Elm - Abonelikler
Önceki bölümde, bir Görünümün Komutları kullanarak diğer bileşenlerle etkileşime girdiğini tartışmıştık. Benzer şekilde, bir bileşen (Örn. WebSocket), Abonelikleri kullanarak bir Görünüm ile konuşabilir. Abonelikler, bir Elm uygulamasının klavye olayları, zamanlayıcı olayları ve WebSocket olayları gibi harici girdileri alabilmesinin bir yoludur.
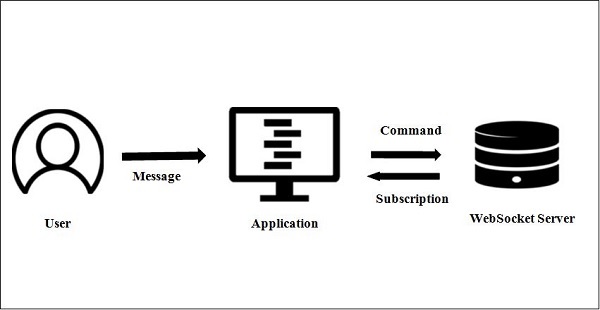
Aşağıdaki şekil bir Elm uygulamasında Aboneliklerin rolünü açıklamaktadır. Kullanıcı, mesajlar aracılığıyla bir Elm uygulamasıyla etkileşime girer. Verilen uygulama WebSocket kullanır ve iki işlem moduna sahiptir -
- İstemci tarafı verilerini komut aracılığıyla soket sunucusuna gönderin
- Abonelik aracılığıyla soket sunucusundan istediğiniz zaman veri alın

Sözdizimi
Bir aboneliği tanımlamak için sözdizimi aşağıda verilmiştir -
type Sub msgİllüstrasyon
Basit bir örnek kullanarak abonelikleri anlayalım.
Aşağıda verilen örnekte, uygulama sunucuya bir mesaj göndermektedir. Sunucu, istemciye aynı mesajla yanıt veren bir yankı sunucusudur. Tüm gelen mesajlar daha sonra bir listede görüntülenir. Sunucudan gelen mesajları sürekli dinleyebilmek için WebSocket (wss protokolü) kullanacağız. WebSocket, sunucudan mesaj almak için Aboneliği kullanırken Komutları kullanarak sunucuya kullanıcı girişi gönderir.
Uygulamanın çeşitli bileşenleri aşağıda verilmiştir -
Yankı sunucusu
Yankı sunucusuna wss protokolü kullanılarak erişilebilir. Yankı sunucusu, kullanıcı girişini uygulamaya geri gönderir. Bir yankı sunucusunu tanımlama kodu aşağıda verilmiştir -
echoServer : String
echoServer =
"wss://echo.websocket.org"Modeli
Model, kullanıcı girişini ve soket sunucusundan gelen mesajların bir listesini temsil eder. Modeli tanımlama kodu aşağıda verilmiştir -
type alias Model =
{ input : String
, messages : List String
}Mesajlar
Mesaj türü, kullanıcıdan metin girişi almak için Giriş içerir. Gönder mesajı, kullanıcı WebSocket sunucusuna mesaj göndermek için butona tıkladığında üretilecektir. NewMessage, mesaj yankı sunucusundan geldiğinde kullanılır.
type Msg
= Input String
| Send
| NewMessage StringGörünüm
Uygulamanın görünümü bir metin kutusu ve sunucuya kullanıcı girişi göndermek için bir gönderme düğmesi içerir. Sunucudan gelen yanıt, View'da bir div etiketi kullanılarak görüntülenir .
view : Model -> Html Msg
view model =
div []
[ input [onInput Input, value model.input] []
, button [onClick Send] [text "Send"]
, div [] (List.map viewMessage (List.reverse model.messages))
]
viewMessage : String -> Html msg
viewMessage msg =
div [] [ text msg ]Güncelleme
Güncelleme işlevi mesajı ve model bileşenlerini alır. Modeli mesaj türüne göre günceller.
update : Msg -> Model -> (Model, Cmd Msg)
update msg {input, messages} =
case msg of
Input newInput ->
(Model newInput messages, Cmd.none)
Send ->
(Model "" messages, WebSocket.send echoServer input)
NewMessage str ->
(Model input (str :: messages), Cmd.none)| Sr. No. | Yöntem | İmza | Açıklama |
|---|---|---|---|
| 1 | WebSocket.listen | listen: String -> (String -> msg) -> Alt mesaj | Bir web soketindeki herhangi bir gelen mesaja abone olur. |
| 2 | WebSocket.send | send: String -> String -> Cmd msg | Bir sunucu adresine wss isteği gönderir. Dinle ile bu adrese üye olmanız da önemlidir. Değilseniz, bir mesaj göndermek için web soketi oluşturulur ve ardından kapatılır. |
Abonelik
Abonelik işlevi model nesnesini alır. Mesajları WebSocket sunucusundan almak için mesajı NewMessage olarak ileten WebSocket.listen diyoruz . Sunucudan yeni bir mesaj geldiğinde güncelleme yöntemi çağrılır.
subscriptions : Model -> Sub Msg
subscriptions model =
WebSocket.listen echoServer NewMessageana
Ana işlev, aşağıda gösterildiği gibi karaağaç uygulamasına giriş noktasıdır.
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}Hepsini bir araya koy
Step 1 - Bir dizin oluşturun, SubscriptionApp ve ona SubscriptionDemo.elm adlı bir dosya ekleyin.
Step 2 - Aşağıdaki içerikleri SubscriptionDemo.elm dosyasına ekleyin -
import Html exposing (..)
import Html.Attributes exposing (..)
import Html.Events exposing (..)
import WebSocket
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}
echoServer : String
echoServer =
"wss://echo.websocket.org"
-- MODEL
type alias Model =
{ input : String
, messages : List String
}
init : (Model, Cmd Msg)
init =
(Model "" [], Cmd.none)
-- UPDATE
type Msg
= Input String
| Send
| NewMessage String
update : Msg -> Model -> (Model, Cmd Msg)
update msg {input, messages} =
case msg of
Input newInput ->
(Model newInput messages, Cmd.none)
Send ->
(Model "" messages, WebSocket.send echoServer input)
NewMessage str ->
(Model input (str :: messages), Cmd.none)
-- SUBSCRIPTIONS
subscriptions : Model -> Sub Msg
subscriptions model =
WebSocket.listen echoServer NewMessage
-- VIEW
view : Model -> Html Msg
view model =
div []
[ input [onInput Input, value model.input] []
, button [onClick Send] [text "Send"]
, div [] (List.map viewMessage (List.reverse model.messages))
]
viewMessage : String -> Html msg
viewMessage msg =
div [] [ text msg ]Step 3 - Elm paket yöneticisini kullanarak websockets paketini kurun.
C:\Users\dell\elm\SubscriptionApp> elm-package install elm-lang/websocketStep 4 - Index.html dosyasını aşağıda gösterildiği gibi oluşturun ve oluşturun.
C:\Users\dell\elm\SubscriptionApp> elm make .\SubscriptionDemo.elmStep 5 - Yürütme üzerine, aşağıdaki çıktı üretilecektir -
