ES6 - Çevre
Bu bölümde, ES6 için ortamın kurulmasını tartışacağız.
Yerel Ortam Kurulumu
JavaScript herhangi bir tarayıcıda, herhangi bir ana bilgisayarda ve herhangi bir işletim sisteminde çalışabilir. Bir JavaScript program standardı yazmak ve test etmek için aşağıdakilere ihtiyacınız olacak -
Metin düzeltici
Metin düzenleyici, kaynak kodunuzu yazmanıza yardımcı olur. Birkaç düzenleyiciye örnek olarak Windows Notepad, Notepad ++, Emacs, vim veya vi vb. Dahildir. Kullanılan düzenleyiciler işletim sistemlerine göre değişebilir. Kaynak dosyalar genellikle şu şekilde adlandırılır:extension.js
Node.js yükleniyor
Node.jssunucu tarafı JavaScript için açık kaynaklı, platformlar arası bir çalışma zamanı ortamıdır. JavaScript'i tarayıcı desteği olmadan çalıştırmak için Node.js gereklidir. Kodu yürütmek için Google V8 JavaScript motorunu kullanır. Node.js kaynak kodunu veya platformunuz için önceden oluşturulmuş bir yükleyiciyi indirebilirsiniz. Düğüm şu adreste mevcuttur:https://nodejs.org/en/download
Windows üzerine kurulum
İndirin ve çalıştırın .msi installer Düğüm için

Kurulumun başarılı olup olmadığını doğrulamak için şu komutu girin node –v terminal penceresinde.

Mac OS X üzerine kurulum
OS X'e node.js yüklemek için, hoş ve kolay bir kurulum sağlayan önceden derlenmiş bir ikili paket indirebilirsiniz. En son paketi indirmek için www.nodejs.org adresine gidin ve yükle düğmesine tıklayın.

Paketi şuradan yükleyin: .dmg her ikisini de kuracak olan kurulum sihirbazını takip ederek node ve npm. npm, Node.js için ek paketlerin kurulumunu kolaylaştıran Düğüm Paketi Yöneticisidir.

Linux üzerine kurulum
Bir dizi yüklemeniz gerekiyor dependencies Node.js ve npm'yi kurmadan önce.
Ruby ve GCC. Ruby 1.8.6 veya daha yenisine ve GCC 4.2 veya daha yenisine ihtiyacınız olacak
Homebrew.Homebrew, başlangıçta Mac için bir paket yöneticisidir, ancak Linux'a Linuxbrew olarak taşınmıştır. Homebrew hakkında daha fazla bilgi edinebilirsiniz.http://brew.sh/ -de http://brew.sh/linuxbrew.
Entegre Geliştirme Ortamı (IDE) Desteği
JavaScript, Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets, vb. Gibi çok sayıda geliştirme ortamı üzerine kurulabilir. Visual Studio Code ve Brackets IDE bu bölümde ele alınmaktadır. Burada kullanılan geliştirme ortamı Visual Studio Code'dur (Windows platformu).
Visual Studio Kodu
Bu, Visual Studio'nun açık kaynaklı IDE'sidir. Mac OS X, Linux ve Windows platformları için mevcuttur. VScode şu adreste mevcuttur:https://code.visualstudio.com.
Windows üzerine kurulum
Windows için Visual Studio Code'u indirin.



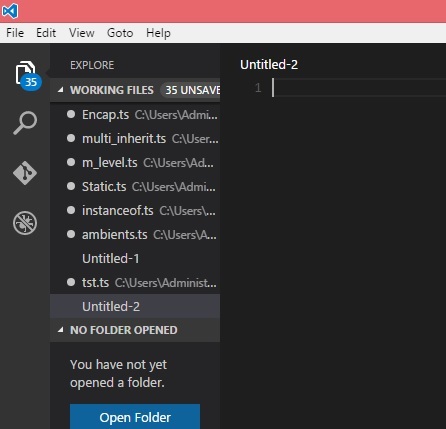
IDE'nin ekran görüntüsü aşağıdadır.

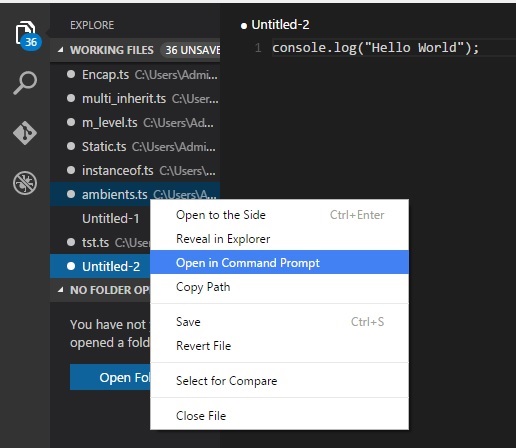
Dosyaya sağ tıklayarak doğrudan dosya yoluna geçebilir → komut isteminde açabilirsiniz. Benzer şekilde,Reveal in Explorer seçeneği, dosyayı Dosya Gezgini'nde gösterir.

Mac OS X üzerine kurulum
Visual Studio Code'un Mac OS X'e özel kurulum kılavuzu şu adreste bulunabilir: https://code.visualstudio.com/docs/setup/setup-overview
Linux üzerine kurulum
Visual Studio Code için Linux'a özel kurulum kılavuzu şu adreste bulunabilir: https://code.visualstudio.com/Docs/editor/setup.
Parantez
Brackets, Adobe Systems tarafından oluşturulan, web geliştirme için ücretsiz bir açık kaynaklı düzenleyicidir. Linux, Windows ve Mac OS X için mevcuttur. Parantezler şu adreste mevcuttur:http://brackets.io.

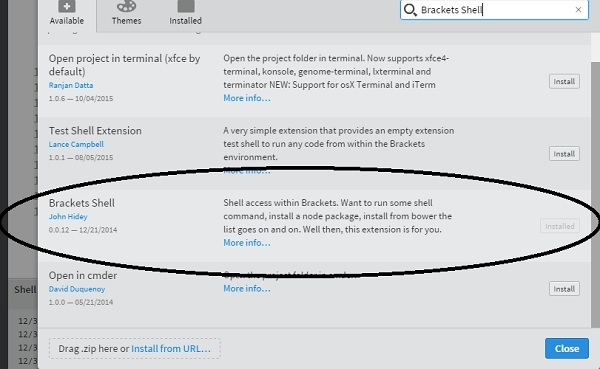
Bir tane daha genişletme Brackets Shell ekleyerek, Brackets içinde DOS komut istemini / Kabuğunu çalıştırabilirsiniz.

Kurulumun ardından, editörün sağ tarafında bir kabuk simgesi bulacaksınız


Hazırsınız !!!