Elm - Komutlar
Önceki bölümlerde, Elm mimarisinin çeşitli bileşenlerini ve işlevlerini tartıştık. Kullanıcı ve uygulama, Mesajları kullanarak birbirleriyle iletişim kurar.
Uygulamanın, kullanıcı isteğine hizmet etmek için harici sunucu, API'ler, mikro hizmet vb. Gibi diğer bileşenlerle iletişim kurması gereken bir örnek düşünün. Bu, Elm'deki Komutlar kullanılarak gerçekleştirilebilir. Mesajlar ve komutlar eşanlamlı değildir. Mesajlar, bir son kullanıcı ile uygulama arasındaki iletişimi temsil ederken, komutlar bir Elm uygulamasının diğer varlıklarla nasıl iletişim kurduğunu temsil eder. Bir mesaja yanıt olarak bir komut tetiklenir.
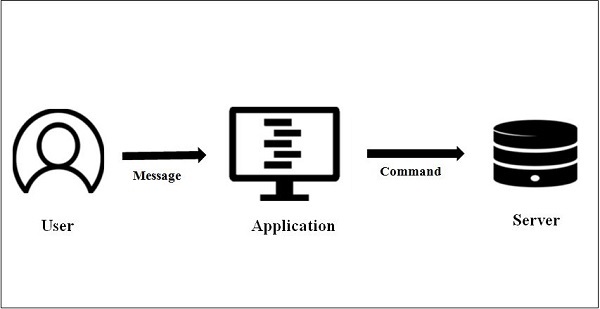
Aşağıdaki şekil karmaşık bir Elm uygulamasının iş akışını göstermektedir -

Kullanıcı görünümle etkileşime girer. Görünüm, kullanıcının eylemine göre uygun bir mesaj oluşturur. Güncelleme bileşeni bu mesajı alır ve bir komutu tetikler.
Sözdizimi
Bir komutu tanımlamak için sözdizimi aşağıda verildiği gibidir -
type Cmd msgView tarafından oluşturulan mesaj komuta iletilir.
İllüstrasyon
Aşağıdaki örnek bir API'ye istekte bulunur ve API'nin sonucunu görüntüler.
Uygulama, kullanıcıdan bir numara kabul eder, Numaralar API'sine iletir. Bu API, sayı ile ilgili gerçekleri döndürür.
Uygulamanın çeşitli bileşenleri aşağıdaki gibidir -
Http Modülü
Elm'in Http Modülü, HTTP istekleri oluşturmak ve göndermek için kullanılır. Bu modül, çekirdek modülün bir parçası değildir. Bu paketi kurmak için elm paket yöneticisini kullanacağız.
API
Bu örnekte, uygulama Numbers API ile iletişim kuracaktır - "http://numbersapi.com/#42".
Görünüm
Uygulamanın görünümü bir metin kutusu ve bir düğme içerir.
view : Model -> Html Msg
view model =
div []
[ h2 [] [text model.heading]
,input [onInput Input, value model.input] []
, button [ onClick ShowFacts ] [ text "show facts" ]
, br [] []
, h3 [][text model.factText]
]Modeli
Model, kullanıcı tarafından girilen değeri ve API tarafından döndürülecek sonucu temsil eder.
type alias Model =
{ heading : String
, factText : String
, input :String
}İleti
Uygulama aşağıdaki üç mesajı içerir -
- ShowFacts
- Input
- NewFactArrived
Show Facts butonuna tıklandıktan sonra ShowFacts mesajı güncelleme yöntemine aktarılır. Kullanıcı metin kutusuna bir değer yazdığında, Giriş mesajı güncelleme yöntemine aktarılır. Son olarak, Http sunucusu yanıtı alındığında, NewFactArrived mesajı güncellemeye geçilecektir.
type Msg
= ShowFacts
|Input String
| NewFactArrived (Result Http.Error String)Güncelleme
Güncelleme yöntemi, modeli ve komut nesnelerini içeren bir demet döndürür. Kullanıcı Gerçekleri Göster düğmesini tıkladığında, Mesaj daha sonra NumbersAPI'yi çağıran güncellemeye geçirilir.
