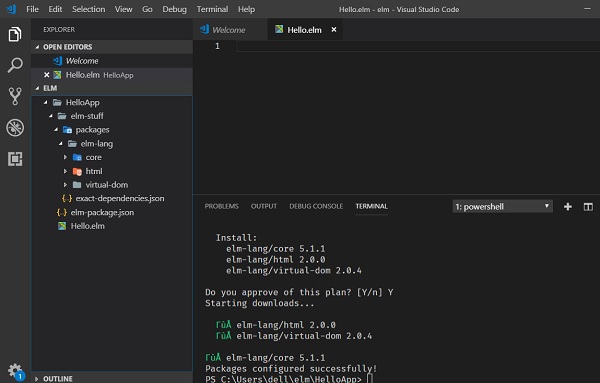
Yukarıdaki diyagram proje klasörünü göstermektedir HelloApp ve terminal VSCode'da açıldı.
Step 2 − Install the necessary elm packages
Elm'deki paket yöneticisi karaağaç paketidir . Elm-lang / html paketini kurun . Bu paket, elm kodunun çıktısını tarayıcıda görüntülememize yardımcı olacaktır.
Çapraz HelloApp VSCode'da Dosya → Komut isteminde aç üzerine sağ tıklayarak proje klasörünü açın.
Terminal penceresinde aşağıdaki komutu yürütün -
C:\Users\dell\Elm\HelloApp> elm-package install elm-lang/htmlAşağıdaki dosyalar / klasörler, paketi kurarken proje dizinine eklenir.
- elm-package.json (dosya), proje meta verilerini depolar
- elm-stuff (klasör), harici paketleri saklar
Paket başarıyla kurulduktan sonra aşağıdaki mesaj görünecektir.

Step 3 − Add the following code to the Hello.elm file
-- importing Html module and the function text
import Html exposing (text)
-- create main method
main =
-- invoke text function
text "Hello Elm from TutorialsPoint"Yukarıdaki program bir dizi mesajı gösterecektir Hello Elm from TutorialsPoint tarayıcıda.
Bunun için fonksiyonu içe aktarmamız gerekiyor text içinde Htmlmodül. Metin işlevi, tarayıcıdaki herhangi bir dize değerini yazdırmak için kullanılır. Ana yöntem, bir programa giriş noktasıdır. Ana yöntem çağırır metin fonksiyonunu ve buna bir dizi değeri geçirir.
Step 4 − Compile the project
VSCode terminal penceresinde aşağıdaki komutu yürütün.
elm make Hello.elmYukarıdaki komutun çıktısı aşağıda gösterildiği gibidir -
//update path to the proj folder in the command elm make
C:\Users\dell\elm\HelloApp>elm make Hello.elm
Success! Compiled 38 modules.
Successfully generated index.htmlYukarıdaki komut bir index.htmldosya. Elm derleyicisi .elm dosyasını JavaScript'e dönüştürür veindex.html dosya.
Step 5 − Open the index.html in the browser
Aç index.html herhangi bir tarayıcıda dosyayı. Çıktı aşağıda gösterildiği gibi olacaktır -

Elm için yorumlar
Yorumlar, bir programın okunabilirliğini artırmanın bir yoludur. Yorumlar, bir program hakkında kod yazarı, bir işlev yapısı hakkında ipuçları, vb. Gibi ek bilgileri eklemek için kullanılabilir. Yorumlar derleyici tarafından yok sayılır.
Elm şu tür yorumları destekler -
Tek satırlı yorumlar (-) - a - ile satırın sonu arasındaki herhangi bir metin yorum olarak kabul edilir.
Çok satırlı yorumlar ({- -}) - Bu yorumlar birden çok satıra yayılabilir.
İllüstrasyon
-- this is single line comment
{- This is a
Multi-line comment
-}Çizgiler ve Girinti
Elm, işlev tanımları veya akış kontrolü için kod bloklarını belirtmek için parantez sağlamaz. Kod blokları, katı bir şekilde uygulanan satır girintisi ile belirtilir. Bir blok içindeki tüm ifadeler aynı miktarda girintilenmelidir. Örneğin -
module ModuleIf exposing (..)
x = 0
function1 =
if x > 5 then
"x is greater"
else
"x is small"Ancak, aşağıdaki blok bir hata oluşturur -
-- Create file ModuleIf.elm
module ModuleIf exposing (..)
x = 0
function1 =
if x > 5 then
"x is greater"
else --Error:else indentation not at same level of if statement
"x is small"Böylece, Elm'de aynı sayıda boşlukla girintili tüm kesintisiz çizgiler bir blok oluşturacaktır.
C:\Users\admin>elm repl
---- elm-repl 0.18.0 -----------------------------------------------------------
:help for help, :exit to exit, more at
<https://github.com/elm-lang/elm-repl>
---------------------------------------
-----------------------------------------
> import ModuleIf exposing(..) -- importing module from ModuleIf.elm file
>function1 -- executing function from module
-- SYNTAX PROBLEM ---------------------------------------------------
I need whitespace, but got stuck on what looks like a new declaration.
You are either missing some stuff in the declaration above or just need to add some spaces here:
7| else
^
I am looking for one of the following things:
whitespace