update : Msg -> Model -> (Model, Cmd Msg)
update msg model =
case msg of
Input newInput ->
(Model "NumbersApi typing.." "" newInput ,Cmd.none)
ShowFacts ->
(model, getRadmonNumberFromAPI model.input)
NewFactArrived (Ok newFact) ->
(Model "DataArrived" newFact "", Cmd.none)
NewFactArrived (Err _) ->
(model, Cmd.none)Yardımcı İşlev
Yardımcı işlev getRandomNumberFromAPI , NumbersAPI'yi çağırır ve kullanıcı tarafından girilen sayıyı ona iletir. API tarafından döndürülen sonuç, modeli güncellemek için kullanılır.
getRadmonNumberFromAPI : String->Cmd Msg
getRadmonNumberFromAPI newNo =
let
url =
"http://numbersapi.com/"++newNo
in
Http.send NewFactArrived (Http.getString url)| Sr. No. | Yöntem | İmza | Açıklama |
|---|---|---|---|
| 1 | Http.getString | getString: String -> İstek Dizesi | Bir GET isteği oluşturun ve yanıt gövdesini bir String olarak yorumlayın. |
| 2 | Http.send | gönder: (Sonuç Hatası a -> msg) -> İstek a -> Cmd msg | Http isteği gönderin. |
ana
Bu, Elm projesinin giriş noktasıdır.
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}Hepsini bir araya koy
Step 1 - CommandApp klasörü ve CommandDemo.elm dosyası oluşturun.
Step 2- Elm paketi install elm-lang / http komutunu kullanarak http modülünü kurun .
Step 2 - CommandDemo.elm içeriğini aşağıda gösterildiği gibi yazın -
import Html exposing (..)
import Html.Attributes exposing (..)
import Html.Events exposing (..)
import Http
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}
-- MODEL
type alias Model =
{ heading : String
, factText : String
, input :String
}
init : (Model, Cmd Msg)
init =
( Model "NumbersAPI" "NoFacts" "42"-- set model two fields
, Cmd.none -- not to invoke api initially
)
-- UPDATE
type Msg
= ShowFacts
|Input String
| NewFactArrived (Result Http.Error String)
update : Msg -> Model -> (Model, Cmd Msg)
update msg model =
case msg of
Input newInput ->
(Model "NumbersApi typing.." "" newInput ,Cmd.none)
ShowFacts ->
(model, getRadmonNumberFromAPI model.input)
NewFactArrived (Ok newFact) ->
(Model "DataArrived" newFact "", Cmd.none)
NewFactArrived (Err _) ->
(model, Cmd.none)
- VIEW
view : Model -> Html Msg
view model =
div []
[ h2 [] [text model.heading]
,input [onInput Input, value model.input] []
, button [ onClick ShowFacts ] [ text "show facts" ]
, br [] []
, h3 [][text model.factText]
]
-- SUBSCRIPTIONS
subscriptions : Model -> Sub Msg
subscriptions model =
Sub.none
-- HTTP
getRadmonNumberFromAPI : String->Cmd Msg
getRadmonNumberFromAPI newNo =
let
url =
"http://numbersapi.com/"++newNo
in
Http.send NewFactArrived (Http.getString url)Step 4 - Komutu çalıştır.
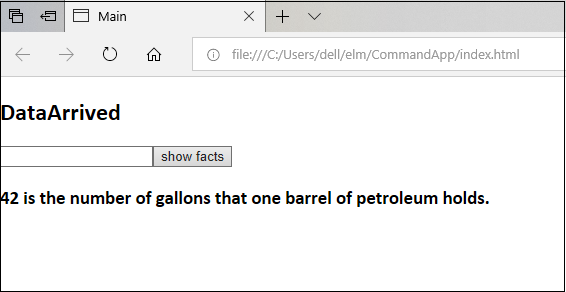
C:\Users\dell\elm\CommandApp> elm make .\CommandDemo.elmBu, aşağıda gösterildiği gibi html dosyasını oluşturacaktır.